jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید

یکی از مهمترین سؤالاتی که ممکن است برای افراد مبتدی در زمینه برنامه نویسی جاوا اسکریپت پیش بیاید، سؤال در مورد کتابخانه محبوب «جی کوئری» (jQuery) است. اینکه jQuery چیست و چه ویژگیهایی دارد یا چطور از آن میتوان استفاده کرد، از موضوعات بسیار جذاب و مهم در زمینه برنامه نویسی جاوا اسکریپت به حساب میآید که در این مطلب از مجله تم آف پوشش داده شده است تا کاربران در پایان درک مطلوبی از این مسئله بدست آورند که جی کوئری چیست و چه کاربردی دارد.

پیش از آنکه جی کوئری و ویژگیهای آن معرفی شود، به عنوان مقدمه، مروری بر زبان برنامه نویسی جاوا اسکریپت و رسالت آن در دنیای کد نویسی برای آشنایی بهتر با این کتابخانه محبوب، قطعاً خالی از لطف نیست.
جاوا اسکریپت چیست؟
جاوا اسکریپت نوعی زبان برنامه نویسی سطح بالا است که هماکنون در تمام مرورگرهای مدرن یافت میشود تا اسکریپتهای سمت «سرویسگیرنده» (کلاینت) بتوانند با کاربر تعامل برقرار کنند. جاوا اسکریپت زبانی با امکانات کامل است و بیشتر در توسعه و برنامه نویسی وب از آن استفاده میشود، اگرچه کاربردهای جاوا اسکریپت تنها به توسعه وب محدود نمیشوند.
جاوا اسکریپت در اصل زبان برنامه نویسی وب به حساب میآید و از آن برای پویاسازی صفحات وب استفاده میکنند. با استفاده از این زبان، تعاملی کردن صفحات وب به آسانی امکانپذیر است. هماکنون جاوا اسکریپت پرکاربرترین زبان مورد استفاده برای توسعه کاربردهای وب محسوب میشود و فریمورکها و کتابخانههای بسیار زیادی دارد که jQuery تنها و تنها یکی از آنها است.
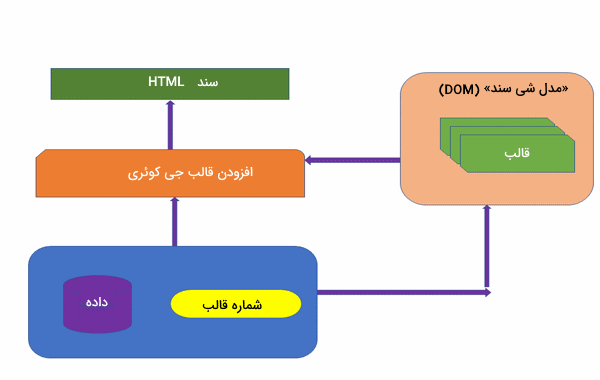
قالبهای jQuery ساختار و دادهها را از هم جدا میکنند و برنامه را برای کدنویسی، آزمایش و نگهداری آسانتر خواهند کرد. تصویر زیر ساختار و نحوه کار جی کوئری را نشان میدهد و در ادامه نیز بحث اینکه jQuery چیست به طور مفصل مورد بررسی قرار گرفته است.

ویژگی های جاوا اسکریپت چیست؟
بحث در مورد تمام ویژگیهای جاوا اسکریپت و ابعاد مختلف آنها، نیاز به ساعتها صرف زمان دارد که در قالب این مطلب نمیگنجد و پیش از این در مطلب جاوا اسکریپت چیست به طور جامع به آن پرداخته شده است. اما به صورت کلی از مهمترین ویژگیهای جاوا اسکریپت میتوان به چند موردی اشاره کرد که در ادامه فهرست شدهاند.
- جاوا اسکریپت با افزودن انیمیشن و گرافیک، صفحات وب را تعاملیتر میکند.
- جاوا اسکریپت نوعی زبان مفسری است، به این معنی که برای اجرای جاوا اسکریپت نیازی به کامپایلر وجود ندارد.
- جاوا اسکریپت عمدتاً نوعی زبان برنامه نویسی سمت کلاینت یا کاربر است.
- جاوا اسکریپت در زمینههای مختلفی مانند طراحی وب، توسعه بازی، توسعه اپلیکیشن موبایل و غیره کاربرد دارد.
jQuery چیست ؟
jQuery در واقع نوعی ابزار برنامه نویسی اقتباس گرفته شده از جاوا اسکریپت است که میتوان از آن برای ایجاد برنامههای کاربردی وب استفاده کرد. استفاده از جی کوئری رایگان و یادگیری آن نیز نسبتاً آسان است. همچنین jQuery مجهز به افزونهها و امکانات بسیار جالبی است که میتوان با آنها هر نوع کاربردی را پیادهسازی کرد. برای درک بهتر اینکه jQuery چیست باید مفهوم و اصل و پایه کار صفحات وب را فهمید.
اصل کار صفحات وب به این صورت است که این صفحات دستهای از متون هستند که به نوعی خاص سازماندهی شدهاند و توسط مرورگر نمایش داده خواهند شد. مرورگر این متن را میخواند و نوعی مدل خاص از صفحه در حافظه ایجاد میکند که از آن به عنوان «مدل شی سند» (DOM) یاد میشود، حال jQuery به کاربر این امکان را میدهد که به راحتی این DOM را دستکاری کند. در واقع jQuery نوعی کتابخانه جاوا اسکریپت محسوب میشود که شعار اصلی آن «کمتر کد بنویس، بیشتر کار انجام بده» است.
جی کوئری چه چیزی نیست؟
همانطور که گفته شد، جی کوئری نوعی ابزار است که برای دستکاری صفحات وب پس از ارسال به مرورگر استفاده خواهد شد. همچنین از آنجا که جی کوئری فقط با HTML موجود در مرورگر کار میکند، آن را نوعی ابزار برنامه نویسی مشتری مینامند.
jQuery نوعی زبان برنامه نویسی سرور نیست، زیرا زبان برنامه نویسی سرور به زبانی گفته میشود که اجرای آن روی وب سرور انجام میگیرد و HTML را قبل از ارسال به مرورگر دستکاری میکند. برای مثال «زبان برنامه نویسی PHP»، نوعی زبان سمت سرور محسوب میشود. توجه به دو نکته زیر در رابطه با اینکه jQuery چیست و چه چیزی نیست بسیار حائز اهمیت است.
- زبان برنامه نویسی سمت مشتری (مانند جی کوئری) HTML را پس از ارسال به مرورگر دستکاری میکند.
- زبان برنامه نویسی Back End یا همان سمت سرور (مانند پیاچپی) HTML را قبل از ارسال به مرورگر دستکاری میکند.
تفاوت جاوا اسکریپت و jQuery چیست؟
ممکن است این پرسش که تفاوت جاوا اسکریپت و jQuery چیست برای کاربران مطرح شود. در پاسخ به این سؤال میتوان گفت که جی کوئری با جاوا اسکریپت نوشته شده و از آن اقتباس گرفته است. در اصل جی کوئری نوعی جاوا اسکریپت فشرده در یک بسته محسوب میشود و از این رو از آن به عنوان یک کتابخانه جاوا اسکریپت نام میبرند.
هدف اصلی جی کوئری آسانسازی استفاده از جاوا اسکریپت در صفحات وب است و با استفاده از آن، پیادهسازی کاربردها با کدهای بسیار کمتری در مقایسه با جاوا اسکریپت معمولی امکانپذیر خواهد بود. با استفاده از یک خط کد نشوته شده با jQuery میتوان از نوشتن دهها و حتی صدها خط کد جاوا اسکریپت جلوگیری کرد، از این رو سرعت توسعه به صورت چشمگیری افزایش خواهد یافت و این اصلیترین هدف jQuery محسوب میشود. همچنین jQuery بسیاری از کارهای پیچیده مانند فراخوانیهای «AJAX» و دستکاری DOM را ساده میکند.

ویژگی های jQuery چیست؟
jQuery ویژگیهای بسیار منحصربهفردی دارد و به برنامه نویس کمک میکند تا کاربردهای بسیار پیچیده را آسانتر پیادهسازی کند. از مهمترین ویژگیهای کتابخانه جی کوئری میتوان به فهرست موارد زیر اشاره کرد:
- قابلیت دستکاری HTML/DOM
- قابلیت دستکاری CSS
- قابلیت ایجاد افکتها و انیمیشنها
- قابلیت کار با AJAX
- و بسیاری از موارد دیگر
علاوه بر اینها، jQuery دارای افزونههای بسیار زیادی است که با استفاده از آنها برنامهنویس توانایی رویارویی با هر مشکلی را خواهد داشت.
دلایل استفاده از jQuery چیست؟
ممکن است این سؤال برای کاربران مطرح شود که با وجود انواع کتابخانههای جاوا اسکریپت دیگر، دلایل استفاده از کتابخانه jQuery چیست؟ در ادامه چندین دلیل قانع کننده برای استفاده از جی کوئری آورده شده است که به نوبه خود میتوانند بسیار قابلتوجه باشند.
- دستکاری DOM در حقیقت کاری دشوار است، اما jQuery این امر را ساده میکند و این باعث میشود که صفحات وب تعامل بهتری با استفاده از آن توسعه داده شوند.
- انجمن و جامعه پشتیبان جی کوئری بسیار گسترده است و مستندات بسیار دقیقی برای توسعهدهندگان علاقهمند به جی کوئری وجود دارد.
- jQuery همچنین دارای ۱۰۰۰ پلاگین و افزونه رایگان است که کار توسعهدهندگان را بسیار راحت میکنند. یکی از معروفترین این پلاگینها، افزونه کار با AJAX (جاوا اسکریپت ناهمزمان و XML) است که با استفاده از آن میتوان وبسایتی واکنشگرا و جذاب ایجاد کرد.
- یکی دیگر از قابلیتهای دیگر جی کوئری، عدم وابستگی به مرورگری خاص است و این ویژگی jQuery آن را به انتخابی بسیار محبوب تبدیل کرده است.
- jQuery مدیریت رویداد و کار با جاوا اسکریپت را بسیار ساده میکند و این امر روند توسعه وب را بسیار سریعتر کرده است.
- جی کوئری همچنین کتابخانه کمحجمی محسوب میشود و حجم آن فقط ۱۹ کیلوبایت است.
- جی کوئری دارای تعداد زیادی جلوههای انیمیشن است که افزودن آنها به صفحات وب جذابیت خاصی به آنها میبخشد.

نحوه نصب جی کوئری
حال که شرح داده شد jQuery چیست و چگونه کار میکند، نوبت به یادگیری نحوه استفاده از آن فرا میرسد. برای شروع استفاده از این کتابخانه، کاربران دو راه پیش رو دارند که در ادامه فهرست شدهاند.
- دانلود مستقیم کتابخانه jQuery را از سایت رسمی آن [+]
- اضافه کردن جی کوئری از یک «شبکه تحویل محتوا» (CDN)، مانند گوگل یا مایکروسافت
آموزش دانلود jQuery
دو نسخه از جی کوئری به نامهای «نسخه تولیدی» (Production Version) و «نسخه توسعه» (Development Version) برای دانلود در دسترس هستند. نسخه تولیدی برای وبسایتهای فعال و آنلاین به کار گرفته میشود و کمحجم، فشرده و بسیار سریع اما درک آن برای انسان غیرممکن است.
از طرفی، نسخه توسعه جی کوئری فقط برای آزمایش و امور توسعه به وجود آمده و کدهای آن توسط کاربر انسانی قابل درک هستند. از طرفی، این نسخه سرعت بارگذاری کمتری نسبت به نسخه تولیدی دارد. هر دو نسخه جی کوئری را میتوان از وبسایت آن که در بالا آورده شد، «+» و نصب کرد. در واقع کتابخانه jQuery فایل جاوا اسکریپت واحدی است و کاربر برای استفاده، باید آن را به فایل HTML ارجاع دهد.
- نکته: فایل دانلود شده کتابخانه جی کوئری را باید در پوشه یا دایرکتوری صفحاتی قرار داد که روی آنها کار میشود.
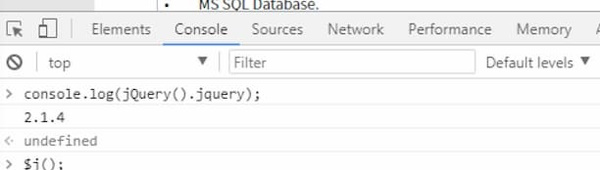
میتوان با استفاده از دستور زیر، نسخه جی کوئری نصب شده را در کنسول مرورگر بازیابی کرد:
console.log(jQuery().jquery);خروجی این دستور طبق نسخه نصب شده از جی کوئری چیزی شبیه به تصویر زیر خواهد بود.

آموزش نصب جی کوئری با استفاده از CDN
در این بخش، نحوه نصب جی کوئری با استفاده از شبکه توزیع محتوا یا CDN توضیح داده خواهد شد. استفاده از نسخههای میزبانی شده کتابخانه جی کوئری از CDNهای مایکروسافت و گوگل مزایای زیادی به دنبال دارد. با این کار هنگام بازدید از سایتهای دیگر، نیازی به دانلود جی کوئری وجود ندارد زیرا مرورگر آن را قبلاً به صورت محلی ذخیره کرده است.
با این کار سرعت بارگذاری سایت بیشتر میشود، زیرا درخواست کاربران از نزدیکترین سرور به آنها پاسخ داده خواهد شد. در صورتی که دلیل قانعکنندهای برای استفاده از جی کوئری به صورت میزبانی شده در دستگاه کاربر وجود نداشته باشد، استفاده از CDN بسیار گزینه مناسبتری خواهد بود.
میتوان کتابخانه jQuery را در کد HTML از بخش «Content Delivery Network» یا همان CDN اضافه کرد. برای این کار کافی است که تگهای


همچنین استفاده از CDN گوگل به صورت زیر است:
استفاده از CDN مایکروسافت برای این هدف نیز به صورت زیر است:
سینتکس جی کوئری چگونه است؟
تا اینجا به صورت جامع بیان شد که jQuery چیست و چگونه میتوان آن را نصب کرد. اکنون در این بخش، نوبت به بررسی «سینتکس» (Syntax) جی کوئری فرا رسیده است. احتمال دارد برای کاربر این سؤال پیش بیاید که تفاوت سینتکس جاوا اسکریپت و jQuery چیست؟ کاربران با استفاده از jQuery، عناصر HTML (پُرسمان) را انتخاب کرده و عملیاتی را روی آنها انجام میدهند. در اصل جی کوئری برای همین کار توسعه یافته است.
سینتکس اصلی جی کوئری به صورت زیر است:
$(selector).action()- در این سینتکس، علامت $
به این معنی است که کدهایی که در ادامه این خط بیایند، مربوط به جی کوئری خواهند بود.
- selector
در این سینتکس، برای انتخاب یا یافتن عناصر HTML به کار میرود.
- action
در این سینتکس مشخص میکند که چه اتفاقی برای عناصر انتخاب شده خواهد افتاد.
چند مثال از جی کوئری
در اینجا چند مثال ساده از جی کوئری مطابق سینتکس بالا برای درک بهتر مفاهیم آورده شده است.

- $(this).hide()
: عنصر فعلی را پنهان میکند.
- $(“p”).hide()
: همه عناصر را مخفی میکند.
- $(“.test”).hide()
: تمام عناصر را با class=”sitb-test”
پنهان میسازد.
- $(“#test”).hide()
: عنصر را با id="test"
مخفی میسازد.
jQuery از سینتکس CSS برای انتخاب عناصر استفاده میکند.
مدل شی سند در جاوا اسکریپت چیست و چه ارتباطی با jQuery دارد؟
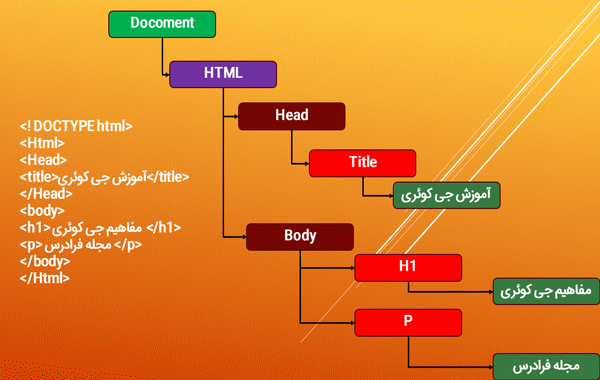
DOM در جاوا اسکریپت نوعی ساختار درختی از عناصر مختلف HTML است.
تصویر زیر این مفهوم را بیان میکند.

تشریح تصویر بالا به صورت زیر است:
- html
ریشه یا جد سایر عناصر DOM است.
- عناصر head
و body
از فرزندان html
هستند.
- title
فرزند head
محسوب میشود.
- عناصر h1
و p
فرزندان body
و html
به حساب میآیند.
درک مفاهیم مربوط به DOM برای دستکاری عناصر DOM از اهمیت ویژهای برخوردار است.
جاوا اسکریپت و توسعه وب — راهنمای استفاده از مدل شیء سند (DOM)
انتخابگرهای جی کوئری چه هستند ؟
همانطور که در بالا نیز به آن اشاره شد، «انتخابگرهای جی کوئری» (jQuery Selectors) به منظور انتخاب و دستکاری عناصر موجود HTML با استفاده از تابع $()
مورد استفاده قرار میگیرند. در جاوا اسکریپت معمولی، توابعی مانند document.getElementById
، querySelectorAll
، getElementByClass
و چندین تابع پیچیده دیگر برای این منظور وجود دارند و جی کوئری با استفاده از تابع $()
کار همه آنها را انجام میدهد.

سینتکس انتخابگرهای جی کوئری به صورت زیر است:
$(selector).action( )
مثالی از کار با انتخابگرهای جی کوئری به صورت قطعه کد زیر خواهد بود:
jQuery Tutorial


آموزش جی کوئری
مجله تم آف
خروجی این مطلب با بازکردن آن در مرورگر و در صورت نصب بودن جی کوئری به صورت تصویر زیر است. برای اطمینان از نصب بودن جی کوئری باید کنسول مرورگر را باز کرده و مطابق تصویر بالا دستور $
را در آن وارد کرد.

حال اگر جی کوئری نصب باشد، دستور زیر را میتوان در آن وارد کرد.
$("h1").css("color", "red")با این دستور انتخابگر جی کوئری تگ h1
را انتخاب میکند و یک متد css()
به آن اضافه خواهد کرد و رنگ محتوای داخل تگ را به رنگ قرمز در میآورد. خروجی دستور بالا مطابق تصویر زیر است:

اصول jQuery چیست؟
تا این اینجا در رابطه با اینکه jQuery چیست و سینتکس و نحوه نوشتن دستورات آن به چه صورت است، توضیحاتی ارائه شد. اکنون این بخش به اصول جی کوئری و ابعاد مختلف آن اختصاص دارد.

به صورت کلی موارد زیر در این بخش پوشش داده خواهند شد.
- «متدهای جی کوئری» (jQuery Methods)
- «رویدادها یا ایونت جی کوئری» (jQuery Events)
- «اثر یا افکت جی کوئری» (jQuery Effects)
- «رابط کاربری جی کوئری» (jQuery UI)
متد jQuery چیست ؟
متدهای رایج و مختلفی برای جی کوئری وجود دارد. فهرست زیر متداولترین این متدهای جی کوئری محسوب میشوند.

- before()
- after()
- text()
- html()
- css()
- attr()
- val()
- addClass()
- removeClass()
- toggleClass()
متد before در جی کوئری
از متد before()
در جی کوئری برای درج محتوای مشخصی قبل از عناصر انتخاب شده استفاده میکنند. سینتکس زیر در رابطه با این متد است.
$(selector).before(content);
مثال زیر نیز نحوه استفاده از این متد جی کوئری را بیان خواهد کرد.
آموزش جی کوئری


اصول جی کوئری
مجله تم آف
- پایتون
- جاوا
- سی شارپ
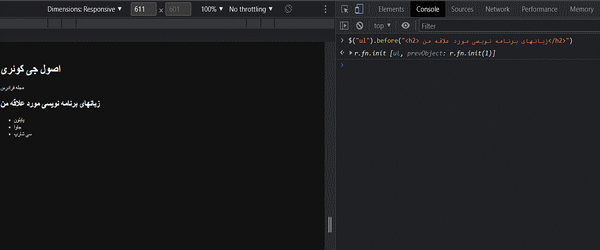
پس از نوشتن کدهای بالا، با باز کردن کنسول و درج دستور زیر در آن باید خروجی مطابق عکس پایین را بیرون بدهد.
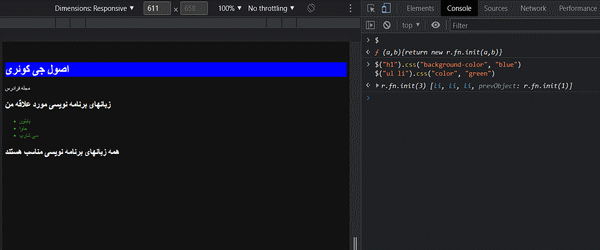
$("ul").before("
زبانهای برنامه نویسی مورد علاقه من
")خروجی این دستور جی کوئری مانند تصویر زیر است.

متد after در جی کوئری چیست ؟
از این متد در جی کوئری برای درج محتوای خاصی پس از عناصر انتخاب شده استفاده میکنند. سینتکس این متد به صورت زیر است.
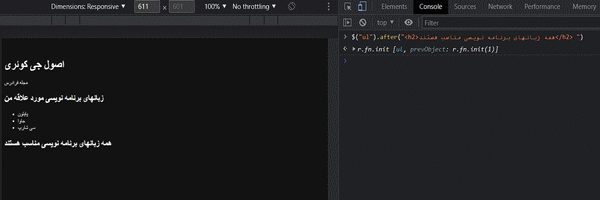
$(selector).after(content);اگر برای همان قطعه کد بالا، دستور زیر در کنسول وارد شود، آنگاه خروجی آن به صورت تصویر پایین خواهد بود.
$("ul").after("
همه زبانهای برنامه نویسی مناسب هستند
")
متد Text در جی کوئری
در جی کوئری از متد Text
برای تنظیم یا بازگشت محتوای متنی که انتخاب شده است، با استفاده از سینتکس زیر استفاده میکنند.
$(selector).text( )
$(selector).text(content)حال اگر برای همان کد بالا، دستور زیر استفاده شود.
$("li").text()
$("p").text("به این مطلب آموزشی از مجله تم آف خوش آمدید")حالا خروجی این دستور jQuery چیست؟ کار دستور بالا به این صورت است که دستور اول li
را انتخاب و از متد Text
برای بازگشت محتوای li
استفاده میکند. همچنین دستور دوم برچسپ p
را انتخاب کرده و محتوای برچسب p
را با عبارت "به این مطلب آموزشی از مجله تم آف خوشآمدید"
تنظیم یا جایگزین میکند.
متد HTML در جی کوئری چیست ؟
از متد HTML در جی کوئری برای تنظیم یا بازگشت کل محتوای عناصری که انتخاب شدهاند استفاده میکنند و سینتکس آن به صورت زیر است.
$(selector).html( )
$(selector).html(content)در اینجا به منظور مثال زدن برای این متد قطعه کد، مثال متد before()
به کار گرفته میشود. حال اگر برای مثال مذکور دستور زیر در کنسول مروگر وارد شود، چه اتفاقی خواهد افتاد؟
$("li:first").html()
$("li:last").html("
زبان برنامه نویسی روبی
")تشریح این دستور به این صورت است که دستور اول، اولین عنصر li
را انتخاب کرده و به وسیله متد HTML برای بازگشت کل محتوای li
اقدام خواهد کرد. همچنین دستور دوم، آخرین عنصر li
را انتخاب میکند و محتوای آن را با عبارت فرضی " زبان برنامه نویسی روبی"
تنظیم یا جایگزین خواهد کرد.
متد CSS در جی کوئری
از متد Css در جی کوئری به منظور تنظیم یا بازگرداندن استایل عناصر انتخاب شده استفاده میشود که سینتکس آن به صورت زیر است.
$(selector).css(propertyname);
$(selector).css(propertyname, value);حال همین متد برای مثال بالا به کار گرفته خواهد شد و دستور زیر در کنسول وارد میشود.
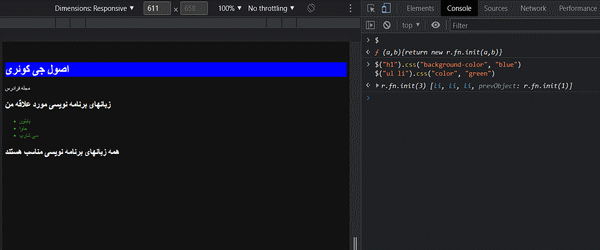
$("h1").css("background-color", "blue")
$("ul li").css("color", "green")در دستور بالا، دستور اولی تگ h1
را انتخاب کرده و رنگ پسزمینه آن را تغییر خواهد داد. همچنین دستور دوم عناصر تگ ul
را انتخاب کرده و رنگ آنها را به سبز تغییر میدهد. خروجی دستورات بالا به صورت تصویر زیر است.

متد Attr در جی کوئری
متد Attr در جی کوئری برای بازگرداندن یا تنظیم ویژگیها و مقادیر عناصر انتخاب شده استفاده میشود که سینتکس آن به صورت زیر است.
$(selector).attr(attribute)
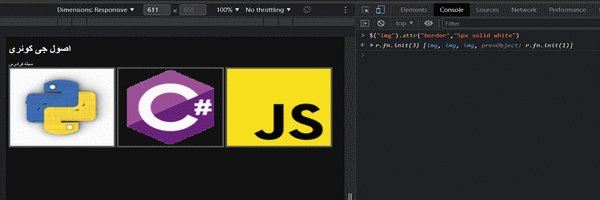
$(selector).attr(attribute, value)این موضوع با مثالی کاربردی بررسی خواهد شد. برای مثال، سه لوگو از «زبانهای جاوا اسکریپت، سی شارپ و پایتون» در پوشهای به نام «LAN» وجود دارند که این پوشه هم در پوشهای به نام jQuery قرار داده شده است. قطعه کد این مثال به صورت زیر خواهد بود.
آموزش جی کوئری
اصول جی کوئری
مجله تم آف



برای کدهای بالا دستور زیر در کنسول مرورگر وارد خواهد شد.
$("img").attr("border","5px solid white")دستور فوق تمامی تصاویر را انتخاب کرده و به هر تصویری یک ویژگی به نام border
اضافه خواهد کرد و همچنین با استفاده از متد attr()
آن border
را روی رنگ سفید یکدست قرار خواهد داد. نکتهای که اینجا حائز اهمیت خواهد بود این است که در این مثال با استفاده از فایل «Index.css» همه تصاویر در کنار هم قرار داده و ارتفاع و عرض آنها نیز تنظیم شده است. قطعه کد فایل «Index.css» به صورت زیر است.
.puppers {
float:left;
}
img {
width: 300px;
height: 250px;
}خروجی دستوری که در کنسول مرورگر نیز وارد شد به صورت تصویر زیر خواهد بود.

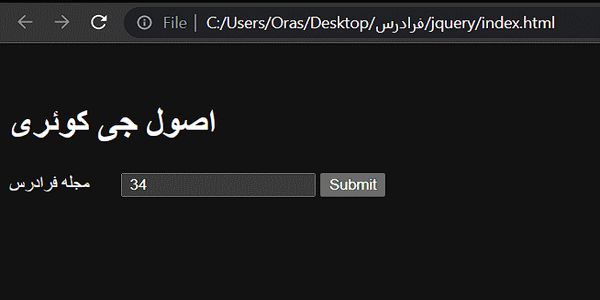
متد Val در jQuery چیست ؟
متد Val نیز در جی کوئری به منظور تنظیم یا برگرداندن مقادیر فعلی عناصر انتخاب شده مورد استفاده قرار میگیرد که سینتکس آن به صورت زیر است.
$(selector).val( )
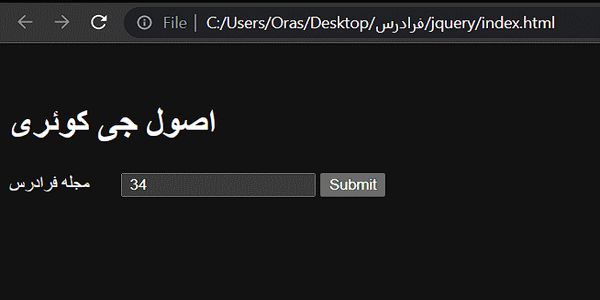
$(selector).val(value)برای اینکه بهتر درک کنیم که متد Val در jQuery چیست، مثال زیر را ارائه میکنیم.
آموزش جی کوئری


اصول جی کوئری
مجله تم آف

حال برای کدهای بالا، اگر کنسول مرورگر باز و مقداری در آن وارد شود، این مقدار با متد Val به عنوان نوعی هشدار بازگردانده میشود. خروجی آن چیزی شبیه به تصویر زیر خواهد بود.

متد AddClass در جی کوئری
متد AddClass در جی کوئری به منظور افزودن یک یا چند کلاس به عنصر انتخاب شده استفاده خواهد شد. سینتکس آن به صورت زیر است.
$(selector).addClass(classname)
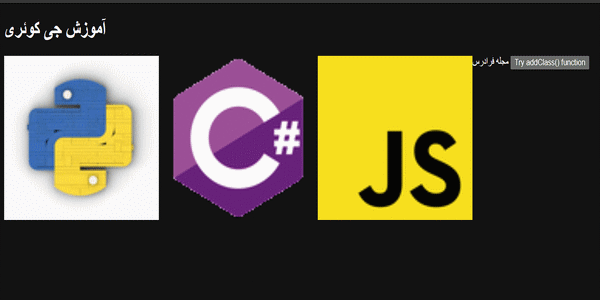
با مثال زیر بهتر خواهیم فهمید که متد در jQuery چیست.
آموزش جی کوئری
آموزش جی کوئری
مجله تم آف
![jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید 31 python]()
![jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید 32 C#]()
![jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید 33 JS]()
وقتی این کدها اجرا و صفحه در مرورگر باز شود، کاربر با زدن دکمه Try addClass
، کلاس مد نظر به همه تصاویر اضافه خواهند شد و خروجی آن به صورت زیر است.

متد RemoveClass در جی کوئری چیست ؟
متد Removeclass در جی کوئری یک یا چند کلاس را از عنصر انتخاب شده، حذف میکند و سینتکس آن به صورت زیر است.
$(selector).removeClass(classname)متد فوق بسیار شبیه به متد AddClass است، ولی با این تفاوت که این متد فقط کلاس اضافه شده را حذف میکند. حال به عنوان تمرین، دستور زیر را برای همان مثال بالا اجرا کنید، چه اتفاقی خواهد افتاد؟
متد ToggleClass در جی کوئری
این متد ترکیبی از دو متد بالایی است و یک یا چند کلاس به عنصر انتخاب شده اضافه یا حذف خواهد کرد. سینتکس آن به صورت زیر است.
$("img").toggleClass("styleclass")toggleClass()
ترکیبی از addClass()
و removeClass()
است. حال اگر همان کدی را که برای addClass()
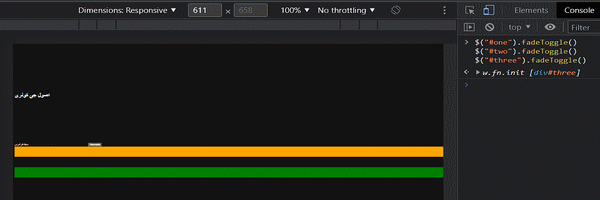
اجرا شد را اجرا کرده و در کنسول دستور زیر وارد کنیم، چه اتفاقی رخ خواهد داد و خرجی این دستور با jQuery چیست؟ این مسئله به عنوان تمرین به خواننده واگذار میشود.
$("img").toggleClass("styleclass")رویداد jQuery چیست؟
رویدادهای مختلفی برای جی کوئری وجود دارند که مهمترین آنها به صورت فهرست موارد زیر هستند و در ادامه این بخش از مطلب مورد بررسی قرار خواهند گرفت.
- click()
- on()
- keypress()
رویداد Click در جی کوئری
زمانی که کاربر روی عنصری کلیک میکند، رویداد Click با اجرای تابعی یا مجموعهای از عبارتها اتفاق خواهد افتاد و سینتکس آن به صورت زیر است.
$(selector).click(function)با این رویداد جی کوئری، به عنوان مثال میتوان قطعه کدی نوشت که کاربر هنگامی که روی عنصری کلیک کرد، رنگ پسزمینه آن عوض شود و بسیاری از اتفاقهای دیگر. مثال زیر برای این رویداد مهم است.
آموزس جی کوئری
![jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید 38]() " title="
" title="
![jQuery چیست؟ – از کاربرد تا مزایا هر آنچه باید بدانید 38]() " title="
" title=" 
