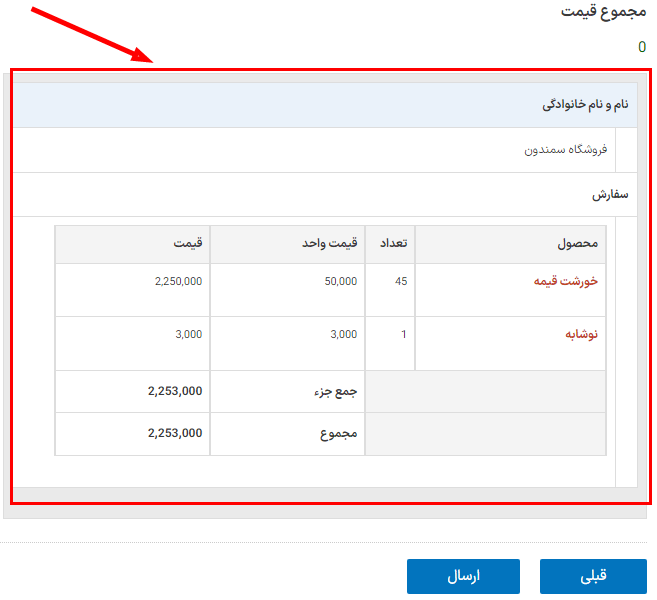
افزونه Gravity Perks – Preview Submission یک افزودنی گرویتی پرکس برای نمایش یک پیشنمایش از مقادیر ارسال شده کاربران در فرم های گرویتی فرمز است. گرویتی فرمز یک افزونه محبوب فرم ساز در جهان و جزو بهترین پلاگین های فرم ساز می باشد، اگر شما فرم های گرویتی فرمز خودتون رو ساختید و میخواهید یک پیش نمایش ساده برای ارسال به فرمهای خود اضافه کنید تا به کاربران فرصتی برای بررسی اطلاعات وارد شده و تأیید آنها قبل از ارسال بدهید این افزودنی گرویتی پرکس برای شما بسیار مفید میباشد.
افزونه Gravity Perks – Preview Submission تمام داده های فیلد موجود در فرم منجمله فیلدهای مخفی را میگیرد و اگر شما بخوایید فیلدهایی که مخفی هستند نمایش داده نشوند باید از تگ ادغام را تغییر دهید و بدین ترتیب فقط فیلدهای که آشکار هستند در پیشنمایش فرم ارسال نمایش داده میشوند، تنظیمات این افزونه بسیار ساده و آسان است و شما میتوانید به راحتی فقط با چند کلیک اینکار را انجام دهید و یک پیشنمایش از داده های ارسالی کاربران را در مرحله آخر به آنها بدهید تا از صحت اطلاعات خود اطمینان حاصل کنند و آنها را برای شما ارسال کنند.
نکته: این افزونه برای کارکردن نیاز به خرید و نصب افزونه گرویتی فرمز دارد.

ویژگی های افزونه پیشنمایش فرم ارسالی گرویتی فرمز | Gravity Perks – Preview Submission
- پیشنمایش ورودی فرم قبل از ارسال : با کمک افزونه Gravity Perks – Preview Submission کاربران میتوانند قبل از ارسال اطلاعات خود آنها را بررسی کنند و تایید کنند که اطلاعات به درستی وارد شده است و در صورت تایید اطلاعات خود نسبت به ارسال آنها اقدام کنند.
- تنظیمات توسعه دهنده قدرتمند : هوک های مستند و یک سیستم قالب انعطافپذیر، گسترش این افزونه وردپرس را آسان کرده است.
چگونه قابلیت پیشنمایش فرم را در افزونه Gravity Perks – Preview Submission فعال کنیم؟
پس از نصب و فعال سازی افزونه Gravity Perks – Preview Submission، تگ های ادغام مبتنی بر ورودی را می توان در محتوای یک فیلد HTML درج کرد، از اینها می توان برای ایجاد پیشنمایش ارسال استفاده کرد، در ادامه روند رو بهتون توضیح میدیم :
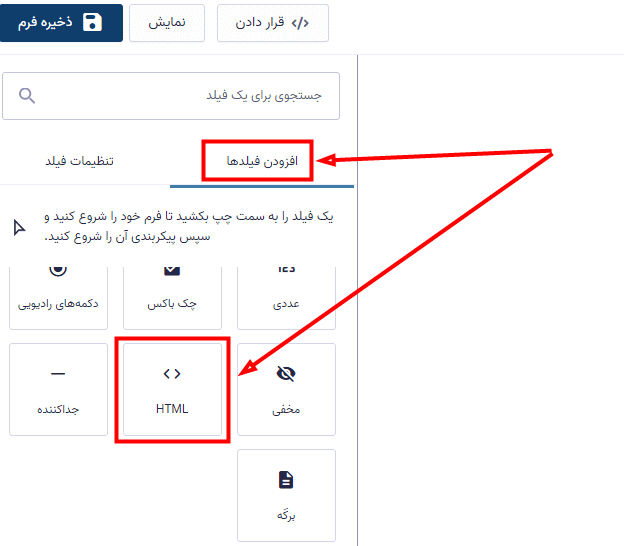
مرحله اول: ابتدا یک فیلد HTML به آخر صفحه فرم خود اضافه کنید، اگر هیچ صفحه ای در فرم خود ندارید، باید فرم شما دارای یک فیلد برگه باشد که به دو مرحله تقشیم سود و سپس فیلد HTML را به آخر صفحه منتقل کنید.

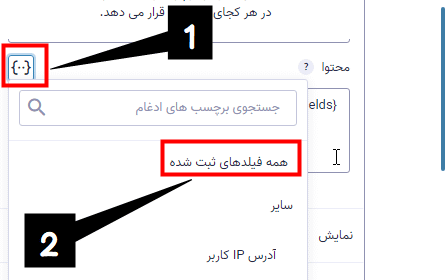
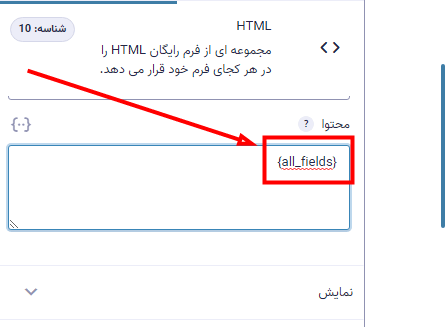
مرحله دوم: فیلد HTML را انتخاب کنید تا تنظیمات فیلد برای ویرایش باز شود. روی آیکون تگ ادغام در کنار ناحیه متنی کلیک کنید و فیلد “همه فیلدهای ثبت شده یا ارسال شده” را انتخاب کنید و سپس ذخیره فرم را بزنید.


نکته : اگر می خواهید همه داده های فرم را نشان دهید، از تگ {all_fields} استفاده کنید، این تگ به طور پیشفرض، تمام داده های فرم از جمله فیلدهای پنهان را نشان می دهد. میتوانید فیلدهای مخفی را با اصلاح کننده :nohidden حذف کنید، به عنوان مثال اگر میخواهید فیلدهای مخفی را از پیشنمایش حذف بکنید تگ {all_fields:nohidden} را قرار دهید.









دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.