Event در جاوا اسکریپت چیست؟ – توضیح مفهوم رویداد + مثال

Event در جاوا اسکریپت (رویداد در جاوا اسکریپت) به اقداماتی گفته میشود که در مرورگر انجام خواهند شد و میتوانند توسط کاربر یا خودِ مرورگر فعال شوند. با استفاده از اجرای رویدادها در جاوا اسکریپت، برنامه نویسان میتوانند برنامهها و وبسایتهای خود را تعاملیتر کرده و به کاربران تجربه بهتری را از سایت یا برنامه خود ارئه دهند. در این مطلب از مجله آموزشی تم آف میخواهیم در رابطه با Event در جاوا اسکریپت و ابعاد مختلف آن توضیحاتی را ارائه کنیم.

Event در جاوا اسکریپت چیست ؟
رویداد یا همان Ecent در زبان برنامه نویسی جاوا اسکریپت عملی است که میتواند تابعی را برای اجرا در هنگام وقوع آن رویداد فرواخوانی کرده و آن تابع عملی در ازای این فراخوانی انجام دهد. از جمله نمونههایی از وقوع رویدادها در جاوا اسکریپت میتوان به کلیک کردن کاربر روی دکمهها، نگهداشتن ماوس روی عناصر، تغییر اندازه پنجره، ارسال فُرم و بسیاری از عملهای دیگر اشاره کرد.
«کنترل کننده رویداد» (Event Handler)، «شنونده رویداد» (Event Listeners) و «اشیای رویداد» (Event Objects)، همه اجزای مهم مدیریت رویدادها در جاوا اسکریپت هستند که در ادامه با هر کدام از آنها آشنا خواهیم شد.

انواع Event در جاوا اسکریپت
رویدادهای متداولی که میتوانند در وبسایتهای مختلف رخ دهند زیاد هستند و از این میان میتوان فهرست رویدادهای زیر را نام برد.
- زمانی که صفحه بارگیری میشود.
- وقتی کاربر روی دکمهای کلیک میکند.
- زمانی که کاربر ماوس را روی یک عنصر نگه میدارد.
- هنگامی که کاربر فرمی را ارسال میکند.
- وقتی که کاربر کلیدی را روی صفحهکلید خود فشار میدهد.
- و بسیاری از موارد دیگر از این دست
با استفاده از «پاسخهای جاوا اسکریپت» (JavaScript Responses) برای اجرای این رویدادها، توسعهدهندگان میتوانند وبسایتهای خود را به گونهای توسعه دهند که در ازای اقدام کاربران، پیامهایی را برای آنها نمایش دهند، دادهها را اعتبارسنجی کنند و به کلیک کاربران روی دکمهها واکنش نشان دهند.
کنترل کننده رویداد و شنونده رویداد در جاوا اسکریپت
هنگامی که کاربر روی دکمه یا عنصری در صفحه کلیک میکند (رویداد کلیک) یا کلیدی را فشار میدهد (رویداد فشار کلید)، رویداد در جاوا اسکریپت فعال میشود. در اصل کنترل کننده رویداد نوعی تابع جاوا اسکریپت است که هنگام فعال شدن یک رویداد اجرا میشود.
«شنونده رویداد» (Event Listeners) در جاوا اسکریپت نوعی رابط پاسخگو را به عناصری خاص متصل میکند. این رابط به آن عناصر خاص اجازه میدهد تا منتظر رویداد بمانند و هنگام وقوع رویدادها، اعمال متناسب خود را انجام دهند. سه راه برای تخصیص رویدادها به عناصر در جاوا اسکریپت وجود دارد که به صورت فهرست موارد زیر هستند:
- «کنترل کننده رویداد درونخطی» (Inline Event Handlers)
- «ویژگیهای یا پراپرتی کنترل کننده رویداد» (Event Handler Properties)
- «شنونده رویداد» (Event Listeners)
در ادامه برای آشنایی هر چه بهتر کاربران با موضوع Event در جاوا اسکریپت هر سه مورد اشاره شده پوشش داده میشوند.
کنترل کننده رویداد درون خطی
برای درک بهتر کنترل کننده رویداد درونخطی (رویداد داخلی) از مثالی شروع خواهیم کرد. میتوان از کنترل کننده رویداد درونخطی برای عملگرا کردن دکمههای داخل صفحات وب استفاده کرد تا وقتی کاربر روی آنها کلیک میکند، تغییری انجام شود.
برای نمونه در مثال پیش رو، محتوای متن تگ p
تغییر خواهد کرد. برای انجام این کار، ابتدا به یک صفحه HTML نیاز خواهد بود که این صفحه دارای عنصر دکمه و تگ p
در بدنه خود است. سپس یک کنترل کننده رویداد به عنصر دکمه اضافه میشود که این کنترل کننده نوعی تابع جاوا اسکریپت را فراخوانی میکند.
تابع جاوا اسکریپت محتوای متن عنصر p
را بهروز خواهد کرد. برای پیادهسازی هدف بالا باید فایل جاوا اسکریپت را در صفحه HTML قرار داد که قطعه کد آن به صورت زیر است:
آموزش رویداد در جاوا اسکریپت- مجله تم آف
اعمال تغییر
در این مثال به صورت مستقیم روی دکمه، نوعی ویژگی به نام onclick
اضافه خواهد شد. «مقدار ویژگی» (AttributeValue) تابعی به نام changeText()
خواهد بود.
آموزش رویداد در جاوا اسکریپت- مجله تم آف
اعمال تغییر
حال نوبت به ساخت فایلی به نام Events.js میرسد که در داخل آن تابعی به نام changeText()
وجود دارد و این تابع محتوای تگ p
را تغییر میدهد و قطعه کد آن هم به صورت زیر است:
// Function to modify the text content of the paragraph
const changeText = () => {
const p = document.querySelector('p');
p.textContent = "این متن به وسیله کنترل کننده رویداد داخلی تغییر یافته است";
}
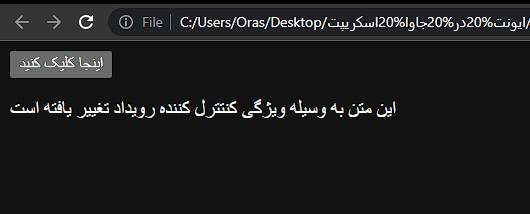
حال اگر فایل «Events.html» اجرا شود، خروجی مانند تصویر زیر خواهد بود:

حال اگر کاربر روی دکمه اینجا کلیک کنید
، کلیک کند، متن از عبارت اعمال تغییر
به عبارت زیر تغییر خواهد کرد.

کنترل کننده رویدادهای درونخطی راهی آسان برای فهم و درک Event در جاوا اسکریپت محسوب میشوند ولی با این حال بهتر است از آنها فقط در اهداف آموزشی و آزمایشی استفاده کرد. کنترلکنندههای رویداد داخلی جاوا اسکریپت با استایلهای داخلی CSS در داخل عناصر HTML قابل مقایسه هستند.
نگهداری و بهروزرسانی یک «استایل شیت» (Stylesheet) مجزا از کلاسها بسیار بهتر از ایجاد چندین استایلشیت درونخطی برای هر عنصر یا کلاس است. همچنین این کار برای کنترلکنندههای رویداد جاوا اسکریپت نیز صدق میکند و مدیریت رویدادها در جاوا اسکریپت از یک فایل خاص بهتر از زمانی است که برای هر رویداد فایلی جداگانه وجود داشته باشد.
ویژگی کنترل کننده رویداد در جاوا اسکریپپت
در این بخش، ویژگی کنترل کننده رویداد مورد بررسی قرار خواهد گرفت. ویژگی کنترل کننده رویداد شبیه به کنترل کننده رویداد درونخطی است ولی در اینجا به جای اینکه ویژگیها در فایل HTML تنظیم شوند، در فایل جاوا اسکریپت تنظیم خواهند شد.
تنظیمات این بخش با بخش بالا یا همان کنترل کننده رویداد درونخطی کاملاً یکسان است ولی با این تفاوت که در ویژگی کنترل کننده رویداد دیگر onclick=”changeText()”
در فایل HTML وجود نخواهد داشت. قطعه کد زیر این مفهوم را بیان میکند.
Events
این متن تغییر خواهد کرد
تابع یا عملکرد تعریف شده مانند خودش باقی خواهد ماند، با این تفاوت که اکنون در فایل جاوا اسکریپت به عنصر دکمه دسترسی ایجاد شده است. قطعه کد زیر این موضوع را نشان میدهد.
// Function to modify the text content of the paragraph
const changeText = () => {
const p = document.querySelector('p');
p.textContent = "این متن به وسیله ویژگی کنتترل کننده رویداد تغییر یافته است";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;
نکته: کنترلکنندههای رویداد از قرارداد «CamelCase» که اکثر کدهای جاوا اسکریپت به آن پایبند هستند، پیروی نمیکنند. در این مثال باید توجه داشت که کد onclick
است نه onClick
و در نهایت با اجرای فایل HTML خروجی به صورت تصویر زیر خواهد بود.

حال اگر کاربر روی دکمه کلیک کند خروجی به صورت تصویر زیر خواهد شد:

ویژگی کنترل کننده Event در جاوا اسکریپت قابلیت نگهداری بهتری از کنترل کننده درونخطی دارد اما در عین حال با محدودیتهایی نیز روبهرو است. برای مثال، زمانی که کاربر سعی میکند چندین ویژگی onclick
مجزا را تنظیم کند، این مسئله باعث میشود که همه آنها به جز آخرین مورد بازنویسی شوند. مثال زیر این موضوع را نشان میدهد.
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () => {
p.textContent = "آیا متن تغییر خواهد کرد؟";
}
const alertText = () => {
alert('این یک هشدار است');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;
در مثال بالا، با کلیک روی دکمه، فقط یک هشدار نشان داده خواهد شد و متن تگ p
تغییری نخواهد کرد، این موضوع به این دلیل اتفاق میافتد که کد alert()
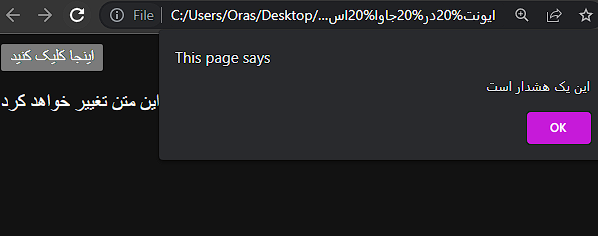
آخرین کدی بوده که به ویژگی اضافه شده است. خروجی این مثال به صورت زیر خواهد بود:

تا اینجا درباره کنترل کننده رویداد درونخطی و ویژگی کنترل کننده رویداد توضیحاتی ارائه شد، در بخش بعدی نوبت به شنونده رویداد خواهد رسید.
شنونده رویداد
شنونههای رویداد راه جدیدی برای گوش دادن و پاسخگویی به رویدادهای عناصر در جاوا اسکریپت هستند. متد addEventListener()
برای گوش دادن به رویداد روی عنصر یا عناصری خاص استفاده میشود. این متد دو پارامتر دارد، رویدادی که باید به آن گوش داد و یک تابع «شنونده فراخوانی» (Callback Listener) که هنگام راهاندازی Event در جاوا اسکریپت فراخوانی خواهد شد.
قطعه کد Html مثال بالا برای شنونده رویداد به صورت زیر خواهد بود:
...
این متن تغییر خواهد کرد
...در این مثال نیز همچنان از همان تابع changeText()
مانند گذشته استفاده خواهد شد. همچنین در اینجا متد addEventListener()
باید به دکمه متصل شود. قطعه کد آن به صورت زیر است:
// Function to modify the text content of the paragraph
const changeText = () => {
const p = document.querySelector('p');
p.textContent = "این متن با شنونده رویداد تغییر یافته است";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);
باید به این نکته توجه داشت که در دو مورد اول، یعنی کنترل کننده رویداد داخلی و ویژگی کنترل کننده رویداد، رویداد کلیک به نام onclick
نامگذاری شده بود، اما این اینجا onclick
به عنوان onclick
خالی نامگذاری میشود و عبارت EventListener
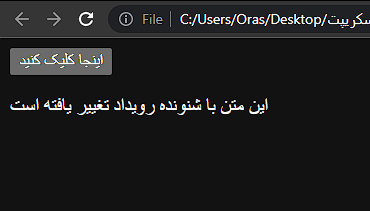
از نامگذاری آن حذف میشود. با اجرای کد بالا، خروجی به صورت تصویر زیر خواهد بود:

شنونده رویداد بسیار شبیه به ویژگی کنترل کننده Event در جاوا اسکریپت است، اما مزیتهایی نسبت به آن دارد. برای مثال میتوان چند شنونده رویداد را روی عنصری تنظیم کرد. مثال زیر این موضوع را نشان میدهد:
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () => {
p.textContent = "آیا این متن تغییر خواهد کرد؟";
}
const alertText = () => {
alert('این یک هشدار است');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);در مثال بالا، هر دو رویداد همزمان فعال میشوند. این یعنی برخلاف مثال بالاتر، با اجرای این کدها هم هشدار و هم متن تغییر مییابد و با کلیک روی دکمه در اختیار کاربران قرار میگیرد. در شنونده رویداد معمولاً از «توابع ناشناس» (Anonymous Functions) بهجای توابع مرجع استفاده میکنند. توابع ناشناس توابعی هستند که نامی ندارند.
// An anonymous function on an event listener
button.addEventListener('click', () => {
p.textContent = "آیا این متن تغییر خواهد کرد؟";
});همچنین کاربران قادر هستند از تابع removeEventListener()
برای حذف یک یا همه رویدادها از یک عنصر استفاده کنند.
// Remove alert function from button element
button.removeEventListener('click', alertText);همچنین کاربران میتوانند از addEventListener()
در سند و شی پنجره نیز استفاده کنند.
نکته: شنوندگان رویداد در حال حاضر رایجترین و بهترین روش برای مدیریت Event در جاوا اسکریپت هستند.
انواع رایج رویداد در جاوا اسکریپت
در بالا سه نوع رویداد در جاوا اسکریپت که شامل کنترل کننده رویداد درونخطی، ویژگی کنترل کننده رویداد و شنوده رویداد بود مورد بررسی قرار گرفتند. Eventها در جاوا اسکریپت فقط به این موارد بالا محدود نمیشوند و موارد بسیار بیشتری برای بررسی وجود دارد که از این بخش به بعد در رابطه با آنها توضیحاتی ارائه خواهد شد.
رویداد ماوس در جاوا اسکریپت چیست؟
«رویدادهای ماوس» (Mouse Events) یکی از پرکاربردترین رویدادها در زبان جاوا اسکریپت محسوب میشوند. این رویدادها شامل کلیک کردن روی دکمههای ماوس یا حرکت دادن نشانگر ماوس در صفحه است. در صفحات لمسی نیز لمس کردن یا ضربه زدن به عناصر موجود در صفحه معادل رویداد ماوس خواهد بود.

جدول زیر برای درک نحوه کار رویداد ماوس اهمیت زیادی دارد.
| رویداد | توضیحات |
| click | زمانی که ماوس روی دکمه یا عنصری کلیک میکند این رویداد فعال خواهد شد. |
| dblclick | زمانی که روی عنصری دو بار کلیک شود، این رویداد فعال میشود. |
| mouseenter | زمانی که اشارهگر ماوس وارد محدوده عنصری میشود، این رویداد فعال خواهد شد. |
| mouseleave | این رویداد زمانی فعال میشود که نشانگر ماوس محدوده عنصری را ترک کند. |
| mousemove | هر زمان که اشارهگر ماوس داخل محدوده عنصری قرار گیرید این رویداد فعال خواهد شد. |
کلیک نوعی رویداد ترکیبی است که از رویدادهای پایین و بالا بردن ماوس تشکیل شده است که به ترتیب با فشار دادن و رها کردن دکمه ماوس فعال خواهد شد. همچنین استفاده از دو رویداد «Mouseenter» و «Mouseeleave» به صورت پشت سر هم افکتی شناور ایجاد میکند که عمل آن تا دوباره قرارگیری ماوس روی آن افکت، ادامه خواهد داشت.
Event Delegation در جاوا اسکریپت — از صفر تا صد
رویداد فرم
همانطور که از نام آن پیداست، رویداد فُرم نوعی Event در جاوا اسکریپت برای کار روی فرمها است. برای مثال انتخاب یا عدم انتخاب عناصر ورودی و ارسال فرمها از این نوع Event هستند. جدول زیر برای درک جزئیات بیشتر در مورد این نوع از Eventهای جاوا اسکریپت ضروری است.
| رویداد | توضیحات |
| submit | هنگامی فعال خواهد شد که فرمی ارسال شود. |
| focus | این رویداد زمانی فعال خواهد شد که عنصر مد نظر فوکوس (تمرکز) دریافت کند. |
| blur | این رویداد زمانی فعال میشود که عنصر مد نظر فوکوس را از دست بدهد. |
focus
زمانی اتفاق میافتد که عنصری انتخاب شود. این انتخاب میتواند به وسیله ماوس یا با استفاده از حرکت به وسیله کلید «TAB» باشد. جاوا اسکریپت معمولاً برای ارسال فرمها به زبانهای بکاند به خوبی عمل میکند. مزیت اصلی ارسال فرم با جاوا اسکریپت این است که برای ارسال فرم نیازی به بارگذاری دوباره صفحه نیست. همچنین میتوان از جاوا اسکریپت برای اعتبارسنجی فیلدهای ورودی فرم نیز استفاده کرد.
رویداد صفحه کلید در جاوا اسکریپت چیست؟
یکی دیگر از انواع Event در جاوا اسکریپت، مربوط به صفحه کلید میشود. کلیه اقدامات به وسیله صفحه کلید مانند فشار دادن کلید، رها کردن کلید، نگهداشتن کلید و غیره در این دسته قرار میگیرند. جدول زیر برای درک نوع Event صفحه کلید در جاوا اسکریپت بسیار مهم است.
| رویداد | توضیحات |
| keydown | با فشار دادن کلید فعال خواهد شد. |
| keyup | با آزاد کردن یا رها کردن کلید فعال خواهد شد. |
| keypress | با فشار دادن کلید به طور پشت سرهم و مداوم عمل خواهد کرد. |
رویدادهای «Keydown» و «Keypress» بسیار شبیه به همدیگر هستند، اما دسترسی یکسانی به همه کلیدهای صفحه کلید ندارند. Keydown برای هر کلیدی به جزء کلیدهایی مانند «SHIFT« ،«ALT» یا «DELETE» که با زدن آنها کاراکتری تولید نمیشود، بدون مشکل عمل خواهد کرد.

رویدادهای صفحه کلید ویژگیهای خاصی برای دسترسی به کلیدهای جداگانه دارند. برای مثال زمانی که پارامتری به عنوان نوعی شی رویداد شناخته میشود، به شنونده رویداد ارسال شود، کاربر میتواند اطلاعات زیادی را در مورد عملی که اتفاق افتاده است به دست آورد. دو ویژگی بسیار مهمی را که به اشیای صفحه کلید مربوط میشوند در ادامه فهرست کردهایم.
- کلید – key
- کد – code
برای مثال اگر کاربری حرف «a» را در صفحه کلید بزند، ویژگیهای مربوط به آن کلید به صورت جدول زیر خواهند بود.
| ویژگی | توضیحات | مثال |
| key | نشان دهنده نام کاراکتر | a |
| code | نشان دهنده کلید فیزیکی زده شده به وسیله کاربر | KeyA |
به منظور اینکه بفهمیم این اطلاعات چگونه به وسیله کنسول جاوا اسکریپت جمعآوری میشوند، کدهای زیر را باید در نظر گرفت:
// Test the key and code properties
document.addEventListener('keydown', event => {
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});با زدن دکمه «ENTER» در کنسول جاوا اسکریپت، حال میتوان کلیدی را از صفحه کلید فشار داد. در این مثال کلید «a» زده شده است. خروجی به صورت زیر خواهد بود:
Output key: a code: KeyA
در مثال فوق ویژگی key
نام کاراکتر است و این ویژگی میتواند تغییر کند. برای مثال اگر دکمه «a» با دکمه «SHIFT» زده شود، کلید تغییر کرده و این ویژگی تغییر خواهد کرد. همچنین ویژگی codeنشان دهنده کلید فیزیکی زده شده در صفحه کلید است.
شی رویداد در جاوا اسکریپت
«شی رویداد» (Event Objects) در جاوا اسکریپت متشکل از متدهایی است که همه رویدادها قادر به دسترسی به آنها هستند. علاوه بر «شی رویداد عمومی» (Generic Event Object) همه رویدادهای دیگر نیز پسوندهای خاص خود را دارند. برای مثال «KeyboardEvent» و «MouseEvent» هر دو دارای پسوند خاص خود هستند.
Event Objects در جاوا اسکریپت به وسیله تابع listener به عنوان پارامتر ارسال میشود و معمولاً به صورت « Event
» یا حرف « e
» نوشته خواهد شد. کاربران میتوانند به ویژگی code
رویداد keydown دسترسی پیدا کنند تا کنترلهای صفحه کلید را روی مثلاً یک بازی کامپیوتری تکرار یا اعمال کنند.
شیء (Object) در جاوا اسکریپت — راهنمای کاربردی
برای درک این مفهوم مثالی زده خواهد شد. فرض کنیم که یک فایل HTML با تگ P
وجود دارد که آن را در صفحه مرورگر باز میکنیم و قطعه کد آن به صورت زیر است:
Events
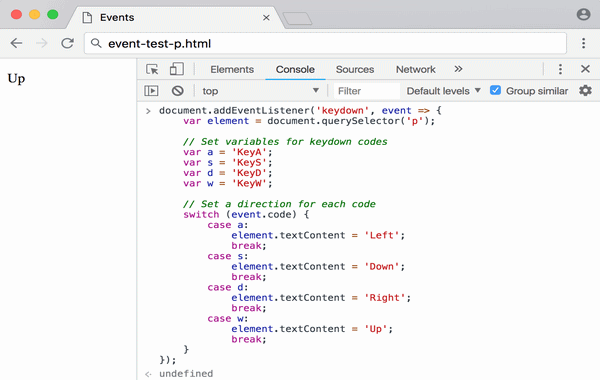
حال برای درک قضیه باید در کنسول جاوا اسکریپت دستور زیر اجرا شود:
// Pass an event through to a listener
document.addEventListener('keydown', event => {
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
});حال هنگامی که یکی از کلیدهای «a» ،«s» ،«d» یا «w» زده شود، خروجی مشابه تصویر زیر خواهد بود:

event.target در جاوا اسکریپت
در این بخش از آموزش Event در جاوا اسکریپت ویژگی Target که یکی از پرکاربرترین ویژگیهای رویداد در جاوا اسکریپت است بررسی خواهد شد.
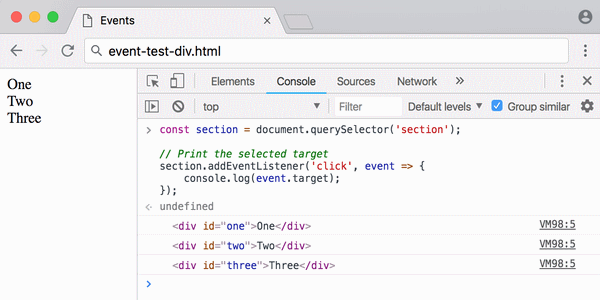
برای آموزش آن از یک مثال شروع خواهیم کرد. فرض بر این است که در داخل section
زیر سه عنصر div
وجود دارند.
Events
One
Two
Three
با استفاده از Event.target
در کنسول جاوا اسکریپت کاربران قادر خواهند بود که شنونده رویداد را روی عناصر بخش خارجی قرار دهند و به عناصر تودرتو دسترسی ایجاد کنند.
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event => {
console.log(event.target);
});اگر کاربر روی هرکدام از عناصر خروجی کلیک کند، عنصر خاص مربوطه با استفاده از Event.target
به کنسول بازگردانده خواهد شد. این ویژگی بسیار حائز اهمیت است زیرا به توسعهدهندگان کمک میکند که تنها با یک شنونده رویداد به بسیاری از عناصر تودرتو دسترسی ایجاد کنند. خروجی این کار به صورت تصویر زیر خواهد بود:

با شی Event در جاوا اسکریپت کاربران قادر خواهند بود که پاسخهای مربوط به همه رویدادها، از جمله رویدادهای عمومی و رویدادهای خاص را تنظیم کنند.
سخن پایانی
رویداد در جاوا اسکریپت نوعی عمل یا رخداد است که توسط برنامه شناسایی میشود و امکان دارد توسط کاربر یا سیستم ایجاد شود. کنترلکنندههای رویداد برای پردازش این رویدادها استفاده میشوند. در این مطلب آموزشی از مجله تم آف ما سعی کردیم که مفهوم Event در جاوا اسکریپت، انواع آن، نحوه کار آن و بسیاری دیگر از مفاهیم پیرامون رویداد در جاوا اسکریپت را مورد بررسی قرار دهیم. به امید اینکه این آموزش مورد رضایت شما واقع شده باشد.

