Angular چیست؟ – دانستنی های فریم ورک انگولار به زبان ساده

با تکیه بر فناوریهای قدرتمندی مانند «آنگولار» (Angular)، میلیونها کاربر از راحتی و قابلیت اطمینان برنامههای وب و موبایل برای تقریباً تمام جنبههای زندگی خود، از رسانههای اجتماعی گرفته تا مراقبتهای بهداشتی، تجارت الکترونیک و بانکداری اینترنتی، بهره میبرند. Angular به توسعهدهندگان کمک میکند تا برنامههای وب قوی و کاربر پسند با رابطهای یکپارچه ایجاد کنند که امکان ایجاد تجربه کاربری بهینه را فراهم میکند. در این مطلب آموزشی از «مجله تم آف» در رابطه با اینکه Angular چیست، چه ویژگیهایی دارد، مزایا و معایب آن چیست و بسیاری دیگر از جنبههای مختلف دیگر این فریمورک محبوب زبان برنامه نویسی جاوا اسکریپت، توضیحاتی ارائه شده است.

Angular چیست ؟
Angular نوعی فریمورک قدرتمند و منبع آزاد جاوا اسکریپت است که توسط شرکت گوگل طراحی و با «تایپ اسکریپت» (TypeScript) نوشته شده است. آنگولار در درجه اول برای توسعه «برنامههای کاربردی تکصفحهای» (Single Page Applications) استفاده میشود و ساختاری عالی برای توسعهدهندگان فراهم میکند تا با آن کار کنند. Angular به کاربران این امکان را میدهد تا برنامههای پیچیده و بزرگی را ایجاد کنند که مدیریت و نگهداری آنها آسان باشد.
همچنین Angular نوعی پلتفرم «مدل- نما – کنترلر» (MVC) پیشرفته بهحساب میآید که برای ساخت «اپلیکیشنهای وب تکصفحهای» (SPA) در سطح سازمانی طراحی شده است. آنگولار مبتنی بر مجموعهای از کتابخانههای تایپ اسکریپت است که میتوانند در توسعه هر اپلیکیشنی کمک کننده باشند. علاوه بر این، آنگولار توسعهدهندگان را ملزم میکند در هنگام ساخت برنامههای خود به سبک و قوانین خاصی پایبند باشند. در نتیجه، یادگیری این فریمورک و اجزای جداگانه آن برای بهروهوری حداکثری از آن ضروری به نظر میرسد.

چرا به فریمورک نیاز است؟
فریمورک یا چارچوب توسعه نرم افزار نوعی ابزار ضروری برای برنامهنویسان وب محسوب میشود، زیرا میتواند به آنها کمک کند تا برنامهها و وبسایتها را سریعتر، کارآمدتر و با عملکرد بهتر توسعه دهند. فریمورک به ساختاری استاندارد مجهز است و توسعهدهندگان دیگر مجبور نیستند هر پروژه را از ابتدا کد نویسی کنند و با این کار در زمان و هزینه خود صرفهجویی خواهند کرد. علاوه بر این، فریمورکها انواع ویژگیهای اضافی را در اختیار توسعهدهندگان قرار میدهند که میتوانند با کمترین تلاش آنها را به هر پروژه اضافه کنند.
دلایل استفاده از Angular چیست؟
ممکن است برای کاربر سوال باشد که با وجود انواع فریمورکهای قدرتمند دیگر، دلیل استفاده از Angular چیست؟ با پیشرفت توسعه وب، نیاز به چارچوبها و کتابخانههای متناسب با ایجاد صفحات وب مدرن و تعاملی نیز افزایش یافته است. Angular یکی از این راهحلها محسوب میشود که به طور خاص برای ارائه ماژولار بودن، آزمایشپذیری و بهرهوری لازم در هنگام ایجاد برنامههای کاربردی تکصفحهای طراحی شده است.
آنگولار ابزار قدرتمندی بهحساب میآید و مشکلات توسعهدهندگانی را حل خواهد کرد که در ساخت برنامههای خود به صورت مطلق به جاوا اسکریپت تکیه میکنند. Angular با «سینتکسی» (Syntax) آسان و پشتیبانی گسترده خود به توسعهدهندگان اجازه میدهد تا برنامههای کاربردی پیشرفته را به راحتی بسازند و اینها دلیلهای قانعکنندهای برای استفاده از آنگولار هستند.
نسخه های مختلف انگولار
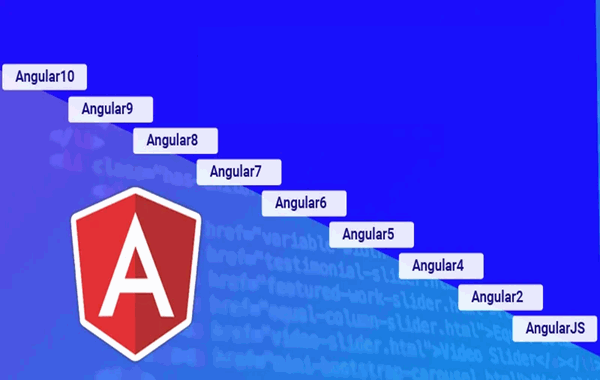
اصطلاح Angular معمولاً برای اشاره به طیف وسیعی از چارچوبهای موجود استفاده میشود. آنگولار در اصل در سال ١٣٨٧ خورشیدی (۲۰۰۹ میلادی) توسعه یافته است، از آن زمان برای آن بهروزرسانیها و بهبودهای متعددی صورت گرفته است که در نسخه فعلی آن، یعنی «Angular 11» که در سال ١٣٩٨ خورشیدی (۲۰۲۰ میلادی) منتشر شد، ویژگیها و امکانات آن به اوج خود رسیدهاند.
هر نسخه از Angular نسبت به نسخه قبلی خود بهتر و کارآمدتر شده است همچنین نسخههای جدید آنگولار برای رسیدگی به نیازهای سیستم عاملهای مُدرن بهینهتر هستند. برای مثال، کاربرانی که به فکر توسعه برنامههای موبایل هستند بهتر است از آخرین نسخه آنگولار بهره ببرند تا نیازهای آنها را به بهترین شکل ممکن پوشش دهد.

تفاوت AngularJS و Angular چیست؟
با وجود نامهای مشابه و نسخههای مشابهی مانند «AngularJS» ،«Angular 2»، «Angular 4» ،«Angular 5» ،«Angular 6» و غیره، سردرگمیهای زیادی برای کاربران به وجود آمده است؛ به همین دلیل احتمالاً یکی از سؤالهای رایج پیرامون آنگولار، این باشد که تفاوت AngularJS و Angular چیست؟ در پاسخ به این سؤال باید گفت AngularJS نوعی چارچوب توسعه وب مبتنی بر جاوا اسکریپت به حساب میآید که توسط گوگل در سال ۲۰۱۰ منتشر شد. سپس در سال ۱۳۹۴ خورشیدی (۲۰۱۶ میلادی)، Angular 2 به عنوان چارچوب جدیدی با بازنویسی کامل کدها به زبان تایپ اسکریپت نوشته شد.
- تفاوت اصلی بین Angular و AngularJS این است که Angular از TypeScript به عنوان زبان برنامه نویسی خود استفاده کرده است، در حالی که AngularJS از جاوا اسکریپت استفاده میکند.
- TypeScript ابَر مجموعهای از جاوا اسکریپت به حساب میآید که کار با پروژههای پیچیده و با کدهای بزرگ را آسانتر خواهد کرد.
- Angular از معماری مبتنی بر کامپوننت استفاده میکند، در حالی که در AngularJS از چارچوب «مدل- نما – کنترلر» (MVC) استفاده شده است.
- Angular برای توسعه برنامههای کاربردی تحت وب در مقیاس بزرگ استفاده میشود، اما از طرف دیگر AngularJS برای پروژههای مقیاس کوچک مناسبتر است.
به طور خلاصه، Angular چارچوبی است که از TypeScript به عنوان زبان برنامه نویسی اصلی خود استفاده میکند. هر نسخه جدیدی از Angular، از نسخه قبلی خود بهینهتر و بهتر است، در حالی که AngularJS نوعی چارچوب منحصربهفرد محسوب میشود که از جاوا اسکریپت استفاده میکند. جدول زیر برای مقایسه و درک اینکه تفاوت AngularJS و Angular چیست بسیار اهمیت دارد.
| Angular | AngularJS | |
| معماری | مبنی بر کامپوننت و دستورالعمل | پشتیبانی از معماری MVC |
| زبان منبع | تایپ اسکریپت | جاوا اسکریپت |
| قابلیت موبایل | پشتیبانی از انوع مرورگر موبایل | عدم پشتیبانی از مرورگر موبایل |
| ساختار | ساخت و نگهداری برنامههای کاربردی بزرگ با آن آسانتر است. | زیاد قابل مدیریت نیست ولی برای ساخت برنامه کوچک مناسب است. |
| مسیریابی | از @Route Config{(…)}
برای پیکربندی مسیریابی استفاده میکند. |
از $routeprovider.when ()
برای پیکربندی مسیریابی استفاده میکند. |
| کارایی | از AngularJS سریعتر است. | به اندازه Angular سریع نیست. |
ویژگی های Angular چیست؟
آنگولار ویژگیهای منحصربهفرد خود را دارد و این ویژگیها آن را به فریمورکی خاص برای برنامه نویسی وب تبدیل میکنند. در این بخش، مهمترین ویژگیهای آنگولار مورد بررسی قرار خواهند گرفت و کاربر در پایان این بخش به درک مطلوبینسبت به این مسئله خواهد رسید که ویژگیهای Angular چیست.
مدل شی گرای سند
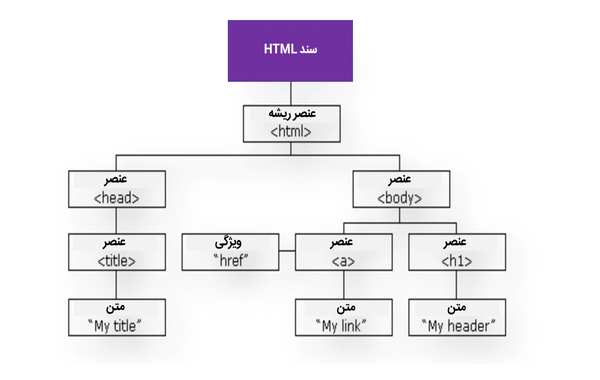
«مدل شی گرای سند» (Document Object Model | DOM) راهی برای برخورد با فایل «XML» یا «HTML» به عنوان ساختاری درخت مانند است که در آن هر گره، نماد عنصری از اسناد HTML خواهد بود.
Angular با DOM معمولی کار میکند، به این معنی که وقتی مثلاً ١٠ تغییر در یک صفحه وب ایجاد میشود، DOM به طور کامل ترتیب درختی تگهای HTML را بازسازی میکند، نه اینکه فقط تگهای تغییر یافته را تنظیم کند. تصویر زیر برای درک این موضوع بسیار مهم است.

تایپ اسکریپت در انگولار چیست ؟
تایپ اسکریپت نوعی زبان برنامه نویسی پیشرفتهتر از جاوا اسکریپت و اوپن سورس است که بهمنظور بهبود فرآیند توسعه، ویژگیهای افزودهای در آن به جاوا اسکریپت اضافه میشوند و این امر خواندن و نگهداری کدها را آسانتر میکند. همچنین تایپ اسکریپت تعیین نوع ایستا و استنتاج نوع را فراهم خواهد کرد که به توسعهدهندگان کمک میکند خطاها را سریعتر تشخیص دهند.
با TypeScript، توسعهدهندگان میتوانند کدهای قابلاستفاده مجدد و قابل نگهداری بیشتری را ایجاد کنند که میتواند بر روی هر پلتفرمی اجرا شوند. تایپ اسکریپت برای توسعه برنامههای Angular اجباری نیست اما به شدت توصیه میشود، زیرا ساختار نحوی بهتری را ارائه میدهد. با دستور زیر میتوان تایپ اسکریپت را به عنوان یک بسته «NPM» نصب کرد:
npm install -g typescriptاتصال داده ها در انگولار چیست ؟
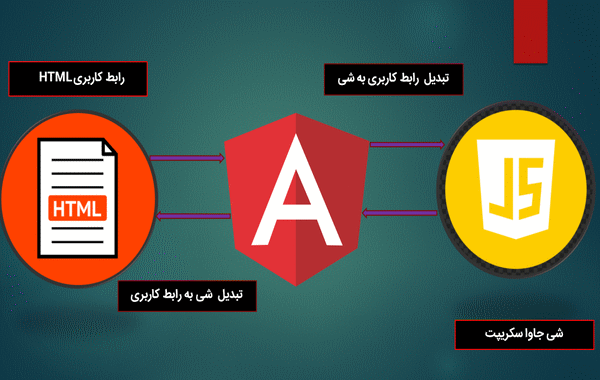
«اتصال دادهها» (Data Binding) رویهای است که به کاربران اجازه میدهد با استفاده از مرورگر وب با عناصر وبسایت تعامل داشته باشند. این تکنیک از HTML فعال استفاده میکند و نیازی به برنامه نویسی یا توسعه پیچیده ندارد. این تکنیک در وبسایتهایی که دارای عناصر تعاملی هستند، مانند بازیها، ماشینحسابها، آموزشها و انجمنها استفاده میشود. همچنین این روش هنگامی که صفحات دارای مقدار زیادی داده هستند، امکان نمایش تدریجی بهتر صفحه وب را فراهم میکند.
انگولار از اتصال دوطرفه داده استفاده میکند. Angular هر گونه تنظیمات در بخشهای رابط کاربری مربوطه برای وضعیت مدل را منعکس میکند. به همین ترتیب، هر گونه تغییر در حالت مدل، آشکار و توسط کاربر قابل مشاهد است. این مشخصه به چارچوب اجازه میدهد تا DOM را به کنترل کننده و دادههای مدل متصل کند.
قابلیت آزمایش در آنگولار
Angular به چارچوب تست «Jasmine» مجهز شده است که به توسعهدهندگان این فرصت را میدهد تا تستهای مختلفی را انجام دهند. همچنین «Karma» ابزاری برای اجرای تستها است که از یک فایل پیکربندی برای تعیین راهاندازی، گزارشگرها و چارچوب تست استفاده میکند.
معماری آنگولار چگونه است؟
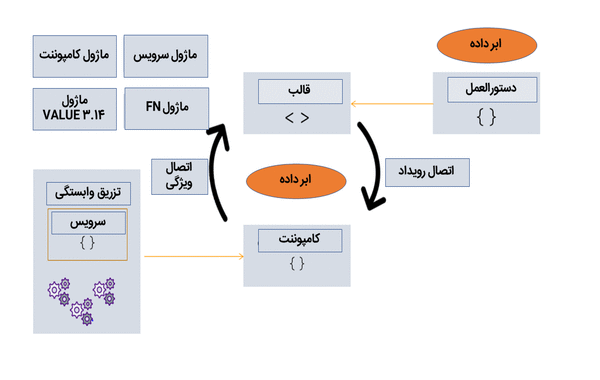
Angular نوعی ساختار MVC برای برنامههای کاربردی وب است که وضوح و سازماندهی برنامهها را ارتقا میدهد.
در واقع آنگولار نوعی فرآیند اتصال دوطرفه داده و مدل شی سند واقعی (DOM) را برای کمک به توسعهدهندگان در ساخت برنامههای کاربردی مؤثر و کارآمد فراهم میکند. تصویر زیر معماری آنگولار را نشان میدهد.

در زیر هر یک از اجزای انگولار و اینکه نقش آنها در Angular چیست، توضیح داده شده است.
ماژول در Angular چیست؟
«ماژول برنامه» (AppModule) نوعی برنامه Angular و «مسئول بوت استرپ» (Bootstrap) برنامه است. این ماژول در ریشه قرار دارد و برنامه را راهاندازی میکند.
کامپوننت در معماری آنگولار
هر عنصر از برنامه، کلاسی ایجاد میکند که دارای کد و اطلاعات مورد نیاز برای عملکرد برنامه است. به طور کلی، بخشی از «رابط کاربری» (UI) توسط اجزا یا «کامپوننت» (Components) تعیین میشود.
قالب در معماری آنگولار چیست ؟
«قالبهای آنگولار» (Angular Templates) از ترکیبی از HTML و «Angular Markup» استفاده میکنند که امکان تغییر اجزای HTML را قبل از رندر کردن آنها فراهم میکند. دو روش برای اتصال دادهها شامل، «اتصال رویداد» (Event Binding) و «اتصال ویژگی» (Property Binding) هستند.
- اتصال رویداد: اتصال رویداد پاسخ به ورودی کاربر در محیط هدف را از طریق بهروزرسانی دادههای برنامه تسهیل میکند.
- اتصال ویژگی: اتصال ویژگی به کاربران اجازه میدهد تا مقادیر دادههای برنامه را در HTML بگنجانند.
ابَر داده در معماری آنگولار
Angular از «ابر داده» (Metadata) برای تعیین نحوه مدیریت یا پردازش کلاسی خاص استفاده میکند. این کار با «تزئین کلاس» (Decorating the Class) انجام میشود تا رفتار مطلوبی در آن مشخص شود که باید اجرا کند.
سرویس در معماری آنگولار چیست ؟
ایجاد کلاس «سرویس» (Service) برای به اشتراک گذاشتن دادهها یا اعمال منطق برنامه بین اجزای سازنده لازم و راهی عالی برای سازماندهی کدها است. کلاس باید همیشه با دکوراتور @Injectible
نوشته شود تا نشان دهد که این نوعی سرویس است. این کار دسترسی و استفاده از دادهها یا منطق برنامه را در آینده آسانتر میکند.
تزریق وابستگی در معماری Angular چیست؟
«تزریق وابستگی» «Dependency Injection) راه عالی برای فشرده و کارآمد نگهداشتن کلاسهای کامپوننت است. تزریق وابستگی عملکردهایی مانند دریافت داده از سرور، اعتبارسنجی ورودی کاربر، یا ثبت فعالیتهای خود کنسول را انجام نمیدهد، بلکه آن وظایف را به سرویسها واگذار میکند.
دستورالعمل های AngularJs
AngularJs از دستورالعملها برای گسترش عملکرد HTML استفاده میکند. این دستورالعملها با پیشوند -ng
نشان داده میشوند. آنها به عنوان نشانگر در عنصر DOM عمل میکنند و به AngularIS دستور میدهند تا عمل خاصی را اِعمال کند یا عنصر را تغییر دهد. دو نمونه از دستورالعملها « ng-model
» و « ng-bind
» هستند.
- ng-model
مقدار کنترل HTML را به مقدار عبارت AngularJS مشخص شده متصل میکند.
- ng-bind
مقدار کنترل HTML را با مقدار عبارت AngularJS مشخص شده جایگزین میکند.
مزایا و معایب Angular چیست؟
آنگولار هم مانند هر چارچوب دیگر، مزایا و معایب خاص خودش را دارد. در این بخش از مقاله به بررسی این موضوع خواهیم پرداخت که مزایا و معایب آنگولار چیست.
مزایای Angular چیست؟
آنگولار مزایای زیادی برای توسعهدهندگان دارد که از مهمترین آنها میتوان به فهرست موارد زیر اشاره کرد:
- مؤلفههای تعریفشده توسط کاربر: با Angular، توسعهدهندگان میتوانند مؤلفههای سفارشی بسازند که هم عملکرد و هم منطق رندر را در قالبی قابل استفاده مجدد داشته باشند. علاوه بر این، این مؤلفهها به خوبی با مؤلفههای وب کار میکنند.
- اتصال داده دوطرفه: Angular امکان انتقال آسان دادهها را از کدهای جاوا اسکریپت برای مشاهده و پاسخ به رویدادهای کاربر بدون نیاز به کدنویسی دستی فراهم میکند.
- تزریق وابستگی: تزریق وابستگی در آنگولار ایجاد سرویسهای ماژولار را تسهیل میکند که میتوانند در هرکجا که نیاز باشد به برنامه تزریق شوند. این امر آزمایش پذیری و قابلیت استفاده مجدد برنامه را افزایش میدهد.
- قابلیت تست: Angular در اصل ابزاری آزمایش محور است و توانایی تست تمام عناصر برنامه را فراهم میکند.
- جامع: Angular چارچوبی کامل است و با راهحلهای داخلی برای مدیریت ارتباط سرور، مسیریابی و موارد دیگر ارائه میشود.
- سازگاری با مرورگر: Angular مستقل از پلتفرم است و در چندین مرورگر و سیستم عامل از جمله «Chrome» ،«Firefox» ،«Windows» ،«macOS» و «Linux» کار میکند.
محدودیت های Angular چیست؟
در کنار همه مزایا و ویژگیهای خوبی که آنگولار ارائه میدهد، این فریمورک محبوب مبتنی برا جاوا اسکریپت معایب و محدودیت هایی نیز دارد که مهمترین آنها در ادامه فهرست شدهاند:
- منحنی یادگیری با شیب نسبتاً تُند: درک اصول Angular، مانند دستورالعملها، ماژولها، دکوراتورها، کامپوننتها، سرویسها، تزریق وابستگی، «لولهها» (pipes) و قالبها ممکن است برای مبتدیان دشوار باشد. علاوه بر این، موضوعات پیچیدهتر، مانند تشخیص تغییر، کامپایل «AoT» و «Rx.js»، به دشواری تسلط بر آنگولار میافزایند.
- قابلیتهای محدود آنگولار در سئو: آنگولار ویژگیهای «سئو» (بهینهسازی موتورهای جستجو | SEO) محدودی دارد و دسترسی خوبی به رباتهای موتور جستجو ارائه نمیدهد.
- چالشهای مربوط به مهاجرت (انتقال کد): به دلیل دشواری تطبیق کدهای مبتنی بر «Js/Jquery» موجود با «معماری زاویهای» (Style Architecture)، شرکتها اغلب در استفاده از Angular تردید دارند. علاوه بر این، نسخههای جدید Angular همیشه با نسخههای قبلی سازگار نیستند و ارتقای آن میتواند چالشبرانگیز باشد.
- پیچیدگی: اکثر کاربران معتقد هستند که Angular در مقایسه با سایر ابزارهای برنامه نویسی Front-end، پیچیدهتر است.

تا این بخش از مقاله در مورد اینکه Angular چیست، معماری و ویژگیهای آن به چه صورت است و همچنین مزایا و معایب آن نیز مطالبی ارائه شد. در بخش بعد به نحوه نصب Angular و شیوه استفاده از آن خواهیم پرداخت.
نصب Angular CLI
برای استفاده از «Angular CLI»، ابتدا باید نود جی اس را روی سیستم نصب کرد. برای دانلود و نصب آخرین نسخه Node.js، میتوان متناسب با سیستم عامل مورد نظر از سایت اصلی نود جی اس اقدام به این کار کرد.
پس از نصب Node.js، میتوانیم خط فرمان را باز و دستور زیر را برای نصب Angular CLI وارد کنیم:
npm install -g @angular/cliاین دستور آخرین نسخه Angular CLI را روی دستگاه نصب میکند. با کمک Angular CLI، برنامهنویسان میتوانند به راحتی یک پروژه Angular را ایجاد کرده و آن را اجرا و آزمایش کنند. برای نصب آنگولار کافی است مراحل زیر دنبال شوند.
- نکته: Angular CLI نوعی ابزار رابط خط فرمان است که کاربر از آن برای مقداردهی اولیه، توسعه و نگهداری برنامههای Angular به طور مستقیم با استفاده از فرمان استفاده میکند.
مرحله ١: نصب نود جی اس
قدم اول برای نصب آنگولار، نصب «نود جی اس» (Node.js) است. برای اطمینان از نصب بودن یا نبودن نود جی اس در ویندوز میتوان با تایپ دستور « node -v
» در خط فرمان ویندوز اطمینان حاصل کرد که نود جی اس نصب شده است یا خیر و همچنین میتوان با دستور npm install -g npm
آن را به آخرین نسخه بهروزرسانی کرد.
اگر نود جی اس روی کامپیوتر نصب نباشد، کافی است ابتدا آن را از سایت اصلی نود جی اس [+] دانلود کنیم. روش نصب نود جی اس مانند هر نرمافزار دیگری بسیار ساده است. بعد از اتمام نصب نود جی اس باید به سراغ مرحله ٢ میرویم.
مرحله ٢: نصب Angular CLI
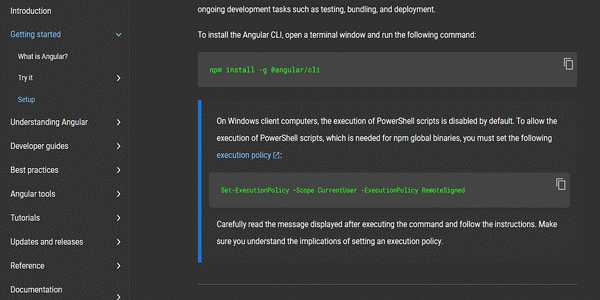
مرحله دوم نصب Angular CLI است. برای این هدف باید به سایت آنگولار [+] مراجعه کرد. پس از مراجعه به این سایت، لازم است روی گزینه «Getting Started» کلیک کنیم. در مرحله بعد کافی است گزینه «Setup» انتخاب شود که صفحهای مشابه تصویر زیر را نشان خواهد داد. این صفحه حاوی دستورات نصب آنگولار است.

اکنون در «ترمینال ویندوز» (CMD) باید کد زیر را کپی و اجرا کرد.
npm install -g @angular/cliبا این کار، Angular CLI روی کامپیوتر نصب میشود. برای اطمینان از نصب آنگولار میتوان دستور ng version
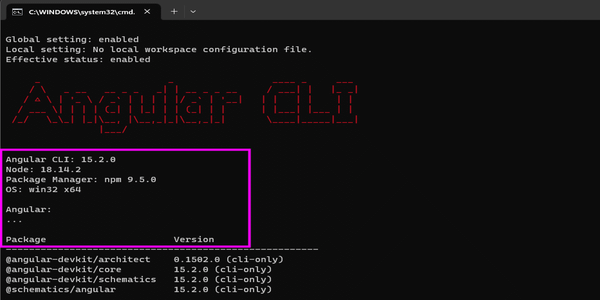
را در خط فرمان ویندوز وارد کرد. اگر آنگولار با موفقیت نصب شده باشد، با اجرای دستور گفته شده، در خط فرمان چیزی مشابه تصویر زیر نشان داده خواهد شد.

مرحله ٣: ایجاد پروژه آزمایشی آنگولار
در این مرحله پروژه آزمایشی آنگولار برای اطمینان از کارکرد درست آن روی ویندوز اجرا میشود. برای این هدف، باید با استفاده از ترمینال به پوشهای مراجعه کرد که پروژه در آن ساخته میشود یا به عبارت دیگر آن پوشه را در ترمینال ویندوز باز کرد. پس از آن، باید عبارت یا دستور ng new
و به دنبال آن نام پروژه را وارد کرد. یعنی اگر نام پروژه فرضی ما FaradarsTest
باشد، باید عبارت ng new FaradrasTest
را وارد کنیم.
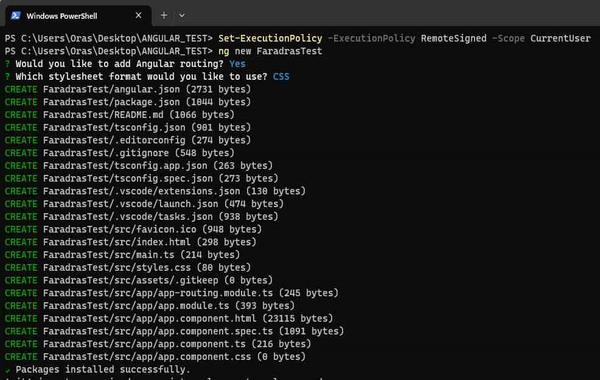
اگر در این حالت دکمه اینتر صفحه کلید زده شود، ترمینال درخواست میکند که آیا مسیریابی فعال شود یا خیر؛ باید روی گزینه بله کلیک کرد. بعد از آن، آنگولار از کاربر میخواهد نوع سبک خود را انتخاب کند که با کلیدهای جهتپیما نوع سبک یا استایل، قابل انتخاب خواهد بود. در اینجا، CSS انتخاب شده است. اگر روی کلید اینتر زده شود پروژه جدید ایجاد خواهد شد.
- توجه: بسته به سرعت اتصال اینترنت ممکن است چند دقیقه این فرایند طول بکشد. زمانی که فرایند ساخت پروژه جدید تمام شد، باید خروجی چیزی شبیه به تصویر زیر باشد.

تا این جا اولین پروژه آنگولار ساخته شد و در مرحله بعد نوبت به تنظیم «سیاست اجرا» (Execution Policy) خواهد رسید.
مرحله ۴: تنظیم سیاست اجرا
بسیاری از کاربران این مرحله را نادیده میگیرند، اما برای ایجاد اجزای IDE لازم است و باید آن را تنظیم کرد. برای این کار کافی است که دستور زیر را در ترمینال وارد کنیم.
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSignedحال برای اجرای برنامه آزمایشی ساخته شده با آنگولار، کافی است به پوشه برنامه خود در ترمینال (CMD) رفته و دستور ng serve
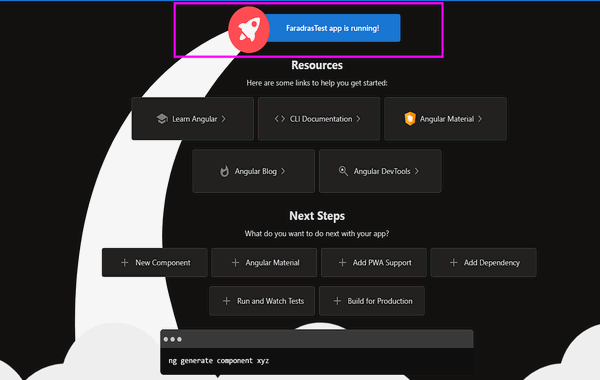
اجرا شود. با جرای این دستور، فرایند مربوطه اجرا آغاز خواهد شد و در نهایت ترمینال پیشنهاد میکند خروجی را در آدرس «http://localhost:4200/» مشاهد کنیم. خروجی پروژه ما به صورت تصویر زیر خواهد بود.

سخن پایانی
در این مطلب آموزشی از مجله تم آف در رابطه با اینکه Angular چیست و ابعاد مختلف پیرامون این فریمورک جاوا اسکریپت، مطالبی ارائه شد. Angular نوعی چارچوب جاوا اسکریپت منبع آزاد محسوب میشود که با TypeScript نوشته شده است. در حال حاضر گوگل از آن پشتیبانی میکند و هدف اصلی آن، توسعه اپلیکیشنهای تکصفحهای است.
همچنین در این مطلب آموزشی در رابطه با ویژگیهای آنگولار، مزایا و معایب و معماری آنگولار توضیحاتی ارائه شد. در کنار همه اینها، آموزش نصب آنگولار در ویندوز را نیز به صورت قدمبهقدم همراه با راهاندازی یک پروژه آزمایشی ارائه کردیم.

