زبان برنامه نویسی اسکرچ چیست؟ — راهنمای شروع به کار با Scratch

اسکرچ (Scratch) یک زبان برنامه نویسی بصری است که با هدف آموزش مهارت مهم برنامه نویسی به کودکان و دانشآموزان ارائه شده است. دانشآموزان میتوانند با اسکرچ خودشان برنامههای تعاملی، بازی یا انیمیشن بسازند. آموزش اسکرچ به کودکان و نوجوانان باعث میشود آنها تفکر خلاقانه، استدلال قاعدهمند و کار گروهی را یاد بگیرند. مهارت برنامه نویسی روزبهروز اهمیت بیشتری پیدا میکند و در بسیاری از زمینههای مختلف کاربرد دارد. بنابراین، یادگیری این مهارت از سنین پایین درست مثل آموزش زبانهای دیگری به غیر از زبان مادری، میتواند در رشد و شکوفایی و موفقیت افراد در بزرگسالی اهمیت بسزایی داشته باشد. در این مقاله به این سوال پاسخ داده شده است که اسکرچ چیست و تمام نکات و سوالات مهم پیرامون زبان اسکرچ پوشش داده شدهاند.

اسکرچ چیست ؟
برای پاسخ به این سوال که اسکرچ چیست باید گفت که اسکرچ یک زبان برنامه نویسی «Drag-and-Drop» (دارای قطعات قابل کشیدن و رها کردن) برای کودکان است. کاربران اسکرچ میتوانند با استفاده از این زبان برنامه نویسی برنامههایی مثل انواع بازیها و همچنین تصاویر متحرک (انیمیشن) بسازند.
با آموزش اسکرچ، کودکان و نوجوانان میتوانند به کاوش و استفاده از ایدههای برنامه نویسی به وسیله در کنار هم قرار دادن قطعات یا همان بلوکها بپردازند و کدهای ساده خلق کنند. همچنین یک صفحه وب برای بحث و گفتگو با موضوعات دستهبندی شده مختلف پیرامون اسکرچ وجود دارد که کاربران برای ارتباط با یکدیگر و مطرح کردن سوالات خود از آن استفاده میکنند. اگرچه اسکرچ برای افراد بین ۸ تا ۱۶ سال ارائه شده است، میتوان از اسکرچ برای ایجاد برنامههای ساده یا حتی پیچیده استفاده کرد؛ بنابراین، این فناوری و زبان برنامه نویسی میتواند برای بزرگسالان نیز مفید واقع شود.
اسکرچ به بیش از ۷۰ زبان مختلف ترجمه شده است و در خانه، مدرسه و انجمنهای فوق برنامه در اکثر کشورهای جهان مورد استفاده قرار میگیرد. در آموزش برنامه نویسی، علوم کامپیوتر و تفکر محاسباتی از زبان اسکرچ استفاده میشود. همچنین معلمها از اسکرچ به عنوان ابزاری برای آموزش بسیاری از موضوعات دیگر شامل ریاضیات، درس علوم، تاریخ، جغرافی و هنر استفاده میکنند. گروه اسکرچ (Scratch Team | ST) سازمانی است که به مدیریت، نگهداری و برقراری امنیت فناوری اسکرچ کمک میکند. علاوه بر این، این گروه به ساخت دورههای آموزشی کاربردی برای برنامه نویسی با اسکرچ نیز میپردازد.

در ادامه پاسخ به این سوال که اسکرچ چیست بهتر است به این سوال هم پاسخ داده شود که اسکرچ توسط چه کسی ساخته شده است؟
اسکرچ توسط چه فرد یا سازمانی ساخته شده است؟
زبان برنامه نویسی اسکرچ توسط دانشگاه MIT در ابتدای دهه ۸۰ شمسی (سال ۲۰۰۳ میلادی) ساخته شده است. به بیان دقیقتر، این فناوری توسط گروه Lifelong Kindergarten آزمایشگاه رسانه MIT با رهبری میچل رزنیک (Mitchel Resnick) خلق شده است.
برای شروع به کار با اسکرچ ابتدا باید آن را دانلود کرد. بنابراین در ادامه مقاله اسکرچ چیست به چگونگی دانلود اسکرچ پرداخته شده است.
دانلود اسکرچ
از زبان برنامه نویسی اسکرچ میتوان به صورت آنلاین (برخط) و تحت وب استفاده کرد. همچنین یک نسخه آفلاین هم وجود دارد که قابل دانلود است. برای دانلود نسخه دسکتاپ (ویندوز) اسکرچ ابتدا باید عبارت «Download Scratch» را در گوگل جستجو کرد.
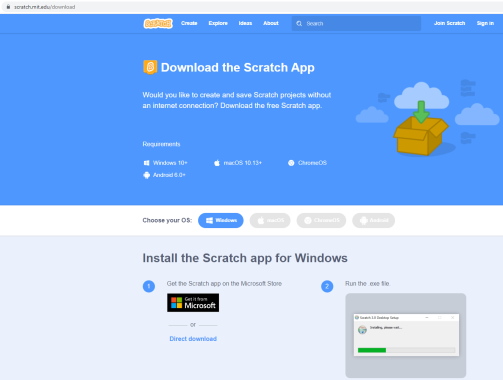
با کلیک روی اولین نتیجه جستجو (Scratch Offline Editor) میتوان وارد صفحه دانلود اسکرچ [+] شد. در زمان تدوین این مقاله، صفحه دانلود اسکرچ در سیستم عامل ویندوز ۱۰ و مرورگر گوگل کروم مشابه تصویر زیر است:

همانطور که در تصویر فوق ملاحظه میشود، نسخه آفلاین و قابل نصب اسکرچ را میتوان برای سیستم عاملهای زیر دانلود کرد:
- ویندوز
- مک OS
- کروم OS
- اندروید
جهت دانلود اسکرچ برای هر یک از سیستم عاملهای فوق باید آیکن مربوط به سیستم عامل مورد نظر را انتخاب و سپس پیوند آبی رنگ «Direct Download» را کلیک کرد. معمولاً در زمان باز کردن صفحه دانلود اسکرچ، سیستم عاملی که این صفحه از طریق آن باز شده به صورت خودکار شناسایی و سربرگ دانلود مناسب به صورت پیشفرض نمایش داده میشود. در صورتی که دانلود اسکرچ از طریق ویندوز و مرورگر کروم انجام شود در گوشه پایین سمت چپ صفحه، نوار دانلود مشابه تصویر زیر باز و فرآیند دانلود آغاز خواهد شد:

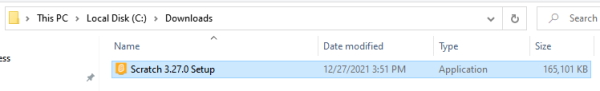
پس از دانلود اسکرچ، فایل نصب اسکرچ در محل ذخیره فایلهای دانلودی (معمولاً پوشه Downloads) قابل دسترسی است و با استفاده از آن میتوان اسکرچ را روی سیستم عامل خود نصب کرد. این فایل در ویندوز مشابه تصویر زیر است:

به این ترتیب فرآیند دانلود اسکرچ به پایان میرسد و حالا باید آن را روی سیستم عامل خود نصب کرد. بنابراین در ادامه مقاله اسکرچ چیست به شرح آموزش نصب اسکرچ پرداخته شده است.
نصب اسکرچ
نصب اسکرچ هم در سیستم عاملهای مختلف کمی تفاوت دارد. بنابراین در این بخش سعی شده است نصب اسکرچ در پلتفرمهای رایج به بیان ساده و به صورت تصویری شرح داده شود.
ابتدا به نصب اسکرچ در ویندوز پرداخته شده است.
نصب اسکرچ در ویندوز
در این بخش آموزش نصب اسکرچ به صورت گامبهگام در ویندوز ارائه شده است.
گام اول نصب اسکرچ در ویندوز
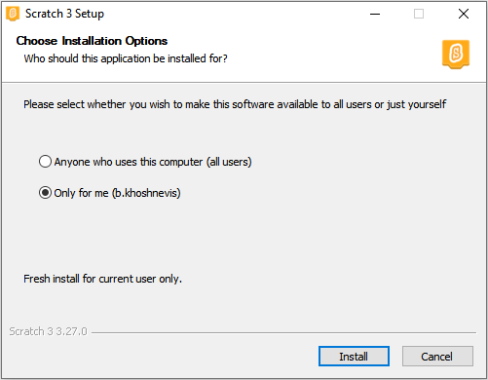
برای نصب اسکرچ در ویندوز ابتدا باید فایل دانلود اسکرچ را اجرا کرد. این کار با دوبار کلیک کردن پشت سر هم روی آیکن فایل دانلود شده قابل انجام است:

در تصویر فوق ملاحظه میشود که در اولین مرحله نصب اسکرچ باید تعیین کرد که این نرم افزار قرار است برای کدام کاربران (یوزرهای سیستم عامل) نصب شود. گزینه اول را باید زمانی انتخاب کرد که قرار است نصب اسکرچ برای همه کاربرانی انجام شود که با نامهای کاربری مختلف به کامپیوتر مربوطه دسترسی دارند. گزینه دوم هم برای وقتی انتخاب میشود که تنها قصد نصب اسکرچ روی یوزر فعلی وجود داشته باشد. بنابراین به دلخواه و بسته به نیاز باید گزینه مورد نظر را انتخاب و سپس روی گزینه «Install» کلیک کرد.
گام دوم نصب اسکرچ در ویندوز
نصب اسکرچ در ویندوز و سایر پلتفرمها بسیار آسان است و تنها در دو مرحله انجام میشود. پس از کلیک کردن روی گزینه Install فرآیند نصب مشابه تصویر زیر شروع میشود:

پس از چند دقیقه کوتاه فرآیند نصب به اتمام میرسد و پنجرهای مشابه تصویر زیر نمایان خواهد شد.

در انتها به سادگی فقط باید گزینه «Finish» را کلیک کرد. در صورت فعال بودن تیک گزینه «Run Scratch 3»، برنامه اسکرچ اجرا میشود و میتوان کار با آن را آغاز کرد.

دانلود و نصب اسکرچ در Mac OS
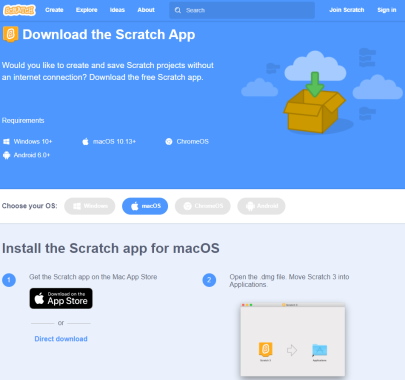
برای دانلود اسکرچ در مک OS هم باید از طریق مرورگر (سافاری) به همان صفحه دانلودی مراجعه کرد که پیشتر به آن اشاره شد.
در صورت باز کردن این صفحه از طریق سیستم عامل مک OS، به صورت پیشفرض صفحه دانلود مربوط به این سیستم عامل باز خواهد شد.

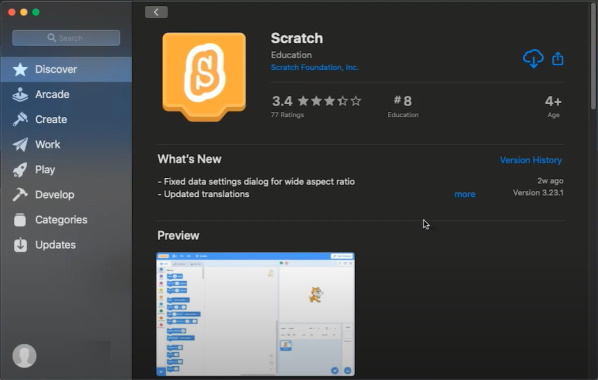
در این صفحه مانند صفحه نصب ویندوز، دو گزینه و راه برای دانلود اسکرچ وجود دارد. برای دانلود و نصب اسکرچ روی Mac OS میتوان از گزینه دانلود از طریق فروشگاه اپل (Download On the App Store) استفاده کرد. با کلیک روی این گزینه، صفحه دانلود و نصب اسکرچ در اپلیکیشن App Store باز میشود:

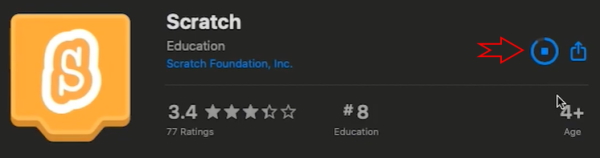
علاوه بر این روش، میتوان مستقیماً برنامه App Store را در سیستم عامل Mac اجرا و عبارت «Scratch» را در آن جستجو کرد. حالا باید روی گزینه دانلود (آیکن ابری که یک فلش به سمت پایین دارد) کلیک کرد تا فرآیند دانلود و نصب اسکرچ در Mac OS آغاز شود.

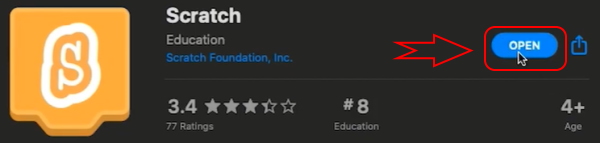
پس از پایان فرآیند دانلود و نصب اسکرچ در Mac OS، یک گزینه به نام Open در App Store نمایان میشود که با کلیک روی آن میتوان به راحتی اسکرچ را در Mac OS برای اولین اجرا و کار با آن را آغاز کرد.

حال آخرین راهنمای نصب اسکرچ در این بخش از مقاله اسکرچ چیست به آموزش نصب اسکرچ در اندروید اختصاص دارد.
نصب اسکرچ در اندروید
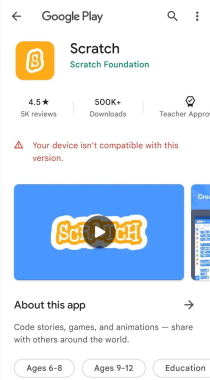
نصب اسکرچ در اندروید هم بسیار آسان است و تنها باید برنامه Google Play را در دستگاه اندرویدی خود اجرا و باز هم عبارت «Scratch» را در آن جستجو کرد. ممکن است با جستجوی Scratch در اپلیکیشن گوگلپلی، به جای اپلیکیشن اصلی اسکرچ، برنامه ScratchJr برای دانلود و نصب نمایش داده شود.
در این صورت، میتوان با جستجوی عبارت «Scratch Android App» در مرورگر دستگاه (مثل گوگل کروم) به لینک صفحه اپلیکیشن اصلی اسکرچ در گوگلپلی دسترسی پیدا کرد. اپلیکیشن اندروید اسکرچ ممکن است با برخی از دستگاههای اندرویدی سازگاری نداشته باشد.
- مقاله پیشنهادی: ساخت اکانت گوگل پلی — آموزش تصویری و گام به گام

حالا که اسکرچ نصب شده است، میتوان کار با اسکرچ را آغاز کرد. بنابراین، در ادامه به شروع کار با اسکرچ پرداخته میشود. پیش از آن در بخش بعدی مقاله اسکرچ چیست ، مجموعه دورههای آموزش برنامه نویسی برای کودکان معرفی شده است.
فیلم های آموزش برنامه نویسی برای کودکان

یک مجموعه آموزشی جامع برای کودکان و نوجوانان توسط مجموعه تم آف تولید شده است که برخی از دورههای آن مختص آموزش برنامه نویسی به کودکان است. به طور کلی، مجموعه دورههای آموزشی مخصوص نوجوانان ۱۶ عنوان آموزشی مختلف را شامل میشود و در مجموع، بیش از ۷۰ ساعت محتوای آموزش ویدیویی را دارا است. از میان دورههای مختلف موجود در این مجموعه، چهار دوره به آموزش برنامه نویسی برای کودکان اختصاص دارد. با توجه به اینکه این دورهها مخصوص کودکان و نوجوانان هستند، محتوای آموزشی مربوط به آنها به بیان ساده و روان تهیه شده است. در ادامه هر یک از این دورههای آموزش برنامه نویسی معرفی شدهاند.
- فیلم آموزش برنامه نویسی تصویری به کودکان با زبان اسکرچ (Scratch): (زمان: ۶ ساعت و ۱۵ دقیقه، مدرس: مهندس حمیده نگهدار): در این دوره آموزشی، اسکرچ به زبان ساده آموزش داده میشود. این دوره برای آموزش برنامه نویسی به کودکان ۸ الی ۱۶ سال طراحی شده است. افرادی که با اصول پایه برنامه نویسی آشنایی ندارند نیز میتوانند با کمک این دوره مفاهیم برنامه نویسی را درک کنند. برای مشاهده آموزش برنامه نویسی تصویری به کودکان با زبان اسکرچ (Scratch) + کلیک کنید.
- فیلم آموزش زبان برنامه نویسی اسکرچ ۳: (زمان: ۲ ساعت و ۵۷ دقیقه، مدرس: مهندس حمیدرضا جیرانی): در این دوره آموزشی، زبان برنامه نویسی اسکرچ ۳ آموزش داده شده و مباحث آن مناسب کودکان و همچنین افرادی است که قصد شروع یادگیری برنامه نویسی را دارند. برای مشاهده فیلم آموزش زبان برنامه نویسی اسکرچ ۳ + کلیک کنید.
- فیلم آموزش برنامه نویسی برای دانش آموزان با اسمال بیسیک (Small Basic): (زمان: ۱۶ ساعت و ۱۰ دقیقه، مدرس: دکتر مصطفی کلامی هریس): در این دوره آموزشی، مقدمات و اصول اولیه زبان برنامه نویسی اسمال بیسیک شرح داده شده است. این دوره برای افراد مبتدی مناسب است و آنها را با اصول برنامه نویسی آشنا میکند. برای مشاهده فیلم آموزش برنامه نویسی برای دانش آموزان با اسمال بیسیک (Small Basic) + کلیک کنید.
- فیلم آموزش طراحی سایت ویژه کودکان و نوجوانان (HTML و CSS): (زمان: ۳ ساعت و ۲۷ دقیقه، مدرس: مهندس سید امیر مهدی میرهئی): در این دوره آموزشی، اصول لازم برای طراحی وبسایت آموزش داده میشود. آموزش HTML و CSS در این دوره به صورت جذاب و در عین حال با زبان ساده و مناسب کودکان فراهم شده است. برای مشاهده فیلم آموزش طراحی سایت ویژه کودکان و نوجوانان (HTML و CSS) + کلیک کنید.
تا اینجا در این مقاله به این سوال پاسخ داده شد که اسکرچ چیست و اکنون زمان آن فرا رسیده است تا راهنمایی برای شروع به کار با این زبان برنامه نویسی ارائه شود.
شروع به کار با اسکرچ
پس از دانلود و نصب اسکرچ میتوان آن را اجرا و کار با آن را آغاز کرد. اجرای اسکرچ در ویندوز از طریق دوبار کلیک کردن روی آیکون آن در صفحه دسکتاپ انجام میشود.
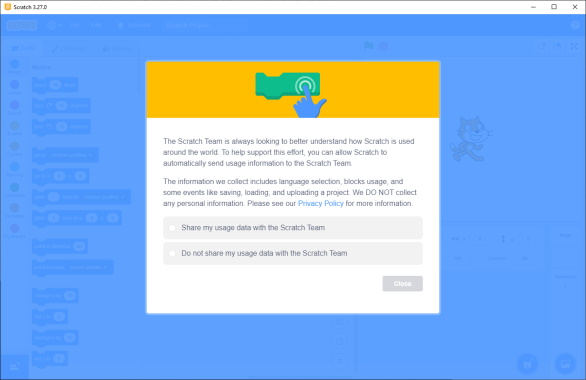
اولین صفحهای که پس از اجرای اسکرچ ظاهر میشود، همان صفحه آبی رنگی است که در مرکز آن عبارت «Scratch is loading….» نوشته شده و تصویر آن پیشتر در بخش «گام دوم نصب اسکرچ در ویندوز» نمایش داده شد. پس از بارگذاری اسکرچ برای اولین بار، صفحه دیگری مشابه تصویر زیر ظاهر میشود:

در این صفحه توضیح داده شده است که برای بهبود عملکرد و درک نحوه استفاده از اسکرچ در نقاط مختلف دنیا توسط تیم اسکرچ، کاربر میتواند اجازه بدهد تا برخی از اطلاعات او از قبیل استفاده از بلوکهای اسکرچ و برخی از رویدادها نظیر ذخیرهسازی، بارگذاری و سایر موارد جمعآوری شوند. همانطور که در تصویر فوق ملاحظه میشود، دو گزینه در این صفحه وجود دارد.
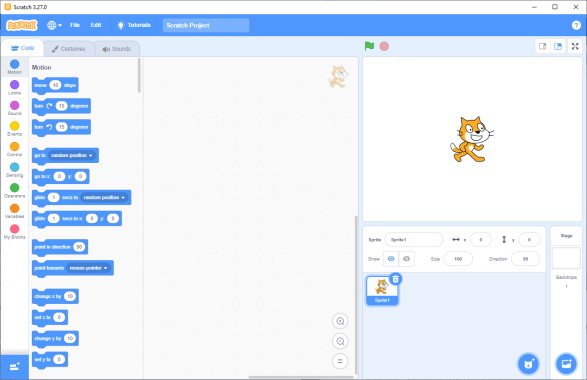
در صورت موافقت با بهاشتراکگذاری دادههای خود، گزینه اول و در غیر اینصورت نیز باید گزینه دوم انتخاب شود. پس از انتخاب گزینه مورد نظر و کلیک کردن روی دکمه Close، صفحه اصلی واسط تعاملی (رابط کاربری) اسکرچ مشابه تصویر زیر نمایان میشود:

اکنون در ادامه این بخش از مقاله اسکرچ چیست به امکانات و گزینههای واسط تعاملی اسکرچ پرداخته شده است.
معرفی امکانات و گزینههای رابط کاربری اسکرچ
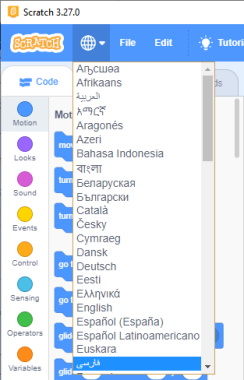
در قسمت بالا سمت چپ واسط کاربری اسکرچ و در سمت راست لوگوی آن، گزینه انتخاب زبان اسکرچ وجود دارد که آیکون آن شبیه به کره زمین است.
فارسی کردن زبان اسکرچ
زبان فارسی هم در انتهای فهرست زبانهای قابل انتخاب در منوی انتخاب زبان اسکرچ وجود دارد و میتوان آن را انتخاب کرد.

منوی فایل در Scratch
گزینه بعدی پس از منوی انتخاب زبان در نوار منو بالای صفحه، منوی فایل (File) است.
در منوی فایل سه گزینه وجود دارد که در ادامه فهرست شدهاند:
- گزینه New برای ایجاد پروژه جدید
- گزینه «Load From Your Computer» جهت بارگذاری یک پروژه از قبل ایجاد و ذخیره شده در کامپیوتر
- گزینه «Save to Your Computer» برای ذخیره یک پروژه در سیستم
ذخیره فایلهای پروژه اسکرچ با قالب یا همان فرمت «sb3» انجام میشود.
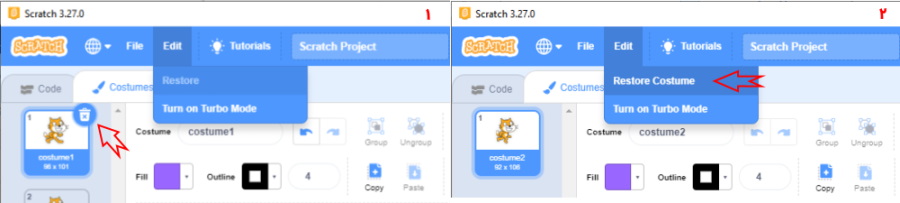
منوی Edit در اسکرچ
منوی بعدی که در نوار منو بالای صفحه اسکرچ پس از منوی File قرار دارد، منوی Edit نام دارد که در آن دو گزینه تعبیه شده است:
- Restore : زمانی استفاده میشود که مثلاً یک Costume اضافه و سپس حذف میشود. در این حالت میتوان با استفاده از گزینه «Restore Costume» آیتم حذف شده را بازیابی کرد.
- Turbo Mode : این حالت یک راه سریع برای اجرای یک برنامه است.

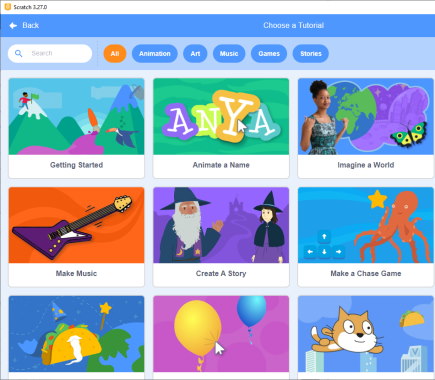
منوی Tutorials در اسکرچ
منوی Tutorials (آموزشها) بین منوی Edit و کادر جستجوی پروژهها در نوار منو اسکرچ واقع شده است. با کلیک روی این منو، کاربر وارد صفحه دورههای آموزشی اسکرچ میشود.
در این صفحه، دورههای آموزشی تعاملی ساده و مقدماتی برای انجام پروژههای مختلف در اسکرچ قابل دسترسی هستند. سادهترین و ابتداییترین آموزش در این مجموعه آموزشی همان اولین دوره با نام «Getting Started» به حساب میآید.

کادر جستجو در اسکرچ
آخرین بخش در نوار منو بالای صفحه در رابط کاربری اسکرچ، کادر جستجوی پروژههای اسکرچ است که میتوان نام پروژه مورد نظر را در آن وارد کرد و جستجوی لازم را انجام داد.
تا اینجا گزینههای نوار منو در قسمت بالای رابط کاربری اسکرچ معرفی شدند، اکنون در ادامه به معرفی امکانات نوار ابزار اسکرچ پرداخته شده است.
معرفی امکانات و گزینههای نوار ابزار در اسکرچ
نوار ابزار در سمت چپ رابط کاربری اسکرچ واقع شده است و سه سربرگ مختلف دارد که در ادامه فهرست و معرفی شدهاند:
- Code: در این سربرگ «بلوکهای کد» واقع شدهاند که میتوان آنها را از این قسمت به محیط برنامه نویسی اسکرچ اضافه کرد. این بلوکهای کد براساس عملکرد دستهبندی و هر یک از این دستهها به صورت آیکنهای دایرهای رنگی در سمت چپ سربرگ Code به صورت ستونی تعبیه شدهاند و میتوان با انتخاب هر کدام به بلوکهای کد مربوط به آن دسته دسترسی پیدا کرد. همچنین یک آیوکن آبی رنگ به نام Add Extension در انتهای ستون واقع شده است که میتوان با استفاده از آن قابلیتهای عملکردی بیشتری را به برنامه خود اضافه کرد.
- Costumes: این سربرگ مربوط به تغییر وضعیت ظاهری گربه اسکرچ میشود. در این بخش میتوان به دلخواه لباس و ظاهر این کاراکتر محبوب اسکرچ را تغییر داد. پس از شخصیسازی و ایجاد یک Costume باید به سربرگ Code و قسمت Looks رفته و برای مثال، بلوک کد «Switch Costume to Costume2» را انتخاب کرد و در محیط برنامه نویسی قرار داد.
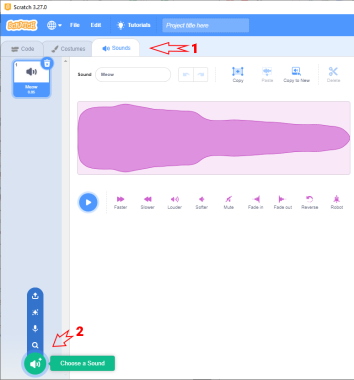
- Sounds: این سربرگ مربوط به تمام صداهای استفاده شده در برنامه نویسی اسکرچ میشود. در قسمت پایین این سربرگ یک آیکن بلندگوی آبی رنگ وجود دارد که با کلیک کردن روی آن میتوان به تمام صداهای آماده در اسکرچ دسترسی پیدا کرد. علاوه بر این، در سربرگ Code و قسمت Sound هم بلوکهای کد مربوط به صدا برای برنامه نویسی اسکرچ در دسترس قرار دارند.

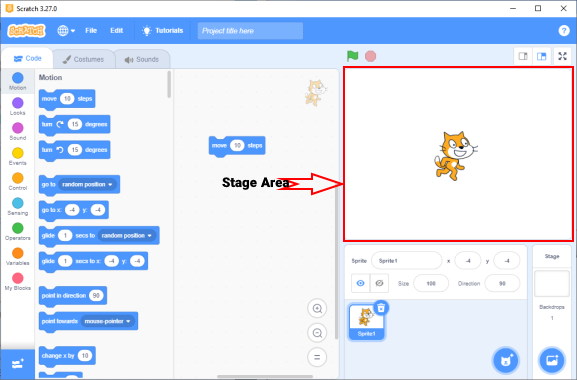
بخش بعدی در رابط کاربری اسکرچ «ناحیه صحنه» (Stage Area) است که در ادامه به معرفی آن پرداخته شده است.
Stage Area در رابط کاربری اسکرچ
ناحیه صحنه یا همان Stage Area محلی است که تمام اشیا و تصاویر ساخته شده یا همان Spriteها نمایش داده میشوند. Sprite اصلی در اسکرچ همان شخصیت گربه معروف است.

Spriteهای دیگری هم در اسکرچ قابل استفاده هستند که میتوان از طریق بخش Sprite در پایین Stage Area به آنها دسترسی پیدا کرد.
Sprite در اسکرچ چیست ؟
همانطور که بیان شد، بخش پایینی ناحیه Stage مربوط به Spriteها میشود. Spriteهای اسکرچ تصاویری هستند که کودکان میتوانند در اسکرچ ایجاد و با استفاده از رابط کاربری اسکرچ برنامه نویسی کنند.
در این بخش یک آیکون آبی رنگ با تصویر گربه وجود دارد که با کلیک کردن روی آن میتوان به تمام اسپرایتهای آماده در اسکرچ دسترسی پیدا کرد.
به این ترتیب، اجزای اصلی و مهم رابط کاربری اسکرچ در این بخش از مقاله اسکرچ چیست شرح داده شدند. حال در ادامه به آموزش استفاده از Spriteها و برنامه نویسی با اسکرچ پرداخته شده است.
آموزش اسکرچ پروژه محور
اسکرچ دارای تعدادی تصویر به نام Sprite است که کودکان با کمک این کاراکترهای جذاب میتوانند به راحتی در محیط اسکرچ برنامه نویسی را فرا بگیرند.
به بیان ساده، برنامهها بر مبنای Spriteها کار میکنند. یعنی به واسطه آنها، امکان جابهجایی این Spriteها، تخصیص انواع گوناگون صوت به اعمال مختلف و همچنین، ساخت حبابهای گفتاری فراهم میشود.
برای اینکه همه ویژگیهای موجود در زبان برنامه نویسی اسکرچ قابل فهم باشند و نحوه برنامه نویسی در آن کاملاً واضح شود، در ادامه فرآیند ساخت یک بازی ساده با استفاده از زبان برنامه نویسی اسکرچ شرح داده خواهد شد. ممکن است این موضوع در ظاهر امری پیچیده و زمانبر به نظر برسد، اما این تصور درست نیست. کودکان با استفاده از این راهنمای آموزش برنامه نویسی میتوانند از صفر تا صد فرآیند ساختن بازی با زبان برنامه نویسی اسکرچ را به طور شهودی و به سرعت یاد بگیرند.
انتخاب یک Sprite و Backdrop
در وهله اول، برای ایجاد یک پروژه در محیط اسکرچ، لازم است از نوار منو گزینه Create انتخاب شود. حال با کلیک روی Create، محیط کار با اسکرچ باز خواهد شد.
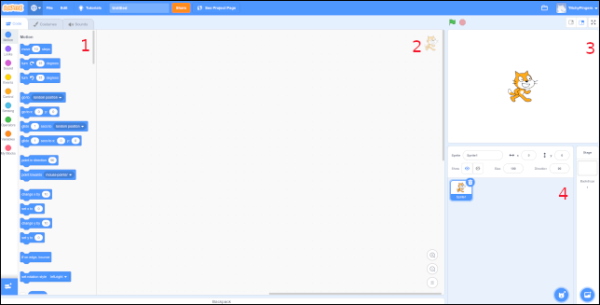
به منظور آشنایی با اجزای مختلف این محیط، میتوان به تصویر زیر توجه کرد.

- سمت چت صفحه نمایش فهرستی است که در آن بلوکهای برنامه نویسی مشاهده میشوند.
- بخش مربوط به صفحه اصلی جایی است که در آن برنامهها ایجاد میشوند. برای ساخت برنامهها، بلوکهای برنامه نویسی در داخل روالها (Routines) ادغام خواهند شد.
- بخش بالایی صفحه به عنوان پنجره پیشنمایش (Preview Windows) در نظر گرفته شده است.
- در بخش پایینی محیط اسکرچ Spriteها و صفحه زمینههایی () نگهداری شدهاند که در زمان حال در برنامه مورد استفاده قرار میگیرند.
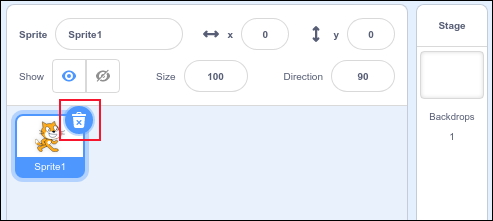
تا این مرحله، Sprite پیشفرض به پنجره پیشنمایش و پنجره Sprite اضافه شده است. البته در این مطلب، از این Sprite استفاده نخواهد شد؛ بنابراین، میتوان با کلیک روی آیکن سطل زباله آن را حذف کرد.

اکنون باید روی آیکن گربه آبی کلیک و پس از آن، به منظور انتخاب یک Sprite، آیکن ذرهبین برگزیده شود. لازم به ذکر است که این آیکن گربه آبی در پنجره Sprite قرار گرفته است.

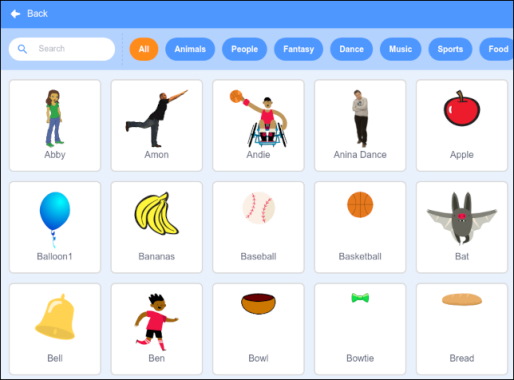
اکنون امکان مشاهده کاراکترهای جذاب Sprite برای کودکان به وجود میآید. میتوان از این پنجره انختاب Sprite، یکی از آنها را انتخاب کرد. در این مطلب، Sprite یک پنگوئن مورد استفاده قرار میگیرد.

حال، Sprite انتخاب شده در پنجره پیشنمایش و پنجره Sprite نمایان شده است. اکنون باید روی آیکن Landscape در بالای صفحه کلیک و آیتم Choose a Backdrop را از منو انتخاب کرد.

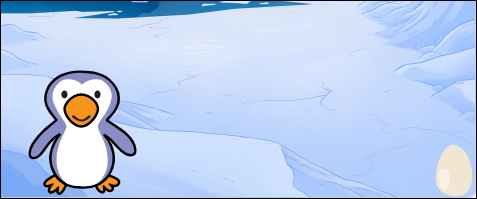
با مشاهده پنجره مربوط به Backdrop، این امکان فراهم میشود که بر اساس علاقه شخصی، Backdrop مورد نظر خود را انتخاب کرد. در این مقاله از تنظیمات Arctic استفاده خواهد شد. حال، در پنجره پیشنمایش Sprite و Backdrop انتخاب شده قابل مشاهده هستند.
اضافه کردن بلوکهای کد به اسکرچ
حال لازم است Sprite از پنجره پیشنمایش با ماوس کشیده تا در محل شروع خود قرار بگیرد. برای انجام این کار، باید Sprite در سمت چپ و پایین Backdrop جایگذاری شود.
اکنون پنجره پیشنمایش نمایی مانند تصویر زیر نشان میدهد.

در سمت چپ صفحه نمایش، تعدای آیکن رنگی وجود دارند که ظاهراً با دایرهها یا نقاطی پر شدهاند. با انتخاب یکی از آنها، طبقهبندی بلوک کد نمایش داده شده تغییر میکند.
این گروهها و کارایی هر یک از آنها در ادامه فهرست شدهاند:
- Motion: جا به جایی زاویه و محل قرارگیری Sprite
- Looks: کنترل و مدیریت مسايل مربوط به ظاهر Sprite
- Sound: پخش کردن فایلهای صوتی و افکتها
- Events: مدیریت و رسیدگی به رویدادها (Event Handlers)
- Control: شرطها (Conditionals) و حلقهها (Loops)
- Sensing: فراهم کردن امکان تعامل Spriteها با محیط اطراف آنها
- Operators: عملیات ریاضیاتی و مقایسهها
- Variables: متغیر و فهرست کاربردها و وظایف
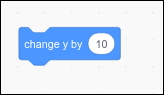
اکنون باید این اطمینان حاصل شود که نقطه آبی مربوط به آیکن Motion انتخاب شده است و در ادامه، لازم است بلوک کد Change Y by به محیط صفحه نمایش اصلی کشیده و منتقل شود.

با کمک این بلوک کد، Sprite به اندازه ده پیکسل در محور Y جا به جا میشود. با توجه به اینکه ۱۰ یک عدد مثبت است، محل جدید قرارگیری Sprite در صفحه نمایش جایی بالاتر از نقطه قبلی آن خواهد بود.
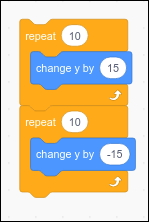
در این مرحله، باید روی آیتم زرد رنگ Control کلیک و پس از آن، بلوک کد Repeat را به صفحه اصلی کشید و منتقل کرد. لازم است این بلوک روی بلوک کد Change Y by قرار داده شود. کدهای درون بوک Repeat ده بار تکرار خواهند شد. در شرایطی که به صورت ناخواسته روی یک بلوک کد کلیک شده باشد و آن بلوک داخل صفحه قرار بگیرد، میتوان با انتخاب Delete آن را به راحتی حذف کرد.

اکنون باید عملیات فوق مجدداً تکرار شوند تا بدین طریق، یک بلوک کد Change Y by دیگر ایجاد شود. باید توجه کرد که این بلوک کد نیز با هدف قرار گرفتن در یک بلوک Repeat ایجاد خواهد شد. در صورتی که این بلوک کد به انتهای بلوک قبلی اضافه شود، آنها با یکدیگر ادغام میشوند و به عنوان یک بلوک کد بزرگتر مشاهده خواهند شد.
اکنون برای درک بهتر نحوه عملکرد زبان برنامه نویسی اسکرچ ، میتوان مقادیر را به نوع دیگری تغییر داد. به عنوان مثال، در صورت تغییر مقدارهای Change Y by به اعداد ۱۵ و ۱۵-، این مجموعه بلوک کد به تعداد دفعات ده بار و با قدمهای ده پیکسلی به سمت بالا میرود و پس از آن، همین عمل به سمت پایین انجام میشود. این فرآیند باعث میشود که Sprite مورد استفاده به سمت هوا برود و دوباره به زمین برگردد.

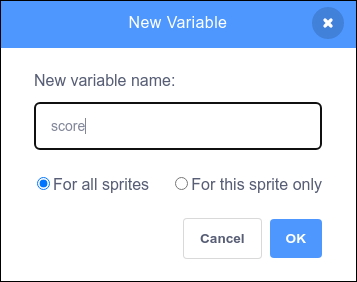
حال لازم است روی آیکن نارنج رنگ Variables کلیک و پس از آن، دکمه Make a Variable انتخاب شود. اکنون یک صفحه تحت عنوان New Variable نمایش داده خواهد شد.

در این مرحله، متغیر جدید با عنوان Score نامگذاری میشود. پس از نوشتن نام متغیر جدید، باید روی دکمه Ok کلیک کرد. در ادامه، لازم است بلوک کد Change My Variable by کشیده و در انتهای بلوکهای کد فعلی پروژه قرار داده شود. واضح است که با کشیدن و منتقل کردن این بلوکهای کد، کم کم برنامه توسعه پیدا میکند. حال باید از منو آبشاری موجود در بلوک کد Change My Variable by، گزینه Select را انتخاب کرد.
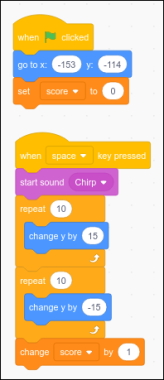
از میان گروهبندی زرد رنگ Events، باید When Space Key Pressed را کشیده و در بالای پشته بلوکها کد رها کرد. حال باید از منوی سرخابی مربوط به Sounds، بلوک کد Start Sound را کشید و از منو آبشاری آن، Chirp را انتخاب کرد و آن را زیر بلوک کد When Space Key Pressed رها کرد. این عمل، باعث میشود که بین دو بلوک کد When Space Key Pressed و Start Sound قرار بگیرد.
حال، هدف ایجاد یک مجموعه جدید از بلوکهای کد است. برای انجام این کار، لازم است از بخش Motion، بلوک کد Go to X Y و همچنین یک بلوک کد Set My Variables از گروهبندی نارنجی رنگ مربوط به Variables کشیده شوند و با به همراه یکدگیر کلیک شوند. اکنون، موقعیت قرارگیری فعلی Sprite در بلوک کد Go to X Y بارگذاری شده است و زمانی که بازی شروع میشود، Sprite پنگوئن به این نقطه از صفحه انتقال پیدا میکند.
برای آغاز کردن بازی، کافیست روی آیکن پرچم سبز رنگ کلیک شد. به منظور رخداد یک رویداد هنگام کلیک، باید بلوک کد When Green Flag Clicked کشیده و در ابتدای مجموعه بلوکهای کد جدید قرار داده شود. اکنون محیط برنامه باید به صورت زیر باشد:

در صورت کلیک روی نماد پرچم سبز رنگ و دکمه Space، پنگوئن باید بپرد، صدای جیر جیر دربیاورد و دوباره روی زمین شناور شود.
اضافه کردن یک Sprite دیگر
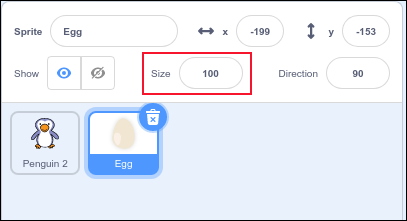
برای اضافه کردن یک Sprite دیگر به پروژه، مجدداً باید روی علامت گربه آبی رنگ کلیک شود. دومین Sprite انتخابی برای این مقاله، تخم مرغ است.
مشابه مرحله قبلی، میتوان Sprite جدید را از طریق پنجره پیشنمایش و Sprite مشاهده کرد. لازم است این Sprite تخم مرغ تا بخش انتهایی صفحه در سمت راست، کشیده شود. حال در ادامه پنگوئن این بازی از روی این تخم مرغها پرش میکند. با کلیک روی پنجره Sprite و تنظیم اندازه آن رو عدد ۶۵، به ادامه برنامه نویسی پرداخته میشود.
زمانی که از پنجره Sprite، روی تخم مرغ کلیک میشود، محیط کار برنامه خالی است و تنها بلوکهای کد مرتبط با Sprite انتخابی قابل مشاهده هستند. اکنون با کلیک روی پنگوئن از پنجره Sprite، امکان دیدن بلوکهای کد موجود فراهم خواهد شد.

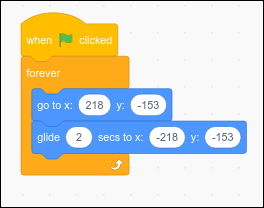
در ادامه این آموزش کار با زبان برنامه نویسی اسکرچ ، برای اینکه تخم مرغ در بازی امکان انجام عملی را داشته باشد، لازم است آن را از پنجره Sprite انتخاب کرد. برای عملی کردن این موضوع، باید بلوک کد Go to X Y را به محیط کاری برنامه کشید و منتقل کرد. محل قرار گرفتم تخم مرغ از قبل مشخص شده است. لازم است از طریق پنجره پیشنمایش، تخم مرغ را تا جایی که ممکن است از گوشه سمت چپ پایین صفحه دور کرد. حال باید یک بلوک کد Glide Secs to X Y را به محیط کاری وارد کرد و آن را به بخش پایینی بلوک کد Go to X Y انتقال داد.

در این مرحله، کافیست یک بلوک کد تکرار Forever کشیده و آن را در اطراف دو بلوک کد دیگر قرار داد. در ادامه باید مقدار Seconds در بلوک کد Glide Secs to X Y از مقدار یک به دو تغییر داده شود. اکنون کشیدن بلوک کد When Green Flag Clicked و قرار دادن آن در بالای این مجموعه کد ضروری است. به منظور درک بهتر، به تصویر زیر توجه شود.

با کلیک کردن روی نماد پرچم سبز رنگ و اجرای بازی، مطلوب است که تخم مرغها از راست به چپ جا به جا شوند. اگر زمانبندی به درستی انجام شود، فشار دادن کلید Space باعث میشود تا پنگوئن از روی تخم مرغها بپرد. به منظور افزایش هیجان و ایجاد چالش در بازی، در ادامه مقاله «زبان برنامه نویسی اسکرچ»، یک جریمه برای پرشهای نامناسب و تصادف با تخم مرغها در نظر گرفته میشود.
اضافه کردن جریمه به بازی
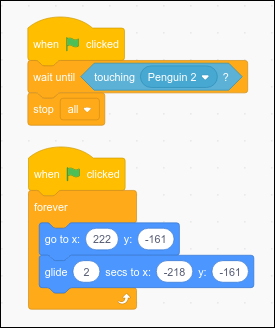
همراه با Sprite تخم مرغ موجود در پنجره Sprite، لازم است بلوک کد Wait Until از طبقهبندی نارنجی رنگ مربوط به Controls انتخاب شود. پس از آن، باید بلوک کد Stop All نیز درگ شود.
در ادامه باید هر دوی آنها همراه با بلوک کد Stop All به انتها کدها اضافه شوند. از بخش Sensing، بلوک کد Touching را کشیده و آن را بر Wait Until منتقل کنید. در واقع، لازم است این بلوک کد روی شش ضلعی نارنجی رنگ زیر کشیده و رها شود.

در این مرحله، باید نام Sprite پنگوئن را از منو بازشو بلوک کد Touching انتخاب کرد. مقدار پیشفرض Penguin 2 است. در نهایت، لازم است بلوک کد When Green Flag Clicked در بالای مجموعه بلوکهای کد قرار بگیرد. به منظور آشنایی بیشتر با بلوکهای کد Sprite تخم مرغ، میتوان به تصویر زیر توجه کرد.

در صورتی تخم مرغ توسط پنگوئن لمس شود، میتوان آن را شناسایی کرد. این امکان از طریق بلوکهای کدی فراهم شد که در این بخش از آموزش کار با زبان برنامه نویسی اسکرچ اضافه شدند. برای آغاز کردن بازی، پرچم سبز و به منظور خاتمه دادن به آن، نماد دایره قرمز به کار میرود. باید توجه کرد که اگر پنگوئن تخم مرغ را لمس کند نیز بازی خاتمه مییابد.
ثبت نام برای حساب کاربری اسکرچ چگونه است؟
اسکرچ یک پلتفرم (Platform) مطلوب است که برای ساخت برنامهها و همچنین به اشتراکگذاری آنها به کار میرود. برای شروع کار با زبان برنامه نویسی اسکرچ، ابتدا لازم است به وب سایت Scratch Online Platform رجوع کرده و سپس، برای ثبتنام یک حساب کاربری اقدام کرد.
با ثبتنام برای حساب کاربری اسکرچ، امکان ذخیرهسازی پروژهها به صورت آنلاین فراهم میشود. در واقع، پس از آن که ذخیرهسازی پروژههای اسکرچ به صورت آنلاین انجام شد، میتوان در هر زمانی به آنها رجوع کرد. علاوه بر رویکردهای ذکر شده، میتوان با مشاهده کدهای برنامه نویسان دیگر نیز دانش کدنویسی خود را ارتقا داد.
اسکرچ به کاربران ثبتنام شده این امکان را میدهد که پروژههای خود را به اشتراک بگذارند. بنابراین، با ثبتنام در آن میتوان به همه پروژههای بهاشتراکگذاری شده در این پلتفرم دسترسی داشت. در این بستر کارآمد، بیش از ۸۲ میلیون پروژه توسط ۷۴ میلیون کاربر به اشتراک گذاشته شدهاند. به همین دلیل، زبان برنامه نویسی اسکرچ و محیط کار با آن هر دو به عنوان روش و منبع ارزشمند برای آموزش کودکان در نظر گرفته میشوند.
زمانی که هدف ساختن یک حساب کاربری جدید باشد، لازم است یک نام کاربری و رمز عبور انتخاب شوند. پس از آن، باید فیلدهای دیگری، مثل وارد کردن آدرس ایمیل، نوشته شوند. به منظور تکمیل و نهاییسازی ساختن ایمیل، باید صحت آدرس ایمیل وارد شده بررسی و تایید شود. پس از طی کردن فرآیند فوق، کودکان میتوانند سفر علمی خود را در جهت یادگیری زبان برنامه نویسی اسکرچ آغاز کنند.
در این بخش نحوه ساخت حساب کاربری به منظور کدنویسی با زبان برنامه نویسی اسکرچ شرح و به این سوال پاسخ داده شد که اسکرچ چیست ؟ حال در ادامه معرفی زبان برنامه نویسی اسکرچ ، چگونگی کار با اسکرچ به زبان ساده مورد بررسی قرار داده خواهد شد.
معرفی فیلم های آموزش برنامه نویسی به کودکان
با واضح شدن کاربرد زبان برنامه نویسی اسکرچ و به طور کلی برنامه نویسی برای کودکان، اکنون این سوال پیش میآید که چگونه میتوان آموزش این مهارت را به صورت اصولی شروع کرد. دورههای آموزشی برنامه نویسی متعددی در سایت تم آف ارائه شدهاند که برخی از آنها مخصوص آموزش به کودکان هستند. علاوه بر این، پس از گذراندن این دورههای متنوع میتوان از سایر دورههای برنامه نویسی برای زبانهای مختلف نیز به طور خاص برای کودکان و نوجوانان استفاده کرد.
در این بخش پایانی از معرفی زبان برنامه نویسی اسکرچ، دورههای برنامه نویسی مخصوص کودکان تم آف معرفی شدهاند.
فیلم آموزش برنامه نویسی تصویری به کودکان با زبان اسکرچ (Scratch)

در این مقاله با عنوان اسکرچ چیست در سطح ابتدایی و مقدماتی به آموزش زبان برنامه نویسی Scratch پرداخته شد. برای یادگیری بیشتر و جامعتر، بهتر است افراد از دوره ویدیویی آموزش اسکرچ تم آف استفاده کنند. دوره آموزش اسکرچ تم آف منبع کاملاً قابل درک و کاربردی برای یادگیری این زبان برنامه نویسی محسوب شود.
این دوره آموزشی دارای مدت زمان شش ساعت و ۱۵ دقیقه است و ۱۳ سرفصل مختلف را در بر میگیرد. در فیلم آموزش برنامه نویسی تصویری به کودکان با زبان اسکرچ، ابتدا مخاطبین با اصول کلی و پایه محیط برنامهنویسی اسکرچ آشنا میشوند. در ادامه، ظاهر و ساخت انیمشین یک برنامه تحت زبان برنامه نویسی اسکرچ آموزش داده خواهد شد. سایر سرفصلها نیز به مباحث مهم دیگری مانند جلوههای بصری و مبدا مختصات، متغیر و کاربرد آن، ساخت چند بازی با زبان اسکرچ، کار با صدا، عملگرها، کار با قلمها، دستورات کنترلی، توابع ورودی، لیستها و بهرهگیری از وبسایت اسکرچ اختصاص دارد.
- برای مشاهده فیلم آموزش برنامه نویسی تصویری به کودکان با زبان اسکرچ + اینجا کلیک کنید.
فیلم آموزش زبان برنامه نویسی اسکرچ ۳

یک دوره آموزشی دیگر نیز برای زبان برنامه نویسی اسکرچ در سایت تم آف موجود است که میتوان از آن نیز برای شروع آموزش کدنویسی به کودکان استفاده و آن را پس از مطالعخ مقاله اسکرچ چیست به کار گرفت. مدت زمان این دوره آموزشی نزدیک به سه ساعت و مدرس آن، مهندس حمیدرضا جیرانی است. کودکان با مشاهده فیلم آموزش برنامه نویسی اسکرچ ۳ با مفاهیم و مزیتهای این زبان جذاب آشنا میشوند.
در ادامه این دوره آموزشی مفاهیمی مانند کار کردن با Sprite و Backdrop، کدهای بخش Sounds ،Broadcast Messages و کاربرد آن، حلقهها و دستورهای شرطی در برنامه نویسی، کدهای بخش Sensing و استفاده از آنها، تعریف متغیرها و کاربرد آنها، بررسی کدهای بخش Operators، ساخت بازیهای سایر موارد بررسی میشوند. زبان برنامه نویسی اسکرچ برای آموزش برنامه نویسی به کودکان یک انتخاب مناسب محسوب میشود. چرا که کودکان به واسطه محیط زیبا و خوشایند زبان برنامه نویسی اسکرچ ، به یادگیری مهارت برنامه نویسی علاقهمند میشوند.
- برای مشاهده فیلم آموزش زبان برنامه نویسی اسکرچ ۳ + اینجا کلیک کنید.
فیلم آموزش برنامه نویسی برای دانش آموزان با اسمال بیسیک

در این مقاله تنها به این سوال پاسخ داده شد که اسکرچ چیست ، اما اسمال بیسیک نیز یکی دیگر از زبانهای برنامه نویسی مناسب و جذاب برای کودکان به حساب میآید. مجموعه تم آف، آموزش زبان برنامه نویسی اسمال بیسیک را در قالب یک دوره آموزشی کاملاً مناسب یادگیری برای کودکان تولید کرده است. این دوره آموزشی دارای مدت زمان بیش از ۱۶ ساعت و مدرس آن دکتر مصطفی کلامی هریس است.
در این دوره آموزشی، نحوه برنامه نویسی با زبان اسمال بیسیک به طور جامع و در عین حال به زبان ساده به کودکان آموزش داده میشود. ابتدا مخاطبین با کلیات اسمال بیسیک آشنا میشوند و پس از آن، مفاهیم مقدماتی و پایه این زبان برنامه نویسی را فر میگیرند. در این فیلم آموزشی، سرفصلهایی مانند متغیرها، شرطها و تصمیمگیری، انشعاب در برنامه، حلقهها، گرافیک، تولید اعداد و اشکال تصادفی، صدا و موسیقی، فراخوانی زیرروال (Subroutine) در حلقههای تکرار، آرایهها، کار با اشکال و اشیا، رویدادها و برنامههای تعاملی، پیادهسازی یک برنامه نقاشی و سایر موارد پوشش داده شدهاند.
- برای مشاهده فیلم آموزش برنامه نویسی برای دانش آموزان با اسمال بیسیک (Small Basic) + اینجا کلیک کنید.
فیلم آموزش طراحی سایت ویژه کودکان و نوجوانان (HTML و CSS)

علاوه بر زبان برنامه نویسی اسکرچ ، یادگیری HTML و CSS نیز برای کودکان مفید است. با وجود این که HTML و CSS زبان برنامه نویسی محسوب نمیشوند، اما یادگیری این دو زبان رویکرد مناسبی برای آشنایی کودکان با دنیای برنامه نویسی است. HTML برگرفته از عبارت «Hypertext Markup Language» است و به عنوان زبان نشانهگذاری استفاده میشود. معمولا صفحات وب شامل متنها، عکسها و بخشهای مختلفی هستند و کودکان میتوانند با کمک تگها و کدهای ساده HTML یک ساختار مشخص برای آنها ایجاد کنند. به بیان ساده، HTML به راحتی میتواند پاراگرافها، تیترها، عکسها، لینکها و دیگر دادههای پراهمیت صفحات وب را طراحی کند.
از سوی دیگر، CSS یا همان «Cascading Style Sheets» برای صفحهآرایی، استایلدهی و زیباسازی صفحات وب کاربرد دارد. دوره آموزش طراحی سایت ویژه کودکان و نوجوانان میتواند نقطه شروع مطلوبی برای يادگیری HTML و CSS در سنین پایین به حساب آید. طول مدت این دوره، سه ساعت و ۲۷ دقیقه و مدرس آن مهندس امیر مهدی میره ئی است. در این دوره آموزشی تم آف، مباحث و عناوینی مانند آمادگی برای شروع ساختن وب سایت، ساختن ساختار فایل HTML، چیدمان محتویات با استفاده از CSS و سایر موارد شرح داده میشوند.
- برای مشاهده فیلم آموزش طراحی سایت ویژه کودکان و نوجوانان (HTML و CSS) + اینجا کلیک کنید.
جمعبندی
با گذشت زمان مهارت برنامه نویسی و شروع یادگیری آن از سنین پایین روزبهروز اهمیت بیشتری پیدا میکند. در این مقاله، زبان برنامه نویسی اسکرچ به عنوان یک نقطه شروع مناسب برای ورود کودکان به دنیای برنامه نویسی معرفی و به این سوال پاسخ داده شد که اسکرچ چیست. کودکان میتوانند با مطالعه این راهنمای آموزشی مفاهیم پایه برنامه نویسی را با کمک یک بازی ساده بیاموزند.

