کامنت گذاری در جاوا اسکریپت – آموزش به زبان ساده + مثال و کد

در فرآیند توسعه هر پروژه برنامه نویسی، اغلب موقعیتهایی وجود دارد که باید کد یا یادداشتهایی را در کنار کدهای اصلی وارد کرد که برای درک انسان آسان باشد. این «یادداشتها» (کامنت | Comment) که به عنوان توضیحات نیز شناخته میشوند، برای اهداف مختلفی مانند توضیح بخشهای پیچیده کد، کمک به آزمایش کد، یا صرفاً ارائه یادآوریهایی برای اصلاحات آتی مورد نیاز هستند. در توسعه نرمافزار حرفهای، توضیحات یا همان یادداشتها نقش مهمی در ایجاد برنامههای مستند و قابل نگهداری دارند. در این مطلب آموزشی از «مجله تم آف» بحث کامنت گذاری در جاوا اسکریپت در سناریوهای عملی بررسی خواهد شد و پیرامون مفهوم کامنت در جاوا اسکریپت توضیحاتی نسبتاً مطلوب ارائه میشود.

نکته: واژههای «یادداشت»، «توضیحات»، «نظرات» و «کامنت» در این مطلب مترادف هستند و همگی یک معنی دارند.
کامنت گذاری در جاوا اسکریپت چیست؟
وقتی کاربری روی بخش خاصی از کد کار میکند، طبیعی است که زمینه و کاربرد کد خوش را در همان لحظه درک کند. با این حال، امکان دارد هنگامیکه توسعهدهنده دیگری یا خود کاربر بعداً از همان کد استفاده کند و آن را ببیند بهراحتی کاربرد کد نوشته شده را درک نکند. اینجا دقیقاً جایی است که توضیحات یا کامنت به کمک کاربر میآیند.
با ترکیب توضیحات معنیدار در کد، بینش مهمی در مورد منطق، عملکرد و اهداف پشت هر بخش کد ارائه خواهد شد. توضیحات به عنوان اسناد ارزشمند عمل میکنند و به دیگران (و خود کاربر) کمک میکنند تا هدف کد، مشکلات احتمالی و غیره مرتبط با کد را درک کنند. به طور مؤثر، توضیحات قابلیت درک و نگهداری کد را افزایش میدهند و آنها را به ابزاری ضروری برای توسعه موفق نرمافزار در جاوا اسکریپت تبدیل میکنند.
انواع کامنت در جاوا اسکریپت
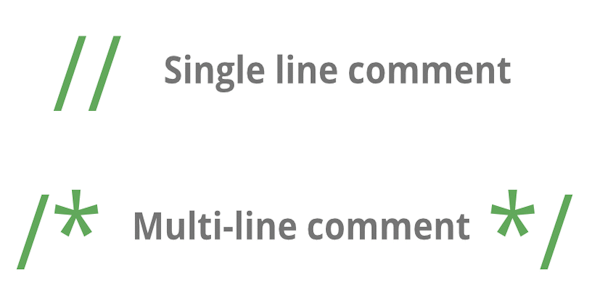
دو روش برای کامنت گذاری در جاوا اسکریپت وجود دارد. کامنت تکخطی (Single Line Comment) ( //محل توضیحات
) و کامنت چندخطی (Multi – Line Comment) ( /* محل توضیحات */
). برخلاف خود کد، توضیحات یا کامنت صرفاً برای مصارف کاربر انسانی هستند و مفسر جاوا اسکریپت به طور کامل آنها را در طول اجرا نادیده میگیرد.

توضیحات تک خطی در جاوا اسکریپت
توضیحات یا کامنت تکخطی در جاوا اسکریپت با دو اسلش روبهجلو ( //
) مشخص میشوند. مفسر جاوا اسکریپت به طور کامل از هر متنی در سمت راست //
تا انتهای آن خط خاص صرفنظر میکند. این نوع کامنت گذاری در جاوا اسکریپت معمولاً برای توصیف هدف یا عملکرد کد در خط زیر استفاده میشود. آنها همچنین میتوانند به عنوان توضیحات درونخطی در صورت قرار گرفتن در همان خط به عنوان یک دستور کد عمل کنند. این حاشیهنویسی مختصر به ارائه توضیحات واضح و مختصر در کد کمک کرده و درک رفتار و اهداف کد را برای توسعهدهندگان آسانتر میکند.

سینتکس کامنت تک خطی در جاوا اسکریپت
در جاوا اسکریپت، کامنت تکخطی با استفاده از دو اسلش روبهجلو ( //
) ایجاد میشوند. این توضیحات به مفسر جاوا اسکریپت دستور میدهد که هر متنی را که بعد از //
در همان خط ظاهر میشود نادیده بگیرد. با این حال، یادآوری این نکته که توضیحات برای انسانها بوده نه کامپیوترها اهمیت زیادی دارد. بنابراین، بهتر است توضیحات مختصر نگهداشته شوند و از نوشتن خطوط بیشازحد طولانی خودداری شود.
بهترین روش درج کامنت در جاوا اسکریپت به صورت تک خطی
در زیر برخی از بهترین روشهای کامنت گذاری در جاوا اسکریپت به صورت تکخطی آورده شده است:
١. بهتر است اکثر کامنت ها در جاوا اسکریپت در خط بالای کدی که مستند بوده قرار داده شوند. مانند مثال زیر:
// Prints "Hello World!" to the console
console.log("Hello World!");
٢. بهتر است از توضیحات درونخطی برای حاشیهنویسیهای کوتاه استفاده شود، به خصوص زمانی که به نتیجه عبارت جاوا اسکریپت در همان خط اشاره شده باشد. مثال زیر این مفهوم را بیان میکند:
console.log("Hello World!"); // Prints "Hello World!" to the console
۳. بهتر است از نوشتن کامنت تکخطی با متن طولانی خودداری شود زیرا خواندن آنها میتواند کمی سخت باشد:
// I am a single line comment. Everything that follows, on this same line, is ignored by the computer. In this example, I am located above the JavaScript code I'm documenting. The code that follows prints "Hello World" to the console.
console.log("Hello World!");
٤. به طور مشابه، بهتر است از درج توضیحات درونخطی با متن زیاد خودداری شود، زیرا این کار میتواند خوانایی کد را کاهش دهد:
console.log("Hello World!"); // I am a single line comment. Everything that follow
کامنت گذاری در جاوا اسکریپت به صورت چند خطی
در جاوا اسکریپت، کامنتهای چندخطی جایگزین متنوعتری برای مستندسازی کد هستند. «سینتکس» (Syntax) این نوع کامنت در جاوا اسکریپت به کاربر امکان میدهد توضیحاتی ایجاد کنند که میتوانند چندین خط را در برگیرند و درک و سازماندهی آنها را آسانتر میکند. برخلاف توضیحات تکخطی که همهچیز را در سمت راست //
در همان خط نادیده میگیرند، توضیحات چندخطی از /
برای شروع نظر و /
برای پایان دادن به آن استفاده میکنند. مفسر جاوا اسکریپت همه چیز را بین این دو اسلش باز /
و اسلش بسته با ستاره /*
نادیده میگیرد.

این نوع کامنت در جاوا اسکریپت، همچنین به عنوان «بلاک توضیحات» (Block Comments) نیز شناخته میشوند که میتوانند در یک خط قرار گیرند، در چندین خط پخش شده یا حتی در وسط عبارات جاوا اسکریپت درج شوند (اگرچه برای وضوح بهتر این کار توصیه نمیشود).
بهترین روش کامنت در جاوا اسکریپت به صورت چند خطی
در ادامه این مطلب چندتا از بهترین روشهای درج کامنت در جاوا اسکریپت به صورت چندخطی آورده شده است.
١. همه توضیحات چند خطی باید در بالای کدی که مستندسازی میشود قرار بگیرند تا خوانایی را بهبود ببخشند و ثبات داشته باشند. مثال زیر برای درک این مفهوم است:
/* I can exist as a single line */
console.log("Hello World!");
۲. برای توضیحاتی که دارای چندین خط هستند بهتر است از دستور /* */
برای محصور کردن آنها استفاده شود. همچنین کاربر باید اطمینان حاصل کند که توضیحات واضح است و بینش ارزشمندی را در مورد کد ارائه میدهد.
/*
I can span multiple lines
The code that follows me prints "Hello World" to the console.
*/
console.log("Hello World!");
۳. هنگام استفاده از توضیحات چند خطی، نوشتن توضیحاتی که چندین خط را در بر میگیرند تا کد را توضیح دهند، اشکالی ندارد. با این حال، اگر توضیحات طولانی مستقیماً در کنار کد درج شوند(توضیحات درون خطی)، خواندن آنها سخت میشود. بهتر است از این عمل خودداری شود. در عوض، ایده خوب این است که توضیحات گستردهای را بالای کدی که به آن اشاره میکنند قرار داد. این باعث میشود کامنتها راحتتر خوانده شده و کدها تمیز و قابل درکتر شوند. مثال زیر برای درک این مفهوم است:
// Avoid this: Difficult to read inline comment
console.log("Hello World!"); /* I am a single line comment. Everything that follows, on this same line, is ignored by the computer. In this example, I am located on the same line as the JavaScript code I'm documenting. As long as I'm after the JavaScript code; the code will still execute. The code before me prints "Hello World" to the console.*/
// Prefer this: Comment placed above the code
// Prints "Hello World" to the console
console.log("Hello World!");
٤. کامنت در جاوا اسکریپت نباید د در وسط عبارات قرار گیرند زیرا میتوانند منجر به سردرگمی و کاهش وضوح کد شوند.
// Avoid placing comments in the middle of statements
console.log("Hello " + /* I can be in the middle of a statement but this makes me confusing */ "World");
با پیروی شیوههای بالا برای کامنت گذاری در جاوا اسکریپت، میتوان به طور مؤثر از توضیحات چند خطی برای ارائه مستندات شفاف و ساختار یافته برای کد جاوا اسکریپت استفاده کرد و خوانایی و قابلیت نگهداری آن را افزایش داد.
کامنت شبه کد در جاوا اسکریپت چیست؟
استفاده از کامنت گذاری در جاوا اسکریپت به عنوان شبه کد نوعی رویکرد ارزشمند در توسعه است. شبه کد شامل تشریح مراحل منطقی کد کاربر بدون نوشتن خود کد واقعی است. این رویکرد به کاربر کمک میکند تا قبل از وارد شدن به مرحله اجرا، افکار خود را برنامهریزی و سازماندهی کند. مثال زیر شامل نوعی تابع خوشآمدگویی است که از این رویکرد استفاده میکند.
// function to greet user
function sayHello(name) {
// define salutation
// define punctuation
// create string to return
// return result to calling function
}
/*
1. execute function
2. log result to console
*/در شبه کد فوق، کاربر مراحل سطح بالایی را که تابع باید دنبال کند، بدون ارائه جزئیات پیادهسازی واقعی شرح میدهد. هنگامی که کاربر برنامه واضحی داشته باشد میتواند فرآیند کدنویسی خود را کامل کند. مثال زیر فرآیند کدنویسی مثال بالا را نشان میدهد.
// function to greet user
function sayHello(name) {
// define salutation
const returnPrefix = `Hello `;
// define punctuation
const returnSuffix = `!`;
// create string to return
const returnString = returnPrefix + name + returnSuffix;
// return result to calling function
return returnString;
}
/*
1. execute function
2. log result to console
*/
console.log(sayHello("Game Dev"));با استفاده از کامنت گذاری در جاوا اسکریپت به عنوان شبه کد، میتوان کد را به طور مؤثرتری برنامهریزی کرده و از وضوح و خوانایی آن اطمینان حاصل کرد و در کنار آن روند پیادهسازی را روانتر و منظمتر انجام داد.
توضیحات DocString در جاوا اسکریپت
توضیحات «DocString» در جاوا اسکریپت نوعی ابزار مستندسازی ضروری هستند که برای روشن کردن هدف کد استفاده میشوند. آنها بینشهای ارزشمندی در مورد اینکه کد چهکاری انجام میدهد، چرا نوشته شده است و گاهی اوقات حتی چه کسی آن را نوشته، ارائه میکنند. با این حال، آنها به جزئیات نحوه عملکرد کد نمیپردازند.
این نوع کامنت در جاوا اسکریپت برای مستندسازی جنبههای مختلف، از جمله ورودیها، خروجیها و جزئیات خاص در مورد بلوک کد کاربرد دارند. هنگام استفاده از توضیحات DocString، باید آنها را مستقیماً بالای کدی که به آن ارجاع میدهند قرار داد و قالب آنها شبیه توضیحات چندخطی است.

سینتکس کامنت DocString در جاوا اسکریپت
سینتکس کامنت گذاری DocString در جاوا اسکریپت با /**
شروع میشود و با */
به پایان میرسد و هر خط در بلوک با یک ستاره *
شروع خواهد شد. مثال زیر نحوه کامنت در جاوا اسکریپت به صورت DocString را نشان میدهد:
/**
* function says hello to user
* @author Cool Dev
* @param {String} name - Name to greet
* @returns {String} - Hello message
*/
function sayHello(name) {
return `Hello ${name}!`;
}
console.log(sayHello("Game Dev"));در توضیحات DocString، از تگهای ویژهای استفاده میشود که با نماد @
شروع میشوند تا جزئیات مختلف را نشان دهند. به عنوان مثال، @param
برای تعیین پارامترهای ورودی تابع و @returns
برای توصیف آنچه تابع برمیگرداند مورد استفاده خواهد شد. با ارائه توضیحات واضح و جامع DocString، در کنار درک بهتر، نگهداری و استفاده از آن نیز برای توسعهدهندگان آسانتر میشود. ابزارهای مستندسازی مانند «JSDoc (https://jsdoc.app/)» انواع تگها و مثالها را برای غنیسازی بیشتر اسناد کد ارائه میدهند.
توضیحات DocString مزایای اضافهتری نیز دارند. آنها به کاربر امکان میدهند یادداشتهای خود را در کنار کد واقعی خود مستند کند. علاوه بر این، آنها تولید اسناد خارجی را در قالب صفحه وب HTML بر اساس کد منبع با استفاده از ابزارهایی مانند «JSDoc» امکانپذیر میکنند.
مقادیر NaN در جاوا اسکریپت — به زبان ساده
کامنت در جاوا اسکریپت برای اشکال زدایی کد
علاوه بر استفاده از قابلیت کامنت گذاری در جاوا اسکریپت برای مستندسازی کد، میتوان از آنها برای توضیحات موقتی برای اشکالزدایی بخشهایی از کد نیز استفاده کرد. کامنت اشکالزدایی در جاوا اسکریپت شامل استفاده از اظهارنظر برای جلوگیری از اجرای کد خاصی است، بدون اینکه آن بخش از کد از برنامه حذف شود. این عمل هنگام آزمایش و اشکالزدایی کد برای شناسایی منابع خطاها و جداسازی مؤثر باگها ارزشمند است.
به عنوان مثال، در حین ردیابی اشکالات، میتوان روی خطوطی که ممکن است باعث ایجاد مشکل شده باشند کامنت گذاری انجام داد. با اجرای دوباره کد، میتوان تعیین کرد که آیا مشکل همچنان ادامه دارد یا خیر. این نوع کامنت در جاوا اسکریپت به کاربر کمک میکند خطوط دارای باگ و اشکال را محدود کرده و روی بررسی آنچه اتفاق میافتد تمرکز کند. مثال زیر نحوه کامنت گذاری اظهارنظر محور را برای یک خط کد نشان میدهد.
console.log("good code");
// console.log("code with error");در مثال فوق، خط دوم کامنت شده است و زمانی که کد اجرا شود نادیده گرفته خواهد شد. برای مثال در نمونه کد زیر هم خط دوم اجرا نمیشود.
function sayHello(name) {
// return `Hello ${name}!`;
const returnPrefix = `Hello `;
const returnSuffix = `!`;
const returnString = returnPrefix + name + returnSuffix;
return returnString;
}
console.log(sayHello("Game Dev"));همچنین میتوان چندین خط کد را به صورت زیر به عنوان کامنت در جاوا اسکریپت به منظور اشکالزدایی کد آورد:
unction sayHello(name) {
/* const returnPrefix = `Hello `;
const returnSuffix = `!`;
const returnString = returnPrefix + name + returnSuffix;
return returnString; */
return `Hello ${name}!`;
}
console.log(sayHello("Game Dev"));کامنت برای اشکالزدای نوعی تکنیک مفید در هنگام رفع باگ است زیرا به کاربر امکان میدهد سناریوهای مختلف را به سرعت آزمایش کرده و مناطق مشکلدار را در کد بدون حذف دائمی هیچ منطقی مشخص کند.
22 پروژه جاوا اسکریپت برای تمرین و افزایش مهارت
معایب کامنت گذاری در جاوا اسکریپت چیست؟
وقتی سایر توسعهدهندگان یا حتی خود کاربر در آینده توضیحات را میخوانند، طبیعتاً تصور میکنند که اطلاعات ارائه شده دقیق است. با این حال، اگر توضیحات قدیمی باشند، میتواند منجر به سوءتفاهم و فرضیات نادرست در مورد عملکرد، رفتار یا هدف کد شود. چنین سوءتفاهمی میتواند منجر به هدر رفتن زمان، تلاش و منابع مالی شده و در برخی موارد خطرات قابلتوجهی را برای پروژه نرمافزاری ایجاد کند.
در واقع، توضیحات منسوخ شده حتی میتوانند مضرتر از نداشتن نظر باشند، زیرا میتوانند کاربران را گمراه کرده و در بین توسعهدهندگان سردرگمی ایجاد کنند یا بهطور بالقوه منجر به خطا یا تصمیمگیری نادرست در پایگاه کد شوند. برای کاهش این خطرات، اولویت دادن به حفظ و بهروزرسانی کامنتها هر زمان که کد مرتبط با آن تغییر میکند، ضروری است. این عمل تضمین میکند که توضیحات منبعی مطمئن و دقیق از اطلاعات باقی میمانند، درک کد را بهبود میبخشند و همکاری کارآمد بین توسعهدهندگان را ارتقا میدهند.

نکات استفاده از کامنت در جاوا اسکریپت
هنگام استفاده از قابلیت کامنت گذاری در جاوا اسکریپت توجه به یک سری نکات برای استفاده به نحو احسن بسیار حائز اهمیت است. در ادامه این مطلب از مجله تم آف مهمترین نکات استفاده از این قابلیت آورده شده که برای برنامهنویسان و توسعهدهندگان جاوا اسکریپت میتواند بسیار حائز اهمیت باشد.
میانبرهای صفحه کلید
اکثر ویرایشگرهای کد (کد ادیتور) میانبرهای صفحه کلید خاص خود را ارائه میدهند تا به کاربر کمک کنند تا سریعاً در کد خود کامنت گذاری انجام دهد. برای سیستم عامل ویندوز، معمولاً Ctrl + /
و برای سیستم عامل مک، معمولاً Cmd + /
است. همچنین میتوان با انتخاب بلوک کد، از میانبر برای کامنت گذاری چندخطی استفاده کرد.
بهترین روش استفاده از کامنت در جاوا اسکریپت
توضیحات نباید برای توضیح کدهای رمزنگاری شده استفاده شوند. در عوض باید کامنت روی نوشتن کد واضح و توصیفی با نام متغیرها و توابع معنادار تمرکز کند. وضوح در کد ضروری است زیرا عدم این وضوح و شفافیت میتواند خواندن و حفظ کد را برای دیگران چالش برانگیز کند. مثال زیر برای درک این نکته بسیار مهم است.
function sayHello(name) {
return `Hello ${name}!`;
}
console.log(sayHello("Game Dev"));کدهای بالا و پایین نتایج یکسانی از جمله اندازه یکسان را پس از کامپایل ایجاد میکنند، بنابراین بهتر است وضوح را به هوشمندی انتخاب کرد.
function a(b) {
return `Hello ${b}!`;
}
console.log(a("Game Dev"));تورفتگی
کامنت در جاوا اسکریپت باید در همان سطح کد بلافاصله زیر آنها بیان شوند. این رویکرد کامنت گذاری در جاوا اسکریپت به حفظ ساختار کد تمیز و سازماندهی شده کمک میکند.
// function to greet user
function sayHello(name) {
// salutation
const returnPrefix = `Hello `;
// end all greetings the same
const returnSuffix = `!`;
// create string to return
const returnString = returnPrefix + name + returnSuffix;
// return result to calling function
return returnString;
}
/*
1. execute function
2. log result to console
*/
console.log(sayHello("Game Dev"));
با پیروی از این نکات کامنت گذاری جاوا اسکریپت، میتوان خوانایی و قابلیت نگهداری کد خود را بهبود ببخشید و این درک و کار با پایگاه کد را برای کاربر و سایر توسعهدهندگان آسانتر میکند. ذکر این نکته مهم است که توضیحات ابزارهای ارزشمندی در برنامه نویسی هستند که نه تنها در جاوا اسکریپت بلکه در سایر زبانهای برنامه نویسی نیز مورد استفاده قرار میگیرند. تسلط بر استفاده صحیح از آنها میتواند گردش کار توسعه را بسیار افزایش دهد و کد را خواناتر و قابل نگهداریتر کند.
Closure در جاوا اسکریپت چیست؟ – توضیح کلوژر به زبان ساده + مثال و کد
سخن پایانی
در این مطلب آموزشی از مجله تم آف، اهمیت کامنت گذاری در جاوا اسکریپت در فرآیند توسعه بررسی شد. در مطلب فوق نحو کامنتهای تکخطی ( //
)، چندخطی ( /* */
) و توضیحات مبتنی بر مستندات ( /** */
) پوشش داده شدند و هدف آنها بیان شد.
علاوه بر این، در مورد کاربردهای عملی کامنت در جاوا اسکریپت در اشکالزدایی و بهترین شیوههایی که باید هنگام استفاده از توضیحات به طور مؤثر دنبال کرد، بحث شد. برای حفظ کد واضح و قابلفهم، نگهداشتن توضیحات مختصر، مناسب و بهروز شده ضروری است.

