کاربرد جاوا اسکریپت در طراحی سایت – هر آنچه باید بدانید

اهمیت زبان برنامه نویسی جاوا اسکریپت به عنوان نوعی فناوری وب از پذیرش گسترده آن آشکار است، به طوری که طبق آمار و ارقام «۹۴٫۵ درصد» از تمام وبسایتها از جاوا اسکریپت در طراحی سایت استفاده میکنند. به عنوان نوعی زبان برنامه نویسی سمت کلاینت (مشتری – کاربر)، جاوا اسکریپت به توسعهدهندگان وب اجازه میدهد تا با پیادهسازی اسکریپتهای سمت کلاینت سفارشی، صفحات وب پویا و تعاملی ایجاد کنند. علاوه بر این، توسعهدهندگان میتوانند از موتورهای زمان اجرا مانند «نود جی اس» «Node.js» برای برنامه نویسی سمت سرور در جاوا اسکریپت استفاده کنند. مطلب پیش رو از «مجله تم آف» اطلاعات نسبتاً مطلوبی از کاربرد جاوا اسکریپت در طراحی سایت و اهمیت آن ارائه میکند.

تاریخچه مختصری از جاوا اسکریپت
جاوا اسکریپت که در ابتدا «لایو اسکریپت | LiveScript» نام داشت، بعدها به دلیل محبوبیت زبان برنامه نویسی جاوا در زمان آغاز به کار به «جاوا اسکریپت» تغییر نام داد. با گذشت زمان، جاوا اسکریپت به زبانی مستقل با مشخصات خاص خود و غیر مرتبط با جاوا تبدیل شده است.
به مرور زمان قابلیت استفاده از جاوا اسکریپت در طراحی سایت و توسعه وب به توسعه «فرانتاند» «Front-End» و «بکاند» (back-end) گسترش یافت و ادغام جاوا اسکریپت با «HTML» و دیگر فناوریهای سمت وب روزبهروز به محبوبیت آن افزود و آن را به جاوا اسکریپتی تبدیل کرد که در حال حاضر ما آن را به عنوان یکی از بهترین زبانهای برنامه نویسی میشناسیم.
دلایل استفاده از جاوا اسکریپت چیست؟
دلایل بسیار زیادی برای استفاده جاوا اسکریپت در طراحی سایت و توسعه وب وجود دارد که آن را به انتخابی ارجح برای کاربران تبدیل میکند. در ادامه این بخش مهمترین دلایل استفاده از این زبان برنامه نویسی برای امور ذکر شده بیان گردیده است.
آسان برای مبتدیان
جاوا اسکریپت بهراحتی در مرورگرهای وب مدرن مانند «کروم»، «موزیلا فایرفاکس» و غیره در دسترس است و این دسترسپذیری گسترده نیاز به هرگونه تنظیمات محیطی خاص را از بین میبرد. این قابلیت دسترسی، شروع یادگیری جاوا اسکریپت را برای مبتدیان آسان میکند و به محبوبیت آن افزوده است.

صرفه جویی در زمان و افزایش سرعت توسعه
جاوا اسکریپت به توسعهدهندگان این امکان را میدهد که وبسایتهایی سریع و جذاب ایجاد کنند. در جاوا اسکریپت توسعهدهندگان میتوانند با مجموعه وسیعی از فریمورکها و کتابخانههای جاو اسکریپت موجود به تسریع روند توسعه نرمافزار خود کمک کنند و زمان کلی توسعه را کاهش دهند. این ویژگی محبوبیت و کاربرد جاوا اسکریپت در طراحی سایت را بسیار افزایش داده است.
تطبیق پذیری
جاوا اسکریپت در طراحی سایت و توسعه وب تنها به توسعه فرانتاند محدود نمیشود. میتوان از آن برای ساخت راهحلهای نرمافزاری قدرتمند فرانتاند و بکاند با استفاده از فریمورکهایی مانند «جی کوئری» (jQuery) و محیط زمان اجرای Node.js استفاده کرد. علاوه بر این، جاوا اسکریپت را میتوان در توسعه اپلیکیشن موبایل، توسعه اپلیکیشن دسکتاپ و حتی توسعه بازی نیز مورد استفاده قرار داد. این تطبیقپذیری فرصتهای شغلی زیادی را در اختیار افراد مسلط به برنامه نویسی جاوا اسکریپت قرار میدهد.
چشم انداز شغلی گسترده
جاوا اسکریپت از تقاضای بالایی در بازار کار برخوردار است که منجر به رشد شغلی گسترده و دستمزدهای بسیار خوب برای افراد دارای مهارت در این زبان برنامه نویسی میشود. با یادگیری جاوا اسکریپت، افراد میتوانند از طیف وسیعی از فرصتهای شغلی بهره ببرند.
کاربرد جاوا اسکریپت در توسعه فرانت اند چیست؟
جاوا اسکریپت با اجازه دادن به مرورگرها برای تفسیر و اجرای کدها به صورت مستقیم در HTML، نقشی حیاتی در توسعه فرانتاند ایفا میکند که منجر به تجربههای پویا در سمت دستگاه کاربر یا دستگاه مشتری میشود. از مهمترین کاربرد جاوا اسکریپت در طراحی سایت و توسعه فرانتاند میتوان به عملکردهای قدرتمندی مانند اعتبارسنجی ورودیهای فرم، پاسخ به اقدامات کاربر و فعال کردن عناصر تعاملی اشاره کرد و از این رو میتوان به این نتیجه رسید که زبان برنامه نویسی جاوا اسکریپت در توسعه فرانتاند اهمیت فراوانی دارد.
جاوا اسکریپت وبسایتها را با ارائه عملکردهای اضافی فراتر از قابلیتهای HTML و CSS بهبود میبخشد. این ویژگی به توسعهدهندگان این امکان را میدهد تا عناصر تعاملی مانند پنجرههای بازشو، تأیید فرم و بهروزرسانی محتوای پویا ایجاد کنند و تعامل کاربر را افزایش دهند. با استفاده از جاوا اسکریپت، توسعهدهندگان فرانتاند میتوانند برنامههای وب پویا، جذاب و کاربرپسند بسازند که این برنامهها تجربه کاربری یکپارچه و تعاملی را ارائه دهند.
کاربرد جاوا اسکریپت در طراحی سایت چیست؟
جاوا اسکریپت کاربردهای بسیار متنوع و گوناگونی دارد و روزبهروز هم به کاربردهای آن افزوده میشود. در مطلبی مجزا تحت عنوان آشنایی با کاربردهای جاوا اسکریپت در مجله تم آف به مهمترین این کاربردها اشاره شده است ولی با این حال در ادامه نیز برخی از این کاربردها یادآوری شدهاند.
نکته: امکان دارد برخی از کاربردهایی که در ادامه ذکر شدهاند مرتبط با طراحی سایت و توسعه وب نباشند ولی بیان کردن آنها به عنوان مهمترین کاربردهای جاوا اسکریپت خالی از لطف نیست.
1. افزودن رفتار تعاملی به صفحات وب
کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب بسیار چشمگیر است و این زبان به توسعهدهندگان وب اجازه میدهد تا با افزودن رفتار پویا و جلوههای ویژه، صفحات وب تعاملی و جذاب ایجاد کنند. برخی از کاربردهای جاوا اسکریپت در افزودن رفتار تعاملی به صفحات وب به شرح موارد زیر هستند:
- اجرای عملکرد برای نمایش یا پنهان کردن اطلاعات اضافی با کلیک روی دکمهای خاص
- بهبود تجربه کاربری با تغییر رنگ دکمه زمانی که ماوس روی آن قرار میگیرد
- فعال کردن بزرگنمایی یا کوچکنمایی روی تصاویر برای ارائه نمای نزدیکتر یا نمای وسیعتر
- ترکیب عناصر صوتی و تصویری برای پخش مستقیم محتوای چندرسانهای در صفحه وب
- استفاده از منوهای کشویی برای بهبود ناوبری و سازماندهی محتوا

٢. توسعه اپلیکیشن موبایل و وب
جاوا اسکریپت در توسعه برنامههای کاربردی وب و موبایل بسیار مفید است. توسعهدهندگان میتوانند از انواع فریمورکهای جاوا اسکریپت برای ساخت این برنامهها استفاده کنند. «React Native» نوعی چارچوب جاوا اسکریپت محسوب میشود که به طور گسترده برای ایجاد برنامههای تلفن همراه طراحی شده است.
«Angular.js» و «Vue.js» نیز فریمورکهای محبوب جاوا اسکریپت هستند که برای توسعه برنامههای وب مورد استفاده قرار میگیرند. از نمونههای برنامههای قابل توجه ساخته شده با جاوا اسکریپت میتوان به «لینکدین»، «نتفلیکس» و «اوبر» اشاره کرد.
٣. توسعه بازی
کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب خلاصه نمیشود و از این زبان به عنوان ابزاری قدرتمند برای توسعه بازیهای مبتنی بر مرورگر نیز استفاده میکنند. زبان برنامه نویسی جاوا اسکریپت مجموعه گستردهای از کتابخانهها و فریمورکهایی را ارائه میدهد که به طور خاص برای توسعه بازی طراحی شدهاند. این منابع از ایجاد بازیهای دوبعدی و سهبعدی پشتیبانی میکنند.
همچنین موتورهای بازی جاوا اسکریپت مانند «PhysicsJS» و «Pixi.js» قابلیتهای لازم را برای ساخت بازیهای وب جذاب به توسعهدهندگان ارائه میدهند. از طرفی دیگر ترکیب جاوا اسکریپت با «HTML5» رویکردی مطلوب برای ایجاد بازیها در وب است که امکان تجربههای چندرسانهای غنی و ادغام یکپارچه با فناوریهای وب را فراهم میکند.
آموزش ساخت بازی با جاوا اسکریپت – راهنمای کامل و ساده
٤. اعتبار سنجی سمت مشتری
اعتبارسنجی ورودی قابل دریافت از طرف کاربر قبل از ارسال آن به سرور بسیار مهم است و جاوا اسکریپت نقش مهمی در اعتبارسنجی آن ورودیها در بخش فرانتاند بازی میکند. اعتبارسنجی سمت کاربر به عنوان نوعی کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب بسیار ارزشمند است.
٥. دستکاری صفحات وب HTML
جاوا اسکریپت ابزاری ارزشمند برای دستکاری صفحات وب HTML است. این زبان برنامه نویسی برنامه توسعهدهندگان را قادر میسازد تا بهراحتی تگهای HTML را به صورت پویا با استفاده از کد جاوا اسکریپت اضافه یا حذف کنند. این قابلیت امکان اصلاح و انعطافپذیری در ساختار و محتوای صفحه وب را فراهم میکند. علاوه بر این، جاوا اسکریپت به توسعهدهندگان این امکان را میدهد که به صورت پویا ظاهر و احساس عناصر HTML را بر اساس دستگاههای مختلف یا الزامات خاص تغییر دهند.
این کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب امکان ایجاد طرحهای واکنشگر را فراهم میکند که بهطور یکپارچه با اندازههای مختلف صفحه نمایش سازگار میشوند و تجربه کاربری مطلوبی را ارائه میدهند. به طور کلی، جاوا اسکریپت ابزاری برای دستکاری مؤثر صفحات وب HTML و سفارشی کردن آنها برای رفع نیازهای خاص فراهم میکند.

٦. ساخت اسلاید برای ارائه
جاوا اسکریپت قابلیت ایجاد ارائه به عنوان وبسایتهای تعاملی را ارائه میدهد. با کتابخانههایی مانند «RevealJS» و «BespokeJS»، توسعهدهندگان میتوانند ارائههای اسلایدی مبتنی بر وب را بهراحتی بسازند. RevealJS به کاربر اجازه میدهد تا بدون هیچ هزینهای ارائههایی با ویژگیهای کامل و از نظر بصری جذاب ایجاد کند. از سوی دیگر کتابخانه BespokeJS نیز امکان توسعه ارائههای جذاب و پویا را امکانپذیر میسازند که میتوان مستقیماً از طریق مرورگر وب به آنها دسترسی داشت.
ساخت اسلایدر با جاوا اسکریپت — آموزش کامل و رایگان + کد
٧. اطلاعیه های کاربر
جاوا اسکریپت امکان ایجاد پاپآپهای (اعلامیه) پویا در صفحات وب را فراهم کرده و قابلیت نمایش انواع مختلف اعلانها را برای بازدیدکنندگان وبسایت فراهم میکند. این اعلانها میتوانند اطلاعات مهم، هشدارها یا پیامهای تعاملی را برای افزایش تعامل کاربر و ارائه نوعی تجربه مرور یکپارچه ارائه دهند.
٨. بارگذاری داده های پشتیبان
کتابخانه «آجاکس» (Ajax) جاوا اسکریپت بارگذاری دادههای پشتیبان را در حین انجام سایر وظایف در یک صفحه وب تسهیل میکند. این کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب بازیابی ناهمزمان دادهها را تضمین میکند که با استفاده از این قابلیت بازدیدکنندگان وبسایت میتوانند به طور یکپارچه و بدون اختلال یا تأخیر به محتوا دسترسی داشته باشند و با آن تعامل برقرار کنند. این کار تجربه کلی کاربر را با امکان پردازش همزمان چندین کار در قسمت فرانتاند در حین واکشی دادهها از قسمت بکاند افزایش میدهد.
٩. برنامه های کاربردی سمت سرور
جاوا اسکریپت به طور گسترده در توسعه برنامههای کاربردی سمت سرور استفاده میشود. محیط زمان اجرا Node.js ابزارها و چارچوبهای لازم را برای اجرای جاوا اسکریپت بر روی سرورها فراهم میکند. این محیط زمان اجرا به توسعهدهندگان امکان میدهد محتوای پویا تولید کنند، درخواستهای HTTP را مدیریت کرده و برنامههای سرور مقیاسپذیر و کارآمد بسازند. تطبیقپذیری جاوا اسکریپت امکان ایجاد راهحلهای قوی و با کارایی بالا در سمت سرور را فراهم خواهد کرد.
چرا توسعه وب بدون جاوا اسکریپت امکان ندارد؟
کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب غیرقابل انکاری است. سهولت استفاده، گستردگی استفاده، وجود فریمورکها و کتابخانههای غنی، قابلیت استفاده در سمت سرور و کلاینت، توسعه وبسایتهای واکنشگر و غیره این زبان را به قدری قدرتمند کرده است که تصور توسعه وب بدون استفاده از این فناوری را بسیار سخت خواهد کرد. در ادامه مهمترین دلایلی که توسعه وب و طراحی سایت را بدون استفاده از جاوا اسکریپت غیرممکن ساخته بیان گردیده است.
پیاده سازی اسکریپت های سمت مشتری
جاوا اسکریپت که در اصل به عنوان نوعی زبان برنامه نویسی سمت سرویسگیرنده (مشتری – کلاینت) طراحی شده است، همچنان نوعی ابزار اساسی برای توسعهدهندگان وب محسوب میشود. اکثریت قابلتوجهی از وبسایتها همچنان به جاوا اسکریپت برای برنامه نویسی سمت مشتری متکی هستند. این به توسعهدهندگان وب اجازه میدهد تا بهراحتی اسکریپتهای سمت مشتری سفارشی را با استفاده از جاوا اسکریپت در HTML ایجاد و ادغام کنند.

با استفاده از جاوا اسکریپت، توسعهدهندگان میتوانند صفحات وب را با تعاملی کردن، ارائه پاسخهای فوری کاربر و ایجاد رابطهای کاربری جذاب بصری بهبود بخشند. این امر نیاز به تعامل بیشازحد با سرور را کاهش میدهد و در نتیجه باعث کاهش بار سرور و بهبود عملکرد میشود. توانایی جاوا اسکریپت برای تسهیل اسکریپت نویسی سمت سرویسگیرنده به منظور ساخت برنامههای کاربردی وب مدرن که تجربیات کاربری پویا و جذابی را ارائه میدهند بسیار مهم است و این ویژگی نقش و کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب بسیار پر رنگ میکند.
کدنویسی سمت سرور
توسعهدهندگان وب میتوانند از جاوا اسکریپت نهتنها برای اسکریپت نویسی سمت کلاینت بلکه برای اسکریپت نویسی سمت سرور نیز با استفاده از نوعی موتور زمان اجرا چند پلت فرم همهکاره به نام Node.js استفاده کنند. Node.js به عنوان نوعی محیط زمان اجرا سمت سرور عمل کرده و کدهای جاوا اسکریپت را با استفاده از موتور جاوا اسکریپت «Google V8» به طور مؤثر اجرا میکند.
با Node.js، توسعهدهندگان میتوانند کد سمت سرور را در جاوا اسکریپت بنویسند و از کتابخانههای داخلی آن بهره ببرند که نیاز به وب سرورهای خارجی را از بین میبرد. نود جی اس امکان اجرای یکپارچه برنامههای کاربردی وب را فراهم میکند و به توسعهدهندگان این امکان را میدهد که از جاوا اسکریپت برای توسعه سمت مشتری و سمت سرور استفاده کنند و در نتیجه نوعی زبان و اکوسیستم یکپارچه برای ساخت برنامههای کاربردی وب مدرن ارائه دهند. همچنین نوعی محیط زمان اجرای جدید دیگری نیز به نام «بان جی اس | Bun js» نیز وجود دارد که در مطلب دیگری از مجله به آن پرداخته شده است.
توسعه برنامه وب پیچیده با جاوا اسکریپت
جاوا اسکریپت توسعه برنامههای کاربردی وب پیچیده را با ارائه نوعی رویکرد ساده بسیار آسان میکند. توسعهدهندگان میتوانند از کتابخانههای جاوا اسکریپت برای ایجاد مرزهای «Shadow DOM» (DOM سایه) استفاده کنند که ساختار برنامه را ساده میکند. DOM سایه همچنین به جداسازی اجزا در کتابخانههای جاوا اسکریپت کمک میکند. علاوه بر این، Shadow DOM مرورگرهای وب را قادر میسازد تا اسناد حاوی تگهای رایج HTML مانند div
، select
و input
را ارائه دهند.

با استفاده از جاوا اسکریپت و فناوریهای مرتبط با آن، توسعهدهندگان میتوانند فرآیند توسعه را ساده کرده و برنامههای کاربردی وب قابل مدیریت و کارآمدتری ایجاد کنند و این امر گستردگی کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب را بسیار افزایش داده است.
Virtual DOM چیست ؟ — به زبان ساده
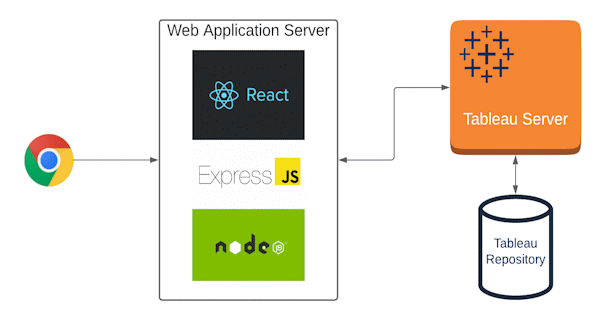
پشته MEAN
توسعهدهندگان میتوانند توسعه برنامههای کاربردی وب مدرن را با استفاده از پشته MEAN که شامل چهار مؤلفه زیر است بسیار ساده کنند:
- «مونگو دی بی» (MongoDB)
- «اکسپرس جی اس» (Express.js)
- «انگولار جی اس» (Angular.js)
- و «نود جی اس» (Node.js)
MongoDB نوعی پایگاه داده NoSQL مدرن و بدون طرح است، در حالی که Angular.js هم نوعی فریمورک جاوا اسکریپت پرکاربرد محسوب میگردد که به وسیله گوگل پشتیبانی میشود. همانطور که بیان شد Node.js هم به عنوان نوعی محیط زمان اجرا بین پلتفرم و سمت سرور عمل میکند و Express.js به طور خاص برای سادهسازی توسعه وبسایتهای تکصفحهای و چندصفحهای طراحی شده است.
با استفاده از پشته «MEAN»، توسعهدهندگان میتوانند هر دو قسمت بکاند و فرانت یک وبسایت را با استفاده از جاوا اسکریپت بنویسند. شایان ذکر است که اجزای پشته MEAN قابلیت همکاری دارند و امکان یکپارچهسازی و توسعه کارآمد برنامههای کاربردی وب را فراهم میکنند.
طراحی سایت واکنشگرا با جاوا اسکریپت
طراحی وب «واکنشگرا» (واکنشگرا | Responsive) به روشی استاندارد برای توسعهدهندگان تبدیل شده است تا اطمینان حاصل کنند که وبسایتها در مرورگرها و دستگاههای مختلف قابلدسترس و قابلنمایش هستند. با اتخاذ طراحی وب ریسپانسیو، توسعهدهندگان میتوانند وبسایتها را برای دسکتاپ و دستگاههای تلفن همراه با استفاده از منبع کدی واحد بهینه کنند. با این حال، دستیابی به پاسخگویی مستلزم ترکیب CSS3 ،HTML5 و JavaScript است.
جاوا اسکریپت در طراحی سایت نقش مهمی در بهینهسازی صفحات وب برای دستگاههای تلفن همراه ایفا میکند و به توسعهدهندگان اجازه میدهد تا عناصر پویا و تعاملی را پیادهسازی کنند که تجربه کاربر را بهبود میبخشد و نوعی تجربه یکپارچه را اندازهها و وضوحهای مختلف صفحهنمایش تضمین میکند. با توجه به نکاتی که بیان شد میتوان گفت که جاوا اسکریپت نوعی ابزار ضروری برای توسعهدهندگان در هنگام پیادهسازی تکنیکهای طراحی وب ریسپانسیو است.

پروژه Google AMP
گوگل پروژه «Accelerated Mobile Pages (AMP)» را با هدف ارتقای تجربه کاربری وبسایتهای موبایل با بهبود سرعت بارگذاری آنها معرفی کرده است. این پروژه از تکنیکهای مختلف بهینهسازی برای دستیابی به زمان بارگذاری سریعتر برای صفحات وب تلفن همراه استفاده میکند. برای ادغام فناوری AMP در صفحات وب، توسعهدهندگان باید از HTML5 ،CSS3 و جاوا اسکریپت استفاده کنند. جاوا اسکریپت نقش حیاتی در بهینهسازی وبسایتها برای دستگاههای تلفن همراه با استفاده از AMP ایفا میکند، زیرا به توسعهدهندگان اجازه میدهد تا ویژگیهای پویا و عناصر تعاملی را پیادهسازی کنند که به نوعی تجربهمرور یکپارچه و کارآمد در دستگاههای تلفن همراه کمک میکند.
گسترش قابلیت با ترانسپایلرها
جاوا اسکریپت اسکریپت که نوعی زبان برنامه نویسی سبکوزن محسوب میشود، ممکن است فاقد ویژگیهای پیشرفته خاصی باشد که در زبانهایی مانند جاوا و سی شارپ وجود دارد. با این حال، توسعهدهندگان میتوانند قابلیتهای جاوا اسکریپت را با استفاده از «ترانسپایلرهایی» (Transpilers) مانند «CoffeeScript» ،«TypeScript» ،«DukeScript» و «Vaadin» گسترش دهند. این ترانسپایلرها به توسعهدهندگان اجازه میدهند تا خواستههای برنامههای بزرگ سازمانی را برآورده کنند، حتی اگر این تقاضاها امکان داشته باشد که پیچیدگی را در جریان کار توسعه ایجاد کنند.
با استفاده از این ترانسپایلرها، توسعهدهندگان میتوانند عملکرد جاوا اسکریپت را بهبود بخشند و با مفاهیم برنامه نویسی پیچیدهتر کار کنند. با استفاده از ترانسپایلرها جاوا اسکریپت را میتوان زبانی همهکارهتر برای ساخت برنامههای کاربردی وب قوی تبدیل کرد.
جاوا اسکریپت یا سی شارپ – کدامیک بهتر است؟
کتابخانه ها و فریمورک های گوناگون
جاوا اسکریپت دارای طیف گستردهای از کتابخانهها و چارچوبها است که به توسعهدهندگان وب اجازه میدهد تا عملکرد آن را بهراحتی گسترش دهند. کتابخانههای غنی از ویژگیها مانند «AngularJS» و «Ember» راهحلهای جامعی را برای افزودن قابلیتهای پیشرفته به برنامههای پیچیده وب بدون نیاز به نوشتن کدهای بیشتر ارائه میدهند. از سوی دیگر، کتابخانههای سبکوزن مانند React.js وظایف خاص را ساده کرده و توسعهدهندگان را قادر میسازند تا آنها را به نحو احسن انجام دهند.
علاوه بر این، ابزارهای منبع باز مانند «NPM (Node Package Manager)» ابزار مناسبی برای نصب و مدیریت کتابخانههای مختلف جاوا اسکریپت مورد استفاده در برنامه وب ارائه میدهند و از توسعه کارآمد و مدیریت وابستگی اطمینان حاصل میکنند.
در دسترس بودن این کتابخانهها و چارچوبهای متنوع به توسعهدهندگان جاوا اسکریپت قدرت میدهد تا بهرهوری خود را افزایش دهند و برنامههای کاربردی وب قدرتمند بسازند و این ویژگی قدرت و کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب را بسیار افزایش داده است.
آموزش Node.js: معرفی NPM — بخش سوم
تکامل مداوم
جاوا اسکریپت به طور مداوم برای رفع محدودیتهایی که در ابتدا داشت تکامل یافته است. محدودیتهایی مانند عدم وجود ویژگیهای پیشرفته مانند قابلیتهای چند نخی و خواندن/نوشتن فایل از مورد توجهترین این محدودیتها بودند که هماکنون رفع شدهاند. این تکامل به جاوا اسکریپت اجازه داده است تا با روندهای نوظهور در توسعه برنامههای کاربردی وب همگام شود. به عنوان مثال، «ECMAScript 6 (ES6)»، آخرین نسخه جاوا اسکریپت، پیشرفتهای قابلتوجهی از جمله کلاسهای جدید، ماژولها، لودرهای ماژول، ژنراتورها، نمادها، پشتیبانی از «یونیکد | Unicode» و «Reflek API» را ارائه میدهد. این ویژگیهای اضافی به گستردگی و کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب بسیار افزوده است.
بهترین شیوه استفاده از جاوا اسکریپت در طراحی سایت چیست؟
در چشمانداز توسعه وب امروزی، جاوا اسکریپت برای ایجاد برنامههای کاربردی وب که تجربیات کاربر بهینه را در دستگاهها، سیستمعاملها و مرورگرهای مختلف ارائه میدهند، ضروری است. برای استفاده کامل از پتانسیل جاوا اسکریپت، توسعهدهندگان وب باید به کتابخانهها، چارچوبها و ابزارهای مختلف جاوا اسکریپت تسلط کامل داشته باشند.
ترکیب چندین کتابخانه و فریمورک نیز برای بهبود و گسترش عملکرد جاوا اسکریپت بر اساس الزامات پروژههای بزرگتر، بسیار روش مناسبی است. این انعطافپذیری به توسعهدهندگان اجازه میدهد تا جاوا اسکریپت را متناسب با نیازهای خاص برنامههای خود تطبیق دهند.
سخن پایانی
جاوا اسکریپت نوعی فناوری همهکاره محسوب میشود که کابردهای آن فراتر از توسعه وب است. یادگیری جاوا اسکریپت خیلی سخت نیست و تطبیقپذیری آن باعث میشود تا یادگیری آن به مهارتی ارزشمند در حال حاضر و در آینده تبدیل شود. جاوا اسکریپت را میتوان برای توسعه برنامههای وب در بخش بکاند و فرانتاند استفاده کرد و این ویژگی آن را به زبانی ارجح برای طراحان سایت و توسعهدهندگان وب تبدیل کرده است.
در مطلب فوق از مجله تم آف اطلاعات نسبتاً مطلوب و کاملی از نقش و کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب ارائه شد. همچنین دلایل یادگیری جاوا اسکریپت و اینکه چرا بدون آن توسعه وب به معنای امروزی چندان امکانپذیر نخواهد بود نیز بیان گردید. به امید اینکه مطلب فوق درک جامع و روشنی از اهمیت و کاربرد جاوا اسکریپت در طراحی سایت و توسعه وب به کاربران عزیز مجله داده باشد.

