فیلتر در جاوا اسکریپت چیست و چه کاربردی دارد؟ + مثال و کد

هنگام توسعه برنامههای پویا و تعاملی، ترکیب ویژگیهای تعاملی ضروری است. یکی از الزامات و ویژگیهای رایج این برنامهها، این قابلیت است که کاربران بتوانند بر روی دکمه کلیک کرده و فیلترها را برای پیمایش عناصر موجود در صفحه اعمال کنند. همچنین، ویرایش آرایههای گستردهای از دادهها برای استخراج عنصر یا عناصر مورد نظر، یکی از ویژگیهای دیگر است که با استفاده از فیلتر در جاوا اسکریپت امکانپذیر میشود. در این مقاله از مجله تم آف، روشهای مختلف فیلتر کردن آرایهها در جاوا اسکریپت، از جمله فیلتر کردن آرایههای اشیا و ایجاد آرایهای جدید شامل عناصر فیلتر شده و سایر موارد مرتبط با مفهوم فیلتر در جاوا اسکریپت، شرح داده شدهاند.

متد فیلتر در جاوا اسکریپت چیست؟
در زبان برنامه نویسی جاوا اسکریپت، متد Filter راه مناسبی برای پیمایش آرایه و استخراج انتخابی عناصری با معیارهای خاص است. این متد، آرایهای جدید ایجاد میکند که فقط شامل عناصری خواهد شد که شرایط معینی را برآورده میکنند.
تابع Filter در اصل نوعی عبارت شرطی را در برابر هر ورودی در آرایه ارزیابی میکند. اگر شرط برای عنصری خاص درست ارزیابی شود، در آرایه خروجی گنجانده میشود. از طرف دیگر، اگر شرط نادرست ارزیابی شود، عنصر از آرایه خروجی حذف خواهد شد. این متد به کاربران این امکان را میدهد که به طور مؤثر عناصر مورد نظر را از آرایه اصلی فیلتر و استخراج کنند.
فیلتر کردن آرایه در جاوا اسکریپت با حلقه for
قبل از ظهور «جاوا اسکریپت ES6» در سال ۱۳۹۳ (۲۰۱۵ میلادی)، توسعهدهندگان اغلب به استفاده از رویکرد حلقه For برای مدیریت دستکاری آرایه متوسل میشدند. با این حال، این روش اغلب مُنجر به تولید کدهای طولانی با خوانایی پایین ميشود که این چالش به معرفی متدهای اختصاصی جاوا اسکریپت مانند متد Filter منتهی شد. با این وجود، برای درک کامل و اصولی مفهوم فیلتر در جاوا اسکریپت، آموختن نحوه فیلتر کردن آرایه با استفاده از حلقههای For هم خالی از لطف نیست.
برای این هدف از مثالی عملی استفاده میشود و سناریویی در نظر گرفته خواهد شد که در آن آرایهای از اشیا حاوی اطلاعات کاربر مانند نام، سن و شغل موجود هستند. ممکن است کاربری بخواهد آرایه را فیلتر کرده تا کاربرانی استخراج شوند که سن آنها دارای شرایط خاصی است.
let users = [
{ name: 'John', age: 25, occupation: 'gardener' },
{ name: 'Lenny', age: 51, occupation: 'programmer' },
{ name: 'Andrew', age: 43, occupation: 'teacher' },
{ name: 'Peter', age: 81, occupation: 'teacher' },
{ name: 'Anna', age: 47, occupation: 'programmer' },
{ name: 'Albert', age: 76, occupation: 'programmer' },برای فیلتر کردن آرایه اشیا بر اساس سن و معیارهای شغلی، میتوان آرایه جدیدی ایجاد کرد که فقط شامل مواردی باشد که سن آنها بیشتر از ۴۰ سال و شغل آنها مثلاً programmer
است.
let filteredUsers = [];
for (let i= 0; i 40 && users[i].occupation === 'programmer' ) {
filteredUsers = [...filteredUsers, users[i]];
}
}
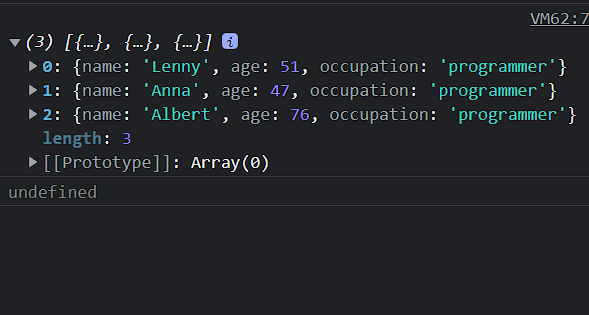
console.log(filteredUsers); با وراد کردن قطعه کد فوق در کنسول مرورگر، عناصر مورد نظر که در این مثال افراد هستند، طبق تصویر زیر فیلتر خواهند شد.

استفاده از روش بالا برای فیلتر کردن عناصر روش مناسبی به حساب میآید، اما با این حال روش مناسبتری نیز برای این هدف وجود دارد که آن هم استفاده از متد فیلتر در جاوا اسکریپت است که در ادامه به آن پرداختهایم.
آموزش متد Filter در جاوا اسکریپت
متد Filter که در «ES6» معرفی شد، «سینتکس» (Syntax) مختصرتری را برای فیلتر کردن آرایهها در جاوا اسکریپت ارائه میدهد. این متد به کاربر امکان خواهد داد عناصر جدید را در آرایهای تازه بدون تغییر آرایه اصلی بازیابی کند.
سینتکس متد فیلتر در جاوا اسکریپت به صورت زیر است:
// Syntax
myArray.filter(callbackFn)در تابع callback
، کاربر به هر عنصر، اندیس آن و خود آرایه اصلی دسترسی دارد:
myArray.filter((element, index, array) => { /* ... */ })
خود تابع callback
چهار آرگومان به صورت سینتکس زیر دارد.
const filteredArray = oldArray.filter(callbackFn(element, index, array), context)
پارامتر callbackFn
نوعی تابع، شرط یا معیاری را نشان میدهد که تعیین میکند آیا یک عنصر باید در آرایه فیلتر شده گنجانده شود یا خیر و این تابع باید نوعی مقدار بولی را بر اساس ارزیابی عنصر برگرداند. اگرچه callbackFn
میتواند از نظر فنی عنصر را در محاسبات خود نادیده بگیرد، اما معمولاً در نظر گرفتن مقدار عنصر معنادارتر است.
پارامترهای «شاخص» ( index
) و «آرایه» ( array
) نیز اختیاری هستند. در اکثر سناریوهای عملی، نیازی به استفاده از پارامتر آرایه نخواهد بود. پارامتر index
نشان دهنده شاخص یا اندیس عنصر فعلی است که در آرایه پردازش میشود. شایان ذکر است که context
نیز پارامتری اختیاری بهحساب میآید. context
مقداری را مشخص میکند که کلمه کلیدی THIS در تابع callback
به آن ارجاع میدهد.
مثالی از فیلتر در جاوا اسکریپت
حالا برای درک بهتر، مثال بالا که با استفاده از حلقه For پیمایش شد، این بار با استفاده از متد Filter در جاوا اسکریپت برای بازیابی عنصر مد نظر بر اساس سن و شغل، مورد استفاده قرار خواهد گرفت.
نحوه فیلتر کردن با استفاده از این متد برای مثال فوق به صورت قطعه کد زیر است:
let filteredUsers = users.filter((user) => {
return user.age > 40 && user.occupation === 'programmer';
});
console.log(filteredUsers);متد فیلتر بالا، خروجی دقیقی را برمیگرداند و کد آن نسبت به حلقه for برای اهداف فیلتر کردن بسیار خواناتر و کوتاهتر است. همچنین میتوان کد بالا را دوباره کوتاهتر هم نوشت و عبارت return
را مطابق ذیل از آن برداشت.
let filteredUsers = users.filter(user => user.age > 40 && user.occupation === 'programmer');
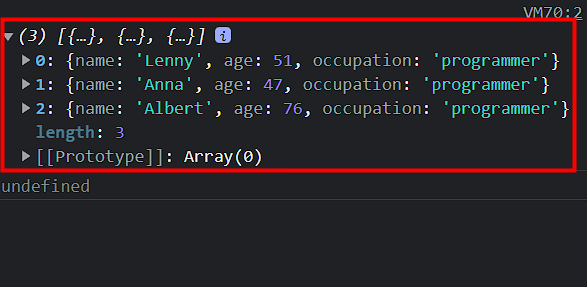
console.log(filteredUsers);خروجی این دستور نیز به صورت زیر است:

متد Filter در جاوا اسکریپت، بدون نیاز به ایجاد متغیرهای متعدد، امکان انجام چندین عملیات را فراهم میکند. این ویژگی بهویژه برای زنجیرهبندی با سایر متدهای کاربردی بسیار مفید است و اجرای کد کارآمد و مختصر را امکانپذیر میسازد. با استفاده از متد فیلتر در جاوا اسکریپت در مقایسه با سایر متدهای کاربردی، میتوان عملیات پیچیده روی آرایهها را ساده کرد.
این رویکرد نیاز به متغیرهای میانی را از بین میبرد و رسیدن به ساختاری با کدهای فشردهتر و خواناتر را امکانپذیر میسازد. به عنوان مثال، میتوان آرایه فیلتر شده را مرتب کرد و آرایهای از نام آنها را بازگرداند. قطعه کد زیر این موضوع را نشان میدهد:
let filteredUserNames = users.filter(user => user.age > 40 && user.occupation === 'programmer')
.sort((a, b) => a.age - b.age)
.map(user => user.name);
console.log(filteredUserNames); // ['Anna', 'Lenny', 'Albert']نحوه فیلتر کردن در جاوا اسکریپت در نسخه های قدیم
در نسخههای قبل از جاوا اسکریپت ES6، برای انجام فیلتر کردن از تابع callback
به صورت زیر استفاده میشد:
const numbers = [20, 40, 17, 99, 59, 77];
const filteredNumbers = numbers.filter(function (number) {
return number > 20;
});
console.log(filteredNumbers); // [40,99,59,77]در نسخههای ES6 به بعد جاوا اسکریپت میتوان این عمل را به صورت زیر انجام داد:
const numbers = [20, 40, 17, 99, 59, 77];
const filteredNumbers = numbers.filter((number) => {
return number > 20;
});
console.log(filteredNumbers); // [40,99,59,77]همچنین میتوان تابع را به صورت زیر هم نوشت:
const numbers = [20, 40, 17, 99, 59, 77];
const filteredNumbers = numbers.filter((number) => number > 20);
console.log(filteredNumbers); // [40,99,59,77] نحوه استفاده از Object Context با Filter
هنگامی که از متد Filter در جاوا اسکریپت استفاده میشود، این گزینه در اختیار کاربر است که شی context
را به عنوان پارامتر دوم به صورت زیر ارائه دهد:
filter(callbackfn, contextobj);
به عنوان مثال، بیایید موردی را در نظر بگیریم که در آن لیستی از منوهای غذایی به نام menu
موجود است و میخواهیم مواردی را با قیمتهایی فیلتر کنیم که در محدوده ۱۵ و ۲۰ نیستند. قطعه کد زیر این مثال را نشان میدهد.
const menu = [
{
name: "buttermilk pancakes",
price: 15.99
},
{
name: "diner double",
price: 13.99
},
{
name: "godzilla milkshake",
price: 6.99
},
{
name: "country delight",
price: 20.99
},
{
name: "egg attack",
price: 22.99
}
];
let priceRange = {
lower: 15,
upper: 25
};حال اگر لیست menu
را فیلتر کنیم و از PriceRange
به عنوان context
عبور استفاده شود، باید به صورت زیر عمل کرد:
let filteredMenu = menu.filter(function (menu) {
return menu.price >= this.lower && menu.price با اجرای قطعه کد بالا در کنسول مرورگر، نتیجه به صورت زیر فیلتر خواهد شد:

نحوه استفاده از پارامتر اندیس در متد Filter جاوا اسکریپت
اندیس یا شاخص میتواند برای ارزیابی موقعیت عنصر در آرایه اصلی استفاده شود و میتوان از آن برای فیلتر کردن موقعیت عناصر استفاده کرد که مثال زیر این موضوع را نشان میدهد:
const users = ["John", "Doe", "Stephen", "Matt", "Abigail", "Susu"];
const topThree = users.filter((element, index) => {
return index اندیس میتواند علاوه بر نقش فیلتر کردن در جاوا اسکریپت، نقشهای دیگری نیز بر عهده داشته باشد.
حذف موارد تکراری از آرایه های جاوا اسکریپت (ES6) — به زبان ساده
نحوه استفاده از پارامتر آرایه در متد Filter در جاوا اسکریپت
پارامتر آرایه در متد Filter در جاوا اسکریپت به آرایه اصلی که کاربر در حال فیلتر کردن آن است اشاره دارد.
اگرچه معمولاً میتوان بدون استفاده از پارامتر آرایه به نتایج دلخواه دست یافت، اما در مواردی که منطق فیلتر کردن به وضعیت یا خاصیت خود آرایه بستگی دارد، میتواند مفید باشد. مثال زیر برای درک این مفهموم مهم است:
const competitors = ["John", "Doe", "Stephen", "Matt", "Abigail", "Susu"];
function selectWinners(name, index, array) {
if (array.length > 3 && name.includes('a')) {
return true;
} else {
return false;
}
}
let lselectLoosers = competitors.filter((name, index, array) =>
selectWinners(name, index, array)
);
console.log(lselectLoosers); // ["Matt", "Abigail", "Susu"]سناریوی دیگری که میتواند برای این هدف مثال زده شود، زمانی است که کاربر بخواهد نیمی از عناصر آرایه را بدست آورد. در آن صورت، میتوان از آرایه اصلی برای دریافت کل عناصر به منظور فیلتر کردن عناصر بر اساس مقدار شاخص استفاده کرد، مانند مثال زیر:
const halfArray = function (element, index, array) {
const half = Math.floor(array.length / 2);
return index حال میتوان با استفاده از halfArray
، عناصر آرایه را به صورت زیر فیلتر کرد:
const names = ["John", "Doe", "Stephen", "Matt", "Abigail", "Susu"];
const halfNames = names.filter(halfArray);
console.log(halfNames); // ["John", "Doe", "Stephen"]به طور خلاصه، متد Filter در جاوا اسکریپت به کاربر اجازه میدهد تا نوعی تابع گزاره را برای هر عنصر در آرایه اعمال کند. تابع گزاره یا شرط تعیین میکند که آیا عنصر باید از آرایه خروجی جدید بر اساس مقدار بازگشتی بولی آن گنجانده شود یا حذف شود. هنگامی که پیمایش کامل شد، آرایه جدید حاصل شده فقط شامل عناصری است که معیارهای مشخص شده را در تابع گزاره برآورده میکند.
علاوه بر این، میتوان شی context
را به متد فیلتر در جاوا اسکریپت ارسال کرد که معمولاً برای ذخیره مقادیر پویا یا پیکربندیهای مورد نیاز در طول فرآیند فیلتر کردن استفاده میشود. پارامتر index
هم موقعیت عنصر فعلی را در آرایه اصلی نشان میدهد. زمانی میتوان از آن استفاده کرد که منطق فیلتر کردن به شاخص عنصر بستگی دارد. در نهایت، پارامتر Array
به عنوان مرجعی به آرایه اصلی عمل میکند. در حالی که این پارامتر اغلب در منطق فیلتر استفاده نمیشود، میتواند در سناریوهایی مفید باشد که معیارهای فیلتر بر روی برخی از حالتها یا ویژگیهای آرایه اصلی تکیه دارند.
نحوه فیلتر کردن شی در جاوا اسکریپت چگونه است؟
وقتی صحبت از فیلتر کردن اشیا در جاوا اسکریپت میشود، استفاده مستقیم از روشهایی مانند Filter یا حلقههای For امکانپذیر نیست. برخلاف آرایهها یا رشتهها، شی در جاوا اسکریپت قابل پیمایش نیست، به این معنی که نمیتوان با استفاده از روشهای پیمایش سنتی آن را پیمایش کرد. با این حال، راهحلهایی برای فیلتر کردن شی در جاوا اسکریپت وجود دارد. میتوان با استفاده از متدهای ثابت شی مانند «Object.keys»،«Object.values» یا «Object.entries» شی را به آرایه تبدیل و سپس آن را پیمایش کرد. این متدها به کاربر امکان میدهند نوعی نمایش آرایه از کلیدها، مقادیر یا جفتهای «کلید-مقدار» شی به دست بیاورند.
برای درک بهتر این موضوع در ادامه مثالی ارائه شده است که در آن فرض میشود شیئی حاوی جزئیات کاربران مانند نام، سن و شغل وجود دارد. با استفاده از متدهایی که در بالا نام برده شد، میتوان شی را به نوعی نمایش آرایه تبدیل کرد، که سپس میتواند با استفاده از متد فیلتر در جاوا اسکریپت یا سایر تکنیکهای دستکاری آرایه فیلتر شود.
const userDetails = {
firstName: "Jane",
lastName: "Daniels",
userName: "jane.daniels",
email: "jane.daniels@example.com",
comapny: "Example Inc.",
address: "1234 Example Street",
age : 25,
hobby: "Singing"
};
let keysArray = Object.keys(userDetails);
console.log(keysArray);دستور فوق آرایهای از کلیدهای شی را بازمیگرداند:
['firstName', 'lastName', 'userName', 'email', 'comapny', 'address', 'age', 'hobby']
حال میتوان با استفاده از متد فیلتر در جاوا اسکریپت اقدام به پیمایش آرایه کرد و از آن برای بازگردانی آرایهای جدید با فیلتر مد نظر استفاده کرد. قطعه کد زیر برای انجام این کار است:
let filteredKeys = keysArray.filter(key => key.length > 5);
console.log(filteredKeys);با این کار آرایهای از کلیدها بازگردانده خواهد شد که طول آنها بزرگتر از ۵ است.
['firstName', 'lastName', 'userName', 'comapny', 'address', 'hobby']
برای انجام عملیات فیلتر عملیتر روی شی، سناریویی دیگر در نظر گرفته شده است که در آن خواسته میشود جفت «کلید-مقدار» خاصی را بر اساس نام شی فیلتر کرد. در چنین مواردی، میتوان با به دست آوردن کلیدها، فیلتر کردن آنها و سپس استفاده از متد reduce()
برای ایجاد شی جدید که شامل کلیدهای فیلتر شده به همراه مقادیر متناظر آنها میشود، این کار را انجام داد. قطعه کد انجام این کار به صورت زیر است:
const userDetails = {
firstName: "Jane",
lastName: "Daniels",
userName: "jane.daniels",
email: "jane.daniels@example.com",
comapny: "Example Inc.",
address: "1234 Example Street",
age : 25,
hobby: "Singing"
};
const userNames = Object.keys(userDetails)
.filter((key) => key.includes("Name"))
.reduce((object, key) => {
return Object.assign(object, {
[key]: userDetails[key]
});
}, {});
console.log(userNames);کد بالا شیئی را با کلیدهای فیلتر شده و مقادیر آنها به صورت زیر بازمیگرداند:
{
firstName: "Jane",
lastName: "Daniels",
userName: "jane.daniels"
}
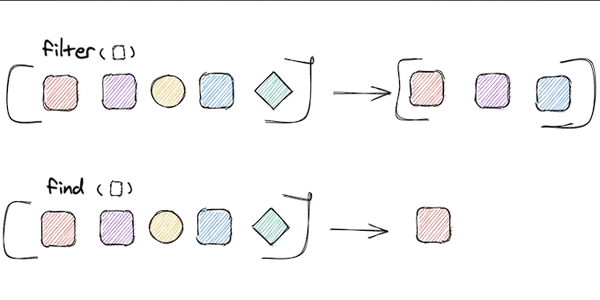
تفاوت متدهای آرایه Find و Filter در جاوا اسکریپت چیست؟
در این بخش به تمایز بین متدهای آرایه Filter و Find پرداخته خواهد شد. متد فیلتر در جاوا اسکریپت همانطور که گفته شد در درجه اول برای فیلتر کردن عناصری بر اساس یک یا چند معیار استفاده میشود. این متد، آرایهای فرعی از عناصری را برمیگرداند که معیارهای مشخص شده را برآورده میکنند. در برخی موارد، اگر معیارها بسیار سختگیرانِه باشند، ممکن است تنها عنصری واحد را برگرداند. خروجی به دست آمده همیشه آرایهای است که شامل تمام عناصری خواهد بود که تابع گزاره یا شرط آن را فیلتر کرده است.
از سوی دیگر، متد Find به طور خاص برای مکانیابی و بازیابی اولین عنصر در لیستی طراحی شده است که شرط تابع گزاره را برآورده میکند. این متد به جای آرایه، شی عنصر واقعی را برمیگرداند. متد Find در جاوا اسکریپت زمانی مناسبتر است که کاربر در حال جستجوی عنصری خاص در لیست باشد و فقط باید آن عنصر خاص را بدست آورد.

به طور خلاصه میتوان گفت که تفاوت ٢ متد به صورت زیر است:
- متد Filter در جاوا اسکریپت لیستی (آرایهای) از تمام عناصر را بازمیگرداند که معیارهای تعریف شده به وسیله تابع گزاره را برآورده میکنند.
- متد Find در جاوا اسکریپت، عنصر اولیه از لیست را برمیگرداند که شرایط تعیین شده توسط تابع مقداردهی شده را برآورده میکند.
درک این تمایز به کاربر این امکان را میدهد که روش مناسب را بر اساس نیازهای خاص خود انتخاب کند. Filter زمانی که به لیستی فرعی از عناصری نیاز باشد که معیارها را ارضا میکنند مناسب است و Find در جاوا اسکریپت زمانی مناسب است که خواسته شود اولین عنصری که با معیارها مطابقت دارد بازیابی شود. برای مثال فرض میشود آرایه menu
برای رزور غذا در رستورانی با دستههای مختلف زیر وجود دارد.
const menu = [
{
name: "buttermilk pancakes",
category: "breakfast",
price: 15.99,
status: "available"
},
{
name: "diner double",
category: "lunch",
price: 13.99,
status: "available"
},
{
name: "godzilla milkshake",
category: "shakes",
price: 6.99,
status: "available"
},
{
name: "country delight",
category: "breakfast",
price: 20.99,
status: "86"
},
{
name: "egg attack",
category: "lunch",
price: 22.99,
status: "available"
}
];فرض میشود اکنون ساعت ٨ صبح است و رستوران فقط تا ساعت ١٠ صبحانه سرو میکند. اگر کاربر بخواهد منوهای غذایی غیر از صبحانه را فیلتر کند، باید به صورت زیر این کار را انجام دهد.
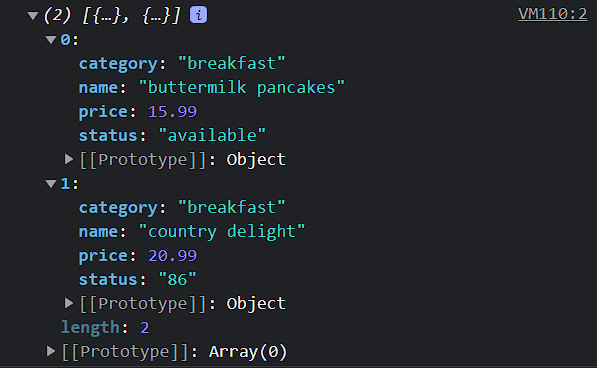
let breakfastMenu = menu.filter((menu) => menu.category === "breakfast");
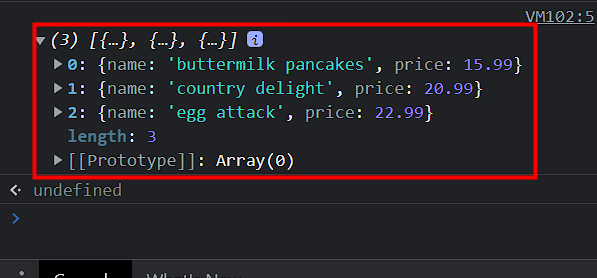
console.log(breakfastMenu);حال نتیجه این فیلتر در کنسول مرورگر به صورت زیر خواهد بود:

حال اگر کاربری بخواهد فقط یک مدل غذا را از منو بازیابی کند، این بار استفاده از متد Find در جاوا اسکریپت مفید خواهد بود. برای مثال به منظور بازیابی یا جستجوی غذایی با نام country delight
باید به صورت زیر عمل کرد:
const delight = menu.find((menu) => menu.name === "country delight");
if (delight.status !== "86") {
console.log('Available!');
} else {
console.log('Sorry, the item is not available :(');
}
نتیجه اجرای قطعه کد بالا در صورت وجود غذای مد نظر در منوی رستوران به صورت زیر خواهد بود:

این یعنی عنصر مد نظر که در این مثال نوعی غذا است در آرایه یا منوی رستوران موجود نیست.
استفاده از متد Filter در جاوا اسکریپت همراه Map
متد Map در جاوا اسکریپت به طور گستردهای برای پیمایش آرایه و اِعمال نوعی تابع برای هر عنصر استفاده میشود که در نتیجه، آرایهای جدید با مقادیر تبدیل شده ایجاد خواهد شد. Map در اصل متدی متداول است که به طور یکپارچه در ارتباط با متد Filter در جاوا اسکریپت کار میکند.
برای نشان دادن این موضوع، سناریویی را در نظر بگیرید که در آن میخواهیم دانشآموزان خاصی را از آرایهای فیلتر و سپس عناصر آنها را برای بدست آوردن نام و نام خانوادگی آنها بازیابی کنیم. متد Map در جاوا اسکریپت به کاربر این امکان را میدهد که این کار را به روشی ساده به صورت زیر انجام دهد:
const students = [
{ firstName: "John", lastName: "Doe", graduationYear: 2022 },
{ firstName: "Stephen", lastName: "Matt", graduationYear: 2023 },
{ firstName: "Abigail", lastName: "Susu", graduationYear: 2022 }
];
let graduatingStudents = students
.filter((element) => element.grduationYear === new Date().getFullYear())
.map((item) => {
return `${item.firstName} ${item.lastName}`;
});
console.log(graduatingStudents); // ["John Doe", "Abigail Susu"]استفاده از فیلتر در جاوا اسکریپت با indexOf
متد indexOf در جاوا اسکریپت، ابزاری مفید برای تشخیص این مسئله است که آیا یک رشته با یک زیررشته مشخص شروع میشود یا خیر. فیلتر در داخل این متد، قابلیت انجام عملیات را بر اساس این موضوع فراهم میکنه که آیا شرایط مشخص شده برآورده میشوند یا خیر؟
برای مثال، میتوان فهرستی از دروس علوم پایه را بر اساس اینکه آیا با « mth
» شروع میشوند یا نه، فیلتر کرد. به این معنی که آنها دروس «ریاضی» ( Math
) هستند یا خیر. قطعه کد زیر چنین مثالی را نشان میدهد:
let sciCourses = ["Mth101", "Chm201", "Bio301", "Mth203", "Mth205"];
function checkCourses(courseArray, searchText) {
return courseArray.filter(function (item) {
return item.toLowerCase().indexOf(searchText.toLowerCase()) !== -1;
});
}
console.log(checkCourses(sciCourses, "mth")); // ["Mth101", "Mth203", "Mth205"]سخن پایانی
در این مطلب از مجله تم آف، دو رویکرد را برای فیلتر کردن آرایهها در جاوا اسکریپت پوشش داده شد. روش اول استفاده از حلقه For و روش دوم استفاده از متد فیلتر در جاوا اسکریپت بود. متد Filter در جاوا اسکریپت که در ES6 معرفی شد، سینتکسی خواناتر برای فیلتر کردن آرایه ارائه میدهد.
همچنین در این مطلب چگونگی فیلتر کردن اشیا در جاوا اسکریپت با تبدیل آنها به آرایه با استفاده از متدهای ثابت شی مانند Object.keys()
، Object.values()
یا Object.entries()
بررسی شدند. این کار کاربر را قادر میسازد تا از متدهای Filter در جاوا اسکریپت یا سایر تکنیکهای دستکاری آرایه روی شی استفاده کند. با درک این تکنیکهای فیلتر کردن، ابزارهایی برای فیلتر کردن مؤثر آرایهها و اشیا در جاوا اسکریپت در اختیار کاربران قرار خواهد گرفت.

