ساخت بازی حافظه تصویری با پایتون – ساده و مقدماتی

میتوان گفت در حال حاضر، زبان پایتون به یکی از رایجترین زبانهای برنامه نویسی موجود در دنیا تبدیل شده است و با افزایش محبوبیت آن، افراد زیادی به دنبال یادگیری پایتون هستند. با توجه به اینکه یکی از راههای موثر تقویت مهارت برنامهنویسی پایتون، یادگیری آن بهصورت پروژه محور و انجام تمرینها و پروژههای زیاد کوچک و بزرگ است، در این پست، به آموزش توسعه و ساخت بازی حافظه تصویری با پایتون و ۲ مورد از کتابخانه های پایتون، یعنی tkinter و turtle پرداختهایم. بازی حافظه تصویری، خود تمرینی برای ذهن است و به تقویت حافظه و افزایش تمرکز بازیکن نیز کمک بهسزایی میکند. امیدواریم که این مطلب در راستای افزایش سطح مهارت شما در برنامهنویسی پایتون موثر واقع شود.

بازی حافظه تصویری چیست؟
بازی حافظه تصویری، صفحهای جدول مانند دارد که در هر خانه از این جدول، عدد یا شکلی پنهان شده است. هنگام شروع بازی، اَشکال و تصاویر موجود در این خانهها، پنهان هستند و زمانیکه بازیکن (کاربر) روی خانهای کلیک میکند، تصویر نهفته در آن، آشکار میشود. پس از انتخاب خانه بعدی توسط بازیکن (یعنی دومین خانه)، در صورتی که شکل موجود در آن با خانه انتخابی اول یکسان باشد، امتیاز بازیکن افزایش مییابد. برای تکمیل بازی، بازیکن باید تمام خانههایی که دو به دو دارای اشکالی مشابه هستند را پیدا کند.
پس از اینکه بازی به پایان رسید، تعداد حرکات مورد نیاز برای تکمیل بازی نیز روی صفحه نشان داده میشود. در فرایند ساخت بازی حافظه تصویری با پایتون، ۳ سطح «آسان»، «متوسط» و «سخت» را برای کاربر (بازیکن) در نظر میگیریم. در این مطلب، فرایند پیادهسازی و ساخت بازی حافظه تصویری با پایتون با ۲ کتابخانه tkinter و turtle توضیح داده شده است.
ساخت بازی حافظه تصویری با پایتون و ماژول tkinter چگونه است؟
بهتر است برای پاسخ به این سؤال، مروری کوتاه بر ماژول tkinter داشته باشیم.
ماژول tkinter چیست؟
زبان پایتون، گزینههای متعددی را برای توسعه «رابط کاربری گرافیکی» (Graphical User Interface | GUI) در اختیار برنامه نویس قرار میدهد. از بین تمامی این روشها، ماژول Tkinter، متداولترین روشی است که مورد استفاده قرار میگیرد.

ایجاد اپلیکیشنهای GUI با استفاده از Tkinter، کار آسانی محسوب میشود و در مدت زمانی معقول و با کمترین پیچیدگی، میتواند ما را به هدف برساند تا بتوانیم از این طریق رابطی گرافیکی را برای برنامه خود ایجاد کنیم.
مراحل ساخت برنامه دارای رابط گرافیکی با tkinter چگونه است؟
به منظور ساخت رابط کاربری گرافیکی با tkinter برای برنامه پایتونی خود میبایست مراحلی که در ادامه میآید را دنبال کنیم.
- افزودن ماژول tkinter
- ایجاد پنجره اصلی (که به آن Container نیز میگویند)
- افزودن تعداد دلخواهی ابزارک یا «ویجت» (Widget) به پنجره اصلی
- اِعمالِ محرک رویداد به ویجتها
«وارد کردن» (Import کردن) ماژول tkinter در کدهای پایتون، مانند وارد کردن هر ماژول دیگری، انجام میشود. توجه داشته باشید که نام این ماژول در نسخه 2.x
پایتون، «Tkinter» و در پایتونِ نسخه 3.x
، «tkinter» است. با دستوری که در ادامه می آید، میتوانیم این ماژول را در کدهای برنامه خود وارد یا ایمپورت کنیم.
import tkinterدو متد در tkinter وجود دارند که برنامهنویس هنگام ایجاد اپلیکیشنهای پایتونِ دارای رابط کاربری گرافیکی، لازم است به یاد داشته باشد. در ادامه به شرح هر یک از این ۲ مورد پرداخته شده است.
متد Tk() چیست؟
برای ایجاد پنجره اصلی، یکی از متدهایی که tkinter پیشنهاد میدهد، متد Tk() است که جزئیات آن در ادامه نشان داده شده است.
Tk(screenName=None, baseName=None, className=’Tk’, useTk=1)برای تغییر نام پنجره، میبایست className
را برابر با نام مورد نظر قرار دهیم. کد مورد استفاده برای ایجاد پنجره اصلی اپلیکیشن، در ادامه آمده است.
m = tkinter.Tk()در دستور فوق، m
بیانگر نام شی مربوط به «پنجره اصلی» است.
متد mainloop() چیست؟
متد دیگری که هنگام ایجاد رابط گرافیکی برای برنامه خود باید استفاده کنیم، mainloop() است. این متُد زمانی استفاده میشود که برنامه ما آماده اجرا باشد. این متد در حقیقت، حلقه بینهایتی به حساب میآید که برای اجرای اپلیکیشن استفاده میشود، بهطوریکه منتظر وقوع رویدادی میماند و تا زمانی که پنجره بسته نشده است، آن را پردازش میکند.
کدی که در ادامه میآید، نحوه استفاده از این متد را نشان میدهد.
m.mainloop()کدهایی که در ادامه آمدهاند ، نحوه استفاده از ۲ متُدی که در بالا به آنها اشاره کردیم را در قالب یک نمونه برنامه نشان میدهند.
import tkinter
m = tkinter.Tk()
'''
ویجت ها در اینجا اضافه میشوند
'''
m.mainloop(در این مطلب قصد داریم تا مراحل ساخت بازی حافظه تصویری با پایتون دارای ۳ سطح سختی مختلف برای کاربر را مرور کنیم. برای شروع توسعه این پروژه، ضروری است که کتابخانه tkinter را نصب داشته باشیم.
پیش نیاز های ساخت بازی حافظه تصویری با پایتون چیست؟
برای پیشبرد پروژه ساخت بازی حافظه تصویری با پایتون، نیاز است با مفاهیم پایه زبان برنامه نویسی پایتون و همچنین کتابخانه tkinter آشنا باشیم. برای یادگیری پایتون در سطح مقدماتی، استفاده از دوره آموزشی زیر پیشنهاد میشود:
همچنین برای یادگیری tkinter نیز دوره آموزشی کاربردی و جامعی در پلتفرم تم آف موجود است که میتوان از آن استفاده کرد:
دوره آموزشی دیگری هم برای ساخت اپلیکیشنهای دسکتاپی با کتابخانه Tkinter موجود است که برای یادگیری بیشتر این کتابخانه، پیشنهاد میشود:
ساختار پروژه ساخت بازی چگونه است ؟
در ادامه، مراحلی فهرست شدهاند که برای ساخت بازی حافظه تصویری با پایتون باید پشت سر بگذاریم.
- نصب ماژول Tkinter
- Import کردن ماژولها و پیکربندی پنجره tkinter
- نوشتن توابع گوناگونی که برای پیادهسازی سطح آسان بازی مورد نیاز هستند.
- نوشتن توابعی که برای ایجاد سطح متوسط بازی لازم داریم.
- کدنویسی توابعی که بهمنظور پیادهسازی سطح دشوار در بازی لازم هستند.
برای ساخت بازی حافظه تصویری با پایتون و کتابخانه tkinter، مراحل فهرست شده بالا را در زیربخشهایی جداگانه شرح و آموزش میدهیم.
گام اول: نصب کتابخانه Tkinter
همانطور که بیان شد، نصب ماژول Tkinter برای شروع پروژه، ضروری است و این ماژول، یکی از آسانترین روشهایی محسوب میشود که با آن میتوان «رابط کاربری گرافیکی» (Graphical User Interface) پروژه را گسترش داد.
برای نصب ماژول tkinter، کافی است تا دستوری که در ادامه میآید را در ترمینال یا خط فرمان پایتون وارد کنید.
pip install tkinterگام دوم: افزودن ماژول ها و راه اندازی پنجره tkinter
در این گام، ماژولهای مورد نیاز، وارد و تنظیمات اولیه مربوط به tkinter، انجام شده است.
from tkinter import *
import random
from tkinter import ttk
PuzzleWindow=Tk()
PuzzleWindow.title('Memory Puzzle Game By DataFlair')
tabs = ttk.Notebook(PuzzleWindow)
easy= ttk.Frame(tabs)در ادامه، توضیحات مربوط به کدهای بالا فهرست شدهاند.
- کتابخانه random
به ما کمک میکند تا اعدادی تصادفی را تولید کنیم.
- Tk()
: همانطور که پیشتر بیان شد، امکان دسترسی به کتابخانهای از ابزارکها یا ویجتهای رابط کاربری گرافیکی، بهوسیله این متد برای ما فراهم میشود.
- title()
: با استفاده از این متد میتوانیم «عنوان» پنجره بازی را تعیین کنیم.
- ttk.Notebook()
: این ویجت مجموعه پنجرههای پروژه را مدیریت میکند و در هر لحظه تنها یک پنجره را نمایش میدهد.
- ttk.Frame()
: این مولفه، نگهدارندهای مستطیلی شکل را برای دیگر ویجتها فراهم میکند.
گام سوم: نوشتن توابع مورد نیاز برای ایجاد سطح آسان بازی
کدهایی که در ادامه میآیند، شامل توابعی هستند که ساختار و عملیات اصلی بازی حافظه تصویری را شامل میشوند.
این توابع برای ایجاد سطح «آسان» بازی حافظه تصویری با پایتون و tkinter نوشته شدهاند.
def draw(a,l,m):
global base1
if a=='A':
d=base1.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='red')
elif a=='B':
d=base1.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='yellow')
elif a=='C':
d=base1.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='blue')
elif a=='D':
d=base1.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='red')
elif a=='E':
d=base1.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='yellow')
elif a=='F':
d=base1.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='blue')
elif a=='G':
d=base1.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='red')
elif a=='H':
d=base1.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='green')
def quizboard():
global base1,ans1,board1,moves1
count=0
for i in range(4):
for j in range(4):
rec=base1.create_rectangle(100*i,j*100,100*i+100,100*j+100,fill="white")
if(board1[i][j]!='.'):
draw(board1[i][j],i,j)
count+=1
if count==16:
base1.create_text(200,450,text="No. of moves: "+str(moves1),font=('arial',20))
def call(event):
global base1,ans1,board1,moves1,prev1
i=event.x//100
j=event.y//100
if board1[i][j]!='.':
return
moves1+=1
#print(moves)
if(prev1[0]>4):
prev1[0]=i
prev1[1]=j
board1[i][j]=ans1[i][j]
quizboard()
else:
board1[i][j]=ans1[i][j]
quizboard()
if(ans1[i][j]==board1[prev1[0]][prev1[1]]):
print("matched")
prev1=[100,100]
quizboard()
return
else:
board1[prev1[0]][prev1[1]]='.'
quizboard()
prev1=[i,j]
return
base1=Canvas(easy,width=500,height=500)
base1.pack()
ans1 = list('AABBCCDDEEFFGGHH')
random.shuffle(ans1)
ans1 = [ans1[:4],
ans1[4:8],
ans1[8:12],
ans1[12:]]
base1.bind("", call)
moves1=IntVar()
moves1=0
prev1=[100,100]
board1=[list('.'*4) for count in range(4)]
quizboard() در ادامه، توضیحات مربوط به کدهای بالا را با هم مرور میکنیم.
- draw()
: این تابع برای ترسیم اشکال مختلفی که در خانههای جدول پنهان شدهاند، بهکار میرود.
- create_rectangle()
: برای رسم مستطیل روی صفحه از این تابع استفاده میکنیم.
- create_polygon()
: اگر بخواهیم یک چندضلعی روی صفحه رسم کنیم، از این تابع استفاده میکنیم.
- create_oval():
این تابع برای رسم بیضی روی صفحه بهکار میرود.
- Quizboard
: عملیات ترسیم کادری جدول مانند با ابعاد ۴ در ۴ بهعنوان صفحه بازی (در سطح آسان) را این تابع بر عهده دارد.
- call()
: زمانیکه بازیکن روی خانههای بازی کلیک کند، این تابع فراخوانی میشود. تنها در صورتی که دو خانه انتخابی دارای شکلی یکسان باشند، این تابع اَشکال پنهان شده در آنها را نمایش میدهد. یعنی اگر خانههای انتخاب شده دارای اشکال متفاوتی باشند، شکل پنهان درون آنها، همچنان پنهان میماند.
- Canvas
: بهوسیله این تابع میتوان ساختارهای گرافیکی را به برنامههای پایتونی اضافه کرد.
- List
: برای ذخیره لیستی از اعداد، رشتهها، کاراکترها و غیره مورد استفاده قرار میگیرد.
- shuffle()
: این تابع، لیستی را به عنوان ورودی دریافت کرده، سپس ترتیب عناصر موجود در آن را تغییر میدهد (لیست را به هم میریزد).
گام چهارم: نوشتن توابع مورد نیاز برای ایجاد سطح متوسط بازی
در این مرحله از ساخت بازی حافظه تصویری با پایتون، لازم است تا توابع مربوط به بخش سطح دشواری متوسط بازی را پیادهسازی کنیم.
در قطعه کد زیر کدهای مربوط به تعریف توابع مورد نیاز برای ایجاد بخش مربوط به سختی متوسط بازی آمدهاند.
window2= ttk.Frame(tabs)
def draw1(a,l,m):
global base2
if a=='A':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='red')
elif a=='B':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='yellow')
elif a=='C':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='blue')
elif a=='D':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='red')
elif a=='E':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='yellow')
elif a=='F':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='blue')
elif a=='G':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='red')
elif a=='H':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='green')
elif a=='I':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='yellow')
elif a=='J':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='blue')
elif a=='K':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='black')
elif a=='L':
d=base2.create_polygon(100*l+50,m*100+20,100*l+20,100*m+100-20,100*l+100-20,100*m+100-20,fill='orange')
elif a=='M':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='black')
elif a=='N':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='orange')
elif a=='O':
d=base2.create_rectangle(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='green')
elif a=='P':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='black')
elif a=='Q':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='orange')
elif a=='R':
d=base2.create_oval(100*l+20,m*100+20,100*l+100-20,100*m+100-20,fill='green')
def puzzleboard2():
global base2,ans2,board2,moves2
count=0
for i in range(6):
for j in range(6):
rec=base2.create_rectangle(100*i,j*100,100*i+100,100*j+100,fill="white")
if(board2[i][j]!='.'):
draw1(board2[i][j],i,j)
count+=1
if count>=36:
base2.create_text(300,650,text="No. of moves: "+str(moves2),font=('arial',20))
def call2(event):
global base2,ans2,board2,moves2,prev2
i=event.x//100
j=event.y//100
if board2[i][j]!='.':
return
moves2+=1
if(prev2[0]>6):
prev2[0]=i
prev2[1]=j
board2[i][j]=ans2[i][j]
puzzleboard2()
else:
board2[i][j]=ans2[i][j]
puzzleboard2()
if(ans2[i][j]==board2[prev2[0]][prev2[1]]):
prev2=[100,100]
puzzleboard2()
return
else:
board2[prev2[0]][prev2[1]]='.'
puzzleboard2()
prev2=[i,j]
return
base2=Canvas(window2,width=1000,height=1000)
base2.pack()
ans2 = list('AABBCCDDEEFFGGHHIIJJKKLLMMNNOOPPQQRR')
random.shuffle(ans2)
ans2 = [ans2[:6],
ans2[6:12],
ans2[12:18],
ans2[18:24],
ans2[24:30],
ans2[30:]
]
base2.bind("", call2)
moves2=IntVar()
moves2=0
prev2=[100,100]
board2=[list('.'*6) for count in range(6)]
puzzleboard2() در ادامه، توضیحاتی پیرامون هر یک از توابع این بخش ارائه شده است.
- draw1(): با کمک این تابع است که اشکال موجود در هر خانه از صفحه بازی را ترسیم میکنیم.
- quizboard2(): این تابع برای ایجاد صفحه بازی در سطح «متوسط» که کادری جدولمانند به ابعاد ۶×۶ بهکار میرود.
- Create_text: با اِعمال این متد روی شی Canvas، میتوان عنصری متنی روی آن ایجاد و متن مورد نظر را نوشت.
- call2(): این تابع زمانی فراخوانی میشود که بازیکن روی خانهها کلیک و آنها را انتخاب کرده باشد، حال تنها در صورتی که دو خانه انتخابی شامل اشکال مشابهی باشند، اشکال درون آنها نمایش داده میشود. در غیر این صورت، اشکال درون آنها همچنان پنهان میمانند.
- IntVar: مقدار متغیر را در قالب عدد صحیح بر میگرداند.
گام پنجم: نوشتن توابع مورد نیاز برای ایجاد سطح دشوار بازی
در این قسمت، توابع مورد نیاز برای سطح «دشوار» بازی حافظه تصویری نوشته شده است.
window3= ttk.Frame(tabs)
tabs.add(easy, text ='Easy')
tabs.add(window2, text ='medium')
tabs.add(window3, text ='Hard')
tabs.pack(expand = 1, fill ="both")
def draw2(a,l,m):
global base3
if a=='A':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='red')
elif a=='B':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='yellow')
elif a=='C':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='blue')
elif a=='D':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='red')
elif a=='E':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='yellow')
elif a=='F':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='blue')
elif a=='G':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='red')
elif a=='H':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='green')
elif a=='I':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='yellow')
elif a=='J':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='blue')
elif a=='K':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='black')
elif a=='L':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='orange')
elif a=='M':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='black')
elif a=='N':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='orange')
elif a=='O':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='green')
elif a=='P':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='pink')
elif a=='Q':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='green')
elif a=='R':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='pink')
elif a=='S':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='purple')
elif a=='T':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='purple')
elif a=='U':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='purple')
elif a=='V':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='pink')
elif a=='W':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='maroon')
elif a=='X':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='maroon')
elif a=='Y':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='maroon')
elif a=='Z':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='brown')
elif a=='a':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='brown')
elif a=='b':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='brown')
elif a=='c':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='aqua')
elif a=='d':
d=base3.create_rectangle(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='aqua')
elif a=='e':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='aqua')
elif a=='f':
d=base3.create_polygon(80*l+50,m*80+20,80*l+20,80*m+80-20,80*l+80-20,80*m+80-20,fill='magenta')
elif a=='g':
d=base3.create_oval(80*l+20,m*80+20,80*l+80-20,80*m+80-20,fill='magenta')
def quizboard3():
global base3,ans3,board3,moves3
count=0
for i in range(8):
for j in range(8):
e=base3.create_rectangle(80*i,j*80,80*i+80,80*j+80,fill="white")
if(board3[i][j]!='.'):
draw2(board3[i][j],i,j)
count+=1
if count>=64:
base3.create_text(300,650,text="No. of moves: "+str(moves3),font=('arial',20))
def call3(event):
global base3,ans3,board3,moves3,prev3
i=event.x//80
j=event.y//80
if board3[i][j]!='.':
return
moves3+=1
if(prev3[0]>8):
prev3[0]=i
prev3[1]=j
board3[i][j]=ans3[i][j]
quizboard3()
else:
board3[i][j]=ans3[i][j]
quizboard3()
if(ans3[i][j]==board3[prev3[0]][prev3[1]]):
print("matched")
prev3=[100,100]
quizboard3()
return
else:
board3[prev3[0]][prev3[1]]='.'
quizboard3()
prev3=[i,j]
return
base3=Canvas(window3,width=1000,height=1000)
base3.pack()
ans3 = list('AABBCCDDEEFFGGHHIIJJKKLLMMNNOOPPQQRRSSTTUUWWXXYYZZaabbccddeeffgg')
random.shuffle(ans3)
ans3 = [ans3[:8],
ans3[8:16],
ans3[16:24],
ans3[24:32],
ans3[32:40],
ans3[40:48],
ans3[48:56],
ans3[56:]
]
base3.bind("", call3)
moves3=IntVar()
moves3=0
prev3=[80,80]
board3=[list('.'*8) for count in range(8)]
quizboard3()
mainloop() عمکلرد هر یک از توابع موجود در کدهای بالا، در ادامه تشریح میشوند.
- draw2(): این تابع برای رسم اشکال مختلفی که درون هر یک از خانههای صفحه بازی پنهان هستند، بهکار میرود.
- quizboard3(): برای ایجاد صفحه بازی در سطح «سخت» که کادری در ابعاد ۸ در ۸ است، از این تابع استفاده میکنیم.
- call3(): این تابع زمانی فراخونی میشود که بازیکن روی یکی از خانهها کلیک کند. در این صورت، اشکال پنهان شده در خانهها، تنها در صورتی که در هر دو خانه یکسان باشند، آشکار میشوند و در غیر این صورت، پنهان میمانند.
- shuffle(): این تابع، لیستی را به عنوان ورودی دریافت کرده، سپس ترتیب عناصر موجود در آن را تغییر میدهد.
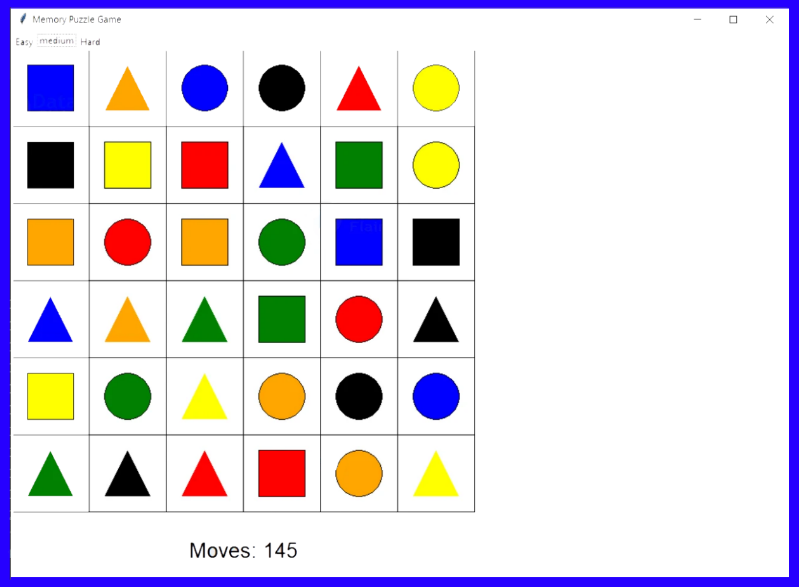
خروجی پروژه ساخت بازی حافظه تصویری با پایتون و tkinter چیست؟
تا این مرحله، توانستیم پروژه ساخت بازی حافظه تصویری با پایتون را با موفقیت توسعه دهیم. حالا زمان آن رسیده است که بازی را اجرا کنیم.
تصویری که در ادامه میآید، خروجی بازی حافظه تصویری نوشته شده با پایتون و ماژول tkinter را نشان میدهد.

ساخت بازی حافظه تصویری با پایتون و ماژول turtle چگونه است؟
در این قسمت نحوه ایجاد بازی حافظه تصویری با پایتون و کتابخانه turtle شرح داده شده است. پیش از آن بیایید مروری بر ماژول turtle داشته باشیم.
ماژول Turtle چیست؟
ماژول turtle، یکی از کتابخانههای «از پیش نصب شده» روی پایتون است که یک «بومِ» (Canvas) مجازی را در اختیار برنامهنویسان قرار میدهد و آنها را قادر میسازد تا از این طریق بتوانند تصاویر و اشکال مختلفی را روی صفحه ترسیم کنند. قلمی که این کتابخانه روی صفحه نمایش در اختیار برنامهنویس میدهد تا از آن برای طراحی استفاده کند، «لاکپشت» (Turtle) نام دارد.
حالا فهمیدیم که اسم این کتابخانه از کجا آمده است. اگر خیلی ساده بخواهیم بگوییم، این کتابخانه به برنامهنویسان تازهکار کمک میکند تا درک کنند که برنامهنویسی با پایتون چقدر میتواند سرگرم کننده و تعاملی باشد. عمده کاربرد کتابخانه turtle، آشنا کردن کودکان، با دنیای کامپیوتر است. راهی ساده که میتواند برای درک مفاهیم پایتون مورد استفاده قرار گیرد تا کودکان از این طریق اولین گام را در برنامهنویسی پایتون بردارند.
با این حال، استفاده از کتابخانه turtle، تنها محدود به کودکان نیست و برای هر برنامهنویس پایتونی که تازهکار است میتواند مفید واقع شود. turtle به ما کمک میکند تا انواع اَشکال و تصاویر مختلف را ترسیم کنیم. این کتابخانه همچنین در ساخت بازیهای کوچک و انیمیشنها نیز مورد استفاده قرار میگیرد. تصویری که در ادامه میآید، نمونه شکل رسم شده بهوسیله turtle را نشان میدهد.

در پیادهسازی این پروژه نیز صفحه جدول مانندِ بازی، دارای خانههایی است که بهصورت جفتی، عدد یا شکلِ مشابهی را بهصورت پنهان در دل خود دارند. در هر نوبت، بازیکن دو مورد از خانهها را انتخاب میکند، اگر این خانهها دارای محتوای مشابهی باشند، برداشته میشوند. در غیر این صورت در جای خود قرار گرفته و عدد درون آنها نیز دوباره پنهان میشود. بازیکن این روند را تا زمانی که تمام خانهها با جفت متناظرشان انتخاب و برداشته شوند ادامه میدهد. برای پیادهسازی این بازی در پایتون، از ماژولهای turtle
و random
استفاده میکنیم.
کدنویسی بازی حافظه تصویری با کتابخانه turtle چگونه است؟
- ماژولهای turtle
و random
را در کدهای بازی، وارد میکنیم. ماژول random
به منظور تولید اعدادی تصادفی، و ماژول turtle
برای ترسیم اشکال مختلف، مورد استفاده قرار گرفته است.
- صفحه بازی را تنظیم و همچنین رنگ پسزمینه پنجره خروجی بازی را انتخاب میکنیم.
- تابعی مینویسیم تا کادر مربعی صفحه بازی را ایجاد کند.
- تابعی برای نگهداری شماره «شاخص» (Index) بررسی شده، ایجاد میکنیم.
- برای کاربر پسند (User-Friendly) شدن برنامه تابعی را مینویسیم. (مانند کلیک بازیکن)
- تابعی ایجاد میکنیم تا خانههای موجود روی کادر اصلی بازی (صفحه بازی) را که در گام سوم تعریف شد، ترسیم کند.
- از تابع shuffle() برای بهم ریختن ترتیب اعداد قرار گرفته روی خانههای صفحه بازی استفاده میکنیم.

در ادامه این مطلب از مجله تم آف کدهای مربوط به بازی حافظه تصویری با ماژول turtle در پایتون را مشاهده میکنید.
# import modules
from random import *
from turtle import *
# set the screen
screen = Screen()
#choose background color
screen.bgcolor("yellow")
# define the function
# for creating a square section
# for the game
def Square(x, y):
up()
goto(x, y)
down()
color('white', 'green')
begin_fill()
for count in range(4):
forward(50)
left(90)
end_fill()
# define function to
# keep a check of index number
def Numbering(x, y):
return int((x + 200) // 50 + ((y + 200) // 50) * 8)
# define function
def Coordinates(count):
return (count % 8) * 50 - 200, (count // 8) * 50 - 200
# define function
# to make it interactive
# user click
def click(x, y):
spot = Numbering(x, y)
mark = state['mark']
if mark is None or mark == spot or tiles[mark] != tiles[spot]:
state['mark'] = spot
else:
hide[spot] = False
hide[mark] = False
state['mark'] = None
def draw():
clear()
goto(0, 0)
stamp()
for count in range(64):
if hide[count]:
x, y = Coordinates(count)
Square(x, y)
mark = state['mark']
if mark is not None and hide[mark]:
x, y = Coordinates(mark)
up()
goto(x + 2, y)
color('black')
write(tiles[mark], font=('Arial', 30, 'normal'))
update()
ontimer(draw, 10)
tiles = list(range(32)) * 2
state = {'mark': None}
hide = [True] * 64
# for shuffling the
# numbers placed inside
# the square tiles
shuffle(tiles)
tracer(False)
onscreenclick(click)
draw()
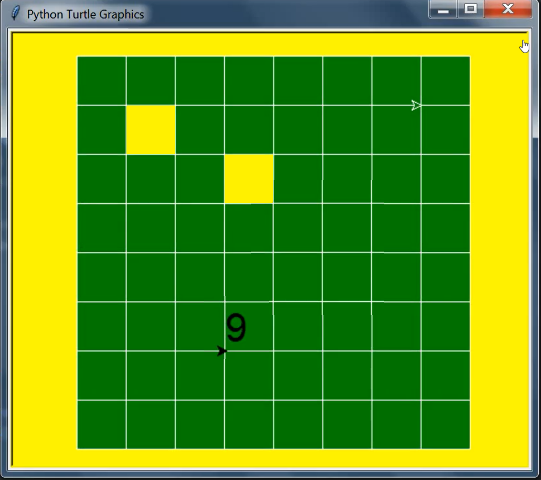
done()خروجی پروژه ساخت بازی حافظه تصویری با پایتون و turtle چیست؟
برای اجرای بازی حافظه تصویری، کافیست برنامهای که نوشتیم را اجرا کنیم.
تصویری که در ادامه آمده است، خروجی بازی حافظه تصویری نوشته شده با زبان پایتون و ماژول turtle را نشان میدهد.

سوالات پرتکرار
در ادامه به برخی از سوالات پرتکرار در مورد بازیسازی با پایتون، پاسخ داده میشود.
آیا با استفاده از زبان پایتون می توانم بازی بسازم؟
بله. صرف نظر از اینکه در حال حاضر به این زبان مسلط هستید یا اینکه تازه شروع به یادگیری آن کردهاید، پایتون، زبانی ایدهآل و مناسب برای ماجراجویی و نوشتن بازیها محسوب میشود. به لطف وجود سینتکس تازهکار پسندِ پایتون، برنامهنویسها میتوانند به جای درگیر شدن با پیچیدگیهای زبان، روی اصول برنامهنویسی بازی تمرکز کنند.
با استفاده از پایتون و ماژول tkinter چه بازی هایی می توان ساخت؟
با استفاده از tkinter که ماژولی برای ایجاد رابط کاربری گرافیکی برنامههای پایتون به شمار میرود، میتوان بازیهای مختلفی از قبیل «سنگ، کاغذ، قیچی»، بازی «Tic Tac Toe»، بازی «Snake» و غیره را ایجاد کرد.
جمعبندی
در روند یادگیری پایتون، علاوه بر آموختن مقدمات این زبان، بهتر است تا حد امکان از تمرینها و پروژههای عملی نیز برای یادگیری آن بهره بگیریم.
در این مطلب از مجله تم آف نحوه ساخت بازی حافظه تصویری با پایتون به صورت عملی بیان شد. مطالعه این نوشتار برای افرادی مناسب است که قصد بازیسازی با زبان پایتون را دارند و همچنین میخواهند مهارتهای خود در زمینه پیادهسازی پروژههای پایتونی تقویت کنند. کدنویسی و پیادهسازی پروژههای این چنینی، برای ارتقای سطح مهارت برنامهنویسی و ایجاد پرتفوی و نمونهکار به منظور ورود به بازار کار و استخدام، در طول مسیر یادگیری برنامه نویسی و تبدیل شدن به یک برنامهنویس حرفهای، اهمیت زیادی دارد.

