حلقه While در جاوا اسکریپت چیست؟ – از صفر تا صد + مثال و کد

در برنامه نویسی، از «حلقهها» (Loops) برای انجام عملیات تکراری اجرای بلوکی از کدها استفاده میشود. به عنوان مثالی بسیار ساده، اگر کاربر بخواهد پیغامی خاص، ١٠٠ بار نشان داده شود، میتواند از حلقهها استفاده کند. حلقهها در جاوا اسکریپت و انواع زبانهای برنامه نویسی کاربردهای بسیاری دارند. در این میان، «حلقه While» یکی از مهمترین دستورات حلقه بهحساب میآید که برای انجام کارهای مختلفی از آن استفاده میشود. در ادامه این مطلب بیشتر به آموزش حلقه While در جاوا اسکریپت پرداختهایم و مثالهای مختلفی نیز برای درک بهتر این مفهوم در برنامه نویسی جاوا اسکریپت ارائه شدهاند.

سینتکس حلقه While در جاوا اسکریپت
«سینتکس» (Syntax) حلقه While در زبان جاوا اسکریپت در ادامه آمده است.
while (condition) {
// body of loop
}عملکرد حلقه While در جاوا اسکریپت چگونه است؟
حلقه While در زبان برنامه نویسی جاوا اسکریپت طبق سینتکس بالا به صورت زیر عمل میکند.
- حلقه While، «شرایط» (Condition) داخل پرانتز ()
را ارزیابی میکند.
- اگر شرط به TRUE
ارزیابی شود، کدهای داخل حلقه While اجرا خواهند شد.
- وضعیت یا شرط حلقه دوباره ارزیابی میشود.
- روند ارزیابی و اجرای کدهای داخل حلقه While تا زمانی ادامه پیدا میکنند که شرط FALSE
شود و دیگر برقرار نباشد.
- زمانی که شرط FALSE
شد، اجرای حلقه متوقف و اجرای برنامه از حلقه خارج خواهد شد.
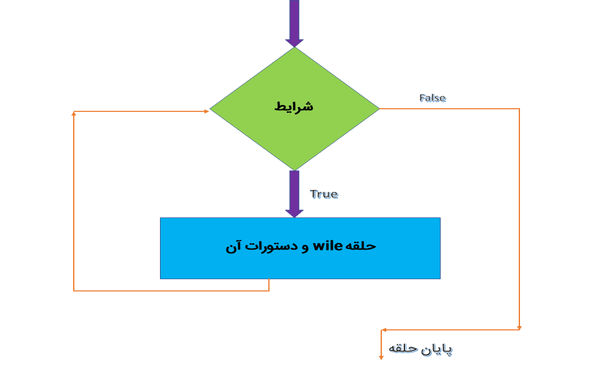
فلوچارت حلقه While در زبان جاوا اسکریپت
فلوچارت حلقه While در زبان برنامه نویسی جاوا اسکریپت به صورت تصویر زیر است.

مثال هایی از حلقه While در جاوا اسکریپت
در ادامه ۲ مثال از حلقه While در JavaScript ارائه خواهد شد تا درک حلقه While برای کاربر آسان شود.
مثال ١ حلقه While در جاوا اسکریپت
در مثال زیر اعداد از ۱ تا ۵ با استفاده از حلقه While در خروجی نمایش داده میشوند.
// program to display numbers from 1 to 5
// initialize the variable
let i = 1, n = 5;
// while loop from i = 1 to 5
while (i خروجی این مثال در ادامه آمده است.
1 2 3 4 5
نحوه کار این برنامه به صورت زیر خواهد بود:
| تکرار | متغیر | شرط: i | عملیات |
| اولین تکرار | i = 1n = 5 |
true | 1 را چاپ میکند. i را به 2 افزایش میدهد. |
| دومین تکرار | i = 2n = 5 |
true | 2 را چاپ میکند. i را به 3 افزایش میدهد. |
| سومین تکرار | i = 3n = 5 |
true | 3 را چاپ میکند. i را به 4 افزایش میدهد. |
| چهارمین تکرار | i = 4n = 5 |
true | 4 را چاپ میکند. i را به 5 افزایش میدهد. |
| پنجمین تکرار | i = 5n = 5 |
true | 5 را چاپ میکند. i را به 6 افزایش میدهد. |
| ششمین تکرار | i = 6n = 5 |
false | حلقه خاتمه خواهد یافت. |
مثال ۲ حلقه While در جاوا اسکریپت
در این مثال با استفاده از حلقه While در جاوا اسکریپت، تنها اعداد مثبت با هم جمع میشوند. قطعه کد این مثال به صورت زیر است.
// program to find the sum of positive numbers
// if the user enters a negative numbers, the loop ends
// the negative number entered is not added to sum
let sum = 0;
// take input from the user
let number = parseInt(prompt('Enter a number: '));
while(number >= 0) {
// add all positive numbers
sum += number;
// take input again if the number is positive
number = parseInt(prompt('Enter a number: '));
}
// display the sum
console.log(`The sum is ${sum}.`);خروجی این مثال در ادامه آمده است.
Enter a number: 2 Enter a number: 5 Enter a number: 7 Enter a number: 0 Enter a number: -3 The sum is 14.
هنگامی که کدهای بالا اجرا میشوند، از کاربر خواسته خواهد شد تا عددی را وارد کند. در این مثال از parseInt()
استفاده شده است زیرا prompt()
ورودی را به عنوان «استرینگ» (رشته) از کاربر دریافت خواهد کرد. با این حال، زمانی که رشتههای عددی از کاربر دریافت میشوند، مانند «شی» (Object) رفتار خواهند کرد. برای مثال عبارت ‘2’ + ‘3’ = ’23’
بیانگر این موضوع است. کار parseInt()
این است که رشتههای عددی را به اعداد واقعی تبدیل کند.
در قطعه کد بالا، حلقه While تا زمانی ادامه خواهد یافت که کاربر عددی منفی را وارد کند. در طی تکرارهایی که اتفاق میافتند، عددی که کاربر وارد میکند به متغیر sum
اضافه خواهد شد. همچنین زمانی که کاربر عددی منفی را به عنوان ورودی وارد کند، در نتیجه حلقه خاتمه خواهد یافت و جمع کل اعداد مثبت در خروجی نمایش داده میشود.
حلقه do while در جاوا اسکریپت
سینتکس حلقه do While در جاوا اسکریپت به صورت زیر است:
do {
// body of loop
} while(condition)فرایند کار حلقه do While در جاوا اسکریپت به صورت زیر است:
- بدنه و دستورات حلقه ابتدا اجرا میشوند و سپس شرطها مورد ارزیابی قرار خواهد گرفت.
- اگر شرط به True
ارزیابی شود، بدنه حلقه داخل دستور دوباره اجرا خواهد شد.
- شرایط حلقه باری دیگر مورد ارزیابی قرار خواهد گرفت.
- اگر شرط به True
ارزیابی شود، بدنه حلقه داخل دستور دوباره اجرا خواهد شد.
- این فرایند تا زمانی ادامه خواهد یافت که شرط حلقه برابر با False
ارزیابی شود که در این صورت، حلقه خاتمه خواهد یافت.
- نکته: حلقه do While شبیه به حلقه While در جاوا اسکریپت است، اما این دو تفاوت بارزی نیز دارند. تنها تفاوت این دو حلقه در برنامه نویسی جاوا اسکریپت این است که در حلقه do While، بدنه حلقه حداقل یک بار اجرا میشود.
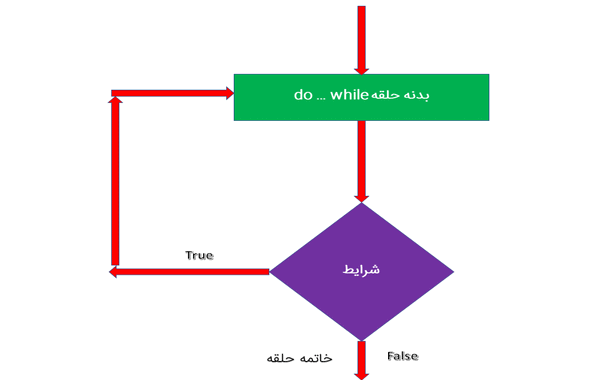
فلوچارت حلقه do while در جاوا اسکریپت
فلوچارت حلقه do while در جاوا اسکریپت به صورت تصویر زیر است.

چند مثال از حلقه do while در جاوا اسکریپت
در این بخش نیز تعدادی مثال برای درک و یادگیری بهتر حلقه do while در جاوا اسکریپت ارائه شده است.
مثال ١ حلقه do while در جاوا اسکریپت
مثال نمایش عدد ١ تا ۵ این بار با حلقه do while در جاوا اسکریپت به صورت زیر است.
// program to display numbers
let i = 1;
const n = 5;
// do...while loop from 1 to 5
do {
console.log(i);
i++;
} while(i خروجی این مثال در ادامه ملاحظه میشود.
1 2 3 4 5
نحوه کار حلقه do while در جاوا اسکریپت برای مثال فوق به شرح جدول زیر است.
| تکرار | متغیر | شرط: i | عملیات |
i = 1n = 5 |
بررسی نشده | 1 را چاپ میکند. i را به 2 افزایش میدهد. | |
| اولین تکرار | i = 2n = 5 |
true | 2 را چاپ میکند. i را به 3 افزایش میدهد. |
| دوامین تکرار | i = 3n = 5 |
true | 3 را چاپ میکند. i را به 4 افزایش میدهد. |
| سومین تکرار | i = 4n = 5 |
true | 4 را چاپ میکند. i را به 5 افزایش میدهد. |
| چهارمین تکرار | i = 5n = 5 |
true | 5 را چاپ میکند. i را به 6 افزایش میدهد. |
| پنجمین تکرار | i = 6n = 5 |
False | حلقه خاتمه خواهد یافت. |
مثال ۲ حلقه do while در جاوا اسکریپت
در این مثال، با استفاده از حلقه do while در جاوا اسکریپت تنها اعداد مثبت با هم جمع خواهند شد. قطعه کد این مثال به صورت زیر است.
// to find the sum of positive numbers
// if the user enters negative number, the loop terminates
// negative number is not added to sum
let sum = 0;
let number = 0;
do {
sum += number;
number = parseInt(prompt('Enter a number: '));
} while(number >= 0)
console.log(`The sum is ${sum}.`);خروجی این مثال نیز در ادامه آمده است.
Enter a number: 2 Enter a number: 4 Enter a number: -500 The sum is 6.
در مثال فوق، حلقه do while در جاوا اسکریپت تا زمانی اجرا خواهد شد که کاربر عددی منفی را به عنوان ورودی وارد میکند. وقتی عددی منفی به عنوان ورودی به برنامه داده شود، در نتیجه حلقه خاتمه خواهد یافت. در این مثال، اعداد منفی به متغیر sum
اضافه نخواهند شد. مثلاً اگر کاربر عدد -80
را به عنوان ورودی وارد کند، خروجی به صورت زیر خواهد بود.
Enter a number: -80 The sum is 0.
اگر کاربر عددی منفی را به عنوان ورودی وارد کند، با این شرایط بدنه حلقه do while تنها یک بار اجرا میشود.
حلقه While بی نهایت در جاوا اسکریپت چیست؟
یکی از مباحث مهم پیرامون حلقه While در جاوا اسکریپت، «حلقه While بینهایت» (Infinite While Loop) است که در این بخش از مطلب مورد بررسی قرار خواهد گرفت.
اگر شرط حلقه همیشه برابر با True
ارزیابی شود در نتیجه، حلقه به صورت بینهایت (تا زمانی که حافظه پر شود) اجرا خواهد شد و این مسئله به عنوان حلقه While بینهایت شناخته شده است. در ادامه مثالی برای این مفهوم ارائه شده است.
// infinite while loop
while(true){
// body of loop
}مثال زیر نیز نمونهای دیگر از اجرای بینهایت باره حلقه While در جاوا اسکریپت را نشان میدهد.
// infinite do...while loop
const count = 1;
do {
// body of loop
} while(count == 1)در مثال فوق، شرط همیشه برابر با True
ارزیابی میشود. چنین شرطهایی موجب اجرای بینهایت باره حلقه While در JavaScript خواهند شد.
آموزش استفاده از حلقه ها در جاوا اسکریپت — به زبان ساده + مثال
حلقه For در جاوا اسکریپت
حلقه For در جاوا اسکریپت از حلقه While پیچیدهتر است، اما بیشتر مورد استفاده قرار میگیرد.
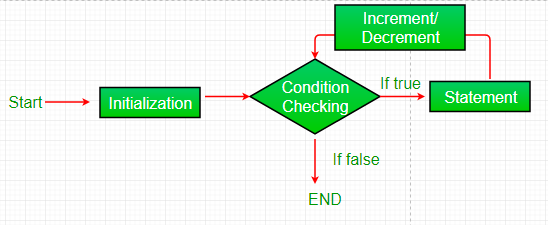
فلوچارت حلقه For به صورت تصویر زیر است:

سینتکس حلقه For نیز در ادامه آمده است.
for (begin; condition; step) {
// ... loop body ...
}مثال زیر برای درک بهتر حلقه For در جاوا اسکریپت ارائه شده است. در این مثال، تابع alert(i)
برای متغیر i
از 0
تا 3
با استفاده از حلقه For اجرا میشود.
for (let i = 0; i تشریح این مثال به صورت زیر است:
| بخشهای مختلف حلقه | ||
| «شروع» (begin) | let i = 0 | با ورود به حلقه اجرا میشود. |
| «شرایط اجرا» (Condition) | i
|
این شرط بررسی میشود. شرط i
است. اگر شرط به False ارزیابی شود در نتیجه حقله متوقف خواهد شد. |
| «بدنه حلقه» (body) | alert(i) | تا زمانی که شرط حلقه به True
ارزیابی شود در نتیجه حلقه بارها و بارها اجرا میشود. |
| «مرحله» (step) | i++ | بعد از بدنه حلقه، در هر تکرار اجرا میشود. |
در جدول بالا، اجرای مرحله به مرحله حلقه For برای مثال مربوطه شرح داده شده است.
حلقه for در جاوا اسکریپت — از صفر تا صد + مثال و کد
به صورت کلی، الگوریتم اجرای حلقه For در جاوا اسکریپت به صورت زیر تعریف میشود.
Run begin → (if condition → run body and run step) → (if condition → run body and run step) → (if condition → run body and run step) → ...
در الگوریتم بالا بیان میشود که یک بار برنامه باید اجرا شود تا تکرارها را اجرا کند. بعد از هر ارزیابی که صورت میگیرد، بخشهای body
و step
اجرا خواهند شد. مثال زیر این موضوع را به خوبی نشان میدهد.
// for (let i = 0; i اعلان متغیر درون خطی در حلقه For
بحث «اعلان متغیر درون خطی» (Inline Variable Declaration) در حلقه For نیز مسئلهای مهم است. برای نمونه در مثال زیر شمارنده i
به عنوان متغیر درست در داخل حلقه اعلان خواهد شد.
به این نوع اعلان، اعلان درون خطی میگویند. چنین متغیرهایی فقط داخل حلقه قابل مشاهده خواهند بود. قطعه کد این مثال در ادامه آمده است.
for (let i = 0; i در چنین مواردی همچنین میتوان به جای تعریف یک متغیر، از متغیر موجود نیز استفاده کرد.
let i = 0;
for (i = 0; i نادیده گرفتن اجزای حلقه For در جاوا اسکریپت
هر بخش از حلقه For در جاوا اسکریپت را میتوان نادیده گرفت. برای مثال، اگر نیاز به انجام هیچ کاری در شروع حلقه وجود نداشته باشد، در نتیجه کاربر میتواند بخش begin
را نادیده بگیرد.
مثال زیر برای درک این موضوع دارای اهمیت است.
let i = 0; // we have i already declared and assigned
for (; i همچنین میتوان بخش step را نیز به صورت زیر حذف کرد:
let i = 0;
for (; i با این شرایط، حلقه جدید به نوعی حلقه While در جاوا اسکریپت یعنی while (i
تبدیل خواهد شد. به صورت کلی هر بخشی از حلقه، قابلیت نادیده گرفته شدن را دارد و میتوان گفت امکان ساخت حلقه بینهایت با نادیده گرفتن بخشهای مختلف فراهم است. در ادامه مثالی برای این موضوع ارائه شده است.
for (;;) {
// repeats without limits
}- نکته: ۲ علامت نقطه ویرگول ;;
حتما باید در شرط حلقه وجود داشته باشد، در غیر این صورت خطای نحوی اتفاق خواهد افتاد.
آموزش استفاده از حلقه ها در جاوا اسکریپت — به زبان ساده + مثال
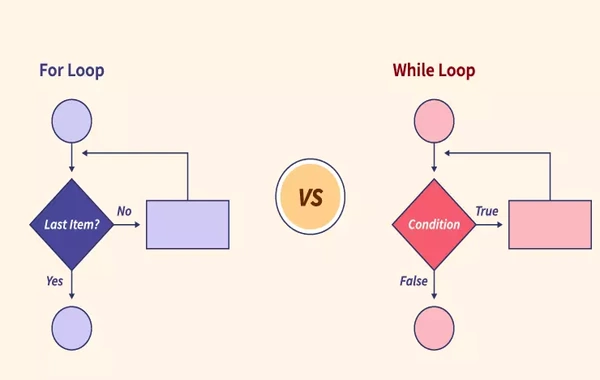
تفاوت حلقه While با حلقه For در جاوا اسکریپت
یکی دیگر از مباحث مهم پیرامون حلقه ها در جاوا اسکریپت تفاوت حلقه While با حلقه For است. حلقه For معمولاً زمانی مورد استفاده قرار میگیرد که تعداد تکرارها مشخص باشند.
تصویر زیر برای درک تفاوت حلقه While با حلقه For اهمیت دارد.

مثال زیر برای درک این موضوع آمده است.
// this loop is iterated 5 times
for (let i = 1; i نکته مهم این است که حلقههای do while و While در جاوا اسکریپت معمولاً زمانی استفاده میشوند که تعداد تکرارها نامشخص باشند. مثال زیر این موضوع را نشان میدهد.
while (condition) {
// body of loop
}دستور Break در جاوا اسکریپت
معمولاً حلقه زمانی خاتمه مییابد که شرط به False
ارزیابی شود. همچنین میتوان به صورت دلخواه و با استفاده از Break، این کار را در بخشهای مختلف اجرای حلقه نیز انجام داد.
برای مثال، در حلقه زیر از کاربر خواسته میشود که اعدادی را به عنوان ورودی وارد کند، حال زمانی که کاربر هیچ عددی را وارد نکند، در نتیجه حلقه با استفاده از دستور «Break» متوقف میشود. در واقع، Break از اجرای بینهایت باره حلقه جلوگیری میکند و برای انواع حلقه، از جمله حلقه While در جاوا اسکریپت کاربرد دارد. در ادامه مثالی در این خصوص ارائه شده است.
let sum = 0;
while (true) {
let value = +prompt("Enter a number", '');
if (!value) break; // (*)
sum += value;
}
alert( 'Sum: ' + sum );در مثال فوق، اگر کاربر به عنوان ورودی فضای خالی وارد کرده باشد یا ورودی را لغو کند، در نتیجه دستور Break در خط (*)
اجرا خواهد شد. با اجرای دستور Break، بلافاصله اجرای حلقه متوقف شده و کنترل برنامه به اولین خط بعد از حلقه انتقال داده میشود.
- نکته: ادغام حلقههای بینهایت با دستور Break برای برنامههایی که در آنها شرطها باید در وسط حلقه بررسی شوند، بسیار گزینه مناسبی بهحساب میآید.
دستور Continue در جاوا اسکریپت
یکی دیگر از مباحث مهم پیرامون کار با حلقهها در جاوا اسکریپت، دستور «Continue» است که در این بخش از مطلب مورد بررسی قرار میگیرد. در واقع میتوان گفت دستور Continue در جاوا اسکریپت، نسخهای سبُکتر از دستور Break به حساب میآید که کل حلقه را متوقف نمیکند.
در واقع این دستور تکرار فعلی را متوقف و حلقه را مجبور میکند که اگر شرطها برقرار باشند، حلقهای جدید آغاز شود. برای نمونه اگر تکرار فعلی خاتمه یابد و کاربر بخواهد به تکرار بعدی برود، میتوان از دستور Continue استفاده کرد. برای مثال، در قطعه کد زیر از دستور Continue برای خروجی فقط مقادیر فرد استفاده میشود.
for (let i = 0; i در مثال فوق، برای مقادیر زوج i
، دستور Continue اجرای بدنه حلقه را متوقف خواهد کرد و کنترل را به تکرار بعدی For (با عدد بعدی) منتقل میکند؛ بنابراین در این مثال، دستور alert
فقط برای مقادیر فرد فراخوانی خواهد شد.
- نکته: دستور Continue موجب کاهش ایجاد حلقههای تودرتو میشود و پیچیدگی را کاهش میدهد. برای مثال، حلقهای که مقادیر فرد را نشان میدهد میتواند به صورت زیر نوشته شود:
for (let i = 0; i از لحاظ فنی، قطعه کد بالا با قطعه کد بالاتر از آن یکسان است و میتوان به جای استفاده از دستور Continue، کدها را در یک بلوک if
قرار بدهیم. این کار ممکن است برخی اثرات جانبی به همراه داشته باشد، زیرا موجب کاهش خوانایی کدها خواهد شد.
اشتباه های رایج در کدنویسی جاوا اسکریپت — راهنمای کاربردی
- نکته: برای ساختارهای نحوی که به صورت «عبارت» (Expressions) نیستند، نمیتوان از عملگرهای سهتایی استفاده کرد و به صورت خاص استفاده از دستورات Break/Continue در آنجا مجاز نیست. مثال زیر برای درک این موضوع ارائه شده است.
if (i > 5) {
alert(i);
} else {
continue;
}اگر مثال فوق به صورت زیر بازنویسی شود، چه اتفاقی خواهد افتاد؟
(i > 5) ? alert(i) : continue; // continue isn't allowed here
در اینجا علامت سوال ?
( ?
به جای if
) به عنوان عنصری غیر Expressions دخالت داده شده است و اجرای کدهای بالا با «خطای نحوی» (Syntax Error) مواجه خواهد شد.
برچسب های دستورات Break و Continue
در برخی از موارد لازم است که حلقههای تودرتو به صورت همزمان خاتمه یابند.
برای مثال در قطعه کد زیر، کاربر روی i
و j
حلقه زده و مختصات (i, j)
از (0,0)
تا (2,2)
را درخواست میکند.
for (let i = 0; i در مثال فوق اگر کاربر ورودی را لغو کرد، توقف فرایند لازم خواهد شد. برای این کار، دستور Break معمولی پس از ورودی فقط حلقه داخلی را خاتمه میدهد و این کافی نیست. اینجا است که استفاده از برچسبها به کمک کاربر میآید. برچسب معمولاً نوعی شناسه با علامت دو نقطه قبل از حلقه خواهد آمد. سینتکس آن به صورت زیر است:
labelName: for (...) {
...
برای مثال، عبارت break
در مثال زیر به نوعی برچسب میرسد.
outer: for (let i = 0; i در قطعه کد بالا، Break outer
به سمت بالا برای برچسبی به نام outer
خواهد رسید و از آن حلقه خارج میشود. در نتیجه، کنترل برنامه به صورت مستقیم از (*)
به alert(‘Done!’)
میرسد. همچنین امکان انتقال برچسب به خطوط جداگانه نیز وجود دارد که سینتکس زیر این موضوع را نشان میدهد.
outer:
for (let i = 0; i - نکته: دستور Continue را نیز میتوان با برچسب استفاده کرد. در این حالت، اجرای کدها به تکرار بعدی حلقه برچسبگذاری شده انتقال داده خواهد شد.
- نکته: برچسبها در کدنویسی جاوا اسکریپت اجازه پرش به هر مکان دلخواهی را نمیدهند. برای مثال انجام کار زیر با برچسب غیرممکن است:
break label; // jump to the label below (doesn't work)
label: for (...)دستور Break باید در داخل بلوک کد باشد. از نظر فنی، هر بلوک کد برچسبگذاری شده کاری انجام خواهد داد. مثال زیر برای بیان این مفهوم ارائه شده است.
label: {
// ...
break label; // works
// ...
}همچنین در ۹۹ درصد موارد، دستور Break در داخل حلقهها استفاده میشود.
سؤالات متداول
در ادامه ۴ پرسش و پاسخ متداول از حلقه While در زبان برنامه نویسی جاوا اسکریپت برای درک بهتر آن ارائه شده است.
حلقه While در جاوا اسکریپت چیست؟
گزاره یا عبارت While در جاوا اسکریپت حلقهای را ایجاد میکند که به وسیله آن گزاره یا عبارتی خاص تا زمان برقرار شدن (True شدن) شرط تعیین شده تکرار و اجرا خواهد شد. در حلقه While جاوا اسکریپت، شرط پیش از اجرای گزاره داخل حلقه ارزیابی میشود.
مشکلات استفاده از حلقه While در جاوا اسکریپت چه هستند؟
ریسکها و خطاهای احتمالی در این خصوص را میتوان به ۲ دسته مختلف تقسیم کرد. یکی مشکلات و مسائل مربوط به کنترل حلقه میشود، یعنی حلقه به تعداد دفعات اشتباهی اجرا شود و دیگری هم مشکلات به وجود آمده در اثر رفتار حلقه است، یعنی خروجی نادرستی تولید شود.
مشکلات رایجی که در هنگام نوشتن حلقه While باید از آنها اجتناب کرد کدامند؟
خطاهای رایج در کد نویسی حلقههای While به شرح زیر هستند.
- فراموش کردن مقداردهی اولیه متغیری که در شرط حلقه مورد استفاده قرار میگیرد.
- به فراموشی سپردن بهروزرسانی متغیرهایی که در شرط حلقه استفاده میشوند.
- وجود اختلاف یک واحدی در تعداد تکرارهای حلقه While
چرا از حلقه While برای تکرار عبارت ها استفاده می کنیم؟
مثل تمام انواع دیگر حلقهها در برنامه نویسی، حلقههای While نیز بلوکهایی از کدها را بارها و بارها اجرا میکنند. مزیت حلقه While اما در این است که تعداد تکرار و اجرای آن به اندازه و میزان لازم برای رسیدن به هدف مورد نظر اجرا میشود.
سخن پایانی
حلقه While در جاوا اسکریپت برای تکرار یک بلوک خاص از کد اصلی به تعداد نامعلوم تا زمانی که شرط برآورده شود موارد استفاده قرار میگیرد و از مفاهیم پایه و مقدماتی جاوا اسکریپت بهحساب میآید. در این مطلب آموزشی از مجله فرا درس در رابطه با موضوعاتی مانند حلقه While در Javascript، حلقه do While، حلقه For در جاوا اسکریپت و غیره توضیحاتی کامل همراه با مثال ارائه شد.
همچنین موضوعاتی مانند خاتمه دادن به حلقه با دستور Break و استفاده از دستور Continue نیز مورد بررسی قرار گرفت و در آخر نیز چند سؤال متداول پیرامون حلقه While در زبان جاوا اسکریپت بیان شد. امید است که این مطلب مورد توجه کاربران عزیز مجله تم آف قرار گرفته باشد.

