جاوا اسکریپت چیست؟ – از صفر تا صد JavaScript

افرادی که به دنیای برنامه نویسی و فناوری علاقه دارند احتمالاً نام بیشتر زبانهای برنامه نویسی به گوششان خورده باشد و این سؤال در ذهن آنها مطرح شود که جاوا اسکریپت یکی از آنها است. اما جاوا اسکریپت چیست و هدف از توسعه این زبان برنامه نویسی چه بوده است. «جاوا اسکریپت» (JavaScript) یکی از زبانهای برنامه نویسی رایج و کم حجم است که معمولاً توسط برنامهنویسان وب برای ایجاد وبسایتهای تعاملی، صفحات وب پویا، وب اپلیکیشن و حتی توسعه بازی استفاده میشود. توسعهدهندگان و برنامهنویسانی که به جاوا اسکریپت علاقهمند هستند، معمولاً از جاوا اسکریپت در کنار HTML و CSS استفاده میکنند. این زبان محبوب در کنار عناصر HTML و CSS شگفتی خلق میکند و باعث ایجاد تعاملی میشود که این کار بهتنهایی به وسیله HTML و CSS امکانپذیر نیست.

در این مطب آموزشی از مجله تم آف در رابطه با اینکه جاوا اسکریپت چیست، کاربردهای جاوا اسکریپت چه هستند و بسیاری دیگر از جنبههای مختلف آن توضیحاتی ارائه خواهد شد که به کاربر دید روشنی از این زبان برنامه نویسی میدهد. کاربر با تکیه بر اطلاعات موجود در این مطلب، درک میکند جاوا اسکریپت چیست و آیا وارد شدن به حوزه برنامه نویسی جاوا اسکریپت برای او مناسب خواهد بود یا خیر.
جاوا اسکریپت چیست؟
در سادهترین پاسخ به اینکه جاوا اسکریپت چیست میتوان گفت که جاوا اسکریپت زبانی سطح بالا برای ایجاد صفحات وب پویا و تعاملی است. رسالت اصلی این زبان بهبود تعامل و «تجربه کاربری» (User Experience) بازدیدکنندگان و کاربران وب با ایجاد عناصری مانند «منوهای کشویی» (Navigation Drawers)، عناصر گرافیکی، رنگهای پسزمینه پویا و غیره است.

این زبان محبوب، هم اکنون در بسیاری از حوزههای فناوری و اینترنت اعم از توسعه و برنامه نویسی وب، توسعه بازی، ساخت وب اپلیکیشن، برنامه نویسی سمت سرور و غیره مورد استفاده قرار میگیرد. همانطور که گفته شد، جاوا اسکریپت باعث میشود که تعامل بین کاربر و صفحات وب به بهترین شکل ممکن صورت بگیرد که این کار به تنهایی از عناصری مانند HTML و CSS ساخته نیست. امروزه بسیاری از مرورگرهای پیشرفته و حتی قدیمی از جاوا اسکریپت بهعنوان زبان برنامه نویسی اصلی خود استفاده میکنند و با استفاده از آن، تجربه کاربری بینظیری به کاربران وب میبخشند.
تاریخچه جاوا اسکریپت
جاوا اسکریپت در سال 1373 شمسی (1995 میلادی) توسط «برندان ایچ» (Brendan Eich) در زمانی ایجاد شد که او یک مهندس نرمافزار در شرکت «Netscape» بود. Netscape شرکت آمریکایی است که در زمینه ارائه نرمافزارهای اینترنتی فعالیت میکند. این زبان در ابتدا قرار بود «LiveScript» نامگذاری شود اما طولی نکشید که تغییر نام داد و امروزه به عنوان Javascript شناخته میشود.
برخلاف اکثر زبانهای برنامه نویسی رایج، زبان جاوا اسکریپت مفهومی از ورودی یا خروجی ندارد. جاوا اسکریپت بهعنوان زبان برنامه نویسی در محیط میزبان طراحی شده است و این به محیط میزبان بستگی دارد که چه سازوکارهایی برای برقراری ارتباط با دنیای خارج فراهم کند. رایجترین محیط میزبان برای آن مرورگر است.
نحوه کار وب بدون جاو اسکریپت چگونه است؟
ممکن است این سؤال در ذهن کاربر مطرح شود که دقیقاً نقش جاوا اسکریپت چیست و آیا بدون جاوا اسکریپت وب به معنای امروزی وجود خواهد داشت. بدون وجود جاوا اسکریپت، تنها عناصر موجود در وب HTML و CSS خواهند بود. با این وجود در بیش از 90 درصد موارد، صفحات ساخته شده با این دو عنصر، صفحاتی ایستا و ثابت خواهند بود. تنها تغییراتی که در اینگونه موارد کاربران مشاهده میکنند، شاید تغییرات انیمیشنهای CSS باشد. به صورت کلی میتوان گفت که HTML و CSS جسم صفحات وب و جاوا اسکریپت روح آنها است.
به صورت کلی، HTML در ساختار صفحه وب، محتوای آن را تعریف میکند. CSS سبکهای مختلفی را برای محتویات ارائه شده در صفحه وب تعریف میکند و به آن استایل میدهد. HTML و CSS اغلب به جای زبانهای برنامه نویسی، «زبانهای نشانهگذاری» (Markup Language) نامیده میشوند. برخلاف دو عنصر قبلی، ماهیت جاوا اسکریپت متفاوت است و از آن به عنوان زبان برنامه نویسی یاد میشود. این زبان برنامه نویسی از محاسبات ریاضی پشتیبانی میکند و به کاربران این امکان را میدهد که به صورت پویا محتویات HTML را به DOM اضافه کنند، اعلان پویا ایجاد کنند، محتوا را از وبسایتهای دیگر واکشی کنند و بسیاری از موارد دیگر را انجام دهند.
شی گرایی در جاوا اسکریپت به چه معنا است؟
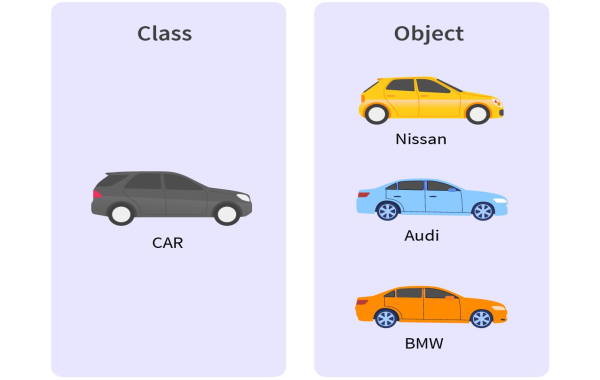
«برنامه نویسی شیگرا» (Object Oriented Programming Principles) نوعی الگو و شیوه تفکر است و به صورت کلی به معنای پرداختن به کدنویسی از جزء به کل است. این یعنی برنامه ابتدا با استفاده از واحدهای کوچک ایجاد میشود و سپس این واحدهای کوچک با یکدیگر پیوند میخورند و برنامه اصلی و بزرگتر را تشکیل میدهند. در برنامه نویسی شی گرا دو مفهوم اساسی «کلاس» (Class) و «شی» (Object) مدنظر هستند.

شیگرایی در جاوا اسکریپت و در سایر زبانهای برنامه نویسی موجب سادهتر شدن فرآیند کدنویسی میشود. همچنین با توجه به اینکه مفاهیم شی گرایی به دنیای واقع نزدیک است، در نتیجه درک آن برای برنامه نویسان آسان خواهد بود. برای درک بهتر این موضوع بهتر است این موضوع را با مثالی توضیح دهیم.
فرض بر این است که کارگاهی وجود دارد که این کارگاه محصولی را تولید میکند. این کارگاه را میتوان به عنوان کلاسی در برنامه نویسی در نظر گرفت. در این کارگاه دستگاهها و اجزای مختلفی وجود دارند که هر یک نقش خاصی را بر عهده دارند و این دستگاهها همان شی در برنامه نویسی شیگرا هستند. همه این اشیا دستبهدست هم میدهند و خروجی را تولید میکنند که همان محصول تولیدی است. اگر مشکلی برای دستگاهی پیش آیدم نیازی نیست که کل کارگاه بازسازی یا نوسازی شود، بلکه لازم است که تنها آن دستگاه یا فقط قطعهای از آن عوض شود و این اصل شیگرایی را نشان میدهد.
نحوه استفاده از جاوا اسکریپت در HTML
بعد از اینکه به این مسئله پرداخته شد که جاوا اسکریپت چیست و رسالت کلی آن به چه شیوه است، نوبت به بررسی نحوه استفاده از آن در صفحات وب خواهد بود. مانند استفاده از CSS در HTML، جاوا اسکریپت را نیز میتوان به 3 روش مختلف در HTML استفاده کرد که در ادامه به این روشها و «سینتکس» (Syntax) هر کدام اشاره خواهد شد.

1. جاوا اسکریپت درون خطی
اولین روش، روش «جاوا اسکریپت درون خطی» (Inline JavaScript) است که کدهای جاوا اسکریپت در داخل تگهای HTML قرار داده خواهند شد. برای مثال تگهای HTML دارای ویژگیهای رویداد هستند که به کاربران این امکان را میدهند در هنگام راهاندازی یک رویداد، برخی از کدها را به صورت درون خطی اجرا کنند. قطعه کد زیر نمونهای از این موضوع را بیان میکند.
این مثال نمونهای از روش استفاده از جاوا اسکریپت درونخطی است.
نکته: رويدادها در HTML مجموعه عملهایی هستند که در صورت بروز يک اتفاق در صفحه (مثل کليک کردن بر روی عنصری، دابل کليک، فشردن دکمه خاص و سایر موارد) عکسالعمل نشان داده و باعث اجرای دستور يا دستورات تعيين شده برای آن اتفاق خاص میشوند.
2. جاوا اسکریپت داخلی با تگ Script
روش دوم برای استفاده از جاوا اسکریپت در داخل HTML، روشی به نام «جاوا اسکریپت داخلی» (Internal JavaScript) است که در آن از تگ script
برای این منظور استفاده میشود. مثال زیر این موضوع را بیان خواهد کرد.
مثال دوم برای قرار دادن کد جاوا اسکریپ به روش جاوا اسکریپت داخلی با تگ script
:
Inline JavaScript
3. جاوا اسکریپت خارجی
ممکن است کاربر بخواهد کدهای جاوا اسکریپت خود را در یک فایل جداگانه نگهداری کند، در این صورت از روشی به نام «جاوا اسکریپت خارجی» (External JavaScript) استفاده میشود. سینتکس و نمونه این روش به صورت زیر است.
// script.js
alert("I am inside an external file");
ویژگی src
در تگ script
به کاربر این امکان را میدهد تا یک منبع برای کدهای جاوا اسکریپت معرفی کند. این منبع یا مرجع بسیار حائز اهمیت است و به مرورگر امکان میدهد تا محتوای script.js
را واکشی کند. script.js
میتواند در پوشهای باشد که index.html
در آن قرار دارد یا حتی میتوان آن را از وبسایت و منابع دیگری واکشی کرد. برای مورد دوم، باید URL کامل منبع (https://…/script.js)
در تگ script
قرار داده شود. پسوند js.، پسوند فایلهای جاوا اسکریپت است، درست مانند فایلهای HTML که دارای html. هستند. مثالی برای ارجاع به فایل خارجی به منظور واکشی جاوا اسکریپت به صورت زیر است.
Time right now:
انواع داده ها در جاوا اسکریپت
هر زبان برنامه نویسی از دادههای خاصی پشتیبانی میکند و این بخش مربوط به این مسئله است که انواع داده مورد پشتیبانی در جاوا اسکریپت چیست. جاوا اسکریپت از دادههای مختلفی پشتیبانی میکند. یک متغیر همزمان فقط یک نوع داده را میتواند در خود ذخیره کند. از همین رو، داشتن آشنایی کافی با انواع داده مورد استفاده در جاوا اسکریپت از اهمیت بسیار بالایی برخوردار است. بهصورت کلی، جاوا اسکریپت از چندین نوع داده اساسی پشتیبانی میکند که فهرست این انواع داده در جاوا اسکریپت در ادامه آمده است.

- دادههای عددی: دادههایی که میتوان روی آنها عملیات ریاضی و حسابی انجام داد؛ مانند اعداد طبیعی، حسابی، اعشاری و غیره
- دادههای رشتهای: رشته، کاراکتر یا دنبالهای از کاراکترهای حروف الفبا است که در جاوا اسکریپت بین گیومه تکی (‘….’)، دوتایی (“….”) و بکتیک (‘) یافت میشوند. تفاوتی بین رشتههای گیومه تکی و دوتایی وجود ندارد اما رشتههای بین بکتیک دارای ویژگیهای بیشتری هستند.
- درونیابی متغیرها در رشتهها، مانند: My name is ${name}.
که name
در اینجا متغیری است که به رشته تزریق میشود.
- رشتههای چند خطی با نقلقولهای معمولی: در این گونه رشتهها باید کاراکترهای فرار مانند n را به یک خط جدید اضافه کرد و بکتیکها به کاربر اجازه میدهند که رشته خود را در خط دیگری ادامه دهند، برای این مورد مثالی در ادامه آمده است:
- درونیابی متغیرها در رشتهها، مانند: My name is ${name}.
let str = `I am a
multiline string`;
-
- مقادیر بولی: این مقادیر فقط میتوانند مقدار True یا False داشته باشند.
- آرایهها: آرایهها در جاوا اسکریپت گروهی از دادهها هستند که از هر نوع دادهای میتوانند باشند. عناصر آرایه با کاما از همدیگر جدا میشوند. اندیس آرایه در جاوا اسکریپت از صفر شروع میشود. برای مثال [1, 2, “hello”, false] یک آرایه است. دسترسی به عناصر آرایه با استفاده از اندیس انجام میشود؛ مثلاً در این آرایه، عبارت array[0]، مقدار 1 را بازمیگردد.
- «شی» (Object): شی در جاوا اسکریپت، گروهی از دادهها است که به صورت «کلید-مقدار» (key:value) ذخیره میشود. در این نوع داده، کلید باید از نوع رشته و مقدار آن هر نوع دادهای، حتی یک شی دیگر، هم میتواند باشد . دسترسی به محتوای شی با استفاده از کلید انجام میشود. برای مثال، {name: ‘javascript’, age: 5} یک شی است که با age or obj[“age”] مقدار 5 بازمیگردد.
نوع داده «تعریف نشده» یا Undefined: این نوع داده را میتوان به صورت صریح و همچنین به صورت ضـمنی در جاوا اسکریپت به متغیری اختصاص داد. این نوع داده اگر متغیری اعلام شده باشد ولی مقداری به آن اختصاص نشده باشد، بازمیگردد.
- «تهی» (Null): نوع داده تهی یا Null تنها یک مقدار دارد و آن هم Null است. این نوع داده در جاوا اسکریپت اگرچه دارای مقدار است ولی تهی است.
- «تابع» (Function): تابع در جاوا اسکریپت، یک نوع داده به حساب میآید که با فراخوانی بلوکی از کدها، عملی را انجام میدهد. برای مثال، function(){ console.log(“function”) }
نوع دادهای تابع است.
- «نماد» (Symbol) در جاوا اسکریپت: Symbol، شناسه منحصربهفردی را برای اشیا ارائه میکند.
- BigInt: دادههای اعداد صحیح را با طول دلخواه نشان میدهد و معمولا به منظور نمایش اعداد بسیار بزرگ یا بسیار کوچک مورد استفاده قرار میگیرد
مدیریت مقادیر NULL و Undefined در جاوا اسکریپت — راهنمای کاربردی
درک اینکه رسالت هر نوع داده در جاوا اسکریپت چیست، ممکن است کمی پیچیده به نظر برسد، اما در سطح پایه، درک دادههایی که در بالا معرفی شدند، میتواند برای کاربر بسیار مفید و کاربردی باشد.
متغیرها در جاوا اسکریپت
متغیر همانطور که از نام آن پیدا است عنصری قابل تغییر به حساب میآید و به جزئی اشاره دارد که میتواند مقدار دادهای را ذخیره کند که بعداً این مقدار میتواند قابلیت تغییر داشته باشد. برای درک اینکه متغیر در جاوا اسکریپت چیست و چه نقشی دارد، بهتر است در قالب مثالی این مسئله را بررسی کنیم. برای اعلان متغیر در جاوا اسکریپت، میتوان به صورت زیر عمل کرد.
let name;برای موارد فوق، name
اعلان شده است، اما هنوز مقداری ندارد. همانطور که در بالا مشاهده شد، جاوا اسکریپت بهطور خودکار مقدار Undefined را به name
متغیرها اختصاص میدهد. بنابراین، اگر کاربر سعی کند از name
در هر جایی استفاده کند، مقدار Undefined برای آن عملیات استفاده خواهد شد. در اینجا، منظور اختصاص مقدار به متغیر است که مثال آن در ادامه ارائه میشود:
let name;
name = "JavaScript";
حال اگر از name
استفاده شود، اعلان آن، مقدار رشتهای «JavaScript» را بازمیگرداند. اعلانها را میتوان در یک خط انجام داد. مثال زیر برای این موضوع ارائه شده است.
let name = "JavaScript";جاوا اسکریپت از سه روش برای اعلان متغیرها استفاده میکند که در ادامه مورد بحث قرار خواهند گرفت.
کلمه کلیدی var در جاوا اسکریپت برای اعلان متغیرها
با کلمه کلیدی var
در جاوا اسکریپت میتوان متغیرها را در جاوا اسکریپت اعلان کرد و مقداری را به آن اختصاص داد که این مقدار میتواند بعداً در کد تغییر کند. مثال زیر این موضوع را بیان میکند.
var name = "JavaScript";
name = "Language";
کلمه کلیدی let در جاوا اسکریپت برای اعلان متغیر
کلمه کلیدی let
در جاوا اسکریپت، بسیار شبیه به کلمه کلیدی var
است و در این کلمه کلیدی نیز متغیر بعداً میتواند در کد تغییر کند.
نکته: Hoisting یک عمل در مفسر جاوا اسکریپت است که همهٔ تعاریف مربوط به متغیرها و توابع را قبل از اجرای کد، به ابتدای «محدوده» (Scope) جاری انتقال میدهد. مثال زیر این موضوع را بیان میکند.
function print() {
console.log(name);
console.log(age);
var name = "JavaScript";
let age = 5;
}
print();زمانی که تابع print()
فراخوانی میشود، خروجی اولین console.log
به صورت «تعریف نشده» (Undefined) خواهد بود و خروجی دومین console.log
نیز عبارت “Cannot access age before initialization”
میشود. این به این دلیل اتفاق میافتد که اعلان name
به بالای تابع بالا (Hoisting) خواهد رفت و تخصیص متغیر در همان خط باقی خواهد ماند، در عوض، اعلان age
و انتساب آن در همان خط باقی میماند. در ادامه، نحوه کامپایل کدها آمده است.
function print() {
var name;
console.log(name);
console.log(age);
name = "JavaScript";
let age = 5;
}
print()
مشكل Hoisting ممکن است به صورت غیر منتظره رخ بدهد، بنابراین بهتر است به جای var
از let
استفاده شود.
کلمه کلیدی cons در جاوا اسکریپت برای اعلان متغیر
این بخش مربوط به بررسی کلمه کلیدی cons و اینکه رسالت آن در جاوا اسکریپت چیست ارائه شده است. در این کلمه کلیدی نیز مفهومی به نام Hoisting وجود ندارد، اما در عوض تضمین میکند که به یک متغیر نمیتوان مقداری غیر از مقدار اولیهای را اختصاص داد که به آن تخصیص داده شده است. در مثال زیر از کلمه کلیدی cons
استفاده شده است.
let name = "JavaScript"
name = "Language" // no errors
const age = 5
age = 6 // error, cannot reassign variable
Comment در جاوا اسکریپت
مانند HTML یا سایر زبانهای برنامه نویسی رایج، گاهی نیاز است که کاربر در کنار کدهای خود یادداشت یا «نظراتی» (Comment) را قرار دهد. این کار در جاوا اسکریپت به دو صورت قابل انجام است.
- با نظرات تک خطی، مانند // a single line comment
- یا با نظرات چند خطی، مانند قطعه کد زیر
/*
a multi
line comment
*/Comment به خونایی کد برای درک بهتر آن توسط کاربران کمک زیادی خواهد کرد.
توابع در جاوا اسکریپت
ممکن است که این سوال برای کاربر مطرح شود که تابع در جاوا اسکریپت چیست و چه نقشی بر عهده دارد. در پاسخ میتوان گفت که با استفاده از توابع در جاوا اسکریپت میتوان بلوکی از کدها را ذخیره و در مکانهایی دیگر با فراخوانی، از آن استفاده کرد. این کار باعث میشود بتوان کدنویسی را خواناتر و خلاصهتر انجام داد.
مثال استفاده از تابع در جاوا اسکریپت
برای مثال، فرض بر این است که کاربر میخواهد دو عبارت JavaScript
و Language
را در مکانهای مختلف کد خود چاپ کند. دو رویکرد وجود دارد که مثال زیر این موضوع را بیان میکند. رویکرد اول ساده و رویکرد دوم تابع محور است.
console.log("JavaScript")
console.log("Language")
// some things here
console.log("JavaScript")
console.log("Language")
// more things here
console.log("JavaScript")
console.log("Language")
رویکرد تابع محور به صورت زیر است.
function print() {
console.log("JavaScript")
console.log("Language")
}
print()
// some things here
print()
// more things here
print()
در این رویکرد، بلوک کد در جاوا اسکریپت ذخیره شده و هر کجا که کاربر بخواهد قابل فراخوانی است؛ اما این همهي ماجرای توابع در جاوا اسکریپت نیست. فرض کنید کاربر میخواهد میانگین سه عدد را پیدا کند. کدهای زیر برای این منظور به کار میروند.
let num1 = 5
let num2 = 6
let num3 = 8
let average = (num1 + num2 + num3) / 3
انجام چنین کاری خارج از این بلوک کد، ممکن است ضروری نباشد، ولی هنگامی که کاربر مجبور باشد این کار را در مکانهای مختلفی از این بخش از کد انجام دهد، در نتیجه تابعی نیاز خواهد بود که مثال زیر این موضوع را نشان میدهد.
function findAverage(n1, n2, n3) {
let aver = (n1 + n2 + n3) / 3
return aver
}
let num1 = 5
let num2 = 6
let num3 = 8
let average = findAverage(num1, num2, num3)
// later on, somewhere else
let average2 = findAverage(...)
// later on, somewhere else
let average3 = findAverage(...)
با اعلان تابع findAverage
و متغیرهای n1, n2, n3
که بهعنوان مکانهای نگهداری مقادیر عمل میکنند، کاربر میتواند در هر جای کدها تابع را فراخوانی و خروجی را بدست آورد.
معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت به عنوان زبانی همهکاره، نقش بسزایی را در توسعه وب و اینترنت به معنای واقعی ایفا میکند. یادگیری جاوا اسکریپت هماکنون از اهمیت بسیار بالایی برخوردار است، زیرا نه تنها بازار کار فعلی در شرایط نسبتاً خوبی قرار دارد، بلکه چشمانداز آینده آن نیز به میزان قابلتوجهی نویدبخش است. در پلتفرم آموزشی تم آف دورههای آموزشی زیادی برای آموزش جاوا اسکریپت در دستراس هستند که جنبههای مختلفی از آموزش جاوا اسکریپت را در برمیگیرند.
در پلتفرم تم آف، دورههایی برای آموزش چارچوبهای جاوا اسکریپت، آموزشهای مقدماتی و پیشرفته جاوا اسکریپت و بسیاری از موارد دیگر وجود دارد. همچنین بسیار قابلتوجه است که، بیشتر دورههای آموزشی موجود در تم آف، رویکردی عملی و پروژه محور برای تثبیت درک و یادگیری مفاهیم دارند. مجموعه آموزشهای جاوا اسکریپت در پلتفرم تم آف، در زمان تدوین این مطلب در قالب بیش از ٢۰ عنوان آموزشی و بالغ بر ١١٤ ساعت محتوای ویدیویی ارائه شدهاند. در تصویر بالا تنها تعداد کمی از دورههای آموزش جاوا اسکریپت قابل مشاهده هستند.
- برای مشاهده همه فیلمهای آموزش جاوا اسکریپت تم آف و شروع یادگیری + اینجا کلیک کنید.
کاربرد جاوا اسکریپت چیست؟
جاوا اسکریپت از بدو تولد تا حالا مسیرهای پر پیچ و خم زیادی را طی کرده و نسخههای مختلفی از آن بیرون آمده است؛ بنابراین، پاسخ به این پرسش که کاربرد جاوا اسکریپت چیست را میتوان در جنبههای مختلفی بررسی کرد. در ابتدا هدف از به وجود آمدن جاوا اسکریپت، تعاملی کردن صفحات وب بود، ولی اکنون این زبان محبوب زبانی همه کاره به حساب میآید که در بیشتر جنبههای فناوری خود را نمایان ساخته است.
جاوا اسکریپت از بدو تولید تا به حال، قدم به قدم در کنار توسعه و رشد مرورگرهای محبوب و رایجی مانند گوگل کروم و فایرفاکس به رشد خود ادامه داده است و امروزه زبان اصلی در هر مرورگر پیشرفتهای به حساب میآید. جاوا اسکریپت دارای چارچوبها و کتابخانههای زیادی برای سادهسازی پروژههای پیچیده مانند AngularJS ،JQuery و ReactJS است.

جاوا اسکریپت در ابتدا فقط در سمت دستگاههای «میزبان» (کلاینت | Clinet) اجرا میشد، پس از اینکه بیشتر توسعه یافت، کمکم جایگاه خود را در سمت سرور نیز پیدا کرد (با ارائه Node.js). جاوا اسکریپت در حال حاضر کاربردهای بسیار زیادی دارد که عمده کاربردهای آن در ادامه مورد بحث قرار گرفتهاند.
کاربرد جاوا اسکریپت در توسعه اپلیکیشن وب و موبایل
توسعه فریمورکهای جاوا اسکریپت که هر فریمورک متشکل از کتابخانههای گوناگونی است، به توسعهدهندگان این امکان را میدهند که از کدهای از پیش نوشته شده در پروژههای خود استفاده کنند. چنین امکاناتی به توسعهدهندگان کمک میکند تا در زمان و هزینههای خود صرفهجویی داشته باشند و آنها مجبور نخواهند بود هر ویژگی و قابلیت مورد نیاز در برنامه را از صفر تا صد کدنویسی کنند. هر فریمورک جاوا اسکریپت دارای ویژگیهایی است که هدف هر یک، سادهسازی فرآیند توسعه و اشکالزدایی است.
برای مثال، فریمورکهایی که در «فرانتاند» (Frontend) مورد استفاده قرار میگیرند، مانند jQuery و ReactJS، باعث افزایش کارایی طراحی میشوند. این فریمورکها به کاربران این امکان را میدهند تا بدون تأثیر عناصر مختلف کد بر یکدیگر، کدهای قابل استفاده مجدد را به کار گیرند و عملکرد برنامه را بهبود ببخشند.
در همین حال، فریمورکهای برنامه نویسی موبایل مانند Cordova و Titanium امکان ایجاد اپلیکیشنهای بومی یا ترکیبی (هیبریدی) را برای کاربران فراهم میکنند. همچنین، پیادهسازی کدهای جاوا اسکریپت در فریمورک Node.js نقش به سزایی را در برنامه نویسی وب در معنای امروزی ایفا میکند. Node.js ماهیتی تکرشتهای دارد و معماری غیر مسدود کننده آن میتواند زمان پاسخگویی سرور را کاهش داده و تأخیرها را کمتر و حتی حذف کند. همچنین، Node.js به علت اینکه کمحجم و مقیاسپذیر است، توانایی پیادهسازی میکروسرویس (Microservices Architecture) را هم در خود دارد.
کاربرد جاوا اسکریپت در ساخت وب سرور و برنامه های کاربردی در سمت سرور
چارچوب Node.js جاوا اسکریپت به توسعهدهندگان این امکان را میدهد تا به توسعه وبسرورها و زیرساخت آنها بپردازند و وارد دنیای «بکاند» (Backend) شوند.
سرور چیست ؟ — آنچه باید بدانید به زبان ساده
همچنین وجود ماژول HTTP به کاربر این امکان را میدهد تا سرورهای HTTP پایه را ایجاد کند؛ این نوع وبسرورها، متن ساده را هنگام دسترسی کاربران به صفحه وب به نمایش درمیآورند.

همچنین میتوان با استفاده از وبسرور مبتنی بر Node.js یا سرورهای شخص ثالثی مانند سرورهای IIS و آپاچی (Apache)، به درخواستهای HTTP رسیدگی کرد. وب سرور Node.js بر روی سیستمعاملهای لینوکس بهترین عملکرد را دارد زیرا بر روی هسته لینوکس ساخته شده است.
ساخت وب سرور با تایپ اسکریپت و Node.js — از صفر تا صد
کاربرد جاوا اسکریپت در تعاملی کردن وبسایت
اگر از یک برنامهنویس معمولی سوال شود که کاربرد اصلی جاوا اسکریپت چیست، به احتمال زیاد پاسخ او این خواهد بود که جاوا اسکریپت برای تعاملی کردن وبسایتها به کار میرود؛ این پاسخ، پاسخی صحیح برای این سوال است، زیرا اصلیترین کاربرد جاوا اسکریپت تعاملی کردن و افزودن ویژگی پویایی به وبسایتها است. این تعاملی کردن میتواند شامل اضافه کردن ویژگیهایی مانند نمایش انیمیشن، ایجاد منوهای کشویی، قابلیت تغییر شیوه نمایش متن در صفحه و غیره باشد.
استفاده از کدهای HTML و CSS برای ساخت وبسایت، فقط نمایش ثابتی (استاتیک) از آن وبسایت را ارائه خواهد کرد. با افزودن جاوا اسکریپت به آن، کاربر میتواند با صفحات وب تعامل برقرار کند و تجربه کاربری بهتری داشته باشد. علاوه بر این، جاوا اسکریپت به کاربر امکان میدهد محتوای HTML و مقادیر ویژگیها را بدون بارگیری مجدد صفحه وب تغییر دهد و این به دلیل پشتیبانی جاوا اسکریپت از انواع مختلفی از دادهها است که پیشتر در این مطلب به انواع داده در جاوا اسکریپت اشاره شد.
کاربرد جاوا اسکریپت در توسعه بازی
جاوا اسکریپت اگر با HTML5 و رابط برنامه نویسی کاربردی (Application Programming Interface) مانند WebGL ترکیب شود، میتواند ابزار بازیسازی بسیار جذابی محسوب شود. امروزه موتورهای بازی زیادی مبتنی بر جاوا اسکریپت وجود دارند که برای رندر کردن گرافیک، بازیافت کدها و دیگر موارد در دسترس هستند؛ مهمترین آنها موتورهای بازی زیر را شامل میشوند.
- Phaser
- Gdevelop
- Kiwi.js

همچنین، برخی از مهمترین بازیهای ساخته شده با موتورهای بازی جاوا اسکریپت عبارتاند از Angry Birds ،The Wizard و بسیاری از بازیهای محبوب دیگر را هم میتوان نام برد.
زبان برنامه نویسی بازی سازی – جادوی بازی سازی با 6 زبان شگفت انگیز
کاربرد جاوا اسکریپت در هوش مصنوعی
به لطف کتابخانههای جدیدی که معرفی شدهاند، جاوا اسکریپت به حوزه «یادگیری ماشین» (Machine Learning) و «هوش مصنوعی» (Artificial Intelligence) نیز ورود کرده و پیشرفت اخیر جاوا اسکریپت، ورود آن به این حوزهها را باعث شده است. کتابخانههای جاوا اسکریپت مانند TensorFlow به توسعهدهندگان این امکان را دادهاند که از جاوا اسکریپت برای یادگیری ماشین استفاده کنند و مدلهایی ایجاد کنند که میتوانند رویدادهای آینده را بر اساس طبقهبندی دادههای گذشته پیشبینی کنند.
چرا جاوا اسکریپت تا این حد محبوب است؟
جاوا اسکریپت تقریباً سه دهه است که حیات دارد و ماهیت همهکاره آن و توانایی ارائه خدمات توسعه در بخش بکاند و فرانتاند، آن را به عنصری اصلی و اساسی در جعبه ابزار اکثر توسعهدهندگان و برنامهنویسان تبدیل کرده است. اینکه دلیل محبوبیت زیاد جاوا اسکریپت چیست را میتوان در ابعاد مختلفی بررسی کرد، اما به صورت کلی، دلایل زیر میتوانند موارد خوبی برای پاسخ این سؤال باشند:
- جاوا اسکریپت یکی از محدود زبانهای برنامه نویسی است که در همه مرورگرهای محبوب قابلیت استفاده را دارد.
- از جاوا اسکریپت میتوان برای ساخت اپلیکیشن موبایل و همچنین وب و دسکتاپ استفاده کرد.
- از آنجایی که جاوا اسکریپت بسیار محبوب است، چارچوبها و کتابخانههای آماده زیادی برای آن وجود دارد که میتوان به وسیله آنها پروژههای مختلفی را انجام داد؛ این باعث میشود که در هزینه، زمان و تلاش تیمهای توسعه صرفهجویی شود.
مزایای جاوا اسکریپت چیست؟
زبان برنامه نویسی جاوا اسکریپت دارای چندین مزیت مهم است که آن را به انتخاب بهتری نسبت به برخی از رقبای خود تبدیل میکند.

چندین مزیت استفاده از جاوا اسکریپت به شرح زیر است:
- سادگی: ساختار ساده جاوا اسکریپت، یادگیری و پیادهسازی آن را بسیار آسان کرده و همچنین از بسیاری از زبانهای رایج امروزی سریعتر است. از طرفی، خطاهای جاوا اسکریپت به راحتی قابل تشخیص و تصحیح هستند.
- سرعت اجرا: در جاوا اسکریپت، اسکریپتها بدون هیچ واسطه یا کامپایلری مستقیماً در مرورگر وب بدون اتصال به سرور ارسال میشوند. همچنین، امروزه بیشتر مرورگرهای پیشرفته و اصلی به جاوا اسکریپت این مکان را میدهند تا کدها در طول اجرای برنامه کامپایل شوند.
- سازگاری: جاوا اسکریپت با بیشتر زبانهای معروف دیگر مانند PHP ،Perl و جاوا سازگاری دارد.
- محبوبیت: هماکنون منابع و انجمنهای پشتیبانی زیادی در سطح وب برای کمک به افراد مبتدی و حتی حرفهای برای یادگیری و اشکالزدایی جاوا اسکریپت در دسترس هستند.
- کاهش بار سرور: یکی دیگر از مزیتهای جاوا اسکریپپ، عملکرد آن در سمت کلاینت است که جاوا اسکریپت درخواستهای ارسال شده به سرور را کاهش میدهد. اعتبارسنجی دادهها را میتوان از طریق مرورگر وب انجام داد و بهروزرسانیها فقط برای بخشهای خاصی از صفحه وب اعمال میشوند.
- بهروزرسانیها: تیم توسعه جاوا اسکریپت بهطور مداوم چارچوبها و کتابخانههای جدید را بهروزرسانی و اشکالات آنها را رفع میکنند.
معایب جاوا اسکریپت چیست؟
مانند هر زبان برنامه نویسی دیگری، جاوا اسکریپت نیز معایبی دارد و با محدودیتهایی روبهرو است. برخی از مهمترین معایب جاوا اسکریپت به شرح زیر است:
- سازگاری مرورگر: مرورگرهای مختلفی وجود دارند که هر کدام به شیوه خود کدهای جاوا اسکریپت را تفسیر میکنند و این پدیده گاهی خودبهخود باعث به وجود آمدن ناسازگاری میشود.
- امنیت سایبری: از آن جهت که کدهای جاوا اسکریپت در سمت کلاینت اجرا میشوند، قابلیت آسیبپذیری در برابر سوءاستفاده کاربران را دارند.
- دیباگ کردن: از آن جا که مرورگرها هیچ نشانه یا خطایی را در کدهای جاوا اسکریپت نشان نمیدهند، این به اشکالزدایی سریع ضربه میزند. برای یافتن باگهای کدها، کاربر ملزم به استفاده از کد ادیتورهایی با قابلیت دیباگ خواهد بود. البته لازم به ذكر است که ویرایشگرهای HTML با اینکه از اشکال زدایی پشتیبانی میکنند اما باز هم نسبت به سایر ویرایشگرهای کد، قابلیت اشکال زدایی کمتری دارند.
نحوه کارکرد کدهای جاوا اسکریپت به چه صورت است؟
کدهای جاوا اسکریپت به صورت مستقیم در صفحه وب جاسازی میشوند، یا از طریق فایلی با پسوند «js.» ارجاع داده خواهند شد. زمانی که کاربری از صفحه وبی بازدید میکند، مرورگر کاربر، اسکریپت را همراه با HTML و CSS اجرا خواهد کرد که این کار باعث میشود یک صفحه کاربردی تولید شود و در مرورگر به نمایش درآید.
به صورت کلی، اسکریپتها در مرورگرهای بازدیدکنندگان دانلود شده و درآن جا پردازش میشوند. در اینجا، نحوه کار با زبان سمت سرور متفاوت است که در آن، سرور اسکریپت را قبل از ارسال به مرورگر پردازش میکند. زمانی که مرورگر با قطعه کدهای جاوا اسکریپت روبهرو میشود، آن را از بالا به پایین پردازش میکند و خروجی را که صفحه وبی تعاملی است، در اختیار کاربر قرار خواهد داد.
تفاوت جاوا اسکریپت با زبان های دیگر چیست؟
دلیل اصلی محبوبیت جاوا اسکریپت به همه کاره بودن آن بازمیگردد. امروزه این زبان، زبان اصلی بسیاری از توسعهدهندگان، بهخصوص برنامهنویسان وب است. اگرچه، شاید جاوا اسکریپت برای هر عملکرد و حوزهای مناسب نباشد، اما در هر صورت، یکی از بهترین زبانهای برنامه نویسی حال حاضر به حساب میآید. در ادامه این بخش، جاوا اسکریپت با برخی از زبانهای رایج امروزی مقایسه شده است.

- سیشارپ: زبان «سیشارپ» (C#) ، زبانی شیگرا است که در محیط داتنت (NET.) قابلیت اجرا دارد. این زبان، دارای ویژگی «تعیین نوع داده به صورت ایستا» (Static type) است، ولی جاوا اسکریپت زبان برنامه نویسی با «تخصیص نوع پویا» (Dynamic Type) است. سیشارپ بیشتر در زمینههای توسعه اپلیکیشن و نرمافزار کاربرد دارد، در حالی که جاوا اسکریپت بیشتر در زمینههای توسعه وب و اینترنت کاربرد دارد. انتخاب بین جاوا اسکریپت یا سیشارپ بیشتر به هدف کاربر وابسته است.
- جاوا: بسیاری از افراد مبتدی، تفاوت جاوا و جاوا اسکریپت را نمیدانند. جاوا نیز زبانی شیگرا به حساب میآید که برای توسعه برنامهها و به خصوص برنامههای کاربردی بزرگ و سازمانی طراحی شده است. برخلاف جاوا اسکریپت، جاوا دارای «بررسی نوع قوی» (Strong typing) است، به این معنی که در ابتدا باید مشخص شود که متغیرها، ورودی/خروجی توابع، آرگومانها و غیره دقیقاً از چه نوع دادهای هستند. همچنین، جاوا برای اجرای اسکریپتهای خود به «کامپایلر درجا» (Just in Time Compiler) نیاز دارد.
- PHP: این زبان در سمت سرور استفاده میشود و معمولاً در سیستمهای مدیریت محتوای مبتنی بر PHP مانند وردپرس به کار میرود. هدف اصلی زبان PHP، انتقال اطلاعات از پایگاه داده و به آن است. برخلاف جاوا اسکریپت، PHP میتواند مستقیماً به پایگاه دادهها دسترسی داشته باشد. هم PHP و هم جاوا اسکریپت بیشتر در برنامه نویسی وب به کار میروند و این نقطه اشتراک اصلی آنها است.
- Ruby: زبان برنامه نویسی Ruby، زبانی همه منظوره است که از ویژگیهای «فرا برنامه نویسی» (metaprogramming) پشتیبانی میکند، به این معنی که این زبان میتواند برنامههای دیگر و خودش را تجزیه و تحلیل و اصلاح کند. محبوبترین فریمورک این زبان، Ruby on Rails است که به کاربر امکان توسعه برنامههای وب بزرگ را با هزینه و زمان کم میدهد. برای نمونه در پیادهسازی جاوا اسکریپت در Node.js از این فریمورک الهام گرفته شده است.
- پایتون: جاوا اسکریپت برای توسعه وبسایت بهطور غیرقابلانکاری بهتر از پایتون عمل میکند. همچنین جاوا اسکریپت در مرورگر اجرا میشود، در حالی که پایتون زبانی برای اهداف سمت سرور است. اگرچه از پایتون در توسعه وب استفاده میشود، اما بهتنهایی کاربرد زیادی در این زمینه ندارد. به صورت کلی میتوان در پاسخ به سوال جاوا اسکریپت یا پایتون، کدامیک بهتر است، اینگونه پاسخ داد که برای پروژههای هوش مصنوعی و یادگیری ماشین، پایتون بهتر از جاوا اسکریپت عمل میکند و برای اهداف توسعه وب و طراحی سایت، جاوا اسکریپت بهتر از پایتون است. در واقع انتخاب بین پایتون یا جاوا اسکریپت بیشتر به هدف کاربر بستگی دارد.
تفاوت اکما اسکریپت و جاوا اسکریپت چیست؟
ممکن است که کاربر گاهی به واژه «اکما اسکریپت» (ECMAScript) برخورد کند و این سؤال برای او پیش بیاید که تفاوت اکما اسکریپت و جاوا اسکریپت چیست. جاوا اسکریپت در درجه اول برای اجرا در مرورگرها توسعه یافته است. مرورگرهای مختلفی از شرکتهای مختلف وجود دارد که جاوا اسکریپت را اجرا میکنند. بنابراین، نیاز به استانداردسازی اجرای کدهای جاوا اسکریپت برای دستیابی به عملکرد یکسان در همه مرورگرها وجود دارد.

Ecma International سازمانی مستقل است که استانداردهایی را برای فناوریهای موجود در دنیا ایجاد میکند. ECMA International استانداردی را برای جاوا اسکریپت تعریف کرده است و حالا جاوا اسکریپت استانداردهای ECMAScript را پیادهسازی میکند. هماکنون نسخههای مختلفی از ECMAScript وجود دارد. اکثر مرورگرها، نسخه ECMA-262 5.1 را پیادهسازی کردهاند.
جاوا اسکریپت ES6 چیست و چه خصوصیاتی دارد؟ — راهنمای مقدماتی
موتور جاوا اسکریپت چیست؟
موتورهای جاوا اسکریپت کدهای جاوا اسکریپت را تفسیر، کامپایل و اجرا میکنند. همچنین، وظایف دیگری نیز برعهده دارند که میتوان به مواردی مانند مدیریت حافظه، «کامپایل درجا» (Just in Time Compile)، «سیستم نوع» (Type system) و غیره اشاره کرد. مرورگرهای مختلف از موتورهای جاوا اسکریپت متفاوتی استفاده میکنند. نوع مرورگر و موتور مورد استفاده آن در فهرست زیر ارائه شده است.
- مرورگر Edge کار با موتورهای Chromium، Blink و V8
- مرورگر Chrome کار با موتور V8
- مرورگر FireFox کار با موتور SpiderMonkey
- مرورگر Safari کار با موتور Nitro
کتابخانه های جاوا اسکریپت
ممکن است که کاربر گاهی با واژه کتابخانه در مباحث مربوط به جاوا اسکریپت و برنامه نویسی برخورد کند. سادهترین پاسخ به سؤال اینکه کتابخانه در جاوا اسکریپت چیست و چه کاربردی دارد به صورت توضیحات زیر است. کتابخانههای جاوا اسکریپت مجموعهای از کدهای از پیش نوشته شده هستند که به توسعهدهندگان وب کمک میکند از عملکردهای استاندارد بدون تکرار یا کدنویسی اضافی، استفاده کنند.

کدهای کتابخانه جاوا اسکریپت بر اساس نیاز به بقیه کدهای پروژه متصل میشوند. برای مثال، اگر کدهای برنامه جاوا اسکریپت به عنوان خانه در نظر گرفته شوند، کتابخانههای جاوا اسکریپت مانند مبلمان آمادهای هستند که توسعهدهندگان میتوانند از آنها برای طراحی بهتر خانه استفاده کنند. در ادامه به برخی از کاربردهای متداول کتابخانههای جاوا اسکریپت پرداخته شده است.
کتابخانه های جاوا اسکریپت برای بصری سازی داده ها
«مصور سازی دادهها» (Data visualization) برای مشاهده خروجی به صورت آماری و نموداری از اهمیت بسیار بالایی برخوردار است. کتابخانههایی مانند Chart.js ،ApexCharts و Algolia Places در جاوا اسکریپت دارای توابع داخلی هستند که میتوان از آنها برای ایجاد برنامههای کاربردی وب استفاده کرد و دادههای خروجی را در نمودارها و قالبهای گرافیکی مختلفی نمایش میدهند.
کتابخانه های جاوا اسکریپت برای تغییر DOM
در جاوا اسکریپت میتوان از کتابخانههایی مانند jQuery و Umbrella JS برای آسان کردن توسعه وب استفاده کرد، زیرا این کتابخانهها کدهایی را برای عملکردهای استاندارد وبسایت مانند انیمیشنها، گالریهای تصویر، دکمههای شناور و موارد دیگر ارائه میکنند.
کتابخانه های جاوا اسکریپت برای ساخت فُرم
همه برنامههای توسعه وب از فرمهایی برای بازدیدکنندگان وبسایت برای تماس، سفارش محصولات، ثبتنام و غیره استفاده میکنند. برخی از کتابخانههای جاوا اسکریپت، مانند wForms LiveValidation ،Validanguage و qForms برای ساخت فرمهای مختلفی توسعه یافتهاند.
کتابخانه های جاوا اسکریپت برای پردازش توابع ریاضی و متن
بسیاری از برنامههای کاربردی وب، نیاز به حل معادلات ریاضی، پردازش تاریخ، زمان و متن دارند. در جاوا اسکریپت به جای ارسال تمام این درخواستها به سرور، رسیدگی به برخی از آنها در سمت کلاینت کارآمدتر است. توسعهدهندگان وب این کار را با استفاده از کتابخانههای جاوا اسکریپت مانند Date.js ،Sylvester و JavaScript URL Library انجام میدهند.
۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید — قسمت اول
فریمورک جاوا اسکریپت چیست؟
دقیقاً مانند کتابخانههای جاوا اسکریپت، چارچوبها یا فریمورکهای جاوا اسکریپت نیز متشکل از مجموعهای از کدهای از پیش نوشته شده جاوا اسکریپت هستند. هر چارچوب، کار خاصی انجام میدهد و کدهای آن میتواند مجدداً مورد استفاده قرار بگیرند.

اما تفاوت کتابخانه و فریمورک در جاوا اسکریپت چیست؟ برخلاف کتابخانههای جاوا اسکریپت که ابزارهایی تقاضا محور هستند، فریمورکهای جاوا اسکریپت، مجموعهای کامل از ابزارها به حساب میآیند که به شکلدهی و ساماندهی برنامههای وب کمک میکنند. برای مثال، اگر کدهای جاوا اسکریپت همانند خانه در نظر گرفته شوند، فریمورکهای جاوا اسکریپت، طرح یا نقشه یا همان چارچوب آن به حساب میآیند. در ادامه به چند نمونه از موارد استفاده و کاربردهای چارچوبهای جاوا اسکریپت پرداخته شده است.
کاربرد فریمورک های جاوا اسکریپت در توسعه اپلیکیشن وب و موبایل
AngularJS فریمورکی است که برای توسعه برنامههای کاربردی وب استفاده میشود. همچنین فریمورک React Native فریمورک دیگری است به منظور توسعه اپلیکیشن موبایل برای اندروید IOS به کار گرفته میشود.
کاربرد فریمورک های جاوا اسکریپت در برنامه نویسی وب واکنش گرا
وبسایتهای واکنشگرا تجربه کاربری ثابتی را در هر دستگاهی ارائه میدهند. ساخت چنین وبسایتهایی با استفاده از جاوا اسکریپت به راحتی امکانپذیر است. با استفاده از چارچوبهایی مانند Bootstrap و Ember.js توسعهدهندگان میتوانند وبسایتهایی واکنش گرا ایجاد و سفارشیسازی کنند.
کاربرد فریمورک های جاوا اسکریپت برای توسعه اپلیکیشن سمت سرور
فریمورک Node.js چارچوبی منبع آزاد برای زبان برنامهنویسی جاوا اسکریپت در سمت سرور است که کدهای جاوا اسکریپت را خارج از مرورگر اجرا میکند. امروزه توسعهدهندگان از این فریمورک برای توسعه برنامههای کاربردی و «برنامه نویسی سمت سرور» (Server-Side Programming) مبتنی بر شبکه مقیاسپذیر، سریع و قابل اعتماد استفاده میکنند. این فریمورک میتواند درخواستهای HTTP و جریانهای داده را مدیریت کند، از سیستمهای فایل پشتیبانی و چندین فرآیند پشتیبان را به طور همزمان مدیریت کند.
جاوا اسکریپت مفسری است یا کامپایلری؟
جاوا اسکریپت زبانی است که هم «کامپایلری» (Compiler) و هم «مفسری» (Interpreter) به حساب میآید. در نسخههای قبلی، جاوا اسکریپت فقط از مفسر استفاده و کدها را خط به خط اجرا میکرد و نتیجه را بلافاصله نشان میداد؛ اما با گذشت زمان، اجرا به یک مشکل تبدیل شد، زیرا تفسیر خط به خط یک فرآیند بسیار کند است. بنابراین، در نسخههای جدیدتر جاوا اسکریپت، احتمالاً بعد از V8 که موتور جاوا اسکریپت به حساب میآید، کامپایلر JIT برای بهینهسازی اجرا و نمایش سریعتر در آن قرار گرفت. کامپایلر JIT یک بایت کد برای بهینهسازی کد جاوا اسکریپت تولید میکند که کدنویسی نسبتاً سادهتری به واسطه آن امکانپذیر میشود. این بایت کد مجموعهای از دستورالعملهای بسیار بهینه شده است.
موتور V8 در ابتدا از یک مفسر برای تفسیر کدها استفاده میکرد. در اجرای بعدی، موتور V8 الگوهایی مانند توابع اجرا شده مکرر، متغیرهای پرکاربرد را پیدا کرده و آنها را برای بهبود عملکرد، کامپایل میکند. جاوا اسکریپت بیشتر برای توسعه صفحات وب شناخته شده است، اما در انواع محیطهای غیر مرورگر نیز استفاده میشود.
تفاوت کامپایلر و مفسر چیست ؟ — از کاربرد تا مزایا و معایب
چه مرورگرهایی از جاوا اسکریپت پشتیبانی میکنند؟
امروزه بیشتر مرورگرهای پیشرفته از جاوا اسکریپت پشتیبانی میکنند و میتوان گفت که دیگر مرورگری وجود ندارد که در نسخههای جدید خود از آن پشتیبانی نکند، مگر مرورگرهایی که برای کارهای خاص طراحی شده باشند. در کل منظور از جاوا اسکریپت مروگر این است که در داخل هسته مروگر از موتور جاوا اسکریپت استفاده شود و این مرورگر قابلیت این را داشته باشد که صفحات حاوی کدهای جاوا اسکریپت را پردازش کرده و نتیجه را به کاربر نشان دهد.

مهمترین مرورگرهایی که از موتورهای جاوا اسکریپت استفاده میکنند، شامل مروگرهای زیر هستند.
- گوگل کروم
- فایرفاکس
- اپرا
- مایکروسافت Edge
- Internet Explorer
- سافاری
- Netscape Navigator
- وغیره
بیشتر این مرورگرها این قابلیت را دارند که در آنها جاوا اسکریپت را فعال یا غیرفعال کرد.
نحوه فعال سازی جاوا اسکریپت در مرورگر
همانطور که گفته شد، همه مرورگرهای مدرن با پشتیبانی داخلی برای جاوا اسکریپت عرضه میشوند. گاهی ممکن است لازم باشد این پشتیبانی به صورت دستی فعال یا غیرفعال شود. منظور از دانلود جاوا اسکریپت این است که این قابلیت در مرورگر (قابلیت پردازش کدهای جاوا اسکریپت) فعال گردد. بیشتر مرورگرها در حالت پیشفرض جاوا اسکریپت را فعال کردهاند، با این حال نحوه فعالسازی جاوا اسکریپت در چهار مرورگر گوگل کروم، فایرفاکس و مرورگر Internet Explorer به صورت توضیحات زیر است.
فعال سازی جاوا اسکریپت در Internet Explorer
برای فعال سازی جاوا اسکریپت در مرورگر Internet Explorer کافی است که مراحل زیر را دنبال کنیم.
- از بخش Tools در نوار منوی بالا، گزینه Internet Options انتخاب شود.
- انتخاب گزینه Security
- کلیک روی دکمه Custom Level
- پیمایش صفحه به پایین و یافتن گزینه Scripting
- فعال سازی بخش Active scripting (برای فعال سازی Enable، برای غیر فعال سازی Unable)
- زدن دکمه Ok
فعال سازی جاوا اسکریپت در فایرفاکس
برای فعال یا غیر فعالسازی جاوا اسکریپت در فایرفاکس باید مراحل زیر را انجام داد.
- بازکردن برگه جدید و نوشتن عباریت about: config در آن
- انتخاب Select I’ll be careful, I promise در برگه باز شده (با این کار فهرستی از موارد مربوط به پیکربندی باز خواهد شد)
- جستجوی عبارت javascript.enabled در فهرست پیکربندی باز شده
- کلیک راست روی گزینه Select Toggle برای فعال یا غیر فعال سازی جاوا اسکریپت

فعال سازی جاوا اسکریپت در گوگل کروم
برای فعال و غیر فعال سازی جاوا اسکریپت در گوگل کروم باید مراحل زیر دنبال شود.
- انتخاب گزینه سه نقطه از سمت راست بالای مروگر
- انتخاب گزینه تنظیمات یا Setting
- گزینش بخش Security and Privacy از منوی باز شده
- انتخاب بخش Content
- انتخاب گزینه Javascript در منوی جدید و فعال یا غیر فعال سازی آن
آموزش نصب جاوا اسکریپت — رایگان، کامل و تصویری
بازار کار جاوا اسکریپت
راههای مختلفی برای کار به عنوان توسعهدهنده جاوا اسکریپت وجود دارد و امروزه اغلب شرکتهای بزرگ و کوچک به دنبال استخدام توسعهدهندگان فرانتاند یا فولاستک جاوا اسکریپت هستند. همچنین تقاضا برای توسعهدهندگان جاوا اسکریپت روزبهروز در حال افزایش است و امروزه جاوا اسکریپت یکی از پر تقاضاترین مهارتهای برنامه نویسی به حساب میآید. قبلاً، بخش بزرگی از توسعهدهندگان جاوا اسکریپت فقط در استارتآپها کار میکردند، اما هماکنون، تعداد زیادی از توسعهدهندگان جاوا اسکریپت برای شرکتهای بزرگی مانند گوگل، اینستاگرام، فیسبوک (متای فعلی) و غیره نیز کار میکنند.

بر اساس گزارش موسسه IT Skills Report بالغ بر ۷۵ درصد از شرکتها در سال 2021، در سراسر جهان به دنبال استخدام توسعهدهندگان جاوا اسکریپت بودند و این آمار برای سال 2022 همچنان در حال افزایش است.
موقعیت های شغلی جاوا اسکریپت
ممکن است برای کاربر سوال باشد که شغل اصلی فردی به عنوان برنامه نویس جاوا اسکریپت چیست و در چه رستههای شغلی قابلیت اشتغال برای این زبان برنامه نویسی وجود دارد. بسته به نوع کاری که توسعهدهنده جاوا اسکریپت انجام میدهد یا سطح تخصص فرد، عناوین مختلفی برای متخصصان جاوا اسکریپت وجود دارد که فهرست این عناوین شغلی به صورت موارد زیر است.
- توسعهدهنده فرانتاند (Front-End Developer)
- توسعهدهنده بکاند (Back-End Developer)
- توسعهدهنده معمولی جاوا اسکریپت
- توسعهدهنده React Native
- توسعهدهنده فولاستک (Full Stack Developer)
- توسعهدهنده تایپ اسکریپت
- توسعهدهنده ریداکس
- و سایر موارد
بهترین زبان های برنامه نویسی سال 1401 یا 2022 + کاربردها و منابع یادگیری
آموزش جاوا اسکریپت
دنیای امروزی، دنیای اینترنت، شبکههای اجتماعی و ارتباطات دیجیتال است. امروزه حوزه یادگیری و آموزش بیش از هر زمانی ساده و قابل دسترس است و یادگیری مفاهیم برنامه نویسی و در میان آن یادگیری زبان برنامه نویسی جاوا اسکریپت از این قاعده مستثنی نیست. هماکنون در سراسر وب و در پلتفرمهای مختلفی مانند یوتیوب، وبسایتهای آموزشی و غیره منابع بسیار زیادی برای یادگیری جاوا اسکریپت وجود دارد.
کاربران میتوانند با استفاده از منابع مختلف و انجمنهای مختلفی که برای جاوا اسکریپت وجود دارد آن را یاد بگیرند. همچنین شرکت در بوتکمپ جاوا اسکریپت، خواندن کتابهای آموزش جاوا اسکریپت، دیدن فیلمهای آموزش جاوا اسکریپت، کلاسهای حضوری آموزش جاوا اسکریپت و مابقی موارد از مهمترین منابع آموزشی جاوا اسکریپت را تشکیل میدهند. همچنین دورههای آموزش جاوا اسکریپت تم آف منبع بسیار خوبی برای یادگیری جاوا اسکریپت هستند که در بالا مجموعه آموزشهای آن معرفی شد. برای شروع، توصیه میشود از دوره زیر استفاده کنید.
پیش نیاز جاوا اسکریپت چیست؟
ممکن است که این مسئله که پیشنیاز یادگیری و شروع کار با جاوا اسکریپت چیست، برای کاربر سؤال مهمی باشد. به صورت کلی، پیشنیاز خاصی برای یادگیری جاوا اسکریپت وجود ندارد؛ اما قبل از شروع یادگیری، بهتر است کاربر با مفاهیم زیر آشنا باشیم.
- توانایی کار با کامپیوتر و قدرت جستجوی بالا
- آشنایی حداقلی با Html و Css
- توانایی تجزیه و تحلیل خوب
البته لازم به ذكر است که تمامی موارد بالا اکتسابی هستند و کاربران میتوانند همزمان با یادگیری جاوا اسکریپت آنها را پیش ببرند.
سوالات متداول در مورد جاوا اسکریپت
در این بخش به برخی از سوالات متداول و رایج در مورد زبان برنامه نویسی جاوا اسکریپت پاسخ میدهیم.
جاوا اسکریپت چیست و چه کاربردی دارد؟
جاوا اسکریپت یک زبان اسکریپتنویسی است که به توسعهدهندگان وب، امکان ایجاد محتوایی که به صورت پویا به روز میشود، کنترل فایلهای چند رسانهای، متحرکسازی تصاویر و موارد متعدد دیگری را میدهد. در اصل زبان برنامهنویسی جاوا اسکریپت به صورت عمده، برای تعاملپذیر و پویا کردن محتوا در اپلیکیشنها و مرورگرها مورد استفاده قرار میگیرد. محبوبیت جاوا اسکریپت به حدی است که اساس آمارهای موجود، پر استفادهترین زبان برنامهنویسی در جهان مینامند؛ در ۹۷ درصد وبسایتهای موجود روی اینترنت، جاوا اسکریپت به عنوان زبان برنامهنویسی سمت کلاینت استفاده شده است.
جاوا اسکریپت بهتر است یا پایتون؟
در یک مورد، یعنی زمانی که قصد توسعه یک وبسایت را دارید، جاوا اسکریپت بهتر و کاربردیتر از پایتون است. جاوا اسکریپت برای اجرا در سمت کلاینت و در درون مرورگر توسعه داده شده و از همین رو نسبت به پایتون که یک زبان بکاند سمت-سرور است برتری پیدا میکند. البته، در مواردی شاید پایتون برای توسعه وب کاربردی باشد، اما در اکثر مواقع جاوا اسکریپت کاربردیتر و کاراتر است.
آیا یاد گرفتن جاوا اسکریپت سخت است؟
به باور بسیاری، جاوا اسکریپت یکی از سادهترین زبانهای برنامهنویسی برای یادگیری است؛ از همین رو بسیاری از برنامهنویسان مبتدی به سراغ یادگیری این زبان و شروع فعالیت در دنیای کدنویسی با آن میروند. یکی از مزایای جاوا اسکریپت نیز برای برنامهنویسان مبتدی این است که در لحظه، میتوانند نتیجه کدهای خود را در یک مرورگر مشاهده و بررسی کنند.
سخن پایانی
در این مطلب آموزشی از مجله تم آف در رابطه با اینکه جاوا اسکریپت چیست، چه کاربردی دارد و انواع جنبههای مختلف این زبان محبوب توضیحاتی ارائه شد. جاوا اسکریپت هم اکنون یکی از زبانهای محبوب برنامه نویسی به حساب میآید که در حوزههای زیادی کاربرد دارد و محبوبیت اصلی این زبان به همه کاره بودن آن بازمیگردد. جاوا اسکریپت همچنین زبانی سریع و سازگار با بیشتر زبانهای برنامه نویسی دیگر است. یادگیری این زبان ساده است و زبانی بسیار انعطافپذیر محسوب میشود.
در حال حاضر جاوا اسکریپت زبان اصلی بسیاری از توسعهدهندگانی است که در حوزه توسعه وب کار میکنند و یادگیری و سرمایهگذاری روی آن برای آینده از اهمیت بسیار بالایی برخوردار است. امیدواریم که این مطلب در رابطه با اینکه جاوا اسکریپت چیست و چه جایگاهی در میان زبانهای برنامه نویسی دارد، به نیازهای شما پاسخ داده باشد.

