انواع داده در جاوا اسکریپت — راهنمای مقدماتی به زبان ساده

در برنامهنویسی، «نوع داده» (Data Type) نوع و رفتار دادهها را تعریف میکند. به عبارت دیگر نوع داده به کامپایلر یا مفسر میگوید که برنامهنویس قصد انجام چه کاری را با یک تکه داده داشته است. اغلب زبانهای برنامهنویسی از نوعهای دادهای اساسی مانند اعداد، مقادیر بولی، رشتهها و غیره پشتیبانی میکنند. جاوا اسکریپت نیز از این قاعده مستثنی نیست. انواع داده در جاوا اسکریپت مشتمل بر هشت دسته به نامهای عدد، اعداد بزرگ (BigInt)، رشته، تهی، تعریفنشده، سمبل و شیء میشود. در این مقاله با این انواع داده در جاوا اسکریپت و شیوه استفاده از آنها آشنا خواهیم شد.

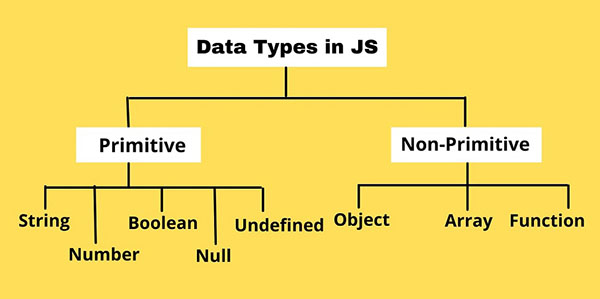
انواع داده در جاوا اسکریپت
انواع داده در جاوا اسکریپت را میتوان به طور کلی به دو دسته تقسیمبندی کرد که شامل انواع داده «ابتدایی» (Primitive) و انواع داده «غیر ابتدایی» (Non-primitive) میشود. برای نمونه «شیء» (Object) یک نوع داده غیر ابتدایی یا پیچیده است ولی باقی انواع داده از نوع ابتدایی هستند.
جاوا اسکریپت یک زبان با نوعبندی پویا است، یعنی نوع متغیرها در زمان اجرا بررسی میشود. در این حالت یک متغیر میتواند هر زمان نوعهای متفاوتی را بپذیرد. به مثال زیر توجه کنید.
// x is a string
let x = "Hello, World";
// x is a number
x = 100;
// x is now a boolean
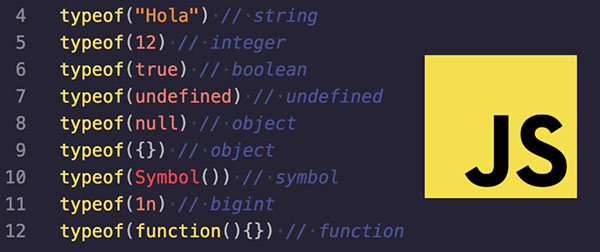
x = true;اگر بخواهید نوع داده کنونی یک متغیر را بدانید، باید از عملگر typeof استفاده کنید.
// x is a string
let x = "Hello, World";
console.log(typeof(x));
// x is a number
x = 100;
console.log(typeof(x));
// x is now a boolean
x = true;
console.log(typeof(x));خروجی
string number boolean

نوع داده عددی در جاوا اسکریپت
نوع داده عددی در جاوا اسکریپت از قالب IEEE-754 برای نمایش اعداد صحیح و همچنین اعداد اعشاری بهره میگیرد. در جاوا اسکریپت میتوان عملیات بسیار زیادی از قبیل جمع، تفریق، تقسیم، ضرب و غیره روی اعداد اجرا کرد. برای اجرای عملیات پیچیدهتر میتوان از عملگرهای ریاضی داخلی جاوا اسکریپت نیز بهره جست. برخی از مثالها در این زمینه به شرح زیر هستند.
// Using literal declaration
let n1 = 100;
let n2 = 456.234;
// Using the Number() constructor
let n3 = Number(100);
// Conversion to integer
let n4 = Number.parseInt("456.234");
// Conversion to float
let n5 = Number.parseFloat("456.234");
let n6 = Number.parseFloat("1.13e3");
// Unary conversion to number
let n7 = +"345";
console.log(n1);
console.log(n2);
console.log(n3);
console.log(n4);
console.log(n5);
console.log(n6);
console.log(n7);خروجی کدهای فوق چنین است.
100 456.234 100 456 456.234 1130 345
اعداد صحیح
گزاره زیر یک متغیر ایجاد میکند که شامل یک عدد صحیح است.
let x = 21;اگر بخواهیم یک لفظ هشتهشتی (عددی در مبنای 8) ایجاد کنیم باید از پیشوند 0x و سپس دنبالهای از ارقام هشتهشتی (یعنی ارقام 0 تا 7) استفاده کنیم.
let x = 0o53;
console.log(x);خروجی کد فوق چنین است.
43
به طور مشابه اگر بخواهیم لفظهای شانزدهشانزدهی (عدد در مبنای 16) بسازیم، باید ابتدا پیشوند 0x و سپس دنبالهای از ارقام هگزادسیمال (ارقام 0 تا 9 و حروف a تا f) بیاوریم.
let x = 0x53;
console.log(x);خروجی کد فوق چنین است.
83
اعداد اعشاری
گزاره زیر متغیری ایجاد میکند که حاوی یک عدد اعشاری است.
let x = 324.56;شما برای ساخت اعداد بسیار بزرگ یا بسیار کوچک میتوانید از نمادگذاری علمی (e) بهره بگیرید.
let x = 1.13e6;
console.log(x);خروجی کد فوق چنین است.
1130000
جاوا اسکریپت مقادیر عددی خاص دیگری نیز ارائه کرده است که به نوع داده عددی (number) تعلق دارند و شامل NaN، Infinity و Infinity– میشود.

نوع داده NaN
NaN اختصاری برای عبارت «عدد نیست» (Not a Number) محسوب میشود و برای اعداد غیر معتبر مورد استفاده قرار میگیرد. برای نمونه اگر رشتهای را بر یک عدد تقسیم کنید، نتیجه بازگشتی NaN خواهد بود.
console.log("Faradars"/10);خروجی
NaN
نکته جالب توجه این جا است که NaN معادل هیچ چیزی حتی خودش نیست.
console.log(NaN == NaN);
console.log(NaN == ("MakeUseOf"/10));
console.log(NaN === NaN);خروجی
false false false
همچنین در صورتی که یک عبارت ریاضی در جایی شامل NaN باشد، نتیجه کل عبارت NaN خواهد شد.
نوع داده Infinity و Infinity–
Infinity و Infinity– به ترتیب معادل مقادیر ریاضیاتی ∞ و ∞– هستند.
نوع داده BigInt در جاوا اسکریپت
BigInt یک نوع داده ابتدایی در جاوا اسکریپت است که با استفاده از آن میتوان اعداد صحیح را با دقت دلخواه نمایش داد. از آنجا که نوع داده عددی نمیتواند مقادیر بزرگتر از 2⁵³-1 یا کمتر از (2⁵³-1)- را نمایش دهد، نوع داده BigInt در چنین مواردی برای نمایش اعداد بسیار بزرگ یا بسیار کوچک مورد استفاده قرار میگیرد.
امکان ایجاد مقدار BigInt با افزودن حرف n به انتهای یک عدد صحیح یا از طریق استفاده از سازنده مربوطه وجود دارد. به مثال زیر توجه کنید.
let big1 = 78649264972634817648747234872634876243862348763467547n;
let big2 = BigInt("78649264972634817648747234872634876243862348763467547");
console.log(big1);
console.log(big2);خروجی کد فوق چنین است.
78649264972634817648747234872634876243862348763467547n 78649264972634817648747234872634876243862348763467547n
نوع داده BigInt مدت زیادی نیست که به زبان جاوا اسکریپت اضافه شده است و در حال حاضر از سوی تقریباً همه مرورگرها به جز اینترنت اکسپلورر پشتیبانی میشود.
نوع داده بولی در جاوا اسکریپت
نوع داده بولی (boolean) میتواند دو مقدار درست یا نادرست (True یا False) داشته باشد. مقادیر بولی نتیجه مقایسههای منطقی هستند.
let x1 = true;
console.log(x1);
let x2 = !true;
console.log(x2);
let x3 = !!true;
console.log(x3);
let x4 = (false && true);
console.log(x4);
let x5 = (false || true);
console.log(x5);
let x6 = (2 == "2");
console.log(x6);
let x7 = (2 === "2");
console.log(x7);
let x8 = (null === undefined);
console.log(x8);
let x9 = (0 == "");
console.log(x9);
let x10 = (100 > 12);
console.log(x10);خروجی کدهای فوق به ترتیب چنین هستند.
- true
- false
- true
- false
- true
- true
- false
- false
- true
- true
امکان تبدیل هر نوع داده به نوع بولی با استفاده از تابع ()boolean وجود دارد. به مثال زیر توجه کنید.
// Strings
console.log(Boolean(''));
console.log(Boolean('abc'));
console.log(Boolean('123'));
// Numbers
console.log(Boolean(0));
console.log(Boolean(1));
console.log(Boolean(-1));
console.log(Boolean(NaN));
console.log(Boolean(Infinity));
// Others
console.log(Boolean([1, 2, 3]));
console.log(Boolean(undefined));
console.log(Boolean(null));خروجی کد فوق چنین است.
false true true false true true false true true false false
نوع داده رشتهای در جاوا اسکریپت
در زمینه برنامهنویسی، رشته به دنبالهای از صفر یا چند کاراکتر گفته میشود. رشتهها در جاوا اسکریپت «تغییرناپذیر» (immutable) هستند و به طور عمده برای نمایش دادههای متنی مورد استفاده قرار میگیرند. اندیسگذاری رشتهها از 0 آغاز میشود، یعنی نخستین آیتم در رشته دارای اندیس صفر است، دومی دارای اندیس 1 است و همین طور تا آخر ادامه مییابد.
رشتهها باید درون گیومه قرار گرفته باشند. امکان استفاده از گیومه تکی (‘)، گیومه جفتی (“) یا بکتیک (‘) برای ساخت رشته در جاوا اسکریپت وجود دارد. گیومههای تکی و جفتی به لحاظ عملی تفاوتی با هم ندارند، اما رشتهای که با یک گیومه جفتی باز میشود، باید با همان نوع بسته شود. همین قاعده در مورد گیومه تکی نیز برقرار است.
let str1 = "Hi";
let str2 = 'Hi';
let str3 = "How're you?";
// Using to escape the single quote (')
let str4 = 'How're you?';بکتیکها در واقع «لفظهای قالبی» (Template Literals) هستند که برخی کارکردهای بسطیافته را در اختیار ما قرار میدهند. به این ترتیب میتوانید متغیرهای جاسازیشده، عبارتها و حتی فراخوانی توابع را داخل رشتهها بیاورید.
// Embedding variable within a string
let x = "Hello";
let str1 = `${x}, How're you?`;
console.log(str1);
// Embedding expression within a string
let str2 = `Sum of 20 + 30 is: ${20 + 30}`;
console.log(str2);
// Embedding function call within a string
function calculateSum(a, b) {
return a + b;
}
let str3 = `Sum of 20 + 30 is: ${calculateSum(20, 30)}`;
console.log(str3);خروجی کد فوق چنین است.
Hello، How're you? Sum of 20 + 30 is: 50 Sum of 20 + 30 is: 50
نوع داده null در جاوا اسکریپت
نوع داده تهی یا Null تنها یک مقدار دارد و آن هم null است. این نوع داده در واقع به آن معنی است که متغیر عامدانه فاقد مقدار است.
let n = null;بسیاری از برنامهنویسان بین نوعهای «تهی» (Null) و «تعریف نشده» (Undefined) دچار سردرگمی میشوند. برای درک بهتر تفاوت این دو نوع داده پیشنهاد میکنیم، مطلب زیر را مطالعه کنید.
- مدیریت مقادیر NULL و Undefined در جاوا اسکریپت — راهنمای کاربردی
نوع داده Undefined در جاوا اسکریپت
نوع «تعریفنشده» یا Undefined یک نوع داده خاص است که نشان میدهد، هنوز مقداری به یک متغیر انتساب نیافته است. زمانی که یک متغیر اعلان شود، اما هنوز مقداردهی نشده باشد، یک مقدار از نوع Undefined به آن انتساب داده میشود.
let x;
console.log(typeof(x));خروجی کد فوق چین است.
Undefined
شما میتوانید به طور صریح یک مقدار undefined را به یک متغیر انتساب دهید، اما انجام این کار به هیچ وجه توصیه نمیشود.
نوع داده Symbol در جاوا اسکریپت
سمبل یک مقدار ابتدایی یکتا و تغییرناپذیر است. این نوع داده به طور عمده برای ایجاد شناسههای منحصر به فرد برای اشیا مورد استفاده قرار میگیرد. امکان ساخت سمبل با استفاده از تابع ()Symbol وجود دارد. همچنین یک توصیف اختیاری نیز میگیرد، اما این کار صرفاً به منظور دیباگ کردن انجام مییابد.
let sym1 = Symbol();
let sym2 = Symbol("data");تابع ()Symbol هر بار که فراخوانی شود، یک مقدار یکتای جدید میسازد. به این ترتیب حتی در صورتی که سمبلی با توصیف مشابه بسازید، مقادیر آن متفاوت خواهد بود.
console.log(Symbol() == Symbol());
console.log(Symbol("data") == Symbol("data"));خروجی کد فوق چنین است.
false false
نوع داده Object در جاوا اسکریپت
اشیا در جاوا اسکریپت به مجموعههایی از جفتهای «کلید-مقدار» گفته میشود که در آنها کلید، یک رشته و مقدار میتواند هر نوع دادهای باشد. امکان ایجاد یک شیء خالی در جاوا اسکریپت با استفاده از ساختار «سازنده شیء» (Object Constructor) یا با استفاده از ساختار «لفظ شیئی» وجود دارد. در ادامه مثالی از هر دو حالت را مشاهده میکنید.
let obj1 = new Object();
let obj2 = {};هر شیء شامل یک لیست اختیاری از مشخصهها است که در آن هر مشخصه یک جفت «کلید-مقدار» است. امکان دسترسی به مقدار درون شیء با استفاده از نمادگذاری نقطه یا نمادگذاری شبیه آرایه یعنی استفاده از براکت ([]) وجود دارد.
let obj = {
"key1" : "value1",
"key2" : "value2"
}
console.log(obj.key1);
console.log(obj["key2"]);خروجی کدهای فوق چنین است.
value1 value2
سخن پایانی
جاوا اسکریپت یکی از پرکاربردترین زبانهای برنامهنویسی دنیا است. با استفاده از جاوا اسکریپت میتوان وبسایت، وباپلیکیشن، اپلیکیشنهای سرور، بازی، اپلیکیشنهای موبایل و بسیاری چیزهای دیگر ساخت.
به طور خلاصه شما با استفاده از زبان جاوا اسکریپت هر کاری که دلتان بخواهد میتوانید انجام دهید. در این مطلب تلاش کردیم شما را با انواع داده در جاوا اسکریپت آشنا کرده و مثالهایی عملی در مورد شیوه استفاده از هر کدام ارائه کنیم.

