ارسال پوش نوتیفیکیشن در اندروید — راهنمای گام به گام ساده

در این مقاله نحوه ارسال پوش نوتیفیکیشن در اندروید با استفاده از سرویس پیامرسان ابری فایربیس (Firebase Cloud Messaging) شرح داده شده است.

پوش نوتیفیکیشن Push Notification چیست؟
پوش نوتیفیکیشن (Push Notification) یا همان «اعلان سریع» یا «اعلان لحظهای» پیامی است که در دستگاه کاربر ظاهر میشود. کاربر میتواند این اعلانها یا همان توتیفیکیشنها را بدون نیاز به باز بودن و در حال اجرا بودن اپلیکیشن مربوطه روی دستگاه خود ببیند. استفاده از پوش نوتیفیکیشن در اندروید و سایر سیستمهای عامل مثل iOS برای حفظ کاربران یک اپلیکیشن (محصول تجاری)، امری بسیار مهم (در دیجیتال مارکتینگ) به حساب میآید.

معرفی نمونه پروژه انجام شده در این مقاله برای آموزش ارسال پوش نوتیفیکیشن در اندروید
در این مقاله به گونهای بسیار ساده و ابتدایی اپلیکیشنی ساخته میشود که به کاربر امکان میدهد پیامی را وارد کند و سپس یک پوش نوتیفیکیشن حاوی آن پیام به کاربر ارسال خواهد شد. پس از پیادهسازی و انجام این پروژه، اپلیکیشن ساخته شده مشابه تصویر زیر خواهد بود:

با کلیک کردن روی دکمهای که در تصویر فوق مشاهده میشود (یعنی در صورت وقوع رخداد OnClick):
- پوش نوتیفیکشن حاوی پیام نوشته شده به کاربر ارسال خواهد شد:

چه فناوری هایی در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید به کار گرفته شده است؟
در ادامه، فناوریهای مورد استفاده در این پروژه فهرست شدهاند:
- سرویس پیامرسان ابری فایربیس (Firebase Cloud Messaging): یک راهکار پیامرسانی با پشتیبانی چندپلتفرمی است که امکان ارسال پیام را بدون هزینه فراهم میکند.
- زبان کاتلین (Kotlin) برای برنامه نویسی اندروید
- فریمورک NodeJS برای پیادهسازی کارکرهای بکاند (back End | سمت سرور)
علاوه بر فایربیس، سرویسهای پوش نوتیفیکیشن دیگری هم وجود دارند که میتوان با مطالعه مقاله زیر با آنها بیشتر آشنا شد:
- مقاله مرتبط: بهترین سرویسهای پوش نوتیفیکیشن — فهرست کاربردی
چه گام هایی در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید طی میشوند؟
گامهایی که برای پیادهسازی پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید باید طی شوند در ادامه فهرست شدهاند:
- راهاندازی اندروید استودیو
- ایجاد پروژه فایربیس
- اضافه کردن متعلقات (Dependencyها)
- راهاندازی Hilt و Retrofit
- راهاندازی پیامرسان ابری فایربیس
- ساخت نمای اپلیکیشن (View)
- ایجاد مخزن (ریپازیتوری) ViewModel و View
- ساخت بکاند مورد نیاز با استفاده از NodeJS

اکنون در ادامه هر یک از گامهای مورد نیاز برای پیادهسازی پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید به صورت تک به تک شرح داده شدهاند.
ارسال پوش نوتیفیکیشن در اندروید استودیو
برای راهاندازی و آمادهسازی اندروید استودیو جهت اجرای پروژه ارسال پوش نوتیفیکیشن در اندروید ابتدا باید پروژه جدیدی را در اندروید استودیو ایجاد کرد.
مراحل ایجاد پروژه جدید در اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید
جهت ایجاد پروژه جدید در اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید باید گامهای زیر را طی کرد:
- ابتدا باید اندروید استودیو را دانلود و آن را نصب کرد.
- سپس باید با استفاده از گزینه New پروژه جدیدی را ایجاد کرد و در این فرایند لازم است گزینه Empty Activity
انتخاب شود.
- باید نامی را برای پروژه خود انتخاب کرد که این نام میتواند هر اسم دلخواهی باشد. مثلاً میتوان نام پروژه را « Firebase Notification Android
» گذاشت.
- در انتها نیز باید گزینه Finish
را کلیک کرد.

ساختاربندی پروژه ارسال پوش نوتیفیکیشن در اندروید
گام بعدی در راهاندازی اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید، تعیین ساختار پروژه است. در اینجا از الگوی معماری MVVM استفاده شده است:
- باید ۷ بسته جدید ( new packages
) با نامهای زیر ایجاد شوند:
- di
- firebase
- helper
- model
- view
- viewmodel
- network
- سپس باید MainActivity
را به بسته یا پکیج view
انتقال داد.
ایجاد پروژه فایربیس برای ارسال پوش نوتیفیکیشن در اندروید
برای ایجاد پروژه فایربیس مورد نیاز در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید، باید گامهای زیر را طی کرد:
- ابتدا باید به آدرس https://console.firebase.google.com/ مراجعه شود.
- سپس باید وارد حساب کاربری خود شده و روی گزینه Add Project
کلیک کرد.
- اکنون نام پروژه باید وارد شود (هر نام دلخواهی را میتوان انتخاب کرد).
- باید گزینه Continue
را کلیک کرد.
- حالا باید در صفحه Google Analytics گزینه Continue
را زد.
- در این مرحله باید یک حساب کاربری گوگل را انتخاب کرد. لازم است گزینه Default Account For Firebase
انتخاب شود.
- سپس نیاز است روی گزینه Create Project
کلیک شود.
- در این مرحله، پیامی به صورت « Your new project is ready
» مشاهده خواهد شد.
- در نهایت هم باید Continue
را کلیک کرد.
به این ترتیب، پروژه فایربیس مورد نیاز برای ارسال پوش نوتیفیکیشن در اندروید ایجاد و آماده شده است. حالا باید این پروژه فایربیس را با اپلیکیشن اندروید خود پیوند داد.
اتصال فایربیس به اندروید
- برای اتصال فایربیس به اندروید، باید در صفحه خانه کنسول خود، روی لوگوی اندروید کلیک کرد:

- برای پر کردن قسمت نام بسته اندروید (Android Package Name) باید به فایل Manifest.xml مراجعه شود، package را کپی و آن را آنجا الصاق (paste) کرد. این نام چیزی شبیه به عبارت زیر است:
- com.name.firebasenotificationandroid
- در قسمت App Nickname که به معنی نام مستعار اپلیکیشن است هم میتوان هر چیزی را نوشت و تفاوتی در این خصوص وجود ندارد.
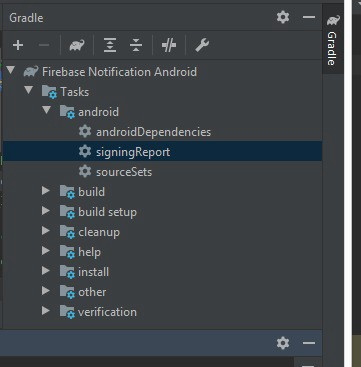
- برای قسمت «Debug Signing Certificate» هم باید مطابق تصویر زیر به نشانی gradle — Tasks — Android — signingReport
رفت. سپس لازم است کلید SHA-1 را کپی و آن را الصاق کرد.

- در گام بعدی باید روی گزینه Register App
کلیک کرد.
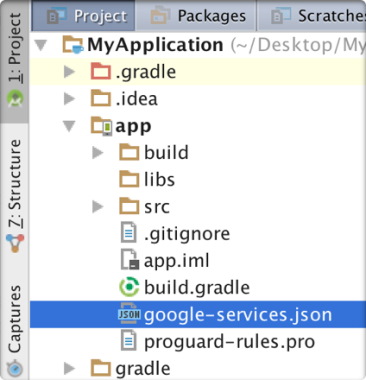
- حالا باید google-services.json
را دانلود و آن را در پوشه project در شاخه اپلیکیشنها الصاق (Paste) کرد.

- در این مرحله باید تمام متعلقات فایربیس را به پروژه اندروید اضافه کرد.
- در نهایت با همگامسازی (Sync کردن پروژه) کار به اتمام میرسد.
فیلم های آموزش برنامه نویسی اندروید

در وب سایت تم آف دورهها و فیلمهای آموزشی بر اساس موضوع دستهبندی شدهاند و برای سهولت دسترسی در قالب مجموعههای آموزشی در دسترس علاقهمندان قرار دارند. یکی از این مجموعههای آموزشی مربوط به دورهها و فیلمهای آموزش اندروید است. در مجموعه آموزش برنامه نویسی اندروید، دورههای آموزشی در سطوح مختلف از مقدماتی، تکمیلی تا پیشرفته موجود هستند.
همچنین بسیاری از دورههای آموزشی دیگر هم برای کاربردها و شاخههای جزئیتر اندروید، مثل ارتباط با دیتابیس سمت سرور در اندروید و بسیاری از دورههای آموزشی دیگر در این مجموعه ارائه شدهاند. دورههای پروژهمحور بسیاری هم موجودند که برای یادگیری بیشتر میتوان از آنها استفاده کرد. از جمله دورههای پروژهمحور اندروید میتوان به آموزش ساخت اپلیکیشن کتاب در مجموعه آموزش اندروید اشاره کرد. در تصویر فوق تنها برخی از دورههای این مجموعه قابل مشاهده هستند.
- برای مشاهده همه فیلم های آموزش اندروید + اینجا کلیک کنید.
اضافه کرن متعلقات مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید
در این اپلیکیشن و پروژه نمونه از زیرروالها (Coroutineها)، Retrofit ،Hilt ،Cloud Messaging و سایر موارد استفاده میشود. بنابراین برای اضافه کردن این متعلقات به پروژه ارسال پوش نوتیفیکیشن در اندروید باید گامهایی را طی کرد که در ادامه شرح داده شدهاند. اما پیش از آن بهتر است هر یک از متعلقات مورد استفاده برای ارسال پوش نوتیفیکیشن در اندروید بهطور مختصر معرفی شوند و لازم است توضیحاتی پیرامون چیستی هر یک از آنها ارائه شود.
Coroutine در اندروید چیست؟
اصطلاح Coroutine در علوم کامپیوتر به معنی دستورالعملهای اتصال مجموعهای از ورودیها به مجموعهای از خروجیها است. Coroutine در اندروید و کاتلین یک الگوی طراحی همزمانی است که میتوان از آن در اندروید برای سادهسازی کدهایی استفاده کرد که بهطور ناهمزمان (آسنکرون) اجرا میشوند. Coroutineها در نسخه ۱.۳ به کاتلین اضافه شدهاند و مبتنی بر مفاهیم جاافتاده در سایر زبانهای برنامه نویسی هستند.
- مقاله مرتبط برای مطالعه بیشتر: Coroutine در کاتلین — راهنمای مقدماتی

Firebase Cloud Messaging یا FCM چیست ؟
سرویس پیامرسانی ابری فایربیس (Firebase Cloud Messaging | FCM) اتصالی قابل اتکا و بهینه از لحاظ مصرف انرژی میان سرور و دستگاههایی است که امکان ارسال و دریافت بدون هزینه پیامها و نوتیفیکیشنها را در سیستم عاملهای iOS، اندروید و محیط وب فراهم میکند.
Hilt چیست ؟
Hilt یک کتابخانه تزریق وابستگی (Dependancy Injection) برای اندروید به حساب میآید که کدنویسی تکراری مربوط به انجام تزریق وابستگی به صورت دستی را در پروژه کاهش میدهد. در انجام تزریق وابستگی به صورت دستی لازم است هر یک از کلاسها و متعلقات مربوط به آنها توسط برنامه نویس بهطور جداگانه پیادهسازی شوند و باید از Containerها برای استفاده مجدد و مدیریت وابستگیها استفاده کرد.
Hilt روشی استاندارد را برای استفاده از تزریق وابستگی یا به اختصار DI در اپلیکیشن فراهم میسازد. این کار به وسیله Hilt اینگونه انجام میشود که Containerهایی برای هر یک از کلاسهای اندروید در پروژه فراهم میشوند و با استفاده از Hilt چرخه حیات این کانتینرها به صورت خودکار مدیریت خواهد شد.

Hilt مبتنی بر کتابخانه تزریق وابستگی محبوب Dagger ساخته شده است؛ دلیلش بهرهمندی از مزایایی است که Dagger فراهم میکند. از جمله برخی از این مزایای Dagger میتوان به صحت زمان کامپایل، بهبود عملکرد زمان اجرا، مقیاسپذیری و پشتیبانی از اندروید استودیو اشاره کرد.
Retrofit چیست ؟
Retrofit یک کتابخانه HTTP مربوط به شبکه دارای ایمنی نوع است که برای اندوید و جاوا (و کاتلین) بهکار میرود. استفاده از Retrofit باعث شده است که پیکربندیهای مربوط به شبکه در اپلیکیشنهای اندروید بسیار آسانتر انجام شوند. Retrofit قابلیتهای بسیار زیادی دارد که از جمله آنها میتوان به امکان اضافه کردن آسان موارد زیر اشاره کرد:
- سرآیندهای سفارشی و نوعهای درخواست (Request Types)
- آپلود فایلها
- Mocking Responseها
- سایر موارد
از طریق سهولت انجام موارد فوق میتوان کدهای تکراری را کاهش داد و با سادگی بیشتری از وب سرویسها استفاده کرد. اکنون در ادامه مراحل اضافه کرن متعلقات و وابستگیهای مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید شرح داده شدهاند.
مراحل اضافه کرن وابستگی های مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید
- ابتدا باید فایل build.gradle(app)
را باز و کدهای زیر را به آن اضافه کرد:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
apply plugin: 'com.google.gms.google-services'
apply plugin: 'kotlin-kapt'
apply plugin: 'dagger.hilt.android.plugin'
android {
compileSdkVersion 30
buildToolsVersion "29.0.3"
defaultConfig {
applicationId "com.ibrajix.firebasenotificationandroid"
minSdkVersion 23
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
buildFeatures {
viewBinding true
dataBinding true
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = JavaVersion.VERSION_1_8.toString()
freeCompilerArgs += ["-Xopt-in=kotlin.RequiresOptIn"]
}
tasks.withType(org.jetbrains.kotlin.gradle.tasks.KotlinCompile).all {
kotlinOptions {
jvmTarget = "1.8"
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.13'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
//firebase dependencies
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:26.2.0')
// Add the dependency for the Firebase SDK for Google Analytics
// When using the BoM, don't specify versions in Firebase dependencies
implementation 'com.google.firebase:firebase-analytics-ktx'
// Add the dependencies for any other desired Firebase products
implementation 'com.google.firebase:firebase-messaging'
implementation 'com.google.firebase:firebase-analytics'
//coroutines
def coroutines_version = "1.3.9"
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-core:$coroutines_version"
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:$coroutines_version"
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-play-services:$coroutines_version"
//dagger hilt
implementation "com.google.dagger:hilt-android:2.28-alpha"
kapt "com.google.dagger:hilt-android-compiler:2.28-alpha"
// hilt viewModel extension
def hilt_jetpack_version = "1.0.0-alpha01"
//noinspection GradleDependency
implementation "androidx.hilt:hilt-lifecycle-viewmodel:$hilt_jetpack_version"
kapt "androidx.hilt:hilt-compiler:$hilt_jetpack_version"
//retrofit
def retrofit_version = "2.9.0"
implementation "com.squareup.retrofit2:retrofit:$retrofit_version"
implementation "com.squareup.retrofit2:converter-gson:$retrofit_version"
implementation "com.squareup.okhttp3:logging-interceptor:4.9.0"
implementation "com.squareup.retrofit2:converter-scalars:$retrofit_version"
//lifeCycle
def lifecycle_version = "2.2.0"
//viewModel
implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version"
//liveData
implementation "androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version"
//by viewmodels
implementation "androidx.fragment:fragment-ktx:1.2.5"
}- سپس باید وارد build.gradle(project)
شد و مسیر کلاس Hilt را به آن اضافه کرد:
.........
dependencies {
........
//firebase
classpath 'com.google.gms:google-services:4.3.4'
//hilt
classpath 'com.google.dagger:hilt-android-gradle-plugin:2.28-alpha'
}
............
تنظیمات مورد نیاز برای HILT
جهت انجام تنظیمات مورد نیاز برای HILT باید موارد زیر را انجام داد:
- ابتدا باید دو کلاس جدید در بسته di
ایجاد شود. بهتر است نام آنها را — AppModule
و MyApplication
انتخاب کرد.
- کلاس AppModule
برای اجرای تزریق به نوع دادههایی مثل واسطها و کلاسهایی از کتابخانههای خارجی استفاده میشود که مثلاً دارای Retrofit نیستند.
@Module
@InstallIn(ApplicationComponent::class)
class AppModule {
//retrofit
@Provides
fun providesBaseUrl() = EndPoints.BASE_URL
@Provides
fun providesGson(): Gson = GsonBuilder().setLenient().create()
@Provides
@Singleton
fun provideRetrofit(gson: Gson) : Retrofit = Retrofit.Builder()
.baseUrl(EndPoints.BASE_URL)
.client(
OkHttpClient.Builder().also { client ->
if (BuildConfig.DEBUG){
val logging = HttpLoggingInterceptor()
logging.setLevel(HttpLoggingInterceptor.Level.BODY)
client.addInterceptor(logging)
client.connectTimeout(120, TimeUnit.SECONDS)
client.readTimeout(120, TimeUnit.SECONDS)
client.protocols(Collections.singletonList(Protocol.HTTP_1_1))
}
}.build()
)
.addConverterFactory(ScalarsConverterFactory.create())
.addConverterFactory(GsonConverterFactory.create(gson))
.build()
@Provides
@Singleton
fun provideApiService(retrofit: Retrofit): ApiService = retrofit.create(ApiService::class.java)
@Provides
@Singleton
fun provideApiDataSource(apiService: ApiService) = ApiDataSource(apiService)
}- کلاس MyApplication کلاس Application را بسط میدهد. دستور زیر تمام کدهای مورد نیاز در خصوص hilt را تولید خواهد کرد و به عنوان یک نگهدارنده متعلقات (ظرف وابستگی) عمل میکند:
//Make sure you add this
@HiltAndroidApp
class MyApplication: Application() {
}
- در نهایت، باید به فایل Manifest.xml
رفت و در برچسب application
کد « android:name=”.di.MyApplication”
» را اضافه کرد.
تنظیمات مورد نیاز برای RETROFIT
برای این مرحله باید در بسته helper
، کلاسی را به نام EndPoints
ایجاد کرد.
کلاس EndPoints چیست؟
EndPoints
کلاسی است که نشانی URL پایه و نقطه پایانی تمام فراخوانیهای API در آن قرار گرفتهاند. کدهای مربوط به این کلاس در ادامه مشاهده میشوند:
class EndPoints {
companion object {
//BASE
const val BASE_URL = "https://put-your-base-url-here/"
//SAVE_TOKEN
const val SAVE_TOKEN = "save"
}
}- در پکیج model
، باید کلاسی با نام AuthResponse
ایجاد شود.
- AuthResponse کلاسی است که پاسخ دریافتی از سرور را مدلسازی میکند تا بتوان عملیات مناسب را انجام داد:
data class AuthResponse(
val message: String,
val status: String
)- در قسمت پکیج network
، باید یک interface
را به نام ApiService
به همراه ۲ کلاس جدید ایجاد کرد و در اینجا نام کلاسها هم ApiDataSource
و BaseDataSource
انتخاب شدهاند.
واسط ApiService چیست؟
ApiService یک interface
است که یک Post Request
(درخواست ارسال) را برای ذخیرهسازی نام یک کاربر و همچنین ذخیره توکن نوتیفیکیشن به سرور پروژه صادر میکند.
@JvmSuppressWildcards
interface ApiService {
@FormUrlEncoded
@POST(EndPoints.SAVE_TOKEN)
suspend fun sendNotification(
@Field("message") name: String,
@Field("token") token: String)
: Response
} کلاس ApiDataSource چیست؟
کلاسی است که ApiService را در معرض استفاده قرار میدهد یا به اصطلاح آن را Expose میکند تا استفاده از ApiService در مخزن پروژه (Repository) وجود داشته باشد.
class ApiDataSource @Inject constructor(private val apiService: ApiService) {
suspend fun sendNotification(message: String, token: String) = apiService.sendNotification(message, token)
}به این ترتیب کدنویسی و تنظیمات لازم برای پیکربندی Retrofit و Hilt در این مقطع به پایان میرسد.
راه اندازی سرویس پیام رسان ابری فایربیس برای ارسال پوش نوتیفیکیشن در اندروید
جهت راه اندازی پیام رسانی ابری فایربیس برای ارسال پوش نوتیفیکیشن در اندروید، باید مراحل زیر را طی کرد:
- در داخل قسمت بسته firebase باید یک کلاس جدید به نام MyFirebaseMessagingService
ایجاد کرد. این کلاس از کلاس FirebaseMessagingService
بسط داده شده است و کنترل پیامها، دریافت نوتیفیکیشنها در پس زمینه، دریافت پایهبار دادهها و ارسال پیامهای جریانی به وسیله آن انجام خواهند شد.
class MyFirebaseMessagingService : FirebaseMessagingService() {
companion object {
private const val TAG = "MyFirebaseMsgService"
}
//this is called when a message is received
override fun onMessageReceived(remoteMessage: RemoteMessage) {
//check messages
Log.d(TAG, "From: ${remoteMessage.from}")
// Check if message contains a data payload, you can get the payload here and add as an intent to your activity
remoteMessage.data.let {
Log.d(TAG, "Message data payload: " + remoteMessage.data)
//get the data
}
// Check if message contains a notification payload, send notification
remoteMessage.notification?.let {
Log.d(TAG, "Message Notification Body: ${it.body}")
sendNotification(it.body!!)
}
}
override fun onNewToken(token: String) {
Log.d("rfst", "Refreshed token: $token")
// If you want to send messages to this application instance or
// manage this apps subscriptions on the server side, send the
// FCM registration token to your app server.
sendRegistrationToServer(token)
}
private fun sendRegistrationToServer(token: String?) {
//you can send the updated value of the token to your server here
}
private fun sendNotification(messageBody: String, id: String, status: String, date: String, description: String, price: String, total: String, quantity: String, itemName: String, actionActivity: String){
val notificationManager = ContextCompat.getSystemService(applicationContext, NotificationManager::class.java) as NotificationManager
notificationManager.sendNotification(messageBody, applicationContext, id, status, date, description, price, total, quantity, itemName, actionActivity)
}
}- در قسمت helper
باید شیئی را از نوع Utility
ایجاد کرد.
کلاس Utility چیست؟
Utility یک کلاس (تاسیساتی | تسهیلاتی) از نوع utility
به حساب میآید. این کلاس دارای قابلیتی است که موارد مربوط به کنترل نوتیفیکیشن در آن ساخته میشوند. مثلاً عملی که با ضربه زدن کاربر روی نوتیفیکیشن باید انجام شود یا شخصیسازی ویژگیهای ظاهری نوتیفیکیشن هم با استفاده از این کلاس انجام میشود.
object Utility {
// Notification ID.
private const val NOTIFICATION_ID = 0
fun NotificationManager.sendNotification(messageBody: String, applicationContext: Context) {
// TODO: Step 1.11 create intent
val contentIntent = Intent(applicationContext, MainActivity::class.java)
// TODO: Step 1.12 create PendingIntent
val contentPendingIntent = PendingIntent.getActivity(
applicationContext,
NOTIFICATION_ID,
contentIntent,
PendingIntent.FLAG_UPDATE_CURRENT
)
// TODO: You can add style here
// TODO: Step 1.2 get an instance of NotificationCompat.Builder
// Build the notification
val builder = NotificationCompat.Builder(
applicationContext,
// TODO: Step 1.8 use a notification channel
applicationContext.getString(R.string.app_notification_channel_id)
)
// TODO: Step 1.3 set title, text and icon to builder
.setSmallIcon(R.drawable.ic_bell)
.setContentTitle(applicationContext.getString(R.string.notification_title))
.setContentText(messageBody)
// TODO: Step 1.13 set content intent
.setContentIntent(contentPendingIntent)
// TODO: Step 2.5 set priority
.setPriority(NotificationCompat.PRIORITY_HIGH)
.setAutoCancel(true)
// TODO Step 1.4 call notify
// Deliver the notification
notify(NOTIFICATION_ID, builder.build())
}
// TODO: Step 1.14 Cancel all notifications
/**
* Cancels all notifications.
*
*/
fun NotificationManager.cancelNotifications() {
cancelAll()
}
}
- در این مرحله باید فایل Manifest.xlm را باز و قبل از برچسب پایانی application، کدهای زیر را وارد کرد:
...
- حالا باید یک آیکون پیشفرض نوتیفیکیشن، رنگ پیشفرض و کانال پیشفرض را اضافه کرد. بنابراین، کدهای زیر باید به فایل manifest.xml
و در داخل تگ application
اضافه شوند:
به این ترتیب، تمام موارد مربوط به پیکربندی Cloud Messaging انجام شده است. اکنون نوبت به ساخت نما و قالب اپلیکیشن میرسد.
ساخت نما و قالب اپلیکیشن ارسال پوش نوتیفیکیشن در اندورید
برای ساخت نما و قالب اپلیکیشن ارسال پوش نوتیفیکیشن در اندورید باید فایل main_activity.xml
را باز کرد و کدهای زیر را در آن نوشت:
بنابراین نمای ساده و نه چندان وزین این اپلیکیشن هم آماده شده است. حالا باید مخزن مربوطه و مدل نمای مربوطه را ساخت.
راه اندازی مخزن و ViewModel و View برای پروژه ارسال پوش نوتیفیکیشن در اندروید
جهت راه اندازی مخزن ، ViewModel و View برای پروژه ارسال پوش نوتیفیکیشن در اندروید، ابتدا باید پکیج viewmodel را باز کرد و دو کلاس جدید با نامهای MainRepo
و MainViewModel
ساخت.
کلاس MainRepo چیست ؟
این کلاس به عنوان منبعی از دادهها برای استفاده توسط مدل نما عمل میکند:
lass MainRepo @Inject constructor(private val apiDataSource: ApiDataSource): BaseDataSource() {
suspend fun sendNotification(message: String, token: String) = safeApiCall { apiDataSource.sendNotification(message, token) }
}این کلاس با Repository یا همان مخزن ارتباط برقرار میکند و سپس نتیجه دریافتی از فراخوانی API به عنوان LiveData (با قابلیت آگاهی از چرخه حیات | Lifecycle Aware) بازگردانده میشود و سپس این نتیجه از طریق View ساخته شده (MainActivity) قابل مشاهده خواهد بود.
class MainViewModel @Inject constructor(private val mainRepo: MainRepo) : ViewModel() {
private val _sendNotification = SingleLiveEvent>()
val sendNotification : LiveData> get() = _sendNotification
fun doSendNotification(message: String, token: String) =
viewModelScope.launch {
try {
_sendNotification.value = mainRepo.sendNotification(message, token)
}
catch (exception: Exception){
}
}
} - اکنون باید فایل MainActivity را باز کرد. کاری که این کلاس انجام میدهد به صورت زیر است:
- دریافت نماها (Viewها) از طریق ViewBinding
- مقداردهی اولی نماها
- گوش دادن به رخداد کلیک در دکمه مربوطه
- برقراری ارتباط با viewModel برای ثبت کاربر
- پایش دادههای تبادل شده از جانب viewModel و نمایش پیامهای مناسب
کدهای مربوط به این فایل در ادامه آمده است:
@AndroidEntryPoint
class MainActivity : AppCompatActivity() {
//viewBinding
private var _binding: ActivityMainBinding? = null
private val binding get() = _binding!!
private var buttonSend: Button? = null
private var name: EditText? = null
private var loadingProgress: ProgressBar? = null
private val mainViewModel: MainViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
_binding = ActivityMainBinding.inflate(layoutInflater)
val root = binding.root
setContentView(root)
initView()
}
private fun initView(){
loadingProgress = binding.loading
buttonSend = binding.btnSend
name = binding.etName
//listen to click event
buttonSend!!.setOnClickListener {
//hide button
buttonSend!!.visibility = View.GONE
//show progress bar
loadingProgress!!.visibility = View.VISIBLE
//register user
doSendNotification()
}
}
private fun doSendNotification(){
//get user notification token provided by firebase
FirebaseMessaging.getInstance().token.addOnCompleteListener(OnCompleteListener { task ->
if (!task.isSuccessful) {
Log.w("token_failed", "Fetching FCM registration token failed", task.exception)
return@OnCompleteListener
}
// Get new FCM registration token
val notificationToken = task.result
val messageString = etMessage.text.toString()
//store the user name
mainViewModel.doSendNotification(messageString, notificationToken!!)
setupObserver()
})
}
private fun setupObserver(){
//observe data obtained
mainViewModel.sendNotification.observe(this, Observer {
when(it.status){
Resource.Status.SUCCESS ->{
if(it.data?.status == "success"){
//stop progress bar
loadingProgress!!.visibility = View.GONE
buttonSend!!.visibility = View.VISIBLE
//show toast message
Toast.makeText(this, "Notification sent successfully", Toast.LENGTH_LONG).show()
}
else if(it.data?.status == "fail"){
//stop progress bar
loadingProgress!!.visibility = View.GONE
buttonSend!!.visibility = View.VISIBLE
//something went wrong, show error message
Toast.makeText(this, it.message, Toast.LENGTH_LONG).show()
}
}
Resource.Status.ERROR -> {
Toast.makeText(this, it.message, Toast.LENGTH_LONG).show()
loading!!.visibility = View.GONE
buttonSend!!.visibility = View.VISIBLE
}
Resource.Status.LOADING -> {
loading!!.visibility = View.VISIBLE
buttonSend!!.visibility = View.GONE
}
}
})
}
}راه اندازی بک اند پروژه تمرینی با استفاده از NodeJs برای ارسال پوش نوتیفیکیشن در اندروید
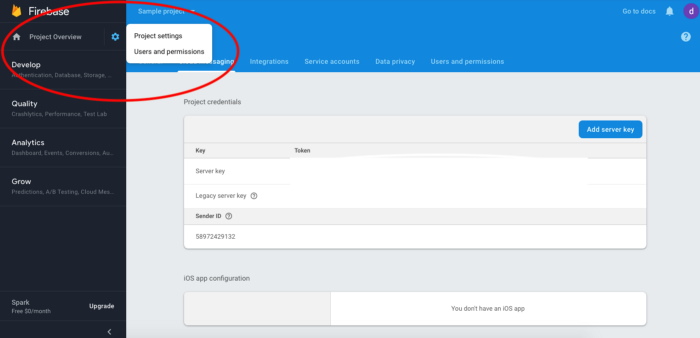
جهت راه اندازی بکاند پروژه تمرینی با استفاده از NodeJs برای ارسال پوش نوتیفیکیشن در اندروید باید به کنسول فایربیس خود رفت و در آیکون settings گزینه «Project settings» را کلیک کرد.

- حالا باید وارد سربرگ Service Account
شد و گزینه Generate new private key
را کلیک کرد.
- در این مرحله، تایید و دانلود را باید انجام داد.
- حالا باید پوشهای در کامپیوتر خود ساخت و سپس از طریق خط فرمان در محل ذخیره این پوشه قرار گرفت.
- وارد کردن دستور npm init
و پر کردن تمام جزئیات مورد نیاز؛ به این وسیله یک فایل package.json ایجاد خواهد شد.
- وارد کردن دستور npm i firebase-admin
در ترمینال برای نصب متعلقات فایربیس
- همچنین اجرای دستورات npm i express
و npm i bodyparser
- ایجاد یک فایل پیکربندی (config)
var admin = require("firebase-admin");
//path to the json you just downloaded
var serviceAccount = require("./.json");
//init
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
})
module.exports.admin = adminسپس باید فایل index.js
را ایجاد و کدهای زیر را در آن وارد کرد:
import express from 'express'
import bodyparser from 'body-parser'
import { admin } from './firebase_config'
const app = express()
app.use(bodyparser.json())
const port = 3000
app.post('/send', (req, res)=>{
const notification_options = {
priority: "high",
timeToLive: 60 * 60 * 24
};
const payload = {
notification: {
title: "This is a Notification",
body: req.body.message
}
};
const token = req.body.token
admin.messaging().sendToDevice(token, payload, notification_options)
.then( response => {
//configure your response here
res.status(200).send("Notification sent successfully")
})
.catch( error => {
console.log(error);
});
})
app.listen(port, () =>{
console.log("listening to port"+port)
})به این ترتیب پروژه ارسال پوش نوتیفیکیشن در اندروید اینجا به پایان میرسد و تمام موارد لازم انجام شده است. میتوان از طریق این لینک [+] به تمام فایلهای پروژه دسترسی پیدا کرد.
جمعبندی
یکی از رایجترین سرویسها برای ارسال پوش نوتیفیکیشن در اندروید فایربیس است. در این مقاله نیز برای آموزش ارسال پوش نوتیفیکیشن در اندروید از فایربیس استفاده شده است و در غالب یک پروژه نمونه ساده نحوه ارسال پوش نوتیفیکیشن در اندروید شرح داده شد. همچنین برخی از ابزارهایی که به عنوان وابستگی در این پروژه بهکار رفتهاند بهطور مختصر معرفی شدند. امید است این مقاله مفید واقع شده باشد.

