آرایه ها در جاوا اسکریپت – آموزش کار با Arrays به زبان ساده

آرایه ها در جاوا اسکریپت نوعی متغیر در برنامه نویسی به حساب میآیند که از آنها برای ذخیره عناصر استفاده میشود. آرایه ها در انواع مختلف زبان برنامه نویسی به ویژه زمانی بسیار مفید خواهند بود که فهرستی از عناصر موجود باشد و کاربر بخواهد تنها با یک متغیر به آنها دسترسی پیدا کند. برخلاف بسیاری از زبانهای برنامه نویسی دیگر که در آنها آرایه مرجعی برای چندین متغیر است، در زبان جاوا اسکریپت آرایه متغیری واحد به حساب میآید که قابلیت ذخیره چندین عنصر را دارد. این مطلب آموزشی از مجله تم آف حاوی اطلاعات کاملی در مورد آرایه ها در جاوا اسکریپت است و پس از پایان مطالعه این مقاله، کاربر درک واضحی از آرایه ها و عملیات روی آنها در زبان جاوا اسکریپت خواهد داشت.

آرایه در جاوا اسکریپت چیست؟
آرایه در جاوا اسکریپت نوعی متغیر به حساب میآید و به کاربر امکان ذخیره مجموعهای از عناصر متعدد را میدهد. آرایهها دادهها را به عنوان عناصر ذخیره کرده و در صورت نیاز آنها را بازیابی میکنند. «ساختمان دادهها» (Data Structures) آرایه به طور گسترده در تمام زبانهای برنامهنویسی پشتیبانی میشود.
در جاوا اسکریپت علامت کروشه (قلاب) []
نشان دهنده ساختمان داده آرایه است. همچنین تمام عناصر آرایه با ویرگول انگلیسی یا کاما ( ,
) از هم جدا میشوند. در زبان برنامه نویسی جاوا اسکریپت، آرایهها میتوانند مجموعه عناصری از هر نوع دادهای باشند. این یعنی کاربر میتواند در یک آرایه واحد چندین نوع داده اعم از اعداد، «رشته» (استرینگ | String)، دادههای بولی و غیره داشته باشد. مثال زیر این موضوع را بیان میکند.
const mixedTypedArray = [100, true, 'Faradars', {}];موقعیت هر عنصری در آرایه به عنوان اندیس یا شاخص آن عنصر شناخته میشود. در زبان برنامه نویسی جاوا اسکریپت، اندیس آرایه با صفر شروع میشود. برای مثال در آرایه بالا، عنصر 100
در اندیس صفر، عنصر true
در اندیس یک و رشته Faradars
در اندیس 2 قرار دارد. همچنین تعداد عناصر موجود در آرایه، طول آن را در جاوا اسکریپت تعیین میکند. برای مثال، طول آرایه فوق ٤ است. باید به این نکته توجه داشت که طول آرایه در جاوا اسکریپت طول ثابتی نیست. کاربر میتواند طول را در هر زمان با حذف و یا درج عناصر در آن، تغییر دهد.

مزایای آرایه در جاوا اسکریپت چیست؟
آرایه ها در زبان جاوا اسکریپت و سایر زبانهای برنامه نویسی دیگر مزایای خاص خودشان را دارند که از این میان میتوان به مواردی مانند، آسانسازی ذخیره عناصر با نوع داده مشابه، پیادهسازی ساختمان دادههایی مانند پشته و صف، مناسب بودن برای نمایش ماتریسها به عنوان آرایه دوبعدی و سایر موارد دیگر اشاره کرد.
نحوه اعلان آرایه ها در جاوا اسکریپت چگونه است؟
دو راه برای اعلان آرایه در جاوا اسکریپت وجود دارد که «سینتکس» (Syntax) این دو شیوه اعلان به صورت زیر خواهد بود.
let arrayName = [value1, value2, ...]; // Method 1
let arrayName = new Array(); // Method 2- نکته مهم: روش اول اعلان آرایه در جاوا اسکریپت به روش دوم ترجیح داده میشود و دلیل این برتری را میتوان در مثال زیر یافت.
مثال اعلان آرایه در جاوا اسکریپت
مثالی از اعلان آرایه در زبان جاوا اسکریپت به روش اول به صورت زیر است.
// Initializing while declaring
var house = ["1BHK", "2BHK", "3BHK", "4BHK"];
همین مثال برای اعلان آرایه به روش دوم به صورت زیر است:
خروجی این قطعه کد به صورت زیر است:
[10, 20, 30, 40, 50] [undefined, undefined, undefined, undefined, undefined] ["1BHK"]
همانطور که در این مثال قابل مشاهده است، متغیر با نوع آرایه house
شامل 5 عنصر یعنی (10, 20, 30, 40, 50)
است. همچنین متغیر house1
به جای اینکه عنصری واحد داشته باشد، شامل 5 عنصر تعریف نشده است. این روش هنگام کار با متغیرهای عددی نسبت به روش قبلی ترجیح داده نمیشود، اما همانطور که در مثال بالا نشان داده شده است با متغیرهای رشتهای و بولی به خوبی کار میکند و اعلان سومین عنصر، مقدار BHK1
را بازمیگرداند. همچنین میتوان پس از مقداردهی اولیه مثال فوق را به صورت زیر بهروزرسانی کرد که قطعه کد آن در ادامه آمده است.
خروجی قطعه کد فوق به صورت زیر است:
["1BHK", 25000, "2BHK", 50000, "Rent", true]
ذخیره عناصر در آرایه های جاوا اسکریپت
همانطور که در بالا نیز به آن اشاره شد، آرایه ها در جاوا اسکریپت توانایی نگهداری عناصر مختلفی را دارند که این عناصر میتوانند اعداد، رشتهها، متغیرهای بولی و غیره باشند. مثال زیر این موضوع را بیان میکند.
خروجی به صورت زیر خواهد بود:
["1BHK", 25000, "2BHK", 50000, "Rent", true]
نحوه دسترسی به عناصر آرایه در جاوا اسکریپت
عناصر در آرایه از اندیس صفر شمارهگذاری میشوند و برای دسترسی به این عناصر باید به صورت مثال زیر عمل کرد.
خروجی به صورت زیر خواهد بود:
"1BHK cost= 25000" "Cost of 1BHK = 25000" "Is house for rent = "
طول آرایه در جاوا اسکریپت
به صورت کلی طول آرایه در زبان جاوا اسکریپت و بیشتر زبانهای برنامه نویسی دیگر، همیشه یک واحد بیشتر از بالاترین شماره اندیس است. برای بازگرداندن طول آرایه ها در جاوا اسکریپت کافی است مانند مثال زیر عمل کنیم. در این مثال از متُد length
برای ذخیره طول آرایه در متغیر len استفاده شده است و سپس از این متغیر در حلقه for
برای محدود کردن کران بالا به منظور تکرار در حلقه استفاده شده است.
خروجی به صورت زیر خواهد بود:
"1BHK" 25000 "2BHK" 50000 "Rent" true
متدهای آرایه در جاوا اسکریپت
در این بخش از مطلب، به شرح و آموزش انواع متدهای جاوا اسکریپت موجود برای آرایه ها پرداخته شده است. برای آرایه ها در زبان جاوا اسکریپت متدهای مختلفی وجود دارد که لازم است هر کدام از این متدها را به خوبی بشناسیم. در ادامه مهمترین این متدها مورد بحث واقع خواهند شد.
اضافه کردن عنصر به انتهای آرایه در جاوا اسکریپت با متد push
متد push
در آرایه های جاوا اسکریپت، عنصری را به انتهای آرایه اضافه میکند. همچنین به دلیل اینکه آرایه در جاوا اسکریپت اشیایی قابل تغییر است، در نتیجه میتوان به راحتی عناصر را از آرایه حذف و یا به آن اضافه کرد و این یعنی با دستکاری عناصر، آرایه شکلی پویا به خود میگیرد. سینتکس این متد به صورت زیر است:
Array.push(item1, item2 …)در این سینتکس، عناصر item
به انتهای آن اضافه خواهند شد. مثال زیر عملیات مربوط به متد push
را نشان میدهد که در آن با استفاده از این متد عناصر جدیدی مانند اعداد و مقادیر رشتهای به انتهای آرایه اضافه خواهند شد.
خروجی این مثال به صورت زیر است:
After push op 10,20,30,40,50,60,70,80,90 After push op piyush,gourav,smruti,ritu,sumit,amit
اضافه کردن عنصر به ابتدای آرایه در جاوا اسکریپت با متد Unshift
یکی دیگر از متدهای معروف برای کار با آرایه ها در جاوا اسکریپت، متد unshift
به حساب میآید. این متد عنصر یا عناصری را به ابتدای آرایه اضافه میکند و سینتکس آن به صورت زیر است.
Array.unshift(item1, item2 …)در این مورد عناصر item
به ابتدای آرایه اضافه خواهند شد. مثال زیر نحوه اضافه شدن عناصر به ابتدای آرایه را با استفاده از متد unshift
نشان میدهد.
خروجی این کد به صورت زیر است:
After unshift op 10,20,20,30,40 After unshift op sunil,anil,amit,sumit
حذف عنصر از انتهای آرایه در جاوا اسکریپت با متد pop
متد pop
در جاوا اسکریپت، عنصری را از انتهای آرایه در جاوا اسکریپت حذف میکند و سینتکس آن به صورت زیر است:
Array.pop()باید به این نکته توجه داشت که این متد هیچ پارامتری را نمیگیرد. مثال زیر در رابطه با متد pop
در آرایه های جاوا اسکریپت است که عنصری از انتهای آرایه حذف خواهد کرد:
خروجی به صورت زیر خواهد بود:
After pop op 20,30,40 After pop op amit,sumit
حذف عنصر از ابتدای آرایه در جاوا اسکریپت با متد shift
متد shift
عنصری را از ابتدای آرایه در جاوا اسکریپت حذف میکند و سینتکس آن به صورت زیر است:
Array.shift()همچنین مانند متد pop
، این متد هم هیچ پارامتری را نمیپذیرد. مثال زیر نحوه استفاده از متد shift
برای آرایه ها در جاوا اسکریپت را نشان میدهد.
خروجی این قطعه کد به صورت زیر است:
After shift op 30,40,50,60 After shift op sumit,anil,prateek
درج و حذف عنصر در آرایه های جاوا اسکریپت با متد splice
متد splice
برای درج و حذف عناصر در آرایه های جاوا اسکریپت استفاده میشود که سینتکس آن به صورت زیر است و سه پارامتر را میپذیرد:
Array.splice (start, deleteCount, item 1, item 2….) شرح این پارامترها به صورت زیر است:
- start
: مکانی از آرایه که عملیات از آنجا آغاز خواهد شد.
- deleteCount
: تعداد عناصری که باید حذف یا درج شوند. در صورتی که هیچ عنصری حذف یا درج نشود، این پارامتر مقدار 0 را پاس خواهد کرد.
- item
: این آیتمها اختیاری هستند.

در مثال زیر عناصری با استفاده از متد splice
، همزمان درج و حذف خواهند شد که قطعه کد آن به صورت زیر است:
خروجی این مثال به صورت زیر است:
After splice op 20,3,4,5,60 After splice op amit,xyz,geek 1,geek 2,prateek
در این مثال برای number_arr
ابتدا با توجه به دستور number_arr.splice(1, 3);
سه عنصر، از عنصر اول به بعد حذف خواهند شد و بعد با توجه به دستور number_arr.splice(1, 0, 3, 4, 5);
سه عنصر به وسط آرایه اضافه میشوند. برای string_arr
نیز شرایط به همین منوال و طبق دستورات مربوطه خواهد بود.
معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت زبانی سطح بالا با سینتکسی خوانا است که امروزه از آن به عنوان یکی از چند ستون اصلی اینترنت یاد میشود. یادگیری این زبان فرصتهای شغلی بینظیری را در اختیار متخصصان آن قرار میدهد و چشمانداز آیند شغلی آن نیز تا حدودی روشن است. در پلتفرم آموزشی تم آف آموزشهای مختلفی برای این زبان پرطرفدار قرار گرفته دارد و مخاطبین میتوانند طبق نیاز، توانایی و تخصص خود به فیلمهای آموزشی مفیدی دست یابند.
هماکنون در زمان نگارش این مطلب در پلتفرم آموزشی تم آف بیش از 24 عنوان آموزشی برای جاوا اسکریپت با رویکردهای مختلفی قرار دارد. در پلتفرم تم آف برای اهداف مختلفی که از جاوا اسکریپت انتظار میرود، دورههای آموزشی مختلف و متناسب با آن وجود دارند که این شامل دورههای مقدماتی آموزش جاوا اسکریپت، دورههای پیشرفته آموزش جاوا اسکریپت، آموزش انواع فریمورک جاوا اسکریپت و بسیاری از موارد دیگر میشود. در تصویر بالا تنها تعداد کمی از دورههای موجود در مجموعه آموزش جاوا اسکریپت تنها به عنوان نمونه آمدهاند.
- برای مشاهده مجموعهی کامل فیلمهای آموزشی جاوا اسکریپت تم آف + اینجا کلیک کنید.
مرتب سازی عناصر آرایه در جاوا اسکریپت
مرتبسازی عناصر آرایه در جاوا اسکریپت با استفاده از متدی به نام متد sort
امکانپذیر است. متد Array.sort()
جاوا اسکریپت برای مرتب کردن آرایه در جای از تابعی به نام compare()
به عنوان پارامتر استفاده میکند. سینتکس این متد برای مرتبسازی آرایه ها در جاوا اسکریپت به صورت زیر است:
arr.sort(compareFunction)همانطور که گفته شد این متد یک پارامتر میپذیرد که نام آن compareFunction
است و این پارامتر برای مرتبسازی عناصر بر اساس ویژگیهای مختلف و به ترتیب متفاوت و به صورت زیر استفاده میشود.
- compareFunction(a,b)
- compareFunction(a,b) > 0
- compareFunction(a,b) = 0
مقدار بازگشتی این متد، آرایهای مرتب و بر اساس قوانین compareFunction
خواهد بود.
مثال برای متد sort در جاوا اسکریپت
در این جا چند مثال برای متد sort
برای آرایه ها در جاوا اسکریپت قرار گرفته است تا به تفهیم این مسئله بیشتر کمک کند.
مثال 1: مثال زیر نحوه مرتب کردن آرایه با استفاده از قانون گفته شده در تابع را نشان میدهد.
خروجی به صورت زیر است:
"Welcome", "TO", "Faradars" "Faradars", "TO", "Welcome"
مثال 2: در این مثال متد sort
عناصر آرایه را به صورت صعودی مرتب خواهد کرد. قطعه کد این مثال به صورت زیر است:
همچنین خروجی آن نیز به صورت زیر خواهد بود:
1,2,4,5,8 1,2,4,5,8
مثال 3: در این مثال، متد sort
عناصر آرایه را بر اساس قوانین اعمال شده در تابع، مرتب میکند. قطعه کد این مثال به صورت زیر است:
خروجی آن به صورت زیر خواهد بود:
2,5,8,1,4 2,5,8,1,4
مثال 4: در این مثال، از متد sort
روی آرایهای از اعداد استفاده میشود و با این حال خروجی رفتار غیر منتظرهای از خود نشان خواهد داد. قطعه کد این مثال به صورت زیر است:
خروجی به صورت زیر خواهد بود:
-120,0,100,20,30,5.2
خروجی این قطعه کد باید -120,0,100,20,30,5.2
باشد ولی همانطور که مشاهده شد، خروجی بالا اینطوری نیست. به علت اینکه متد direct sort()
در قطعه کد اعمال شده است، متد مرتبسازی برهمین اساس کد را پردازش میکند. در این مثال عدد 100 قبل از 20 قرار میگیرد زیرا عدد 2 از عدد 1 بزرگتر است و به صورت مشابه این اتفاق برای سایر اعداد خواهد افتاد. این خطا را میتوان با استفاده از یک تابع مقایسهای به صورت زیر حل کرد.
خروجی این بار به صورت زیر خواهد بود:
-120,0,5.2,20,30,100
پیمایش آرایه ها در جاوا اسکریپت
یکی دیگر از مباحث مهم پیرامون آرایه ها در جاوا اسکریپت، حلقه زدن یا پیمایش آنها است. متدهای مختلفی برای این کار وجود دارد که هر کدام عملیاتی را روی هر عنصر آرایه انجام میدهند. در زیر چند مثال برای این موضوع بیان شده است.
پیمایش آرایه ها با متد forEach در جاوا اسکریپت
متد forEach در جاوا اسکریپت، تابع callback را یک بار برای هر عنصر آرایه فراخوانی میکند. تابعی که ارائه میشود توسط کاربر تعریف شده است و قابلیت این را دارد هر عملیاتی را روی آرایه ها در زبان جاوا اسکریپت انجام دهد. سینتکس این تابع به صورت زیر است:
array.forEach(function callback(value, index, array){
}[ThisArgument]);همانطور که از سینتکس فوق نمایان است این تابع 3 پارامتر را میپذیرد که شرح این پارامترها به صورت زیر خواهد بود:
- Value
: این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index
: این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array
: این پارامتر آرایهای است که تابع forEach
بر روی آن فراخوانی میشود.

مثالی برای متد forEach در پیمایش آرایه
در مثال زیر از متد forEach
برای پیمایش هر عنصر آرایه و چاپ آن در خط جدید استفاده شده است. قطعه کد آن به صورت زیر خواهد بود:
JavaScript Array.forEach() function
Faradars
Array.forEach() method
array.forEach() method Calls a function
once for every array element.
خروجی این مثال به صورت زیر است:
Faradars Array.forEach() method array.forEach() method Calls a function once for every array element. 23 212 9 628 22314
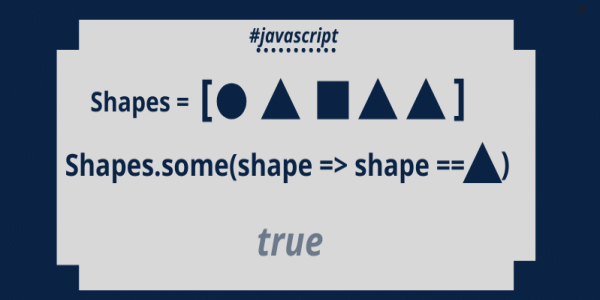
متد some در آرایه های جاوا اسکریپت
متد some
نیز برای کار روی آرایه ها در جاوا اسکریپت کاربرد خاص خودش را دارد و بررسی میکند که آیا حداقل یکی از عناصر آرایه شرایط بررسی شده توسط arg_function
یا تابع آرگومان را ارضا میکند یا خیر. سینتکس این تابع به صورت زیر است:
array.some(arg_function(value, index, array), thisArg);
این تابع نیز 3 پارامتر را میپذیرد که شرح آنها به صورت زیر خواهد بود:
- Value
: این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index
: این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array
: این پارامتر آرایهای است که تابع some بر روی آن فراخوانی میشود.
سه روش برای چرخش آرایه ها در جاوا اسکریپت — راهنمای کاربردی
مثالی برای تابع some در آرایه های جاوا اسکریپت
مثال زیر تمام عناصر آرایه را پیمایش میکند و اگر عنصری از آرایه از عدد 50 بزرگتر باشد در نتیجه آرایه مقدار TRUE
را بازمیگرداند و اگر تمام عناصر آرایه از عدد 18 کمتر باشند، در این صورت تابع some
مقدار FALSE
را بازخواهد گرداند. قطعه کد این مثال به صورت زیر است:
JavaScript Array.some() function
Faradars
Array.some() method
some() method checks some array elements
validity according to the test condition.
خروجی این مثال به صورت زیر است:
Faradars Array.some() method some() method checks some array elements validity according to the test condition. Some values over 50 is false
حال اگر عنصری بزرگتر از 50 به آرایه اضافه شود، برای مثال عنصری با مقدار 60 در آرایه var numArray = [41, 2, 14, 29, 49, 60];
قرار گیرد، در نتیجه خروجی به صورت زیر خواهد بود:
Faradars Array.some() method some() method checks some array elements validity according to the test condition. Some values over 50 is true
متد map برای آرایه ها در جاوا اسکریپت
متد map
نیز یکی دیگر از متدهای مهم برای کار روی آرایه ها در زبان جاوا اسکریپت است. این متد یک آرایه از فراخوانی تابع خاصی روی هر عنصری از آرایه اصلی ایجاد خواهد کرد و مقدار یا عناصر آرایه را تغییر نخواهد داد. سینتکس این متد به صورت زیر است:
array.map(function(value, index, array){
}[ThisArgument]);این تابع نیز 3 پارمتر را میپذیرد که شرح آنها به صورت زیر است:
- Value
: این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index
: این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array
: این پارامتر آرایهای است که تابع map
بر روی آن فراخوانی میشود.

مثالی از تابع map بر روی آرایه های جاوا اسکریپت
مثال زیر عملیات جمع را روی تمامی عناصر آرایه انجام داده و خروجی را نمایش خواهد داد. در طول عملیات مقادیر آرایه اصلی هیچ تغییری نخواهند کرد. قطعه کد این مثال به صورت زیر است:
JavaScript Array.map() function
Faradars
Array.map() method
creates an array from calling a specific
function on each item in the parent array.
خروجی این قطعه کد به صورت زیر است:
Faradars Array.map() method creates an array from calling a specific function on each item in the parent array. 101,102,103,104
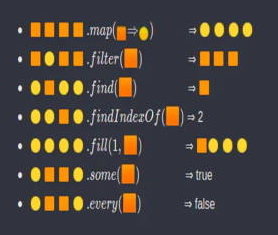
به صورت مشابه توابع مهم دیگری برای پیمایش و انجام عملیات روی آرایه ها در جاوا اسکریپت وجود دارد که مهمترین آنها به صورت فهرست موارد زیر هستند:
- findIndex
- find
- lastIndexOf
- indexOf
- every
- reduceRight
- reduce
- filter
- و بسیاری از موارد دیگر
انتخاب عنصری تصادفی در آرایه های جاوا اسکریپت
برای انتخاب عنصری تصادفی از بین عناصر آرایه، دو رویکرد متفاوت در جاوا اسکریپت وجود دارد که در ادامه این دو رویکرد گفته خواهند شد.
رویکرد ١ برای انتخاب عنصری تصادفی در جاوا اسکریپت
در این رویکرد طی سه مرحله زیر عنصر تصادفی انتخاب خواهد شد:
- استفاده از تابع Math.random()
برای انتخاب عددی تصادفی در بازه (0-1, 1 exclusive).
.
- ضرب کردن این عدد تصادفی در مقدار طول آرایه به منظور به دست آوردن اعدادی بین (0-arrayLength)
. منظور از arrayLength
طول آرایه است.
- استفاده از تابع Math.floor()
برای به دست آوردن اندیسی بین (0 to arrayLength-1).
.
مثال رویکرد 1 به صورت زیر است:
تم آف- انتخاب عناصر تصادفی در آرایه با روش 1
خروجی به صورت زیر خواهد بود:

رویکرد ٢ برای انتخاب عنصری تصادفی از بین عناصر آرایه در جاوا اسکریپت
از این رویکرد برای انتخاب عنصری تصادفی از بین عناصر آرایه به صورت زیر استفاده خواهد شد:
- استفاده از متد random(a, b)
برای تولید عددی بین (a to b, b exclusive)
.
- در نظر گرفتن مقدار پایه یا کف برای اعداد از بازه (1 to arrayLength).
.
- انتخاب اندیس آرایه از بین (0 to arrayLength-1)
با کم کردن 1 واحد از کف.
مثال این رویکرد به صورت زیر است:
تم آف - انتخاب عناصر تصادفی در آرایه با روش ٢
خروجی به صورت زیر خواهد بود:

بررسی تهی بودن آرایه ها در جاوا اسکریپت
برای بررسی تهی بودن آرایه ها و همچنین بررسی آرایه بودن «شی» (Object) یا متغیری در جاوا اسکریپت دو روش رایج وجود دارد که در زیر این دو روش همراه با مثال مورد بررسی قرار میگیرند.
روش 1 – استفاده از متد array.isArray و array.length
در این روش از متد array.isArray
و همچنین ویژگی array.length
برای بررسی تهی بودن آرایه ها در زبان جاوا اسکریپت استفاده میشود. در واقع از متد array.isArray
برای بررسی آرایه بودن یا نبودن یک موجودیت در جاوا اسکریپت استفاده خواهد شد. در این متد اگر شی ارسال شده به عنوان پارامتر، آرایه باشد درنتیجه خروجی این متد مقدار true
خواهد بود و همچنین این متد بررسی میکند که آرایه تعریف نشده یا تهی است.
همچنین برای بررسی تهی بودن یا تهی نبودن آرایه ها در زبان برنامه نویسی جاوا اسکریپت میتوان به وسیله ویژگی array.length
اقدام کرد. این ویژگی تعداد عناصر موجود در آرایه را بازمیگرداند. اگر عدد بازگردانده شده به عنوان تعداد عناصر از 0 بزرگتر باشد درنتیجه خروجی به true
ارزیابی میشود. متد array.isArray
و ویژگی array.length
را میتوان همزمان باهم برای یک آرایه با استفاده از عملگر AND به کاربرد. سیتنکس لازم برای این کار به صورت زیر است:
Array.isArray(emptyArray) && emptyArray.lengthمثالی برای بررسی آرایه بودن و بررسی تهی بودن آرایه در جاوا اسکریپت
مثال زیر با استفاده از متد array.isArray
و ویژگی array.length
، اول بررسی خواهد کرد که آیا موجودیت ارسال شده به عنوان پارامتر آرایه است یا خیر و اگر آرایه بود نتیجه تهی بودن یا نبودن آن را بازمیگرداند. قطعه کد این مثال به صورت زیر است:
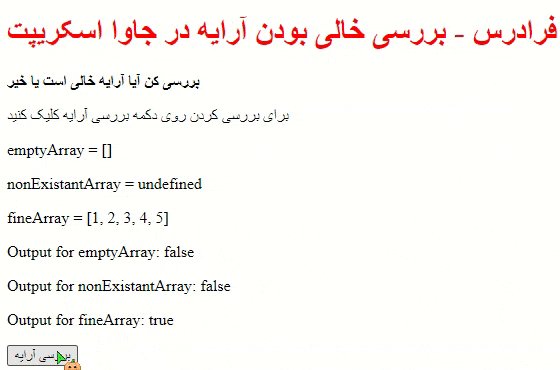
Check if an array is empty or exists
تم آف - بررسی خالی بودن آرایه در جاوا اسکریپت
بررسی کن آیا آرایه خالی است یا خیر
برای بررسی کردن روی دکمه بررسی آرایه کلیک کنید
emptyArray = []
nonExistantArray = undefined
fineArray = [1, 2, 3, 4, 5]
Output for emptyArray:
Output for nonExistantArray:
Output for fineArray:
خروجی به صورت زیر خواهد بود:

روش 2 – بررسی آرایه با عملگر typeof در جاوا اسکریپت
برای بررسی آرایه بودن موجودیت میتوان با استفاده از عملگر typeof
در جاوا اسکریپت این کار را انجام داد. با این عملگر اگر نوع آریه «تعریف نشده» (Undefined) باشد، در نتیجه موجودیتی که آرایه بودن یا نبودن آن بررسی میشود، یک آرایه نیست.
همچنین برای تهی بودن یا نبودن آرایه میتوان دوباره از ویژگی array.length
استفاده کرد و همانطور که در بالا گفته شد اگر طول بازگردانده شده از 0 بزرگتر باشد، در نتیجه آرایه تهی نیست و نتیجه به True
ارزیابی میشود و در غیر این صورت به False
ارزیابی خواهد شد. همچنین میتوان عملگر typeof
را با ویژگی array.length
به وسیله عملگر AND باهم به کاربرد. سینتکس استفاده از این عملگر برای این هدف به صورت زیر است:
typeof emptyArray != "undefined" && emptyArray != null && emptyArray.length != null
&& emptyArray.length > 0مثالی از بررسی آرایه بودن موجودیت با عملگر typeof در جاوا اسکریپت
مثال زیر ابتدا با استفاده از عملگر typeof
آرایه بودن یا نبودن موجودیت را بررسی میکند و همچنین تهی بودن یا نبودن آن را با استفاده از ویژگی array.length
بررسی خواهد کرد. قطعه کد این مثال به صورت زیر است:
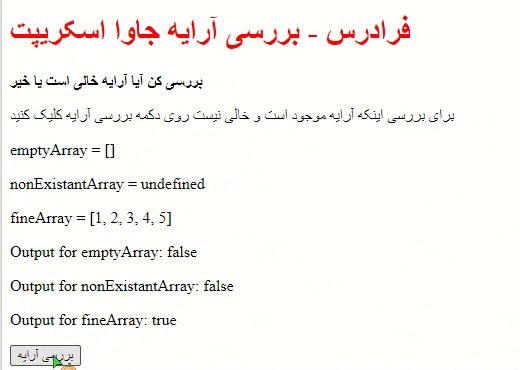
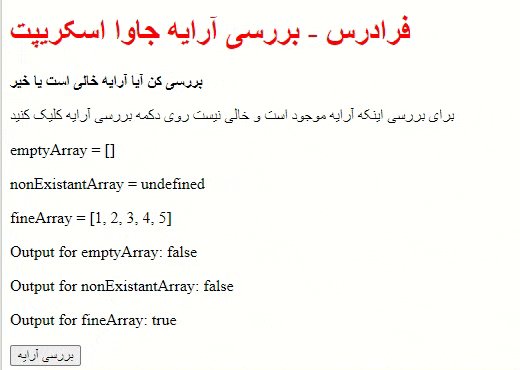
Check if an array is
empty or exists
تم آف - بررسی آرایه جاوا اسکریپت
بررسی کن آیا آرایه خالی است یا خیر
برای بررسی اینکه آرایه موجود است و خالی نیست روی دکمه بررسی آرایه کلیک کنید
emptyArray = []
nonExistantArray = undefined
fineArray = [1, 2, 3, 4, 5]
Output for emptyArray:
Output for nonExistantArray:
Output for fineArray:
خروجی به صورت زیر است:

بررسی آرایه بودن متغیرها در جاوا اسکریپت
در جاوا اسکریپت برای بررسی اینکه متغیری آرایه است یا خیر سه روش وجود دارد که این روشها به صورت موارد زیر هستند:
- استفاده از متد isArray
- استفاده از عملگر instanceof
- بررسی «ویژگی سازنده متغیر» (Constructor Property Of The Variable)
در ادامه هر کدام از این سه روش همراه با مثال توضیح داده خواهند شد.
14 مفهوم بنیادی جاوا اسکریپت — به زبان ساده
روش ١ - استفاده از متد isArray برای بررسی آرایه بودن متغیر در جاوا اسکریپت
در زبان جاوا اسکریپت میتوان با استفاده از متد isArray
فهمید که آیا متغیر ارائه شده آرایه است یا خیر. سینتکس این روش به صورت زیر است.
Array.isArray(variableName)در سینتکس بالا، اگر متغیر آرایه باشد خروجی به True
ارزیابی میشود و در غیر این صورت به False
ارزیابی خواهد.
مثالی از بررسی آرایه بودن متغیر با استفاده از متد isArray در جاوا اسکریپت
مثال زیر بررسی خواهد کرد که آیا متغیر اعلان شده آرایه است یا خیر. قطعه کد این مثال به صورت زیر است:
تم آف - بررسی آرایه بودن متغیر - روش ١
چک کنید که آیا متغیر موجود آرایه است یا خیر
برای بررسی عملیات روی دکمه پایین کلیک کنید
Output for string:
Output for number:
Output for array:
خروجی این مثال به صورت زیر است:

روش 2 - استفاده از عملگر instanceof برای بررسی آرایه بودن متغیر در جاوا اسکریپت
یکی دیگر از عملگرهای پرکاربرد برای آرایه ها در جاوا اسکریپت، عملگر instanceof
است. با استفاده از عملگر instanceof
در جاوا اسکریپت میتوان فهمید که آیا ویژگی نمونه اولیه سازنده در هر نقطه از زنجیره نمونه اولیه شی ظاهر میشود یا خیر. از این رو میتوان فهمید که آیا متغیر داده شده یک نمونه اولیه از آرایه دارد یا خیر، اگر داشته باشد در نتیجه متغیر آرایه است. سینتکس این روش به صورت زیر است:
variable instanceof Array
در این روش همانطور که گفته شد، اگر متغیر همان چیزی باشد که ذکر شده است در نتیجه خروجی به True
ارزیابی میشود و در غیر این صورت به False
ارزیابی خواهد شد. برای مثال در سینتکس بالا اعلان شده که متغیر، آرایه است.
مفهوم و کاربرد تابع در Java Script — به زبان ساده
مثالی از عملگر instanceof برای بررسی آرایه
مثال زیر نحوه استفاده از عملگر instanceof
را برای بررسی آرایه بودن متغیر نشان میدهد. قطعه کد آن به صورت زیر است:
تم آف - بررسی آرایه بودن متغیر - روش ٢
چک کنید که آیا متغیر موجود آرایه است یا خیر
برای بررسی عملیات روی دکمه پایین کلیک کنید
Output for string:
Output for number:
Output for array:
خروجی این مثال به صورت زیر است:

روش 3 - بررسی آرایه بودن متغیرها با Constructor Property در جاوا اسکریپت
روش آخر برای بررسی آرایه بودن متغیرها در جاوا اسکریپت، روش ویژگی سازنده متغیر است که سینتکس این روش به صورت زیر خواهد بود:
variable.constructor === Arrayدر این روش هم اگر متغیر همان چیزی که مشخص شده است باشد، در نتیجه خروجی True
ارزیابی میشود و در غیر این صورت به False
ارزیابی خواهد. برای مثال در سینتکس بالا اعلان شده که متغیر، آرایه است.
مثالی برای بررسی آرایه بودن متغیر با Constructor Property
مثال زیر نحوه استفاده از ویژگی سازنده متغیر برای بررسی آرایه بودن یا نبودن متغیر را نشان میدهد. قطعه کد این مثال به صورت زیر است:
تم آف - بررسی آرایه بودن متغیر - روش ٣
چک کنید که آیا متغیر موجود آرایه است یا خیر
برای بررسی عملیات روی دکمه پایین کلیک کنید
Output for string:
Output for number:
Output for array:
خروجی این مثال به صورت زیر خواهد بود:

سوالات متداول
در این بخش چند سؤال متداول در رابطه با آرایهها در جاوا اسکریپت ذکر خواهند شد تا مفهوم آنها برای کاربران بهتر قابل درک باشد.
کاربرد آرایه ها در جاوا اسکریپت چیست؟
در زبان جاوا اسکریپت از آرایهها برای ذخیره چندین مقدار در یک متغیر استفاده میشود و در مقایسه با متغیری که تنها میتواند یک مقدار را ذخیره کند بسیار بهتر عمل خواهند کرد.
نحوه دسترسی به آرایه در جاوا اسکریپت چگونه است؟
در آرایه جاوا اسکریپت، هر عنصری که در آن ذخیره میشود دارای یک عدد است که به آن شاخص عددی یا اندیس میگویند که به کاربران امکان دسترسی به آن عنصر را میدهد. در جاوا اسکریپت، آرایهها از اندیس صفر شروع میشوند و با روشهای مختلف قابل دستکاری هستند.
آیا محدودیتی برای آرایه جاوا اسکریپت وجود دارد؟
آرایه های جاوا اسکریپت مبتنی بر صفر هستند و از اندیسهای 32 بیتی استفاده میکنند: اندیس اولین عنصر 0 است و بالاترین اندیس ممکن 4294967294 خواهد بود. در واقع بزرگترین آرایه جاوا اسکریپت حاوی 4,294,967,295 عنصر است.
سخن پایانی
آرایه ها در جاوا اسکریپت ساختمان دادههای بسیار مهمی هستند که کاربردهای خاص خودشان را دارند. همانطور که گفته شد آرایه نوعی متغیر است که عناصری از انواع مختلف را در خود ذخیره میکند. برای شروع برنامه نویسی جاوا اسکریپت، آرایهها از مقدماتیترین مفاهیمی هستند که هر متقاضی این زبان محبوب باید با آنها آشنا باشد. در این مطلب آموزشی از مجله تم آف در رابطه با آرایه های جاوا اسکریپت و انواع عملیات مختلف روی آنها توضیحاتی ارائه و برای هر بخش مثالی ارائه شد.

