var در جاوا اسکریپت چیست؟ – از کاربرد تا نحوه استفاده + مثال و کد

«متغیر» (Variable) محفظهای است که دادهها را ذخیره میکند و در هر زمان میتوان آن را تغییر داد. در زبان برنامه نویسی جاوا اسکریپت به هر متغیر نامی منحصر به فرد اختصاص داده میشود. در جاوا اسکریپت، متغیرها مانند مخزنهایی عمل میکنند که دادههای دائماً در حال تغییر را در خود نگه میدارند. هدف از انتشار این مطلب آموزشی از «مجله تم آف» ارائه درک جامعی از var در جاوا اسکریپت، از جمله زمان و نحوه استفاده از آنها، شیوه نامگذاری و غیره است. در مطلب پیشِ رو عملکرد درونی متغیرهای جاوا اسکریپت پوشش داده خواهد شد و ملاحظات کلیدی هنگام استفاده از آنها مورد بحث قرار خواهد گرفت. علاوه بر این، قوانین حاکم بر متغیرها، شناسهها و کلمات کلیدی نیز پوشش داده میشوند. در مطلب پیش رو منظور از var در جاوا اسکریپت همان «Variable» (متغیر) در جاوا اسکریپت است.

var در جاوا اسکریپت چیست ؟
متغیرهای جاوا اسکریپت محفظههایی هستند که مقادیر دادهای را در خود نگه میدارند که میتوان آنها را در حین اجرای برنامه تغییر داد. اصطلاح «variable» به این معنی است که مقادیر ذخیره شده میتوانند تغییر کنند یا بهروز شوند. در زبانهای برنامه نویسی مختلف مانند C/C++»» یا «جاوا»، متغیرها به طور گسترده مورد استفاده قرار میگیرند. آنها به عنوان نامهای نمادین یا مکانیابی برای مقادیر درون برنامه کاربردی عمل میکنند.
برای مثال، تصور کنید سبد خریدی در دست دارید و در حال خرید اقلام مورد نیاز از فروشگاهی هستید. در این قیاس، سبد خرید نوعی var در جاوا اسکریپت را نشان میدهد. اسم این متغیر برای مثال «yourCart» است که به عنوان شناسه این متغیر خاص عمل میکند. همانطور که اقلام انتخاب و در سبد خرید ذخیره میشوند، مقدار این متغیر بهروز خواهد شد. مواردی که در سبد خرید قرار میگیرند، دادههای مرتبط با متغیر هستند. کاربر این امکان را دارد که در صورت نیاز مواردی را از سبد خرید خود اضافه یا حذف کند.

این مفهوم به موازات نحوه عملکرد var در جاوا اسکریپت است. آنها میتوانند انواع مختلفی از مقادیر داده مانند اعداد، رشتهها (استرینگ | String) و موارد دیگر را ذخیره کنند. متغیر را میتوان با استفاده از ۳ کلمه کلیدی « Var
»، « Let
» و « Const
» ایجاد کرد.
محدوده متغیرها در جاوا اسکریپت
در جاوا اسکریپت، محدوده (Scope) متغیر به مکانی از برنامه اشاره میکند که در آن متغیر تعریف شده و قابل دسترسی است. Scope در جاوا اسکریپت طول عمر متغیر را تعیین میکند.
سه نوع var در جاوا اسکریپت وجود دارند که به شرح موارد زیر هستند:
- متغیرهای سراسری: این متغیرها دامنه سراسری یا جهانی دارند، به این معنی که میتوانند در هر جایی از کدهای جاوا اسکریپت تعریف شوند. آنها در سراسر برنامه در دسترس هستند.
- متغیرهای محلی: متغیرهای محلی فقط در تابعی که در آن تعریف شدهاند قابل مشاهده هستند. آنها خارج از آن تابع خاص مهم نیستند.
- متغیرهای بلوک: متغیرهای بلوکی دارای محدوده بلوکی هستند، به این معنی که آنها در بلوکی محصور شده به وسیله { }
تعریف میشوند، نه لزوماً در تابعی خاص. آنها با استفاده از کلمات کلیدی Let
و Const
در برنامه معرفی میشوند که در «ECMAScript 2015» معرفی شدند.
در جدول زیر مقایسهای بین متغیرهای سراسری و محلی جاوا اسکریپت آورده شده دارد:
| نوع متغیر | متغیر سراسری | متغیر محلی |
| اعلان | اعلان خارج از تابع | اعلان داخل تابع |
| محدوده | در طول برنامه | در تابعی که در آن تعریف شده است |
| مقدار | اگر مقداردهی اولیه نشود، صفر را به عنوان مقدار پیشفرض ذخیره میکند. | اگر مقدار دهی اولیه نشود، مقدار زباله را ذخیره میکند. |
| طول عمر | قبل از اجرای برنامه ایجاد شده و با پایان برنامه از بین میرود. | زمانی که تابع اجرا میشود، ایجاد و پس از پایان تابع از بین میرود. |
| اشتراک گذاری دادهها | چندین تابع میتوانند به متغیر سراسری دسترسی داشته باشند. | فقط یک تابع میتواند به متغیر محلی دسترسی داشته باشد. |
| ذخیرهسازی | ذخیره در مکانی ثابت که به وسیله کامپایلر تعیین شده است. | در پشته ذخیره میشود مگر اینکه طور دیگری مشخص شده باشد. |
به دلایل زیر هنگام استفاده از متغیرهای سراسری در برنامه باید احتیاط کرد:
- تعیین اینکه کدام توابع جاوا اسکریپت از متغیرهای سراسری استفاده میکنند، ممکن است دشوار باشد.
- متغیرهای سراسری در مقایسه با متغیرهای محلی به فضای حافظه بیشتری نیاز دارند.
- چندین تابع با استفاده از متغیری سراسری میتوانند سرعت برنامه را کاهش دهند.
- با استفاده از متغیرهای سراسری، اشکالزدایی میتواند چالش برانگیز و غیر قابل اعتماد شود.
- استفاده از متغیرهای سراسری انعطافپذیری برنامه را کاهش میدهد، زیرا تغییر متغیر ممکن است نیاز به تغییر چندین بخش از کد داشته باشد.
نکته: توصیه میشود استفاده از متغیرهای سراسری به صورت حداقلی باشد و در عوض به متغیرهای محلی برای سازماندهی بهتر کد و قابلیت نگهداری تکیه کرد.
اعلان متغیر در جاوا اسکریپت
در جاوا اسکریپت از ۳ کلمه کلیدی زیر برای اعلان متغیر استفاده میشود:
- « Var
»
- « Let
»
- « Const
»
در ادامه ادامه این مطلب از «مجله تم آف» هر کدام از روشهای اعلان مذکور با جزئیات مورد بررسی قرار خواهند گرفت.
دستور var برای اعلان متغیر
دستور Var
برای اعلان متغیر استفاده میشود و به صورت اختیاری آن را با مقداری دلخواه، مقداردهی اولیه میکند. متغیرهای اعلان شده با Var
میتوانند دوباره تخصیص یا تعریف شوند. اگر متغیری دوباره اعلان شود، ارزش خود را از دست نخواهد داد.
«سینتکس» (Syntax) اعلان متغیر با استفاده از Var
به صورت زیر است:
var varName; //without initializing
var varName = “DataFlair”; //initialized with a stringبا جدا کردن آنها با کاما میتوان چندین متغیر را در یک خط اعلام کرد:
var var1 = 12, var2 = “DataFlair”,...;مثال زیر نحوه اعلان متغیر در جاوا اسکریپت را با کلمه کلیدی Var
نشان میدهد:
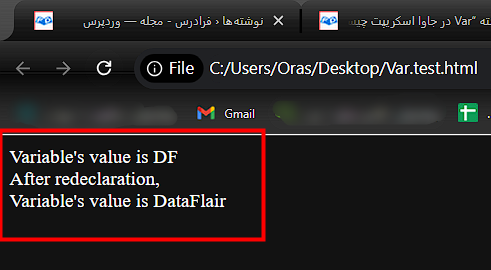
خروجی مثال فوق به صورت زیر است:

در جاوا اسکریپت، تمام اعلانها، از جمله اعلانهای متغیر، قبل از اجرای برنامه پردازش میشوند. این رفتار به «بالا بردن var در جاوا اسکریپت» (Hoisting در جاوا اسکریپت) معروف است. به این معنی که اعلان متغیر در هر نقطه از کدها، معادل اعلان آن در بالای کد است. در نتیجه، جاوا اسکریپت اجازه میدهد تا متغیرها قبل از اعلان واقعی استفاده شوند. این کار به جلوگیری از اعلان مجدد ناخواسته متغیرها کمک کرده و درک و نگهداری کدها را آسانتر میکند.
در حالی که ویژگی «var Hoisting» وجود دارد، اما این قابلیت به ندرت به وسیله برنامه نویسان استفاده میشود. در عوض، آنها بیشتر از کلیدواژههای « Let
» یا « Const
» برای اعلانهای متغیر استفاده میکنند. این کلمات کلیدی محدوده بلوک را فراهم خواهند کرد و استفاده از متغیرهای ساختار یافتهتری را اعمال میکنند. این کار احتمال خطا را کاهش داده و خوانایی کدها را افزایش میدهد. بنابراین، توصیه میشود کاربران استفاده از « Let
» یا « Const
» را برای اعلانهای متغیر در اولویت قرار دهند و قبل از استفاده از آنها در کدهای جاوا اسکریپت، بهترین شیوههای اعلان var در جاوا اسکریپت را یاد بگیرند.
اعلان متغیر با let در جاوا اسکریپت چگونه است؟
کلمه کلیدی let برای اعلان متغیرها در جاوا اسکریپت مشابه کلمه کلیدی var استفاده میشود. با این حال، متغیرهای اعلان شده با let محدودیتهای Scope یا محدوده دارند. آنها را نمیتوان در محدوده یکسان مجدداً اعلان کرد و تلاش برای انجام این کار منجر به «خطای نحوی» (Syntax Error) خواهد شد.
محدوده متغیرهای let، بلوک یا بلوکهای تو در تویی هستند که در آن تعریف شدهاند. اگر کاربری سعی کند به متغیر let در خارج از بلوک آن دسترسی پیدا کند، «خطای مرجع» (ReferenceError) دریافت خواهد کرد.
let varName1; //without initializing
let varName1 = “DataFlair” // initialized with a stringمثال زیر برای درک توضیحات بالا مهم است:
خروجی مثال بالا به صورت زیر است:

در کدهای بالا، اعلان متغیر با Let
منجر به ReferenceError
شد. حال در ادامه، همین کدهای بالا را این بار با اعلان کردن مقدار اولیه به عنوان «نظر» (کامنت | Comment) اجرا میکنیم:
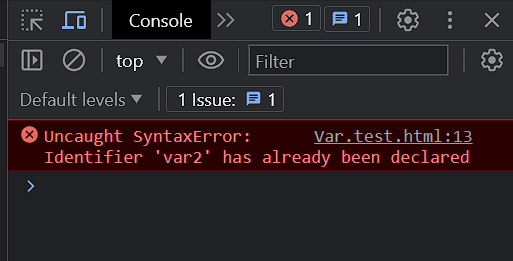
این بار خروجی مثال بالا به صورت زیر خواهد بود:

در کدهای بالا متغیری با استفاده از کلمه کلیدی « Let
» در داخل بلوکی اعلان و مقدار آن را در بلوک چاپ میکند. همچنین برای متغیر Var2
با رشته DF
اعلان و مقداردهی اولیه صورت گرفته است و مقدار آن را چاپ میکند. تلاش برای چاپ مقدار Var1
(که تعریف نشده است) و اعلان مجدد Var2
با رشته DataFlair
منجر به خطای Syntax Error
میشود، زیرا اعلان مجدد متغیر مجاز نیست و این مسئله در کار با var در جاوا اسکریپت بسیار حائز اهمیت است.
دستورات جاوا اسکریپت که باید بدانید – 50 دستور کلیدی
اعلان متغیر با const در جاوا اسکریپت چگونه است؟
یکی دیگر از راههای اعلان var در جاوا اسکریپت (منظور از var همان متغیر) استفاده از کلمه کلیدی const است. در اصل کلمه کلیدی const در جاوا اسکریپت برای اعلان ثابتها استفاده میشود. ثابتها در جاوا اسکریپت متغیرهایی با محدوده بلوکی هستند که پس از تخصیص مقادیر آنها قابل تغییر نیست. آنها را می توان به صورت سراسری یا محلی در بلوکی اعلان کرد. بهتر است از حروف بزرگ برای نامهای ثابت استفاده شود تا آنها از سایر متغیرها متمایز شوند.
در ادامه مثالی از اعلان ثابت در جاوا اسکریپت آورده شده است:
const VARNAME = "DataFlair"; // Initialized with a string
حال توجه به مثال زیر در این رابطه اهمیت زیادی دارد و به درک بهتر این مسئله کمک میکند.
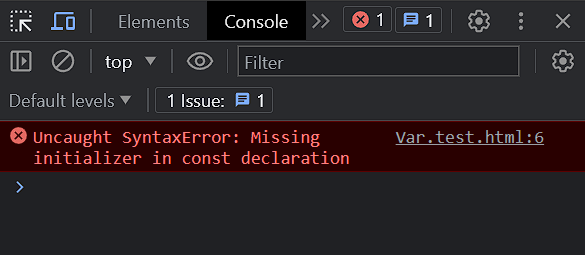
خروجی قطعه کد بالا به صورت زیر است:

حال کدهای بالا را به این صورت تغییر میدهیم که اولین بلوک در حالت کامنت و سایر کامنتها به حالت کدهای قابل اجرا تبدیل شوند:
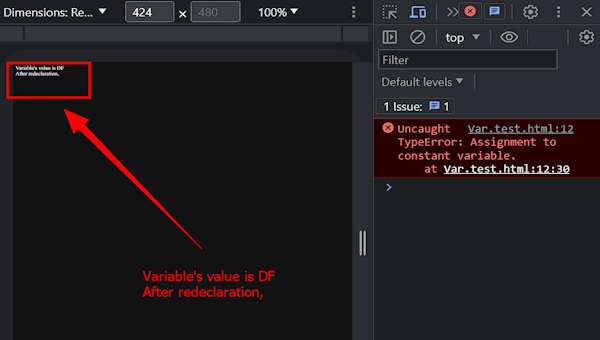
این بار خروجی کدهای بالا به صورت زیر است:

در خروجی، نوعی «خطای نوع» (Type Error) اتفاق افتاده است.
رفع خطاها در جاوا اسکریپت — به زبان ساده
قوانین نام گذاری var در جاوا اسکریپت
در جاوا اسکریپت از نام متغیرها به عنوان شناسه یاد میشود. این شناسهها دنبالهای از کاراکترها هستند که برای نامگذاری متغیرها، توابع یا ویژگیها در برنامه استفاده میشوند.
قوانین زیر هنگام نامگذاری متغیرها اعمال میشود:
- اولین کاراکتر باید حرف، علامت مخصوص ( $
) یا ( _
) باشد.
- کاراکترهای باقی مانده در نام متغیر میتوانند حروف، اعداد، علامت ($) یا ( _
) باشند.
- فاصله ها و نمادهای خاص (مانند @
، !
، #
، و غیره) در نام متغیر مجاز نیستند.
- کلمات رزرو شده در جاوا اسکریپت را نمیتوان به عنوان نام متغیر استفاده کرد.
- محدودیت خاصی برای طول نام متغیر وجود ندارد.
- با رعایت این قوانین میتوان نام متغیرهای معنی دار و توصیفی را در جاوا اسکریپت ایجاد کرد.
نکاتی برای نام گذاری var در جاوا اسکریپت
هنگام نامگذاری متغیرها در جاوا اسکریپت باید به نکات زیادی توجه داشت که از مهمترین این نکات میتوان موارد زیر را نام برد:
- استفاده از نامهای توصیفی: بهتر است از نام های معنیدار و توصیفی برای نامگذاری متغیرها استفاده شود. همچنین بهتر است از نامهای تک حرفی، بهویژه در پروژههای بزرگتر خودداری شود زیرا با این کار درک و نگهداری آنها را دشوار میشود.
- حساسیت به حروف کوچک و بزرگ: جاوا اسکریپت به حروف بزرگ و کوچک حساس است، برای مثال مثلا Ab
و ab
به عنوان شناسههای مختلف در نظر گرفته میشوند. برای جلوگیری از سردرگمی، بهتر است از حروف یکپارچه برای نام var در جاوا اسکریپت استفاده شود.
- اجتناب از کلمات کلیدی رزرو شده: جاوا اسکریپت دستهای کلمات کلیدی را رزرو کرده است که معانی از پیش تعریف شده دارند و نمیتوانند به عنوان نام متغیر استفاده شوند. باید اطمینان حاصل شود که از استفاده از این کلمات رزرو شده به عنوان شناسه برای جلوگیری از درگیری و خطا اجتناب خواهد شد.
- استفاده از «Camel Case»: برنامهنویسان جاوا اسکریپت معمولاً از سبک نامگذاری «Camel Case» برای نام متغیرها استفاده میکنند. در این قرارداد نامگذاری، حرف اول نام کوچک و حروف اول کلمات بعدی بزرگ هستند (به عنوان مثال myVarName
). این شیوه نامگذاری var در جاوا اسکریپت به بهبود خوانایی و تمایز نام متغیرها از سایر عناصر موجود در کد کمک میکند.
- عدم استفاده از نامهای بیش از حد طولانی: در حالی که نامهای توصیفی مهم هستند، اما نامهای بیش از حد طولانی میتوانند خواندن و تایپ کد را سختتر کنند. باید هنگام نامگذاری متغیرهای تعادلی بین وضوح و ایجاز تعادل ایجاد شود.
با پیروی دستورالعملهای بالا، میتوان متغیرها را در جاوا اسکریپت به گونهای نامگذاری کرد که به راحتی قابل درک و نگهداری باشند و در به حداقل رساندن احتمال خطا در کدهای جاوا اسکریپت به کاربر کمک کنند.
کلمات کلیدی رزرو شده در جاوا اسکریپت
جاوا اسکریپت دارای مجموعهای از کلمات رزرو شده است که منحصراً به وسیله خودِ زبان استفاده میشود. این کلمات به عنوان کلمات کلیدی در جاوا اسکریپت شناخته میشوند و نمیتوانند به عنوان شناسه (نام var در جاوا اسکریپت) در برنامه مورد استفاده قرار بگیرند. در جدول زیر برخی از کلمات رزرو شده «EcmaScript 2015» در جاوا اسکریپت آورده شده است.
| class | catch | case | breake |
| default | debugger | continue | const |
| export | else | do | delete |
| function | for | finally | extends |
| instanceof | in | import | if |
| switch | super | return | new |
| typeof | try | throw | this |
| with | while | void | var |
| yield |
هنگام نوشتن کد جاوا اسکریپت، باید از استفاده از این کلمات رزرو شده به عنوان نام متغیر برای جلوگیری از تضاد و اطمینان از عملکرد صحیح برنامه اجتناب شود.
کلمات رزرو شده در آینده
علاوه بر کلمات کلیدی که قبلا ذکر شد، کلمات کلیدی رزرو شده آینده در جاوا اسکریپت وجود دارد. اگرچه این کلمات کلیدی در حال حاضر کارایی خاصی ندارند، اما ممکن است در نسخههای بعدی زبان مورد استفاده قرار گیرند. بنابراین، آنها نمیتوانند به عنوان شناسه var در جاوا اسکریپت استفاده شوند. یکی از این کلمات کلیدی enum
محسوب میشود که همیشه رزرو شده است. علاوه بر این، استانداردهای قدیمی جاوا اسکریپت (اکما اسکریپت ۱ تا ۳) شامل کلمات کلیدی جدول زیر است:
| char | byte | boolean | abstract |
| goto | float | final | double |
| short | native | long | int |
| volatile | transient | throws | synchronized |
برای جلوگیری از تداخل و اطمینان از سازگاری با بهروزرسانیهای آینده، بهتر است که از استفاده از این کلمات کلیدی رزرو شده و کلمات تحت اللفظی به عنوان نام متغیرها در کدهای جاوا اسکریپت خودداری شود.
سخن پایانی
در طول این مطلب از مجله تم آف به اصول متغیرها و ثابتها در جاوا اسکریپت پرداخته شد. انواع مختلف var در جاوا اسکریپت، روشهای مختلف اعلان و قوانین شناسه یا نامگذاری آنها نیز بیان شد. همچنین در مورد اهمیت انتخاب نام متغیرهای معنیدار و پایبندی به بهترین شیوههای نامگداری نیز توضیحاتی مفید ارائه شد.
با درک مفاهیم فوق، کاربران پایه محکمی در کار با متغیرها در جاوا اسکریپت به دست میآورند و میتوانند دانش خود را از زبان برنامه نویسی جاوا اسکریپت افزایش دهند.

