Reduce در جاوا اسکریپت چیست و چگونه استفاده می شود؟ + نمونه کد

متُد Reduce در جاوا اسکریپت نوعی تابع داخلی است که به کاربر این امکان را میدهد تا با اعمال تابع callback
برای هر عنصر آرایه، آن را به مقداری واحد تبدیل کند. این متد در زبان برنامه نویسی جاوا اسکریپت قابلیتهای بسیار قابل توجهی دارد و در سناریوهای مختلفی از آن استفاده میشود. در این مطلب از «مجله تم آف» به این پرسش پاسخ داده میشود که متد Reduce در جاوا اسکریپت چیست و چندین مثال عملی نیز برای درک بهتر ارائه میشود.

متد Reduce در جاوا اسکریپت چیست؟
مُتد Reduce در جاوا اسکریپت جنبهای اساسی از «برنامه نویسی تابعی» (Functional Programming) به حساب میآید. این متد، عناصر موجود در آرایه را از چپ به راست پردازش و مقدار حاصل را در یک «Accumulator» (انباشتگر| انباره) ذخیره میکند.
نکته مهم این است که Reduce متدی بدون جهش به حساب میآید، به این معنی که آرایه اصلی یا عناصر آن را تغییر نمیدهد. در عوض، مقدار مد نظر را متناسب با عملیات محاسبه میکند و آن را در انباشت کننده نگه میدارد و همزمان متغیرهای اصلی را بدون تغییر میگذارد. این ویژگی قدرتمند، برنامهنویسان جاوا اسکریپت را قادر میسازد تا با حفظ یکپارچگی دادههای اصلی، آرایه را به مقداری واحد تبدیل کنند.
سینتکس Reduce در جاوا اسکریپت
«سینتکس» (Syntax) متد Reduce در Javascript به صورت قطعه کد زیر است:
array.reduce(callbackfn(total, curValue, curIndex, array), initialValue)
در ادامه هر یک از اجرای سینتکس Reduce در قالب فهرست شرح داده شدهاند.
- callbackfn
نوعی پارامتر اجباری به حساب میآید که نشان دهنده تابعی است که باید روی هر عنصر آرایه اجرا شود. این پارامتر، خود ۴ آرگومان زیر را نیاز دارد:
- total
: این پارامتری اجباری است که در ابتدا مقدار initialValue
را نگه میدارد و سپس آخرین مقدار بازگشتی را از تابع ذخیره میکند.
- CurValue
: این پارامتر هم اجباری است و مقدار عنصر فعلی در حال پردازش را نگه میدارد.
- curIndex
: این مورد، پارامتری اختیاری به حساب میآید که اندیس مقدار فعلی در حال پردازش را نگه میدارد.
- array
: این هم پارامتری اختیاری محسوب میشود و نشان دهنده شی کامل آرایهای است که عملیات روی آن انجام میشود.
- total
- initialValue
نیز نوعی پارامتر اختیاری است که مقدار اولیه ارسال شده به تابع را نگه میدارد.
با درک و استفاده از متد Reduce
با مقادیر دستوری و پارامتری مناسب آن، میتوان عملیات قدرتمندی را روی آرایهها در جاوا اسکریپت انجام داد.

مفهوم Reducer و Accumulator
عبارات «کاهنده» (Reducer) و «انباشت کننده» (Accumulator) مفاهیم کلیدی هنگام کار با متد Reducer در جاوا اسکریپت هستند.
- Reducer: به معنی کاهش دهنده یا کاهنده است و به عملیات یا عملی اطلاق میشود که بر روی هر عنصر آرایه در طول فرآیند Reduce اعمال میشود. در واقع Reducer مسئول کاهش کل آرایه به مقداری واحد با اجرای تابعی خاص بر روی هر عنصر است.
- Accumulator: این عبارت هم به معنی انباشته کننده و جزء مهمی در متد Reduce
است. آکومولاتور در واقع متغیر یا ظرفی را نشان میدهد که نتایج میانی و نهایی را با اعمال تابع کاهنده به هر عنصر آرایه در خود نگه میدارد. در ابتدا، آکومولاتور ممکن است مقدار اولیه اختیاری داشته باشد و سپس آخرین مقدار بازگشتی را از تابع کاهنده ذخیره میکند.
درک نقشهای کاهش دهنده و انباشت کننده هنگام استفاده از متد Reducer در جاوا اسکریپت بسیار مهم است. با تعریف تابع کاهنده مناسب و مدیریت مؤثر انباشته کننده، میتوان عملیات قدرتمندی را انجام داد.
ویژگی های Reduce در جاوا اسکریپت
متد Reduce در جاوا اسکریپت ویژگیهای زیر را دارد:
- ارائه مقدار اولیه: اگر مقدار اولیه مشخص شود، انباشت کننده روی آن مقدار تنظیم خواهد شد و curValue
معادل اولین مقدار آرایه خواهد بود.
- عدم ارائه مقدار اولیه: اگر مقدار initialValue
یا همان مقدار اولیه حذف شود، انباشت کننده روی عنصر اول آرایه تنظیم شده و initialValue
معادل مقدار عنصر دوم خواهد بود.
- مدیریت آرایههای خالی: اگر Reduce()
روی آرایه خالی بدون ارائه مقدار اولیه اعمال شود، TypeError
ایجاد خواهد شد.
- عدم اجرای callbackfn
برای آرایههای خالی یا تک عنصری: اگر آرایه خالی و FillValue
ارائه شده باشد، یا اگر آرایه شامل تنها یک عنصر به همراه initialValue
باشد، متد Reduce()
به سادگی همان مقدار را بدون اجرای تابع callback
برمیگرداند.
درک این ویژگیها به برنامه نویس کمک میکند تا به طور موثر از متد Reduce()
استفاده کند و وی را قادر میسازد تا بتواند سناریوهای مختلف را مدیریت کند.
مثال Reduce در جاوا اسکریپت
در بخش بالا سینتکس متد Reduce و رسالت آن در کدنویسی جاوا اسکریپت بیان شد، در این بخش برای درک بهتر، مفهوم Reduce در قالب چند مثال همراه با توضیحات مربوطه ارائه شده است.
مثال جمع همه مقادیر آرایه با Reduce در Javascript
در مثال زیر با استفاده از Reduce در جاوا اسکریپت همه عناصر آرایه با یکدیگر جمع خواهند شد و نتیجه آن در کنسول ثبت میشود.
let num = [5, 9, 12, 24, 67]
let sum = num.reduce(function (accumulator, curValue) {
return accumulator + curValue
}, 0)
console.log(sum)حال با اجرای کدهای فوق در کنسول، خروجی به صورت زیر به نمایش در خواهد آمد:

کدهای فوق را همچنین میتوان با «توابع پیکان» (Arrow Functions) به صورت زیر نوشت که خروجی آن با خروجی کد بالا یکسان است.
let num = [5, 9, 12, 24, 67]
let sum = num.reduce((accumulator, curValue) => accumulator + curValue, 0)
console.log(sum)مثال جمع کردن مقادیر در آرایه با استفاده از Array Reduce
برای محاسبه مجموع مقادیر از آرایهای از اشیا، لازم است مقدار اولیه برای متد Reduce()
ارائه شود. با انجام این کار، تمام عناصر آرایه به وسیله تابع پردازش شده و نتیجه مطلوب حاصل میشود. قطعه کد مثال مذکور به صورت زیر است:
let initialValue = 0
let obj = [{n: 5}, {n: 9}, {n: 13}, {n: 25}, {n: 40}]
let sum = obj.reduce(function (accumulator, curValue) {
return accumulator + curValue.n
}, initialValue)
console.log(sum)با اجرای قطعه کد بالا در کنسول، خروجی به صورت زیر به نمایش درخواهد آمد:

مثال مسطح کردن آرایه ای از آرایه ها با متد Reduce در جاوا اسکریپت
سناریویی را در نظر بگیرید که در آن آرایهای از آرایهها وجود دارد و هدف مسطح کردن آن به یک آرایه واحد است. کد زیر نحوه دستیابی به این هدف را با استفاده از متد Reduce در Javascript نشان میدهد:
let mulArray = [[3, 5], [1, 7], [12, 9]]
let newArray = mulArray.reduce(function(accumulator, curValue) {
return accumulator.concat(curValue)
},[]
)
console.log(newArray)با اجرای کد بالا در کنسول جاوا اسکریپت، خروجی آن به صورت زیر خواهد بود:

در مثال فوق، متغیر mulArray
آرایهای متشکل از چندین آرایه است. در کدهای بالا، متد Reduce()
به mulArray
اعمال شده و تابع به عنوان اولین آرگومان ارسال خواهد شد. این تابع callback
دو پارامتر accumulator
و curValue
را میپذیرد. در تابع callback
، از متد concat()
برای الحاق آرایه curValue
با آرایه آکومولاتور استفاده شده است که با این کار آرایه مسطح مورد نظر ساخته خواهد شد.
دومین آرگومان ارسال شده به Reduced()
آرایه خالی []
است که به عنوان مقدار اولیه آکومولاتور عمل میکند. این آرگومان تضمین خواهد کرد که اولین تکرار با آرایه خالی شروع میشود. در نهایت، آرایه مسطح به دست آمده در متغیر newArray
ذخیره خواهد شد و در کنسول به ثبت میرسد.
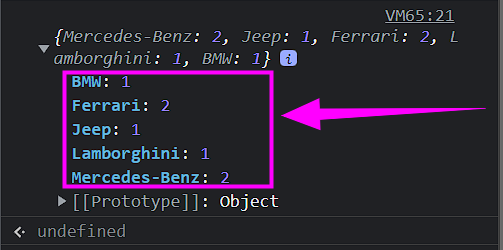
مثال شمارش نمونه ها در شی با استفاده از Reduce در Javascript
در این مثال، آرایهای به نام myCars
وجود دارد که شامل نامهای مختلف خودرو است. در این مثال از متد Reduce در جاوا اسکریپت برای شمارش تعداد دفعاتی استفاده خواهد شد که نام هر خودرو در آرایه ظاهر میشود. قطعه کد آن به صورت زیر است.
let myCars = ['Mercedes-Benz', 'Jeep', 'Ferrari', 'Lamborghini', 'Mercedes-Benz', 'BMW', 'Ferrari']
let instances = myCars.reduce(function (allCars, car) {
if (car in allCars) {
allCars[car]++
}
else {
allCars[car] = 1
}
return allCars
}, {})
console.log(instances)با اجرای کد فوق خروجی در کنسول به صورت زیر خواهد بود:

در کد فوق، متد Reduce()
به myCars
اعمال و تابع callback
به عنوان اولین آرگومان ارسال شده است. همچنین تابع callback
دو پارامتر allCars
و car
را میگیرد.
در داخل تابع callback
، با استفاده از عملگر in
بررسی میشود که آیا خودرو قبلاً یک ویژگی در شی allCars
بوده است یا خیر و اگر اینطور باشد، تعداد مربوط به خودروی مد نظر افزایش داده میشود. اگر وجود نداشت، به شی allCars
اضافه میشود و تعداد را روی 1
قرار خواهد داد.
دومین آرگومان ارسال شده به Reduced()
شی خالی {}
است که به عنوان مقدار اولیه برای شی allCars
عمل میکند. در نهایت، شی به دست آمده با تعداد نام خودرو در متغیر نمونهها ذخیره و در کنسول ثبت میشود.
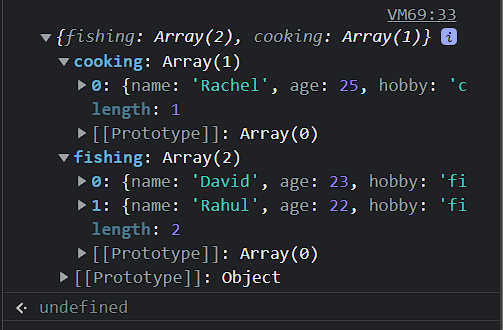
مثال گروه بندی اشیا با Reduce در جاوا اسکریپت
در مثال زیر، آرایهای به نام student
وجود دارد که شامل اشیایی است که دانش آموزان را نشان میدهد. حال اگر خواسته شود این اشیاء بر اساس مقدار خاصیت خاصی با استفاده از متد Reduce در جاوا اسکریپت گروهبندی شوند باید به صورت زیر عمل کرد:
let student = [
{ name: 'David', age: 23, hobby: 'fishing' },
{ name: 'Rachel', age: 25, hobby: 'cooking' },
{ name: 'Rahul', age: 22, hobby: 'fishing' }
];
function myFunc(obj, prop) {
return obj.reduce(function (acc, item) {
let key = item[prop]
if (!acc[key]) {
acc[key] = []
}
acc[key].push(item)
return acc
}, {})
}
let groupedStudent = myFunc(student, 'hobby')
console.log(groupedStudent)خروجی قطعه کد بالا با اجرای آن در کنسول به صورت زیر خواهد بود:

در کد فوق، تابعی به نام groupObjectsByProperty
تعریف شده است که آرایه obj
و ویژگی prop
را به عنوان پارامتر میگیرد. در داخل تابع، متد Reduce()
روی آرایه obj
اعمال شده است. تابع callback
نیز ۲ پارامتر acc (accumulator)
و item
را میگیرد.
در تابع callback
، مقدار ویژگی prop
از هر شی استخراج و به متغیر key
اختصاص داده شده است. اگر key
به عنوان ویژگی در شی acc
وجود نداشته باشد، به صورت آرایه خالی مقداردهی اولیه خواهد شد. سپس آیتم فعلی به آرایه key
مربوطه push داده خواهد شد. در نهایت، شی acc
بازگردانده میشود که اکنون شامل اشیای گروهبندی شده با مقدار خاصیت مشخص شده است.
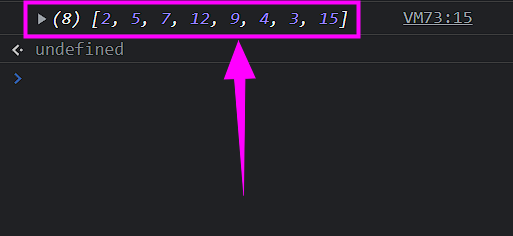
مثال حذف موارد تکراری با متد Reduce
این مثال مربوط به حذف موارد تکراری با استفاده از متد Reduce در جاوا اسکریپت است. در مثال زیر، کار با آرایهای به نام array
شروع شده که حاوی چندین مقدار تکراری خواهد بود. هدف، حذف مقادیر تکراری با استفاده از متد Reduce در Javascript است که قطعه کد انجام این کار در ادامه آمده است.
let array = [2, 5, 7, 5, 12, 9, 7, 5, 4, 3, 5, 2, 4, 15]
let newArray = array.reduce(function (accumulator, curValue) {
if (accumulator.indexOf(curValue) === -1) {
accumulator.push(curValue)
}
return accumulator
}, [])
console.log(newArray)با اجرای قطعه کد بالا در کنسول جاوا اسکریپت، خروجی به صورت زیر خواهد بود:

در قطعه کد بالا، متد Reduce()
به آرایه اعمال و تابع callback
به عنوان اولین آرگومان ارسال شده است. در داخل تابع callback
، با استفاده از متد indexOf()
بررسی میشود که آیا CurValue
در آرایه accumulator
وجود دارد یا خیر و اگر وجود نداشته باشد (1- را برمیگرداند)، CurValue
را به آرایه آکومولاتور push میدهد.
دومین آرگومان ارسال شده به Reduce()
آرایه خالی []
است که به عنوان مقدار اولیه برای اکومولاتور عمل میکند. این آرایه نیز تضمین خواهد کرد که اولین تکرار با آرایه خالی شروع میشود. در نهایت، آرایه به دست آمده بدون مقادیر تکراری در متغیر newArray
ذخیره و در کنسول به ثبت خواهد رسید.
Reduce در جاوا اسکریپت ES5
Reduce در جاوا اسکریپت «ES5» به صورت زیر استفاده میشود:
var euros = [29.76, 41.85, 46.5];
var sum = euros.reduce( function(total, amount){
return total + amount
});
sum // 118.11در مثال بالا به جای کلمه کلیدی var
از const
استفاده شده و بعد از پارامترها، عبارت function
با “fat arrow” (=>)
جایگزین و عبارت return
از آن حذف شده است. این شیوه نوشتن متد Reduce در ES5 است و با این حال سینتکس «جاوا اسکریپت ES6» برای این هدف مختصرتر و واجد خطای کمتری خواهد بود.
یافتن میانگین با متد Reduce در جاوا اسکریپت چگونه است؟
برای یافتن میانگین به جای مجموع کل عناصر آرایه، میتوان قبل از برگرداندن مقدار نهایی، مقدار کل را بر طول آرایه تقسیم کرد. در متد Reduce در جاوا اسکریپت، میتوان از آرگومانهای اضافی موجود استفاده کرد.
اولین آرگومان index
است که نشان دهنده تعداد دفعاتی خواهد بود که تابع Reducer
آرایه را پیمایش میکند. مثال زیر این موضوع را نشان میدهد.
const euros = [29.76, 41.85, 46.5];
const average = euros.reduce((total, amount, index, array) => {
total += amount;
if( index === array.length-1) {
return total/array.length;
}else {
return total;
}
});
average // 39.37Map و Filter به عنوان کاهش در جاوا اسکریپت
در مثال قبلی، از تابع Reduce برای محاسبه میانگین استفاده شد، حال میتوان با توجه به نیاز برنامه از آن به روشهای مختلفی استفاده کرد.
به عنوان مثال، میتوان مجموع را دو برابر یا هر عدد را قبل از جمع کردن آنها نصف کرد. همچنین میتوان از دستورات شرطی در داخل آن استفاده کرد تا فقط اعداد خاصی را در عملیات مد نظر به کار ببرد. همچنین میتوان بسیاری از اعمال دیگر را روی آن انجام داد و در نهایت فقط مقداری واحد بازگردانده میشود. با این حال، بخش جالب توجه این است که کاربر فقط محدود به برگرداندن مقداری واحد نیست. همچنین میتوان آرایه را به آرایه جدیدی تبدیل کرد یا به اصطلاح آن را کاهش داد.

به عنوان نمونه، در ادامه آرایهای از مقادیر به آرایه دیگری کاهش داده خواهد شد که در آن هر مقدار آرایه ۲ برابر میشود. برای رسیدن به این هدف، باید مقدار اولیه برای آکومولاتور تعیین شود که در این مورد آرایهای خالی خواهد بود. مقدار اولیه نشان دهنده مقدار شروع پارامتر کل در هنگام شروع کار عملیات کاهش است. میتوان مقدار اولیه را با اضافه کردن کاما ( ,
) و سپس مقدار اولیه دلخواه خود در داخل پرانتز بعد از {}
تنظیم کرد. درست مانند مثال زیر:
const average = euros.reduce((total, amount, index, array) => {
total += amount
return total/array.length
}, 0);در مثالهای قبلی، مقدار اولیه حذف و به جای آن مقداری پیشفرض total
به آن اختصاص یافته بود. با این حال، زمانی که مقدار اولیه روی آرایهای خالی قرار گیرد، میتوان هر مقداری را به total
اختصاص داد. اگر هدف این باشد که آرایهای از مقادیر را به آرایه دیگری کاهش دهیم که در آن هر مقدار دو برابر میشود، باید مقدار 2*
را به آرایه total
اعمال یا به اصطلاح push کرد. مثال زیر این مفهوم را میرساند.
const euros = [29.76, 41.85, 46.5];
const doubled = euros.reduce((total, amount) => {
total.push(amount * 2);
return total;
}, []);
doubled // [59.52, 83.7, 93]در مثال بالا با استفاده از متد Reduce در جاوا اسکریپت، با موفقیت آرایهای جدید ایجاد شد که در آن هر مقدار ۲ برابر میشود. با این حال، میتوان قدمی فراتر رفت و «پالایش» (فیلترینگ| Filtering) را اعمال کرد تا اعداد خاصی از دو برابر شدن مصون بمانند. این کار را میتوان با ترکیب دستور if
در Reducer
انجام داد. مثال زیر این موضوع را نشان میدهد.
const euro = [29.76, 41.85, 46.5];
const above30 = euro.reduce((total, amount) => {
if (amount > 30) {
total.push(amount);
}
return total;
}, []);
above30 // [ 41.85, 46.5 ]عملیات « Map
» و « Filter
» نیز با استفاده از متد Reduce در جاوا اسکریپت قابل دستیابی هستند. با این حال، در مورد این مثالها، استفاده مستقیم از عملیات Map
و Filter
سادهتر خواهد بود. قدرت واقعی متد Reduce زمانی است که کاربر نیاز به ترکیب عملیات Map
و Filter
را با هم دارد، به خصوص زمانی که کاربر با مقادیر زیادی داده سروکار داشته باشد.
وقتی عملیات Map
و Filter
با هم ترکیب میشوند، اساساً عملیات ۲ بار انجام خواهند شد. ابتدا هر مقدار را Filter میکند و سپس عملیات Map
روی آنها انجام میگیرد. با این حال، با متد Reduce در Javascript، میتوان عملیات ذکر شده را همزمان انجام داد. در مثالهای ساده و پیش پا افتاده به دلیل افزایش پیچیدگی کدها، استفاده از متد Reduce برای انجام عملیات Map
و Filter
توصیه نمیشود ولی در سناریوهای پیچیدهتر و ترکیبی میتوان از کارایی متد Reduce برای انجام این کار استفاده کرد.
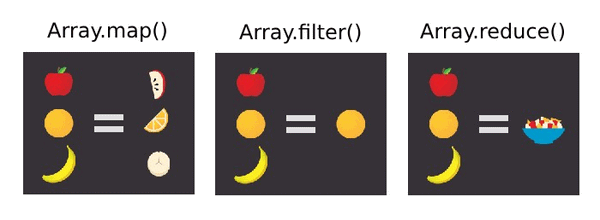
متدهای ()map() ،reduce و ()filter در جاوا اسکریپت — به زبان ساده
Piping با متد Reduce
یکی از جنبههای جذاب متد Reduce در جاوا اسکریپت، توانایی آن در کار نه تنها با اعداد و رشتهها، بلکه با توابع در جاوا اسکریپت است. سناریویی را در نظر بگیرید که در آن مجموعهای از توابع پایه ریاضی وجود دارند.
این توابع کاربر را قادر میسازند تا عملیاتی مانند افزایش، کاهش، دو برابر کردن و نصف کردن مقداری را انجام دهد. قطعه کد زیر این موضوع را نشان میدهد:
function increment(input) { return input + 1;}
function decrement(input) { return input — 1; }
function double(input) { return input * 2; }
function halve(input) { return input / 2; }فرض بر این است که کاربر میخواهد مقداری را افزایش، دو برابر و سپس کاهش دهد. به جای اینکه هر بار یک تابع جداگانه بنویسد، میتواند با استفاده از متد Reduce، نوعی «خط لوله» (Pipeline) قابل استفاده مجدد ایجاد کند. در این زمینه، pipeline
دنبالهای از توابع است که یک مقدار اولیه را به یک مقدار نهایی تبدیل میکند. pipeline
در مثال فرضی این بخش شامل سه تابع افزایش، دو برابر و کاهش با رعایت ترتیب ذکر شده است.
با استفاده از Reduce
، میتوان pipeline
ایجاد کرد که مقداری اولیه میگیرد و هر تابع را در دنباله اعمال خواهد کرد و مقدار را گام به گام با توجه به عملیات موردنظر تغییر میدهد. این رویکرد نیاز به بازنویسی توابع را در هر بار حذف میکند و راهحل انعطافپذیرتر و قابل استفاده مجدد را ارائه میدهد.
let pipeline = [increment, double, decrement];
به جای استفاده از متد Reduce
در آرایهای از مقادیر، میتوان متد Reduce
را در pipeline
توابع اعمال کرد. جنبه کلیدی مسئله این است که مقدار اولیه pipeline
را میتوان به عنوان مقداری که قصد تبدیل آن وجود دارد به صورت زیر تنظیم کرد.
const result = pipeline.reduce(function(total, func) {
return func(total);
}, 1);
result // 3مزیت نمایش pipeline
به عنوان آرایه، انعطافپذیری و سهولت اصلاح آن است. با در نظر گرفتن pipeline
به عنوان آرایه، میتوان به راحتی تغییراتی در توالی توابع ایجاد کرد. این انعطافپذیری به برنامهنویس اجازه میدهد تا با تنظیم سفارش یا حتی اضافه کردن یا حذف توابع از pipeline
در صورت نیاز، فرآیند تبدیل را سفارشی کند.
به عنوان مثال، اگر نیاز کاربر شامل سه بار کاهش، به دنبال آن ۲ برابر کردن، کاهش مجدد آن و در نهایت نصف کردن آن باشد، میتوان به سادگی pipeline
را با تنظیم مجدد توابع بر اساس آن اصلاح کرد. قطعه کد زیر برای بیان این مفهوم است:
var pipeline = [
increment,
increment,
increment,
double,
decrement,
halve
];اشتباهات رایج در استفاده از Reduce در جاوا اسکریپت
یکی از اشتباهات رایجی که باید هنگام استفاده از متد Reduce در زبان برنامه نویسی جاوا اسکریپت از آن اجتناب کرد، فراموش کردن ارسال مقدار اولیه است. به طور پیشفرض، اگر مقدار اولیه ارائه نشده باشد، Reduce
اولین مورد در آرایه را به عنوان مقدار اولیه فرض میکند.
در حالی که این ممکن است در موارد خاص به خوبی کار کند، اما میتواند منجر به نتایج غیرمنتظره شود، به ویژه در هنگام انجام عملیاتی مانند محاسبه تعداد اقلام احتمال رخدداد خطا وجود دارد. بنابراین، مهم است اطمینان حاصل شود که همیشه مقدار اولیه مناسب هنگام استفاده از Reduce
ارائه شده باشد تا از هرگونه رفتار غیرمنتظره جلوگیری شود.

اشتباه دیگری که باید مراقب آن بود، فراموش کردن بازگردانی مقدار کل در تابع Reducer است. تابع کاهنده باید همیشه مقداری را برگرداند تا متد Reduce به درستی کار کند. عدم انجام این کار میتواند منجر به نتایج نادرست یا غیرمنتظره شود.
Reduce در جاوا اسکریپت به وسیله چه مرورگرهایی پشتیبانی می شود؟
Reduce در جاوا اسکریپت به وسیله مرورگرهای مختلفی مانند؛ «گوگل کروم»، «مایکروسافت اج ۹»، «موزیلا فایرفاکس ۳»، «سافاری ۵» و «اوپرا ۱۰.۵» پشتیبانی خواهد شد. این مرورگرها عملکردهای لازم را برای استفاده از متد Reduce روی آرایهها در جاوا اسکریپت پیادهسازی کردهاند.
سخن پایانی
متد Reduce در جاوا اسکریپت یکی از کاربردیترین متدهایی است که در سناریوهای مختلفی از آن استفاده میشود. در این مطلب از «مجله تم آف» در رابطه با متد Reduce و ابعاد مختلف این متد توضیحاتی مطلوب ارائه شد و چندین مثال عملی همراه با توضیحات بیان شدند.
همچنین در این مطلب، آموزش استفاده از Pipeline در ترکیب با متد Reduce ارائه شد. در پایان اشتباهات رایجی که در به کارگیری این متد امکان دارد کاربران با آن مواجه شوند نیز ارائه شد.

