IF در جاوا اسکریپت و نحوه استفاده از آن + مثال و کد

در امور برنامه نویسی، موقعیتهایی وجود دارد که باید شرایط مختلفی را در کد مدیریت کرد. یکی از راههای رسیدن به این هدف، استفاده از عبارت if…else
است که به کاربر اجازه میدهد تا بلوکهای مختلف کد را بر اساس شرایطی خاص اجرا کند. برای نمونه اگر کاربری رباتی توسعه دهد و بخواهد نسبت به دستوراتی یا سؤالهایی که از ربات پرسیده میشود، پاسخهایی دریافت کند، باید از دستورات شرطی بهره ببرد. زبان برنامه نویسی جاوا اسکریپت هم مانند سایر زبانهای برنامه نویسی دیگر حاوی دستورات شرطی مختص به خود بوده که یکی از مهمترین آنها دستور IF است. در این مطلب آموزشی از «مجله تم آف» به آموزش دستور IF در جاوا اسکریپت در قالب نمونه کدهای ساده و روان پرداخته خواهد شد. در پایان این مطلب کاربران درک نسبتاً خوبی از دستورات شرطی و به خصوص دستور if…else
از جاوا اسکریپت خواهند داشت.

دستور IF…Else در جاوا اسکریپت چیست؟
دستور «IF…Else» نوعی گزاره شرطی در جاوا اسکریپت است که به کاربر امکان میدهد بلوکهای مختلف کد را بر اساس «درست» (True) یا «نادرست» (False) بودن شرطی معین اجرا کند. وقتی شرط داخل دستور IF به درستی ارزیابی شود، کد داخل بلوک IF مربوطه اجرا میشود. اگر شرط نادرست ارزیابی شود، کد داخل بلوک «Else» (در صورت وجود) اجرا میشود.
در جاوا اسکریپت، مقادیر درست یا نادرست در نظر گرفته میشوند و این مقادیر در رویکردهای بولی، مانند دستور IF مورد استفاده قرار میگیرند. مقادیر زیر همگی نادرست یا False
در نظر گرفته میشوند:
- « False
»
- 0
(صفر)
- – 0
(منفی صفر)
- 0n (BigInt صفر)
- “”, ”, “
رشته خالی
- « Null
»
- «تعریف نشده» ( Undefine
)
- « NaN
»
هر مقدار دیگری که در فهرست بالا ذکر نشده باشد، درست یا True
تلقی میشود.
مثال دستور IF…Else در جاوا اسکریپت
عبارت if…else
در جاوا اسکریپت به کاربر این امکان را میدهد که در کد خود بر اساس شرایطی خاص تصمیمگیری کند. ساختار دستور if…else
به صورت زیر است:
if (condition) {
// code to be executed if the condition is true (truthy)
} else {
// code to be executed if the condition is false (falsy)
}
در مثال اول فرض میشود که متغیری به نام age
به معنی سن موجود بوده که روی 18
تنظیم شده است. شرط داخل دستور if
بررسی میکند که آیا age
بزرگتر یا مساوی با 18
است یا خیر. از آنجایی که عدد 18
شرط بزرگتر و مساوی با 18
را ارضا خواهد کرد در نتیجه شرط درست ارزیابی شده و کد داخل بلوک if
اجرا خواهد شد. در این حالت کنسول ALI is an adult
را نمایش میدهد.
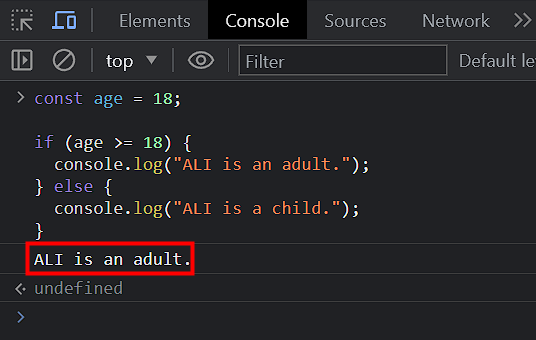
const age = 18;
if (age >= 18) {
console.log("ALI is an adult.");
} else {
console.log("ALI is a child.");
}
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

حال اگر مقدار متغیر age
به 12
تغییر داده شود، شرط موجود در دستور if
به false
ارزیابی میشود و کد داخل بلوک else
اجرا خواهد شد که در این شرایط کنسول ALI is a child
را نمایش میدهد.
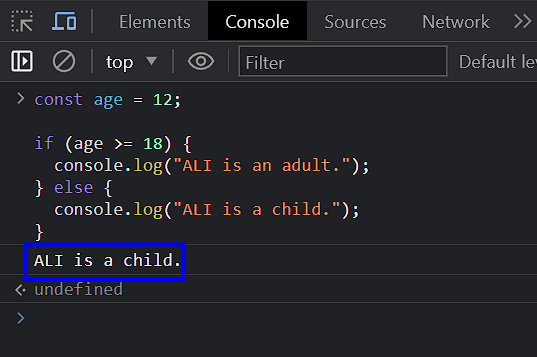
const age = 12;
if (age >= 18) {
console.log("ALI is an adult.");
} else {
console.log("ALI is a child.");
}
این بار خروجی در کنسول مرورگر به صورت زیر خواهد بود:

با دستور if…else
میتوان جریان برنامه را بر اساس شرایط مختلف کنترل کرد و این ویژگی آن را به ابزاری قدرتمند برای تصمیمگیری در کدنویسی جاوا اسکریپت تبدیل کرده است.
مثال دستورات چند گانه IF…Else در Javascript
در برخی از سناریوها، ممکن است لازم باشد چندین شرط آزمایش شوند تا معلوم شود کدام بلوک کد باید به اجرا درآید. در چنین مواقعی میتوان از بلوک else if
همراه با عبارت if…else
استفاده کرد. ساختار دستور if…else if…else
به صورت زیر است:
if (condition1) {
// code to be executed if condition1 is true
} else if (condition2) {
// code to be executed if condition2 is true
} else {
// code to be executed if none of the conditions are true
}
هنگامی که شرط دستور if
نادرست ارزیابی شود، برنامه برای ارزیابی اولین شرط دستور if
به کار خود ادامه میدهد. اگر این شرط درست باشد، بلوک کد مربوطه اجرا خواهد شد. در غیر این صورت، برنامه به ارزیابی سایر عبارات در صورت وجود ادامه خواهد داد. اگر هیچ یک از شرایط موجود در بلوکهای else if
درست نباشند، کد داخل بلوک else
اجرا میشود.
در مثال زیر دوباره همان متغیر age
را فرض میکنیم که روی 18
تنظیم شده است. دستور IF در جاوا اسکریپت و در این مورد بررسی میکند که اگر age
کمتر از 18
باشد و این عبارت به درست ارزیابی شود در نتیجه ، Alice is under 18 years old
را چاپ کند. اگر شرط اول نادرست باشد، دستور if
دیگری بررسی میکند که آیا age
بین 18
تا 21
سال است یا خیر. اگر این شرایط ارضا شود یا به عبارت دیگر شرط درست باشد، Alice is between the ages of 18 and 21
در کنسول مرورگر چاپ میشود. اگر هر دو شرط if
و else if
نادرست باشند، به بلوک else
برمیگردد و Alice is over 21 years old
را چاپ میکند.
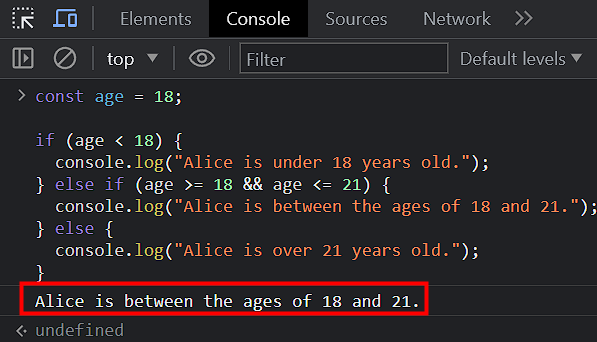
const age = 18;
if (age = 18 && age خروجی کد فوق به صورت زیر است:

با استفاده از دستورات چندگانه IF در جاوا اسکریپت، میتوان به طور موثر چندین شرایط را مدیریت کرد و تصمیمات پیچیدهتری در کد جاوا اسکریپت خود گرفت.
چه زمانی از دستورهای Switch باید به جای عبارات IF…Else استفاده کرد؟
در جاوا اسکریپت، موقعیتهایی وجود دارد که استفاده از دستور «Switch» میتواند بهتر از استفاده از دستور «IF…Else» باشد. دستورات Switch میتوانند «سینتکس» (Syntax) تمیزتری داشته باشند و خوانایی را ارائه دهند، به خصوص زمانی که شرایط متعددی در کد وجود داشته باشد. با این حال، درک زمان استفاده مناسب از هر ساختار ضروری است. بیایید مثالهای ارائه شده برای نشان دادن استفاده از دستورات switch
و IF…Else در جاوا اسکریپت را در نظر بگیریم تا تفاوت آنها را بهتر دریابیم.
مثال استفاده از عبارات if…else
به صورت زیر است:
const pet = "dog";
if (pet === "lizard") {
console.log("I own a lizard");
} else if (pet === "dog") {
console.log("I own a dog");
} else if (pet === "cat") {
console.log("I own a cat");
} else if (pet === "snake") {
console.log("I own a snake");
} else if (pet === "parrot") {
console.log("I own a parrot");
} else {
console.log("I don't own a pet");
}
حال مثال استفاده از عبارات switch
به صورت زیر است:
const pet = "dog";
switch (pet) {
case "lizard":
console.log("I own a lizard");
break;
case "dog":
console.log("I own a dog");
break;
case "cat":
console.log("I own a cat");
break;
case "snake":
console.log("I own a snake");
break;
case "parrot":
console.log("I own a parrot");
break;
default:
console.log("I don't own a pet");
break;
}
هر دو ساختار شرطی کدهای بالا به نتیجه واحدی میرسند اما دستور switch
اغلب زمانی که شرایط متعددی برای بررسی یک متغیر وجود داشته باشد، کد تمیزتر و مختصرتری ارائه میدهد. بهتر است در حالتهای زیر از دستور switch
استفاده شود:
- هنگام مقایسه متغیری واحد در برابر چندین مقدار.
- زمانی که شرایط بررسی برابری ساده است (مثلاً ===
) و شامل عملیات منطقی پیچیده نیست.
- وقتی چندین مورد با مقادیر ثابت موجود است که به بررسی محدوده یا شرایط پیچیدهتر نیاز ندارند.
بهتر است در حالتهای زیر از IF…Else در جاوا اسکریپت استفاده شود:
- هنگام برخورد با شرایط پیچیده یا چندگانه که شامل عملیات منطقی (به عنوان مثال AND ،OR) فراتر از بررسیهای ساده برابری است.
- زمانی که به انعطافپذیری بیشتری در شرایط نیاز است، مانند استفاده از محدودهها یا عملگرهای مقایسهای متفاوت.
مهم است که ساختار مناسب بر اساس الزامات خاص کد مربوطه انتخاب شوند. در حالی که عبارات switch
میتواند منجر به کدهای خواناتر در موقعیتهای خاص شود، دستور if…else
انعطافپذیری بیشتری برای مدیریت شرایط پیچیده ارائه میدهد. هنگام انتخاب بین دو ساختار، همیشه خوانایی و قابلیت نگهداری کد باید در اولویت قرار بگیرد.
عملگر AND منطقی و دستور IF…Else در جاوا اسکریپت
در جاوا اسکریپت، عملگر منطقی « AND (&&)
» به کاربر امکان میدهد دو یا چند شرط را در یک دستور if
ترکیب کند. اگر تمام شرایط متصل شده به وسیله عملگر &&
درست ارزیابی شوند، کد داخل بلوک if
اجرا خواهد شد. اگر هر یک از شرایط نادرست باشند، کد داخل بلوک else
(در صورت ارائه) بهجای آن اجرا میشود. مثالهای زیر بیانگر این مفهوم هستند:
مثال ١: قطعه کد مثال اول به صورت زیر است:
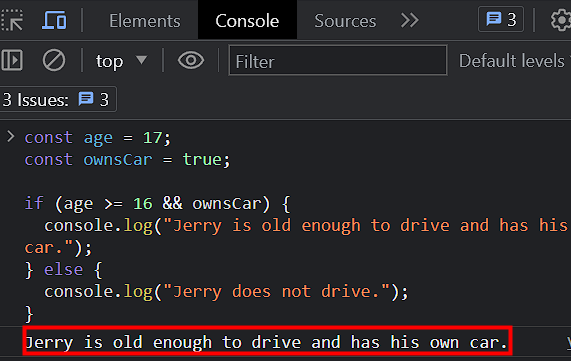
const age = 17;
const ownsCar = true;
if (age >= 16 && ownsCar) {
console.log("Jerry is old enough to drive and has his own car.");
} else {
console.log("Jerry does not drive.");
}
خروجی مثال فوق در کنسول مروگر به صورت زیر خواهد بود:

در مثال فوق، دستور IF در جاوا اسکریپت دارای دو شرط است که به وسیله عملگر &&
به همدیگر متصل شدهاند. این دستورات بررسی میکنند که آیا سن بیشتر یا مساوی از 16
بوده یا خیر و اینکه آیا ownsCar
به درست ارزیابی خواهد شد یا خیر. از آنجا که هر دو شرط درست هستند، کد داخل بلوک if
اجرا میشود و کنسول متن مد نظر در تصویر بالا را نمایش میدهد.
مثال ٢: قطعه کد مثال دوم به صورت زیر است:
const age = 13;
const ownsCar = true;
if (age >= 16 && ownsCar) {
console.log("Jerry is old enough to drive and has his own car.");
} else {
console.log("Jerry does not drive.");
}
خروجی کد فوق در داخل کنسول مرورگر به صورت زیر است:

در مثال فوق، مقدار سن اکنون 13
بوده که کمتر از 16
است. حتی اگر ownsCar
درست باشد، شرط اول ( age >= 16
) به نادرست ارزیابی میشود. در نتیجه، کد داخل بلوک else
اجرا شده و کنسول Jerry does not drive
را نمایش میدهد. عملگر منطقی AND (&&)
زمانی مفید است که اطمینان حاصل شود چند شرط برای اجرای بلوک کد مد نظر باید به درستی ارزیابی شوند. اگر هر یک از شرایط نادرست باشند، بلوک else
نوعی گزینه بازگشتی برای اجرای کد جایگزین ارائه میدهد.
عملگرها در جاوا اسکریپت – انواع + هر آنچه باید بدانید
عملگر منطقی OR و عبارات IF…Else در جاوا اسکریپت
در جاوا اسکریپت، عملگر منطقی « OR (||)
» به کاربر امکان میدهد دو یا چند شرط را در یک دستور if
ترکیب کند. اگر حداقل یکی از شرایط مرتبط با ||
به درستی ارزیابی شود، کد داخل بلوک if
اجرا خواهد شد. تنها زمانی که همه شرایط نادرست باشند، کد داخل بلوک else
(در صورت ارائه) اجرا میشود. مثالهای زیر برای درک ترکیب عملگر منطقی OR (||)
و عبارات IF…Else در جاوا اسکریپت مهم هستند.
مثال ١: قطعه کد مثال اول به صورت زیر است:
const boyfriendIsPaying = true;
const isSale = false;
if (boyfriendIsPaying || isSale) {
console.log("Jesse will go shopping.");
} else {
console.log("Jesse will not go shopping.");
}
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

در مثال فوق، دستور IF در جاوا اسکریپت از عملگر ||
برای بررسی اینکه آیا boyfriendIsPaying
یا isSale
کدام به درستی ارزیابی میشوند استفاده خواهد کرد. از آنجایی که boyfriendIsPaying
درست است، شرط درست خواهد بود حتی اگر isSale
نادرست باشد. بنابراین، کد داخل بلوک if
اجرا میشود و کنسول Jesse will go shopping
را نمایش میدهد.
مثال ٢: قطعه کد مثال دوم به صورت زیر است:
const boyfriendIsPaying = false;
const isSale = false;
if (boyfriendIsPaying || isSale) {
console.log("Jesse will go shopping.");
} else {
console.log("Jesse will not go shopping.");
}
خروجی مثال فوق در کنسول مرورگر به صورت زیر خواهد بود:

در مثال دوم، هر دو boyfriendIsPaying
و isSale
نادرست هستند. از آنجا که هیچ یک از شرایط به درستی ارزیابی نمیشوند، کد داخل بلوک else
اجرا میشود و کنسول Jesse will not go shopping
را نمایش میدهد. عملگر منطقی OR (||)
زمانی مفید است که کاربر بخواهد سناریوهای مختلفی را بررسی کند که در این شرایط حداقل یک شرط برای اجرای بلوک if
باید به درستی ارزیابی شود.
14 مفهوم بنیادی جاوا اسکریپت — به زبان ساده
عملگر منطقی NOT و عبارات IF…Else در Javascript
در جاوا اسکریپت، عملگر منطقی NOT (!)
به کاربر اجازه میدهد نوعی مقدار بولی را نفی کند. این یعنی که این عملگر درست را به نادرست و نادرست را به درست تبدیل میکند. این عملگر مخصوصاً زمانی مفید است که کاربر نیاز به معکوس کردن صحت شرط داشته باشد.
مثال زیر برای درک نقش این عملکرد در ترکیب آن با شرط IF در جاوا اسکریپت مهم است:
const boyfriendIsPaying = true;
const isSale = false;
if (!boyfriendIsPaying || isSale) {
console.log("Jesse will go shopping.");
} else {
console.log("Jesse will not go shopping.");
}
خروجی کد بالا در کنسول مرورگی به صورت تصویر زیر است:

در مثال فوق، متغیر boyfriendIsPaying
روی true
تنظیم شده است. با این حال در مثال ارائه شده از عملگر منطقی NOT (!)
قبل از آن در دستور if
استفاده شده است تا مقدار آن را نفی کند. بنابراین، !boyfriendIsPaying
به نادرست ارزیابی میشود. شرط دوم isSale
، هنوز نادرست است. حال وقتی از عملگر منطقی OR (||)
برای اتصال شرایط استفاده شود، شرط به نادرست ارزیابی خواهد شد و از آنجا که هیچ یک از شرایط صحیح نیست، کد داخل بلوک else
اجرا میشود در نتیجه، کنسول Jesse will not go shopping
را نمایش میدهد.
عملگر منطقی NOT (!)
زمانی میتواند مفید واقع شود که کاربر نیاز به بررسی شرایط مخالف نوعی متغیر یا عبارت را داشته باشد. با نفی مقدار، میتوان جریان عبارات if…else
را به طور مؤثرتر تغییر داد.
حلقه ها در جاوا اسکریپت — راهنمای کاربردی
عملگر شرطی سه تایی در جاوا اسکریپت
عملگر شرطی سهتایی در جاوا اسکریپت روشی مختصر برای نوشتن عبارات ساده if…else
ارائه میدهد. عملگر سهتایی نوعی ساختار تکخطی است که شرطی را ارزیابی میکند و یکی از دو مقدار True
یا False
را بر اساس درست یا نادرست بودن شرط بازمیگرداند.
سینتکس اصلی عملگر شرطی سهتایی به شرح زیر است:
condition ? if condition 1 is true : if condition 2 is false
شرط قبل از علامت سوال (؟) قرار میگیرد و اگر شرط به درستی ارزیابی شود، عبارت اول اجرا میشود. اگر شرط نادرست باشد، عبارت دوم اجرا خواهد شد. مثال زیر برای درک این مفهوم مهم است:
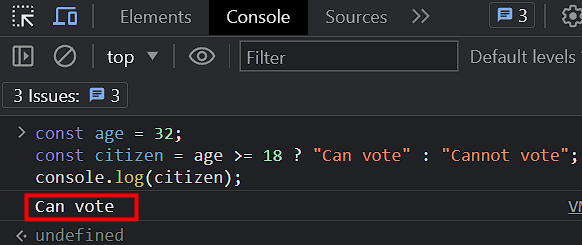
const age = 32;
const citizen = age >= 18 ? "Can vote" : "Cannot vote";
console.log(citizen);
خروجی مثال فوق به صورت زیر است:

در مثال فوق شرط age >= 18
ارزیابی میشود. از آنجایی که age
برابر با 32
و شرط بزرگتر بودن از 18
را ارضا میکند در نتیجه شرط برای رأی دادن به درست ارزیابی میشود. بنابراین عبارت Can vote
به متغیر citizen
اختصاص داده خواهد شد. سپس عبارت console.log(citizen) “Can vote”
در کنسول میشود.
عملگر شرطی سهتایی انتخابی عالی برای زمانی است که عبارت کوتاه و ساده if…else
موجود باشد و در این شرایط این عملگر مذکور روشی مختصر و خوانا برای بیان منطق برنامه فراهم میکند. برای مقایسه کد بالا این بار با استفاده از عبارت معمولی IF…Else در جاوا اسکریپت نوشته شده است:
const age = 32;
let citizen;
if (age >= 18) {
citizen = "Can vote";
} else {
citizen = "Cannot vote";
}
console.log(citizen);
هر دو دستور عملگر سهتایی و if…else
به نتیجه واحدی رسیدهاند اما عملگر سهتایی میتواند برای عبارات شرطی کوتاهتر مناسبتر باشد و کد را خواناتر و فشردهتر میکند. با این حال، زمانی که شرایط پیچیدهتری موجود بوده یا عبارات متعددی برای مدیریت وجود داشته باشد ، عبارت IF…Else در جاوا اسکریپت انعطافپذیری و خوانایی بیشتری را ارائه میدهد. همیشه ساختار مناسب باید بر اساس پیچیدگی و الزامات مورد استفاده خاص انتخاب شود.
سخن پایانی
دستورات شرطی ابزار قدرتمندی در جاوا اسکریپت برای تصمیمگیری در کد بر اساس شرایط خاص هستند. در زیر خلاصهای از آنچه که در این مطلب آموزش داده شد، آورده شده است:
- دستورات if…else
: زمانی که شرط موجود در عبارت if
به درست ارزیابی شود، یک بلوک کد را اجرا میکنند. اگر شرط نادرست باشد، کد داخل بلوک else
(در صورت ارائه) اجرا میشود.
- عبارات if…else if…else
: برای آزمایش چند شرط مفید هستند. هنگامی که دستور if
نادرست است، برنامه برای ارزیابی اولین شرط if
دیگری ادامه خواهد یافت. اگر این شرط درست باشد، بلوک کد مربوطه اجرا خواهد شد. در غیر این صورت، برنامه میتواند در صورت وجود عبارات دیگری را ارزیابی کند.
- دستور switch
: اگر عبارت if…else
طولانی و پیچیده شود، دستور switch
میتواند جایگزین خواناتری باشد. عبارات switch
میتواند بهویژه هنگام مقایسه یک متغیر منفرد در برابر چندین مقدار باحالتهای ثابت مفید باشد.
- عملگرهای منطقی: میتوان از عملگرهای منطقی (به عنوان مثال، &&، ||، !
) برای آزمایش چند شرط بدون استفاده از دستورات تودرتو if…else
استفاده کرد. عملگرهای منطقی میتوانند به کاربر کمک کنند تا کد خود را ساده کرده و آن را مختصرتر کند.
- عملگر سهتایی: عملگر سهتایی روشی مختصر برای نوشتن عبارات ساده if…else
ارائه میدهد. این عملگر از یک شرط تشکیل شده است که به دنبال آن دو عبارت با علامت سؤال ( ؟
) و دونقطه ( :
) از هم جدا میشوند. اگر شرط درست باشد، عبارت اول اجرا میشود. در غیر این صورت، عبارت دوم اجرا خواهد شد.
در مطلب فوق از مجله تم آف در رابطه با هرکدام از موارد فوق توضیحاتی همراه با مثال ارائه شد. با درک مفهوم IF…Else در جاوا اسکریپت و انتخاب ساختاری مناسب بر اساس پیچیدگی شرایط کد، میتوان کدی تمیز، خوانا و کارآمد برای مدیریت سناریوهای مختلف در جاوا اسکریپت نوشت.

