Dom در جاوا اسکریپت چیست؟ — به زبان ساده + نمونه کد

DOM مجموعهای از APIها برای مدیریت سند HTML و اطلاعات استایلدهی (Styling) است که از «شی سند» (Document Object) استفاده میکنند. جاوا اسکریپت (Javascript)، صفحه HTML را با استفاده از DOM فعال و پویاسازی میکند و بدون آن نمیتواند کاری را پیش ببرد. در این مقاله آموزشی، مبحث DOM در جاوا اسکریپت به صورت دقیق بررسی و روشهای مختلف استفاده از آن ارائه شده است. همچنین در حین آموزش، مثالهایی ارائه میشوند که برای یادگیری میتواند بسیار کاربردی باشند.

Document Object در جاوا اسکریپت چیست؟
«شی سند جاوا اسکریپت» (JavaScript Document Object)، شیئی است که دسترسی به تمام عناصر یک سند HTML را فراهم میکند. هنگامی که یک سند HTML در پنجره مرورگر بارگذاری میشود، این سند به یک شی سند تبدیل خواهد شد. شی سند، عناصر یک سند HTML، مانند Body ،Head و دیگر تگهای HTML را به عنوان شی ذخیره میکند.
DOM چیست؟
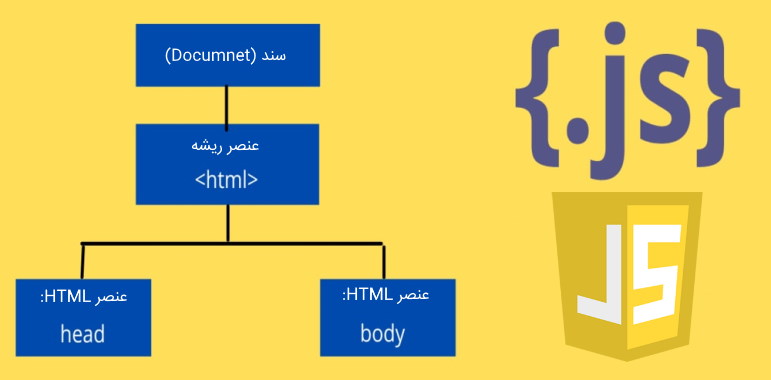
«DOM» سرنامی برای عبارت «Document Object Model» به معنی «مدل شیگرای سند» و واسطی سازگار با پلتفرمهای مختلف و مستقل از زبان برنامه نویسی است که یک سند HTML را به عنوان یک ساختار درختی در نظر میگیرد. در این ساختار درختی، هر گره یک شی است که بخشی از سند را نشان میدهد. به عبارت دیگر، سند در DOM با درخت منطق نشان داده میشود و در انتهای هر شاخه از درخت یک گره وجود دارد. همچنین هر گره از درخت، اشیائی را در برمیگیرد.
DOM در جاوا اسکریپت چیست؟
«واسط سند» (Document Interface)، هر صفحه وب بارگیری شده در مرورگر را نشان میدهد. همچنین، واسط سند نقطه ورودی محتوای صفحات وب محسوب میشود که به آن «درخت DOM» میگویند. علاوه بر این، واسط سند، خصوصیتها (Property) و متُدهای (Method) رایج را برای هر نوع سند شرح میدهد. در واقع، DOM یک واسط برنامه نویسی (Programming Interface) برای سندهای وب به حساب میآید. مدل شیگرای سند، صفحههای HTML را به عنوان یک رابط و واسط ارائه میدهد تا برنامهها بتوانند ساختار، استایل و محتوای سند را تغییر دهند. DOM، سند را به صورت گرهها و اشیاء (Object) ارائه میدهد. به این شیوه، زبانهای برنامه نویسی میتوانند با صفحههای وب تعامل داشته باشند.
تفاوت سند معمولی HTML با سند شی گرای DOM چیست؟
برای مقایسه سند شیگرا با یک صفحه وب، باید گفت که صفحه وب سندی است که در پنجره مرورگر یا به عنوان منبع HTML «نمایش» داده میشود. در هر دو مورد، سند یکسان است، اما در نمایش مدل شیگرای سند (DOM)، امکان تغییر سند مربوطه با یک زبان اسکریپتی وجود دارد. DOM، محتوای صفحه وب را به صورت شیگرا (Object-Oriented) نمایش میدهد و با استفاده از یک زبان اسکریپتی (Scripting Language) مانند جاوا اسکریپت، میتوان آن را تغییر داد. به DOM ساختار منطقی نیز میگویند، زیرا هیچ رابطهای را بین اشیا مشخص نمیکند. برای مثال در قطعه کد زیر، DOM مشخص میکند که متد querySelectorAll باید فهرستی از تمام عناصر
موجود در سند را برگرداند:
const paragraphs = document.querySelectorAll("p");
// paragraphs[0] is the first element
// paragraphs[1] is the second
element, etc.
alert(paragraphs[0].nodeName);
در قطعه کد بالا، paragraphs[0]، اولین عنصر پاراگراف است و paragraphs[1]، دومین عنصر
محسوب میشود. تمام ویژگیها، متدها و «رویدادهای» (Event) موجود در سند، برای دستکاری و ایجاد صفحات وب در قالب اشیاء سازماندهی شدهاند. به عنوان مثال، شی سندی که خود سند را نمایش میدهد هم همانطور که از نامش پیداست، یک شی به حساب میآید. همچنین، هر جدول شیئی که رابط HTMLTableElement DOM را برای دسترسی به جدولهای HTML پیادهسازی میکند و موارد دیگر، همگی شی هستند.
Core DOM چیست؟
DOM با استفاده از چندین رابط برنامه نویسی اپلیکیشن (API) ساخته شده است که این APIها در کنار هم کار میکنند. «DOM هستهای» (Core DOM) برای تعریف «موجودیتهایی» (Entity) به کار میرود که هر سند و اشیاء موجود در آن را توصیف میکند. به عبارت دیگر، Core DOM، یکی از استانداردهای «کنسرسیوم جهانی وب» (W3C) برای انواع سند به حساب میآید و در صورت نیاز، توسط APIهای دیگر توسعه پیدا میکند. این APIها، ویژگیها و قابلیتهای جدیدی را به DOM اضافه میکنند.
برای مثال، «HTML DOM API» پشتیبانی برای نمایش اسناد HTML را فراهم کرده است و SVG API هم پشتیبانی برای ارائه اسناد SVG را به DOM هستهای اضافه میکند. یعنی به طور کلی استاندارد W3C در این خصوص به سه قسمت تقسیم میشود که در ادامه فهرست شدهاند:
- Core DOM: مدل شیگرای سند هستهای، مدل استانداردی برای انواع اسناد محسوب میشود.
- XML DOM: مدل استانداردی برای اسناد XML است.
- HTML DOM: این بخش نیز مدل استانداردی برای اسناد HTML به حساب میآید.
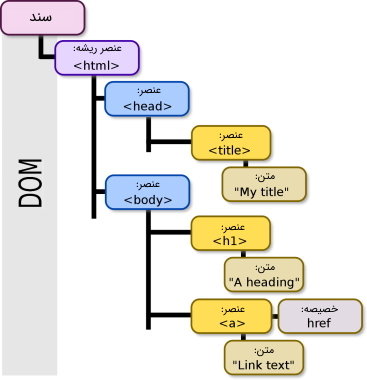
هنگامی که یک صفحه وب بارگذاری میشود، مرورگر، یک مدل شی سند را از آن صفحه ایجاد میکند. این مدل به صورت درختی از اشیاء ساخته میشود که نمونهای از آن در ادامه آمده است:

از طریق مدل شیگرای سند، میتوان توانایی لازم برای ایجاد یک سند HTML پویا را به دست آورد. به واسطه استفاده از درخت DOM، میتوان تغییرات زیر را با استفاده از زبان جاوا اسکریپت اعمال کرد:
- تمام عناصر HTML موجود در صفحه را میتوان از طریق آن تغییر داد.
- از طریق زبان جاوا اسکریپت، امکان تغییر تمام خصوصیتهای HTML یا همان Propertyها در صفحه وجود دارد.
- میتوان تمام استایلهای CSS موجود در صفحه را تغییر داد.
- به این طریق، امکان حذف عناصر و Propertyهای HTML در جاوا اسکریپت فراهم میشود.
- با استفاده از جاوا اسکریپت میتوان عناصر و Propertyهای جدید HTML اضافه کرد.
- از طریق جاوا اسکریپت میتوان برای تمام رویدادهای HTML موجود در صفحه واکنش لازم را پیادهسازی و اجرا کرد.
- همچنین، با زبان جاوا اسکریپت، امکان ایجاد رویدادهای جدید HTML در صفحه نیز وجود دارد.
موارد ارائه شده در بالا از جمله مواردی هستند که با استفاده از DOM در جاوا اسکریپت میتوان روی یک صفحه HTML انجام داد. در ادامه این مقاله با جزئیات بیشتر به این موارد پرداخته شده است.
استانداردهای Document Object Model
در ابتدا توصیهنامه نهایی را کارگروه W3C DOM منتشر کردند، اما، این توصیهنامه در سال ۱۳۸۲ (۲۰۰۴) منحل شد. تلاشهای توسعه آن به WHATWG منتقل شد که آنها استاندارد را حفظ کردند. در سال ۱۳۸۷ (۲۰۰۹ میلادی)، گروه Web Applications، مجدداً فعالیتهای DOM در W3C را سازماندهی کردند. در سال ۱۳۹۱ (2013 میلادی) به دلیل عدم پیشرفت و انتشار زودهنگام HTML5، تعیین خصوصیتهای DOM Level 4، مجدداً به کارگروه HTML سپرده شد تا آن را سریعتر تکمیل کنند.
سپس در همین حال، در سال ۱۳۹۴ (2015 میلادی)، گروه Web Applications منحل و مراقبت از DOM به گروه Web Platform واگذار شد. با شروع انتشار DOM Level 4 در سال ۱۳۹۳ (2014 میلادی)، W3C توصیه نامههای جدیدی را بر اساس نمای کلی استاندارد WHATWG ایجاد کرد. این استاندارد به شرح زیر است:
- DOM Level 1: این سطح از DOM، مدل کاملی برای کل یک سند HTML یا XML ارائه میکند که شامل ابزارهایی برای تغییر هر بخشی از سند است.
- DOM Level 2: سطح دوم DOM در اواخر سال ۱۳۷۹ (2000 میلادی) منتشر شد. این سطح، تابع getElementById
و همچنین یک مدل رویداد و پشتیبانی برای فضاهای نام (Namespace) XML و CSS معرفی کرد.
- DOM Level 3: سطح سوم DOM که در فروردین سال ۱۳۸۳ (آپریل سال 2004 میلادی) منتشر شد، پشتیبانی از XPath را به استاندارد اضافه کرد. همچنین کنترل رویداد (Event Handling) و رابطی برای سریالسازی (Serializing) اسنادی مانند XML را افزود.
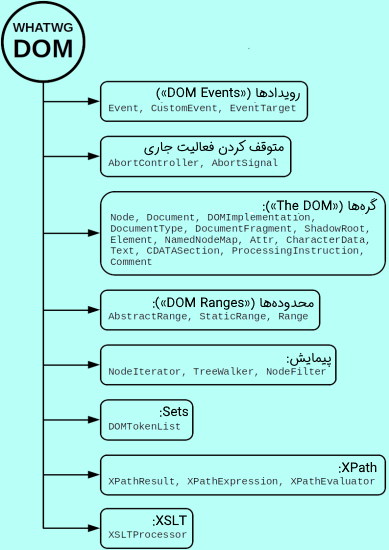
- DOM Level 4: این سطح در سال ۱۳۹۴ (2015 میلادی)، منتشر شد. DOM Level 4، نمایی کلی از استاندارد WHATWG را ارائه میکند که ساختار و ویژگيهای آن در تصویر زیر ملاحظه میشود:

تاریخچه DOM در جاوا اسکریپت
تاریخچه مدل شیگرای سند با تاریخچه «جنگ مرورگرها» تلاقی دارد که بین Netscape و Internet Explorer در گرفته بود. همچنین، تاریخچه آن با جاوا اسکریپت و JScript به عنوان اولین زبانهای اسکریپتی نیز تداخل دارد که به طور گسترده در موتورهای جاوا اسکریپت مرورگرهای وب پیادهسازی شدند. جاوا اسکریپت توسط Netscape Communications به همراه مرورگر Netscape Navigator 2.0 در سال ۱۳۷۴ (1995 میلادی) منتشر شد. در سال بعد، رقیب Netscape یعنی شرکت مایکروسافت، جاوا اسکریپت را مجدداً پیادهسازی کرد و آن را JScript نامید. سپس، مایکروسافت نسخه سوم اینترنت اکسپلورر را به همراه JScript منتشر کرد. جاوا اسکریپت و JScript به توسعهدهندگان وب اجازه میدهند تا صفحات وب را با قابلیتهای تعاملی و پویا در سمت کاربر (Client-Side) ایجاد کنند.

در نهایت، امکانات محدودی برای شناسایی رویدادهای تولید شده توسط کاربر و اصلاح سند HTML در نسل اول این زبانها به وجود آمد. این امکانات به «DOM Level 0» یا «DOM قدیمی» (Legacy DOM) معروف شد. هیچ استاندارد مستقلی برای DOM Level 0 توسعه داده نشده، اما تا حدی در مشخصات HTML 4 توضیح داده شده است. DOM قدیمی فقط برای برخی از عناصر HTML قابل دسترسی بود. امکان ارجاع عناصر فُرم، لینک و تصویر با نامی سلسلهمراتبی وجود داشت که با شی سند ریشه شروع میشد. برای نامگذاری به صورت سلسلهمراتبی، از نامها یا اندیس ترتیبی عناصر پیمایش شده استفاده میشد.
میتوان از طریق DOM قدیمی، فرم سمت کاربر را اعتبارسنجی کرد و رابط تعاملی سادهای مانند راهنمای ابزار (Tooltip) ساخت. نتاسکیپ و مایکروسافت در سال ۱۳۷۶ (1997 میلادی) به ترتیب نسخه چهارم Netscape Navigator و Internet Explorer را منتشر و قابلیت پشتیبانی برای HTML پویا (Dynamic HTML | DHTML) را به آنها اضافه کردند. قابلیت پشتیبانی از HTML پویا، امکان تغییرات سند HTML بارگذاری شده را فراهم میکرد. DHTML برای شی سند اولیه به پسوندهایی نیاز داشت که در نسخه قدیمی از پیادهسازی DOM در دسترس بودند. اگرچه زمانی که JScript مبتنی بر جاوا اسکریپت بود، پیادهسازیهای DOM قدیمی تا حد زیادی با هم سازگار بودند، توسعههای DHTML DOM توسط هر سازنده مرورگری به صورت موازی توسعه پیدا کردند و ناسازگار باقی ماندند.
این نسخههای DOM به عنوان «DOM متوسط» (Intermediate DOM) شناخته میشوند. پس از استانداردسازی «اکما اسکریپت» (ECMAScript)، گروه کاری W3C DOM شروع به تهیه پیشنویس مشخصات استاندارد DOM کردند. این مشخصات پس از تکمیل شدن به عنوان «DOM Level 1» شناخته شده و در اواخر سال ۱۳۷۷ (1998 میلادی) به توصیه نامه W3C تبدیل شدند. بخشهای بزرگی از W3C DOM در سال ۱۳۸۴ (2005 میلادی)، توسط مرورگرهای رایجی که اکما اسکریپت داشتند به خوبی پشتیبانی میشدند. مایکروسافت اینترنت اکسپلورر نسخه ۶ (از سال ۱۳۸۰ شمسی)، Safari ،Opera و مرورگرهای مبتنی بر Gecko (مانند SeaMonkey ،Firefox ،Mozilla و Camino) از جمله مرورگرهایی بودند که به خوبی از بخشهای بزرگی از W3C DOM پشتیبانی میکردند.
مزایای DOM در JavaScript چیست؟
از طریق اعمال تغییرات با DOM، امکانات زیادی فراهم میشود. با استفاده از DOM میتوان برنامههایی ایجاد کرد که دادههای صفحه را بدون نیاز به تازهسازی (Refresh) بهروزرسانی کند. همچنین، میتوان اپلیکیشنهایی ایجاد کرد که کاربر بتواند بر اساس نیاز و علاقه خود آنها را شخصیسازی کند. علاوه بر این، امکان تغییر طرحبندی صفحه اپلیکیشنها از طریق DOM بدون نیاز به رفرش کردن فراهم میشود و میتوان با کشیدن، جابهجا کردن یا حذف عناصر، چیدمان دلخواه را ایجاد کرد. به عبارت دیگر، دستکاری DOM امکانات فوقالعادهای را فراهم میکند و با اعمال خلاقیت لازم میتوان به نتایج خوبی رسید.
فیلمهای آموزش جاوا اسکریپت

دورههای مختلف آموزش جاوا اسکریپت در قالب یک مجموعه گردآوری شدهاند تا علاقهمندان راحتتر به آنها دسترسی داشته باشند. در این مجموعه علاوه بر دورههای آموزش مقدماتی، تکمیلی و پیشرفته جاوا اسکریپت، تقریباً برای اکثر کتابخانهها، فریمورکها، ابزارها و فناوریهای مبتنی بر جاوا اسکریپت از جمله React و JQuery هم دورههای آموزشی مختلف در دسترس قرار دارند.
علاوه بر این، با توجه به اهمیت انجام تمرینها و پیادهسازی پروژههای مختلف برای تقویت مهارت برنامه نویسی، تعدادی دوره آموزشی پروژهمحور نیز در مجموعه آموزش جاوا اسکریپت موجود است. در ادامه برخی از دورههای مهم مجموعه جاوا اسکریپت به طور مختصر معرفی شدهاند:
- آموزش جاوا اسکریپت JavaScript (طول مدت: ۹ ساعت و ۸ دقیقه، مدرس: مهندس محمد عبداللهی): این دوره آموزشی، مبانی و مثالهای کاربردی حوزه جاوا اسکریپت را ارائه میدهد و برای افراد مبتدی مناسب است. برای مشاهده فیلم آموزش جاوا اسکریپت (JavaScript) + کلیک کنید.
- آموزش JavaScript ES6 جاوا اسکریپت (مدت زمان: ۲ ساعت و ۹ دقیقه، مدرس: مهندس سید رضا هاشمیان): در این دوره آموزشی به قابلیتها و تغییرات ES6 در جاوا اسکریپت پرداخته میشود و پیشنیازی برای یادگیری فریمورکهای جاوا اسکریپت است. برای مشاهده فیلم آموزش JavaScript ES6 جاوا اسکریپت + کلیک کنید.
- آموزش کاربردی برنامه نویسی جیکوئری JQuery (طول مدت: ۶ ساعت و ۵۶ دقیقه، مدرس: مهندس محمد عبداللهی): این فیلم آموزشی جامع و کاربردی برای افرادی مناسب است که به دنبال روشی آسانتر برای استفاده از جاوا اسکریپت هستند. برای مشاهده فیلم آموزش کاربردی برنامه نویسی جیکوئری jQuery + کلیک کنید.
- آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت (مدت زمان: ۵ ساعت و ۳۴ دقیقه، مدرس: مهندس نیلوفر کلاهچی): در این دوره آموزشی به مقدمات برنامهنویسی با کتابخانه ReactJS پرداخته شده است و علاوه بر آموزش اصولی، پروژه لیست کتابهای کتابخانه را برای تسلط بیشتر اراسه میدهد. برای مشاهده فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت + کلیک کنید.
- آموزش مقدماتی ریاکت نیتیو React Native برای طراحی نرم افزارهای اندروید و iOS (طول زمان: ۹ ساعت و ۳۱ دقیقه، مدرس: مهندس فرشید کرمی): در این آموزش به صورت حرفهای و مفهومی به مباحث مقدماتی React Native پرداخته میشود. برای مشاهده فیلم آموزش مقدماتی ریاکت نیتیو React Native برای طراحی نرم افزارهای اندروید و iOS + کلیک کنید.
- آموزش کاربردی HTML5، CSS3 و jQuery در طراحی وب – بخش یکم (مدت زمان: ۵ ساعت و ۳۲ دقیقه، مدرس: مهندس سید مجتبی حیات الغیب): این دوره آموزشی، پروژه محور بوده و در آن، نحوه ساخت اجزای وبسایت آموزش داده میشود. برای مشاهده فیلم آموزش کاربردی HTML5، CSS3 و jQuery در طراحی وب – بخش یکم + کلیک کنید.
تغییر سند HTML با DOM در جاوا اسکریپت
اکنون به مهمترین بخش آموزش DOM در جاوا اسکریپت، یعنی شروع به اعمال تغییرات با DOM پرداخته میشود. در ادامه به آشنایی با شی سند HTML DOM، روشهای DOM و نحوه به دست آوردن عناصر و دستکاری آنها پرداخته شده است.

شی سند HTML DOM چیست؟
«شی سند HTML DOM»، صاحب و دارنده تمام اشیاء دیگری است که در صفحه وب وجود دارند و نشاندهنده صفحه وب هستند. برای دسترسی به هر عنصری در صفحه HTML، همیشه باید کار را با دسترسی به شی سند شروع کرد. DOM، متدهای زیادی دارد. متدها، ارتباط بین گرهها (عناصر) و رویدادها هستند. در ادامه برخی از مهمترین متدهای DOM به همراه مثال ارائه میشوند. در ابتدا به برخی از متدهای رایج برای نحوه استفاده از شی سند جهت دسترسی و اعمال تغییر در آن پرداخته میشود.
متدهای DOM برای انتخاب عنصر HTML در جاوا اسکریپت
روشهای مختلفی برای پیدا کردن عناصر HTML با استفاده از DOM در جاوا اسکریپت به منظور اعمال تغییرات روی آنها وجود دارد. در جدول زیر به متُدهای مربوط به پیدا کردن عناصر HTML پرداخته شده است:
| متد | تعریف |
| document.getElementById(id) | یک عنصر را با شناسه (id) عنصر پیدا میکند. |
| document.getElementsByTagName(tagname) | با استفاده از نام تگ (TagName) عناصر را پیدا میکند. |
| document.getElementsByClassName(classname) | بر اساس نام کلاس (ClassName) عناصر را پیدا خواهد کرد. |
در ادامه به شرح هر یک از این این متدها و ارائه مثال برای هر یک از آنها پرداخته شده است.
انتخاب عناصر با استفاده از شناسه
برای پیدا کردن عنصر از طریق شناسه (id) آن، باید متد document.getElementById(id)
را استفاده کرد. در مثال زیر، محتوای ( innerHTML
) عنصر
با شناسه demo تغییر داده شده است:
مثال بالا، شامل دو بخش متد ()getElementById
و ویژگی innerHTML
است که در ادامه به شرح آنها پرداخته میشود:
متد getElementById
: در مثال بالا، ()getElementById
یک متد است در حالی که innerHTML
یک ویژگی محسوب میشود. رایجترین روش برای دسترسی به عنصر HTML، استفاده از شناسه ( id
) آن عنصر به حساب میآید. در مثال بالا، متد ()getElementById
از id=”demo”
برای پیدا کردن عنصر استفاده کرده است.
ویژگی innerHTML
: سادهترین روش برای دریافت محتوای یک عنصر، استفاده از ویژگی innerHTML
است. از ویژگی innerHTML
برای دریافت یا جایگزینی محتوای هر عنصر HTML میتوان استفاده کرد. نتیجه قطعه کد فوق در تصویر زیر ملاحظه میشود:

انتخاب عناصر با استفاده از نام برچسب HTML
برای پیدا کردن عنصر با استفاده از نام تگ یا همان برچسب HTML، باید از متد document.getElementsByTagName(tagname)
استفاده شود. در ادامه مثالی برای این متد ارائه شده است:
JavaScript HTML DOM
Finding HTML Elements by Tag Name
This example demonstrates the getElementsByTagName method.
مثال فوق، تمام عناصر
را پیدا و در یک متغیر ذخیره میکند. نتیجه قطعه کد فوق به صورت زیر است:

انتخاب عناصر با استفاده از نام کلاس
یکی دیگر از روشها برای پیدا کردن عناصر، استفاده از نام کلاس آنها است که در آن از متد getElementsByClassName()
استفاده میشود. در ادامه مثالی برای این روش ارائه شده است:
The Document Object
The getElementsByClassName() Method
Change the text of the first element with class="example":
Element1
Element2
متد getElementsByClassName()
، مجموعهای از عناصر با نام(های) کلاس مشخص را بر میگرداند که به آن «مجموعه HTML» یا «HTMLCollection» میگویند. HTMLCollection، مجموعهای آرایهمند از عناصر HTML است. در مثال بالا، متد getElementsByClassName()
تمام عناصری را بر میگرداند که در کلاس example وجود دارند. نتیجه قطعه کد فوق به صورت زیر خواهد بود:

متد Queryselector
متد ()querySelector
، اولین عنصری را برمیگرداند که با انتخابگر CSS یا CSS Selector مطابقت دارد. در ادامه، مثالی برای متد ()querySelector
ارائه شده است:
document.querySelector("p");قطعه کد فوق، اولین عنصر
را خروجی میدهد. در ادامه، مثال دیگری برای این متد ارائه میشود:
document.querySelector(".example");این دستور، اولین عنصری را برمیگرداند که شامل کلاس example
است.
متد Queryselectorall
برای خروجی دادن همه موارد منطبق با سلکتور (نه فقط اولین عنصری که با آن مطابقت دارد) به جای متد ()querySelector
از متد ()querySelectorAll
استفاده میشود. در ادامه مثالی برای این متد ارائه شده است:
A heading
A paragraph.
قطعه کد بالا به تمام عناصری که دارای کلاس example
هستند، پسزمینه قرمز رنگ اضافه میکند. خروجی قطعه کد بالا به صورت زیر خواهد بود:

نکته: در صورتی که انتخابگر(ها) نامعتبر باشند، هر دو متد ()querySelector
و ()querySelectorAll
، استثنای SYNTAX_ERR
را ایجاد میکنند.
تفاوت بین HTMLCollection و NodeList
- به آرایهای از گرههای DOM یک NodeList
گفته میشود. همچنین به مجموعه عناصری که نام کلاس یکسانی دارند، HTMLCollection
میگویند. همانطور که گفته شد، NodeList
و HTMLCollection
تقریباً یکسان هستند. هر دو، مجموعههایی آرایهمند (فهرستوار) از گرهها (عناصر) هستند که از یک سند استخراج میشوند. گرهها با اعداد اندیس که از صفر شروع میشوند، قابل دسترسی هستند.
- HTMLCollection
و NodeList
، هر دو دارای ویژگی «طول» (Length) هستند که تعداد عناصر موجود در لیست (مجموعه) را برمیگردانند.
- HTMLCollection
، مجموعهای از عناصر سند است. در صورتی که NodeList
، مجموعهای از گرههای سند (گرههای عنصر، گرههای خصیصه و گرههای متن) را شامل میشود.
- به عناصر HTMLCollection
از طریق نام، id
یا شماره اندیس آنها میتوان دسترسی داشت. در مقابل، عناصر NodeList
فقط با شماره اندیس آنها قابل دسترسی هستند.
- HTMLCollection
، همیشه یک مجموعه فعال است. مثلاً اگر یک عنصر
-
به لیستی در DOM اضافه شود، لیست موجود در HTMLCollection
نیز تغییر میکند. در حالی که اغلب اوقات NodeList
یک مجموعه ثابت (Static) است. مثال: اگر یک عنصر
-
به لیستی در DOM اضافه شود، لیست موجود در NodeList
تغییر نخواهد کرد.
- متدهای ()getElementsByClassName
و ()getElementsByTagName
، یک HTMLCollection
فعال را برمیگردانند. در حالی که متد ()querySelectorAll
، یک NodeList
ایستا را خروجی میدهد. همچنین، ویژگی ChildNodes
یک NodeList
فعال را بر میگرداند.
حال پس از آموزش چگونگی انتخاب عناصر با استفاده از متدهای DOM در بخش بعدی به نحوه تغییر عناصر HTML پرداخته شده است.
تغییر عناصر HTML با استفاده از DOM در جاوا اسکریپت
با استفاده از HTML DOM، امکان ایجاد تغییرات در محتوا، ویژگیها و استایل عناصر HTML به وسیله جاوا اسکریپت فراهم میشود. برای انجام هر یک از این تغییرات، باید مطابق با روش مختص آن پیش رفت. در جدول زیر به برخی از روشهای تغییر عناصر HTML پرداخته شده است:
| ویژگی | تعریف |
| element.innerHTML = new html content | inner HTML (محتوای) یک عنصر را تغییر میدهد. |
| element.attribute = new value | مقدار خصیصه یک عنصر HTML را دچار تغییر میکند. |
| element.style.property = new style | استایل (CSS) یک عنصر HTML را تغییر میدهد. |
| Method | تعریف |
| element.setAttribute(attribute, value) | میتوان خصیصه جدیدی برای یک عنصر تعریف کرد و یا مقدار خصیصههای موجود را تغییر داد. |
در ادامه، برخی از این متدها بیشتر توضیح داده میشوند و برای آنها مثالی ارائه خواهد شد.
تغییر محتوای عنصر HTML با متد innerHTML
برای اعمال تغییرات در محتوای یک عنصر، باید از ویژگی innerHTML
استفاده کرد. در ادامه، مثالی برای متد innerHTML
ارائه شده است:
Click
در قطعه کد فوق، پس از این که روی عبارت «Click» کلیک شود، عنصری با شناسه demo
دریافت میشود و محتوای آن عنصر به «I have changed» تغییر میکند. در واقع، قطعه کد بالا، محتوای HTML عنصری که دارای شناسه demo
است را تغییر میدهد. خروجی مثال بالا به صورت زیر خواهد بود:

ویژگی دیگری هم به نام innerText
وجود دارد که با innerHTML
متفاوت است. در ادامه به بیان تفاوتهای این دو ویژگی پرداخته میشود. ویژگی innerHTML
، میتواند محتوای متن عنصر، شامل همه فاصلهها و تگهای HTML را برگرداند. در حالی که ویژگی innerText
، فقط محتوای متنی عنصر و همه فرزندان آن را به جز عناصر
و
برمیگرداند، بدون این که فاصلهگذاری تعیین شده متن در CSS و تگها را در نظر بگیرد. برای درک بهتر این مفهوم در ادامه مثالی ارائه شده است:
This element has extra spacing and contains a span element.
قطعه کد بالا، پاراگرافی با شناسه myP
است که با استفاده از ویژگی innerText
، محتوای آن دریافت میشود. قطعه کد این ویژگی در ادامه ارائه شده است:
let text = document.getElementById("myP").innerText;نتیجه قطعه کد فوق به صورت زیر است:

در خروجی به دست آمده، فاصلههای موجود در پاراگراف اصلی نشان داده نشدهاند. همچنین، تگهای موجود در آن نیز قابل مشاهده نیستند. حال به بررسی ویژگی innerHTML
برای پاراگراف با شناسه myP
پرداخته شده است. قطعه کد مربوط به این ویژگی به صورت زیر نوشته میشود:
let text = document.getElementById("myP").innerHTML;خروجی این مثال به صورت زیر خواهد بود و در تصویر نشان داده شده است که از طریق ویژگی innerHTML
میتوان محتوای عنصر را به همراه تمام فاصلهها و تگهای موجود در آن دریافت کرد.

تغییر Style در جاوا اسکریپت با استفاده از DOM
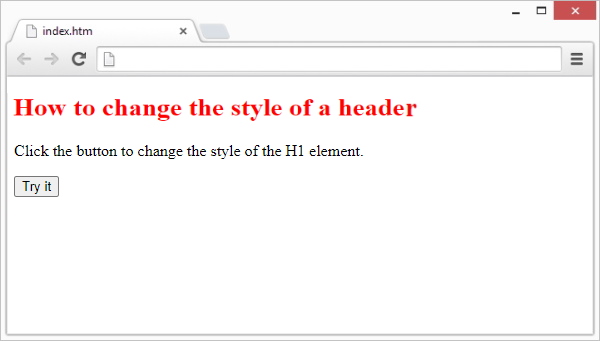
به منظور ایجاد تغییر یا اضافه کردن استایل برای یک عنصر HTML موجود، باید ویژگی Style آن را تغییر داد. در مثال زیر با استفاده از ویژگی Style در DOM، رنگ قرمز به Style تیتر
>>>>>>>>>>>>>>>> اضافه میشود:
How to change the style of a header
Click the button to change the style of the H1 element.
پس از فشردن دکمه Try it، خروجی قطعه کد فوق به صورت زیر است:

تغییر تصویر در HTML با استفاده از ویژگی src
با استفاده از ویژگی src
میتوان یک تصویر را در سند HTML تغییر داد. در ادامه به ارائه مثالی برای این ویژگی پرداخته میشود. برای این منظور، نیاز است که دو فایل تصویر متحرک که دارای فرمت «.gif» هستند در پوشه ریشه ذخیره شوند. این دو فایل گیف در ادامه ملاحظه میشوند:


سپس قطعه کد زیر ذخیره و اجرا میشود:

Click the button to change the value of the src attribute of the image.
Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
پس از فشردن دکمه Try it، تصویری که «hackanm.gif» نام دارد، جایگزین تصویر «compman.gif» خواهد شد. خروجی این قطعه کد به صورت زیر است.

حذف یا اضافه کردن عنصر HTML از طریق DOM در جاوا اسکریپت
در این بخش از مقاله آموزشی، برخی از روشهای رایج برای حذف یا اضافه کردن عناصر HTML فهرست شده اند:
| متد | تعریف |
| document.createElement(element) | ایجاد یک عنصر HTML |
| document.removeChild(element) | حذف کردن یک عنصر HTML |
| document.appendChild(element) | اضافه کردن یک عنصر HTML |
| document.replaceChild(new, old) | جایگزین کردن یک عنصر HTML |
| document.write(text) | برای نوشتن در خروجی یک عنصر HTML |
در ادامه برای برخی از متدهایی که در بالا ارائه شد، مثالی آورده میشود. اولین متدی که به ارائه مثال برای آن پرداخته شده، متد createElement() است.
متد createElement() برای اضافه کردن عنصر
createElement()
، متدی است که یک گره عنصر ایجاد میکند. این متد، نوع عنصر مورد نظر را به عنوان پارامتری برای ایجاد گره عنصر میگیرد و سپس آن گره را ایجاد میکند. در مثال زیر، یک عنصر دکمه (Button) ایجاد میشود:
Create a button element:
خروجی قطعه کد فوق به صورت زیر است:

حذف عناصر با DOM در جاوا اسکریپت
«فرزند» (Child)، یک گره فرزند محسوب میشود که باید از DOM حذف شود. متد ()removeChild
فرزند یک عنصر را حذف میکند. برای حذف یک عنصر، ابتدا باید به آن دسترسی یافت و سپس با استفاده از متد ()removeChild
آن را حذف کرد. در ادامه مثالی برای این متد آورده شده است.
Click "Remove" to remove the first item from the list:
- Coffee
- Tea
- Milk
خروجی قطعه کد فوق به صورت زیر است و پس از فشردن کلید «Remove» در خروجی کد، اولین عنصر لیست یعنی «Coffee» حذف میشود.

متد ()appendChild برای اضافه کردن عنصر
()appendChild
، یک عنصر را به لیست اضافه میکند. در ادامه مثالی برای این متد ارائه شده است:
- Coffee
- Tea
Click "Append" to append an item to the end of the list:
در قطعه کد بالا با استفاده از متد ()createElement
یک گره
ایجاد میشود. سپس با استفاده از متد createTextNode
، یک گره متنی ایجاد شده است. در گام بعدی با عبارت نوشته شده در خط ۲۴، گره متن به گره
اضافه میشود. در آخر نیز از طریق دستور خط ۲۷، گره li
به لیست اضافه خواهد شد. خروجی قطعه کد بالا به صورت زیر است و پس از فشردن کلید Append، گره «Water» به لیست اضافه میشود.

متد replaceChild () برای DOM در جاوا اسکریپت
replaceChild
، متدی است که یک گره فرزند را با یک گره جدید جایگزین میکند. با استفاده از این متد، میتوان یک گره متنی در عنصر
را با یک گره متنی جدید جایگزین کرد. در ادامه مثالی برای این متد ارائه شده است:
- Coffee
- Tea
- Milk
Click "Replace" to replace the first item in the the list.
This example replaces the Text node "Coffee" with a Text node "Water". Replacing the entire li element is also an alternative.
در قطعه کد بالا، با استفاده از خط ۱۹، اولین عنصر فرزند انتخاب میشود. از طریق خط ۲۲ هم یک گره متنی جدید ایجاد خواهد شد. خط ۲۵ نیز گره متنی جدید را جایگزین میکند. خروجی کد بالا به صورت زیر خواهد بود و پس از فشردن کلید «Replace»، کلمه «Water» جایگزین «Coffee» میشود.

متد write برای DOM در جاوا اسکریپت
با استفاده از متد ()write
میتوان محتوای موردنظر را به طور مستقیم در صفحه HTML نوشت. همچنین لازم به ذکر است، این متد بیشتر برای اهداف آزمایشی استفاده میشود و در صورتی که بعد از بارگذاری یک سند استفاده شود، تمام محتوای قبلی صفحه HTML را حذف کرده و محتوای جدید را جایگزین آن میکند. در ادامه مثالی برای این متد ارائه شده است:
The Lorem Ipsum Passage
This is Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
پس از اجرای قطعه کد بالا، عبارت «Hello World» در سند HTML نوشته میشود. خروجی این قطعه کد به صورت زیر است:

ویژگی Textcontent در جاوا اسکریپت چیست؟
با استفاده از ویژگی Textcontent
در جاوا اسکریپت، میتوان متن (محتوای) موجود در یک گره مشخص شده را برگشت داد یا مقدار جدیدی برای آن تنظیم کرد. ویژگی Textcontent
با innerHTML
متفاوت است. زیرا با ویژگی innerHTML
میتوان محتوای متن عنصر، شامل تمام فاصلهگذاریها و تگهای داخلی HTML موجود در صفحه را بازگرداند. در حالی که از طریق textContent
، امکان بازگرداندن محتوای متن عنصر و همه فرزندان آن به همراه فاصلهگذاریها و متن مخفی شده CSS وجود دارد، اما نمیتوان با استفاده از آن تگها را بازگرداند. در ادامه مثالی برای این ویژگی مطرح میشود:
Click
پس از کلیک کردن روی عبارت «Click»، محتوای عنصر
با شناسه demo از «Click» به «I have changed» تغییر پیدا میکند. خروجی قطعه کد بالا به صورت زیر است.

اضافه کردن کنترل کننده رویدادها
در زبانهای برنامه نویسی، رویدادهای مختلفی وجود دارد و میتوان آنها را برای عناصر تعریف کرد. به کدی که یک یا چند رویداد را کنترل میکند، «کنترلکننده رویداد» (Event Handler) گفته میشود. هنگام تعریف رویدادها، عنصری مشخص میشود که با اجرای آن، کار خاصی در وبسایت صورت میگیرد.
| متد | تعریف |
| document.getElementById(id).onclick = function(){code} | افزودن کد کنترل کننده رویداد (Event Handler) به رویداد onclick |
یک عنصر میتواند چندین Event Handler داشته باشد تا با اتفاق افتادن یک رویداد، چندین عمل مختلف انجام شود. رویدادهای مختلفی را میتوان برای صفحه HTML تعریف کرد. در ادامه برخی از رایجترین رویدادها فهرست شدهاند:
- رویدادهای ماوس ( MouseEvent
): این دسته از رویدادها، فشردن کلید ماوس ( MouseDown
)، رها کردن آن ( MouseUp
)، کلیک و دابل کلیک، حرکت ماوس ( MouseMove
) و بسیاری از رویدادهای دیگر ماوس را شامل میشوند.
- TouchEvent
یا رویدادهای لمسی: این دسته از رویدادها برای دستگاههایی استفاده میشوند که به جای ماوس دارای صفحه نمایش لمسی هستند. TouchEnd
، TouchMove
، TouchStart
و TouchCancel
از جمله رویدادهای لمسی محسوب میشوند. به عنوان مثال، رویداد TouchStart
به محض لمس کردن صفحه نمایش فعال میشود.
- رویدادهای صفحه کلید ( KeyboardEvent
): این نوع از رویدادها بر اساس تعامل کاربر با صفحهکلید رخ میدهند و رویدادهایی مانند KeyPress
، KeyDown
و KeyUp
را در برمیگیرند.
- FormEvent
: شامل رویدادهای مرتبط با فرم مانند Focus
، Change
، Blur
و Submit
است.
- رویدادهای WindowEvent
: مواردی مانند تغییر سایز، اسکرول کردن (Scroll)، بارگذاری (Load) و بسیاری از رویدادهای دیگر، WindowEvent
محسوب میشوند.
مثال ساده برای رویداد Click
اکنون به ارائه مثالی برای اختصاص EventListener
به دکمه پرداخته میشود که در آن، پس از این که کاربر روی دکمه کلیک کرد، Event مربوطه فعال خواهد شد.
This example uses the addEventListener() method to attach a click event to a button.
به عبارت دیگر، کد فوق با استفاده از متد addEventListener()
برای رویداد کلیک نوشته شده است. کلیک از جمله رویدادهای MouseEvent
محسوب میشود. خروجی کد بالا، پس از فشردن دکمه Try it به صورت زیر خواهد بود.

مثال ساده برای رویداد MouseOver
در این مثال از متد addEventListener()
برای اضافه کردن رویدادهای Mouseover
و Mouseout
به عنصر h1
استفاده میشود:
Mouse over me
پس از اجرای این قطعه کد، در صورتی که ماوس روی عبارت «Mouse Over Me» برود، رنگ آن از مشکی به قرمز تغییر میکند. همچنین بخاطر وجود رویداد MouseOut
، پس از این که ماوس از روی این عبارت برداشته شود، مجدداً رنگ آن از قرمز به مشکی تغییر پیدا خواهد کرد.

پیمایش گره های DOM در جاوا اسکریپت
عناصر موجود در DOM در یک ساختمان داده درختی سازماندهی میشوند تا بتوان این درختها را برای جهتیابی، مکانیابی یا اصلاح عناصر و/یا محتوا در یک سند XML/HTML پیمایش کرد.
نیازمندی های پیمایش گره ها
برای پیمایش گره ها به یک زبان برنامه نویسی مانند جاوا اسکریپت، VBScript ،C# یا هر زبان برنامه نویسی دیگر یا کتابخانهای نیاز است که DOM API را پیادهسازی میکند. واضح است که این مطلب آموزشی به DOM در جاوا اسکریپت اختصاص دارد.
روش پیمایش گره ها در DOM
درخت DOM، مجموعهای از گرههای مرتبط با هم به حساب میآید که این گرهها از طریق روابط والد-فرزند یا خواهر-برادر با هم در ارتباط هستند. هر گره یک شی را در سند XML نشان میدهد که شامل عناصر، محتوای متنی و کامنتها میشوند. هر سند XML، شامل یک عنصر ریشه واحد است (به عنوان مثال تگ
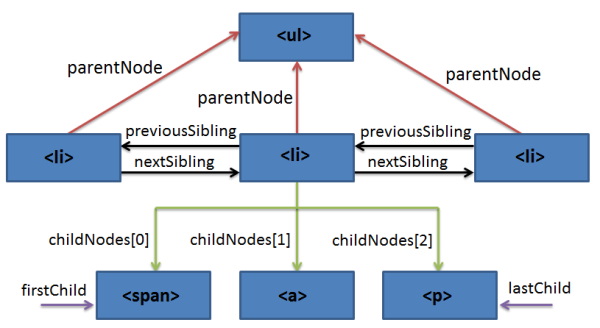
در سند HTML) که در نهایت تمام گرههای دیگر از آن سرچشمه میگیرند و فرزند آن محسوب میشوند. پیمایش درخت DOM از طریق ۶ ویژگی اساسی زیر انجام میشود:
- previousSibling
- nextSibling
- childNodes
- firstChild
- lastChild
- parentNode
تمام ویژگیهای مطرح شده به جز childNodes
، شامل ارجاع به شی گره دیگری هستند. ویژگی childNodes
نیز ارجاع به آرایهای از گرهها را شامل میشود. در ادامه از طریق یک مثال به بررسی این مبحث پرداخته شده است.
- node
- nodenode
node
- node
طرح کلی زیر، رابطه بین گرهها را نشان میدهد:

نکته: طرح کلی بالا، گرههای متنی را در نظر نمیگیرد تا گرههای فرزند حاوی گره عنصر آنها در نظر گرفته شود.
در تصویر بالا،
والد گرههای دیگر محسوب میشود و
اولین فرزند
است. با توجه به اطلاعات ذکر شده، برای پیمایش درخت DOM باید از ۶ ویژگی بالا بهرهبرداری کرد. با استفاده از متدهای DOM میتوان والد عنصر موردنظر را پیدا کرد. در مثال زیر، نحوه به دست آوردن والد عنصر
در قالب مثال ارائه شده است:
var parent =document.getElementsByTagName('p')[0];اکنون پس از آشنایی با روش پیمایش گرهها در DOM، بخش بعدی به اشیاء و انواع مختلف دادهها میپردازد.
انواع داده های اصلی DOM در جاوا اسکریپت
انواع دادههای مختلفی در حوزه API وجود دارند که آشنایی با آنها ضروری است. به دلیل این که هدف اکثر کدهایی که از DOM استفاده میکنند، دستکاری اسناد HTML است، معمولاً به گرههای DOM (Node) به عنوان عنصر یا المنت اشاره میشود. در حالی که الزاماً هر گره یک عنصر نیست. در جدول زیر، نوع دادهها به طور خلاصه توضیح داده شدهاند:
| نوع داده (رابط) | تعریف | ||||||||||||||||||||||||||||||||||||||||||||||||
| Document | هنگامی که عضوی، یک شی از نوع Document را برمیگرداند (برای مثال، خاصیت OwnerDocument از یک عنصر، Documentای که به آن تعلق دارد را برمی گرداند)، این شی، خود شی Document ریشه (Root) محسوب میشود. | ||||||||||||||||||||||||||||||||||||||||||||||||
| Node | هر شیی که در یک سند قرار دارد، نوعی گره است. در یک سند HTML، شی میتواند یک گره عنصر در عین حال یک گره متن یا گره ویژگی (Attribute) باشد. | ||||||||||||||||||||||||||||||||||||||||||||||||
| Element | نوع Element مبتنی بر Node است. Element به یک عنصر یا گرهای از نوع Element که توسط عضوی از DOM API بازگردانده شده، اشاره دارد. برای مثال به جای این که گفته شود، متد document.createElement() یک مرجع شی را به یک node برمیگرداند، گفته میشود که این متد، Element ایجاد شده در DOM را برمیگرداند. اشیاء Element، رابط المنت DOM و همچنین رابط اصلی Node را پیادهسازی میکنند. در یک سند HTML، عناصر توسط رابط HTML DOM API عنصر HTMLElement و همچنین رابطهای دیگری معرفی میشوند که قابلیتهای انواع خاصی از عناصر را توصیف میکنند. HTMLTableElement برای عنصر
همچنین نکتههایی برای بخشی از این اصطلاحات رایج وجود دارند که باید در نظر گرفته شوند. برای مثال، مرسوم است که به هر گره Attr به عنوان یک Attribute (صفت | ویژگی) اشاره شود و به آرایهای از گرههای DOM یک NodeList گفته میشود. در ادامه برخی از این اصطلاحات رایج در قالب جدول ذکر میشوند:
سطوح DOM در جاوا اسکریپتبرای مدل شیگرای سند، ۴ سطح مختلف ارائه شده است که هر یک از این سطوح دارای ویژگیها و بخشهای خاصی هستند که در ادامه به آنها پرداخته میشود. سطح صفر DOM در جاوا اسکریپتاین سطح، مجموعهای از رابطهای سطح پایین (Low-Level) را ارائه میکند. سطح یک DOM در جاوا اسکریپتسطح یک DOM را میتوان در دو بخش CORE و HTML توصیف کرد. CORE، رابطهای سطح پایینی ارائه میکند که برای نمایش هر سند ساختاری استفاده میشوند. HTML، رابطهای سطح بالایی ارائه میکند که برای نشان دادن اسناد HTML به کار میروند. سطح دوی DOM در جاوا اسکریپتاین سطح، شامل شش ویژگی است که در ادامه فهرست شدهاند و به تعریف هر یک از این ویژگیها پرداخته میشود:
سطح سه DOM در جاوا اسکریپتسطح سوم شامل پنج ویژگی مختلف EVENTS ، SAVE ، VALIDATION ، CORE3 ، LOAD و XPATH است.
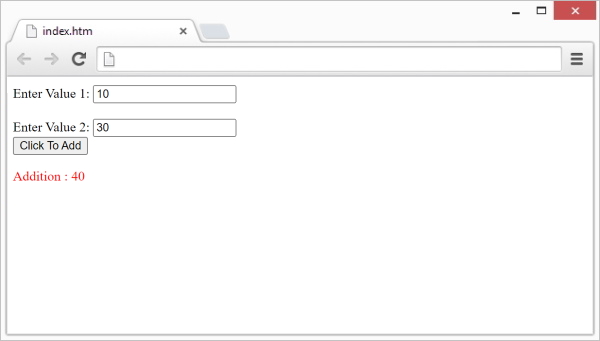
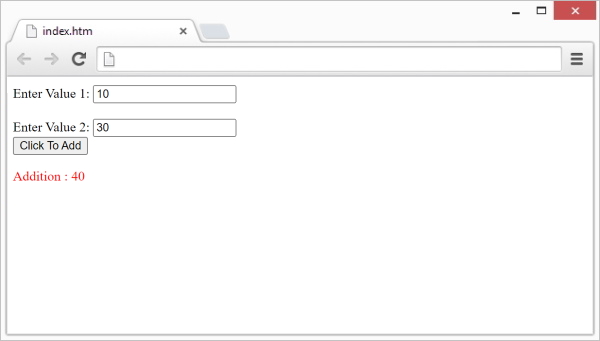
مثال: این مثال دستکاری DOM با استفاده از متد getElementById() را نشان میدهد. HTML، پایه و اساس صفحات وب به حساب میآید و از طریق ساختاربندی وبسایتها و اپلیکیشنهای وب برای توسعه صفحه وب به کار گرفته میشود. خروجی دستکاری اشیاء سند با استفاده از متد getElementById() که قطعه کد آن در بالا نوشته شد، به صورت زیر است:  رابط های اصلی DOM در جاوا اسکریپتاکنون برخی از رایجترین رابطهای استفاده شده در DOM فهرست میشوند و ایدهای از انواع متدها و ویژگیهای APIها ارائه میشود که اغلب هنگام استفاده از DOM به کار میروند. اشیاء سند و Window، اشیایی هستند که معمولاً از رابط آنها در برنامه نویسی DOM استفاده میشود. به بیان ساده، شی Window ، چیزی مانند مرورگر را نشان میدهد و شی Document ، ریشهای از خود سند را نمایش میدهد. عنصر از رابط Node عمومی به ارث میرسد و این دو رابط با هم بسیاری از متدها و ویژگیهایی را ارائه میکنند که در عناصر منحصر به فردی استفاده میشوند. همچنین، ممکن است که این عناصر واسطهای خاصی برای برخورد با نوع دادههایی داشته باشند که آن عناصر نگهداری میکنند. در ادامه، برخی از APIهای رایج در برنامه نویسی صفحات وب و XML با استفاده از DOM فهرست شده است:
در ادامه، مثال سادهای ارائه میشود که نحوه استفاده از DOM Document API را نشان میدهد. این مثال به طور ویژه، نحوه به کارگیری ویژگی Document API را برای عنصر body نشان داده است. با استفاده از این ویژگی، تغییراتی که در ادامه مطرح میشوند در body رخ میدهد:
نتیجه قطعه کد فوق به صورت زیر است:  ارتباط DOM و جاوا اسکریپت چیست؟مثال ارائه شده در بخش قبل با زبان جاوا اسکریپت نوشته شده است که از DOM برای دسترسی به سند و عناصر آن استفاده میکند. DOM یک زبان برنامه نویسی محسوب نمیشود، اما بدون وجود آن، زبان جاوا اسکریپت هیچ مدل یا درکی از صفحات وب، اسناد HTML، اسناد SVG و مولفههای سازنده آنها ندارد. سند شامل بخشهای مختلفی مانند سربرگ (Head)، جدولهای داخل سند، سرتیترهای جدول، متن داخل سلولهای جدول و عناصر دیگر است. تمام عناصر موجود در سند به عنوان بخشهایی از مدل شی سند برای آن سند محسوب میشوند. با استفاده از DOM و یک زبان اسکریپت نویسی (Scripting Language) مانند جاوا اسکریپت، میتوان به تمام این عناصر دسترسی داشت و آنها را تغییر داد.
فیلم آموزش جاوا اسکریپت JavaScript در تم آف
کلیک کنید
آیا DOM فقط مختص جاوا اسکریپت است؟DOM بخشی از زبان جاوا اسکریپت نیست، اما یک Web API است که برای ساخت وبسایتها به کار میرود. جاوا اسکریپت را میتوان در زمینههای دیگر نیز استفاده کرد. به عنوان مثال، Node.js برنامههای جاوا اسکریپت را روی یک کامپیوتر اجرا میکند، اما مجموعه متفاوتی از APIها را ارائه میدهد و DOM API بخش اصلی از Runtime یا زمان اجرای Node.js نیست. مدل شی سند (DOM) به گونهای طراحی شده است که مستقل از هر زبان برنامه نویسی خاصی باشد و نمایشی ساختاری سند موجود را از طریق یک API واحد و سازگار ایجاد میکند. حتی اگر بیشتر توسعهدهندگان وب، DOM را فقط از طریق جاوا اسکریپت استفاده کنند، پیادهسازیهای DOM را میتوان برای هر زبانی استفاده کرد. مثال زیر، نمونهای از به کارگیری DOM در پایتون است است: دسترسی به DOM در جاوا اسکریپت چگونه انجام میشود؟برای شروع استفاده از DOM، نیاز نیست که کار خاصی را انجام داد. بلکه در اسکریپتهای جاوا اسکریپت، مستقیماً از API دام استفاده میشود. به قطعه کدی که توسط مرورگر وب اجرا میشود، اسکریپت میگویند. هنگامی که اسکریپتی از طریق تگ به صورت درون خطی (Inline) ایجاد شود یا در صفحه وب گنجانده میشود، میتوان استفاده از API را برای سند یا اشیاء پنجره به منظور دستکاری خود سند یا هر یک از عناصر مختلف در صفحه وب (عناصر فرزند سند) بلافاصله شروع کرد. ممکن است که برنامه نویسی DOM به سادگی مثال زیر باشد که با استفاده از تابع console.log() پیامی را در کنسول نمایش میدهد: از آنجایی که به طور کلی، ترکیب کردن ساختار صفحه نوشته شده در HTML و دستکاری DOM نوشته شده در جاوا اسکریپت توصیه نمیشود، بخشهای جاوا اسکریپت در اینجا با هم گروهبندی شده و از سند HTML جدا میشوند. به عنوان مثال، تابع زیر، پس از ایجاد عنصر >>>>>>>>>>>>>>>> جدید، متنی را به آن اضافه میکند و سپس آن را به درخت سند اضافه خواهد کرد: به این ترتیب آموزش DOM در جاوا اسکریپت در اینجا به پایان میرسد. در دوره آموزش جاوا اسکریپت تم آف هم پیرامون DOM در جاوا اسکریپت بحث شده است که استفاده از آن برای یادگیری بیشتر و بهتر این فناوری مهم به علاقهمندان پیشنهاد میشود:
فیلم آموزش جاوا اسکریپت JavaScript در تم آف
کلیک کنید
جمعبندیدر این مقاله به صورت پایهای و به زبانی ساده به مفهوم DOM در جاوا اسکریپت پرداخته و روشهای دسترسی به عناصر سند وب و تغییر آنها مطرح شدند. «مدل شیگرای سند (DOM)، رابطی بین پلتفرمی و مستقل از زبان است که سند HTML را به عنوان یک ساختار درختی در نظر میگیرد و هر گره آن یک شی محسوب میشود. از طریق Dom و با استفاده از یک زبان برنامه نویسی مانند جاوا اسکریپت، میتوان گرهها را پیمایش و عناصر موجود در سند HTML را دستکاری کرد. برای دستکاری عناصر، در ابتدا نیاز است که به آنها دسترسی داشت که برای این کار، متدهای منحصر بهفردی وجود دارند. سپس برای اعمال تغییرات مورد نظر، باید از ویژگی یا متد آن روش استفاده شود. |

