const در جاوا اسکریپت چیست؟ – توضیح به زبان ساده + مثال و کد

کلمه کلیدی Const در جاوا اسکریپت برای اعلان متغیرهایی استفاده میشود که مقادیری را نگه میدارند، این مقادیر پس از مقداردهی اولیه قابل تغییر نیستند. « Const
» عملکردی مشابه کلمات کلیدی « Var
» و « Let
» دارد ولی با این حال در برخی از سناریوهای مختلف، عملکردی مختص به خودش را خواهد داشت. در این مطلب از «مجله تم آف» سعی بر این است تا به بیانی ساده و به همراه چندین مثال تا حد امکان به طور جامع به این پرسش پاسخ داده شود که const در جاوا اسکریپت چیست و چه کاربردی دارد.

const در جاوا اسکریپت چیست؟
در جاوا اسکریپت، کلمه کلیدی const در «ES6» به عنوان جایگزینی برای کلمه کلیدی Var
به منظور اعلان متغیر معرفی شد. در حالی که Var
به کاربر اجازه میدهد تا مقادیر متغیر را تغییر دهد، Const
زمانی استفاده میشود که کاربر بخواهد متغیری با مقدار ثابت را در طول برنامه، اعلان کند.
تمایز کلیدی بین Var
و Const
این است که Var
برای اعلان متغیر معمولی استفاده میشود که این ویژگی امکان تغییر مقدار را فراهم میکند، در حالی که Const
برای اعلان متغیر با مقدار تغییرناپذیر استفاده میشود. به عبارت دیگر، وقتی متغیری با استفاده از Const
اعلان میشود، پس از تخصیص متغیر، نمیتوان مقدار آن را تغییر داد. این تضمین میکند که مقدار در طول اجرای برنامه ثابت میماند.
سینتکس const در Javascript
کلمه کلیدی const که در «جاوا اسکریپت ES6» معرفی شده است به کاربر اجازه میدهد ثابتها را اعلان کند. در مقالهای دیگر تحت عنوان «معرفی جاوا اسکریپت ES6» در «مجله تم آف» تمام ویژگیهای این نسخه از جاوا اسکریپت معرفی شده است. ثابت متغیری محسوب میشود که مقداری را در خود جای داده که این مقدار قابل تخصیص مجدد نیست. «سینتکس» (Syntax) کلمه کلیدی const در Javascript به صورت زیر است:
const CONSTANT_NAME = value;
مثال زیر نحوه استفاده از سینتکس بالا را بیان میکند:
const NUM = 10;
کد بالا متغیری ثابت به نام NUM
با مقدار 10
ایجاد میکند. معمولاً نوشتن متغیرهای Const
با حروف بزرگ برای تأکید بر ثابت بودن آنها است و نباید تغییر داده شود. طبق قرارداد، شناسههای ثابت معمولاً با حروف بزرگ نوشته میشوند. مشابه متغیرهای اعلان شده با کلمه کلیدی Let
، ثابتهای اعلان شده با Const
دارای محدوده بلوکی هستند. این بدان معنی است که دامنه آنها محدود به بلوکی خواهد بود که در آن تعریف شدهاند.

همچنین بر خلاف متغیرهای اعلان شده با Let
، متغیرهای اعلان شده با Const
را نمیتوان دوباره تخصیص داد. هنگامی که مقداری به ثابتی اختصاص داده میشود، نمیتواند تغییر کند. اگر کاربری بخواهد مقداری را دوباره به ثابت اختصاص دهد، «خطای نوع» (TypeError) ایجاد میشود که مثال زیر این مفهوم را نشان میدهد.
const RATE = 0.1;
RATE = 0.2; // TypeError: Assignment to constant variable
توجه به این نکته مهم است که که ثابتها باید با مقداری در زمان اعلان، مقداردهی اولیه شوند. برخلاف متغیرهای اعلان شده با Let
، نمیتوان متغیر Const
را بدون ارائه مقدار اولیه اعلان کرد. تلاش برای اعلان متغیر const در جاوا اسکریپت بدون مقداردهی اولیه منجر به «خطای نحوی» (Syntax Error) خواهد شد که مثال زیر این مفهوم را بیان میکند.
const RED; // SyntaxError: Missing initializer in const declaration
قوانین استفاده از const در جاوا اسکریپت
هنگام استفاده از const در Javascript برای اعلان متغیر، قوانینی اعمال میشود که در ادامه فهرست شدهاند.
- «محدوده بلوکی» (Block Scope): متغیرهای اعلان شده با Const
دارای محدوده بلوکی هستند، به این معنی که دامنه آنها محدود به بلوکی است که در آن تعریف شدهاند. این ویژگی از همان قوانین محدوده برای کلمه کلیدی Let
پیروی میکند.
- مقدار اولیه: مقدار متغیر Const
باید در زمان اعلان اختصاص داده شود. پس از مقداردهی اولیه، نمیتوان مقدار را تغییر داد.
- اصلاح آرایهها و اشیا: اگرچه مقدار متغیر Const
را نمیتوان دوباره تخصیص داد، اما اگر متغیر آرایه یا شی باشد، میتوان ویژگیهای آن را تغییر داد.
- «Temporal Dead Zone (TDZ)»: هرگونه تلاش برای دسترسی یا تغییر متغیر Const
قبل از شروع اولیه، منجر به خطای مرجع میشود. متغیر تا زمانی که خط اعلان اجرا نشود در «منطقه مرده موقتی» (Temporal Dead Zone) در نظر گرفته میشود. این رفتار با متغیرهای اعلان شده با Var
متفاوت است.
- مجوز فقط خواندنی: متغیر Const
دارای مجوز فقط خواندنی است، به این معنی که خود متغیر نمیتواند دوباره اختصاص داده شود. هر تلاشی برای اصلاح متغیر با خطا مواجه میشود، زیرا مجوز نوشتن ندارد.
مثال const در جاوا اسکریپت
در مثال زیر، استفاده از کلمه کلیدی const در جاوا اسکریپت با تلاش برای تغییر مقدار متغیر نشان داده شده است که در آن برای رسیدگی به خطای حاصل، از بلوک try-catch
استفاده میشود. قطعه کد این مثال به صورت زیر است:
در کد بالا دو نکته مهم وجود دارد که باید رعایت شود. ابتدا، متغیر Const NUM
دارای محدوده بلوکی است. این به کاربر یا برنامه نویس اجازه میدهد تا متغیر دیگری را با استفاده از همان نام ( NUM
) در حلقه for
بدون تداخل تعریف کند. متغیر NUM
در داخل حلقه که با Let اعلان شده است، نوعی متغیر غیر ثابت جداگانه با همان شناسه متغیر سراسری Const
محسوب میشود. متغیر NUM
در حلقه به طور مستقل از متغیر Const
عمل میکند زیرا محدوده بلوکی دارد.
دومین نکتهای که باید به آن توجه کرد، خطایی است که هنگام تلاش برای تخصیص مجدد مقدار به متغیر Const NUM
ایجاد میشود. این رفتار با نحوه عملکرد Const
سازگار است. باید به این مسئله دقت کرد که اگر کاربری بخواهد متغیری را با استفاده از کلمه کلیدی Var
با همان نام متغیر Const
اعلان کند، به دلیل تضاد دامنهها با خطا مواجه میشود. متغیرهای اعلان شده با Var
دارای دامنه سراسری یا جهانی هستند که منجر به تضاد خواهد شد. علاوه بر این، اگر کاربری بخواهد متغیر Const
را بدون مقداردهی اولیه آن اعلان کند، منجر به خطای «Missing Initializer in const Declaration» میشود.
کاربرد const در زبان برنامه نویسی جاوا اسکریپت چیست؟
کلمه کلیدی const معمولاً هنگام اعلان آرایهها و اشیا مورد استفاده قرار میگیرد. این به این دلیل است که تخصیص مجدد متغیر شی را ممنوع میکند و در عین حال اجازه میدهد تغییراتی در ویژگیهای آن ایجاد شود. در ادامه توضیحاتی برای استفاده از کلمه کلیدی const با اشیا و آرایه در جاوا اسکریپت آورده شده است.
تفاوت const با Var و Let چیست؟
«Var» قدیمیترین روش برای اعلان متغیرها است که به وسیله همه مرورگرها پشتیبانی میشود. «Let» و «const» افزودههای جدیدتری هستند که به وسیله مرورگرهای قدیمی پشتیبانی نمیشوند. در کل از «Var» برای سازگاری مرورگرهای قدیمی، «Let» برای تخصیص مجدد متغیرها و «const» برای تخصیص مقادیر تغییرناپذیر استفاده میکنند.

const با اشیا در جاوا اسکریپت
در مثال زیر، استفاده از کلمه کلیدی Const
برای ایجاد شی و اصلاح خواص آن آورده شده است. بر خلاف متغیرهای اولیه، اشیا را میتوان حتی زمانی که با Const
اعلان میشوند، مانند مثال زیر تغییر داد.
خروجی مثال فوق به صورت زیر است:
Jane Doe 29
در کد بالا همانطور که در خروجی قابل مشاهده است، ویژگی age
را میتوان با موفقیت تغییر داد. دلیلش این است که کلمه کلیدی Const
، زمانی که با اشیا استفاده میشود، تخصیص مجدد خود متغیر شی را محدود میکند، اما اجازه میدهد تا تغییراتی در ویژگیهای شی انجام شود. بنابراین، در مثال داده شده، متغیری ثابت به نام student
ایجاد میشود که نوعی شی با ۲ ویژگی name
و age
است.
سپس با اختصاص مقدار جدید ( 29
)، ویژگی age
اصلاح خواهد شد. در نتیجه، ویژگی age
با موفقیت به روز میشود. توجه به این نکته مهم است که اگرچه کلمه کلیدی Const
از تخصیص مجدد متغیر شی به شی دیگر جلوگیری میکند، اما از تغییرات در ویژگیهای شی موجود جلوگیری نخواهد کرد.

مثالی برای استفاده از const با اشیا در جاوا اسکریپت
کلمه کلیدی const در جاوا اسکریپت متغیرهای فقط خواندنی ایجاد میکند. با این حال، این تضمین نخواهد کرد که مقداری که متغیر ثابت به آن اشاره دارد، تغییرناپذیر است. بیایید مثالی را برای درک بهتر این رفتار بررسی کنیم.
const person = { age: 20 };
person.age = 30; // OK
console.log(person.age); // 30
در کدهای بالا، با وجود اینکه متغیر person
به عنوان ثابت اعلان شده است، باز هم میتوان مقدار خاصیت age
آن را بدون مشکل تغییر داد. خروجی console.log(person.age)
تأیید میکند که مقدار به 30
تغییر کرده است. با این حال، تخصیص مجدد مقدار متفاوت به ثابت مجاز نیست و خطا ایجاد میکند.
person = { age: 40 }; // TypeError
کد بالا، نوعی TypeError
ایجاد میکند، زیرا کاربر در حال تلاش برای اختصاص شی جدید به ثابت person
است که مجاز نیست. اگر کاربری بخواهد شیئی را واقعاً تغییرناپذیر کرده و از هرگونه تغییر در ویژگیهای آن جلوگیری کند، میتواند از متد Object.freeze()
به صورت زیر استفاده کند.
const company = Object.freeze({
name: 'ABC corp',
address: {
street: 'North 1st street',
city: 'San Jose',
state: 'CA',
zipcode: 95134
}
});
در کدهای بالا، شی company
ثابت ولی شی company.address
همچنان قابل تغییر است. میتوان ویژگیهای جدیدی را به شی company.address
اضافه کرد، بدون اینکه با هیچ خطایی مواجه شویم.
شیء (Object) در جاوا اسکریپت — راهنمای کاربردی
const با آرایه در جاوا اسکریپت
در این بخش رفتار کلمه کلیدی Const
را با آرایهها در جاوا اسکریپت بیان میکنیم. اجازه دهید این کار را در قالب مثالی ارائه دهیم. در مثال ارائه شده زیر، رفتار کلمه کلیدی Const
هنگام استفاده با آرایهها نشان داده شده است.
const colors = ['red'];
colors.push('green');
console.log(colors); // ["red", "green"]
colors.pop();
colors.pop();
console.log(colors); // []
colors = []; // TypeError
در قطعه کد بالا، آرایهای ثابت به نام colors
با عنصر اولیه red
اعلان شده است. سپس از متد pop()
برای اضافه کردن رنگ green
به آرایه استفاده شده که در نتیجه رنگهایی حاوی هر ۲ رنگ red
و green
هستند. خروجی console.log(colors)
این قضیه را تایید میکند.
در مرحله بعد، دو بار از متد pop()
برای حذف عناصر از آرایه colors
استفاده شده است. این به طور موثر آرایه را خالی کرده و در نتیجه زمانی که رنگها به کنسول وارد میشوند، آرایهای خالی ایجاد خواهد شد. با این حال، زمانی که کاربر سعی کند متغیر colors
را به آرایهای خالی با استفاده از colors = [];
اختصاص دهد، TypeError
ایجاد میشود.
دلیلش این است که کلمه کلیدی const در جاوا اسکریپت از تخصیص مجدد متغیر به آرایهای دیگر جلوگیری خواهد کرد. هنگامی که آرایهای ثابت اختصاص داده میشود، مرجع آن را نمیتوان تغییر داد. به طور خلاصه، در حالی که کلمه کلیدی Const
امکان اصلاح عناصر آرایه را میدهد، اجازه تخصیص مجدد خود متغیر آرایه را نخواهد داد. هنگامی که آرایهای ثابت اختصاص داده میشود، مرجع آن ثابت میماند.

const با حلقه For در جاوا اسکریپت
«ES6» ساختار حلقه for…of
را معرفی کرد که به کاربر امکان میدهد اشیای تکرارپذیر مانند آرایهها، نقشهها (Maps) و «مجموعهها» (Set) را پیمایش کند. در اینجا مثالی آورده شده است که از حلقه for…of
برای پیمایش آرایهای به نام scores
یا آرایه امتیازات استفاده میکند.
let scores = [75, 80, 95];
for (let score of scores) {
console.log(score);
}
در کدهای فوق، با هر پیمایش حلقه، عنصر فعلی آرایه scores
را به متغیر score
اختصاص میدهد و مقداری در کنسول ثبت میشود. اگر کاربری قصد نداشته باشد متغیر score
را در داخل حلقه تغییر دهد، میتواند به جای Let
از کلمه کلیدی Const
به صورت زیر استفاده کند.
let scores = [75, 80, 95];
for (const score of scores) {
console.log(score);
}
در کدهای به روز شده بالا، حلقه for…of
نوعی اتصال ثابت جدید برای امتیاز در هر پیمایش ایجاد میکند و نوعی امتیاز ثابت جدید برای هر عنصر از آرایه scores
ایجاد میشود. توجه به این نکته مهم است که استفاده از Const
در حلقه دستوری» (Imperative For) که شمارنده حلقه به صراحت در آن تعریف شده است، منجر به TypeError
میشود:
for (const i = 0; i دلیل به وجود آمدن TypeError
این است که اعلان i
به عنوان نوعی ثابت، فقط یک بار قبل از شروع اجرا شدن بدنه حلقه ارزیابی میشود و پیمایشهای بعدی حلقه تلاش میکنند تا مقدار جدیدی را به i
اختصاص دهند که برای ثابتها مجاز نیست. به طور خلاصه، حلقه for…of
به کاربر امکان میدهد روی اشیای تکرار شونده پیمایش انجام داده و از کلمه کلیدی const در جاوا اسکریپت برای ایجاد نوعی اتصال فقط خواندنی برای هر پیمایش استفاده کند. با این حال، استفاده از Const
در حلقه دستوری for
با نوعی متغیر شمارنده منجر به TypeError
میشود که در بالا آن را مشاهده کردیم.
کاربردهای var ،let و const در جاوا اسکریپت — به زبان ساده
نکات تکمیلی در رابطه با const در Javascript
در این بخش، نکات تکمیلی در رابطه با متغیر const در جاوا اسکریپت آورده شده است.
- متغیری که با استفاده از کلمه کلیدی Const
تعریف شده است را نمیتوان دوباره اختصاص یا مقدار آن را تغییر داد.
- متغیر Const
باید در زمان اعلان با مقداری مشخص مقداردهی اولیه شود.
- هنگامی که متغیر Const
اعلان و مقداردهی اولیه شد، مقدار آن قابل تغییر نیست.
- دامنه متغیر Const
به بلوکی که در آن تعریف شده است محدود میشود.
- متغیر Const
را نمیتوان بالا برد (Hoisting کردن)، به این معنی که قبل از استفاده باید اعلان شود.
- کلمه کلیدی Const
امکان اصلاح عناصر آرایه را میدهد، اما ارجاع به خود آرایه را نمیتوان تغییر داد.
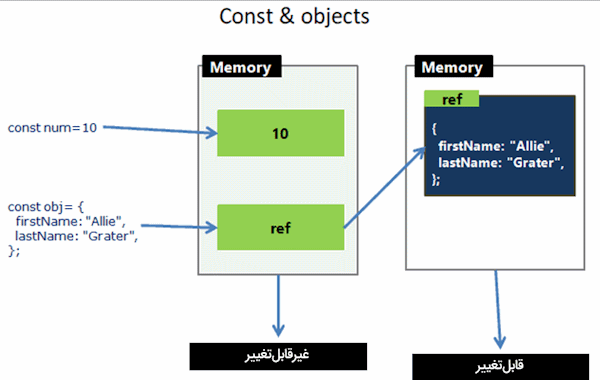
- متغیرهای Const
ارجاعاتی به مقادیر میسازند، نه خود مقادیر.
- ویژگیهای شی اختصاص داده شده به متغیر Const
قابل تغییر هستند، اما ارجاع به خود شی را نمیتوان تغییر داد.
سخن پایانی
کلمه کلیدی const در جاوا اسکریپت متغیرهایی را اعلان میکند که نمیتوان آنها را دوباره تخصیص یا مقادیرشان را تغییر داد. آنها باید در اعلان مقداردهی اولیه شوند و دارای محدوده بلوکی باشند. در حالی که مقدار متغیر Const
قابل تغییر نیست، ویژگیهای اشیای اختصاص داده شده به آن را میتوان تغییر داد.
در مطلب فوق از «مجله تم آف» توضیحاتی در رابطه با موضوع const در جاوا اسکریپت و نحوه رفتار آن با آرایه، اشیا و حلقه For
ارائه و برای هر بخش مثالی عملی بیان شد.

