Bun JS چیست؟ – معرفی Runtime جدید جاوا اسکریپت

جاوا اسکریپت نوعی زبان برنامه نویسی است که به طور مداوم ابزارهای جدیدی را برای استفاده برنامه نویسان معرفی میکند. یکی از جدیدترین ابزارهای اکوسیستم جاوا اسکریپت، «Bun.js» (بان جی اس) به حساب میآید. Bun.js پروژهای محسوب میشود که هدف آن جایگزینی با «نود جی اس» (Node.js) و ارائه عملکرد سریعتر برای برنامههای جاوا اسکریپت سمت سرور است. در این نوشتار از «مجله تم آف»، پیرامون اینکه Bun JS چیست و چگونه کار میکند، نحوه نصب و راهاندازی آن و بسیاری از موارد مختلف دیگر راجع به Bun JS توضیحاتی ارائه شده است.

Bun JS چیست ؟
Bun.js نوعی محیط «زمان اجرا» (Runtime) سریع برای جاوا اسکریپت محسوب میشود که به وسیله فردی به نام «جارِد سامنر» (Jarred Sumner) با استفاده از زبان برنامه نویسی «Zig» ایجاد شده است. هدف اصلی Bun.js ارائه پلتفرمی برای اجرای جاوا اسکریپت در خارج از مرورگر، مشابه Node.js و «Deno.js» است، ولی با این حال، Bun.js سرعت و پیچیدگی بیشتری را نسبت به آنها ارائه میدهد.
در پاسخ به این که Bun.js چیست میتوان گفت Bun.js در اصل نوعی جعبهابزار همه کاره جاوا اسکریپت محسوب میشود که شامل نوعی محیط زمان اجرا مانند Node یا Deno، نوعی ابزار مدیریت بسته مانند «NPM» یا «Pnpm» و نوعی ابزار ساخت مانند «webpack» یا «Vite» است. Bun.js ابزار قدرتمندی محسوب میشود که به سرعت محبوبیت پیدا کرده و جایگزین مناسبی برای رویکردهای سنتی شده است.
تاریخچه Bun.js
جاوا اسکریپت در ابتدا برای اجرا در داخل مرورگرهای وب طراحی شده بود، اما Node.js با جاسازی موتور «V8» در یک برنامه «C++» در سال ١٣٨٨ (۲۰۰۹ میلادی) رسالت آن را تا حدودی تغییر داد. نود جی اس امکان استفاده از جاوا اسکریپت را برای توسعه برنامههای سمت سرور و برنامههای بلادرنگ فراهم کرد. با تکامل جاوا اسکریپت، ویژگیهای جدیدی مانند «وعدهها در جاوا اسکریپت» (Javascript Promises) و ماژولهای «ES» اضافه شدند که در زمان ایجاد Node.js وجود نداشتند.

در سال ۱۳۹۶ (۲۰۱۸ میلادی)، «رایان دال» (Ryan Dahl)، خالق Node.js، از برخی جنبههای اختراع خود ابراز پشیمانی کرد. این منجر به توسعه Deno.js در سال ۱۳۹۸ (۲۰۲۰ میلادی) شد که هدف آن بهبود امنیت، عملکرد بهتر و پشتیبانی از «تایپ اسکریپت» (TypeScript) بود. با این حال، Deno.js به دلیل چالش بازنویسی بستههای Npm و محبوبیت فزایندهی Node.js، استقبال گستردهای را به دست نیاورد.
در سال ۱۴۰۰ (۲۰۲۲ میلادی)، نوعی محیط زمان اجرای جدید جاوا اسکریپت به نام Bun.js به صورت بتا (آزمایشی) منتشر شد. این محیط اجرای جدید، نوید عملکرد سریع و قابلیت همکاری با Node.js را میدهد، که باعث میشود برخی گمان کنند بان جی اس میتواند به جایگزینی کامل برای نود جی اس تبدیل شود.
تفاوت نود جی اس، Deno و Bun JS چیست؟
همانطور که در بالا نیز به آن اشاره شد، بان جی اس نوعی محیط زمان اجرا جاوا اسکریپت سمت سرور محسوب میشود که مشابه Node.js است، اما ویژگیهای اضافی مانند مدیر بسته و «باندلر/ترنسپایل»ر (Bundler/Transpiler) دارد. زمان اجرا پیشرفتهترین بخش پروژه Bun.js محسوب میشود و پس از آن مدیر بسته و باندلر قرار دارند.
به گفته خالق Bun.js یعنی «جارد سامنر» (Jarred Sumner)، هدف Bun.js این است که کار با جاوا اسکریپت را سریعتر و راحتتر کرده و در عین حال سازگاری با اکوسیستم موجود را حفظ کند. برخلاف Node.js ،Bun.js از موتور «WebKit/Safari JavaScriptCore» استفاده میکند و از ابتدا با استفاده از کتابخانههای «C» و «Zig» ساخته شده است تا وابستگیهای جاوا اسکریپت را به حداقل برساند و عملکرد را بهبود بخشد. هدف این پروژه پوشش کل «Node/NPM API» است و شامل ویژگیهای «لبهگرا» (Edge-Oriented) میشود. بان جی اس هنوز در حال توسعه است و نوعی نرمافزار آزمایشی در نظر گرفته میشود، اما به سرعت در حال گسترش است و در آینده نه چندان دور از آن بیشتر خواهیم شنید.

در پاسخ به اینکه تفاوت نود جی اس، Deno و Bun JS چیست، میتوان گفت که همگی نوعی محیط زمان اجرا برای جاوا اسکریپت هستند که میتوانند خارج از مرورگرهای وب استفاده شوند. با این حال، آنها در نحوه کار و موتورهایی متفاوت هستند که برای اجرای کدهای جاوا اسکریپت استفاده میکنند. در این میان نود جی اس بزرگترین جامعه در بین محیطهای زمان اجرا را دارد و پایدارترین محسوب میشود و از طرفی دیگر، Deno به امنترین آنها شهرت دارد.
Node.js به زبان C++ نوشته شده است و از موتور V8 گوگل استفاده میکند. از طرف دیگر، Deno به زبان «Rust» نوشته شده است و همچنین از موتور V8 استفاده میکند. از طرفی دیگر Bun.js به زبان Zig نوشته شده است و از موتور «JavaScriptCore Webkit» استفاده میکند که به وسیله مرورگر «Safari» استفاده میشود.
بان جی اس به دلیل عملکرد چشمگیرش شناخته شده است و در «آزمایشهای سنجشی» (Benchmark Test) حداقل سه برابر بهتر از Node و Deno عمل میکند. همچنین Bun دارای Npm (مدیریت بسته Node) داخلی نیز هست که نصب بستهها را آسان میکند. به علاوه، بان جی اس از TypeScript پشتیبانی و فایلهای «TS» و «JSX» را به صورت خودکار ترانسپایل میکند. در کنار اینها، Bun دارای ویژگیهای مفیدی مانند کلاینت «SQLite3» داخلی، APIهای وب مانند «Fetch» و «WebSocket»، بارگذاری خودکار متغیرهای محیطی و اجرای آزمایشی است.
آیا Bun.js واقعاً بر اکوسیستم تأثیر میگذارد؟
تا به اینجا بیان شد که Bun JS چیست و چه تفاوتی با دو محیط زمان اجرای دیگر جاوا اسکریپت دارد؛ اما آیا Bun JS تاثیر جدی بر اکوسیستم جاوا اسکریپت خواهد داشت یا خیر؟ انتشار بان جی اس سر و صدای زیادی در جامعه توسعهدهندگان ایجاد کرده است. بسیاری از پتانسیل آن برای بهبود عملکرد جاوا اسکریپت و افزایش بهرهوری به وسیله ابزارهای قوی داخل آن هیجانزده هستند. تعداد اعضای سرور «Discord» آن که قبلاً از ۲۰۰۰ نفر فراتر رفته است، گواهی بر سطح هیجان در مورد این فناوری جدید خواهد بود. به نظر میرسد که Bun.js آمده است تا تأثیر قابلتوجهی را بر اکوسیستم جاوا اسکریپت بگذارد.
در واقع Bun.js نوعی فناوری نویدبخش به حساب میآید که میتواند عملکرد جاوا اسکریپت را بهبود بخشد و باعث پذیرش بهتر جاوا اسکریپت در زمینههای مهمی مانند «یادگیری ماشین» (Machine Learning)، «هوش مصنوعی» (Artificial Intelligence) و توسعه بازی شود.
آینده Node.js ،Deno.js و Bun JS چیست؟
جاوا اسکریپت آینده روشنی دارد و انتظار میرود تا سالهای آینده همچنان محبوب باقی بماند. همین امر برای Node.js ،Deno.js و Bun.js صادق است. Node.js همچنان به طور مرتب بهروزرسانی میشود و نسخه 18.0 اخیراً منتشر شده است. بسیاری از شرکتها، از جمله شرکت «لینکدین» (Linkedin)، «پی پال» (PayPal) و غیره همچنان از آن در زیرساختهای خود استفاده و استارتآپها نیز از آن پیروی میکنند. Deno.js همچنین به سرعت در حال رشد است و به نوعی راه حل «SaaS» گسترش مییابد که خدمات زمان اجرا جاوا اسکریپت مدیریت شده را ارائه میدهد.
از طرفی Bun.js نوعی فناوری در حال توسعه است و پشتیبانی محدودی دارد و در حال حاضر برای نرمافزارهای آماده تولید مناسب نیست. با این حال، بان جی اس این پتانسیل را دارد که از نظر سرعت و بهرهوری برای توسعهدهندگان جاوا اسکریپت یک تغییردهنده بازی باشد. این احتمال وجود دارد که هر سه فناوری در کنار هم در اکوسیستم وجود داشته باشند و از آنجا که هر کدام نقاط قوت منحصربهفرد خود را دارند، همچنان محبوب باقی بمانند. به صورت کلی، Node.js دارای بزرگترین انجمن و پایدارترین آنها است، Deno.js امنیت قابلتوجهی دارد و Bun.js بر عملکرد و بهرهوری متمرکز است.
نحوه نصب Bun.js
برای نصب Bun، این امکان فراهم است که آن را به عنوان بسته بومی بر روی هر سیستم عامل یا به عنوان بسته سراسری NPM نصب کرد که در ادامه هر دو روش توضیح داده خواهند شد.
نصب Bun به وسیله NPM
برای نصب Bun، میتوان از NPM استفاده کرد تا آن را به عنوان نوعی بسته محلی در هر سیستم عاملی دریافت یا آن را به عنوان نوعی بسته جهانی NPM نصب کرد. پس از نصب، میتوان از Bun برای ایجاد برنامه React جدید استفاده کرد که فرایند آن دقیقاً شبیه به استفاده از npx create-react-app my-app
است. استفاده از Bun سریعتر از NPM بوده و میتوان با اجرای دستورات مربوطه، پروژه جدیدی را با استفاده از کتابخانههای create-react-app
شروع کرد. دستور نصب بان جی اس به وسیله NPM به صورت زیر است:
$ npm install -g bun
$ bun -v
0.5.5نصب Bun با اجرای Create React App
دستور create-react-app
اگر اجرا شود به سرعت یک برنامه React به نام bun-react
راهاندازی خواهد کرد. این دستور به طور خودکار ماژولهای Node لازم را نصب کرده و فایلهای مورد نیاز را ایجاد میکند. پس از اجرای دستور، میتوان دایرکتوری bun-react
را باز و سرور توسعه را با bun dev
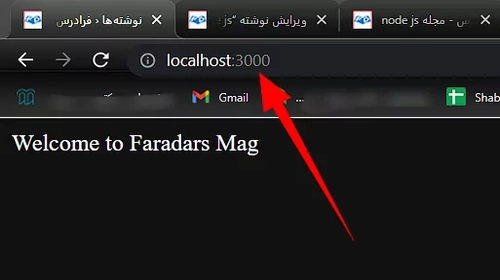
راهاندازی کرد. سپس می توان صفحه اصلی برنامه را در آدرس localhost:3000
دید. دستور مربوطه به صورت زیر است:
$ bun create react ./bun-react
[package.json] Detected React - added "react-refresh"
$ bun install // This happens automatically
[12.00ms] bun install
$ bun bun ./src/index.jsx // this happens automatically
[720.00ms] bun create reactاگر فایل package.json
مورد بازبینی و بررسی قرار بگیرد، مشخص خواهد شد Bun همان کاری را انجام میدهد که NPM انجام میدهد، اما این بار بسیار سریعتر این کار انجام خواهد گرفت.
آموزش نصب Bun JS در ویندوز
نصب Bun JS در ویندوز نیاز به برخی پیشنیازهایی دارد و فرایند نصب آن به سادگی فرایند نصب در سیستم عامل مک و لینوکس نیست. در این بخش از مطلب بعد از اینکه بیان شد که Bun JS چیست و رسالت آن توضیح داده شد، نوبت به راهاندازی آن در سیستم عامل ویندوز خواهد رسید. برای این هدف، چند مرحله لازم خواهد بود که این مراحل در ادامه آمده است.
۱. فعال سازی قابلیت زیرسیستم لینوکس در ویندوز
قدم اول برای نصب بان جی اس در ویندوز فعالسازی قابلیت ویژگی «Windows Subsystem» برای سیستم عامل لینوکس است که برای این هدف، باید مراحل زیر را به ترتیب انجام داد:
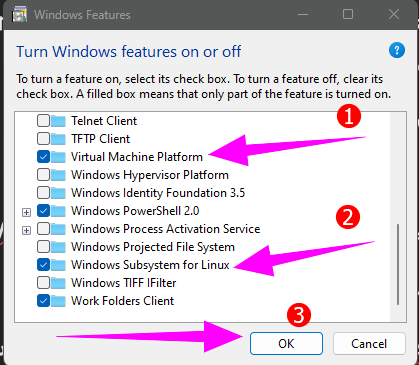
- جستجوی عبارت «Windows Features» در جعبه جستجوی ویندوز و انتخاب گزینه «Turn Windows features on or off»
- اسکرول یا کشیدن صفحه به پایین و علامتدار کردن گزینههای «Windows SubSystem for Linux» و «Virtual Machine Platform»
- زدن دکمه Ok و راهاندازی مجدد ویندوز برای اعمال قابلیتهای نامبرده

با انجام مراحل بالا، اکنون «Windows SubSystem» برای ویندوز فعال شده است.
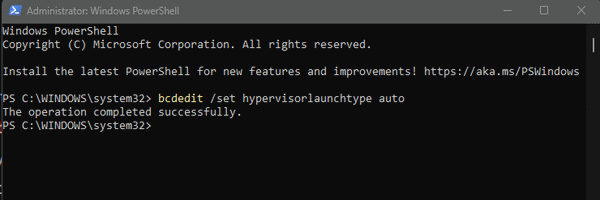
- نکته: گزینه دوم یا «Virtual Machine Platform» همچنین با اجرای دستور زیر در ترمینال یا خط فرمان ویندوز فعال خواهد شد:
bcdedit /set hypervisorlaunchtype auto
خروجی آن در صورت اجرای موفق به صورت زیر خواهد بود:

۲. نصب اوبونتو CLI
قدم بعدی برای نصب Bun JS، دانلود و نصب «CLI اوبونتو» (Linux Ubuntu CLI) در ویندوز است که برای انجام این کار باید مراحل زیر را طی کرد.
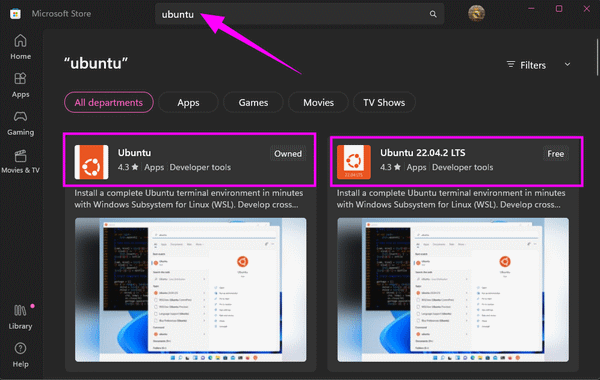
- باز کردن «Windows Store» و جستجوی عبارت «Ubuntu» در آن
- دانلود یک نسخه از Ubuntu و نصب آن
- باز کردن برنامه دانلود شده و انتظار برای اتمام نصب

حال با باز کردن برنامه از کاربر خواسته میشود که نام کاربری و رمز عبور خود را تنظیم کند که در این مرحله کاربر باید نام کاربری و رمز عبور دلخواه خود را انتخاب کند. با طی کردن مراحل بالا، اکنون CLI اوبونتو در ویندوز نصب شده است.
۳. نصب Bun JS در ویندوز
قدم نهایی، نصب Bun JS در ویندوز است. برای این کار ابتدا باید دستور زیر را در ترمینال ابونتو وارد کرد:
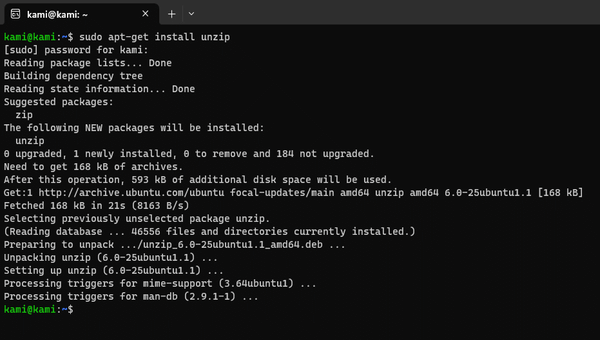
sudo apt install unzipطبق تصویر زیر:

حال نوبت به اجرای دستور زیر فرا میرسد:
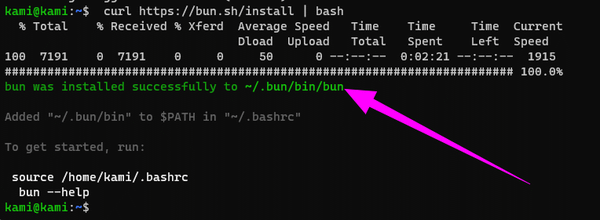
curl https://bun.sh/install | bashاین دستور Bun را از سایت اصلی این محیط زمان اجرا دانلود خواهد کرد و در صورتی که دانلود و نصب موفقیت آمیز باشد، چیزی شبیه به تصویر زیر برای کاربر نمایان خواهد شد.

حال Bun JS در ویندوز با موفیقت نصب شد و به راحتی میتوان از آن استفاده کرد. در ادامه مثالی ساده از یک برنامه Bun JS آورده شده است که نحوه اجرا و ساخت آن بررسی خواهد شد.
نحوه اجرای برنامه های Bun JS
اجرای برنامههای Bun JS فرایندی ساده و چند مرحلهای است و اجرای آن شبیه به اجرای برنامههای نود جی اس خواهد بود که در مطلب آموزش Node.js این مفاهیم به صورت کامل پوشش داده شدهاند. برای این کار باید قطعه کد برنامه مربوطه را در یک فایل جاوا اسکریپت نوشت و ذخیره کرد. قطعه کد فرضی این مثال به صورت زیر خواهد بود که در فایلی به نام server.js
ذخیره شده است:
export default {
port: 3000,
fetch(request) {
return new Response("Welcome to Faradars Mag");
},
};کد بالا نوعی شی پیکربندی برای وب سرور به حساب میآید که شماره پورت (٣٠٠٠) و نوعی متد واکشی را مشخص میکند. این وب سرور پیغام مدنظر را زمانی که درخواستی به سرور ارسال شود به نمایش درخواهد آورد. کد فوق با اجرای دستور زیر در ترمینال ابونتو اجرا خواهد شد.
bun run server.jsخروجی قطعه کد بالا نیز به صورت زیر است:

Bun برای استقرار برنامه های Edge و بدون سرور
بان جی اس نوعی مدیر بسته و اجرا کننده اسکریپت است که استقرار سریع و کارآمد را برای برنامههای «لبه و بدون سرور» (Edge and Serverless) تضمین میکند. با Bun، زمان صرف شده برای اجرای وظایف با «Node/NPM» به میزان قابلتوجهی کاهش مییابد، زیرا در شروع فرآیند، Node بسیار سریعتر است. در Bun دستور bun dev
، معادل دستور npm run dev
است و کل فرآیند را بسیار سریعتر و سادهتر میکند.
Bun به دلیل قابلیت شروع سریع، ابزاری مناسب برای محیطهای محاسباتی لبه و بدون سرور به حساب میآید. بان جی اس میتواند به سرعت اسکریپتها را راهاندازی و اجرا کند و بسته به تقاضا، افزایش یا کاهش آن را آسانتر سازد. این ویژگی در مورد استقرارهای لبه و بدون سرور مهم است و این به معنی رعایت اصل مقیاسپذیری خواهد بود، به این معنی که بتوان به سرعت و به طور مؤثر گرهها را در صورت نیاز ایجاد و سپس زمانی که تقاضا کاهش مییابد آنها را حذف کرد. شروع سریع Bun آن را به انتخابی عالی برای این نوع محیط تبدیل میکند.
Bun برای اپلیکیشن های Next.js ،Vue.js و Svelte
Bun شروع به کار با برنامه «Next» را آسان میکند. برای ایجاد پروژه جدید، به سادگی دستور bun create next./app
را باید اجرا کرد. همچنین برای مشاهده قالبهای موجود، کافی است bun create
را در ترمینال وارد کنیم تا فهرست قالبها مشاهده شوند. در «Bun 0.0.5.5»، بیش از دهها قالب برای انتخاب وجود دارد که گزینههای زیادی برای اجرای پروژههای مختلف را در اختیار کاربران قرار میدهد.
بان جی اس همچنین «بارگذارندههای» (Loaders) قابل تنظیمی را برای پشتیبانی از فایلهایی مانند .svelte
و .vue
ارائه میکند که به وسیله Loaderهای داخلی پشتیبانی نمیشوند. با Loaderهای سفارشی، Bun.js می تواند کاربردهای مختلفی را در خود جای دهد.
همچنین میتوان از Bun برای اجرای «SvelteKit» با یک آداپتور آزمایشی استفاده کرد. این پروژه هنوز در حال انجام است، زیرا «API Bun» به سرعت در حال تغییر و SvelteKit به این بهروزرسانیها متکی است.
کامپایلر مبدا به مبدا و ماژول های Bun JS
Bun در تلاش است تا فرآیند ساخت و ساز را با حذف نیاز به «Transpiling» (کامپایلر مبدا به مبدا) سادهسازی کند. این امر به دلیل تنوع فناوریهایی که با بان جی اس کار میکنند، مانند «CSS» و «JSX» چالشبرانگیز است. این فناوریها میتوانند به سرعت تکامل پیدا کنند و پیچیدگیهایی مانند (Tree Shaking) و «کوچکسازی» (Minification) را به همراه داشته باشند.
بان جی اس در اصل پروژهای جاهطلبانه محسوب میشود که به دنبال ایجاد نوعی سیستم مدیریت بسته بهتر از «Node/NPM» است، با این حال نبردی دشوار برای این کار در پیش رو قرار دارد. نقشه راه Bun کارهایی که باید انجام شوند را مشخص میکند. کارهایی مانند انتقال، بستهبندی و شفافیت ماژولها از این دست کارها هستند که میتواند فرآیندی پیچیده باشد. مستندات Bun این پیچیدگی را تأیید میکند و افراد را تشویق خواهد کرد تا این چالش را انجام دهند. با Bun، توسعهدهندگان میتوانند سیستمی ایجاد کنند که حتی بهتر از Node و NPM باشد.
Bun به عنوان سرور
Bun میتواند به عنوان نوعی سرور برای اجرای باینریهای «WASM» استفاده شود. علاوه بر این بان جی اس API خود را دارد که از محیطی بدون سرور برای رسیدگی به درخواستهای HTTP تقلید میکند. برای مثال، در زیر فایلی به نام server.ts
ایجاد و کد زیر به آن اضافه شده است. پس از آن، به سادگی میتوان آن را با Bun اجرا کرد.
export default {
port: 3000,
fetch(request: Request) {
return new Response("Hello World");
}
};برای اجرای سرور بالا، کافی است دستور bun server.ts
در ترمینال اجرا شود. حال با بازدید از آدرس localhost:3000
پیام Hello World
مانند مثال بالاتر که بررسی شد، به نمایش درخواهد آمد.
Bun به طور خودکار فرض میکند که هر شی صادراتی پیشفرض با متد واکشی نوعی سرور است و آن را به عنوان Bun.serve API میبیند. مثال بعدی نمونهای از این API را نشان میدهد. APIهای ارائه شده به وسیله Bun JS برای پیروی از استانداردهای وب شناخته شده طراحی شدهاند و از اشیای «درخواست و پاسخ» (Request & Response) استفاده میکنند. مثال بعدی از شی Request برای گرفتن URL درخواستی و نمایش آن استفاده میکند.
Bun به عنوان serve API
در مثال زیر، Bun به عنوان Serve API استفاده شده است:
Bun.serve({
fetch(req) {
return new Response("You visited: " + JSON.stringify(req.url));
},
});همانطور که میدانیم Bun نوعی پلتفرم جاوا اسکریپت سمت سرور محسوب میشود که برای تسهیل توسعه و نگهداری برنامههای کاربردی وب طراحی شده است. Node APIهای آن (NAPI) مجموعهای از ویژگیها را برای سادهتر کردن توسعه Node ارائه میکنند، اما هنوز به اندازه کافی برای اجرای فریمورک «Express» جامع و کامل نیستند. با این حال، پروژههای متعددی برای Bun وجود دارند که قابلیتهای مشابه Express را ارائه میدهند که یکی از آنها «BunRest» است.
نود جی اس چیست ؟ – معرفی، اهمیت و کاربرد Node.js
مزایای Bun JS چیست؟
با بان جی اس، فرآیند راهاندازی محیط زمان اجرا و دریافت ابزارهای لازم برای انجام کارهای توسعه جاوا اسکریپت سمت سرور ساده میشود. به جای اینکه محیط زمان اجرا، مدیریت بسته و سایر ابزارها به صورت جداگانه دانلود و نصب شوند، بان جی اس به کاربران این امکان را میدهد که هر چیزی را که نیاز دارند یکباره دریافت کنند. تنها کاری که باید انجام داد این است که بان جی اس را نصب و پروژه را شروع کرد. در کنار اینها بهبود عملکرد، افزایش سرعت و رعایت اصل مقیاسپذیری از دیگر مزایای بان جی اس بهحساب میآیند.
رویکردی جدید برای جاوا اسکریپت سمت سرور
بان جی اس پروژهای با پتانسیل بالا محسوب میشود که هدف آن تبدیل شدن به راهحلی برای پاسخ به نیازهای جاوا اسکریپت سمت سرور است. از فرآیندهای «Spawning» گرفته تا میزبانی نمونههای «SQLite» تعبیه شده، Bun همه را پوشش میدهد. این فناوری جدید حتی «Bun FFI» (رابط عملکرد خارجی | Foreign Function Interface) را برای اجرای توابع بومی ارائه میکند. نقشه راه Bun طیف گستردهای از اهداف را ترسیم کرده و جاهطلبیها و پتانسیل پروژه را نشان میدهد.

استفاده از Zig به عنوان پایهای برای Bun پیشرفت جالبی است. Zig نه تنها یکی از انواع زبان های برنامه نویسی محسوب میشود، بلکه دارای بستههای داخلی و قابلیتهای مدیریت ساخت است. بان جی اس مثالی عالی از این رویکرد Zig بوده و نشان میدهد که چگونه اهداف ایجاد زبان همه منظوره قابل دستیابیتر شده است. زبان همه منظوره به این معنا است که ابزارهای پشتیبانی لازم از همان ابتدا در زبان گنجانده شدهاند.
زبانهای برنامه نویسی در سالهای اخیر پیشرفت زیادی کردهاند. امروزه، بسیاری از کاربران و توسعهدهندگان اهمیت داشتن ابزارهای مدیریت بسته و ابزار ساخت را برای استفاده مؤثر از نوعی زبان برنامه نویسی خاص در اولویت قرار میدهند. اکنون طراحان با گنجاندن این ابزارها در زبان از همان ابتدا، این ویژگی و مزیت را در نظر میگیرند. بشر در حال ورود به عصر جدید و هیجانانگیزی است که در آن زبانهای برنامه نویسی قابلیت حمل کردن ابزارهای کمکی را از همان ابتدا و به صورت ذاتی دارند و با این رویکرد کاملتر و قدرتمندتر میشوند.
سخن پایانی
Bun نوعی محیط زمان اجرای جدید جاوا اسکریپت و تایپ اسکریپت محسوب میشود که در حال حاضر در نسخه بتا است. این Runtime به منظور شروع سریع، ارائه عملکرد بیشتر و ارائه ابزارهای سادهتر به توسعهدهندگان طراحی شده است. Bun دارای نوع سرویس گیرنده NPM است که وضوح ماژول Node را پیادهسازی میکند و همچنین چندین API وب داخلی را اجرا خواهد کرد. بان جی اس که به زبان Zig نوشته شده است از موتور JavaScriptCore WebKit استفاده میکند که گفته میشود سریعتر از موتور جاوا اسکریپت V8 است. در این مطلب از مجله تم آف در رابطه با اینکه Bun JS چیست، ویژگیهای Bun.js، مقایسه آن با نود جی اس و Deno و همچنین نحوه اجرا و راهاندازی آن توضیحاتی ارائه شد.

