آموزش Ajax در MVC | راهنمای رایگان به کارگیری Ajax در ASP .NET MVC

Ajax نه یک زبان برنامه نویسی ، بلکه به عنوان یک فناوری در توسعه کاربردهای تحت وب شناخته میشود. کاربرد اصلی Ajax در تازهسازی (Refreshing) بخشهای مختلف یک وباپلیکیشن بدون بارگذاری مجدد کل صفحه است. یکی از روشهای مطلوب برای توسعه وباپلیکیشنها استفاده از فناوری Ajax در چارچوب توسعه وب ASP.NET MVC محسوب میشود. با استفاده از Ajax میتوان کارایی و عملکرد کاربردهای تحت وب را بهبود داد. بنابراین، در این مقاله به آموزش Ajax در MVC پرداخته و نحوه به کارگیری Ajax در ASP.NET MVC شرح داده شده است.

پیش از شروع آموزش Ajax در MVC ، بهتر است ابتدا به این سوال پاسخ داده شود که چه پیشنیازهایی برای آموزش Ajax در ASP.NET MVC باید فرا گرفته شوند؟ در ادامه به این سوال پاسخ داده شده است.
پیشنیازهای آموزش Ajax در MVC چه هستند؟
پیشنیازهای آموزش Ajax در MVC شامل آشنایی با پلتفرم ASP.NET، معماری سه لایه MVC، توسعه وباپلیکیشن با استفاده از چارچوب ASP.NET MVC، کار با محیط توسعه Visual Studio و آشنایی با فناوری Ajax است.
در این مقاله، پیش از شروع آموزش Ajax در ASP.NET MVC ، هر یک از پیشنیازهای آموزش Ajax در MVC به طور خلاصه معرفی شدهاند و سپس به بحث اصلی یعنی به کارگیری Ajax در ASP.NET MVC پرداخته خواهد شد. بنابراین، در ابتدای آموزش Ajax در MVC به این سوال پاسخ داده شده است که Ajax چیست؟
Ajax چیست ؟
Ajax سرنامی برای «Asynchronous JavaScript And XML» به معنی «جاوا اسکریپت و XML ناهمگام» است. باید در نظر داشت که Ajax یک زبان برنامه نویسی نیست.
بلکه، Ajax یک فناوری برای استقرار وباپلیکیشنهای بهتر، سریعتر و تعاملیتر با استفاده از HTML ،JavaScript و CSS حساب میآید.
- HTML: مخفف «Hypertext Markup Language» به معنی «زبان نشانهگذاری ابرمتن» برای تعیین ساختار کاربردهای وب استفاده میشود.
- CSS: سرنامی برای «Cascading Style Sheet» به معنی «شیوهنامه آبشاری (نگارش سند)» برای ایجاد ظاهر و سبک یک وباپلیکیشن به کار گرفته میشود.
- JavaScript: جاوا اسکریپت یک زبان برنامه نویسی است که برای ایجاد کارکردهای تعاملی وباپلیکیشن مورد استفاده قرار میگیرد.
- XML: مخفف «Extensible Markup Language» به معنی «زبان نشانهگذاری تعمیمیافته» قالبی برای ذخیرهسازی و انتقال داده میان وباپلیکیشن و وبسرور است.
ادامه این بخش از آموزش Ajax در MVC به بیان برخی از موضوعات مهم پیرامون Ajax اختصاص دارد.
Asynchronous در Ajax به چه معناست؟
واژه Asynchronous در Ajax که میتوان آن را ناهمگام یا نامتقارن ترجمه کرد، به این معنا است که وباپلیکیشن میتواند بدون تازهسازی (Refresh) صفحه، دادهها را به وبسرور ارسال یا دادهها را از وبسرور دریافت کند. این پروسه پسزمینه برای ارسال و دریافت داده به همراه بهروزرسانی بخشهای مختلف یک صفحه وب، ویژگی یا خصیصه نامتقارن بودن Ajax را نمایان میسازند.
Ajax چگونه کار میکند؟
Ajax یک شی درونساخته (Built in) در مرورگر را به نام XMLHttpRequest برای درخواست داده از یک وبسرور و HTML DOM جهت نمایش یا استفاده از دادهها به کار میگیرد.
شی XMLHttpRequest: شی XMLHttpRequest یک API در قالب شی است که متدهایش به انتقال داده بین یک مرورگر وب و وبسرور کمک میکنند.
HTML DOM: زمانی که یک صفحه وب بارگذاری میشود، مرورگر یک «مدل شی سند» (Document Object Model) از آن صفحه میسازد.
ایجاد یک شی XMLHttpRequest چگونه انجام میشود؟
ایجاد یک شی XMLHttpRequest به صورت زیر انجام میشود:
var xhttp = new XMLHttpRequest();
خصیصههای شی XMLHttpRequest چه هستند؟
«readyState» یک خصیصه یا Property از شی XMLHttpRequest است که وضعیت XMLHttpRequest را نگهداری میکند.
در ادامه هر یک از مقادیر خصیصه readyState شرح داده شدهاند:
- 0: درخواست مقداردهی اولیه نشده است.
- 1: اتصال سرور برقرار شده است.
- 2: درخواست دریافت شده است.
- 3: درخواست پردازش
- 4: درخواست انجام شده و پاسخ آماده است.
«Onreadystatechange» خصیصهای از شی XMLHttpRequest است. خصیصه Onreadystatechange تابعی را تعریف میکند که این تابع در هنگام زمان تغییر خصیصه readyState فراخوانی میشود. «status» خصیصه دیگری از شی XMLHttpRequest است که شماره وضعیت یک درخواست را باز میگرداند. شمارههای وضعیت و شرح آنها در ادامه آمده است:
- 200: به معنی مجاز یا «OK» است.
- 403: به معنی غیرمجاز یا ممنوع (Forbidden) است.
- 404: به معنی پیدا نشدن درخواست مربوطه است.
متدهای شی XMLHttpRequest: برای ارسال یک درخواست به وبسرور از متدهای open() و send() از شی XMLHttpRequest به صورت زیر استفاده میشود:
xhttp.open("GET", "content.txt", true);
xhttp.send();
حال در ادامه معرفی فناوری Ajax به عنوان پیشنیاز آموزش Ajax در MVC ، یک مثال عملی ارائه شده است.
مثال Ajax برای تغییر محتوای یک صفحه وب
ایجاد یک تابع تغییر محتوا به نام changeContent() با استفاده از JavaScript به صورت زیر انجام میشود:
function changeContent() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("foo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "content.txt", true);
xhttp.send();
}
حال کدهای کامل برای تغییر محتوای یک صفحه وب در Ajax به صورت زیر است:
The XMLHttpRequest Object
در توضیح کدهای فوق، لازم به ذکر است که فایل «content.txt» باید در پوشه Root مربوط به فایلهای پروژه قرار داده شود. حال پس از آشنایی مقدماتی و مختصر با فناوری Ajax ، باید به سراغ ASP.NET رفت و به این سوال پاسخ داد که ASP.NET چیست؟
ASP.NET چیست؟
ASP.NET یک سکو یا پلتفرم توسعه وب ساخته شده توسط شرکت مایکروسافت است. پلتفرم به نرمافزار یا سختافزاری گفته میشود که یک قطعه نرمافزاری برای آن ساخته شده باشد. ASP.NET برای ایجاد اپلیکیشنهای مبتنی بر وب یا همان وباپلیکیشنها مورد استفاده قرار میگیرد.
اپلیکیشنهای ASP.NET را میتوان با زبانهای برنامهنویسی مختلف در چارچوب .NET کدنویسی کرد. این زبانها شامل VB.Net ،C# و J# هستند. ASP سرنامی برای «Active Server Pages» به معنی «صفحات فعال سرور» و .NET نیز مخفف «Network Enabled Technologies» به معنای «فناوریهای تحت شبکه» است. حال در ادامه این بخش از مقاله آموزش Ajax در MVC ، به شرح نحوه پیادهسازی یک مثال Hello World با ASP.NET پرداخته شده است.
مثال اولین برنامه با ASP.NET: برنامه Hello World
در این بخش مثالی برای نحوه پیادهسازی یک اپلیکیشن ساده Hello World در ASP.NET ارائه شده است. در این آموزش از Visual Studio 2012 استفاده میشود. در ادامه هر یک از مراحل شرح داده شدهاند:
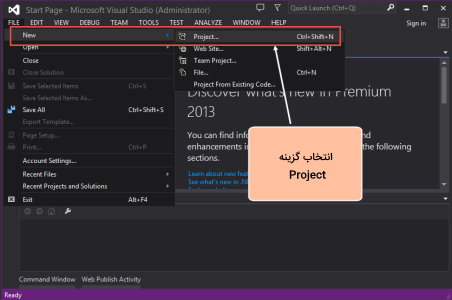
- گام ۱: اولین مرحله شامل ایجاد یک پروژه جدید در Visual Studio است. باید در منوی File و زیر منوی New اولین گزینه یعنی Project را انتخاب کرد.

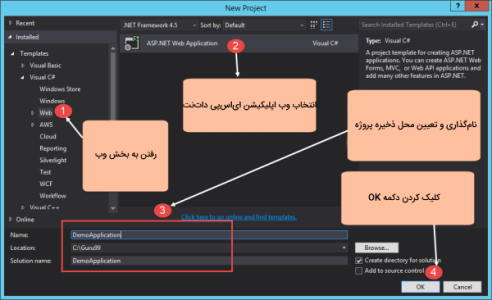
- گام ۲: در این مرجله باید نوع پروژه را مشخص کرد. نوع پروژه باید یک وباپلیکیشن ASP.NET باشد. همچنین، باید نام و محل ذخیره فایلهای پروژه را نیز مشخص کرد.

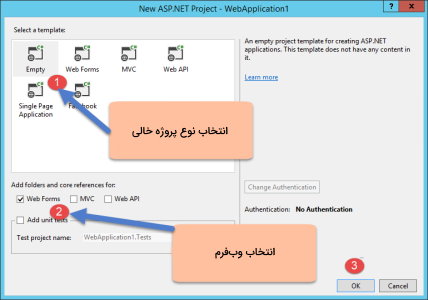
- گام ۳: در پنجره بعدی، باید نوع وباپلیکیشنی که نیاز است ایجاد شود را مشخص کرد. در این مثال ساده، تنها یک وباپلیکیشن Web Form ساده ایجاد خواهد شد. بنابراین، باید نوع پروژه Empty یا همان گزینه «ASP.NET Empty Web Application» را انتخاب کرده و تیک گزینه Web Forms را زد و در نهایت OK را کلیک کرد. به این ترتیب، یک پروژه خالی به همراه همه فایلهای لازم در Visual Studio ایجاد میشود. «Global.asax.cs» یکی از فایلهای کلیدی پروژه محسوب به حساب میآید که حاوی اطلاعات مختص اپلیکیشن است. تمامی متغیرهای مختص اپلیکیشن در این فایل مقداردهی اولیه میشوند.

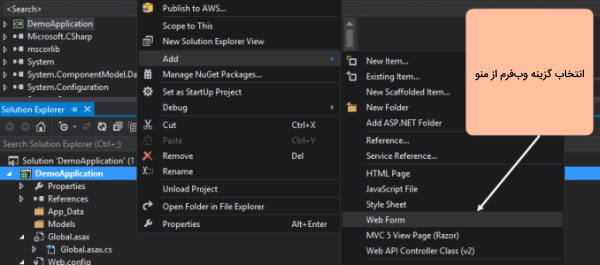
- گام ۴: حال باید یک فایل وبفُرم به اپلیکیشن اضافه شود. این وبفرم فایلی است که حاوی تمام کدهای مختص وب برای پروژه خواهد بود. باید روی نام پروژه در Solution Explorer راست کلیک و در زیر منوی Add گزینه Web Form را انتخاب کرد.

- گام ۵: در این مرحله باید یک نام برای وبفرم ایجاد شده انتخاب کرد. Visual Studio یک وبفرم را با نام مربوطه به صورت خودکار ایجاد میکند و فایل وبفرم باز میشود. فرمت و پسوند این فایل «.aspx» است.
- گام ۶: در این مرحله باید کدهایی را در وبفرم نوشت که برای نمایش عبارت «Hello World» در خروجی استفاده میشوند. در فایل وبفرم ایجاد شده کدهایی به صورت پیشفرض وجود دارند. تنها کافی است که یک خط کد را به صورت زیر در بدنه HTML اضافه کرد:
توضیحات کدهای برنامه Hello World در ASP.NET
شی Response در ASP.NET برای ارسال اطلاعات به کاربر استفاده میشود. بنابراین، در این مورد از متد «Write» از شی Response برای نوشتن متن «Hello World» به کار گرفته شده است. علامتهای برای افزودن کدهای مختص ASP.NET استفاده میشوند.
مشاهده خروجی برنامه Hello World در ASP.NET
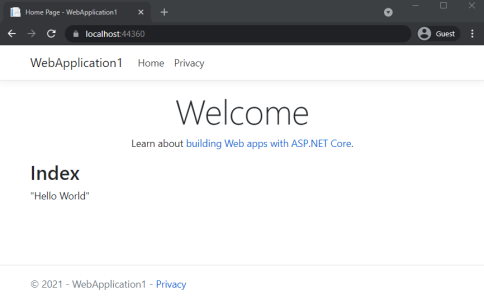
در صورتی که تمام مراحل به درستی انجام شده باشند، با اجرای برنامه در Visual Studio خروجی زیر در مرورگر مشاهده خواهد شد.

حال پس از شرح چیستی ASP.NET و ارائه یک مثال Hello World برای آن، در ادامه مقاله آموزش Ajax در MVC به این سوال پاسخ داده شده است که الگوی طراحی MVC چیست؟
MVC چیست ؟
MVC سرنامی برای «Model–View–Controller» به معنی «مدل-نما-کنترلر» است. MVC یک الگوی طراحی نرمافزار محسوب میشود. MVC به طور رایج برای توسعه رابطهای کاربری استفاده میشود که منطق برنامه را به سه جزء مرتبط با یکدیگر تقسیم میکند.
این کار برای این انجام میشود تا بازنماییهای داخلی از نحوه نمایش اطلاعات به کاربر و دریافت اطلاعات از او جداسازی شوند. MVC برای طراحی رابط کاربری گرافیکی (GUI) از دیرباز استفاده میشود اما امروزه، الگوی MVC به طور رایج در طراحی وباپلیکیشنها استفاده میشود. زبانهای برنامه نویسی محبوب دارای چارچوبها یا چارچوبهای MVC هستند که پیادهسازی الگوی MVC را تسهیل میکنند.

اجزای MVC کدامند؟
اجزای MVC شامل مدل، نما و کنترلر است که در ادامه این بخش از آموزش Ajax در MVC ، هر یک از آنها به طور خلاصه شرح داده شدهاند.
مدل در MVC چیست؟
«مدل» بخش مرکزی الگوی MVC به حساب میآید. مدل ساختار داده پویای اپلیکیشن است که مستقل از رابط کاربری (UI) عمل میکند. «مدل» به طور مستقیم دادهها، منطق و قوانین اپلیکیشن را مدیریت میکند.
نما در MVC چیست؟
هر نوع بازنمایی از اطلاعات نظیر نمودار (Chart)، دیاگرام یا جدول را نما (View) مینامند. چند نما از اطلاعات یکسان نیز امکانپذیر است؛ برای مثال، میتوان یک نمودار میلهای و ستونی را برای مدیر و یک نمای جدولی از همان دادهها را برای حسابداران ایجاد کرد.
Controller در MVC چیست؟
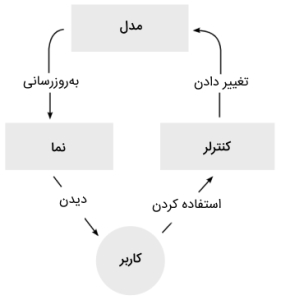
کنترلر ورودی را دریافت و آن را به دستوراتی برای مدل یا نما تبدیل میکند. علاوه بر تقسیم کردن اپلیکیشن به سه بخش، در الگوی طراحی MVC، تعامل میان اجزای مدل، نما و کنترلر نیز تعریف و تعیین میشوند:
- مدل، مسئولیت مدیریت دادههای اپلیکیشن را بر عهده دارد و ورودیهای کاربر را از کنترلر دریافت میکند.
- نما، نمایش مدل را در یک قالب خاص رندر میکند.
- کنترلر به ورود اطلاعات توسط کاربر واکنش نشان میدهد و تعاملهای اشیای مدل داده را اجرا میکند. کنترلر ورودی را دریافت میکند، ممکن است آن را اعتبارسنجی کند و سپس ورودی را به مدل انتقال میدهد.
حال پس از شرح چیستی پلتفرم ASP.NET و الگوی طراحی MVC میتوان در ادامه مقاله آموزش Ajax در MVC به این سوال پاسخ داد که ASP.NET MVC چیست؟
ASP.NET MVC چیست؟
ASP.NET MVC یک چارچوب توسعه وباپلیکیشن ارائه شده توسط مایکروسافت است. ASP.NET MVC متنباز و رایگان است و در آن از CSS ،HTML و جاوا اسکریپت برای برنامه نویسی وب و ایجاد وباپلیکیشنها استفاده میشود. همچنین، چارچوب ASP.NET MVC مبتنی بر معماری یا الگوی مدل MVC است.
توسعهدهندگان میتوانند با استفاده از چارچوب ASP.NET MVC ، وباپلیکیشنهای پویا و تعاملی بسازند. استفاده از الگوی MVC در چارچوب ASP.NET MVC مزایای زیر را به دنبال دارد:
- تفکیک قطعات برنامه (Separation of Concerns) به شکلی تمیز و مناسب
- توسعه سریع (Fast Development)
- سازگاری با توسعه آزمونمحور (TDD)
حال پس از بیان چیستی چارچوب ASP.NET MVC ، طبق معمول یک مثال Hello World برای آشنایی با برنامه نویسی ASP.NET MVC در ادامه مقاله آموزش Ajax در MVC آمده است.
مثال Hello World با ASP.NET MVC
برای پیادهسازی یک مثال Hello World در ASP.NET MVC باید ابتدا در Visual Studio یک پروژه اپلیکیشن ASP.NET MVC جدید ایجاد کرد. در این آموزش از نسخه ۲۰۱۹ ویژوال استودیو استفاده شده است.
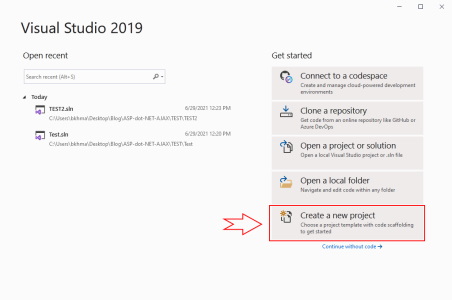
با اجرای برنامه Visual Studio 2019 پنجرهای به صورت زیر ظاهر میشود که برای ایجاد پروژه جدید باید گزینه «Create New Project» را کلیک کرد.

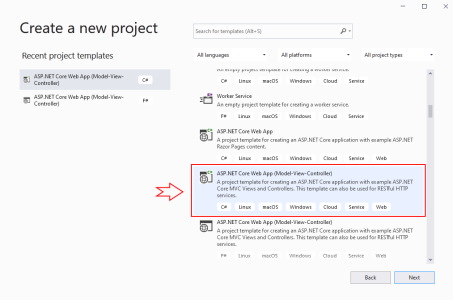
در پنجره بعدی، باید پروژه از نوع «ASP.NET Core Web App Model-View-Controller» را انتخاب و Next را کلیک کرد:

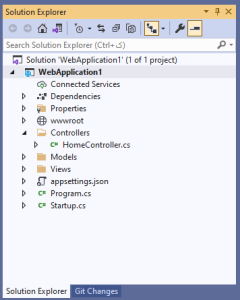
در مرحله بعد باید نام و محل ذخیره پوشهها و فایلهای پروژه مشخص شوند. در پنجره بعد نیز میتوان Target Framework را روی گزینه .NET 5 قرار داده و دکمه Create را کلیک کرد. به این ترتیب، ساختار اساسی پروژه اپلیکیشن ASP.NET MVC در پنجره Solution Explorer به صورت زیر نمایش داده خواهد شد:

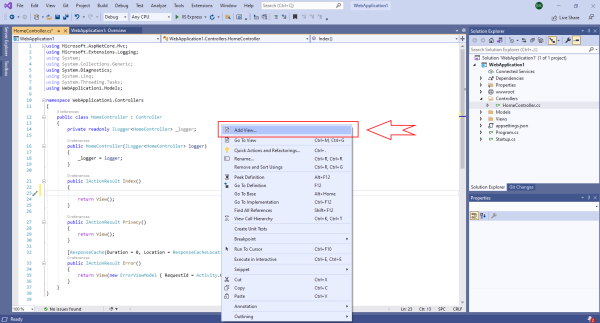
همانطور که در تصویر فوق ملاحظه میشود، پوشههای Models ،Controllers و View گواهی بر این مدعا هستند که ساختار پروژه ASP.NET MVC مبتنی بر معماری MVC پیادهسازی میشود. در پوشه Controller، به صورت پیشفرض یک کنترلر با نام HomeController وجود دارد. حال باید فایل HomeController را باز کرد و با راست کلیک کردن در داخل کدهای فایل HomeController گزینه Add View را اجرا کرد.

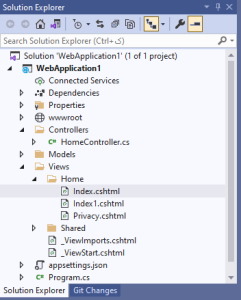
سپس، در دو پنجرهای که در ادامه نمایان میشوند باید دکمه Add را کلیک کرد. به این ترتیب، در پوشه Home شاخه View در فایلهای پروژه یک فایل View به نام «Index.cshtml» ایجاد میشود:

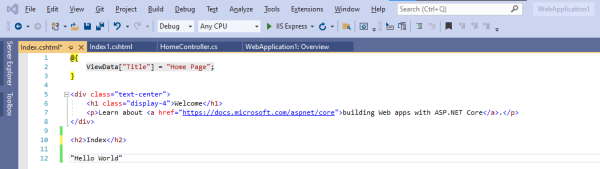
حالا باید فایل Index.cshtml را باز کرده و کدهای زیر را به آن اضافه کرد:

پس از افزودن کدهای مربوط به نمایش عبارت Hello World در فایل Index.cshtml، اکنون نوبت به اجرای پروژه فرا رسیده است. برای اجرای پروژه باید آیکن سبز رنگ به نام IIS Express در نوار ابزار بالای صفحه را کلیک کرد. با اجرای پروژه، یک صفحه مرورگر به طور خودکار باز میشود و خروجی به صورت زیر در مرورگر نمایش داده خواهد شد:

به این ترتیب، تا اینجا آشنایی اولیه با فناوریهای مورد استفاده در آموزش Ajax در MVC یا همان به کارگیری Ajax در ASP.NET MVC معرفی و برای هر یک مثالی ساده ارائه شد. حال در ادامه مقاله «آموزش Ajax در MVC | راهنمای رایگان به کارگیری Ajax در ASP.NET MVC» به بحث اصلی پرداخته و آموزش Ajax در MVC آغاز میشود. پیش از آن مجموعه دورههای آموزش برنامه نویسی ASP.NET تم آف به علاقهمندان معرفی شده است.
آموزش Ajax در MVC
کاربرد Ajax زمانی مشخص میشود که نیاز به بهروزرسانی تنها بخشی از صفحه وب با محتوای سرور وجود داشته باشد. در صورت عدم استفاده از Ajax در یک وباپلیکیشن ASP.NET MVC ، با کلیک روی یک دکمه که قرار است بهروزرسانی را انجام دهد، کل صفحه تازهسازی میشود. اما با استفاده از Ajax میتوان به جای تازهسازی کل صفحه تنها بخشهای مورد نیاز را تازهسازی کرد.
همانطور که در ابتدای این مقاله نیز بیان شد، این امکان به وسیله ماهیت ناهمگون یا غیرهمزمان Ajax محقق میشود. در این بخش، آموزش Ajax در MVC (آموزش Ajax در ASP.NET MVC) به صورت گام به گام، جامع و به بیانی ساده ارائه شده است.
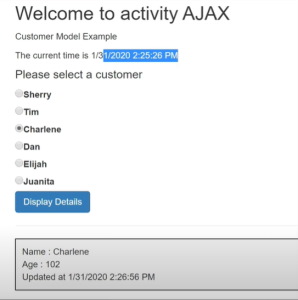
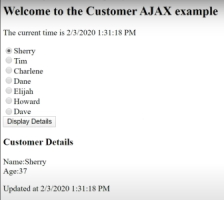
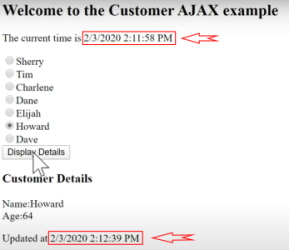
برای درک بهتر کاربرد Ajax، این آموزش به صورت پروژه محور ارائه میشود. در این پروژه، یک مثال ساده ارائه شده است که در آن فهرستی از اسامی مشتریان به همراه یک دکمه انتخاب در کنار آنها (Radio Button) در صفحه وب نمایش داده میشود. با کلیک و انتخاب هر مشتری، جزئیاتی از آن مشتری در پایین صفحه نمایش داده خواهد شد. برای درک کاربرد Ajax، در محل نمایش جزئیات هر مشتری، زمان بهروزرسانی آن جزئیات نیز نمایش داده میشود. تصویر خروجی پروژه به صورت زیر است:

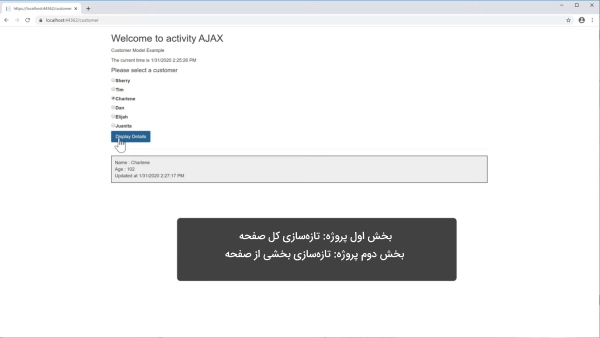
همچنین، در بالای صفحه زمان آخرین تازهسازی (Refresh شدن) کل صفحه نیز نمایش داده میشود. به این ترتیب ملاحظه خواهد شد که با کلیک روی هر مشتری کل صفحه تازهسازی نمیشود و تنها باکس مربوط به اطلاعات هر مشتری در پایین صفحه تازهسازی خواهد شد. این امکان به وسیله استفاده از Ajax در ASP.NET MVC محقق شده است. در ادامه توضیحات بیشتری در مورد این نمونه پروژه آموزش Ajax در MVC و هدف آن ارائه شده است.
توضیحات پیادهسازی پروژه آموزش Ajax در MVC
آموزش Ajax در MVC با پیادهسازی دو نسخه متفاوت از یک وباپلیکیشن انجام میشود. در نسخه اولیه، نمایش نتیجه یا همان اطلاعات مشتری در پایین صفحه با استفاده از یک دکمه به نام «Display Details» انجام میشود. در این حالت، کل صفحه تازهسازی میشود و از Ajax در آن استفاده نشده است.
سپس در بخش دوم آموزش Ajax در MVC ، نسخه Ajax از همان وباپلیکیشن ایجاد خواهد شد. در این حالت با کلیک روی هر مشتری، اطلاعات در باکس جزئیات بدون تازهسازی صفحه نمایش داده میشود. به این صورت، میتوان تفاوت این دو حالت را به صورت عملی ملاحظه کرد.

آماده سازی پروژه و شروع آموزش Ajax در MVC
برای پیادهسازی این پروژه از محیط توسعه Visual Studio 2019 استفاده شده است. ابتدا باید یک پروژه جدید وباپلیکیشن با چارچوب ASP.NET MVC ایجاد شود. نام پروژه را میتوان «CustomersAjax» انتخاب کرد. حال در ادامه به بخش اول آموزش Ajax در MVC یعنی ایجاد یک مدل پرداخته شده است.
اولین بخش پروژه: ایجاد مدل
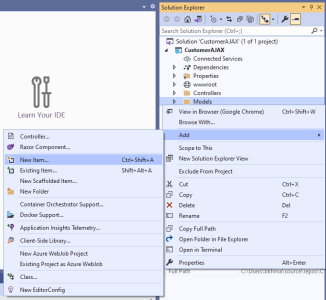
اولین بخش پروژه ایجاد یک شی یا مدل است. بنابراین، با راست کلیک کردن روی پوشه Models در Solution Explorer و انتخاب New Item در زیر منوی Add، پنجره «Add New Item» باز میشود.

این کلاس مدل در اینجا Customer نامگذاری شده است. هر مشتری دارای سه خصیصه شماره شناسه، نام و سن خواهد بود. بنابراین این خصیصهها یا همان Propertyها را باید در کلاس Customer تعریف کرد. سپس باید یک سازنده (Constructor) به همراه تمام خصیصهها در کلاس Customer ایجاد شود.
کدهای کلاس مدل Customer
بنابراین، تا اینجا کدهای کلاس Customer (فایل Customer.cs) به صورت زیر نوشته میشوند:
namespace CustomerAjax.Models
{
public class Customer
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public Customer(int iD, string name, int age)
{
ID = iD;
Name = name;
Age = age;
}
}
}
حال باید فایل Customer.cs را بست و تغییرات را ذخیره کرد. در مرحله بعدی باید یک کنترلر ایجاد شود.
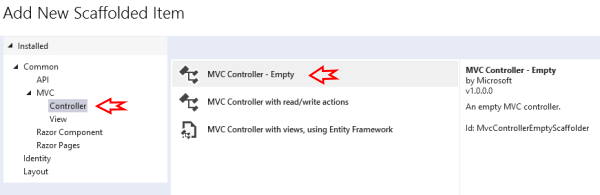
بخش دوم: ایجاد Controller
برای ایجاد Controller نیز باید روی پوشه Controllers راست کلیک و سپس در زیر منوی Add اولین گزینه یعنی Controller را انتخاب کرد. حال در پنجره باز شده باید گزینه Empty را انتخاب و دکمه Add را کلیک کرد:

در پنجره بعدی که باز میشود نیز تنها باید نام کنترلر را تعیین و دوباره Add را کلیک کرد. در اینجا نام این کنترلر «CustomerController» انتخاب شده است. حال باید کدهای کنترلر را نوشت که در ادامه به آن پرداخته خواهد شد. در این کنترلر باید مقداری داده دریافت شود. این دادهها معمولاً توسط کنترلر از پایگاه داده بیرون کشیده میشوند. اما برای سادهسازی و خلاصهسازی این آموزش، در اینجا این کار به صورت کدنویسی سخت انجام شده است. یعنی به جای ایجاد پایگاه داده و تعریف دادهها در آن، این دادهها در داخل خود کنترلر ایجاد شدهآند.
در این کنترلر قصد باز کردن یک نما (View) به نام Customer وجود دارد. بنابراین باید خط کد return View() که به صورت پیشفرض با ایجاد Controller وجود دارد را به return View(“Customer”) تغییر داد. کدهای فایل کنترلر فعلاً در همین حد تغییر میکنند و برای ادامه کدنویسی آن ابتدا باید نمای Customer را ایجاد کرد. بنابراین، این کار در ادامه آموزش AJAX در MVC انجام شده است.
ایجاد Customer View
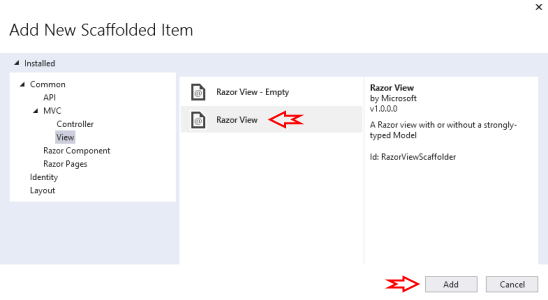
برای ایجاد نمای Customer میتوان در همان داخل کدهای فایل CustomerController راست کلیک کرده و Add View را زد.
به این ترتیب، پنجرهای باز میشود که باید در آن گزینه «Razor View» را انتخاب کرده و Add را زد:

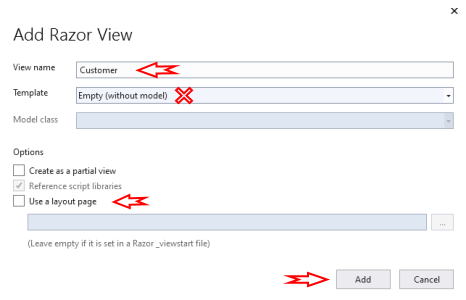
سپس پنجره دیگری به نام Add View باز میشود که باید اطلاعات نمایی را که قرار است ایجاد شود در داخل آن وارد کرد. نام این View را Customer انتخاب کرده و فعلاً نیازی به ارتباط دادن آن با هیچ مدلی وجود ندارد. بنابراین باید دکمه Add را کلیک کرد تا نما ایجاد شود:

پس از ایجاد نما، در این آموزش از یک Layout یا قالب استفاده خواهد شد تا یک سربرگ (Header)، یک بدنه (Body) و بخش جزئیات مشتری (Customer Details) در وباپلیکیشن لحاظ شوند. حال نحوه ایجاد Layout در ادامه آموزش Ajax در MVC شرح داده شده است.
ایجاد Layout پروژه
برای ایجاد Layout، باید روی پوشه Views راست کلیک کرده و در زیرمنوی Add گزینه New Folder را انتخاب کرد. میتوان نام پوشه جدید را Shared گذاشت. حال باید روی پوشه Shared راست کلیک و در زیر منوی Add، گزینه View را کلیک کرد. ایجاد این نما نیز مشابه نمای Customer خواهد بود و نام آن «_Layout» انتخاب شده است.
این نما صفحه قالب برای تمام بخشهای اپلیکیشن خواهد بود. در این قالب باید سه مورد را تغییر داد. اول از همه باید عنوان را به گونهای تغییر داد که مقدار Page.Title را دریافت کند:
@Page.Title
سپس در داخل بدنه نمای قالب دو مورد باید رندر شوند. اول باید سربرگ صفحه رندر شود که البته هنوز ایجاد نشده است و در ادامه ایجاد خواهد شد و سپس بدنه باید رندر شود:
@RenderPage("_Header")
@RenderBody()
ایجاد سربرگ در Layout پروژه
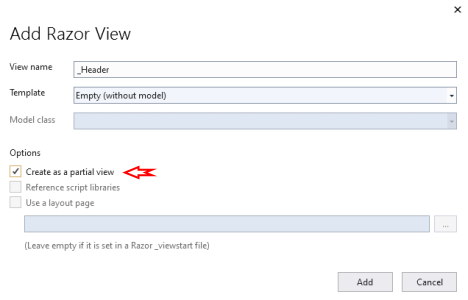
حال بخش بعدی که باید ایجاد شود، سربرگ یا Header است. بنابراین، باید دوباره روی پوشه Shared راست کلیک و Add>View را انتخاب کرد. باید نام نما را «_Header» قرار داده و گزینه «Create as a partial view» را فعال کرد:

پس از افزودن Header، یک صفحه خالی باز میشود. برای Header به یک پیام خوشآمدگویی نیاز است. همچنین برای مقایسه حالت عادی با حالتی که از Ajax استفاده میشود، نیاز به نمایش زمان رندر شدن صفحه در سربرگ وجود دارد.
Welcome to the Customer Ajax example
The current time is @DateTime.Now
در خط دوم قطعه کد بالا از یک سینتکس Razor به صورت @DateTime.Now استفاده شده است. این دستور در هر بار که صفحه در مرورگر تازهسازی شود، زمان آن را نمایش خواهد داد.
ایجاد بخش جزئیات مشتری در Layout پروژه
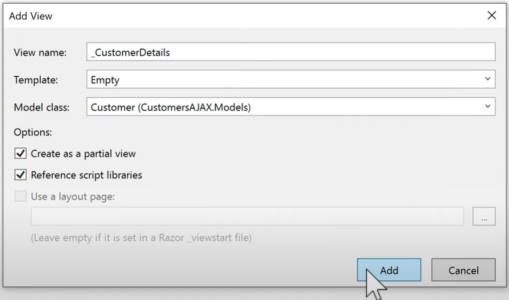
بخش جزئیات همان باکس پایین صفحه است که با انتخاب هر مشتری، جزئیات اطلاعاتش در این باکس نمایش داده میشود. مشابه Header، یک صفحه جزئی (Partial Page) با نام «_CustomerDetails» ایجاد میشود. این بار باید مدل Customer را به این صفحه جزئی ارتباط داد.
همچنین قالب داده نیز باید خالی یا Empty باشد و تیک «Reference Script Libraries» نیز فعال شود. تنظیمات ایجاد بخش جزئیات مشتری به صوت تصویر زیر انجام میشود:

فعلاً قرار است پروژه بدون Ajax ایجاد شود، اما لازم به ذکر است که برای پیادهسازی Ajax، نمای جزئی «_CustomerDetails» بخشی خواهد بود که رویه Ajax در آن رخ خواهد داد. در واقع، تنها این بخش جزئی در صفحه با استفاده از Ajax بهروزرسانی خواهد شد. آنچه که باید در جزئیات مشتری نمایش داده شود، نام و سن شخص است. بنابراین باید از یک Helper به نام «@Html.DisplayNameFor» استفاده کرد. به این ترتیب نام مشتری دریافت و همچنین با «@Html.DisplayFor» مقدار درون آن نمایش داده خواهد شد:
@HTML.DisplayNameFor(m => Model.Name):@Html.DisplayFor(m => Model.Name)
همچنین برای نمایش سن هم میتوان خط کد بالا را کپی کرد و تنها نام را به Age تغییر داد:
@HTML.DisplayNameFor(m => Model.Age):@Html.DisplayFor(m => Model.Age)
همچنین باید زمان بهروزرسانی این موارد را هم در بخش جزئیات نمایش داد تا وقتی از Ajax استفاده میشود، بتوان زمان بهروزرسانی بخش جزئی را با زمان بهروزرسانی کل صفحه مقایسه کرد. یعنی با استفاده از Ajax این بخش جزئی بهروزرسانی خواهد شد، در حالی که کل صفحه بهروزرسانی نمیشود و با نمایش زمان، این مسئله به اثبات میرسد:
Updated at @DateTime.Now
بنابراین، تمام کدهای فایل CustomerDetails به صورت زیر است:
@model CustomersAjax.Models.CustomerCustomer Details
@HTML.DisplayNameFor(m => Model.Name):@Html.DisplayFor(m => Model.Name)
@HTML.DisplayNameFor(m => Model.Age):@Html.DisplayFor(m => Model.Age)
Updated at @DateTime.Now
حال باید به فایل Controller بازگشت و کدهای مربوط به آن را تکمیل کرد. این کار در امدامه آموزش Ajax در MVC انجام شده است.
کدهای کنترلر Customer
حالا باید مقداری داده برای اپلیکیشن تعریف شود. اول از همه باید شی Customer در مدل مشتری را در کنترلر ایجاد کرد:
Customer customer;
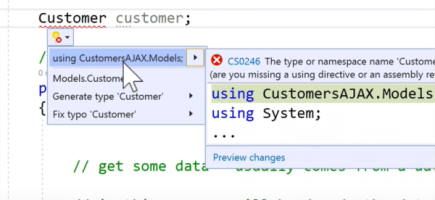
اکنون باید گزارههای Using را برای ارتباط با مدلها در شی Customer شامل کرد (مدل Customer پیشتر در پوشه Models ایجاد شده است). این کار مطابق تصویر زیر انجام میشود:

حال باید لیستی از مشتریان را برای تامین دادههای پروژه ایجاد کرد. همانطور که پیشتر بیان شد، معمولاً دادهها در پایگاه داده ذخیره میشوند و در کنترلر دریافت میشوند. اما در اینجا برای سادهتر کردن پروژه، دادهها در داخل کنترلر تولید شدهاند. بنابراین، یک سازنده ایجاد، لیست مشتریان در داخل آن تعریف و دادهها در داخل آن لیست قرار داده میشوند:
public CustomerController()
{
customers = new List();
customers.Add(newCustomer(0, "Sherry", 37));
customers.Add(newCustomer(0, "Tim", 12));
customers.Add(newCustomer(0, "Charlene", 98));
customers.Add(newCustomer(0, "Dane", 24));
customers.Add(newCustomer(0, "Elight", 51));
customers.Add(newCustomer(0, "Howard", 64));
customers.Add(newCustomer(0, "Dave", 34));
}
سپس، نیاز است که دو قطعه داده به همراه یکدیگر ذخیره شوند. یک بخشی که باید ذخیره شود لیستی از تمام مشتریان است. همچنین باید یک مشتری واحد را نیز ذخیره کرد. ساختار داده مناسب برای انجام این کار یک تاپل (Tuple) است. به بیان ساده، میتوان اقلام را به صورت جفت (دوتایی) در تاپل ذخیره کرد.
در اینجا، جفت اولی که در تاپل ذخیره میشود به صورت یک لیست است و بخش دوم تاپل نیز یکی از اعضای این لیست یعنی یک مشتری واحد خواهد بود. دلیل ایجاد این تاپل این است که باید آن را به صورت دو قطعه داده مجزا به نما یا همان فرمی فرستاد که قرار است نمایش داده شود:
Tuple, Customer> tuple; tuple = new Tuple
, Customer(customers, customers[0]);
بنابراین، در کدهای بالا یک تاپل جدید ایجاد شده است که اولین آیتم آن لیست است و سپس یک مشتری واحد به عنوان آیتم دوم تعیین میشود. همچنین، در اولین باری که آیتمها نمایش داده میشوند، اولاً کل لیست باید نمایش داده شود و همچنین اولین عضو لیست به عنوان آیتمی که به صورت پیشفرض انتخاب شده نمایش داده خواهد شد. حال باید تاپل را به عنوان پارامتری اضافه که قرار است به نما فرستاده شود. بنابراین بایر خط return View(“Customer”) را با خط زیر جایگزین کرد:
Return View("Customer", tuple);
بنابراین، کدهای فایل CustomerController تا اینجا به صورت زیر است:
namespace CustomerAjax.Controllers
{
public class CustomerController : Controller
{
Customer customer
List customers;
public CustomerController()
{
// دریافت مقداری داده که معمولاً از یک پایگاه داده دریافت میشوند
customers = new List();
customers.Add(newCustomer(0, "Sherry", 37));
customers.Add(newCustomer(0, "Tim", 12));
customers.Add(newCustomer(0, "Charlene", 98));
customers.Add(newCustomer(0, "Dane", 24));
customers.Add(newCustomer(0, "Elight", 51));
customers.Add(newCustomer(0, "Howard", 64));
customers.Add(newCustomer(0, "Dave", 34));
}
//Get: Customer
public ActionResult Index()
{
Tuple, Customer> tuple;
tuple = new Tuple, Customer(customers, customers[0]);
return View("Customer");
}
}
}
حال باید به فایل Customer.cshtml بازگشت و کدهای مربوط به آن را نوشت.
کدهای Customer View
اولین کاری که باید در یک نما انجام شود، تعریف دادههایی است که باید در آن نمایش داده شوند. این همان گزاره model است. بنابراین، باید گروهی که مورد انتظار است را تعریف کرد:
@model Tuple, Customer>
با اضافه کردن خط کد بالا به فایل نما، خطا وجود خواهد داشت. زیرا شی Customer هنوز در فایل نما Include نشده است. بنابراین، باید در خط اول فایل نما، کد زیر را وارد کرد:
@using CustomersAjax.Models
در خط کد بالا از کلمه کلیدی Using و نام پروژه به همراه مدلها برای شامل کردن شی Customer استفاده شده است. با این کار، مشخص میشود که شی Customer در کدهای نما به کجا اشاره دارد و ماهیتش چیست. همچنین، باید قالب یا همان Layout را هم در نما تعریف کرد. پس در داخل محیط از پیش تعریف شده @ به پوشه Shared و فایل «_Layout» اشاره میشود:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
حالا اولین چیزی که باید در صفحه قرار بگیرد، یک فرم است. کدهای مربوط به ایجاد فرم در نمای پروژه (Customer.cshtml) به صورت زیر است:
@using (Html.BeginForm())
{
@Html.AntiForgeryToken();
var selected = false;
foreach(var customer in Model.Item1)
{
if (Model.Item2 == customer)
{
selected = true;
}
else
{
selected = false
}
@Html.RadioButton("CustomerNumber",Customer.ID, selected);
@Html.Label(customer.Name);
}
}
حال میتوان پروژه را اجرا کرد و خروجی آنچه تا اینجا انجام شده است را مشاهده کرد:

حالا بخش بعدی که باید اضافه شود، بخش جزئیات اطلاعات مشتری در پایین فرم است. در واقع با انتخاب هر یک از مشتریان در فرم، اطلاعات مربوط به این مشتری در باکسی پایین فرم نمایش داده خواهد شد. این کار در ادامه آموزش Ajax در MVC انجام شده است.
افزودن کارکردها به پروژه
کدهای مربوط به نمایش جزئیات اطلاعات مشتری در فایل Customer.cshtml به صورت زیر است:
@Html.Partial("~/Views/Shared/_CustomerDetails.cshtml", Model.Item2)
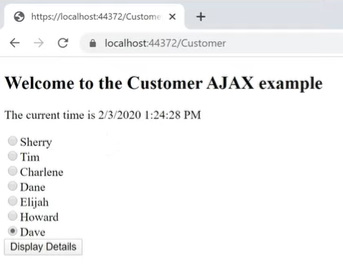
حالا قسمت جزئیات مشتری نیز در پایین صفحه اضافه شده است:

همانطور که ملاحظه میشود با بارگذاری صفحه، جزئیات اطلاعات اولین آیتم در فهرست مشتریان به صورت پیشفرض نشان داده میشود. حالا باید رویداد کلیک را تنظیم کرد تا با کلیک کردن روی دکمه «Display Details» جزئیات اطلاعات مربوط به مشتری انتخاب شده در فرم، در قسمت Customer Details نمایش داده شود. بنابراین باید یک متد ایجاد شود که به کلیک روی دکمه «Display Details» پاسخ بدهد. ابتدا باید اولین خط کدهای مربوط به فرم به صورت زیر تغییر کند:
@using (Html.BeginForm("OnSelectCustomer", "Customer))
کد بالا مسیر ورودی فرم را تغییر خواهد داد. اولین پارامتر یعنی OnSelectCustomer یک عملیات (Action) خواهد بود که در کنترلر فراخوانی خواهد شد. دومین پارامتر هم نام خود کنترلر یعنی Customer است. با اجرای کدها در این لحظه خطا رخ خواهد داد. زیرا هنوز هیچ رویدادی برای OnSelectCustomer تعریف نشده است. باید کدهای زیر را به کنترلر اضافه کرد:
public ActionResult OnSelectCustomer(string CustomerNumber)
{
Tuple, Customer> tuple;
tuple = new Tuple, Customer(customers, customers[Int32.Parse(CustomerNumber]);
return View("Customer");
}
به این ترتیب، با اجرای پروژه، این بار با انتخاب هر یک از مشتریان در فرم و کلیک کردن دکمه Display Details، جزئیات اطلاعات آیتم انتخاب شده بهروزرسانی و نمایش داده میشود. به این ترتیب، تا اینجا یک مثال پروژه ASP.NET MVC بدون استفاده از Ajax پیادهسازی شد. باید دقت داشت که با هر بار انتخاب یک مورد و زدن دکمه Display Details، زمان نشان داده شده در بالای صفحه تغییر میکند و این بدان معناست که با هر بار کلیک کردن روی این دکمه، کل صفحه (شامل Header) دوباره بارگذاری و تازهسازی میشود.
اما تنها نیاز است آن بخش مورد نیاز تازهسازی شود و نیازی به تازهسازی بخشهایی از نما که تغییری نکردهاند وجد ندارد. بنابراین در بخش بعدی، با استفاده از Ajax تغییراتی اعمال میشود تا با انتخاب یک آیتم در فرم و زدن دکمه نمایش جزئیات، تنها بخش مربوط به جزئیات مشتری بهروزرسانی شود.
آموزش Ajax در ASP.NET MVC
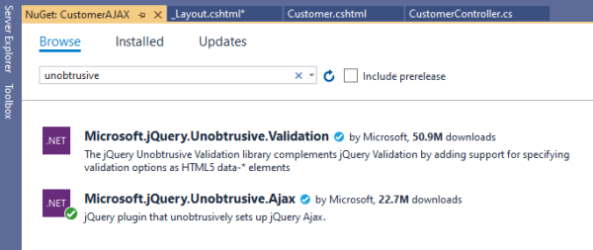
پیش از شروع برنامه نویسی Ajax ، باید اطمینان حاصل شود که فایلهای لازم روی سیستم نصب شده باشند. به این سبب، باید روی نام پروژه یعنی CustomerAjax در Soultion Explorer راست کلیک و گزینه «Manage Nuget Packages» را انتخاب کرد. در صفحهای که باز میشود باید به سربرگ Browse مراجعه و عبارت «Unobtrusive» را در آن جستجو کرد.

سپس باید بسته «Microsoft.jQuery.Unobtrusive.Ajax» را نصب کرد. به این ترتیب متعلقات لازم نصب شده و میتوان کدنویسی با Ajax در ASP.NET MVC را آغاز کرد. حالا باید به فایل «_Layout» رفت و تعدادی Dependency به بالای صفحه اضافه کرد. باید خط کد زیر را در ناحیه Head فایل _Layout اضافه کرد:
خط کد بالا به طور خودکار یک اسکریپت مربوط به Ajax را در پروژه شامل خواهد کرد. همچنین، نیاز به افزونه jQuery نیز وجود دارد. بنابراین، باید خط کد زیر را هم در همان قسمت اضافه کرد:
حالا باید به نمای Customer مراجعه و تغییراتی در آن فایل اعمال شود. بهتر است پیش از اعمال تغییرات در این فایل، یک کپی از آن به نام «CustomerNoAjax» تهیه کرد تا به عنوان پشتیبان نگهداری شود. سپس باید در بالای صفحه یک ارجاع به کلاسی با نام AjaxOptions داده شود. AjaxOptions کلاسی است که برخی از تنظیمات در داخل آن قرار داده میشود:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
AjaxOptions AjaxOptions = new AjaxOptions
{
HttpMethod = "POST",
InsertionMode = InsertionMode.Replace,
UpdateTargetId = "customerInfo"
}
همچنین در قسمت کدهای مربوط به فرم، به جای استفاده از متد Html.BeginForm از Ajax.BeginForm استفاده میشود:
@using (Ajax.BeginForm("OnSelectCustomer", "Customer", AjaxOptions))
به علاوه، در خط کد بالا شی AjaxOptions که پیش از این تعریف شد نیز به عنوان ورودی به متد Ajax.BeginForm ارجاع داده میشود. حال باید به فایل CustomerController رفته و آنچه در متد OnSelectCustomer انجام میشود را تغییر داد. با انتخاب یک مشتری نیازی به ارسال کل نما نیست بلکه تنها باید بخش جزئیات تغییر کرده و نمایش داده شود. بنابراین، باید آخرین خط کد این متد را به صورت زیر تغییر داد:
return PartialView("_CustomerDetails", customers[Int32.Parse(CustomerNumber]);
همچنین باید توجه داشت که نوع متد CustomerController باید از نوع POST باشد. بنابراین قبل از تعریف این متد خط کد زیر اضافه میشود:
[HttpPost]
با این کار به Action گفته میشود که انتظار یک عملیات POST را داشته باشد. همچنین، تغییر دیگری که در نمایش بخش جزئی در متد CustomerController رخ داده است، استفاده از customers[Int32.Parse(CustomerNumber)] به جای ارجاع کل تاپل به PartialView است. زیرا باید به جای کل تاپل، تنها CustomerNumber را برای نمایش اطلاعات به نما ارجاع داد.
حالا با اجرای پروژه ملاحظه خواهد شد که این بار با انتخاب یک مشتری در فهرست مربوطه و کلیک روی دکمه نمایش جزئیات، تنها زمان قسمت جزئیات مشتری بهروزرسانی میشود و زمان نشان داده شده در بالای صفحه تغییری نمیکند. این یعنی پیادهسازی با Ajax به درستی کار میکند و به جای بهروزرسانی کل صفحه، تنها بخش جزئیات مشتری تازهسازی میشود:

مزیت استفاده از Ajax در این است که در تازهسازی تنها بخشی از صفحه، به میزان کمتری نسبت به تازهسازی کل صفحه زمان صرف میشود و به این ترتیب، ترافیک سرور به میزان زیادی کاهش پیدا میکند. بنابراین، استفاده از Ajax در MVC روش بسیار مناسبی برای بهینهسازی صفحات وباپلیکیشن به حساب میآید. همچنین، میتوان تغییراتی را در کدها اعمال کرد تا دیگر نیازی به کلیک کردن دکمه نمایش جزئیات وجود نداشته باشد و تنها با انتخاب یک مشتری، بلافاصله اطلاعات مربوطه در قسمت جزئیات نمایش داده شوند.
علاوه بر آن میتوان با استفاده از CSS ظاهر صفحه را نیز بهبود داد تا نهایتاً خروجی به دست آید که در ابتدای بخش آموزش Ajax در MVC نشان داده شده است. به این ترتیب در اینجا پایان آموزش Ajax در MVC فرا میرسد.
جمعبندی
در این مقاله، پیش از شروع آموزش Ajax در MVC ، برخی از مباحث پایه و پیشنیاز برای به کارگیری Ajax در ASP.NET MVC را شرح داده و مثالهای سادهای برای هر یک ارائه شد. از جمله این مباحث پایه میتوان به چیستی فناوری Ajax، چیستی چارچوب ASP.NET، چیستی الگوی MVC و در نهایت به چیستی چارچوب ASP.NET MVC اشاره کرد.
سپس آموزش Ajax در MVC به صورت پروژه محور به طور عملی و کاربردی ارائه شد. هدف از این آموزش پیادهسازی Ajax در ASP.NET MVC و نشان دادن تفاوت آن با حالتی است که Ajax به کار گرفته نمیشود. در این آموزش، کاربرد Ajax برای تازهسازی تنها بخشی از صفحه به جای تمام صفحه به صورت عملی مشخص میشود. همچنین، دورهها و فیلمهای آموزشی مرتبط با شروع آموزش Ajax در MVC نیز در این مقاله معرفی شدهاند.

