آموزش لاراول رایگان (Laravel) — راهنمای شروع به کار و مسیر یادگیری

در سالهای اخیر، برنامه نویسی وب به عنوان یکی از کاربردیترین مهارتها در بازار کار شناخته میشود. در این حوزه، زبانهای برنامه نویسی و همچنین چارچوبهای نرمافزاری متعددی برای توسعه وب وجود دارند. به دلیل استفاده از معماری MVC و پایبندی محکم به اصول برنامه نویسی شیگرا (OOP) در فریمورک لاراول (Laravel)، این چارچوب نرم افزاری یکی از فریمورکهای قدرتمند و محبوب PHP به حساب میآید. در این مقاله، ابتدا به این سوال پاسخ داده میشود که لاراول چیست و سپس، آموزش لاراول به زبان ساده ، رایگان و مقدماتی با این هدف ارائه شده است که بتوان از این مقاله به عنوان راهنمایی برای شروع کار و قرار گرفتن در مسیر یادگیری Laravel استفاده کرد.

ساختار لاراول به گونهای طراحی شده است که برنامهنویس ترغیب میشود کدها را از لحاظ بصری به نحو مطلوبتری بنویسد. علاوه بر این، مستندات رسمی لاراول دقیق و جامع هستند به طوری که آموزش لاراول برای افراد گوناگون تجربهای جذاب و خوشایند به حساب میآید. فریمورک لاراول از نظر سرعت پاسخ کدهای لاراول و همچنین سرعت اجرای پروژهها نیز به نسبت دیگر چارچوبهای نرمافزاری PHP، غنیتر است. با توجه به معماری استفاده شده در لاراول، مستندات جامع و همچنین سرعت اجرای مناسب این فریمورک، آموزش لاراول یکی از راهکارهای کاربردی برای موفقیت در حوزه توسعه وب به شمار میرود.
لاراول چیست ؟
لاراول یک فریمورک متن باز مبتنی بر زبان PHP به شمار میآید که برای سادهسازی و تسریع فرآیند توسعه وب از طریق قابلیتهای پیشساخته طراحی شده است. در فریمورک لاراول مدیریت مواردی مثل مسیریابی، قالببندی HTML و احراز هویت به راحتی و تقریباً به صورت خودکار انجام میٰشود. با توجه به اینکه لاراول مبتنی بر زبان PHP است، برای پیادهسازی کاربردهای سمت سرور استفاده میشود و به میزان زیادی بر کار با دادهها تمرکز دارد.
فریمورک لاراول برای توسعه برنامههای تحت وب همراه با یک الگوی معماری خاص ایجاد شده که این معماری به صورت مدل-نما-کنترلر (MVC) و بر مبنای چارچوب نرمافزاری سیمفونی (Symfony) ارائه میشود. برخی از ویژگیهای لاراول شامل یک سیستم بستهبندی ماژولار، یک سیستم مدیریت وابستگیها (Dependency)، راههای مختلف برای دسترسی پایگاه دادههای رابطهای (Relational Databases) و ابزارهای کمکی در استقرار و نگهداری برنامهها است. ممکن است این سوال پیش بیاید که فریمورک چیست؟ بنابراین در ادامه آموزش لاراول به چیستی فریمورک پرداخته خواهد شد.
فریمورک چیست؟
فریمورک یک چارچوب نرمافزاری توسعهیافته است که برنامهنویسان میتوانند با استفاده از آن اپلیکیشنهای مختلفی بسازند. در واقع، فریمورک برای برنامهنویسان و توسعهدهندگان به عنوان یک ابزار کمکی محسوب میشود که به واسطه آن دیگر نیازی به آغاز پروژه از ابتدا و از صفر نیست. از آنجایی که معمولا فریمورکها توسط چندین مهندس کامپیوتر و برنامهنویس تولید، آزمایش و بهینه میشوند، میتوان آنها را یک چارچوب اثرگذار، سریع و انعطافپذیر دانست. استفاده از یک چارچوب نرمافزاری یا همان فریمورک برای توسعه اپلیکیشنها، به برنامهنویسان این امکان را میدهد تا روی قابلیتهای سطح بالای اپلیکیشن تمرکز کنند و قابلیتهای سطح پایین آن را بر عهده فریمورک قرار دهند.
تاریخچه لاراول
لاراول با هدف جایگزینی فریمورک CodeIgniter، توسط Taylor Otwell توسعه داده و ساخته شد. CodeIgniter یک فریمورک قدیمی PHP به شمار میرود که فاقد پشتیبانی از ویژگیهای مطلوبی همچون احراز هویت و اعتبارسنجی کاربر به صورت توکار (Built-in) بود.
بدین ترتیب، در سال ۲۰۱۱، اولین نسخه بتا و در ادامه نسخه Laravel 1 منتشر شد. در فریمورک Laravel علاوه بر احراز هویت، امکان پشتیبانی داخلی از محلیسازی (Localization)، نماها (Views)، مدیریت Sessionها، مسیریابی درخواست به یک Controller خاص و بسیاری از موارد دیگر وجود دارد. با توجه به انچه در این بخش از مقاله «آموزش لاراول » شرح داده شد، میتوان آموزش لاراول را جز مهارتهای کاربردی در نظر گرفت.
ویژگی های لاراول چیست ؟
در این بخش از مقاله «آموزش لاراول (Laravel)» ویژگیهای کلیدی توسعه وب در لاراول شرح داده شدهاند.
- لاراول یکی از بهترین سیستمهای مسیریابی (Routing System) PHP را دارد.
- با استفاده از Container Service، این امکان فراهم میشود که عمل تزریق وابستگی (Dependency Injection) به سادگی در لاراول انجام شود.
- در لاراول مکانیزم احراز هویت داخلی همراه با منطق، ثبتنام و سایر موارد دیگر (به صورت توکار) وجود دارد.
- لاراول دارای یکی از بهترین ORMها است که Eloquent نامیده میشود و به راحتی اعمالی همچون ارتباط پایگاه داده، انتقال (Migration) و کوئریها توسط آن مدیریت میشوند.
- در فریمورک Laravel استفاده از موتور قالببندی Blade و همچنین ادغام با فریمورکهای شناخته شده فرانتاند (Frontend) مانند React و Vue به راحتی امکانپذیر است.
- ساخت برنامههای کاربردی بلادرنگ با استفاده از قابلیت «انتشار رویداد بلادرنگ» (Realtime Event Broadcasting) لاراول بسیار آسان شده است. قابلیت انتشار رویداد به صورت بلادرنگ یعنی امکان اشتراکگذاری نام و دادههای رخداد میان سرور اپلیکیشن لاراول و کلاینت اپلیکیشن جاوا اسکریپت وجود داشته باشد.
- با استفاده از Bundleها یا همان بستهها، میتوان کدهای برنامه را در فریمورک لاراول به تعدادی بسته گروهبندی کرد. یک باندل این امکان را دارد که نماها (Views)، پیکربندی (Configuration)، مسیرها (Routes)، انتقالها (Migrations) و وظایف (Tasks) مخصوص به خود را داشته باشد. از زمان عرضه Laravel 3 یک سیستم بستهبندی ماژولار همراه با Bundleهایی به منظور اضافه کردن آسان به اپلیکیشنها توسط آنها فراهم شده است. علاوه بر این، در Laravel 4 از Composer به عنوان یک سیستم مدیریت پکیج یا وابستگیها (Dependency Manager) استفاده میشود که برای اضافه کردن پکیجهای Framework Agnostic و همچنین پکیجهای PHP مخصوص Laravel کاربرد دارد. منظور از پکیجهای Framework Agnostic آن گروه از پکیجها هستند که بدون وابستگی به فریمورک مخصوصی کار میکنند.
- Eloquent ORM یک پیادهسازی پیشرفته PHP از الگوی Active Record است که به صورت همزمان برای اعمال محدودیت در روابط میان اشیا پایگاه داده، تعدادی روش داخلی توسط آن ارائه میشود. بر اساس الگوی Active Record، جداول پایگاه داده به عنوان کلاسها (Classes)، به همراه نمونههای اشیا (Object Instances) آنها که مرتبط با سطرهای جدول هستند، نمایش داده میشوند.

امکانات جدید لاراول ۸ چه هستند؟
نسخه لاراول ۸ در شهریورماه سال ۱۳۹۹ (سپتامبر سال ۲۰۲۰) ارائه شده است.
در ادامه این بخش از آموزش لاراول امکانات جدید و شاخص لاراول ۸ به صورت فهرستوار شرح داده شدهاند:
- صفحه فرود (Landing Page) بهروزرسانی شده: هنگامی که صفحه اصلی ساخته میشود، صفحه نشان داده شده با Tailwind CSS ایجاد میشود و امکان استفاده از دو نسخه روشن و تاریک آن وجود دارد. این صفحه هم با خدمات SaaS هم با صفحات عمومی مرتبط میشود.
- تعیین دایرکتوری App / Models به عنوان دایرکتوری پیشفرض: به جای اینکه کلاس مدل در دایرکتوری ریشه اپلیکیشن بماند، در لاراول ۸، کلاس مدل به دایرکتوری App / Models هدایت میشود. بر اساس نظرسنجی، پیش از این، بیش از ٪۸۰ توسعهدهندگان خودشان دایرکتوری App / Models را ایجاد میکردند.
- حذف پیشوند فضای نام مربوط به کنترلر: در نسخههای قبلی لاراول امکان افزودن فضای نام کنترلر وجود داشت و این عمل با استفاده از خصوصیت $namespace در RouteServiceProvider.php انجام میشد. در نسخه لاراول ۸ این خصوصیت حذف شده است. بدین ترتیب، میتوان کلاسهای کنترلر را بدون هیچ مشکلی وارد فایلهای مسیر کرد (Import کرد).
- صفتهای کامپوننت Blade و استفاده از آنها به منظور سادهسازی بسط اجزا: در صورتی که کامپوننت Blade در لاراول ۷ بسط داده شود، امکان انتقال صفات به واسطه کامپوننت فرزند فراهم نمیشود. در لاراول ۸ میتوان $attributes را برای تمام اجزای فرزند استفاده کرد و به همین دلیل ایجاد اجزای بسط داده شده در این نسخه لاراول به آسانی انجام میشود.
- تخلیه شمای پایگاه داده: ممکن است عملیات روی یک اپلیکیشن بزرگ به همراه تعداد زیادی مایگریشن پایگاه داده انجام شده باشد. در چنین شرایطی میتوان با کمک تابع جدید لاراول ۸ که Schema Dumping نام دارد، این مایگریشنهای متعدد را پاکسازی کرد.
- امکان دستهبندی کارها (Job Batching) در صف: با استفاده از ویژگی دستهبندی کارها که به تازگی در نسخه لاراول ۸ معرفی شده است، میتوان چندین وظیفه را به طور همزمان به یک صف ارسال کرد. با این فرض که امکانات مربوط به صف کافی است، این وظایف به منظور اینکه به صورت همزمان پردازش شوند در این صف قرار داده شدهاند.
- وضعیت پایداری (Maintenance Mode) سفارشی شده: زمانی که اپلیکیشن روی وضعیت پایدار قرار میگیرد به صورت پیشفرض یک صفحه در مرورگر نمایش داده میشود (تصویر اول مربوط به این حالت است). در نسخه لاراول ۸ افراد میتوانند صفحه مذکور را به دلخواه خود سفارشیسازی کنند. تصویر دوم از این بخش به منظور درک بهتر نحوه شخصیسازی صفحه قرار داده شده است.


چرا آموزش لاراول اهمیت دارد ؟
دلایل متعددی برای یادگیری لاراول وجود دارد که در ادامه این بخش مقدماتی از آموزش لاراول ، برخی از آنها فهرست شدهاند:
- با توجه به اینکه Laravel با پیروی از بهترین شیوههای توسعه وب و نرمافزار و همچنین استانداردهای صنعتی طراحی شده است، به واسطه کار کردن با فریمورک لاراول افراد میتوانند این شیوههای مناسب را به بهترین نحو ممکن فرا بگیرند.
- در حال حاضر، PHP تقریباً در ٪۷۹.۱ از محیط اینترنت کاربرد دارد، به همین دلیل استفاده از فریمورک لاراول انتخاب مناسبی برای توسعهدهندگان محسوب میشود.
- Laravel این امکان را فراهم میکند تا هم پروژههای ساده و هم پروژههای پیچیده با سرعت مطلوبتری ایجاد شوند. چرا که در این فریمورک کاربردی از روشها و رویکردهای توسعه سریع اپلیکیشن استفاده میشود.
- در لاراول، نحو (سینتکس) به گونهای است که کدها به آسانی قابل فهم هستند.
- میتوان با استفاده از Vue.js و Laravel در کنار یکدیگر، از امکان توسعه اپلیکیشنهای سریع به خوبی بهره برد.
با توجه به بخش فوق که در آن برخی از دلایل مهم آموزش لاراول شرح داده شد، واضح است که آموزش لاراول یک مهارت مفید و مناسب به شمار میرود. در ادامه آموزش لاراول ، این فریمورک با سایر فریمورکهای PHP مقایسه خواهد شد. اما پیش از آنکه به مقایسه لاراول و دیگر فریمورکها پرداخته شود، لازم است به این سوال پاسخ داده شود که آیا یادگیری لاراول آسان است؟

آیا آموزش لاراول ساده است؟
مدت زمان مورد نیاز برای یادگیری لاراول کوتاه است؛ به خصوص افرادی که قبلاً با PHP کار کردهاند، به راحتی میتوانند با کمک آموزش لاراول ، برنامه نویسی با آن را بیاموزند. در صورتی که شرایط به گونهای باشد که افراد در حین آموزش لاراول با مشکل مواجه شوند، همچنان میتوانند با استفاده از Forumها و انجمنهای لاراول سوالات خود را مطرح و مشکلات برنامه نویسی خود را حل کنند. با توجه به اینکه در سالهای اخیر جامعه توسعهدهندگان لاراول بسیار گسترش پیدا کرده و همچنین منابع متعددی همچون پادکستها، فیلمها و آموزشهای نوشتاری برای آموزش لاراول در دسترس افراد قرار گرفته است، یادگیری فریمورک لاراول به سادگی و به سرعت انجام میشود.
مقایسه فریمورک Laravel و فریمورکهای دیگر
با مقایسه فریمورک لاراول و دیگر فریمورکهای PHP، برتری Laravel به عنوان یک چارچوب نرمافزاری کاملاً مشخص خواهد شد.
اما چرا لاراول نسبت به فریمورکهای دیگر PHP اولویت دارد؟ دلایل برتری لاراول نسبت به سایر فریمورکها در ادامه فهرست شدهاند:
- تکنیکهای احراز هویت و تخصیص مجوز (Authorization) پیشرفته در لاراول پشتیبانی میشود.
- Artisan CLI به عنوان یک ابزار جذاب در لاراول به کار گرفته میشود. Artisan نام رابط خطفرمان مخصوص لاراول است که در حین توسعه اپلیکیشن، دستورهای مفیدی توسط آن ارائه میشوند. این ابزار از کامپوننت کنسول سیمفونی (Symfony) مشتق شده است.
- در لاراول، الگوی معماری MVC به صورت قوی و پیشرفته پشتیبانی میشود.
- پیچیدگی مدیریت و انتقال پایگاه داده با استفاده از Eloquent ORM بسیار ساده میشود.
- در لاراول از مدل امنیت OWASP پیروی میشود.

پس از پرداختن به مباحث مقدماتی لاراول، در ادامه، مفاهیم آموزش لاراول برای شروع به کار با این فریمورک شرح داده شده است.
آموزش لاراول به زبان ساده
پس از آشنایی نسبی با فریمورک لاراول، اکنون در این قسمت از مقاله به آموزش لاراول در سطح مقدماتی و نحوه شروع کار با آن پرداخته شده است. در لاراول از ساختار سه لایه MVC استفاده دمیشود و آشنایی با این معماری و درک چیستی آن یکی از پیشنیازهای اساسی آموزش لاراول به حساب میآید. بنابراین، در ادامه این بخش، الگوی MVC معرفی و شرح داده شده است.
MVC چیست؟
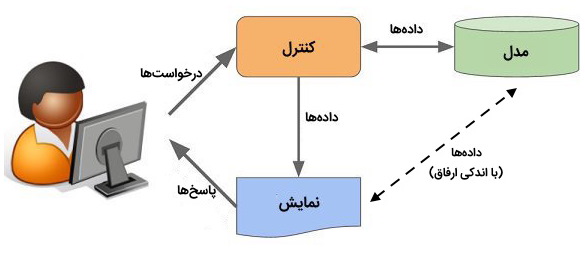
MVC از Model-Views-Controller به اختصار گرفته شده است و یک الگوی طراحی در توسعه نرمافزار به حساب میآید. در الگوی طراحی MVC، منطق برنامه به سه بخش به هم پیوسته تقسیم میشود که این عناصر، مدلها (Models)، ویوها (Views) و کنترلرها (Controller) نامگذاری شدهاند و در ساختار داخلی لاراول از این الگوی طراحی پیروی میشود.
مفهوم Model در معماری MVC
مدلها جز اصلی معماری MVC به حساب میآیند؛ در فریمورک لاراول کلاس مدل شامل همه «متدها» (Methods) و «صفات» (Attributes) لازم برای تعامل با شمای (Schema) پایگاه داده به طور مشخص تعیین شده است. برای مثال، با فرض اینکه یک جدول به نام User در پایگاه داده وجود داشته باشد، Model مربوط با نام User در لاراول قرار خواهد داشت که به واسطه آن مدل، میتوان روی جدول پایگاه داده (َUser) اعمال مختلفی را انجام داد. تمام عملیات گفته شده به گونهای انجام میشود که گویی Schema یک شی PHP ساده محسوب میشود.
مفهوم View در معماری MVC
بخش نماها (Views) نحوه نمایش اطلاعات را نشان میدهند که برای منطق UI نرمافزار از آنها استفاده میشود. در حقیقت، بخش Views از معماری MVC همان فرانتاند وب سایت به حساب میآید. روش ارتباط نما در اپلیکیشن به این صورت است که ورودیها به بخش Model ارسال و همچنین خروجیها از بخش مدل دریافت و به کاربر نمایش داده میشوند. لاراول به گونه|ی طراحی شده است که بخش View در آن فوقالعاده قابل سفارشیسازی (Customizable) است و به همین دلیل کار با این فریمورک بسیار ساده و مطلوب است. در لاراول میتوان از قالب Blade به منظور نمایش بخش View نرمافزار استفاده کرد، همچنین با قابلیت سفارشیسازی میتوان لاراول را به همراه کتابخانههای فرانتاند مثل React ،Vue و حتی انگولار (Angular) به کار برد.
مفهوم Controller در معماری MVC
کنترلرها به عنوان یک واسط میان مدلها و نماها عمل میکنند و همه ورودیهایی که توسط کاربر از بخش نماها فرستاده شده را پردازش میکنند. اعمالی همچون پردازش تمام منطقهای تجاری و درخواستهای ورودی، دستکاری دادهها با استفاده از بخش Model و همچنین تعامل با Viewها توسط قسمت کنترلر انجام میشوند. میتوان کنترلرها را به عنوان مدیرهای اجرایی در لاراول در نظر گرفت. چرا که همه آنچه در این محیط انجام میشود، روی کنترلرها متمرکز است. از رسیدگی به درخواستهای ورودی و اعتبارسنجی گرفته تا دستکاری دادهها در پایگاه داده با استفاده از بخش Model و ارسال خروجی به بخش Views به منظور ارائه خروجی، همگی توسط کنترلر مدیریت میشوند.

با توجه به اینکه تا این قسمت از مقاله، یک دیدگاه واضح و قابل فهم از ساختار Laravel ایجاد شده است، اکنون میتوان گفت مفاهیم مهم دیگر فریمورک لاراول مثل درخواست (Request)، پاسخ (Response)، صفها (Queues)، کش(Cache) و سایر موارد همگی روی این سه لایه یعنی Model-Views-Controller متمرکز هستند. به منظور اینکه معماری MVC به بهترین شکل معرفی شود، باید به تصویر فوق توجه شود. در تصویر فوق، ملاحظه میشود که تمام وظایف بر عهده بخش کنترلر است. در واقع، قبل از ارسال خروجی به View، باید تک تک اجزای مورد نیاز برای انجام یک کار توسط کنترلر فراخوانی شوند. تا این بخش از مقاله «آموزش لاراول (Laravel)» همه مفاهیم ضروری مرتبط با معماری MVC شرح داده شدهاند. اکنون در ادامه، راهنمایی برای شروع به کار با لاراول ارائه شده است.
آموزش لاراول : راهنمای شروع به کار با لاراول
برای شروع به کار با فریمورک لاراول ابتدا لازم است برخی از پیشنیازهای مربوط به آن روی سیستم نصب شوند. در این راستا بخش بعدی مقاله آموزش لاراول به معرفی این پیشنیازها اختصاص داده شده است.
پیشنیازهای شروع به کار با لاراول
نصب لاراول روی اکثر سرورها امکانپذیر است، بنابراین میتوان این روش را استفاده کرد. در غیر این صورت، میتوان با استفاده از ماشین مجازی (Virtual Machine) یک سرور ایجاد کرد. در ادامه، نیازمندیهای اولیه برای سرور فهرست شدهاند:
- استفاده از PHP 7.3
- ایجاد یک محیط PHP به صورت محلی (مثل MAMP ، Vagrant ،Homestead و Valet)
- به کارگیری یک پایگاه داده (MySQL پیشنهاد میشود)
با استفاده از Valet امکان راهاندازی خودکار یک محیط PHP محلی در سیستمعامل مک (Mac) وجود دارد. کاربران سیستمعامل ویندوز نیز میتوانند با به کارگیری Homestead یا راهاندازی نوع دیگری از ماشین مجازی، یک محیط PHP محلی ایجاد کنند. Homestead محیط توسعه پیشنهادی فریمورک لاراول است و برای ساخت اپلیکیشنهای لاراول بر مبنای زبان PHP به کار میرود.
Homestead به عنوان یک ماشین مجازی و با هدف سادهسازی فرآیند راهاندازی اولیه پروژه لاراول طراحی شده است. علاوه بر نیاز به سرور، Composer نیز به عنوان بخشی از پیشنیازهای اولیه آموزش لاراول به حساب میآید که در ادامه به نصب آن پرداخته خواهد شد. اما پیش از آن که نحوه نصب Composer بیان شود، ابتدا نصب خود PHP و همچنین MySQL ضروری است.
نصب PHP و MySQL
ممکن است برخی از افراد تا به حال با زبان PHP و پایگاه داده MySQL کار نکرده باشند. در چنین شرایطی افراد میتوانند به منظور آشنایی با نحوه نصب PHP و MySQL به صورت جامع و گام به گام، به مقاله مربوط به «راهنمای نصب PHP» و «نصب MySQL — راهنمای گام به گام» مراجعه کنند.

نصب Composer
در فریمورک لاراول از Composer به عنوان سیستم مدیریت وابستگیها (Dependencies) استفاده میشود. ابتدا باید یک کپی از composer.phar دانلود شود. در ادامه، میتوان آرشیو PHAR را در دایرکتوری محلی مخصوص به پروژه نگه داشت یا آن را در مسیر usr/local/bin قرار داد تا امکان استفاده به صورت سراسری فراهم شود. علاوه بر این، میتوان Composer را با کمک نصبکننده نرمافزار (Windows Installer) در ویندوز نصب کرد.
آموزش لاراول : آشنایی با Artisan
PHP Artisan یک رابط کاربری خط فرمان یا همان «Command Line Interface» است که به عنوان یک ابزار کمکی در فریمورک لاراول به کار برده میشود. دستوراتی که در Artisan وجود دارد این امکان را فراهم میکنند که اپلیکیشنهای مختلف به سادگی ساخته شوند.
با توجه به این که در مستندات لاراول دستورات به صورت جامع شرح داده شدهاند، در ادامه به برخی از آنها به طور خلاصه اشاره میشود:
- make:controller : ساخت کنترلر جدید در پوشه app/Http/Controllers
- make:model : ساخت یک کلاس مدل Eloquent جدید
- make:migration : ایجاد یک فایل انتقال (مایگریشن)
- make:seeder : ایجاد کلاس Database Seeder جدید
- make:request : تولید یک کلاس فرم درخواست جدید در پوشه app/Http/Requests
- make:event : ساخت کلاس رویداد جدید
- make:test : ایجاد یک کلاس آزمایش یا همان تست جدید
با توجه به اینکه تا این بخش از آموزش لاراول برخی از مقدمات مربوط به این فریمورک کاربردی معرفی شده است.
آموزش لاراول پروژه محور : ساخت یک اپلیکیشن ساده با Laravel
در ادامه این بخش از آموزش لاراول کاربردهای این فریمورک در یک پروژه واقعی بررسی میشوند. اگر افراد پیش زمینهای در ساخت اپلیکیشنها ندارند، ابتدا نصب و راهاندازی هر یک از پکیجهای Mamp ،Lamp و Wamp ضروری است. در این بخش از مقاله نحوه ساخت یک نرمافزار Todo (مدیریت وظایف) ساده با استفاده از لاراول آموزش داده میشود.
به همراه این پروژه، نحوه راهاندازی لاراول، بررسی درخواستها و پاسخهای لاراول و همچنین بخش Controller و نحوه تعامل آن با مدلها و نماها بررسی خواهند شد.

تنظیمات مربوط به راه اندازی Laravel
از زمان انتشار نسخه لاراول ۸ تغییرات زیادی در راهاندازی لاراول ایجاد شده است. با فرض اینکه Composer روی سیستم نصب شده است، در ادامه یک روش رایج برای ساخت وباپلیکیشن Todo با نصب لاراول ارائه میشود. بدین منظور، باید دستور زیر را اجرا کرد:
composer create-project laravel/laravel todo-app
حال با استفاده از دستور زیر میتوان مسیر دایرکتوری فعلی را به دایرکتوری ساخته شده تغییر داد:
cd todo-app
میتوان پروژه را با یک ویرایشگر کد دلخواه باز کرد. استفاده از محیط برنامه نویسی Visual Studio Code پیشنهاد میشود. در نهایت، باید دستور زیر به منظور استفاده از وب سایت اجرا شود:
php artisan serveدر این مرحله، با وارد کردن آدرس http://127.0.0.1:8000 در مرورگر، میتوان پروژه لاراول ساختهشده را مشاهده کرد.
آموزش لاراول : تنظیمات مربوط به راه اندازی پایگاه داده
پس از نصب لاراول تقریباً تنظیمات اضافه دیگری نیاز نیست، مگر آنکه افراد بخواهند Timezone یا پیکربندیهای خاصی را تغییر دهند. در چنین شرایطی، با مطالعه فایل config/app میتوان سایر پیکربندیهای در دسترس را مشاهده کرد. باید توجه شود مراحل در این مقاله بر اساس تنظیمات پیشفرض طی شدهاند.
در این مرحله باید یک پایگاه داده جدید به کمک یک Database Client دلخواه ایجاد و نام کاربری/رمز عبور برای ورود تعیین شود. سپس، باید فایل .env را باز کرد و موارد زیر در آن به روزرسانی شوند. در صورتی که فایل .env وجود ندارد، باید این فایل را ساخت. لازم به ذکر است که در این مطلب از پایگاه داده MySQL استفاده میشود.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=DB NAME HERE
DB_USERNAME=DB USERNAME HERE
DB_PASSWORD=DB PASSWORD HERE
راه اندازی اسکیما (Schema)
در این مرحله، راهاندازی انتقالهای (Migrationهای) پایگاه داده و پیکربندی رابطههای نگاشت شی Eloquent در پایگاه داده ضروری است. Migrationهای لاراول یک ویژگی برجسته هستند که با کمک آنها میتوان در پایگاه داده جدول ایجاد کرد. با کمک Migrationها امکان تغییر و به اشتراک گذاری شِمای اپلیکیشن فراهم میشود. به منظور ساخت یک فایل اسکیما پایگاه داده برای جدول Todo، باید دستور زیر را در همان خط فرمان اجرا کرد:
php artisan make:migration create_todos_table --create=todos
دستور فوق باعث میشود یک فایل انتقال جدید درون database/migrations/xxx_create_todos_table.php ایجاد شود، باید این فایل را باز و کدهای زیر را در آن کپی کرد:
id();
$table->string('title');
$table->text('desc')->nullable();
$table->integer('status')->default(0);
$table->integer('user_id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('todos');
}
}در نهایت، پیش از مایگریت (Migrate) پایگاه داده، جهت ایجاد دادههای جعلی برای پایگاه داده میتوان Database Seederها را راهاندازی کرد. در صورتی که پیکربندی Database Seeders از قبل انجام شده باشد، امکان همانندسازی (Clone) مخزن (Repository) وجود دارد. اکنون دستور زیر برای اجرای انتقال نیاز است:
php artisan migrate
راه اندازی احراز هویت کاربران با پکیج Laravel Breeze

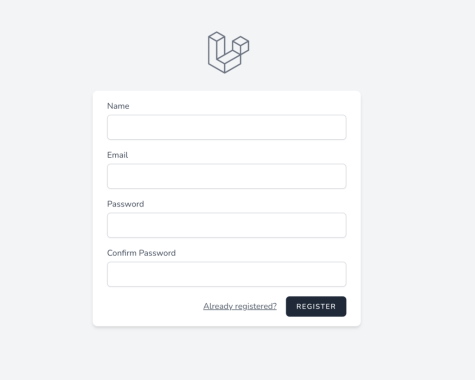
راهاندازی احراز هویت معمولاً بدون استفاده از پکیجها دشوار است، چرا که همه موارد لازم از ثبتنام (Registration) و ورود (Login) تا منطق فراموش شدن گذرواژه (Forgot Password)، همگی باید توسط توسعهدهندگان کدنویسی شوند. اما با استفاده از پکیج Laravel Breeze، فرآیند احراز هویت به راحتی و بدون اتلاف وقت انجام میشود. با استفاده از دستور زیر، تنظیمات مربوط به فرآیند احراز هویت تنها در چند دقیقه نصب میشوند:
composer require laravel/breeze --dev
php artisan breeze:install
npm install
npm run devهمانطور که در بالا نشان داده شده، فرآیند احراز هویت تنها با چند دستور قابل تنظیم است. در صورتی که پس از وارد کردن آدرس http://127.0.0.1:8000/register یا http://127.0.0.1:8000/login در مرورگر، تصویر زیر نمایش داده شود، یعنی تنظیمات به درستی اعمال شدهاند. میتوان تمام پیکربندیهای مربوط به Laravel Breeze را در شاخه config/auth.php پیدا کرد. علاوه بر این، تمام منطق احراز هویت در شاخه app/Http/Controllers/Auth و همچنین فایلهای رابط کاربری (UI) نیز همگی در شاخه resources/views/auth قرار داده شدهاند.

آموزش لاراول : ساخت مدلها
اگر از نسخه Laravel 8 استفاده شود، ممکن است در داخل پوشه App یک پوشه با نام Models و یک فایل User.php قرار گرفته باشد. در غیر این صورت، احتمالاً فایل User.php درون پوشه App خواهد بود. به معنای دقیق کلمه، Model در لاراول فایلی حاوی متدها و خصوصیتها (Propertyها) است که به منظور تعامل با شمای پایگاه داده به کار گرفته میشود.
با مشاهده فایل User.php مشخص میشود که این فایل کلاس والد Model را بسط میدهد (اصطلاحاً به ارث میبرد). کلاس والد Model محلی است که تمام متدها و خواص مذکور در آن قرار گرفتهاند. میتوان از مدل User که از قبل تعریف شده، برای بازیابی یا ایجاد یک User جدید در اپلیکیشن استفاده کرد که این کار با ارائه دادههای مورد نیاز در User Schema پایگاه داده امکانپذیر است. برای بازیابی Userها در پایگاه داده، از کدهای زیر استفاده میشود:
$users = User::all();
foreach($users as $user){
echo $user->name
}در صورتی که هدف بازیابی یک User خاص بر اساس ID آن باشد، باید از قطعه کد زیر استفاده کرد:
user = User::find(1) // ID of 1
echo $user->name;قطعه کد زیر به منظور ساخت یک User جدید (بدون نیاز به عبارت Insert در SQL) به کار میرود:
$user = new User;
$user->name = "Solomon Eseme";
$user->email = "test@example.com";
$user->password = "strongpassword";
$user->save();در فریمورک لاراول در صورتی که مشابه بالا، متد ()save از Model Instance فراخوانی شده باشد، یا یک کاربر جدید ایجاد یا کاربر فعلی به روزرسانی خواهد شد. فراخوانی متد delete از مدل، روشی ساده برای حذف یک کاربر به حساب میآید. با استفاده از دستور زیر میتوان به راحتی یک User را از پایگاه داده حذف کرد:
$deletedUser = User::find(1)->delete();
برای بازیابی یک User با شرایطی خاص، میتوان از قطعه کد زیر استفاده کرد:
$users = User::where('email', '!=', '')->get();
foreach($users as $user){
echo $user->name
}دستور فوق تمام Userهایی را بازیابی میکند که آدرس ایمیل برای آنها ثبت شده است. اکنون که موارد مربوط به پیادهسازی Model در لاراول شرح داده شدهاند، در ادامه مقاله «آموزش لاراول (Laravel)» نحوه ساخت مدل Todo برای تعامل با شمای اپلیکیشن Todo بررسی میشود. بدین ترتیب، پس از باز کردن ترمینال پروژه، باید دستور زیر اجرا شود:
php artisan make:model Todo
در حقیقت، با کمک دستور فوق یک مدل Todo جدید داخل پوشه app یا app/Models (در Laravel 8) تولید میشود. برای درک بهتر مفاهیم مربوط به مدل User که پیشتر به آن پرداخته شد، میتوان محتوای این فایل را مشاهده کرد.
ساخت کنترلرها
همانطور که بارها در قسمتهای قبلی این مقاله اشاره شد، کنترلرها نقش واسط میان نماها (درخواستها) و مدلها را ایفا میکنند. وقتی یک کاربر با کلیک روی یک دکمه یا ارسال یک فرم، درخواستی به بکاند ارسال میکند، این درخواست با گذر از مسیرها به کنترلر منتقل میشود. در این مرحله، کنترلر به منظور رسیدگی به درخواست کاربر و برگرداندن پاسخ به او (در لایه نما) مدل را فراخوانی میکند.

اکنون با در نظر داشتن نحوه عملکرد معماری MVC، در ادامه اولین Controller به منظور مدیریت درخواستها در اپلیکیشن Todo ایجاد خواهد شد. بدین منظور، از دستور زیر استفاده میشود:
php artisan make:controller TodosController
با کمک دستور فوق، یک فایل Controller در شاخه app/Https/Controllers ساخته میشود.
ایجاد Controller برای عملیات CRUD
در این مرحله، ساخت عملیات CRUD بررسی میشود که این عملیات برای تعامل با Model و سرویسدهی به کاربران اپلیکیشن (Views) کاربرد دارد. قطعه کدی که در ادامه آمده برای ساخت یک Controller جدید استفاده میشود.
namespace AppHttpControllers;
use IlluminateHttpRequest;
class TodosController extends Controller
{
//
public function index(Request $request)
{
# code...
}
public function show(Request $request, $id)
{
# code...
}
public function edit(Request $request)
{
# code...
}
public function update(Request $request)
{
# code...
}
public function create(Request $request)
{
# code...
}
public function store(Request $request)
{
# code...
}
public function delete(Request $request)
{
# code...
}
}کدهای فوق تنها یک استخوانبندی از ظاهر کنترلر هستند، حال در ادامه کدهای مربوط به هر متد در کنترلر به صورت کامل ارائه شدهاند:
with(['todos' => $todos]);
}
public function byUserId(Request $request)
{
# code...
$todos = Todo::where('user_id', Auth::user()->id)->get();
return view('dashboard')->with(['todos' => $todos]);
}
public function show(Request $request, $id)
{
# code...
$todo = Todo::find($id);
return view('show')->with(['todo' => $todo]);
}
public function edit(Request $request, $id)
{
# code...
$todo = Todo::find($id);
return view('edit', ['todo' => $todo]);
}
public function update(Request $request, $id)
{
# Validations before updating
$todo = Todo::where('user_id', Auth::user()->id)->where('id', $id)->first();
if ($todo) {
$todo->title = $request->title;
$todo->desc = $request->desc;
$todo->status = $request->status == 'on' ? 1 : 0;
if ($todo->save()) {
return view('show', ['todo' => $todo]);
}
return; // 422
}
return; // 401
}
public function create(Request $request)
{
# code...
return view('add');
}
public function store(Request $request)
{
# Validations before updating
$todo = new Todo;
$todo->title = $request->title;
$todo->desc = $request->desc;
$todo->user_id = Auth::user()->id;
if ($todo->save()) {
return view('show', ['todo' => $todo]);
}
return; // 422
}
public function delete(Request $request, $id)
{
# code...
$todo = Todo::where('user_id', Auth::user()->id)->where('id', $id)->first();
if ($todo) {
$todo->delete();
return view('index');
}
return; // 404
}
}در کدهای فوق، نحوه تعامل با مدل Todo و همچنین چگونگی رسیدگی به درخواستهای کاربران مشاهده میشود. سرویسدهی به درخواستهای کاربران با فراخوانی متد view و ارجاع این متد به صفحه HTML انجام شده است. برای مثال، در صورتی که کاربر روی دکمه Edit کلیک کند، درخواست به متد edit مربوطه در TodosController ارسال خواهد شد. سپس یک Todo (یک ورودی کاربر) خاص با استفاده از ID (با به کارگیری متدهای مدل Todo) توسط Controller پیدا و دادههای مخصوص به آن Todo به منظور نمایش به کاربر به فرم edit برگردانده میشوند. شی Request دارای اطلاعات فراوانی در خصوص درخواست فعلی کاربر است. اما در این مرحله، تنها بازیابی دادهها برای بهروزرسانی یا ساخت مدل کفایت میکند.

آموزش لاراول : ساخت مسیرها
اکنون در این مرحله، ایجاد مسیرهایی (Routes) برای نگاشت درخواست کاربران به هر یک از متدهای کنترلر ضروری است. زمانی که کاربر روی دکمهای کلیک یا فرمی را ارسال میکند، تشخیص اینکه کدام متد فراخوانی شود و همچنین کدام درخواست باید به کدام Controller ارسال شود، چگونه انجام میشود؟ همه این اعمال با استفاده از سیستم مسیریابی امکانپذیر است.
فریمورک لاراول سیستم مسیریابی مناسبی دارد. پس از باز کردن فایل web.php در پوشه routes، باید کدهای زیر اضافه شوند:
Route::get('/login', function () {
return view('welcome');
});
Route::get('/todos/mine', [TodosController::class, 'byUserId'])->middleware(['auth'])->name('mine');
Route::get('/todos/{id}/edit', [TodosController::class, 'edit'])->middleware(['auth'])->name('edit-form');
Route::get('/todos/create', [TodosController::class, 'create'])->middleware(['auth'])->name('create-form');
Route::post('/todos/{id}/update', [TodosController::class, 'update'])->middleware(['auth'])->name('update');
Route::post('/todos/add', [TodosController::class, 'store'])->middleware(['auth'])->name('add');
Route::get('/todos/{id}', [TodosController::class, 'show'])->middleware(['auth'])->name('show');
Route::delete('/todos/:id', [TodosController::class, 'delete'])->middleware(['auth'])->name('delete');
Route::get('/dashboard', [TodosController::class, 'index'])->middleware(['auth'])->name('dashboard');
require __DIR__ . '/auth.php';همانطور که مشخص است، هر متد در TodosController به یک URL (مسیر) مشخص از صفحه وب نگاشت میشود.
ساخت نماها
در معماری MVC، حرف «V» به اختصار از View برگرفته شده و دارای منطق مورد نیاز برای نمایش دادهها به کاربران و همچنین گرفتن اطلاعات از آنها است. به طور کلی، معمولاً بخش View شامل صفحات HTML است که توسط اپلیکیشن سرویسدهی میشوند. در این بخش از آموزش لاراول پیادهسازی لایه نما در لاراول شرح داده میشود.
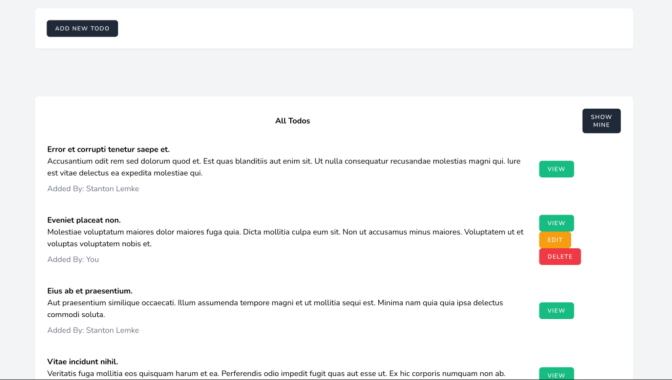
پیادهسازی نمای پیشخوان برای اپلیکیشن Todo
نمای پیشخوان یا همان Dashboard View محیطی است که پس از ثبتنام و ورود کاربران، فهرست تمام وظایف Todo اپلیکیشن در آن نمایش داده میشوند. فهرست موجود در محیط نمای داشبورد بر اساس Todoها نیز قابل مرتبسازی است. به منظور ساخت یک فایل blade جدید در resources/views/dashboard.blade.php، اضافه کردن کدهای زیر ضروری است:
{{ __('Dashboard') }}
Add new todo
All Todos
Show mine
@foreach($todos as $todo)
{{ $todo->title }}
{{ $todo->desc }}
Added By: {{ $todo->user->id == auth()->user()->id? 'You':$todo->user->name }}
View
@if($todo->user_id == auth()->user()->id)
Edit
Delete
@endif
@endforeach
ایجاد نمای مربوط به نمایش جزییات یک آیتم Todo
زمانی که کاربر به منظور مشاهده جزییات بیشتر کلیک میکند، نمای نمایش یا همان Show View، تنها اطلاعات یک آیتم Todo مشخص را نمایش میدهد.
برای ساخت یک فایل blade جدید در resources/views/show.blade.php باید کدهای زیر اضافه شوند:
{{ __('Dashboard') }}
You're logged in!
Todo
{{ $todo->title }}
{{ $todo->desc }}
Added By: {{ $todo->user->name }}
Status: {{ $todo->status == 1? "Done": "Pending"}}
View
@if($todo->user_id == auth()->user()->id)
Edit
Delete
@endif
ایجاد نمای مربوط به ویرایش یک آیتم Todo
نمای ویرایش یا Edit View دارای یک فرم برای بهروزرسانی یک آیتم Todo است. این بخش برای زمانی کاربرد دارد که مالک Todo روی دکمه edit کلیک میکند. منظور از مالک Todo کاربری است که آن آیتم Todo را ایجاد کرده و دسترسی ویرایش آن را دارد.
اضافه کردن دستورات زیر برای ساخت یک فایل blade در resources/views/edit.blade.php لازم هستند:
{{ __('Dashboard') }}
ایجاد نمای مربوط به افزودن یک آیتم Todo
بخش نمای افزودن یا همان Add View، حاوی فرمی برای اضافه کردن یا ایجاد یک آیتم Todo است. این بخش، برای زمانی استفاده میشود که کاربر روی دکمه Add کلیک میکند. برای ساخت یک فایل blade جدید در resources/views/add.blade.php اضافه کردن کدهای زیر لازم است:
{{ __('Dashboard') }}
پیشنمایش
در صورتی که تمام مراحل شرح داده شده به درستی طی شده باشند، داشبوردی مانند تصویر زیر نمایش داده خواهد شد:

پیادهسازی یک پروژه لاراول
ممکن است توسعه پروژه لاراول برای افراد مبتدی امری کسلکننده به نظر بیاید، به خصوص اگر اولین پروژه آنها باشد. در این بخش، روشهای توسعه پروژه لاراول معرفی شدهاند، افراد با استفاده از این روشها میتوانند به سادگی پیادهسازی پروژههای لاراول را دنبال کنند.
پیاده سازی لاراول در Heroku
علاوه بر اینکه پیادهسازی Laravel روی Heroku فرآیندی قابلفهم و جالب به حساب میآید، این شیوه شامل مزیتهای متعدد و پشتیبانی از توسعه خودکار (Auto-deployment) و آزمایش خودکار (Auto testing) نیز میشود.
پیاده سازی لاراول روی هاست اشتراکی
میتوان پیادهسازی لاراول روی هاست اشتراکی (Shared Hosting) را تقریباً مقرون به صرفهترین روش در دسترس فعلی دانست که برای اهداف آزمایشی کاربرد دارد.

سوالات رایج آموزش لاراول
با توجه به گستردگی مطالب و همچنین اهمیت فریمورک لاراول در بازار کار کنونی، این بخش از آموزش لاراول به منظور پاسخ به برخی سوالهای رایج آن اختصاص داده شده است.
آیا لاراول یک فریمورک فرانتاند است یا بکاند؟
لاراول یک فریمورک سمت سرور مبتنی بر زبان PHP است و میتوان از این فریمورک به منظور ساخت اپلیکیشنهای فول استک استفاده کرد. منظور از اپلیکیشنهای فول استک آن دسته از اپلیکیشنها است که ویژگیهایی مثل حسابهای کاربری، مدیریت سفارشها و سایر موارد در آنها به بکاند نیاز دارند. بدین ترتیب، میتوان در پاسخ به این سوال که لاراول فرانتاند است یا بکاند گفت: لاراول یک فریمورک بکاند محسوب میشود.
Livewire چیست؟
Livewire یک کتابخانه است که به توسعهدهندگان این امکان را میدهد تا با به کارگیری Blade به عنوان زبان قالببندی و همچنین زبان جاوا اسکریپت، رابط کاربری پویا و واکنشگرا بسازند. البته باید توجه کرد که از جاوا اسکریپت در Livewire کمتر استفاده میشود؛ این مسئله به این دلیل است که کدهای جاوا اسکریپت تنها در انتقال دادهها از طریق رویدادهای مرورگر و پاسخگویی به آنها کاربرد دارد.
در حقیقت، این کتابخانه برای افرادی مناسب است که میخواهند یک اپلیکیشن پویا بسازند اما در عین حال، چون فریمورک Vue.js به طور کامل به جاوا اسکریپت اختصاص دارد، علاقه چندانی به کار با آن ندارند.
چه امکاناتی از طریق Livewire قابل پیادهسازی هستند؟
یکی از سوالات رایج پیرامون Livewire امکاناتی است که به وسیله آن قابل پیادهسازی هستند. بنابراین، این امکانات در ادامه فهرست شدهاند:
- صفحهگذاری (pagination)
- اعتبارسنجی فرمها
- اعلانها (Notifications)
- پیشنمایش آپلود فایل

ساخت API با Laravel و GraphQL چگونه انجام میشود؟
پیش از پاسخ به این سوال و پرداختن به نحوه ساخت API با لاراول و GraphQL، بهتر است ابتدا به این سوال رایج پاسخ داده شود که API چیست ؟
API چیست ؟
API به اختصار از «Application Programming Interface» برگرفته شده است و به عنوان یک واسط نرمافزاری برای ایجاد ارتباط میان دو اپلیکیشن به کار میرود. هر زمان که از طریق تلفن همراه کارهایی مانند استفاده از اپلیکیشن فیسبوک، ارسال پیام، بررسی آبوهوا انجام میشوند، در واقع API به کار برده شده است.
برای مثال، وقتی کاربر روی دکمه پرداخت در یک فروشگاه اینترنتی کلیک میکند و به درگاه پرداخت منتقل میشود، در آن سایت فروشگاه اینترنتی از API فراهم شده توسط ارائه دهنده خدمات پرداخت استفاده شده است. ممکن است آشنایی لازم با GraphQL نیز وجود نداشته باشد و لذا پیش از پرداختن به نحو ساخت API با لاراول و GraphQL، بهتر است تعریف کوتاهی از این زبان کوئرینویسی ارائه شود.
GraphQL چیست؟
GraphQL یک زبان کوئرینویسی و با زمان اجرای سمت سرور برای رابط برنامه نویسی اپلیکیشن (API) است که دقیقاً بر مبنای دادههای درخواستی کاربر اولویت ایجاد میکند. GraphQL با هدف افزایش سرعت و انعطاف APIها طراحی شده و به واسطه GraphQL، رابطهای برنامه نویسی اپلیکیشن به مطلوبیت مد نظر توسعهدهندگان میرسند.
با کمک GraphQL این امکان فراهم میشود که در تعمیر و نگهداری API، انعطاف لازم برای افزودن یا منسوخ کردن فیلدها بدون اثرگذاری بر آنها به وجود آید. علی رغم اینکه توسعهدهندگان میتوانند با هر روش دلخواهی API بسازند، اما همچنان با کمک مشخصات GraphQL این اطمینان حاصل میشود که APIها مطابق با روشهای قابل پیشبینی مشتریان عمل میکنند.
مراحل ساخت API با Laravel و GraphQL
اکنون پس از آشنایی با مفاهیم مربوط به API و GraphQL، در ادامه این بخش، نحوی ساخت API همراه با لاراول و GraphQL به ترتیب و صورت فهرستوار شرح داده میشوند:
- نصب لاراول
- افزودن پکیج GraphQL
- ساخت مدل
- ساخت کوئری و نوع (Type) GraphQL
- آزمایش (Testing)

ساخت Restful API با Laravel و Lumen چگونه است؟
برای شرح چگونگی ساخت یک Restful API با Laravel و Lumen، ابتدا لازم است به طور مختصر پیرامون چیستی یک REST API توضیحاتی ارائه شود.
REST API چیست؟
REST API یا همان RESTful API یک واسط برنامه نویسی اپلیکیشن (API) است که مطابق محدودیتهای معماری REST عمل میکند و به واسطه آن، امکان تعامل با خدمات وب RESTful وجود دارد. REST به اختصار از عبارت «Representational State Transfer» برگرفته شده که به معنی «انتقال حالت بازنمودی» و خالق آن، دانشمند رایانه، روی فیلدینگ (Roy Fielding) است. در ادامه ویژگیهای REST API فهرست شدهاند:
- ارائه خدمات به صورت مستقل از وضعیت و مقیاسپذیری بالا
- پشتیبانی از JSON و XML
- پیادهسازی سادهتر نسبت به وب سرویس SOAP
- مستندات (Documentation) جامع و بهروز
- نمایش پیام خطا به منظور عیبیابی سریعتر
Lumen چیست؟
Lumen یک چارچوب کوچک (Micro-framework) مبتنی بر زبان PHP است که به صورت متن باز و برای ارائه خدمات میکروسرویس (Microservices) و APIهای سریع کاربرد دارد. Lumen به گونهای طراحی شده است که با استفاده از آن میتوان میکروسرویسها و APIها را با قابلیت پشتیبانی از اپلیکیشن لاراول ایجاد کرد. در ادامه، برخی از ویژگیهای پیشساخته Lumen فهرست شدهاند:
- مسیریابی
- احراز هویت
- ذخیرهسازی (Caching)
- خطاها و رویدادنگاری (Logging)
- صفبندی
- رویدادها (Events)
- راهاندازی خودکار (Bootstrapping)
نحوه ساخت RESTful API با Laravel و Lumen به چه صورت انجام میشود؟
با توجه به این که در بخشهای قبلی آموزش لاراول مفاهیمی همچون Lumen ،REST API و ویژگیهای هر یک از آنها شرح داده شدهاند، اکنون به منظور درک بهتر، مراحل ساخت RESTful API با Laravel و Lumen نیز به ترتیب و به صورت فهرستوار معرفی میشوند:
- پیکربندی
- ساخت فایل مایگریشن پایگاه داده
- ایجاد مدل
- راهاندازی کنترلر
- راهاندازی مسیرها
- آزمایش API
به این ترتیب، مباحث مقدماتی آموزش لاراول با شرح مفاهیم پایه و پیادهسازی یک پروژه عملی ساده در این مقاله پوشش داده شد. حال در بخش پایانی، برخی از دورههای آموزشی مرتبط با آموزش لاراول برای یادگیری بیشتر و تکمیل فرآیند آموزش به علاقهمندان معرفی شدهاند.
جمعبندی
نقش فریمورکها یا همان چارچوبهای نرمافزاری در دنیای کامپیوتر و همچنین محبوبیت برنامه نویسی وب در بازار کار کنونی بسیار کلیدی است. لاراول نیز یکی از فریمورکهای مهم و پرکاربرد در برنامه نویسی وب و توسعه بکاند به حساب میآید. در این مقاله ابتدا به چیستی فریمورک لاراول و آموزشهای مقدماتی این فریمورک اشاره شده است. در ادامه این مطلب، راهنمای شروع کار با لاراول به صورت جامع و در عین حال به زبان ساده شرح داده میشود.
با مقایسه فریمورک لاراول و دیگر فریمورکهای مخصوص PHP، مطلوبیت و کارایی این فریمورک جذاب کاملاً شفاف و واضح است. بنابراین، آموزش لاراول میتواند برای افراد به عنوان یک مسیر مناسب در جهت رشد و پیشرفت در حوزه برنامه نویسی وب، به خصوص بکاند، تلقی شود و به همین دلیل یادگیری نحوه کار با این فریمورک به تمام افراد علاقهمند، خصوصاً افرادی که تجربه برنامه نویسی با PHP را دارند، توصیه میشود.

