ساخت بازی با پایتون — هر آنچه برای شروع باید بدانید + پروژه

بسیاری از افراد به این دلیل برنامه نویسی را شروع میکنند که به ساخت بازیهای کامپیوتری علاقهمند هستند. صنعت بازیهای ویدیویی بسیار بزرگ و پولساز است و روزبهروز بر گستردگی آن افزوده میشود. بدون شک فرصتهای شغلی بسیاری در صنعت بازیسازی وجود دارند. از زبانهای برنامه نویسی مختلفی میتوان برای ساخت بازی استفاده کرد. یکی از این زبانهای برنامه نویسی، پایتون (Python) است. به دلیل سادگی یادگیری پایتون و سینتکس ساده آن، انواع کتابخانههای مختلف و کاربرد پایتون در تعدادی از بازیهای محبوب، بسیاری تمایل دارند از پایتون در ساخت بازی استفاده کنند. بنابراین در این مقاله، اصول اولیه ساخت بازی با پایتون آموزش داده شدهاند، کتابخانههای مرتبط با ساخت بازی در پایتون نیز معرفی شدهاند و نحوه ساخت یک بازی با پایتون هم به صورت عملی شرح داده شده است.

ساخت بازی با پایتون چگونه انجام میشود؟
پایتون یکی از زبانهای برنامه نویسی است که تا کنون برای آن، طیف وسیعی از کتابخانههای گوناگون در دسترس کاربران قرار گرفتهاند. کتابخانههایی هم مختص ساخت بازی با پایتون وجود دارند که به وسیله آنها میتوان ساخت بازی را با این زبان برنامه نویسی انجام داد. محبوبتترین کتابخانه ساخت بازی با پایتون، Pygame است. در این مقاله، علاوه بر Pygame، اکثر دیگر کتابخانههای مورد استفاده در ساخت بازی با پایتون هم معرفی شدهاند.
جهت ساخت بازی با پایتون باید آشنایی لازم با زبان Python وجود داشته باشد. برای بازیسازی با پایتون مانند سایر حوزههای برنامه نویسی پایتون میتوان از همه سیستم عاملها و ویرایشگرهای کد تحت پشتیبانی پایتون استفاده کرد. اولین گام برای ساخت بازی با پایتون ، نصب پایتون روی سیستم عامل است. یکی از روشهای نصب پایتون خصوصاً در ویندوز، دانلود فایل نصب آن از طریق وب سایت رسمی پایتون به حساب میآید. سپس کتابخانه انتخاب شده برای شروع برنامه نویسی ساخت بازی با پایتون باید نصب شود و در نهایت کدنویسی بازی آغاز خواهد شد. به طور کلی، برای ساخت بازی با پایتون از کتابخانه Pygame استفاده میشود و این کتابخانه ابزار اصلی ساخت بازی با پایتون به حساب میآید.

در کل، از پایتون میتوان جهت ساخت بازی برای پلتفرمهای مختلف (ویندوز، اندورید، iOS و سایر موارد) استفاده کرد. اما باید این نکته را در نظر داشت که بهترین زبانهای برنامه نویسی و بهترین ابزارها جهت ساخت بازی برای هر پلتفرمی با یکدیگر متفاوت هستند. مثلاً برای ساخت بازیهای اندرویدی، زبانهای برنامه نویسی، کتابخانهها و ابزارهای خاصی استفاده میشوند که بهترین روش به حساب میآيند و با استفاده از آنها میتوان سریعتر به هدف رسید و محصول با کیفیتتری را تولید کرد.
در صورتی که قصد ساخت بازی برای یک پلتفرم خاص وجود داشته و فرد هنوز یادگیری زبان برنامه نویسی را شروع نکرده باشد، بهتر است ابتدا تحقیقات لازم در خصوص این مسئله انجام شود که چه زبانها و ابزارهایی برای ساخت بازی روی آن پلتفرم خاص مناسبتر هستند و بعد به سراغ یادگیری آنها رفت.

در بخشهای بعدی این مقاله به طور جزئیتر به روش نصب کتابخانهها و رویکردهای برنامه نویسی بازی با پایتون پرداخته خواهد شد. در ادامه، کتابخانههای موجود برای ساخت بازی با پایتون معرفی شدهاند.
آیا پایتون برای ساخت بازی مناسب است؟
پایتون به دلایل زیر میتواند برای برنامه نویسان بازی تازهکار انتخاب مناسبی محسوب شود:
- درک و فهم سینتکس پایتون ساده است.
- در پایتون امکان استفاده مجدد از کدها وجود دارد.
- عیبیابی یا به اصطلاح دیباگ کردن کدها در پایتون آسان است.
در حالی که استدیوهای بزرگ بازیسازی از زبانهایی استفاده میکنند که سرعت بیشتری دارند و همچنین امکان پیادهسازی تصاویر گرافیکی بهتری را فراهم میسازند، پایتون هم قابلیتهای بسیاری دارد که آن را به یک زبان برنامه نویسی کاربردی در حوزه ساخت بازیهای کامپیوتری تبدیل میکنند. پایتون به طور رایج توسط استدیوهای بزرگ بازیسازی برای ساخت نمونه اولیه بازیها (Game Prototyping) مورد استفاده قرار میگیرد. این یعنی نسخه اولیه برخی از بازیهای محبوب قبل از ساخت مجدد با یک زبان سریعتر به احتمال زیاد با زبان پایتون نوشته شدهاند.
علاوه بر این، پایتون برای بخشهای خاصی از برخی بازیهای بزرگ هم به کار گرفته میشود. مثلاً در بازی Battlefield 2 از پایتون برای پیادهسازی نگهداری امتیازات و متعادلسازی تیمها استفاده شده است. همچنین منطق درونی و هوش مصنوعی بازی Civilization 4 نیز با پایتون نوشته شده است.

کتابخانه ها و فریمورک های ساخت بازی با پایتون کدامند؟
در حال حاضر پایتون یکی از زبانهای محبوب، پرتقاضا و موفق در عرصه برنامه نویسی است. یکی از مواردی که زبان پایتون را نسبت به دیگر زبانها متمایز میکند، فریمورکها و کتابخانههای آن است. همچنین این زبان، کتابخانههای خوبی برای ساخت بازی دارد. همچنین این زبان برنامه نویسی یک برگ برنده در حوزه ساخت بازی به حساب میآید.
حجم کدنویسی به زبان پایتون نسبت به سایر زبانهای برنامه نویسی کمتر و درک کدهای پایتون و یادگیری آن برای مهندسان، توسعه دهندگان و سایر افراد بسیار آسانتر است. در ادامه این بخش، اکثر فریمورکها و کتابخانههای ساخت بازی با پایتون به علاقهمندان به بازیسازی و زبان برنامه نویسی پایتون معرفی شدهاند. یکی از بهترین و محبوبترین ابزارهای ساخت بازی با پایتون ، Pygame است که ابتدا به معرفی این کتابخانه پرداخته شده است.
کتابخانه Pygame پایتون برای ساخت بازی چیست؟
کتابخانه Pygame قدیمیترین و مشهورترین کتابخانه متن باز (Open Source) زبان برنامه نویسی پایتون به حساب میآید و ابزاری بسیار مفید برای توسعه بازی در پایتون است. این ابزار توسعه بازی، باعث ایجاد یک تحول اساسی در ساخت بازی با پایتون شده است.
کتابخانه Pygame با استفاده از ترکیب زبانهای برنامه نویسی C، پایتون و کتابخانه گرافیکی «Open GL» یا همان «Open Graphic Library» ایجاد شده است. این کتابخانه از چند سکویی (Cross Platform) پشتیبانی میکند و تقریباً روی همه سیستم عاملها اجرا میشود.

کتابخانه Pygame بیشتر در برنامه نویسی سمت کلاینت مورد استفاده قرار میگیرد. استفاده از CPUهای چند هستهای به همراه این کتابخانه باعث میشود که شرایط مطلوبی برای ایجاد برنامههای کاربردی سمت کلاینت فراهم شود. اما پیش از استفاده از این کتابخانه، باید به زبان پایتون به خوبی تسلط داشت تا بتوان به راحتی آن را درک کرد و در پروژههای خود به کار برد تا لذت برنامه نویسی با کتابخانه Pygame احساس شود. برای نصب این کتابخانه با روش استفاده از «بسته نصب پایتون» (Python Install Package) یا همان PiP، باید دستور زیر را در خط فرمان پایتون وارد کرد.
Installing command: pip install pygameدر ادامه این بخش به بررسی و معرفی کتابخانه «Arcade» پایتون برای ساخت بازی پرداخته میشود.
کتابخانه Arcade پایتون برای ساخت بازی چیست؟
کتابخانه Arcade پایتون نیز یکی از بهترین کتابخانههای ساخت بازی با پایتون به حساب میآید. این کتابخانه تنها با پایتون نسخه ۳.۶ قابل استفاده است. در ماژول Arcade هم از گرافیک کامپیوتری و کتابخانههای صدا برای ایجاد بازیهای با کیفیت و تعاملی استفاده میشود. Arcade یک کتابخانه شی گرا (Object Oriented) به حساب میآید.
کتابخانه Arcade دارای ساختار نوشتاری ساده است و اکثر اجزای آن به صورت پیش ساخته اماده استفاده هستند. به همین دلیل استفاده از آن بسیار ساده است. مستندات راهنمای این کتابخانه نیز یکی از دلایل محبوبیت آن به حساب میآید؛ زیرا بسیار دقیق و کامل نوشته شدهاند و همچنین گاهی دارای آموزشهای ویدویی هم هستند.

برای نصب این کتابخانه ساخت بازی با پایتون ، از نوشتن دستور زیر در خط فرمان استفاده میشود:
Installing command: pip install arcadeدر بخش بعدی این مقاله، یکی دیگر از کتابخانههای ساخت بازی با پایتون ، یعنی «PyOpenGL» معرفی شده است.
کتابخانه PyOpenGL پایتون برای ساخت بازی چیست؟
کتابخانه PyOpenGL یکی از کتابخانههای بسیار محبوب ساخت بازی با پایتون به شمار میرود که امکان پیادهسازی روی سیستم عاملهای مک او اس (Mac OS)، ویندوز و لینوکس (Linux) را دارد. همچنین در برخی از زبانهای دیگر نیز میتوان از این کتابخانه استفاده کرد.
این کتابخانه یکی از محبوبترین و معروفترین کتابخانهها برای گرافیکهای بصری (Visual Graphic) و بازیهای سه بُعدی (3D Game) به حساب میآید.

یکی از معایب این کتابخانه، سنگین بودن آن است که میتوان برای جبران این مسئله، کتابخانه سبکتر «PyOpenGL-accelerate» را نصب کرد، این کتابخانه نیز با استفاده از دستور خط فرمان و بسته Pip قابل نصب است. کتابخانه PyOpenGL به عنوان یک کتابخانه چند سکویی با سایر کتابخانههای GUI (واسط گرافیکی) پایتون از جمله Pygame ،PyQt و برخی کتابخانههای دیگر سازگاری دارد. این کتابخانه با استفاده از نوشتن دستور Pip به صورت زیر در خط فرمان نصب میشود:
PyOpenGLInstalling command: pip install PyOpenGLگاهی نصب این کتابخانه با استفاده از Pip امکانپذیر نیست و برای نصب آن باید به صورت دستی از وب سایت اصلی آن فایل نصب دانلود و سپس روی سیستم مورد نظر نصب شود. در بخش بعدی مقاله «ساخت بازی با پایتون» به بررسی و معرفی کتابخانه «Kivy» پایتون برای ساخت بازی پرداخته شده است.
کتابخانه Kivy پایتون برای ساخت بازی چیست؟
Kivy (کیوی) یک کتابخانه بسیار محبوب برای توسعه دهندگان بازی در پایتون به حساب میآید. همچنین کتابخانهای چند سکویی است که روی سیستم عاملهای مک OS، ویندوز، لینوکس، OS X، اندروید و رزبری پای (Raspberry Pi) پیادهسازی میشود.
این کتابخانه پایتون دارای مجوز MIT و دسترسی به آن کاملاً رایگان است. بزرگترین مزیت این کتابخانه نسب به کتابخانههای دیگر، داشتن واسط شخص (Person Interface) جدید مانند برنامههای چند بیتی (Multi Bit) به حساب میآید. همچنین این کتابخانه ساخت بازی با پایتون امکان استفاده در ورودیهای (Input) گوناگونی از جمله Macintosh OS X Trackpad و Magic Mouse را هم دارد.
- مقاله پیشنهادی: آموزش ساخت اپلیکیشن موبایل با پایتون — کاربردی و گام به گام

موتور گرافیکی (Graphic Engine) کتابخانه کیوی روی کتابخانه گرافیکی «OpenGL» ساخته شده است و از رویکردی بسیار سریع و مدرن استفاده میکند. این کتابخانه دارای ۲۰ ویجت (Widget) با توسعهپذیری بالا است. همچنین کتابخانه کیوی یک پروژه «پایتون به اندروید» (Python To Android) دارد که به برنامه نویسان امکان تبدیل برنامههای پایتون را به اپلیکیشنهای اندروید میدهد. برای نصب این کتابخانه روی سیستم مورد نظر، کافی است دستور زیر در خط فرمان سیستم نوشته و اجرا شود:
Installing command: pip install kivyبخش بعدی این مقاله به بررسی و معرفی فریمورک «Panda3D» برای ساخت بازی با پایتون اختصاص داده میشود.
فریمورک Panda3D پایتون برای ساخت بازی چیست؟
فریمورک Panda3D یک موتور رایگان متن باز ساخت بازی با پایتون به حساب میآید که برای ایجاد و ساخت بصریسازی بازیهای سه بعدی، بازیهای ساده، دیده شدن عکسها، شبیهسازی و سایر موارد دیگر مورد استفاده قرار میگیرد. این فریمورک با زبانهای پایتون و ++C نوشته شده است.
Panda3D یک سیستم خط فرمان برای بهینه سازی و پردازش منبع دارد. هدف این فریمورک، توسعه بازیهای تجاری است و هنوز هم همین هدف را دنبال میکند. شرکت دیزنی برای اولین بار در سال ۱۳۸۰ شمسی (۲۰۰۲ میلادی) بازی چند نفره آنلاین «Toontown» را توسط فریمورک Panda3D ایجاد کرد.

بازیهای ساخته شده توسط این کتابخانه از اولین نرم افزارهای رایگان در زمان خودشان بودند. این ابزار توسعه برای افراد مبتدی و تازه کار مناسب نیست و توسعه دهندگان سطح بالا، راحتتر میتوانند از آن استفاده کنند. برنامه نویسی که قصد استفاده از این فریمورک را دارد، نیاز است که به APIها و درخواستها (Request) تسلط خوبی داشته باشد. برای نصب این فریمورک باید از وب سایت اصلی، آن را دانلود و سپس نصب کرد. در بخش بعدی به معرفی کتابخانه «Pyglet» برای آموزش ساخت بازی با پایتون پرداخته شده است.
کتابخانه Pyglet پایتون برای ساخت بازی چیست؟
Pyglet کتابخانه چند سکویی دیگری برای ساخت بازی با پایتون است که معمولاً به صورت اختصاصی برای ساخت بازیها، توسعه پروژه و برنامههای مصور دیگر مورد استفاده قرار میگیرد. این کتابخانه به راحتی در سیستم عاملهای مک OS، ویندوز و لینوکس پیادهسازی میشود.
مواردی که Pyglet را به کتابخانهای خاص تبدیل میکند، قابلیت آن در پشتیبانی از واسط خلق و خو و حالتها (Temperament Interface) از جمله مدیریت رویدادها، گرافیکهای OpenGL، دسته بازی (Joystick)، بارگذاری تصاویر حرکتی، پنجرهها و ایجاد بخشهایی با صدا و موسیقی است.

Pyglet با استفاده از نوشتن دستور Pip زیر در خط فرمان برای سیستم مورد نظر نصب میشود:
Installing command: pip install pygletدر بخش بعدی مقاله «ساخت بازی با پایتون» به بررسی و معرفی فریمورک «Python-Ogre» پرداخته شده است.
فریمورک Python-Ogre پایتون برای ساخت بازی چیست؟
فریمورک پایه Python-Ogre بیشتر در توسعه پروژهای به نام «PyOrge» مورد استفاده قرار میگیرد. این فریمورک روی کتابخانه زبان برنامه نویسی ++C با استفاده از پایتون برای موتور سه بعدی Ogre نوشته شده است. فریمورک Python-Ogre بیشتر روی کار در انیمیشنهای دقیق و واضح تمرکز دارد و امکان ایجاد طرحهای جذاب و ساخت بازیهای ویدیویی را ایجاد میکند.
در این فریمورک از کتابخانههای مرتبط دیگری مانند Orge3D و CEGUi.Orge3s استفاده میشود که در آنها واسط گرافیکی انفرادی CEGUi وجود دارد. برای نصب فریمورک Python-Ogre در سیستم مورد نظر از دستور زیر استفاده میشود:
Installing command: pip install ogre-python
بخش بعدی از مبحث کتابخانهها و فریمورکهای ساحت بازی با پایتون به بررسی فریمورک «Ren’Py» اختصاص دارد.
فریمورک Ren’Py پایتون برای ساخت بازی چیست؟
فریمورک Ren’Py روی کتابخانه Pygame ساخته شده است و همچنین، کتابخانه Turtle به صورت از قبل نصب شده (Pre-Installed) در این فریمورک استفاده میشود. این فریمورک با استفاده از پایتون و «Cython» ایجاد و نوشته شده است.
دلیل اصلی پرتقاضا و محبوب بودن فریمورک Ren’Py بین برنامه نویسان، قابلیت آن در ادغام متن با تصویر و ایجاد داستانهای متحرک منشعب دو بعدی (2D Branching Animated Story)، بازگشت به بخشهای قبلی در داستان، تنوع زیاد در زمینه انتقال صحنه (Scene Transition) و بسیاری از ویژگیهای دیگر است.

فریمورک Ren’Py به صورت رسمی در سیستم عامل ویندوز پشتیبانی میشود، اما نسخه نهایی ارائه شده آن از مک او اس و لینوکس نیز پشتیبانی میکند و میتوان آن را به وسیله Ubuntu ،Debian و Arch Linux نصب کرد. برای نصب این فریمورک، باید ابتدا آن را از وب سایت رسمیاش دانلود و سپس نصب کرد. در بخش بعدی معرفی انواع فریمورکها و کتابخانههای ساخت بازی با پایتون به معرفی فریمورک «Cocos2D» پرداخته شده است.
فریمورک Cocos2D پایتون برای ساخت بازی چیست؟
Cocos2D یک فریمورک ساخت بازی با پایتون نوشته شده با همین زبان برنامه نویسی به حساب میآید. این فریمورک برنامهای چند سکویی و تعاملی مبتنی بر رابط کاربری گرافیکی (GUI-Based) برای ساخت بازی است. فریمورک Cocos2D به خوبی در سیستم عاملهای ویندوز، لینوکس و مک OS کار میکند.
دلیل اصلی محبوبیت این کتابخانه یا فریمورک این است که یک کتابخانه مستقل به حساب میآید، این در حالی است که از رابط کاربری گرافیکی نیز پشتیبانی میکند. وابستگی پلتفرم (Platform Dependency) این کتابخانه بسیار پایین است و این موضوع یکی از ویژگیهای بزرگ آن به شمار میرود.

فریمورک Cocos2D دارای بخشهای دیگری با نامهای Cocos2D-x ،Cocos2d-js ،Cocos3d-XNA و Cocos2D نیز هست. برای نصب این فریمورک، باید آن را از وب سایت رسمی دانلود و سپس فایل Zip دریافت شده در سیستم عامل مورد نظر را از حالت فشرده خارج کرد. بخش بعدی مبحث کتابخانهها و فریمورکهای آموزش ساخت بازی با پایتون ، به معرفی فریمورک «PyKyra» اختصاص داده شده است.
فریمورک PyKyra پایتون برای ساخت بازی چیست؟
موتور Kyra مبتنی بر کتابخانه رایگان و متن باز SDL، سریعترین ابزار توسعه برای ساخت بازی با پایتون در نظر گرفته شده است. SDL مخفف عبارت «Simple DirectMedia Layer» به حساب میآید و برای بازیسازی و برنامههای گرافیکی مورد استفاده قرار میگیرد.
این فریمورک علاوه بر ویژگیهای استاندارد معمولی که همه کتابخانهها و فریمورکهای آنها را دارند، از ویدیوهای MPEG، صدا، خواندن تصاویر به صورت مستقیم و بسیاری از ویژگی دیگر نیز پشتیبانی میکند. مجوز GPL فریمورک PyKyra مستقل از پلتفرم (Platform Independent) است و در آن از سیستم عاملهای ویندوز، لینوکس و مک OS پشتیبانی میشود.

این فریمورک به صورت انتقالهای از بالا به پایین (Top-Down Transition) عمل میکند. سرعت موتور Pykyra بالا است و الگوریتمهای کدگذاری شده تخصصی دارد که برای ارائه بروزرسانیها استفاده میشوند. فریمورک PyKyra بسیار پیشرفته است و برای استفاده از آن ویرایشگری مناسب با این فریمورک به توسعه دهندگان ساخت بازی با پایتون پیشنهاد میشود. برای نصب این فریمورک روی سیستم مورد نظر، میتوان از دستور Pip زیر استفاده کرد:
Installing command: pip install pykyraپس از بررسی انواع کتابخانهها و فریمورکهایی که میتوان با استفاده از آنها با زبان پایتون بازی ساخت، در بخشهای بعدی به آموزش ساخت بازی با پایتون و بررسی شروع این رویکرد با استفاده از یکی از کتابخانههای مهم و محبوب ساخت بازی با پایتون یعنی Pygame پرداخته خواهد شد. پیش از آن، مجموعه دورههای آموزش پایتون تم آف به علاقهمندان معرفی شده است.
معرفی فیلم های آموزش برنامه نویسی پایتون — مقدماتی تا پیشرفته

دورههای آموزشی در مجموعه تم آف مبتنی بر موضوع در قالب مجموعههای آموزشی متفاوتی دستهبندی میشوند. یکی از این مجموعهها مربوط به آموزش برنامه نویسی پایتون در سطحهای مقدماتی تا پیشرفته است. با توجه به اینکه یادگیری زبان پایتون برای ساخت بازی با آن، اولین گام شروع آموزش ساخت بازی با پایتون به حساب میآید، این بخش به معرفی مجموعه آموزشهای ویدیویی پایتون برای یادگیری بیشتر این زبان در کاربردهای مختلف به علاقهمندان اختصاص داده شده است. در زمان تدوین این مقاله، مجموعه دورههای برنامه نویسی پایتون تم آف حاوی ۲۵۱ ساعت محتوای ویدیویی است و شامل ۴۴ دوره مختلف میشود. در ادامه برخی از دورههای این مجموعه آموزشی به طور خلاصه معرفی شدهاند:
- فیلم آموزش برنامه نویسی پایتون Python – مقدماتی (طول مدت: ۱۹ ساعت و ۵۳ دقیقه، مدرس: پژمان اقبالی شمس آبادی): در این تم آف زبان برنامه نویسی پایتون از پایهترین مفاهیم تدریس میشود و برای دانشجویان و علاقهمندان به پایتون مناسب است. برای مشاهده فیلم آموزش برنامه نویسی پایتون Python – مقدماتی + کلیک کنید.
- فیلم آموزش برنامه نویسی پایتون + مثال های عملی در Python (طول مدت: ۱۳ ساعت و ۲۰ دقیقه، مدرس: دکتر فرشید شیرافکن): با استفاده از این دوره آموزشی، در پایان دوره آموزندگان میتوانند به زبان پایتون برنامه نویسی کنند. مفاهیم این آموزش با تشریح مبانی نظری و سپس با پیادهسازی مثالهای عملی، آموزش داده میشود. برای مشاهده فیلم آموزش برنامه نویسی پایتون + مثال های عملی در Python + کلیک کنید.
- فیلم آموزش برنامه نویسی شی گرا در پایتون Python (طول مدت: ۷ ساعت و ۲۹ دقیقه، مدرس: دکتر فرشید شیرافکن): در این تم آف مفاهیم شی گرایی (Object Oriented) در پایتون با سادهترین روش و با ذکر مثال آموزش داده شده است. به طوری که ابتدا مفاهیم به صورت تئوری آموزش داده و سپس این مفاهیم در محیط عملی با مثالهای متنوعی بررسی میشوند. برای مشاهده فیلم آموزش برنامه نویسی شی گرا در پایتون Python + کلیک کنید.
- فیلم آموزش کتابخانه های NumPy و Matplotlib در پایتون (طول مدت: ۴ ساعت و ۴۶ دقیقه، مدرس: میترا تجربه کار): در این دوره آموزشی برای تکمیل و بهینهسازی مباحث موجود در پایتون مقدماتی ارائه شده است. همچنین آشنایی با کتابخانه NumPy در این تم آف، بخش جدیدی از برنامه نویسی پایتون را به دانشجویان و علاقهمندان نشان میدهد. برای مشاهده فیلم آموزش کتابخانه های NumPy و Matplotlib در پایتون + کلیک کنید.
- فیلم آموزش پایتون گرافیکی – رابط های گرافیکی پایتون (طول مدت: ۵ ساعت و ۳ دقیقه، مدرس: سید رضا دهقان): برای برنامه نویسان پایتون، یادگیری حداقل یک واسط گرافیکی (Graphical User Interface | GUI) این زبان برنامه نویسی از اهمیت بالایی برخوردار است. از این رو، در این تم آف به آموزش واسطهای گرافیکی پایتون پرداخته میشود. برای مشاهده فیلم آموزش پایتون گرافیکی – رابطهای گرافیکی پایتون + کلیک کنید.
- فیلم آموزش پروژه محور Python پایتون – ساخت نرم افزار برای ویندوز و لینوکس در Python (طول مدت: ۹ ساعت و ۳۴ دقیقه، مدرس: محمد حسینی): ابزار توسعه در این تم آف بر مبنای پای کیوت (PyQt) است. با استفاده از این تم آف، علاقهمندان با نحوه تولید نرم افزار آشنا میشوند و میتوانند در هر تخصصی که مشغول به فعالیت هستند نرم افزار مورد نیازشان را ایجاد کنند. برای مشاهده فیلم آموزش پروژه محور Python پایتون – ساخت نرم افزار برای ویندوز و لینوکس در Python + کلیک کنید.
آموزش ساخت بازی با پایتون
در این بخش از مقاله به آموزش ساخت بازی با پایتون به وسیله یکی از محبوبترین و به روزترین کتابخانههای آن یعنی کتابخانه Pygame به صورت گام به گام و از ابتداییترین مرحله پرداخته شده است. برنامه نوشته شده توسط این کتابخانه روی دسکتاپ پشتیبانی میشود.
برای یادگیری ساخت بازی با پایتون به وسیله کتابخانه Pygame، بهتر است افراد دانش لازم را در رابطه با نوشتن برنامهها به زبان پایتون، توابع تعریف شده توسط کاربر، انواع ابزارهایی که Import میشوند، حلقهها (Loop) و شرطهای زبان پایتون داشته باشند.

همچنین بهتر است دارای دانشی درباره روش باز کردن فایلها در پلتفرم باشند. دانش ابتدایی از مفاهیم برنامه نویسی شی گرا (Object Oriented Programming) در پایتون نیز به یادگیری ساخت بازی با پایتون کمک میکند. کتابخانه Pygame با اکثر نسخههای زبان پایتون سازگار است، با این حال از نسخه ۳.۶ پایتون در این مقاله استفاده میشود. در ادامه ابتدا به معرفی کوتاهی از کتابخانه Pygame پرداخته شده است.
معرفی و نصب کتابخانه Pygame
Pygame پوششی برای کتابخانه «SDL» به حساب میآید. SDL دسترسی چند سکویی به مؤلفههای سخت افزار چند رسانهای (Multimedia) سیستم مورد نظر از جمله صدا، ویدیو، ماوس، صفحه کلید و دسته بازی ایجاد میکند. کتابخانه Pygame رویکردی برای شروع دوباره برنامه نویسی بازی با پایتون در پروژه متوقف شده PySDL به حساب میآید.
چند سکویی بودن کتابخانههای Pygame و SDL به این معنی است که میتوان بازیها و برنامههای پایتون چندرسانهای قدرتمند را در هر پلتفرم تحت پشتیبانی نوشت و پیادهسازی کرد. برای نصب این کتابخانه از دستورات Pip زیر در خط فرمان استفاده میشود:
pip install pygameمیتوان با بارگذاری یکی از مثالهای Pygame، از درست نصب شدن این کتابخانه اطمینان حاصل کرد.
python3 -m pygame.examples.aliensاگر بعد از نصب این کتابخانه، پنجره آن نشان داده شود، یعنی Pygame به درستی نصب شده است. در بخش بعدی و پس از نصب کتابخانه Pygame، برنامه سادهای برای آموزش ساخت بازی با پایتون ارائه میشود.
یک برنامه ساده نوشته شده با Pygame
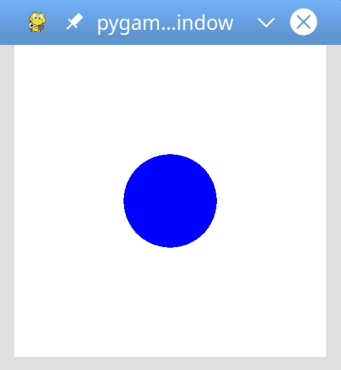
قبل از پرداختن به جزئیات برنامه، ابتدا نگاهی به کدهای برنامه ساده نوشته شده با کتابخانه Pygame انداخته شده است. با پیادهسازی برنامه زیر، پنجره سفیدی باز میشود که داخل و وسط آن یک دایره آبی وجود دارد. کدهای این برنامه در ادامه آمده است:
# Simple pygame program
# Import and initialize the pygame library
import pygame
pygame.init()
# Set up the drawing window
screen = pygame.display.set_mode([500, 500])
# Run until the user asks to quit
running = True
while running:
# Did the user click the window close button?
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
# Fill the background with white
screen.fill((255, 255, 255))
# Draw a solid blue circle in the center
pygame.draw.circle(screen, (0, 0, 255), (250, 250), 75)
# Flip the display
pygame.display.flip()
# Done! Time to quit.
pygame.quit()پس از اجرای کدهای فوق، خروجی آن به صورت زیر نشان داده خواهد شد:

در ادامه، تمام بخشهای کدهای مثال فوق به صورت خط به خط توضیح داده شدهاند:
- خطهای چهارم و پنجم از برنامه: وارد کردن و مقداردهی اولیه کتابخانه Pygame در این خطها انجام شده است. بدون نوشتن این کدها هیچ کتابخانه Pygame در برنامه وجود نخواهد داشت و عدم استفاده از آنها باعث ایجاد خطا در برنامه میشود.
- خط هشتم از برنامه: این خط کد، صفحه نمایش پنجره خروجی برنامه نوشته شده را ایجاد میکند. برای این کار، باید یک لیست (List) یا تاپل (Tuple) برای تعریف عرض و طول پنجره ایجاد کرد. این برنامه از لیست در پایتون برای ساختن پنجره مربعی با طول و عرض ۵۰۰ استفاده میکند.
- خطهای ۱۱ام و ۱۲ام از برنامه: در این خطها یک حلقه برای بازی نوشته شده است که نشان میدهد چه زمانی برنامه تمام میشود. حلقههای بازی در بخشهای بعدی این مقاله به طور مفصل مورد بررسی قرار میگیرند.
- خط ۱۵ام تا ۱۷ام از برنامه: مدیریت رویدادهای درون حلقه بازی در این بخش از برنامه انجام میشود. رویدادهای برنامه بازی نیز در ادامه این مقاله به طور کامل مورد بررسی قرار میگیرند. در این برنامه تنها رویدادی که مدیریت میشود، «pygame.QUIT» است و زمانی رخ میدهد که کاربر روی دکمه بستن پنجره کلیک کند.
- خط ۲۰ام از برنامه: این خط از برنامه پنجره مربعی را با یک رنگ ثابت پر میکند که در این برنامه سفید است. «()screen.fill» لیست یا تاپلی را دریافت میکند که مقدار RGB را برای رنگ کردن نشان میدهند. چون مقادیر در این خط (255, 255, 255) هستند، مربعی با رنگ سفید ایجاد میشود.
- خط ۲۳ام از برنامه: این خط با استفاده از پارامترهای زیر، دایرهای را در مرکز پنجره سفید ایجاد میکند:
- screen: پنجرهای که قرار است دایره روی آن ایجاد شود.
- (255, 0, 0): این تاپل مقادیر رنگهای RGB را نشان میدهد.
- (250, 250): این تاپل مختصات دایره را مشخص میکند.
- 75: شعاع دایره بر حسب پیکسل با استفاده از این عدد مشخص شده است.
- خط ۲۶ام از برنامه: این کدها محتویات نمایشگر را روی صفحه نشان میدهند. بدون این فراخوانی، هیچ چیزی در پنجره خروجی نشان داده نمیشود.
- خط ۲۹ام از برنامه: با استفاده از این خط برنامه از کتابخانه Pygame خارج میشود. این اتفاق فقط زمانی رخ میدهد که حلقه تمام شود.

برنامه فوق سادهترین نسخه از برنامههای کتابخانه Pygame به حساب میآید، به عبارتی میتوان گفت که همان «Hello, World» معروف در آموزش برنامه نویسی برای ساخت بازی با پایتون به حساب میآید. حال در ادامه این مقاله کمی عمیقتر به مفاهیم ساخت بازی با پایتون پرداخته شده است.
مفاهیم کتابخانه Pygame
از آنجایی که کتابخانههای Pygame و SDL در پلتفرمها و دستگاههای مختلف قابل پیادهسازی هستند، هر دوی آنها نیاز به تعریف و کار با انتزاعها (Abstraction) را برای واقعیتهای سخت افزاری (Hardware Reality) مختلف دارند. درک و فهمیدن این مفاهیم و انتزاعها به طراحی و توسعه برنامه نویسان و توسعه دهندگان در ساخت بازی کمک میکند.
در ادامه این بخش، برخی از مفاهیم مهم مورد بررسی قرار میگیرند. در ابتدا مقداردهی اولیه و ماژولها برای ساخت بازی با پایتون بررسی شدهاند.
مقداردهی اولیه و ماژولها در ساخت بازی با پایتون چگونه است؟
کتابخانه Pygame از تعدادی ساختار پایتونی تشکیل شده است که شامل ماژولهای گوناگون میشوند. این ماژولها امکان دسترسی انتزاعی به سخت افزارهای خاص روی سیستم را ایجاد و همچنین روشهای ویژه و سادهای برای کار با آن سخت افزار فراهم میکنند. برای مثال، صفحه نمایش سیستم، امکان دسترسی یکنواختی را به نمایشگر ویدویی میدهد و دسته بازی (جوی استیک) کنترل انتزاعی در بازی را ایجاد میکند.
در برنامهای که برای ساخت بازی نوشته شده است، ابتدا کتابخانه Pygame وارد (Import) میشود و سپس با استفاده از ()pygame.init مقداردهی اولیه این کتابخانه انجام میگیرد. از آنجایی که این ماژولهای انتزاعی برای استفاده از سخت افزارها در بازی هستند، نیاز است که کدهای مرحله مقداردهی اولیه روی سیستم عاملهای لینوکس، ویندوز و مک او اس کار کنند. در بخش بعدی به بررسی نمایشگرها در ساخت بازی با پایتون پرداخته شده است.
نمایشگرها در ساخت بازی با پایتون
علاوه بر ماژولها، کتابخانه Pygame شامل چندین کلاس پایتون میشود و مفاهیمی را در بر میگیرند که به سخت افزار وابسته نیستند. یکی از این مفاهیم سطح (Surface) در برنامههای ساخت بازی با پایتون است که پایهترین مفهوم در برنامه به حساب میآید و سطح مربعی را تعریف میکند که روی آن بقیه موارد ترسیم و نوشته میشوند. اشیا Surface در بسیاری از بخشهای کتابخانه Pygame مورد استفاده قرار میگیرند. برای مثال میتوان تصویری را روی Surface بارگذاری کرد و آن را روی صفحه نمایش نشان داد.
در کتابخانه Pygame، هر چیزی که در صفحه نمایش مشاهده میشود توسط کاربر و برنامه نویس ایجاد شده است که این موارد میتوانند برخی از پنجرهها یا کل صفحه نمایش باشند. صفحه نمایش با استفاده از کلاس ()set_mode. ایجاد میشود و سطحی را برمیگرداند که نمایانگر بخش قابل مشاهده پنجره است. این Surface، نوعی سطح است که با استفاده از ()pygame.draw.circle میتوان در داخل آن دایرهای ایجاد کرد. همچنین در زمان فراخوانی .()pygame.display.flip محتویات صفحه نمایش مشاهده میشوند. در بخش بعدی، مبحث تصاویر و Rectها در ساخت بازی با پایتون مورد بررسی قرار میگیرد.

تصاویر و Rect ها در ساخت بازی با پایتون
در برنامه ساده و پایه مثال زده شده در بخش پیشین این مقاله، شکلی به طور مستقیم روی صفحه نمایش خروجی بازی ترسیم شده است، با این حال میتوان از تصاویر موجود در حافظه سیستم مورد نظر نیز برای طراحی بازی استفاده کرد. ماژول Image امکان بارگذاری و ذخیره تصاویر در فرمتهای گوناگون و محبوب را در ساخت بازی با پایتون ایجاد میکند. تصاویری که در اشیا Surface بارگذاری میشوند، میتوانند بعداً با روشهای گوناگونی دستکاری و نمایش داده شوند. همانطور که در مثال فوق مشاهده شد اشیا Surface مانند بسیاری از اشیا دیگر کتابخانه Pygame به صورت مستطیل نمایش داده میشوند.
به دلیل استفاده بسیار زیاد از اشکال مستطیلی در ساخت بازی کلاسی برای مدیریت و ساخت این اشیا به نام «Special Rect Class» در این کتابخانه وجود دارد. برای مثال در ساخت بازی با پایتون از اشیا و تصاویر Rect برای کشیدن بازیکنها، دشمنان و برخوردهای آنها استفاده میشود. دانستن مفاهیم تئوری ساخت بازی با پایتون در همین حد کافی است. در این بخش از مقاله «ساخت بازی با پایتون» به بررسی مفاهیم تئوری ساخت بازی با پایتون پرداخته شد. اکنون در ادامه پیش از پرداختن به پروژه طراحی یک بازی ساده از پایهترین مفاهیم با پایتون، تعدادی از دورههای آموزش برنامه نویسی پایتون تم آف معرفی میشوند.
اکنون پس از معرفی برخی از فیلمهای آموزش زبان برنامه نویسی پایتون به آموزش پروژه طراحی یک بازی ساده از پایه با پایتون پرداخته شده است.
پروژه طراحی یک بازی ساده از پایه با پایتون
پیش از شروع کردن به نوشتن هر برنامهای بهتر است که طراحی اولیهای از مسیر کدنویسی و عملکرد برنامه نوشته شود. از آنجایی که در این مقاله به مبحث ساخت بازی با پایتون پرداخته شده است برخی از اهداف و مسیرهای عملکرد بازیها به صورت زیر نوشته شدهاند:
- هدف از این بازی جلوگیری از برخورد به موانع ورودی است:
- بازیکن بازی را از سمت چپ صفحه نمایش شروع میکند.
- موانع به صورت تصادفی از سمت راست وارد میشوند و به سمت چپ در مسیری مستقیم حرکت میکنند.
- بازیکن برای جلوگیری از برخورد با موانع میتواند به سمت چپ، راست، بالا و پایین حرکت کند.
- بازیکن نمیتواند از صفحه بازی خارج شود.
- بازی زمانی به اتمام میرسد که بازیکن به یکی از موانع برخورد کند یا کاربر صفحه بازی را ببندد.
در بخش بعدی این مقاله برنامه نویسی بازی با پایتون شرح داده شده است. ابتدا کتابخانه Pygame در برنامه وارد و مقداردهی اولیه میشود.
ورود و مقداردهی اولیه کتابخانه Pygame چگونه است؟
بعد از وارد کردن کتابخانه Pygame به برنامه زیر، باید مقداردهی اولیه این کتابخانه انجام شود. این مقداردهی اولیه به کتابخانه Pygame امکان اتصال برنامه به سخت افزار خاص خود را به صورت انتزاعی ممکن میسازد. در ادامه برنامه نوشته شده این مرحله از بازی نمایش داده شده است:
# Import the pygame module
import pygame
# Import pygame.locals for easier access to key coordinates
# Updated to conform to flake8 and black standards
from pygame.locals import (
K_UP,
K_DOWN,
K_LEFT,
K_RIGHT,
K_ESCAPE,
KEYDOWN,
QUIT,
)
# Initialize pygame
pygame.init()کتابخانههای پایتون برای ساخت بازی چیزهای بسیار دیگری را در کنار ماژولها و کلاسهای پایتون تعریف میکنند. به عنوان مثال برخی موارد ثابت محلی (Local Constant) مانند ضربه به کلیدها (Keystroke)، حرکت ماوس و ویژگیهای نمایش برخی از چیزهای ثابتی هستند که در ساخت بازی تعریف میشوند. با Import کردن «pygame.locals» به ابتدای برنامه میتوان از ساختار دستوری
تنظیمات صفحه نمایش بازی چگونه است؟
حال در این بخش و پس از مقداردهی اولیه بازی، نیاز است که چیزی روی صفحه نمایش ترسیم شود. این صفحه نمایش به صورت کلی در پسزمینه کل بازی قرار میگیرد و با استفاده از کدهای زیر ایجاد میشود.
# Import the pygame module
import pygame
# Import pygame.locals for easier access to key coordinates
# Updated to conform to flake8 and black standards
from pygame.locals import (
K_UP,
K_DOWN,
K_LEFT,
K_RIGHT,
K_ESCAPE,
KEYDOWN,
QUIT,
)
# Initialize pygame
pygame.init()
# Define constants for the screen width and height
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
# Create the screen object
# The size is determined by the constant SCREEN_WIDTH and SCREEN_HEIGHT
screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT))در برنامه فوق با استفاده از فراخوانی «()pygame.display.set_mode» صفحه نمایش ایجاد شده است و با استفاده از لیست یا تاپلی در مقابل آن طول و عرض این صفحه نمایش مشخص میشود. در این مثال طول و عرضی که برای پنجره در نظر گرفته میشود 800×600 است که با استفاده از مقادیر ثابت SCREEN_WIDTH و SCREEN_HEIGHT در خط ۲۰ام و ۲۱ام مقداردهی میشوند. کدهای فوق سطحی را برمیگردانند که ابعاد داخلی پنجره را نشان میدهد.
در ساخت بازی با پایتون، این بخش از سطح بازی توسط برنامه نویس کنترل میشود. سطوح دیگر مانند پنجره بیرونی، حاشیه و عنوان نوار توسط سیستم عامل ایجاد خواهند شد و برنامه نویس نقشی در طراحی آنها ندارد. اگر اکنون و تا این مرحله کدهای فوق پیادهسازی شوند، یک پنجره ظاهر و بلافاصله با خروج از برنامه ناپدید میشود. در بخش بعدی حلقه اصلی برنامه بازی پایتون ایجاد شده است.
تنظیمات حلقه اصلی بازی چگونه است؟
همه بازیها از بازی Pong گرفته تا Fortnite برای ساخت و کنترل بازی از حلقه استفاده میکنند. حلقههای بازی چهار مسئله بسیار مهم را در بر میگیرند که در ادامه به آنها اشاره شده است:
- حلقهها ورودیهای کاربر را پردازش میکنند.
- حالتهای همه اشیا بازی را حلقهها بروزرسانی میکنند.
- خروجی صدا و نمایشی بازی را حلقهها بروزرسانی میکنند.
- سرعت بازی توسط حلقهها مدیریت میشود.
هر دوره از حلقهها، یک فریم (Frame) نامیده میشود و هر چه کارها سریعتر در هر چرخه انجام شوند، بازی با سرعت بهتری ارائه خواهد شد. فریمها همیشه در حال انجام هستند تا زمانی که شرطی برای خارج شدن از بازی اجرا شود. در برنامه ارائه شده این مقاله دو شرط وجود دارد که باعث تمام شدن حلقه بازی (Game Over) میشود که در ادامه شرح داده شدهاند:
- با برخورد کردن بازیکن به یکی از موانع بازی، حلقه به اتمام میرسد.
- زمانی که بازیکن (کاربر) پنجره را میبند، حلقه تمام میشود.

اولین مسئلهای که حلقه بازی انجام میدهد، پردازش ورودیهای کاربر برای ایجاد امکان حرکت بازیکن روی صفحه نمایش است. از این رو، رویکردهایی برای دریافت و پردازش ورودیهای گوناگون در بازیها وجود دارند. این مسائله با استفاده از سیستم رویدادهای کتابخانه Pygame مدیریت میشوند. در بخش بعدی مقاله «ساخت بازی با پایتون» به بررسی پردازش رویدادها در ساخت بازی با پایتون پرداخته شده است.
پردازش رویدادها در ساخت بازی با پایتون چیست؟
در ساخت بازی با پایتون باید به این نکته توجه داشت که همه ورودیهای کاربر منجر به ایجاد رویداد (Event) در بازی میشوند. فشردن دکمهها، حرکت ماوس و حتی حرکت دسته بازی برخی از روشهایی هستند که کاربر میتواند با استفاده از آنها ورودیهایی به برنامه بازی وارد کند. رویدادها ممکن است در هر زمانی رخ دهند و حتی گاهی از اوقات از بیرون بازی نشأت بگیرند. همه رویدادهای کتابخانه Pygame در صف رویدادها قرار میگیرند و میتوان به آن دسترسی پیدا کرد و روی آنها ویرایش انجام داد.
سر و کار داشتن با رویدادها به عنوان رسیدگی (Handling) به آنها در نظر گرفته میشود و کدهایی که وظایف مربوط به آنها را نشان میدهند کنترلگر رویدادها (Event Handler) نامیده میشوند. هر رویدادی در این کتابخانه دارای نوع (Type) مرتبط با خود رویداد است. در این بازی، نوع رویدادهایی که روی آنها تمرکز میشود مرتبط با فشردن دکمهها و بستن پنجرهها هستند. فشردن دکمهها دارای نوع «KEYDOWN» و بستن پنجره دارای نوع «QUIT» است. امکان دارد به انواع رویدادهای مختلف دیگر دادههای دیگری نیز مرتبط باشد.
برای مثال، نوع رویداد KEYDOWN، متغیری به نام کلید (key) نیز دارد که نشان میدهد کدام دکمه فشرده شده است. میتوان با استفاده از «()pygame.event.get» به لیست رویدادهای فعال برنامه دسترسی پیدا کرد. سپس این رویدادها بررسی میشوند و به آنها پاسخ داده خواهد شد. ادامه کدهای مثال ارائه شده در این مقاله همراه با حلقه اصلی در ادامه این بخش نشان داده شده است:
# Variable to keep the main loop running
running = True
# Main loop
while running:
# Look at every event in the queue
for event in pygame.event.get():
# Did the user hit a key?
if event.type == KEYDOWN:
# Was it the Escape key? If so, stop the loop.
if event.key == K_ESCAPE:
running = False
# Did the user click the window close button? If so, stop the loop.
elif event.type == QUIT:
running = Falseبه طور دقیقتری کدهای فوق در ادامه مورد بررسی قرار میگیرند:
- خط دوم از تکه برنامه فوق: تنظیمات کنترل متغیرها برای حلقه بازی در این خط نشان داده شده است. برای خروج از بازی و حلقه عبارت «running = False» اجرا میشود. حلقه بازی از خط چهارم برنامه شروع شده است.
- خط پنجم از تکه برنامه فوق: کنترلگر برنامه از این خط آغاز میشود و هر رویدادی که در صف برنامه وجود داشته باشد را انجام میدهد. اگر رویدادی وجود نداشت یعنی لیست خالی است و کنترلگر رویداد هیچ وظیفهای برای انجام ندارد.
- خطهای نهم تا ۱۲ام از تکه برنامه فوق: بررسی میکند که اگر آیا نوع رویداد مورد نظر KEYDOWN است یا رویداد دیگری رخ داده است. اگر رویداد از این نوع بود، برنامه با بررسی ویژگی «event.key»، مشحص میکند که کدام کلید فشرده شده است. اگر کلید «Esc» فشرده شده باشد با «K_ESCAPE» نشان داده میشود، سپس با running = False از حلقه بازی خارج میشود.
- خطهای ۱۵ام و ۱۶ام از تکه برنامه فوق: رویکرد مشابهی با رویداد قبلی برای فراخوانی «QUIT» انجام میشود. این رویداد فقط زمانی رخ میدهد که کاربر روی دکمه بستن صفحه پنجره بازی کلیک کند. همچنین کاربر میتواند از هر روش دیگر سیستم عامل برای بستن پنجره بازی استفاده کند.
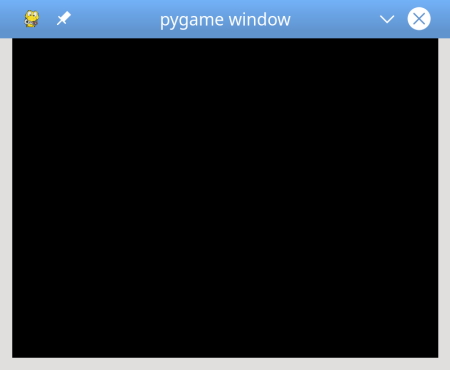
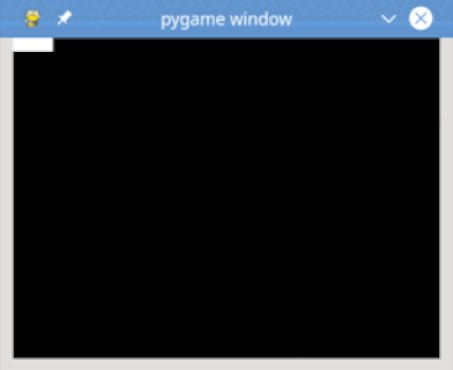
زمانی که این خطها به کدهای برنامه اضافه میشوند و برنامه پیادهسازی میشود، پنجرهای مانند تصویر زیر ایجاد خواهد شد که کاملاً مشکی است و چیزی داخل آن وجود ندارد.

پنجره فوق تا زمانی وجود دارد که دکمه Esc فشرده نشده است یا با بستن پنجره رویداد QUIT انجام نشود. در بخش بعدی از مقاله «ساخت بازی با پایتون» روش ترسیم هر چیزی روی صفحه نمایش ایجاد شده برای بازی فوق، آموزش داده شده است.
ترسیم روی صفحه نمایش بازی چگونه است؟
در بازی ساخته شده بسیار ساده ابتدای این مقاله، با استفاده از دو دستور زیر، اَشکالی ترسیم شده بود:
- ()screen.fill: از این دستور برای پر کردن پس زمینه استفاده میشود.
- ()pygame.draw.circle: این دستور برای ترسیم دایره در صفحه نمایش بازی مورد استفاده قرار میگیرد.
در این بخش از روش سومی برای ترسیم روی صفحه نمایش بازی استفاده میشود. این روش استفاده از Surface است. به طور خلاصه میتوان گفت که Surface (سطح) یک تصویر به شکل مستطیل است که میتوان روی آن چیزهای دیگری ترسیم کرد. شی صفحه نمایش (screen) یک Surface است و میتواند اشیا Surface خود را جدا از صفحه نمایش ایجاد کند. در کدهای زیر روش ایجاد این صفحه نمایش نشان داده شده است:
# Fill the screen with white
screen.fill((255, 255, 255))
# Create a surface and pass in a tuple containing its length and width
surf = pygame.Surface((50, 50))
# Give the surface a color to separate it from the background
surf.fill((0, 0, 0))
rect = surf.get_rect()بعد از اینکه در خط دوم از کدهای فوق صفحه نمایش با رنگ سفید پر شد، یک Surface جدید در خط پنجم ایجاد میشود. این سطح دارای طول و عرضی با اندازه ۵۰ پیکسل است و در متغیر surf قرار میگیرد. در این بخش با آن کاملاً مانند یک صفحه نمایش رفتار میشود. در خط هشتم از برنامه فوق این صفحه با رنگ مشکی پر میشود. حتی میتوان با استفاده از «()get_rect.» به مستطیل زیرین این صفحه نیز دسترسی داشت، این مستطیل با نام «rect» برای استفاده در ادامه برنامه بازی ذخیره شده است. در بخش بعدی از بررسی و توضیحات این بازی ساخته شده با استفاده از زبان پایتون به بررسی و معرفی ()blit. و ()flip. پرداخته میشود.
روش استفاده از ()blit. و ()flip. چگونه است؟
در ساخت بازی فقط ایجاد یک Surface جدید برای دیدن آن روی صفحه نمایش کافی نیست. برای انجام شدن کامل کارها نیاز است که Surface جدید روی Surface دیگری ایجاد (blit) شود. اصطلاح blit مخفف «Block Transfer» است و وظیفه آن کپی کردن محتوا از یک Surface به Surfaceی دیگر به حساب میآید. کدهای زیر روش ترسیم surf (در بخش قبلی تعریف شده بود.) در صفحه نمایش را نشان میدهند:
# This line says "Draw surf onto the screen at the center"
screen.blit(surf, (SCREEN_WIDTH/2, SCREEN_HEIGHT/2))
pygame.display.flip()()blit. که در خط دوم کدهای فوق فراخوانی شده است دو آرگومان زیر را دریافت میکند:
- گرفتن یک Surface برای ترسیم هر چیزی با استفاده از ()blit. انجام میشود.
- مکانی که در Surface قرار است ترسیم انجام شود.
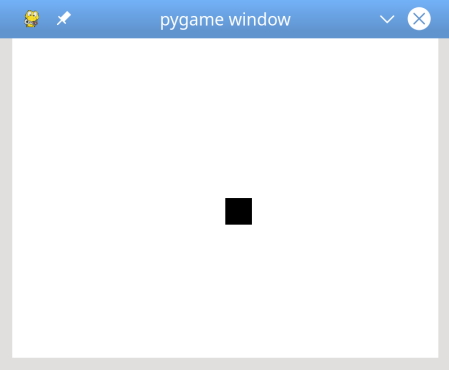
مختصاتی که در کدهای بالا نشان داده میشود به صورت (SCREEN_WIDTH/2, SCREEN_HEIGHT/2) است؛ یعنی کاملاً در مرکز صفحه نمایش باید مربعی ایجاد شود ولی همانطور که در تصویر زیر مشاهده میشود، این طور به نظر نمیرسد. مربع ایجاد شده دقیقاً در مرکز صفحه نمایش نیست.

دلیل اینکه تصویر مربع مشکی در مرکز صفحه قرار ندارد این است که تابع ()blit. گوشه سمت چپ بالای surf را در محل مشخص شده قرار میدهد و از مرکز آن استفاده نمیکند. اگر قصد قرار دادن تصویر این مربع مشکی (surf) در مرکز صفحه وجود داشته باشد باید آن را با استفاده از ریاضیات به سمت دلخواه شیفت داد. این کار میتواند با کم کردن طول و عرض surf از طول و عرض صفحه نمایش انجام بگیرد، طول و عرض را میتوان بر عدد دو تقسیم کرد تا مرکز مربع را یافت، سپس اعداد به دست آمده را به ()screen.blit داد. در ادامه کدهای این موضوع نشان داده شدهاند:
# Put the center of surf at the center of the display
surf_center = (
(SCREEN_WIDTH-surf.get_width())/2,
(SCREEN_HEIGHT-surf.get_height())/2
)
# Draw surf at the new coordinates
screen.blit(surf, surf_center)
pygame.display.flip()در کدهای فوق، فراخوانی ()pygame.display.flip بعد از فراخوانی ()blit انجام میشود. این تابع همه صفحه نمایش را با چیزهایی بروزرسانی میکند که آخرین بار در آن ترسیم شدهاند. بدون فراخوانی ()flip. هیچ چیزی در خروجی نشان داده نمیشود. در بخش بعدی این مقاله به بررسی و معرفی عناصر متحرک در بازیهای ویدیویی (Sprite) پرداخته شده است.
عناصر متحرک در بازی های ویدیویی در کتابخانه Pygame چیست؟
در این بازی، بازیکن از سمت چپ حرکت میکند و موانع از سمت راست وارد میشوند. میتوان همه موانع را با استفاده از اشیا Surface ترسیم کرد. اینکه چگونه این کار انجام میشود و موانع در کجا قرار میگیرند و آیا میتوانند متحرک باشند یا خیر، در این بخش مورد بررسی قرار میگیرد.
در برنامه نویسی اصطلاح «Sprite» به نمایش دو بعدی یک چیزی در صفحه نمایش گفته میشود. در اصل میتوان گفت که این اصطلاح یک تصویر است.
کتابخانه Pygame یک کلاس Sprite دارد که برای نگه داشتن یک یا چند نمایش گرافیکی از هر شی بازی روی صفحه نمایش ارائه شده است. برای استفاده از آن باید کلاسی جدید جهت گسترش (Extend) Sprite ایجاد شود. این رویکرد به برنامه نویسان امکان استفاده از متُدهای (Method) داخلی (Built In) را میدهد. در بخش بعدی کدهای این بازی به بررسی بازیکنهای آن پرداخته میشود.
بازیکن ها در بازی
در این بخش به چگونگی استفاده از اشیا Sprite در این بازی برای تعریف بازیکنها (Player) پرداخته میشود. برای این کار، کدهای زیر بعد از خط ۱۸ام از اولین تکه کدهای بازی یعنی پس از مقداردهی اولیه کتابخانه Pygame وارد برنامه شدهاند:
# Define a Player object by extending pygame.sprite.Sprite
# The surface drawn on the screen is now an attribute of 'player'
class Player(pygame.sprite.Sprite):
def __init__(self):
super(Player, self).__init__()
self.surf = pygame.Surface((75, 25))
self.surf.fill((255, 255, 255))
self.rect = self.surf.get_rect()ابتدا در خط سوم کدهای فوق، با استفاده از گسترش pygame.sprite.Sprite بازیکن تعریف میشود. سپس، تابع ()__init__. از ()super. برای فراخوانی متد ()__init__. از Sprite استفاده شده است. پس از آن، surf. تعریف و مقداردهی اولیه میشود تا تصویری نمایش داده شود که در حال حاضر یک مربع کوچک سفید است. همچنین rect. تعریف و مقداردهی اولیه میشود که در بخشهای بعدی با استفاده از آن بازیکنها ترسیم میشوند. برای استفاده از این کلاس جدید، نیاز است که شی جدیدی ایجاد و کدهای بخش ترسیم نیز تغییر پیدا کنند. تا این بخش از برنامه همه کدهای بازی در کنار یکدیگر به صورت زیر ارائه شدهاند.
# Import the pygame module
import pygame
# Import pygame.locals for easier access to key coordinates
# Updated to conform to flake8 and black standards
from pygame.locals import (
K_UP,
K_DOWN,
K_LEFT,
K_RIGHT,
K_ESCAPE,
KEYDOWN,
QUIT,
)
# Define constants for the screen width and height
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
# Define a player object by extending pygame.sprite.Sprite
# The surface drawn on the screen is now an attribute of 'player'
class Player(pygame.sprite.Sprite):
def __init__(self):
super(Player, self).__init__()
self.surf = pygame.Surface((75, 25))
self.surf.fill((255, 255, 255))
self.rect = self.surf.get_rect()
# Initialize pygame
pygame.init()
# Create the screen object
# The size is determined by the constant SCREEN_WIDTH and SCREEN_HEIGHT
screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT))
# Instantiate player. Right now, this is just a rectangle.
player = Player()
# Variable to keep the main loop running
running = True
# Main loop
while running:
# for loop through the event queue
for event in pygame.event.get():
# Check for KEYDOWN event
if event.type == KEYDOWN:
# If the Esc key is pressed, then exit the main loop
if event.key == K_ESCAPE:
running = False
# Check for QUIT event. If QUIT, then set running to false.
elif event.type == QUIT:
running = False
# Fill the screen with black
screen.fill((0, 0, 0))
# Draw the player on the screen
screen.blit(player.surf, (SCREEN_WIDTH/2, SCREEN_HEIGHT/2))
# Update the display
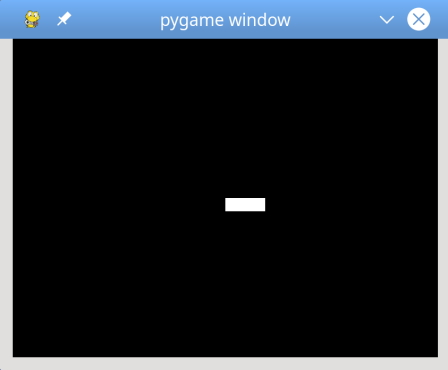
pygame.display.flip()با پیادهسازی کدهای فوق، یک مستطیل سفید به عنوان بازیکن این بازی تقریباً در وسط صفحه نمایش ایجاد میشود و خروجی به صورت زیر نمایش داده شده است:

میتوان خط screen.blit(player.surf, (SCREEN_WIDTH/2, SCREEN_HEIGHT/2)) برنامه را به screen.blit(player.surf, player.rect) تغییر داد. Rect به عنوان آرگومانی برای ()blit. در نظر گرفته میشود و از مختصات گوشه سمت چپ بالا برای ترسیم سطح استفاده میکند. میتوان از این موضوع در بخشهای بعدی برنامه برای حرکت دادن بازیکن استفاده کرد. کدهای ایجاد شده و تغییرات در این بخش به صورت زیر نمایش داده میشوند.
# Fill the screen with black
screen.fill((0, 0, 0))
# Draw the player on the screen
screen.blit(player.surf, player.rect)
# Update the display
pygame.display.flip()در بخش بعدی از این پروژه آموزش ساخت بازی با پایتون، ورودیهای کاربر مورد بررسی قرار میگیرند.
ورودی های کاربر
تا این بخش از مقاله «ساخت بازی با پایتون» چگونگی استفاده از تنظیمات Pygame و ترسیم اشیا روی صفحه نمایش مشخص شده است. حال، بخش اصلی و سرگرم کننده ساخت بازی با پایتون از این به بعد آغاز میشود. در این بخش بازیکن با استفاده از صفحه کلید به شی قابل کنترل تبدیل خواهد شد.
پیش از این، در تابع ()pygame.event.get لیستی از رویدادهایی برگردانده شدهاند که در صف رویداد وجود داشتند و برای نوع رویداد KEYDOWN ایجاد میشدند. باید به این موضوع توجه داشت که این رویکرد تنها روش برای خواندن کلیدهای فشرده شده نیست.
کتابخانه Pygame دیکشنری دارد که شامل رویدادهای همه کلیدهای صفحه کلید با نوع KEYDOWN است. ()pygame.event.get_pressed دیکشنری مورد نظر را برمیگرداند. این دیکشنری در حلقه اصلی بازی دقیقاً بعد از حلقه مدیریت رویدادها قرار میگیرد. این تابع دیکشنری شامل همه کلیدهای صفحه کلید است و عملکرد آنها را در ابتدای هر فریم برمیگرداند. روش قرار دادن این تابع در کدهای برنامه در ادامه نشان داده شده است:
# Get the set of keys pressed and check for user input
pressed_keys = pygame.key.get_pressed()سپس در بخش Player نیاز است که متدی نوشته شود تا دیکشنری توسط آن پذیرفته شود. این موضوع رفتار عناصر متحرک در بازیهای ویدیویی بر اساس کلیدی که فشرده میشود را مشخص میکند. کدهای این بخش به صورت زیر نوشته میشوند:
# Move the sprite based on user keypresses
def update(self, pressed_keys):
if pressed_keys[K_UP]:
self.rect.move_ip(0, -5)
if pressed_keys[K_DOWN]:
self.rect.move_ip(0, 5)
if pressed_keys[K_LEFT]:
self.rect.move_ip(-5, 0)
if pressed_keys[K_RIGHT]:
self.rect.move_ip(5, 0)K_UP ،K_DOWN ،K_LEFT و K_RIGHT در کدهای فوق برای کلیدهای جهتدار روی صفحه کلید مورد استفاده قرار میگیرند و با آنها مطابقت دارند. اگر دیکشنری برای کلیدی True باشد یعنی آن کلید فشرده شده است و سپس Player با استفاده از rect. در جهت مناسب حرکت میکند. در کدهای فوق از ()move_ip. که مخفف عبارت «Move In Place» است برای به حرکت درآوردن مستطیل (Rect) فعلی استفاده میشود.
سپس میتوان ()update. را در هر فریم برای به حرکت درآوردن Sprite بازیکن جهت پاسخ به درخواست فشردن کلید فراخوانی کرد. این فراخوانی در برنامه بازی نوشته شده دقیقاً بعد از فراخوانی ()get_pressed.، فراخوانی میشود. کدهای زیر این بخش از برنامه را نشان میدهند:
# Main loop
while running:
# for loop through the event queue
for event in pygame.event.get():
# Check for KEYDOWN event
if event.type == KEYDOWN:
# If the Esc key is pressed, then exit the main loop
if event.key == K_ESCAPE:
running = False
# Check for QUIT event. If QUIT, then set running to false.
elif event.type == QUIT:
running = False
# Get all the keys currently pressed
pressed_keys = pygame.key.get_pressed()
# Update the player sprite based on user keypresses
player.update(pressed_keys)
# Fill the screen with black
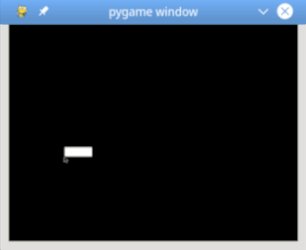
screen.fill((0, 0, 0))حال پس از پیادهسازی این بخش از برنامه فوق میتوان بازیکن این بازی را که به صورت یک مستطیل سفید است در صفحه نمایش مشکی بازی به حرکت درآورد. خروجی این برنامه در ادامه نشان داده شده است:

در این بخش نیاز است که به دو مسئله کوچک زیر توجه شود:
- اگر یک کلید از صفحه کلید نگه داشته شود، مستطیلی که در تصویر فوق به عنوان بازیکن در نظر گرفته شده است با سرعت بالایی حرکت میکند. در بخشهای بعدی این موضوع مورد بررسی قرار میگیرد.
- مستطیل بازیکن میتواند از صفحه نمایش خارج شود، در ادامه به بررسی این موضوع پرداخته شده است.
برای نگه داشتن بازیکن در صفحه نمایش اصلی بازی، باید روی کدهای برنامه تغییراتی انجام شود تا بازی تشخیص دهد که مستطیل از صفحه نمایش خارج شده است. برای انجام این کار، بررسی میشود که آیا مختصات rect از مرز صفحه خارج میشود؟ اگر جواب سوال مثبت است پس باید کدهایی نوشته شود که rect به لبه صفحه نمایش بازی برگردانده شود. کدهایی که در این بخش به آنها پرداخته شد در ادامه مشاهده میشوند:
# Move the sprite based on user keypresses
def update(self, pressed_keys):
if pressed_keys[K_UP]:
self.rect.move_ip(0, -5)
if pressed_keys[K_DOWN]:
self.rect.move_ip(0, 5)
if pressed_keys[K_LEFT]:
self.rect.move_ip(-5, 0)
if pressed_keys[K_RIGHT]:
self.rect.move_ip(5, 0)
# Keep player on the screen
if self.rect.left SCREEN_WIDTH:
self.rect.right = SCREEN_WIDTH
if self.rect.top = SCREEN_HEIGHT:
self.rect.bottom = SCREEN_HEIGHTدر کدهای فوق، به جای استفاده از ()move. فقط مختصات مربوط به بالا (top.)، پایین (bottom.)، چپ (left.) و راست (right.) به طور مستقیم تغییر پیدا میکنند. بعد از تست این مسئله برنامه نویس متوجه خواهد شد که دیگر مستطیل از صفحه نمایش بازی خارج نمیشود. در بخش بعدی مقاله «ساخت بازی با پایتون» به بررسی دشمن در بازی نوشته شده این مقاله پرداخته شده است.
دشمن ها در بازی
معمولاً بازیها بدون دشمن از هیجان کمتری برخوردار هستند. بنابراین، در این بخش رویکردهایی مشاهده میشود که میتوان با استفاده از آنها یک کلاس ساده دشمن ایجاد کرد. سپس با همین روشها تعداد زیادی دشمن برای بازی ایجاد میشوند که بازیکن باید در مقابل آنها مقاومت کند. در ابتدا باید کتابخانه «random» به بازی وارد شود و این کار با استفاده از کدهای زیر انجام میشود:
# Import random for random numbers
import randomسپس یک کلاس Sprite جدید به نام Enemy برای ساخت دشمنها ساخته میشود، برای این کار دقیقاً از همان الگویی استفاده شده است که برای ساخت بازیکن استفاده شده بود. کدهای زیر این الگو را برای ساخت دشمن در این بازی نشان میدهند:
# Define the enemy object by extending pygame.sprite.Sprite
# The surface you draw on the screen is now an attribute of 'enemy'
class Enemy(pygame.sprite.Sprite):
def __init__(self):
super(Enemy, self).__init__()
self.surf = pygame.Surface((20, 10))
self.surf.fill((255, 255, 255))
self.rect = self.surf.get_rect(
center=(
random.randint(SCREEN_WIDTH + 20, SCREEN_WIDTH + 100),
random.randint(0, SCREEN_HEIGHT),
)
)
self.speed = random.randint(5, 20)
# Move the sprite based on speed
# Remove the sprite when it passes the left edge of the screen
def update(self):
self.rect.move_ip(-self.speed, 0)
if self.rect.right با توجه به برنامههای ارائه شده، چهار تفاوت مهم و قابل توجه بین دشمن و بازیکن وجود دارند که در ادامه به آنها پرداخته شده است:
- خطهای هشتم تا ۱۳ام از برنامه فوق: در این خطها rect بروزرسانی میشود تا مکانی تصادفی در امتداد لبه سمت راست صفحه باشد. مرکز مستطیل دقیقاً در خارج از صفحه یعنی در مکانی بین ۲۰ تا ۱۰۰ پیکسل دورتر از لبه سمت راست صفحه نمایش قرار میگیرد و تقریباً در مکانی بین لبههای بالا و پایین قرار دارد.
- خط ۱۴ام از برنامه فوق: در این خط از کدها سرعت برنامه به عنوان یک عدد تصادفی بین پنج و ۲۰ به وسیله speed. تعریف شده است. این سرعت نشان میدهد که دشمن با چه سرعتی به سمت بازیکن در حال حرکت است.
- در خطهای ۱۹ام تا ۲۲ام از برنامه: در این خطها تابع بروزرسانی یا همان ()update. تعریف شده است. این تابع هیچ آرگومانی دریافت نمیکند زیرا دشمنها به طور خودکار حرکت میکنند. در عوض، ()update. دشمن را به سمت چپ صفحه نمایش بازی حرکت میدهد و با همان سرعتی که در زمان ایجاد برنامه برای آن تعریف شده بود، این کار انجام میشود.
- خط ۲۱ام از برنامه فوق: در این خط خروج یا عدم خروج دشمن از صفحه نمایش بازی مورد بررسی قرار میگیرد. برای اطمینان از این موضوع که Enemy کاملاً از صفحه خارج شده است، باید سمت راست rect. از سمت چپ صفحه نمایش رد شده باشد. همچنین هنگامی که دشمن در خارج از صفحه است برای جلوگیری از پردازش بیشتر آن تابع ()kill. فراخوانی میشود.
برای اینکه به طور دقیقتر به بررسی تابع ()kill. پرداخته شود، مبحث «Sprite Groups» در بخش بعدی مقاله «ساخت بازی با پایتون» شرح داده میشود.
Sprite Group چیست؟
یکی دیگر از کلاسهای خیلی مهم کتابخانه Pygame که برای ساخت بازی بسیار حائز اهمیت است، کلاس Sprite Group به حساب میآید. این کلاس یک شی است که گروهی از اشیا Sprite را در خود جای میدهد. میتوان به جای استفاده از این گروه، از لیستهای عادی استفاده است اما مزیت استفاده از این گروه در روشهایی است که در معرض نمایش قرار گرفتهاند.
برای مثال این روشها به امکان تشخیص برخورد دشمن با بازیکن کمک میکند و بروزرسانیها با این روشها سادهتر میشوند. در ادامه روش ایجاد Sprite Groupها شرح داده شده است و دو گروه متفاوت از اشیا ایجاد شدهاند:
- گروه اول ایجاد شده با استفاده از این روش، همه Spriteهای بازی را دربرمیگیرد.
- گروه دوم این بازی اشیا دشمن را در برمیگیرد.
کدهای زیر نشان دهنده روش ایجاد گروه اشیا Sprite در این بازی هستند:
# Create the 'player'
player = Player()
# Create groups to hold enemy sprites and all sprites
# - enemies is used for collision detection and position updates
# - all_sprites is used for rendering
enemies = pygame.sprite.Group()
all_sprites = pygame.sprite.Group()
all_sprites.add(player)
# Variable to keep the main loop running
running = Trueزمانی که تابع ()kill. فراخوانی میشود، Sprite از هر گروهی که به آن تعلق دارد، حذف خواهد شد. این تابع ارجاعات به Sprite را نیز حذف میکند که این مسئله در صورت لزوم به بازیافت کننده حافظه (Garbage Collector) پایتون امکان بازیابی حافظه را میدهد. حال در این مرحله که یک گروه از همه Spriteها به نام all_sprites وجود دارد، میتوان نحوه ترسیم اشیا در بازی را تغییر داد. برای مثال به جای فراخوانی ()blit. فقط در بخش Player، میتوان روی همه چیز در all_sprites آن را فراخوانی کرد. کدهای مربوط به این بخش و فراخوانی ()blit. در ادامه نمایش داده شده است:
# Fill the screen with black
screen.fill((0, 0, 0))
# Draw all sprites
for entity in all_sprites:
screen.blit(entity.surf, entity.rect)
# Flip everything to the display
pygame.display.flip()حال پس از ایجاد این گروه، هر چیزی که در all_sprites قرار بگیرد چه دشمن باشد و چه بازیکن، با هر فریم ترسیم میشود. در این مثال فقط یک مشکل وجود دارد و آن، این موضوع است که دشمنی وجود ندارد، زمانی که در ابتدای بازی چند دشمن ایجاد و بعد از صفحه خارج میشوند، بازی خسته کننده خواهد شد. بنابراین باید بازی به صورتی باشد که با گذشت زمان و پیشرفت آن، منبع ثابتی از دشمنان وجود داشته باشد. در بخش بعدی مقاله «ساخت بازی با پایتون» به شرح رویدادهای سفارشی پرداخته میشود.

رویدادهای سفارشی در ساخت بازی با پایتون چیست؟
برای این بازی نیاز است که طراحی انجام شود تا در فواصل زمانی مشخصی دشمنهای بازی ظاهر شوند. این موضوع بدان معناست که در فواصل زمانی مشخص باید دو کار انجام شود:
- ایجاد یک دشمن جدید
- اضافه کردن دشمن جدید به گروه اشیا all_sprites و enemies
در حال حاضر در این برنامه کدهایی وجود دارند که رویدادهای تصادفی را مدیریت میکنند. حلقه رویدادها برای جستجو رویدادهای تصادفی که در هر فریم رخ میدهند و به طور مناسب با آنها برخورد میکنند، در این بازی طراحی شده است. خوشبختانه کتابخانه Pygame برنامه نویسان را به استفاده از انواع رویدادهای خود محدود نمیکند و آنها میتوانند رویدادهای مورد نظرشان را هر طوری که میخواهند تعریف و سپس مدیریت کنند. در ادامه کدهایی ارائه شدهاند که برای ایجاد رویدادهای تصادفی در هر چند ثانیه استفاده میشوند. میتوان رویدادهای سفارشی را با استفاده از نامگذاری آنها به صورت زیر ایجاد کرد:
# Create the screen object
# The size is determined by the constant SCREEN_WIDTH and SCREEN_HEIGHT
screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT))
# Create a custom event for adding a new enemy
ADDENEMY = pygame.USEREVENT + 1
pygame.time.set_timer(ADDENEMY, 250)
# Instantiate player. Right now, this is just a rectangle.
player = Player()کتابخانه Pygame رویدادها را به صورت داخلی به عنوان اعداد صحیح تعریف میکند، بنابراین نیاز است که رویداد جدیدی با یک عدد صحیح منحصر به فرد ایجاد شود. آخرین رویداد رزرو شده این کتابخانه USEREVENT نام دارد، بنابراین، ADDENEMY = pygame.USEREVENT + 1 در خط ششم کدهای فوق تضمین میکند که این رویداد منحصر به فرد است. در ادامه، باید این رویداد را در فواصل زمانی معین در طول بازی در صف رویداد قرار داد. این مسئله برای زمانی است که ماژول زمان (time) مورد استفاده قرار میگیرد.
خط هفتم کدهای فوق رویداد جدید ADDENEMY را در هر ۲۵۰ میلی ثانیه یعنی همان چهار بار در هر ثانیه اجرا میکند. ()set_timer خارج از حلقه اصلی بازی فراخوانی میشود زیرا فقط به یک تایمر نیاز است، اما این تایمر در کل بازی فعال میشود. کدهای زیر برای مدیریت رویداد جدید ایجاد شدهاند:
# Main loop
while running:
# Look at every event in the queue
for event in pygame.event.get():
# Did the user hit a key?
if event.type == KEYDOWN:
# Was it the Escape key? If so, stop the loop.
if event.key == K_ESCAPE:
running = False
# Did the user click the window close button? If so, stop the loop.
elif event.type == QUIT:
running = False
# Add a new enemy?
elif event.type == ADDENEMY:
# Create the new enemy and add it to sprite groups
new_enemy = Enemy()
enemies.add(new_enemy)
all_sprites.add(new_enemy)
# Get the set of keys pressed and check for user input
pressed_keys = pygame.key.get_pressed()
player.update(pressed_keys)
# Update enemy position
enemies.update()زمانی که کنترلگر رویداد، رویداد جدید ADDENEMY را در خط ۱۶ام از کدهای فوق میبیند، یک دشمن جدید ایجاد و آن را به دشمنهای موجود در گروه اشیا all_sprites اضافه میکند. به دلیل اینکه دشمنها در گروه اشیا all_sprites هستند، در همه فریمها ترسیم میشوند. همچنین نیاز است که ()enemies.update در خط ۲۷ام از کدهای برنامه فوق فراخوانی شود و همه چیز در enemies بروزرسانی میشود تا از حرکت دشمنها در این بازی اطمینان حاصل شود. در ادامه بازی ایجاد شده با این دشمنها مشاهده میشود:

با این حال، مسائلی که به آنها اشاره شد تنها دلایل وجود گروهی از اشیا در ساخت بازی با پایتون نیستند و دلایل دیگری هم برای ایجاد آنها وجود دارد. بخش بعدی این مقاله به تشخیص برخورد (Collision Detection) در آموزش ساخت بازی با پایتون اختصاص داده شده است.
تشخیص برخورد در ساخت بازی با پایتون چگونه است؟
یکی از زمانهایی که این بازی ایجاد شده به اتمام میرسد، زمانی است که دشمنها به بازیکن برخورد میکنند. بررسی و تشخیص برخوردها یکی از رویکردهای اساسی برنامه نویسی بازی به حساب میآید و گاهی برای تشخیص اینکه آیا دو Sprite باهم همپوشانی دارند یا خیر، از ریاضیات پیشرفتهای استفاده میشود.
نوشتن کدهای تشخیص برخورد کار خسته کننده و سختی است اما کتابخانه Pygame، این کار را ساده کرده است و میتوان از متدهای تشخیص برخورد از پیش ساخته شده و در دسترس آن استفاده کرد.
در این مقاله از متد ()spritecollideany. برای تشخیص برخورد استفاده میشود و به عنوان عناصر هر برخوردی در بازیهای ویدویی (Sprite Collide Any) شناخته شده است. این متد Spriteها و یک گروه به عنوان پارامترها را میپذیرد. متد ()spritecollideany. تشخیص برخورد هر شی را در گروه بررسی و همچنین داشتن و نداشتن تلاقی rect. با rect. در Sprite را بررسی میکند. اگر این تلاقی وجود داشت True و در غیر این صورت False را برمیگرداند.
متد ()spritecollideany. روشی مناسب برای این نوع بازی به حساب میآید که قرار به بررسی چگونگی برخورد یک بازیکن با گروهی از دشمنها است. کدهایی که برای این بخش از بازی در نظر گرفته شدهاند به صورت زیر نوشته میشوند:
# Draw all sprites
for entity in all_sprites:
screen.blit(entity.surf, entity.rect)
# Check if any enemies have collided with the player
if pygame.sprite.spritecollideany(player, enemies):
# If so, then remove the player and stop the loop
player.kill()
running = Falseدر خط ششم بازی فوق، برخورد یا عدم برخورد بازیکن با هر یک از اشیا دشمن موجود بررسی میشود. اگر برخوردی صورت بگیرد، ()player.kill فراخوانی میشود تا برخورد را از هر گروهی که به آن تعلق دارد، با استفاده از این تابع حذف کند. به این دلیل که تنها اشیایی که وجود دارند، اشیا گروه all_sprites و همه اشیا در این گروه موجود هستند، دیگر بازیکنها بررسی نمیشوند.
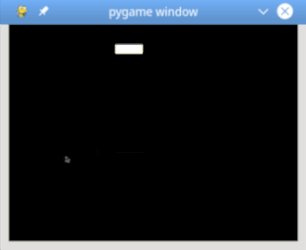
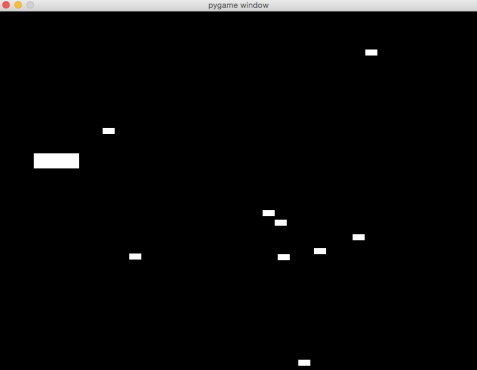
پس از کشته شدن بازیکن و باختن آن به وسیله برخورد با دشمنها در بازی، باید کاربر از بازی خارج شود بنابراین running = False در خط نهم از بازی برای خروج از حلقه اصلی بازی نوشته شده است. تا این مرحله عناصر اصلی بازی در این برنامه وجود دارند. تصویر این صفحه از بازی در ادامه نشان داده میشود. مستطیل بزرگ نشان دهنده بازیکن است و مستطیلهای کوچک دشمنان را نشان میدهند.

پس از ساخت این بازی ساده تا این مرحله، در ادامه برای زیباتر شدن آن و ایجاد قابلیتهای پیشرفته، کدهای دیگری به این بازی اضافه میشوند. ابتدا به بررسی و شرح تصاویر Sprite پرداخته شده است.
تصاویر Sprite چیست؟
درست است که تا به اینجای بازی همه چیز به درستی ساخته شد، اما ظاهر بازی هنوز ایراد دارد و باید با اضافه کردن تصاویر زیباسازی آن انجام شود. بازیکنها و دشمنها فقط مستطیلهایی سفید روی یک صفحه نمایش مشکی هستند. در زمان بازیهایی مانند Pong، این نوع از بازیها خوب بود اما برای زمان حال بسیار قدیمی و خسته کننده شدهاند. در این بخش از مقاله، قرار بر این است که مستطیلهای سفید خسته کننده بازی با تعدادی عکس رنگی و جالبتر جایگزین شوند تا بازی جذاب و واقعی به نظر برسد.
تصاویر روی حافظه سیستم را میتوان با استفاده از یک ماژول تصویر روی سطوح گوناگون بازی بارگذاری کرد. در این بازی با استفاده از همین رویکرد یک جت کوچک به جای مستطیل سفید بازیکن قرار میگیرد و تعدادی موشک نیز به عنوان دشمنها در بازی در نظر گرفته میشوند. میتوان برای ایجاد اَشکال در بازیها آنها را نقاشی و ترسیم کرد و تصاویر خاصی را مورد استفاده قرار داد که توسط خود کاربر ایجاده شدهاند یا از تصاویر رایگانی که در وب سایتهای دیگر به عنوان تصاویر بازی قابل دانلود هستند استفاده کرد. در بخش بعدی این مقاله به تغییر سازندههای (Constructor) اشیا برای ایجاد تصویر در بازی پرداخته شده است.
تغییر سازندههای اشیا چگونه است؟
قبل از اینکه تصاویر جایگزین عناصر متحرک بازیکن و دشمن در بازیهای ویدیویی قرار داده شوند، نیاز است که تغییراتی در سازنده آنها ایجاد شود. بنابراین برای ایجاد این تغییرات کدهای زیر جایگزین کدهای قبلی میشوند:
# Import pygame.locals for easier access to key coordinates
# Updated to conform to flake8 and black standards
# from pygame.locals import *
from pygame.locals import (
RLEACCEL,
K_UP,
K_DOWN,
K_LEFT,
K_RIGHT,
K_ESCAPE,
KEYDOWN,
QUIT,
)
# Define constants for the screen width and height
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
# Define the Player object by extending pygame.sprite.Sprite
# Instead of a surface, use an image for a better-looking sprite
class Player(pygame.sprite.Sprite):
def __init__(self):
super(Player, self).__init__()
self.surf = pygame.image.load("jet.png").convert()
self.surf.set_colorkey((255, 255, 255), RLEACCEL)
self.rect = self.surf.get_rect()در خط ۲۵ام از کدهای فوق، دستور ()pygame.image.load یک تصویر را از حافظه سیستم بارگذاری میکند. با استفاده از وارد کردن آدرسی که تصویر در آن قرار دارد، این تصویر روی بازی بارگذاری میشود. سپس برنامه دستور Surface یا همان سطح را برمیگرداند و ()convert. سطح بهینهسازی شده را فراخوانی میکند و ایجاد ()blit. در بخشهای بعدی سریعتر انجام و فراخوانی میشود. در خط ۲۶ام از برنامه فوق، از دستور ()set_colorkey. برای نشان دادن رنگ به صورت واضح در کتابخانه Pygame استفاده شده است.
در این بازی از رنگ سفید استفاده میشود، زیرا این رنگ پس زمینه جت به حساب میآید. مقدار ثابت «RLEACCEL» یک پارامتر اختیاری است که به کتابخانه Pygame امکان این را میدهد تا در صفحه نمایشهای بدون شتاب، بازی سریعتر رندر و ایجاد شود. همچنین این دستور در ابتدای برنامه بازی به وسیله Import در خط ۱۱ام از برنامه وارد میشود.
در کدهای این بخش مورد دیگری نیاز به تغییر ندارد و تصویر بازی هنوز فقط یک صفحه است، با این تفاوت که اکنون فقط یک تصویر روی آن ترسیم میشود و همچنان این کدها به همان روش قبلی مورد استفاده قرار میگیرند. در ادامه کدهایی ارائه شده است که برای ظاهر دشمنها در این بازی ایجاد شدهاند و جهت داشتن تصویر و رنگ تغییر پیدا کردهاند:
# Define the enemy object by extending pygame.sprite.Sprite
# Instead of a surface, use an image for a better-looking sprite
class Enemy(pygame.sprite.Sprite):
def __init__(self):
super(Enemy, self).__init__()
self.surf = pygame.image.load("missile.png").convert()
self.surf.set_colorkey((255, 255, 255), RLEACCEL)
# The starting position is randomly generated, as is the speed
self.rect = self.surf.get_rect(
center=(
random.randint(SCREEN_WIDTH + 20, SCREEN_WIDTH + 100),
random.randint(0, SCREEN_HEIGHT),
)
)
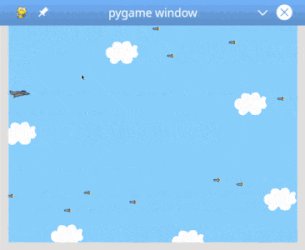
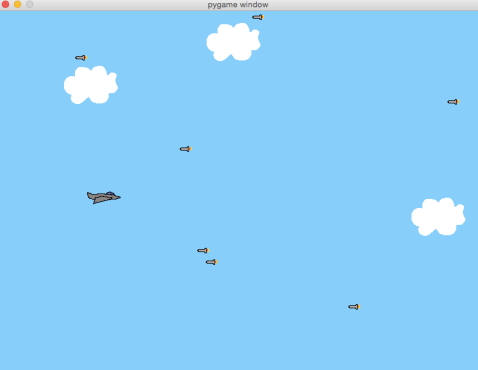
self.speed = random.randint(5, 20)با اجرای برنامه فوق تا به این جا، نشان داده میشود که این کدها همان بازی قبلی را ایجاد میکنند. فقط با این تفاوت که تصاویر و رنگهای گرافیکی خوبی به آن اضافه شده است. اما گرافیکی و زیبا سازی فقط بازیکن و دشمنان آن کافی نیست و میتوان فضایی که بازی بازیکنها و دشمنان در آن انجام میشود نیز رنگی و جذاب شود. برای انجام این کار در این بازی چند ابر به پس زمینه ایجاد میشود تا به نظر برسد که جت در هوا در حال پرواز است. در بخش بعدی روش اضافه کردن تصاویر گرافیکی و رنگی به پس زمینه بازی شرح داده میشود.
اضافه کردن تصویر به پس زمینه بازی چگونه است؟
برای ایجاد ابر در پس زمینه بازی همان رویکردی دنبال میشود که جهت ایجاد تصویر برای بازیکن و دشمن انجام میشد. این روش به صورت مرحله به مرحله در ادامه توضیح داده شده است:
- ابتدا برای ایجاد ابر در بازی یک کلاس Cloud (ابر) ایجاد میشود.
- در مرحله بعدی یک تصویر از ابر به بازی اضافه میشود.
- سپس یک متد ()update. ایجاد میشود تا ابر از سمت چپ صفحه حرکت کند.
- پس از آن، یک رویداد و کنترلگر سفارشی برای ایجاد اشیا ابری جدید در یک بازه زمانی مشخص ایجاد میشود.
- سپس، گروه اشیا جدید ایجاد میشود و اشیا ابری که به تازگی ایجاد شدهاند به آن گروه اضافه میشوند.
- در نهایت، ابرها در حلقه اصلی بازی بروزرسانی و ترسیم میشوند.
در ادامه کدهای ایجاد ابرها در برنامه بازی فوق ارائه شده است:
# Define the cloud object by extending pygame.sprite.Sprite
# Use an image for a better-looking sprite
class Cloud(pygame.sprite.Sprite):
def __init__(self):
super(Cloud, self).__init__()
self.surf = pygame.image.load("cloud.png").convert()
self.surf.set_colorkey((0, 0, 0), RLEACCEL)
# The starting position is randomly generated
self.rect = self.surf.get_rect(
center=(
random.randint(SCREEN_WIDTH + 20, SCREEN_WIDTH + 100),
random.randint(0, SCREEN_HEIGHT),
)
)
# Move the cloud based on a constant speed
# Remove the cloud when it passes the left edge of the screen
def update(self):
self.rect.move_ip(-5, 0)
if self.rect.right کدهای فوق بسیار شبیه به کدهای قبلی و کدهای ایجاد دشمن در بازی هستند. برای اینکه ابرها در فواصل زمانی خاصی ایجاد و وارد صفحه بازی شوند از کدهای رویداد مشابه با کدهایی استفاده شد که برای ایجاد دشمن مورد استفاده قرار گرفته بودند. این کدها دقیقا در زیر کدهای رویداد ایجاد دشمن قرار میگیرند. در ادامه کدهای شرح داده شده، مشاهده میشوند:
# Create custom events for adding a new enemy and a cloud
ADDENEMY = pygame.USEREVENT + 1
pygame.time.set_timer(ADDENEMY, 250)
ADDCLOUD = pygame.USEREVENT + 2
pygame.time.set_timer(ADDCLOUD, 1000)این کدها زمان ایجاد و ورود هر ابر پس از دیگری را به صفحه نمایش بازی ۱۰۰۰ میلیثانیه یا همان یک ثانیه در نظر گرفتهاند. در مرحله بعد، با کدهای زیر یک گروه اشیا جدید برای نگهداری ابرها، ایجاد میشود:
# Create groups to hold enemy sprites, cloud sprites, and all sprites
# - enemies is used for collision detection and position updates
# - clouds is used for position updates
# - all_sprites is used for rendering
enemies = pygame.sprite.Group()
clouds = pygame.sprite.Group()
all_sprites = pygame.sprite.Group()
all_sprites.add(player)در مرحله بعد، یک کنترلگر برای رویداد جدید ADDCLOUD به کنترل کنندههای رویداد اضافه میشود:
# Main loop
while running:
# Look at every event in the queue
for event in pygame.event.get():
# Did the user hit a key?
if event.type == KEYDOWN:
# Was it the Escape key? If so, then stop the loop.
if event.key == K_ESCAPE:
running = False
# Did the user click the window close button? If so, stop the loop.
elif event.type == QUIT:
running = False
# Add a new enemy?
elif event.type == ADDENEMY:
# Create the new enemy and add it to sprite groups
new_enemy = Enemy()
enemies.add(new_enemy)
all_sprites.add(new_enemy)
# Add a new cloud?
elif event.type == ADDCLOUD:
# Create the new cloud and add it to sprite groups
new_cloud = Cloud()
clouds.add(new_cloud)
all_sprites.add(new_cloud)در نهایت باید از این موضوع نیز مطمئن شد که در هر فریم ابرها بروزرسانی میشوند و این کار با استفاده از کدهای زیر انجام میگیرد:
# Update the position of enemies and clouds
enemies.update()
clouds.update()
# Fill the screen with sky blue
screen.fill((135, 206, 250))در خط ششم از کدهای فوق، دستور ()screen.fill صفحه نمایش بازی را آبی میکند و آن را به شکل آسمانی آبی درمیآورد. همچنین میتوان با استفاده از تغییر اعداد RGB رنگها که در مقابل ()screen.fill قرار دارند، رنگ صفحه نمایش را به هر رنگ دلخواهی درآورد. شاید برنامه نویس بازی دنیایی بیگانه با آسمانی بنفش، زمینی بایر به رنگ سبز نئونی یا سطح مریخ به رنگ قرمز بخواهد و میتواند هر کدام از اینها را با استفاده از خط ششم برنامه ایجاد کند.
باید در ساخت بازی با پایتون به این موضوع توجه داشت که بعد از ایجاد هر ابر و دشمن یک شی جدید به گروه all_sprites و همچنین گروه Cloud و Enemy اضافه میشود. این کار به این دلیل انجام میگیرد که هر گروه برای هدف جداگانهای ایجاد شده است و برخی از هدفهای هر کدام از گروهها در ادامه ارائه شدهاند:
- رندر کردن (Rendering): این وظیفه به طور کامل یه عهده گروه all_sprites است.
- بروزرسانی موقعیتها (Position Updates): این رویکرد در گروههای Cloud و Enemy انجام میگیرد.
- تشخیص برخوردها (Collision Detection): این وظیفه در گروه Enemy انجام میشود.
در ساخت بازی چندین گروه ایجاد میشود تا بتوان با استفاده از آنها نحوه حرکت و رفتار عناصر متحرک بازی را بدون تاثیر در حرکت و رفتارهای سایر عناصر متحرک بازی تغییر داد. در بخش بعدی مقاله «ساخت بازی با پایتون» به شرح مسئله سرعت بازی پرداخته میشود.
سرعت بازی چیست؟
در زمان تست بازی ممکن است برنامه نویسان این موضوع را متوجه شوند که دشمنها در بازی کمی سریع حرکت میکنند. اگر هم در این باره چیزی غیرطبیعی نبود و سرعت دشمنها هیچ ایرادی نداشت به این دلیل است که سرعت هر دستگاهی با دیگری تفاوت دارد و در نتیجه نتایج گوناگونی برای هر کاربر نشان داده میشوند. دلیل این اختلاف سرعت، این موضوع به حساب میآید که حلقه اصلی بازی فریمها را با سرعتی پردازش میکند که پردازنده و محیط آن امکانش را به بازی میدهند.
از آنجایی که همه Spriteها یک بار در هر فریم حرکت میکنند، پس میتوانند صدها بار در هر ثانیه نیز حرکت کنند. تعداد فریمهایی که در هر ثانیه ایجاد میشوند، نرخ فریم (Frame Rate) نامیده میشود. انجام شدن درست آن، برای بازی بسیار حائز اهمیت است و به ایجاد بازی فراموش نشدنی و به یاد ماندنی کمک میکند.
معمولاً، برنامه نویس تا حد امکان نرخ فریم بالایی را در ساخت بازی با پایتون استفاده میکند، اما برای این برنامه، نیاز است که سرعت آن کمی کاهش پیدا کند تا بازی قابل انجام باشد. خوشبختانه برای زمان ماژول نیز یک تابع Clock در نظر گرفته میشود که دقیقاً برای این منظور طراحی شده است. استفاده از ساعت برای ایجاد نرخ فریم بازی فقط به دو خط کد نیاز دارد. اولین خط از این کدها قبل از شروع حلقه اصلی بازی به صورت زیر قرار میگیرد:
# Setup the clock for a decent framerate
clock = pygame.time.Clock()در خط دوم کدهای ارائه شده، ()tick. فراخوانی میشود تا به Pygame اطلاع دهد که برنامه به پایان فریمهای خود رسیده است:
# Flip everything to the display
pygame.display.flip()
# Ensure program maintains a rate of 30 frames per second
clock.tick(30)در کدهای فوق، آرگومان ارسال شده به ()tick. نرخ فریم مورد نظر را ایجاد میکند. برای انجام این کار، ()tick. تعداد میلی ثانیههایی که هر فریم باید داشته باشد را بر اساس نرخ فریم مورد نظر محاسبه میکند. سپس، عدد به دست آمده را با تعداد میلی ثانیههایی مورد مقایسه قرار میدهد که در آخرین بار فراخوانی ()tick. ایجاد شدهاند. اگر زمان کافی سپری نشده باشد، ()tick. پردازش را به تأخیر میاندازد تا اطمینان حاصل شود که ()tick. هرگز از نرخ فریم مشخص شده تجاوز نمیکند.
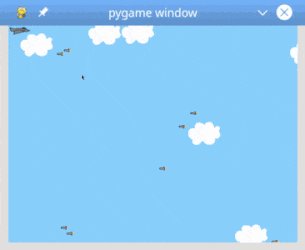
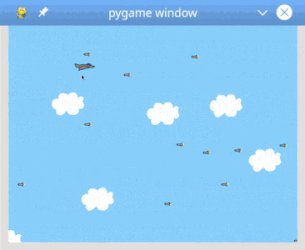
به وجود آمدن نرخ فریم کمتر منجر به زمان بیشتری در هر فریم برای محاسبات میشود، در حالی که نرخ فریم بزرگتر، بازی روانتر و احتمالاً سریعتری را ارائه خواهد داد، در ادامه تصویری از بازی ایجاد شده با استفاده از زبان پایتون ارائه شده است:

بهتر است که ساخت بازی با پایتون یا هر زبان برنامه نویسی دیگری همراه با جلوههای صوتی (Sound Effects) باشد. در ادامه مبحث آموزش ساخت بازی با پایتون به ایجاد جلوههای صوتی در بازی پرداخته میشود.
جلوه های صوتی بازی چیست؟
در این مقاله تا کنون در مورد مفاهیم و آموزش ساخت بازی با پایتون به صورت بصری و عملکرد بازی تمرکز شده بود. اکنون هدف از این بخش ایجاد صدا برای بالا بردن جذابیت بازی است. کتابخانه Pygame ماژول Mixer (ادغام کننده) را برای مدیریت همه فعالیتهای مرتبط با صدای بازی ارائه میکند.
در این مرحله از کلاسها و متدهای ارائه شده این ماژول برای ایجاد موسیقی پس زمینه بازی و جلوههای صوتی آن استفاده میشود. به این دلیل این ماژول Mixer نامیده شده است که صداهای مختلف را برای بخشهای گوناگون بازی باهم ادغام میکند.

با استفاده از ماژولهای فرعی (Sub Module) دیگر نیز فایلهای صوتی با فرمتهای مختلفی از جمله MP3 ،Ogg و Mod ایجاد شدهاند. همچنین میتوان از ماژول Sound برای ایجاد کردن یک جلوه صوتی تکی و پخش آن به صورت دائمی در فرمتهای Ogg یا WAV غیر فشرده استفاده کرد. با این رویکرد تمام موسیقی در پس زمینه بازی پخش میشود و زمانی که صدای دیگری ایجاد شود، بلافاصله بعد از اتمام آن، مجدداً صدای پس زمینه بازمیگردد.
یکی از نکات مهم درباره ماژولMixer این است که اسناد کتابخانه Pygame بیان میکنند پشتیبانی از فرمت MP3 دارای محدودیتهایی است. فرمتهای پشتیبانی نشده میتوانند باعث خرابی سیستم و بازی شوند. صداهای معرفی شده در این مقاله قبلاً تست شدهاند و همچنین توصیه میشود قبل از انتشار بازی، صداها مجدداً به طور کامل تست شوند.
مانند خیلی از بخشهای دیگر ساخت بازی با پایتون، استفاده از ماژول Mixer ایجاد صدا نیز با مرحله مقداردهی اولیه شروع میشود. این مرحله با استفاده از ()pygame.init مدیریت شده است. اگر برنامه نویس قصد تغییر پیشفرضها را داشته باشد، فقط باید ()pygame.mixer.init را تغییر بدهد. در ادامه کدهای مرتبط با این بخش ارائه شدهاند:
# Setup for sounds. Defaults are good.
pygame.mixer.init()
# Initialize pygame
pygame.init()
# Set up the clock for a decent framerate
clock = pygame.time.Clock()()pygame.mixer.init میتواند تعدادی آرگومان جدید دریافت کند و پیش فرض بازی را تغییر دهد، اما در این مورد پیش فرضها معمولاً خوب عمل میکنند و نیازی به تغییر زیادی ندارند. باید به این نکته توجه شود که اگر قصد تغییر پیش فرضها وجود داشته باشد نیاز است مانند کدهای فوق قبل از فراخوانی ()pygame.init، ماژول ()pygame.mixer.init فراخوانی شود. در غیر این صورت پیش فرضها بدون توجه به تغییرات درخواستی برنامه نویس، اعمال خواهند شد. پس از مقداردهی اولیه بازی، میتوان صداها و موسیقی پس زمینه بازی را به صورت زیر ایجاد کرد:
# Load and play background music
# Sound source: http://ccmixter.org/files/Apoxode/59262
# License: https://creativecommons.org/licenses/by/3.0/
pygame.mixer.music.load("Apoxode_-_Electric_1.mp3")
pygame.mixer.music.play(loops=-1)
# Load all sound files
# Sound sources: Jon Fincher
move_up_sound = pygame.mixer.Sound("Rising_putter.ogg")
move_down_sound = pygame.mixer.Sound("Falling_putter.ogg")
collision_sound = pygame.mixer.Sound("Collision.ogg")در ادامه هر کدام از خطهای برنامه فوق مرحله به مرحله مورد بررسی قرار میگیرند:
- خطهای چهارم و پنجم از برنامه فوق: در این خطها از برنامه یک صدای پس زمینه برای بازی بارگذاری و سپس بازی با آن صدا آغاز میشود. با تنظیم پارامتر loops=-1 میتوان صدای بازی را طوری تنظیم کرد که در حلقه ادامه داشته باشد و هرگز تمام نشود.
- خطهای نهم تا ۱۱ام از برنامه فوق: در این خطهای برنامه سه صدا برای بخشهای گوناگون بازی ارائه شده است. دو مورد اول صداهای بالا و پایین رفتن در بازی هستند که وقتی بازیکن به سمت بالا یا پایین حرکت میکند، روی بازی پخش میشوند. آخرین صدای بارگذاری شده، صدایی است که هنگام برخورد بازیکن با دشمن ایجاد خواهد شد. میتوان به همین ترتیب صداهای دیگری را نیز به بازی اضافه کرد. مانند صدایی برای مواقعی که دشمن ایجاد میشود، یا صدایی نهایی برای زمانی که بازی به پایان میرسد.
پس از بارگذاری انواع صداهای مورد نظر بازی، روش استفاده از آنها در این برنامه آموزش داده میشود. هر صدا در زمان خاصی از رویدادها پخش شده است. به عنوان مثال زمانی که جت (بازیکن) به سمت بالا حرکت میکند، صدای move_up_sound پخش میشود. بنابراین هر زمانی که قصد مدیریت این رویداد وجود داشته باشد باید ()play. فراخوانی شود. در طراحی بازی این مورد به معنی این است که فراخوانیها باید به ()update. برای بازیکن اضافه شوند. این کدها در ادامه ارائه شدهاند:
# Define the Player object by extending pygame.sprite.Sprite
# Instead of a surface, use an image for a better-looking sprite
class Player(pygame.sprite.Sprite):
def __init__(self):
super(Player, self).__init__()
self.surf = pygame.image.load("jet.png").convert()
self.surf.set_colorkey((255, 255, 255), RLEACCEL)
self.rect = self.surf.get_rect()
# Move the sprite based on keypresses
def update(self, pressed_keys):
if pressed_keys[K_UP]:
self.rect.move_ip(0, -5)
move_up_sound.play()
if pressed_keys[K_DOWN]:
self.rect.move_ip(0, 5)
move_down_sound.play()در برخورد بین بازیکن و دشمن، صدایی جهت مشخص شدن این برخورد با کدهای زیر پخش میشود:
# Check if any enemies have collided with the player
if pygame.sprite.spritecollideany(player, enemies):
# If so, then remove the player
player.kill()
# Stop any moving sounds and play the collision sound
move_up_sound.stop()
move_down_sound.stop()
collision_sound.play()
# Stop the loop
running = Falseدر کدهای فوق، ابتدا هر صدای دیگری که در حال پخش بوده است، قطع میشود. زیرا در زمان برخورد بازیکن و دشمن، امکان حرکت عناصر از بین میرود. سپس صدای برخورد پخش میشود و پس از آن اجرا ادامه پیدا میکند. در نهایت، زمانی که بازی تمام میشود و یا بازیکن در آن به واسطه برخورد با دشمن میبازد، همه صداها قطع میشوند. برای این کار کدهای زیر در انتهای برنامه و بعد از حلقه اصلی برنامه اضافه شدهاند:
# All done! Stop and quit the mixer.
pygame.mixer.music.stop()
pygame.mixer.quit()از نظر فنی، این چند خط آخر برنامه نیاز نیست و برنامه بلافاصله بعد از اتمام بازی به پایان میرسد. با این حال، اگر برنامه پیشرفتهتری برای بازی نوشته شود که دارای صفحه مقدمه و صفحه پایانی باشد، ممکن است پس از پایان بازی کدهای بیشتری به این بخش اضافه شوند. تصویر صفحه نمایش بازی نهایی به صورت زیر است:

در بخش بعدی آموزش ساخت بازی با پایتون، برخی از منابعی معرفی شدند که امکان دارد در ساخت بازی استفاده شوند.
منابع مورد نیاز در ساخت بازی با پایتون چیست؟
در خطهای اول کدهای بارگیری موسیقی پس زمینه بازی منبعی جهت یافتن موسیقی خوب و مناسب برای بازی و همچنین لینکی درباره مجوز «Creative Commons» استفاده از آنها نوشته شده است. این کارها به این دلیل انجام شد که بازی آموزش داده شده برای جذابیت بیشتر نیاز به موسیقی و صدا داشت.
بندهای مجوز بیان میکنند که برای استفاده از صدا، باید هم انتساب مناسب و هم لینک مجوز ارائه شود. در ادامه این بخش چند منبع برای موسیقی و هنرهایی وجود دارند که ممکن است در بازی نیاز باشند:
- وب سایت OpenGameArt.org: این وب سایت دارای صداها، جلوههای صوتی، عناصر متحرک در بازیهای ویدیویی و دیگر عناصر هنری مورد نیاز در بازیها است.
- وب سایت Kenney.nl: در این وب سایت صداها، جلوههای صوتی، عناصر متحرک در بازیهای ویدیویی و سایر موارد مورد نیاز برای ساخت بازی با پایتون وجود دارند.
- وب سایت Gamer Art 2D: این وب سایت دارای عناصر متحرک در بازیهای ویدیویی و سایر موارد است.
- CC Mixter: این وب سایت به صورت اختصاصی صداها و جلوههای صوتی را برای ساخت بازی ارائه میدهد.
- Freesound: در این وب سایت نیز به صورت اختصاصی صداها و جلوههای صوتی ساخت بازی ارائه میشود.
برای استفاده از محتوای دانلود شده از وب سایتهای گوناگون باید حتما شرایط مجوز آنها رعایت شود و نام وب سایت در بالای کدهای برنامه نوشته شده باشد. در ادامه یک پروژه برای ساخت بازی با پایتون ارائه شده است.
کتابخانه Arcade برای ساخت بازی با پایتون
در این بخش از مقاله آموزش ساخت یک بازی ویدویی دو بعدی با زبان پایتون با استفاده از کتابخانه «Arcade» (آرکاید) ارائه شده است. Arcade یک کتابخانه پایتون برای ایجاد بازیهای ویدیویی دو بعدی به حساب میآید که استفاده از آن آسان است و برای یادگیری ساخت بازی با پایتون بسیار پیشنهاد میشود.
Arcade نیز مانند خیلی از کتابخانههای پایتون دیگر با استفاده از دستور Pip به صورت زیر نصب شده است:
pip install arcade
ترسیم ساده در ساخت بازی با پایتون چگونه است؟
با استفاده از چند خط از کدهای پایتون میتوان نقاشیهای سادهای ترسیم کرد. کدهای زیر نشان میدهد که چگونه میتوان با استفاده از کتابخانه Arcade ترسیم را انجام داد.
حتی در این مرحله نیازی به دانستن نحوه استفاده از کلاسها یا حتی تعریف توابع وجود ندارد.
import arcade
# Set constants for the screen size
SCREEN_WIDTH = 600
SCREEN_HEIGHT = 600
# Open the window. Set the window title and dimensions (width and height)
arcade.open_window(SCREEN_WIDTH, SCREEN_HEIGHT, "Drawing Example")
# Set the background color to white.
# For a list of named colors see:
# http://arcade.academy/arcade.color.html
# Colors can also be specified in (red, green, blue) format and
# (red, green, blue, alpha) format.
arcade.set_background_color(arcade.color.WHITE)
# Start the render process. This must be done before any drawing commands.
arcade.start_render()
# Draw the face
x = 300
y = 300
radius = 200
arcade.draw_circle_filled(x, y, radius, arcade.color.YELLOW)
# Draw the right eye
x = 370
y = 350
radius = 20
arcade.draw_circle_filled(x, y, radius, arcade.color.BLACK)
# Draw the left eye
x = 230
y = 350
radius = 20
arcade.draw_circle_filled(x, y, radius, arcade.color.BLACK)
# Draw the smile
x = 300
y = 280
width = 120
height = 100
start_angle = 190
end_angle = 350
arcade.draw_arc_outline(x, y, width, height, arcade.color.BLACK, start_angle, end_angle, 10)
# Finish drawing and display the result
arcade.finish_render()
# Keep the window open until the user hits the 'close' button
arcade.run()کدهای برنامه فوق، تصویر ترسیم شده زیر را در خروجی نشان میدهند:

در ادامه این بخش از مقاله به نحوه استفاده از توابع در ساخت بازی با پایتون پرداخته شده است.
استفاده از تابع کتابخانه آرکاید در ساخت بازی با پایتون چگونه است؟
نوشتن کدهای برنامه به صورت سراسری (Global) رویکرد جالبی نیست. بهبود و نوشتن برنامهها با استفاده از توابع برنامه نویسی را سادهتر میکند.
در کدهای زیر نمونهای از ترسیم درخت کاج در یک مکان خاص از مختصات (x, y) با استفاده از تابع ارائه شده است:
def draw_pine_tree(x, y):
""" This function draws a pine tree at the specified location. """
# Draw the triangle on top of the trunk.
# We need three x, y points for the triangle.
arcade.draw_triangle_filled(x + 40, y, # Point 1
x, y - 100, # Point 2
x + 80, y - 100, # Point 3
arcade.color.DARK_GREEN)
# Draw the trunk
arcade.draw_lrtb_rectangle_filled(x + 30, x + 50, y - 100, y - 140,
arcade.color.DARK_BROWN)خروجی کدهای فوق، تصویر زیر را نشان میدهند:

برنامههای گرافیکی مدرن ابتدا اطلاعات ترسیم را روی کارت گرافیک بارگذاری میکنند و سپس از کارت گرافیک میخواهند که بعداً آنها را به صورت دستهای ترسیم کند. کتابخانه Arcade نیز این موضوع را پشتیبانی میکند. برای مثال، ترسیم ۱۰۰۰۰ مستطیل به صورت جداگانه حدود ۰.۸۰۰ ثانیه طول میکشد. ولی ترسیم آنها به صورت دستهای کمتر از ۰.۰۰۱ ثانیه به طول میانجامد. در بخش بعدی طراحی پروژه کلاس پنجره (Window Class) شرح داده میشود.
کلاس Window در ساخت بازی با پایتون چیست؟
برنامههای بزرگ معمولاً از کلاس Window یا Decoratorها برای طراحی، بروزرسانی و مدیریت ورودی کاربر استفاده میکنند. یک نمونه برای شروع برنامه مبتنی بر Window به صورت نیز نمایش داده شده است:
import arcade
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
class MyGame(arcade.Window):
""" Main application class. """
def __init__(self, width, height):
super().__init__(width, height)
arcade.set_background_color(arcade.color.AMAZON)
def setup(self):
# Set up your game here
pass
def on_draw(self):
""" Render the screen. """
arcade.start_render()
# Your drawing code goes here
def update(self, delta_time):
""" All the logic to move, and the game logic goes here. """
pass
def main():
game = MyGame(SCREEN_WIDTH, SCREEN_HEIGHT)
game.setup()
arcade.run()
if __name__ == "__main__":
main()کلاس Window دارای متدهای مختلفی است که برنامهها میتوانند برای ایجاد عملکردشان آنها را رونویسی (Override) کنند. در ادامه برخی از پرکاربردترین متدهای این کلاس معرفی شدهاند:
- on_draw: همه کدهای ترسیم صفحه بازی با این متد ایجاد میشوند.
- update: تمام کدهای انتقال آیتمها و اجرای منطق بازی با استفاده از این کلاس انجام میگیرند. این متد حدود ۶۰ بار در ثانیه فراخوانی میشود.
- on_key_press: در این متد هنگامی که کلیدی فشره میشود، ممکن است مانع از حرکت بازیکن شود.
- on_mouse_motion: این متد در همه زمانهایی فراخوانی میشود که ماوس حرکت میکند.
- on_mouse_press: این متد زمانی فراخوانی میشود که کلید ماوس فشرده شود.
- set_viewport: این عملکرد در بازیهایی استفاده میشود که نیاز به بالا و پایین کردن (Scrolling) صفحه دارند. دنیای موجود در این نوع از بازیها بسیار بزرگتر از یک صفحه نمایش است. فراخوانی set_viewport به برنامه نویس این امکان را میدهد تا تعیین کند در حال حاضر چه بخشی از بازی قابل مشاهده است.
در بخش بعدی از مقاله «ساخت بازی با زبان پایتون» به عناصر متحرک در بازیهای ویدیویی در کتابخانه Arcade پرداخته میشود.
عناصر متحرک در بازی های ویدیویی در کتابخانه Arcade چیست؟
استفاده از عناصر متحرک در بازیهای ویدیویی یا همان Spriteها مسیری ساده برای ایجاد اشیا بیت مپ (bitmap) دو بعدی در کتابخانه Arcade به حساب میآید. این کتابخانه روشهایی دارد که ترسیم، جابهجایی و متحرک کردن Spriteها را آسان میکند.
همچنین میتوان به راحتی از Spriteها برای تشخیص برخورد بین اشیا در بازی استفاده کرد. در بخش بعدی به روش ایجاد Spriteها در یک بازی دو بعدی ویدیویی پرداخته میشود.
ایجاد Spriteها در یک بازی دو بعدی ویدیویی چگونه است؟
ایجاد یک نمونه در کلاس Sprite گرافیک سادهای دارد و در این بخش بررسی میشود. با استفاده از وارد کردن اندازه و مقیاس تصویر میتوان در این کتابخانه یک Sprite ساده ایجاد کرد. برای مثال کدهای زیر ارائه شدهاند:
SPRITE_SCALING_COIN = 0.2
coin = arcade.Sprite("coin_01.png", SPRITE_SCALING_COIN)کدهای فوق یک Sprite با استفاده از تصویر ذخیره شده با نام coin_01.png ایجاد میکنند. تصویر تا حدود ۲۰ درصد نسبت به ارتفاع و عرض خود کوچک میشود. خروجی این کدها در ادامه نشان داده شده است.

در بخش بعدی به بررسی لیست Spriteها پرداخته شده است.
لیست Sprite ها چیست؟
Spriteها معمولاً در لیستها قرار میگیرند و سازماندهی میشوند. لیستها مدیریت Spriteها را آسانتر میکنند. Spriteها در یک لیست از OpenGL به عنوان گروهی برای ترسیم دستهای آنها مورد استفاده قرار میگیرند. برنامه زیر بازیی را با یک بازیکن تنظیم میکند که قرار است یک دسته سکه را جمعآوری کند. در این بازی از دو لیست یعنی یکی برای بازیکن و یکی برای سکهها استفاده میشود.
def setup(self):
""" Set up the game and initialize the variables. """
# Create the sprite lists
self.player_list = arcade.SpriteList()
self.coin_list = arcade.SpriteList()
# Score
self.score = 0
# Set up the player
# Character image from kenney.nl
self.player_sprite = arcade.Sprite("images/character.png", SPRITE_SCALING_PLAYER)
self.player_sprite.center_x = 50 # Starting position
self.player_sprite.center_y = 50
self.player_list.append(self.player_sprite)
# Create the coins
for i in range(COIN_COUNT):
# Create the coin instance
# Coin image from kenney.nl
coin = arcade.Sprite("images/coin_01.png", SPRITE_SCALING_COIN)
# Position the coin
coin.center_x = random.randrange(SCREEN_WIDTH)
coin.center_y = random.randrange(SCREEN_HEIGHT)
# Add the coin to the lists
self.coin_list.append(coin)به راحتی میتوان در این برنامه همه سکهها را در لیست سکهها با استفاده از کدهای زیر قرار داد:
def on_draw(self):
""" Draw everything """
arcade.start_render()
self.coin_list.draw()
self.player_list.draw()در بخش بعدی به تشخیص برخورد عناصر متحرک در بازیهای ویدیویی پرداخته میشود.
تشخیص برخورد عناصر متحرک در بازی های ویدیویی چگونه است؟
تابع check_for_collision_with_list امکان بررسی و پیادهسازی Spriteهای لیستهای گوناگون را ایجاد میکند. برای مثال میتوان از این تابع برای بررسی همه سکههایی استفاده کرد که بازیکن با آنها در بازی برخورد میکند. با استفاده از یک حلقه ساده در بازی میتوان سکهها را حذف و به امتیاز بازیکن اضافه کرد. در ادامه کدهای مرتبط با این بخش ارائه شدهاند:
def update(self, delta_time):
# Generate a list of all coin sprites that collided with the player.
coins_hit_list = arcade.check_for_collision_with_list(self.player_sprite, self.coin_list)
# Loop through each colliding sprite, remove it, and add to the score.
for coin in coins_hit_list:
coin.kill()
self.score += 1در بخش بعدی به بررسی فیزیک و ظاهر بازی پرداخته میشود.
بخش های فیزیکی بازی در کتابخانه Arcade چیست؟
بسیاری از بازیها نوعی فیزیک خاص دارند. سادهترین آنها برنامههای از بالا به پایین (Top Down) هستند که مانع عبور بازیکن از دیوارها میشوند. انواع پلتفرمها میتوانند پیچیدگی بیشتری مانند داشتن گرانش برای بازیکن به بازی بدهند.
همچنین، برخی از بازیها از یک موتور فیزیک کامل دو بعدی (Full 2D Physics Engine) با جرم، اصطکاک، فنر و سایر موارد استفاده میکنند. تصویری از یک بازی از بالا به پایین در ادامه ارائه شده است.

برای ساخت بازی ساده از بالا به پایین، یک برنامه Arcade به لیستی از دیوارهایی نیاز دارد که بازیکن (یا هر چیز دیگری) نمیتواند از میان آنها حرکت کند. معمولاً به این لیست wall_list گفته میشود. سپس یک موتور فیزیک در کدهای راهاندازی کلاس Window ایجاد میشود، این کدها به صورت زیر نشان داده شدهاند:
self.physics_engine = arcade.PhysicsEngineSimple(self.player_sprite, self.wall_list)
در این بازی به تصویر متحرک بازیکن (player_sprite) یک بردار با دو ویژگی change_x و change_y داده میشود. یک مثال ساده برای انجام این کار در بازی این است که بازیکن با صفحه کلید حرکت کند. ممکن است این موضوع فرزند سفارشی از کلاس Window باشد و در کدهای زیر نشان داده میشود:
MOVEMENT_SPEED = 5
def on_key_press(self, key, modifiers):
"""Called whenever a key is pressed. """
if key == arcade.key.UP:
self.player_sprite.change_y = MOVEMENT_SPEED
elif key == arcade.key.DOWN:
self.player_sprite.change_y = -MOVEMENT_SPEED
elif key == arcade.key.LEFT:
self.player_sprite.change_x = -MOVEMENT_SPEED
elif key == arcade.key.RIGHT:
self.player_sprite.change_x = MOVEMENT_SPEED
def on_key_release(self, key, modifiers):
"""Called when the user releases a key. """
if key == arcade.key.UP or key == arcade.key.DOWN:
self.player_sprite.change_y = 0
elif key == arcade.key.LEFT or key == arcade.key.RIGHT:
self.player_sprite.change_x = 0اگرچه کدهای فوق سرعت بازیکن را تعیین میکنند، اما بازیکن را حرکت نمیدهند. در متد update کلاس فراخوانی ()physics_engine.update بازیکن را حرکت میدهد، این کار از طریق دیوار انجام نمیشود. کدهای زیر این متد را نشان میدهند.
def update(self, delta_time):
""" Movement and game logic """
self.physics_engine.update()بدین ترتیب در این مقاله مباحث و تعاریف آموزش ساخت بازی با پایتون از پایه مورد بررسی قرار گرفتند. همچنین انواع کتابخانههای محبوب ساخت بازی با پایتون معرفی شدند. در آخرین بخش از این مقاله برای درک بهتر ساخت بازی با پایتون، تعدادی از دورههای آموزش ساخت بازی با پایتون به علاقهمندان معرفی شدهاند.
فیلم های آموزش برنامه نویسی پایتون

در این بخش نهایی، برای یادگیری بیشتر و جامعتر، تعدادی از دورههای آموزشی مربوط به آموزش ساخت بازی با پایتون معرفی شدهاند تا علاقهمندان بتوانند با استفاده از این دورههای کاربردی، ساخت بازی با پایتون را بهتر یاد بگیرند و تسلط بیشتری در این زمینه به دست آورند.
فیلم آموزش برنامه نویسی پایتون Python – مقدماتی

در این دوره آموزشی همه مباحث و موضوعات مقدماتی و پایه زبان برنامه نویسی پایتون آموزش داده شده است. آموزش پایتون مقدماتی برای افرادی مناسب است که میخواهند ساخت بازی با پایتون را انجام دهند اما آشنایی کافی با پایتون ندارد. این تم آف برای علاقهمندان و افراد تازه کاری پیشنهاد میشود که قصد شروع یادگیری پایتون را دارند. طول مدت این دوره آموزشی حدود ۲۰ ساعت و مدرس آن مهندس پژمان اقبالی شمس آبادی است. همچنین، این تم آف پنج درس را شامل میشود. از جمله سرفصلهای این دوره میتوان به ساختمان داده در پایتون، توابع و ماژولها، توابع و ماژولها، کلاس و سایر موارد اشاره کرد.
- برای مشاهده فیلم آموزش برنامه نویسی پایتون Python – مقدماتی + اینجا کلیک کنید.
فیلم آموزش بازیسازی در پایتون با کتابخانه Pygame

همانطور که پیش از این مورد بررسی قرار گرفت، یکی از بهترین روشهای ساخت بازی با پایتون، استفاده از کتابخانه Pygame به حساب میآید و در این دوره آموزشی نحوه کار با این کتابخانه آموزش داده شده است. از کتابخانه Pygame برای ساخت بازی در سیستم عاملهای گوناگونی مانند اندروید میتوان استفاده کرد. در این دوره آموزش نحوه کار با این کتابخانه برای ساخت بازی در سیستم عامل ویندوز ارائه شده است.
مهندس محمد جباری این تم آف را تدریس میکند. این دوره آموزشی، حدود چهار ساعت محتوای ویدیویی دارد و شامل ۱۳ فصل میشود. به عنوان برخی از سرفصلهای مهم این دوره میتوان به نحوه نصب کتابخانه Pygame با Pip، اصول اولیه کدنویسی و معرفی متدهای مختلف و نحوه ایجاد پنجره برای بازی، کار با کیبورد با استفاده از کتابخانه Pygame و ایجاد یک شکل با امکان حرکت توسط کلیدهای کیبورد، برخورد اجسام در بازی و نحوه کنترل آن و سایر موارد اشاره کرد.
- برای مشاهده فیلم آموزش بازیسازی در پایتون با کتابخانه Pygame + اینجا کلیک کنید.
فیلم آموزش پروژه محور پایتون – ساخت بازی Snake

در این دوره آموزشی یک بازی ساده، زیبا و کاربردی برای علاقهمندان به حوزه بازیسازی با استفاده از پایتون ، پیادهسازی و آموزش داده شده است. در این دورهٔ ساخت بازی با پایتون ، دانشجویان علاوه بر نحوه کدنویسی و یادگیری روشهای خلاقانه برای پیادهسازی، با کتابخانه Pygame نیز آشنا میشوند. تم آف «آموزش پروژه محور پایتون – ساخت بازی Snake» حاوی ۲ ساعت محتوای ویدویی است و علی شاهدی آن را تدریس میکند. این دوره سه فصل دارد که سرفصلهای آن شامل معرفی بازی Snake، کتابخانههای مخصوص پروژه و پیادهسازی پروژه Snake Game میشوند.
- برای مشاهده فیلم آموزش پروژه محور پایتون – ساخت بازی Snake + اینجا کلیک کنید.
فیلم آموزش پروژه محور پایتون – ساخت بازی با کتابخانه Turtle

یکی از کتابخانههای استاندارد زبان برنامه نویسی پایتون، Turtle نام دارد که یک کتابخانه از پیش نصب شده است. Turtle کاربران را قادر میسازد با ایجاد بوم مجازی، تصاویر و اشکال ایجاد کنند. قلم روی صفحه که برای نقاشی استفاده میشود، لاکپشت یا همان Turtle نام دارد و نام این کتابخانه از آن گرفته شده است. به طور خلاصه، کتابخانه Turtle پایتون به برنامه نویسان تازه کار این امکان را میدهد تا برنامه نویسی سرگرم کننده و تعاملی با پایتون داشته باشند. امکان رسم اشکال هندسی در طرحهای مختلف، رسم نمودار، ایجاد بازیهای دوبُعدی ساده با این کتابخانه امکانپذیر است.
هدف دوره ساخت بازی با کتابخانه Turtle، آموزش ساخت بازیهایی ابتدایی در نظر گرفته شده است. مهندس علی دژبرد این دوره آموزشی را تدریس میکند. این تم آف حاوی حدود دو ساعت محتوای ویدویی است و شش فصل دارد. برخی از سرفصلهای مهم این تم آف شامل کار با Turtle، مسابقه رسم مربع بین دو لاکپشت، شلیک گلوله با توپ، بازی Ping Pong و سایر موارد میشوند.
- برای مشاهده فیلم آموزش پروژه محور پایتون – ساخت بازی با کتابخانه Turtle + اینجا کلیک کنید.
فیلم آموزش مقدماتی کتابخانه Arcade در پایتون Python

هدف از این تم آف، آشنایی با کتابخانه Arcade برای ساخت بازیهای دوبُعدی در پایتون است. این دوره آموزشی حاوی حدود شش ساعت محتوای ویدیویی است و ۱۲ فصل دارد. همچنین این دوره آموزشی را محمد جباری تدریس میکند. برخی از سرفصلهای این دوره شامل معرفی و نصب کتابخانه Arcade، رسم شکلهای هندسی و متن، صداگذاری در بازی، ایجاد مانع در پنجره بازی با روش های مختلف، ساخت صفحات مختلف برای بازی و سایر موارد هستند.
- برای مشاهده فیلم آموزش مقدماتی کتابخانه Arcade در پایتون Python + اینجا کلیک کنید.
فیلم آموزش فریم ورک کیوی در پایتون – توسعه اپلیکیشن های دسکتاپ با Kivy و Python

هدف از این تم آف، معرفی و یادگیری فریم ورک قدرتمند کیوی (Kivy) برای زبان پایتون است. کیوی فریم ورکی چند سکویی (Multi Platform) برای توسعه اپلیکیشنهای موبایل چند لمسی، کاربر پسند و همچنین توسعه اپلیکیشنهای دسکتاپ است. برای فراگیری کیوی، باید در ابتدا به زبان پایتون مسلط شد. مسیر یادگیری در این دوره آموزشی به این صورت است که دانشجویان ابتدا با ابزارکها و لایوتها آشنا میشوند و سپس اپلیکیشنهای دسکتاپی را به کمک فریم ورک کیوی در این دوره آموزشی ایجاد میکنند.
این تم آف توسط مهندس علی دژبرد تدریس میشود و حاوی شش ساعت محتوای ویدیویی در ۱۳ فصل است. برخی از سرفصلهای مهم این دوره آموزشی شامل معرفی فریمورک Kivy، استایل متن با Text Markup، رسم اشکال هندسی، انیمیشنها، پروژه و سایر موارد میشوند.
- برای مشاهده فیلم آموزش فریم ورک کیوی در پایتون – توسعه اپلیکیشن های دسکتاپ با Kivy و Python + اینجا کلیک کنید.
جمع بندی
در این مقاله ابتدا به این مسئله پرداخته شد که ساخت بازی با پایتون چگونه انجام میشود و آیا پایتون برای ساخت بازی مناسب است؟ سپس انواع آن دسته از کتابخانههای پایتون معرفی شدند که در ساخت بازی کاربرد دارند. پس از آن، یکی از معروفترین کتابخانههای ساخت بازی با پایتون یعنی Pygame انتخاب و به وسیله آن و ساخت یک بازی ساده، مرحله به مرحله در پایتون همراه با کدهای آن توضیح داده شد. در این دوره، برخی از مهمترین مواردی که پوشش داده شدهاند را میتوان به صورت زیر فهرست کرد:
- پیادهسازی حلقه اصلی رویدادها
- ترسیم برخی موارد روی صفحه نمایش بازی
- پخش جلوههای صوتی و موسیقی در بخشهای گوناگون بازی
- کنترل ورودی کاربر
برای انجام کارهای فوق از زیرمجموعهای از ماژولهای Pygame مانند ماژولهای اختصاصی صفحه نمایش، Mixer و موسیقی، زمان، تصویر، رویداد و ماژولهای کلیدی استفاده شده است. چندین کلاس Pygame از جمله Rect ،Surface ،Sound و Sprite نیز مورد استفاده قرار گرفتند. اما این کلاسها و ماژولها تنها بخش کوچکی از کتابخانه وسیع Pygame هستند، برای آشنایی بیشتر با همه امکانات موجود این کتابخانه میتوان اسناد آن را بررسی کرد و همچنین بهتر است از دورههای آموزش ویدیویی معرفی شده در بخش انتهایی این مقاله استفاده شود. پس از پروژه آموزش ساخت بازی با Pygame، معرفی کوتاهی از روش کار کتابخانه Arcade برای ساخت بازی با پایتون نیز ارائه شده است.

