PyScript چیست؟ — از اهمیت تا کاربرد پای اسکریپت

درصد قابل توجهی از توسعهدهندگان، خصوصاً دانشمندان داده از پایتون استفاده میکنند و این زبان برنامه نویسی را به عنوان زبان اصلی خود برگزیدهاند. این افراد به برنامه نویسانی غبطه میخورند که با استفاده از جاوا اسکریپت در مرورگر، وبسایتهای پُر زرقوبرق میسازند. مزیت بسیار بزرگی خواهد بود اگر امکان برنامه نویسی سمت کاربر هم با پایتون وجود داشته باشد. اکنون این خواسته به حقیقت پیوسته و در بزرگترین گردهمایی اجتماع پایتون یعنی «PyCon US 2022»، پیتر وانگ (Peter Wang)، مدیر عامل Anaconda فناوری جدیدی را به نام PyScript معرفی کرده است. PyScript این امکان را برای کاربران خود فراهم میکند تا بتوانند در مروگر (سمت کاربر) با پایتون برنامه نویسی کنند. در این مقاله به این سوال پاسخ داده شده است که PyScript چیست و نکتههای مهم پیرامون این فناوری نوظهور شرح داده شدهاند.

PyScript چیست ؟
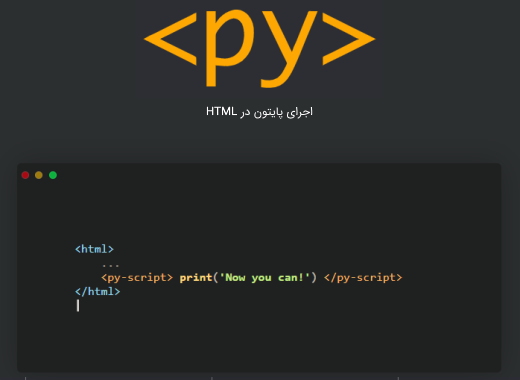
در پاسخ به این سوال که PyScript چیست باید گفت که این فناوری جدید سیستمی برای جایدهی کدهای پایتون در HTML (مثل PHP) است. این یعنی برنامه نویس میتواند کدهای پایتون را در HTML اجرا کند، کتابخانههای جاوا اسکریپت را در PyScript فراخوانی کند و تمام فرآیند برنامه نویسی وب را با زبان برنامه نویسی پایتون انجام دهد. PyScript توسط تیم آناکوندا شامل پیتر وانگ، Fabio Pliger و Philipp Rudiger توسعه داده شده است.

PyScript فریمورک (چارچوبی) است که به کاربران امکان میدهد در مرورگر با استفاده از واسط HTML اپلیکیشنهای فاخر بسازند. هدف از معرفی و انتشار PyScript ، ارائه یک زبان برنامه نویسی تراز اول است که قوانین استایلدهی یکدستی دارد، گویاتر است و به سادگی میتوان آن را یاد گرفت. در ادامه مقاله «PyScript چیست» به شرح اجزای اصلی پای اسکریپت پرداخته شده است.
اجزای اصلی PyScript کدامند؟
در این بخش اجزای اصلی PyScript و امکانات و قابلیتهای ویژه آن فهرست شدهاند:
- برنامه نویسی پایتون در سمت مرورگر (کلاینت): فراهم ساختن محتوای drop-in، میزبانی از فایلهای خارجی (که به وسیله پروژه Pyodide امکانپذیر شده است) و همچنین میزبانی از اپلیکیشن بدون وابستگی به پیکربندیها و برنامه نویسی سمت سرور
- فراهم شدن زیستبوم پایتون در فرانتاند: فراهم شدن امکان اجرای تعداد زیادی از بستهها و پکیجهای پایتون و سازه علمی پایتون، از جمله scikit-learn ،pandas ،numpy و بسیاری از موارد دیگر
- امکان استفاده از پایتون به همراه جاوا اسکریپت: امکان ارتباط دوطرفه میان اشیای پایتون و جاوا اسکریپت و فضاهای نام در PyScript فراهم شده است.
- امکان مدیریت محیط توسعه: در PyScript این امکان برای کاربران فراهم شده است تا بتوانند تعیین کنند که کدام بستهها و فایلها برای کدهای صفحه وب جهت اجرا مورد استفاده قرار بگیرند.
- امکان توسعه اپلیکیشن به صورت بصری: در PyScript میتوان از اجزای منتخب و برگزیدهی رابط کاربری (UI) مثل دکمهها، نگهدارندهها (Containers)، کادرهای متنی و بسیاری از موارد دیگر استفاده کرد.
- انعطافپذیری فریمورک PyScript: پای اسکریپت فریمورکی انعطافپذیر است که میتوان آن را برای ساخت و بهاشتراکگذاری اجزای قابل اتصال و قابل توسعه بهطور مستقیم در پایتون بهکار گرفت.
بهطور کلی باید گفت که PyScript همان HTML است، با این تفاوت که به لطف زیستبوم غنی و دسترسپذیر کتابخانههای پایتون، قدرت بسیار بیشتری نسبت به HTML دارد. بهطور خلاصه، هدف از معرفی و ارائه PyScript فراهم کردن امکان ۹۹ درصدی برنامه نویسی است.
هدف از معرفی PyScript چیست ؟
هدف از معرفی و ارائه PyScript، فراهم کردن یک چارچوب قابل اتکا و در دسترس برای ساخت و انتشار اپلیکیشنهای تحت وب است که میتوان آنها را روی هر نوع پلتفرم سختافزاری و نرمافزاری به خوبی اجرا کرد. در خلق PyScript هدف ایجاد یک سازه فناوری کاملاً جدید و تازه نبوده است. بلکه خالقان PyScript قصد داشتهاند از بهترین گزینههای موجود در زیستبوم فعلی استفاده کنند.
جستجو برای بهترین و بینقصترین بستر و پلتفرم برای ساخت PyScript بر پایه زیستبوم فعلی چندان کار سادهای نبوده است. از یک طرف، انواع زبانهای برنامه نویسی مدرنتر و پیشرفتهتری ساخته شدهاند و به همین دلیل همه چیز سریعتر، بزرگتر و مقیاسپذیرتر شده است. از طرف دیگر، زیرساختهای زیربنایی فنآوریهای احاطه کنندهای که این پیشرفتها را امکانپذیر میکنند بسیار پیچیده هستند. اما با کمی انعطافپذیری، میتوان باور داشت که مرورگر میتواند پلتفرمی عالی باشد که امکان سازگاری آن و دستیافتن به یک تجربه پایدار، قابل دسترس و مهیج برای کاربران PyScript را دارد.
مرورگرها همه جا در دسترس هستند (از لپتاپها و تبلتها گرفته تا گوشیهای هوشمند و کامپیوترهای رومیزی). علاوه بر این تقریباً همه مرورگرها بهویژه کروم و فایرفاکس، ایمن، قدرتمند و پایدار هستند. چنین ویژگیها و قابلیتهایی، مرورگرهای وب را به بهترین تقطه شروع برای عملی کردن اهداف PyScript بدل کرده است.
اهداف پروژه PyScript چه هستند؟
بهطور خلاصه میتوان اهداف PyScript را به صورت زیر فهرست کرد:
- ارائه یک API (رابط برنامه نویسی اپلیکیشن) تمیز و ساده
- پشتیبانی از HTML استاندارد
- گسترش دادن و بسط HTML برای خواندن اجزای سفارشی که مورد توجه میگیرند و قابل اتکا هستند.
- ارائه یک سیستم قطعهای قابل گسترش و قابل برنامهریزی و شخصیسازی
حالا در ادامه این مقاله و در راستای پاسخ به سوال PyScript چیست ، این مسئله مطرح شده است که پای اسکریپت چه فایدهای دارد و اصلاً به چه دردی میخورد؟
استفاده از PyScript برای توسعه دهندگان و دانشمندان داده چه مزیتی به همراه دارد؟
به وسیله PyScript اکنون میتوان کدهای پایتون را در داخل کدهای HTML جایدهی کرد و کاربردهای تحت وب مختلفی را توسعه داد. علاوه بر پایتون، میتوان بهطور بالقوه، این فناوری را برای سایر زبانهای برنامه نویسی هم به کار گرفت. به وسیله PyScript، قدرت و توان پایتون برای گستره وسیعتری از مخاطبان یعنی توسعه دهندگان و سازندگان فرانتاند نیز در دسترس خواهد بود.
مرورگرهای وب رایجترین و قابل حملترین محیطهای کامپیوتری در دنیا به حساب میآیند. میتوان گفت که تقریباً همه افراد به یک مرورگر وب دسترسی دارند. حال این مرورگر میتواند از طریق کامپیوتر، گوشی موبایل، تبلت یا هر دستگاه دیگری مورد استفاده قرار بگیرد. این یعنی هر شخصی میتواند به PyScript دسترسی داشته باشد و برنامه نویسی را بدون هیچگونه محدودیت زیرساختی آغاز کند.

با استفاده از PyScript دیگر نگرانی چندانی بابت فرایند توسعه وجود نخواهد داشت. PyScript «دگرگونی معماری فراتر از ابرها» را به ارمغان آورده است. همه چیز در مرورگر وب اتفاق خواهد افتاد. دانشمندان داده میتوانند داشبوردها و مدلهای خود را در قالب فایل HTML به اشتراک بگذارند و هر گاه دیگران فایل مربوطه را در یک مرورگر وب باز کنند، کدها اجرا خواهند شد. در ادامه مقاله PyScript چیست به اهمیت فراهم شدن امکان استفاده از پایتون در فرانتاند پرداخته شده است. پیش از آن فیلمهای اموزش پایتون تم آف به علاقهمندان معرفی شدهاند.
فیلم های آموزش پایتون

در وبسایت تم آف دورههای آموزش پایتون در چارچوب یک مجموعه آموزشی گردآوری شدهاند که علاقهمندان به برنامه نویسی پایتون میتوانند برای شروع یادگیری از دورههای مقدماتی آن استفاده کنند. همچنین، چندین دوره آموزشی پروژهمحور نیز در این مجموعه برای ادامه یادگیری و تقویت مهارت برنامه نویسی پایتون در دسترس قرار دارند. در تصویر فوق تنها برخی از دورههای آموزشی مجموعه آموزش پایتون تم آف ملاحظه میشوند.
- برای دسترسی به همه آموزش های پایتون تم آف + اینجا کلیک کنید.
استفاده از پایتون در برنامه نویسی سمت مرورگر چه اهمیتی دارد؟
عنصرهای بسیاری وجود دارند که مرورگر وب را به یک سازه منسجم تبدیل میکنند. از جمله این عناصر میتوان به پیشرفتهایی اشاره کرد که با استفاده از وباسمبلی، Emscripten و Pyodide به دست آمدهاند. با وجود اینکه در گذشته چنین ایدهای به ذهن خطور نکرده است، اما اکنون مشخص شده که مرورگر میتواند به عنوان یک ماشین مجازی بسیار عالی مورد استفاده قرار بگیرد.

مایه تاسف است که در دهههای اخیر پایتون و زبانهای توسعه رابط کاربری مثل HTML مُدرن، CSS و جاوا اسکریپت از یکدیگر بهرهای نبردهاند. پیش از این در پایتون هیچ راه مناسب و سر راستی برای ساخت رابطهای کاربری فاخر وجود نداشته است تا به راحتی بتوان اپلیکیشنهای تحت وب را بستهبندی و مستقر کرد. شیب منحنی یادگیری CSS ،HTML و جاوا اسکریپت هم بسیار تند است.
با فراهم شدن امکان بهکارگیری پایتون به همراه CSS ،HTML و جاوا اسکریپت، نه تنها دو چالش مهم بیان شده پشت سر گذاشته میشوند، بلکه علاوه بر آن میتوان مشکلات کلی مربوط به ساخت وباپلیکیشن، بستهبندی، توزیع و استقرار را نیز هدف قرار داد.
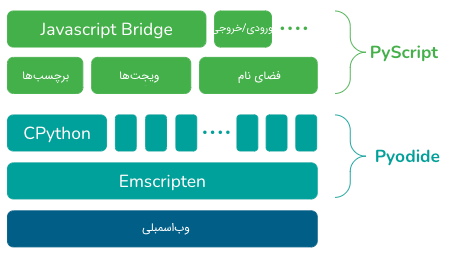
معماری PyScript چگونه است؟
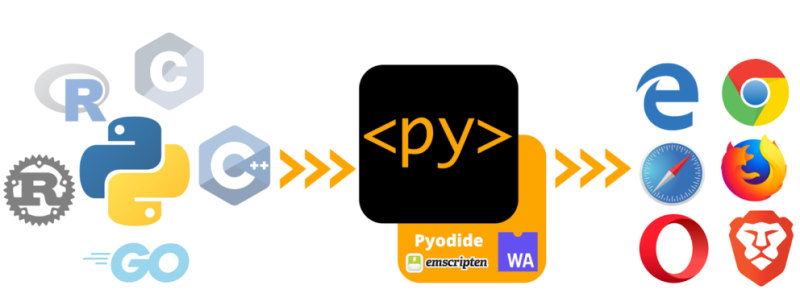
در حال حاضر PyScript بر اساس Pyodide ساخته شده است. Pyodide درگاهی از CPython به وباسمبلی و Emscripten محسوب میشود. PyScript از نوشتن و اجرای کدهای پایتون در مرورگر پشتیبانی میکند و در آینده پشتیبانی لازم برای استفاده از سایر زبانها در مرورگر نیز فراهم خواهد شد.
وب اسمبلی چیست ؟
وب اسمبلی فناوری بنیادینی به حساب می آید که امکان برنامه نویسی وب سمت کاربر با پایتون به وسیله آن فراهم شده است. زمانی که در ابتدا وباسمبلی توسعه داده شد، مرورگرهای وب تنها از جاوا اسکریپت پشتیبانی میکردند.
با انتشار وباسمبلی در سال ۱۳۹۶ (۲۰۱۷)، این فناوری به سرعت و در عرض ۲ سال (تا سال ۲۰۱۹) تبدیل به استاندارد رسمی ائتلاف وب (World Wide Web Consortium) یا همان W3C شد. وباسمبلی یک زبان با قالب متنی « «.watقابل خواندن توسط انسان را شامل میشود و سپس تبدیل به کدهای دودویی با قالب «.wasm» انجام خواهد شد که مرورگرها میتوانند آن را اجرا کنند. بدین وسیله این امکان فراهم میشود تا بتوان به هر زبانی برنامه نوشت، آن را به وباسمبلی کامپایل کرد و سپس کدها را روی یک مرورگر اجرا کرد. برای کسب اطلاعات بیشتر پیرامون وباسمبلی میتوان از مقالهای استفاده کرد و پیش از این در مجله تم آف منتشر شده است:
- مقاله مرتبط: وب اسمبلی (WebAssembly) — به زبان ساده
ادامه مقاله PyScript چیست به شرح نحوه استفاده از پای اسکریپت اختصاص دارد.
چگونه از PyScript استفاده کنیم؟
انتشار نسخه آلفای PyScript را میتوان در آدرس pyscript.net یافت. کدهای منبع فناوری متنباز PyScript نیز در گیتهاب قابل دسترسی هستند. در صفحه گیتهاب PyScript دستورالعملی برای راهاندازی و استفاده از PyScript ارائه شده است که در ادامه این مقاله به آن پرداخته میشود. PyScript به برنامه نویسان اجازه میدهد تا با استفاده از سه بخش اصلی زیر در HTML برنامه نویسی پایتون انجام دهند:
- جزء py-env بستهها (پکیجهای) پایتون مورد نیاز برای اجرای کدها را تعریف میکند.
- بخش py-script محلی است که در آن کدهای پایتون قابل اجرا در صفحه وب نوشته میشوند.
- py-repl یک قطعه REPL (محیط برنامه نویسی Read-Eval-Print Loop | چرخه خواندن، ارزیابی، پرینت) ایجاد میکند که در آن ارزیابی کدهای وارد شده توسط برنامه نویسان ارزیابی میشوند و نتیجه نمایش داده خواهد شد.
مثال py-env
در این بخش مثالی در خصوص نحوه تعریف محیط پایتون در یک فایل HTML با استفاده از py-env ارائه شده است. در این مثال، بستهها یا همان پکیجهای زیر در محیط مورد نظر بارگذاری میشوند:
- bokeh
- numpy
- pandas
- scikit-learn
- bokeh
- numpy
- pandas
- panel
مثال py-script
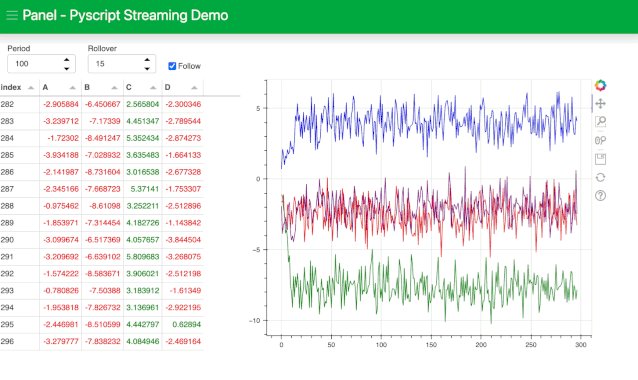
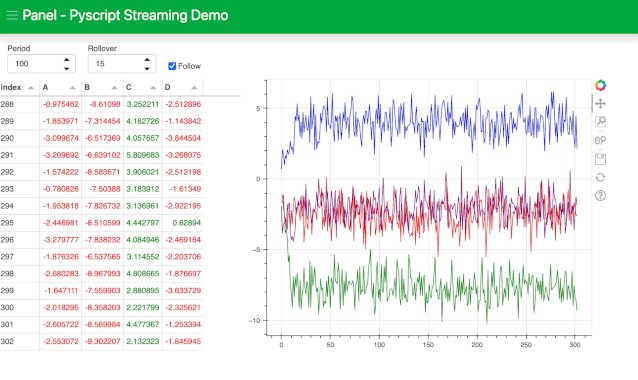
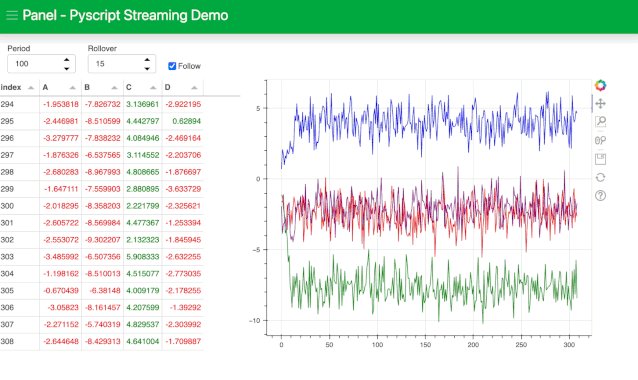
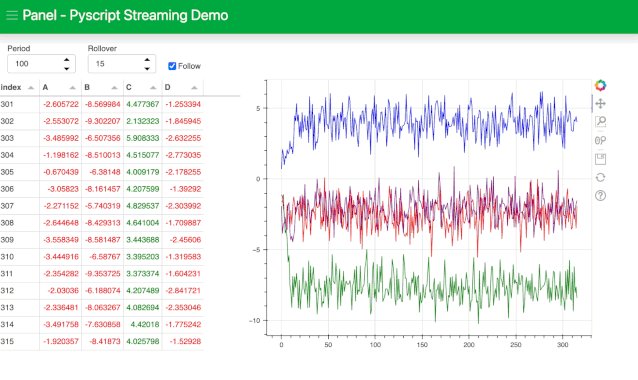
این مثال یک پنل داشبورد را به همراه دادههای جریانی نشان میدهد. کدهای مربوط به این مثال از اینجا [+] قابل دسترسی هستند.
همانطور که در فایل کدها ملاحظه میشود، میتوان کدهای آشنای پایتون را در py-script درست مثل حالتی نوشت که گویی برنامه نویسی در یک فایل پایتون انجام شده است. اگر فردی به هر دلیل نخواهد کدهای پایتون خود را مستقیماًاز طریق py-script بنویسد، با استفاده از دستور زیر میتواند از یک فایل پایتون به عنوان منبع استفاده کند:
خروجی کدهای مربوط به این مثال در تصویر متحرک زیر ملاحظه میشود:

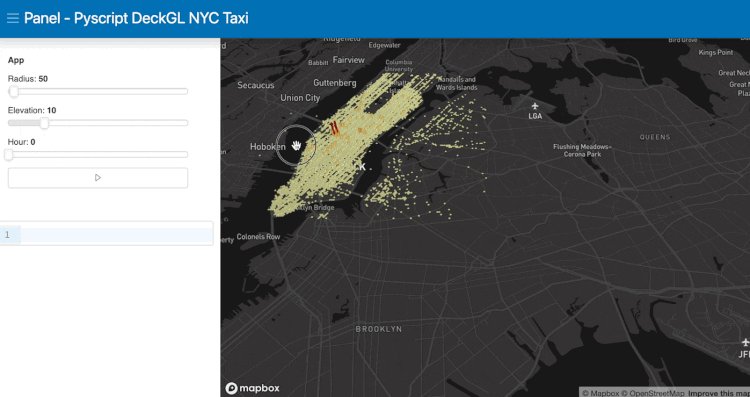
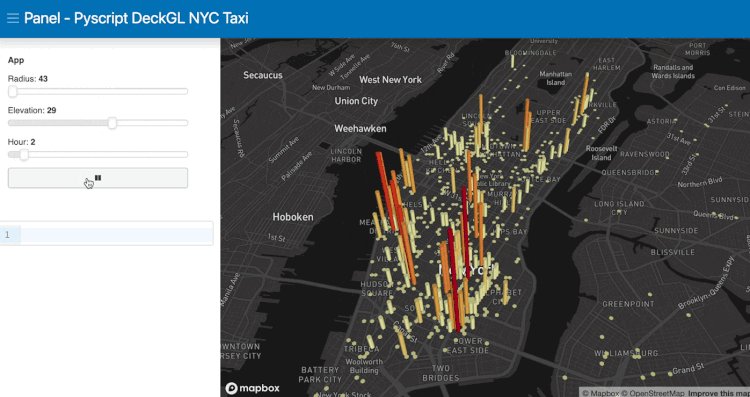
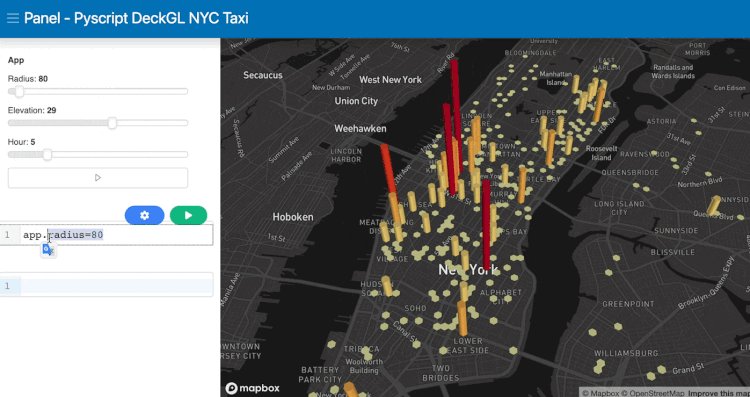
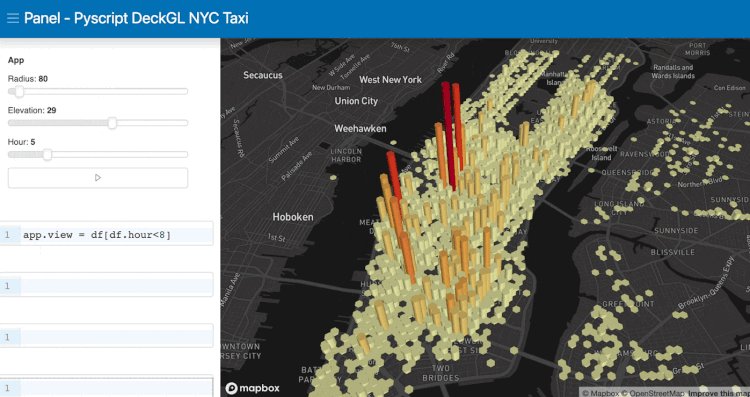
مثال py-repl
این مثال یک پنل داشبورد را برای دادههای مربوط به تاکسیهای نیویورک با استفاده از اجزای DeckGL و REPL نشان میدهد. همانطور که ملاحظه میشود، میتوان شعاع مورد نظر را تعریف کرد و زیرمجموعهای از فریم داده (hour3) را در REPL انتخاب کرد.

برای دسترسی به کدهای این مثال، میتوان از این لینک [+] استفاده کرد. علاوه بر این موارد، میتوان مثالهای بیشتری را در صفحه گیتهاب PyScript یافت. از جمله این مثالها میتوان به یک مورد بصریسازی سهبُعدی و یک بازی ماریو پیادهسازی شده با بینایی کامپیوتری اشاره کرد.
حالا بهتر است در ادامه مقاله PyScript چیست به آموزش دانلود و نصب PyScript پرداخته شود.
دانلود PyScript
برای دانلود PyScript ابتدا باید فایل فشرده آن را از طریق لینک [+] دانلود کرد. سپس فایل دانلود شده باید از حالت فشرده خارج شود. پس از آن هم باید متعلقات مربوطه را کپی و خط کُد زیر را به فایل HTML خود اضافه کرد:
نصب PyScript
برای استفاده از PyScript نیازی به نصب آن وجود ندارد. یا باید PyScript را دانلود کرد و دستورالعملهای مربوط به دانلود آن را انجام داد، یا اینکه میتوان کدهای زیر را به فایل منبع صفحه وب خود اضافه کرد:
باید در نظر داشت که در زمان تدوین این مقاله، انتشار PyScript در مراحل اولیهاش قرار دارد و همچنان به میزان زیادی تحت توسعه است. بنابراین، مشکلات شناخته شده بسیاری از امکان استفاده از آن گرفته تا مدت زمان بارگذاری وجود دارند و باید انتظار تغییرات زیادی را در آن داشت. سازندگان PyScript از برنامه نویسان دعوت کردهاند تا با آن کار کنند و استفاده از آن را یاد بگیرند. اما در حال حاضر استفاده از PyScript برای تولید و توسعه در سطح تجاری پیشنهاد نمیشود.
ساخت وب اپلیکیشن با PyScript
برای نمایش قابلیتهای PyScript و نحوه استفاده از آن در این بخش در قالب یک مثال، ساخت وب اپلیکیشنی ساده PyScript انجام شده است.
- در صورتی که Node.js نصب نباشد، باید آن را نصب کرد. نصب کننده رسمی برای نسخه LTS از Node.js در وب سایت nodejs.org در دسترس است.
- در این مرحله نیز باید Rollup را نصب کرد که یک تلفیق کننده ماژول (module bundler) برای جاوا اسکریپت است. Rollup را میتوان به عنوان یک منبع سراسری با استفاده از دستور زیر نصب کرد:
$ npm install --global rollup - اکنون باید موارد مرود نیاز برای اپلیکیشن نمونه را نصب کرد:
$ npm install - حالا باید سرور را استارت زد:
$ npm run devبا این کار منابع مورد نیاز برای اپلیکیشن کامپایل خواهند شد و سرور توسعه راهاندازی میشود.
- پس از تکمیل فرآیند کامپایل، چیزی شبیه به خروجی زیر نمایش داده خواهد شد:
Your application is ready~! 🚀 - Local: http://localhost:8080 - Network: Add `--host` to expose ────────────────── LOGS ──────────────────
پس از آنکه خروجی زیر نمایش داده شد، میتوان یک مرورگر باز کرد و وارد آدرس زیر شد:
- http://localhost:8080
در این صفحه فهرستی از نمونههای آزمایشی یا همان دموهایی که میتوان اجرا کرد نمایش داده شدهاند.
- http://localhost:8080
جایگاه فعلی PyScript چیست ؟
در زمان انتشار این نوشتار، PyScript در آغاز کار قرار دارد. چشمانداز خالقان PyScript بسیار فراتر آن چیزی است که امروز میتوان مشاهده کرد. با وجود اینکه PyScript در حال حاضر چندان با ثُبات نیست و محدودیتهایی دارد، به هر حال در واقعیت قابل استفاده است. برای اثبات این حقیقت، میتوان مثالهایی از PyScript را از اینجا [+] مشاهده کرد.
وضعیت آینده PyScript چگونه خواهد بود؟
PyScript امکان استفاده از زبان برنامه نویسی پایتون را در سمت کاربر و داخل مرورگر فراهم کرده است و به نظر میرسد که تغییر و تحول و نوآوری هیجانانگیزی باشد. علاقهمندان پایتون بیصبرانه در انتظار مشاهده روند تکاملی و شکوفایی این فناوری جدید هستند. باید هر روز در انتظار
جمعبندی
PyScript به برنامه نویسیان امکان میدهد تا برنامه نویسی پایتون را با استفاده از سه قطعه py-script ،py-env و py-repl در داخل کدهای HTML انجام دهند. با استفاده از py-env بستههای پایتونی مشخص میشوند که برای اجرا در کدهای پایتون مورد نیاز هستند. py-script محلی است که کدهای پایتون اجرا شده در صفحه وب در آنجا نوشته میشوند. در این مقاله سعی شد تا بهطور جامع به این سوال پاسخ داده شود که فناوری جدید PyScript چیست و بحثهای مهم پیرامون آن پوشش داده شدند.

