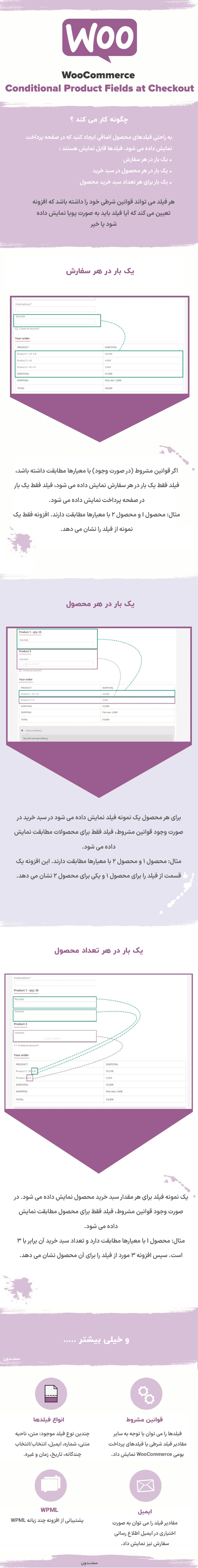
افزونه WooCommerce Conditional Product Fields at Checkout یک پلاگین برای نمایش و افزودن فیلدهای شرطی اضافی محصول در صفحه پرداخت ووکامرس می باشد. فیلده ها را می توان با توجه به قوانین منطقی به صورت پویا نمایش داد! هر فیلد می تواند قوانین شرطی خاص خود را داشته باشد که به موجب آن پلاگین تعیین می کند که آیا باید نمایش داده شود یا خیر. قوانین مشروط می تواند سایر مقادیر فیلد مشروط یا مقادیر فیلد پرداخت پیشفرض ووکامرس مانند : فیلدهای صورتحساب، فیلدهای حمل و نقل و روش های پرداخت را در نظر بگیرد. هر فیلد می تواند فقط یک بار در هر سفارش، یک بار در هر محصول یا یک بار در مورد هر تعداد سبد خرید نمایش داده شود.
افزونه WooCommerce Conditional Product Fields at Checkout قابلیت نمایش فیلدها بر اساس دسته یا محصولات خاص در صفحه پرداخت ووکامر را دارا می باشد، بدین ترتیب که در صورتی محصولی مورد نظر که به آن فیلد اختصاص داده شده است در سبد خرید موجود باشد فیلد نمایش داده خواهد شد. افزونه بیش از 10 نوع فیلد مختلف برای استفاده را دارد. همچنین پلاگین دارای سازگاری با WPML برای ساخت فیلدهای شرطی به زبان های مختلف می باشد که مناسب سایت های چند زبانه می باشد. فیلدهایی که توسط افزونه اضافه می شوند در صفحه جزئیات سفارش در مدیریت قابل مشاهده هستند.

ویژگی های افزونه نمایش فیلدهای شرطی محصول در صفحه پرداخت | WooCommerce Conditional Product Fields at Checkout :
- نمایش منطق شرطی و فیلد پویا : هر فیلد می تواند چندین قانون شرطی “و / یا” داشته باشد که فقط در صورت راضی بودن، فیلد را به صورت پویا نشان می دهد. یک قانون مشروط می تواند مربوط به سایر مقادیر فیلدها یا فیلدهای صورتحساب بومی/حمل و نقل حمل و نقل باشد. توجه: در مورد سایر مقادیر فیلد سفارشی ، قانون منطقی فقط برای فیلدهایی که گزینه های Display Policy و Position یکسانی دارند ، ایجاد می شو.
- انواع فیلدها : انواع فیلدهایی که توسط این افزونه برای ایجاد پشتیبانی می شوند و مدیر فروشگاه میتواند آن فیلدهای را ایجاد کند، شامل موارد زیر می باشد :
-
فیلد متن
-
فیلد ناحیه متنی
-
فیلد عدد
-
فیلد ایمیل
-
فیلد انتخاب/چند انتخابی
-
فیلد تاریخ
- فیلد زمان
- فیلد کشور
- فیلد استان
- فیلد HTML
- تنظیمات هر فیلد : برای هر فیلد می توانید کلاس های CSS به ورودی و ردیف، متن نگهدارنده، نمایش در ایمیل ها، نمایش در صفحه جزئیات سفارش و عرض ردیف را پیکربندی کنید.
- توجه : فیلد HTML فقط در صفحه پرداخت نمایش داده می شود. می توان از آن برای سازماندهی بصری سایر فیلدها (به عنوان مثال ایجاد عنوان) استفاده کرد.
- قابلیت مشاهده با توجه به محصولات/دسته ها : یک فیلد فقط برای محصولات یا دسته های انتخاب شده قابل نمایش است. اگر هیچ کدام انتخاب نشده باشد، افزونه یک فیلد برای هر محصول در سبد خرید نمایش می دهد. با انتخاب یک دسته، افزونه یک فیلد را برای هر محصول مطابق با دسته های انتخابی نشان می دهد.
- سیاست نمایش : به طور پیش فرض، افزونه برای هر محصول منطبق، فیلدی را نشان می دهد. با این حال می توانید یکی از گزینه های زیر را انتخاب کنید :
- برای هر محصول : فیلد فقط یک بار برای محصولات مشابه نشان داده می شود.
- در هر تعداد سبد خرید : در زمانی که N تعداد در سبد خرید است، فیلد N بار برای محصولات مطابق نشان داده می شود.
- یک بار : فقط یک بار اگر حداقل یکی از محصولات/دستههای انتخابی با محصولات موجود در سبد خرید مطابقت داشته باشد.
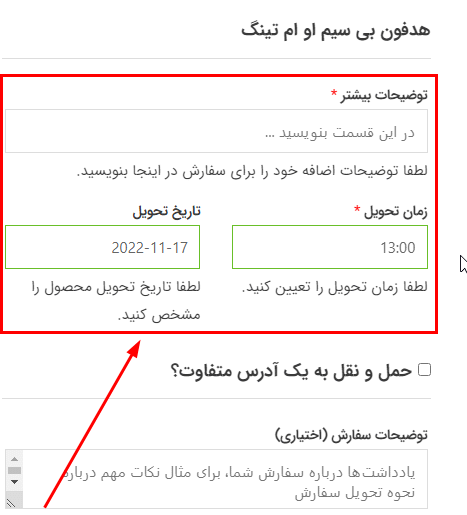
- موقعیت : شما می توانید انتخاب کنید که فیلد در کجا نمایش داده شود : بعد از از صورتحساب یا فرم های حمل و نقل.
توجه : در صورت انتخاب فرم حمل و نقل، فیلد فقط در صورتی نشان داده می شود که گزینه حمل و نقل به آدرس دیگری در حین پرداخت علامت زده شده باشد. در غیر این صورت، فرم حمل و نقل توسط WooCommerce نشان داده نخواهد شد و فیلد نامرئی خواهد بود.
- یادداشت فیلد کشور و استان : فقط می توان استان ها را برای کشورهای مجاز فروش که در منو “ووکامرس ← تنظیمات ← عمومی” پیکربندی شده اند، انتخاب کرد.
- سازگاری WPML : از آنجایی که WPML یک افزونه چندزبانه کردن وردپرس می باشد، افزونه به طور خودکار فیلدهای ورودی چند زبانه را برای برچسبها، مکاننماها و غیره نشان میدهد. به این ترتیب، میتوانید متون مختلفی را برای هر زبان وارد کنید.

- یکپارچه سازی کاربری : در صورت وجود قوانین مشروط مرتبط، فیلدهای اضافی به طور یکپارچه در (در صورت نوع فیلد “یک بار”) یا پس از (در مورد نوع فیلد “به ازای هر محصول” یا “به ازای هر مقدار سبد خرید”) در فرم صورتحساب/حمل و نقل یکپارچه خواهند شد (در صورت وجود).
توجه: در صورت انتخاب فرم حمل و نقل، فیلد تنها در صورتی نمایش داده میشود که گزینه حمل و نقل به آدرس دیگری در حین پرداخت علامت زده شده باشد. در غیر این صورت، فرم حمل و نقل توسط WooCommerce نشان داده نخواهد شد و در نتیجه فیلد نامرئی خواهد بود. این افزونه همچنین پس از ثبت سفارش در صورت وجود فیلدهای اجباری، فرمت ایمیل اشتباه، یا اگر مقدار عددی در محدوده از پیش انتخاب شده نباشد، برخی از پیام های اعتبار سنجی را نمایش می دهد.


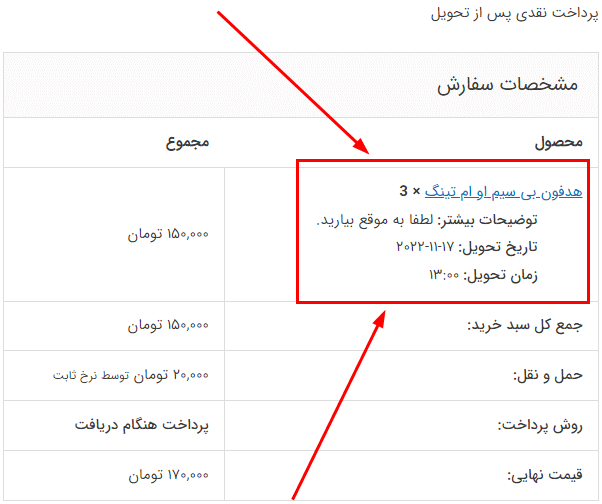
- یکپارچه سازی مدیریت : فیلدهای اضافی به طور یکپارچه با توجه به نوع فیلد در صفحه جزئیات سفارش ادغام خواهند شد. فیلدهای یکبار مصرف در زیر جزئیات صورتحساب/حمل و نقل مشتری (با توجه به موقعیت فیلد) و نوع فیلد تعدا محصول/سبد خرید تحت هر محصولی که به آن ارجاع داده می شود گزارش می شود.
- توجه به فرم های پرداخت تغییر یافته : اگر به هر نحوی فرمهای پرداخت ووکامرس را با افزودن/حذف/سفارشی کردن فیلدها با استفاده از افزونه یا قالب های دیگر مانند ایرانی تغییر دادهاید، ممکن است با افزونه تداخل داشته باشد و باعث شود فیلدها به درستی کار نکند و نمایش داده نشوند.






دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.