افزونه Elementor Custom Skin Pro یک پلاگین برای اضافه کردن پوسته های جدید برای نوشته ها و بایگانی نوشته ها در صفحه ساز محبوب المنتور است. به کمک این افزونه شما میتوانید یک حلقه شبیه به یک تک قالب طراحی کنید و از آن بعنوان پوسته استفاده کنید، در نهایت قادر به ساخت لیست شبکه ای از نوشته ها مطابق چیزی که دوست دارید خواهید بود.
افزونه Elementor Custom Skin Pro خیلی پلاگین سبکی می باشد که با نصب آن باعث سنگینی المنتور و سایت شما نمی شود و بدین جهت او را تبدیل به یک افزونه منحصر به فرد می کند، و این سبک بودن افزونه باعث بارگذاری سریع تردر المنتور شما می شود.برای استفاده از افزونه پوسته دلخواه المنتور تمام کاری که نیاز دارید؛ این است که یک قالب فهرست شبکه ای (Custom Grid Template) درست کنید و ابزارک آیتم نوشته (placeholder) یا سایر ابزارک ها را داخل آن قرار دهید.
توجه: این افزونه برای کار کردن نیاز به نصب بودن نسخه رایگان Elementor Custom Skin و نصب بودن Elementor Pro روی وبسایت شما دارد.
ویژگی های افزونه پوسته دلخواه المنتور | Elementor Custom Skin
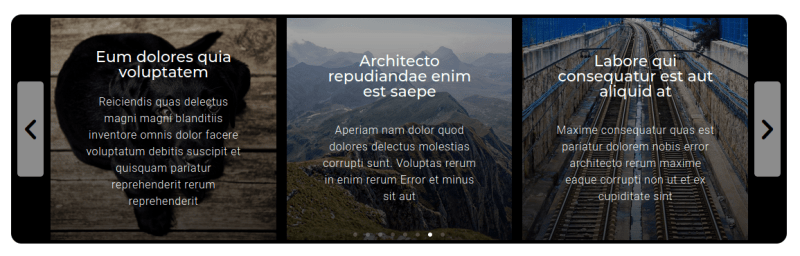
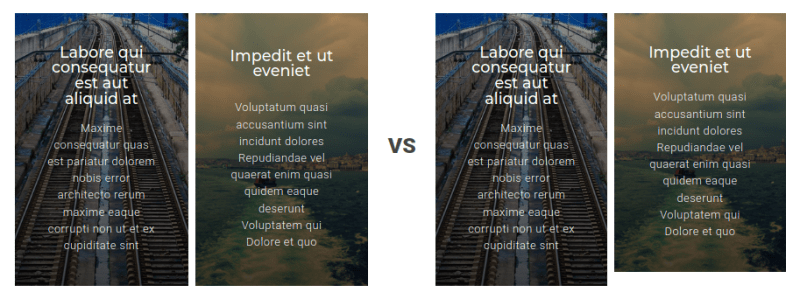
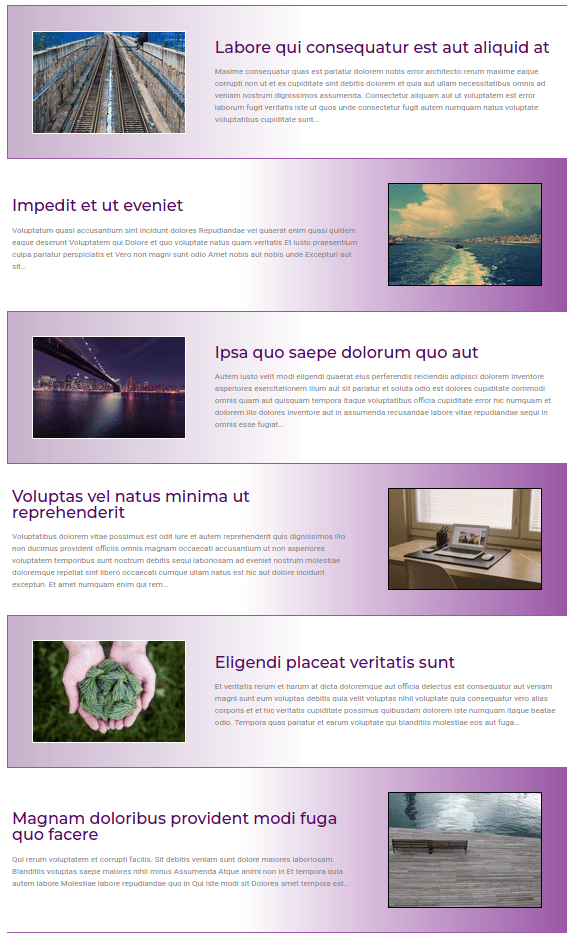
چندین نوع نمایش نوشته ها: به شکل اسلایدر، ماسونری، ارتفاع برابر



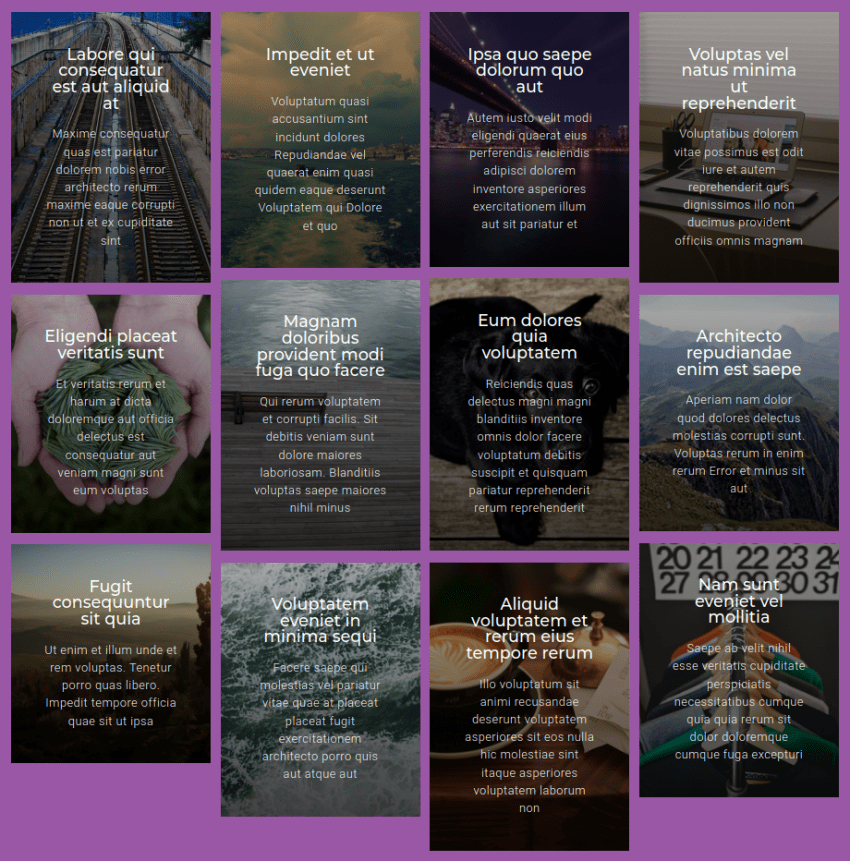
قالب های متناوب: نمایش جذاب، متفاوت و منحصر به فرد فهرست بندی شبکه ای

فیلدهای پویا در هر جایی: استفاده از فیلدهای دلخواه و محتوای پویا در هر ابزارکی.
هر کلمه کلیدی مشابه با ساختار {{keyword}} با مقدار واقعی که از wp_query$ یا post objects$ یا فیلدهای دلخواه گرفته میشود جایگزین میگردد. چند نمونه از کلماتی که معمولا در قالب ها به کار میرود:
آبجکت های نوشته:
- {{post_name}}: نامک نوشته
- {{permalink}}: پیوند یکتای نوشته
- {{post_title}}: عنوان نوشته
- {{post_date}}: تاریخ نوشته
- {{post_excerpt}}: خلاصه نوشته
متغیرهای کوئری:
- {{pagename}}: نام صفحه
- {{day}}: روز
- {{minute}}: دقیقه
- {{monthnum}}: ماه (با فرمت 00)
- {{s}}: کلمه جستجو شده
- {{search}}: جستجو
- {{year}}: سال
- {{category_name}}: نام دسته بندی
برای ووکامرس:
- {{_price}}: قیمت محصول
- {{pa_attribute}}: ویژگی محصول
روش کار با افزونه پوسته دلخواه المنتور | Elementor Custom Skin
از قسمت قالب های المنتور > صفحه ساز در قسمت مورد حلقه (Loop Item) یک قالب برای هر مورد از لیست آیتمهایی که نیاز دارید به هر شکلی که دوست دارید بسازید.
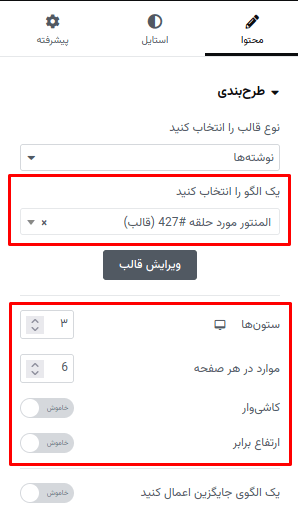
سپس از قسمت قالب های المنتور > صفحه ساز در قسمت حلقه (Loop) یک قالب برای نمایش قالبی در مرحله قبل ساختید، بسازید و تعداد آیتم ها، تعداد ستون ها، نحوه چینش (حالت کاشی یا ارتفاع برابر) و … را تنظیم کنید.










دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.