آموزش ساخت بازی با جاوا اسکریپت – راهنمای کامل و ساده

ساخت بازی با جاوا اسکریپت فرایندی نسبتاً ساده است و بازیهای ساخته شده با آن نیز معمولاً بسیار سرگرم کننده هستند. همچنین ساخت بازی با جاوا اسکریپت یکی از بهترین روشها برای یادگیری کدنویسی به حساب میآید. جاوا اسکریپت زبانی بسیار محبوب است و امروزه تقریباً در همه وبسایتها و سایر کاربردهای تحت وب از JS استفاده شده است. در این مطلب ابتدا کلیه موارد پیرامون ساخت بازی با جاوا اسکریپت به طور جامع شرح داده شده و سپس آموزش ساخت بازی با جاوا اسکریپت به صورت عملی و پروژهمحور به وسیله ساخت بازی مار با جاوا اسکریپت تکمیل شده است.

یکی از موضوعات جذاب پیرامون جاوا اسکریپت که کاربران را به استفاده از جاوا اسکریپت تشویق میکند، توسعه بازی است. کاربرد جاوا اسکریپت را میتوان در حوزههای مختلفی بررسی کرد که توسعه بازی فقط یکی از آنها بهحساب میآید. امروزه با افزایش سرعت اینترنت و پیشرفت صنعت سخت افزارهای کامپیوتری، تعداد برنامه نویسانی که از جاوا اسکریپت بهعنوان نوعی زبان برنامه نویسی بازیسازی استفاده میکنند همچنان در حال افزایش است. در این مطلب آموزشی از مجله تم آف، پیرامون موضوع ساخت بازی با جاوا اسکریپت اطلاعات کامل و جامعی ارائه خواهد شد تا به کاربر دید جامع و روشنی از توسعه بازی با جاوا اسکریپت بدهد. همچنین در این مطلب آموزشی بازی جذاب و سادهای نیز با جاوا اسکریپت پیاده سازی خواهد شد.
آیا جاوا اسکریپت برای توسعه بازی مناسب است؟
در پاسخی کوتاه میتوان گفت بله جاوا اسکریپت برای توسعه بازی زبانی مناسب بهحساب میآید. البته باید عنوان کرد که مناسب بودن یا نبودن جاوا اسکریپت برای این امر بیشتر به نوع بازی که کاربر میخواهد بسازد بستگی دارد، برای مثال ساخت بازی موبایل با جاوا اسکریپت یا ساخت بازی مبتنی بر وب با جاوا اسکریپت روشی معمول و مناسب است. همچنین از طرفی یادگیری جاوا اسکریپت برای کسانی که میخواهند تازه وارد این حوزه شوند و همچنین برای کودکان نیز زبانی مناسب محسوب میشود، زیرا کد نویسی با آن آسان بوده و علاوه بر این، منابع آموزشی زیادی هم در سطح اینترنت برای آن وجود دارد.

بهصورت کلی بازیهای جاوا اسکریپت در موبایل و در مرورگر اجرا میشوند و توسعهدهنده بازی با جاوا اسکریپت میتواند انواع بازی دو بُعدی و سه بُعدی را با این زبان و با استفاده از فریمورکهای جاوا اسکریپت توسعه دهد. جدا از بازیهای مبتنی بر مرورگر، امروزه ساخت بازی موبایل با جاوا اسکریپت نیز محبوبیت ویژهای پیدا کرده است.
باید به این نکته توجه داشت که برای توسعه بازیهای بزرگی مانند «Call of Duty» یا «FIFA»، جاوا اسکریپت زبان مناسبی نیست. با وجود اینکه کاربردهای این زبان متنوع است، اما جاوا اسکریپت بسیار کندتر از زبانهایی مانند زبان C++ عمل میکند و با استفاده از آن، حافظه بیشتری مصرف میشود. بازیهای پیشرفته و سنگین به دلیل اینکه به محاسبات سنگینی پردازشگر گرافیکی نیاز دارند و حجم قابلتوجهی را هم اشغال میکنند، ساخت آنها با جاوا اسکریپت مناسب نخواهد بود و در اجرا آنگونه که باید عمل نخواهند کرد.
مقایسه جاوا اسکریپت و جاوا برای توسعه بازی
اغلب اوقات پیش میآید که افراد جاوا و جاوا اسکریپت را مرتبط با هم در نظر میگیرند و حتی گاهی به اشتباه فکر میکنند این دو زبان یکسان هستند و تفاوت جاوا و جاوا اسکریپت را نمیدانند. در یک کلام میتوان گفت که جاوا و جاوا اسکریپت دو زبان کاملاً مجزا هستند و تنها وجه اشتراک آنها این است که کلمه «جاوا» در هردوی آنها وجود دارد. جاوا اسکریپت نوعی زبانی «مفسری» (Interpreter) است و از طرفی دیگر زبان جاوا نوعی زبان «کامپایلری» (Compiler) بهحساب میآید.
در زبانهای مفسری، کدهای نوشته شده نیازی به کامپایل ندارند و نتایج با دستور کاربر تفسیر میشوند و به همین دلیل است که جاوا اسکریپت برای توسعه و طراحی سایت گزینهای مناسب محسوب میشود. برای مثال، هنگامیکه کاربری روی لینک وبسایتی کلیک میکند، این کلیک کردن نوعی ورودی برای جاوا اسکریپت است و در قبال این ورودی جاوا اسکریپت پاسخی به کاربر ارائه میدهد.
مثلاً زمانی که کاربری روی لینکی در صفحه کلیک کند و کاربر به صفحهای دیگر منتقل شود، این میشود خروجی یا پاسخ جاوا اسکریپت در قبال ورودی که این وردوی، کلیک کاربر روی لینک در صفحه است. جاوا برخلاف جاوا اسکریپت نیاز به کامپایل کردن کد قبل از اجرای آن دارد و این یعنی که کد به زبان ماشین برای کامپیوتر ترجمه شده است.

برای ساخت بازی جاوا بهتر است یا جاوا اسکریپت؟
بهصورت کلی برای ساخت و توسعه بازی، جاوا و جاوا اسکریپت را میتوان اینگونه مقایسه کرد که اگر هدف کاربر ساخت بازیهایی مبتنی بر مرورگر باشد، جاوا اسکریپت انتخاب بهتری است ولی از طرفی اگر قصد کاربر ساخت بازی برای کامپیوتر یا کنسول بازی باشد، جاوا انتخاب بهتری بهحساب میآید. بازی «Minecraft» یکی از محبوبترین بازیهایی است که با جاوا ساخته شده است.
بازی های محبوب ساخته شده با جاوا اسکریپت
بسیاری از بازیهای آنلاین و مبتنی بر وب امروزی با جاوا اسکریپت ساخته شدهاند. کسانی که میخواهند ساخت بازی با جاوا اسکریپت را شروع کنند، میتوانند از این سبک بازیها الهام بگیرند. در ادامه برخی از محبوبترین بازیهای ساخته شده با جاوا اسکریپت مورد بررسی قرار خواهند گرفت.

- «Tower Building»: این بازی ایدهای عالی برای شروع ساخت بازی با جاوا اسکریپت است. این بازی به بازیکنان اجازه میدهد تا بلوکها را روی هم چیده و یک برج بسیار بلند بسازند. بازی Tower Building برای تلفنهای همراه توسعه داده شده و علاوه براین، کد منبع آزاد آن در «گیت هاب» (GitHub) موجود است و کاربران میتوانند جزئیات ساخت و توسعه آن را بررسی کنند و حتی آن را بهبود ببخشند.
- «Bejeweled»: این بازی بهعنوان نوعی بازی مبتنی بر مرورگر در اوایل دهه 2000 ساخته شد. این بازی بسیار شبیه به بازی «Candy Crush» است که در آن بازیکن باید سه شی یا عنصر هم نوع را پشت سر هم برای کسب امتیاز قرار دهد.
- «2048»: این هم نوعی بازی جذاب ساخته شده با جاوا اسکریپت است که در آن بازیکنان میتوانند از کلیدهای جهتدار برای جابهجایی عناصر استفاده کنند. هدفِ این بازی، لغزاندن کاشیهای شمارهدار روی یک شبکه شطرنجی بهگونهای است که بتوان کاشیها را با هم طوری ترکیب کرد تا کاشی با شماره ۲۰۴۸ ایجاد شود.
- «Polycraft»: این بازی ساخته شده با جاوا اسکریپت نیز نوعی بازی سه بُعدی است که در مرورگر اجرا میشود. این بازی جذاب نیز پر از ماجراجویی، اکتشاف، جمعآوری، کاردستی و حتی مبارزه است.
- «Words With Friends 2»: این بازی جذاب برای موبایل ساخته شده است و در ساخت آن از React Native استفاده کردهاند. React Native فریمورکی برای ایجاد بازی و اپلیکیشن موبایل با جاوا اسکریپت است.
بهترین موتورهای بازی جاوا اسکریپت
کدهای جاوا اسکریپت صرفاً متن هستند و به تنهایی نمیتوانند هر کاری را انجام دهند، بنابراین این کدها برای عملی کردن ساخت بازی با جاوا اسکریپت نیاز به چیزی به نام «موتور بازی» (Game Engine) یا «کتابخانه رندرینگ» پیدا میکنند، یادگیری کار با موتورهای بازی قدم مهم دیگری در توسعه بازی است و تنها کدنویسی برای این هدف کافی نیست.
موتورهای بازی نرمافزارهایی هستند که به کاربر یا توسعهدهنده بازی امکان میدهند اجزای اضافی برای بازیها مانند صدا، انیمیشن، گرافیک و غیره ایجاد کنند. برای توسعه بازی با جاوا اسکریپت انواع مختلفی از موتورهای بازی در دسترس هستند که هر کدام برای نیاز خاصی مورد استفاده قرار میگیرند. در ادامه تعدادی از محبوبترین موتورهای بازی جاوا اسکریپت مورد بررسی قرار خواهند گرفت.
موتور بازی PixiJS جاوا اسکریپت
موتور بازی «PixiJS» نوعی موتور بازی جاوا اسکریپت منبع باز است که سرعت بالا و قابلیت استفاده API، از ویژگیهای مهم این موتور بازی به حساب میآیند. این موتور بازی همچنین دارای رندر دو بعدی و قابلیت پشتیبانی «چندپلتفرمی» (Cross Platform) است تا کاربران بتوانند بازیهای خود را برای چندین پلتفرم بسازند. منبع آزاد بودن یان موتور بازی جاوا اسکریپتاین امکان را فراهم کرده است تا موتور بازی PixiJS پیشرفت چشمگیری داشته باشد و همزمان متخصصان زیادی روی آن کار کردهاند تا به این پیشرفت کمک کنند.
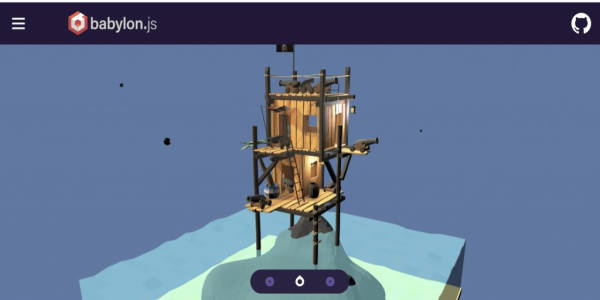
ساخت بازی با جاوا اسکریپت به وسیله موتور بازی BabylonJS
موتور بازی «BabylonJS» نیز نوعی کتابخانه رندرینگ یا موتور بازی بهحساب میآید و دارای ابزارهای بسیار قدرتمندی است که به کاربران امکان میدهد هر چیزی از انیمیشنهای ساده گرفته تا بازیهای سه بعدی را ایجاد کنند.

مانند موتور بازی PixiJS، این موتور بازی نیز منبع آزاد است و جامعه بزرگی از توسعهدهندگان در پیشرفت آن نقش دارند. در ساخت بازی با جاوا اسکریپت از این موتور بازی بسیار استفاده میشود.
موتور بازی جاوا اسکریپت Phaser
«Phaser» نیز نوعی موتور بازی است که از ساخت بازیهای HTML5 دسکتاپ و موبایل پشتیبانی میکند. تمرکز اصلی این موتور بازی بر روی توسعه بازیهای دو بُعدی است که قابلیت کامپایل و اجرا را در چندین پلتفرم دارند. یکی از مهمترین مزایای موتور Phaser امکان استفاده از افزونههای اضافی در صورت نیاز است. این ویژگی Phaser به توسعهدهنده این امکان را میدهد که اجزای بازی خود را تا حد امکان سبک و کوچک نگه دارد و اجزای غیرضروری را از بازی حذف کند.
فریمورک توسعه بازی جاوا اسکریپت MelonJS
فریمورک توسعه بازی «MelonJS» نوعی موتور بازی کم حجم است و به توسعهدهندگان امکان افزودن افزونههای مورد نیاز و دلخواه را میدهد. این موتور ساخت بازی با جاوا اسکریپت به کاربر امکان میدهد ویژگیهایی مانند برخورد، سایه، فیزیک، جلوههای ویژه و موارد دیگر را به بازی اضافه کند. همچنین در مقایسه با سایر موتورهای بازی، به خاطر رابط کاربری ساده و مبتدی بودن بسیار معروف است.
کتابخانه توسعه بازی با جاوا اسکریپت Three.js
کتابخانه «Three.js» نیز یکی دیگر از کتابخانههای محبوب برای ارائه گرافیکهای سه بُعدی در مرورگر وب برای ساخت بازی با جاوا اسکریپت بهحساب میآید. این کتابخانه بسیار محبوب و همچنین استفاده از آن بسیار ساده است و نمونه بازیهای ساخته شده زیادی با آن وجود دارند. رندر پیشفرض این موتور بازی «WebGL» است، اما از رندرهای «SVG» ،»Canvas 2D» و «CSS3D» نیز پشتیبانی میکند.
معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت به عنوان زبانی سطح بالا نقش پررنگی در توسعه وب دارد و با این حال توسعه وب تنها کاربردی نیست که جاوا اسکریپت در آن میدرخشد. امروز نیاز به یادگیری جاوا اسکریپت بیش از هر زمانی احساس میشود، برای این هدف در پلتفرم تم آف برای مقاصد گوناگونی فیلم و دورههای آموزشی قرار گرفتهاند که به متقاضیان کمک میکنند در کنار تلاش و پشتکار خود، برنامه نویسی با این زبان را یاد بگیرند و یا مهارتهای خود را در زمینه برنامه نویسی جاوا اسکریپت ارتقا دهند.
هماکنون در تاریخ نگارش این مطلب، بیش از ۲۰ عنوان آموزشی برای جاوا اسکریپت در قالب بیش از ۱۰۰ ساعت محتوای آموزش ویدیویی در پلتفرم تم آف در دسترس قرار دارند. این مجموعه دورههای آموزشی گوناگونی برای اهداف مختلفی از جمله یادگیری مقدماتی جاوا اسکریپت، یادگیری برنامه نویسی پیشرفته جاوا اسکریپت، یادگیری کار با فریمورک و کتابخانههای جاوا اسکریپت و سایر موارد تهیه و تدوین شدهاند. همچنین بیشتر فیلمهای آموزش جاوا اسکریپت تم آف پروژهمحور هستند و کاربران در کنار یادگیری مسائل تئوری، بهصورت عملی نیز با مباحث آشنا خواهند شد. در تصویر بالا تنها تعداد کمی از دورههای آموزش جاوا اسکریپت قابل مشاهده هستند.
- برای مشاهده همه فیلمهای آموزش جاوا اسکریپت تم آف و شروع یادگیری + اینجا کلیک کنید.
آموزش ساخت بازی مار با جاوا اسکریپت
برای ساخت بازی با جاوا اسکریپت به یک سری پیشنیازها و مراحل نیاز است. در این بخش از مطلب قرار بر این است که بازی مار با جاوا اسکریپت یا همان بازی Snake پیادهسازی شود. بهمنظور درک عمیقتر ساخت بازی با زبان جاوا اسکریپت، این مثال به صورت ساده ارائه خواهد شد تا به کاربر دید شفافی از این موضوع بدهد.

برای شروع کار ساخت بازی با زبان جاوا اسکریپت، به «کد ادیتوری» (ویرایشگر کد) مناسب نیاز است تا کدهای برنامه نویس درون آن نوشته شوند. ویرایشگرهای زیادی برای این منظور وجود دارند که کاربران میتوانند از آن استفاده کنند. همچنین ویرایشگرهای آنلاین نیز هماکنون در سطح وب در دسترس هستند که میتوان از آنها نیز استفاده کرد.
قدم ا – نمایش صفحه بازی و ساخت یک شی به عنوان مار
برای ساخت بازی مار با جاوا اسکریپت ابتدا باید صفحه بازی و مار ایجاد شوند. برای این کار، فایلی با نام «Snakegame.html» ایجاد میشود. این فایل شامل تمام کدهای پروژه ساخت بازی مار با جاوا اسکریپت خواهد بود که با باز کردن فایل بازی نیز اجرا خواهد شد. همچنین، به منظور ساخت بازی و ترسیم گرافیک باید از Canvas در HTML استفاده شود. canvas
به عنوان صفحه بازی در نظر گرفته میشود. قطعه کد مربوط به انجام این کار به صورت زیر است:
- نکته: id
شناسه canvas
است و همیشه باید مشخص شود. همچنین ابعاد عرض و ارتفاع Canvas را نیز باید در هنگام اعلان آن تعیین کنیم.
تا به اینجا، مرورگر چیزی را نمایش نخواهد داد، زیرا canvas
هنوز هیچ پسزمینهای ندارد. برای قابل مشاهده کردن آن، کافی است کدهایی با جاوا اسکریپت برای آن بنویسیم که به این منظور باید تگ script
را بعد از canvas
وارد کنیم. در ادامه، این کدها بررسی خواهند شد.
آموزش Canvas در HTML رایگان — به زبان ساده و گام به گام
ساخت صفحه بازی مار با جاوا اسکریپت
در این مرحله صفحه بازی مورد استفاده برای بازی مار ساخته خواهد شد. برای این منظور، ابتدا عنصر canvas
دریافت میشود که این کار با استفاده از id gameCanvas
اتفاق میافتد که در بالا به آن اشاره شد. در مرحله بعدی در ساخت صفحه بازی، context 2d
دریافت خواهد شد که این به معنای ایجاد فضای دو بعدی است. در ادامه مستطیلی آبی کم رنگ 400 در 400 با حاشیه سیاه ساخته میشود که تمام صفحه را از گوشه بالا سمت چپ یعنی نقطه (0، 0) میپوشاند. قطعه کد این کار به صورت زیر خواهد بود:
const snakeboard = document.getElementById("gameCanvas");
const snakeboard_ctx = gameCanvas.getContext("2d");ساخت مار برای بازی مار در جاوا اسکریپت
در این مرحله نوبت به ساختن شی مار است. برای این هدف، باید محل اولیه مار در صفحه بازی مشخص شود که این کار با نشان دادن مار بهصورت آرایهای از مختصات قابل انجام خواهد بود. پس برای ساخت مار در وسط صفحه بازی، مختصات آن باید نقطه (200، 200) باشد و هر قسمت از بدن مار نیز در آن باید لیست شود. تعداد مختصات موجود در جسم مار برابر طول مار است. قطعه کد مربوط به انجام این کار به صورت زیر خواهد بود:
let snake = [ {x: 200, y: 200}, {x: 190, y: 200}, {x: 180, y: 200}, {x: 170, y: 200}, {x: 160, y: 200},];- نکته: مختصات y
برای همه قسمتها همیشه 200 است. همچنین مختصات x
باید 10 تا 10 تا کاهش یابد تا همه قسمتهای مختلف بدن مار را نشان دهد. اولین نقطه مختصات، نشان دهنده سر مار است. حال میتوان برای نمایش مار روی صفحه، تابعی نوشت که برای هر جفت مختصات، مستطیلی رسم کند. این تابع به صورت زیر نوشته خواهد شد:
function drawSnakePart(snakePart)
{
snakeboard_ctx.fillStyle = 'lightblue';
snakeboard_ctx.strokestyle = 'darkblue';
snakeboard_ctx.fillRect(snakePart.x, snakePart.y, 10, 10);
snakeboard_ctx.strokeRect(snakePart.x, snakePart.y, 10, 10);
}
/*Function that prints the parts*/
function drawSnake()
{
snake.forEach(drawSnakePart);
}کنار هم گذاشتن کدهای قدم ١
در این مرحله کدهای نوشته شده در گام اول ساخت بازی مار با پایتون کنار هم قرار میگیرند که این کدها بهصورت زیر خواهند بود.
Js Snake Game - Faradras
خروجی این مرحله به صورت تصویر زیر است:

در حال حاضر، تابع main
فقط دو تابع clearCanvas()
و drawSnake()
را فراخوانی خواهد کرد.
قدم 2 – ایجاد حرکت خودکار مار
تا به اینجا از ساخت بازی با جاوا اسکریپت هم صفحه بازی و هم بازیکن (در این بازی مار) وجود دارند. حال باید مار طوری تنظیم و برنامهنویسی شود که بتواند در فضای صفحه و در همه جهتها حرکت کند. پس باید مار به صورت خودکار روی صفحه بتواند حرکت داشته باشد.
پیاده سازی حرکت افقی مار در محیط بازی
برای اینکه مار بتواند بهصورت افقی حرکت کند باید مختصات x
یا مختصات افقی آن را بهصورت زیر تغییر دهیم.
- برای اینکه مار بتواند یک قدم (10 پیکسل) به سمت راست حرکت کند، باید مختصات x
افزایش یابد که برای هر قدم، این افزایش بهصورت (dx = +10)
یا 10 پیکسل است.
- همچنین برای اینکه مار به سمت چپ حرکت کند باید مختصات x
کاهش یابد، که این کاهش بهصورت (dx = -10)
یا کاهش 10 پیکسلی خواهد بود.
نکته: dx
همان سرعت افقی مار است. همچنین باید تابعی به نام move_snake
ایجاد شود تا snake
را بهروز کند. قطعه کد حرکت افقی مار به صورت زیر است:
function move_snake()
{
const head = {x: snake[0].x + dx, y: snake[0].y};
snake.unshift(head);
snake.pop();
}در تابع بالا سر جدید برای مار ایجاد میشود و در مرحله بعد این سر جدید با استفاده از snake.unshift
به ابتدای snake
اضافه خواهد شد و با استفاده از snake.pop
آخرین عنصر snake
حذف میشود. در نتیجه، تمام اجزای دیگر مار در جای خود قرار خواهند گرفت.
ساخت بازی دوز با جاوا اسکریپت — از صفر تا صد
حرکت عمودی مار در صفحه
در این مرحله باید برای حرکت عمودی مار کد نوشت. برای این نوع حرکت، همه مختصات y
را نباید تغییر داد چون با این کار کل بدن مار به بالا یا پایین حرکت میکند. برای رفع این مشكل باید فقط مختصات y
سر مار را تغییر دهیم که این تغییر نیز به اندازه 10 پیکسل در هر حرکت انجام خواهد شد. با کاهش 10 پیکسلی برای حرکت مار به سمت بالا و افزایش 10 پیکسلی برای حرکت دادن مار به پایین، مار بهدرستی حرکت میکند. همچنین برای اجرای درست این عملکرد، متد move_snake
باید بهروز شود تا مختصات y
سر مار، همزمان با dy
(سرعت عمودی مار) افزایش یابد.
const head = {x: snake[0].x + dx, y: snake[0].y + dy};حرکت خودکار مار در صفحه
برای حرکت مار، مثلاً 50 پیکسل به سمت راست، باید 5 بار move_snake(x)
فراخوانی شود. با 5 بار فراخوانی این متد مار، بهجای حرکت گامبهگام به سمت آن نقطه، به موقعیت 50Px میپرد و برای اینکه مار بهصورت خواسته شده حرکت کند، میتوان با تنظیم setTimeout
تأخیری جزئی بین هر تماس اضافه کرد. همچنین برای عملکرد صحیح باید اطمینان حاصل کرد هر بار که move_snake
فراخوانی میشود، drawSnake
نیز با آن فراخوانی شود، در غیر این صورت مراحل میانی که مار حرکت میکند، غیرقابل مشاهده خواهند بود. قطعه کد مربوط به پیادهسازی این عملکرد به صورت زیر است:
setTimeout(function onTick() { clearCanvas(); move_Snake(); drawSnake();}, 100);
setTimeout(function onTick() { clearCanvas(); move_Snake(); drawSnake();}, 100);
...
drawSnake();- نکته: clearCanvas()
در داخل setTimeout
فراخوانی میشود تا تمام موقعیتهای قبلی snake
را حذف کند.
این برنامه هنوز مشکل دارد، زیرا هیچ متد یا تابعی به برنامه نمیگوید که باید قبل از رفتن به setTimeout
بعدی، منتظر setTimeout
باشد. این یعنی که مار همچنان فقط با کمی تأخیر 50 پیکسل به جلو حرکت میکند، برای رفع این مشکل، باید کد را در داخل توابع قرار داد. بهجای ایجاد تعداد بینهایت توابع که یکدیگر را فراخوانی میکنند، میتوان تابعی اصلی با نام function main()
ایجاد کرد و آن را بارها و بارها فراخوانی کرد. قطعه کد مربوط به پیادهسازی این عملکرد به صورت زیر است:
function main()
{
setTimeout(function onTick()
{
clearCanvas();
advanceSnake();
drawSnake();
// Call main again
main();
}, 100)
}قرار دادن کدهای گام دوم ساخت بازی مار در کنار هم
در این مرحله باید کدهای قدم 2 ساخت بازی با جاوا اسکریپت در کنار هم قرار بگیرند تا روند ساخت بازی ادامه یابد. کدهای این مرحله به صورت زیر خواهند بود:
Js Snake Game - Faradras
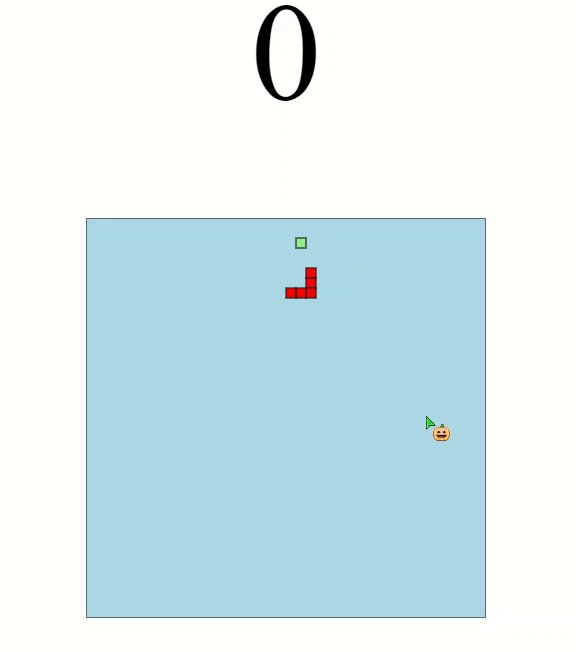
خروجی این مرحله به صورت زیر است:

تا این مرحله مار بدون مشکل حرکت میکند، اما تنها ایرادی که دارد این است که با رسیدن مار به مرز صفحه، به حرکت خود ادامه میدهد و ناپدید میشود که باید این مشکل را نیز رفع کرد. برای رفع این مشکل باید از کلیدهای جهتدار صفحه کلید برای تغییر جهت حرکت مار استفاده کرد.
قدم ٣ – استفاده از کلیدهای جهت دار برای تغییر جهت مار
تا این مرحله از ساخت بازی مار با جاوا اسکریپت، مار، صفحه و حتی نحوه حرکت آن ایجاد شده است. همانطور که گفته شد، کار بعدی تعیین جهت حرکت مار با استفاده از کلیدهای جهت دار صفحه کلید خواهد بود که بتوان با استفاده از چهار کلید جهت اصلی، مسیر مار را هر بار به صورت دلخواه تغییر داد.
تغییر جهت مار
برای تغییر جهت حرکت مار باید تابعی به نام change_direction
ساخته شود. این تابع بررسی میکند که آیا کلید فشار داده شده در صفحهکلید با یکی از کلیدهای جهتدار مطابقت دارد یا خیر، اگر اینگونه باشد جهت حرکت عمودی (بالا و پایین) و حرکت افقی (راست و چپ) مار متناسب با نوع کلید فشار داده شده تغییر میکند. این تابع به صورت زیر باید نوشته شود.
function change_direction(event)
{
const LEFT_KEY = 37;
const RIGHT_KEY = 39;
const UP_KEY = 38;
const DOWN_KEY = 40;
const keyPressed = event.keyCode;
const goingUp = dy === -10;
const goingDown = dy === 10;
const goingRight = dx === 10;
const goingLeft = dx === -10;
if (keyPressed === LEFT_KEY && !goingRight)
{
dx = -10;
dy = 0;
}
if (keyPressed === UP_KEY && !goingDown)
{
dx = 0;
dy = -10;
}
if (keyPressed === RIGHT_KEY && !goingLeft)
{
dx = 10;
dy = 0;
}
if (keyPressed === DOWN_KEY && !goingUp)
{
dx = 0;
dy = 10;
}
}بهمنظور ادغام تابع change_direction
، میتوان از addEventListener
در کدها برای پاسخ دادن به زمانی که یک کلید فشار داده میشود به نحو احسن استفاده کرد. سپس میتوان change_direction
را با رویداد keydown
فراخوانی کرد. این کار با کد زیر امکان پذیر است.
document.addEventListener("keydown", change_direction)ایجاد شرط مرزی برای جلوگیری از حرکت بی نهایت
به منظور جلوگیری از حرکت بینهایت مار، باید شرایط مرزی را به کدها اضافه کرد، یعنی زمانی که مار به مرز برخورد کند، بازی خاتمه یابد. برای این کار، باید تابعی به نام has_game_ended
ساخته شود که وقتی بازی تمام شد، مقدار true
و در غیر این صورت، مقدار false
را بازگرداند.
در ساخت بازی مار با جاوا اسکریپت دو حالت زیر بازی را خاتمه میدهد:
- سر مار با بدنش برخورد میکند.
- سر مار با مرز صفحه برخورد میکند.
اعمال این دو شرط در کدهای زیر گنجانده شده است:
function has_game_ended()
{
for (let i = 4; i snakeboard.width - 10;
const hitToptWall = snake[0].y < 0;
const hitBottomWall = snake[0].y > snakeboard.height - 10;
return hitLeftWall || hitRightWall || hitToptWall || hitBottomWall
}این تابع در ابتدا بررسی میکند که سر مار با اعضای بدن خودش برخورد میکند یا خیر و سپس برخورد مار به مرز صفحه را هم مورد بررسی قرار خواهد داد و در صورت ارضای هر یک از این دو شرط، بازی خاتمه خواهد یافت و بازیکن بازنده میشود.
ساخت یک بازی ساده با جاوا اسکریپت — از صفر تا صد
قرار دادن کدهای مرحله 3 در کنار هم
در این مرحله از آموزش ساخت بازی با جاوا اسکریپت، کدهای مرحله ٣ به صورت زیر در کنار هم قرار داده شدهاند:
Js Snake Game - Faradras
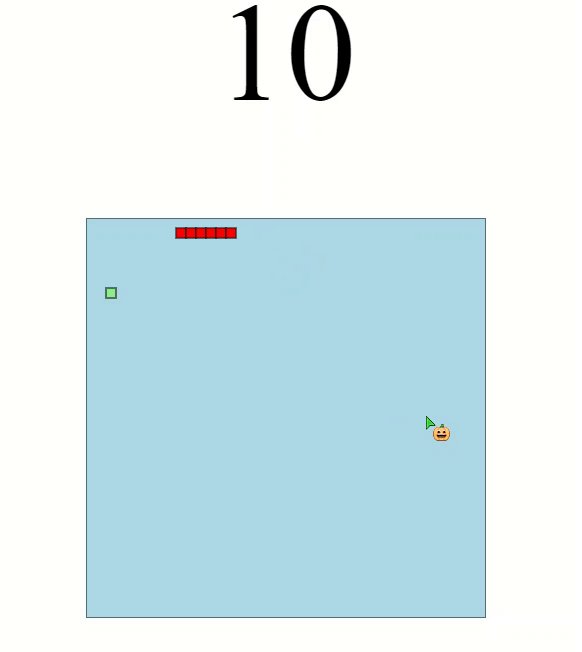
خروجی این مرحله به صورت زیر است:

قدم ٤ – ساخت طعمه و امتیاز برای مار
اکنون که مار ساخته شده است و حرکت آن با استفاده از کلیدهای جهت صفحه کلید کنترل میشود، نوبت به ساخت طعمه و همچنین گرفتن امتیاز با خوردن طعمه توسط مار فرا رسیده است.
ساخت بازی سنگ، کاغذ، قیچی در جاوا اسکریپت — راهنمای کاربردی
ساخت طعمه یا غذا برای مار
برای ساخت طعمهای که مار آن را میخورد، باید مجموعهای تصادفی از مختصات ایجاد شود. برای این کار تابعی به نام random_food
ایجاد میشود و مختصاتی تصادفی از x
و y
را میگیرد. همچنین باید اطمینان حاصل شود که طعمه در مختصات بدن مار قرار نگیرد و با آن همپوشانی نداشته باشد. تابع زیر ساخت شی طعمه را برای مار انجام میدهد.
function random_food(min, max)
{
return Math.round((Math.random() * (max-min) + min) / 10) * 10;
}
function gen_food()
{
food_x = random_food(0, snakeboard.width - 10);
food_y = random_food(0, snakeboard.height - 10);
snake.forEach(function has_snake_eaten_food(part) {
const has_eaten = part.x == food_x && part.y == food_y;
if (has_eaten) gen_food();
});
}همچنین به تابعی نیاز است تا در واقع غذا را روی صفحه رسم کند و تابع main
را بهروز کند تا تابع drawFood
را در خود جای دهد.
function drawFood()
{
snakeboard_ctx.fillStyle = 'lightgreen;
snakeboard_ctx.strokestyle = 'darkgreen';
snakeboard_ctx.fillRect(food_x, food_y, 10, 10);
snakeboard_ctx.strokeRect(food_x, food_y, 10, 10);
}اضافه کردن تابع رشد مار
مار زمانی رشد میکند که سر آن به طعمه برخورد کند و هر بار که این برخورد اتفاق میافتد طعمه به جزئی از بدن مار تبدیل میشود. برای پیادهسازی این عملکرد، در هر بار خوردن طعمه یک عضو بدن به بدن مار اضافه میشود و تابع move_snake
به صورت زیر بهروز خواهد شد.
function move_snake() {
// Create the new Snake's head
const head = {x: snake[0].x + dx, y: snake[0].y + dy};
// Add the new head to the beginning of snake body
snake.unshift(head);
const has_eaten_food = snake[0].x === food_x && snake[0].y === food_y;
if (has_eaten_food) {
// Generate new food location
gen_food();
} else {
// Remove the last part of snake body
snake.pop();
}
}اضافه کردن امتیاز دادن مار با خوردن طعمه
در این مرحله از ساخت بازی با جاوا اسکریپت نوبت به امتیازدهی به مار با خوردن طعمه فرا میرسد. برای این هدف باید متغیری به نام score
به کدها اضافه شود و هر بار با خوردن طعمه به اندازه 10 واحد افزایش یابد. برای نمایش امتیاز، قبل از canvas
به یک div
جدید نیاز است. همچنین باید تابع move_snake
را نیز بهروز کرد تا امتیاز در آن گنجانده شود. قطعه کد انجام این کار به صورت زیر خواهد بود:
function move_snake()
{
// Create the new Snake's head
const head = {x: snake[0].x + dx, y: snake[0].y + dy};
// Add the new head to the beginning of snake body
snake.unshift(head);
const has_eaten_food = snake[0].x === foodX && snake[0].y === foodY;
if (has_eaten_Food) {
// Increase score
score += 10;
// Display score on screen
document.getElementById('score').innerHTML = score;
// Generate new food location
gen_food();
} else {
// Remove the last part of snake body
snake.pop();
}
}
قرار دادن کدهای قدم ٤ در کنار هم
در این مرحله آموزش ساخت بازی مار با جاوا اسکریپت، نوبت به قرار دادن کدهای گام ٤ در کنار هم است. با این کار ساخت بازی مار با جاوا اسکریپت نیز به پایان خود خواهد رسید و کاربر میتواند به بازی بپردازد. کد کامل ساخت بازی مار با جاوا اسکریپت به صورت زیر خواهد بود:
Snake Game
0
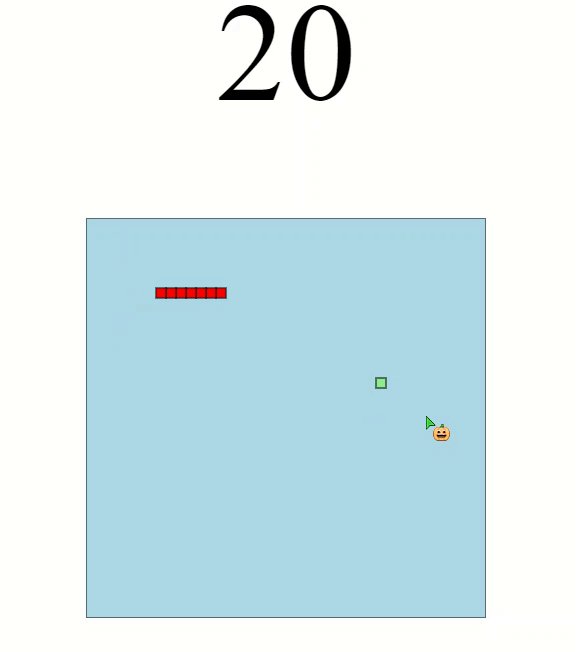
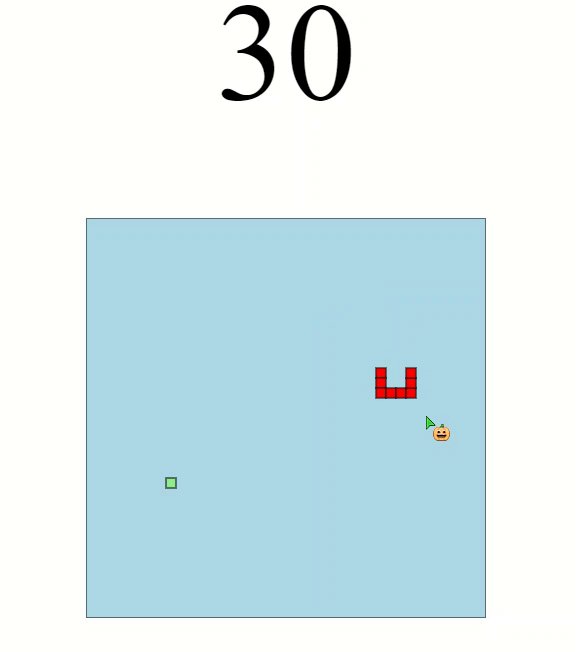
همچنین، خروجی نهایی پروژه ساخت بازی با جاوا اسکریپت به صورت تصویر متحرک زیر است:

سخن پایانی
جاوا اسکریپت به علت همهکاره بودن آن، یکی از محبوبترین و بهترین زبانهای برنامه نویسی حال حاضر دنیا بهحساب میآید. امروزه پروژههای ساخت بازی با جاوا اسکریپت به لطف فریمورکهای محبوبی که برای این هدف وجود دارند، بسیار رایج هستند و چشمانداز رشد حوزه ساخت بازی با جاوا اسکریپت تا حدود زیادی روشن است.
در این مطلب آموزشی از مجله تم آف در رابطه با ساخت بازی با جاوا اسکریپت، فریمورکهای محبوب جاوا اسکریپت برای توسعه بازی و بسیاری از ابعاد دیگر این موضوع توضیحاتی ارائه شد. همچنین در این مطلب، آموزش ساخت بازی مار با جاوا اسکریپت به صورت قدم به قدم شرح داده شد تا به کاربران دیدگاه عمیقتری از قدرت جاوا اسکریپت در حوزه ساخت بازی بدهد.

