

افزونه آپلود فایل محصولات ووکامرس | WooCommerce Upload Files نسخه 76.1
220,000تومان قیمت اصلی: 220,000تومان بود.85,000تومانقیمت فعلی: 85,000تومان.
| نسخه محصول |
76.1 |
|---|
افزونه WooCommerce Upload Files یک پلاگین آپلود هر نوع فایل ووکامرس در صفحه محصول، سبد خرید و پرداخت با امکان تعیین هزینه و تایید یا رد برای فایل است. امکان پیوست با امکان تایید و رد توسط فایل توسط ووکامرس است. ابزار قدرتمندی است که به مشتریان امکان می دهد فایل ها را در صفحات مختلف فروشگاه آنلاین شما مانند صفحه محصول، سبد خرید، پرداخت و جزئیات سفارش آپلود کنند. این افزونه راه حل مناسبی برای هر فروشگاه آنلاینی است که محصولات قابل سفارشی سازی یا شخصی سازی شده را به فروش میرساند. افزونه آپلود فایل ووکامرس، آپلود فایل ها را برای مشتریان در هنگام خرید آسان میکند و اطمینان میدهد که مشتریان میتوانند تمام ورودی های لازم را برای محصول سفارشی خود آپلود کنند.
افزونه آپلود فایل ووکامرس میتواند چندین قانون برای مدیریت گزینه آپلود فایل ایجاد کند، مانند محدود کردن آن بر اساس محصولات، دسته ها، نقش های کاربری، انواع فایل و اندازه فایل. همچنین با کمک این افزونه میتواند هزینه ای تعیین کنید تا از مشتریان برای بارگذاری فایلها دریافت کنید یا به او تخفیف دهید و فایلهایی را که ارسال میکنند تأیید یا رد کنید. این افزونه از آپلود یک یا چند فایل در هر فیلد پشتیبانی میکند و مشتریان میتوانند فایل هایی را که آپلود میکنند بصورت پیش نمایش ببینند یا حذف کنند. این افزونه همچنین در صورت تایید یا عدم تایید فایلهای مشتریان، اعلانهای ایمیلی را برای مشتریان ارسال میکند و به آنها اجازه میدهد با هر بار آپلود فایل، یادداشتی را ضمیمه کنند. افزونه WooCommerce Upload Files یک راه حل عالی برای فروش محصولات قابل شخصی سازی یا شخصی سازی شده در فروشگاه ووکامرسی شما است.
روش کار افزونه آپلود فایل ووکامرس | WooCommerce Upload Files
مشتری میتواند یک یا چند فایل را در صفحه محصول، صفحه جزئیات سفارش، و/یا در طول فرآیند تسویه حساب طبق اقلام خریداری شده آپلود کند. آپلودها با استفاده از نوارهای پیشرفت بصری انجام میشوند! همه آپلودها به سفارش و به صورت اختیاری، طبق نظر شما به محصولات خاص محدود میشوند.
مدیر فروشگاه به این آپلودها در صفحه جزئیات سفارش در قسمت مدیریت دسترسی دارد، و یا به عنوان یک ویژگی اختیاری میتوان آنها را به آدرس ایمیل مدیر فروشگاه ارسال کرد.
توجه: این افزونه فقط از انواع محصولات بومی ووکامرس (ساده و متغیر) پشتیبانی میکند، هیچ گونه پشتیبانی از انواع محصول سفارشی که توسط افزونه های شخص ثالث پیاده سازی شده اند را ندارد.
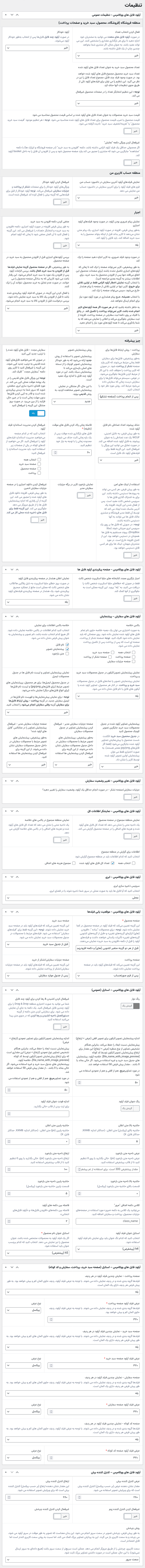
نحوه پیکربندی افزونه آپلود فایل ووکامرس | WooCommerce Upload Files
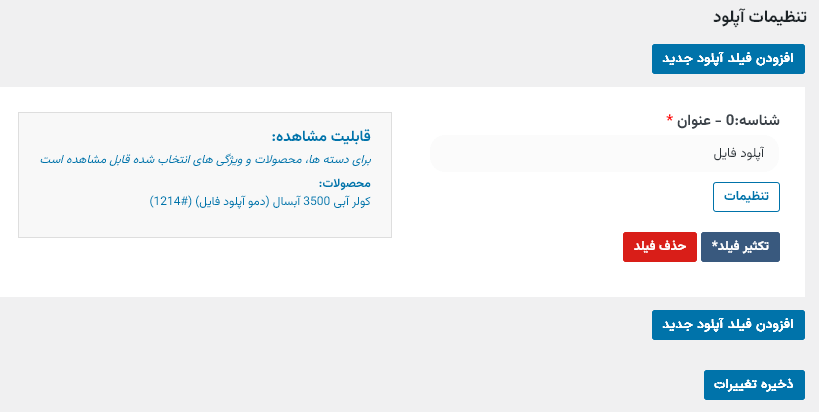
برای پیکربندی یک فیلد آپلود جدید به منوی پیشخوان وردپرس > آپلود فایل ووکامرس > پیکربندی فیلد آپلود بروید و یک فیلد آپلود جدید اضافه کنید.
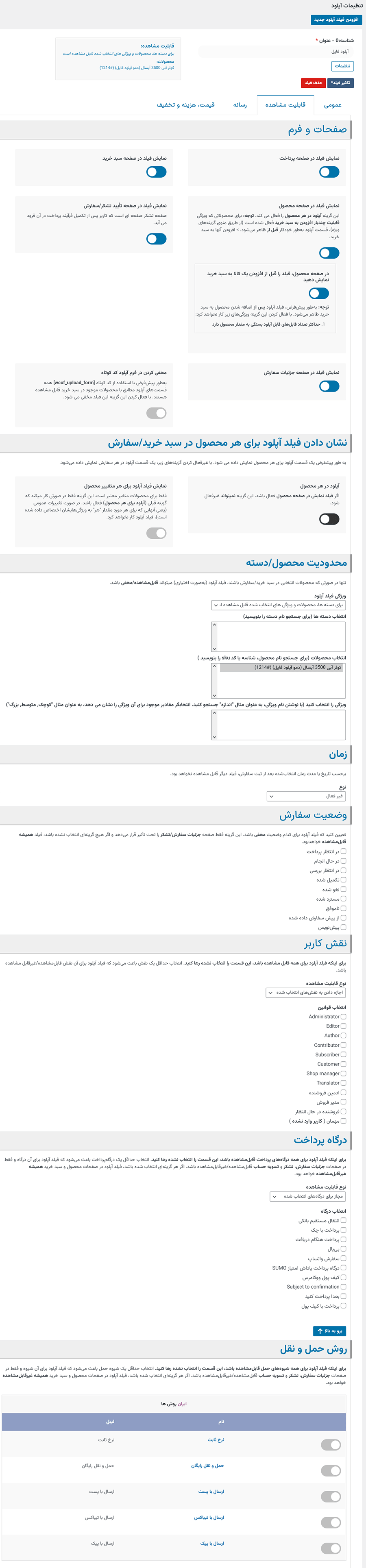
پس از ایجاد فیلد آپلود، تنظیم کنید که در کدام صفحه باید فیلد نمایش داده شود (محصول، سبد خرید، پرداخت، جزئیات سفارش) و «قابل مشاهده بودن» آن را بر اساس معیارهای فیلتر (فعال/غیرفعال شده برای محصولات خاص، دسته ها، یا …) برای هر مورد پیکربندی کنید.
این کار یک فیلد آپلود را برای هر محصول منطبق ایجاد میکند (و همچنین به صورت اختیاری برای هر متغیر محصول با توجه به محدودیت های اعمال شده) در صفحات انتخاب شده نمایش داده میشود.

ویژگی های افزونه آپلود فایل ووکامرس | WooCommerce Upload Files
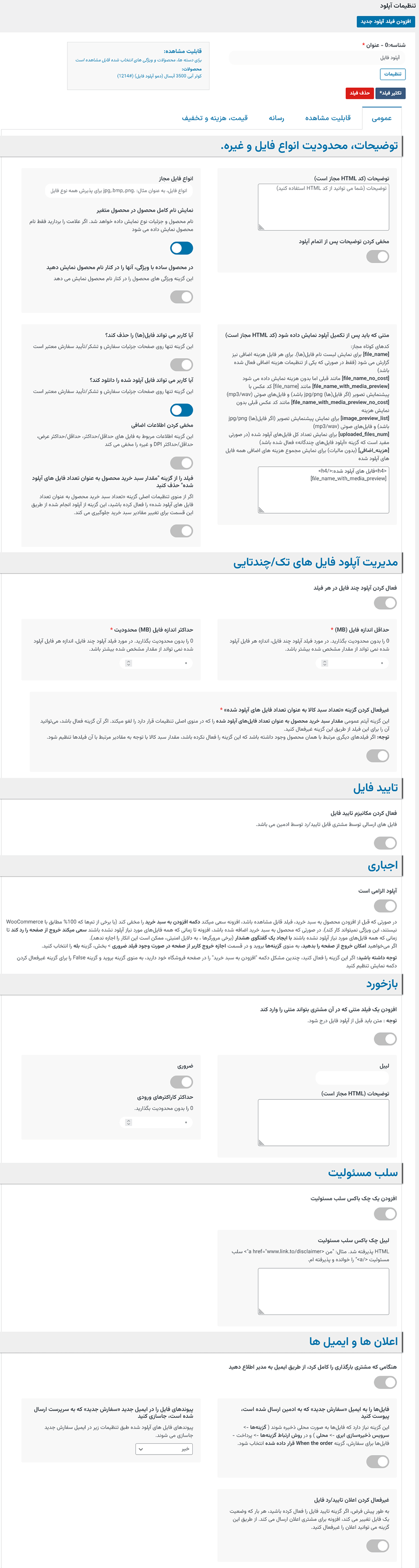
سفارشی سازی بیشتر فیلدهای آپلود فایل
برای سفارشی سازی بیشتر فیلدهای آپلود، میتوان گزینه هایی مانند:
- عنوان فیلد
- توضیحات HTML/CSS
- متن HTML/CSS که پس از تکمیل آپلود نشان داده میشود (همچنین میتوان از چند کد کوتاه ویژه برای نمایش فهرست فایل ها با پیش نمایش تصویر/صوتی استفاده کرد)
- حداکثر اندازه فایل قابل آپلود
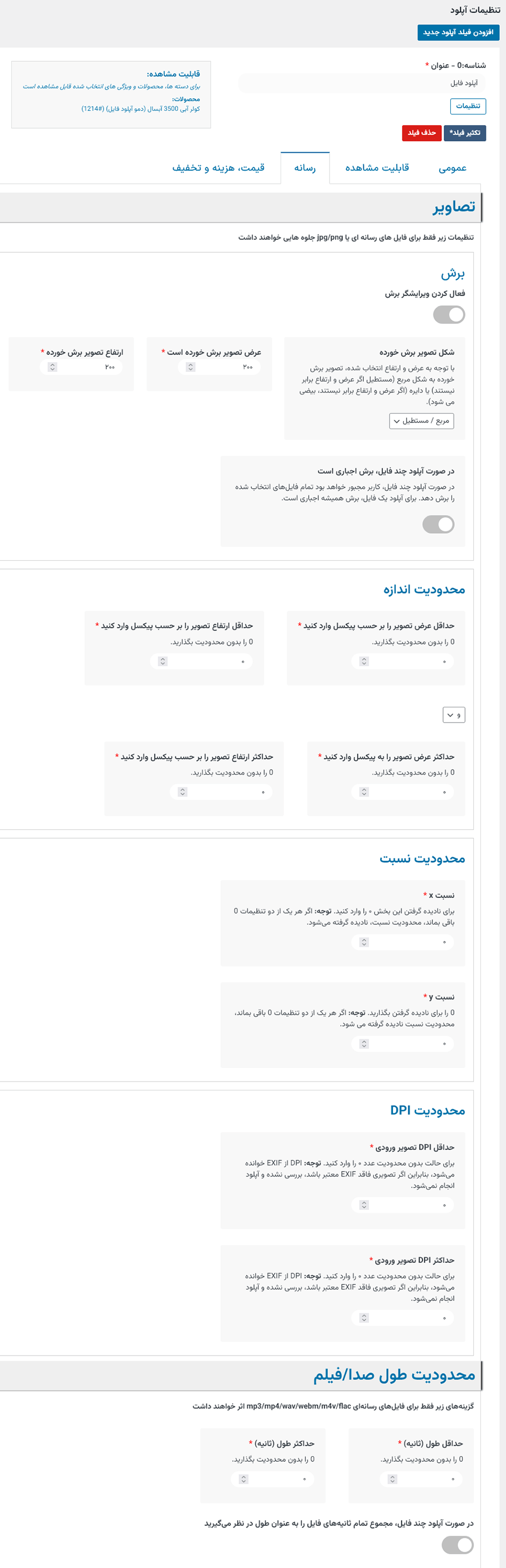
- حداکثر و حداقل عرض، ارتفاع و DPI تصاویر (فقط در صورتی کار میکند که فایل های آپلود شده jpg/png باشند. داده های DPI از EXIF تصویر خوانده میشود. اگر داده های EXIF معتبری نداشته باشد، آپلود مجاز نخواهد بود)
- انواع فایل های مجاز
- اعلان های ایمیل
- آپلود چند فایل در هر فیلد
- و …
را تنظیم و سفارشی سازی کرد.

لینک های امن فایل های آپلود شده
شما میتوانید به صورت اختیاری گزینه استفاده از پیوندهای امن را فعال کنید. به این ترتیب لینک های فایل، ماسک شده و دسترسی فقط به مدیر فروشگاه و مشتری صاحب فایل امکان پذیر خواهد بود. البته توجه داشته باشید که در مورد سرویس ذخیره سازی ابری، لینک مستقیم فایل همچنان برای همه قابل دسترسی خواهد بود. در صورت تسویه حساب برای مشتریان مهمان، حتی اگر از نشانی های اینترنتی پوشانده شده استفاده کنند، فایل همچنان برای همه قابل دسترسی خواهد بود.
پشتیبانی دراپ باکس و AMAZON S3 در افزونه آپلود فایل ووکامرس
افزونه WooCommerce Upload Files به شما امکان میدهد فایل های آپلود شده را در حساب DropBox یا Amazon S3 خود ذخیره کنید!
پس از فعال شدن گزینه ویژه در منوی گزینه های افزونه، هر زمان که سفارشی در تسویه حساب ثبت شود (یا زمانی که مشتری بارگذاری ها را در صفحه سفارش ذخیره میکند)، تمام فایل های آپلود شده موقت از سرور شما به حساب DropBox یا آمازون S3 شما منتقل میشوند!
این افزونه پوشه ای را در حساب DropBox شما در زیر
Applications -> WooCommerce Upload Files -> site_name -> {order_id}
ایجاد میکند که در آن فایل ها ذخیره میشوند. در صورتی که آپلود محدود به محصول باشد، یک زیر شاخه اضافی product_id-variation_id ایجاد خواهد شد.
در صورت بروز خطا در اتصال با DropBox نگران نباشید! فایل ها به طور معمول در سرور محلی نگهداری میشوند و شما معمولاً میتوانید آنها را از طریق صفحه جزئیات سفارش مدیریت کنید! همچنین در این مواقع شما یک ایمیل اعلان جزئیات خطا را دریافت خواهید کرد.
توجه: به خاطر داشته باشید که فایل های موقت همچنان در سرور محلی شما ذخیره میشوند، پس از انتقال به DropBox حذف خواهند شد. مطمئن شوید که تنظیمات PHP max_execution_time (حداکثر زمان اجرای اسکریپت) به درستی پیکربندی شده است، در غیر این صورت فرآیند انتقال فایل از سرور محلی به DropBox ممکن است در صورت مدیریت فایل بزرگ با شکست مواجه شود.
آپلود نامحدود فایل بدون در نظر گرفتن حجم آنها
افزونه آپلود فایل های ووکامرس به شما این امکان را میدهد که تعداد نامحدودی از فایل ها را بدون محدودیت اندازه فایل آپلود کنید. به لطف فناوری نوآورانه آپلود تکه ای، میتواند هر فایلی را بدون محدودیت آپلود کند.
اعلان ایمیلی و پیوست ها
به عنوان مدیر فروشگاه، آیا میخواهید هر زمان که کاربر فایلی را آپلود میکند مطلع شوید و میخواهید لینک دانلود را مستقیماً از طریق ایمیل دریافت کنید؟
برای هر قسمت آپلود، اکنون میتوانید گزینه «اعلان ایمیل» را فعال کنید.
اگر دوست دارید میتوانید فایل های آپلود شده را، به لطف گزینه «پیوست فایل آپلود شده» مستقیماً در صندوق ورودی خود دریافت کنید. علاوه بر این، شما همچنین میتوانید آدرس ایمیل چندین گیرنده را مشخص کنید!
توجه: برخی از سرورها محدودیت هایی دارند که از ارسال پیوست های بزرگتر از 5 مگابایت ()wp_email جلوگیری میکند. اگر با این نوع مشکل مواجه هستید، میتوانید به سادگی هر پلاگین ایمیل SMTP را نصب کنید. این نوع افزونه به شما امکان میدهد از هر سرویس ایمیل خارجی (مانند Gmail، Outlook یا هر سرور SMTP) برای ارسال ایمیل استفاده کنید.
برش تصاویر قبل از آپلود
افزونه WooCommerce Upload Files یک ویرایشگر تصویر برش را تعبیه میکند که به مشتریان شما اجازه میدهد قبل از آپلود یک تصویر را برش دهند.
برای فعال کردن ویرایشگر تعبیه شده، مدیر فروشگاه فقط باید این گزینه را در بخش «فایل رسانه تصویر» در ابزار پیکربندی فیلد آپلود فعال کرده و مقادیر عرض برش تصویر و طول برش تصویر را تنظیم کند. این مقادیر اندازه هایی هستند که تصویر پس از فرآیند برش خواهد داشت.
نکته در مورد چرخش و حداکثر dpi: فرآیند چرخش در سمت سرور انجام میشود. در مورد تصاویر بزرگ، مطمئن شوید که سرور شما حافظه اختصاص داده شده کافی دارد، در غیر این صورت فرآیند چرخش ممکن است با شکست مواجه شود. برای افزایش حافظه سرور، فایل wp-confing.php را با قرار دادن عبارت زیر ویرایش کنید:
define( ‘WP_MEMORY_LIMIT’, ‘1024M’ );
(در جایی که 1024M حافظه ای است که میخواهید تخصیص دهید، اگر کافی نیست سعی کنید آن را افزایش دهید) یا فایل PHP.ini را با افزایش تنظیمات memory_limit ویرایش کنید. تصاویر برش خورده حداکثر dpi 96 خواهند داشت.
آپلودها در صفحه محصول
به صورت اختیاری، اکنون امکان آپلود فایل ها نیز قبل از افزودن یک آیتم به سبد خرید وجود دارد! (توجه داشته باشید که در این مورد، برخی از ویژگی ها در دسترس نیستند)
مدیر فروشگاه میتواند فیلدهای آپلود را طوری پیکربندی کند که مستقیماً در صفحه محصول قابل مشاهده باشد!
به این ترتیب، مشتریان شما میتوانند یک فایل (یا چندین فایل با توجه به گزینه «چند فایل برای یک فیلد») را مستقیماً از صفحه محصول آپلود کنند.
توجه: فیلدهای آپلود به طور پیش فرض با محصولات مجزا و متفاوت در سبد خرید مرتبط هستند. بنابراین اگر کاربر به عنوان مثال محصول ۱ (تعداد ۳) را اضافه میکند و شما ۲ فیلد آپلود ایجاد کرده اید، افزونه فقط ۲ فیلد آپلود را نمایش میدهد نه ۶ عدد (زیرا فقط ۱ محصول در سبد خرید با تعداد ۳ وجود دارد نه ۳ محصول مجزا).
اگر میخواهید یک محصول یکسان را چندین بار به سبد خرید اضافه کنید (به این ترتیب افزونه فیلدهای بارگذاری مجزا را برای هر مورد در سبد خرید مرتبط میکند) از ویژگی محصولات فردی که در ادامه توضیح داده شده است استفاده کنید.
در مورد صفحه محصول متغیر، اگر فیلد به گونه ای پیکربندی شده باشد که قبل از افزودن به سبد خرید قابل مشاهده باشد و گزینه «فعالسازی یک فیلد آپلود برای هر متغیر محصول» را علامت بزنید، تنها زمانی که یک تغییر انتخاب شده باشد نشان داده میشود.
جزئیات بیشتر: کاربر باید یک تغییر را در صفحه محصول انتخاب کند و پس از انجام، افزونه فیلد آپلود مرتبط را نشان میدهد.
علاوه بر این، همچنین میتوانید مشخص کنید که کادر فیلدهای آپلود کجا باید نمایش داده شود (قبل از/بعد از: منوی کشویی گزینه های متغیر، توضیحات محصول، و غیره) یا با استفاده از کد کوتاه: [wcuf_product_page_upload_form] ویژه میتوانید فرم آپلود را در داخل هر ناحیه متن محصولی که از کدهای کوتاه پشتیبانی میکند، نمایش دهید!
توجه: مطمئن شوید که تم مورد استفاده از تمام قلاب های قالب صفحه محصول ووکامرس استاندارد استفاده میکند.
اگر از [wcuf_product_page_upload_form] استفاده میشود، مدیریت فیلد آپلود استاندارد برای صفحات محصول باید غیرفعال شود (برای انجام این کار تنظیمات -> غیرفعال کردن اجباری فیلدهای آپلود مدیریت استاندارد -> صفحات محصول)
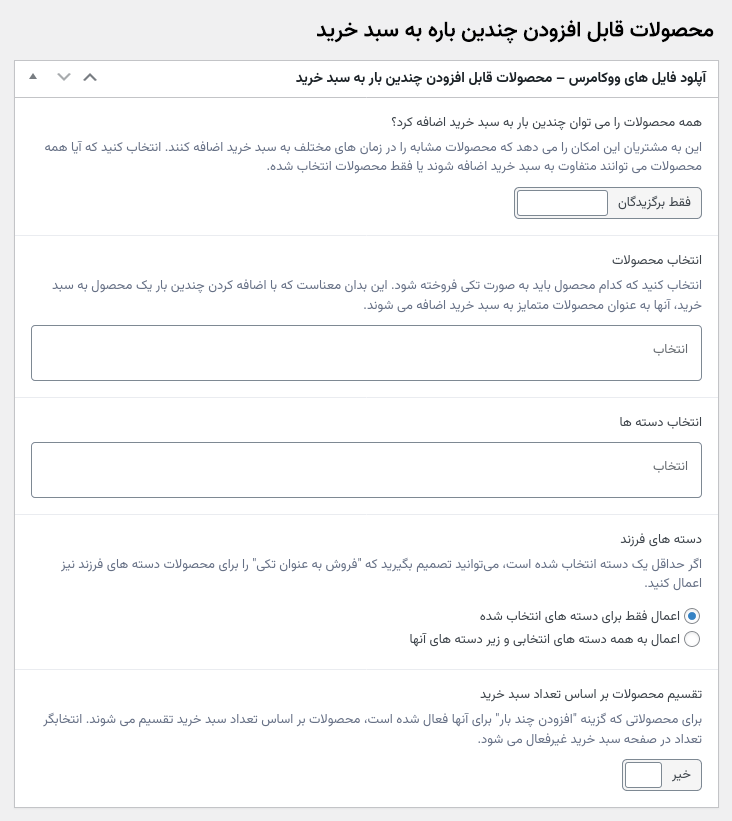
پیکربندی محصولات انفرادی
آیا مایلید همان محصول را در زمان های مختلف به سبد خرید اضافه کنید تا فایل های متمایز بارگذاری شود؟ به عنوان مثال، میخواهید کارت های ویزیت را بفروشید، بنابراین میخواهید به مشتریان خود اجازه دهید چندین بار آن محصول را به سبد خرید اضافه کنند و سپس فایل های متمایز را برای هر کالا آپلود کنند؟ با این ویژگی افزونه آپلود فایل ووکامرس میتوانید این کار را به راحتی انجام دهید.
با استفاده از پیکربندی محصولات فردی، فقط باید محصول و/یا دسته هایی را که میخواهید به صورت فردی فروخته شوند، انتخاب کنید. به این ترتیب هر بار که کاربران یکی از محصولات انتخاب شده را اضافه میکنند، افزونه آن را به عنوان یک محصول متمایز به سبد خرید اضافه میکند. به این ترتیب مشتری قادر خواهد بود فایل های مختلفی را برای هر کالای موجود در سبد خرید آپلود کند.
آپلود فایل در صفحات پرداخت، سبد خرید و صفحه سفارش
هر بارگذاری را میتوان به گونه ای پیکربندی کرد که در صفحات سبد خرید، پرداخت و سفارش قابل مشاهده باشد! تنظیمات پلاگین WooCommerce Upload Files را بررسی کنید تا در نهایت موقعیت فیلد را تغییر دهید!
تنظیم الزامی بودن فیلد آپلود فایل
مدیر فروشگاه نیز میتواند گزینه مورد نیاز بودن آپلود فایل را فعال کند. در این حالت در صفحه فروشگاه برای همه محصولاتی که با فیلد آپلود مطابقت دارند، دکمه های افزودن به سبد خرید غیرفعال میشوند و با یک دکمه «نمایش» جایگزین میشوند که مشتری را مجبور میکند وارد صفحه محصول شده و فایل مورد نظر را آپلود کنند.
در صفحه محصول، اگر فیلد به گونه ای پیکربندی شده باشد که قبل از افزودن محصول به سبد خرید قابل مشاهده باشد، افزونه سعی میکند دکمه افزودن به سبد خرید را پنهان کند (با برخی از تم ها که ۱۰۰٪ مطابق با ووکامرس ندارند، این ویژگی نمیتواند به درستی کار کند). بنابراین کاربر مجبور است قبل از اینکه بتواند مورد را در سبد خرید قرار دهد، فایل ها را آپلود کند.
علاوه بر این، در صفحه پرداخت، اگر تمام آپلودهای لازم انجام نشده باشد، مشتری قادر به ثبت سفارش نخواهد بود! این افزونه پیامی را نمایش میدهد که به مشتری اطلاع میدهد کدام آپلود اجباری وجود ندارد.
در صورتی که فیلد آپلود را طوری پیکربندی کرده باشید که بعد از افزودن محصول به سبد خرید نمایش داده شود یا اگر کالا در سبد خرید بود و کاربر آپلود مورد نیاز را حذف کرد، افزونه سعی میکند از خروج صفحه تا زمانی که فرایند آپلود تمام نشده باشد با پیام اخطار جلوگیری کند! (توجه: برخی از مرورگرها، به دلایل امنیتی، ممکن است این نمایش پیام را اجازه ندهند).
برای بررسی الزامات کمتر اجباری، به تنظیمات رفته و در قسمت «در صورت وجود فیلد لازم، به کاربر اجازه دهید صفحه را ترک کند» گزینه «بله» را انتخاب کنید. با انجام این کار، کاربر فقط در هنگام خروج از صفحه اول با یک پیام هشدار مواجه شده و در تلاش بعدی به طور معمول میتواند صفحه را ترک کند.
تایید و رد فایل های آپلود شده
برای هر قسمت آپلود، میتوانید گزینه «تأیید» را فعال کنید که به مدیر فروشگاه اجازه میدهد فایل های آپلود شده را تأیید یا رد کند. برای هر فایل، میتوانید یک متن بازخورد پیوست کنید. هر بار که وضعیت آپلود تغییر میکند، افزونه مشتری را از تغییر مطلع میکند. مشتری میتواند به صفحه جزئیات سفارش دسترسی پیدا کند، فایل قدیمی را حذف کند و یک فایل جدید آپلود کند!
قابلیت مشاهده فیلد آپلود فایل توجه به نقش کاربری
فیلدها میتوانند به صورت اختیاری با توجه به نقش کاربر فعلی قابل مشاهده یا پنهان شوند!
قابلیت مشاهده فیلد آپلود فایل با توجه به درگاه های پرداخت انتخابی و روش های ارسال
فقط در صورتی که کاربر درگاه های پرداخت و/یا روش های حمل و نقل خاصی را انتخاب کند، فیلدها به صورت اختیاری قابل مشاهده/پنهان میشوند!
توجه: این فیلد فقط برای فیلدهای نمایش داده شده در جزئیات سفارش و صفحات تسویه حساب موجود است.
موقعیت فیلد آپلود
با استفاده از منوی تنظیمات، میتوانید محل قرارگیری فیلدهای آپلود در صفحات محصول، سبد خرید و پرداخت را انتخاب کنید! (این کار با استفاده از قلاب های استاندارد ووکامرس، بدون موقعیت یابی سفارشی انجام میشود)
چندین فایل برای یک فیلد آپلود
به طور پیش فرض برای هر فیلد، آپلود تنها یک فایل امکان پذیر است، اما به صورت اختیاری افزونه WooCommerce Upload Files به شما امکان آپلود چندین فایل را با استفاده از یک فیلد آپلود واحد نیز میدهد. در این صورت امکان پیکربندی حداکثر تعداد فایل های قابل آپلود و اندازه فایل نیز وجود دارد.
هنگامی که فایل ها آپلود شدند، افزونه آپلود فایل ووکامرس، یک فایل zip. حاوی تمام فایل های آپلود شده برای شما ایجاد میکند.
تعداد فایل های قابل آپلود برای یک فیلد آپلود تکی را نیز میتوان به مقدار محصول در سبد خرید «پیوند» کرد یا خریداری کرد (اگر گزینه «نمایش فیلد آپلود قبل از افزودن یک مورد به سبد خرید» فعال باشد، البته این گزینه برای آپلود فایل در صفحه محصول موجود نیست) ، به این ترتیب مشتری نمیتواند بیش از X فایل را برای یک فیلد آپلود کند (که در آن X مقدار کالای خریداری شده/در سبد خرید است).
توجه: چندین فایل برای ویژگی آپلود یک فیلد به ویژگی PHP به نام “ZipArchive” نیاز دارند که معمولاً در اکثر سرویس های میزبان وب موجود است. اگر فعال نباشد، این ویژگی در دسترس نخواهد بود.
انتخاب چندین فایل و تعداد آنها
در صورت آپلود چند فایل برای یک فیلد آپلود واحد، گزینه ویژه را با رفتن به منوی آپلود فایل ها -> منوی تنظیمات و انتخاب گزینه «بله» در قسمت «فعالسازی مقدار» انتخاب کنید، برای هر فایل آپلود شده یک کادر ورودی فعال میشود که اجازه میدهد مشتری مقدار کمیت را انتخاب کند.
به عنوان مثال، یک سرویس چاپ که یک سرویس چاپ ۱۰۰×۱۰۰ را میفروشد. مشتری در حال خرید ۵ مورد چاپی ۱۰۰×۱۰۰ است و مایل است برای فایل اول ۳ نسخه و برای فایل دوم ۲ نسخه چاپ کند. با استفاده از گزینه «مقدار»، او میتواند به عنوان مقدار برای اولین فایل آپلود شده مقدار ۳ و برای فایل دوم مقدار ۲ را تعیین کند.
تعیین تعداد محصول در سبد کالا با توجه به تعداد فایل های آپلود شده
همچنین میتوانید از طریق تنظیمات، گزینه خاصی را فعال کنید که به طور خودکار مقدار سبد کالا را با توجه به تعداد فایل های آپلود شده (و تعداد آنها در صورت وجود چندین فایل) تنظیم میکند! اگر میخواهید تخفیف های ویژه تعیین کنید یا قیمت محصولات را با توجه به مقدار سبد خرید تعیین کنید، این ویژگی به ویژه مفید است!
قیمت سبد خرید محصول با توجه به هزینه های اضافی مرتبط
اکنون امکان تخصیص قیمت پویا به یک سبد خرید با توجه به هزینه های اضافی مربوط به قسمت های آپلود آن وجود دارد! به عنوان مثال، اکنون امکان تعیین قیمت به یک محصول با توجه به تعداد فایل های آپلود شده وجود دارد!
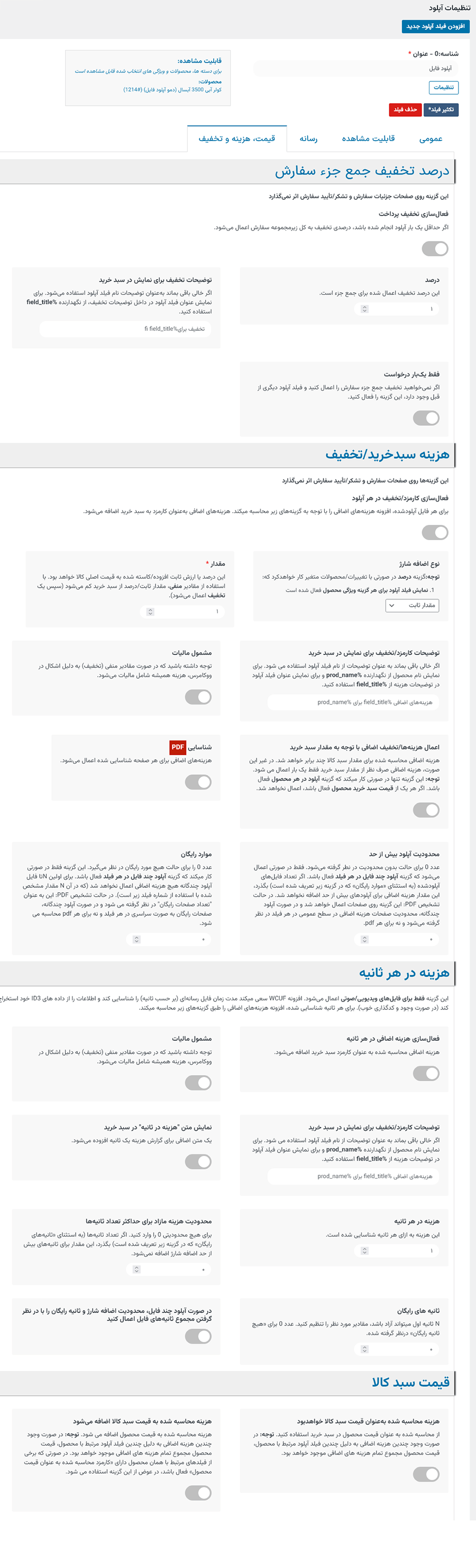
هزینه های اضافی/تخفیف در هر بارگذاری با «اضافه شارژ ثانویه» ویژه برای فایل های رسانه ای
افزونه WooCommerce Upload Files اجازه میدهد تا هزینه های اضافی را برای هر فایل آپلود شده تنظیم کنید. همچنین اگر آپلود فایل های متعدد برای گزینه تک فیلد فعال باشد، کار میکند. مدیر فروشگاه میتواند انتخاب کند که مقدار ثابت یا درصدی از قیمت اصلی را اضافه کند (مانند ۲۰٪ اضافی برای هر فایل آپلود شده).
علاوه بر این، میتوان یک «محدودیت اضافه شارژ» تعیین کرد که فراتر از آن، مشتری برای بارگذاری های اضافی هزینه اضافی دریافت نخواهد کرد و «بدون هزینه اضافی» را برای اولین N فایل آپلود شده (از جمله مقدار) تنظیم کرد.
برای فایل های صوتی/تصویری (متداول ترین پسوند) همچنین امکان پرداخت هزینه اضافی در هر ثانیه وجود دارد (فایل رسانه باید اطلاعات ID3 به خوبی رمزگذاری شده باشد، در غیر این صورت پلاگین نمیتواند اطلاعات مورد نیاز را تشخیص دهد)!
همچنین برای PDF میتوان هزینه های اضافی را با توجه به تعداد صفحات فایل های آپلود شده محاسبه کرد. مدیر فروشگاه همچنین میتواند تعداد صفحات رایگان و حداکثر تعداد صفحات قابل شارژ اضافی را تعیین نماید.
توجه: فایل PDF باید یک فایل PDF کدگذاری شده معتبر باشد.
برای اعمال تخفیف برای هر فایل آپلود شده فقط باید یک مقدار منفی در مقدار هزینه اضافی تعیین کنید! به این ترتیب افزونه برای اعمال تخفیف هزینه منفی به سبد خرید اعمال میکند!
درصد تخفیف مجموع سبد خرید
برای هر قسمت آپلود، در صورتی که حداقل یک فایل آپلود شده باشد، امکان اعمال درصد تخفیف به جمع کلی سبد خرید وجود دارد.
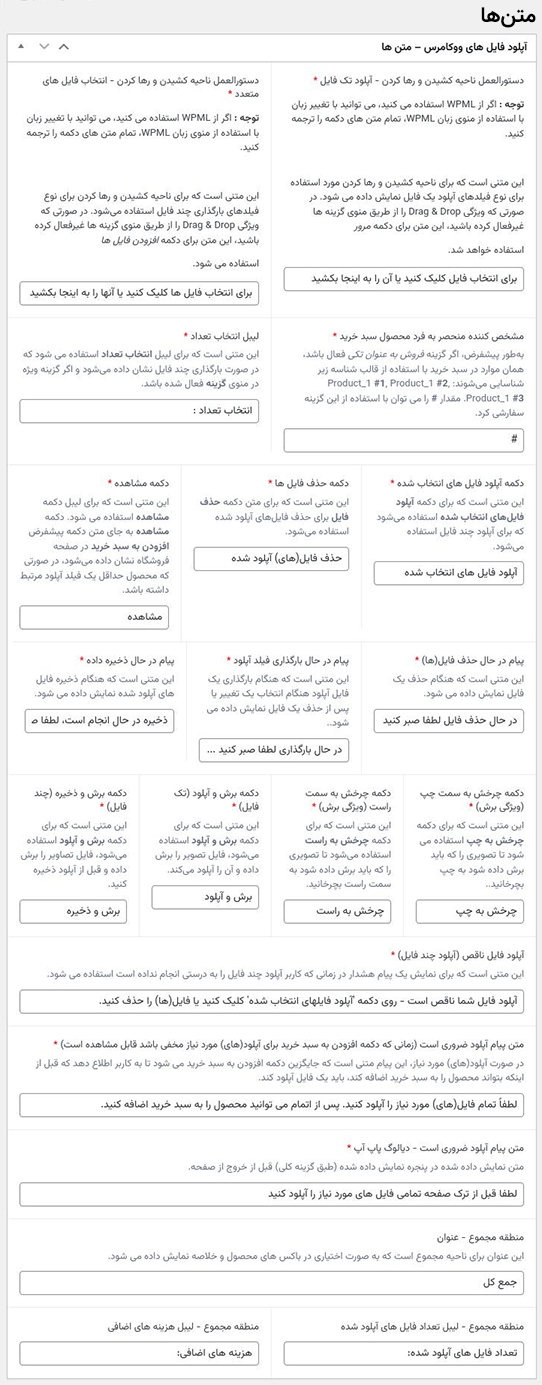
متن های دکمه قابل تنظیم (و قابل ترجمه از طریق WPML)
با استفاده از صدای منوی متن میتوان متن های دکمه ای را که برای آپلود، حذف، برش و غیره فایل ها استفاده میشوند، سفارشی کرد.
اگر سایت شما از WPML استفاده میکند، میتوانید متن دکمه ها را برای هر زبان تنظیم کنید! شما فقط میتوانید با استفاده از انتخابگر زبان WPML زبان ها را تغییر دهید و سپس متن ها را تنظیم کنید!
WPML و متن فیلدهای آپلود
عناوین فیلدهای آپلود، توضیحات، متون سلب مسئولیت و غیره را میتوان با استفاده از منوی WPML String translation و انتخاب دامنه woocommerce-files-upload-field-text ترجمه کرد!
نمایش واکنشگرای فیلدها
فیلدهای آپلود در صفحات سبد خرید، پرداخت، سفارش و کد کوتاه واکنشگرا هستند. آنها در یک ردیف گروه بندی و نمایش داده میشوند و عرض عنصر ردیف را میتوان از طریق منوی گزینه ها تنظیم کرد. به طور پیش فرض، افزونه یک فیلد آپلود را در هر ردیف نمایش میدهد.
کدهای کوتاه
آیا میخواهید فرم فیلدهای آپلود را فقط در یک صفحه خاص نشان دهید؟ یا شاید میخواهید فرم آپلود را در یک منطقه سفارشی یا در یک منطقه متنی در طول فرآیند پرداخت ارائه دهید؟
افزونه آپلود فایل ووکامرس کدهای کوتاه زیر را برای استفاده با توجه به نیاز شما نشان میدهد:
- کد کوتاه [wcuf_upload_form]: یک فرم آپلود با تمام فیلدهای آپلود مطابق با محصولاتی که در حال حاضر به سبد خرید اضافه شده اند در هر منطقه ای که از سیستم کد کوتاه پشتیبانی میکند ارائه میدهد. نمیتوان از آن در صفحات محصولات، سبد خرید یا پرداخت استفاده کرد.
- کد کوتاه [wcuf_product_page_upload_form]: فرم آپلود صفحه محصول را در هر منطقه ای که از سیستم کد کوتاه پشتیبانی میکند ارائه میکند. فقط در صفحه محصول قابل استفاده است.
- کد کوتاه [wcuf_cart_page_upload_form]: فرم آپلود صفحه سبد خرید را در هر ناحیه سفارشی که از سیستم کد کوتاه پشتیبانی میکند، نمایش میدهد. فقط در صفحه سبد خرید قابل استفاده است.
- کد کوتاه [wcuf_checkout_page_upload_form]: فرم آپلود صفحه تسویه حساب را در هر ناحیه سفارشی که از سیستم کد کوتاه پشتیبانی میکند، نمایش میدهد. فقط در صفحه پرداخت (تسویه حساب) قابل استفاده است.
- کد کوتاه [wcuf_upload_form_last_order]: یک فرم آپلود با تمام فیلدهای آپلود مطابق با محصولات خریداری شده در آخرین سفارش برای کاربر وارد شده فعلی ارائه میکند. نمیتوان از آن در صفحات محصولات، سبد خرید یا پرداخت استفاده کرد.
اگر میخواهید فیلدهای آپلود را در نواحی دلخواه مانند تب ها یا فیلدهای متنی نشان دهید (هر دو باید از سیستم کدهای کوتاه پشتیبانی کنند)، کد کوتاه ویژه برای صفحات محصول، سبد خرید و پرداخت مفید است.
توجه: برای استفاده از [wcuf_product_page_upload_form] و [wcuf_cart_page_upload_form] یا [wcuf_checkout_page_upload_form] باید مدیریت فیلد آپلود استاندارد را با رفتن به تنظیمات -> غیرفعال کردن مدیریت استاندارد فیلد آپلود، غیرفعال کنید و صفحاتی را که در آنها از کد کوتاه استفاده میکنید انتخاب کنید. کدهای کوتاه فقط یک بار در هر صفحه قابل استفاده هستند.
نمایش صفحه حساب کاربری من و فیلدهای آپلود خودکار برای آخرین سفارش
افزونه WCUF میتواند به صورت اختیاری فیلدهای آپلود آخرین سفارش را مستقیماً از صفحه حساب من نشان دهد! برای فعال کردن این ویژگی، باید این گزینه نمایش را از منوی تنظیمات عمومی فعال کنید.
پیش نمایش تصویر/صوت
پلاگین WooCommerce Upload Files همچنین امکان نمایش پیش نمایش تصویر (فقط برای فایل های فشرده استاندارد jpg/png) و پیش نمایش صوتی (فایل های mp3/wave) برای فایل های رسانه ای آپلود شده را میدهد. برای انجام این کار، باید از کد کوتاه ویژه [file_name_with_media_preview] در قسمت «متن نشان داده شده پس از تکمیل آپلود» در طول پیکربندی فیلد آپلود استفاده کنید.
پیش نمایش جدول محصول سبد خرید و پرداخت
شما میتوانید به صورت اختیاری پیش نمایش تصاویر آپلود شده (فقط برای فایل های فشرده استاندارد jpg/png) را برای هر محصول در داخل جدول محصول در هر دو صفحه سبد خرید و پرداخت نمایش داده میشود!
علاوه بر این، در صفحه سبد خرید، تامبنیل محصول را میتوان با پیش نمایش تصاویر آپلود شده جایگزین کرد. فقط گزینه های ویژه مورد نیاز خود را از طریق منوی گزینه ها فعال کنید!
ویژگی خلاصه آپلود
از منوی گزینه ها امکان نمایش لیست فایل های آپلود شده در صفحه جزئیات سبد خرید، پرداخت و/یا سفارش وجود دارد.
شمارنده آپلودها
افزونه WooCommerce Upload Files یک ستون جدید «شمارنده آپلود» را به جدول سفارشات اضافه میکند. این به شما کمک میکند تا به راحتی تعداد آپلودهای ارسال شده توسط کاربران برای هر سفارش را ردیابی کنید.
متن بازخورد آپلود و سلب مسئولیت
به صورت اختیاری، مدیر فروشگاه برای هر قسمت آپلود میتواند متن بازخورد و گزینه «سلب مسئولیت» را فعال کند. به این ترتیب کاربر میتواند بازخورد مربوط به فایل های آپلود شده را ذخیره کند و در نهایت قبل از اینکه بتواند فایل ها را آپلود کند، مجبور به پذیرش سلب مسئولیت میشود.
نوار پیشرفت آپلودها
هنگام آپلود فایل به کاربران خود بازخورد بدهید! در هنگام آپلود فایل در سفارش، نوار پیشرفت صفحه (آپلود) نمایش داده میشود.
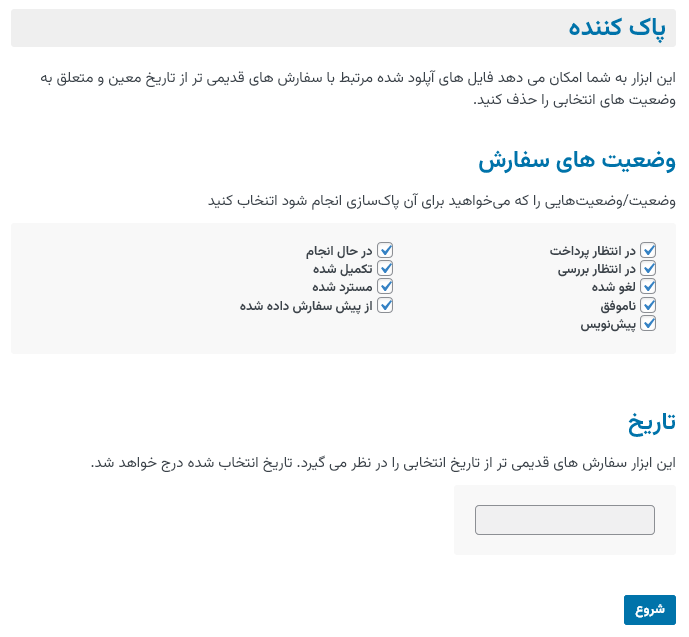
حذف انبوه آپلودها
مستقیماً از لیست سفارشات، میتوانید تمام آپلودهای سفارشات انتخاب شده را حذف کنید.
چند فروشندگی ووکامرس
برای کاربران چند فروشندگی ووکامرس، فایل های آپلود شده را نیز میتوان از صفحه جزئیات سفارش فروشنده (Vendor) بارگیری کرد!
تغییر وضعیت سفارش
به صورت اختیاری، اگر حداقل یک بارگذاری از جزئیات سفارش یا صفحات تشکر انجام شود، وضعیت سفارش را میتوان به طور خودکار به یکی از انتخاب شده از طریق منوی گزینه ها تغییر داد! برای فعال کردن این ویژگی، فقط از منوی گزینه ها استفاده کنید!
سرور خود را تمیز نگه دارید
در صورت حذف سفارش، هر بارگذاری فایل آن سفارش نیز حذف میشود.
یادداشت مطابق با قالب ووکامرس
اگر از یک افزونه یا پوسته شخص ثالث استفاده میکنید که عملکرد افزودن به سبد خرید سفارشی را در صفحه محصول اجرا میکند (مانند افزودن محصول به سبد خرید بدون بارگیری مجدد صفحه) یا استانداردهای صفحات پرداخت، سبد خرید، سفارش و تشکر را تغییر میدهد، افزونه WooComerce Upload Files ممکن است به درستی کار نکند. این افزونه برای کار بر روی قالب های استاندارد طراحی شده است، بنابراین تغییر ساختار یا رفتار آن ممکن است باعث شود پلاگین طبق رفتارهای مورد انتظار یا غیرمنتظره کار نکند. اگر از هر قالب سفارشی استفاده میکنید، قبل از استفاده از افزونه، رفتار استاندارد آن را بررسی کنید.
اکشن و قلاب
فیلتر wcuf_order_sub_folder_name: هنگام ایجاد یک پوشه سفارش حاوی فایل های آپلود شده فعال میشود. به طور پیش فرض، اگر فایل ها به محصول محدود شده باشند، زیرپوشه باید از ساختار نام {product_id}_{variation_id} پیروی کند. این عمل اجازه میدهد تا آن نام را سفارشی کنید. از امضای زیر برای کنترل کننده استفاده کنید:
your_function_name($folder_name، $product_id، $variation_id)
و با استفاده از موارد زیر قلاب کنید:
add_filter(‘wcuf_order_sub_folder_name’, ‘your_function_name’, 10, 3);
سازگاری با مرورگرها
این افزونه فقط برای نسخه دسکتاپ کروم، فایرفاکس و اج طراحی و آزمایش شده است. هیچ پشتیبانی رسمی برای مرورگرهای تلفن همراه ندارد. این افزونه برای درست کار کردن به مرورگرهای کاملاً سازگار با HTML5 نیاز دارد، در غیر این صورت نمیتواند آنطور که انتظار میرود کار کند و منجر به رفتار غیرمنتظره شود.
در مورد مرورگرهای تلفن همراه، مطمئن شوید که از یک مرورگر کاملاً سازگار با HTML5 (مانند Chrome) و آخرین نسخه سیستم عامل استفاده میکنید. در صورت بروز هر مشکلی (به عنوان مثال: به دلیل پشتیبانی مناسب از استانداردهای HTML5 به دلیل استفاده از نسخه قدیمی مرورگر، سیستم عامل، یا به دلیل منابع سخت افزاری ضعیف یا هر گونه تداخل دیگر) چیزی وجود ندارد که میتواند برای رفع آن مشکلات شخص ثالث پیاده سازی شود. مطمئن شوید که فایل ها به درستی به صورت محلی ذخیره میشوند، اگر از کنترل کننده های شخص ثالث برای ارسال ارجاع به یک فایل راه دور استفاده میکنید، مرورگر از ارائه صحیح اطلاعات فایل مورد نیاز پلاگین برای انجام فرآیند آپلود جلوگیری میکند.
این افزونه به مرورگر نیاز دارد که به طور کامل کار کند. در صورتی که هر مرورگری از مشکل خاصی رنج میبرد (مثل یک مرورگر تلفن همراه که در یک نسخه خاص به دلیل وجود اشکالی که کنترل کننده اصلی خود را به درستی کار نمیکند قادر به انتخاب چندین فایل نیست) که از عملکرد صحیح افزونه جلوگیری میکند، به توسعه دهنده آن گزارش دهید. یا به حالت کاملاً کارآمد تغییر دهید. ما نمیتوانیم مسئول مشکلات نرم افزاری شخص ثالث باشیم.















دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.