فریم ورک های جاوا اسکریپت که باید بشناسید – ٤٠ فریم ورک مهم

به لطف پویایی و انعطافپذیری زبان برنامه نویسی جاوا اسکریپت، استفاده از کتابخانه ها و فریم ورک های جاوا اسکریپت برای برنامه نویسی وب و توسعه برنامههای کاربردی بسیار رایج شده است و طیف وسیعی از ویژگیها و عملکردها را ارائه میدهد. طبق نظرسنجیهای انجام شده، در سال ١٣٩٨ (۲۰۲۰ میلادی)، جاوا اسکریپت برای هشتمین سال متوالی پرکاربردترین زبان برنامه نویسی شد. جاوا اسکریپت هم برای برنامه نویسی Back-End و هم برای برنامه نویسی Front-End مناسب است و این ویژگی آن را به یک انتخاب محبوب در بین برنامهنویسان و توسعهدهندگان تبدیل میکند. با این حال، تنوع کتابخانهها و فریم ورک های جاوا اسکریپت بسیار زیاد هستند و انتخاب یکی از آنها برای هدف موردنظر کمی سخت است.

در این مطلب آموزشی از «مجله تم آف» قرار است ۴۰ تا از بهترین و معروفترین کتابخانه ها و فریم ورک های جاوا اسکریپت معرفی شوند. شناخت این کتابخانهها و فریم ورک های جاوا اسکریپت به برنامه نویسان کمک میکند که نسبت به نیاز پروژه خود از آنها استفاده و روند توسعه را بسیار سریعتر و کم هزینهتر کنند.
فریم ورک جاوا اسکریپت چیست؟
فریم ورک های جاوا اسکریپت به توسعهدهندگان راهی سریع و آسان را برای توسعه برنامههای مورد نیازهایشان ارائه میدهند. این فریمورکها، مجموعهای از کدهای از پیش نوشته شده را ارائه میکنند که میتوانند به عنوان بلوکهای سازنده برنامه مورد استفاده قرار گیرند.
این کار توسعهدهندگان را قادر میسازد تا برنامههای کاربردی را بدون نیاز به نوشتن کدهای یک برنامه از ابتدا ایجاد کنند. وجود چارچوبها در برنامه نویسی موجب صرفهجویی در زمان و هزینه میشود و به برنامهنویسان اجازه میدهد تا به صورت سریع با برنامه نویسی وب سازگار شوند. استفاده از فریمورکها همچنین باعث میشود کار با جاوا اسکریپت سادهتر و کارآمدتر شود.

نحوه استفاده از فریم ورک های جاوا اسکریپت
لازمه استفاده از فریم ورک های جاوا اسکریپت، خواندن دقیق مستندات این فریم ورکها و دنبال کردن مراحل یادگیری آنها است.
کاربردهای فریم ورک جاوا اسکریپت
از مهمترین کاربرد فریم ورک های جاوا اسکریپت میتوان به فهرست کاربردهای زیر اشاره کرد:
- ساخت، توسعه و برنامه نویسی وبسایت
- برنامه نویسی فرانتاند
- توسعه بکاند
- ساخت و توسعه برنامه ترکیبی (بکاند و فرانتاند)
- توسعه برنامههای کاربردی تجارت الکترونیک
- ساخت اسکریپتهای مدولار (مانند Node.js)
- بهروزرسانی DOM به صورت دستی
- خودکارسازی کارهای تکراری با استفاده از قالب و اتصال دوطرفه
- توسعه بازیهای ویدیویی
- ایجاد اسلایدرهای تصویری
- تست و دیباگ کردن برنامه
- بستهبندی ماژولها
- و سایر موارد
محبوب ترین فریم ورک های جاوا اسکریپت کدامند؟
در این بخش از مطلب، محبوبترین و بهترین فریم ورک های جاوا اسکریپت به همراه مزایا، ویژگیها و کاربردهای آنها معرفی شدهاند.
فریم ورک انگولار از معروفترین فریم ورک های جاوا اسکریپت
«انگولار» (AngularJS) که به وسیله گوگل ایجاد شده است نوعی فریم ورک جاوا اسکریپت اپن سورس محسوب میشود که برای سادهسازی توسعه و آزمایش برنامههای کاربردی وب طراحی شده است.
این فریم ورک در ابتدا در سال ١٣٨٧ (۲۰۱۰ میلادی) منتشر شد و چارچوبی برای معماریهای سمت مشتری «MVC» و «MVVM» ارائه میکند.

ویژگیها و مزایای انگولار چه هستند؟
از ویژگیها و مزایای انگولار میتوان به فهرست موارد زیر اشاره کرد:
- پشتیبانی از اتصال دوطرفه داده
- پشتیبانی از دستورالعملها برای درج کد HTML و ارائه عملکرد پیشرفته
- استفاده آسان برای اعلان اسناد استاتیک
- محیطی خوانا، رسا و سریع
- بسیار توسعهپذیر و قابل تنظیم
- قابلیت تست داخلی و پشتیبانی از قابلیت تزریق وابستگی
کاربردهای فریم ورک انگولار
از مهمترین کاربردهای فریم ورک انگولار میتوان کاربردهای زیر را نام برد:
- برنامههای کاربردی تجارت الکترونیک
- برنامههای داده در زمان واقعی (بهروزرسانی آبوهوا)
- توسعه برنامه یوتیوب برای سونی پلی استیشن ٣
نکته: Google توسعه فعال AngularJS را متوقف کرده است، با این حال، آنها برای رفع مشکلات امنیتی، آن را تا ۳۱ دسامبر ۲۰۲۱ ارائه دادند. پس از این تاریخ، گوگل دیگر از چارچوب پشتیبانی نکرد.
فریم ورک بوت استرپ جاوا اسکریپت
«بوت استرپ» (Bootstrap) نوعی جعبهابزار منبع آزاد برای برنامه نویسی فرانتاند است که توسعهدهندگان را قادر میسازد تا وبسایتهای سریع و واکنشگرا (ریسپانسیو) را به سرعت ایجاد کنند.
این ابزار در سال ۱۳۸۸ (۲۰۱۱ میلادی) منتشر شد و انعطافپذیری زیادی برای سفارشی کردن عناصر مختلف بر اساس نیاز مشتری فراهم میکند.
ویژگی ها و مزایا بوت استرپ
از ویژگیها و مزایای بوت استرپ میتوان به موارد زیر اشاره کرد.
- سیستم شبکه پاسخگو
- مجهز به افزونهها یا همان پلاگینهای قدرتمند جاوا اسکریپت
- مجهز به اجزای داخلی گسترده، متغیرهای «Sass» و «Mixins»
- مجهز به آیکونهای SVG منبع آزاد با قابلیت استایلدهی با CSS
- دارای تمهای زیبا و جذاب
- رفع اشکال خودکار با نسخههای جدید بوت استرپ
کاربردهای بوت استرپ
از مهمترین کاربردهای بوت استرپ میتوان فهرست موارد زیر را نام برد.
- ایجاد قالبهای طراحی مبتنی بر CSS و HTML برای فُرمها، دکمهها، تایپوگرافی، ناوبری، منوهای بازشو، جداول و غیره.
- قابلیت ایجاد اسلایدر تصویری و آیکون
فریم ورک Aurelia جاوا اسکریپت
«Aurelia» نیز یکی از فریم ورک های جاوا اسکریپت اسکریپت فرانتاند منبع آزاد، ساده، محجوب و قدرتمند به حساب می آید که برای ساخت برنامههای کاربردی موبایل، دسکتاپ و مرورگر طراحی شده است.
این چارچوب جاوا اسکریپت از قراردادهای ساده برای تقویت خلاقیت توسعهدهندهگان استفاده میکند و برای کار روی وب مدرن انتخاب مناسبی است.

ویژگی ها و مزایای Aurelia
از ویژگیها و مزایای Aurelia میتوان به موارد زیر اشاره کرد:
- ارائه عملکرد بالا و انجام بهروزرسانی دسته ای DOM را به طور موثر
- ارائه سازگاری و مقیاس پذیر حتی با رابط های کاربری پیچیده
- اتصال واکنشی و همگامسازی حالت به طور خودکار
- قابلیت انجام یونیت تست سادهتر
- توسعهپذیری بینظیر برای ایجاد عناصر سفارشی، افزودن ویژگیها، مدیریت تولید قالب و غیره.
- پشتیبانی از مسیریابی پیشرفته سمت مشتری، ترکیب رابط کاربری و «بهبودهای پیشرونده» (Progressive Enhancements)
کاربردهای فریم ورک Aurelia
از مهمترین کاربردهای Aurelia میتوان فهرست موارد زیر را نام برد:
- توسعه برنامههای کاربردی
- استفاده در رندر سمت سرور
- قابلیت استفاده در اتصال دو طرفه داده
فریم ورک Vue.js از کاربردی ترین فریم ورک های جاوا اسکریپت
«ویو جی اس» (Vue.js) نوعی چارچوب جاوا اسکریپت مدرن است که در سال ۱۳۹۲ (سال ۲۰۱۴ میلادی) توسط شخصی به نام «ایوان یو» (Evan You) در زمانی ساخته شد که آقای ایوان یو برای گوگل کار میکرد، .
این کتابخانه نوعی ابزار را در اختیار کاربران قرار میدهد که به راحتی قابل دسترسی است و فقط بر روی لایه نمایش و بخش فرانتاند تمرکز میکند. Vue.js همچنین مجموعهای از کتابخانهها و اجزای اضافی برای مدیریت پیچیدگی برای برنامههای کاربردی تکصفحهای در مقیاس بزرگتر ارائه میدهد.

ویژگی ها و مزایای Vue.js کدامند؟
از ویژگیها و مزایای Vue.js میتوان به موارد زیر اشاره کرد:
- پشتیبانی از مرورگرهای سازگار با «ES5»
- ارائه DOM مجازی
- سریع
- کمحجم
- نیاز به بهینهسازی کمتر
- قابلیت ادغام با چارچوبها و کتابخانه های جاوا اسکریپت دیگر
کاربردهای Vue.js
از مهمترین کاربردهای Vue.js میتوان فهرست موارد زیر را نام برد:
- انتخابی مناسب برای پروژههای کوچکی که نیاز به واکنشپذیری کمی دارند. برای مثال نمایش «Modal»، کار با فرمهای شامل Ajax و غیره
- استفاده برای برنامههای بزرگ تکصفحهای به وسیله اجزای «Vuex» و «Router»
- ایجاد رویدادها، کلاسهای اتصال و بهروزرسانی محتوای عناصر
فریم ورک Ember.js
«Ember.js» یکی دیگر از فریم ورک های جاوا اسکریپت منبع آزاد در این فهرست است که برای ساخت برنامههای کاربردی وب با رابط کاربری غنی از آن استفاده میشود. Ember.js در ابتدا در سال ۱۳۸۹ (۲۰۱۱ میلادی) با نام «SproutCore 2.0» منتشر شد.
ویژگی ها و مزایای Ember.js
از ویژگیها و مزایای Ember.js میتوان به موارد زیر اشاره کرد
- مجهز به نوعی معماری رابط کاربری مقیاسپذیر
- دارای رویکرد «Batteries included» برای ارائه همه نیازهای ساخت برنامه
- مجهز به «Ember CLI» برای تولید کد به منظور ایجاد موجودیتهای جدید
- مجهز به محیط توسعه داخلی با بارگذاری مجدد خودکار، بازسازیها و اجراهای آزمایشی
- مجهز به کتابخانه دسترسی به داده «Ember Data» برای ایجاد قابلیت کار با چندین منبع به طور همزمان و بهروزرسانی مدل
کاربردهای Ember.js
Ember.js برای ساخت برنامههای وب تعاملی مدرن مورد استفاده قرار میگیرد و تاکنون به وسیله شرکتهایی مانند «DigitalOcean» ،«Square» ،«Accenture» و غیره مورد استفاده قرار گرفته است.
نود جی اس Node.js
«نود جی اس» (Node.js) نوعی محیط زمان اجرای منبع باز جاوا اسکریپت محسوب میشود که بر روی موتور جاوا اسکریپت V8 گوگل کروم ساخته شده است. نود جی اس در اصل نوعی محیط زمان اجرای سمت سرور است که میتواند کدهای جاوا اسکریپت را خارج از مرورگر وب اجرا کند.
این ابزار در سال ۱۳۸۷ (2009 میلادی) ایجاد شد و در اصل برای کمک به توسعهدهندگان در ایجاد برنامههای کاربردی مبتنی بر شبکه سریع و مقیاسپذیر طراحی شده است.

مزایای Node.js
از ویژگیها و مزایای Node.js میتوان به فهرست موارد زیر اشاره کرد:
- اجرای سریعتر کدها
- دارای قابلیت معماری رویداد محور برای ورودی/خروجی ناهمزمان
- دارای ویژگیهای مشابه با زبان جاوا با مانند «بستهبندی» (Packaging)، «نخ» (Threading) و «تشکیل حلقهها» (Forming Loops)
- مدل تک نخی
- پردازش سریع به دلیل عدم بافر کردن فایلهای صوتی و تصویری
کاربردهای نود جی اس
از مهمترین کاربردهای نود جی اس میتوان فهرست موارد زیر را نام برد.
- توسعه برنامههای سمت سرور
- ایجاد برنامههای وب مبنی بر زمان واقعی
- توسعه برنامههای ارتباطی
- ساخت بازیهای مبنی مرورگر
چه شرکت هایی از نود جی اس استفاده میکنند؟
شرکتهای معروف زیر همگی از نود جی اس در برنامه کاربردی خود استفاده کردهاند.
- «GoDaddy»
- «لینکدین»
- «نتفلیکس»
- «پی پال»
- AWS
- «آی بی ام» (IBM)
- و بسیاری از شرکتهای دیگر
Backbone.js از فریم ورک های سمت کلاینت جاوا اسکریپت
«Backbone.js» نوعی فریم ورک کمحجم سمت کلاینت است در سال ۱۳۸۸ (2010 میلادی) بر اساس معماری «Model View Presenter (MVP)» توسعه یافت. Backbone.js نوعی رابط «JSON RESTful» ارائه میدهد و به توسعه دهنگان کمک میکند تا برنامههای وب سمت مشتری بسازند.
Backbone.js با مدلهای «رویدادهای سفارشی» (Custom Events) و قابلیت «اتصال کلید – مقدار» (Key-Value Binding)، مجموعههایی با یک API کارآمد را ارئه خواهد داد. همچنین این چارچوب با بهرهگیری از نماهایی با مدیریت «رویدادهای اعلامی» (Declarative Event)، توسعه ساختار یافته و سازمانیافته برنامه را امکانپذیر میکند.
ویژگی ها و مزایای Backbone.js
از ویژگیها و مزایای Backbone.js میتوان به فهرست موارد زیر اشاره کرد:
- رایگان و منبع آزاد
- مجهز به بیش از ۱۰۰ افزونه کاربردی
- طراحی چشمگیر با کدهای کمتر
- توسعه برنامههای ساختار یافته و سازمانیافته
- یادگیری و نگهداری ساده
- وابستگی نرم به jQuery
- وابستگی قوی به Underscore.js
کاربردهای فریم ورک Backbone.js
از مهمترین کاربردهای Backbone.js میتوان فهرست موارد زیر را نام برد:
- توسعه برنامههای کاربردی با صفحه ساده
- ارائه عملکردهای روان جاوا اسکریپت فرانتاند
- ایجاد برنامههای کاربردی موبایل یا وب در سمت کلاینت به صورت کاملاً سازمانیافته
فریم ورک Next.js
یکی دیگر از فریم ورک های جاوا اسکریپت «Next.js» است که برای بخش فرانتاند توسعه وب استفاده میشود و فریم ورکی منبع آزاد بهحساب میآید.
این چارچوب جاوا اسکریپت در سال ۱۳۹۴ (۲۰۱۶ میلادی) منتشر شد و به توسعهدهندگان این امکان را میدهد که هم سایتهای استاتیک و عملکردهای رندر سمت سرور را پیادهسازی کنند.

ویژگی ها و مزایای Next.js
از ویژگیها و مزایای Next.js میتوان به موارد زیر اشاره کرد:
- قابلیت بهینهسازی خودکار تصویر با ساختهای فوری
- مجهز به قابلیت مسیریابی داخلی، زیر دامنه و تشخیص خودکار زبان
- قابلیت تجزیهوتحلیل فوری هر صفحه با توجه به بازخورد کاربران
- دارای قابلیت بستهبندی و کامپایل خودکار کد
- دارای ویژگی پیش نمایش صفحه در «زمان درخواست» (SSR) یا «زمان ساخت» (SSG).
- پشتیبانی از «تایپ اسکریپت» (TypeScript)، مسیریابی سیستم فایل، مسیرهای API ،CSS، تقسیم کد و بستهبندی و بسیاری از موارد دیگر
کاربردهای Next.js
از مهمترین کاربردهای Next.js میتوان فهرست موارد زیر را نام برد:
- ایجاد سایتهای ثابت یا استاتیک
- ایجاد رندرهای سمت سرور
- ساخت سایتهای «JAMstack» پویا
موکا از فریم ورک های جاوا اسکریپت برای تست
«موکا» (Mocha) یکی از فریم ورک های جاوا اسکریپت است که برای تست و آزمایش برنامهها قبل از استقرار استفاده میشود، این چارچوب منبع آزاد است و قابلیت اجرا روی Node.js و مرورگر اجرا را دارد. موکا عمل تست ناهمزمان را آسانتر و کارآمدتر میکند.
ویژگی ها و مزایا فریم ورک موکا
از ویژگیها و مزایای فریم ورک موکا میتوان به موارد زیر اشاره کرد.
- پشتیبانی از تست ناهمزمان
- اجرای همزمان تستها روی Node.js
- قابلیت نمایش مدتزمان آزمایش
- برجستهسازی آزمایشهای کند
- تولید گزاش از مجموعهها و موارد مورد آزمایش
- قابلیت پشتیبانی از چندین مرورگر، فایلهای پیکربندی، اشکالزدایی گره، نقشه منبع و «Growl»
کاربردهای فریم ورک موکا
از مهمترین کاربردهای فریم ورک موکا میتوان فهرست موارد زیر را نام برد:
- ممیزی برنامه
- آزمایش برنامه و ثبت نتایج آن
- تمیز سازی وضعیت نرمافزار آزمایش شده برای اطمینان از اجرای جداگانه هر مورد تست
فریم ورک Ionic جاوا اسکریپت
فریم ورک «آیونیک» (Ionic) یکی دیگر از فریم ورک های جاوا اسکریپت است در سال ۱۳۹۱ (۲۰۱۳ میلادی) منتشر شد. از این چارچوب برای ساخت اپلیکشنهای تلفن همراه هیبریدی با کیفیت بالا استفاده میکنند. Ionic فریم ورکی منبع آزاد است که آخرین نسخه آن به کاربران امکان میدهد هر فریم ورک رابط کاربری مانند Vue.js ،Angular یا React را انتخاب کرده و از CSS ،Sass و HTML5 برای ساخت برنامهها استفاده کنند.
ویژگی ها و مزایای فریم ورک Ionic
از ویژگیها و مزایای Ionic میتوان به فهرست موارد زیر اشاره کرد:
- پشتیبانی از پلاگینهای «کوردوا» (Cordova) و «Capacitor» برای دسترسی به ویژگیهای سیستم عامل میزبان مانند «GPS»، دوربین، چراغ قوه و غیره
- پشتیبانی از انواع فرمتهای تایپوگرافی، پارادایمهای تعاملی، تمهای زیبا و اجزای سفارشی
- مجهز به «CLI» برای ایجاد شی
- قابلیت فعالسازی «پوش نوتیفیکیشن»، آیکونهای برنامه و Splash Screens برنامه

از مهمترین کاربردهای فریم ورک Ionic میتوان فهرست موارد زیر را نام برد:
- ساخت برنامههای موبایل هیبریدی
- ساخت چارچوب رابط کاربری فرانتاند
- ایجاد تعاملات جذاب
فریم ورک وبیکس از ساده ترین فریم ورک های جاوا اسکریپت
فریم ورک «وبیکس» (Webix) از سادهترین فریم ورک های جاوا اسکریپت است که به توسعهدهندگان کمک میکند تا رابطهای کاربری غنی با کدهای سبکتر ایجاد کنند. این فریم ورک محبوب ۱۰۲ ویجت رابط کاربری مانند «DataTable» ،«Tree» ،«Spreadsheets» و همچنین کنترلهای غنی از ویژگیهای جاوا اوکریپت، HTML5 و CSS را در اختیار کاربران قرار میدهد.
ویژگی ها و مزایای Webix
از ویژگیها و مزایای Webix میتوان به فهرست موارد زیر اشاره کرد:
- قابلیت مدیریت فایلهای جاوا اسکریپت به صورت کاربر پسند
- ارائه ویجت های داخلی و کنترلهای رابط کاربری برای صرفهجویی در زمان
- کدهای ساده و قابل درک
- «چندپلتفرمی» (چند سکویی | Cross-Platform)
- قابلیت ادغام با سایر فریم ورک ها و کتابخانه های جاوا اسکریپت.
- ارائه عملکرد سریع برای رندر کردن ویجت ها، حتی برای مجموعه دادههای بزرگ
- سازگار با فناوری «GDPR» و «HIPAA»، با قابلیت توسعه نامحدود و دسترسی به وب
کاربردهای فریم ورک Webix
از مهمترین کاربردهای Webix میتوان فهرست موارد زیر را نام برد
- توسعه «رابط کاربری» (UI)
- ساخت وب اپلیکیشن چندپلتفرمی
فریم ورک Gatsby
«گتسبی» (Gatsby) نیز یکی از فریم ورک های جاوا اسکریپت منبع آزاد است که کاربران و توسعهدهندگان با استفاده از آن میتوانند اپلیکیشن و وبسایتهای React بسیار سریعی بسازند.

ویژگی ها و مزایای فریم ورک Gatsby
از ویژگیها و مزایای Gatsby میتوان به موارد زیر اشاره کرد:
- تقسیم خودکار کدها
- بهینهسازی تصویر و بارگذاری تنبل آن برای عملکرد سریعتر
- مجهز به استایلهای داخلی
- ایجاد رندر بدون سرور HTML ایستا برای جلوگیری از بروز آسیبپذیریهای وب و «حمله دیداس» (DDoS)
- ایجاد سطح بالایی از دسترسی به وب
- مجهز به بیش از٢٠٠٠ پلاگین، قالب و دستورالعمل
کاربردهای Gatsby
از مهمترین کاربردهای Gatsby میتوان فهرست موارد زیر را نام برد:
- کاربرد در توسعه برنامه و وبسایت در بخش فرانتاند
- توسعه سایت استاتیک
- رندر سمت سرور
Gatsby هماکنون به وسیله شرکتهایی مانند «Airbnb» و «Nike» برای پروژه «Just Do It» استفاده میشود.
فریم ورک MithrilJS
«MithrilJS» نیز یکی از فریم ورک های پیشرفته جاوا اسکریپت سمت کلاینت بهحساب میآید که برای ایجاد اپلیکیشنهای سمت کلاینت (سمت کاربر) طراحی شده است. MithrilJS فریم ورکی کمحجم، سریع و همهکاره است که این ویژگی آن را به گزینهای عالی برای توسعه برنامههای کاربردی پیچیده تبدیل میکند. MithrilJS نوعی چارچوب جاوا اسکریپت خالص محسوب میشود.
ویژگی ها و مزایای فریم ورک MithrilJS چه هستند؟
از ویژگیها و مزایای MithrilJS میتوان به فهرست موارد زیر اشاره کرد
- سازگار با تمام مرورگرهای اصلی بدون نیاز به «Polyfills»
- تولید ساختارهای داده «Vnode»
- مجهز به APIهای اعلامی برای مدیریت پیچیدگیهای UI
- کمحجم و سریع (١٠ کیلوبایت حجم دارد)
- مجهز به برنامههای کاربردی «XHR» و مسیریابی
- عملکرد بالا
کاربردهای فریم ورک MithrilJS
فریم ورک MithrilJS برای توسعه برنامههای تکصفحهای سریع استفاده میشود. وبسایتهایی مانند «Vimeo» ،«Nike» و غیره از آن استفاده میکنند.
چارچوب Meteor جاوا اسکریپت
Meteor نیز یکی از فریم ورک های جاوا اسکریپت است که منبع آزاد بوده و در سال ۲۰۱۲ منتشر شد. با استفاده از Meteor توسعهدهندگان قادر هستند تا برنامههای تمام پشته برای موبایل، دسکتاپ و وب بسازند.

ویژگی ها و مزایای Meteor
از ویژگیها و مزایای Meteor میتوان به فهرست موارد زیر اشاره کرد.
- قابلیت یکپارچهسازی ابزارها و فریم ورکهایی مختلف مانند «MongoDB» ،«React» و «Cordova» برای افزایش عملکرد یکپارچه
- قابلیت ساخت اپلیکیشن با آن در هر دستگاهی
- مجهز به «APM» برای نظارت بر عملکرد اپلیکیشن
- قابلیت بارگذاری مجدد و زنده مرورگر
- دارای اکوسیستم توسعه ایزومورفیک منبع باز (IDevE) برای توسعه برنامه از پایه
کاربردهای فریم ورک Meteor
از مهمترین کاربردهای Meteor میتوان فهرست موارد زیر را نام برد.
- استفاده در نمونهسازی سریع
- ساخت اپلیکیشن چندپلتفرمی
- هماکنون وبسایتهایی مانند «Pathable» ،«Maestro» و «Chatra» از این چارچوب جاوا اسکریپت استفاده میکنند.
فریم ورک اکسپرس Express.js یکی از معروف ترین فریم ورک های جاوا اسکریپت
«اکسپرس» (Express.js) نیز یکی دیگر از فریم ورک های جاوا اسکریپت است که در بخش بکاند از آن استفاده میشود و برای توسعه برنامههای کاربردی وب بسیار حائز اهمیت است. فریم ورک اکسپرس در سال ١٣٨٨ (۲۰۱۰ میلادی) تحت مجوز MIT منتشر شد و رایگان و منبع آزاد است. Express.js در واقع نوعی فریم ورک وب سریع و برای محیط زمان اجرای Node.js است که مجموعهای از ویژگیهای مفید را ارئه میدهد. این ویژگیها آن را برای توسعه سریع برنامه مبتنی بر گره و همچنین ایجاد API های REST بسیار مناسب میکند.
ویژگی ها و مزایای فریم ورک Express.js
از ویژگیها و مزایای فریم ورک Express.js میتوان به موارد زیر اشاره کرد:
- سبُک و مقیاسپذیر
- امکان دریافت پاسخهای HTTP با فعالسازی میانافزار
- مجهز به نوعی جدول مسیریابی برای انجام اقدامات بر اساس URL و متدهای HTTP
- رندر پویا صفحه HTML
کاربردهای فریم ورک اکسپرس
از فریم ورک اکسپرس جاوا اسکریپت برای توسعه سریع برنامه مبتنی بر گره و ایجاد REST API استفاده میشود.
کتابخانه جاوا اسکریپت چیست؟
کتابخانه جاوا اسکریپت مجموعهای از توابع و متدهای نوشته شده با کدهای جاوا اسکریپت است که توسعهدهندگان میتوانند از آنها برای بهبود کدهای خود، صرفهجویی در زمان و افزودن پیچیدگی به برنامههای وب استفاده کنند. این کتابخانهها حاوی توابع، اشیا و متدهایی هستند که میتوان از آنها برای انجام کارهای مختلف مانند ایجاد ساخت اسلایدر تصویر با جاوا اسکریپت، ساخت سایت وردپرسی و غیره استفاده کرد.
با استفاده از کتابخانههای موجود، توسعهدهندگان میتوانند به جای نوشتن کد از ابتدا در زمان و تلاش خود صرفهجویی کنند. کتابخانه های جاوا اسکریپت راه بسیار خوبی را برای توسعهدهندگان ارائه میدهند تا در عین صرفهجویی در زمان، به سرعت و به راحتی به برنامههای خود پیچیدگیها و امکانات زیادی اضافه کنند.
نحوه استفاده از کتابخانه های جاوا اسکریپت
برای استفاده از کتابخانه جاوا اسکریپت در یک برنامه جاوا اسکریپت، ابتدا باید عنصر script
به head
سند HTML با ویژگی src
اضافه شود که به مسیر منبع کتابخانه یا URL آن اشاره میکند.
برای جزئیات بیشتر در مورد هر فریم ورک یا کتابخانه های جاوا اسکریپت باید اسناد ارائه شده همراه آن را به دقت مطالعه کرد.

کاربرد کتابخانه های جاوا اسکریپت چیست؟
همانطور که گفته شد، کتابخانه های جاوا اسکریپت برای انجام عملکردهای خاص استفاده میشوند. حدود ٨٣ کتابخانه و فریم ورک جاوا اسکریپت وجود دارد که هرکدام برای اهداف خاصی ساخته شدهاند.
به صورت کلی از مهمترین کاربردهای کتابخانهها و فریم ورک های جاوا اسکریپت میتوان به مواردی اشاره کرد که در ادامه آمدهاند.
مصور سازی داده ها در نقشه ها و نمودارها
مصورسازی دادهها در برنامهها برای کاربران بسیار مهم است تا آمار و ارقام، معیارهای عملکرد و موارد دیگر را به وضوح در پنل مدیریت یا داشبورد خود مشاهده کنند.
ارائه این دادهها در نمودارها و نقشهها به کاربران کمک میکند تا آن دادهها را به راحتی تجزیهوتحلیل کنند و تصمیمات تجاری آگاهانهتری بگیرند. کتابخانههای زیر برای این هدف استفاده میشوند.
- «Chart.js»
- «Apexcharts»
- «Algolia Places»
«مدل شی گرای سند» (Document Object Model (DOM)) صفحات وب را به عنوان اشیا و گرهها نشان میدهد که میتوان با استفاده از کدهای جاوا اسکریپت، محتوا، استایل و ساختار آنها را تغییر داد. کتابخانههایی که برای این هدف استفاده میشوند «جی کوئری» (jQuery) و «Umbrella JS» هستند.
مدیریت داده با کتابخانه های جاوا اسکریپت
با حجم عظیمی از دادههایی که امروزه کسبوکارها روزانه با آن سروکار دارند، مدیریت صحیح آنها ضروری است. استفاده از کتابخانه جاوا اسکریپت مدیریت اسناد محتوا محور را آسانتر کرده و در عین حال امکان تعامل بیشتری را اضافه میکند. کتابخانه «D3.js» برای این هدف استفاده میشود.
مدیریت پایگاه داده با کتابخانه های جاوا اسکریپت
مدیریت مؤثر پایگاه داده برای خواندن، ایجاد، حذف، ویرایش و مرتبسازی دادهها ضروری است. همچنین میتوان با کتابخانههای جاوا اسکریپت از پرسوجوهای پیچیده، ایجاد خودکار جداول، همگامسازی و اعتبارسنجی دادهها و موارد دیگر استفاده کرد. کتابخانههایی مانند «TaffyDB» و «ActiveRecord.js» برای این هدف استفاده میشوند.
ساخت فرم با کتابخانه های جاوا اسکریپت
از کتابخانه های جاوا اسکریپت میتوان برای سادهسازی ساخت فرمها ، از جمله اعتبارسنجی فرم، همگامسازی، مدیریت، قابلیتهای شرطی، کنترلهای فیلد، طرحبندیهای تبدیل و غیره استفاده کرد.
کتابخانههایی که برای این موارد استفاده میشوند به صورت فهرست موارد زیر هستند:
- «wForms»
- «LiveValidation»
- «Validanguage»
- «qForms»
انیمیشن سازی با کتابخانه های جاوا اسکریپت
از کتابخانه های جاوا اسکریپت میتوان برای تعاملی و جذابتر کردن صفحه وب با اضافه کردن انیمیشنها استفاده کرد. افزودن اجزای تعاملی و انیمیشنها با استفاده از کتابخانه های Javascript آسان است. کتابخانههایی مانند «Anime.js» و «JSTweener» برای این هدف استفاده میشوند.

ساخت جلوه های تصویری با کتابخانه های جاوا اسکریپت
کاربران میتوانند با استفاده از کتابخانه های زبان برنامه نویسی جاوا اسکریپت جلوههایی به تصاویر اضافه کرده و آنها را بسیار جذاب کنند. افکتهایی که با استفاده از کتابخانه های Javascript به تصاویر اضافه میشوند شامل اعمال زیر هستند:
- تار کردن
- روشنسازی
- برجستهسازی
- افزایش وضوح
- سایه
- تنظیم کنتراست
- چرخاندن
- معکوس کردن
- و غیره
کتابخانههایی مانند «ImageFX» و «Reflection.js» برای این هدف استفاده میشوند.
اضافه کردن فونت ها به صفحات وب
کاربران میتوانند با استفاده از کتابخانهها و فریم ورک های جاوا اسکریپت هر فونتی را که میخواهند برای جذابتر کردن صفحه وب خود بر اساس نوع محتوا به آن اضافه کنند. کتابخانههایی مانند «typeface.js» برای این هدف استفاده میشوند.
توابع ریاضی و رشته ای
افزودن عبارات ریاضی، تاریخ، زمان و رشتهها میتواند در جاوا اسکریپت فرایندی مشکل باشد. به عنوان نمونه برای نمایش تاریخ از قالبها و نمادهای زیادی استفاده میکنند که این کار را کمی پیچیده میکند یا برای نمایش بردارها، فرمولها و ماتریسهای ریاضی نیز فرایند به همین منوال است. از کتابخانه های جاوا اسکریپت برای ساده کردن این پیچیدگیها استفاده میکنند. فهرست کتابخانههای زیر همگی برای این کار مورداستفاده قرار میگیرند:
- «Date.js»
- «Sylvester»
- «JavaScript URL Library»
ساخت رابط کاربری و اجزای آن با کتابخانه های جاوا اسکریپت
کاربران میتوانند با واکنشگرا کردن و افزودن قابلیتهای پویا به آنها به کاهش تعداد عملیات DOM، افزایش سرعت صفحه و بهبود تجربه کاربری بهتری کمک کنند. کتابخانههایی مانند «ReactJS» و «Glimmer.js» برای این هدف استفاده میشوند.
کاربردهایی که در بالا موردبحث قرار گرفتند، فقط برخی از معروفترین این کاربردها برای کتابخانهها و فریم ورک های جاوا اسکریپت هستند. موارد استفاده از کتابخانه ها و فریم ورک های جاوا اسکریپت به این موارد محدود نمیشود و بسیار گستردهتر است.
بهترین کتابخانه های جاوا اسکریپت کدامند؟
کتابخانه های زیادی برای جاوا اسکریپت وجود دارد که کاربران از آن برای اهداف خود استفاده میکنند. در این بخش از مطلب مهمترین و رایجترین کتابخانه های جاوا اسکریپت همراه با ویژگی، مزایا و معایب و کاربردهای آن معرفی خواهند شد.
کتابخانه جی کوئری
«جی کوئری» (jQuery) یک کتابخانه جاوا اسکریپت قدرتمند، سریع و غنی است که برای اولین بار در سال ۱۳۸۴ (2006 میلادی) توسط شخصی به نام «John Resig» در «BarCamp NYC» ایجاد شد. این کتابخانه جاوا اسکریپت رایگان و منبع آزاد محسوب میشود و تحت مجوز «MIT» منتشر شده است.
جی کوئری دارای قابلیت دستکاری و پیمایش اسناد HTML، ساخت انیمیشن، مدیریت رویداد و کار با «آجاکس» (Ajax) را برای توسعهدهندگان وب ساده میکند. در سال ۱۴۰۰ (2021 میلادی)، سایت «W3Techs» گزارشی تهیه کرد که نشان میداد در آن زمان۷۷.۶ درصد از همه سایتها از jQuery استفاده میکنند.

ویژگی ها و مزایای جی کوئری
جی کوئری به عنوان یکی از کتابخانههای برتر جاوا اسکریپت ویژگیهای خاص خودش را دارد که از مهمترین آنها میتوان به موارد زیر اشاره کرد:
- قابلیت استفاده آسان
- استفاده از انتخابگرهای «CSS3» به منظور دستکاری ویژگیهای استایل
- سبکوزن 30 کیلوبایت حجم دارد
- پشتیبانی از ماژول «AMD»
- سینتکس شبیه به «CSS»
- قابل ارتقا با افزونهها
- توانایی کار با «API»
- سادهسازی مدیریت رویداد
- پشتیبانی داخلی AJAX برای ارتباط بین مشتری و سرور
- منبع آزاد، رایگان برای استفاده و انجمن پشتیبانی فعال
کاربردهای جی کوئری چیست؟
جی کوئری کاربردهای زیادی دارد که از مهمترین آنها میتوان به فهرست موارد زیر اشاره کرد:
- دستکاری DOM با انتخابگرهای CSS که از معیارهای خاصی برای انتخاب یک گره در DOM استفاده میکنند. این معیارها شامل نام عناصر و ویژگیهای آنها (مانند کلاس و id) میشود.
- انتخاب عنصر در DOM با استفاده از «Sizzle»
- ایجاد افکتها، رویدادها و انیمیشنها
- تجزیه «JSON»
- توسعه برنامه Ajax
- تشخیص ویژگی
- کنترل پردازش ناهمزمان با اشیای «Promise» و «Deferred»
نکته: Sizzle نوعی موتور انتخابگر جاوا اسکریپت است که توسط «John Resig» توسعه یافته و به صورت داخلی در jQuery استفاده خواه شد.
کتابخانه React.js
«React.js» (که با نام ReactJS یا React نیز شناخته میشود) نوعی کتابخانه جاوا اسکریپت رایگان برای امور فرانتاند است. این کتابخانه اولین بار در سال ١٣٩١ (2013 میلادی) توسط مهندس نرمافزار «فیسبوک» «جردن والک» (Jordan Walke) منتشر شد، اکنون تحت مجوز MIT است اما در ابتدا تحت مجوز «Apache 2.0» منتشر شده بود.
React برای سادهتر ساختن رابط کاربری تعاملی توسعه داده شد. با استفاده از React.js فقط یک نمای ساده برای حالتهای جداگانه در برنامه قرار داده میشود و سپس بسته به تغییرات داده، React مؤلفه مناسب را رندر کرده و به سرعت برنامه را بهروز میکند.

ویژگی ها و مزایای ری اکت
از ویژگیها و مزایای ری اکت میتوان به فهرست موارد زیر اشاره کرد:
- React.js از DOM مجازی و حافظه کش برای بهروزرسانی مؤثر DOM در مرورگر استفاده میکند.
- React.js همچنین از روشهای چرخه حیات استفاده میکند تا امکان اجرای کد در نقاط خاصی در طول عمر یک موجودیت را فراهم کند.
- این کتابخانه از «XML (JSX)» برای ترکیب جاوا اسکریپت و HTML استفاده میکند و امکان ارائه «کامپوننت» (Component) با عناصر تودرتو، ویژگیها و عبارات شرطی را فراهم خواهد کرد.
- React.js عملکرد برنامه را افزایش میدهد و در عین حال نیاز به محاسبه مجدد طرحبندی صفحه، استایلهای CSS و رندر تمام صفحه را کاهش میدهد.
کاربردهای React.js چیست؟
از مهمترین کاربردهای React.js به عنوان یکی از کتابخانه های جاوا اسکریپت میتوان به فهرست موارد زیر اشاره کرد:
- ساخت اپلیکیشنهای موبایل و اپلیکیشن تکصفحهای.
- ارائه حالتهای پویا و مدیریت آنها
- توسعه وب اپلیکیشنها و سایتهای تعاملی
- تسهیل اشکالزدایی و تست برنامه وب
React.js توسط پلتفرمهای محبوبی مانند «فیسبوک»، «اینستاگرام» و «واتساپ» استفاده میشود.
کتابخانه D3.js جاوا اسکریپت
«D3.js» نوعی دیگر از کتابخانه های معروف جاوا اسکریپت است که توسط توسعهدهندگان برای دستکاری اسناد مبتنی بر داده استفاده میشود. این کتابخانه اولین بار در سال ١٣٨٩ (2011 میلادی) منتشر شد و تحت مجوز «BSD» در دسترس است.
مزایای D3.js
از مهمترین مزایای کتابخانه D3.js میتوان به فهرست موارد زیر اشاره کرد:
- این کتابخانه بر استانداردهای وب برای ارائه قابلیتهای مرورگر مدرن بدون وابستگی خاصی به چارچوبی واحد تأکید دارد.
- این کتابخانه قابلیت مصورسازی دادهها را به شیوهای قدرتمند در اختیار کاربران قرار میدهد.
- قابلیت پشتیبانی از HTML ،CSS و SVG را دارد.
- D3.js از رویکردی داده محور برای دستکاری DOM استفاده میکند.
- D3.js سریع است و از طیف گستردهای از رفتارهای پویا و مجموعه دادهها برای خلق انیمیشنها و ساخت اجزای تعامل پشتیبانی میکند.
- D3.js سربار را کاهش میدهد که این قابلیت امکان افزایش پیچیدگی گرافیکی گسترده را در نرخ فریم بالا فراهم میکند.

کاربردهای D3.js
از مهمترین کاربردهای D3.js میتوان به فهرست کاربردهای زیر اشاره کرد:
- برای استفاده از قابلیتهای قدرتمند تبدیل مبتنی بر داده
- برای مصورسازی دادههای تعاملی و پویا
- برای اتصال دادهها به یک مدل شی سند (DOM) که امکان تبدیل عناصر مبتنی بر داده را فراهم میکند.
- برای ایجاد ماژولهای قابل استفاده مجدد
- برای اصلاح گرهها با اتخاذ رویکردی اعلانی، مانند تغییر استایل یا ویژگیها، افزودن، مرتبسازی یا حذف گرهها، تغییر متن یا محتوای HTML و غیره
- برای ایجاد انتقالهای متحرک، مانند توالی انتقالهای پیچیده از طریق رویدادها یا انجام انتقالهای CSS3
کتابخانه Underscore.js
«Underscore» نوعی کتابخانه جاوا اسکریپت است که امکان تولید طیف وسیعی از توابع را برای وظایف برنامه نویسی رایج فراهم میکند. این کتابخانه در سال ۱۳۸۷ (2009 میلادی) توسط «جرمی آسکناس» (Jeremy Askenas) توسعه یافت و با مجوز «MIT» منتشر شد.
مزایای کتابخانه Underscore.js
از مهمترین مزایای کتابخانه Underscore میتوان به فهرست موارد زیر اشاره کرد:
- دستکاری اشیا: این کتابخانه توابعی را برای ایجاد اشیا، پیمایش روی آنها، تنظیم محتوای آنها، شبیهسازی عمیق و ادغام آنها و موارد دیگر ارائه میدهد.
- دستکاری آرایه: Underscore عملکردهایی را برای دستکاری آرایه ارائه میدهد، مانند مرتبسازی، جستجو، فیلتر کردن و غیره.
- «برنامهنویسی تابعی» (Functional Programming): توابعی را برای برنامه نویسی تابعی مانند «Currying»، کاربرد جزئی و ساختار زدایی ارائه میدهد.
- سازگاری: با اکثر مرورگرهای اصلی ازجمله «گوگل کروم»، «فایرفاکس» و غیره سازگار است.
- آسان برای استفاده: راهاندازی و استفاده از آن آسان است و «سینتکسی» (Syntax) ساده و API بصری دارد.
کاربردهای Underscore
«Underscore.js» طیف وسیعی از توابع را ارائه میدهد که میتواند برای کمک به کارهای مختلف مانند فیلتر کردن و نقشهبرداری دادهها، اتصال دادهها، یافتن سریع عناصر در لیست، ایجاد قالبهای جاوا اسکریپت و تست کیفیت استفاده شود.
کتابخانه Lodash جاوا اسکریپت
«لوداش» (Lodash) نوعی کتابخانه جاوا اسکریپت است که کار با اعداد، آرایهها، «رشتهها» (استرینگ | String)، اشیاء و موارد دیگر را آسانتر میکند. لوداش در سال ۱۳۹۱ (2013 میلادی) منتشر شد و برای استفاده از «برنامهنویسی تابعی» (Functional Programming)، مشابه Underscore.js طراحی شده است.

ویژگی ها و مزایا و لوداش
از مهمترین ویژگیها و مزایای لوداش میتوان به موارد زیر اشاره کرد:
- نوشتن کدهای جاوا اسکریپت قابل نگهداری و مختصرتر
- ساده کردن کارهای رایج مانند عملیات ریاضی، صحافی، تزئین کردن و غیره.
- سادهسازی کاربردهایی مانند Trimming) ،(Camel Case)) و (Upper Case)
- ایجاد، اصلاح، فشردهسازی و مرتبسازی آرایهها
- انجام عملیات مختلف روی مجموعه، شی و دنباله
کاربردهای لوداش چیست؟
روشهای مدولار Lodash را میتوان برای موارد زیر استفاده کرد:
- پیمایش آرایهها، رشتهها و اشیا
- ساخت توابع مرکب
- دستکاری و آزمایش مقادیر
کتابخانه Algolia Places
«Algolia Places» نوعی کتابخانه جاوا اسکریپت است که استفاده از ویژگی تکمیل خودکار آدرس را در وبسایت، آسان و قابلاعتماد میکند. این کتابخانه ابزاری سریع و دقیق است که میتواند به بهبود تجربه کاربری در وبسایت کمک کند.
Algolia Places از پایگاه داده منبع آزاد قدرتمند «OpenStreetMap» برای پوشش دادن مکانها در سراسر جهان استفاده میکند.
ویژگیها و مزایا Algolia Places
از ویژگیها و مزایای Algolia Places میتوان به فهرست موارد زیر اشاره کرد:
- پر کردن چندین ورودی به طور همزمان و ساده در فرمها
- استفاده آسان از انتخابگر کشور یا شهر
- ارائه پیشنهادات بر روی نقشه در زمان واقعی
- کنترل اشتباهات تایپی و ارائه نتایج دقیق
- ارائه نتایج در عرض میلیثانیه با مسیریابی پرسوجوها به نزدیکترین سرور
کاربردهای Algolia Places
Algolia Places به کاربران امکان میدهد نقشهای را برای نمایش مکانی خاص در وبسایت خود قرار دهند. همچنین کاربران را قادر میسازد تا از فرمها به طور مؤثرتری استفاده کنند.
کتابخانه Anime.js
«Anime.js» یکی دیگر از کتابخانه های جاوا اسکریپت سبک و در عین حال قدرتمند است که در سال ١٣٩٨ (2019 میلادی) منتشر شد. این کتابخانه جاوا اسکریپت یک API ساده برای افزودن انیمیشن به وبسایت یا برنامه ارائه میدهد.
ویژگی ها و مزایای Anime.js
از ویژگیها و مزایای Anime.js میتان به فهرست موارد زیر اشاره کرد:
- Anime.js را میتوان با ویژگیهای DOM، ویژگیهای CSS ،SVG، تبدیلهای CSS و Object در جاوا اسکریپت استفاده کرد.
- با بسیاری از مرورگرها مانند «گوگل کروم»، «سافاری»، «فایرفاکس» و «اپرا» سازگار است.
- کد منبع آن به راحتی قابلدرک و استفاده است.
- تکنیکهای پیچیده ساخت انیمیشن مانند «همپوشانی» (Overlapping) و «Staggering» را میتوان به راحتی با آن اجرا کرد.

کاربردهای Anime.js
Anime.js کاربردهای زیادی دارد که کاربردهای زیر مهمترین آنها هستند:
- سیستم شگفتانگیز Anime.js را میتوان در ویژگیها و زمانبندیها استفاده کرد.
- Anime.js امکان ایجاد تبدیلهای لایهای CSS را با زمانبندیهای متعدد در عناصر HTML فراهم میکند.
- Anime.js قابلیت فراخوانی را فراهم میکند و عملکردهایی را برای پخش، مکث، راهاندازی، معکوس کردن و کنترل رویدادها به شیوهای هماهنگ کنترل خواهد کرد.
کتابخانه جاوا اسکریپت Animate On Scroll
«Animate On Scroll» یکی دیگر از کتابخانه های جاوا اسکریپت عالی برای «وبسایتهای پارالکس تکصفحهای» است. این کتابخانه منبع آزاد بوده و به کاربران کمک میکند تا با اسکرول کردن به بالا یا پایین، انیمیشنها را به صفحه خود اضافه کنند.
Animate On Scroll با اضافه کردن جلوههای محو شدن، اضافه کردن عناصر شناور و موارد دیگر، طراحی وبسایتها را جذابتر میکند.
مزایای و ویژگی های کتابخانه Animate On Scroll
مزایا و ویژگیهای Animate On Scroll به صورت موارد زیر هستند:
- این کتابخانه قادر به تشخیص موقعیت عناصر و اضافه کردن کلاسهای مناسب به هنگام ورود آنها به «Viewport» است.
- همچنین به کاربران این امکان را میدهد که انیمیشنها را بر اساس Viewport تغییر دهند.
- Animate On Scroll با انواع دستگاهها مانند گوشیهای هوشمند، تبلتها و کامپیوترها سازگار است.
- این کتابخانه با جاوا اسکریپت خالص نوشته شده است، بنابراین به هیچگونه وابستگی خارجی نیاز ندارد.
نکته: Viewport به بخشی از صفحات سایت گفته میشود که توسط کاربران قابل رؤیت است.
کاربردهای Animate On Scroll
Animate On Scroll را میتوان برای اهداف مختلفی استفاده کرد که از جمله این کاربردها میتوان به موارد زیر اشاره کرد:
- متحرکسازی عناصر با توجه به موقعیت عناصر دیگر
- متحرکسازی عناصر بر اساس موقعیت صفحهنمایش آنها
- غیرفعال کردن انیمیشنها در تلفن همراه و ایجاد انیمیشنهایی مانند «Fade» ،«Flip» ،«Slide» و غیره.
کتابخانه Bideo.js جاوا اسکریپت
با استفاده از «Bideo.js»، به عنوان یکی از جذابترین کتابخانه های جاوا اسکریپت، میتوان پسزمینه ویدیویی به سایت اضافه کرد. این کتابخانه امکان داشتن پسزمینه ویدیویی زیبا را فراهم میکند که با اندازهها و وضوحهای مختلف صفحهنمایش سازگار است.
مزایا و ویژگی های Bideo.js
با Bideo.js اندازه فیلمها را میتوان در حین استفاده از مرورگرهای مختلف تغییر داد که این ویژگی آن را به گزینهای عالی برای سازگاری بین مرورگرهای مختلف تبدیل میکند. همچنین پیادهسازی این ویژگی ساده است، زیرا فقط به CSS و HTML نیاز دارد.
کاربرد Bideo.js چیست؟
Bideo.js را میتوان برای افزودن ویدیوهای پسزمینه تمام صفحه واکنشگرا به وبسایتهای مختلف استفاده کرد.
کتابخانه Chart.js در جاوا اسکریپت
«Chart.js» یک کتابخانه جاوا اسکریپت عالی برای استفاده در مواقعی است که کاربران نیاز به ارائه آمارهای زیادی دارند یا زمانی که وبسایت یا پروژه به زمینه تجزیهوتحلیل دادهها مرتبط هستند استفاده از آن لازم است.
این کتابخانه منبع آزاد بوده و دارای مجوز MIT است. این ویژگی آن را به کتابخانهای انعطافپذیر و ساده برای طراحان و توسعهدهندگان تبدیل میکند تا در کمترین زمان، نمودارها و عناصر بصری زیبایی را به پروژههای خود اضافه کنند.

ویژگی ها و مزیای Chart.js
کتابخانه Chart.js ویژگیها و مزایای مختلفی را ارائه میدهد که از مهمترین آنها میتوان به فهرست موارد زیر اشاره کرد:
- زیبا و ساده برای اضافه کردن نمودارها و عناصر بصری سازی اساسی
- ارائه نتایج آماری در صفحات وب واکنش گرا
- کمحجم و آسان برای یادگیری و پیادهسازی
- مجهز به ۸ نوع مختلف نمودار
- آسان برای مبتدیان
- قابلیتهای انیمیشن برای تعامل بیشتر صفحات
کاربردهای کتابخانه Chart.js
کتابخانه Chart.js را میتوان در چندین مورداستفاده کرد که مهمترین آنها به صورت موارد زیر هستند:
- ارائه نمایشهای بصری واضح از دادههای مختلف
- ارائه انواع نمودار ترکیبی
- ترسیم مجموعه دادههای پراکنده و پیچیده در مقیاسهای لگاریتمی، تاریخی، زمانی و سفارشی
کتابخانه Glimmer جاوا اسکریپت
«Glimmer» نوعی کتابخانه رابط کاربری سبک و سریع در جاوا اسکریپت است که در سال ١٣٩٥ (2017 میلادی) منتشر شد. این کتابخانه برای کار با «EmberJS» طراحی شده است و میتواند به عنوان یک مؤلفه برای برنامههای موجود اضافه شود. Glimmer دارای «Ember CLI» قدرتمند است که به سادهسازی توسعه و افزایش عملکرد برنامه بسیار کمک میکند.
ویژگی ها و مزایای کتابخانه Glimmer
Glimmer نوعی موتور رندر سریع DOM است که میتواند عملکردی باورنکردنی برای رندرها و بهروزرسانیها ارائه دهد. همچنین این کتابخانه ابزاری همه کاره است که میتواند بدون نیاز به بازنویسی کد در فناوریهای مختلفی کار کند..
کاربرد کتابخانه Glimmer چیست؟
این کتابخانه برای رندر DOM، تمایز بین محتوای ایستا و پویا و زمانی که به ویژگیهای Ember نیاز باشد در بستهبندی سبکتر، ایدهآل است.
کتابخانه انیمیشن سازی Granim.js
«Granim.js» نوعی کتابخانه جاوا اسکریپت است که به کاربران کمک میکند تا انیمیشنهای جذاب پر جنبوجوش و تعاملی ایجاد کنند. با استفاده از این کتابخانه کاربران قادر هستند با پسزمینههای رنگارنگ، تصاویر انیمیشنی جذاب و بسیاری از عناصر دیگر وبسایتهای خود را متمایز کنند.

ویژگیها و مزایای Granim.js
از ویژگیها و مزایای Granim.js میتوان به موارد زیر اشاره کرد:
- شیبهای قابل تنظیم با جهتها و رنگهای مختلف
- امکان تنظیم مدتزمان انیمیشن برای تغییرات شیب
- سفارشیسازی تصویر بر اساس موقعیت، منبع، مقیاس بندی و موارد دیگر
- تنظیم تماسها، انتشار رویدادها و اعمال متدهایی برای کنترل شیبها
کاربردهای Granim.js
Granim.js کاربردهای مختلفی دارد که مهمترین آنها به صورت فهرست موارد زیر است:
- ایجاد انیمیشنهای شیب پایه با ۳ شیب و ۲ رنگ
- ایجاد انیمیشنهای شیب پیچیده با ۲ شیب و ۳ رنگ
- متحرکسازی شیبها با تصویر پسزمینه، ۲ رنگ و یک حالت ترکیبی
- ایجاد انیمیشنهای شیب تحت شکلی خاص با استفاده از ماسک تصویر
- ایجاد انیمیشنهای شیب پاسخگو به رویدادها پاسخگو
کتابخانه FullPage.js جاوا اسکریپت
«FullPage.js» نوعی کتابخانه جاوا اسکریپت منبع باز دیگر است که ایجاد وبسایتهای اسکرول تمام صفحه یا وبسایتهای تکصفحهای را آسان میکند. استفاده از این کتابخانه آسان بوده و میتواند نواری لغزنده افقی در بخشهای مختلف وبسایت اضافه کند.
مزایا و ویژگی های FullPage.js
FullPage.js مزایا و ویژگیهای زیادی دارد که مهمترین آنها به صورت فهرست موارد زیر است:
- ارائه گزینههای سفارشیسازی و پیکربندی زیاد
- سازگاری با چارچوبهای جاوا اسکریپت مانند «React-Fullpage» ،«Angular-Fullpage» و «Vue-Fullpage»
- پشتیبانی از پیمایش عمودی و افقی
- تنظیم خودکار نسبت اندازههای مختلف صفحهنمایش و مرورگر
- قابلیت پیمایش خودکار در بارگذاری صفحه
- مجهز به «بارگذاری تنبل» (Lazy Load) ویدئو و تصویر
کاربردهای FullPage.js
از کاربردهای FullPage.js میتوان به موارد زیر اشاره کرد:
- بهبود ویژگیهای پیشفرض با استفاده از تعداد زیادی افزونه
- ایجاد سایتهای اسکرول تمام صفحه
- ساخت وبسایتهای تکصفحهای
کتابخانه جاوا اسکریپت Leaflet
«Leaflet» نیز نوعی کتابخانه جاوا اسکریپت عالی است که میتواند برای افزودن نقشههای تعاملی به وبسایتهای مختلف استفاده شود. این کتابخانه منبع آزاد و برای دستگاههای تلفن همراه بهینه شده است. همچنین Leaflet بسیار کمحجم بوده و تنها ۳۹ کیلوبایت فضا را اشغال میکند. افزونه «MapPress Maps» در وردپرس از Leaflet برای ایجاد نقشههای تعاملی خود استفاده میکند.

ویژگی ها و مزیای Leaflet
از ویژگیها و مزایای Leaflet میتوان به موارد زیر اشاره کرد:
- عملکرد سریع بهخصوص در دستگاههای موبایل و ارائه ویژگیهای CSS
- ارائه لایههای مختلف، مانند «لایههای کاشی» (Tile Layers)، «پنجرههای بازشو» (Popups)، «نشانگرها» (Markers)، «لایههای برداری» (Vector Layers)، «GeoJSON» و «پوششهای تصویری» (Image Overlays)
- تواناییهای تعاملی صفحه، مانند کشیدن متحرک، زوم کردن و غیره
- اعمال کنترلهای نقشه مانند دکمههای تغییر لایه و زوم کردن
- سازگار با کروم، سافاری، فایرفاکس و غیره
- امکان سفارشیسازی با امکانات «شی گرایی» (OOP)، نشانگرهای HTML، کنترلهای CSS3 و پنجرههای بازشو
کاربردهای Leaflet
با استفاده از این کتابخانه جاوا اسکریپت امکان افزودن نقشه به سایت با قابلیت بزرگنمایی و جابهجایی وجود دارد. همچنین امکان ساخت مدولار انیمیشن موبایلی نیز با آن وجود دارد.
کتابخانه Multiple.js
«Multiple.js» یکی دیگر از انواع کتابخانه های جاوا اسکریپت محسوب میشود که اشتراکگذاری تصاویر پسزمینه را در چندین عنصر بدون نیاز به پردازش مختصات جاوا اسکریپت با استفاده از CSS یا HTML امکانپذیر کرده و تجربه کاربری بصری جذابی ایجاد میکند.
ویژگی ها و مزایای Multiple.js
از مهمترین مزایا و ویژگیهای Multiple.js میتوان به موارد زیر اشاره کرد
- پشتیبانی از پسزمینههای متعدد
- پشتیبانی از «کدورت گرادیان» (Gradient Opacity)
- پشتیبانی از مرورگرهای موبایل و وب
کاربردهای Multiple.js
کتابخانه Multiple.js برای اشتراکگذاری تصاویر پسزمینه استفاده میشود.
کتابخانه Moment.js
«Moment.js» یکی دیگر از کتابخانه های جاوا اسکریپت است که به توسعهدهندگان این امکان را میدهد تا به طور مؤثر زمان و تاریخ را هنگام برخورد با مناطق زمانی مختلف مدیریت کنند. همچنین برای مدیریت تماسهای API و زبانهای محلی نیاز مناسب است. به وسیله Moment.js، میتوان تاریخها و زمانها را با اعتبارسنجی، تجزیه، قالببندی و دستکاری آنها ساده کرد.
ویژگی ها و مزایای Moment.js
از مهمترین ویژگیهای Moment.js میتوان به موارد زیر اشاره کرد:
- پشتیبانی از بیشتر زبانهای بینالمللی
- تغییرپذیری شی
- ارائه ویژگیهای داخلی مانند تغییر دوره، بازیابی اشیا تاریخ بومی و غیره.
کاربردهای Moment.js
برای نمایش زمان در مقاله یا مطلب منتشر شده و برقراری ارتباط با مردم از سراسر جهان به زبان محلی خود ابزاری مناسب است.
کتابخانه Masonry js
«Masonry» یکی دیگر از کتابخانه های محبوب جاوا اسکریپت در این فهرست محسوب میشود که به منظور ایجاد طرحبندی شبکه توسعه یافته است. این کتابخانه با در نظر گرفتن فضای عمودی موجود، چیدمان عناصر شبکه را به کارآمدترین روش آسان میکند. Masonry حتی در برخی از افزونههای وردپرس گالری عکس معروف استفاده میشود.

مزایا و ویژگی های Masonry
از مزایا و ویژگیهای Masonry میتوان به موارد زیر اشاره کرد:
- مرتبسازی عناصر صفحه وب در ساختار شبکه مانند بدون استفاده از ارتفاع ردیف ثابت
- بهینهسازی صفحات وب با حذف فضاهای غیرضروری بین عناصر
- امکان مرتبسازی و فیلتر کردن عناصر در عین حفظ ساختار طرحبندی
- پشتیبانی از جلوههای انیمیشن
- تنظیم خودکار عناصر پویا برای ساختار بهینه
کاربردهای کتابخانه Masonry
از مهمترین کاربردهای کتابخانه Masonry میتوان به فهرست موارد زیر اشاره کرد:
- برای ایجاد گالری تصاویر با ابعاد مختلف
- فهرست بندی آخرین پستهای وبلاگ در چندین ستون و حفظ یکنواختی
- استفاده برای نمایش مواردی مانند نمونه کارها، طرحها، پروژهها و غیره
کتابخانه Omniscient JS
«Omniscient.js» یک کتابخانه جاوا اسکریپت است که به توسعهدهندگان این امکان را میدهد تا از کامپوننتهای React برای رندر سریع و کارآمد از بالا به پایین استفاده کنند و در عین حال دادههای تغییرناپذیر را نیز در خود جای دهند. این کتابخانه که برای سهولت استفاده بهینه شده است و در عین حال طیف گستردهای از ویژگیها را برای کمک به ایجاد پروژهها با سهولت ارائه میدهد.
مزایا و ویژگی های Omniscient.js
از مزایا و ویژگیها کتابخانه Omniscient.js میتوان به موارد زیر اشاره کرد:
- Omniscient.js کامپوننتهای React بدون حالت را به خاطر میسپارد.
- برنامه نویسی تابعی را برای رابطهای کاربری ارائه میدهد.
- قابلیت رندر کامپوننت از بالا به پایین را دارد.
- از دادههای تغییرناپذیر با استفاده از «Immutable.js» پشتیبانی میکند.
- کامپوننتهای کوچک و قابل ترکیب را با عملکرد مشترک به وسیله «میکسین» (mixins) فعال خواهد کرد.
- به توسعهدهندگان کمک میکنید رابطهای کاربری قدرتمند و پویا ایجاد کنند.
کاربردهای کتابخانه Omniscient.js
از مهمترین کاربردهای Omniscient.js میتوان به موارد زیر اشاره کرد:
- ارائه کلیدهای کامپوننت
- ارتباط با کدهای والدین به وسیله توابع یا ساختارهای کمکی
- فیلتر کردن و اشکال زدایی
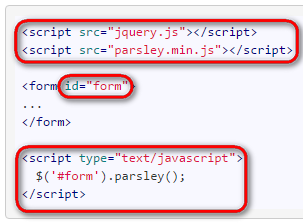
کتابخانه Parsley جاوا اسکریپت
کتابخانه «Parsley» راهی عالی برای افزودن فرم به پروژهها است. Parsley نوعی کتابخانه جاوا اسکریپت محسوب میشود که اعتبارسنجی فرم آسان و در عین حال قدرتمند را فراهم میکند. میتوان از آن برای اطمینان از اینکه دادهها به درستی و کارآمد وارد فرمها میشوند استفاده کرد.
ویژگی ها و مزیای Parsley
از مزایا و ویژگیها کتابخانه Parsley میتوان به فهرست موارد زیر اشاره کرد:
- کتابخانه Parsley مجهز به API بصری DOM است که ورودیها را مستقیماً از برچسبهای HTML بدون نوشتن کد جاوا اسکریپت دریافت میکند.
- این کتابخانه اعتبار سنجی فرم پویا را فراهم کرده و این یعنی تغییرات فرم را به صورت پویا تشخیص میدهد.
- Parsley مجهز به ١٢ نوع اعتبار سنجی داخلی، اعتبارسنجی آجاکس و سایر برنامههای افزودنی است.
- این کتابخانه امکان نادیده گرفتن رفتار پیشفرض خودش را برای ارائه تجربه بهتر «رابط کاربری – تجربه کاربری» (UI/UX) دارد.
- Parsley رایگان، منبع آزاد و بسیار قابلاعتماد است که توسط بسیاری از مرورگرها پشتیبانی میشود.

کاربردهای کتابخانه Parsley
از کاربردهای Parsley میتوان به فهرست کاربردهای زیر اشاره کرد:
- ایجاد فرم ساده
- ایجاد اعتبار سنجی پیچیده
- ایجاد فرمهای چندمرحلهای
- اعتبار سنجی چندین ورودی همزمان
- رسیدگی به «وعدهها» (Promises) و «درخواستهای» (Requests) آجاکس
کتابخانه جاوا اسکریپت Popper.js
«Popper.js» برای سادهسازی قرار دادن «پاپاورها» (Popovers)، «منوهای بازشو» (Dropdowns)، «راهنمای ابزار» (Tooltips) و سایر عناصر متنی در نزدیکی دکمهها یا عناصر مشابه طراحی شده است. این کتابخانه راهحلی کارآمد برای موقعیتیابی این عناصر ارائه میدهد و از نمایش صحیح آنها در هر اندازه صفحهنمایشی اطمینان حاصل میکند.
مزایا و ویژگی های Popper.js
از مزایا و ویژگی های Popper.js میتوان به فهرست موارد زیر اشاره کرد:
- کمحجم بوده و حجم آن حدود ٣ کیلوبایت است.
- اطمینان میدهد که وقتی کاربر صفحه وبی را پیمایش میکند، راهنمای ابزار همچنان در صفحه برای او قابل نمایش است.
- این کتابخانه قابلیت پیکربندی پیشرفتهای دارد.
- از کتابخانه های قوی جاوا اسکریپت مانند Angular یا React برای نوشتن رابطهای کاربری استفاده میکند.
کاربردهای کتابخانه Popper.js
Popper.js برای مدیریت موقعیت عناصر در یک صفحه وب استفاده میشود. این برای استفاده در ترکیب با کتابخانههای دیگر مانند Bootstrap، React و jQuery طراحی شده است و میتوان از آن برای قرار دادن دقیق راهنمای ابزار، بازشوها و پاپاورها استفاده کرد. همچنین میتوان از آن برای تنظیم موقعیت هر عنصر استفاده کرد که آن را برای ایجاد ساخت وبسایتهای واکنشگرا مفید میسازد.
کتابخانه جاوا اسکریپت Three.js
«Three.js» نوعی ابزار طراحی سهبعدی قدرتمند است که از «WebGL» برای نمایش صحنهها در مرورگرهای مدرن استفاده میکند و در حال حاضر یکی از مهمترین کتابخانه های جاوا اسکریپت برای طراحی به شمار میرود. Three.js از رندرهای دیگر مانند «CSS3» ،«CSS2» و «SVH» پشتیبانی میکند.
ویژگی ها و مزایا Three.js
از ویژگیها و مزایای Three.js میتوان به فهرست موارد زیر اشاره کرد:
- Three.js از »Chrome 9+» ،«Opera 15+» ،«Firefox 4+» ،«IE 11» ،«Edge» و «Safari 5.1» پشتیبانی میکند.
- Three.js از ویژگی های مختلف جاوا اسکریپت مانند «آرایههای تایپ شده» (Typed Arrays)، «Blob» ،«Promise» ،«URL API» ،«Fetch» و غیره پشتیبانی میکند.
- Three.js قابلیت ایجاد اشکال مختلف هندسی، اشیا، نور، سایهها، اجسام و غیره را دارد.

کاربردهای Three.js
Three.js برای ایجاد گرافیکهای سهبعدی تعاملی در مرورگرهای وب استفاده میشود. همچنین این کتابخانه محبوب در برنامههای مختلف از توسعه بازی و مصورسازی دادههای علمی گرفته تا واقعیت مجازی نیز مورد استفاده قرار میگیرد.
کتابخانه جاوا اسکریپت Screenfull.js
توسعهدهندگان از کتابخانه «Screenfull.js» برای اضافه کردن عناصر تمام صفحه به پروژههای خود استفاده میکنند. این کتابخانه کارایی بالایی دارد و سازگاری آن با مرورگرهای مختلف آن را به انتخابی بسیار محبوب تبدیل کرده است.
ویژگی ها و مزایای Screenfull.js
از ویژگی ها و مزایای Screenfull.js میتوان موارد زیر را نام برد:
- قابلیت تمام صفحه کردن عناصر یا خود صفحه
- قابلیت پنهانسازی رابط کاربری ناوبری در صفحهنمایش تلفن همراه
- اضافه کردن عناصر تمام صفحه با کتابخانه های jQuery و Angular
- قابلیت ردیابی تغییرات تمام صفحه و خطاها
کاربردهای Screenfull.js
از مهمترین موارد استفاده Screenfull.js میتوان موارد زیر را نام برد:
- افزودن عنصر تمام صفحه در صفحه وب
- تغییر به حالت تمام صفحه و خروج از آن
- رسیدگی به رویدادها
کتابخانه جاوا اسکریپت Polymer
«پلیمر» (Polymer) یکی دیگر کتابخانه های جاوا اسکریپت منبع آزاد محسوب میشود که توسط گوگل توسعه یافته است. از این کتابخانه محبوب برای ساخت برنامههای وب با استفاده از کامپوننت استفاده میشود.

ویژگی ها و مزایای Polymer
از مهمترین ویژگیها و مزایای Polymer میتوان به موارد زیر اشاره کرد:
- ایجاد عناصر سفارشی با سهولت
- «محاسبه ویژگی» (Computed Properties)
- پشتیبانی از اتصال دادههای یکطرفه و دوطرفه
- «رویدادهای ژست» (Gesture Events)
کاربردهای کتابخانه پلیمر
از مهمترین کاربردهایPolymer میتوان به موارد زیر اشاره کرد:
- قابلیت ایجاد برنامههای وب تعاملی به وسیله کامپوننت وب سفارشی با استفاده از جاوا اسکریپت، CSS و HTTP
- استفاده به وسیله سایتها و سرویسهای پیشرفته مانند «YouTube» ،«Google Earth» و غیره
Voca از بهترین کتابخانه های جاوا اسکریپت برای دست کاری رشته
«Voca» نوعی کتابخانه جاوا اسکریپت است که دستکاری رشتهها را آسانتر میکند. این کتابخانه طیف وسیعی از توابع مفید را برای تغییر حروف، برش، کوتاه کردن و موارد دیگر ارائه میدهد و دارای ساختاری مدولار است که به کاهش ساخت پیچیدگی اپلیکیشن کمک میکند.
ویژگی ها و مزایا کتابخانه Voca
- از ویژگیها و مزایا کتابخانه Voca میتوان به موارد زیر اشاره کرد:
- ساختار مدولار برای بارگذاری سریع
- دارای توابعی برای برش، قالببندی، دستکاری، پرسوجو و غیره برای کار با رشتهها
- عدم وابستگی
کاربردهای کتابخانه Voca
از مهمترین کاربردهای کتابخانه Voca فهرست موارد زیر را میتوان نام برد:
- قابلیت استفاده در محیطهایی مانند «Node.js» ،«Webpack» ،«Rollup» ،«Browserify» و غیره
- تبدیل موضوعات به «Title Case» ،«Camel Case» ،«Kebab Case» ،«Snake Case» و حروف کوچک و بزرگ
- تبدیل کاراکتر اول به حروف بزرگ یا کوچک
- شمارش کاراکترها، رشتههای قالببندی و غیره
اصطلاحات برنامه نویسی — 205 اصطلاح و تعریف رایج که باید بدانید
ابزارهای مفید جاوا اسکریپت
در این بخش چند تا از ابزارهای مفید جاوا اسکریپت به صورت مختصر بررسی خواهند شد. این ابزارها در کنار فریم ورک های جاوا اسکریپت و کتابخانه های جاوا اسکریپت سلاح بسیار مهمی برای توسعهدهندگان و برنامهنویسان جاوا اسکریپت بهحساب میآیند.
ابزار Slick در جاوا اسکریپت
«Slick» نوعی ابزار قدرتمند جاوا اسکریپت محسوب میشود که به کاربران کمک میکند تا نیازهای «اسلایدر» (Carousel) خود را مدیریت کنند. این ابزار ریسپانسیو بوده و با کانتینرهای خود کاملاً سازگار است. ابزار Slick همچنین دارای ویژگیهایی مانند پشتیبانی از CSS3، کشیدن انگشت، کشیدن ماوس، دسترسی کامل، پخش خودکار، بارگذاری تنبل و بسیاری موارد دیگر است.

ابزار Babel در جاوا اسکریپت
«Babel» نوعی کامپایلر جاوا اسکریپت بهحساب میآید که منبع آزاد و رایگان است. از این کامپایلر میتوان برای تبدیل ویژگیهای جدید جاوا اسکریپت به ویژگیهای نسخه قدیمی جاوا اسکریپت استفاده کرد.
همچنین برای تبدیل سینتکس نسخه قدیم جاوا اسکریپت به نسخه جدید نیز از آن استفاده میکنند. علاوه بر این Babel به عنوان ابزاری مهم، «پلیفیلها» (Polyfills) را برای پر کردن شکاف ویژگیهای گمشده در محیطهای جاوا اسکریپت خاص فراهم میکند.
ابزار iziModal در جاوا اسکریپت
«IziModal» نوعی افزونه «Modal»، سبک، انعطافپذیر و واکنشگرا بهحساب میآید که بر اساس jQuery طراحی شده است. این افزونه در واقع برای اطلاعرسانی به کاربران یا درخواست اطلاعات از طریق پنجرههای بازشو استفاده میشود. استفاده از این افزونه ساده بوده و گزینههای سفارشیسازی و پیکربندی زیادی دارد.
ابزار جاوا اسکریپت ESLint
«ESLint» ابزاری عالی برای یافتن و رفع اشکالات کدهای جاوا اسکریپت کاربران است. این ابزار مهم کدهای نوشته شده به وسیله کاربر را از نظر آماری اسکن میکند تا به راحتی خطاهای نحوی و مسائل مربوط به سبک را از خطوط فرمان تشخیص دهد و سپس آنها را به طور خودکار برطرف کند.
معرفی محبوبترین ابزارهای جاوا اسکریپت | راهنمای کاربردی
ابزار Shave در جاوا اسکریپت
«Shave» نیز نوعی افزونه یا پلاگین جاوا اسکریپت است که وابستگی خاصی به هیچ ابزار دیگری ندارد و میتواند برای کوتاه کردن متن در عناصر HTML با تنظیم حداکثر ارتفاع برای قرار گرفتن کاملاً درون عنصر استفاده شود. این پلاگین همچنین متن اصلی صفحه را در یک عنصر پنهان span
ذخیره میکند و اطمینان حاصل میکند که هیچ بخشی از متن مخفی نمیشود.

ابزار Webpack در جاوا اسکریپت
«Webpack» ابزاری برای بستهبندی ماژولهای جاوا اسکریپت برای توسعه برنامههای مدرن است. این ابزار به کاربران کمک میکند تا کدهایی تمیز و خوانا بنویسند و در عین حال تمام ویژگیهای کاربردی برنامه را نیز حفظ کنند.
تفاوت کتابخانه ها و فریم ورک های جاوا اسکریپت چیست؟
وقتی صحبت از تمایز بین کتابخانه های جاوا اسکریپت و فریم ورک های جاوا اسکریپت به میان میآید، اصل تمایز آنها به کنترل جریان بازمیگردد. کتابخانه های جاوا اسکریپت به وسیله کدهای والد فراخوانی میشوند ولی فریم ورک های جاوا اسکریپت کدها را فراخوانی میکنند و طراحی کلی برنامه را تعریف خواهند کرد.
به صورت کلی میتوان گفت که کتابخانه های جاوا اسکریپت به عنوان توابعی که یک برنامه را تشکیل می دهند، در نظر گرفته میشوند، در حالی که فریم ورک های جاوا اسکریپت به عنوان اسکلت آن عمل میکنند. همچنین API میتواند کتابخانه و چارچوب جاوا اسکریپت را به هم متصل کند. به طور کلی، توسعهدهندگان فرآیند توسعه برنامه خود را با استفاده از فریم ورک ها آغاز کرده و سپس عملکرد برنامه را با کتابخانه ها و APIها کامل میکنند.
سخن پایانی
یکی از ویژگیهای بارز جاوا اسکریپت که موجب محبوبیت و کاربرد گسترده آن شده است، وجود کتابخانهها و فریم ورک های آن هستند. این کتابخانهها و فریم ورک ها به کاربران کمک میکنند تا برنامههای جاوا اسکریپت را با صرف هزینه و زمان بسیار کمتری توسعه دهند. در این مطلب آموزشی از مجله تم آف ۴۰ تا از بهترین کتابخانه ها و فریم ورک های جاوا اسکریپت همراه با مزایا، ویژگیها و کاربردها معرفی شدند. به امید اینکه با خواندن این مطلب کتابخانه یا فریم ورک مدنظر خود را پیدا کرده باشید.

