SetInterval در جاوا اسکریپت – راهنمای جامع به زبان ساده + مثال

جاوا اسکریپت نوعی زبان برنامه نویسی است که رابط «Window» یا «Worker» را برای مدیریت «رویدادها» (Event) و متُدهای تایمر فراهم میکند. یکی از مفیدترین متدهای ارائه شده توسط این رابط، «SetInterval» است. متد SetInterval در جاوا اسکریپت به برنامهنویسان اجازه میدهد تا به طور مکرر بلوک کدی را در بازههای زمانی ثابت اجرا کنند. هنگامی که این متد فراخوانی میشود، SetInterval()
نوعی شناسه عددی منحصربهفرد را برمیگرداند که بازه ایجاد شده را نشان میدهد. این شناسه میتواند بعداً برای متوقف کردن اجرا با استفاده از متد clearInterval()
استفاده شود. میکسین «WindowOrWorkerGlobalScope» چندین رویداد مرتبط با تایمر از جمله SetInterval()
را ارائه میدهد. در ادامه این مطلب، SetInterval در جاوا اسکریپت همراه با ابعاد مختلف آن مورد بررسی قرار میگیرد تا در پایان کاربران درک نسبتاً مطلوبی نسبت به آن بدست آورند.

SetInterval در جاوا اسکریپت چیست ؟
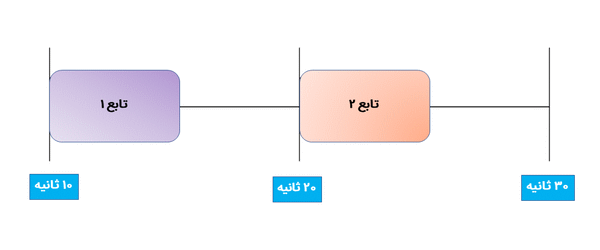
زبان برنامه نویسی جاوا اسکریپت متد SetInterval را برای اجرای تابعی مشخص در فواصل زمانی منظم فراهم میکند. این متد به طور مکرر عبارتی را ارزیابی کرده یا تابعی را بر اساس یک بازه زمانی مشخص فراخوانی خواهد کرد تا زمانی که پنجره بسته یا متد ClearInterval برای متوقف کردن آن فراخوانی شود.
متد SetInterval()
در واقع مقدار عددی را برمیگرداند که نشان دهنده شناسه منحصر به فرد تایمر ایجاد شده است. برخلاف متد SetTimeout()
که نوعی تابع جاوا اسکریپت را فقط یک بار اجرا میکند، SetInterval در جاوا اسکریپت تابع را چندین بار بر اساس بازه زمانی مشخص شده اجرا خواهد کرد. علاوه بر این، متد SetInterval()
را میتوان با پیشوند Window یا بدون آن نوشت.

سینتکس SetInterval در جاوا اسکریپت
«سینتکس» (Sytnax) SetInterval در جاوا اسکریپت به صورت زیر است:
var intervalIdentifier = scope.setInterval(function, delayTime, [arguments1, arguments2, ...]);
var intervalIdentifier = scope.setInterval(code, delayTime);حال در ادامه توضیحاتی پیرامون سینتکس SetInterval در جاوا اسکریپت ارائه میشود.
- intervalIdentifier
یک مقدار عددی است که به طور منحصر به فرد تایمر ایجاد شده را شناسایی میکند و توسط متد SetInterval()
رابط WindowOrWorkerGlobalScope برگردانده میشود. این مقدار همیشه عددی صحیح غیر صفر است و میتواند بعداً برای توقف اجرای بازه با استفاده از متد clearInterval()
استفاده شود.
- پارامتر «تابع» (Function) نشان دهنده تابعی حاوی کدهایی است که کاربر میخواهد به طور مکرر اجرا شوند. به طور پیشفرض، این تابع نباید هیچ پارامتری را بپذیرد و نباید هیچ مقداری را برگرداند.
- «زمان تأخیر» (DelayTime) فاصله زمانی برحسب میلیثانیه است (در آن ۱ ثانیه برابر با ۱۰۰۰ میلیثانیه خواهد بود) که زمان بین هر فراخوانی تابع تکراری را مشخص میکند.
- از پارامتر «کد» (Code) برای ارسال رشتهای استفاده میشود که حاوی کدی است که باید هر بار با اتمام زمان تأخیر SetInterval()
باید اجرا شود. با این حال، استفاده از پارامتر کد معمولاً به دلایل امنیتی توصیه نمیشود.
- در نهایت، میتوان «آرگومانهای» (Arguments) اختیاری را با قرار دادن آنها پس از پارامتر DelayTime به تابع ارسال کرد.
مثالی از SetInterval در جاوا اسکریپت
در ادامه ٢ مثال از SetInterval در جاوا اسکریپت مورد بررسی قرار خواهند گرفت.
مثال اول SetInterval در جاوا اسکریپت
قطعه کد مثال اول به صورت زیر است:
نمایش متد setInterval
یادگیری استفاده از متد setInterval
خروجی این مثال به صورت تصویر زیر است:

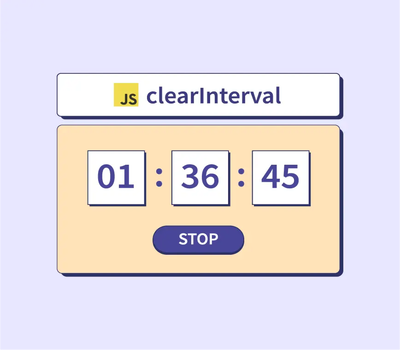
مثال دوم SetInterval در جاوا اسکریپت
در این مثال فرض بر این است که کاربر میخواهد شمارش معکوس را برای یک رویداد خاص نمایش داده و پیام را بعد از مدت زمانی خاص نمایش دهد.
قطعه کد مثال ٢ به صورت زیر است:
خروجی قطعه کد بالا به صورت تصویری در ادامه آمده است. خروجی در ثانیه ٩ به صورت زیر است.

خروجی در ثانیه ۵ در ادامه ملاحظه میشود.

خروجی نهایی پس از اتمام تایمر به صورت زیر خواهد بود.

اگر کاربر روی دکمه توقف آن کلیک کند، شمارش معکوس بالا متوقف خواهد شد.
22 پروژه جاوا اسکریپت برای تمرین و افزایش مهارت
انتقال پارامترها به تابع فراخوانی شده
در برخی از سناریوهای دنیای واقعی، ممکن است لازم باشد آرگومانهایی به تابعی ارسال شوند که این آرگومانها به طور مکرر با استفاده از متد SetInterval در جاوا اسکریپت فراخوانی خواهند شد.
خوشبختانه، برای رسیدن به این هدف، میتوان پارامترهای اختیاری را به تابع منتقل کرد. این پارامترها همراه با فراخوانی تابع در طول اجرای هر بازه ارسال میشوند. مثال زیر برای درک این موضوع بسیار مهم است:
نمایشی برای ارسال آرگومان ها به متد setInterval در جاوا اسکریپت
برای شروع و توقف نمایش پیام، میتوانید روی دکمههای «شروع نمایش» و «توقف نمایش» کلیک کنید
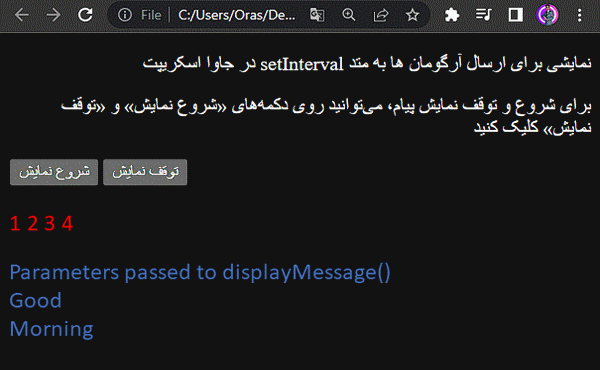
خروجی به صورت تصویر زیر است.

پس از کلیک کاربر بر روی دکمه «شروع نمایش»، عنصر sample1
شمارنده را نمایش میدهد که به تدریج افزایش مییابد و پس از کلیک کاربر بر روی دکمه «توقف نمایش»، متوقف میشود و خروجی به صورت تصویر زیر خواهد بود.

آرگومان های بازگشتی
برخی از نسخههای قدیمی مرورگرها، مانند اینترنت اکسپلورر ۹ و نسخههای قبلی، از انتقال آرگومان به تابعی که در متد SetInterval()
فراخوانی میشود، پشتیبانی نمیکنند.
برای حل این مشکل، هنگام نوشتن کدی که از SetInterval()
استفاده میکند، باید ملاحظات ویژهای را در نظر گرفت. سه روش برای انتقال آرگومان به SetInterval()
برای مرورگرهای ناسازگار وجود دارد. اولین گزینه این است که کاربر، ویژگی isPolyfill
متد SetInterval()
را روی true
قرار دهد. همچنین، میتوان از نوعی تابع ناشناس (Anonymous Function) در SetInterval()
استفاده کرد که تابع دیگری را با آرگومانهای موردنظر فراخوانی میکند. قطعه کد زیر در این خصوص ارائه شده است.
var argumentPassingIntervalId = setInterval(function() {
mainFunction('param1', 'param2', 'param3');
}, 3000)در قطعه کد بالا تابع اصلی که آرگومانها را ارسال میکند در داخل تابعی نوشته و فراخوانی میشود که به SetInterval در جاوا اسکریپت ارسال شده است.
روش دیگر استفاده از تابع bind()
است که به صورت زیر قابل استفاده خواهد بود:
var myIntId = setInterval(function(param1) {}.bind(undefined, 20), 3000);این راهحلها به کاربران اجازه میدهند تا آرگومانهایی را به تابعی حتی در مرورگرهای غیرسازگار ارسال کنند که در متد SetInterval()
فراخوانی میشوند.
رویدادهای SetInterval تو در تو
متد SetInterval در جاوا اسکریپت به کاربران این امکان را میدهد تا قطعه کد خاصی را به طور مکرر پس از یک بازه زمانی ثابت اجرا کنند.
همچنین میتوان رویدادهای SetInterval()
را در داخل تابع قرار داد، جایی که میتوان رویدادی خاص از SetInterval()
را در داخل تابع آغاز کرد که به نوبه خود توسط فراخوانی متد SetInterval()
دیگر انجام میشود. با این حال، این اعمال تو در تو از رویدادها در مرورگرهای زیر به حداكثر ۵ سطح محدود خواهند شد:
- «Chrome 30.0»
- «Internet Explorer 0»
- «Firefox 1.0»
- «Edge»
- «Opera 0»
- «Safari 0»

توجه به این نکته مهم است که برخی از نسخههای مرورگرهای خاص از ارسال آرگومان به تابعی که در متد SetInterval فراخوانی میشود پشتیبانی نمیکنند. در چنین مواردی، میتوان از راهحلهایی مانند تنظیم ویژگی isPolyfill
متد SetInterval()
روی true
یا استفاده از یک تابع فراخوانی ناشناس برای فراخوانی تابعی بدون پارامتر در متد SetInterval()
استفاده کرد.
مقدمه ای بر رویدادها در جاوا اسکریپت — راهنمای کاربردی
متد ClearInterval در جاوا اسکریپت چیست؟
برای توقف اجرای مکرر بلوک کد مشخص شده در متد SetInterval در جاوا اسکریپت میتوان از متد ClearInterval استفاده کرد. این متد برای پاک کردن بازه زمانی اجرایی استفاده خواهد شد که قبلاً با استفاده از متد SetInterval تعیین شده است.
سینتکس متد clearInterval()
ساده است و در آن فقط باید ID یا همان شناسه بازهای را که از متد SetInterval()
به دست میآید ارسال شود. سینتکس این متد به صورت زیر است:
clearInterval(intervalID);
با ارسال «شناسه بازه» (IntervalID) به متد ClearInterval()
، میتوان اجرای تابع مرتبط با آن شناسه بازه خاص را متوقف کرد.

مثالی متد ClearInterval در جاوا اسکریپت
در ادامه مثالی از متد ClearInterval در جاوا اسکریپت ارائه میشود. قطعه کد این مثال برای استفاده از متد clearInterval()
به صورت زیر است:
// program to stop the setInterval() method after five times
let count = 0;
// function creation
let interval = setInterval(function(){
// increasing the count by 1
count += 1;
// when count equals to 5, stop the function
if(count === 5){
clearInterval(interval);
}
// display the current time
let dateTime= new Date();
let time = dateTime.toLocaleTimeString();
console.log(time);
}, 2000);خروجی مثال بالا به صورت زیر خواهد بود:
4:47:41 PM 4:47:43 PM 4:47:45 PM 4:47:47 PM 4:47:49 PM
در برنامه فوق از متد SetInterval()
برای نمایش زمان جاری هر ۲ ثانیه استفاده شده است. متد clearInterval()
در جاوا اسکریپت فراخوانی تابع را در مثال بالا بعد از ۵ بار متوقف خواهد کرد.
همچنین این امکان وجود دارد که آرگومانهای اضافی را به متد SetInterval()
ارسال کرد که سینتکس آن به صورت زیر است.
setInterval(function, milliseconds, parameter1, ....paramenterN);
زمانی که کاربر پارامترهای اضافی را به متد SetInterval()
ارسال میکند، این پارامترها (parameter1 ،parameter2 و غیره) به تابع مشخص شده ارسال خواهند شد که مثال زیر برای درک این موضوع ارائه شده است.
// program to display a name
function greet(name, lastName) {
console.log('Hello' + ' ' + name + ' ' + lastName);
}
// passing argument to setInterval
setInterval(greet, 1000, 'John', 'Doe');حال خروجی قطعه کد فوق به صورت زیر خواهد بود:
Hello John Doe Hello John Doe Hello John Doe ....
در مثال فوق دو پارامتر John
و Doe
به متد SetInterval در جاوا اسکریپت ارسال خواهند شد. این دو پارامتر آرگومانهایی محسوب میشوند که به تابعی (در اینجا، تابع greet()
) که در متد SetInterval()
تعریف شده است، ارسال میشوند.

مشكل This در SetInterval
وقتی کاربر متدی را به SetInterval در جاوا اسکریپت یا هر تابع دیگری میدهد، امکان دارد با مسئله This در جاوا اسکریپت مواجه شود. این مسئله به این دلیل رخ میدهد که کدهای اجرا شده توسط SetInterval()
یا SetTimeout()
در یک زمینه اجرای مجزا از تابعی اجرا خواهند شد که از آن فراخوانی شده است.
در نتیجه، مقدار کلمه کلیدی This در جاوا اسکریپت برای تابع فراخوانی شده به جای اینکه با مقدار This
برای تابعی که SetTimeout یا SetInterval نامیده میشود، روی شی پنجره (یا شی سراسری) تنظیم خواهد شد. به عنوان مثال، قطعه کد زیر از SetTimeout()
به جای SetInterval()
استفاده میکند. مشکل برای هر دو تایمر مشابه است.
myArray = ["zero", "one", "two"];
myArray.myMethod = function (sProperty) {
alert(arguments.length > 0 ? this[sProperty] : this);
};
myArray.myMethod(); // prints "zero,one,two"
myArray.myMethod(1); // prints "one"
setTimeout(myArray.myMethod, 1000); // prints "[object Window]" after 1 second
setTimeout(myArray.myMethod, 1500, "1"); // prints "undefined" after 1,5 seconds
// Passing the 'this' object with .call won't work
// because this will change the value of this inside setTimeout itself
// while we want to change the value of this inside myArray.myMethod.
// In fact, it will be an error because setTimeout code expects this to be the window object:
setTimeout.call(myArray, myArray.myMethod, 2000); // error: "NS_ERROR_XPC_BAD_OP_ON_WN_PROTO: Illegal operation on WrappedNative prototype object"
setTimeout.call(myArray, myArray.myMethod, 2500, 2); // same error
همانطور که قابل مشاهده است، هیچ راهی برای ارسال This
به تابع callback
در جاوا اسکریپت کلاسیک وجود ندارد.
حل مشکل This در SetInterval
برای حل مشکل This
هنگام ارسال متدی به SetInterval()
یا هر تابع دیگری، چند گزینه در دسترس خواهد بود. یکی از گزینهها استفاده از «توابع پیکانی» (Arrow Functions) است که دارای کلمه کلیدی This
هستند و میتوانند به صورت SetInterval(() => This.myMethod())
در داخل متد myArray
نوشته شوند.
این رویکرد توسط تمام محیطهای زمان اجرای جاوا اسکریپت مُدرن در مرورگرها و جاهای دیگر پشتیبانی میشود. با این حال، اگر کاربر نیاز به پشتیبانی از اینترنت اکسپلورر یا سایر مرورگرهای قدیمی داشته باشد، میتواند از متد Function.prototype.bind()
استفاده کند. این متُد به کاربران امکان میدهد مقداری را مشخص کنند که باید به عنوان This
برای همه فراخوانیهای تابعی مشخص صرفنظر از زمینه فراخوانی شده استفاده شود. این امر باعث میشود هنگام استفاده از SetInterval()
یا توابع دیگر از سردرگمی در مورد مقدار This
در کدهای خود جلوگیری کنیم.
نکات استفاده از SetInterval چیست ؟
تابع SetInterval در جاوا اسکریپت متُدی پرکاربرد برای ایجاد تأخیر در اجرای توابعی به حساب میآید که قرار است به طور مکرر اجرا شوند. از جمله در این خصوص میتوان انیمیشنها را مثال زد. همچنین با استفاده از متد ClearInterval()
میتوان فراخوانی تابع تکراری را هم متوقف کرد.
با این حال، اگر کاربر بخواهد تابع فقط یک بار پس از تأخیری خاص اجرا شود، باید به جای آن از متد SetTimeout استفاده کند. استفاده از این متدها بسته به نیاز برنامه بسیار حائز اهمیت است و در سناریوهای مختلف بسته به نیاز برنامه، هر کدام از آنها میتوانند مفید باشند.

محدودیت های تاخیر
تابع SetInterval در جاوا اسکریپت میتواند برای ایجاد بازههایی استفاده شود که کد را به طور مکرر در بازههای زمانی مشخص اجرا میکند. این بازهها را میتوان تو در تو کرد، به این معنی که تابع callback
برای SetInterval()
میتواند آن را برای شروع بازهای دیگر در حالی فراخوانی کند که اولی هنوز در حال اجرا است.
با این حال، برای جلوگیری از مشکلات عملکردی، مرورگرها تو در تویی را به عمق ۵ سطح محدود میکنند. هنگامی که فواصل بیش از ۵ سطح تو در تو قرار میگیرند، مرورگر به طور خودکار حداقل مقدار فاصله ۴ میلیثانیه را اعمال میکند. اگر مقداری کمتر از ۴ میلیثانیه برای تماسهای تو در تو عمیق به SetInterval()
تعیین شود، توسط مرورگر به ۴ میلیثانیه افزایش مییابد.
در برخی شرایط، مرورگرها ممکن است حداقل مقادیر بازه زمانی سختتری را اعمال کنند، اگرچه این امر نادر است. توجه به این نکته حائز اهمیت خواهد بود که زمان واقعی سپری شده بین تماسهای تابع برگشت تماس به دلایل مختلف ممکن است بیشتر از تأخیر تعیین شده باشد. همچنین همانطور که گفته شد اگر کاربر بخواهد تابع تنها یک بار پس از تأخیری مشخص اجرا شود، باید از متد SetTimeout()
به جای SetInterval()
استفاده کند.
مدت زمان اجرا کوتاه تر از فرکانس بازه زمانی
ضروری است اطمینان حاصل شود که مدتزمان اجرا از فرکانس بازه کوتاهتر است، به خصوص زمانی که از SetInterval()
برای اجرای مکرر کد استفاده خواهد شد. اگر اجرای کد بیشتر از مدت بازه زمانی طول بکشد، میتواند باعث ایجاد مشکلاتی مانند درخواستهای «XHR» در صف شود که ممکن است به ترتیب برنگردند.
این مشکلات امکان دارد به دلیل تأخیر شبکه، عدم پاسخگویی سرور یا سایر عواملی باشد که میتواند بر زمان تکمیل درخواستها تأثیر بگذارد. برای جلوگیری از چنین مشکلاتی، توصیه میشود از نوعی تابع الگوی SetTimeout()
بازگشتی استفاده شود. مثال زیر برای درک این موضوع مهم است.
(function loop() {
setTimeout(() => {
// Your logic here
loop();
}, delay);
})();
در مثال بالا، تابعی با نام loop()
اعلان شده است و بلافاصله با استفاده از نوعی تابع «خود فراخوانی» اجرا میشود. پس از اجرای منطق، تابع به صورت بازگشتی در داخل SetTimeout()
فراخوانی خواهد شد. اگرچه این الگوی اجرا در یک بازه زمانی ثابت را تضمین نمیکند، اما تضمین خواهد کرد که بازه قبلی پیش از تکرار کامل شده است، بنابراین از مسائلی جلوگیری میکند که امکان دارد به دلیل همپوشانی فواصل زمانی ایجاد شوند.
رایج ترین روش های ایجاد درخواست HTTP در جاوا اسکریپت — راهنمای مقدماتی
سازگاری با مرورگر
در جدول زیر سازگاری SetInterval در جاوا اسکریپت با مرورگرهای مختلف در دستگاههای متفاوت ارائه شده است:
| Chrome دسکتاپ | Edge
دسکتاپ |
Firefox
دسکتاپ |
Opera
دسکتاپ |
Safari
دسکتاپ |
Chrome
اندروید |
Firefox
اندروید |
Opera
اندروید |
Safari
IOS |
Samsung Internet | WebView اندروید | Deno | Node.js | |
| SetInterval | پشتیبانی کامل
١ |
پشتیبانی کامل
١٢ |
پشتیبانی کامل
١ |
پشتیبانی کامل
۴ |
پشتیبانی کامل
١ |
پشتیبانی کامل
١٨ |
پشتیبانی کامل
۴ |
پشتیبانی کامل
١٠.١ |
پشتیبانی کامل
١ |
پشتیبانی کامل
١.٠ |
پشتیبانی کامل
۴.۴ |
پشتیبانی کامل
١.٠ |
پشتیبانی جزئی
٠.١٠.٠ |
| پشتیبانی از پارامترهای callback | پشتیبانی کامل
١ |
پشتیبانی کامل
١٢ |
پشتیبانی کامل
١ |
پشتیبانی کامل
١۵ |
پشتیبانی کامل
١.٢ |
پشتیبانی کامل
١٨ |
پشتیبانی کامل
۴ |
پشتیبانی کامل
١۴ |
پشتیبانی کامل
١ |
پشتیبانی کامل
١.٠ |
پشتیبانی کامل
٣٧ |
پشتیبانی کامل
١.٠ |
پشتیبانی کامل
٠.١٠.٠ |
| موجود در workers | پشتیبانی کامل
٣ |
پشتیبانی کامل
١٢ |
پشتیبانی کامل
٣.۵ |
پشتیبانی کامل
١٢.١ |
پشتیبانی کامل
۴ |
پشتیبانی کامل
١٨ |
پشتیبانی کامل
۴ |
پشتیبانی کامل
١٢.١ |
پشتیبانی کامل
۵ |
پشتیبانی کامل
١٠ |
پشتیبانی کامل
۴.۴ |
پشتیبانی کامل
بله |
پشتیبانی کامل
١٠.۵.٠ |
SetTimeout در جاوا اسکریپت چیست ؟
در جاوا اسکریپت، متد SetTimeout متدی مفید برای به تأخیر انداختن اجرای قطعه کدی تا زمان مشخص است. در اصل، این متد نوعی تایمر تنظیم میکند که پس از سپری شدن مدت زمان مشخصی، کد را فعال خواهد کرد.
به عنوان مثال، اگر کاربر بخواهد عبارت “Hello World”
را پس از ٢ ثانیه تأخیر در کنسول چاپ شود، میتواند از کد زیر استفاده کند:
setTimeout(function(){
console.log("Hello World");
}, 2000);
console.log("setTimeout() example...");متد SetTimeout در جاوا اسکریپت دو آرگومان میگیرد. اولین آرگومان تابعی برای اجرا (در مثال بالا، یک تابع پیکان که پیام را ثبت میکند) و دومی نوعی زمان تاخیر برحسب میلیثانیه (در مثال فوق ٢٠٠٠ میلیثانیه = ٢ ثانیه) است. هنگامی که تایمر منقضی میشود، تابع ارسال شده به SetTimeout()
اجرا شده و پیام “Hello World”
در کنسول چاپ میشود.

سینتکس متد SetTimeout در جاوا اسکریپت
متد SetTimeout در جاوا اسکریپت چند پارامتر برای تنظیم یک تایمر نیاز دارد. سینتکس متد SetTimeout در جاوا اسکریپت به صورت زیر است:
setTimeout(function, milliseconds, parameter1, parameter2, ...);
پارامتر اول تابعی است که کاربر میخواهد بعد از یک تأخیر مشخص اجرا شود. این تابع را میتوان به صورت درونخطی تعریف کرد یا میتوان نوعی تابع با نام باشد. به عنوان مثال، میتوان تابعی به نام greeting()
تعریف کرد که “Hello World”
را در کنسول ثبت میکند.
function greeting(){
console.log("Hello World");
}
setTimeout(greeting);برای تعیین تأخیر به منظور اجرای کد با استفاده از متد SetTimeout()
، میتوان نوعی تابع callback
را به عنوان اولین آرگومان ارسال کرد. علاوه بر این، میتوان نوعی پارامتر دوم برای تعیین تعداد میلیثانیههایی ارائه کرد که جاوا اسکریپت باید قبل از اجرای کد منتظر بماند. به عنوان مثال، اگر کاربر بخواهد اجرای کد را برای سه ثانیه به تأخیر بیندازید، عدد ٣٠٠٠ را به عنوان آرگومان دوم ارسال خواهد کرد، زیرا یک ثانیه معادل هزار میلیثانیه است.
function greeting(){
console.log("Hello World");
}
setTimeout(greeting, 3000);هنگام فراخوانی SetTimeout()
، پارامتر دوم تعداد میلیثانیههایی را برای انتظار قبل از اجرای تابع مشخص میکند. اگر پارامتر دوم مشخص نشده باشد یا روی صفر تنظیم شود، تابع بلافاصله اجرا خواهد شد.
علاوه بر این، کاربر همچنین میتواند پارامترهای اضافی را به تابعی ارسال کند که توسط SetTimeout()
فراخوانی میشود. به این پارامترها میتوان در داخل تابع با استفاده از شی آرگومانهای آن دسترسی داشت.
function greeting(name, role){
console.log(`Hello, my name is ${name}`);
console.log(`I'm a ${role}`);
}
setTimeout(greeting, 3000, "Nathan", "Software developer");ممکن است جای تعجب باشد که چرا لازم است به جای انتقال مستقیم به تابع، پارامترها را جداگانه منتقل میکنیم. دلیل این امر این است که اگر پارامترها مستقیماً مانند مثال زیر ارسال شوند، کاربر به جای اینکه منتظر تأخیر مشخص شده باشد، تابع بلافاصله اجرا میشود:
setTimeout(greeting("Nathan", "Software developer"), 3000);
دلیل اینکه کاربر نمیتواند مستقیماً پارامترها را به تابع منتقل کند این است که فوراً تابع را بدون انتظار اجرا میکند، زیرا کاربر در حال ارسال فراخوانی تابع، نه مرجع تابع، به عنوان اولین پارامتر است. بنابراین، باید پارامترها را از متد SetTimeout در جاوا اسکریپت به تابع منتقل کرد.
نحوه لغو SetTimeout در جاوا اسکریپت
مانند لغو کردن SetInterval در جاوا اسکریپت برای SetTimeout نیز این امکان فراهم است. به منظور جلوگیری از اجرای تابع برنامهریزی شده توسط متد SetTimeout()
میتوان از متد clearTimeout()
استفاده کرد.
این متد شناسهای را که توسط متد SetTimeout()
بازگردانده شده است، میگیرد تا مهلت زمانی خاصی که باید لغو شود را شناسایی کند. سینتکس clearTimeout()
به شرح زیر است:
clearTimeout(id);
با ارسال شناسه، مهلت زمانی مربوطه لغو شده و تابع اجرا نمیشود.
مثالی از لغو SetTimeout در جاوا اسکریپت
در اینجا مثالی از لغو متد SetTimeout()
با استفاده از clearTimeout()
در جاوا اسکریپت آورده شده است:
const timeoutId = setTimeout(function(){
console.log("Hello World");
}, 2000);
clearTimeout(timeoutId);
console.log(`Timeout ID ${timeoutId} has been cleared`);باید به این نکته توجه کرد که اگر کاربر چندین متد SetTimeout در حال اجرا دارد و میخواهد همه آنها را لغو کند، باید شناسههای بازگردانده شده توسط هر فراخوانی متد را ذخیره کرده و متد clearTimeout()
را هرچند بار که لازم است برای لغو تمام وقفهها فراخوانی کند. با این کار تمامی SetTimeoutها از کار خواهند افتاد.

در نهایت میتوان گفت که، متد SetTimeout مانند متد SetInterval در جاوا اسکریپت متدی مناسب برای به تأخیر انداختن اجرای یک تابع برای مدت زمان مشخصی است. این عمل با گذراندن زمان تأخیر مورد نظر برحسب میلیثانیه به عنوان پارامتر دوم متد قابل انجام است. به عنوان مثال، تأخیر یکثانیهای به مقدار هزار میلیثانیه نیاز دارد.
همچنین برای جلوگیری از اجرای تابع SetTimeout()
، از clearTimeout()
استفاده میکنند که برای این کار مقدار ID را که هنگام فراخوانی SetTimeout()
بازگردانده شده است، به تابع ارسال خواهند کرد. به طور کلی، این متدها روشی مؤثر برای زمانبندی اجرای توابع و اضافه کردن کنترل بیشتری به جریان کد کاربران ارائه میکنند.
سخن پایانی
متد SetInterval در جاوا اسکریپت روشی مفید برای اجرای مکرر عملکردی خاص پس از یک بازه زمانی معین به حساب میآید، با این حال این متد نیز با محدودیتهایی همراه است. در این مطلب از مجله تم آف، مبحث SetInterval در زبان برنامه نویسی جاوا اسکریپت به همراه مثالهای فراوان آموزش داده شد.
همچنین نحوه لغو تایمر SetInterval و محدودیتهایی که امکان دارد در طول اجرای برنامه برای آن پیش بیاید نیز بیان شد و در آخر، متد SetTimeout که معمولاً به همراه متد SetInterval مطرح میشود نیز به صورت صورت مختصر همراه با سینتکس و مثالهای کاربردی معرفی شد.

