آموزش React JS رایگان – پروژه محور به زبان فارسی

«ری اکت جی اس» (ریکت | React JS) نوعی کتابخانه جاوا اسکریپت در برنامه نویسی Front-End به حساب میآید که اپن سورس و رایگان است و برای ایجاد «رابطهای کاربری» (UI | User Interface) مبتنی بر «کامپوننت» (Component) استفاده میشود. این کتابخانه به وسیله شرکت «متا» (قبلاً فیسبوک) همراه با جامعهای از برنامهنویسان و سازمانها نگهداری میشود. طبق نظرسنجی توسعهدهندگان «Stack Overflow» در سال ۱۳۹۹ (۲۰۲۱ میلادی)، React JS با بیش از ۴۰٫۱۴ درصد از سهم بازار به رایجترین ابزار توسعه و برنامه نویسی وب تبدیل شده است. در این مطلب آموزش React JS رایگان، در سطح مقدماتی و به همراه مثال ارائه شده است تا در پایان کاربران با این کتابخانه آشنا شده و بتوانند در سطح مقدماتی با آن برنامه نویسی کنند.

همچنین در طول بخشهای این مطلب، دورههای مختلف آموزش React JS که توسط تم آف ارائه شدهاند نیز معرفی میشوند تا پس از مطالعه این مطلب و یادگیری React JS در سطح مقدماتی، بتوان برای یادگیری بیشتر از این دورههای آموزشی نیز استفاده کرد.
React JS چیست؟
React JS در اصل نوعی «کتابخانه» (Library) برای زبان برنامه نویسی جاوا اسکریپت محسوب میشود که توسط فیسبوک (متا) توسعه یافته است و میتوان با استفاده از آن رابطهای کاربری تعاملی ساخت. این کتابخانه به توسعهدهندگان این امکان را میدهد تا با استفاده از کدهای کوچک و جدا شده (همان کامپوننت)، وب اپلیکیشنی پیچیده ایجاد کنند.
در دنیای برنامه نویسی، React JS به طور کلی یک کتابخانه در نظر گرفته میشود، اگرچه برخی به دلیل قابلیتهای آن برای ساخت برنامههای کاربردی کامل از آن به عنوان «فریمورک» (Framework) یاد میکنند. همچنین ابزاری به نام «React Native» هم هست که برای ساخت اپلیکیشنهای بومی موبایل استفاده میشود و با React JS تفاوت دارد و لازم است این مسئله را در نظر داشته باشیم. با این حال، برای ایجاد راهحلهای پیچیده، React به کتابخانههای اضافی برای مسیریابی، واکشی دادهها و سایر الزامات برنامه استاندارد نیاز دارد. در مقابل، فریم ورک های جاوا اسکریپت مانند «AngularJS» ،«Vue.js» و «Ember.js» همه مواردی را ارائه میدهند که برای ساخت یک برنامه کامل لازم است.

ویژگی های React JS کدامند؟
از ویژگیهای React JS میتوان به فهرست ویژگیهای زیر اشاره کرد:
- JSX: نوعی افزونه جاوا اسکریپت محسوب میشود که استفاده از آن آسان است اما استفاده از آن در React اجباری نیست.
- کامپوننتها: مانند توابع جاوا اسکریپت خالص هستند که کد را به کدهای مستقل قابل استفاده مجدد تقسیم میکنند. کامپوننتها را میتوان به عنوان تابع و کلاس استفاده کرد و برای آنها «حالتها» (State) و «Props» را داشت که در ادامه این آموزش رایگان React JS مورد بررسی قرار خواهند گرفت.
- «Virtual DOM»: ری اکت نوعی DOM مجازی در حافظه ایجاد میکند. با این شرایط، فقط تغییرات نهایی DOM بعداً در DOM مرورگر بهروز میشوند.
- «عبارتهای جاوا اسکریپت» (JavaScript Expressions): عبارتهای جاوا اسکریپت را میتوان در فایلهای JSX با استفاده از آکولاد «{}» به کار برد.
مزایای React JS چه هستند؟
از مهمترین مزایای ری اکت میتوان فهرست موارد زیر را نام برد:
- استفاده از Virtual DOM: ری اکت از DOM مجازی استفاده میکند که سرعت برنامه را افزایش میدهد.
- کامپوننتها: کامپوننتها در React JSقابلاستفاده مجدد هستند و برای نگهداری کدها بسیار کاربردی محسوب میشوند.
- منبع آزاد بودن: React JS نوعی کتابخانه جاوا اسکریپت منبع آزاد محسوب میشود که استفاده از آن آسان است.
- محبوبیت زیاد: React JS محبوب است و توسط فیسبوک و اینستاگرام نگهداری خواهد شد. همچنین ری اکت جی اس توسط بسیاری از شرکتهای معروف نیز استفاده میشود.
- امکان تعمیر و نگهداری مطلوب: شرکت متا React JS را پشتیبانی میکند و این فناوری به طور منظم بهروزرسانی میشود.
- امکان استفاده برای توسعه برنامههای دسکتاپ و موبایل: React JS را میتوان برای توسعه رابط کاربری غنی به منظور توسعه برنامههای دسکتاپ و موبایل استفاده کرد.
- اشکالزدایی و آزمایش آسان: بیشتر کارهای کد نویسی ری اکت به جای HTML در جاوا اسکریپت انجام میشوند و این امر دیباگ کردن و آزمایش برنامه را آسان میکند.

معایب React JS کدامند؟
از مهمترین معایب React JS نیز میتوان فهرست معایب زیر را بیان کرد:
- JSX: بیشتر کدها با JSX نوشته شدهاند که میتواند کاملاً گیجکننده باشد، زیرا اکثر فریمورکهای دیگر ترجیح میدهند HTML را از کدهای جاوا اسکریپت جدا نگه دارند.
- اندازه فایل: اندازه فایل React JS بزرگ است.
چرا باید React JS را یاد گرفت؟
دلایل مختلفی برای یادگیری React JS وجود دارد، از جمله استفاده آسان، تقاضای زیاد در میان برنامهنویسان و سازگاری آن با جاوا اسکریپت، اما دلایل یادگیری و نیاز به آموزش React JS تنها به این موارد محدود نمیشوند.
در کل میتوان دلایل زیر را برای یادگیری React JS مطرح کرد:
- استفاده از React JS آسان است و این کتابخانه ویژگیهایی مانند سادگی، انعطافپذیری و DOM مجازی را ارائه میدهد. زیرساخت ماژولار آن به توسعهدهندگان کمک میکند تا برنامهها را به سرعت بسازند و نگهداری کنند.
- تقاضای زیاد برای توسعهدهندگان React JS دلیل دیگری برای یادگیری React به حساب میآید. در ایالاتمتحده آمریکا، میانگین حقوق سالانه یک توسعهدهنده React JS چیزی نزدیک به ۱۲ هزار دلار است. شرکتها به طور مستمر در جستجوی استخدام افراد متخصص ری اکت هستند و این یافتن فرصتهای شغلی در توسعه React را آسانتر میکند.
- یادگیری اصول اولیه React سخت نیست، به خصوص اگر کاربر درک خوبی از جاوا اسکریپت داشته باشد. React JS همچنین بخشهایی از قابلیتهای قابلاستفاده مجدد را در سراسر برنامه وب ارائه میدهد که یادگیری آن را نسبتاً ساده میکند.
- با یادگیری React JS میتوان درک خود را از اصول جاوا اسکریپت نیز بهبود بخشید. این دانش به کاربر در حرفه او کمک کرده و داشتن آن را به یک مهارت ضروری تبدیل میکند.
- همچنین جامعه وسیعی برای پشتیبانی از React در کنار تعداد پروژههای منبع باز زیادی در «گیتهاب» برای کمک به یادگیری آسانتر آن وجود دارد.
درک مفاهیم اساسی جاوا اسکریپت مانند «مپ» (Map)، «فیلتر» (Filter) و موارد دیگر نیز میتواند به کاربر در یادگیری سریعتر React JS کمک کند. درک این مفاهیم ضروری هستند تا کاربر بتواند با React به طور مؤثر کار کند.

آموزش نصب React JS
در این بخش از آموزش React JS رایگان به نصب این کتابخانه محبوب پرداخته میشود. اگر کاربر بخواهد React را نصب یا یک پروژه React ایجاد کند، بهترین راه برای انجام این کار استفاده از Create-React-App است.
برای شروع، باید از ترمینال یا خط فرمان سیستم عامل خود استفاده کرد. قبل از شروع، باید اطمینان حاصل شود که «نود جی اس» (Node.js) روی کامپیوتر نصب شده باشد. همچنین برای اجرای ری اکت لازم است «NPM» یا «Yarn» را نیز نصب کرد. در این آموزش React JS رایگان ، از NPM استفاده شده است.
برای اطمینان از نصب بودن یا نبودن نود جی اس باید دو فرمان زیر را در ترمینال وارد کنیم. اگر نود جی اس نصب شده باشد، ترمینال نسخه نصب شده آن را بازگردانی میکند و در غیر این صورت، اخطار عدم وجود یا عدم نصب نود جی اس بازگردانده خواهد شد.
node -v
برای اطمینان از نصب بودن یا نبودن NPM نیز میتوان دستور زیر را در ترمینال وارد کرد.
npm -vبرای استفاده از Create-React-App
، نسخه Node کاربر باید حداقل نسخه ۱۴ و نسخه NPM کاربر نباید پایینتر از نسخه ۵.۶ باشد. اگر نسخه NPM کاربر پایینتر بود، میتوان آن را با استفاده از دستور NPM update -g
به آخرین نسخه NPM بهروزرسانی کرد. پس از بررسی نسخههای NPM و نود جی اس، میتوان React را با استفاده از دستور Create-React-App
نصب کرد.
create-react-appCreate-React-App چیست ؟
«Create-React-App» ابزاری است که پیکربندی و نصب بسته مورد نیاز برای ایجاد برنامههای جدید React JS را خودکار میکند. این ابزار فرآیند ساخت یک برنامه React را ساده خواهد کرد که اگر به صورت دستی این کار انجام میشد، میتوانست زمانبر و پیچیده باشد.
آموزش ساخت اپلیکیشن React JS
در این بخش از آموزش React JS رایگان به ساخت اپلیکیشنی ساده با ری اکت خواهیم پرداخت. برای ایجاد برنامه جدید React، ابتدا باید ترمینال یا خط فرمان را باز کرد و به پوشهای که کاربر میخواهد برنامه در آن ذخیره شود رفت و سپس دستور زیر را وارد کرد.
npx create-react-app my-app- توجه: میتوان my-app
را با هر نام دلخواهی جایگزین کرد.
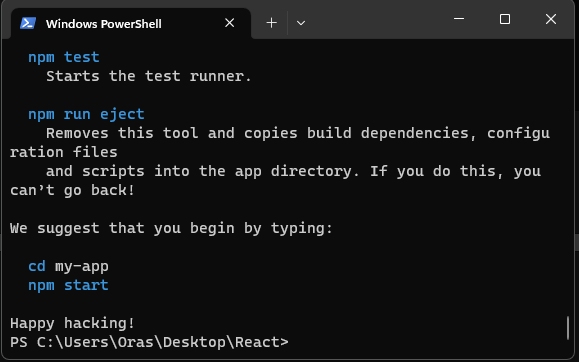
مراحل نصب ممکن است چند دقیقهای زمان ببرد. پس از اتمام، باید پوشهای با نام برنامه در فضای کاری مشاهده شود. تا به اینجا از آموزش React JS رایگان با موفقیت یک برنامه React جدید با استفاده از Create-React-App
ساخته شده است. در بخش بعد نحوه اجرای این برنامه آموزش داده خواهد شد. خروجی ترمینال بعد از ساخت اپلیکیشن ری اکت چیزی مانند تصویر زیر خواهد بود.

نحوه اجرای برنامه React چگونه است؟
برای مشاهده برنامه React به صورت Live، باید آن را با استفاده از ترمینال اجرا کرد. برای این هدف، ابتدا باید با استفاده از دستور cd my-app
در ترمینال در محل پوشهای قرار بگیریم که برنامه در آن نصب شده است. در این رابطه باید نام برنامه شخصی خود را جایگزین my-app
کنیم.
در این مرحله نیاز است دستور NPM start
را در ترمینال اجرا کرد. این دستور برنامه ساخته شده را در مرورگر وب در localhost:3000
راهاندازی میکند و خروجی چیزی شبیه به تصویر زیر خواهد بود.

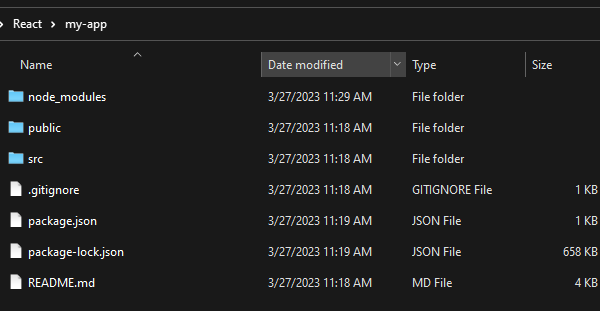
ساختار دایرکتوری برنامه React چگونه است؟
در این بخش از آموزش React JS رایگان، نگاه دقیقتری به ساختار دایرکتوری یک برنامه React خواهیم داشت. درک این موضوع هم برای مبتدیان و هم برای توسعهدهندگان با تجربه React JS اهمیت دارد. هنگامی که برنامه React جدید ایجاد میشود، ساختار دایرکتوری مشابه آنچه خواهد بود که در ادامه آمده است.
- «Node_Modules»
- «/Public»
- «Index.html»
- «Favicon.ico»
- «/Src»
- «App.css»
- «App.js»
- «App.test.js»
- «Index.css»
- «Index.js»
- «logo.svg»
- «gitignore.»
- «Package.json»
- «Package-lock.json»
- «README.md»
هر پوشه و فایل موجود در دایرکتوری، هدف و عملکرد خاصی در برنامه React دارد.

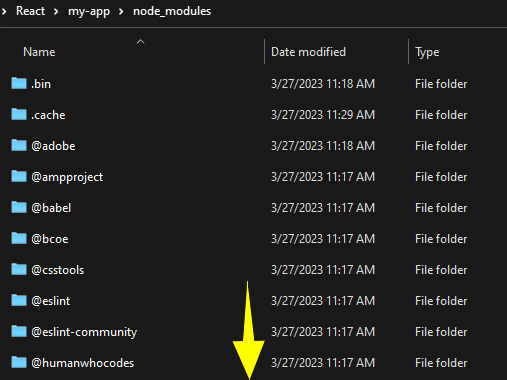
پوشه Node_Modules
پوشه « Node_Modules
» در برنامه React حاوی تمام وابستگیهایی است که برنامه برای عملکرد صحیح به آن نیاز دارد. این پوشه را میتوان از کنترل منبع حذف و سپس میتوان آن را از فایل « Package.json
» بازسازی کرد.
فایل Package.json
فایلی ضروری محسوب میشود که با پوشه Node_Modules
کار میکند. این پوشه تمام وابستگیهای مورد نیاز برنامه و برخی از دستورات اسکریپت را در خود دارد. اگر پوشه Node_Modules
حذف شود، برنامه React دیگر کار نخواهد کرد، زیرا اجرای برنامه به آن فایلها بستگی دارد. برای بازیابی وابستگیها، میتوان دستور NPM install
را در ترمینال اجرا کرد تا این دستور به طور خودکار تمام بستههای فهرست شده در فایل Package.json
را دوباره نصب کند.

این ویژگی منحصربهفرد برای ایجاد برنامه ری اکت نیست، بلکه برای هر پروژه Node.js که وابستگی دارد اعمال میشود. با انجام این کار، میتوان کدهای پروژه را بدون نیاز به پوشه حجیم Node_Modules
، به اشتراک گذاشت. تصویر بالا حاوی پوشهها و فایلهای بسیار بیشتری است که در عکس بالا همه آنها قابل مشاهده نیستند.
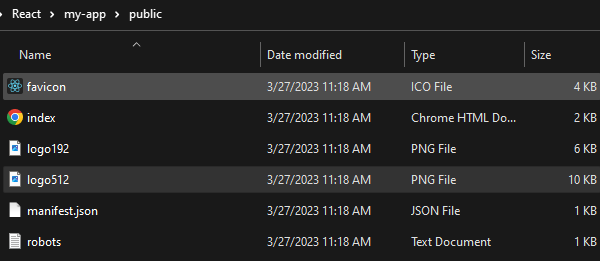
پوشه Public در دایرکتوری ری اکت جی اس چیست؟
پوشه « Public
» یا پوشه عمومی حاوی فایلهای ثابت مانند فایل HTML است. از این فایل میتوان برای ایجاد تغییرات در عنوان برنامه وب، افزودن CDNهایی مانند فونتهای گوگل و موارد دیگر استفاده کرد.
این فایل فقط نوعی فایل HTML معمولی محسوب میشود. تنها نکته حائز اهمیت در رابطه با این فایل این است که تگ div
در آن دارای شناسه root
است، زیرا کل برنامه React در آنجا قرار میگیرد.
در کل در این پوشه فایلهایی مانند تصویر زیر قرار خواهند گرفت.

فایل gitignore. چیست؟
فایل « .gitignore
» فایلها و پوشههایی را مشخص میکند که به وسیله کنترل منبع کاربر نادیده گرفته میشوند. این شامل « Node_Modules
» و پوشه « Build
» به طور پیشفرض میشود، اما کاربر میتواند فایلها را در صورت نیاز به آن اضافه یا از آن حذف کند.
پوشه Build
پوشه Build
در پروژه قابل مشاهده نیست، اما زمانی که پروژه ساخته میشود، ایجاد خواهد شد. این پوشه شامل نوعی پوشه آماده تولید از منابع استاتیک است که میتواند در پلتفرمهایی مانند «Netlify» مستقر شود.
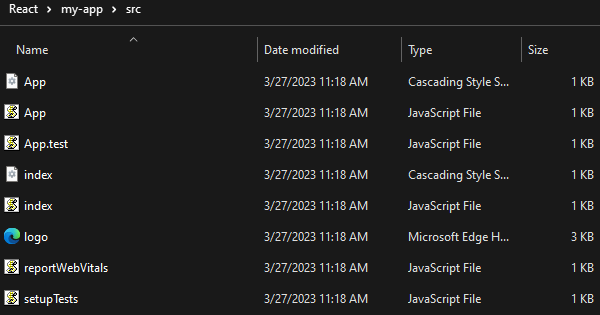
پوشه Src
پوشه « Src
» جایی است که بیشترین کارهای توسعه در آن انجام میشود و توجه به آن بسیار حائز اهمیت خواهد بود. این پوشه، پوشه اصلی برای توسعهدهنده React و حاوی کد منبع برنامه است. پوشه Src
حاوی فایلهایی خواهد بود که در تصویر زیر قابل مشاهده هستند.

در ادامه این آموزش React JS رایگان ، هر یک از فایلهای زیر را جداگانه شرح خواهیم داد.
- « App.js
»
- « Index.js
»
- « Index.css
»
- « App.css
»
فایل App.js چیست؟
در پروژه ری اکت جی اس، App.js
جایی است که همه اجزای برنامه را گرد هم میآورد. اگرچه میتوان نام دیگری را هم برای این فایل انتخاب کرد، اما بهتر است آن را با نام App.js نگهداری کنیم تا شفافیت و خوانایی پروژه بالا برود و برای سایر برنامهنویسان در آینده قابل درک باشد.
فایل Index.js
از طرف دیگر، Index.js
نقطه شروع برنامه ری اکت محسوب میشود. به طور خاص، این فایل جایی است که فایل App.js را رندر کرده و «شناسه روت یا ریشه» ( Root Id
) را از فایل « Index.html
» هدف قرار میدهد. در این فایل تمام اجزا و صفحات برنامه به همدیگر میرسند. محتویات این فایل چیزی شبیه به قطعه کد زیر است.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
,
document.getElementById('root')
);App.css و Index.css در برنامه ری اکت جی اس
هر دو فایل App.css
و Index.css
حاوی استایلهایی برای برنامه React هستند. فایل Index.css
شامل استایل سراسری خواهد بود، در حالی که فایل App.css
مختص فایل App.js
است، اما استفاده از هر دو فایل اجباری نیست. کاربر میتواند این حق انتخاب را داشته باشد که فقط از یک فایل CSS استفاده کند.
JSX چیست؟
JSX نوعی پسوند نحوی از جاوا اسکریپت به حساب میآید که در React استفاده میشود و اجازه میدهد HTML و جاوا اسکریپت با هم به روشی سادهتر ادغام و نوشته شوند. بدون JSX، نوشتن کد در React میتواند زمانبر باشد، زیرا هر بار باید از تابع React.createElement
استفاده کرد. حتی برای افزودن یک div
ساده باید هر بار از React.createElement
استفاده شود.
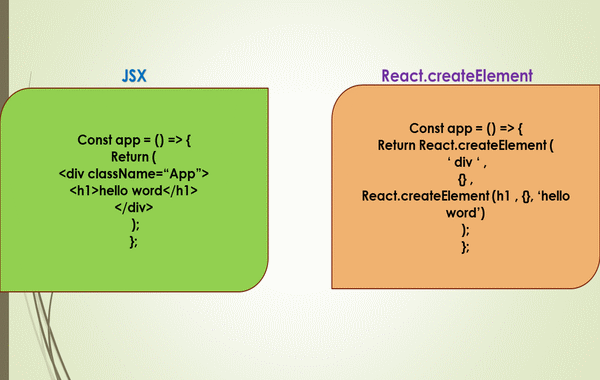
تصویر زیر کد نوشته شده یکسانی را در JSX و React.createElement
نشان میدهد که به وضوح از آن میتوان متوجه شد که JSX به منظور نوشتن، درک و مدیریت آسانتر استفاده از تابع React.createElement
به کار رفته است. برنامه Create-React-App
به صورت داخلی از «Babel» برای تبدیل JSX به جاوا اسکریپت استفاده میکند، بنابراین نیازی نیست Babel را با «Webpack» پیکربندی کرد.

باید ها و نباید های JSX
هنگام کار با JSX، مهم است که برخی از بایدها و نبایدها را در نظر داشت تا از بروز هر گونه باگ احتمالی در کدها جلوگیری شود. توجه به دو نکته زیر در این رابطه بسیار حائز اهمیت است:
- قرار دادن نشانهگذاری: نشانهگذاری در JSX باید بعد از عبارت بازگشت، به صورت یک خط کد یا به صورت بلوک کد قرار گیرد.
- بستهبندی کد: تمام کدهای موجود در JSX باید در یک تگ بستهبندی شوند که میتواند تگ div
، تگ بدون محتوا (
) یا هر تگ دیگری باشد. عدم انجام این کار منجر به خطا میشود، زیرا React JS به عناصر مجاور نیاز دارد که در تگ والدی پیچیده شوند.

مثال: کدهای زیر بدون تگ والد کار نخواهند کرد.
const App = () => {
return (
JSX Title
This is first JSX Element!
This is another JSX Element
);
};
با این حال، کد زیر همانطور که در تگی والد پیچیده شده است کار خواهد کرد:
const App = () => {
return (
JSX Title
This is first JSX Element!
This is another JSX Element
);
};
راه دیگری برای قرار دادن عناصر مجاور در تگ والد، استفاده از مولفه React.Fragment
است.
نحوه اضافه کردن کامنت به کد JSX
توسعهدهندگان برای درک بهتر کد باید نظرات خود را به کد JSX اضافه کنند. آنها میتوانند با استفاده از دستور میانبر Cmd + /
(در مک) یا کلیدهای میانبر Ctrl + /
نظرات را به کدهای خود اضافه کنند.
- توجه: JSX ابزاری همهکاره است و میتواند کارهای زیادی را انجام دهد.
به طور خلاصه، JSX فقط راه سادهتری برای نوشتن تابع React.createElement
محسوب میشود و استفاده از آن میتواند سرعت توسعه را بهبود ببخشد که در این آموزش React JS رایگان به آن پرداخته شد. بعد از شروع کار با React، قدم بعدی، یادگیری صحیح و درک عملکردهای آن است.
آموزش استفاده از React JS با CDN
روش دیگر به کارگیری ری اکت جی اس، استفاده از «شبکه تحویل محتوا» (Content Delivery Network) است. در این حالت برای شروع کار با React، نیازی به نصب چیزی نخواهد بود. کاربر میتواند به راحتی از React JS با گنجاندن فایلهای جاوا اسکریپت CDN (شبکه تحویل محتوا) آن در پروژه خود استفاده کند.
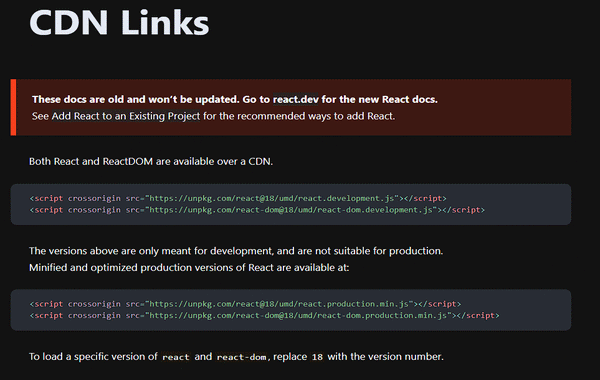
برای دریافت فایلهای مورد نیاز، میتوان به سایت رسمی React JS رفت و لینکهای CDN را در [+] پیدا کرد. سپس میتوان با استفاده از «تگ اسکریپت» ( Script
) فایلهای مورد نیاز را در کدهای خود قرار داد.

هر دو React و ReactDOM از طریق CDN در دسترس هستند. برای «DEV» فایل حاوی کد زیر است:
همچنین برای «Prod» این کد به صورت زیر خواهد بود:
همچنین برای بارگذاری نسخهای خاص از React و React-DOM، شماره نسخه را باید با عدد ١٨ جایگزین کرد.
آشنایی با پورتال React و کاربرد آن — راهنمای مقدماتی
برای شروع کار با React، میتوان از آخرین نسخه React و React-DOM با جایگزین کردن شماره نسخه در react-development.js
و react-dom.developement.js
استفاده کرد. اگر تصمیم به استفاده از فایلهای CDN باشد، باید حتماً ویژگی cross-origin
برای جلوگیری از هر گونه مشکل بین دامنهای وارد شود.
توجه به این نکته مهم است که کدهای React JS را نمیتوان مستقیماً در مرورگر اجرا کرد و باید قبل از اجرا در مرورگر با استفاده از Babel
به جاوا اسکریپت منتقل شود. اسکریپتِ BabelJS
زیر را میتوان برای انتقال کدهای React قبل از اجرای آن در مرورگر مانند زیر استفاده کرد:
مثالی از React JS با CDN
در اینجا مثالی از کار با React JS با استفاده از فایل های CDN و اسکریپت babel.js
آورده شده است.
Hello World
خروجی کدهای بالا چیزی شبیه به تصویر زیر است:

برنامه نویسی اعلانی و ری اکت
کار را با استفاده از قطعه کد جاوا اسکریپت خالص زیر شروع خواهیم کرد که یک کانتینر را div
از HTML ارائه میدهد.
حال میتوان با نوشتن کدهای زیر در یک فایل اسکریپت، پاراگرافی را در تگ div
رندر کرد:
const root = document.getElementById('root');
const paragraph = document.createElement('p');
const paragraphContent = document.createTextNode("این یک پاراگراف است");
paragraph.appendChild(paragraphContent);
root.appendChild(paragraph);
در قطعه کد بالا، روند کار به صورت زیر خواهد بود:
- عنصر div
با شناسه root
دریافت شده است.
- عنصر p
ساخته شده است.
- گره متنی برای عنصر p
ایجاد میشود.
- متن به عنصر p
اضافه شده است.
- در نهایت عنصر p
در div
اضافه خواهند شد.
رویکرد برنامه نویسی بالا، رویکرد دستوری نامیده میشود، جایی که کاربر دستورالعملهای گامبهگام در مورد نحوه انجام کاری، مانند بهروزرسانی UI را ارائه میدهد. از سوی دیگر، React به کاربران این امکان را میدهد تا بهجای ارائه مراحل، آنچه را که میخواهند بهطور شفاف توصیف کنند. با این شرایط، کاربران کافی است فقط خروجی مورد نظر را مانند این نمونه، رندر کنند.
این یک پاراگران است
React نحوه بهروزرسانی UI را بر اساس این توضیحات مشخص کرده و روند توسعه را سریعتر میکند. این رویکرد، رویکرد «برنامه نویسی اعلانی» (Declarative Approach) نامیده میشود و به کاربر کمک میکند از نوشتن دستورالعملهای تکراری و طولانی کدها برای هر کار اجتناب کند.
کامپوننت های ری اکت جی اس
در این بخش از آموزش React JS رایگان به بررسی کامپوننت در ری اکت پرداخته خواهد شد. برای ساخت برنامهها با استفاده از React، لازم است رابط کاربری را به کدهای کوچک، قابل استفاده مجدد و ایزوله که به عنوان کامپوننت شناخته میشوند، تقسیم کرد.
کامپوننتها شبیه توابع سادهای هستند که ورودی و خروجی را دریافت میکنند و میتوانند برای ایجاد رابط کاربری پیچیده با هم ادغام شده و مورد استفاده مجدد قرار بگیرند. برای ساختن هر برنامهای با React، ابتدا باید رابط کاربری را به اجزای کوچکتر و ایزوله شده تقسیم کرد.
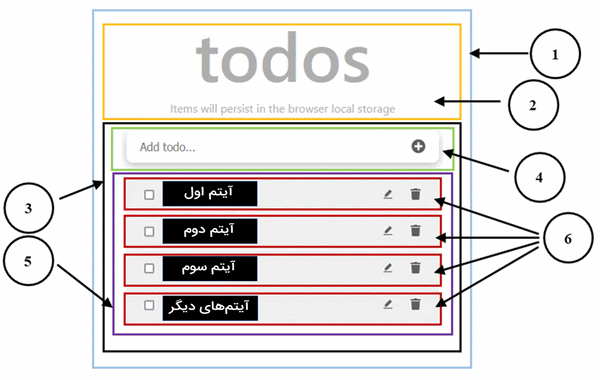
در صورت لزوم، امکان تجزیه آنها به اجزای کوچکتر نیز وجود دارد. در مثال UI زیر، به عنوان یک پروژه ساده در این آموزش رایگان ری اکت جی اس، شش مؤلفه وجود دارند که رابط کاربری را تشکیل میدهند. این مؤلفهها به صورت فهرست زیر هستند:
- «TodoApp»: مولفه والد یا ریشه بوده و دارای دو جز مستقیم فرزند است.
- «Header»: نمایش متن عنوان «todos».
- «TodosLogic»: شامل منطق برنامه بوده و خود دارای دو جزء مستقیم فرزند است.
- «InputTodo»: ورودی کاربر را میگیرد.
- «TodosList»: به عنوان ظرفی برای آیتمهای« todos» عمل میکند.
- «TodoItem»: آیتم «todos» را رندر میکند.

اگر هر جز یا به اصطلاح هر کامپوننت بیش از حد پیچیده شود، میتوان آن را به اجزای کوچکتر تقسیم کرد که با این کار اطمینان حاصل میشود برنامه انعطافپذیر و قابل نگهداری است.
Virtual DOM در ری اکت
هنگام ساخت برنامههای وب، دستکاری DOM مرورگر با عملیاتی مانند افزودن یا حذف عناصر صفحه و تغییر ظاهر آنها امری رایج است. اینها عملیات DOM نسبتاً کمحجم و سریعی به حساب میآیند. با این حال، هنگامی که وضعیت رابط کاربری تغییر کند، نوعی فرآیند رندر مجدد آغاز خواهد شد که این کار عملیاتی سنگین محسوب میشود. هر بار رابط کاربری بهروز میشود، مرورگر باید استایل کل صفحه را دوباره محاسبه کند که این کار میتواند زمانبر باشد.
برای رفع این مشکل، React مفهوم Virtual DOM را معرفی کرد. با این رویکرد، React به جای اینکه مستقیماً DOM مرورگر را دستکاری کند، نوعی نمایش مجازی از UI ایجاد میکند که میتواند به صورت کارآمدتر بهروز شود. هنگامی که وضعیت کامپوننتی تغییر میکند، React نمایش مجازی جدید را با حالت قبلی مقایسه کرده و حداقل تعداد تغییرات موردنیاز برای بهروزرسانی DOM واقعی را محاسبه خواهد کرد. قطعه کد زیر نوعی رندر مجدد مجدد را با جاوا اسکریپت را نشان میدهد:
const update = () => {
// JavaScript
const element2 = `
JavaScript:
Time: ${new Date().toLocaleTimeString()}
`;
document.querySelector('#root2').innerHTML = element2;
};
setInterval(update, 1000);
در قطعه کد بالا، تابع setInterval()
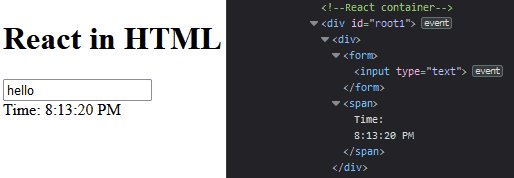
هر ثانیه یک رندر مجدد از رابط کاربری ایجاد میکند و باعث میشود عناصر DOM دوباره رندر شوند و قسمت ورودی متن حالت خود را از دست بدهد. خروجی چیزی شبیه به تصویر زیر است:

رفتار رندر مجدد در تصویر متحرک بالا نیاز به بهینهسازی خواهد داشت. فریم ورکهای مختلف جاوا اسکریپت راهحلها و استراتژیهای مربوطه خود را برای بهینهسازی رندرینگ مجدد انجام خواهند داد که در این میان React، مفهوم DOM مجازی را به کار میبرد.
Dom در جاوا اسکریپت چیست ؟ — به زبان ساده + نمونه کد
کاربرد DOM مجازی در ری اکت
DOM مجازی در React نمایشی از DOM واقعی است که صرفاً در حافظه وجود دارد. این به عنوان نوعی تکنیک بهینهسازی برای ارائه کارآمد بهروزرسانی UI عمل میکند. رویکرد اعلامی React به کاربر اجازه میدهد تا با انتزاعی کردن پیچیدگی انتقال حالت، کدهای قابل پیشبینیتری بنویسد. DOM مجازی React را قادر میسازد تا تغییرات حالت را مدیریت کرده و DOM واقعی را فقط در صورت لزوم بهروزرسانی کند.
همچنین استفاده از DOM مجازی در React به برنامه نویس این امکان را میدهد تا بدون نگرانی در خصوص دستکاری DOM سطح پایین، روی وضعیت رابط کاربری تمرکز کند. در عوض، React از ارائه بهروزرسانیها به DOM واقعی به شیوهای کارآمد و بهینه مراقبت میکند.
ری اکت چگونه DOM مجازی را پیاده سازی می کند؟
در برنامه React، رابط کاربری (UI) با استفاده از «درخت DOM مجازی» (Virtual Tree DOM) رندر میشود که ایجاد و در حافظه ذخیره شده است. هنگامی که بهروزرسانیهایی برای رابط کاربری وجود دارد، React نوعی درخت DOM مجازی جدید ایجاد کرده و آن را با استفاده از نوعی الگوریتم متفاوت با «تصویر لحظهای» (اسنپ شات | Snapshot) قبلی مقایسه میکند تا تغییرات لازم را شناسایی کند. این فرآیند به عنوان «Reconciliation» شناخته میشود.
- نکته: Snapshot نوعی فایل پیکربندی است که سبک کامپوننت، UI و غیره را در برنامه ری اکت تعریف خواهد کرد.
پس از شناسایی تغییرات، کتابخانه React از نوعی کتابخانه رندر برای بهروزرسانی DOM واقعی و فیزیکی تنها با ایجاد بهروزرسانی نه برای کل درخت بلکه برای گرههای خاصی استفاده میکند که تغییر کردهاند. این رویکرد کارآمدتر است، زیرا بهروزرسانی کل DOM میتواند زمانبر باشد و بر عملکرد برنامه تأثیر منفی بگذارد.
به طور کلی، اجرای React از DOM مجازی با به حداقل رساندن میزان کار مورد نیاز برای انجام در مرورگر، امکان بهروزرسانیهای کارآمدتر برای رابط کاربری را فراهم میکند. این باعث رخداد تجربه کاربری روانتر و عملکرد کلی بهتر برنامه میشود.
آموزش اضافه کردن React به صفحات HTML
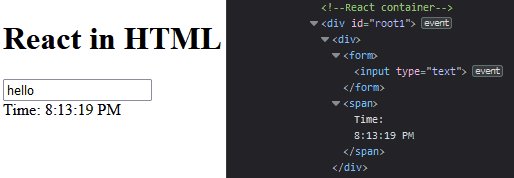
در این بخش از آموزش React Js رایگان به آموزش اضافه کردن React به صفحات HTML پرداخته خواهد شد. برای درک اینکه چگونه React در مقایسه با جاوا اسکریپتِ خام رندرینگ را انجام میدهد، میتوان React را به بخش خاصی از صفحه HTML اضافه کرد.
برای انجام این کار، باید یک عنصر div
ساخت که محتوای React را نگه میدارد و سپس شامل دو اسکریپت میشود که به React CDN اشاره میکنند.

با انجام این کار، میتوان از توانایی React برای بهروزرسانی مؤثر و رندر کردن تنها مؤلفههای ضروری صفحه استفاده کرد. این میتواند بهویژه در برنامههای پیچیدهتری که در آن مؤلفههای متعددی وجود دارند که باید مرتباً بهروزرسانی شوند، منجر به تجربه کاربری بهتر و روانتر شود. در کل، نحوه ادغام کدهای ری اکت در HTML چیزی مشابه قطعه کد زیر است:
استفاده از react در html
سپس، در یک فایل جاوا اسکریپت، کد React JS زیر باید اضافه شود.
const rootElement = document.querySelector('#root1');
const root = ReactDOM.createRoot(rootElement);
const update = () => {
const element1 = React.createElement(
'div',
null,
React.createElement(
'form',
null,
React.createElement('input', {
type: 'text',
})
),
React.createElement(
'span',
null,
'Time: ',
new Date().toLocaleTimeString()
)
);
root.render(element1);
};
setInterval(update, 1000);
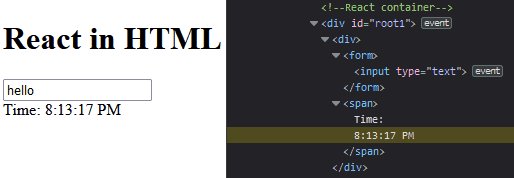
در کد بالا، ابتدا به عنصر DOM که در فایل HTML موجود است دسترسی ایجاد میشود و از آن برای ایجاد برنامه React جدید استفاده خواهد شد. این نوعی رویکرد رایج هنگام ادغام React در برنامه موجود به حساب میآید، زیرا به کاربر اجازه میدهد تا به تدریج اجزا و ویژگیهای جدید را بدون بازنویسی همهچیز از ابتدا معرفی کند.
در ادامه، خواهیم دید که چگونه میتوان از React برای بهروزرسانی پویا و رندر مؤلفهها بر اساس تغییرات در دادهها یا تعاملات کاربر استفاده کرد. این رویکرد میتواند ابزار قدرتمندی برای ساخت رابطهای کاربری واکنشگرا باشد که میتواند در طول زمان تکامل یافته و تطبیق یابد.
const rootElement = document.querySelector('#root1');
const root = ReactDOM.createRoot(rootElement);
React از ReactDOM استفاده میکند تا مطمئن شود DOM واقعی فقط آنچه لازم است را دریافت و دوباره رندر میکند. سپس محتوای اختصاص داده شده به element1
در داخل DOM ارائه خواهد شد:
root.render(element1);
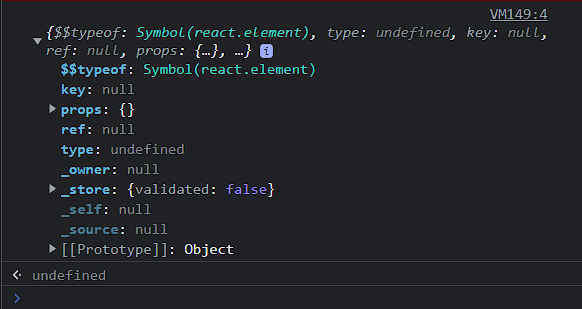
محتوایی که ارائه شده است عناصر React نامیده میشوند. آنها آنچه را توصیف میکنند که کاربر روی صفحه میبیند. حال اگر عناصر به صورت زیر در کنسول مرورگر وارد شوند نتیجه چیست؟
let element1 = React.createElement(
// ...
);
console.log(element1)
با وارد کردن کدهای بالا در کنسول مرورگر، نوعی شی دریافت خواهد شد که نشان دهنده DOM مجازی است. تصویر زیر این موضوع را نشان میدهد.

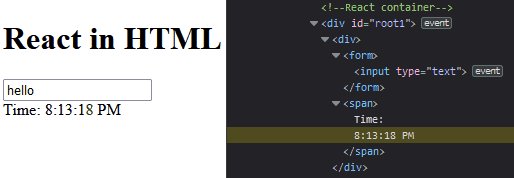
هنگامی که React عناصر خود را رندر میکند، نوعی شی DOM مجازی ایجاد کرده و آن را در حافظه ذخیره میکند. اگر تغییراتی در رندر ایجاد شود، React درخت DOM مجازی جدیدی ایجاد میکند و آن را با نسخه قبلی مقایسه خواهد کرد تا آنچه را تغییر داده است شناسایی کند. این فرآیند بسیار سریعتر از دستکاری DOM واقعی انجام میشود، زیرا DOM مجازی نوعی نمایش کمخجم و سبُک از UI محسوب میشود. پس از اینکه React عناصر لازم را بهروزرسانی کرد، DOM واقعی بهروز شده و با محتوای جدید رندر مجدد میشود. تصویر GIF زیر این رفتار را نشان میدهد.

آموزش راه اندازی React JS با Vite
«Vite» نوعی ابزار Build است که میتوان از آن برای راهاندازی پروژههای React استفاده کرد. در این بخش از آموزش رایگان React JS به راهاندازی React با Vite پرداخته شده است. در مقایسه با Create-React-App
، این ابزار زمان نصب سریعتر و زمان شروع فوری سرور را فراهم میکند.
این ویژگی ابزار Vite باعث میشود برای ایجاد پروژه React فوری بسیار گزینه مناسبی به حساب آید. در این بخش از آموزش رایگان ری اکت جی اس به نحوه کار با این ابزار نیز پرداخته خواهد شد. برای استفاده از این ابزار باید دستور زیر را در ترمینال وارد کرد.
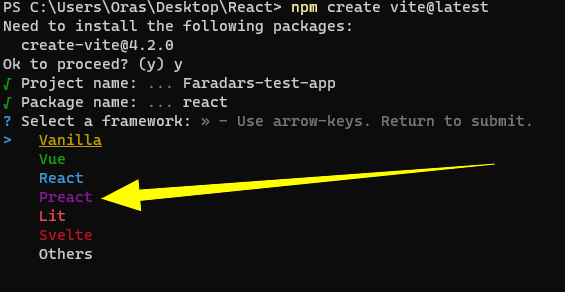
npm create vite@latest
حال باید نام پروژه (در این مثال: Faradars-test-app
) را وارد کنیم و سپس Preact از فهرست چارچوبها باید انتخاب شود:

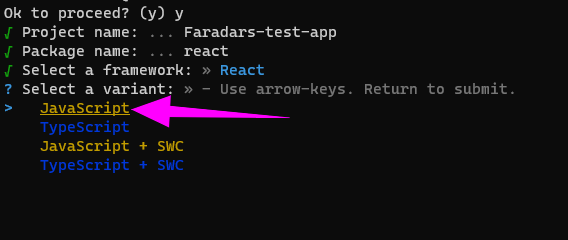
همچنین از کاربر خواسته میشود، بین جاوا اسکریپت و تایپ اسکریپت یکی را انتخاب کند که در این مثال، جاوا اسکریپت انتخاب شده است. پس از انجام این کار، حال باید پروژه را باز و NPM install
را اجرا کرد تا وابستگیهای لازم در پوشه محلی Node_Modules
نصب شوند.

cd Faradars-test-app
npm install
حال میتوان فایل Package.json
را با نوعی ویرایشگر متن باز کرد و اسکریپتهای زیر را در آن دید.
{
"name": "react",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.11",
"@vitejs/plugin-react": "^3.1.0",
"vite": "^4.2.0"
}
}
برای اجرای سرور توسعه، دستور NPM run dev
را در ترمینال باید اجرا کنیم. با این کار، برنامه به طور خودکار در پنجره مرورگر در پورت موجود شروع میشود. اگر چیزی ظاهر نشد، میتوان نشانی مشخص شده در تصویر زیر را در مرورگر باز کرد که در این مثال، آدرس آن http://localhost:5173/
است.

خروجی کار بالا که به صورت عملی در این مطلب انجام شده است به صورت تصویر زیر خواهد بود:

مقایسه ساختار پوشه Vite با CRA
هنگام مقایسه ساختار پوشه React Create App (CRA) و Vite، واضح است که پوشه Src
حاوی فایلهای کاری در هر دو حالت خواهد بود. تفاوت اصلی این است که CRA از Index.js
به عنوان نقطه ورود استفاده میکند، در حالی که Vite به فایل main.jsx
متکی است. علاوه بر این، CRA فایلهای .js
یا .jsx
هنگام نوشتن کد React JS را مجاز میشمارد، در حالی که Vite فقط فایلهای .jsx
را میپذیرد.
آموزش راه اندازی React JS بدون نیاز به Vite و CRA
اگر کاربر بخواهد بدون استفاده از ابزارهایی مانند Vite و CRA برنامه React بسازد، باید کارهای بیشتری انجام دهد. برای این هدف باید چند کتابخانه را نصب و پیکربندی کرد تا ویژگیهایی را که این ابزارها به صورت خودکار ارائه میکنند جبران شوند.
استفاده از برنامه Create-React-App ،Vite یا راه حلهای دیگر معمولاً سادهترین گزینه برای شروع کار با React هستند. با این حال، گاهی اوقات امکان دارد پروژه به حداقل تنظیمات نیاز داشته باشد و ابزارهای موجود ممکن است شامل مواردی باشند که کاربر به آنها نیاز ندارد.
به عنوان مثال، Create-React-App انتزاعات زیادی اضافه میکند که سفارشی کردن پیکربندی را دشوار خواهد کرد. بنابراین، درک چگونگی راهاندازی پروژه بدون نیاز به هیچ ابزاری برای ارائه حداکثر انعطافپذیری بسیار مهم است. به همین دلیل در این بخش از آموزش React JS رایگان به آن پرداختهایم.
ایجاد پوشه و راه اندازی پروژه جدید
در قدم اول نیاز به ایجاد یک پوشه و راهاندازی پروژه جدید در آن وجود دارد که ما این کار را به صورت زیر در ترمینال انجام دادیم:
mkdir react-project-Faradars-test1حال پس از ایجاد پوشه پروژه باید وارد آن شد و دستور، NPM init -y
را اجرا کرد تا فایل Package.json
تولید شود. این به کاربر امکان میدهد اسکریپتها را اضافه کرده و وابستگیهای پروژه را اضافه کند.
نصب وابستگی ها
برای شروع کار با React، باید دو وابستگی اساسی زیر را نصب کرد:
- React
- React-DOM
React تنها شامل کتابخانه ری اکت است، در حالی که React-DOM به کاربر اجازه میدهد از React با DOM استفاده کند. با دستور زیر این کار قابل انجام است:
npm install react react-dom
در مرحله بعد، باید «Bundler» (وبپک نوعی باندلر است) و کامپایلر را نصب کرد تا کدها و وابستگیهای پروژه بستهبندی شوند و کدها به آنچه همه مرورگرها میفهمند تبدیل شوند. برای این منظور از «Webpack» و «Babel» استفاده میشود و هر دو را به عنوان Dependencyباید نصب کرد. برای نصب Webpack میتوان دستور زیر را به کار برد.
npm install --save-dev webpack webpack-cli webpack-dev-server
برای نصب Babel نیز باید از دستور زیر استفاده شود.
npm install --save-dev @babel/core babel-loader @babel/preset-react @babel/preset-env
در مرحله بعد، باید افزونهای برای کمک به ادغام بستههای Webpack در فایلهای HTML نصب شود. این افزونه به اضافه کردن تگهای اسکریپت لازم به فایل HTML برای بستههای Webpack کمک میکند که با دستور زیر قابل انجام است:
npm install --save-dev html-webpack-plugin
پیکربندی Webpack
میتوان پیکربندیهای مختلفی را برای توسعه و تولید با Webpack تنظیم کرد. برای این کار، سه فایل webpack.common.js
، webpack.dev.js
و webpack.prod.js
را در ریشه پروژه باید ایجاد شوند. این فایلها به کاربر اجازه میدهند تا نوعی پیکربندی مشترک را حفظ کند و در عین حال محیطهای مختلف را نیز هدف قرار دهد.
در فایل webpack.common.js
، پیکربندی رایج زیر باید قرار بگیرد.
const path = require('path');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
clean: true,
},
plugins: [
new HTMLWebpackPlugin({
template: './src/index.html',
}),
],
module: {
rules: [
{
test: /.(js|jsx)$/,
exclude: /node_modules/,
use: [{ loader: 'babel-loader' }],
},
],
},
};
همچنین برای گنجاندن پیکربندی متداول در تنظیمات محیطی خاص (یعنی توسعه و تولید)، ابزاری به نام «Webpack-Merge» باید با دستور زیر نصب شود.
npm install --save-dev webpack-merge
حال باید فایل webpack.dev.js
را باز کرده و پیکربندی مخصوص dev
زیر را به آن اضافه کرد.
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map',
devServer: {
static: './dist',
port: 3001,
open: true,
hot: true,
compress: true,
},
});
همچنین باید در فایل webpack.prod.js
نیز باید اسکریپت زیر قرار بگیرد.
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
devtool: 'source-map',
});
پوشه کاری پروژه ما تا به اینجا باید به صورت زیر باشد.

ذخیره همه فایل ها
در شی module.exports
فایل webpack.common.js
، گزینهای ورودی مشخص شده است تا به Webpack بگوید برای شروع ساختن بسته به کجا نگاه کند. برای این کار باید یک فایل Src/Index.js
در ریشه پروژه ایجاد و کدی را به آن اضافه کرد. شی خروجی جایی است که به Webpack میگوید فایلهای همراه را خروجی بگیرد.

HTMLWebpackPlugin
به کاربر امکان میدهد از نوعی الگوی HTML سفارشی استفاده کند که در آن همه فایلهای همراه ضروری را تزریق میکند. حال باید فایل Src/Index.html
ایجاد شود و کد زیر را به آن اضافه کرد.
React application
Index.html
در داخل پوشه Src
قرار دارد. تمرکز این بخش بر کانتینر ریشه div
است. همانطور که در هنگام نوشتن React در HTML انجام شد، از این عنصر DOM برای نمایش برنامه نیز باید استفاده کرد. module.rules
در فایل کانفیگ به کاربر اجازه میدهد تا قوانینی را برای ماژولها تنظیم کند.
در این فایل به Webpack گفته میشود که از babel-loader
برای انتقال فایلهای جاوا اسکریپت استفاده کند. علاوه بر این، باید به بارگذار Babel
دستورات اضافی برای انجام کار داده شود. برای انجام این کار، باید نوعی فایل پیکربندی Babel
به نام .babelrc
در ریشه پروژه ایجاد کرد و کد زیر به آن اضافه شود.
{
"presets": [
"@babel/preset-env",
["@babel/preset-react", {
"runtime" : "automatic"
}]
]
}
اکنون Webpack برای اجرای برنامه React پیکربندی شده است.
تعریف اسکریپت ها
در مرحله بعد، باید اسکریپتها را در فایل Package.json
تغییر داد تا از فایل های پیکربندی استفاده کند.
میتوان آنها را به صورت زیر بهروز کرد.
"scripts": {
"start": "webpack serve --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
حال باید آن را ذخیره کرد.
رندر کردن کد React
قبل از اجرای اسکریپتها، باید فایل Src/Index.js
را باز و کد زیر را به آن اضافه کرد:
import React from 'react';
import ReactDOM from 'react-dom/client';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(سلام. به مجله تم آف خوش آمدید. این یک آموزش ساده ری اکت است
);
با این کار React و ReactDOM را به جای بارگیری، از CDN مربوطه وارد شده است و از آنها برای ارائه یک عنصر JSX ساده در محفظه ریشه استفاده خواهد شد. این شبیه به «سینتکس» (Sytnax) ارائه عناصر React در فایل HTML خواهد بود. حال با اجرای دستور NPM start
در ترمینال، اپلیکیشنی که ساخته شده است با ری اکت اجرا خواهد شد. خروجی ترمینال چیزی شبیه به تصویر زیر است:

خروجی برنامه نیز به صورت تصویر زیر خواهد بود که در آدرس http://localhost:3001/
باز شده است.

اگر دستور NPM run build
در ترمینال وارد شود، پوشه dist
آماده تولید در پوشه اصلی پروژه، ایجاد خواهد شد.
مدیریت فایل های دیگر
در module.rules
پروژه فوق، فقط قوانینی برای مدیریت فایلهای جاوا اسکریپت و فایلهای JSX اضافه شده است. میتوان به Webpack گفت که چگونه انواع فایلهای دیگر مانند تصاویر، CSS ،HTML و غیره را مدیریت کند که در این بخش از آموزش React JS رایگان به آن پرداخته خواهد شد.
اضافه کردن تصویر
اگر به عنوان مثال نوعی فایل تصویری مانند Src/images/faradars-logo.svg
به پروژه اضافه شود، باید قطعه کد Src/Index.js
را به صورت زیر به روز کرد.
// ...
import reactLogo from './images/faradars-logo.svg';
root.render(
سلام. به این آموزش ری اکت خوش آمدید
 );
);
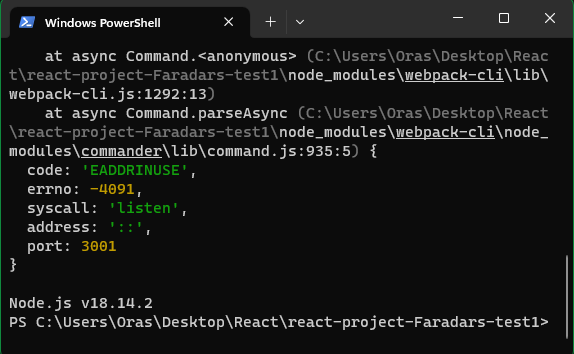
حال اگر دستور NPM start
اجرا شود، اجرا با خطا مواجه خواهد شد.
برای رفع مشکل باید module.rules
را در webpack.common.js
بهروزرسانی کرد تا نوع منبع دارایی را در بر بگیرد و سرور بدون دریافت خطا راهاندازی شود.
module: {
rules: [
// ...
{
test: /.(png|svg|jpg|gif)$/i,
type: 'asset/resource',
},
],
},
و سپس باید آبجکت خروجی را بهروزرسانی کرد تا assetModuleFilename
را شامل شود.
output: {
// ...
assetModuleFilename: 'images/[name][ext][query]',
},
اضافه کردن کد CSS
میتوان فایل Src/styles/app.css
را اضافه و نوعی قانون CSS مانند کد زیر را نیز به پروژه اضافه کرد:
body {
color: #ff2778;
}
پس از آن، باید فایل CSS را در فایل Src/Index.js
به صورت زیر وارد کرد:
import './styles/app.css';
حال اگر سرور توسعه دهنده اجرا شود با خطا مواجه خواهد شد. برای رفع این خطا، باید لودرهایی را برای تبدیل فایلهای CSS نصب کرد. این را میتوان با نصب موارد زیر انجام داد:
npm install --save-dev mini-css-extract-plugin css-loader
اکنون باید در فایل webpack.common.js
کد زیر را وارد کرد:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
پس از آن، افزونه را باید در آرایه پلاگینها یا همان افزونهها به صورت زیر اضافه کرد:
plugins: [
// ...
new MiniCssExtractPlugin({
filename: 'styles.css',
}),
],
در گام بعدی باید module.rules
را بهروز کرد تا از لودرهایی مانند زیر استفاده کند:
module: {
rules: [
// ...
{
test: /.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
],
},
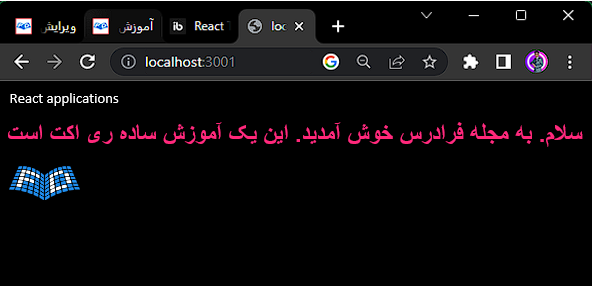
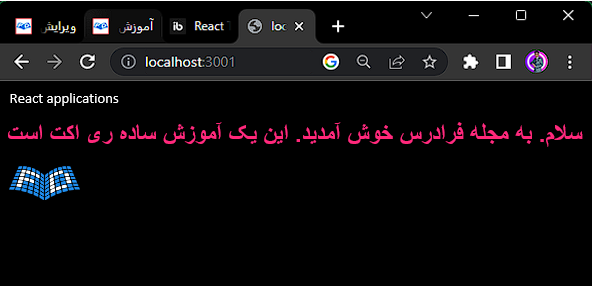
خروجی نهایی با اجرای دستور NPM start
به صورت زیر خواهد بود:

همانطور که مشاهده میشود، استایل متن تغییر کرده و در کنار آن لوگویی قابل مشاهده است.
State در React JS چیست؟
در این بخش از آموزش React JS رایگان به بررسی State در ری اکت پرداخته خواهد شد. «حالت» (State) در React JS نوعی شی محسوب میشود که حاوی دادههایی است که با تابع render
استفاده میشود. State
ها اشیای خصوصی هستند که فقط در یک کلاس قابل دسترسی بوده و میتوان از آنها برای ذخیره دادههای مرتبط با کامپوننت استفاده کرد.

مثالی ساده از نحوه استفاده از State
در داخل کلاس، ایجاد نوعی متغیر با یک مقدار و سپس دسترسی به آن مقدار در داخل تابع render
به صورت زیر است. راه اندازی پروژه اولیه این مثال مانند پروژههای بالا خواهد بود و از ابتدا نحوه ایجاد پروژه را دوباره تکرار خواهیم کرد. در این جا فقط State
در آن بررسی خواهد شد.
فایل test.jsx
این پروژه حاوی قطعه کد زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
constructor(props) {
super(props);
this.state = {
msg: "سلام. به این آموزش از مجله تم آف خوش آمدید"
}
}
render() {
return {this.state.msg}
;
}
}
export default Hello;فایل Index.js
نیز حاوی قطعه کد زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
خروجی به صورت تصویر زیر خواهد بود:

Props در ری اکت چیست؟
«Props» در React JS مقادیری هستند که به کامپوننتها منتقل میشوند و به آنها اجازه دسترسی به دادهها یا ویژگیها را از منابع خارجی میدهند. آنها را می توان به عنوان متغیرهای سراسری در نظر گرفت که می توان به آنها دسترسی پیدا کرد و در داخل کامپوننت استفاده کرد. در اینجا مثالی از ارسال props
به کامپوننت تابع برای پروژه بالا آورده شده است. قطعه کد جاوا اسکریپت زیر در نظر گرفته شود:
import React from 'react';
import ReactDOM from 'react-dom';
function Hello(props) {
return {props.msg}
;
}
const Hello_comp = در مثال فوق، نوعی ویژگی به نام msg
به کامپوننت Hello
اضافه میشود. این ویژگی را میتوان بهعنوان « props
» در تابع Hello
، که شیای است که جزئیات ویژگی msg
را دارد ارسال کرد و به آن دسترسی داشت. سپس کامپوننت به صورت زیر در Index.js
استفاده میشود:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
); خروجی قطعه کد بالا به صورت زیر خواهد بود:

دسترسی به Props در کلاس
برای دسترسی به Props
در کلاس، میتوان این کار را به صورت زیر انجام داد. فایل test.jsx
حاوی قطعه کد زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
render() {
return {this.props.msg}
;
}
}
export default Hello;ویژگی msg
به صورت زیر به کامپوننت در Index.js
ارسال خواهد شد.
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
خروجی نیز به صورت تصویر زیر خواهد بود:

چرخه زندگی کامپوننت در آموزش React JS
چرخه زندگی کامپوننت در React JS به چهار مرحله زیر تقسیم میشود:
- «راهاندازی اولیه» (Initialization)
- «نصب» (Mounting)
- «بهروزرسانی» (Update)
- «جداسازی» (UnMounting)
مقداردهی اولیه یا راهاندازی اولیه اولین مرحلهای است که در آن کامپوننت دارای ویژگیها و حالت پیشفرض خود خواهد بود. بعد از آن نوبت حالت Mounting است که در آن کامپوننت در داخل DOM ارائه میشود. این مرحله جایی است که متد componentDidMount()
فراخوانی شده و با اضافه شدن کامپوننت به DOM راهاندازی میشود. متد render()
نیز در این مرحله موجود است و گره HTML را بازمیگرداند.
همچنین مرحله بهروزرسانی زمانی رخ میدهد که DOM با کاربر تعامل داشته باشد یا به وسیله کاربر بهروز شود. به عنوان مثال، هنگامی که متن در جعبه متنی وارد میشود، ویژگیهای حالت بهروز میشوند. متدهای shouldComponentUpdate()
و componentDidUpdate()
در این مرحله در دسترس هستند. همچنین مرحله Unmounting زمانی اتفاق میافتد که کامپوننت دیگر مورد نیاز نباشد یا حذف شود. متد componentWillUnmount()
در این مرحله فراخوانی خواهد شد که با حذف یا از بین رفتن کامپوننت فعال میشود.
مثالی از بررسی چرخه زندگی کامپوننت در ری اکت
در ادامه این آموزش React JS رایگان مثالی کاربردی ارائه خواهد شد که در آن متدهای فراخوانی شده در هر حالت را نشان میدهد.

فایل complife.jsx
این مثال حاوی کدهای زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
class COMP_LIFE extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
componentDidMount() {
console.log('Mounting State : calling method componentDidMount');
}
shouldComponentUpdate() {
console.log('Update State : calling method shouldComponentUpdate');
return true;
}
componentDidUpdate() {
console.log('Update State : calling method componentDidUpdate')
}
componentWillUnmount() {
console.log('UnMounting State : calling method componentWillUnmount');
}
render() {
return (
نام خود را وارد کنید:
{this.state.name}
);
}
}
export default COMP_LIFE;فایل Index.js
نیز حاوی کدهای زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
import COMP_LIFE from './complife.jsx';
ReactDOM.render(
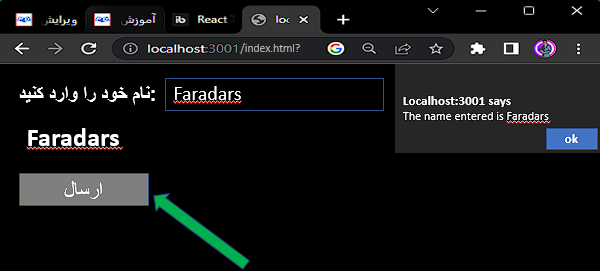
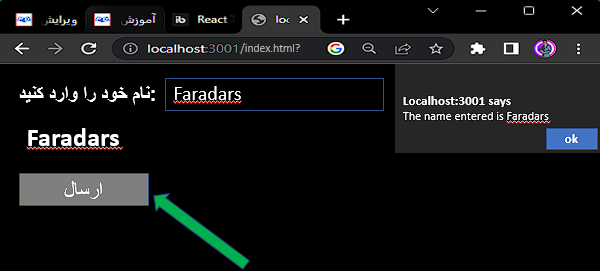
خروجی برنامه بالا به صورت تصویر زیر است:

در کنسول مرورگر چیزی شبیه به این دریافت میشود:
Mounting State : calling method componentDidMount complife.jsx:30
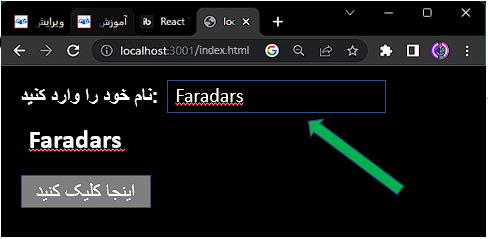
حال اگر نامی در جعبه متنی وارد شود خروجی به صورت زیر خواهد بود:

این بار در کنسول مرورگر چیزی شبیه به خروجی زیر قابل مشاهده خواهد بود:
Mounting State : calling method componentDidMount complife.jsx:30 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39 Update State: calling method shouldComponentUpdate complife.jsx:34 Update State: calling method componentDidUpdate complife.jsx:39
آموزش کار با فرم ها در React JS
در این بخش از آموزش رایگان ری اکت، آموزش کار با ری اکت آموزش داده خواهد شد. در React JS، عناصر ورودی HTML مانند input
، textarea
، و select
حالت جداگانه خود را دارند که باید هنگام تعامل کاربر با آنها بهروز شوند. این کار میتواند با استفاده از متد setState()
انجام شود که در ادامه مثالی برای آن ارائه خواهد شد.

فایل form.jsx
مثال کار با فرمها در ری اکت حاوی کدهای زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.formSubmit = this.formSubmit.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
formSubmit(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
);
}
}
export default Form;برای فیلدهای ورودی، React متدی خاص به نام setState
ارائه میکند که به حفظ حالت هر زمان که تغییری وجود دارد کمک خواهد کرد. در این مثال از رویدادهای onChange
و onClick
در جعبه متن و دکمه ارسال استفاده شده است. هنگامی که چیزی در جعبه متنی وارد میشود، رویداد onChange
فراخوانی شده و فیلد نام در داخل شی حالت بر اساس آن بهروز میشود.
UpdateName(event) {
this.setState({name: event.target.value});
}فایل Index.js
حاوی قطعه کد زیر خواهد بود:
import React from 'react';
import ReactDOM from 'react-dom';
import Form from './form.jsx';
ReactDOM.render(
,
document.getElementById('root')
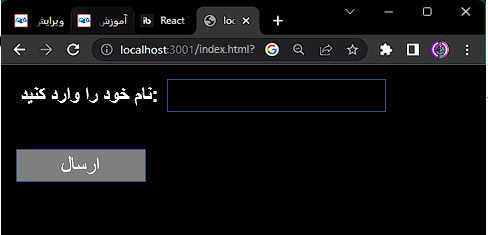
); خروجی در مرورگر به صورت زیر خواهد بود:

حال با پرکردن فرم و ارسال آن خروجی چیزی شبیه به تصویر زیر خواهد بود:

آموزش کار با رویدادها در React JS
React JS به کاربران این امکان را میدهد تا با رویدادها مشابه آنچه در جاوا اسکریپت ساده برخورد میکنند با آنها برخورد داشته باشند. کاربران میتوانند از همه رویدادهای جاوا اسکریپت در ری اکت استفاده کنند. هنگامی که کاربر با هر عنصر HTML تعامل برقرار میکند، متد setState()
برای بهروزرسانی وضعیت مطابق با آن استفاده میشود. در این بخش از آموزش React JS رایگان مثالی از کار بارویدادها در React JS بررسی خواهد شد.

در اینجا فایلی داریم به نام events.jsx
که حاوی کدهای زیر است:
import React from 'react';
import ReactDOM from 'react-dom';
class EventTest extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
نام خود را وارد کنید:
{this.state.name}
);
}
}
export default EventTest;وقتی کاربر متنی را در فیلد ورودی وارد میکند، رویداد onChange
فعال میشود که به نوبه خود فیلد نام را در شی حالت بهروزرسانی میکند. متد setState()
برای اطمینان از حفظ وضعیت کامپوننت استفاده میشود. کد این کار در زیر نشان داده شده است:
UpdateName(event) {
this.setState({name: event.target.value});
}حال فایل Index.js
نیز حاوی کد زیر خواهد بود:
import React from 'react';
import ReactDOM from 'react-dom';
import EventTest from './events.jsx';
ReactDOM.render(
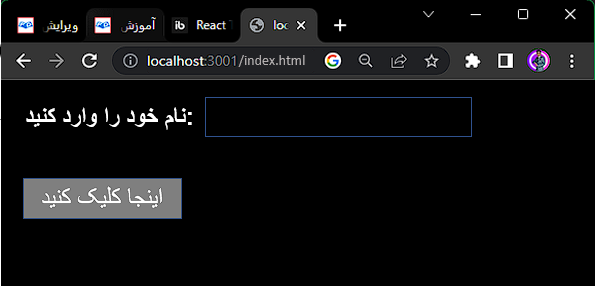
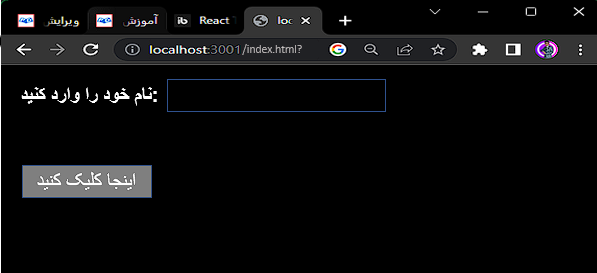
خروجی نهایی به صورت تصویر زیر است:

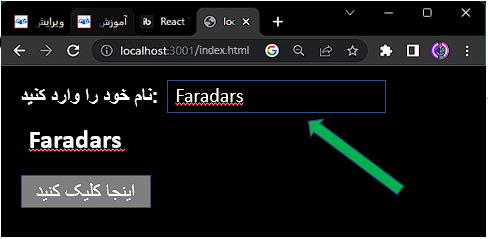
حال اگر کاربر نامی را در کارد وارد کند و دکمه اینجا کلیک کنید را بزند، خروجی به صورت تصویر خواهد بود:

سخن پایانی
در پایان میتوان گفت که React JS نوعی کتابخانه قدرتمند جاوا اسکریپت است که برای ایجاد رابط کاربری برای برنامههای کاربردی وب استفاده میشود. React JS در واقع ابزاری عالی برای توسعهدهندگان به منظور ساخت برنامههای وب مدرن، پیچیده و تعاملی محسوب میشود. در این آموزش رایگان React JS ابعاد مختلفی از این کتابخانه محبوب جاوا اسکریپت اعم از معرفی، نحوه نصب، نحوه کار با آن و بسیاری از موارد دیگر آن پوشش داده شد. به امید اینکه این مطلب مورد رضایت کاربران عزیز قرار گرفته باشد.

