متدهای آرایه در جاوا اسکریپت – هر آنچه باید بدانید + مثال و کد

در برنامه نویسی، آرایه ابزار قدرتمندی محسوب میشود که امکان ذخیره عناصر یا آیتمهای متعدد را فراهم میکند. اساساً، آرایهها دادهها را در قالبی ساختاریافته نگه میدارند و آنها را برای بازیابی بعدی در صورت لزوم در دسترس قرار میدهند. با استفاده از متدهای آرایه در جاوا اسکریپت میتوان عملیات مختلفی را روی آرایهها انجام داد. در این مطلب از «مجله تم آف» متدهای آرایه در جاوا اسکریپت مورد بررسی قرار گرفتهاند و جنبههای مختلف دستکاری آرایهها در جاوا اسکریپت با این متدها همراه با نمونه کد و مثال ارائه شده است.

آرایه در جاوا اسکریپت
آرایه را در زبان برنامه نویسی جاوا اسکریپت با مجموعهای از براکتهای مربعی «[ ]» نشان میدهند و هر عنصر داخل آرایه با کاما «،» از همدیگر جدا میشوند. ویژگی جالب توجه آرایههای جاوا اسکریپت، توانایی آنها در قرار دادن عناصر از هر نوعی در داخل خود است، به این معنی که میتوان آرایه را با «رشتهها» (استرینگ | String)، متغیرهای بولی، اعداد، «شی» (Object) و حتی آرایههای دیگر پر کرد.
مثال زیر آرایهای را نشان میدهد که ۴ عنصر مختلف عددی، بولی، رشتهای و شی را در بر گرفته است:
const mixedTypedArray = [100, true, 'blog.Faradars', {}];در آرایه، هر «عنصر» (Element) با موقعیت منحصربهفرد خود شناسایی میشود که به آن «شاخص» (اندیس | Index) میگویند. اندیس در آرایههای جاوا اسکریپت از 0
شروع میشود و برای هر عنصر بعدی یک واحد افزایش مییابد.

از اینرو، در آرایه مربوطه در مثال فوق، اندیس 0
عنصر 100
را نگه میدارد. همچنین مقدار true
در اندیس 1
، مقدار blog.Faradars
در اندیس 2
و مقدار {}
(تهی) در اندیس 3
قرار دارد. تعداد کل عناصر در آرایه برابر با طول آن است. به عنوان مثال، طول آرایه مثال فوق برابر با عدد ۴ خواهد بود. یکی از جنبههای جذاب آرایههای جاوا اسکریپت، طول انعطافپذیر آنها است. برخلاف آرایههای با طول ثابت، طول آرایههای جاوا اسکریپت را میتوان در هر زمان با تنظیم نوعی مقدار عددی مثبت تغییر داد.
چگونگی ایجاد آرایه در جاوا اسکریپت
ساخت آرایه در جاوا اسکریپت از راههای مختلفی امکانپذیر است.
سادهترین روش، نسبت دادن مقدار آرایه به متغیر است که مثالی برای آن در ادامه آمده است.
const salad = ['1', 'b', 'c', '6', '@', '2', 'o'];روش دیگر برای ساخت آرایه، میتواند استفاده از سازنده آرایه باشد که مثال زیر برای درک بهتر این موضوع ارائه شده است:
const salad = new Array('1', 'b', 'c', '6', '@', '2', 'o');
توجه به این نکته ضروری است که فراخوانی new Array(2)
منجر به ایجاد آرایهای با طول ٢ میشود، اما هیچ عنصری را از پیش تعریف نمیکند. برعکس، فراخوانی Array(1,2)
آرایهای دو عنصری حاوی 1
و 2
ایجاد میکند. همچنین متدهای دیگری مانند Array.of()
، Array.from()
و همچنین عملگر spread (…)
وجود دارند که به ایجاد آرایه کمک میکنند. در ادامه این مطلب همه این متدها آموزش داده خواهند شد.
نحوه محاسبه طول آرایه در جاوا اسکریپت چگونه است؟
ویژگی «length» یا طول آرایه عددی صحیح بدون علامت و ٣٢ بیتی محسوب میشود که همیشه از بالاترین اندیس آرایه یک واحد بیشتر است. این بدان معناست که آرایه میتواند تا «۴۲۹۴۹۶۷۲۹۶» عنصر را در خود جای دهد. عملکرد ویژگی length با انواع آرایهها، مانند آرایههای متراکم و پراکنده متفاوت است.
طول آرایه های متراکم
آرایه متراکم با عناصری با اندیسهای پیوسته مشخص خواهد شد که از صفر شروع میشوند. در مورد آرایههای متراکم، میتوان از ویژگی length
برای تعیین تعداد عناصر موجود استفاده کرد. مثال زیر برای درک بهتر این مفهوم ارائه شده است.
let colors = ['red', 'green', 'blue'];
console.log(colors.length); // Output: 3
در مثال بالا، ویژگی length
عدد ٣ را بازمیگرداند که معادل تعداد عناصر موجود در آرایه colors
است. افزودن عنصری دیگر به آرایه colors
باعث تغییر طول آن میشود.
colors.push('yellow');
console.log(colors.length); // Output: 4
در نتیجه، ویژگی طول آرایه colors
در حال حاضر ۴ است.
طول آرایه های پراکنده
آرایه پراکنده دارای عناصری با اندیسهای ناپیوسته هستند که از صفر شروع میشوند. به عنوان مثال، [10، ، 20، 30]
نوعی آرایه پراکنده بهحساب میآید، زیرا اندیسهای عناصر آن 0
، 2
و 3
هستند. در آرایه پراکنده، ویژگی length
تعداد واقعی عناصر را نشان نمیدهد، بلکه عددی را نشان میدهد که این عدد بالاتر از بالاترین اندیس آرایه است. مثال زیر برای این مفهوم ارائه شده است.
let numbers = [10, , 20, 30];
console.log(numbers.length); // Output: 4
در این حالت، آرایه اعداد شامل ۳ عنصر 10
، 20
و 30
میشود که بالاترین اندیس ٣ است. بنابراین، ویژگی length
عدد ۴ را بازمیگرداند. حال افزودن عنصری به آرایه اعداد در اندیس 10
به صورت زیر خواهد بود.
numbers[10] = 100;
console.log(numbers.length); // Output: 11
تغییر ویژگی طول آرایه جاوا اسکریپت
میتوان مقدار ویژگی طول آرایه را در جاوا اسکریپت تغییر داد. این کار میتواند منجر به حذف عناصر از آرایه یا پراکندگی آرایه شود.
خالی کردن آرایه
با تنظیم طول آرایه روی صفر، آرایه خالی ایجاد میشود که نمونهای از آن در مثال زیر آمده است.
const fruits = ['Apple', 'Orange', 'Strawberry'];
fruits.length = 0;
console.log(fruits); // Output: []
حذف عناصر آرایه
اگر ویژگی length
آرایه به مقداری کمتر از بالاترین اندیس تنظیم شود، تمام عناصری که اندیس آنها برابر یا بیشتر از طول جدید است، حذف میشوند. به عنوان مثال، با تغییر ویژگی طول آرایه fruits
به ٢، عنصر سوم از آرایه حذف میشود.
const fruits = ['Apple', 'Orange', 'Strawberry'];
fruits.length = 2;
console.log(fruits); // Output: ['Apple', 'Orange']
ساختن آرایه پراکنده
اگر ویژگی طول آرایه از بالاترین اندیس موجود در آرایه بالاتر رود، همچون مثال زیر آرایهای پراکنده ایجاد میشود.
const fruits = ['Apple', 'Orange', 'Strawberry'];
fruits.length = 5;
console.log(fruits); // [ 'Apple', 'Orange', 'Strawberry', ]حذف و اضافه کردن عناصر از آرایه
متدهای آرایه برای حذف و اضافه کردن عناصر از آرایه در جاوا اسکریپت بسیار مورد استفاده قرار میگیرند. در این بخش برخی از این متدهای آرایه در جاوا اسکریپت همراه با مثال مورد بررسی واقع شدهاند.
متد Push در جاوا اسکریپت
متد push()
در جاوا اسکریپت راهی برای اضافه کردن یک یا چند عنصر به انتهای آرایه محسوب میشود. پس از افزودن عناصر به آرایه با این متد، طول تابع تغییر میکند. «سینتکس» (Syntax) متد push()
به صورت زیر است:
push(newElement);
push(newElement1,newElement2);
push(newElement1,newElement2,...,newElementN);مثال متد Push در جاوا اسکریپت
در ادامه چند مثال از متد push()
در جاوا اسکریپت برای درک بهتر این متد ارائه میشود.
١. اضافه کردن یک عنصر به آرایه
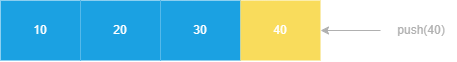
مثال زیر نحوه اضافه کردن عنصر 40
به آرایه تعریف شده را نشان میدهد.
let numbers = [10, 20, 30];
const length = numbers.push(40);
console.log(length);
console.log(numbers);
خروجی به صورت زیر خواهد بود:
5 [ 10, 20, 30, 40, 50 ]
تصویر زیر نحوه انجام عملیات بالا را نشان میدهد:

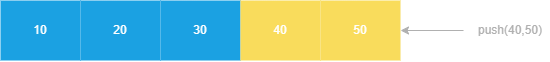
٢. اضافه کردن چند عنصر به آرایه با متد Push
مثال زیر نحوه اضافه کردن چند عنصر به آرایه تعریف شده را نشان میدهد.
let numbers = [10, 20, 30];
const length = numbers.push(40, 50);
console.log(length);
console.log(numbers);خروجی کد بالا به صورت زیر است:
5 [ 10, 20, 30, 40, 50 ]
تصویر زیر هم نحوه انجام عملیات بالا را نشان میدهد:

٣. اضافه کردن عناصر آرایه به همدیگر در جاوا اسکریپت
یکی دیگر از کاربردهای متد push()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت، الصاق آرایهها به همدیگر است. برای مثال فرض میشود که ۲ آرایه با نامهای colors
و cmyk
موجود هستند و کاربر میخواهد عناصر آرایه cmyk
را به آرایه colors
الصاق کند.
let colors = ['red', 'green', 'blue'];
let cmyk = ['cyan', 'magenta', 'yellow', 'back'];برای الصاق یا اضافه کردن عناصر آرایه cmyk
به آرایه colors
میتوان از حلقه for…of
استفاده کرد که این حلقه عناصر آرایه cmyk
را پیمایش میکند و از متد push()
برای اضافه کردن هر عنصر به آرایههای colors
مانند زیر استفاده خواهد کرد:
let colors = ['red', 'green', 'blue'];
let cmyk = ['cyan', 'magenta', 'yellow', 'back'];
for (const color of cmyk) {
colors.push(color);
}
console.log(colors);خروجی کد بالا به صورت زیر خواهد بود:
['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'back']
همچنین در «جاوا اسکریپت ES6»، میتوان از عملگر spread (…)
برای الصاق کردن عناصر آرایه cmyk
به آرایه colors
به صورت زیر استفاده کرد:
let colors = ['red', 'green', 'blue'];
let cmyk = ['cyan', 'magenta', 'yellow', 'back'];
colors.push(...cmyk);
console.log(colors);
۴. استفاده از متد push با اشیاء آرایه مانند
متد push()
در آرایههای جاوا اسکریپت نوعی متد همهکاره است. این یعنی میتوان آن را با توابع call()
یا application()
روی اشیایی که شبیه به آرایهها هستند استفاده کرد.
متد push()
برای شناسایی مکان افزودن عناصر جدید به ویژگی length
متکی است. اگر متد نتواند ویژگی length
را به مقدار عددی تبدیل کند، به طور پیش فرض از 0
به عنوان مقدار اندیس استفاده میکند. مثال زیر نحوه استفاده از متد push()
را برای هدف گفته شده نشان میدهد:
let greetings = {
0: 'Hi',
1: 'Hello',
length: 2,
append(message) {
[].push.call(this, message);
},
};
greetings.append('Howdy');
greetings.append('Bonjour');
console.log(greetings);
خروجی کد بالا به صورت زیر است:
{
'0': 'Hi',
'1': 'Hello',
'2': 'Howdy',
'3': 'Bonjour',
length: 4,
add: [Function: add]
}
متد Push در جاوا اسکریپت بسیار کاربردی و تسلط به آن حائز اهمیت است.
پیاده سازی پشته در جاوا اسکریپت — از صفر تا صد
متد unshift در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت، متد unshift()
است. این متد یک یا چند عنصر را به ابتدای آرایه اضافه میکند و طول آرایه جدید را بازمیگرداند.
سینتکس این متد به صورت زیر است:
unshift(element);
unshift(element1, element2);
unshift(element1, element2,...elementN);متد unshift()
هنگام استفاده با آرایههایی که تعداد زیادی عنصر دارند، میتواند کندتر باشد، زیرا نیاز به فهرستبندی مجدد عناصر موجود دارد.
مثال هایی از متد unshift در جاوا اسکریپت
در ادامه چند مثال از متد unshift()
در جاوا اسکریپت برای درک بهتر این متد ارائه خواهد شد.
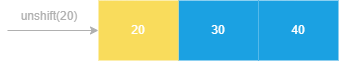
١. اضافه کردن یک عنصر به آرایه با متد unshift
در مثال زیر، از متد unshift()
برای اضافه کردن عدد 10
به آرایه اعداد استفاده شده است:
let numbers = [30, 40];
const length = numbers.unshift(20);
console.log({ length });
console.log({ numbers });
خروجی به صورت زیر است:
{ length: 3 }
{ numbers: [ 20, 30, 40 ] }
تصویر زیر نحوه انجام عملیات بالا را با متد unshift()
نشان میدهد.

٢. اضافه کردن چندین عنصر به آرایه با متد unshift
مثال زیر نحوه اضافه کردن چندین عنصر به آرایه با متد unshift()
را بیان میکند:
let numbers = [30, 40];
const length = numbers.unshift(10, 20);
console.log({ length });
console.log({ numbers });
خروجی به صورت زیر خواهد بود:
{ length: 4 }
{ numbers: [ 10, 20, 30, 40 ] }
تصویر زیر نحوه شکل گرفتن عملیات بالا را بیان میکند:

درست مانند متد push()
میتوان از متد unshift()
نیز برای اتصال دو آرایه در جاوا اسکریپت استفاده کرد، ولی با این تفاوت این بار عناصر آرایه اولی را به ابتدای عناصر آرایه دومی اضافه میکند. همچنین استفاده از متد unshift()
با اشیای آرایه مانند نیز امکانپذیر است.
متد Pop در جاوا اسکریپت
متد pop()
برای حذف آخرین عنصر از آرایه استفاده میشود و عنصر حذف شده را بازمیگرداند.
سینتکس متد pop()
به صورت زیر است:
array.pop()متد pop()
خاصیت length
آرایه را تغییر میدهد. اگر آرایه خالی باشد، فراخوانی متد pop()
مقدار «Undefined» (تعریف نشده) را بازمیگرداند.
مثال متد pop در جاوا اسکریپت
در ادامه چند مثال برای درک بهتر متد pop()
به عنوان یکی از مهمترین متدهای آرایه در جاوا اسکریپت ارائه شده است.
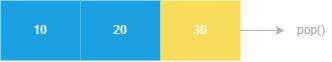
۱. حذف آخرین عنصر آرایه با متد pop
با مثال زیر میتوان نحوه استفاده از متد pop()
برای حذف آخرین عنصر آرایه را بهتر درک کرد.
const numbers = [10, 20, 30];
const last = numbers.pop();
console.log(last); // 30
console.log(numbers.length); // 230 2
در مثال فوق، عنصر 30
از آرایه حذف شده و طول آرایه به ٢ کاهش یافته است که تصویر زیر نحوه انجام عملیات صورت گرفته را نشان میدهد.

٢. استفاده از متد pop با آرایه خالی
در مثال داده شده، متد pop()
روی آرایهای خالی فراخوانی میشود. در چنین سناریویی، متد pop()
تعریف نشده برمیگردد و ویژگی length
آرایه صفر میشود.
const numbers = [];
const last = numbers.pop();
console.log(last);
console.log(numbers.length);خروجی به صورت زیر خواهد بود:
undefined 0
٣. استفاده از متد pop با اشیاء آرایه مانند
متد pop()
نیز به عنوان یکی از متدهای آرایه در جاوا اسکریپت، نوعی متد عمومی در نظر گرفته میشود و به کاربر امکان میدهد از متدهای call()
یا application()
برای فراخوانی آن بر روی اشیاء آرایه مانند استفاده کند. هنگامی که متد pop()
فراخوانی میشود، از ویژگی length
شی آرایه مانند برای تعیین و حذف آخرین عنصر استفاده میکند. مثال زیر مربوط به این موضوع است.
let greetings = {
0: 'Hi',
1: 'Hello',
2: 'Howdy',
length: 2,
removeLast() {
return [].pop.call(this);
},
};
let greting = greetings.removeLast();
console.log(greting);
console.log(greetings);
خروجی کد بالا به صورت زیر خواهد بود.
'Howdy'
{
'0': 'Hi',
'1': 'Hello',
length: 2,
removeLast: [Function: removeLast]
}
متد shift در جاوا اسکریپت
متد shift()
برای حذف اولین عنصر از آرایه استفاده میشود و آن عنصر را بازمیگرداند. سینتکس استفاده از متد shift()
به صورت زیر است:
array.shift()اگر آرایه خالی باشد، فراخوانی shift()
تعریف نشده بازمیگردد. در غیر این صورت، عنصر حذف شده را برمیگرداند. علاوه بر این، متد shift()
خاصیت طول آرایه را یک واحد کاهش میدهد. توجه به این نکته مهم است که متد shift()
نیاز به فهرست مجدد تمام عناصر باقیمانده آرایه دارد. بنابراین، در مقایسه با متد pop()
که برای حذف آخرین عنصر از آرایه استفاده میشود، کندتر است.
مثال متد shift در جاوا اسکریپت
در ادامه برای درک بهتر متد shift()
در جاوا اسکریپت چند مثال ساده ارائه میشود.
١. حذف اولین عنصر از آرایه با متد shift
مثال زیر نحوه حذف اولین عنصر آرایه با متد shift()
را نشان میدهد.
const numbers = [10, 20, 30];
let number = numbers.shift();
console.log({ number });
console.log({ numbers });
console.log({ length: numbers.length });
خروجی این مثال به صورت زیر است.
{ number: 10 }
{ numbers: [ 20, 30 ] }
{ length: 2 }
تصویر زیر نحوه انجام عملیات صورت گرفته با متد shift()
را نشان میدهد:

٢. حذف تمام عناصر آرایه با متد shift
در مثال زیر، متد shift()
همراه با حلقه while در جاوا اسکریپت برای حذف تمام عناصر از آرایه استفاده شده است.
const numbers = [10, 20, 30];
let number;
while ((number = numbers.shift()) != undefined) {
console.log(number);
}قطعه کد بالا به طور مکرر متد shift()
را فراخوانی میکند تا زمانی که ویژگی length
آرایه صفر شود و عملاً همه عناصر از آرایه حذف میشوند. خروجی کد بالا به صورت زیر است.
10 20 30
متد splice برای آرایه در جاوا اسکریپت
متدهای آرایه در جاوا اسکریپت شامل متدی همه کاره به نام splice()
میشوند که نه تنها امکان درج عناصر جدید در وسط آرایه را فراهم میکند، بلکه حذف و جایگزینی عناصر موجود را نیز امکان پذیر کرده است.
متد splice()
بسیار انعطافپذیری دارد میتواند برای اهداف مختلفی مانند موارد زیر استفاده شود:
- درج عناصر جدید در اندیسی خاص در آرایه
- حذف عناصر از آرایه در اندیسی خاص
- جایگزینی عناصر موجود در آرایه با عناصر جدید
با استفاده از متد splice()
این قابلیت وجود دارد که کاربر محتوای یک آرایه را به صورت پویا دستکاری کرده و کنترل گستردهای را بر عناصر آن ارائه دهد.
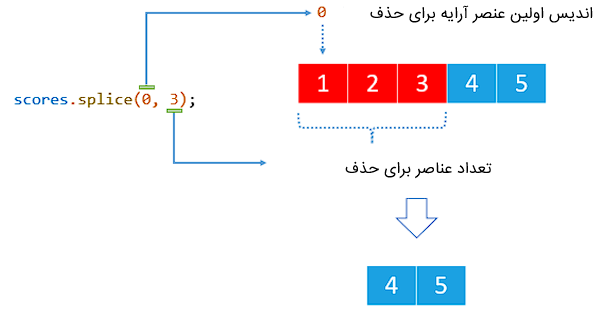
حذف عناصر با متد splice
برای حذف عناصر از آرایه با استفاده از متد splice()
باید دو آرگومان مانند سینتکس زیر ارائه شود:
array.splice(position, num);
پارامتر position
، اندیس اولین عنصری را مشخص میکند که باید حذف شود، در حالی که پارامتر num
تعداد عناصری را نشان میدهد که باید حذف شوند. هنگامی که متد splice()
اجرا میشود، آرایه اصلی را اصلاح میکند و آرایهای جدید حاوی عناصر حذف شده را بازمیگرداند.
برای درک بهتر در ادامه مثالی ارائه میشود. فرض بر این است که آرایهای شامل اعداد ١ تا ۵ به صورت زیر وجود دارد:
let scores = [1, 2, 3, 4, 5];حال قطعه کد زیر سه عنصر از آرایه را حذف میکند که از عنصر اول شروع خواهند شد.
let deletedScores = scores.splice(0, 3);خروجی با اِعمال متد splice()
در بالا به صورت زیر خواهد بود:
console.log(scores); // [4, 5]
تصویر زیر نحوه انجام عملیات فوق را نشان میدهد:

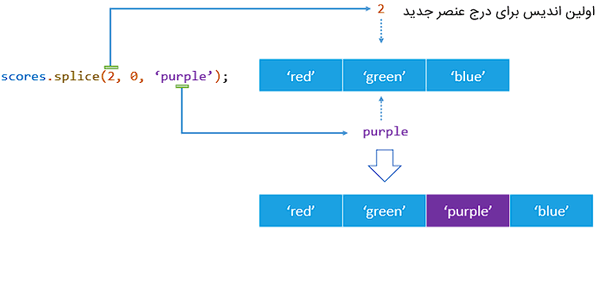
درج عناصر در آرایه با متد splice
برای درج یک یا چند عنصر در آرایه، میتوان از متد splice()
با سه یا چند آرگومان استفاده کرد که در آن آرگومان دوم روی صفر ( 0
) تنظیم شده است. سینتکس این روش در ادامه آمده است.
array.splice(position, 0, new_element_1, new_element_2, ...);
توضیحات سینتکس بالا به صورت زیر است:
- پارامتر position
، موقعیت شروع را در آرایهای تعیین میکند که عناصر جدید در آن درج خواهند شد.
- آرگومان دوم صفر ( 0
) است که نشان میدهد هیچ عنصری نباید با متد splice()
حذف شود.
- آرگومان سوم، آرگومان چهارم و غیره نشان دهنده عناصر جدیدی هستند که باید در آرایه درج شوند.
توجه به این نکته مهم است که متد splice()
مستقیماً آرایه اصلی را تغییر میدهد. از آنجایی که هیچ عنصری در این سناریو حذف نمیشود، متد آرایهای خالی را بازمیگرداند. برای درک بهتر، فرض بر این خواهد بود که آرایهای از رنگها به صورت زیر موجود است:
console.log(colors); // ["red", "green", "purple", "blue"]حال قطعه کد زیر عنصری دیگر را بعد از عنصر دوم با استفاده از متد splice()
به آرایه اضافه میکند.
colors.splice(2, 0, 'purple');خروجی نهایی به صورت زیر خواهد بود:
console.log(colors); // ["red", "green", "purple", "blue"]
تصویر زیر نحوه انجام عملیات بالا را نشان میدهد:

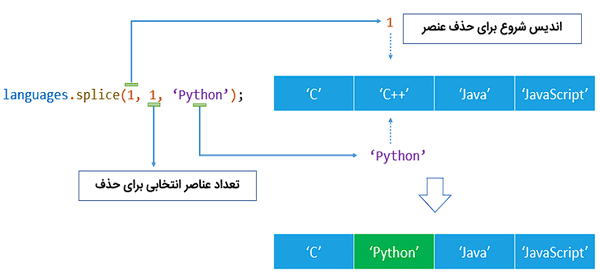
جایگزینی عناصر با متد splice
یکی از کاربردهای دیگر متد splice()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت، جایگزینی عناصر است. متد splice()
این قابلیت را فراهم میکند تا عناصر جدید را در آرایه وارد و همزمان عناصر موجود را حذف کند. برای رسیدن به این هدف، باید حداقل سه آرگومان برای متد splice()
ارائه شود. آرگومان دوم تعداد آیتمهایی را که باید حذف شوند را مشخص میکند، در حالی که آرگومان سوم نشان دهنده عناصری است که باید درج شوند.
شایان ذکر است لزومی ندارد تعداد عناصری که باید حذف شوند با تعداد عناصری که باید درج شوند یکسان باشد. متد splice()
امکان انعطافپذیری در اصلاح آرایه را با حذف عناصر خاص و افزودن عناصر جدید به طور همزمان فراهم میکند. برای درک بهتر فرض بر این است که آرایهای با عناصر زیر وجود دارد:
let languages = ['C', 'C++', 'Java', 'JavaScript'];عبارت زیر عنصر دوم را با عنصر جدید جایگزین میکند.
languages.splice(1, 1, 'Python');خروجی نهایی به صورت زیر خواهد بود.
console.log(languages); // ["C", "Python", "Java", "JavaScript"]
تصویر زیر هم نشان دهنده نحوه انجام عملیات بالا است.

متد slice در جاوا اسکریپت
شی Array.prototype
متد slice()
را به عنوان یکی دیگر از متدهای آرایه در جاوا اسکریپت ارائه میدهد که استخراج زیر مجموعهای از عناصر را از آرایهای امکانپذیر میکند و آرایه جدیدی حاوی آن عناصر ایجاد خواهد کرد. سینتکس این متد به صورت زیر است:
slice(start, stop);متد slice()
در جاوا اسکریپت دارای دو پارامتر اختیاری start
و stop
است که شرح آنها به صورت زیر خواهد بود:
- پارامتر start
، اندیس مبتنی بر صفر را تعیین میکند که استخراج باید از آن آغاز شود. اگر start
ارائه نشده باشد، slice()
از اندیس 0
شروع میشود.
- پارامتر stop
نمایانگر اندیس مبتنی بر صفر است که استخراج باید در آن پایان یابد. متد slice()
عنصر را در موقعیت توقف در آرایه جدید استخراج میکند، اما شامل خود عنصر موجود در آن اندیس نمیشود. اگر stop
حذف شود، slice()
از طول آرایه به عنوان نقطه توقف استفاده میکند.
تفاوت متد های ()slice() ،splice و ()split در جاوا اسکریپت – به زبان ساده
شبیه سازی آرایه با متد slice
از متد slice()
برای انجام عمل «شبیهسازی» (Clone) یک آرایه مانند مثال زیر استفاده میشود:
var numbers = [1,2,3,4,5];
var newNumbers = numbers.slice();در مثال فوق، آرایه newNumbers
شامل تمام عناصر آرایه numbers
خواهد بود.
کپی کردن بخشی از آرایه با متد slice
نوعی استفاده متداول از متد slice()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت ایجاد کپی از بخش خاصی از آرایه بدون تغییر آرایه اصلی است که مثال آن در ادامه ملاحظه میشود.
var colors = ['red','green','blue','yellow','purple'];
var rgb = colors.slice(0,3);
console.log(rgb); // ["red", "green", "blue"]
آرایه rgb
با استفاده از متد slice()
سه عنصر اول آرایه colors
را به خود اختصاص میدهد. در این عملیات آرایه colors
بدون تغییر باقی میماند.
تبدیل اشیا آرایه مانند به آرایه با متد slice
متد slice()
به منظور تبدیل شی آرایه مانند به آرایه استفاده میشود و مثال زیر برای درک این مفهوم آورده شده است.
function toArray() {
return Array.prototype.slice.call(arguments);
}
var classification = toArray('A','B','C');
console.log(classification); // ["A", "B", "C"]در مثال فوق، تابع toArray()
نوعی شی آرایه مانند را به عنوان آرگومان خود میگیرد. در تابع toArray()
از متد slice()
برای تبدیل شی آرگومانها به آرایه استفاده شده است. هر آرگومان ارسال شده به تابع toArray()
به عنصری در آرایه حاصل تبدیل میشود.
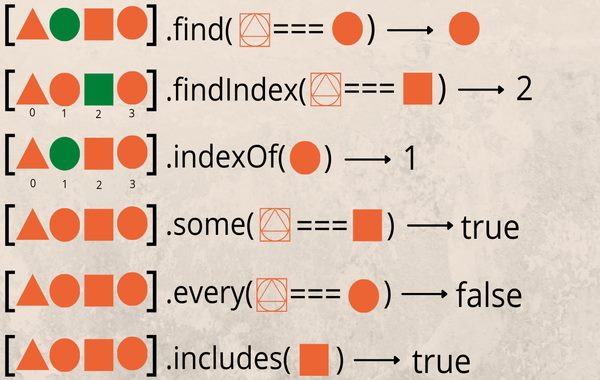
یافتن عناصر با متدهای آرایه در جاوا اسکریپت
در این بخش از آموزش متدهای آرایه در جاوا اسکریپت چند متد آرایه به منظور یافتن عناصر مد نظر در آرایهها به همراه مثالهای مربوطه به منظور درک بهتر معرفی خواهند شد.
متد indexOf در جاوا اسکریپت
برای تعیین موقعیت عنصر در آرایه، میتوان از متد indexOf()
استفاده کرد. این متد اندیس اولین رخداد عنصر مشخص شدهای را بازمیگرداند که کاربر به دنبال آن است. اگر عنصر پیدا نشد، -1
بازگردانده خواهد شد.
سینتکس این متد به صورت زیر است:
array.indexOf(searchElement، fromIndex)
توضیحات سینتکس بالا در ادامه فهرست شدهاند.
- آرگومان searchElement
نشان دهنده عنصری است که کاربر میخواهد آن را بیابید.
- آرگومان fromIndex
نوعی پارامتر اختیاری است و اندیسی را مشخص میکند که جستجو در آرایه باید در آن شروع شود. این آرگومان میتواند عدد صحیح مثبت یا منفی باشد. اگر fromIndex
منفی باشد، متد indexOf()
جستجو را از طول آرایه به اضافه fromIndex
شروع میکند.
- اگر آرگومان fromIndex
حذف شود، متد indexOf()
جستجو را از ابتدای آرایه آغاز میکند.]

مثال متد indexOf در جاوا اسکریپت
در ادامه چند مثال از متد indexOf()
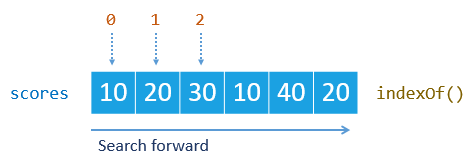
در جاوا اسکریپت برای درک بهتر ارائه خواهد شد. فرض بر این است که آرایهای با ۶ عنصر به صورت زیر وجود دارد.
var scores = [10, 20, 30, 10, 40, 20];قطعه کد زیر عناصر مد نظر را با استفاده از متد indexOf()
پیدا میکند.
console.log(scores.indexOf(10)); // 0
console.log(scores.indexOf(30)); // 2
console.log(scores.indexOf(50)); // -1
console.log(scores.indexOf(20)); // 1تصویر زیر نحوه انجام عملیات فوق را نشان میدهد:

مثال زیر هم نحوه استفاده از fromIndex
را با مقادیر منفی نشان میدهد:
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5)
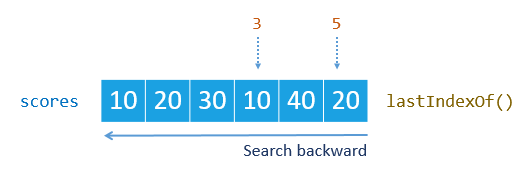
console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)متد lastIndexOf در جاوا اسکریپت
متد آرایه lastIndexOf()
هدفی مشابه متد indexOf()
دارد و سینتکس آن به شرح زیر است:
array.lastIndexOf(searchElement[, fromIndex = array.length - 1])متد lastIndexOf()
آخرین رخداد searchElement را در آرایه جستجو میکند و اندیس آن را برمیگرداند. اگر عنصر پیدا نشد، -1
را بازمیگراند.
برخلاف متد indexOf()
، lastIndexOf()
نوعی جستجوی معکوس انجام میدهد که از پارامتر fromIndex
شروع میشود. به طور پیشفرض، fromIndex
روی array.length – 1
تنظیم شده است که نشان میدهد جستجو از آخرین عنصر آرایه شروع میشود. توجه به این نکته مهم است که متد lastIndexOf()
آرایه را به ترتیب معکوس جستجو میکند و عنصر را از انتها به ابتدا جستجو خواهد کرد. مثال زیر نحوه استفاده از این متد را نشان میدهد.
console.log(scores.lastIndexOf(10));// 3
console.log(scores.lastIndexOf(20));// 5
در تصویر زیر نحوه انجام عملیات فوق را نمایش داده شده است.

در کد بالا چون عدد 50
در آرایه نیست، عبارت زیر -1
را بازمیگرداند.
console.log(scores.lastIndexOf(50));// -1متد includes در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت به منظور یافتن عناصر، متد includes()
است. هنگام کار با آرایه، اغلب باید بررسی شود که آیا آرایه حاوی عنصر خاصی است یا خیر. در جاوا اسکریپت میتوان از متد indexOf()
برای رسیدن به این هدف استفاده کرد. مثال زیر نحوه استفاده از این متد را نشان میدهد:
let numbers = [1,2,3];
if(numbers.indexOf(2) !== -1){
// process here
}متد indexOf()
آرایه را برای اولین رخداد عنصر مشخص شده جستجو میکند و اندیس آن را برمیگرداند. اگر عنصر در آرایه یافت نشد، -1
بازگردانده میشود.
با این حال، هنگام استفاده از indexOf()
با مقادیر خاصی مانند NaN
محدودیت وجود دارد. NaN
نوعی مقدار عددی خاص در جاوا اسکریپت است که مقداری غیرقابل نمایش یا تعریف نشده را نشان میدهد. به دلیل ماهیت NaN
، متد indexOf()
نمیتواند NaN
را با سایر مقادیر NaN
مقایسه کند. در نتیجه، اگر کاربر سعی کند از indexOf()
برای یافتن NaN
در آرایه استفاده کند، به اشتباه -1
را بازمیگرداند. مثال زیر برای درک این مفهموم است:
[NaN].indexOf(NaN); // -1در مثال فوق، آرایه حاوی عنصر NaN
است. با این حال، هنگام استفاده از متد indexOf(NaN)
مقدار -1
را برمیگرداند که نادرست است. برای رفع این محدودیت، توسعهدهندگان توابع کمکی را ارائه کردهاند. به عنوان مثال، کتابخانه «Lodash» متد _.includes()
را ارائه میدهد که به طور موثر بررسی میکند آیا مقداری خاص در آرایه وجود دارد یا خیر.
در «ECMAScript 2016»، این عملکرد با معرفی متد includes()
استاندارد شد. این متد به کاربر امکان میدهد تعیین کند که آیا آرایه شامل عنصر خاصی است یا خیر، اگر عنصر پیدا شد مقدار true
و در غیر این صورت false
را برمیگرداند.
array.includes(element,fromIndex);متد بالا شامل دو آرگومان است. اولین آرگومان عنصری محسوب میشود که کاربر آن را جستجو میکند. fromIndex
نیز موقعیتی در آرایه است که جستجو در آن شروع میشود. مثال زیر برای درک این متد آورده شده است:
[1,2,3].includes(2); // true
[1,2,3].includes(4); // false
[1,2,3].includes(1,1); // falseمتد Find در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت برای یافتن عناصر مد نظر، متد find()
است. در «ES5»، اگر کاربر بخواهد عنصری را در آرایه پیدا کند، باید از متدهای indexOf()
یا lastIndexOf()
بهره ببرد. با این حال، این متدها محدودیتهایی داشتند، زیرا آنها فقط اندیس اولین عنصر تطابق را بازمیگرداندند.
در «ES6» متد قدرتمندتری به نام find()
را معرفی شد که به شی Array.prototype
اضافه شده است. متد find()
به کاربر امکان میدهد اولین عنصر را در آرایه که شرایط مشخصی را برآورده میکند جستجو و بازیابی کند. در ادامه سینتکس متد find()
آمده است:
find(callback(element[, index[, array]])[, thisArg])متد find()
دو آرگومان میگیرد، اولی تابع callback
و دومی مقداری اختیاری برای کلمه کلیدی This در جاوا اسکریپت برای callback
است.
Callback در متد Find
callback
در متد findCallback
تابعی است که برای هر عنصر در آرایه اجرا میشود. این پارامتر میتواند حداکثر سه آرگومان داشته باشد:
- element
: عنصر فعلی در حال پردازش
- index
: اندیس عنصر فعلی در حال پردازش
- array
: آرایه فراخوانی شده در متد find()
- thisArg
: (اختیاری)
نکته: پارامتر thisArg
به کاربر امکان میدهد مقداری را که به عنوان this در تابع callback
استفاده میشود را مشخص کند.
مقدار برگشتی در متد find
متد find()
تابع callback
را برای هر عنصر در آرایه اجرا میکند تا زمانی که callback
مقدار واقعی را برگرداند. هنگامی که مقدار true
برگردانده شد، find()
بلافاصله جستجو را متوقف کرده و عنصری را بازمیگرداند که شرط را برآورده میکند. اگر هیچ عنصری شرط را برآورده نکرد، این متد مقدار «تعریف نشده» (Undefined) را بازمیگرداند.
مثال متد find در جاوا اسکریپت
در ادامه مثالی برای درک بهتر متد find()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت آورده شده است:
let numbers = [1, 2, 3, 4, 5];
console.log(numbers.find(e => e % 2 == 0));خروجی به صورت زیر است:
2
متد FindIndex در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت به منظور یافتن عناصر مد نظر در آرایه، متد findIndex()
است. «ES6» این متد جدید را در Array.prototype
معرفی کرد که به کاربر امکان میدهد اندیس اولین عنصر را در آرایهای که شرط تابع مشخصی را برآورده میکند، بازیابی کند.
در واقع متد findIndex()
اندیس عنصری را برمیگرداند که شرط تابع را برآورده میکند، در غیر این صورت -1
را بازمیگرداند. سینتکس این متد آرایه در جاوا اسکریپت به صورت زیر است:
findIndex(testFn(element[, index[, array]])[, thisArg])متد findIndex()
دو آرگومان زیر را می پذیرد:
- testFn
: پارامتر testFn
تابعی است که بر روی هر عنصر آرایه اجرا میشود تا زمانی که مقدار true
را برگرداند که نشان میدهد عنصر مورد نظر پیدا شده است.
- thisArg
: پارامتر thisArg
شیئی اختیاری است که میتواند به عنوان مقدار this
در تابع testFn
استفاده شود. اگر thisArg حذف شود، تابع findIndex()
مقدار undefined را به عنوان مقدار پیشفرض this
استفاده میکند.
متد findIndex()
تابع testFn
را بر روی هر عنصر آرایه اجرا میکند تا زمانی که عنصری را پیدا کند که در آن testFn
مقدار true
را برمیگرداند. هنگامی که متد findIndex()
عنصری را پیدا کرد که شرط را برآورده میکند، بلافاصله اندیس آن عنصر را بازمیگرداند.
مثال متد findIndex در جاوا اسکریپت
در زیر ٢ مثال از متد findIndex()
در جاوا اسکریپت برای درک بهتر آن به عنوان یکی از متدهای آرایه آورده شده است.
مثال زیر اندیس اولین تکرار عدد 7
را در آرایه مد نظر بازمیگرداند:
let ranks = [1, 5, 7, 8, 10, 7];
let index = ranks.findIndex(rank => rank === 7);
console.log(index);خروجی به صورت زیر است:
2
مثال بعدی، از متد findIndex()
برای به دست آوردن اندیس اولین وقوع عدد 7
بعد از اندیس 2
در آرایه مد نظر استفاده خواهد کرد:
let ranks = [1, 5, 7, 8, 10, 7];
let index = ranks.findIndex(
(rank, index) => rank === 7 && index > 2
);
console.log(index);خروجی این مثال هم به صورت زیر است:
5
متدهای مرتبه بالای آرایه در جاوا اسکریپت
در این بخش چندتا از متدهای آرایه در جاوا اسکریپت که به عنوان متدهای مرتبه بالا شناخته میشوند بررسی خواهند شد.
متدهای این بخش به صورت فهرست زیر هستند:
- map
- filter
- reduce
- every
- some
- sort
- forEach
متد Map در جاوا اسکریپت
در شرایط خاص، لازم است آرایهای را گرفته، عناصر آن را تغییر داده و این تغییرات را در یک آرایه جدید گنجاند. معمولاً این امر با استفاده از حلقه for
برای پیمایش عناصر، تغییر هر یک و متعاقباً ذخیره نتایج در آرایه جدید به دست میآید. به عنوان مثال، تصور کنید آرایهای از اعداد وجود دارد که در آن هر عنصر نشان دهنده شعاع دایره است، مانند مثال زیر:
let circles = [
10, 30, 50
];
برای محاسبه مساحت هر دایره و انتقال نتیجه به آرایه جدید، میتوان از کد زیر استفاده کرد:
let areas = []; // to store areas of circles
let area = 0;
for (let i = 0; i رویکرد بالا بسیار رایج است اما میتواند پیچیده باشد. با به وجود آمدن «ES5»، کلاس آرایه جاوا اسکریپت شامل متدی به نام map()
شد که به کاربر امکان میدهد عناصر آرایه را به شیوهای سادهتر تغییر دهد. مثال زیر برای درک متد Map در جاوا اسکریپت آورده شده است:
function circleArea(radius) {
return Math.floor(Math.PI * radius * radius);
}
let areas = circles.map(circleArea);
console.log(areas);
خروجی این متد آرایه در جاوا اسکریپت به صورت زیر است:
[314, 2827, 7853]
در مثال فوق ابتدا تابعی به نام circleArea
تعریف شده است که مساحت یک دایره را محاسبه میکند. سپس، این تابع circleArea
به متد map()
منتقل میشود. متد map()
تابع circleArea
را برای هر عنصر از آرایه circle
فراخوانی میکند و آرایهای جدید با عناصری که بر این اساس تبدیل شدهاند را بازمیگرداند. حتی برای کوتاهتر کردن سینتکس، میتوان در متد map()
تابعی ناشناس را به صورت زیر ارسال کرد.
let areas = circles.map(function(radius){
return Math.floor(Math.PI * radius * radius);
});
console.log(areas);
همچنین، میتوان از «توابع پیکان» (Arrow Functions) در «ES6» برای رسیدن به همان نتیجه این بار با کدی خواناتر به صورت زیر استفاده کرد:
let areas = circles.map(radius => Math.floor(Math.PI * radius * radius));
console.log(areas);سینتکس متد map در جاوا اسکریپت
به صورت کلی سینتکس و جزئیات متد map()
در جاوا اسکریپت به صورت زیر است:
arrayObject.map(callback[,contextObject]);متد map()
نوعی تابع فراخوانی را روی هر عنصر در آرایه اجرا میکند و آرایه جدید حاوی نتایج را برمیگرداند. این متد دو آرگومان را میپذیرد، اولی تابع callback
مورد نیاز و دومی نوعی شی زمینه اختیاری به نام contextObject
خواهد بود. تابع callback
به طور کلی به شکل زیر است:
function callback(currentElement,index,array){
// ...
}آرگومانهای تابع callback
به صورت زیر هستند:
- CurrentElement
: عنصر موجود در آرایه در حال پردازش (اجباری).
- index
: اندیس عنصر فعلی (اختیاری).
- array
: آرایه در حال پردازش (اختیاری).
نکته مهم این است که متد map()
آرایه اصلی را تغییر نمیدهد، در عوض، آرایه جدیدی ایجاد میکند که حاوی عناصری است که به وسیله تابع callback
تبدیل شدهاند. مثال زیر نشان میدهد که چگونه میتوان آرایهای از اعداد را با استفاده از متد map()
از کلاس Math
به عنوان تابع callback
تغییر داد.
let numbers = [16, 25, 36];
let results = numbers.map(Math.sqrt);
console.log(results);خروجی به صورت زیر خواهد بود:
[4, 5, 6]
متد فیلتر برای آرایه در جاوا اسکریپت چیست؟
متد فیلتر در جاوا اسکریپت برای ایجاد آرایهای جدید از عناصر آرایهای موجود استفاده میشود که شرایط خاصی را برآورده میکنند. سینتکس آن به صورت زیر است.
arrayObject.filter(callback, contextObject);
متد filter()
برای هر عنصر آرایه یک تابع callback
را فراخوانی میکند. اگر تابع callback
مقدار True
را برگرداند، آن عنصر در آرایه حاصل گنجانده میشود. متد filter()
هم ۲ آرگومان دارد، اولی تابع callback
مورد نیاز و دیگری contextObject
به عنوان پارامتری اختیاری. ساختار تابع callback
به صورت زیر است.
function callback(currentElement, index, array){
// ...
}
آرگومان های تابع callback
به صورت زیر هستند:
- currentElement
: عنصر آرایه در حال پردازش
- index
: اندیس عنصر جاری
- array
: آرایه در حال پردازش
هر ۲ آرگومان اندیس و آرایه اختیاری هستند. یکی از نکات مهمی که باید به خاطر سپرد این است که متد filter()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت، آرایه اصلی را تغییر نمیدهد، بلکه آرایهای جدید بر اساس معیارهای فیلتر تعریف شده در تابع callback
ایجاد میکند.
مثال متد فیلتر در جاوا اسکریپت
در ادامه مثالی از متد فیلتر در جاوا اسکریپت برای درک بهتر آورده شده است. اول فرض بر این خواهد بود که آرایه زیر از نام شهرها و جمعیت آنها در دسترس است:
let cities = [
{name: 'Los Angeles', population: 3792621},
{name: 'New York', population: 8175133},
{name: 'Chicago', population: 2695598},
{name: 'Houston', population: 2099451},
{name: 'Philadelphia', population: 1526006}
];حال نحوه استفاده از متد فیلتر برای استخراج شهرهایی که بیش از ٣ میلیون جمعیت دارند به صورت زیر است:
let bigCities = cities.filter(function (e) {
return e.population > 3000000;
});
console.log(bigCities);خروجی به صورت زیر خواهد بود:
[
{ name: 'Los Angeles', population: 3792621 },
{ name: 'New York', population: 8175133 }
]
حتی در ES6 میتوان سینتکس بالا را کوتاهتر کرد و به نتیجه مشابهی رسید که کد زیر این موضوع را برای مثال بالا بیان میکند:
let bigCities = cities.filter(city => city.population > 3000000);
console.log(bigCities);متد Reduce در جاوا اسکریپت
متد Reduce در جاوا اسکریپت به عنوان یکی از متدهای آرایه به منظور کاهش یا متراکم کردن آرایه به مقداری واحد با اجرای نوعی تابع کاهنده بر روی هر عنصر آرایه استفاده میشود.
سینتکس این متد آرایه در جاوا به صورت زیر است:
array.reduce(callbackFn [, initialValue])متد reduce()
در جاوا اسکریپت دو آرگومان زیر را میپذیرد که اولین آرگومان نوعی تابع فراخوانی است که اغلب به عنوان کاهش دهنده از آن یاد میشود و دومی پارامتری اختیاری است.
متد reduce()
تابع callbackFn()
را برای هر عنصر در آرایه فراخوانی میکند، با تابع callbackFn()
مقداری را برمیگرداند که نشان دهنده نتیجه تجمعی هر فراخوانی به این تابع در سراسر آرایه است. خود تابع callbackFn()
از ساختار زیر پیروی میکند:
function callbackFn(previousValue, currentValue, currentIndex, array) { /**/}تابع callbackFn()
۴ آرگومان زیر را میگیرد:
- previousValue
: مقدار بازگشتی از فراخوانی قبلی تابع callbackFn()
- CurrentValue
: عنصر فعلی در حال پردازش در آرایه
- currentIndex
: اندیس عنصر جاری در آرایه
- array
: آرایه در حال پردازش
مثال متد Reduce در جاوا اسکریپت
در زیر دو مثال ساده از متد reduce()
در جاوا اسکریپت آورده شده است، برای این منظور آرایهای از اعداد مد نظر خواهد بود و در آن میخواهیم جمع کل عناصر آرایه را باهم حساب کنیم. روش رسیدن به این هدف با متد reduce()
به صورت قطعه کد زیر است:
let numbers = [1, 2, 3];
let sum = numbers.reduce(function (previousValue, currentValue) {
return previousValue + currentValue;
});
console.log(sum);خروجی این قطعه کد به صورت زیر خواهد بود:
6
در بسیاری از سناریوهای مختلف و پیچیده از متد reduce()
در جاوا اسکریپت استفاده میشود که در این مطلب به همین مقدار توضیحات و مثال بسنده میکنیم.
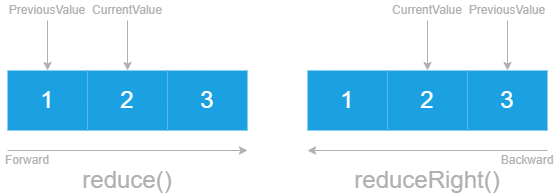
متد ReduceRight در جاوا اسکریپت
متد reduceRight()
مشابه متد reduce()
عمل میکند، اما به ترتیب معکوس کار مد نظر را انجام میدهد. در حالی که متد reduce()
از اولین عنصر شروع میشود و به سمت آخرین عنصر حرکت میکند، متد reduceRight()
از آخرین عنصر شروع میشود و به سمت عقب به سمت اولین عنصر حرکت خواهد کرد. مثال زیر نحوه کار متد reduceRight()
را نشان میدهد.
let numbers = [1, 2, 3];
let sum = numbers.reduceRight(function (previousValue, currentValue) {
console.log({ previousValue, currentValue });
return previousValue + currentValue;
});
console.log(`Result:${sum}`);خروجی این متد به صورت زیر است:
{ previousValue: 3, currentValue: 2 }
{ previousValue: 5, currentValue: 1 }
Result:6
تصویر زیر نحوه انجام کار متد reduceRight()
و متد reduce()
را نشان میدهد:

متد Every در جاوا اسکریپت
«ES5» به عنوان یکی از متدهای آرایه در جاوا اسکریپت، every()
را معرفی کرد که برای آزمایش اینکه آیا همه عناصر آرایه شرط خاصی را برآرود میکنند یا خیر طراحی شده است.
در ادامه مثالی از نحوه استفاده از متد every()
برای بررسی اینکه آیا همه عناصر آرایه numbers
بزرگتر از صفر هستند، آورده شده است:
let numbers = [1, 3, 5];
let result = numbers.every(function (e) {
return e > 0;
});
console.log(result); //Output: true
استفاده از توابع پیکان «ES6» امکان انجام این کار را به صورت کوتاهتر مشابه قطعه کد زیر انجام میدهد.
let numbers = [1, 3, 5];
let result = numbers.every(e => e > 0);
console.log(result); //Output: true
سینتکس متد every()
به صورت زیر است:
arrayObject.every(callback[, thisArg])
متد every()
دو پارامتر میگیرد که اولی تابع callback
و دومی پارامتر اختیاری thisArg
است. پارامتر callback
تابعی محسوب میشود که هر عنصر آرایه را بررسی میکند و به صورت زیر نوشته میشود:
function callback(currentElement, index, array){
//...
}
تابع callback
سه آرگومان زیر را میگیرد:
- currentElement
: عنصر در حال حاضر پردازش بوده و وجود آن اجباری است.
- index
: اندیس عنصر currentElement
بوده و اختیاری محسوب میشود.
- array
: آرایهای که متد every()
بر اساس آن فراخوانی خواهد شد و اختیاری است.
پارامتر thisArg
اختیاری است و در صورت ارائه، مقدار this
در تابع callback
به آرگومان thisArg
اشاره خواهد کرد. اگر تابع callback
برای هر عنصر آرایه مقدار true
ایجاد کند، متد every()
به عنوان خروجی true
را برمیگرداند، در غیر این صورت، false
را بازخواهد گرداند.
توجه به این نکته مهم است که متد every()
تابع callback
را در هر عنصر در آرایه فراخوانی میکند. زمانی این عمل انجام خواهد گرفت که با عنصری مواجه شود که باعث میشود تابع callback
مقدار نادرست را برگرداند. در این مرحله، every()
فراخوانی تابع callback
را متوقف میکند و false
را بازمیگرداند.
مثال متد Every در جاوا اسکریپت
مثال زیر بررسی میکند که آیا همه عناصر آرایه زوج هستند یا خیر:
let numbers = [1, 3, 5];
let isEven = numbers.every(function (e) {
return e % 2 == 0;
});
console.log(isEven);خروجی این مثال به صورت زیر است:
false
حال برای فرد بودن هم باید به صورت زیر عمل کرد:
let numbers = [1, 3, 5];
let isOdd = numbers.every(function (e) {
return Math.abs(e % 2) == 1;
});
console.log(isOdd);این بار خروجی به صورت زیر است:
true
متد Some در جاوا اسکریپت
متد some()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت برای بررسی این موضوع است که آیا حداقل یکی از عناصر آرایه شرط داده شده را برآورده میکند یا خیر. سینتکس این متد به صورت زیر در نظر گرفته میشود:
arrayObject.some(callback[, thisArg]);
متد some()
دارای دو پارامتر تابع callback
و آرگومان thisArg
است. متد some()
تابع callback
را برای هر عنصر در آرایه اجرا میکند تا زمانی که عنصری را پیدا کند که تابع callback
برای آن مقدار true
را بازمیگردابد. با یافتن چنین عنصری، some()
بلافاصله true
را بدون ارزیابی عناصر باقیمانده بازخواهد گرداند. اگر تابع callback
هرگز true
را برای هیچ عنصری برنگرداند، متد some()
مقدار false
را برمیگرداند. تابع callback
خود به صورت زیر نوشته میشود:
function callback(currentElement [, currentIndex [, array]]) {
// ...
}
- currentElement
: به عنصری که در حال حاضر در آرایه پردازش می شود اشاره دارد.
- currentIndex
: اندیس عنصر فعلی است که در آرایه پردازش می شود.
- array
: آرایه ای است که متد some()
روی آن فراخوانی شده است.
thisArg
در این میان پارامتری اختیاری است. اگر thisArg
به متد ارسال شود، میتوان از آن به عنوان مقدار this
در تابع callback
استفاده کرد.

مثال متد Some در جاوا اسکریپت
در مثال زیر تابع exists()
از متد some()
برای بررسی وجود مقداری در آرایه استفاده میکند که قطعه کد آن به صورت زیر است:
function exists(value, array) {
return array.some(e => e === value);
}
let marks = [4, 5, 7, 9, 10, 2];
console.log(exists(4, marks));
console.log(exists(11, marks));
خروجی مثال بالا به صورت زیر است.
true false
مثال زیر هم نشان میدهد که آیا اعداد موجود در آرایه در محدوده (8، 10)
قرار دارند یا خیر.
let marks = [4, 5, 7, 9, 10, 2];
const range = {
min: 8,
max: 10
};
let result = marks.some(function (e) {
return e >= this.min && e خروجی به صورت زیر است:
true
متد Sort در جاوا اسکریپت
متد sort()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت به کاربر اجازه میدهد تا عناصر آرایه را در جای خود مرتب کند. این متد نه تنها آرایه مرتب شده را برمیگرداند، بلکه موقعیت عناصر آرایه اصلی را نیز تغییر میدهد. به طور پیشفرض، sort()
عناصر آرایه را به ترتیب صعودی سازماندهی میکند.
این متد عناصر را به عنوان رشته در نظر میگیرد و آنها را از نظر لغوی مقایسه میکند. مثال زیر نحوه استفاده از متد sort()
را نشان میدهد:
let numbers = [0, 1, 2, 3, 10, 20, 30];
numbers.sort();
console.log(numbers); //Output: [0, 1, 10, 2, 20, 3, 30]
در مثال فوق، sort()
عدد 10
را قبل از 2
قرار میدهد زیرا 10
قبل از 2
در ترتیب واژگانی بالا قرار دارد. برای رفع این مشکل میتوان نوعی تابع مقایسه را به sort()
ارسال کرد. متد sort()
از این تابع مقایسه برای تعیین ترتیب عناصر استفاده میکند. سینتکس متد sort()
به صورت زیر است:
array.sort(comparefunction)
تابع مقایسه اختیاری است و دو آرگومان a
و b
میگیرد. sort()
عناصر را بر اساس مقدار بازگشتی تابع مقایسه ترتیب میدهد که شرح این مسئله به صورت زیر است:
- اگر compare(a,b)
کمتر از صفر باشد، a
به اندیسی کمتر از b
مرتب میشود.
- اگر compare(a,b)
بزرگتر از صفر باشد، b
به اندیسی کمتر از a
مرتب میشود.
- اگر compare(a,b)
صفر باشد، a
و b
برابر در نظر گرفته میشوند و موقعیت آنها بدون تغییر باقی میماند.
برای آرایههای عددی، میتوان با استفاده از سینتکس زیر عملیات گفته شده را انجام داد:
let numbers = [0, 1, 2, 3, 10, 20, 30];
numbers.sort((a, b) => a - b);
console.log(numbers); //Output: [0, 1, 2, 3, 10, 20, 30]
در این نسخه، متد sort()
به درستی عناصر عددی را مرتب میکند. متد sort()
همچنین در سناریوهای زیر نیز مورد استفاده قرار میگیرد:
- مرتبسازی آرایهای از رشتهها
- مرتبسازی آرایهای از رشتهها با کاراکترهای غیر «ASCII»
- مرتبسازی آرایهای از اشیا بر اساس ویژگی مشخص
- مرتبسازی اشیا بر اساس ویژگی عددی
- مرتبسازی اشیا بر اساس ویژگی رشته
- مرتبسازی اشیا بر اساس ویژگی date

متد ForEach در جاوا اسکریپت
معمولاً اگر کاربری بخواهد تابعی را به هر عنصر آرایه اعمال کند، از حلقه for
استفاده خواهد کرد. به عنوان مثال، کد زیر هر عنصر آرایه را در کنسول چاپ میکند:
let ranks = ['A', 'B', 'C'];
for (let i = 0; i خروجی کد بالا به صورت زیر است:
A B C
حال متد forEach()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت با اجرای تابعی در هر عنصر آرایه این فرآیند را ساده میکند. در ادامه نحوه بازنویسی کد قبلی با استفاده از forEach در جاوا اسکریپت آورده شده است:
let ranks = ['A', 'B', 'C'];
ranks.forEach(function (e) {
console.log(e);
});
خروجی کد فوق همان خروجی کد اولی است. متد forEach()
عناصر آرایه را پیمایش میکند و نوعی تابع ارائه شده را یک بار برای هر عنصر اجرا خواهد کرد. سینتکس متد forEach()
به صورت زیر است:
Array.forEach(callback [, thisArg]);
متد forEach()
دو پارامتر را میپذیرد، اولی تابع callback
که برای هر عنصر آرایه فراخوانی میشود و دومی آرگومان thisArg
است که آرگومانی اختیاری محسوب میشود. خود تابع callback
میتواند سه آرگومان زیر را داشته باشد:
- currentElement
: عنصر آرایه در حال پردازش است.
- index
: اندیس currentElement
در آرایه بهحساب میآید.
- array
: آرایهای که متد forEach()
را فراخوانی میکند.
پارامترهای index
و array
اختیاری هستند. thisArg
، آرگومانی اختیاری است که به عنوان مقدار this
هنگام اجرای callback
استفاده میشود. نقطه ضعف forEach()
در مقایسه با حلقه for
ناتوانی در استفاده از break
یا continue
برای کنترل حلقه است. برای متوقف کردن حلقه هنگام استفاده از forEach()
، باید یک استثنا در تابع callback
ایجاد کرد.
مثال متد ForEach در جاوا اسکریپت
در این مثال نمونهای از متد forEach()
بررسی خواهد شد که از شی متنی استفاده میکند. ابتدا تابع سازنده شمارنده زیر را باید در نظر گرفت:
function Counter() {
this.count = 0;
let self = this;
return {
increase: function () {
self.count++;
},
current: function () {
return self.count;
},
reset: function () {
self.count = 0;
}
}
}این مثال نحوه ارسال شی شمارنده به متد forEach()
را نشان میدهد.
var counter = new Counter();
var numbers = [1, 2, 3];
var sum = 0;
numbers.forEach(function (e) {
sum += e;
this.increase();
}, counter);
console.log(sum); // 6
console.log(counter.current()); // 3
متدهای دستکاری آرایه در جاوا اسکریپت
یکی دیگر از دسته متدهای آرایه در جاوا اسکریپت، متدهای دستکاری آرایه هستند که در این بخش از آموزش به آن خواهیم پرداخت. از مهمترین متدهای دستکاری آرایه در جاوا اسکریپت میتوان به متد concat()
اشاره کرد که در ادامه مورد بحث قرار خواهد گرفت.
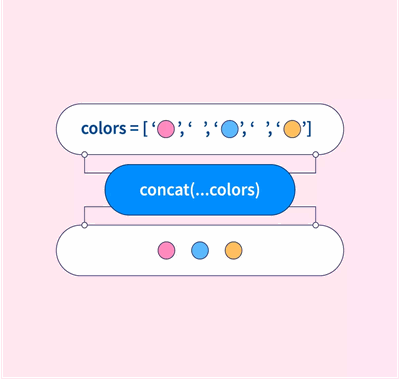
متد concat در جاوا اسکریپت
متد concat()
در جاوا اسکریپت ابزاری برای ادغام چندین آرایه است. هنگامی که این متد اعمال میشود، آرایهای جدید تولید میکند و آرایههای اصلی را دست نخورده باقی میگذارد. مثال زیر نحوه استفاده از این متد را بیان میکند.
let odds = [1,3,5];
let evens = [2,4,6];
let combined = odds.concat(evens);
console.log('Result:', combined);
console.log('Odds:', odds);
اول فرض بر این است دو آرایه به نام آرایه odds
و evens
موجود هستند. متد concat()
در آرایه odds
فراخوانی میشود و عناصر هر دو آرایه را ادغام میکند. این بدان معنی است که عناصر آرایه evens
به انتهای عناصر آرایه odds
اضافه میشوند. خروجی مثال بالا به صورت زیر است:
Result: [ 1, 3, 5, 2, 4, 6 ] Odds: [ 1, 3, 5 ]
راهحل جایگزین برای استفاده از متد concat()
، فراخوانی آن در آرایهای خالی است که با []
نشان داده خواهد شد. قطه کد زیر این موضوع را بیان میکند:
let odds = [1,3,5];
let evens = [2,4,6];
let combined = [].concat(odds, evens);
console.log(combined);
خروجی به صورت زیر است:
[ 1, 3, 5, 2, 4, 6 ]
علاوه بر این، میتوان از متد concat()
برای ادغام بیش از ٢ آرایه استفاده کرد. برای نمونه مثال زیر ٣ آرایه را باهم ادغام میکند:
let upper = ['A','B','C'];
let lower = ['a','b','c'];
let digits = [1,2,3];
let alphanumerics = upper.concat(lower, digits);خروجی به صورت زیر است:
['A', 'B', 'C', 'a', 'b', 'c', 1, 2, 3]
هنگامی که هیچ آرگومانی به متد concat()
ارسال نشود، این متد یک کپی یا شبیهسازی از آرایه اصلی میسازد و آن را بازمیگرداند.

متدهای ایجاد آرایه در جاوا اسکریپت
از دیگر متدهای آرایه در جاوا اسکریپت میتوان به متدهای ایجاد آرایه اشاره کرد که در این بخش از مطلب ٢ تا از مهمترین آنها در جاوا اسکریپت مورد بحث واقع خواهند شد. این متدهای ایجاد آرایه، متدهای of()
و from()
هستند.
متد Of در جاوا اسکریپت
سازنده یا ایجاد کننده آرایه جاوا اسکریپت در «ES5» بر اساس نوع آرگومان ارسال شده به آن، رفتار متفاوتی دارد. اگر مقدار عددی ارائه شود، آرایهای با طولی معادل آن عدد ایجاد میکند. مثال زیر این مفهوم را بیان میکند:
let numbers = new Array(2);
console.log(numbers.length); // Output: 2
console.log(numbers[0]); // Output: undefined
در جاوا اسکریپت، وقتی مقدار غیر عددی (مثلاً رشته) به سازنده آرایه ارسال میشود، نتیجه آرایهای است که فقط یک عنصر دارد. این عنصر واحد همان مقدار دقیقی خواهد بود که در ابتدا ارسال شده است. مثال زیر این مفهوم را میرساند:
numbers = new Array("2");
console.log(numbers.length); // Output: 1
console.log(numbers[0]); // Output: "2"
این رفتار میتواند منجر به سردرگمی و خطاهای احتمالی شود، زیرا بر اساس نوع داده ارسال شده به سازنده آرایه تغییر میکند. برای کاهش این مشکل، «ES6» متد of()
را معرفی کرد. این متد به عنوان یکی از متدهای آرایه در جاوا اسکریپت مشابه سازنده آرایه عمل میکند، اما با مقادیر عددی منفرد به متد خاصی شبیه نیست.
به بیان ساده، of()
همیشه آرایهای تولید میکند که شامل تمام مقادیر ارسال شده، صرف نظر از نوع آنها یا تعداد آرگومانها میشود. سینتکس متد of()
به شرح زیر است:
Array.of(element0[, element1[, ...[, elementN]]])
این متد برای تولید خروجی قابل پیشبینیتری نسبت به سازنده آرایه سنتی طراحی شده است.
مثال متد of در جاوا اسکریپت
قطعه کد زیر را در نظر بگیرید:
let numbers = Array.of(3);
console.log(numbers.length); // 1
console.log(numbers[0]); // 3در مثال فوق عدد 3
به متد of()
ارسال شده است. حال متد of()
آرایهای از عدد ایجاد میکند. همچنین مثال زیر هم در رابطه با متد of()
مهم است:
let chars = Array.of('A', 'B', 'C');
console.log(chars.length); // 3
console.log(chars); // ['A','B','C']
در کد فوق با ارسال «A»,«B»,«C»
به متد of()
آرایهای از ۳ رشته ایجاد خواهد شد که اندازه آن ٣ است.
متد From در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت از دسته متدهای سازنده، متد from()
است. در جاوا اسکریپت «ES5»، برای ساخت آرایهای از شی آرایه مانند، معمولاً باید هر شی موجود را پیمایش کرده و آن را به آرایه جدید اضافه کرد. مثال زیر برای درک این مفهوم مهم است:
function arrayFromArgs() {
var results = [];
for (var i = 0; i خروجی کد بالا به صورت زیر خواهد بود:
[ 'Apple', 'Orange', 'Banana' ]
روش دیگر، رویکردی مختصرتر شامل استفاده از متد slice()
از Array.prototype
به صورت قطعه کد زیر است:
function arrayFromArgs() {
return Array.prototype.slice.call(arguments);
}
var fruits = arrayFromArgs('Apple', 'Orange', 'Banana');
console.log(fruits);
جاوا اسکریپت «ES6» راه سادهتری برای انجام این کار به وسیله متد from()
معرفی کرد. این متد آرایهای تازه از شی آرایه مانند ایجاد میکند و سینتکس آن به صورت زیر است:
Array.from(target [, mapFn[, thisArg]])
در سینتکس فوق، target
شی آرایه مانند یا شی قابل پیمایشی است که کاربر میخواهد آن را به آرایه تبدیل کند. همچنین mapFn
تابعی است که روی هر عنصر آرایه فراخوانی میشود و thisArg
مقدار this
را برای زمانی که تابع mapFn
اجرا میشود، تعیین میکند.
مثال متد From در جاوا اسکریپت
در زیر ٢ مثال از متد from()
در جاوا اسکریپت برای درک بهتر این متد ارائه شده است.
١. ساخت آرایه از شی آرایه مانند با متد from
قطعه کد زیر نحوه ساخت آرایه از شی آرایه مانند با متد from()
را نشان میدهد:
function arrayFromArgs() {
return Array.from(arguments);
}
console.log(arrayFromArgs(1, 'A'));خروجی به صورت زیر است:
[ 1, 'A' ]
در مثال فوق، آرایهای از آرگومانهای تابع arrayFromArgs()
ایجاد و بازگردانده شده است.
٢. استفاده از متد From با تابع Map
متد from()
قابلیت پذیرش تابع فراخوانی را دارد و به کاربر امکان میدهد تابع map
را روی هر عنصر آرایه در حال ایجاد اجرا کند. مثال زیر در رابطه با این موضوع ارائه شده است.
function addOne() {
return Array.from(arguments, x => x + 1);
}
console.log(addOne(1, 2, 3));خروجی به صورت زیر خواهد بود:
[ 2, 3, 4 ]
در مثال فوق، هر آرگومان تابع addOne()
یک عدد افزایش یافته و نتیجه به آرایه جدید اضافه شده است.
مسطح کردن آرایه ها با متدهای آرایه در جاوا اسکریپت
نوع دیگری از متدهای آرایه در جاوا اسکریپت، متدهایی برای مسطح کردن آرایهها در جاوا اسکریپت هستند. ٢ تا از مهمترین این متدها، متدهای flat()
و flatMap()
محسوب میشوند که در ادامه به آموزش آنها خواهیم پرداخت.
متد Flat در جاوا اسکریپت
متد flat()
در «ES2019» معرفی شد. این متد به کاربر یا برنامه نویس اجازه میدهد تا با الحاق همه عناصر زیرآرایه به صورت بازگشتی تا عمقی مشخص، آرایهای جدید ایجاد کند. سیتنکس این متد به صورت زیر است:
let newArray = arrayObject.flat([depth])
پارامتر depth
اختیاری بوده و مشخص میکند که متد چقدر باید ساختار آرایه را مسطح کند. این پارامتر به طور پیشفرض روی 1
تنظیم شده است. در زیر مثالی آورده شده که نشان میدهد چگونه آرایهای از اعداد با این متد مسطح میشود:
const numbers = [1, 2, [3, 4, 5]];
const flatNumbers = numbers.flat();
console.log(flatNumbers);
خروجی مثال فوق به صورت زیر است:
[1, 2, 3, 4, 5]
در مثال فوق، از آنجایی که آرگومان depth
برای متد flat()
ارائه نشده است، از مقدار پیشفرض 1
استفاده خواهد کرد. توجه به این نکته مهم است که متد flat()
آرایه جدیدی ایجاد میکند و آرایه اصلی را تغییر نمیدهد. برای مثال دستور زیر برای آرایه فوق، آرایه اصلی را بازمیگرداند.
console.log(numbers);خروجی کد فوق به صورت زیر است:
[ 1, 2, [ 3, 4, 5 ] ]
هنگامی که کاربر در مورد depth
مطمئن نباشد، میتواند Infinity
را به عنوان آرگومان depth
ارسال کند تا به صورت بازگشتی همه عناصر زیرآرایهها به آرایه جدید الحاق شوند. مثال زیر برای درک این مفهوم مهم است:
const numbers = [1, 2, [3, 4, 5, [6, 7, [8, 9]]]];
const flatNumbers = numbers.flat(Infinity);
console.log(flatNumbers);
اگر یک آرایه حاوی اندیسهایی بدون عنصر یا جاهای خالی باشد، میتوان از متد flat()
برای حذف آنها به صورت زیر استفاده کرد:
const numbers = [1, 2, , 4, , 5];
const sequence = numbers.flat();
console.log(sequence);
خروجی به صورت زیر خواهد بود:
[ 1, 2, 4, 5 ]
با اعمال متد flat()
، آرایه حاصل دیگر حاوی جاهای خالی نخواهد بود.
متد FlatMap در جاوا اسکریپت
متد flatMap()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت عملکرد متد map()
و متد flat()
را ترکیب میکند. این متد با استفاده از نوعی تابع نگاشت ابتدا هر عنصر آرایه اصلی را نگاشت و سپس نتایج را در آرایه تک بعدی مسطح کرده و آرایهای جدید ایجاد میکند. سینتکس متد flatMap()
به صورت زیر است:
let newArray = arrayObject.flatMap(callback, thisArg);
متد flatMap()
دو پارامتر callback
به عنوان پارامتری اجباری و thisArg
را به عنوان پارامتری اختیاری میگیرد. callback
نوعی تابع نگاشت یا map()
است که برای هر عنصر آرایه اعمال میشود. سینتکس خود تابع callback
به صورت زیر است:
function callback(currentValue [, index [, array]]);
توجه به این نکته مهم است که متد flatMap()
آرایه اصلی را تغییر نمیدهد. در عوض، آرایه جدیدی را با عناصر نگاشت شده و مسطح بازمیگرادند.
مثال متد FlatMap در جاوا اسکریپت
در زیر مثالی از متد flatMap()
در جاوا اسکریپت برای درک بهتر این متد ارائه شده است. مثالی که زده شده به منظور ایجاد کلمات از جملات بیان شده است. فرض میشود که آرایه زیر در دسترس قرار دارد:
let sentences = ["JavaScript Array flatMap()", " ", "is", " ", "Awesome"];
تابع map() در قطعه کد زیر، کلمات جمله داده شده را تقسیم میکند:
let words = sentences.map(s => s.split(' '));
console.log(words);خروجی بهصورت زیر خواهد بود:
[
[ 'JavaScript', 'Array', 'flatMap()' ],
[ ' ' ],
[ 'is' ],
[ ' ' ],
[ 'Awesome' ]
]
نتیجه قطعه کد بالا آرایهای از آرایههای تودرتو است که با کلمات پر شدهاند. حال به منظور مسطح کردن نتیجه، میتوان از متد flat()
روی نتیجه متد map()
استفاده کرد، ولی در این گونه موارد، استفاده از متد flatMap()
آسانتر و سینتکسی مختصرتر دارد. متد flatMap()
با اجرای تابع نگاشت روی جملات موجود در آرایه، آرایه مسطح جدیدی ایجاد میکند. مثال زیر در این رابطه ارائه شده است.
let sentences = [
"JavaScript Array flatMap()",
" ",
"is",
" ",
"Awesome"
];
let words = sentences.flatMap(s => s.split(' '));
console.log(words);خروجی مثال فوق به صورت زیر خواهد بود:
[ 'JavaScript', 'Array', 'flatMap()', '', '', 'is', '', '', 'Awesome' ]
متدهای الحاق آرایه به رشته در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت که کاربردهای نسبتاً فراوانی دارد، متدهای الحاق آرایه به رشته هستند که در این بخش از آموزش متدهای آرایه در Javascript به آن خواهیم پرداخت. متدی که برای این هدف استفاده میشود، متد join()
است که در ادامه مورد بررسی قرار خواهد گرفت.
متد Join در جاوا اسکریپت
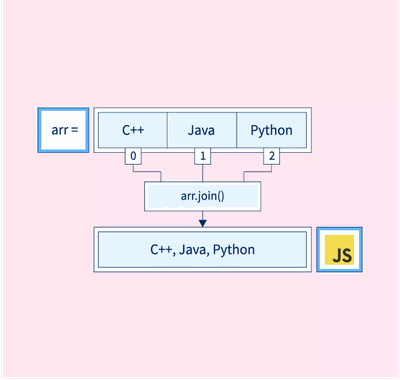
متد join()
در جاوا اسکریپت برای الحاق تمام عناصر آرایه به رشته استفاده میشود و رشته حاصل را برمیگرداند. این متد به کاربر امکان میدهد نوعی «جدا کننده» (Separator) اختیاری را مشخص کند که برای جدا کردن هر جفت از عناصر مجاور در رشته حاصل استفاده میشود. اگر جدا کنندهای ارائه نشده باشد، از کاما به عنوان جدا کننده پیشفرض استفاده خواهد شد. سینتکس متد join()
در جاوا اسکریپت بهصورت زیر است:
array.join(separator);array آرایهای است که متد join()
بر روی آن فراخوانی میشود. همچنین separator
پارامتری اختیاری است که رشته مورد استفاده برای جداسازی عناصر در رشته حاصل را مشخص میکند. اگر این پارامتر ارائه نشده باشد، از کاما به عنوان جداکننده استفاده میشود.

توجه به این نکته مهم است که متد join()
آرایه اصلی را تغییر نمیدهد و فقط رشتهای جدید را برمیگرداند. در اینجا ٢ نمونه از استفاده از متد join()
آورده شده است:
١. الحاق به کلاس های CSS
کد زیر نحوه پیوستن یا الحاق متد join()
به کلاسهای «CSS» را نشان میدهد:
const cssClsses = ['btn', 'btn-primary', 'btn-active'];
const btnClass = cssClasses.join(' ');
console.log(btnClass);خروجی بهصورت زیر خواهد بود:
btn btn-primary btn-active
در مثال فوق، آرایه cssClasses
فهرستی از کلاسهای CSS را در خود نگه میدارد. متد join()
برای پیوستن تمام عناصر آرایه cssClasses
به رشته استفاده میشود، جایی که هر کلاس با فاصله از هم جدا شدهاند.
٢. جایگزین کردن فاصله ها با خط تیره در رشته
مثال زیر برای متد join()
به عنوان یکی از متدهای آرایه در جاوا اسکریپت نحوه جایگزین کردن فاصلههای خالی با خط تیره را نشان میدهد.
const title = 'JavaScript array join example';
const url = title.split(' ').join('-').toLowerCase();
console.log(url);خروجی مثال فوق بهصورت زیر است:
javascript-array-join-example
در مثال فوق، متد split()
ابتدا برای تقسیم رشته به آرایهای از کلمات بر اساس فاصله استفاده میشود. سپس، از متد join()
برای الحاق تمام کلمات موجود در آرایه در یک رشته، با خط فاصله به عنوان جداکننده استفاده میشود. در نهایت، رشته به دست آمده با استفاده از متد toLowerCase()
به حروف کوچک تبدیل میشود. مثالهای فوق نشان میدهند که چگونه میتوان از متد join()
برای دستکاری رشتهها و الحاق عناصر آرایه به رشته استفاده کرد.
متدهای آرایه در جاوا اسکریپت برای عملیات پیشرفته
برخی از متدهای آرایه در جاوا اسکریپت به منظور انجام عملیات پیشرفته استفاده میشوند. ٢ تا از مهمترین این متدهای آرایه در جاوا اسکریپت، متدهای «Destructuring» و «Spread operator» هستند که در ادامه مورد بررسی قرار خواهند گرفت.
متد Destructuring در جاوا اسکریپت
تخریب یا تجزیه آرایه جاوا اسکریپت که نام «Destructuring» از آن یاد میکنند نوعی ویژگی در جاوا اسکریپت محسوب میشود که در ECMAScript 2015 (ES6) معرفی شده است و به کاربر امکان میدهد عناصر را از آرایه استخراج و آنها را به روشی مختصر و شهودی به متغیرها اختصاص دهد. این متد آرایه در جاوا اسکریپت رویکردی کارآمدتر و گویاتر برای دسترسی و کار با عناصر آرایه ارائه میدهد.
برای انجام تجزیه یا تخریب آرایه، از براکتهای مربع []
در سمت چپ عبارت «انتساب» ( =
) استفاده میشود و متغیرهایی را که مقادیر را از آرایه دریافت میکنند در آن مشخص خواهند شد. تعداد متغیرها باید با تعداد عناصر آرایهای که در حال تجزیه است مطابقت داشته باشد. سینتکس این متد در آرایه به صورت زیر است:
let [variable1, variable2, ...] = array;variable1
، variable2
و غیره متغیرهایی هستند که مقادیر آرایه در آنها تخصیص داده میشود. همچنین array
آرایهای است که کاربر میخواهد مقادیر را از آن استخراج کند.
مثال متد Destructuring در جاوا اسکریپت
در این قسمت چند مثال را بررسی میکنیم تا بفهمیم Destructuring چگونه کار میکند.
۱. تجزیه آرایه با Destructuring
فرض میشود که آرایه پایه با نام scores
به صورت زیر در دسترس است:
let scores = [70, 80, 90];
let [x, y, z] = scores;
console.log(x); // 70
console.log(y); // 80
console.log(z); // 90در مثال فوق، مقادیر آرایه scores
با استفاده از Destructuring
آرایه به متغیرهای x
، y
و z
نسبت داده میشوند. هر متغیر عنصر مربوطه را از آرایه دریافت میکند.
٢. نادیده گرفتن عناصر
قطعه کد بالا این بار به صورت زیر تغییر میکند.
let scores = [70, 80, 90, 100];
let [x, , z] = scores;
console.log(x); // 70
console.log(z); // 90با گذاشتن فضای خالی میتوان عناصری را که به آنها نیازی نیست نادیده گرفت. در کد بالا عنصر دوم حذف میشود و تنها عنصر اول و سوم به متغیرهای x
و z
اختصاص مییابد.
٣. مقادیر پیش فرض
حال فرض میشود که قطعه کد بالا به صورت زیر تغییر یابد:
let scores = [70, 80];
let [x, y, z = 0] = scores;
console.log(x); // 70
console.log(y); // 80
console.log(z); // 0در صورتی که عنصر مربوطه در آرایه تعریف نشده باشد، میتوان مقادیر پیشفرض را برای متغیرها تنظیم کرد. در مثال فوق، از آنجایی که آرایه عنصر سومی ندارد، متغیر z
مقدار پیشفرض 0
را میگیرد.
متد Spread Operator در جاوا اسکریپت
یکی دیگر از متدهای آرایه در جاوا اسکریپت برای عملیات پیشرفته، متد spread operator
است. عملگر گسترش یا spread
در جاوا اسکریپت که با سه نقطه ( …
) نشان داده میشود، نوعی ویژگی به حساب میآید که در ECMAScript 2015 (ES6) معرفی شده است. spread
این امکان را به کاربر میدهد تا عناصر شی قابل پیمایش یا تکرارپذیر، مانند آرایه یا رشته را در زمینههای مختلف گسترش دهد. عملگر spread
متدی مختصر و قدرتمند برای دستکاری آرایهها و اشیا در جاوا اسکریپت ارائه میدهد. در ادامه چند مثال برای موارد مختلف استفاده از اپراتور spread
آورده شده است.
5 کاربرد عملگر اسپرد (Spread) در ES6 — راهنمای کاربردی
spread در آرایه ها
در مثال زیر، عملگر spread (…)
برای پخش یا گسترش عناصر آرایه odd
در آرایه combined
استفاده میشود. این متد آرایه به طور موثر آرایه odd
را بسط داده و عناصر آن را به صورت جداگانه در آرایه combined
وارد میکند.
const odd = [1, 3, 5];
const combined = [2, 4, 6, ...odd];
console.log(combined);خروجی به صورت زیر است:
const odd = [1, 3, 5]; const combined = [2, 4, 6, ...odd]; console.log(combined);
spread در آرگومان های تابع
سناریوی دیگر استفاده از spread
در آرگومانهای تابع است که مثال زیر این موضوع را نشان میدهد:
function add(a, b, c) {
return a + b + c;
}
const numbers = [1, 2, 3];
const sum = add(...numbers);
console.log(sum);خروجی این مثال به صورت زیر است:
6
در مثال فوق هنگام فراخوانی تابع add
از عملگر spread
استفاده میشود. متد spread
عناصر آرایه اعداد را به عنوان آرگومانهای جداگانه در تابع پخش میکند. این متد به کاربر امکان میدهد عناصر آرایه را به عنوان آرگومان به طور مستقیم به تابع منتقل کند.

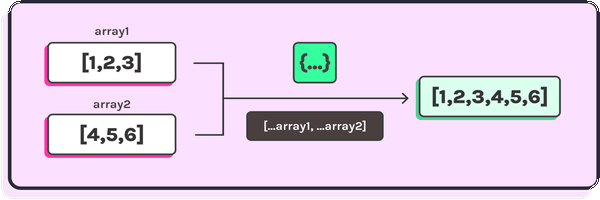
spread در ایجاد آرایه
سناریوی دیگر در استفاده از spread
به منظور ایجاد آرایه است که در مثال زیر به شرح بیشتر این موضوع پرداختهایم.
const arr1 = [1, 2, 3];
const arr2 = [...arr1, 4, 5, 6];
console.log(arr2);خروجی کد بالا به صورت زیر است:
[1, 2, 3, 4, 5, 6]
در مثال بالا از عملگر spread
برای ایجاد یک آرایه جدید arr2 استفاده شده است. این متد عناصر arr1 را پخش میکند و آنها را با عناصر اضافی ترکیب خواهد کرد. این رویکرد روشی مختصر برای به هم پیوستن آرایهها ارائه میدهد.
عملگر spread
را میتوان در سناریوهای مختلف دیگر از جمله شبیهسازی آرایه، ادغام آرایهها یا اشیا و فراخوانی تابع استفاده کرد. این متد سینتکسی منعطف و مختصر را برای کار با اشیای تکرارپذیر فراهم خواهد کرد و بسیاری از کارهای برنامه نویسی رایج را ساده میکند.
نکته: در نسخههای جدیدتر جاوا اسکریپت «ES2018 به بعد»، عملگر spread
را میتوان با اشیا نیز استفاده کرد. این متد جفتهای «کلید-مقدار» را پخش کرده و آنها را با ویژگیهای اضافی ترکیب میکند. این عمل به عنوان گسترش اشیا شناخته میشود و راهی آسان را برای ایجاد اشیا جدید بر اساس موارد موجود ارائه میدهد.
متدهای دسترسی به عناصر در جاوا اسکریپت
از دیگر متدهای آرایه در جاوا اسکریپت میتوان به متدهای دسترسی به عناصر اشاره کرد که در این میان، متد at()
از مهمترین آنها محسوب میشود. در ادامه، سینتکس و مفهوم متد at()
در جاوا اسکریپت مورد بررسی قرار خواهد گرفت.
متد At در جاوا اسکریپت
متد at()
از جدیدترین متدهای آرایه جاوا اسکریپت محسوب میشود که در ECMAScript 2022 یا ES2022 معرفی شده است. این متد راهحلی جایگزین را برای دسترسی به عناصر در یک آرایه فراهم میکند که به کاربر امکان میدهد از اندیسهای مثبت و منفی استفاده کند. سینتکس این متد در جاوا اسکریپت به صورت زیر است:
array.at(index)در سینتکس بالا، array
آرایهای است که متد at()
بر روی آن فراخوانی میشود. index
هم اندیس عنصری است که کاربر میخواهد به آن دسترسی داشته باشد. اندیس میتواند یک عدد صحیح مثبت یا منفی باشد. متد at()
مشابه دسترسی به عناصر با استفاده از «براکت» ( []
) عمل میکند اما با قابلیتهای اضافی پشتیبانی از اندیسهای منفی، که ویژگی بسیار قابل توجهی به حساب میآید. برای اندیسهای صفر یا مثبت، متد at()
با []
یکسان عمل میکند.
برای اندیسهای منفی، متد نام برده عناصر را از انتهای آرایه بازیابی میکند. به عنوان مثال، arr.at(-1)
آخرین عنصر را بازیابی خواهد کرد، در حالی که arr.at(-2)
عنصر ماقبل آخر را واکشی میکند.
مثال متد at در جاوا اسکریپت
در ادامه مثالی برای نشان دادن استفاده از متد at()
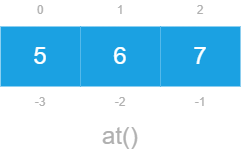
به عنوان یکی از متدهای آرایه در جاوا اسکریپت برای واکشی عناصر از آرایه آورده شده است.
const scores = [5, 6, 7];
console.log(scores.at(1)); // equivalent to scores[1]
// fetch the final element
console.log(scores.at(-1)); // 7
console.log(scores.at(-1) === scores[scores.length - 1]); // trueخروجی به صورت زیر خواهد بود:
6 7 true
تصویر زیر نحوه انجام عملیات فوق را نشان میدهد:

متدهای آرایه چند بعدی در جاوا اسکریپت
دستهای دیگر از متدهای آرایه در جاوا اسکریپت که بسیار مهم و قابل توجه هستند، متدهایی برای کار بر روی آرایههای چند بعدی محسوب میشوند. در برخی از سناریوهایی که کاربر با آرایههای چند بعدی سروکار دارد، میتواند از این متدهای آرایه بهره ببرد.
یکی از مهمترین متدهای آرایه در جاوا اسکریپت برای کار با آرایههای چند بعدی، متد «Multidimensional Array» است که در ادامه این مطلب آموزش داده خواهد شد.

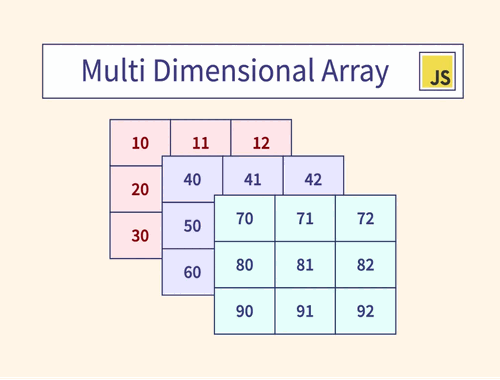
متد Multidimensional Array در جاوا اسکریپت
اگرچه جاوا اسکریپت در حالت عادی از آرایههای چند بعدی پشتیبانی نمیکند، اما میتوان آنها را با ایجاد آرایهای از آرایهها شبیهسازی کرد و به طور موثر به عملکرد آرایه چند بعدی دست یافت. سادهترین روش برای ایجاد آرایه چند بعدی با استفاده از نمادگذاری تحت اللفظی آرایه است. ایجاد آرایه چند بعدی خالی از همان سینتکس ایجاد آرایه تک بعدی استفاده میکند که به صورت زیر است:
let activities = [];در زیر نمونهای از آرایه ۲ بعدی به نام activities
آورده شده است:
let activities = [
['Work', 9],
['Eat', 1],
['Commute', 2],
['Play Game', 1],
['Sleep', 7]
];در آرایه فوق بُعد اول نوع فعالیت و بُعد دوم تعداد ساعات صرف شده برای آن فعالیت در روز را نشان میدهد. با استفاده از متد console.table()
میتوان آرایه activities
را در کنسول نشان داد که دستور آن به صورت زیر است:
console.table(activities);خروجی دستور بالا به صورت زیر خواهد بود:
┌─────────┬─────────────┬───┐ │ (index) │ 0 │ 1 │ ├─────────┼─────────────┼───┤ │ 0 │ 'Work' │ 9 │ │ 1 │ 'Eat' │ 1 │ │ 2 │ 'Commute' │ 2 │ │ 3 │ 'Play Game' │ 1 │ │ 4 │ 'Sleep' │ 7 │
ستون ( index
) اندیسهای آرایه داخلی (درونی) را نشان میدهد. برای دسترسی به عنصر در آرایه چند بعدی، ابتدا از براکتهای []
برای دسترسی به عنصری از آرایه خارجی (بیرونی) استفاده میشود که نوعی آرایه داخلی را برمیگرداند. سپس از مجموعه دیگری از براکتهای مربع برای دسترسی به عنصر درون آرایه داخلی استفاده خواهد شد. در اینجا نمونهای از دسترسی به عنصر دوم از اولین آرایه داخلی در آرایه activities
آورده شده است.
console.log(activities[0][1]); // 9دستور بالا عدد 9
را برمیگرداند که تعداد ساعتهای صرف شده برای work
است.
افزودن عنصر به آرایه چند بعدی
دستکاری عناصر در یک آرایه چند بعدی در جاوا اسکریپت میتواند با استفاده از متدهای آرایه مانند push()
و splice()
انجام شود. به عنوان مثال، برای الحاق عنصری جدید به انتهای آرایه چند بعدی، میتوان از متد push()
به صورت زیر استفاده کرد:
activities.push(['Study',2]);
console.table(activities);خروجی در کنسول به صورت زیر خواهد بود:
┌─────────┬─────────────┬───┐ │ (index) │ 0 │ 1 │ ├─────────┼─────────────┼───┤ │ 0 │ 'Work' │ 9 │ │ 1 │ 'Eat' │ 1 │ │ 2 │ 'Commute' │ 2 │ │ 3 │ 'Play Game' │ 1 │ │ 4 │ 'Sleep' │ 7 │ │ 5 │ 'Study' │ 2 │ └─────────┴─────────────┴───┘
همچنین از متد splice()
میتوان برای درج عنصری در موقعیتی خاص در آرایه استفاده کرد. در اینجا نحوه اضافه کردن عنصری به موقعیت دوم آرایه activities
آمده است:
activities.splice(1, 0, ['Programming', 2]);
console.table(activities);خروجی کد بالا به صورت زیر خواهد بود:
┌─────────┬───────────────┬───┐ │ (index) │ 0 │ 1 │ ├─────────┼───────────────┼───┤ │ 0 │ 'Work' │ 9 │ │ 1 │ 'Programming' │ 2 │ │ 2 │ 'Eat' │ 1 │ │ 3 │ 'Commute' │ 2 │ │ 4 │ 'Play Game' │ 1 │ │ 5 │ 'Sleep' │ 7 │ │ 6 │ 'Study' │ 2 │ └─────────┴───────────────┴───┘
همچنین میتوان محاسباتی را روی آرایه چند بعدی انجام داد و نتایج را به عنوان عنصری جدید در آرایههای داخلی اضافه کرد. در مثال زیر، درصد ساعات صرف شده برای هر فعالیت محاسبه شده و درصد به آرایه مربوطه اضافه شده است:
activities.forEach(activity => {
let percentage = ((activity[1] / 24) * 100).toFixed();
activity[2] = percentage + '%';
});
console.table(activities);خروجی کد بالا به صورت زیر خواهد بود.
┌─────────┬───────────────┬───┬───────┐ │ (index) │ 0 │ 1 │ 2 │ ├─────────┼───────────────┼───┼───────┤ │ 0 │ 'Work' │ 9 │ '38%' │ │ 1 │ 'Programming' │ 2 │ '8%' │ │ 2 │ 'Eat' │ 1 │ '4%' │ │ 3 │ 'Commute' │ 2 │ '8%' │ │ 4 │ 'Play Game' │ 1 │ '4%' │ │ 5 │ 'Sleep' │ 7 │ '29%' │ │ 6 │ 'Study' │ 2 │ '8%' │ └─────────┴───────────────┴───┴───────┘
حذف عناصر از آرایه چند بعدی
برای حذف عنصر از آرایه چند بعدی در جاوا اسکریپت، میتوان از متد pop()
یا splice()
به عنوان مهمترین متدهای آرایه در جاوا اسکریپت استفاده کرد. برای مثال، اگر کاربر بخواهد آخرین عنصر آرایه activities
را حذف کند باید کدی مانند کد زیر بنویسد:
activities.pop();
console.table(activities);خروجی به صورت زیر خواهد بود:
┌─────────┬───────────────┬───┬───────┐ │ (index) │ 0 │ 1 │ 2 │ ├─────────┼───────────────┼───┼───────┤ │ 0 │ 'Work' │ 9 │ '38%' │ │ 1 │ 'Programming' │ 2 │ '8%' │ │ 2 │ 'Eat' │ 1 │ '4%' │ │ 3 │ 'Commute' │ 2 │ '8%' │ │ 4 │ 'Play Game' │ 1 │ '4%' │ │ 5 │ 'Sleep' │ 7 │ '29%' │ └─────────┴───────────────┴───┴───────┘
متد pop()
همچنین میتواند برای حذف عناصر از آرایههای داخلی آرایه چند بعدی هم استفاده شود. در کد زیر نحوه حذف عنصر درصد یا percentage
از هر آرایه داخلی در آرایه activities
آمده است.
activities.forEach((activity) => {
activity.pop(2);
});
console.table(activities);خروجی کد بالا به صورت زیر خواهد بود:
┌─────────┬───────────────┬───┐ │ (index) │ 0 │ 1 │ ├─────────┼───────────────┼───┤ │ 0 │ 'Work' │ 9 │ │ 1 │ 'Programming' │ 2 │ │ 2 │ 'Eat' │ 1 │ │ 3 │ 'Commute' │ 2 │ │ 4 │ 'Play Game' │ 1 │ │ 5 │ 'Sleep' │ 7 │ └─────────┴───────────────┴───┘
نادیده گرفتن عناصر آرایه چند بعدی
هنگامی که کاربر نیاز به نادیده گرفتن عناصر آرایه چند بعدی داشته باشد، میتواند از حلقه for
تودرتو مانند کدهای زیر برای این هدف استفاده کند:
for (let i = 0; i در مثال فوق، حلقه بیرونی عناصر آرایه بیرونی را نادیده میگیرد در حالی که حلقه تودرتو عناصر آرایه داخلی را نادیده خواهد گرفت. از طرف دیگر، میتوان از متد forEach()
دو بار برای انجام همین کار به صورت زیر استفاده کرد:
activities.forEach((activity) => {
activity.forEach((data) => {
console.log(data);
});
});خروجی به صورت زیر خواهد بود:
Work 9 Eat 1 Commute 2 Play Game 1 Sleep 7 Study 2
سخن پایانی
برای کار با آرایهها در جاوا اسکریپت، متدهای متنوع و گستردهای تعریف شدهاند که هر کدام از آنها کاربرد خاص خودشان را دارند. درک کار با متدهای آرایه در Javascript به برنامهنویسان کمک میکند که در سناریوهای مختلف به عنوان راهی میانبُر از آنها به نحو احسن استفاده کنند.
در این مطلب از مجله تم آف انواع متدهای آرایه در جاوا اسکریپت اعم از متدهای دسترسی به عناصر در آرایه، متدهای دست کاری آرایه، متدهای ایجاد آرایه، متدهای آرایههای چند بعدی، متدهای الحاق آرایه و غیره به صورت کامل همراه با مثالهای ساده ارائه شدند. درک متدهای ذکر شده در این مطلب به کاربران بینش عمیقی از کار با آرایهها در جاوا اسکریپت میدهد. به امید اینکه این مطلب برای شما مفید بوده باشد.

