ساخت تایمر با جاوا اسکریپت – از صفر تا صد + کد

در دنیای دیجیتال پرسرعت امروز، تایمرها به بخشی جداییناپذیر از توسعه وب تبدیل شدهاند. کاربران چه در حال ساختن ابزارهای شمارش معکوس برای رویدادی خاص، ایجاد کرونومتر برای ردیابی زمان یا گنجاندن فواصل زمان بندی شده در برنامههای خود باشند، جاوا اسکریپت مجموعه ابزار قدرتمند و همه کاره را برای تحقق آن فراهم میکند. زبان برنامه نویسی جاوا اسکریپت با طیف گستردهای از عملکردها و سهولت استفاده، به توسعهدهندگان این امکان را میدهد که تایمرهای پویا و تعاملی ایجاد کنند که به بهبود تجربه کاربری کمک میکند. در این مطلب آموزشی از «مجله تم آف» اصول و نحوه ساخت تایمر با جاوا اسکریپت را در قالب مثالی عملی بررسی خواهیم کرد.

ساخت تایمر با جاوا اسکریپت
تایمر شمارش معکوس ابزاری ارزشمند در صفحات وب برای نشان دادن شروع یا پایان رویدادها است. اهداف مختلفی با تایمر از جمله اطلاع رسانی به مشتریان در مورد انقضای پیشنهادات محدود یا نمایش زمان رویدادهای آینده و غیره با آن پیادهسازی میشود. علاوه بر این، میتوان از آن برای ترغیب کاربران برای انجام تعامل به موقع استفاده کرد. به عنوان مثال، وبسایتهای خاصی بهطور خودکار پس از مدتی عدم فعالیت، کاربران را از سیستم خارج میکنند و این هشدار را به وسیله تایمرها به کاربران اعلام خواهند کرد.
در این مطلب آموزشی، روند ساخت تایمر با جاوا اسکریپت بررسی خواهد شد. کاربران با دنبال کردن مراحل موجود در این مطلب، میتوانند این قابلیت را در پروژههای وب خود به طور موثر پیادهسازی کنند. برای شروع کار ساخت تایمر با جاوا اسکریپت ابتدا لازم است که سه فایل با نامهای Index.html
، Script.js
و Style.css
ساخته شوند. در ادامه مراحل ساخت و محتویات و کدهای هر یک از فایلهای نام برده تشریح خواهند شد. تصویر کلی تایمری که قرار است ساخته شود به صورت زیر خواهد بود:

۱. ساختار HTML پروژه ساخت تایمر با جاوا اسکریپت
مرحله اول ساخت تایمر جاوا اسکریپتی ساخت فایل «HTML» آن است که این فایل Index.html
نام دارد. این فایل خود حاوی دو «بخش» ( section
) است. بخش اول مربوط به تایمر و بخش دوم آن مربوط به محتوایی خواهد بود که پس از اتمام تایمر به کاربر نمایش داده میشود. فایل HTML در کل حاوی کدهای زیر است:
This content will be displayed in
0 days
0 hours
0 minutes
and
0 seconds
سلام، به این آموزش از مجله تم آف خوش آمدید
پس از اتمام تایمر عبارت سلام، به این آموزش از مجله تم آف خوش آمدید
به کاربر نمایش داده خواهد شد.
اطمینان از دسترسی
برای بهبود دسترسی، ویژگی role=”timer”
برای عناصری که زمان شمارش معکوس را نشان میدهند، اضافه شده است. بنابراین بخش تایمر را به صورت زیر باید بهروز کرد:
This content will be displayed in
0 days
0 hours
0 minutes
and
0 seconds
سلام، به این آموزش از مجله تم آف خوش آمدید
۲. استایل دهی به تایمر جاوا اسکریپتی
این مرحله مربوط به استایل دهی در ساخت تایمر با جاوا اسکریپت است. فایل «CSS» حاوی کدهای زیر خواهد بود:
#timer {
position: fixed;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: center;
align-items: center;
width: 100%;
z-index: 2;
}
#content {
opacity: 0;
}فایل بالا هم از دو قسمت تایمر و محتوا تشکیل شده است. قسمت اول کد بالا تایمر را به عنوان نوعی «محفظه» (کانتینر | Container) ثابت تنظیم میکند که کل استایل تایمر را پوشش میدهد. همچنین با استفاده از ویژگیهای «فلکسباکس» (Flexbox)، محتوا به صورت عمودی و افقی تراز میشود. همچنین قسمت محتوای کد بالا، opacity
اولیه قسمت محتوا را روی 0
تنظیم کرده و آن را مخفی میکند. با این کار، بخش تایمر ثابت میشود و کل صفحه را پوشش میدهد و قسمت محتوا در ابتدا مخفی خواهد شد. در صورت نیاز میتوان سبک و استایل تایمر را کاملاً سفارشیسازی کرد.
۳. ساخت تایمر شمارش معکوس با جاوا اسکریپت
این مرحله از ساخت تایمر با جاوا اسکریپت مربوط به ساخت ویژگی شمارش معکوس است که برای این هدف باید منطق زیر را پیاده کرد:
- تنظیم مقدار شمارش معکوس بر اساس تاریخ یا زمان خاص
- دریافت تاریخ جاری و کم کردن مقدار شمارش معکوس از آن
- بهروزرسانی به طور مداوم شمارش معکوس در فاصله زمانی ١ ثانیه
نکته: اگر تاریخ شمارش معکوس کمتر یا مساوی با تاریخ فعلی باشد، شمارش معکوس به پایان میرسد.

در ادامه دو روش تعریف شمارش معکوس برای ساخت تایمر مد نظر ارائه خواهد شد.
۱. تعریف مقدار شمارش معکوس به عنوان یک تاریخ و زمان خاص
می توان مقدار شمارش معکوس را با استفاده از سازنده Date()
مقداردهی اولیه کرده و تاریخ و زمان خاصی را مشخص کرد. این روش برای نمایش شمارش معکوس ثابت مانند پیشنهادات ویژه یا رویدادها مناسب است. برای مثال، تنظیم شمارش معکوس برای پایان در (1 آگوست 2023)، در ساعت «00:00» بامداد به صورت زیر خواهد بود:
let countdownDate = new Date('01 Agust 2023 00:00');
٢. تعریف مقدار شمارش معکوس به عنوان واحد زمان اضافه شده به تاریخ فعلی
همچنین میتوان تایمر شمارش معکوس را با افزودن واحد زمانی خاص به تاریخ فعلی مقداردهی اولیه کرد. این روش برای تعاملات مبتنی بر کاربر یا شمارش معکوس پویا مفید است. برای این کار میتوان از روش دریافت و تنظیم ساعت و زمان استفاده کرد. برای مثال، تنظیم شمارش معکوس برای شروع ۳۰ ثانیه پس از ورود کاربر به صفحه وب میتوان به صورت زیر عمل کرد:
let countdownDate = new Date();
countdownDate.setSeconds(countdownDate.getSeconds() + 30);
همچنین میتوان این رویکرد را برای چند دقیقه یا ساعت به صورت زیر تغییر داد:
let countdownDate = new Date();
countdownDate.setMinutes(countdownDate.getMinutes() + 5);
let countdownDate = new Date();
countdownDate.setHours(countdownDate.getHours() + 1);
پس از تنظیم مقدار شمارش معکوس، میتوان برای عناصر HTML «ثابتهایی» (Consts) تعریف کرد که شمارش معکوس را نمایش میدهند. در اینجا ثابتها به صورت زیر هستند:
const daysElem = document.getElementById("days");
const hoursElem = document.getElementById("hours");
const minutesElem = document.getElementById("minutes");
const secondsElem = document.getElementById("seconds");
const timer = document.getElementById("timer");
const content = document.getElementById("content");
با تعریف این ثابتها، میتوان به اجرای تابع شمارش معکوس ادامه داد و مراحل بعدی را دنبال کرد.
آموزش جاوا اسکریپت پروژه محور | 15 پروژه عملی و کاربردی
٤. ساخت تابع StartCountdown
در این مرحله از ساخت تایمر با جاوا اسکریپت، تابع startCountdown()
برای محاسبه زمان باقی مانده بین تاریخ فعلی و تاریخ شمارش معکوس ایجاد خواهد شد. از متد Date.getTime()
برای تبدیل هر دو مقدار به میلیثانیه استفاده میشود و سپس اختلاف بر 1000
تقسیم خواهد شد تا به ثانیه تبدیل گردد.
const startCountdown = () => {
const now = new Date().getTime();
const countdown = new Date(countdownDate).getTime();
const difference = (countdown - now) / 1000;
};
در مرحله بعد، باید مقدار تفاوت را به روز، ساعت، دقیقه و ثانیه تبدیل کرد تا مقدار تایمر تعیین شود. برای تبدیل ثانیه به روز، اختلاف ثانیهها بر مقدار یک روز یعنی (60 seconds * 60 minutes * 24 hours)
تقسیم شده و باید به نزدیکترین عدد صحیح گرد شود.
let days = Math.floor(difference / (60 * 60 * 24));
فرض بر این است مدت زمان شمارش معکوس 90000
ثانیه باشد. اگر مستقیماً این ثانیهها به ساعت تبدیل شوند، 25
ساعت به تایمر فرصت میدهد. با این حال، ما میخواهیم شمارش معکوس را در قالبی نمایش دهیم که شامل روزها و ساعتها باشد. برای رسیدن به این هدف، ابتدا باید دریافت که در این 90000
ثانیه چند روز کامل گنجانده شده است. میتوان این را با تقسیم تعداد کل ثانیهها ( 90000
) بر تعداد ثانیههای یک روز محاسبه کرد که مقدار آن به صورت زیر است:
60 seconds * 60 minutes * 24 hours = 86,400 secondsبنابراین، 90000
ثانیه تقسیم بر 86400
ثانیه تقریباً 1 روز میشود. این بدان معناست که 1 روز کامل در 90000
ثانیه وجود دارد. اکنون، ما زمان باقیمانده 3600
ثانیه داریم (90,000 seconds – 86,400 seconds)
. ما میخواهیم این زمان باقیمانده را به ساعت تبدیل کنیم. برای تبدیل ثانیههای باقی مانده به ساعت، تعداد ثانیهها ( 3600
) بر تعداد ثانیههای ۱ ساعت تقسیم میشود که 60 seconds * 60 minutes = 3,600 seconds
است. بنابراین، 3600 ثانیه تقسیم بر 3600 ثانیه 1 ساعت میشود. این به این معنی است که ۱ ساعت کامل در 3600
ثانیه باقی مانده وجود دارد. با انجام این محاسبات، تعیین میشود که 90000
ثانیه را میتوان به صورت ۱ روز و ۱ ساعت در صفحه شمارش معکوس نمایش داد.
let hours = Math.floor((difference % (60 * 60 * 24)) / (60 * 60));
همان تقسیم تجمعی برای دقیقه و ثانیه اعمال میشود:
let minutes = Math.floor((difference % (60 * 60)) / 60);
let seconds = Math.floor(difference % 60);
برای نمایش مقادیر محاسبه شده در عناصر HTML، تابعی به نام formatTime()
ایجاد میشود تا متن واحد زمان را بر اساس مقدار زمان به صورت مفرد یا جمع فرمت کند.
const formatTime = (time, string) => {
return time == 1 ? `${time} ${string}` : `${time} ${string}s`;
};
اکنون میتوان تابع startCountdown()
را بهروزرسانی کرد تا مقادیر محاسبه شده را به عناصر HTML انتقال داد که به صورت زیر خواهد بود:
const startCountdown = () => {
const now = new Date().getTime();
const countdown = new Date(countdownDate).getTime();
const difference = (countdown - now) / 1000;
let days = Math.floor(difference / (60 * 60 * 24));
let hours = Math.floor((difference % (60 * 60 * 24)) / (60 * 60));
let minutes = Math.floor((difference % (60 * 60)) / 60);
let seconds = Math.floor(difference % 60);
daysElem.innerHTML = formatTime(days, "day");
hoursElem.innerHTML = formatTime(hours, "hour");
minutesElem.innerHTML = formatTime(minutes, "minute");
secondsElem.innerHTML = formatTime(seconds, "second");
};
با این عملکرد، تایمر شمارش معکوس اکنون بهروز میشود و زمان باقیمانده را به درستی نمایش میدهد.
۵. اجرای تابع در فواصل زمانی
اکنون که تابع شمارش معکوس موجود است نوبت به ایجاد تابعی دیگر خواهد رسید که این شمارش معکوس را در فاصله زمانی ۱ ثانیه اجرا میکند. برای این هدف ابتدا متغیری به نام timerInterval
به صورت زیر اعلان میشود:
let timerInterval;
در مرحله بعد، متغیر timerInterval
به عنوان نوعی تابع setInterval
تعریف میشود که تابع startCountdown
را هر ۱ ثانیه هنگام بارگیری صفحه اجرا میکند:
window.addEventListener("load", () => {
startCountdown();
timerInterval = setInterval(startCountdown, 1000);
});
در این رویکرد، تابع startCountdown
بلافاصله زمانی که صفحه بارگذاری میشود، فراخوانی خواهد شد تا مقادیر شمارش معکوس بهروزرسانی شود. سپس، بازهای تنظیم میشود که تابع startCountdown
را هر ۱ ثانیه فعال میکند تا شمارش معکوس ادامه داشته باشد. همچنین باید شرایطی را که تایمر شمارش معکوس به پایان میرسد کنترل کرد. زمانی که تفاوت در تابع startCountdown
کمتر از ۱ ثانیه باشد، میتوان تعیین کرد که شمارش معکوس به پایان رسیده است. برای انجام این کار، شرط در تابع startCountdown
به صورت زیر اضافه میشود:
const startCountdown = () => {
const now = new Date().getTime();
const countdown = new Date(countdownDate).getTime();
const difference = (countdown - now) / 1000;
if (difference اگر اختلاف کمتر از ۱ ثانیه باشد، تابع endCountdown()
فراخوانی میشود که میتوان آن را برای انجام اقدامات خاصی که کاربر میخواهد در زمان پایان شمارش معکوس انجام دهد، تعریف کرد. خروجی تا به اینجای کار چیزی شبیه به تصویر زیر است.

٦. پایان شمارش معکوس تایمر
مرحله آخر در ساخت تایمر با جاوا اسکریپت کارهای مربوط به پایان تایمر و انجام عملیات خاصی است که کاربر تعریف میکند. در حال حاضر، شمارش معکوس تایمر بالا به طور نامحدود ادامه دارد که خیلی مفید نیست. با اجرای تابع endCountdown()
میتوان آن را برطرف کرد. در تابع endCountdown()
وظایف زیر را انجام خواهد شد:
- برای توقف بهروزرسانیهای شمارش معکوس، توابع داخلی باید متوقف شوند.
- عنصر تایمر باید از «DOM» حذف شود تا نمایشگر شمارش معکوس پنهان گردد.
- کلاس visible
باید به قسمت محتوا اضافه گردد تا نمایش داده شود.
const endCountdown = () => {
clearInterval(timerInterval);
timer.remove();
content.classList.add("visible");
};
برای مدیریت نمایش بخش محتوا، از CSS استفاده میشود و کلاس visible
هدف قرار داده خواهد شد. در این مثال، برخی از استایلهای CSS برای بخش محتوا تعریف شدهاند، از جمله مقیاس متن و انیمیشن تغییر رنگ پس زمینه. میتوان این استایلها را بر اساس نیاز خود تغییر داد.
#content h1 {
font-size: 10vmax;
transform: scale(1.25);
}
#content.visible {
opacity: 1;
animation: colorChange 1s ease-in-out 0.5s forwards;
}
#content.visible h1 {
animation: scaleOut 1s ease-in-out 0.5s forwards;
}
@keyframes colorChange {
from {
color: #fcdf00;
background-color: #0d67ad;
}
to {
color: white;
background-color: black;
}
}
@keyframes scaleOut {
from {
transform: scale(1.25);
}
to {
transform: scale(1);
}
}
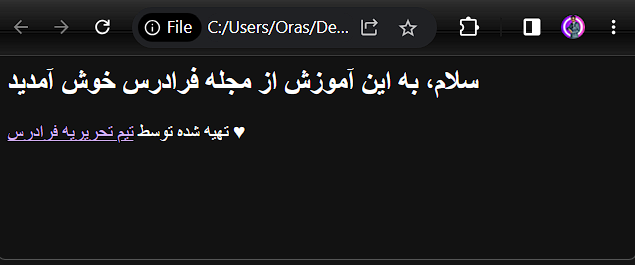
این استایلهای CSS زمانی که بخش محتوا قابل مشاهده شود، جلوههای بصری مورد نظر را اعمال میکنند. حال با این کار ساخت تایمر با جاوا اسکریپت پایان مییابد و خروجی مانند خروجی زیر را برای ما تولید میکند:

سورس کد ساخت تایمر با جاوا اسکریپت
در این بخش سورس کد کامل ساخت تایمر با جاوا اسکریپت قرار داده میشود. این سورس کد را میتوان سفارشی کرد و برای اهداف گوناگونی از آن در پروژههای طراحی وب بهره برد و یا میتوان به عنوان نوعی پروژه تمرینی از آن مفاهیم زیادی در جاوا اسکریپت یاد گرفت.
کد HTML ساخت تایمر با جاوا اسکریپت
کد HTML ساخت تایمر با جاوا اسکریپت این پروژه به صورت زیر است:
This content will be displayed in
0 days
0 hours
0 minutes
and
0 seconds
سلام، به این آموزش از مجله تم آف خوش آمدید
کد فوق را میتوان بسته به نیاز خود کاملا سفارشی سازی کرد.
ساخت ماشین حساب با جاوا اسکریپت – از صفر تا صد + کد
کد CSS ساخت تایمر با جاوا اسکریپت
کد CSS ساخت تایمر با جاوا اسکریپت به صورت زیر است:
@import url("https://fonts.googleapis.com/css2?family=Space+Mono:wght@400;700&display=swap");
body {
margin: 0;
font-family: "Space Mono", monospace;
color: #fcdf00;
background: #0d67ad;
}
#timer {
position: fixed;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
width: 100%;
z-index: 2;
}
.timer-container {
font-size: 3em;
}
.timer-container span {
white-space: nowrap;
}
#content {
opacity: 0;
height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#content h1 {
font-size: 10vmax;
transform: scale(1.25);
}
#content.visible {
opacity: 1;
animation: colorChange 1s ease-in-out 0.5s forwards;
}
#content.visible h1 {
animation: scaleOut 1s ease-in-out 0.5s forwards;
}
footer {
bottom: 0;
width: 100%;
padding: 1em;
text-align: center;
background-color: #ffdfb9;
color: #0d67ad;
}
footer a {
color: #0d67ad;
text-decoration: none;
}
footer .heart {
color: #dc143c;
}
@keyframes colorChange {
from {
color: #fcdf00;
background-color: #0d67ad;
}
to {
color: white;
background-color: black;
}
}
@keyframes scaleOut {
from {
transform: scale(1.25);
}
to {
transform: scale(1);
}
}
همچنین میتوان سبک و استایل تایمر را به صورت دلخواه سفارشی کرد و کد بالا را تغییر داد.
کد جاوا اسکریپت ساخت تایمر
کد جاوا اسکریپت ساخت تایمر هم به صورت زیر است:
/* Set countdown date by adding hours to current date */
// let countdownDate = new Date().setHours(new Date().getHours() + 1)
/* Set countdown date by adding minutes to current date */
// let countdownDate = new Date().setMinutes(new Date().getMinutes() + 5);
/* Set countdown date by adding seconds to current date */
let countdownDate = new Date('04 July 2023 00:00')
let timerInterval;
const daysElem = document.getElementById("days"),
hoursElem = document.getElementById("hours"),
minutesElem = document.getElementById("minutes"),
secondsElem = document.getElementById("seconds"),
timer = document.getElementById("timer"),
content = document.getElementById("content");
const formatTime = (time, string) => {
return time == 1 ? `${time} ${string}` : `${time} ${string}s`;
};
const startCountdown = () => {
const now = new Date().getTime();
const countdown = new Date(countdownDate).getTime();
const difference = (countdown - now) / 1000;
if (difference {
clearInterval(timerInterval);
timer.remove();
content.classList.add("visible");
};
window.addEventListener("load", () => {
startCountdown();
timerInterval = setInterval(startCountdown, 1000);
});
میتوان رویکردهای مختلفی برای ساخت تایمر با جاوا اسکریپت در کد بالا اعمال کرد. به صورت کلی پروژه جاوا اسکریپت بالا میتواند تمرین خوبی برای علاقهمندان به برنامه نویسی جاوا اسکریپت باشد.
نقشه راه آموزش پروژه محور جاوا اسکریپت
سوالات متدوال ساخت تایمر با جاوا اسکریپت
در این بخش ٢ سوال متدوال در رابطه با ساخت تایمر با Javascript برای درک بهتر روند پیادهسازی و ساخت آن با دو متد SetInterval
و SetTimeout
ارائه خواهد شود.
نحوه ساخت تایمر با متد SetInterval چگونه است؟
میتوان با استفاده از متد «SetInterval در جاوا اسکریپت» نوعی تایمر شمارش معکوس تنظیم کرد. این متد به طور مداوم نوعی تابع را فراخوانی میکند یا یک قطعه کد را با تاخیر زمانی ثابت بین هر تماس اجرا خواهد کرد. متد «SetInterval» تابع را در فواصل زمانی توصیف شده بر حسب میلیثانیه فراخوانی میکند.
نحوه ساخت تایمر با متد setTimeout چگونه است؟
متد «SetTimeout» نوعی تابع را فراخوانی کرده یا عبارتی را پس از تعداد مشخصی از میلیثانیه ارزیابی میکند و پس از پایان زمان مد نظر تایمر پایان یافته و اتفاق مد نظر کاربر رخ خواهد داد.
سخن پایانی
ساخت تایمر با جاوا اسکریپت شامل تعریف مقدار شمارش معکوس بر اساس تاریخ یا زمان خاص و بهروزرسانی مداوم آن است. با کم کردن تاریخ جاری از تاریخ شمارش معکوس در فواصل زمانی معکوس، میتوان زمان باقی مانده را بر حسب روز، ساعت، دقیقه و ثانیه تعیین کرد. علاوه بر این، میتوان با توقف فاصله، حذف عنصر تایمر و نمایش محتوای مورد نظر، پایان شمارش معکوس را مدیریت کرد. با دنبال کردن این مراحل در بالا، ما توانستیم عملکرد تایمر شمارش معکوس را با استفاده از جاوا اسکریپت پیادهسازی کنیم.
در مطلب فوق از «مجله تم آف» به عنوان نوعی پروژه تمرینی مراحل و آموزش ساخت تایمر با جاوا اسکریپت به صورت کامل پوشش داده شد. کدهای برنامه بالا را میتوان سفارشی کرد و تایمر بسیار پیشرفتهتر و بهتری ساخت. به امید اینکه این مطلب برای کاربران عزیز مجله مفید بوده باشد.

