Api در جاوا اسکریپت – از صفر تا صد + مثال و کد

زبان برنامه نویسی جاوا اسکریپت به یکی از اجزای ضروری توسعه وب مدرن تبدیل شده است. این زبان در اوایل تولد خود زبانی ساده بود و رفتهرفته به زبانی همهکاره و قدرتمند تبدیل شد. جاوا اسکریپت به توسعهدهندگان این امکان را میدهد تا به راحتی به وظایف «فرانتاند» (Frontend) و «بکاند» (Backend) بپردازند. یکی از نیازهای رایج در توسعه برنامه شامل تعامل با API-های مختلف است که در این زمینه جاوا اسکریپت بسیار خوب عمل میکند. در این مطلب از «مجله تم آف» قصد داریم بحث API در جاوا اسکریپت را به زبانی ساده و به همراه مثالی عملی تشریح کنیم. قبل از پرداختن به بحث API در جاوا اسکریپت لازم است که کاربران با برخی از پیشنیازها و اصلاحات این مبحث آشنا شوند که در ادامه به آن پرداخته خواهد شد.

REST API در جاوا اسکریپت چیست؟
برای درک مفهوم «REST API» از منظر جاوا اسکریپت، مهم است که ابتدا مفهوم «رابط برنامهنویسی اپلیکیشن» (Application Programming Interface) به خوبی درک شود. در اصل API شامل مجموعهای از قوانین است که نحوه دسترسی به سرویس خاصی را مشخص میکند. این قوانین فرمت و مجموعه دستوراتی را تعیین میکنند که برنامه کاربر میتواند از آن برای تعامل با سرویس استفاده کند و همچنین دادههایی را که سرویس میتواند در پاسخ بازگرداند، تعیین میکند. APIها به عنوان پلی بین برنامه کاربر و سرویسهای خارجی عمل میکنند.
وقتی صحبت از جاوا اسکریپت میشود، REST API در واقع نوعی API محسوب میگردد که از درخواستهای «HTTP» برای برقراری ارتباط با سرویسهای وب و رعایت محدودیتهای خاص استفاده میکند.
مهمترین این محدودیتها به صورت موارد زیر هستند:
- «معماری کلاینت – سرور»: در این معماری، کلاینت مسئولیت رابط کاربری را بر عهده دارد، در حالی که سرور، عملیات بکاند و ذخیرهسازی دادهها را مدیریت میکند. کلاینت و سرور هر دو موجودیتهای مستقلی هستند که میتوانند به صورت جداگانه جایگزین شوند.
- «Stateless»: یک REST API بدون حالت است، به این معنی که هیچ داده مشتری در سمت سرور ذخیره نخواهد شد و وضعیت جلسه در سمت مشتری حفظ میشود.
- «Cacheable»: کلاینتها توانایی ذخیره پاسخهای سرور را دارند که به بهبود عملکرد کمک میکند.

از دیدگاه جاوا اسکریپت، ادغام با REST API را میتوان به عنوان برقراری ارتباط با منبع داده واقع در آدرسی خاص در اینترنت درک کرد. با استفاده از کتابخانههای خاص میتوان به این اتصال به روشی تعریف شده دسترسی داشت.
منظور از API در جاوا اسکریپت چیست؟
API مخفف «Application Programming Interface» است. از منظر جاوا اسکریپت API را میتوان از ٢ جنبه بررسی کرد، «Web API» و «Server API». در واقع Web API نوعی رابط برنامه نویسی کاربردی برای وب است. API مرورگر میتواند عملکرد مرورگر وب را گسترش داده و از طرفی دیگر Server API میتواند عملکرد وب سرور را گسترش دهد.
پیش نیازهای یادگیری API در جاوا اسکریپت چیست؟
برای اطمینان از یادگیری آسان رویکرد API در جاوا اسکریپت، از کتابخانه «Axios» برای رسیدگی به پرسوجوها استفاده خواهد شد. این کتابخانه به دلیل سادگی و تطبیقپذیری آن انتخاب شده است. علاوه بر این، درک اولیه «HTML» ،«CSS»، جاوا اسکریپت و انواع داده برای درک محتوای این مطلب ضروری است.
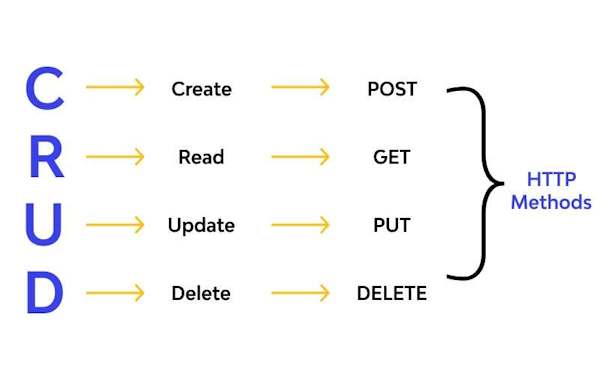
CRUD و انواع درخواست ها
«CRUD» نوعی مفهوم اساسی برنامه نویسی را نشان میدهد که شامل چهار عمل اساسی «ایجاد» (Create)، «خواندن» (Read)، «بهروزرسانی» (Update) و «حذف» (Delete) است. در زمینه REST API شرح این اقدامات به صورت موارد زیر هستند:
- «POST»: این متد درخواست برای عمل ایجاد استفاده میشود و دادههای جدیدی را به سرور اضافه میکند. به عنوان مثال، میتوان از درخواست POST برای اضافه کردن نوعی اقلام جدید به موجودی خود استفاده کرد.
- «GET»: عمل خواندن با متد درخواست GET مرتبط است. این متد اطلاعاتی مانند فهرستی از موارد را بازیابی میکند. درخواستهای GET رایجترین نوع درخواست هستند. آنها به کاربر اجازه میدهند تا دادههایی را از API که آماده اشتراکگذاری است واکشی کند.
- «PUT»: عمل بهروزرسانی با استفاده از متد درخواست PUT انجام میشود. این متد تغییرات در اطلاعات موجود را امکانپذیر میکند. به عنوان مثال، میتوان از درخواست PUT برای تغییر رنگ یا مقدار محصول موجود استفاده کرد.
- « DELETE»: عمل حذف از طریق متد درخواست DELETE اجرا میشود. این متد در اصل برای حذف اطلاعات موجود از منبع داده استفاده خواهد شد.

درک عملیات CRUD و متدهای درخواست متناظر آنها برای کار مؤثر با API های REST بسیار مهم است.
درک نقاط پایانی و عملیات CRUD در API های REST
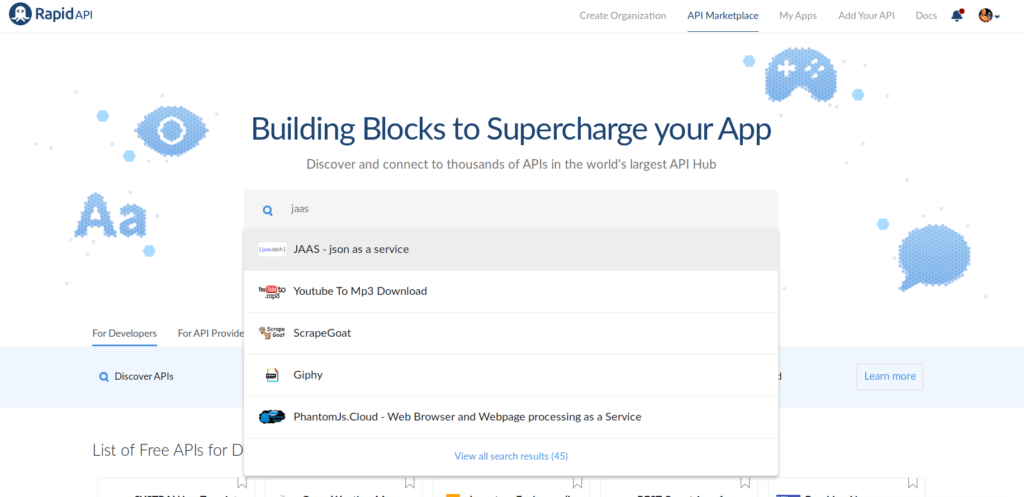
کار با API های REST و API در جاوا اسکریپت مستلزم درک مهمی از «نقاط پایانی» (Endpoint) و عملیات CRUD است. نقاط پایانی به عنوان آدرسهای خاصی عمل میکنند که میتوان برای دسترسی به ویژگیها یا دادههای خاص از طریق متدهای درخواستی خاص به آنها مراجعه کرد. در ادامه این مطلب از مجله تم آف نقاط پایانی به همراه مثالهای عملی را با استفاده از «JAAS API» ارائه خواهد شد که تولید و اصلاح شی «JSON» را تسهیل میکند. برای این هدف از سرویس «[+] RapidAPI» استفاده میکنیم. این پلتفرم نوعی «API Hub» دارد که به API های متعددی دسترسی میدهد و امکان آزمایش مستقیم را در پلتفرمهای کاربر فراهم میکند.
نقاط پایانی و CRUD
نقاط پایانی در ارتباطات REST API نقش حیاتی دارند. آنها نشاندهنده آدرسهای خاصی هستند، مانند « https://hotels-to-stay.com/best-hotels-paris
»، که وقتی با متد درخواست مناسب به آن دسترسی ایجاد شود، دسترسی به ویژگیها یا دادههای خاصی را فراهم میکند. به طور معمول، نام یا آدرس نقطه پایانی با عملکردی که ارائه میدهد مطابقت دارد.
برای درک بیشتر مفهوم نقاط پایانی و عملیات CRUD، نمونههای ساده API در جاوا اسکریپت با استفاده از سرویس RapidAPI بررسی خواهد شد. این پلتفرم به نوعی API Hub عمل میکند و به طیف وسیعی از API ها دسترسی میدهد. همچنین به کاربران این امکان را میدهد که مستقیماً در رابط RapidAPI به نقاط پایانی دسترسی پیدا کرده و آزمایش کنند. به طور کلی در این مطلب به بررسی «JAAS – JSON» به عنوان نوعی سرویس API پرداخته خواهد شد. این API تولید و اصلاح اشیا JSON را تسهیل میکند که برای شیوههای کدنویسی ارزشمند است.
برای یافتن بخش JAAS API، میتوان نام آن را در کادر جستجوی سرویس RapidAPI جستجو کرد یا از فهرست دستهها به دسته «Data» رفت و JAAS API را از گزینه های موجود انتخاب کرد. شایان ذکر است که JAAS API برای در پلتفرم RapidAPI رایگان بوده و به کاربر امکان میدهد اشیا JSON را مطابق با دلخواه خود ایجاد و دستکاری کند.

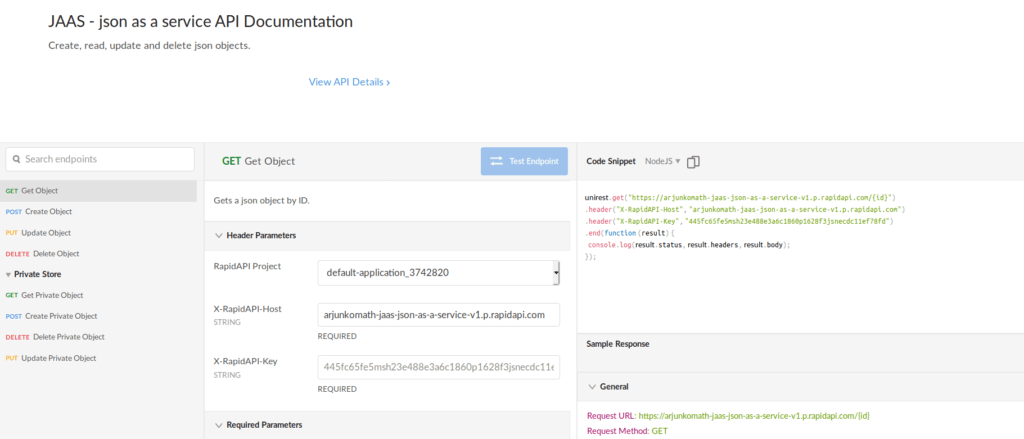
هنگامی که JAAS API انتخاب شد، صفحه اولیهای که کاربر با آن ربهرو خواهد شد، بخش «Endpoints API» است. در اینجا، تمام اطلاعات ضروری مورد نیاز برای شروع استفاده از API در جاوا اسکریپت یافت میشود. زیر بخش API Endpoints نوعی رابط کاربرپسند با گزینههای ناوبری، فهرست جامعی از نقاط پایانی موجود، مستندات دقیق برای نقطه پایانی انتخاب شده و قطعههای کد متناسب با ۸ زبان برنامه نویسی مختلف ارائه میکند. این قطعه کدها به عنوان نقطه شروعی مفید برای کمک به کاربر در نوشتن کد و ادغام JAAS API در پروژه عمل میکنند.

در این مطلب تمام اقدامات CRUD اعم از ایجاد، خواندن، بهروزرسانی و حذف انجام خواهد شد. برای هر یک از این اقدامات، JAAS API نوعی نقطه پایانی مربوطه را ارائه میدهد.
برای نشان دادن عملکرد کامل CRUD در جاوا اسکریپت مراحل زیر باید دنبال شود.
مرحله ١: اتصال کتابخانه Axios به فایل HTML برای مدیریت پرسوجو که با استفاده از اسکریپت زیر قابل انجام است:
مرحله ٢: ایجاد نوعی ثابت با آدرس API در سرویس RapidAPI که به صورت زیر این کار انجام خواهد گرفت:
const RAPIDAPI_API_URL = 'https://arjunkomath-jaas-json-as-a-service-v1.p.rapidapi.com/';مرحله ٣: ایجاد نوعی شی/ دیکشنری با هدرهای ثابت برای RapidAPI که عملیات آن به صورت زیر است:
const RAPIDAPI_REQUEST_HEADERS = {
'X-RapidAPI-Host': 'arjunkomath-jaas-json-as-a-service-v1.p.rapidapi.com',
'X-RapidAPI-Key': '7xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'Content-Type': 'application/json'
};
مرحله ٤: ایجاد نوعی شی برای کار با آن و متغیری برای ذخیره شناسه که به صورت زیر این کار قابل انجام است:
let STUDENT_ID = '';
const student = {
name: 'John',
surname: 'Doe',
age: 18
};مرحله ٥: ایجاد درخواست POST برای ساخت شی که به صورت زیر انجام خواهد گرفت:
// Making a POST request using an axios instance from a connected library
axios.post(RAPIDAPI_API_URL, student, { headers: RAPIDAPI_REQUEST_HEADERS })
// Handle a successful response from the server
.then(response => {
// Getting a data object from response that contains the necessary data from the server
const data = response.data;
console.log('data', data);
// Save the unique id that the server gives to our object
STUDENT_ID = data._id;
})
// Catch and print errors if any
.catch(error => console.error('On create student error', error));در اولین پارامتر تابع Axios.post
، URL
به نقطه پایانی API ارسال خواهد شد. پارامتر دوم دادهای است که کاربر میخواهد در درخواست ارسال کند که در این حالت شی student
است. پارامتر سوم نوعی شی محسوب میشود که حاوی هدرهای درخواست بوده که به وسیله RAPIDAPI_REQUEST_HEADERS
مشخص شده است. پس از انجام درخواست، پاسخ با استفاده از متد then()
مدیریت میشود. در داخل متد then()
میتوان با استفاده از answer.data
به دادههای پاسخ دسترسی داشت. در این حالت دادههای پاسخ در متغیر داده ذخیره میشوند. وقتی دادهها با استفاده از console.log (‘data’, data)
وارد کنسول شوند، خروجی JSON زیر دریافت میشود:
{
"_id": "3060e599-b758-44cc-9eb4-8fda050b76d2",
"created_at": 1563051939620,
"body": {
"name": "John",
"surname": "Doe",
"age": 18
}
}اکنون متغیر STUDENT_ID
حاوی خط زیر است:
"3060e599-b758-44cc-9eb4-8fda050b76d2"مرحل ٦: در این مرحله درخواست GET برای بازیابی جزئیات شی student
خاص آزمایش میشود. برای این هدف از کتابخانه axios
برای ارسال درخواست GET به نقطه پایانی API استفاده شده است که قطعه کد آن به صورت زیر است:
axios.get(`${RAPIDAPI_API_URL}/${STUDENT_ID}`, { headers: RAPIDAPI_REQUEST_HEADERS })
.then(response => {
console.log(response.data);
})
.catch(error => console.error('On get student error', error));
در قطعه کد بالا، URL API
الحاق شده با شناسه student
به عنوان اولین پارامتر به تابع axios.get
ارسال میشود. پارامتر دوم از هدرهای ضروری هستند. وقتی پاسخ با موفقیت دریافت شد، answer.data
به کنسول وارد میشود که حاوی جزئیات شی student
است. پس از اجرای این کد باید خروجی زیر در کنسول مشاهده شود:
{
"_id": "3060e599-b758-44cc-9eb4-8fda050b76d2",
"body": {
"name": "John",
"surname": "Doe",
"age": 18
},
"created_at": 1563051939620
}
خروجی بالا نشان میدهد که درخواست GET با موفقیت شی student
را با شناسه مشخص شده بازیابی کرده است.
مرحله ٧: این مرحله برای یجاد نوعی درخواست PUT برای بهروزرسانی شی است. برای انجام درخواست PUT و اصلاح شیئی که قبلا در سرور ایجاد شده میتوان شی student
را با تغییرات مورد نظر بهروزرسانی کرد. در این حالت، ویژگی age
شی student
به 20
و ویژگی score
به 4.0
تغییر داده خواهد شد و در عین حال سایر ویژگیها دست نخورده باقی میماند. در اینجا کد به روز شده برای درخواست PUT آمده است:
axios.put(`${RAPIDAPI_API_URL}/${STUDENT_ID}`, student, { headers: RAPIDAPI_REQUEST_HEADERS })
.then(response => {
console.log(response.data);
})
.catch(error => console.error('On change student error', error))در کد بالا پارامتر اول نشانگر URL به شی مورد نظر، پارامتر دوم student
از قبل به روز شده و سومین مورد از هدرهای ضروری هستند که در نتیجه پس از اجرای کد، پاسخ زیر را از سرور داریم:
{
"_id": "3060e599-b758-44cc-9eb4-8fda050b76d2",
"body": {
"name": "John",
"surname": "Doe",
"age": 20,
"score": 4
}
}با توجه به خروجی بالا _id
درست است و دادهها بهروز میشوند.
مرحله ٨: ارسال درخواست DELETE برای حذف شی که این عمل نیز به صورت زیر صورت خواهد گرفت:
axios.delete(`${RAPIDAPI_API_URL}/${STUDENT_ID}`, { headers: RAPIDAPI_REQUEST_HEADERS })
.then(response => {
const data = response.data;
console.log('data', data);
})
.catch(error => console.error('On delete student error', error));
پارامترها مانند مثالهای قبلی مشخص شدهاند که نتیجه آن به شرح زیر است:
{
"_id": "3060e599-b758-44cc-9eb4-8fda050b76d2",
"message": "Data Deleted"
}مرحله ٩: ارسال درخواست GET با استفاده از شناسه برای تأیید حذف شی که به صورت زیر انجام میگیرد:
// Making a GET request using an axios instance from a connected library
axios.get(`${RAPIDAPI_API_URL}/${STUDENT_ID}`, { headers: RAPIDAPI_REQUEST_HEADERS })
.then(response => {
console.log(response.data);
})
.catch(error => console.error('On get student error', error))با این کار پاسخی دریافت خواهد شد که این شی دیگر وجود ندارد. همه چیز همانطور که انتظار داشتیم پیش رفت:
{
"errors": [
"Item not found"
]
}باید مطمئن شد که 7xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
در RAPIDAPI_REQUEST_HEADERS
با کلید RapidAPI واقعی جایگزین شود. مراحل فوق کل عملکرد CRUD را با استفاده از جاوا اسکریپت و کتابخانه Axios برای تعامل با API نشان میدهند.
API-های شخص ثالث در جاوا اسکریپت — راهنمای جامع
اتصال به API در جاوا اسکریپت
برای ایجاد برنامه جاوا اسکریپت با قابلیت استفاده از API، میتوان مراحلی را که در ادامه آمدهاند در پیش گرفت.
مرحله ١. دریافت کلید API
برای دریافت کلید API باید مراحل زیر را انجام داد:
- شناسایی API مورد نیاز و ثبت نام در وبسایت یا پلتفرم مربوطه آن.
- انجام مراحل ثبت نام.
- دریافت کلید API مد نظر پس از ثبت نام.

نکته: کلید API نوعی عبارت «رشتهای» (استرینگ | String) منحصر به فرد از حروف و اعداد است که هنگام درخواست به API کاربر را شناسایی میکند.
مرحله ۲. آزمایش نقاط پایانی API در جاوا اسکریپت
در این مرحله باید نقاط پایانی API مورد آزمایش قرار بگیرند که برای این هدف باید مراحل زیر را دنبال کرد:
- هنگامی که کلید API دریافت شد، میتوان نقاط پایانی API را آزمایش کرد تا مطمئن شد که مطابق انتظار کار میکنند یا خیر.
- در صورت کار با RapidAPI میتوان به قسمت API مورد علاقه خود رفته و در آن مشترک شد.
- در صفحه API، میتوان فهرستی از نقاط پایانی موجود و مستندات نحوه استفاده از آنها را یافت.
- میتوان از جاوا اسکریپت و کتابخانه Axios برای درخواست به نقطه پایانی مورد نظر و آزمایش عملکرد آن استفاده کرد.
- نوشتن کدهای جاوا اسکریپت برای درخواستهای API با استفاده از کلید API و نقطه پایانی مناسب.
- آزمایش قطعه کد در کنسول مرورگر برای اطمینان از اینکه آیا درخواستها دادههای مورد انتظار را برمیگرداند یا خیر.

مرحله ۳. ساخت اولین برنامه جاوا اسکریپت با API
برای ساخت اولین برنامه با قابلیت استفاده از API در جاوا اسکریپت باید به صورت مراحل زیر عمل کرد:
- هنگامی که تأیید شد نقاط پایانی API به درستی کار میکنند، میتوان شروع به ایجاد برنامه جاوا اسکریپت کرد که API را یکپارچه میکند.
- باید در مورد عملکردی که کاربر میخواهد در برنامه خود پیادهسازی کند، تصمیم گرفته شود و تعیین کند که از کدام نقاط پایانی API باید استفاده کند.
- ایجاد فایل HTML و پیوند آن به فایل جاوا اسکریپتی که حاوی منطق برنامه است.
- استفاده از کتابخانه Axios برای درخواست HTTP به نقاط پایانی API در کد جاوا اسکریپت.
- قرار دادن کلید API را در هدرهای درخواست به منظور احراز هویت درخواستها.
- پردازش پاسخهای API و بهروزرسانی رابط کاربری برنامه بر این اساس.
- اجرای برنامه در مرورگر وب و بررسی اینکه آیا برنامه به درستی با API تعامل دارد و دادههای مورد نظر را نمایش میدهد یا خیر.

با دنبال کردن مراحل فوق، میتوان نوعی برنامه جاوا اسکریپت ایجاد کرد که با API تعامل دارد و دادهها را بازیابی میکند.
تشخیص چهره در مرورگر با API جاوا اسکریپت — به زبان ساده
ساخت برنامه جاوا اسکریپت با API
در این بخش به صورت عملی و به عنوان مثالی جامع برنامهای به عنوان تحلیلگر احساسات با قابلیت استفاده از API در جاوا اسکریپت پیادهسازی میشود. برای این کار ابتدا باید تصور کنیم که محصول ما با چنان استقبال چشمگیری از کاربران مواجه شده است که آنها احساسات و عواطف خود را در مورد آن در نظرات بیان میکنند. برای کمک به کاربران در درک ماهیت احساسات خود، با افزودن عملکردی برای تجزیه و تحلیل احساسات نظرات آنها، میتوان فرم استاندارد نظرات را بهبود بخشید.
برای انجام این کار، میتوان از «Text-Processing API» استفاده کرد که در سرویس RapidAPI قابل دسترسی است. این API تحت شرایط پولی کار میکند ولی با این حال به تعداد محدودی درخواست پردازش متن در روز به صورت رایگان اجازه میدهد.

از آنجایی که در این مطلب فقط چند نظر را برای اهداف آزمایشی پردازش میشوند، این محدودیت رایگان برای نیازهای این مطلب آموزش استفاده از API در جاوا اسکریپت کافی است. میتوان از کتابخانه Axios برای ارسال درخواستها به Text-Processing API استفاده کرد. علاوه بر این، برای کدگذاری صحیح درخواستها به کتابخانه «Qs» نیاز خواهد بود. در ادامه مراحل کامل استفاده از این API برای اهداف گفته شده آمده است.
مرحله ۱. دریافت کلید API برای ساخت برنامه
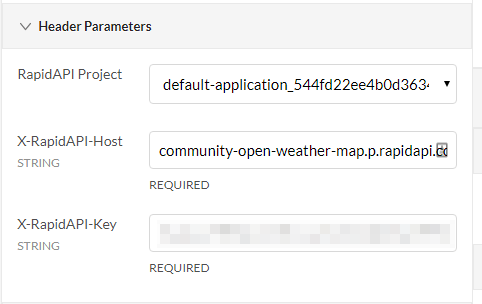
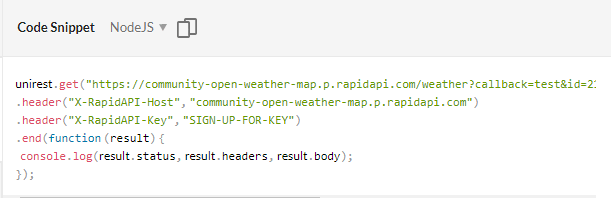
پس از انجام امور ثبت نام در پلتفرمRapidAPI، میتوان کلید سرویس مد نظر را دریافت کرد و این برای شروع کار با Text-Processing API کافی است. برای این هدف میتوان روی دکمه ثبت نام یا «Sign Up» در منوی پلتفرم نام برده اقدام به این کار کرد.

مرحله ۲. آزمایش نقاط پایانی API
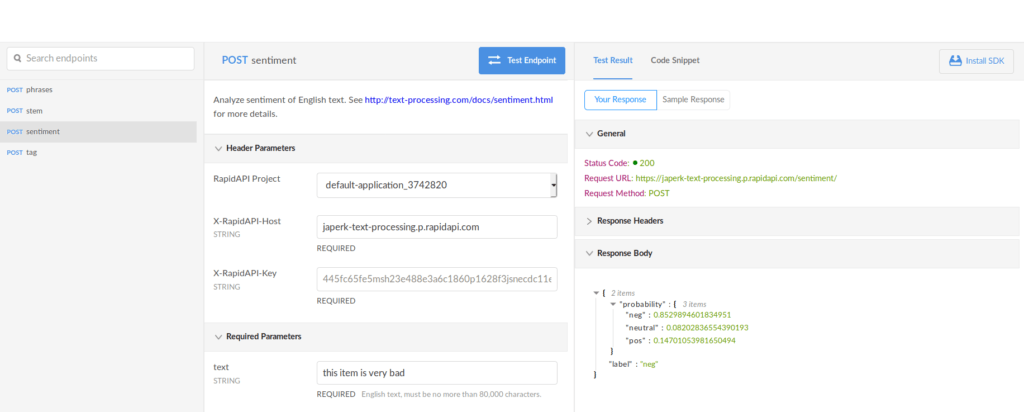
برای آزمایش نقاط پایانی API و تجزیه و تحلیل احساسات نظرات کاربران، ما بر روی نقطه پایانی ارائه شده به وسیله Text-Processing API تمرکز خواهیم کرد. با ارسال نظرات آزمایشی منفی و مشاهده پاسخ API می توان این آزماشی را مستقیماً در مرورگر انجام دهیم.

هنگامی که درخواست با نوعی نظر آزمایشی منفی به نقطه پایانی تحلیلگر احساسات ارائه شود، نوعی پاسخ JSON دریافت خواهد شد که نشان دهنده ارزیابی احساسات است. اگر API ارزیابی احساسات منفی را برای نظر آزمایشی برگرداند، نشان میدهد که همه چیز به درستی کار میکند.
مرحله ۳. ساخت اولین برنامه با API در جاوا اسکریپت
برای ایجاد برنامه برای تجزیه و تحلیل احساسات نظرات از سه فایل « index.html
» ،« style.css
» و « text-processing.js
» استفاده خواهد شد. کار با فایل index.html
شروع خواهد شد و برای این کار ابتدا باید استایلها را با افزودن کد زیر وارد کرد:
در مرحله بعد، باید کتابخانه Axios برای درخواستها به صورت زیر اضافه شود:
همچنین باید کتابخانه Qs را نیز اضافه کرد. این کتابخانه به تغییر دادهها قبل از ارسال کمک میکند:
در نهایت، فایل جاوا اسکریپت اضافه میشود که مراحل کار را به هم مرتبط میکند:
در کل قطعه کد کلی HTML برنامه مد نظر به صورت زیر است:
Text Processing
Comment text analysys
Result:
همچنین فایل style.css
حاوی محتویات زیر است:
* {
font-family: "Arial", Arial, sans-serif;
font-weight: 400;
padding: 0;ь
margin: 0;
border: 0;
}
body {
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
}
label, textarea {
display: block;
}
.main {
padding: 10px;
width: 35%;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.main-header {
text-align: center;
margin-bottom: 20px;
}
.main-input-comment { margin-bottom: 20px; }
.main-comment-area {
width: 95%;
border: #ced4da 1px solid;
border-radius: 10px;
resize: none;
padding: 10px;
margin-bottom: 10px;
font-size: 16px;
}
.main-analyze-button {
width: 100%;
padding: 5px;
border: 1px solid #007bff;
background-color: #007bff;
border-radius: 7px;
color: white;
text-align: center;
font-size: 16px;
outline: none;
}
.main-analyze-button::-moz-focus-inner {border: 0;}
.main-analyze-button:hover {
background-color: #0069d9;
border-color: #0069d9;
cursor: pointer;
}
.main-result-block { text-align: center; }
.pos { color: green; }
.neg { color: darkred; }
.neutral { color: gray }
.invisible { display: none; }حال در این مرحله از ساخت برنامه با قابلیت استفاده از API در جاوا اسکریپت نوبت به ایجاد فایل text-processing.js
است که برای این هدف باید ابتدا ثابتهایی مانند URL
درخواست و هدرهای درخواست را به صورت زیر نوشت:
// Text-Processing API Url
const API_URL = 'https://japerk-text-processing.p.rapidapi.com/sentiment/';
// RapidAPI request headers
const REQUEST_HEADERS = {
'X-RapidAPI-Host': 'japerk-text-processing.p.rapidapi.com'
, 'X-RapidAPI-Key': '7xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
, 'Content-Type': 'application/x-www-form-urlencoded'
};اکنون باید بر اساس متنی که به وسیله کاربر وارد میشود درخواستی به صورت زیر ایجاد کرد:
const analyzeComment = (comment, callback) => {
// Creating an object to send to the server
const data = {
text: comment
, language: 'english'
};
// Encoding data for application/x-www-form-urlencoded content type
const formattedData = Qs.stringify(data);
// POST request to server
axios.post(API_URL, formattedData, { headers: REQUEST_HEADERS })
.then(response => {
const data = response.data;
// Calling a callback function with data from the server
callback(data)
})
.catch(error => console.error(error))
};در کد بالا، comment
متن وارد شده به وسیله کاربر را نشان میدهد و callback
تابعی است که پاسخ سرور را در آینده مدیریت میکند. برای شروع، شی data
بر اساس اسناد API ایجاد شده است. سپس این شی با استفاده از کتابخانه Qs به فرمت خاص، « application/x-www-form-urlencoded
» میشود که در نتیجه، باید درخواستی مشابه نمونههای قبلی ارائه کرد:
- گرفتن نتیجه
- فراخوانی تابع callback
- ارسال پاسخ سرور به تابع callback
اکنون باید تابعی را تعریف کرد که بتوان آن را به عنوان callback
به مرحله قبل ارسال کرد. این تابع برخی از اقدامات را با نتیجه کار انجام خواهد داد و به طور خاص، آن را به کاربر نمایش میدهد.
const displayResult = result => {
// Remove invisible class for main-result-block
const resultBlockElement = document.getElementById('main-result-block');
resultBlockElement.classList.remove('invisible');
// Setting the color of the result text depending on the response label
const label = result.label;
const resultElement = document.getElementById('result');
resultElement.setAttribute('class', label);
let resultText = '';
// Choosing the result text depending on response label
switch (label) {
case 'pos':
resultText = 'Wow! Your comment is very positive!';
break;
case 'neg':
resultText = 'Negative comment =(';
break;
case 'neutral':
resultText = 'Simple comment =)';
break;
default:
resultText = 'Hmmm, can't understand your comment';
}
// Setting the result text
resultElement.textContent = resultText;
};علاوه بر این، ممکن است به تابعی برای رسیدگی به سناریویی نیاز داشته باشیم که در آن کاربر چیزی را وارد نکرده و دکمه را فشار داده است. در این حالت، میتوان بلوک نتیجه را با اعمال کلاس invisible
بر روی آن پنهان کرد و پیام مربوطه را نمایش داد که قطعه کد انجام آن به صورت زیر است:
const handleEmptyComment = () => {
const resultBlockElement = document.getElementById('main-result-block');
resultBlockElement.classList.add('invisible');
return alert('Your comment is empty =(');
};همچنین باید تابعی به نام handler
ایجاد گردد که با فشار دادن دکمه اجرا شود و تمام عملکردهایی را که قبلاً نوشته شده است را ترکیب کند. قطعه کد انجام این کار نیز به صورت زیر است:
// Button click handler
const onAnalyzeButtonClick = () => {
// Getting a textarea element with a comment
const commentElement = document.getElementById('comment');
// Getting comment text
const commentText = commentElement.value.trim();
// Handle empty comment
if (!commentText) {
return handleEmptyComment();
}
// Calling the API and passing the result with the displayResult as a callback function
return analyzeComment(commentText, displayResult);
};در اینجا نسخه کامل و بهروز شده فایل text-processing.js
آمده است:
// Text-Processing API Url
const API_URL = 'https://japerk-text-processing.p.rapidapi.com/sentiment/';
// RapidAPI request headers
const REQUEST_HEADERS = {
'X-RapidAPI-Host': 'japerk-text-processing.p.rapidapi.com'
, 'X-RapidAPI-Key': '768d224b32mshbe5f76705cbfd9bp154850jsnba7a2201e140'
, 'Content-Type': 'application/x-www-form-urlencoded'
};
// Button click handler
const onAnalyzeButtonClick = () => {
// Getting a textarea element with a comment
const commentElement = document.getElementById('comment');
// Getting comment text
const commentText = commentElement.value.trim();
// Handle empty comment
if (!commentText) {
return handleEmptyComment();
}
// Calling the API and passing the result with the displayResult as a callback function
return analyzeComment(commentText, displayResult);
};
const analyzeComment = (comment, callback) => {
// Creating an object to send to the server
const data = {
text: comment
, language: 'english'
};
// Encoding data for application/x-www-form-urlencoded content type
const formattedData = Qs.stringify(data);
// POST request to server
axios.post(API_URL, formattedData, { headers: REQUEST_HEADERS })
.then(response => {
const data = response.data;
// Calling a callback function with data from the server
callback(data)
})
.catch(error => console.error(error))
};
const handleEmptyComment = () => {
const resultBlockElement = document.getElementById('main-result-block');
resultBlockElement.classList.add('invisible');
return alert('Your comment is empty =(');
};
const displayResult = result => {
// Remove invisible class for main-result-block
const resultBlockElement = document.getElementById('main-result-block');
resultBlockElement.classList.remove('invisible');
// Setting the color of the result text depending on the response label
const label = result.label;
const resultElement = document.getElementById('result');
resultElement.setAttribute('class', label);
let resultText = '';
// Choosing the result text depending on response label
switch (label) {
case 'pos':
resultText = 'Wow! Your comment is very positive!';
break;
case 'neg':
resultText = 'Negative comment =(';
break;
case 'neutral':
resultText = 'Simple comment =)';
break;
default:
resultText = 'Hmmm, can't understand your comment';
}
// Setting the result text
resultElement.textContent = resultText;
};حال «کنترل کننده کلیک» ( onAnalyzeButtonClick
) به دکمه اضافه میشود.
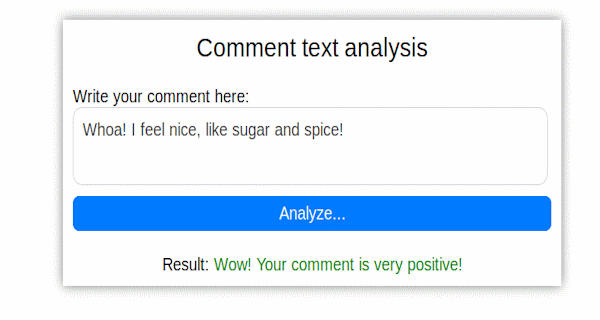
حال نمونه برنامه با قابلیت استفاده از API در جاوا اسکریپت آماده است. اکنون هر کاربر میتواند درک کند که نظرات آنها چه احساساتی را بیان میکنند. خروجی کار انجام گرفته به صورت تصویر است:

سخن پایانی
در این مطلب آموزشی از «مجله تم آف» به قابلیتهای جاوا اسکریپت هنگام کار با REST API پرداخته شد. همچنین مفهوم عملیات CRUD (ایجاد، خواندن، بهروزرسانی، حذف) بررسی و و نحوه پیادهسازی آنها با استفاده از جاوا اسکریپت نشان داده شد. علاوه بر این، نوعی برنامه کاربردی با قابلیت استفاده از API در جاوا اسکریپت ایجاد شد که قدرت تجزیه و تحلیل احساسات متنی با هوش مصنوعی را در خود جای داده است. همچنین با استفاده از کتابخانههای جاوا اسکریپت مانند Axios، ما توانستیم درخواستهای «HTTP» را به نقاط پایانی API، رسیدگی به پاسخها و انجام اقداماتی مانند ایجاد اشیا، بازیابی دادهها، بهروزرسانی اطلاعات و حذف منابع انجام دهیم.
علاوه بر این، در این مطلب از API-های خارجی مانند API پردازش متن RapidAPI برای تجزیه و تحلیل احساسات نظرات کاربران استفاده شد. با ادغام این قابلیت در برنامه، به کاربران این امکان داده میشود تا بینشی در مورد ماهیت احساسات خود نسبت به محصول یا خدمات خاصی به دست آورند. در کل به وسیله این مثالها و توضیحات ارائه شده در این مطلب، کاربرد عملی جاوا اسکریپت در کار با API بیان شد. به امید اینکه این مطلب برای کاربران عزیز مجله مفید بوده باشد.

