تعریف متغیر در جاوا اسکریپت – آنچه باید بدانید + کد

در دنیای برنامه نویسی، پردازش اطلاعات جنبهای اساسی از برنامههای کاربردی است. در پردازش اطلاعات یکی از عناصر مهم در تمام زبانهای برنامه نویسی، از جمله جاوا اسکریپت، متغیرها هستند. این ابزارهای ارزشمند به کاربران و برنامه نویسان اجازه میدهند دادههایی را که برای عملکرد برنامهها ضروری هستند، ذخیره و دستکاری کنند. در مطلب پیشرو از «مجله تم آف» به بررسی تعریف متغیر در جاوا اسکریپت، انواع متغیرها در جاوا اسکریپت و همچنین تکنیکهای مناسب برای اعلان و استفاده از آنها پرداخته خواهد شد. علاوه بر این، در این مطلب مفاهیم اساسی مانند دامنههای متغیر در جاوا اسکریپت نیز پوشش داده میشود.

تعریف متغیر در جاوا اسکریپت
در جاوا اسکریپت، از کلمات کلیدی مختلفی برای اعلان یا تعریف متغیر استفاده میشود که هرکدام هدف خاصی را دنبال میکنند. از مهمترین این کلمات کلیدی میتوان موارد زیر را نام برد:
- let
: در جاوا اسکریپت مدرن از این کلمه کلیدی برای اعلام متغیرها استفاده میشود. هنگام استفاده از let
، متغیر را میتوان مجدداً تخصیص داد و این ویژگی امکان انعطافپذیری در دادههایی را که نگه میدارد، فراهم میکند.
- var
: این کلمه کلیدی رویکرد قدیمیتری را برای اعلان متغیرها در جاوا اسکریپت نشان میدهد. متغیرهای اعلان شده با var
نیز قابلتخصیص مجدد هستند اما از نظر دامنه، رفتار متفاوتی دارند که در ادامه به آن خواهیم پرداخت.
- const
: مشابه let
، const
برای اعلان متغیرها استفاده میشود اما با تمایزی قابلتوجه. هنگامی که مقداری به متغیر const
اختصاص داده میشود، نمیتوان آن را در طول اجرای برنامه تغییر داد. این تغییرناپذیری زمانی مفید است که کاربر بخواهد اطمینان حاصل کند که متغیر مقدار اولیه خود را در سراسر کد حفظ میکند.
با درک تفاوتهای بین این روشهای تعریف متغیر در جاوا اسکریپت توسعهدهندگان میتوانند تصمیمات مناسبی در مورد اینکه کدام نوع اعلان متغیر مناسبتر است را با موارد استفاده خاص آنها، اتخاذ کنند.

چند روش برای تعریف متغیر در جاوا اسکریپت وجود دارد؟
در حالت عادی تعریف متغیر در جاوا اسکریپت با استفاده از کلمات کلیدی مختلفی مانند «Var»، «Let» و «Const» صورت میگیرد اما روشهای دیگری نیز برای انجام این کار وجود دارد که به همان اندازه حائز اهمیت بوده و شامل روش «اعلان تابع»، «اعلان کلاس» و «دستور Import» هستند. توجه به توضیحات زیر در رابطه با این روشها ضرروی است.
- اعلان تابع: در جاوا اسکریپت، توابع را میتوان با استفاده از کلمه کلیدی function
اعلان کرد. توابع میتوانند پارامتر داشته باشند و همچنین میتوانند مقادیری را برگردانند. متغیرهایی که در داخل توابع با استفاده از var
، let
یا const
اعلام شدهاند، محلی برای محدوده آن تابع در نظر گرفته میشوند.
- اعلان کلاس: «جاوا اسکریپت ES6» کلاسها را به عنوان روشی جدید برای ایجاد اشیا معرفی کرد. کلمه کلیدی class
به توسعهدهندگان اجازه میدهد تا کلاسهایی را تعریف کنند که میتواند شامل ویژگیها و متدها باشد. متغیرهای اعلام شده در کلاس با استفاده از var
، let
یا const
اعضای کلاس در نظر گرفته میشوند.
- دستور IMPORT: با ظهور ماژولهای ES6، جاوا اسکریپت اکنون از وارد کردن متغیرها از فایلهای دیگر پشتیبانی میکند. عبارت import
برای وارد کردن متغیرها یا توابع اعلام شده در ماژول دیگر استفاده میشود و آنها را در ماژول فعلی قابل دسترسی میکند.
در بخشهای بعد این مطلب علاوه بر تعریف متغیر در جاوا اسکریپت با استفاده از کلمات کلیدی var
، let
و const
روشهای نام برده بالا هم بهصورت کامل همراه با مثال آموزش داده خواهند شد. قبل از پرداختن به این روشهای اعلان متغیر در جاوا اسکریپت، مروری بر قوانین نامگذاری متغیرها خالی از لطف نیست.
قوانین نامگذاری متغیرها در جاوا اسکریپت
مانند هر زبان دیگری جاوا اسکریپت هم برای تعریف متغیرها قوانین خاص خودش را دارد. در جاوا اسکریپت، نام متغیرها باید از دو محدودیت خاص زیر تبعیت کند:
- نام متغیرها فقط شامل حروف، ارقام یا نمادهای $
و _
است.
- اولین کاراکتر نباید یک باشد.
انتخاب نام متغیرهای مناسب و معنیدار مهارتی حیاتی در برنامه نویسی است. متغیرهایی که به خوبی نامگذاری شدهاند، خوانایی و قابلیت نگهداری کد را افزایش میدهند. بهتر است کاربران قبل از اعلان نام متغیرها روی عمل نامگذاری وقت کافی بگذارند. هنگام استفاده از چندین کلمه در نام متغیر، توصیه میشود از سینتکس «camelCase» پیروی شود، جایی که اولین کلمه با حرف کوچک شروع میشود و کلمات بعدی با حروف بزرگ شروع خواهند شد. به عنوان مثال randomLongName
با این قرارداد نامگذاری شده است.
جالب است بدانید که هم علامت $
و هم آندرلاین _
را میتوان در نام متغیرها استفاده کرد. آنها به عنوان نمادهای منظم، درست مانند حروف، بدون هیچ معنای خاصی در نظر گرفته میشوند. به این ترتیب، متغیرهای زیر همگی به صورت معتبر نامگذاری شدهاند.
let $ = 10; // variable with the name "$"
let _ = 25; // variable with the name "_"
console.log($ + _); // Output: 35
همچنین نمونههای زیر دارای نامگذاری غلطی هستند:
let 1a; // Variable names cannot start with a digit
let my-name; // Hyphens '-' aren't allowed in variable names
از طرفی دیگر، کلمات خاصی از قبل در زبان رزرو شدهاند و نمیتوان از آنها به عنوان نام متغیر استفاده کرد زیرا از قبل به وسیله خود زبان استفاده شده است. چند نمونه از کلمات رزرو شده عبارتاند از let ،class ،return ،function
و غیره. در مطلب Var در جاوا اسکریپت از مجله تم آف فهرست این کلمات آورده شده است. تلاش برای استفاده از آنها به عنوان نام متغیر منجر به خطاهای نحوی میشود. مانند مثال زیر:
let let = 50; // Error: "let" cannot be used as a variable name
let return = 25; // Error: "return" cannot be used as a variable name
به طور خلاصه، با انتخاب نامهای توصیفی و مناسب متغیرها که به قوانین نامگذاری پایبند باشند، کدهایی خواناتر با قابلیت نگهداری بهتری داریم که برنامهنویسی بهتری را شامل میشود.
تعریف متغیر در جاوا اسکریپت با Var
کلمه کلیدی var
قبلاً برای اعلام متغیرها در جاوا اسکریپت استفاده میشد و امکان تخصیص مجدد مقادیر آنها را فراهم میکرد. با این حال این کلمه کلیدی برای تعریف متغیر در جاوا اسکریپت حاوی مشكلات زیر است:
- «Hoisting در جاوا اسکریپت»: متغیرهای اعلام شده با var
در بالای محدوده خود قرار میگیرند و قبل از اعلان واقعی آنها قابل دسترسی هستند. در نتیجه متغیرهای اعلان شده با این روش تا زمانی که مقدار مناسبی به آن اختصاص داده شود، مقدار undefined
را نگه میدارند.
- اعلان مجدد: در همان محدوده، استفاده از var
برای اعلام مجدد متغیر اساساً مقدار آن را مجدداً تخصیص میدهد که این امر به منجر به پیامدهای ناخواسته میشود.
- فقدان «محدوده بلوکی» (Block Scope): متغیر اعلان شده با var
در جاوا اسکریپت دارای محدوده سطح بلوک نیست و این مسئله باعث ایجاد مشکلات بالقوه در مدیریت متغیرها در پایگاههای کد بزرگتر میشود.

به دلیل این کاستیها، استفاده از var
در توسعه جاوا اسکریپت مدرن دیگر رایج نیست. در عوض، اکنون توسعهدهندگان let
و const
را برای اعلانهای متغیر ترجیح میدهند زیرا محدوده بهتری ارائه میدهند و به جلوگیری از اشکالات مربوط Hoisting کمک میکنند. مثال زیر نحوه استفاده از var
را برای تعریف متغیر نشان میدهد:
console.log(x); // Output: undefined
var x = 1;
var x = 2;
console.log(x); // Output: 2برای افزایش کیفیت کد و جلوگیری از چنین مشکلاتی، بهتر است از let
و const
برای تعریف متغیرها در پروژههای جاوا اسکریپت مدرن استفاده شود.
let در جاوا اسکریپت برای تعریف متغیر
در جاوا اسکریپت، از کلمه کلیدی let
برای اعلام متغیرهایی استفاده میشود که میتوانند مجدداً تخصیص داده شوند. برخلاف var
متغیرهای اعلام شده با let
را نمیتوان قبل از اعلانهایشان استفاده کرد و از هرگونه مشکل مربوط به Hoisting در جاوا اسکریپت جلوگیری میکند. بهعلاوه، let
اجازه نمیدهد که متغیری مشابه را در محدوده یکسان اعلام کرد که این ویژگی مشکل تخصیص تصادفی متغیر را برطرف کند. نحوه ایجاد یا تعریف متغیر در جاوا اسکریپت با استفاده از کلمه کلیدی let
به صورت زیر است:
let information;
هنگامی که متغیر اعلام شد، میتوان دادهها را با استفاده از عملگر انتساب ( =
) به متغیر نسبت داد.
let information = "Hello you";همچنین متغیرهای متعددی را میتوان در چند خط اعلام کرد:
let user = 'John';
let age = 25;
let message = 'Hello my Friend';
در این روش تعریف متغیر در جاوا اسکریپت تلاش برای اعلان متغیری یکسان بیش از یک بار باعث بروز خطا میشود. متغیر باید فقط یک بار در همان محدوده اعلان شود:
let information = 'coco banjo';
// Repeated 'let' leads to an error
let information = 'baba banjo'; // SyntaxError: 'information' has already been declared
باید به این نکته توجه داشت که هنگام استفاده از let
برای تعریف متغیر در جاوا اسکریپت، بهمنظور جلوگیری از بروز خطا، از اعلان متغیر بیش از یک بار در محدودهای خاص اجتناب شود. یکی از مزایای قابلتوجه let
این است که محدوده بلوک را معرفی میکند. متغیرهای اعلان شده با let
به بلوکی که در آن تعریف شدهاند محدود میشوند، مانند حلقهها، دستورات شرطی یا بدنههای تابع. این به مدیریت مؤثرتر متغیرها در جاوا اسکریپت کمک میکند و احتمال اثرات جانبی ناخواسته را کاهش میدهد.
تعریف متغیر با Const در جاوا اسکریپت
در جاوا اسکریپت، از کلمه کلیدی const
برای اعلان متغیرهای ثابت استفاده میشود که اساساً متغیرهایی هستند که پس از تخصیص اولیه نمیتوان آنها را دوباره تخصیص داد. هنگامی که مقداری به ثابتی اختصاص داده میشود، هر تلاشی برای تغییر آن منجر به خطا خواهد شد که مثال زیر این موضوع را نشان میدهد:
const myAddress = 'Sherbrooke, Canada';
در مثال بالا، myAddress
نوعی ثابت است و بعداً نمیتوان مقدار جدیدی را به آن اختصاص داد.
با استفاده از const در جاوا اسکریپت، برنامهنویسان میتوانند به وضوح بیان کنند که قرار است متغیر در طول اجرای برنامه بدون تغییر باقی بماند. این روش تعریف متغیر در جاوا اسکریپت به خصوص زمانی که کاربر بخواهد مقدار متغیر قبل از اجرای کد شناخته شده و بدون تغییر باشد بسیار مفید خواهد بود. یکی دیگر از کاربردهای متداول const
ایجاد نام مستعار برای مقادیری خواهد بود که به خاطر سپردن آنها سخت است. ثابتها، در این زمینه، اغلب با استفاده از حروف بزرگ و آندرلاین نامگذاری میشوند که این باعث میشود نام آنها راحتتر به خاطر سپرده شود. مثال زیر برای درک این مفهوم مهم است:
const COLOR_BLUE = "#00F";
const COLOR_ORANGE = "#FF7F00";
let color = COLOR_ORANGE;
console.log(color); // Output: #FF7F00
در مثال بالا استفاده از قرار داد نامگذاری «CAPITAL_LETTERS» برای نامهای ثابت قابلقبول است اما با ذکر این نکته که این عمل معمولاً برای ثابتهایی با مقادیری که قبل از اجرای کد شناخته شدهاند اعمال میشود. ثابتهایی که مقادیر آنها در زمان اجرا تعیین میشود را میتوان با قرارداد نامگذاری «camelCase» نامگذاری کرد که مثال زیر این موضوع را بیان میکند.
const pageLoadTime = /* time taken by a webpage to load */;
در مثال فوق، pageLoadTime
همچنان نوعی ثابت در نظر گرفته میشود، حتی اگر مقدار آن در زمان اجرا تعیین شود.

استفاده از توابع برای تعریف متغیر در Javascript
در جاوا اسکریپت، اعلان تابع به کاربر این امکان را میدهد که یک متغیری ایجاد و تابعی به آن اختصاص دهد. در زیر نمونهای از اعلان تابع با این روش آورده شده است:
function sum(a, b) {
return a + b;
}
اعلان تابع مشابه اعلان متغیر با let
و تخصیص عبارت تابع نامگذاری شده است:
let sum = function sum(a, b) {
return a + b;
};
یکی از جنبههای مهم اعلان تابع این است که آنها در بالای «محدوده تابعی» (Function Scope) یا «محدوده ماژول» (Module Scope) خود قرار میگیرند. این بدان معنی است که میتوان تابع را قبل از اعلام واقعی آن در کد فراخوانی کرد. مثال زیر برای بیان این مفهوم است:
console.log(sum(2, 3)); // Output: 5
function sum(a, b) {
return a + b;
}
برخلاف شباهتهایی که این روش با تعریف متغیر در جاوا اسکریپت با let
دارد، اعلان تابع امکان تخصیص مجدد متغیر را به هر مقدار دیگر، از جمله عبارت تابع جدید، میدهد.
function sum(a, b) {
return a + b;
}
sum = (a, b) => a - b;
console.log(sum(1, 2)); // Output: -1
توجه به این نکته مهم است که اگرچه این انعطافپذیری میتواند مفید باشد اما مواردی وجود دارد که اگر اعلان تابع ثابتی ایجاد و از تخصیص مجدد تصادفی جلوگیری کند، مناسبتر خواهد بود. در کل اعلان تابع در جاوا اسکریپت به کاربر اجازه میدهد تا متغیرهایی را ایجاد کند که توابع را نگه میدارند. آنها در بالای محدوده خود قرار میگیرند و مانند متغیرهای let
، میتوان آنها را به مقادیر دیگر تخصیص داد. با این حال، در برخی شرایط، ممکن است ترجیح داده شود که توابع را به عنوان ثابت در نظر گرفت.

استفاده از کلاس جاوا اسکریپت برای تعریف متغیر
در جاوا اسکریپت، اعلان کلاس به کاربر امکان میدهد متغیری ایجاد کند و کلاسی به آن اختصاص دهد. مثال زیر برای درک این مفهوم آورده شده است.
class Todo {
constructor(title) {
this.title = title;
this.done = false;
}
}
این مشابه تعریف متغیر در جاوا اسکریپت با let
و تخصیص عبارت کلاس با نام خواهد بود که مثال آن به صورت زیر است:
let Todo = class Todo {
constructor(name) {
this.name = name;
}
};
اعلانهای تابع و کلاس در بالای محدوده تابعی یا ماژولی خود قرار میگیرند، به این معنی که میتوان آنها را قبل از اعلام واقعی خود در کد استفاده کرد. مثال زیر برای بیان این مفهوم است:
console.log(new Todo("task")); // Output: Todo { name: "task" }
class Todo {
constructor(title) {
this.title = title;
this.done = false;
}
}
اعلان کلاس، مانند اعلانهای let
، امکان تخصیص مجدد متغیر را میدهد. این بدان معناست که کاربر میتواند کلاس را به روشهای مختلف ذخیره کرده یا حتی آن را دوباره به عبارت کلاس جدید اختصاص دهد که مثال زیر این موضوع را نشان میدهد:
class Todo {
constructor(title) {
this.title = title;
this.done = false;
}
}
Todo = class {
constructor(name) {
this.name = name;
}
};
console.log(new Todo("task")); // Output: Todo { name: "task" }
در کد بالا، متغیر Todo
در ابتدا کلاسی را ذخیره خواهد کرد که شیئی با دو ویژگی title
و done
را ایجاد میکند. پس از تخصیص مجدد، متغیر کلاسی جدید را نگه میدارد که شیئی با ویژگی واحد name
ایجاد میکند. شایان ذکر است که متغیر Todo
را میتوان به مقادیر مختلف، حتی null
، مجدداً اختصاص داد. مثال زیر این موضوع را نشان داده است:
Todo = null;
console.log(Todo); // Output: null
مانند مورد اعلان تابع، این انعطافپذیری میتواند مفید باشد ولی باز هم مواردی وجود دارد که برای اعلان کلاس ایجاد ثابت برای جلوگیری از تخصیص مجدد تصادفی مناسبتر است. در کل میتوان اینگونه عنوان کرد که اعلان کلاس در جاوا اسکریپت به برنامهنویس این امکان را میدهد که متغیری ایجاد کند که این متغیر کلاسی را نگه میدارد. مانند متغیرهای let
، اعلانهای کلاس را میتوان به مقادیر دیگر تخصیص داد.
دستور Import برای تعریف متغیر در جاوا اسکریپت
دستور import در جاوا اسکریپت به عنوان روشی منحصربهفرد برای تعریف متغیر در جاوا اسکریپت عمل خواهد کرد که مقدار آن را از ماژول دیگری دریافت میکند. در جاوا اسکریپت، ماژول در اصل نوعی فایل است. به عنوان مثال در زیر و در فایل variable.js
متغیری وارد میشود:
let x = 1;
export default x;
در مثال بعدی، ثابتی ایجاد و با مقداری از ماژول variable.js
مقداردهی اولیه میشود. برخلاف اینکه متغیر x
در ماژول variable.js
با let
برای تخصیص مجدد اعلان خواهد شد، وقتی به ماژول جدید وارد شود، به نوعی ثابت تبدیل میشود:
import x from './variable';
// Error: "x" is read-only.
هنگامی که متغیر با دستور import
وارد میشود، x به ثابتی تبدیل خواهد شد و نمیتوان آن را در ماژول جدید تخصیص داد:
import x from './variable';
x = 2; // Error: "x" is read-only.
در این مورد، تلاش برای تخصیص مجدد x
به مقداری جدید منجر به خطا میشود زیرا عبارت import
آن را به عنوان ثابت در نظر میگیرد. به طور خلاصه، عبارت import
برای تعریف متغیر در جاوا اسکریپت به کاربر امکان میدهد ثابتی را اعلام کند که مقدار آن را از ماژول دیگری دریافت میکند. پس از وارد کردن، متغیر تغییرناپذیر میشود و نمیتوان آن را در ماژول جدید تخصیص داد. این ویژگی یکپارچگی و سازگاری مقادیر به دست آمده از ماژولهای خارجی را تضمین میکند.

نکات تعریف متغیرها در Javascript
در این بخش نکات کلیدی در مورد تعریف متغیر در جاوا اسکریپت و سایر مفاهیم مهم در رابطه با آنها آمده است که به کاربران یادآوری میکند به نحو احسن متغیرهای خود را تعریف کنند.
- کلمات کلیدی let
و const
روشهای توصیه شده برای اعلام متغیرها هستند. var
هنوز در دسترس است، اما مشکلاتی دارد و در توسعه جاوا اسکریپت مدرن از آن استفاده نمیکنند.
- اعلانهای تابع نوعی متغیر ایجاد میکنند و به آن تابعی اختصاص میدهند. به طور مشابه، اعلانهای کلاس نیز متغیری ایجاد میکنند و به آن کلاسی اختصاص میدهند.
- متغیرهای ایجاد شده با استفاده از کلمات کلیدی function
و class
را میتوان به توابع یا کلاسهای جدید اختصاص داد.
- عبارت import
به کاربر امکان میدهد نوعی ثابت ایجاد کرده که مقدار آن را از ماژول دیگری دریافت کند. پس از وارد کردن، ثابت تغییرناپذیر میشود و نمیتوان آن را دوباره تخصیص داد.
متغیرهای جاوا اسکریپت و ذخیره سازی اطلاعات در آنها — راهنمای مقدماتی
محدوده متغیرها در جاوا اسکریپت چیست؟
متغیرها در جاوا اسکریپت دارای محدوده یا دامنههای مختلفی هستند که این دامنه دسترسی آنها را تعیین میکند. به صورت کلی سه نوع محدوده یا دامنه زیر برای متغیرهای جاوا اسکریپت در دسترس هستند که عبارتاند از «محدوده بلوکی» (Block Scope)، «محدوده تابعی» (Function Scope) و «محدوده سراسری» (Global Scope). در ادامه این بخش از آموزش تعریف متغیر در جاوا اسکریپت هرکدام یک از این دامنهها تشریح خواهند شد. همچنین برای درک بهتر مفهوم محدوده در جاوا اسکریپت توصیه میشود که مطلب «Scope در جاوا اسکریپت» را مطالعه بفرمایید.
محدوده بلوکی در جاوا اسکریپت
متغیرهای اعلام شده با let
و const
دارای محدوده بلوکی هستند، به این معنی که فقط در بلوک (بخشی از کد بین {}
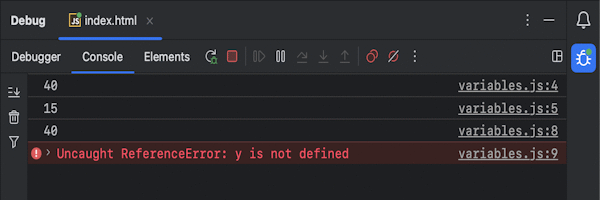
) که در آن اعلان شدهاند قابل دسترسی هستند. مثال زیر برای درک محدوده بلوکی آورده شده است:
if (true) {
let y = 15;
var x = 40;
console.log(x); // Output: 40
console.log(y); // Output: 15
}
console.log(x); // Output: 40
console.log(y); // Error: y is not defined
برای مثال بالا اگر کنسول مرورگر باز شود نتیجه زیر را مشاهده خواهیم کرد:

توجه: متغیرهای اعلام شده با var
فاقد محدوده بلوکی هستند و از خارج از بلوکی که در آن تعریف شدهاند قابل دسترسی خواهند بود.
محدوده تابعی در جاوا اسکریپت
متغیرهای اعلان شده در داخل تابع جاوا اسکریپت دارای محدوده تابع هستند، به این معنی که محلی برای آن تابع هستند و خارج از آن قابل دسترسی نیستند. مثال زیر برای درک این مفهوم آورده شده است:
function randomFunction() {
let barName = "Irish Pub";
console.log(barName); // Output: Irish Pub
}
console.log(barName); // Error: barName is not defined
محدوده سراسری در جاوا اسکریپت
متغیرهای اعلان شده خارج از هر تابع یا بلوک دارای دامنه جهانی یا سراسری هستند و از هر جایی در برنامه جاوا اسکریپت قابل دسترسی خواهند بود. مثال زیر به درک مفهوم محدوده سراسری بسیار کمک میکند:
let carName = "Tesla";
function carFunction() {
console.log(carName); // Output: Tesla
}
console.log(carName); // Output: Tesla
درک این نکته ضروری است که متغیرها در جاوا اسکریپت چرخه حیات دارند. آنها هنگام اعلام ایجاد میشوند و تا پایان دامنه خود وجود دارند. متغیرهای تابع (محلی) پس از تکمیل عملکرد حذف میشوند، در حالی که متغیرهای سراسری تا زمانی که پنجره مرورگر یا برگه در مرورگر وب بسته نشود، باقی میمانند. آرگومانهای تابع (پارامترها) نیز به عنوان متغیرهای محلی درون توابع عمل میکنند.
به طور خلاصه، متغیرهای جاوا اسکریپت بسته به اینکه چگونه و در کجا اعلان میشوند، میتوانند محدوده بلوکی، تابعی یا سراسری داشته باشند. درک صحیح و استفاده از دامنههای متغیر برای نوشتن کد کارآمد و بدون اشکال ضروری است.
ارسال متغیرها به روش با مقدار و با ارجاع در جاوا اسکریپت — به زبان ساده
سخن پایانی
در این مطلب از مجله تم آف نحوه تعریف متغیر در جاوا اسکریپت و انواع آنها به صورت عملی آموزش داده شد. در این مطلب یاد گرفتیم که برای اعلان متغیرها علاوه بر var
، let
و const
از سه رویکرد دیگر اعلان تابع، اعلان کلاس و همچنین دستور Import
برای این هدف بهره میبرند.
همچنین در مطلب فوق یاد گرفتیم که var
دارای محدوده تابعی یا عملکردی است و از طرفی دیگر let
و const
دارای محدوده بلوکی هستند. همچنین بیان شد که const
برای اعلان متغیر ثابت استفاده میشود، در حالی که let
برای متغیرهای معمولی مورد استفاده قرار میگیرد.

