تبدیل رشته به عدد در جاوا اسکریپت – به زبان ساده + مثال و کد

تبدیل رشته به عدد در جاوا اسکریپت مفهومی اساسی است که اغلب هنگام برخورد با ورودی کاربر، تجزیه دادهها یا انجام عملیات ریاضی نیاز خواهد بود. جاوا اسکریپت چندین روش را برای دستیابی به این هدف ارائه میدهد که به توسعهدهندگان این امکان را خواهد داد تا به طور یکپارچه با دادههای عددی ذخیره شده به عنوان رشته کار کنند. هدف از مطلب پیش رو در «مجله تم آف» ارائه راهنمایی جامع در مورد نحوه تبدیل رشتهها به اعداد در زبان برنامه نویسی جاوا اسکریپت است. در پایان این مطلب، خوانندگان درک روشنی از تکنیکهای مختلف برای انجام این عمل خواهند داشت. تسلط بر این مفهوم برای هر برنامه نویس جاوا اسکریپت به منظور اطمینان از پردازش دقیق دادهها و دستکاری رشتهها در جاوا اسکریپت بسیار مهم است.

تبدیل رشته به عدد در جاوا اسکریپت چگونه انجام می شود؟
روشهای زیادی برای تبدیل متغیر رشتهای به عدد در جاوا اسکریپت وجود دارد که بیشتر این روشها روی استفاده از توابع جاوا اسکریپت مختلف و انجام عملیات ریاضی روی رشتهها (استرینگ | String) متمرکز شدهاند. در این رابطه بسیار مهم است که کاربر روش مناسبی را بر اساس نیازهای خاص و نوع داده خود انتخاب کند تا از نتایج دقیق و مورد انتظار در برنامههای جاوا اسکریپت اطمینان حاصل کند. با کمک این روشها کاربر میتواند در موقعیتهای مختلف برنامه نویسی، تبدیل رشته به عدد را به طور مؤثر مدیریت کند. روشهای موردبحث در مطلب پیش رو به صورت موارد زیر هستند:
- استفاده از تابع Number()
- استفاده از تابع parseInt()
- استفاده از تابع parseFloat()
- استفاده از عملگر unary plus (+)
- ضرب رشته در عدد 1
- تقسیم رشته به عدد 1
- کم کردن عدد 0
از رشته
- استفاده از عملگر bitwise NOT (~)
- استفاده از تابع Math.floor()
- استفاده از تابع Math.ceil()
- استفاده از تابع Math.round()
بهترین روش های تبدیل استرینگ به عدد در جاوا اسکریپت چیست؟
هر روش ویژگیهای خاص خود را دارد و برای سناریوهای مختلف مناسب است. برخی از روشها مانند «parseInt» و «parseFloat» بهصراحت برای تبدیل رشتهها به اعداد طراحی شدهاند، در حالی که برخی دیگر، مانند عملگر «بیتی NOT»، روشهای غیرمتعارفی برای رسیدن به نتیجه مشابه هستند. در ادامه تمامی روشهای گفته شده آموزش داده خواهند شد.
عملگرها در جاوا اسکریپت – انواع + هر آنچه باید بدانید
تبدیل رشته به عدد در جاوا اسکریپت با استفاده از تابع Number
در جاوا اسکریپت میتوان با استفاده از تابع Number()
رشته را به عدد تبدیل کرد. این تابع راهی راحت و ساده برای انجام چنین تبدیلهایی محسوب میشود که مراحل این تبدیل در ادامه آمده است. برای این هدف ابتدا متغیر رشتهای به نام quantity
که مقدار 12
را به خود اختصاص داده به صورت زیر تعریف میشود:
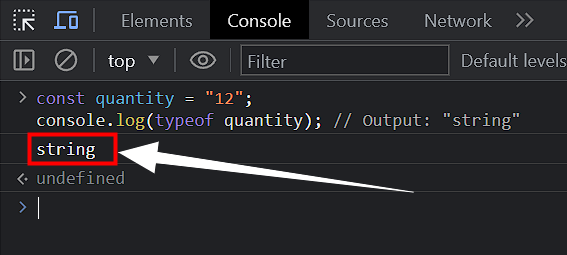
const quantity = "12";
اگر نوع متغیر با استفاده از عملگر typeof
بررسی شود، نوع string
را برمی گرداند:
console.log(typeof quantity); // Output: "string"
خروجی دستور بالا در کنسول به صورت زیر است:

برای تبدیل رشته به عدد در جاوا اسکیپت، باید به سادگی از تابع Number()
به صورت زیر استفاده کرد:
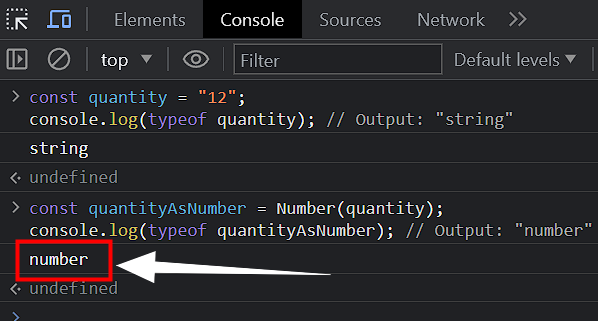
const quantityAsNumber = Number(quantity);
حال، اگر نوع quantityAsNumber
دوباره بررسی شود، این بار number
را بازمیگرداند که نشان میدهد تبدیل موفقیت آمیز بوده است. خروجی این بار به صورت زیر خواهد بود:

توجه به این نکته مهم است که اگر کاربر بخواهد رشتهای را به عدد تبدیل کند ولی این رشته به عنوان عدد نتواند تفسیر شود، تابع Number()
مقدار NaN
را بازمیگرداند که مثال زیر این موضوع را نشان میدهد:
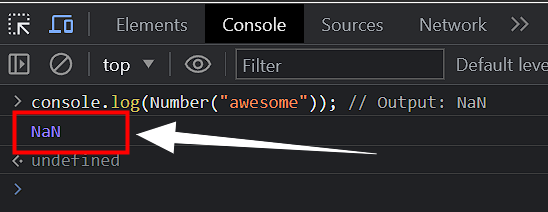
console.log(Number("awesome")); // Output: NaN
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

تابع Number()
ابزار ارزشمندی برای تبدیل رشته به عدد در جاوا اسکریپت است. با این حال، باید هنگام استفاده از آن احتیاط کرد مخصوصا اگر ورودیهایی داشته باشیم که مقادیر عددی معتبری نشان دهند زیرا ممکن است منجر به خروجی NaN
شوند. برای این منظور همیشه باید ورودی کاربر تأیید شود یا بررسیهایی انجام شود تا این اطمینان به وجود آید که رشته میتواند به طور ایمن، قبل از استفاده از تابع Number()
تبدیل به عدد شود تا از رفتار غیرمنتظره در کد جلوگیری صورت بگیرد.
تبدیل رشته به عدد در جاوا اسکریپت با استفاده از تابع parseInt
روش دیگری برای تبدیل رشته به عدد در جاوا اسکریپت، استفاده از تابع parseInt()
است. برخلاف تابع Number()
، parseInt()
به کاربر اجازه میدهد نوعی مبنای اختیاری را تعیین کند که نشاندهنده پایه در سیستم اعداد است (یعنی سیستم اعداد مورد استفاده برای شمارش و بیان مقادیر). در ادامه مثالی برای نشان دادن نحوه تبدیل رشته به عدد با استفاده از parseInt()
آورده شده که برای این کار فرض میشود که دوباره رشته quantity
دارای مقدار 12
است:
const quantity = "12";
برای تبدیل رشته quantity
به عدد، از تابع parseInt()
در مبنای 10
استفاده میشود که نشاندهنده سیستم اعشاری است:
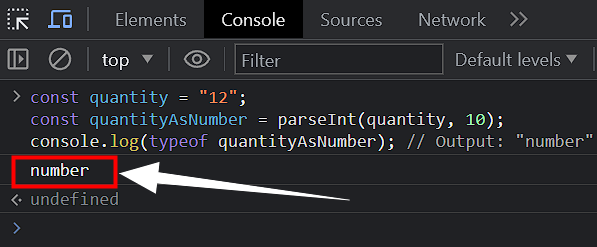
const quantityAsNumber = parseInt(quantity, 10);
متغیر quantityAsNumber
اکنون دارای مقدار عددی 12
است. اگر نوع آن با استفاده از عملگر typeof
بررسی شود، number
را بازمیگرداند:
console.log(typeof quantityAsNumber); // Output: "number"
خروجی کد بالا به صورت زیر است:

حال، بیایید بررسی کنیم که اگر سعی شود متغیر quantity
به مقدار 12.99
تغییر و از parseInt()
برای تبدیل آن استفاده شود، چه اتفاقی میافتد؟
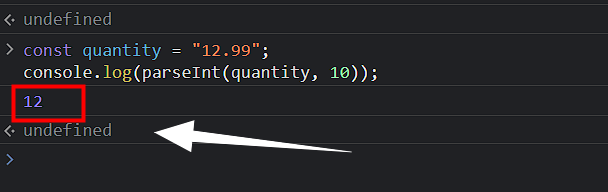
const quantity = "12.99";
console.log(parseInt(quantity, 10));
خروجی کد بالا به صورت زیر است:

نتیجه استفاده از parseInt()
با مقدار 12.99
عدد 12
است، نه 12.99
. این رفتار به این دلیل رخ میدهد که parseInt()
رشته را به عددی صحیح تبدیل خواهد کرد. اگر نیاز به حفظ اعشار و گرفتن عدد ممیز شناور باشد، باید بهجای parseInt()
از parseFloat()
استفاده کرد.
در ادامه این مطلب نحوه تبدیل رشته به عدد در جاوا اسکریپت با parseFloat()
نیز مورد بررسی قرار خواهد گرفت. تابع parseInt()
برای تبدیل رشته به عدد صحیح با استفاده از مبنایی مشخص مناسب است و همانطور که بیان شد اگر به حفظ مقادیر اعشاری نیاز باشد، باید بهجای آن از parseFloat()
استفاده کرد. باید به این نکته توجه داشت که برای اطمینان از نتایج دقیق در برنامههای جاوا اسکریپت، باید روش تبدیل مناسب بر اساس مورد خاص انتخاب شود.
تبدیل رشته به عدد در Javascript با استفاده از parseFloat
در جاوا اسکریپت، تابع parseFloat()
برای تبدیل رشته به عدد ممیز شناور استفاده میشود. برخلاف parseInt()
که رشته را به عددی صحیح تبدیل میکند، parseFloat()
مقادیر اعشاری را حفظ کرده و آن را برای مدیریت اعداد با مقادیر کسری مناسب خواهد کرد.
در زیر نحوه استفاده از parseFloat()
برای تبدیل رشته به عدد بررسی شده است. برای شروع، بیایید یک متغیر رشتهای به نام quantity
با مقدار 12.99
در نظر بگیریم:
const quantity = "12.99";
با استفاده از parseFloat()
، میتوان رشته quantity
را به عدد ممیز شناور به صورت زیر تبدیل کرد:
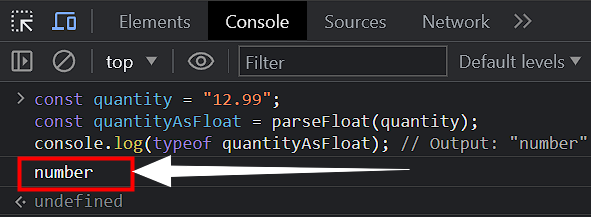
const quantityAsFloat = parseFloat(quantity);
متغیر quantityAsFloat
اکنون دارای عدد ممیز شناور 12.99
است. اگر نوع آن با استفاده از عملگر typeof
بررسی شود، number
را بازمیگرداند:
console.log(typeof quantityAsFloat); // Output: "number"
خروجی دستور بالا در کنسول مرورگر به صورت زیر خواهد بود:

توجه به این نکته ضروری است که parseFloat()
فضاهای خالی و انتهایی رشته را به خوبی مدیریت کرده و همچنان آن را به عدد ممیز شناور تبدیل میکند:
const quantity = " 12.99 ";
console.log(parseFloat(quantity)); // Output: 12.99
با این حال، اگر اولین کاراکتر رشته را نتوان به عدد تبدیل کرد، parseFloat()
مقدار NAN
را بازمیگرداند که مثال زیر این موضوع را بیان میکند:
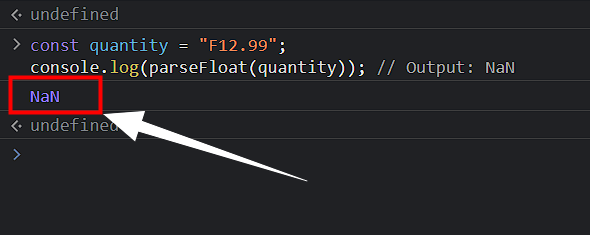
const quantity = "F12.99";
console.log(parseFloat(quantity)); // Output: NaN
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

در کل تابع parseFloat()
ابزاری ارزشمند برای تبدیل رشته به عدد ممیز شناور در جاوا اسکریپت است. این تابع به دقت مقادیر اعشاری را کنترل میکند و بهخوبی با فضاهای سفید پیشرو یا انتهایی برخورد خواهد کرد. با این وجود، در مورد ارسال رشتههایی با نمایشهای عددی نامعتبر در هنگام استفاده از این تابع باید احتیاط کرد زیرا NAN
را بازمیگرداند.
تبدیل String به عدد با استفاده از عملگر یکانی +
در جاوا اسکریپت، میتوان رشته را با استفاده از «عملگر یکانی جمع» به عدد تبدیل کرد. هنگامی که عملگر +
قبل از عملوند (رشته) قرار میگیرد، سعی میکند رشته را به مقدار عددی تبدیل کند. در زیر مثالی برای بیان تبدیل رشته به عدد در جاوا اسکریپت با عملگر یکانی +
آورده شده است.
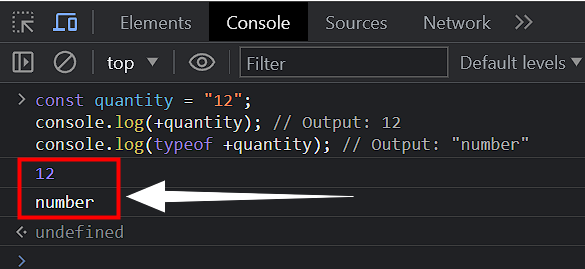
const quantity = "12";
console.log(+quantity); // Output: 12........
با اعمال عملگر +
به رشته quantity
به صورت زیر، میتوان آن را به مقدار عددی تبدیل کرد:
console.log(+quantity); // Output: 12
رشته quantity
اکنون با موفقیت به عدد تبدیل شده است. اگر نوع نتیجه با استفاده از عملگر typeof
بررسی شود number
را بازمیگرداند:
console.log(typeof +quantity); // Output: "number"
خروجی دستور بالا در کنسول مرورگر به صورت تصویر زیر است:

عملگر یکانی جمع همچنین میتواند اعداد ممیز شناور را در رشتهها مدیریت کند که مثال زیر این موضوع را بیان میکند:
const quantity = "12.99";
console.log(+quantity);
خروجی مثال بالا در کنسول مرورگر به صورت زیر است:

اگر رشته را نتوان به عدد تبدیل کرد، نتیجه NaN
بازگردانده خواهد شد:
const quantity = "awesome";
console.log(+quantity);
خروجی دستور بالا به صورت تصویر زیر است:

عملگر یکانی جمع روشی مختصر و ساده برای تبدیل رشتهها به مقادیر عددی در جاوا اسکریپت ارائه میدهد. این روش میتواند هم اعداد صحیح و هم اعداد ممیز شناور را مدیریت کند اما اگر رشته غیرعددی باشد، NaN
به دست میآید. مانند سایر روشهای تبدیل رشته به عدد در جاوا اسکریپت، اطمینان از معتبر بودن دادههای ورودی قبل از استفاده از عملگر یکانی جمع برای جلوگیری از نتایج غیرمنتظره در پروژههای جاوا اسکریپت بسیار مهم است.
سایر روشهای تبدیل رشته به عدد در جاوا اسکریپت
تا اینجا، روشهای مختلفی را برای تبدیل رشته به عدد بیان کردیم. اما در ادامه این مطلب از مجله تم آف، سایر روشهای تبدیل رشته به عدد را نیز بررسی خواهیم کرد.
نحوه تبدیل رشته به عدد در جاوا اسکریپت با ضرب رشته در عدد ١
در جاوا اسکریپت، میتوان با استفاده از عملیات ریاضی پایه، رشته را به عدد تبدیل کرد. تکنیک ضرب رشته در عدد 1
یکی از این روشهای تبدیل استرینگ به عدد است. این تکنیک ساده به کاربر امکان میدهد نمایش عددی از رشته را بدست آورد. برای نشان دادن این موضوع بیایید با همان متغیر رشتهای quantity
با مقدار 12
کار را شروع کنیم. برای تبدیل رشته quantity
به عدد، میتوان آن را در 1
ضرب کرد. مانند مثال زیر:
const quantity = "12";
console.log(quantity * 1); // Output: 12
وقتی مقدار quantity
در عدد 1
ضرب شود، جاوا اسکریپت قبل از انجام عملیات ریاضی، رشته را به صورت داخلی به عدد تبدیل میکند. در نتیجه، کنسول عدد 12
را نمایش میدهد. برای این هدف اگر نوع نتیجه را با استفاده از عملگر typeof
بررسی کنیم، number
را بازمیگرداند:
console.log(typeof (quantity * 1)); // Output: "number"
خروجی دستور بالا به صورت زیر خواهد بود:

باز هم اگر رشته را نتوان به عدد تبدیل کرد، عملیات ریاضی کار نخواهد کرد و NaN
را بازمیگرداند:
const quantity = "awesome";
console.log(quantity * 1); // Output: NaN

این روش همانطور که در مثال زیر نشان داده شده است، برای اعداد ممیز شناور نیز کاربر دارد.
const quantity = "10.5";
console.log(quantity * 1); // Output: 10.5

ضرب رشته در عدد 1
روشی کارآمد برای تبدیل آن به مقدار عددی در جاوا اسکریپت است. درست مانند سایر روشهای تبدیل استرینگ به عدد در جاوا اسکریپت، اطمینان از اینکه رشته ورودی عددی معتبری را قبل از استفاده از این تکنیک دریافت میکند، بسیار مهم است زیرا رشتههای غیرعددی منجر به NaN
میشوند. استفاده مناسب از این روش میتواند برای کارهای مختلف دستکاری دادهها در کدنویسی و تمرینات جاوا اسکریپت مفید باشد.
نحوه تبدیل رشته به عدد در جاوا اسکریپت با تقسیم رشته بر عدد ١
یکی دیگر از روشهای تبدیل رشته به عدد در جاوا اسکریپت تقسیم رشته بر عدد 1
است. مشابه روش قبلی ضرب، این تکنیک از تبدیل خودکار نوع جاوا اسکریپت برای رسیدن به نتیجه دلخواه استفاده میکند. مثال زیر برای بیان این موضوع است:
const quantity = "10.5";
console.log(quantity / 1);
console.log(typeof (quantity / 1));
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

تمامی موارد گفته شده برای روش تبدیل رشته به عدد با ضرب آن رشته در عدد 1
، برای روش تقسیم آن رشته به عدد 1
نیز صادق است و نیازی به توضیحات بیشتر در این رابطه وجود ندارد.
تبدیل String به عدد در جاوا اسکریپت با کم کردن عدد صفر از رشته
یکی دیگر از عملیاتهای ریاضی در جاوا اسکریپت که با استفاده از آن امکان تبدیل استرینگ به عدد وجود دارد عملیات کم کردن عدد 0
از رشته مد نظر است که برای نشان دادن این مفهوم از همان مثال بالا این بار به صورت سینتکس زیر استفاده میشود:
const quantity = "19";
console.log(quantity - 0);
console.log(typeof (quantity - 0)); // Output:
وقتی 0
از مقدار رشته مد نظر مانند مثال فوق کم شود، جاوا اسکریپت قبل از انجام عملیات تفریق، رشته را به صورت خودکار به عدد تبدیل میکند. در نتیجه کنسول عدد 19
را نمایش میدهد. اگر نوع نتیجه با استفاده از عملگر typeof
بررسی شود، بازهم کنسول مرورگر number
را بازمیگرداند. مانند تصویر زیر:

مانند روشهای قبلی، اگر رشته را نتوان به عدد تبدیل کرد، عملیات تفریق کار نخواهد کرد و NaN
را بازمیگرداند. این روش راه مناسب دیگری برای تبدیل رشته به مقدار عددی در جاوا اسکریپت است. استفاده از این رویکرد در صورت لزوم میتواند کدها را ساده کرده و عملیات عددی را با رشتهها در جاوا اسکریپت تسهیل کند.
تبدیل رشته به عدد در Javascript با عملگر بیتی NOT
در جاوا اسکریپت، میتوان با استفاده از «عملگر بیتی NOT (~)
» رشته را به عدد تبدیل کرد. عملگر NOT
بیتهای عملوند خود را معکوس کرده و نتیجه را به عدد صحیح ٣٢ بیتی علامت دار تبدیل میکند.
console.log(~19);
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

با این حال، روش رایجتر برای تبدیل رشته به عدد استفاده از دو عملگر بیتی ( ~~
) است که به طور مؤثر عملیات زیر را انجام میدهد:
-(x + 1)در زیر این روش را با همدیگر بررسی خواهیم کرد. برای این هدف فرض میشود که رشته quantity
دارای مقدار 19
است.
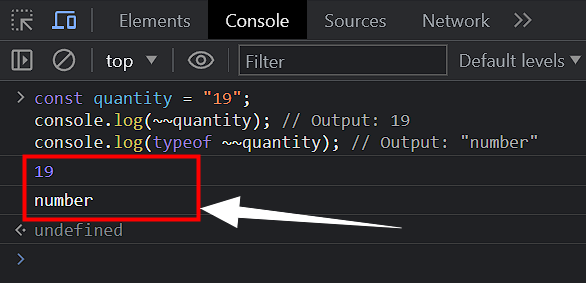
const quantity = "19";
برای تبدیل رشته quantity
به عدد با استفاده از عملگر بیتی NOT
، میتوان از دو عملگر بیتی NOT
به صورت زیر استفاده کرد:
console.log(~~quantity);
دو عملگر بیتی NOT
با انجام عمل -(x + 1)
رشته را به عدد تبدیل میکنند که عدد 19
را در خروجی تولید میکند. این بار هم اگر نوع نتیجه با استفاده از عملگر typeof
بررسی شود خروجی number
خواهد بود:
console.log(typeof ~~quantity);
خروجی دستور بالا در کنسول مرورگر این بار به صورت زیر خواهد بود:

این روش برای اعداد ممیز شناور کار نمیکند زیرا نتیجه یک عددی صحیح خواهد بود و این به این دلیل است که عملیات بیتی روی اعداد صحیح کاربرد دارد:
const quantity = "19.99";
console.log(~~quantity); // Output: 19
اگر کاربر سعی کند از این روش روی کاراکترهای غیرعددی بهره بررد، نتیجه 0
خواهد بود زیرا عملیات بیتی NOT
نمیتواند رشتههای غیرعددی را تبدیل کند. مثال زیر برای بیان این مفهوم است:
const quantity = "awesome";
console.log(~~quantity); // Output: 0
همچنین هنگام استفاده از عملگر NOT
برای تبدیل رشته به عدد در جاوا اسکریپت، محتاط بودن ضروری است زیرا محدودیتهایی دارد. ممکن است برای مقادیری که برای عدد صحیح علامتدار ۳۲ بیتی خیلی بزرگ در نظر گرفته میشوند شروع به شکستن کند، مانند مثال زیر:
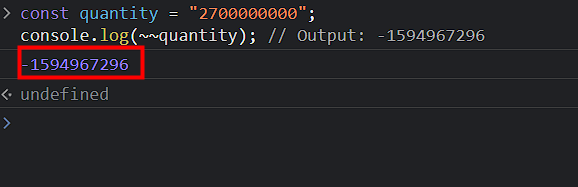
const quantity = "2700000000";
console.log(~~quantity); خروجی دستور بالا این بار در کنسول مرورگر به صورت زیر است:

در حالی که عملگر بیتی NOT
میتواند برای تبدیل رشته به عدد در جاوا اسکریپت استفاده شود، به دلیل محدودیتها و مشکلات احتمالی با مقادیر زیاد، رایجترین یا توصیه شدهترین روش نیست. بهتر است از روشهای تبدیل دیگری که قبلاً بحث شد، استفاده شود زیرا آنها نتایج قابل پیشبینی و قابل اعتمادتری را برای تبدیل رشته به عدد در اکثر موارد ارائه میکنند.
تبدیل رشته به عدد در جاوا اسکریپت با استفاده از تابع Math.floor
در جاوا اسکریپت میتوان با استفاده از تابع Math.floor()
رشته را به عدد تبدیل کرد. این تابع عدد را تا نزدیکترین عدد صحیح به پایین گرد میکند. در واقع این تابع عدد اعشاری را به کف آن عدد گرد خواهد کرد. با این حال، توجه به این نکته مهم است که Math.floor()
اساساً برای تبدیل رشتهها به اعداد استفاده نمیشود، بلکه برای عملیات گرد کردن ریاضی مورد استفاده قرار میگیرد. مثال زیر نحوه استفاده از این تابع را نشان میدهد:
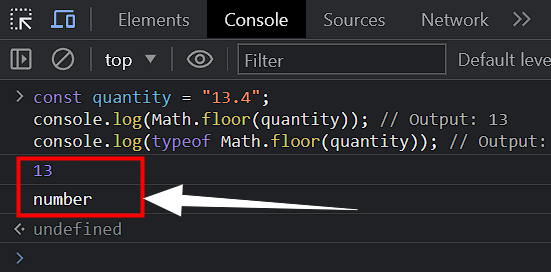
const quantity = "13.4";
console.log(Math.floor(quantity));
console.log(typeof Math.floor(quantity)); // Output: "number"
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

مانند مثالهای قبلی، اگر کاربر سعی کند از Math.floor()
روی کاراکترهای غیرعددی بهره بربرد، نتیجه NaN
خواهد بود زیرا تابع فقط انتظار ورودی عددی را دارد:
const quantity = "awesome";
console.log(Math.floor(quantity)); // Output: NaN
در حالی که میتوان از Math.floor()
برای انجام تبدیل رشته به عدد در جاوا اسکریپت استفاده کرد اما این روش معمولی برای این منظور نیست. این تابع اساساً برای عملیات گرد کردن ریاضی طراحی شده و استفاده از آن صرفاً برای تبدیل رشته به عدد ممکن است منجر به نتایج غیرمنتظره شود. در عوض، باید تکنیکهای مناسبتری را برای این هدف به کاربرد که در بالا این تکنیکها آموزش داده شدهاند.
تبدیل String به عدد در Javascript با استفاده از تابع Math.ceil
استفاده از تابع Math.ceil()
نیز میتواند رشته را به عدد تبدیل کند و در این مورد عدد به نزدیکترین عدد صحیح گرد خواهد شد. در واقع در این روش گرد کردن به بالا است و عدد را به سقف آن عدد اعشار گرد خواهد کرد. برای نشان دادن روش استفاده از Math.ceil()
، اجازه دهید کار با متغیر رشتهای به نام quantity
با مقدار 7.18
شروع کنیم:
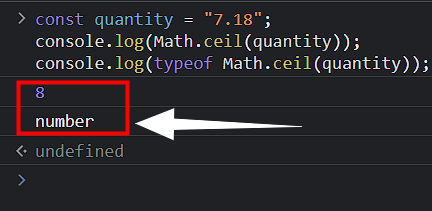
const quantity = "7.18";
console.log(Math.ceil(quantity));
console.log(typeof Math.ceil(quantity));
خروجی کد بالا در کنسول مرورگر به صورت زیر است:

تمامی شرایط تابع Math.floor()
برای تابع Math.ceil()
هم صدق میکند.
تبدیل String به Number در Javascript با استفاده از تابع Math.round
به طور مشابه، میتوان از تابع Math.round()
برای گرد کردن عدد به نزدیک ترین عدد صحیح استفاد کرد و در واقع روشی برای گرد کردن و تبدیل رشته به عدد است. این روش گرد کردن عدد اگر اولین عدد قسمت اعشار از 5
به بالا باشد به سمت سقف و در غیر این صورت به سمت کف عدد را گرد میکند. مثال زیر نحوه استفاده از این روش را نشان میدهد:
const quantity = "6.3";
console.log(Math.round(quantity));
با اعمال تابع Math.round()
روی رشته quantity
، میتوان آن را به عدد تبدیل کرده و به نزدیکترین عدد صحیح گرد کرد. حال اگر همین روش بالا این بار برای مقدار 6.5
به کار گرفته شود مقدار چه تغییری میکند؟
const quantity = "6.5";
console.log(Math.round(quantity)); // Output: 7در کل میتوان از تابع Math.round()
برای گرد کردن عدد به نزدیکترین عدد صحیح در جاوا اسکریپت استفاده کرد و برای تبدیل عدد به رشته نیز کاربر دارد. با این حال، توجه به این نکته ضروری است که هنگام استفاده از این تابع با رشتهها، قبل از انجام عملیات گرد کردن، ابتدا رشته را به عدد تبدیل میکند. Math.round()
برای عملیات گرد کردن ریاضی مفید است و معمولاً برای تبدیل رشته به عدد استفاده نمیشود.
سخن پایانی
تبدیل رشته به عدد در جاوا اسکریپت عملی رایج و مفید است که برای رویارویی با سناریوهای مختلف کاربران و برنامه نویسان ملزم به انجام آن هستند. برای این هدف راههای مختلفی وجود دارد که به کاربر امکان میدهند به آسانترین شکل ممکن این کار را انجام دهند. بیشتر روشهای موجود برای این هدف یا با استفاده از توابع مخصوص انجام میگیرد یا با استفاده از عملیات ریاضی.
در مطلب فوق از مجله تم آف، ۱۱ روش مختلف برای تبدیل رشته به عدد در جاوا اسکریپت بررسی شد. هر روشی مزایا و ملاحظات خاص خود را دارد و انتخاب روش مناسب به کاربرد خاص و رفتار مورد نظر بستگی دارد.

