نقشه راه برنامه نویسی برای یادگیری مبتدیان – مسیر مبتدی تا حرفه ای

تا به حال به فکر شروع یادگیری برنامه نویسی افتادهاید؟ آیا بخشی از کارهای روزمره شما نیازمند کد نویسی و برنامه نویسی بوده است؟ ایدههایی در سر داشتهاید که بخواهید آنها را تبدیل به واقعیت کنید؟ درست است که فکر کردن به یادگیری برنامه نویسی میتواند ترسناک باشد و شنیدن کلمه «کد» (Code) کمی رمزآلود است و ممکن است فکر کنیم برنامه نویسی سخت است، اما برای شروع این مسیر، نیازمند نقشه راه برنامه نویسی برای یادگیری مبتدیان هستیم. برای برقرار کردن ارتباطی فنی بین انسان و کامپیوتر، شاید قدمهای اولیه چالشهایی را به همراه داشته باشد، ولی رفته رفته و با غرق شدن در دنیای برنامه نویسی، میتوان از آن لذت برد و برنامههای بسیار جالبی را خلق کرد.

راه های شروع برنامه نویسی
یکی از راههایی که بسیاری از مردم شروع به یادگیری کدنویسی میکنند این است که یکی از بهترین زبانهای برنامه نویسی را انتخاب کرده و ابتدا بدون هیچ جهتی پیش میروند. این روش میتواند به شکل استفاده از دورههای آنلاین برنامه نویسی، پروژههای آموزشی، یا خرید تصادفی کتابهایی در مورد موضوعی خاص باشد.
اما روش دیگر، دنبال کردن نقشه راه برنامه نویسی مدون برای یادگیری مبتدیان است. برنامهنویسان آیندهنگر همیشه کار را با یک «نقشه راه» (Roadmap) شروع میکنند. نقشه راه یعنی دیدی کلی را از دنیای برنامه نویسی ارائه میدهد. نقشه راه برنامه نویسی برای یادگیری مبتدیان مجموعهای از مفاهیم برنامه نویسی مرتبط، زبانها و ابزارهایی را شامل میشود که تقریباً ۱۰۰٪ برنامهنویسان هر روز از آنها استفاده میکنند .

در این مطلب یکی از نقشه راههای موجود را پیشنهاد میدهیم و آن را با تشریح ۱۴ مرحله جلو میبریم. هر کدام از این مراحل مفهوم، زبان یا ابزاری ضروری را مورد بحث قرار میدهد که برنامهنویسان حرفهای از آن برای نوشتن کد، همکاری و ایجاد پروژههای حرفهای استفاده میکنند. هر یک از مراحل این مطلب «ضرورتی در کد نویسی» را مورد بحث قرار میدهد، چیزی که حداقل دانستن وجود آن در ابتدای سفر برنامه نویسی شما ضروری به نظر میرسد.
نکته پایانی پیش از فهرست کردن مراحل در این نقشه راه برنامه نویسی این است که خواندن این مطلب شما را به یک برنامه نویس خبره تبدیل نمیکند. هدف این مطلب، آگاهیبخشی نسبت به وجود هر یک از این موضوعهای مهم است. امید است بتوان به واسطه این نوشتار ایده اولیهای از نحوه عملکرد در هر یک از گامهای نقشه راه برنامه نویسی برای یادگیری مبتدیان ارائه شود تا افراد بتوانند در آینده هوشمندانهتر عمل کنند.
نقشه راه برنامه نویسی ۱۴ مرحله ای برای یادگیری مبتدیان
در این بخش، مراحل مختلف نقشه راه برنامه نویسی فهرست شدهاند. سپس در ادامه هر یک به تفضیل مورد بررسی قرار داده خواهند شد.
- آشنایی با معماری کامپیوتر و مبانی دادهها
- یادگیری نحوه کار زبانهای برنامه نویسی
- درک نحوه کار شبکه و اینترنت
- تمرین برخی از اصول خط فرمان
- افزایش مهارتهای کار با کد ادیتور Vim
- ورود به HTML
- مطالعه اندکی CSS
- شروع برنامه نویسی با جاوا اسکریپت
- ادامه برنامه نویسی با پایتون
- افزایش دانش اصول برنامه نویسی با جاوا
- بررسی کدهای خود با استفاده از Git
- ذخیره دادهها با استفاده از پایگاه دادهها و SQL
- مطالعه درباره فریمورکهای تحت وب و MVC
- تمرین بیشتر با بررسی Package Managers
۱. آشنایی با معماری کامپیوتر و مبانی دادهها در نقشه راه برنامه نویسی
یکی از موارد شگفتانگیز در مورد زبانهای برنامه نویسی مُدرن این است که آنها به ما این امکان را میدهند تا در بیشتر موارد بدون نگرانی پیرامون جزئیات سختافزارها و آنچه در پشت پرده میگذرد، برنامههای فانتزی و کاربردی ایجاد کنیم. به این اصل، «انتزاع» (Abstraction) گفته میشود، در واقع توانایی کار با ابزارهای سطح بالاتر که در این مورد، استفاده از زبانهای برنامه نویسی را شامل میشود و دامنه دانش و مهارتهای مورد نیاز ما را سادهتر و محدودتر میکند.
با این حال، این بدان معنا نیست که دانستن اصول پایهای که کدهای برنامه نویسی روی بستر آن اجرا میشوند، بیفایده است. حداقل آگاهی از چند مورد کمک میکند تا مکالمات در محل کار خود را مثلاً پیرامون مصرف بالای CPU و حافظه به درستی دنبال کنید. بنابراین، در ادامه، اصول اولیه معماری کامپیوتر برای شروع کار را خواهیم داشت.
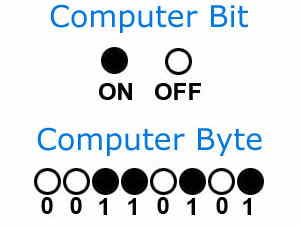
مهمترین قسمتهای کامپیوتر شما، ریزپردازندهها یا مدارهای مجتمع هستند. ریزپردازندهها مبتنی بر یک المان الکتریکی به نام ترانزیستور ساخته شدهاند. ترانزیستور سوئیچهای الکتریکی ریزی است که در هر زمان معین، خاموش (0) یا روشن (1) میشوند. هر ریزپردازنده میتواند حاوی میلیونها یا میلیاردها ترانزیستور کوچک باشد که روی آن تعبیه شدهاند.
بیشتر کامپیوترهای امروزی دارای ریزپردازندهای به نام «واحد پردازش مرکزی» (Central Processing Unit | CPU) هستند که میتوان آن را به عنوان مغز کامپیوتر در نظر گرفت. این واحد، بیشتر عملهای منطقیای را اجرا میکند که کامپیوتر انجام میدهد. هر پردازنده دارای چیزی به نام مجموعه دستورالعمل است که شامل مجموعهای از دستورات باینری (صفرها و یکها) میشود و پردازنده آنها را میفهمد.

خوشبختانه، ما واقعاً نیازی به نگرانی در این موارد به عنوان برنامهنویس و توسعهدهنده نرمافزار نداریم، این همان قدرت انتزاع است. اگر CPU مرکز منطقی مغز باشد، داشتن حافظه و همچنین ذخیره اطلاعات به صورت موقتی یا برای مدت طولانی نیز حائز اهمیت است. کامپیوترها از «حافظه دسترسی تصادفی» (Random Access Memory | RAM)، به عنوان حافظه کاری یا حافظه کوتاه مدت برای ذخیره اطلاعاتی استفاده میکند که به طور فعال توسط برنامهها مورد استفاده قرار میگیرند.
RAM از مجموعهای از آدرسهای حافظه تشکیل شده است که میتواند برای ذخیره بیتهای دادهها استفاده شود. در زبانهای قدیمیتر مانند زبان C، برنامهنویسان با استفاده از ویژگیهایی به نام اشارهگرها به طور مستقیم به آدرسهای حافظه دسترسی دارند، اما این امر در زبانهای برنامه نویسی جدیدتر چندان رایج نیست. هارد دیسک، در مقایسه با مغز نشان دهنده حافظه بلند مدت است. هارد دیسک دستگاهی داخلی یا خارجی است که دادههایی را ذخیره میکند که حتی پس از خاموش شدن کامپیوتر باید باقی بمانند.
درس معماری کامپیوتر | به زبان ساده
آشنایی با مفهوم داده در نقشه راه برنامه نویسی برای یادگیری مبتدیان
پیش از اینکه به جزئیات بیشتر پیرامون زبانهای برنامه نویسی در نقشه راه برنامه نویسی برای یادگیری مبتدیان بپردازیم، بیایید چند دقیقه در مورد دادهها صحبت کنیم. دقیقاً منظور ما از دادهها چیست؟ در سطح بالا، به مواردی مانند اسناد متنی، تصاویر، فیلمها، ایمیلها، پروندهها و پوشهها فکر میکنیم. اینها همه ساختارهای داده سطح بالا هستند که روزانه در کامپیوترهای خود ایجاد و ذخیره میکنیم.
اما در سطوح پایینتر، تراشه کامپیوتر مانند CPU یا چیپ رم، هیچ ایدهای ندارد که «تصویر» یا «فیلم» چیست. از دیدگاه تراشه، همه این ساختارها به عنوان توالی طولانی از یکها و صفرها ذخیره میشوند. این یکها و صفرها، بیت نامیده میشوند. بیتها معمولاً در مجموعههایی هشتتایی به طور همزمان ذخیره میشوند، که به این دستههای ۸ تایی بایت میگویند. یک بایت به سادگی توالی هشت بیت مانند 00000001
، 01100110
یا 00001111
است. نمایش اطلاعات به این طریق، نمایش باینری نامیده میشود.

۲. یادگیری نحوه کار زبان های برنامه نویسی
در بخش قبلی مطلب نقشه راه برنامه نویسی، ذکر کردیم که بیشتر کامپیوترها به یک CPU متکی هستند و یک پردازنده میتواند مجموعه خاصی از دستورالعملها را به شکل صفرها و یکها درک کند. بنابراین، به لحاظ نظری میتوانیم کدی را با استفاده از توالیهای طولانی از یکها و صفرها به شکلی که CPU میفهمد، بنویسیم که به پردازنده میتواند بگوید چه کاری باید انجام دهد. دستورالعملهای نوشته شده به صورت باینری، زبان ماشین نامیده میشوند.
به نظر میرسد کار با زبان و کد ماشین سخت باشد، احتمالاً هم همینطور است. اما از آنجا که بیشتر زبانهای برنامه نویسی با سطح بالاتر مانند جاوا اسکریپت، پایتون و جاوا را استفاده میکنیم، به دانستن عملکرد کد ماشین و ساختار باینری دادهها نیازی نیست. یک زبان برنامه نویسی سطح بالاتر مجموعهای از کلمات کلیدی، گزارهها و قوانین سینتسکی (نحوی) قابل خواندن را ارائه میدهد که یادگیری، دیباگ کدها و کار با آنها بسیار سادهتر است.
زبانهای برنامه نویسی وسیلهای برای پر کردن شکاف بین نحوه درک مغز انسان از جهان و نحوه درک مغز کامپیوتر (CPU) را از جهان فراهم میکنند. در نهایت، کدی که مینویسیم باید به دستورالعملهای باینری و کد ماشین که پردازنده آن را میفهمد ترجمه شود. بسته به زبانی که انتخاب میکنیم، میگوییم کد ما به کد ماشین تفسیر یا کامپایل شده است که CPU قادر به اجرای آن خواهد بود. بیشتر زبانهای برنامه نویسی شامل برنامهای به نام کامپایلر یا مفسر هستند که این مرحله از ترجمه را انجام میدهند.
تفاوت کامپایلر و مفسر چیست ؟ — از کاربرد تا مزایا و معایب
فقط برای ارائه چند مثال باید گفت، جاوا اسکریپت و پایتون زبانهایی مفسری به حساب میآیند در حالی که جاوا زبانی کامپایلری است. اینکه آیا یک زبان کامپایلری باشد یا مفسری، یا حتی ترکیبی از هر دو، تأثیر مستقیمی برای راحتی توسعه دهنده، رسیدگی به خطاها، عملکرد و موارد دیگر دارد. اما در اینجا به جزئیات این مسئله نمیپردازیم.
۳. درک نحوه کار اینترنت در نقشه راه برنامه نویسی
در هر نوعی از برنامه نویسی که قصد انجام آن را داشته باشید، با موقعیتهایی مواجه میشوید که نیازمند دانستن چگونگی ارتباط و تعامل بین کامپیوترها است. این معمولاً از طریق شبکه و اینترنت رخ میدهد. اینترنت چیزی جز مجموعهای جهانی از کامپیوترهای متصل به هم نیست. به عبارت دیگر، اینترنت شبکهای جهانی به حساب میآید که هر کامپیوتر در این شبکه بر روی مجموعهای از قوانین توافق دارد و این امر آنها را قادر میسازد تا با یکدیگر مرتبط شوند. برای کامپیوترها «صحبت کردن» به معنای انتقال داده است.
همانطور که در بخش قبلی از نقشه راه برنامه نویسی بحث کردیم، همه انواع دادهها مانند صفحات وب، تصاویر، ویدئوها، ایمیلها و غیره، همگی میتوانند به صورت صفر و یک نمایش داده شوند. بنابراین میتوان اینترنت را به عنوان مجموعهای بسیار بزرگ از کامپیوترها در نظر گرفت که میتوانند یکها و صفرها را بین خود انتقال دهند، به گونهای که معنای آن دادهها را حفظ کند. اینترنت چیزی بیش از یک رسانه مکالمه دیجیتال نیست. اگر اینترنت فقط عرصه گفتگویی بزرگ باشد، بهتر است شرکت کنندگان این مکالمههای حجیم را بشناسیم.
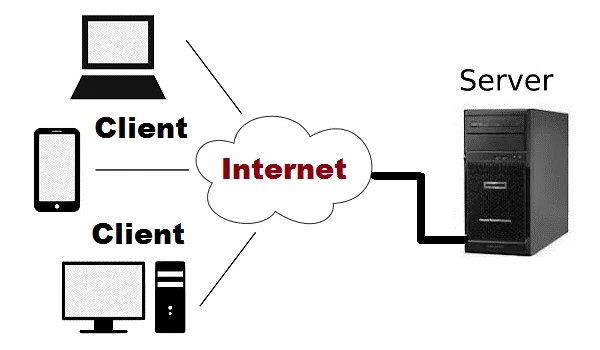
بیشتر مکالمات انسانی حداقل به دو شرکت کننده نیاز دارند. در بیشتر موارد، یک نفر مکالمه را آغاز میکند و فرد دیگر با فرض اینکه هم حاضر و هم در دسترس است، پاسخ میدهد. در صحبتهای اینترنتی، کامپیوتری که مکالمه را آغاز میکند و درخواستی را ارسال میکند، کلاینت یا مشتری نامیده میشود و کامپیوتری که واکنشی نشان داده و پاسخ میدهد، سرور نام دارد.

برای مثال، فرض میکنیم مرورگر وب را باز کرده و به سایت «www.google.com» برویم. در این سناریو، مرورگر وب برای ما کلاینت محسوب میشود. حتی میتوانیم کامپیوتری که روی آن کار میکنیم را به عنوان کلاینت در نظر بگیریم. به معنای انتزاعیتر، کاربر کلاینت به حساب می آید، زیرا در واقع شروع کننده گفتگو بوده است. با تایپ کردن عبارت «www.google.com» در نوار جستجو و کلیک کردن روی کلید
در ادامه این مثال، کامپیوتر گوگل، نقش «سرور» (خدماتدهنده) را ایفا میکند. با ارسال دادههای مورد نیاز برای نمایش صفحه وب، سرور Google به مرورگر پاسخ میدهد و صفحه وب گوگل در مقابل چشمان ما ظاهر میشود. تمامی انتقال دادههای اینترنتی از این نوع رابطه کلاینت-سروری استفاده میکنند.
چگونه برنامه نویس شویم ؟ — راهنمای کار و رشته برنامه نویسی
۴. تمرین برخی اصول خط فرمان در نقشه راه برنامه نویسی
دیدن صفحه «خط فرمان» (Command-Line) میتواند در نگاه اول ترسناک باشد. این ابزار، اغلب در فیلمها به عنوان صفحه سیاهی حاوی کدهای متنی، اعداد و نمادهای غیرقابل درک در حال حرکت سریع معرفی میشود. همچنین معمولاً با یک هکر شیطانی یا فرد فنی و نابغه همراه است.
با این حال، حقیقت این است که برای استفاده یا درک خط فرمان، نبوغ خاصی لازم نیست. این ابزار امکان انجام بسیاری از کارهایی را میدهد که از طریق کلیک ماوس نیز به راحتی قابل حل هستند. تفاوت اصلی اینجا است که در درجه اول در ورودی، اطلاعات از طریق صفحه کلید دریافت میشوند، که میتواند سرعت دریافت ورودیها را به محض عادت کردن با آن، به میزان قابل توجهی بهبود داد.
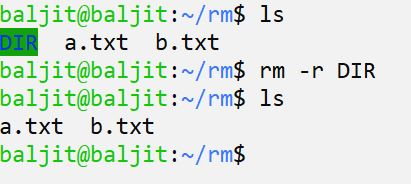
همچنین میتوان از خط فرمان برای مرور پوشهها و فایلها استفاده کرد. محتوای یک پوشه را فهرست کرده و پوشههای جدید ایجاد کنیم. پروندهها را کپی و جابجا و حتی حذف کنیم. با استفاده از صفحه خط فرمان میتوان در نصب، اجرا و حذف برنامهها و سایر موارد نیز نقش داشت. پنجرهای که در آن میتوان دستورات را در خط فرمان تایپ کرد، ترمینال نامیده میشود.
ترمینال لینوکس و آنچه برای شروع به کار با آن باید بدانید
در ادامه مطلب نقشه راه برنامه نویسی برای راهنمایی افراد تازهکار به آموزش کوتاهی از دستورات اصلی ترمینال میپردازیم تا درک بهتری از این صفحه هیجانانگیز داشته باشیم.

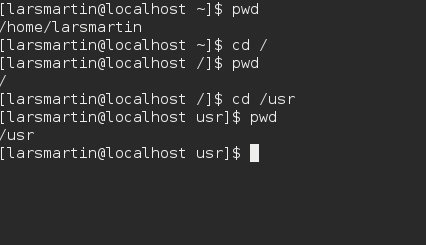
هنگامی که صفحه ترمینال خود را باز کنیم، اولین سوالی که به ذهن میرسد این است که در چه پوشه و محلی از کامپیوتر قرار داریم. میتوان از دستور pwd
که مخفف «Print Working Directory» یعنی «چاپ شاخه فعلی در حال کار»، استفاده کنیم تا به پاسخ سؤال خود برسیم. این دستور، محل فعلی را در سیستم فایل به نمایش میگذارد که خط فرمان در آن قرار دارد و به ما میگوید در حال حاضر در کدام پوشه هستیم.
نحوه استفاده از خط فرمان در نقشه راه برنامه نویسی برای یادگیری مبتدیان
هنگام استفاده از سیستم عامل مک، صفحه ترمینال را باز میکنیم که در اصل همان ترمینال خط فرمان یونیکس است. اگر سیستم عامل را بدون «GUI» (رابط کاربری گرافیکی) مانند لینوکس یا یونیکس اجرا کنیم، هنگام راهاندازی کامپیوتر باید به طور پیشفرض در خط فرمان باشیم. اگر از لینوکس یا یونیکس دارای رابط کاربری گرافیکی استفاده میکنیم، باید ترمینال را به صورت دستی باز کنیم. در خط فرمان، pwd
را تایپ کرده و
به طور پیشفرض، پوشه فعال هنگام باز کردن خط فرمان، خانه کاربر وارد شده است. در صورت تمایل و راحتی در یک مکان متفاوت، این پیشفرض، قابل تنظیم به مکان دیگر نیز هست. برای راحتی، شاخه خانه را میتوان با استفاده از کاراکتر ~
کیبورد نیز ارجاع داد. از این موارد در ادامه و در چند مثال مختلف برای درک بهتر استفاده خواهیم کرد. اکنون که میدانیم در چه پوشهای قرار داریم، میتوانیم از دستور ls
برای فهرست کردن محتوای پوشه فعلی استفاده کنیم. دستور ls
مخفف «list | لیست» است. دستور ls
را تایپ کرده و
حالا ویژگی جدید -la
را به دستور ls
اضافه میکنیم و دوباره
که تمام محتوای مسیر (از جمله پروندههای پنهان) و همچنین آپشن l-
را اضافه کردیم که تمام جزئیات فایل اضافی را نشان میدهد.
در مرحله بعد، ما میتوانیم با استفاده از دستور mkdir
، پوشه جدیدی را ایجاد کنیم. این دستور مخفف «Make Directory | ساخت دایرکتوری» است. در ادامه پوشهای جدید به نام «testdir» ایجاد میکنیم. دستور mkdir testdir
را تایپ کرده و
را تایپ کرده و دکمه
برای ایجاد زنجیرهای کامل از مسیرها مانند آنچه در ادامه آمده است، استفاده میکنیم.
mkdir -p directory1/directory2/directory3اگر فقط در یک مکان بمانیم، خط فرمان چندان کاربرد مفیدی نخواهد داشت. بنابراین لازم است یاد بگیریم که چگونه در مسیرهای مختلف در سیستم جابهجا شویم. میتوان این کار را از طریق دستور cd
انجام داد، که مخفف «Change Directory | تغییر مسیر» است. ابتدا cd testdir
را تایپ کرده و
را تایپ کرده و
هستیم، یعنی ما به آن مسیر حرکت کردهایم.
حال دستور cd ..
را تایپ کرده و
، به خط فرمان میگوید تا به عقب و به فهرست والدین مسیر فعلی حرکت کند. سپس pwd
را تایپ کرده و

در مرحله بعد یاد خواهیم گرفت که چگونه پرونده خالی جدیدی را در مسیر فعلی ایجاد کنیم. دستور touch newfile1.txt
را تایپ کرده و
استفاده کرد تا ببینیم که پرونده جدید در فهرست فعلی ایجاد شده است. اکنون ما آن پرونده را از یک پوشه به دیگری با استفاده از دستور cp
کپی خواهیم کرد.
آموزش خط فرمان (Command Line) ویندوز – راهنمای مقدماتی (+ فیلم آموزش رایگان)
حال cp newfile1.txt testdir
را تایپ کرده و
و ls testdir
استفاده کنید تا ببینید که پرونده جدید هنوز در مسیر فعلی وجود دارد و به مسیر «testdir» کپی شده است. همچنین میتوان به جای کپی کردن با استفاده از دستور mv
، پروندهها را جابجا کرد. برای ایجاد یک فایل جدید، touch newfile2.txt
را نوشته و
را تایپ کرده و
از دستورات ls
و ls testdir
استفاده کنید تا اطمینان حاصل کنید که این پرونده به پوشه «testdir» منتقل شده است (دیگر نباید در مسیر اصلی که ایجاد کردهاید ظاهر شود، زیرا کپی نشده است، بلکه جابهجا شده است). از دستور mv
میتوان برای تغییر نام پروندهها نیز استفاده کرد. برای انجام این کار، دستور touch newfile3.txt
را وارد کرده و
را تایپ کرده و
استفاده کنید. و در آخر میتوان با استفاده از دستور rm
، پروندهها و پوشهها را حذف کرد.
دستور rm cheese.txt
را تایپ کرده و
استفاده کنید. دستور rm -rf testdir
را تایپ کرده و
برای اطمینان از حذف دایرکتوری استفاده کنید. توجه داشته باشید که هنگام حذف دایرکتوری ها باید از آپشنهای -rf
استفاده کنیم. این امر باعث حذف پوشه و تمام محتوای داخلی آن میشود.

۵. افزایش مهارت کار با ادیتور Vim
تا اینجا چند نمونه از نحوه کار بدون ماوس با پروندهها را مشاهده کردهایم. در این مرحله از مطلب نقشه راه برنامه نویسی ، اصول اولیه بیشتری برای کار با خط فرمان را پوشش میدهیم. اگرچه تا اینجا متوجه شدیم چگونه میتوان پروندهها را از طریق خط فرمان ایجاد، کپی، جابهجا یا حذف کرد و نام آنها را تغییر داد، اما هنوز نمیدانیم چگونه میتوان محتوای پروندههای متنی را در ترمینال ویرایش کرد.
کار با فایلهای متنی در ترمینال مهم است، زیرا کدهای کامپیوتر چیزی بیش از متن ذخیره شده در مجموعهای از پروندههای سازمانیافته نیست. مطمئناً میتوانیم از کد ادیتورهای فانتزی مانند «Microsoft Word» یا ویرایشگرهای کد تخصصی مانند «Sublime» یا «Atom» برای نوشتن و ویرایش کد خود استفاده کنیم، اما فعلاً نیازی به این ویرایشگرها نداریم. ترمینال در بسیاری از مواقع مناسبترین مکان برای نوشتن و ویرایش کدها است، زیرا معمولاً آن را برای اجرای دستورات باز میکنیم. چندین ویرایشگر متن عالی وجود دارد که به طور خاص به منظور استفاده برای دستورات خط فرمان ایجاد شدهاند، اما توصیه میشود برای شروع اصول اولیه Vim را یاد بگیریم.
Vim یکی از قدیمیترین ویرایشگرهای متن موجود است و ابزاری به حساب میآید که جواب خود را طی سالها پس داده است. Vim مخفف «VI بهبود یافته» است، زیرا جانشین ابزاری قدیمی به نام VI محسوب میشود. همانطور که گفته شد، Vim ویرایشگر متنی به حساب میآید که برای اجرای مستقیم در ترمینال ساخته شده است. بنابراین ما نیازی به باز کردن یک پنجره جداگانه برای کار یا استفاده از ماوس نداریم. Vim مجموعهای از دستورات و حالتها را دارد که به ما امکان میدهد تنها با استفاده از صفحه کلید، محتوای متن را به راحتی ایجاد و ویرایش کنیم.
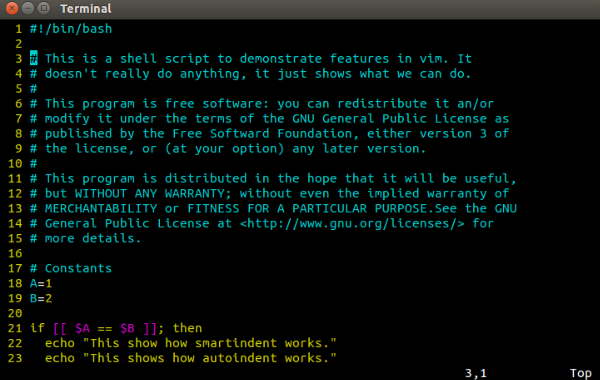
یادگیری Vim معمولاً در ابتدا به کندی پیش خواهد رفت، اما با کمی تمرین، مهارتهایی را یاد میگیریم که در طول حرفه برنامه نویسی برایمان مفید خواهند بود. Vim به طور پیشفرض در بسیاری از سیستم عاملها نصب شده است. برای بررسی اینکه روی کامپیوتر شما نصب شده است، خط فرمان را باز کرده و vim -v
را تایپ کنید. اگر Vim در ترمینال شما باز میشود و نسخه را نشان میدهد، آن را امتحان کنید. در غیر این صورت نیاز است آن را بر روی سیستم خود نصب کنید. توجه داشته باشید که برای خارج شدن از محیط Vim باید با تایپ کردن :q!
و فشردن
سادهترین راه برای یادگیری نحوه استفاده از Vim، استفاده از آموزش داخلی آنها یعنی Vimtutor است. برای اجرای آن پس از اطمینان از نصب Vim بر روی سیستم خود، خط فرمان را باز کنید و دستور vimtutor
را تایپ کنید. پس از فشردن کلید

۶. ورود به HTML در نقشه راه برنامه نویسی
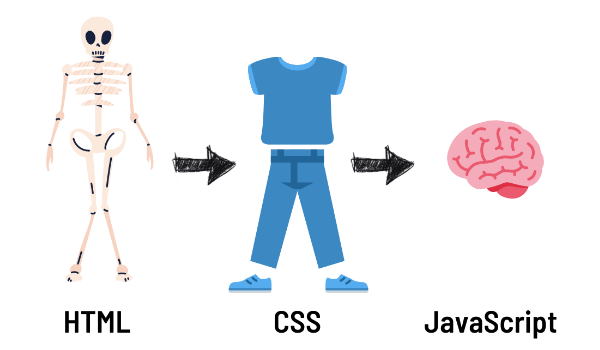
میتوان «HTML» که مخفف عبارت (HyperText Markup Language) است را به عنوان استخوانبندی صفحههای وب در نظر گرفت. این زبان، ساختار صفحه را با مشخص کردن عناصری تعیین میکند که باید نمایش داده شوند و ترتیب نمایش آنها نیز اهمیت دارد. بخشی از هر صفحه وب که تاکنون در مرورگر خود باز کردهایم را HTML تشکیل میدهد. هنگامی که به یک صفحه وب مراجعه میکنیم، وب سرور میزبان صفحه وب، برخی از اطلاعات را تحت عنوان تگهای HTML به مرورگر ارسال میکند. مرورگر سپس آنها را میخواند و به کاربر نمایش میدهد.
بیشتر صفحات وب حاوی مجموعهای نسبتاً استاندارد از مطالب شامل عنوان، محتوای متن، پیوندها به تصاویر، پیوندهای ناوبری، سرآیند، پاورقیها و سایر موارد است. تمام این اطلاعات به عنوان کدهای HTML ذخیره میشوند و HTML در واقع ساختار صفحه را تعریف میکند. نکتهای که باید در نظر داشته باشیم این است که HTML از نظر فنی زبان برنامه نویسی نیست، بلکه زبان «نشانهگذاری» (Markup) به شمار میرود.
همانطور که در قسمتهای بعدی خواهیم دید، سایر زبانهای برنامه نویسی ما را قادر میسازند کدهایی را بنویسیم که کارهایی مانند اجرای به ترتیب مجموعهای از دستورالعملها را انجام میدهند. اما در مقابل، HTML هیچ کاری نمیکند، یعنی کسی HTML را اجرا یا فراخوانی نمیکند.
HTML فقط در یک پرونده متنی قرار میگیرد و منتظر میماند تا به یک مرورگر وب ارسال شود تا به کاربر نهایی نشان داده شود. در واقع، HTML اساساً فقط نوعی داده است. دادههایی که مشخص میکنند یک صفحه وب چگونه باید به نظر برسد و چیز بیش از این نیست. HTML از مجموعهای استاندارد از برچسبها برای شناسایی عناصر موجود استفاده میکند که این عناصر صفحههای وب را تشکیل میدهند. هر برچسب با استفاده از پرانتز گوشهدار تعریف میشود.
به عنوان مثال، برچسب عنوان به صورت nv
و برچسب پاراگراف نیز به صورت
A bunch of random text content.
تعریف میشود. هر عنصر HTML از یک برچسب شروع و یک برچسب پایان تشکیل شده است. برچسب شروع فقط برچسب بین پرانتزهای گوشهدار است، مانند
که به وسیله آن یک برچسب HTML جدید باز میشود. برچسب پایان نیز در اصل یکسان است، اما با این تفاوت که از یک علامت اسلش رو به جلو، بعد از اولین پرانتز گوشهدار تشکیل میشود و به این ترتیب به عنوان برچسب پایان مثلاً به صورت
در نظر گرفته میشود.
در حقیقت، هر متن بین دو برچسب، محتوایی قرار میگیرد که در صفحه نمایش داده میشود. بیایید به یکی از متداولترین برچسبهای مورد استفاده بپردازیم. اولین برچسب
است. این برچسب شروع صفحه HTML را تعریف میکند و برچسب
هم انتهای صفحه HTML را تعریف خواهد کرد. هر محتوای بین این برچسبها بخشی از صفحه خواهد بود.
دومین برچسب،
است. این برچسب، اطلاعات اضافی را تعریف میکند که مرورگر برای درک صفحه از آن استفاده خواهد کرد. بیشتر مطالب موجود در این برچسب جز اطلاعاتی نیستند که نیاز به نمایش دادن به کاربر داشته باشند. همچنین برچسب
انتهای بخش head را مشخص خواهد کرد.
پیش از این، ما برچسب
را دیدیم. این برچسب، عنوان صفحه وبی را تعریف میکند که مرورگر در صفحه خود نمایش میدهد. این برچسب باید در قسمت …
قرار گیرد. برچسب بعدی، برچسب
است. کلیه محتوای موجود در این برچسب، محتوای اصلی صفحه وب را تشکیل میدهد. قرار دادن این چهار برچسب در کنار هم چیزی شبیه به مثال زیر خواهد بود.
My Page Title
A bunch of random text content.
قطعه کد HTML ساده بالا، صفحه وب سادهای را با یک عنوان و یک پاراگراف واحد به عنوان محتوای body نشان میدهد. همچنین این مثال، نکتهای را هم مطرح میکند و آن این است که برچسبهای HTML را میتوان در داخل یکدیگر قرار داد. HTML بسیاری از برچسبهای دیگر را برای ارائه مجموعهای غنی از مطالب برای کاربران وب فراهم میکند. در اینجا آنها را به تفصیل پوشش نخواهیم داد، اما در ادامه فهرستی کوتاه به عنوان مرجع ارائه شده است.
-
: پاراگراف متن از خط جدید شروع میشود.
-
: یک عنوان صفحه که معمولاً برای عناوین کلی استفاده میشود.
-
: بخشی از عنوان که معمولاً برای عناوین بخشها استفاده میشود.
-
: که x عددی بین ۳ تا ۶ است و برای عناوین کوچکتر مورد استفاده قرار میگیرد.
-
: برای افزودن و مدیریت تصاویر در صفحه HTML مورد استفاده قرار میگیرد.
-
: برای افزودن پیوند استفاده میشود.
-
: فرمی حاوی فیلدها یا ورودیها برای کاربر به منظور پر کردن و ارسال محسوب میشود.
-
: فیلد ورودی برای کاربران و برای ورود اطلاعات به حساب میآید که معمولاً به صورت فرم است.
-
: بخش محتوا، برای گروهبندی چندین عنصر دیگر و عموماً برای اهداف فاصلهگذاری استفاده میشود.
: یکی دیگر از عناصر گروهبندی است. اما برای دستهبندی عبارتهای متنی در یک عنصر دیگر استفاده میشود. معمولاً این برچسب برای استفاده از قالببندی خاص تنها در بخش خاصی از محتوای متن مورد استفاده قرار میگیرد.
مطلب پیشنهادی:زبان برنامه نویسی HTML چیست؟ | راهنمای یادگیری و شروع به کار | به زبان ساده
۷. یادگیری مقدماتی CSS در نقشه راه برنامه نویسی برای یادگیری مبتدیان
یک صفحه وب بدون «CSS که مخفف عبارت «Cascading Style Sheets» به معنی تحتالفظی «شیوهنامه آبشاری» است، مانند کیک بدون خامه خواهد بود. کیک بدون خامه، هدف نهایی خود را برآورده میکند، اما چندان اشتهاآور به نظر نمیرسد. CSS به ما اجازه میدهد تا با ویژگیهایی مانند رنگ پسزمینه، اندازه قلم، عرض، ارتفاع و سایر موارد با عناصر HTML خود ارتباط برقرار کنیم.
فیلم آموزش سی اس اس – طراحی وب با CSS – مقدماتی در تم آفکلیک کنیدهر ویژگی، سبک دلخواهی را به مرورگر ارسال میکند تا جلوه مورد نظر را روی صفحه نمایش دهد. همانند HTML، زبان CSS نیز از نظر فنی زبان برنامه نویسی محسوب نمیشود. CSS به ما اجازه نمیدهد که اقداماتی را انجام دهیم و عملکردهایی را پیادهسازی کنیم، بلکه به سادگی این امکان را میدهد تا جلوهای را به شیرازه خالی HTML اضافه کنیم. چگونه میتوان سبکهای CSS را با عناصر HTML مرتبط کرد؟ سه جز برای این مسئله وجود دارد:
- انتخابگر CSS: برای شناسایی عناصر HTML یا عناصری استفاده میشود که میخواهیم سبک دلخواهمان به آن اعمال شود.
- نام ویژگی CSS: نام ویژگی خاص سبکی که میخواهیم به عناصر HTML اضافه کنیم.
- مقدار ویژگی CSS: مقدار ویژگی سبکی CSS که میخواهیم اعمال کنیم.
در اینجا نمونهای از چگونگی کنار هم قرار گرفتن این اجزا برای تنظیم رنگ و اندازه فونت یک پاراگراف آورده شده است.
p { color: red; font-size: 12px; }از ابتدا، پیش از آکولادها شروع کنیم، در اولین بخش انتخابگر CSS وارد عمل میشود. در این جا، این حرف p است که نشان دهنده برچسب
(پاراگراف) در HTML است. این بدان معنی است که سبکهای داخل آکولاد برای همه برچسبهای
در صفحه وب اعمال میشوند. حال به داخل آکولاد حرکت میکنیم. در این بخش سبکهایی داریم که میخواهیم برای عناصر هدف اعمال کنیم.
در قسمت بعد جفت نام ویژگیها و مقادیر CSS را مشاهده میکنیم که توسط علامت نقل قول از هم جدا شدهاند. ویژگیهایی که در اینجا «رنگ» و «اندازه فونت» هستند، در سمت چپ قرار داشته و مقادیر این ویژگیها که در مثال بالا «قرمز» و «12px» هستند، در سمت راست قرار دارند. یک نقطه ویرگول به هر جفت خاصیت پایان میدهد. به راحتی میتوان گفت که CSS چگونه عمل میکند و قطعههای کد CSS در مثال فوق به مرورگر میگویند که از رنگ قرمز و فونت 12px برای تمام متن قرار دادهشده در برچسبهای
استفاده شود.
فیلم آموزش طراحی وب با سی اس اس CSS3 – تکمیلی در تم آفکلیک کنیدحال سؤالی که پیش میآید این است که چگونه یک صفحه HTML میداند که این سبکهای CSS را شامل میشود، برچسب
مربوط به HTML این وظیفه را متقبل خواهد شد. معمولاً سبکهای CSS در پروندههای جداگانه (پروندههای CS.) از HTML ایجاد میشوند. این بدان معناست که ما به راهی برای وارد کردن آنها به پروندههای HTML خود نیاز داریم تا مرورگر بداند که این سبکها وجود دارند. عنصر
دقیقاً برای همین منظور ایجاد شدهاند. عناصر
را در بخش
پروندههای HTML قرار میدهیم که این امکان را میدهد پروندههای CSS جداگانه را به فایل HTML اصلی وارد کنیم.
My Page Title در مثال بالا، سبکهای CSS را به فایل اصلی وارد کردهایم که توسط ویژگی href مشخص شده است و در مسیر /home/style.css
قرار دارد.
در بخشهای بعدی به برخی از زبانهای برنامه نویسی فنی دیگر خواهیم پرداخت. ابتدا به یک مرور کلی از جاوا اسکریپت، پایتون و جاوا میپردازیم و همچنین برخی از مفاهیم پایهای برنامه نویسی را بررسی خواهیم کرد که برای هر سه زبان مشترک هستند. ویژگیهای هر یک از زبانها و کدهای آنها را با هم مقایسه و تفاوتهای آنها را با هم بررسی میکنیم تا به درک خوبی از اصول اولیه هر یک از این سه زبان برسیم.
مطلب پیشنهادی:چگونه برنامه نویسی وب را شروع کنم؟
۸. شروع برنامه نویسی با جاوا اسکریپت
اگر میتوان از HTML برای خلق ساختار یک صفحه وب و از CSS برای جلوههای زیباییشناختی آن استفاده کرد، پس چرا باید به جاوا اسکریپت نیاز داشته باشیم؟ زبانهای HTML و CSS به ما اجازه انجام کارهای فنی را نمیدهند. اگر خواسته ما صرفاً سایتی «ایستا» (Static) بدون هیچگونه عملکرد خاصی باشد که فقط از لحاظ ظاهری زیبا است، نیازی به استفاده از جاوا اسکریپت نداریم.
فیلم آموزش جاوا اسکریپت JavaScript در تم آفکلیک کنیدکلمه کلیدی استاتیک در مقابل ویژگیهای «پویا» (Dynamic) قرار میگیرد، یعنی اگر بخواهیم برخی ویژگیهای پویا را به صفحات وب خود اضافه کنیم، مانند تغییر محتوا و تعاملات پیچیدهتر با کاربر باید از JS استفاده شود.
آشنایی با جاوا اسکریپت در نقشه راه برنامه نویسی برای یادگیری مبتدیان
جاوا اسکریپت زبانی به حساب میآید که به طور خاص برای برنامه نویسی وب ایجاد شده است. همانطور که در بخشهای قبل اشاره کردیم اکثر زبانهای برنامه نویسی، کامپایل یا تفسیر میشوند و برنامهها معمولا به صورت مستقل اجرا میشوند.
 فیلم آموزش JavaScript ES6 جاوا اسکریپت در تم آفکلیک کنید
فیلم آموزش JavaScript ES6 جاوا اسکریپت در تم آفکلیک کنیدجاوا اسکریپت از این نظر تا حدودی منحصر به فرد محسوب میشود، زیرا برای اجرای مستقیم در مرورگرهای وب طراحی شده است. این مسئله به ما این امکان را میدهد تا کدهایی بنویسیم که نشان دهنده مجموعهای از اقدامات هستند که در صفحات وب ما اجرا میشود تا سایتهایی که مینویسیم بسیار پویاتر شوند.
میتوان کدهای جاوا اسکریپت را در فایلهای متنی با پسوند .js
نوشت یا میتوانیم کدهای جاو اسکریپت را داخل تگهای
مستقیماً در HTML بنویسیم. برای سالهای متمادی، کدهای جاوا اسکریپت عمدتاً به اجرای درون مرورگرهای وب اختصاص داشت. اما پروژه Node.js این الگو را با ایجاد محیط جاوا اسکریپتی مستقل تغییر داد که میتواند در هر جایی اجرا شود.
به جای محبوس شدن در مرورگر (یعنی سمت کاربر)، Node.js میتواند به صورت محلی روی هر رایانهای نصب شود تا امکان توسعه و اجرای کدهای جاوا اسکریپت را فراهم کند. همچنین میتوان Node را بر روی سرورهای وب نصب کرد، که به ما این اجازه را میدهد تا از جاوا اسکریپت به عنوان کد Back-End برای برنامهها به جای کاربرد ساده آن به عنوان کد Front-End مرورگر وب استفاده کنیم.
فیلم آموزش مقدماتی نود جی اس Node.js در تم آفکلیک کنیداکنون که کمی مقدمهچینی کردیم، به سراغ اصول اولیه جاوا اسکریپت میرویم.
مطلب پیشنهادی:Node.js چیست؟ — به زبان ساده
متغیرها و انتساب در جاوا اسکریپت
متغیرها احتمالاً بنیادیترین مفهوم در برنامه نویسی را نشان میدهند. واژه متغیر در واقع نام یا مکان نگهداری به حساب میآید و برای ارجاع به مقداری خاص استفاده میشود. کلمه متغیر به این معنی است که مقدار ذخیره شده میتواند در طول اجرای برنامه تغییر کند.
فیلم آموزش پروژه محور جاوا اسکریپت، CSS و HTML – طراحی صفحه فرود واکنشگرا در تم آفکلیک کنیدمیتوان از متغیرها برای ذخیره اعداد، رشتههای کاراکترهای متنی، لیستها و دیگر ساختارهای داده استفاده کرد. همه زبانهای برنامه نویسی از متغیرها استفاده میکنند، اما سینتکس بین زبانهای مختلف کاملاً متفاوت است.
مطلب پیشنهادی:متغیرهای جاوا اسکریپت و ذخیره سازی اطلاعات در آنها — راهنمای مقدماتی
متغیرها فایده زیادی دارند، زیرا میتوان مقادیر آنها را در سراسر کدها ارجاع داد. این ویژگی به ما امکان میدهد تا مقادیر آنها را در صورت نیاز بررسی کنیم و بسته به نحوه تغییر مقدار متغیر، اقدامات مختلفی را انجام دهیم. در زبان برنامه نویسی جاوا اسکریپت، متغیرها را با استفاده از کلمه کلیدی let
به صورت let x;
تعریف میکنیم.
تعریف x به حالت بالا، یعنی میتوان این متغیر را در سراسر کدهای خود استفاده کرد. حتماً باید یک نقطه ویرگول در انتهای خط اضافه کنیم، در جاوا اسکریپت و بسیاری از زبانهای دیگر از نقطه ویرگول برای تعیین انتهای هر دستور کد استفاده میشود. اکنون که متغیر x را ایجاد کردهایم، میتوان با استفاده از علامت مساوی، که عملگر انتساب نامیده میشود، مقداری را به x اختصاص دهیم و آن را به صورت x = 10;
بنویسیم.
عدد ۱۰ را به متغیری با نام x نسبت دادیم. اکنون هر زمان که از x در کدهای خود استفاده میکنیم، مقدار ۱۰ جایگزین آن میشود. هر دو اعلان و تخصیص متغیر را میتوان در یک خط به صورت زیر انجام داد.
let x = 10;نیاز به آشنایی با انواع دادهها در جاوا اسکریپت در نقشه راه یادگیری برنامه نویسی
در بخش آخر قسمت قبل، مقداری صحیح (عدد کامل) را در متغیری به نام x ذخیره کردیم. همچنین میتوان اعداد اعشاری یا اعداد ممیز شناور را همانطور که شناخته شدهاند ذخیره کرد.
فیلم آموزش جاوا اسکریپت JavaScript در تم آفکلیک کنیدبرای مثال میتوان به صورت زیر نوشت.
let x = 6.6;انواع مختلفی از مقادیر که میتوان در متغیرها ذخیره کرد، انواع داده نامیده میشوند. تاکنون ما فقط انواع دادههای عددی (اعداد صحیح و اعداد ممیزدار) را دیدهایم، اما اینها سادهترین حالتهای ممکن هستند. میتوان دادههای متنی را نیز در متغیرها ذخیره کرد.
مطلب پیشنهادی:انواع داده در جاوا اسکریپت — راهنمای مقدماتی به زبان ساده
در اصطلاح برنامه نویسی، قطعهای متن را «رشته» (String) مینامند. ما میتوانیم مقدار رشته را در متغیر x با احاطه کردن آن داخل علامت «گیومه لاتین» (Double Quotation | یعنی به صورت ” ” ) و «سینگل کوتیشن» (Single Quotation بعنی به صورت ‘ ‘) ذخیره کنیم.
let x = 'Hello there!'; let y = "Hey bud!";نوع داده بعدی که قصد داریم معرفی کنیم، «داده بولی» (Booleans) است. یک متغیر بولی فقط میتواند یکی از دو مقدار true
یا false
را در خود نگه دارد، البته توجه داشته باشیم، تمام حروف آن باید کوچک باشد. در جاوا اسکریپت true
و false
دو کلمه کلیدی هستند که به طور خاص به عنوان مقادیر برای متغیرهای بولی استفاده میشوند که در مثال زیر مشاهده میکنیم.
let x = true; let y = false;مقادیر true
و false
مانند رشتهها در داخل علامت کوتیشن یا نقل قول قرار نمیگیرند. اگر آنها را با علامت نقل قول احاطه کنیم، مقادیر از نوع رشتهای خواهند بود، و نه بولی. ما اغلب از داده بولی برای کنترل جریان برنامهها در دستورات شرطی (if/else) استفاده میکنیم که در ادامه با آنها آشنا خواهیم شد.
مطلب پیشنهادی:متون و رشته ها (Strings) در جاوا اسکریپت — به زبان ساده
دستورات کنترل جریان برنامه در جاوا اسکریپت
اکنون که درک درستی از متغیرها و انواع دادههای اصلی جاوا اسکریپت داریم، نگاهی میکنیم به برخی از کارهایی که میتوان با آنها انجام داد. متغیرها چندان مفید نیستند، تا زمانی که بتوانیم با نوشتن کدهای درست، از آنها استفاده کنیم و به کدهای خود بفهمانیم با هر یک از متغیرها طبق دستورات و گزارههای مشخص چه کاری انجام دهد.
فیلم آموزش JavaScript ES6 جاوا اسکریپت در تم آفکلیک کنیددستورات، کلمات کلیدی خاصی هستند که به ما امکان میدهند برخی از اقدامات را در کدهای خود انجام دهیم، اقداماتی که اغلب بر اساس مقدار متغیری که تعریف کردهایم و داخل متغیر ذخیره کردهایم میتوان از آنها استفاده کرد. این گزارهها به ما اجازه میدهند جریان منطقی برنامههای خود را تعریف کنیم و همچنین بسیاری از اقدامات مفید را انجام دهیم که نحوه عملکرد برنامههای ما را ایجاد میکنند.
مطلب پیشنهادی:دستورات جاوا اسکریپت که باید بدانید – 50 دستور کلیدی
گزاره های else/if در جاوا اسکریپت
اولین گزارهای که در مورد آن بحث خواهیم کرد، عبارت if
است. دستور if
به ما این امکان را میدهد که فقط زمانی که شرط دلخواهی درست است، برخی از اقدامات را انجام دهیم. در ادامه نگاهی به چگونگی کارکرد آن میاندازیم.
let x = 10; if ( x > 5 ) { console.log('X is GREATER than 5!'); } else { console.log('X is NOT GREATER than 5!'); }ما متغیری به نام x تعریف کردیم و مقدار آن را برابر با ۱۰ قرار دادیم. سپس دستور if
میآید، بعد از کلمه کلیدی if
مجموعهای از پرانتزها حاوی شرط برای ارزیابی را داریم که در این مورد، شرط x > 5
را ایجاد میکنیم. با توجه به اینکه فقط x را برابر با مقدار ۱۰ تعریف کردهایم، بنابراین میدانیم که این شرط در مثال فعلی صادق است.
از آنجایی که شرط داخل پرانتز درست است، کدهای بین آکولادها اجرا میشوند و رشته ‘X is GREATER than 5!’
در صفحه چاپ میشود. (فعلاً در مورد console.log()
صحبتی نکردیم، فقط بدانیم مقدار درون پرانتز بر اساس شرط موجود چاپ میشود). در همین مثال، عبارت else
را نیز قرار دادیم که به ما این امکان را میدهد تا در صورت false
بودن شرط موجود، کدهای خاص دیگری را اجرا کنیم.
مطلب پیشنهادی:گزاره های شرطی در جاوا اسکریپت – راهنمای جامع
حلقه های While در جاوا اسکریپت
نوع بعدی عبارتی که در مورد آن بحث خواهیم کرد، حلقه while است. حلقهها به ما این امکان را میدهند تا بلوک کد را هر چند بار که میخواهیم تکرار کنیم، بدون اینکه کد را بارها و بارها کپی و جایگذاری کنیم. برای مثال، فرض کنید باید جملهای را ۵ بار روی صفحه چاپ کنیم. میتوان این کار را به صورت زیر انجام داد.
console.log('This is a very important message!'); console.log('This is a very important message!'); console.log('This is a very important message!'); console.log('This is a very important message!'); console.log('This is a very important message!');این مورد شاید برای ۵ پیام خوب کار کند، اما در مورد ۱۰۰ یا ۱۰۰۰ پیام چطور؟ باید به دنبال روش بهتری برای تکرار چندین باره یک تکه کد باشیم، حلقهها این امکان را برای ما میسر میکنند. در اصطلاح کد نویسی، تکرار یک کد «Iteration» نامیده میشود. حلقه while به صورت زیر به اجرای بلوک کد داخل خود ادامه میدهد تا زمانی که شرط مشخص شده درست باقی بماند.
let x = 1; while ( xدر این مثال، x را به مقدار ۱ مقداردهی اولیه میکنیم، سپس یک حلقه while
مینویسیم. مشابه دستور if
، یک شرط را در پرانتز اضافه میکنیم. در این حالت شرط x
را ایجاد میکنیم. این شرط تا زمانی صادق خواهد بود که x کمتر یا مساوی ۱۰۰ باشد. در مرحله بعد بلوک کد را برای اجرا در آکولاد مشخص میکنیم. ابتدا پیام خود را در کنسول چاپ میکنیم، سپس بعد از آن x را یک واحد افزایش میدهیم.
در این مرحله حلقه تلاش میکند تا شرایط را مجدداً ارزیابی کند تا ببیند آیا هنوز درست است یا خیر. متغیر x اکنون دارای مقدار ۲ است زیرا در اولین اجرای حلقه افزایش یافته است. این شرط هنوز درست است زیرا ۲ کمتر از ۱۰۰ است. کد موجود در حلقه تکرار میشود تا زمانی که x به مقدار ۱۰۱ افزایش یابد. در این مرحله، x بزرگتر از ۱۰۰ میشود، بنابراین شرط داخل پرانتز نادرست بوده و اجرای کد متوقف میشود.
مطلب پیشنهادی:حلقه ها در جاوا اسکریپت — راهنمای کاربردی
تگ script در HTML برای کد نویسی جاوا اسکریپت
اکنون که جاوا اسکریپت را معرفی کردیم، به سراغ نحوه افزودن فایلهای کد جاوا اسکریپت به صفحه HTML بحث میکنیم. میتوان این کار را با استفاده از یک تگ HTML که هنوز در مورد آن صحبت نکردهایم، یعنی تگ
انجام داد. این تگ شبیه به عنصر
است که برای افزودن فایلهای CSS به HTML استفاده میشود، با این تفاوت که عنصر
مخصوص جاوا اسکریپت است.
فیلم آموزش پروژه محور جاوا اسکریپت، CSS و HTML – طراحی صفحه فرود واکنشگرا در تم آفکلیک کنیدفرض کنید یکی از نمونههای جاوا اسکریپت قبلی را که در فایلی به نام customscript.js
مورد بحث قرار دادیم در پوشه فایل HTML خود ذخیره کنیم. میتوان این فایل جاوا اسکریپت را با افزودن تگ HTML به قسمت …
مانند نمونه زیر اضافه کرد.
این کد جاوا اسکریپت از فایل بارگیری و زمانی اجرا میشود که صفحه وب در مرورگر نمایش داده شود. توصیه میشود برای یادگیری بیشتر و بهتر جاوا اسکریپت، از برخی تمرینها و پروژههای عملی و آسان استفاده کنید که در مطلب زیر به معرفی آنها پرداخته شده است.
مطلب پیشنهادی:30 تمرین جاوا اسکریپت با راه حل + معرفی سایت های تمرینی
۹. ادامه نقشه راه برنامه نویسی با یادگیری پایتون
اکنون که برخی از مباحث پایهای جاوا اسکریپت را آموختیم، میتوان به سراغ زبان برنامه نویسی کاملی مثل پایتون رفت. بسیاری از زبانهای برنامه نویسی، مجموعه مشابهی از قابلیتها، از جمله متغیرها، اپراتورهای محاسباتی ریاضی، گزارهها، حلقهها و توابع دیگر را ارائه میدهند.
فیلم آموزش برنامه نویسی پایتون ویژه نوجوانان – بخش یکم در تم آفکلیک کنیدآشنایی با زبانهای برنامه نویسی مختلف باعث میشود تا بهتر به چگونگی پیادهسازی این ویژگیهای مشابه پی ببریم. این موارد مفاهیم معمولاً بسیار تفاوتی با یکدیگر ندارند، اما سینتکس و نحوه نگارش کدها از زبانی به زبان دیگر متفاوت است.
مطلب پیشنهادی:زبان برنامه نویسی پایتون (Python) چیست ؟ – از صفر تا صد و به زبان ساده
پایتون در نقشه راه برنامه نویسی برای یادگیری مبتدیان چه اهمیتی دارد؟
مانند زبان جاوا اسکریپت، پایتون نیز زبان برنامه نویسی سطح بالایی است که سهولت توسعه را بر سرعت اجرای کد، در اولویت قرار میدهد. به نظر بسیاری از توسعه دهندگان، پایتون یکی از بهترین زبانها برای یادگیری مبتدیان است، زیرا سینتکسی تمیز و بصری دارد و زبانی بسیار محبوب در حوزههای منبع باز و تجاری محسوب میشود.
 فیلم آموزش برنامه نویسی پایتون ویژه نوجوانان – بخش دوم در تم آفکلیک کنید
فیلم آموزش برنامه نویسی پایتون ویژه نوجوانان – بخش دوم در تم آفکلیک کنیدپیش از این در مورد زبانهای کامپایلری در مقابل زبانهای مفسری صحبت کردیم و حالا در رابطه با این زبان، پایتون زبانی مفسری است. هر بار که میخواهیم برنامه پایتونی را اجرا کنیم، مفسر پایتون به طور فعال کدها را پردازش میکند و کدها را خط به خط بر روی دستگاه اجرا میکند.
این تفاوت از زبانهای کامپایلی است، که در آن ابتدا از کامپایلر برای پردازش کد به گونهای بهینهتر (یعنی گرفتن یک فایل اجرایی از خروجی کد) استفاده میکنیم و سپس آن را اجرا میکنیم. برخلاف جاوا اسکریپت، پایتون برای این ساخته نشده است که مستقیماً در مرورگرهای وب اجرا شود. پایتون به عنوان زبانی اسکریپتی ایجاد شده و زبانی است که میتواند به منظور توسعه کدها برای کارهای دلخواهی استفاده شود که معمولاً در کامپیوتر محلی کاربر انجام میشوند. در واقع کاربرد پایتون بسیار گسترده است و در بسیاری از حوزهها از جمله برنامه نویسی وب Back End به کار گرفته میشود.
کدهای پایتون را میتوان در هر کامپیوتری اجرا کرد که مفسر پایتون روی آن نصب شده باشد. این زبان، زبان اسکریپتی متداولی است و برای کاربردهای علم داده، هوش مصنوعی و یادگیری ماشین و برنامههای سمت سرور نیز به طور گسترده مورد استفاده قرار میگیرد.
مطلب پیشنهادی:بهترین مسیر یادگیری پایتون چیست؟ — راهنمای شروع آموزش
متغیرها و تخصیص مقدار به آن ها در پایتون
مانند جاوا اسکریپت، پایتون به ما امکان میدهد متغیرها را تعریف کنیم.
فیلم آموزش برنامه نویسی پایتون Python – مقدماتی در تم آفکلیک کنیددر پایتون میتوانیم به سادگی از علامت «مساوی» برای ایجاد و تخصیص متغیرها در صورت لزوم استفاده کنیم.
x = 10 y = "cheese"برای تخصیص متغیرها در پایتون و جاوا اسکریپت دو تفاوت اصلی در سینتکس وجود دارد. در پایتون، ما به کلمه کلیدی let
نیازی نداریم و در انتهای هر خط نیز نیازی به نقطه ویرگول نداریم. پایتون از مجموعهای از قوانین سینتکس مبتنی بر فاصله و فرورفتگی استفاده میکند. این امر نیاز به کاراکترهای خاتمه دهنده خط را مانند نقطه ویرگول و استفاده از آکولاد از بین میبرد که محدوده کد را مشخص میکند.
مطلب پیشنهادی:یادگیری پایتون از صفر با آموزش های تم آف
انواع دادهها در پایتون
پایتون مجموعهای از انواع دادهها را دارد که میتوان به متغیرهای خود اختصاص داد. این موارد شامل اعداد صحیح، اعداد اعشاری، رشتهها، لیستها و دیکشنریها هستند. اعداد صحیح، اعداد اعشاری و رشتهها اساساً مشابه جاوا اسکریپت بوده و دوباره نیازی به تکرار این اطلاعات در این بخش نیست.
فیلم آموزش برنامه نویسی پایتون + مثال های عملی در Python در تم آفکلیک کنیددر پایتون، مقادیر باینری بسیار شبیه به موارد موجود در جاوا اسکریپت هستند، به جز اینکه کلمات کلیدی درست و نادرست باید با حروف بزرگ آغار شوند.
x = True y = Falseگزاره های کنترل جریان برنامه در پایتون
مانند جاوا اسکریپت، پایتون مجموعه مشابهی از گزارههای کنترل جریان برنامه را دارد، اما سینتکس آن کمی متفاوت است. در ادامه به بررسی گزارههای if/else و حلقههای while میپردازیم.
مطلب پیشنهادی:آموزش رایگان پایتون
گزاره های if و else در پایتون
قطعه کد زیر، معادل پایتونی مثال if/else
است که در بخش جاوا اسکریپت دیدیم.
x = 10 if ( x > 5 ): print('X is GREATER than 5!') else: print('X is NOT GREATER than 5!')در کدهای بالا متغیری به نام x
تعریف کردیم و مقدار آن را برابر ۱۰ قرار دادیم، در ادامه کد عبارت if
قرار دارد. از آنجا که شرط موجود در پرانتز برقرار و مقدار آن True
است، خط کد پس از if
اجرا خواهد شد و میبینیم که رشته “x از ۵ بزرگتر است!” در صفحه چاپ شده است.
مطلب پیشنهادی:دستورات شرطی در پایتون — به زبان ساده
در پایتون، ما از تابع print()
برای چاپ اطلاعات در صفحه استفاده میکنیم. همچنین به گزاره else
در بالا توجه داشته باشید، که اگر شرط False
باشد، یک رشته جایگزین در صفحه چاپ میشود. دو تفاوت اصلی بین کد پایتون در بالا و کد جاوا اسکریپت وجود دارد که پیشتر هم دیدیم. پایتون به جای آکولاد از علامت دو نقطه استفاده میکند تا شروع بلوک گزاره if
را نشان دهد.
فیلم آموزش برنامه نویسی پایتون پیشرفته – ترفندهای Python در تم آفکلیک کنیدعلاوه بر این، فرورفتگیهای تابع print()
در پایتون بسیار اهمیت دارند. در جاوا اسکریپت، «فرورفتگی یا دندانهگذاری» (Indentation) بین گزارهها اهمیتی ندارد، زیرا جاوا اسکریپت بلوکهای کد را با استفاده از آکولاد شناسایی و پایان هر گزاره را با استفاده از یک نقطه ویرگول مشخص میکند. اما در این مثال پایتون، هیچ نقطه ویرگول یا آکولادی وجود ندارد.
دلیل این امر این است که پایتون در واقع از space و کاراکتر خط جدید برای شناسایی پایان گزارهها و بلوکهای کد استفاده میکند. دو نقطه به مفسر پایتون میگوید که بلوک if
از کجا شروع میشود. کدی که بلوک if
را تشکیل میدهد باید در آن قرار گیرد (در برخی از قراردادهای کد مقدار فرورفتگی، یک کاراکتر tab معادل ۴ کاراکتر فاصله است). در نتیجه مفسر پایتون میداند که این بخشی از بلوک if
است. خط غیرفرورفته بعدی انتهای بلوک if
را نشان میدهد.
مطلب پیشنهادی:دستورات پایتون و دندانه گذاری — به زبان ساده (+ دانلود فیلم آموزش گام به گام)
حلقه های While در پایتون
در ادامه به بررسی حلقهها در پایتون میپردازیم. حلقه While در پایتون اساساً همان چیزی است که در جاوا اسکریپت دیدیم، اما با سینتکس پایتون به صورت زیر است.
x = 1 while ( xتفاوت بین این حلقه while
و نسخه جاوا اسکریپت آن به صورت زیر است.
- هنگام تعریف متغیرهای خود، let
را حذف کردیم.
- کاراکتر نقطه ویرگول « ;
» پایان خطوط را حذف کردیم.
- آکولادها را با دونقطه « :
» جایگزین کردیم.
- اطمینان حاصل شد که کدهای موجود در حلقه، با تورفتگی به وسیله کلید tab در آن بلوک کد قرار گرفتهاند.
فیلم آموزش برنامه نویسی شی گرا در پایتون Python در تم آفکلیک کنیددر انتهای کد یک پیام اضافی را در خارج از حلقه چاپ کردیم تا نشان دهیم که خطوط کد غیرفرورفته بخشی از حلقه نیستند و تکرار نمیشوند. توصیه میشود بعد از یادگیری اصول اولیه پایتون، سعی کنید برخی از پروژههای سرگرم کننده Python مبتدی را بنویسید.
مطلب پیشنهادی:آموزش ساخت ماشین حساب با پایتون + کد کامل پروژه
۱۰. افزایش دانش اصول برنامه نویسی با جاوا
در این مرحله از نقشه راه برنامه نویسی به سراغ زبان جاوا میرویم. حال که با چندین زبان برنامه نویسی سطح بالاتر کار کردهایم، گامی فراتر به سمت زبانهای سطح پایینتر برمیداریم.
فیلم آموزش برنامه نویسی جاوا Java در تم آفکلیک کنیدبرخلاف جاوا اسکریپت و پایتون که کد منبع را در زمان اجرا با استفاده از مفسر اجرا میکنند، جاوا زبانی کامپایل شده است. این بدان معنی است که از کامپایلر (به جای مفسر) استفاده میشود تا کد منبع جاوا به شکلی که رایانه میتواند آن را درک کند، تبدیل شود.
بیشتر کامپایلرها یک یا چند پرونده اجرایی را تشکیل میدهند که از کدهای دستگاه تشکیل شدهاند و آماده اجرا بر روی سیستم عامل خاص یا پلتفرم سختافزاریای هستند که برای آنها تهیه شدهاند. اما جاوا تا حدودی خاص است، زیرا کد منبع جاوا به صورت میانی به نام Bytecode کامپایل میشود. این کد با کد ماشینی که بیشتر زبانهای کامپایل شده آن را تولید میکنند، متفاوت است. Bytecode جاوا توسط چیزی به نام «ماشین مجازی جاوا» (Java Virtual Machine | JVM) اجرا میشود.
 فیلم آموزش پروژه محور جاوا – تولید QR Code و ایجاد و اسکن بارکد در تم آفکلیک کنید
فیلم آموزش پروژه محور جاوا – تولید QR Code و ایجاد و اسکن بارکد در تم آفکلیک کنیدمیتوان JVM را به عنوان برنامهای در نظر گرفت که در رایانه خود نصب میکنیم تا با اجرای Java Bytecode، برنامههای جاوا را اجرا کند. وقتی فردی در مورد اینکه «آیا جاوا روی کامپیوتر شخصی من نصب شده است یا خیر؟» صحبت میکند، معمولاً مسئله اینجاست که آیا JVM روی رایانه او نصب شده است یا خیر. JVM عملکرد مشابهی با مفسری ارائه میهد که در بخشهای پیشین در مورد آنها صحبت کردیم. اما به جای گرفتن کد منبع که در پروندههای java. ذخیره شده است، به عنوان ورودی Bytecode کامپایل شده را میگیرد.
مطلب پیشنهادی:JDK ،JRE و JVM چه تفاوتهایی با هم دارند؟
در تصویر زیر جایگاه JVM را مشاهده میکنیم که روی سیستم عامل نصب میشود و رابطی بین سیستم عامل با برنامههایی است که به زبان جاوا نوشته میشود.
باتوجه به ساختار زبان جاوا، میتوانیم از مزیتهای مختص آن بهرهمند شویم. از جمله مزیتهای آن، امکان اجرا و استفاده Bytecode در پلتفرمها و سیستم عاملهای خاص توسط JVM بر روی هر سیستم عامل دیگری است. به عنوان مثال، تصور کنید که ما پروندهای از کدهای جاوا داریم که در رایانهای با سیستم عامل ویندوز اجرا و توسعه داده شده است.
فیلم آموزش پروژه محور جاوا – طراحی اپلیکیشن موزیک پلیر آنلاین در تم آفکلیک کنیداین Bytecode یا برنامه توسط یک JVM بر روی هر سیستم عامل، از جمله ویندوز، سیستم عامل مک، لینوکس و غیره میتواند اجرا شود. این امر در مورد اکثر فایلهای اجرایی کامپایل شده در سایر زبانهای برنامه نویسی وجود ندارد و تنها میتوانند در محیطی که برای آن تهیه شدهاند، اجرا شوند.
مطلب پیشنهادی:زبان برنامه نویسی جاوا (Java) — از صفر تا صد
متغیرها و تخصیص مقدار در جاوا
یکی از تفاوتهای عمده بین جاوا و زبانهایی که تاکنون دیدهایم (پایتون و جاوا اسکریپت) در این است که جاوا یک زبان با نوع دادههای ایستا است. بدان معنی که انواع مختلف متغیرهای ما باید در زمان کامپایل برنامه شناخته و تعریف شوند. هر بار که متغیری را در کد جاوا ایجاد میکنیم، باید به وضوح نوع داده آن متغیر (عدد صحیح، رشته و غیره) را مشخص کنیم. به این امر، «اعلان متغیر» (Declaration) گفته میشود.
فیلم آموزش برنامه نویسی جاوا Java در تم آفکلیک کنیدهنگامی که ما نوع داده متغیر را اعلان کردیم، این متغیر تنها میتواند آن نوع داده خاص را در طول اجرای برنامه در خود نگه دارد. این امر بسیار با جاواسکریپت و پایتون متفاوت است، جایی که انواع مختلف دادههای متغیر در هنگام اجرای برنامه تعریف میشوند. این نوع زبانها، همچنین به عنوان زبانهای «زمان اجرا» (Run time) نیز شناخته میشوند.
از این رو به زبانهایی مانند جاوا اسکریپت و پایتون، زبانهایی با نوع داده پویا گفته میشود. در این زبانها ما به صراحت انواع دادههای متغیر را در کد منبع خود بیان نمیکنیم و میتوانیم به راحتی یک متغیر را به هر نوعی در حین استفاده تغییر دهیم. اما در جاوا با استفاده از سینتکس بیان شده در زیر متغیرها را ایجاد میکنیم.
Datatype name = value;در اینجا DataType
نوع دادههایی است که متغیر ذخیره میکند (مانند عدد صحیح، رشته و سایر موارد). در مرحله بعد، name
نام متغیری را که تعریف میکنیم نشان میدهد تا بتوانیم از آن در کد خود استفاده کنیم. همچنین value
مقدار واقعی است که به متغیر اختصاص میدهیم. توجه داشته باشیم که مانند جاوا اسکریپت، تمام گزارههای جاوا نیز با یک نقطه ویرگول پایان مییابد.
انواع داده ها در جاوا
انواع اصلی دادههای تعبیهشده در خود جاوا، به انواع دادههای پایهای شناخته میشود که با توجه به آنچه در زبانهای سطح بالاتر مانند پایتون و جاوا اسکریپت دیدهایم، بسیار آشنا به نظر میرسند.
فیلم آموزش پروژه محور جاوا Java – طراحی و ساخت شبکه اجتماعی در تم آفکلیک کنیدانواع اصلی دادههای پایهای شامل موارد زیر میشود.
- عدد صحیح int
: تعداد کل بین -2147483648 و 2147483648 را ذخیره میکند.
- عدد اعشاری float
: اعداد اعشاری را بین -3.4×10^38 تا -1.4×10^-45 برای مقادیر منفی و 1.4×10^-45 تا 3.4×10^38 را برای مقادیر مثبت ذخیره میکند.
- نوع بولی bool
: یکی از دو مقدار بولی درست یا نادرست را ذخیره میکند.
توجه داشته باشیم که چند نوع پایهای دیگر (short، long، byte و double) وجود دارد که ما در اینجا به آنها نمیپردازیم زیرا آنها به اندازه سایرین مورد استفاده قرار نمیگیرند. در ادامه نحوه مقداردهی اولیه این نوع دادهها آورده شده است.
- عدد صحیح int x = 100;
- عدد اعشاری float pi = 3.14;
- کاراکتر char middleInitial = ‘T’;
- بولی bool isHuman = true;
دوباره تأکید میشود که پس از اعلام نوع داده متغیر، این متغیر تنها میتواند مقادیر نوع داده مشخص شده را در خود نگه دارد. به عنوان مثال، اگر برنامه ما سعی کند مقدار کاراکتر را در متغیری ذخیره کند که به عنوان یک عدد صحیح اعلام شده است، خطایی مشاهده خواهد شد. در مثال قبلی نمیتوان کاراکتر را به متغیر عدد صحیح x اختصاص داد.
نوع داده بعدی که در مورد آن بحث خواهیم کرد، رشته است. دنبالهای از کاراکترها، اعداد یا نمادها که به عنوان دادههای متنی نشان داده میشوند. رشتهها در جاوا یک نوع داده غیر پایهای هستند، به این معنی که آنها از قسمتهای کوچکتر ساخته شدهاند. برای اعلان یک متغیر از نوع رشته، از نوع داده String استفاده میکنیم و مقدار اختصاص داده شده را در بین علامت نقل قول قرار میدهیم.
String name = "Harry Potter";گزاره های کنترل روند برنامه در جاوا
مانند جاوا اسکریپت، جاوا نیز از آکولاد برای تعریف بلوکهای کد گزارهها، حلقهها و توابع استفاده میکند.
فیلم آموزش برنامه نویسی جاوا Java در تم آفکلیک کنیدما همان گزارههای کنترل برنامه را مانند بخشهای قبلی بررسی خواهیم کرد و نمونههای پیشین را با توجه به سینتکس جاوا تجدید خواهیم نمود.
گزاره های else/if
در اینجا گزارههای if/else جاوا مشاهده میشود که نمونههای بخشهای قبلی را منعکس میکند.
int x = 10; if ( x > 5 ) { System.out.println("X is GREATER than 5!"); } else { System.out.println("X is NOT GREATER than 5!"); }اگرچه این مثال مقدماتی if
، تقریباً با نسخه جاوا اسکریپت یکسان است. تنها تفاوت آنها این است که ما داده x را از نوع int اعلان کردیم و به جای Console.Log()
برای چاپ پیام خود از System.out.println()
استفاده میکنیم.
حلقه های While
در مرحله بعد، ما به حلقههای جاوا خواهیم پرداخت. از آنجا که سینتکس جاوا و جاوا اسکریپت در اینجا، کاملاً مشابه است، حلقه while
در جاوا در واقع همان چیزی خواهد بود که در جاوا اسکریپت دیدهایم.
int x = 1; while ( xاین حلقه while
، صد بار پیام مشخص شده را چاپ خواهد کرد. این بخش، قسمت مربوط به زبانهای برنامه نویسی خاص را به پایان میرساند. این بخشها ممکن است کمی تکراری به نظر برسد زیرا همان مجموعه مفاهیم در ۳ زبان مختلف پوشش داده شد. با این حال میتوان امیدوار بود که این توضیحات به تثبیت ایدههای مقدماتی ولی پایهای کمک کند.
اکنون ما این مطلب را با چند موضوع واسط ادامه خواهیم داد که ممکن است بلافاصله پس از شروع یادگیری برنامه نویسی آن را دنبال نکنید. در مورد یک ابزار همکاری پایهای به نام Git صحبت خواهیم کرد. سپس یاد خواهیم گرفت که دادهها را در یک پایگاه داده ذخیره کرده و به دادههای پایگاه داده دسترسی پیدا کنیم. در مرحله بعد به طور خلاصه به فریمورکهای توسعه وب میپردازیم و در نهایت برخی از مدیریت بستهها را بررسی خواهیم نمود.
۱۱. یادگیری نحوه استفاده از Git در نقشه راه برنامه نویسی
Git محبوبترین «سیستم کنترل نسخه» (Version Control System | VCS) است که امروزه از آن استفاده میشود. گیت این امکان را به چندین توسعه دهنده میدهد تا به همراه یکدیگر بر روی فرایند توسعه یک نرمافزار همکاری کنند. در این بخش میآموزیم که Git چیست، چگونه کار میکند و چگونه میتوان از دستورات پایهای آن استفاده کرد.
 فیلم آموزش گیت Git، گیت هاب و گیت لب (رایگان) در تم آفکلیک کنید
فیلم آموزش گیت Git، گیت هاب و گیت لب (رایگان) در تم آفکلیک کنیدپیش از ارجاع مستقیم به Git، برخی از مفاهیم مشترک را برای اکثر پروژههای برنامه نویسی دنبال میکنیم. مجموعه کاملی از مسیرها و پروندههایی که یک پروژه نرمافزاری را تشکیل میدهند، «پایگاه کد» (Codebase) نامیده میشوند. «ریشه» (root) پروژه، پوشهای با بالاترین سطح در درخت مسیرهای پروژه است. پروندههای کد را میتوان مستقیماً در ریشه پروژه قرار داد یا در چندین سطح پوشه سازماندهی کرد.
هنگامی که پایگاه کد برای تست یا استقرار آماده شد، میتوان آن را برای برنامهای ساخت که روی کامپیوتر شخصی افراد اجرا میشود. فرآیند ساخت میتواند شامل یک یا چند مرحله باشد که کدهای نوشته شده توسط انسان را به یک برنامه اجرایی تبدیل میکند که میتواند با سایر اعضا به اشتراک گذاشته شده و روی سیستمهای کامپیوتری آنها اجرا شود. پس از ساخت و تکمیل کد، برنامه آماده اجرا بر روی سیستم عاملهای مختلف مانند Linux، Mac OS یا Windows میشود.
با گذشت زمان، توسعه دهندگان کد پروژه را برای افزودن ویژگیهای جدید، رفع اشکالات، اجرای بهروزرسانیهای امنیتی و موارد دیگر بهروز میکنند. به طور کلی، سه روش وجود دارد که توسعه دهندگان میتوانند این تغییرات را در یک پروژه نرمافزاری ایجاد کنند.
- اضافه کردن پروندهها و پوشههای جدید به پروژه.
- ویرایش کد در پروندهها و پوشههای موجود.
- حذف پروندهها و پوشههای موجود.
با گسترش پروژهها و ویژگیهای جدید، تعداد پروندهها و پوشهها و همچنین میزان کد موجود در آنها افزایش مییابد. پروژههای بزرگ ممکن است حتی به صدها هزار پرونده حاوی میلیونها خط کد افزایش پیدا کنند. برای حمایت از این رشد، تعداد توسعه دهندگان در تیمهای بزرگ پروژه بهطور معمول افزایش مییابد. پروژههای بزرگ نرمافزاری میتوانند صدها یا حتی هزاران توسعه دهنده داشته باشند که همگی در کنار هم کار میکنند.
 فیلم آموزش گیت Git – تکمیلی در تم آفکلیک کنید
فیلم آموزش گیت Git – تکمیلی در تم آفکلیک کنیدباتوجه به این مسائل، سؤالی که ایجاد میشود این است که «چگونه همه توسعه دهندگان که حتی گاهی از نظر جغرافیایی در سراسر جهان پراکنده هستند، کد پروژه نرمافزاری خود را به گونهای دنبال میکنند که بتوانند با هم در یک پروژه واحد همکاری کنند؟»
تیمهای توسعه نیازمند یافتن راهی هستند برای پیگیری آنچه دقیقاً در کد ایجاد شده است. اینکه پروندهها یا پوشهها چگونه تحت تأثیر قرار گرفتهاند یا چه کسی آنها را تغییر داده است. همچنین هر توسعه دهنده باید بتواند از سایر توسعه دهندگان بهروزرسانیهای پروژه را دریافت کند.
این فرآیند با نام نسخهسازی یا کنترل نسخه معرفی میشود. توسعه دهندگان از ابزارهای ویژهای به نام سیستمهای کنترل نسخه برای ردیابی، مدیریت و به اشتراکگذاری نسخههای پروژههای نرمافزاری استفاده میکنند. در ادامه چند سیستم کنترل نسخه محبوب را معرفی میکنیم که به طور فعال مورد استفاده قرار میگیرند.
- Git
- Subversion (SVN)
- Mercurial (Hg)
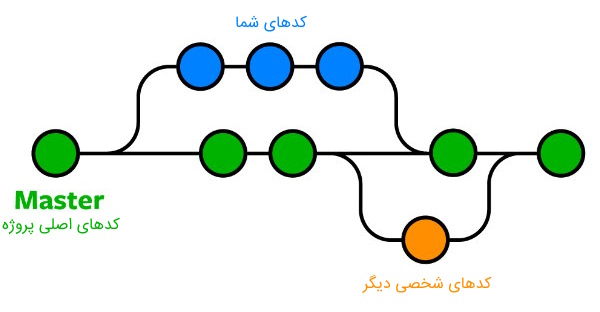
با این حال امروزه Git به عنوان VCS پرطرفدار در صدر این لیست قرار دارد. این ابزار، محبوبترین VCSهای مورد استفاده توسط دولت، کارکردهای تجاری و اوپن سورس در سراسر جهان است. Git هسته اصلی سیستمهای VCS مبتنی بر وب مانند Github [+] و Bitbucket [+] را تشکیل میدهد. درواقع کار اصلی گیت، سر و سامان دادن تمامی کدها در شاخه Master یا اصلی پروژه است به همین دلیل ابزاری اساسی برای هر توسعه دهنده با مجموعه مهارتهای بالا محسوب میشود.
دستورات پایه گیت در نقشه راه برنامه نویسی برای یادگیری مبتدیان
گیت اطلاعات پروژههای نرمافزاری را در بخشی به نام مخزن Git ایجاد و ذخیره میکند. مخزن Git در اصل تنها پوشهای مخفی در سیستم کامپیوتر است که Git از آن برای ذخیره دادههای مربوط به فایلهای کد در یک پروژه نرمافزاری استفاده میکند.
فیلم آموزش گیت و گیت هاب در اندروید استودیو – Git و GitHub در Android Studio در تم آفکلیک کنیدهر پروژه نرمافزاری که بر روی آن کار میکنیم معمولاً مخزن Git خود را برای ذخیره اطلاعات مربوط به آن پروژه دارد. به این ترتیب، کدهای مربوط به پروژههای مختلف در یک کامپیوتر به طور جداگانه قابل ردیابی خواهند بود.
دو راه اصلی برای ایجاد یک مخزن Git در کامپیوتر وجود دارد. اولین راه این است که یک مخزن جدید Git را در پوشه موجود در فایل سیستم خود ایجاد کنیم. برای انجام این کار، به سادگی خط فرمان را باز میکنیم و یک پوشه جدید در جایی مناسب مانند میزکار خود ایجاد کرده و به آن حرکت میکنیم.
cd ~/Desktop mkdir testgit cd testgit/اکنون که پوشهای جدید ایجاد کردیم و به آن مسیر حرکت کردیم، میتوان یک مخزن جدید Git را با استفاده از این دستور مقداردهی اولیه کنیم.
git initشما باید خروجیای، مشابه خروجی زیر ببینید.
Initialized empty Git repository in /Users/me/Desktop/testgit/.git/
تمام دستورات Git که اجرا میکنیم با کلمه git
آغاز شده و با فاصله دنبال میشوند. سپس دستور Git خاصی که میخواهیم اجرا کنیم را در ادامه آن خواهیم نوشت. گاهی اوقات آپشنها و آرگومانها را نیز پس از دستورات Git اضافه میکنیم. دستور git init
یک پوشه مخفی به نام .git
در فهرست فعلی ایجاد میکند. این پوشه مخزن Git است که در بالا به آن اشاره کردیم. با اجرای دستور ls -al
میتوان آن را مشاهده کرد.
راه دوم برای دریافت یک مخزن Git در سیستم ما این است که آن را از جای دیگری مانند Bitbucket یا GitHub دانلود کنیم. Bitbucket و Github وبسایتهایی هستند که به افراد اجازه میدهند پروژههای اوپن سورس را میزبانی کنند تا بتوان آنها را در سیستمهای کامپیوتری شخصی دانلود کرد.
فیلم آموزش گیت Git – تکمیلی در تم آفکلیک کنیداگر در Bitbucket یا GitHub به پروژهای که برایتان جالب بود وارد شوید، دکمهای با عنوان Clone خواهید دید. این دکمه دستور مربوطه و URL را در اختیار شما قرار میدهد که میتوان آن را کپی و در ترمینال خط فرمان قرار داد. این دستور، چیزی شبیه به دستور زیر خواهد بود.
git clone https://jacobstopak@bitbucket.org/jacobstopak/baby-git.gitدستور git clone
مخزن را از URL مشخص شده در یک پوشه جدید در سیستم شخصی شما دانلود میکند، URL میتواند یک URL وب مانند مثال بالا یا یک URL SSH به صورت زیر باشد.
git clone git@bitbucket.org:jacobstopak/baby-git.gitپس از اجرای دستور git clone، باید پوشه جدید ایجاد شده را مشاهده کنید. اگر به آن حرکت کنید، همه فایلها و زیرپوشههایی را خواهید دید که پروژهای را که دانلود کردهاید را تشکیل میدهند.
دستور بعدی که به آن اشاره خواهیم کرد
است. دستور git add
در اصل به Git میگوید کدام فایلها را میخواهیم ردیابی کند. این دستور همچنین برای افزودن تغییرات در فایلهایی که از قبل ردیابی میشدند، به مرحله staging area
گیت، استفاده میشود. هنگامی که فایلهای جدید یا تغییرات جدید وارد مرحله stage شدند، میتوان آنها را با استفاده از دستور زیر به مخزن اضافه کرد.
git commit -m "Commit message"این دستور، تمام تغییرات در فایلهای مرحله stage را در مخزن Git ذخیره میکند. دستورات git status
و git log
برای بررسی وضعیت موجود مسیر فعلی و تاریخچه commitهای پروژه شما مفید خواهند بود.
مطلب پیشنهادی:سیستم کنترل نسخه گیت (Git) — راهنمای جامع
۱۲. ذخیره دادهها با استفاده از پایگاه داده و SQL
پایگاه داده برنامهای است که به طور خاص برای ذخیره، بهروزرسانی، بازیابی و حذف حجم زیادی از دادهها طراحی شده است. به طور خلاصه، میتوانیم پایگاه داده را به عنوان ظرفی برای مجموعهای از جداول در نظر بگیریم.
 فیلم آموزش پایگاه داده ها و اصول طراحی آن در تم آفکلیک کنید
فیلم آموزش پایگاه داده ها و اصول طراحی آن در تم آفکلیک کنیداحتمالاً با جداول در مایکروسافت اکسل کار کردهاید. جدول در واقع مجموعهای از ستونها و ردیفهایی است که حاوی دادهها هستند. ما میتوانیم جداول را در یک پایگاه داده طوری تنظیم کنیم تا اطلاعات مورد نیاز برای عملکرد مناسب برنامه را در خود ذخیره کنند.
مطلب پیشنهادی:بانک اطلاعاتی چیست و چطور آن را یاد بگیریم ؟ — راهنمای شروع به زبان ساده
هنگامی که در حال نوشتن برنامههایی با جاوا اسکریپت، پایتون، جاوا یا هر زبان دیگری باشیم، میتوانیم به برنامههای خود بگوییم که در صورت لزوم با پایگاههای داده تعامل داشته باشند. همچنین میتوانیم دادهها را از پایگاه داده دریافت کرده و در یک صفحه وب به کاربران خود نمایش دهیم. همچنین میتوان یک فرم ثبتنام وب را از یک کاربر گرفته و اطلاعات آن کاربر را برای استفادههای بعدی در یک پایگاه داده ذخیره کنیم.
برنامههای ما میتوانند با پایگاههای داده به صورت بلادرنگ تعامل داشته باشند، زیرا برخی رویدادها در برنامه رخ میدهند. برای انجام این کار، با اکثر پایگاههای داده میتوان با زبانی به نام SQL ارتباط برقرار کرد که مخفف عبارت «Structured Query Language» است. SQL زبان برنامه نویسی به حساب میآید که به طور خاص برای مدیریت پایگاههای داده ایجاد شده است. این زبان به ما اجازه میدهد به پایگاه دادهها بگوییم چه کاری را انجام دهد.
تکهای از کد SQL، «کوئری» (Query) یا همان «پرسمان» نامیده میشود. میتوانیم کوئریهای SQL را به نحوی بنویسیم تا دادههای مورد نیاز خود را در یک زمان خاص دریافت کرده یا دادههای جدید را در یک جدول خاص اضافه کنیم. به طور کلی دو نوع کوئری SQL وجود دارد.
- Read-SQL
- Write-SQL
کوئری read-SQL یکی از مواردی است که به سادگی دادهها را از پایگاه داده به منظور مشاهده یا استفاده نمایش میدهد. این نوع کوئریها به هیچ وجه دادههای پایگاه داده را تغییر نمیدهند. از سوی دیگر، یک کوئری write-SQL دادههای جدید را در جدول وارد میکند، دادههای موجود را بهروز میکند یا دادههای موجود را حذف میکند. در ادامه این بخش از نقشه راه برنامه نویسی برای یادگیری مبتدیان، نحوه نوشتن برخی کوئریهای مقدماتی read-SQL را یاد خواهیم گرفت.
فیلم آموزش پایگاه داده MySQL مای اس کیو ال در تم آفکلیک کنیدپیش از نوشتن یک کوئری، باید بدانیم به چه چیزی کوئری میزنیم. پایگاههای داده سنتی حاوی جدولهایی هستند که از ستونها و ردیفها تشکیل شدهاند. هنگامی که یک کوئری خواندنی SQL مینویسیم، هدف ما معمولاً دریافت زیرمجموعهای از آن ردیفها و ستونها است. برای مثال، فرض کنید جدولی با نام Person
با ۴ ستون FIRST_NAME
و LAST_NAME
داریم. میتوانیم از عبارت زیر برای انتخاب همه دادهها از ستون FIRST_NAME
استفاده کنیم.
SELECT FIRST_NAME FROM PERSON;کلمه کلیدی SELECT
به پایگاه داده میگوید قصد دریافت دادهها را داریم. پس از آن نام ستون FIRST_NAME
که میخواهیم دریافت کنیم، آمده است. سپس از کلمه کلیدی FROM
استفاده میکنیم تا به پایگاه داده بگوییم که میخواهیم دادهها را از کدام جدول دریافت کنیم، در مثال بالا جدول PERSON
انتخاب شده است. همچنین، توجه داشته باشیم که تمام دستورات SQL با یک نقطه ویرگول خاتمه مییابند.
فیلم آموزش اس کیو ال سرور SQL Server – مقدماتی در تم آفکلیک کنیدیکی از متداول ترین الزامات در مورد دادهها، فیلتر کردن آن است. فیلتر کردن به معنای محدود کردن مجموعه نتایج براساس یک شرایط مشخص است. برای مثال، ممکن است فقط بخواهیم ردیفهایی را از جدول PERSON
برای افرادی انتخاب کنیم که «PHIL» نام دارند. بنابراین میتوان فیلترها را در کوئریهای SQL با استفاده از کلمه کلیدی WHERE
اعمال کنیم.
SELECT * FROM PERSON WHERE FIRST_NAME = 'PHIL';این درخواست همه ستونها را در جدول PERSON
برمیگرداند، زیرا ما به جای فهرست کردن نام ستونهای خاص، از یک ستاره *
در بند SELECT
استفاده کردیم. در نهایت، فقط ردیفهایی در جدول PERSON
که FIRST_NAME
آنها برابر «PHIL» تنظیم شده باشند، دریافت میشوند. و در آخر در مورد مرتبسازی صحبت خواهیم کرد. بسیاری اوقات پیش میآید که میخواهیم نتایج کوئری خود را به ترتیب خاصی مرتب کنیم. برای این کار میتوان از بند ORDER BY
استفاده کرد.
SELECT * FROM PERSON ORDER BY LAST_NAME;با این کار همه ستونهای جدول PERSON
به ترتیب حروف الفبا بر اساس نام خانوادگی مرتب خواهند شد. به طور پیشفرض، نتایج به ترتیب صعودی، از A تا Z مرتب میشوند.
SELECT * FROM PERSON ORDER BY LAST_NAME DESC;برای یادگیری بیشتر درمورد نحوه نوشتن کوئریهای SQL میتوان از دوره مقدماتی زیر در سایت تم آف استفاده کرد.
۱۳. آشنایی با فریمروک های تحت وب و MVC
در این بخش از نقشه راه برنامه نویسی به معرفی فریمورکهای تحت وب میپردازیم. برنامههای وب، برنامههایی هستند که برای فعالیتشان به اینترنت متکی هستند. وباپلیکیشنها از متداولترین انواع برنامههای نرمافزاری هستند، یک برنامه وب در اصل نسخهای کاربردیتر و قویتر از یک وبسایت محسوب میشود.
 فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت در تم آفکلیک کنید
فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت در تم آفکلیک کنیداکثر برنامههای وب شامل کدهای بکاندی هستند که در یک سرور وب مستقر میشوند. زبانهای برنامه نویسی متداولی که برای استفاده به عنوان کد بکاند یک برنامه وب استفاده میشوند، شامل پایتون، جاوا و جاوا اسکریپت و سایر موارد میشوند. برخی از ویژگیهای مشترک اکثر برنامههای وب شامل موارد زیر میشوند.
- ارائه یک روش مناسب برای تغییر پویای محتوا در صفحات وب
- انجام احراز هویت ایمن کاربر از طریق صفحه ورود
- ارائه ویژگیهای امنیتی قوی برنامه
- خواندن و نوشتن دادهها در یک پایگاه داده
فریمورک وب مجموعهای از کتابخانههای برنامه نویسی هستند که شامل ویژگیهای مشترک اکثر برنامههای وب میشوند. فریمورکهای وب ساختاری را برای توسعه دهندگان فراهم میکنند تا برنامههای خود را بسازند بدون اینکه نگران نوشتن کد برای بسیاری از کارهای پشت صحنهای باشند که برای اکثر برنامههای وب مشترک هستند. تنها باید از قسمتهایی از فریمورک استفاده کنیم که نیازهای برنامه وب را برای ما برآورده میکنند.
به عنوان مثال، اگر نیازی به اتصال به یک پایگاه داده در یک برنامه وب خاص نداریم، میتوان ویژگیهای پایگاه داده را نادیده گرفت و از سایر ویژگیهای مورد نیاز خود استفاده کرد. در هر شرایطی همچنان توانایی کاملی در سفارشی کردن صفحات وب که منطق کاربردی و تجاری برنامه را تشکیل میدهند، است. میتوان یک فریمورک وب را به عنوان یک مجموعه ابزار برنامه نویسی در نظر گرفت که میتواند برای ساخت برنامههای وب از آنها استفاده کرد.
 فیلم آموزش جنگو – فریمورک تحت وب Django با پایتون Python در تم آفکلیک کنید
فیلم آموزش جنگو – فریمورک تحت وب Django با پایتون Python در تم آفکلیک کنیدهر زبان برنامه نویسی که در این مطلب پوشش داده شد، دارای یک یا چند فریمورک وب محبوب است که در حال حاضر استفاده میشود. وجود این فریمورکها مفید است زیرا به تیمهای توسعه انعطافپذیری کافی را میدهد تا از فریمورکی که در آن مهارت بیشتری دارند، استفاده کنند. برای مثال جاوا فریمورک Spring و پایتون فریمورک جنگو را دارد. همچنین جاوا اسکریپت دارای محیط اجرای Node.js با فریمورکهای مختلف از جمله Express.js و Meteor.js است. این فریمورکها همه رایگان و اوپنسورس برای استفاده عموم برنامه نویسان هستند.
مطلب پیشنهادی:پیاده سازی احراز هویت در Node.js با Express و JWT — از صفر تا صد
۱۴. تمرین و بررسی Package Managers در نقشه راه برنامه نویسی
موضوع نهایی که در مطلب نقشه راه برنامه نویسی برای یادگیری مبتدیان پوشش داده میشود، «سامانه مدیریت بسته» (Package Managers) است. بسته به شرایط، یک Package Manager میتواند برنامهای مستقل باشد که آماده نصب بر روی هر رایانهای است یا کدهای کتابخانهای خارجی باشد که میخواهیم در یکی از پروژههای نرمافزاری خود از آن استفاده کنیم. از آنجا که برنامههای ما اغلب به کتابخانههای کد خارجی بستگی دارند، ما از آنها به عنوان پیشنیاز یاد خواهیم کرد.
Package Manager برنامهای است که به ما کمک میکند تا پیشنیازهای یک سیستم یا پروژه نرمافزاری را مدیریت کنیم. منظور از مدیریت و نگهداری نرمافزار، نصب، بهروزرسانی، فهرست کردن و حذف وابستگیها در صورت لزوم است. بسته به زمینه، Package Managerهایی که در مورد آنها صحبت خواهیم کرد، میتوانند برای نگهداری برنامههایی که ما در سیستمعاملهای خود نصب کردهایم یا برای مدیریت و نگهداری پیشنیازها یک پروژه نرمافزاری استفاده شوند.
مدیریت بسته با Homebrew در سیستم عامل مک
Homebrew محبوبترین Package Manager برای سیستمعامل Mac OS X است. این مدیریت بسته، روشی مناسب برای نصب، بهروزرسانی، پیگیری، فهرست کردن و حذف بستهها و برنامههای موجود در Mac ارائه میدهد. بسیاری از برنامههای کاربردی که از طریق پروندههای بارگیری شده .DMG قابل نصب هستند نیز میتوانند با استفاده از HomeBrew بارگیری و نصب شوند. در اینجا نمونهای از نصب بسته wget
از طریق Homebrew آورده شده است.
brew install wgetمدیریت بسته با Apt و Yum در سیستم عامل لینوکس
از آنجا که خط فرمان در لینوکس عنصری محوری است، جای تعجبی ندارد که راه پیشفرض Package Managerها برای نصب برنامهها، خط فرمان باشد. بیشتر توزیعهای اصلی لینوکس با یک مدیریت بسته داخلی منتشر میشوند. Advanced Package Tool (APT) مدیر بسته بومی برای توزیعهای لینوکس Debian و Ubuntu است. همچنین Yellowdog Updater Modified (YUM) یک مدیریت بسته بومی توزیع لینوکسی ردهت است. در اینجا نمونهای از نصب Vim با استفاده از APT آورده شده است.
sudo apt-get install vimو یا استفاده از YUM از دستور زیر استفاده میکنیم.
sudo yum install vimمدیریت بسته با NPM در جاوا اسکریپت
اکنون که دیدیم چگونه برخی از مدیریت بستههای سیستمعاملها کار میکنند، اجازه دهید نگاهی به برخی از مدیر بستههای خاص زبانهای برنامه نویسی بیاندازیم. این ابزارها میتوانند به ما کمک کنند تا کتابخانههای نرمافزاری را مدیریت کنیم که بسیاری از پروژههای برنامه نویسی ما به آنها بستگی دارند. Node Package Manager (NPM) ابزاری است که به طور پیشفرض همراه با node.js نصب میشود.
فیلم آموزش مقدماتی نود جی اس Node.js در تم آفکلیک کنیدیکی از تفاوتهای اصلی میان NPM و مدیریت بستههایی که قبلتر مشاهده کردیم، این است که NPM را میتوان به صورت محلی یا سراسری اجرا کرد. از حالت محلی برای نصب بسته فقط در یک پروژه/مسیر خاص که ما روی آن کار میکنیم، استفاده میشود. در حالی که از حالت سراسری برای نصب بسته روی سیستم، استفاده میشود. به طور پیشفرض بستهها به صورت محلی نصب میشوند. اما میتوان از آپشن -g
برای نصب یک بسته به صورت سراسری استفاده کرد.
npm install request -gمدیر بسته Pip برای پایتون
پایتون نیز یک مدیریت بسته به نام پیپ دارد. Pip ممکن است از قبل روی سیستم کامپیوتری شخصی نصب باشد، زیرا همراه با نسخههای اخیر پایتون بستهبندی میشود. Pip به ما اجازه میدهد تا با استفاده از دستور Pip
به راحتی بستهها را از Python Package Index نصب کنیم.
pip install requestsمدیر بسته Apache Maven برای جاوا
ابزار Apache Maven (که معمولاً از آن با عنوان Maven یاد میشود) مجموعه ابزاری آزاد و اوپنسورس است که شامل مدیریت وابستگیها میشود. Maven بیشتر برای پروژههای جاوا به کار میرود، اگرچه از زبانهای دیگر نیز پشتیبانی میکند. استفاده از Maven کمی پیچیدهتر است و میتواند کارهای زیادی را انجام دهد، بنابراین در این بخش فقط آن را معرفی میکنیم و وارد جزئیات نمیشویم.
جمع بندی
در مطلب نقشه راه برنامه نویسی برای یادگیری مبتدیان، مجموعهای از مفاهیم و ابزارهای ضروری برنامه نویسی را با هدف ارائه یک دید کلی از توسعه نرم افزار معرفی کردیم که خوب است در ابتدای مسیر یادگیری با آنها آشنا شوید. در این مطلب موضوعاتی از جمله مبانی و معماری کامپیوتر، نحوه کارکرد اینترنت، معرفی و نحوه کارکرد چندین زبان برنامه نویسی، تمرین برخی دستورات خط فرمان و معرفی Vim، سیستمهای کنترل نسخه مانند گیت و پایگاههای داده را با هدف توضیح چگونگی تطبیق این قطعات پازل با یکدیگر پوشش دادیم.
سوالات متداول پیرامون نقشه راه برنامه نویسی برای یادگیری مبتدیان
در انتها به بررسی و توضیح برخی سوالات رایج در ارتباط با مطلب نقشه راه برنامه نویسی برای یادگیری مبتدیان میپردازیم.
نقشه راه چیست و چه ویژگی مثبتی دارد ؟
نقشه راه یا رودمپ نمایشی تصویری از یک برنامه، پروژه، استراتژی یا مسیر یادگیری است که مراحل و نقاط عطف لازم برای دستیابی به هدفی خاص را مشخص میکند.
آیا یادگیری برنامه نویسی سخت است ؟
حقیقت این است که یادگیری کدنویسی سخت نیست. یادگیری هر چیزی برای اولین بار میتواند ابتدا چالش برانگیز باشد، با گذشت زمان و با کمی صبر، تمرین و اراده، هر کسی میتواند بر هنر برنامه نویسی مسلط شود و با تمرین و یادگیری مداوم، این مهارت را فراگیرد.
مطلب پیشنهادی:آیا برنامه نویسی سخت است ؟ — راهنمایی آگاهانه برای شروع
برنامه نویسی را از کجا یاد بگیریم ؟
برای بسیاری از مبتدیان که قصد دارند نحوه برنامه نویسی را یاد بگیرند، اینکه از کجا شروع کنند مشکل بزرگی است. ابتدا میتوان با دیدن چندین ویدیو آموزشی در یوتیوب یا سایتهای آموزشی فارسی مانند تم آف، خود را به درون دنیای کدنویسی بیاندازید و قدم به قدم مراحل نقشه راه برنامه نویسی را پیش ببرید.
فیلم آموزش رایگان اصول و مبانی برنامه نویسی در تم آفکلیک کنیدیادگیری برنامه نویسی چقدر طول می کشد ؟
برای کسانی که به دنبال یادگیری سریع برنامه نویسی هستند، این امکان وجود دارد که حداقل در عرض سه ماه در برنامه نویسی مهارت نسبی پیدا کنند. ثبتنام در بوتکمپ برنامه نویسی متمرکز بر توسعه وب یا یادگیری پایتون، نفوذ به این مسیر و مهارت را ممکن میکند.

