متغیرها در جاوا اسکریپت – آموزش Variables به زبان ساده

مهمترین بخش یادگیری زبان برنامه نویسی جاوا اسکریپت، درک بلوک اصلی سازنده کدهای آن، یعنی یادگیری و درک متغیرها در جاوا اسکریپت است. فردی به عنوان برنامه نویس جاوا اسکریپت باید بداند که چگونه متغیرها و قوانین آنها را در کدهای خود به کار گیرد. اگر در عین اعلان متغیری، قوانین مربوط به آن نیز اعلان شوند، خواننده کدها را بهتر میفهمد و هدف استفاده از متغیرها را به خوبی درک خواهد کرد. به صورت کلی، متغیرها نقش غیرقابلانکاری در هر زبان برنامه نویسی ایفا میکنند، زیرا برای ذخیرهسازی مقادیر مختلف از آنها استفاده میشود. در این مطلب آموزشی از «مجله تم آف» اطلاعات دقیقی پیرامون متغیرهای جاوا اسکریپت، قوانین و شیوه اعلان آنها و همچنین تفاوت بین متغیرهای «تعریف نشده» (Undefined) و متغیرهای «اعلان نشده» (Undeclared) ارائه خواهد شد.

همچنین در ادامه موارد گفته شده در مورد «محدوده متغیرهای» (Variable Scope) جاوا اسکریپت و همچنین فهرستی از کلمات کلیدی «رزرو شده» (Reserved Word) شده این زبان و برخی دیگر از قواعد مربوط به این عناصر مهم، مطالبی ارائه میشود. در پایان نیز در رابطه با «ثابت» (Const) در جاوا اسکریپت، شیوه اعلان و قوانین مربوط به آن نیز توضیحاتی ارائه خواهد شد.
متغیر جاوا اسکریپت چیست؟
به زبان ساده، در زبان برنامه نویسی جاوا اسکریپت، «متغیر» (Variable) نام محلی از حافظه است که برای ذخیره دادهها از آن استفاده میشود. از آن جهت به این موجودیت «متغیر» گفته میشود که میتوانند دادههای موجود در آنها را در صورت لزوم و در طول برنامه از لحاظ نوع و مقدار تغییر دهند. به صورت کلی منظور از متغیرهای جاوا اسکریپت نامی نمادین است و از این موجودیت برای ارجاع به داده یا دادههایی خاص استفاده میشود.
- نکته: متغیر جاوا اسکریپت در واقع نوعی «ظرف یا محفظه» (Container) به حساب میآید و «مقدار» محسوب نمیشود. در واقع میتوان گفت متغیرها خودشان مقدار نیستند، بلکه محفظهای برای نگهداری مقادیر داده هستند.
مثالی برای درک مفهوم متغیرها در جاوا اسکریپت
فرض میشود جعبهای به نام Age وجود دارد که قرار است سن فرد خاصی را در خود ذخیره کند.
در این مثال، نام متغیر، «Age» و سن فرد که در این متغیر ذخیره شده است، «مقدار» آن متغیر به حساب میآید.

نحوه ایجاد متغیرها در جاوا اسکریپت
برای ایجاد متغیرها در جاوا اسکریپت باید از کلمه کلیدی let
و Var
استفاده کرد.
برای مثال، عبارت زیر متغیری را با نام message
ایجاد میکند. منظور از ایجاد کردن، همان «اعلان» (Declaration) متغیر است.
let message;با استفاده از عملگر «انتساب» ( =
) میتوان مقداری به این متغیر اختصاص داد که برای این کار باید به صورت زیر عمل شود.
let message;
message = 'Salam Faradars'; // store the string 'Salam Faradars' in the variable named messageداده رشتهای (استرینگ | String) مدنظر هماکنون در متغیر message
ذخیره شده است. میتوان به صورت زیر با استفاده از نام متغیر به آن دسترسی ایجاد کرد.
let message;
message = 'Salam Faradars!';
alert(message); // shows the variable contentاین کار را میتوان به صورت «سینتکسی» (Syntax) مختصرتر و با ترکیب دو خطوط «اعلان» (Declaration) و «انتساب» (Assignment) متغیرهای جاوا اسکریپت در یک خط به صورت قطعه کد زیر انجام داد.
let message = 'Salam Faradars!'; // define the variable and assign the value
alert(message); // Salam Faradars!همچنین امکان اعلان چندین متغیر جاوا اسکریپت در یک خط نیز وجود دارد که مثال زیر این مفهوم را نشان میدهد.
let user = 'Ali', age = 25, message = 'Salam Faradrs';اگرچه امکان کوتاهتر نوشتن این متغیرها در جاوا اسکریپت همیشه وجود دارد، اما زیاد توصیه نمیشود، زیرا خوانایی کدها را کاهش میدهد. برای افزایش خوانایی کدها، بهتر است هر متغیر در یک خط اعلان شود. مثال بالا را میتوان به صورت زیر برای این منظور بازنویسی کرد.
let user = 'Ali';
let age = 25;
let message = 'Salam Faradars';همچنین قطعه کد بالا را میتوان به صورت چندین متغیر در شیوه چند خطی زیر نوشت. در این شیوه اعلان فقط از یک کلمه کلیدی let
استفاده خواهد شد.
let user = 'Ali',
age = 25,
message = 'Salam Faradras';همچنین میتوان این کار را به صورت زیر هم انجام داد:
let user = 'Ali'
, age = 25
, message = 'Salam Faradrs';به لحاظ فنی، تمام شیوههای اعلان بالا هدف یکسانی دارند و انتخاب آنها بستگی به سلیقه شخصی فرد برنامهنویس دارد.
قیاس واقعی برای درک متغیر در جاوا اسکریپت
در این بخش، قیاسی واقعی برای درک متغیرهای جاوا اسکریپت ارائه میشود. فرض بر این است که متغیر مدنظر پاکت نامهای باشد که داخل این پاکت، نام کارتی با برچسب معین (کارت و برچسب به عنوان داده یا مقدار متغیر عمل میکنند) وجود دارد.
در واقع در این مثال پیغام متغیر، Salam Faradars
است.

میتوان به جای Salam Faradars
هر پیغام دیگری را در آن نوشت یا آن را تغییر داد.
let message;
message = 'Salam Faradars!';
message = 'Hello Faradars!'; // value changed
alert(message);هنگامی که مقدار تغییر میکند، دادههای قدیمی از متغیر حذف میشوند:

همچنین این امکان فراهم است که ۲ متغیر اعلان شده و دادههای آنها در همدیگر کپی شوند. مثال زیر این موضوع را نشان میدهد.
let hello = 'Hello world!';
let message;
// copy 'Hello world' from hello into message
message = hello;
// now two variables hold the same data
alert(hello); // Hello world!
alert(message); // Hello world!نکته: دو بار اعلان متغیر با کلمه کلیدی let
منجر به بروز خطا خواهد شد و فقط باید یک بار این کار را انجام داد. مثال زیر این موضوع را بیان میکند.
let message = "This";
// repeated 'let' leads to an error
let message = "That"; // SyntaxError: 'message' has already been declaredهمانطور که قابل مشاهده است، اجرای کد بالا «خطای نحوی» (SyntaxError) ایجاد خواهد کرد.
Var و Let در نام گذاری متغیرها در جاوا اسکریپت
در نسخههای قدیمی جاوا اسکریپت از کلمه کلیدی var
به جای let
استفاده میشد.
مثال زیر این مفهوم را بیان میکند:
var message = 'Faradars';کلمه کلیدی var
تقریباً با کلمه کلیدی let
یکسان است و فقط در اعلان متغیر کمی متفاوت عمل میکند. تفاوتهای ظریفی بین let
و var
در جاوا اسکریپت وجود دارد، اما چندان حائز اهمیت نیستند. در بخشهای بعدی این مطلب به این مسئله بیشتر پرداخته میشود، اما قبل از آن بهتر است در مورد نامگذاری متغیرها کمی بحث شود.
قوانین اعلان متغیرهای جاوا اسکریپت
برای اعلان متغیرهای جاوا اسکریپت رعایت یک سری قوانین مورد نیاز است و در غیر این صورت میتواند خطاهایی در حین اجرای کدها به وجود آید.
این قوانین اعلان متغیرها در جاوا اسکریپت در ادامه فهرست شدهاند:
- متغیرها در جاوا اسکریپت به حروف بزرگ و کوچک حساس هستند. برای مثال، دو متغیر رشتهای Faradars
و faradars
در جاوا اسکریپت متغیرهای متفاوتی در نظر گرفته میشوند.
- میتوان از حروف، ارقام، نمادهای خاص ($) و آندرلاین (_) در نامگذاری متغیرها در جاوا اسکریپت استفاده کرد.
- شروع نام متغیر با اعداد غیرمجاز است.
- همچنین استفاده از کلمات کلیدی رزرو شده ( Function ،Return ،Typeof ،Break
و غیره) در جاوا اسکریپت به عنوان نام متغیر غیرمجاز است.
چند نکته مهم در رابطه با اعلان متغیر در جاوا اسکریپت
در ادامه ۳ نکته مهم پیرامون اعلان متغیر در زبان جاوا اسکریپت فهرست شده است.
- در اعلان متغیر جاوا اسکریپت امکان استفاده از چندین «خط فاصله» (اسپیس | Space) و حتی شکستن خط (پرش به خط بعدی) وجود دارد.
- اعلان متغیرها را میتوان با استفاده از «کاما» (,) در جاوا اسکریپت از هم جدا کرد.
- در جاوا اسکریپت امکان ذخیره هر نوع مقداری در متغیرهای جاوا اسکریپت وجود دارد و کاربر هر وقت بخواهد میتواند آن را تغییر دهد.
مثال نامگذاری متغیرها در جاوا اسکریپت
در ادامه چندین مثال از نامگذاری متغیرها در زبان جاوا اسکریپت برای تفهیم بهتر قوانین اعلان آنها بررسی شده است.
اعلان متغیر جاوا اسکریپت با استفاده از خط فاصله به صورت زیر است:
var a = 25;
اعلان دو متغیر جاوا اسکریپت در یک خط و جدا کردن آنها از هم با علامت کاما به صورت زیر است:
var b=1, c=2;
استفاده از کلمات کلیدی رزو شده برای اعلان متغیرهای جاوا اسکریپت به صورت زیر است:
var return = 5; //Will give error, as return is a keyword in Javascript
خط بالا، خطا خواهد داد، زیرا نام متغیر که در مثال فوق return
است، از کلمات کلیدی رزو شده در جاوا اسکریپت به حساب میآید و این با قوانین نامگذاری متغیرها در زبان جاوا اسکریپت مغایرت دارد. مثالی از نامگذاری معتبر متغیرها در جاوا اسکریپت در ادامه آمده است.
var my_school; //using underscore
var one$23; //using digit and dollar signمثالی از نامگذاری غیر معتبر متغیرها در زبان جاوا اسکریپت به صورت زیر است:
var 123name ; //variable cannot start with a digit
var variable@ ; //variable cannot contain '@' symbol
var break; //break is a reserved keyword in JS, so we can't use it as a variableسینتکس اعلان متغیر در جاوا اسکریپت
تا به اینجا در رابطه با مفهوم متغیر در جاوا اسکریپت و نحوه نامگذاری آن اطلاعاتی ارائه شد، در این بخش در رابطه با سینتکس درست و غلط اعلان و نامگذاری متغیرهای جاوا اسکریپت اطلاعت کاملی ارائه میشود.
سینتکس درست اعلان متغیر در زبان جاوا اسکریپت به صورت زیر است:
var ;
var = ; قطعه کد بالا سینتکس معتبری از اعلان متغیر در جاوا اسکریپت است اما سینتکس زیر، سینتکسی غلط و غیر معتبر برای اعلان متغیرها در جاوا اسکریپت به حساب میآید.
aVariable; // This is not a declaration, it will give you the
//value of "aVariable" if any, otherwise it will throw an error
name var; //"var" keyword should be written first.
var 'Mark' = name; //value should be on the right-hand side of the equals sign
بررسی این خطاها به ترتیب به صورت زیر است:
- در مثال بالا aVariable
یک اعلان نیست و اگر هم وجود داشته باشد، مقدار Variable
را به کاربر میدهد و در غیر این صورت خطایی اتفاق خواهد افتاد.
- در رابطه با name var
میتوان گفت که کلمه کلیدی var
باید قبل از name
قرار بگیرد.
- همچنین در رابطه با var ‘Mark’ = name
نیز میتوان گفت که مقدار باید در سمت راست علامت انتساب باشد.
نکاتی در رابطه با نامگذاری متغیر در جاوا اسکریپت
نامگذاری متغیرها در جاوا اسکریپت از اهمیت بسیار ویژهای برخوردار است. نام متغیر باید واضح و فارغ از ابهام باشد بهگونهای که دادهای را که ذخیره میکند به خوبی توصیف کند.
متغیرها یکی از مهمترین و پیچیدهترین مهارتهای نرم در برنامه نویسی به حساب میآید طوری که نامگذاری متغیرها توسط افراد مبتدی و افراد حرفهای کاملاً معلوم است.

نامگذاری درست متغیرها در جاوا اسکریپت، بازخوانی، بازبینی و اشکالزدایی کد را بسیار آسان و سریعتر میکند و بهتر است قبل از انتخاب نامی که برای هر متغیر انتخاب میشود به خوبی فکر کرد. نکات زیر در رابطه با نامگذاری متغیرها بسیار حائز اهمیت هستند:
- از نامهای خوانا برای انسان مانند username
یا shoppingCart
برای متغیرها استفاده شود.
- از مخففها، اسمهای کوتاه و تکحرفی مانند a
، b
، c
و غیره بهتر است خودداری شود، مگر اینکه هدف معلوم باشد.
- نام متغیر باید کوتاه و در عین حال به خوبی مفهوم را بیان کند.
- برخی از شرایط و قوانین شخصی در نامگذاری اعمال شود. برای مثال اگر بازدیده کننده سایت “user”
نامیده شود، باید متغیرهای مرتبط را به جای مثلاً currentVisitor
یا newManInTown
از currentUser
یا newUser
نامگذاری کرد.
- و بسیاری از موارد دیگر
راه های اعلان متغیر در جاوا اسکریپت
در زبان برنامه نویسی جاوا اسکریپت متغیرها را میتوان با سه کلمه کلیدی let
، var
یا const
تعریف کرد.
مثال زیر این مفهوم را بیان خواهد کرد:
var schoolName;
let address;
در مثال بالا دو متغیر با کلمات کلیدی متفاوت، یکی با let و دیگری با استفاده از var
تعریف شدند. در حال حاضر متغیرهای تعریف شده هیچ مقداری را در خود ذخیره نمیکنند. به عبارت دیگر در حال حاضر دو ظرف خالی به نام schoolName
و address
وجود دارند که هیچ مقداری در آنها قرار نگرفته است. اگر کاربر بخواهد مقدار هرکدام یک از این دو متغیر را ببیند با خروجی «تعریف نشده» (undefined) مواجه خواهد شد.
اعلان متغیرها بدون کلمه کلیدی Var
در بالا متغیرهای جاوا اسکریپت با استفاده کلمات کلیدی var
و let
تعریف شدند، اما آیا امکان تعریف و اعلان آنها بدون استفاده از کلمه کلیدی var
امکانپذیر است یا خیر.
بله این کار امکان دارد. برای این هدف فقط باید نام متغیر را نوشت و مقداری به آن اختصاص داد. با استفاده از این روش، متغیر تعریف شده به متغیری سراسری تبدیل میشود و دامنه آن جهانی یا سراسری خواهد بود که از آنها به عنوان «متغیرهای سراسری» (Global Variable) نام میبرند. مثال زیر برای درک این موضوع بسیار مهم است:
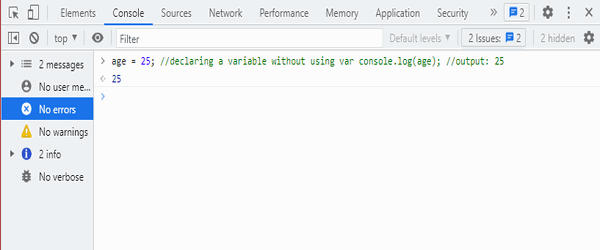
age = 25; //declaring a variable without using var
console.log(age); //output: 25
این تمرین را میتوان در کنسول مرورگر انجام داد و خروجی زیر را مشاهده کرد.

اعلان متغیرهای جاوا اسکریپت بدون استفاده از کلمه کلیدی var
توصیه نمیشود زیرا امکان دارد که مقدار متغیرهای سراسری موجود را تغییر دهد.
مثال زیر نکته مهمی را در رابطه با اعلان متغیر بدون استفاده از کلمات کلیدی بیان میکند.
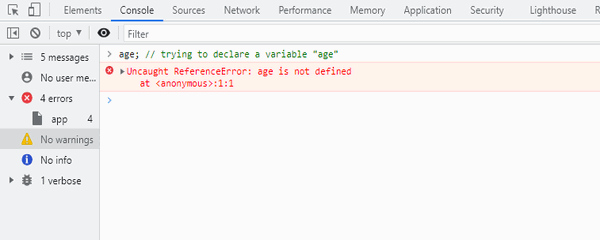
age; // trying to declare a variable "age"
قطعه کد بالا یک اعلانیه محسوب نمیشود. اگر این خط کد در کنسول مرورگر اجرا شود و در صورتی که قبلاً متغیر اعلان شده باشد، مقدار age
را بازمیگرداند و در غیر این صورت خطای مرجع یا ReferenceError ایجاد میکند.

قطعه کد بالا خطای مرجع را بازگرادنده است.
مقداردهی اولیه به متغیرهای جاوا اسکریپت
بعد از تعریف متغیر نوبت به مقداردهی اولیه آن میرسد. مقداردهی اولیه متغیرها در جاوا اسکریپت به این صورت است که بعد از نام متغیر باید علامت انتساب (=) و سپس مقدار اختصاص داده شده را جلوی آن قرار داد.
مثال زیر نحوه مقداردهی اولیه به متغیرهای جاوا اسکریپت را نشان میدهد.
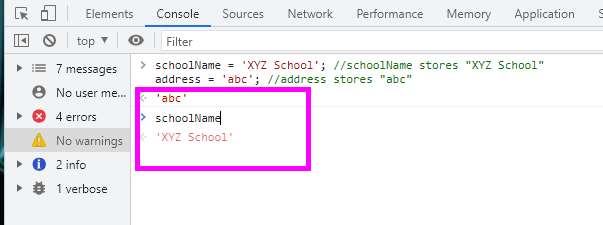
schoolName = 'XYZ School'; //schoolName stores "XYZ School"
address = 'abc'; //address stores "abc"
اگر این خطوط کد در کنسول مرورگر نوشته شود و سپس کاربر فقط با نوشتن نام متغیر در آن کنسول سعی کند خروجی را ببیند، مقدار انتساب داده شده به آن متغیر به کاربر نشان داده میشود که تصویر زیر این موضوع را به خوبی نشان میدهد.

نکته: حتی میتوان متغیری را در خطی واحد اعلان و همزمان مقداردهی اولیه کرد. مثال زیر برای بیان این مفهوم آورده شد است:
var age = 20; //declaring and initializing at the same time
متغیرهای تعریف نشده و اعلان نشده در جاوا اسکریپت
در این بخش از مطلب، در رابطه با متغیرهای «تعریف نشده» (Undefined) و متغیرهای «اعلان نشده» (Undeclared) در جاوا اسکریپت و تفاوت آنها مطالبی ارائه میشود تا کاربر بتواند بین این دو متغیر تمایز قائل شود.
متغیرهای تعریف نشده در جاوا اسکریپت
بعد از بیان مفاهیم اعلان متغیر و مقداردهی اولیه به آن نوبت به تعریف متغیرهای تعریف نشده خواهد رسید. هنگامی که متغیری بدون مقداردهی اولیه اعلان میشود، آن متغیر، تعریف نشده خواهد بود.
این یعنی که متغیر اعلان میشود ولی مقداردهی اولیه نخواهد شد. مثال زیر برای درک این مفهوم بسیار مهم است:
var new_variable; //by default its value is undefined.
console.log(new_variable); //this will output: undefined
متغیرهای اعلان نشده در جاوا اسکریپت
فرض بر این است کاربری میخواهد از متغیری در دستورات جاوا اسکریپت استفاده کند که قبلاً این متغیر اعلان نشده است.
در این حالت «خطای مرجع» (ReferenceError) ایجاد میشود زیرا متغیری که در دستور فراخوانی شده، با کلمه کلیدی var
اعلان نشده است. به صورت کلی و به عنوان یک قانون، زمانی که به متغیری اعلان نشده دسترسی ایجاد شود، در این صورت منجر به خطای زمان اجرا خواهد شد. مثال زیر این موضوع را بیان میکند:
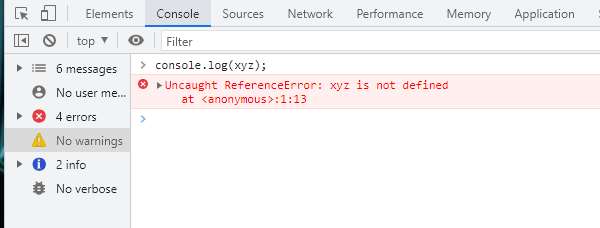
console.log(xyz);
اگر این دستور در کنسول مرورگر اجرا شود با خطای ReferenceError مواجه خواهد شد. خطای به وجود آمده در کنسول نشان میدهد که xyz
قبلاً اعلان نشده است و کاربر سعی دارد به متغیری اعلان نشده دسترسی پیدا کند. تصویر زیر نحوه اجرای این دستور را در کنسول مروگر نشان میدهد.

حالت غیر اکید Non-Strict Mode در جاوا اسکریپت
به حالت «غیر اکید یا غیر دقیق» (Non-Strict Mode)، حالت پیشفرض حالت «نامرتب» (sloppy) نیز میگویند. در جاوا اسکریپت، اگر در کدها عبارت «use strict» را ننویسیم، کدها به طور پیشفرض در حالت غیر اکید باقی می مانند.
در حالت غیر اکید یا همان «Non-Strict Mode»، محدودیتهای کمتری برای نوشتن کدها وجود دارد. از جمله، میتوان به مورد زیر اشاره کرد:
- میتوان متغیر یکسانی را چندین بار با استفاده از کلمه کلیدی var
اعلان و تعریف کرد.
در ادامه مثالی پیرامون این مفهوم ارائه شده است.
var two = 2;
var two = 5;در کدهای فوق ملاحظه میشود که چون بهطور پیشفرض در حالت غیر دقیق یا همان غیر اکید قرار داریم، میتون ۲ متغیر با نام یکسان «two» اعلان و تعریف کرد که هر یک مقدار متفاوتی را در خود ذخیره کردهاند.
اعلان متغیر با کلمه کلیدی var بعد از مقداردهی اولیه
بعد از اینکه متغیری مقداردهی اولیه شد، میتوان با استفاده از کلمه کلیدی var آن را اعلان کرد که این پدیده برای متغیرهای جاوا اسکریپت فقط در حالت غیردقیق اتفاق میافتد.
مثال زیر برای درک این مفهوم بیان شده است:
name = "Mark";
console.log(name);//This line will output: "Mark";
var name;
کد فوق به دلیل «Variable Hoisting» در جاوا اسکریپت کار خواهد کرد که ادامه توضیحاتی نیز در رابطه با «Variable Hoisting» ارائه خواهد شد.
حالت دقیق در جاوا اسکریپت
حالت دقیق یا حالت سختگیرانه با معرفی «ECMAScript 5» در جاوا اسکریپت به وجود آمد. در این حالت، برخی از محدودیتها برای کدنویسی جاوا اسکریپت وجود دارند و با این حال، حالت دقیق مزایایی به صورت فهرست موارد زیر را ارائه میدهد:
- این حالت برخی از خطاها و اخطارهای خاموش را حذف کرده و به جای آن خطاهایی را به منظور کمک به دیباگ کدها، بیرون میدهد.
- این حالت به آسانسازی نوشتن کدهای ایمن جاوا اسکریپت کمک خواهد کرد.
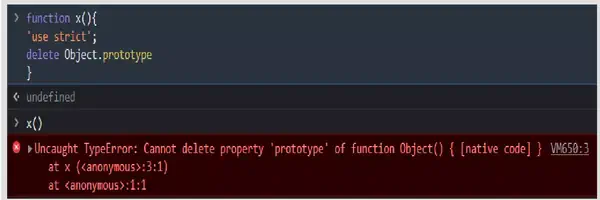
- همچنین این حالت از اقدامات ناخواسته و ناامن کاربران، مانند حذف یک ویژگی از «شی» (Object) سراسری جلوگیری میکند. برای مثال در ادامه حذف Object.prototype
منجر به خطا میشود. این مسئله در تصویر زیر نشان داده شده است.

میتوان کل بلوک کدهای جاوا اسکریپت یا توابع خاصی را در حالت دقیق اجرا کرد که برای این هدف، باید در شروع و یا در بالای تابع مدنظر عبارت ‘use strict’
را بنویسیم.
انواع داده در جاوا اسکریپت — راهنمای مقدماتی به زبان ساده
محدودیت در اعلان متغیرهای جاوا اسکریپت در حالت اکید
در جاوا اسکریپت معمولی اگر از کلمه کلیدی var
استفاده نشود، در نتیجه متغیری سراسری ایجاد خواهد شد، ولی در حالت سختگیرانه یا همان حالت دقیق نمیتوان این کار را انجام داد و بنابراین باید از ایجاد تصادفی متغیرهای سراسری جلوگیری کرد.
مثال زیر برای بیان این موضوع آورده شده است.
function func(){
'use strict';
variabl = "any misspelled variable";
}
func(); //calling the above function.
اگر قطعه کد بالا اجرا شود، خطای مرجع میدهد، زیرا در ابتدای کار متغیر اعلان نشده و همچنین هیچ متغیر جهانی نیز ایجاد نمیشود.
Variable Hoisting در جاوا اسکریپت
مهمترین و منحصربهفردترین ویژگی در جاوا اسکریپت «Variable Hoisting» یا Hoist کردن در جاوا اسکریپت است که به نام بالا کشیدن یا بالا بردن نیز از آن یاد میشود.
در زبان برنامه نویسی جاوا اسکریپت، تمامی اعلانهای متغیر قبل از اجرای هر بخش دیگری پردازش خواهد شد. اعلان متغیر به بالای کد سراسری یا بالای توابع (بسته به محل اعلان آن) منتقل میشود. انتقال این اعلان به بالای تابع یا بالای کدهای سراسری به صورت خودکار و توسط خود جاوا اسکریپت انجام خواهد شد. این انتقال از دید کاربر پنهان است. Hoisting همچنین متغیرهای جاوا اسکریپت را با Undefined یا تعریف نشده مقداردهی اولیه میکند. مثال زیر برای درک این مفهوم بسیار مهم است:
hoistedVariable = 1;
var hoistedVariable;
قطعه کد بالا با قطعه کد زیر یکسان است:
var hoistedVariable;
hoistedVariable = 1;
- نکته ١: Hoist کردن در جاوا اسکریپت فقط اعلان را به بالای محدوده (سراسری یا تابعی) انتقال میدهد و اصلاً خطوط کد را جابهجا نمیکند. مثال زیر برای درک این نکته ضروری است:
console.log(x); //output: undefined
var x = 2;
console.log(x); //output: 2
// The above code is same as:
var x; //default value: undefined
console.log(x); //output: undefined
x = 2;
cosole.log(x); //output: 2
اگرچه عمل Hoisting در جاوا اسکریپت به صورت پیشفرض به اعلان متغیرها در بالا کمک میکند، اما توصیه میشود که متغیرها به صورت دستی در بالای تابع یا کدهای سراسری اعلان شوند تا به عدم سردرگمی کاربر قبل از استفاده از آن کمک کند.
- نکته ٢: متغیرهای اعلان شده با استفاده از کلمات کلیدی let
و const
نیز قابلیت Hoist کردن دارند، اما در این حالت با Undefined مقداردهی اولیه نخواهند شد و اگر کاربر بخواهد از متغیرها قبل از اعلان استفاده کند، (استثنا) «Exception» ایجاد میشود.
تفاوت بین var و let در اعلان متغیر
در جاوا اسکریپت همانطور که گفته شد از هر دو کلمه کلیدی var
و let
برای اعلان متغیرها استفاده میشود، اما تفاوت اصلی این دو کلمه کلیدی برای این هدف در چیست؟
در ادامه تفاوتهای این دو کلمه کلیدی برای اعلان متغیرهای جاوا اسکریپت به طور جامع شرح داده شده است:
- تفاوت اول و اصلی بین var
و let
در این است که کلمه کلیدی let
برای اعلان متغیر محدود به بلوکی است که متغیر در آن اعلان شده و از طرف دیگر، کلمه کلیدی var
برای اعلان متغیر محدود به کل کد (دامنه جهانی یا سراسری) است.
- اگر متغیری را با استفاده از var
در خارج از بلوک، یعنی در محدوده سراسری اعلان کنیم، در نتیجه این متغیر به شی «Window» در کنسول مرورگر اشاره خواهد داشت و این اصلاً برای متغیرهای اعلان شده با let
اتفاق نمیافتد.
- اگر متغیری با کلمه کلیدی let
اعلان شود، نمیتوان آن را چند بار اعلان کرد، ولی همان متغیر اگر با کلمه کلیدی var
اعلان شود، میتوان چندین بار با استفاده از var
آن را اعلان کرد.
- Hoist کردن با استفاده از var
قابل انجام است، ولی با استفاده از let
نمیتوان آن را انجام داد.

مثالهای زیر برای درک بهتر این موضوع از اهمیت بالایی برخوردار هستند. مثال اول در ادامه آمده است.
let x = 1; //doesn't get added to the window object
var y = 2; //gets added to the window object
console.log(window.x); // output: undefined
console.log(window.y); // output: 2
مثال دوم نیز در ادامه ارائه شده است.
function scopes(){
var x = 2;
let y = 3;
}
console.log(x); // will result in a referenceError.
console.log(y); // will result in a referenceError.
در این حالت، دامنه ۲ متغیر x
و y
به تابع محدود است و به همین دلیل نمیتوان مرجع متغیرهای x
و y
را خارج از تابع پیدا کرد و در نتیجه خطای مرجع اتفاق خواهد افتاد. در قسمت بعدی این مطلب، دامنه متغیرها در جاوا اسکریپت نیز شرح داده خواهد شد.
ارسال متغیرها به روش با مقدار و با ارجاع در جاوا اسکریپت — به زبان ساده
تغییر و به روزرسانی متغیرهای جاوا اسکریپت
یکی از قابلیتهای قابلتوجه متغیرهای جاوا اسکریپت، قابلیت تغییر یا بهروزرسانی آنها بعد از اعلان است. مقدار متغیر را میتوان در هر زمان و هر مکانی در محدوده تعریف خودش، تغییر داد.
این کار بسیار شبیه به مقداردهی اولیه دوباره متغیر است. در این حالت میتوان با نوشتن نام متغیر و به دنبال آن علامت انتساب و سپس مقدار جدید، مقدار متغیر را بهروز کرد یا آن را تغییر داد. مثال زیر این موضوع را نشان خواهد داد.
var variable = 10;// at first the value is 10
variable = 15; // the value gets updated to 15
variable = 20; // now the value is 20 for the variable
محدوده Scope متغیر در جاوا اسکریپت
محدوده متغیرهای جاوا اسکریپت به معنای محدوده یا بخشی است که در آن متغیر قابل مشاهده و قابل استفاده خواهد بود.
دو نوع محدوده برای متغیر وجود دارد که به صورت زیر هستند:
- «محدوده محلی» (Local Scope)
- «محدوده سراسری» (Global Scope)
به متغیرهای موجود در محدوده محلی، «متغیر محلی» (Local Variable) و به متغیرهای موجود در محدوده سراسری، «متغیرهای سراسری» (Global Variable) گفته میشود.
متغیر محلی در جاوا اسکریپت
متغیر محلی فقط در داخل تابع یا محدودهای که در آن اعلان شده قابل استفاده است و خارج از آن نمیتوان از متغیر استفاده کرد.
در صورتی که کاربر بخواهد خارج از محدوده یا خارج از تابعی که متغیر در آن اعلان شده است، عمل فراخوانی انجام دهد یا بخواهد بهگونهای از آن استفاده کند در نتیجه خطای مرجع دریافت خواهد کرد. مثالی برای متغیر محلی در جاوا اسکریپت به صورت زیر است:
function prints()
{
var local_var = 2;// a local variable with value 2
console.log(local_var);
//the local_var can be used anywhere inside this function
}
console.log(local_variable);//this line will result in ReferenceError,
//as local_variable is not visible in this line
متغیر سراسری در جاوا اسکریپت
متغیر سراسری همانطور که از نام آن معلوم است، دارای محدوده سراسری یا جهانی بوده و میتوان در هر مکانی از برنامه آن را مشاهده و از آن استفاده کرد.
برای مثال در قطعه کد زیر، کاربر میتواند از یک متغیر سراسری در داخل توابع مدنظر خود استفاده کند.
var global_var = 1;
function prints()
{
console.log(global_var); //output: 1
}
console.log(global_var); //output: 1
در قطعه کد بالا میتوان از متغیر global_var
در هر داخل و خارج از تابع استفاده کرد، زیرا این متغیر به صورت سراسری اعلان شده است.
کلمات رزرو شده جاوا اسکریپت
در جاوا اسکریپت، فهرستی از کلمات کلیدی رزرو شده وجود دارند که نمیتوان از آنها به عنوان نام متغیرها در جاوا اسکریپت استفاده کرد.
در جدول زیر برخی از این کلمات آورده شده است تا کاربر از نامگذاری متغیر با آنها دوری کند.
| class | catch | case | break |
| default | debugger | continue | const |
| export | else | do | delete |
| function | for | finally | extends |
| instanceof | in | import | if |
| switch | super | return | new |
| typeof | try | throw | this |
| with | while | void | var |
تعیین نوع پویا جاوا اسکریپت
بدیهی است که جاوا اسکریپت زبانی با تعیین نوع پویا به حساب میآید. این یعنی که نوع داده در آن، متغیری ثابت نیست و یک متغیر در جاوا اسکریپت این قابلیت را دارد که هر نوع دادهای را در خود ذخیره کند.
در واقع کاربر میتواند بدون عمل تعیین نوع، داده را ذخیره کند و هر زمان که بخواهد مقدار ذخیره شده در آن را تغییر دهد. مثال زیر برای درک این مفهوم در جاوا اسکریپت بسیار مهم است.
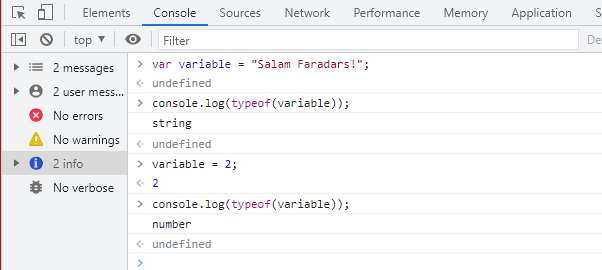
var variable = "Salam Faradars!";
//lets print the data type of this variable
console.log(typeof(variable)); //this will print 'string'
//Now let's update the value to a number
variable = 2; //By this line, we update the value of variable to 2
//Now let's print the data type of updated variable
console.log(typeof(variable)); //This will print: 'number', since 2 is a number
اگر مثال فوق در کنسول مرورگر اجرا شود، خروجی آن به صورت تصویر زیر خواهد بود.

در تصویر بالا همانطور که قابل مشاهده است، مقدار و نوع متغیر بعد از هر فراخوانی تغییر خواهد کرد.
ثابت ها در جاوا اسکریپت
تا اینجای مطلب در رابطه با متغیرها در جاوا اسکریپت مطالبی ارائه شد و فهمیدیم که متغیرها حاوی مقادیری قابل تغییر هستند.
در جاوا اسکریپت همچنین قابلیت ایجاد «ثابتها» (Consts) نیز وجود دارد که مقادیر آنها برخلاف متغیرها غیرقابل تغییر است. در جاوا اسکریپت با استفاده از کلمه کلیدی const
ثابتها اعلان میشوند. سیتنکس ثابتها در جاوا اسکریپت به صورت زیر است:
const = ; ثابتها شبیه به متغیرها هستند اما دو ویژگی منحصربهفرد دارند که به طور کلی رسالت آنها را تغییر میدهد. این دو تفاوت به صورت زیر است:
- زمانی که ثابتی اعلان شد، حتماً باید مقداردهی اولیه شود. در غیر این صورت خطای نحوی Missing initializer in const declaration
اتفاق خواهد افتاد.
- زمانی که مقداری به ثابت اختصاص داده شد، این مقدار غیرقابل تغییر خواهد بود.
در زیر چند مثال برای بررسی ثابتها آورده شده است. مثال اول:
var ages;//we can declare a variable without initializing it.
const age; //It will throw an error as we haven't initialized the constant.
مثال دوم نیز در ادامه مشاهده میشود.
var age = 20;
age = 25; //We can update values of variables like this
const pi = 3.142;
pi = 5; // This line will throw a TypeError: Assignment to constant variable.
- نکته مهم: اگرچه مقدار اختصاص داده شده به ثابت غیرقابل تغییر است، اما در صورتی که مقدار ثابت یک شی باشد، قابلیت تغییر ویژگیهای شی امکانپذیر خواهد بود. مثال زیر این موضوع را نشان میدهد:
const car = { company: 'BMW' };
car = { company: 'Audi' };
//The above line will throw an error, because we are trying to reassign
// value to a constant, which is not correct.
//To change the company name we can do the following trick
car.company = 'Audi';
console.log(car.company); //output: 'Audi'
همچنین میتوان ویژگیهای شی ثابت را حذف، بهروزرسانی و اضافه کرد. با این کار فقط جزئیات شی تغییر میکند و مرجع آن تغییری نخواهد کرد. در واقع با این کارها بازهم ثابت به همان شی اشاره خواهد داشت.
نامگذاری ثابت ها با حروف بزرگ در جاوا اسکریپت
روشی بسیار رایج برای استفاده از ثابتهایی که به خاطر سپردن نام مستعار آنها دشوار است در جاوا اسکریپت وجود دارد.
چنین ثابتهایی با استفاده از حروف بزرگ انگلیسی و آندرلاین نامگذاری میشوند. مثلاً برای رنگها در قالب «هگزادسیمال» (Hexadecimal) باید به این صورت عمل کرد. مثال زیر این موضوع را نشان میدهد.
const COLOR_RED = "#F00";
const COLOR_GREEN = "#0F0";
const COLOR_BLUE = "#00F";
const COLOR_ORANGE = "#FF7F00";
// ...when we need to pick a color
let color = COLOR_ORANGE;
alert(color); // #FF7F00مزایای این روش برای این مثال در ادامه فهرست شدهاند:
- به خاطر سپردن نام COLOR_ORANGE
بسیار سادهتر از #FF7F00
است.
- اشتباه تایپ #FF7F00
بسیار رایجتر از COLOR_ORANGE
است.
- خوانایی عبارت COLOR_ORANGE
بسیار بیشتر از #FF7F00
است.
اما باید چه زمانی برای نامگذاری ثابت از حروف بزرگ استفاده کرده و چه زمانی باید آن را به طور معمول نامگذاری کرد؟
ثابت بودن همیشه به این معنی نیست که مقدار متغیر هرگز تغییر نخواهد کرد، ولی در این میان ثابتهایی وجود دارند که قبل از اجرا کاملاً شناخته میشوند. برای مثال، عبارت #F00
به معنای رنگ قرمز در هگزادسیمال است. همچنین ثابتهایی وجود دارند که در زمان اجرا (در طول اجرا) شناخته میشود و پس از تخصیص اولیه تغییر نمیکنند. مثال زیر برای درک این مفهوم بسیار مهم است:
const pageLoadTime = /* time taken by a webpage to load */;
در مثال فوق مقدار pageLoadTime
قبل از بارگذاری صفحه معلوم نیست، پس نامگذاری این ثابت باید به صورت معمولی باشد.
متغیرها در زبان های برنامه نویسی تابعی
در زبانهای «برنامه نویسی تابعی» (Functional Programming)، تابعی خالص مانند تابع «Haskell» وجود دارد که تغییر مقادیر متغیر را در برنامه ممنوع میکند. در اینگونه زبانها هنگامی که مقداری در متغیر ذخیره شد، به طور دائمی در آن باقی خواهد ماند.
اگر کاربر بخواهد مقداری جدید در این متغیر ذخیره کند باید متغیری جدید اعلان شود و امکان استفاده از همان متغیر قدیمی برای این هدف وجود ندارد. این مسئله در نگاه اول کمی عجیب است و شاید خیلی کاربردی نباشد اما امروزه از این نوع زبانهای برنامه نویسی در جاهایی که نیاز به محاسبات و پردازش موازی باشد، بسیار استفاده خواهد شد.
سؤالات متداول
در این بخش ٣ سؤال متداول در رابطه با متغیرها در جاوا اسکریپت برای تکمیل بحث بیان شده است.
کاربرد متغیر در جاوا اسکریپت چیست؟
متغیر در جاوا اسکریپت برای ذخیره مقادیر، مانند اعداد، رشته یا شی استفاده میشود.
متغیر در جاوا اسکریپت چگونه اعلان میشود؟
چهار روش برای اعلان متغیر جاوا اسکریپت وجود دارد. با استفاده از کلمات کلیدی Var ،Let و Const میتوان متغیر اعلان کرد. همچنین بدون ذکر کلمه کلیدی نیز این امکان وجود دارد که در این صورت متغیر از نوع سراسری خواهد بود.
مدیریت مقادیر NULL و Undefined در جاوا اسکریپت — راهنمای کاربردی
تفاوت متغیرها در جاوا اسکریپت کلاسیک و جاوا اسکریپت مدرن چیست؟
در جاوا اسکریپت مدرن، متغیرها با استفاده از کلمات کلیدی Let و Const اعلان میشوند. در جاوا اسکریپت کلاسیک، متغیرها با استفاده از کلمه کلیدی Var اعلان خواهند شد.
سخن پایانی
متغیرها در جاوا اسکریپت از مفاهیم اساسی و بسیار پایهای جاوا اسکریپت هستند و بدون یادگیری آنها، یادگیری مابقی مباحث و مفاهیم جاوا اسکریپت امکان ندارد. در این مطلب آموزشی از مجله تم آف در رابطه با مفهوم متغیرها در جاوا اسکریپت، نحوه اعلان، نحوه تغییر و بهروزرسانی و همچنین در رابطه با نامگذاری آنها اطلاعات مناسبی ارائه شد. همچنین در رابطه با حالت دقیق و غیردقیق جاوا اسکریپت و وضعیت متغیرها در آن نیز مطالبی بیان شد. در بخش پایانی نیز مفاهیمی در ارتباط با ثابتها و برخی از قوانین نامگذاری در آنها تشریح شدند.

