فریم ورک بوت استرپ چیست؟ — راهنمای شروع به کار با Bootstrap

در سالهای اخیر، برنامه نویسی وب به عنوان یکی از کاربردیترین مهارتها در علم کامپیوتر شناخته و به دنبال آن، فناوریها و ابزارهای گوناگونی برای برنامهنویسان و توسعهدهنگان این حوزه ایجاد شده است. یکی از رایجترین ابزارهای مفید و مناسب در توسعه وب، فریم ورک بوت استرپ محسوب میشود. Bootstrap یک چارچوب رایگان و متن باز فرانتاند (Frontend) است که برای ساخت وبسایت و وب اپلیکیشن (برنامههای تحت وب) استفاده میشود. در این مقاله قصد داریم بوت استرپ و نحوه کار با آن را به زبان ساده و در عین حال به طور جامع شرح دهیم.

پیش از معرفی فریم ورک بوت استرپ ، آشنایی با مفاهیمی همچون فریم ورک و کتابخانه الزامی است که در ادامه به آنها پرداخته شده است.
فریم ورک چیست؟
فریم ورک یک چارچوب نرمافزاری توسعهیافته است که برنامهنویسان میتوانند با استفاده از آن اپلیکیشنهای مختلفی بسازند. در حقیقت، فریم ورک برای برنامهنویسان به عنوان یک ابزار کمکی محسوب میشود که به واسطه آن دیگر نیازی به آغاز پروژه از ابتدا و از صفر نیست.
از آنجایی که معمولا فریم ورکها توسط چندین مهندس کامپیوتر و برنامهنویس تولید، آزمایش و بهینه میشوند، میتوان آنها را یک چارچوب موثر، سریع و انعطافپذیر دانست. استفاده از یک چارچوب نرمافزاری یا همان فریم ورک برای توسعه اپلیکیشنها، به برنامهنویسان این امکان را میدهد تا روی قابلیتهای سطح بالای اپلیکیشن تمرکز کنند و قابلیتهای سطح پایین آن را بر عهده فریم ورک قرار دهند.
تفاوت فریم ورک و کتابخانه چیست؟

ممکن است عدهای، چارچوب نرمافزاری یا فریم ورک را یک مجموعه متشکل از کتابخانهها تصور کنند؛ همانطور که یک کتابخانه مجموعهای از توابع (روالهای) از پیش تعریف شده است. اما این تصور درست نیست، چون که فریم ورکها به کتابخانهها وابسته هستند یا از آنها استفاده میکنند. تفاوت میان کتابخانه و فریم ورک آن است که کتابخانهها در کدهای برنامهنویسان فراخوانی میشوند اما در نقطه مقابل، فریم ورک کنترل بدست میگیرد و در واقع، این فریم ورک است که کدهای برنامه را فراخوانی میکند. برای درک بهتر تفاوت میان فریم ورک و کتابخانه، در ادامه مثالی شرح داده میشود.
Curl یک کتابخانه در PHP است که برای ساخت درخواستهای HTTP کاربرد دارد. با استفاده از یک تابع Curl در برنامه، کدهای PHP مربوط به آن تابع خاص از کتابخانه Curl فراخوانی میشوند. در این سناریو، کد برنامه نقش فراخواننده تابع و کد کتابخانه نقش فراخوانیشونده را دارد. اما در صورتی که یک فریم ورک PHP، مانند لاراول (Laravel) استفاده شود، ارتباط معکوس میشود. معکوس به این معنی است که فریم ورک، کدهای اپلیکیشن نوشته شده در آن چارچوب را فراخوانی میکند. به لحاظ فنی، به این فرآیند وارونگی کنترل (Inversion of Control | IoC) میگویند. با وجود اینکه کتابخانه و فریم ورک دو مفهوم مجزا هستند، اما معمولاً در متون مختلف از آنها به جای یکدیگر استفاده میشود.

فریم ورک بوت استرپ چیست؟
بوت استرپ (Bootstrap) یک فریم ورک CSS رایگان و متن باز است که برای توسعه وب واکنشگرا (Responsive) و Mobile-First ایجاد شده است. منظور از طراحی Mobile-First این است که برای ایجاد یک وبسایت، طراحی نسخه موبایل آن اولویت دارد. به این ترتیب، با استفاده از طراحی Mobile-First میتوان ابتدا وب سایت را برای صفحه نمایشهای کوچک تلفن همراه آماده کرد و به مرور زمان وب سایت را برای صفحه نمایشهای بزرگتر نیز توسعه داد. Bootstrap دارای قالبهای طراحی شدهای است که این قالبها مبتنی بر CSS و جاوا اسکریپت هستند.
قالبهای بوت استرپ در تولید و نمایش صفحهنگاری، فرمها، دکمهها (Buttons)، نوار وضعیت و سایر اجزای رابط کاربری وبسایت مورد استفاده هستند. در ماه اگوست سال ۲۰۲۱، بوت استرپ به عنوان دهمین پروژه ستارهدار در گیتهاب انتخاب شد. Bootstrap اولین بار با هدف ایجاد سازگاری میان ابزارهای داخلی توییتر، توسط مارک اتو (Mark Otto) و جاکوب تورنتون (Jacob Thornton) توسعه یافت. با وجود اینکه قبل از بوت استرپ کتابخانههای متعددی برای ایجاد سازگاری میان ابزارهای داخلی توییتر تولید شده بودند، اما، تمامی آنها به ناسازگاری و سربارهای فراوانی منجر میشدند.
مارک اتو (Mark Otto) که یکی از توسعهدهندگان ارشد توییتر است در خصوص شکلگیری بوت استرپ میگوید:
با تعدادی از توسعهدهندگان توییتر دور هم جمع شده بودیم و قصد ساختن یک ابزار داخلی جدید را داشتیم. در حین انجام این کار، به این نتیجه رسیدیم که موقعیت مناسبی برای تولید یک ابزار بهتر فراهم شده و ممکن است در نهایت قادر به ساخت ابزاری اصولیتر باشیم. پس از چند ماه، توانستیم یک نسخه اولیه از بوت استرپ ارائه کنیم که راهکاری برای مستندسازی و به اشتراکگذاری قالبهای طراحی مشترک بود که در نهایت به توییتر کمک بزرگی کرد.
تعریف بوت استرپ به زبان ساده
سادهترین تعریف ممکن برای بوت استرپ این است که میتوان از Bootstrap به عنوان یک ابزار جامع برای توسعه وب استفاده کرد. بوت استرپ حاوی کتابخانههای پیشپردازنده Less ،CSS ،HTML و جاوا اسکریپت است و برنامهنویسان میتوانند به سادگی ابزارهای دلخواه خود را از این کتابخانه جامع دریافت کنند.

منشا کلمه بوت استرپ چیست؟
مستقل از مباحث توسعه وب و موارد مرتبط با آن، کلمه Bootstrap در لغت به معنی «خود راه انداز» است. از سوی دیگر، کلمه Bootstrapping یعنی فرآیندی که به صورت مستقل و بدون استفاده از عوامل خارجی به کار خود ادامه میدهد. در علم کامپیوتر، از مفهوم بوت استرپ با نام Booting یاد میشود که به فرآیند راهاندازی سیستم و بارگذاری اطلاعات اولیه نرمافزار در حافظه کامپیوتر اشاره دارد.
به زبانه کوچکی که معمولاً در انتهای کفش تعبیه شده است نیز Bootstrap گفته میشود. در پاسخ به سوال «بوت استرپ چیست» به این نکته اشاره شد که بوت استرپ برای برنامه نویسی وب به صورت واکنشگرا استفاده میشود. در اینجا این سوال به وجود میآید که توسعه وب واکنشگرا چیست؟ بنابراین در ادامه این مقاله، به این موضوع پرداخته شده است.
توسعه وب واکنش گرا چیست؟
توسعه وب واکنشگرا (RWD | Responsive Web Design) روشی است که در آن طراحی و توسعه وبسایت باید بر اساس اندازه صفحه نمایش، پلتفرم (مثل ویندوز یا اندروید) و جهتگیری دستگاه، به رفتار کاربر پاسخ مناسبی داده شود. اما منظور از پاسخ یا همان واکنش مناسب چیست؟ واکنش مناسب یعنی صفحات وب در دستگاههای مختلف با اندازه صفحه نمایشهای متفاوت، به خوبی نمایش داده شوند.
به طوری که طرح و قالب وبسایت با استفاده از یک صفحهبندی سیال و متناسب ایجاد شود و همچنین با محیط نمایش وب سایت نیز سازگار باشد. به دنبال افزایش میزان استفاده از تلفن همراه در سالهای اخیر، طراحی واکنشگرا نیز به عنوان یک معیار مهم در حوزه برنامه نویسی وب شناخته میشود.
بوت استرپ فارسی چیست؟
با توجه به اینکه فریم ورک بوت استرپ محبوبترین ساختار ایجاد شده جهت تسهیل ساخت وبسایتهای واکنشگرا برای دستگاههای موبایل و دسکتاپ به حساب میآید، نسخه راستچین شده استاندارد فریم ورک بوت استرپ فارسی نیز تولید شده و در گیتهاب موجود است. این استاندارد، Bootstrap RTL نام دارد. برای استفاده از این استاندارد، میتوان بدون تغییر فایلهای CSS و جاوا اسکریپت در بوت استرپ و تنها با اضافه کردن چند خط کد به فایلهای این استاندارد ارجاع داد تا نمایش خروجی راستچین شود.
در بوت استرپ از چه زبانهایی استفاده میشود؟
همانطور که در بخش قبلی اشاره شد، بوت استرپ یک فریم ورک تحت وب بر پایه زبانهای جاوا اسکریپت، HTML و CSS به حساب میآید. بدین ترتیب در این بخش زبانهای جاوا اسکریپت، HTML و CSS به صورت مختصر معرفی میشوند.
- جاوا اسکریپت: جاوا اسکریپت (JavaScript) یا همان JS، یک زبان سطح بالای تفسیری (Interpreted) است که با استفاده از آن میتوان صفحات وب تعاملپذیر ساخت. امروزه اکثر وبسایتها از این زبان برنامه نویسی به همراه HTML و CSS به عنوان سه فناوری اساسی تشکیلدهنده وب استفاده میکنند.
- HTML :HTML برگرفته از عبارت «Hypertext Markup Language» است و به عنوان زبان نشانهگذاری استفاده میشود. معمولا صفحات وب شامل متنها، عکسها و بخشهای مختلفی هستند که میتوان با کمک تگها و کدهای HTML یک ساختار مشخص برای این صفحات وب ایجاد کرد.
- CSS : CSS از عبارت «استایلشیتهای آبشاری» (Cascading Style Sheets) برگرفته شده است و با استفاده از آن میتوان ظاهر مناسبی برای صفحههای وب ایجاد کرد. در واقع صفحهآرایی، استایلدهی و زیباسازی صفحات وب به عنوان کاربردهای CSS به حساب میآیند.

ویژگی های بوت استرپ
Bootstrap برای سادهسازی توسعه صفحات وب ایجاد شده و اصلیترین هدف از به کارگیری آن در پروژههای وب، اعمال رنگ، سایز، فونت و قالب بوت استرپ به پروژه است. بدین ترتیب، فاکتور دارای اهمیت این است که آیا توسعهدهندگان طرح انتخاب شده بوت استرپ را میپسندند؟ زمانی که بوت استرپ به پروژه اضافه میشود، تعدادی Style اولیه برای تمام المانهای HTML تعریف میشود.
در نتیجه یک ظاهر یکپارچه برای متون، جداول و عناصر فرم در مرورگرهای وب حاصل میشود. علاوه بر این، توسعهدهندگان میتوانند با استفاده از کلاسهای CSS که در بوت استرپ تعریف شدهاند، ظاهر محتوای خود را تا حد بیشتری سفارشیسازی کنند. برای مثال، Bootstrap تمهیداتی برای جداول رنگ روشن و تیره، عناوین صفحات، نقلقولهای برجستهتر و متن هایلایت شده دارد.
همچنین، بوت استرپ حاوی چندین کامپوننت جاوا اسکریپت در قالب افزونههای jQuery است که با استفاده از آنها، المانهای رابط کاربری همچون کادرهای محاورهای (Dialog Boxes)، راهنمای یک خطی (Tooltip) و اسلایدهای Carousel فراهم میشوند. هر کدام از اجزای Bootstrap شامل یک ساختار HTML، تعریفها (Declarations) و همچنین گاهی همراه با کدهای جاوا اسکریپت هستند. علاوه بر این، اجزای بوت استرپ قابلیتهای برخی از المانهای رابط کاربری موجود را نیز گسترش میدهند و یکی از مثالهای آن، تکمیل خودکار تابع برای فیلدهای ورودی است.
چرا Layout Components یکی از مهمترین اجزا Bootstrap است؟
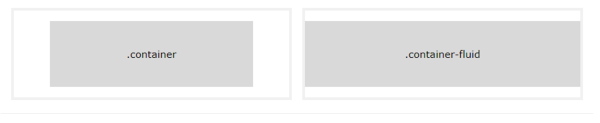
با توجه به اینکه اجزای مربوط به طرح (Layout) روی تمام صفحات وب اثر میگذارند، این اجزا یکی از برجستهترین اجزای Bootstrap به حساب میآیند. جز اصلی Layout با نام «Container» یعنی نگهدارنده یا محفظه شناخته میشود و علت این نامگذاری این است که تمام دیگر المانهای صفحات وب، داخل Container قرار میگیرند.
توسعهدهندگان برای صفحات وب میتوانند از کانتینرهای عرض ثابت (Fixed-Width) یا عرض متغیر (Fluid-Width) استفاده کنند. در صورتی که از Containerهای عرض متغیر استفاده شود، محتوای صفحات وب تمام عرض آن را پر میکند. از سوی دیگر، با انتخاب Containerهای عرض ثابت، توسعهدهندگان میتوانند با توجه به اندازه صفحه نمایش، از میان پنج اندازه ثابت یکی از آنها را انتخاب کنند. در ادامه، هر یک از این اندازههای ثابت، فهرست شدهاند:
- کوچکتر از ۵۷۶ پیکسل
- ۵۷۶ تا ۷۶۸ پیکسل
- ۷۶۸ تا ۹۹۲ پیکسل
- ۹۹۲ تا ۱۲۰۰ پیکسل
- بزرگتر از ۱۲۰۰ پیکسل

مزایای استفاده از Bootstrap
Bootstrap به عنوان یکی از جذابترین چارچوبها در حوزه توسعه وب در سالهای اخیر محسوب میشود و علاوه بر مزیتهایی همچون سادگی و راحتی کار با آن، نقاط قوت دیگری نیز دارد که در ادامه برخی از آنها به صورت فهرستوار بیان شدهاند.
- کاهش خطاهای مربوط به مرورگر
- ارائه یک فریم ورک سازگار با قابلیت پشتیبانی از اکثر مرورگرها و همچنین رفع سازشپذیری CSS
- قابلیت سفارشیسازی و دارای حجم کم
- ایجاد ساختار و ظاهر واکنشگرا
- ارائه چندین افزونه جاوا اسکریپت با به کارگیری jQuery
- پشتیبانی و مستندات مناسب
- امکان دسترسی به قالبها، تمهای (Themes) وردپرس و افزونهها به صورت حرفهای و رایگان
- سیستم ستونبندی (Grid System) مطلوب
معایب بوت استرپ
با وجود مزایا و نقاط مثبت متعدد بوت استرپ، این فریم ورک کاستیهایی نیز دارد که در این بخش به آنها اشاره شده است. باید توجه داشت که نقاط قوت و امکانات Bootstrap نسبت به نقاط ضعف آن بسیار برجستهتر است و به همین دلیل این فریم ورک محبوبیت بسیاری دارد. یکی از کاستیهای بوت استرپ مربوط به این مسئله است که اگر طراحان وبسایت بخواهند طراحی پیشفرض Bootstrap را به دلخواه خود تغییر دهند، مدت زمان زیادی صرف بازنویسی فایلها و تغییر Style بوت استرپ خواهد شد.
به منظور اینکه توسعه وبسایت با بوت استرپ تا حدی منحصر به فرد شود و مشابه وبسایتهای دیگر نباشد، نیاز است که تغییراتی در آن ایجاد شود. استایلها در Bootstrap طولانی هستند و این موضوع باعث میشود خروجیهای متعدد و غیرضروری در HTML تولید شود.
jQuery یکی از کتابخانههای کلیدی جاوا اسکریپت به حساب میآید. اما، پشتیبانی از jQuery در نسخه پنجم بوت استرپ متوقف شده است که این مسئله لزوماً یک نقطه قوت محسوب نمیشود. میتوان عدم انطباق و ناسازگاری HTML را نیز از دیگر معایب بوت استرپ برشمرد. تا این بخش از مقاله «فریم ورک بوت استرپ چیست ؟» این فریم ورک، ویژگیها و همچنین مزایا و معایب استفاده از آن شرح داده شده است.
چرا باید از بوت استرپ استفاده کرد؟
بوت استرپ پرطرفدارترین فریم ورک برای ایجاد Layoutها به حساب میآید. عملکرد CSS در این فریم ورک جذاب، به صورت واکنشگرا است. به گونهای که به راحتی با تلفن همراه، تبلت و کامپیوتر تطبیق پیدا میکند. فریم ورک Bootstrap از طراحی First-Mobile پشتیبانی میکند و با انواع مرورگرها مثل فایرفاکس، کروم، Opera و سایر موارد سازگاری دارد. فریم ورک بوت استرپ به خوبی پشتیبانی میشود و افراد میتوانند با مشارکت همگانی در خصوص استفاده از Bootstrap با یکدیگر تعامل داشته باشند.
در این میان، بوت استرپ این امکان را برای افراد فراهم میکند تا به سادگی آن را راهاندازی و همچنین، در مدت زمان کمتر از یک ساعت یک طرح کاری ایجاد کنند. با توجه به سادگی استفاده از بوت استرپ، پشتیبانی قدرتمند، محبوبیت فریم ورک بوت استرپ و همچنین مستندات قوی آن، استفاده از Bootstrap در صفحات وب بسیار مطلوب است. با مشخص شدن دلیل استفاده از بوت استرپ، این سوال به وجود میآید که چگونه میتوان از آن برای تولید صفحات وب استفاده کرد؟ بنابراین در ادامه به این موضوع پرداخته شده است.
چگونه از Bootstrap استفاده کنیم ؟
با مراجعه به سایت رسمی Bootstrap میتوان آخرین نسخه آن را دانلود کرد. در هنگام دانلود بوت استرپ چند گزینه پیش رو است:
- دانلود فایل بوت استرپ: در این حالت CSS، جاوا اسکریپت و فونتها کامپایل و کوچکسازی شدهاند، اما این گزینه شامل هیچگونه سند یا فایل منبع اصلی نیست.
- دانلود سورس کد: فایلهای منبع پیشپردازنده Less، جاوا اسکریپت و فونتها به همراه اسناد در این روش وجود دارند. در این گزینه به کامپایلر پیشپردازنده Less و برخی تنظیمات دیگر نیاز است.
- دانلود نسخه Sass: بوت استرپ از پیشپردازنده Less به Sass منتقل شده است تا به راحتی در پروژههای Rails ،Compass یا پروژههای مختص به Sass قرار بگیرند. Sass یک زبان اسکریپتنویسی پیشپردازنده است که به کدهای CSS تفسیر و کامپایل میشود. Sass تعمیمی از CSS به حساب میآید که با کمک آن میتوان فرآیند استایلدهی را راحتتر و با سرعت بیشتری انجام داد.

شروع کار با بوت استرپ
راههای مختلف و در عین حال سادهای وجود دارد که افراد میتوانند با توجه به سطح مهارتها و بسته به نیاز و کاربرد مورد نظر، یک روش مناسب را دنبال کنند و به سرعت کار با بوت استرپ را آغاز کنند. در این بخش، مرور کلی پیرامون نحوه دانلود، نصب و استفاده از بوت استرپ ارائه شده است. برای شروع کار با بوت استرپ ابتدا باید فایلهای مربوط به آن را دانلود کرد. بنابراین، در ادامه به نحوه دانلود بوت استرپ و نکات مرتبط با آن پرداخته شده است.
چگونه Bootstrap را دانلود کنیم ؟
دانلود بوت استرپ به دو صورت امکانپذیر است که در روش اول از فایلها و دایرکتوریهای بوت استرپ پیش کامپایل شده (Precompiled Bootstrap) و در روش دوم، از کد منبع بوت استرپ (Bootstrap Source Code) استفاده میشود. در هر یک از روشها، منابع رایج به صورت منطقی گروهبندی و همچنین نسخههای کوچکشده و کامپایل شده ارائه شدهاند. در ادامه، هر یک از این روشها شرح داده میشوند.
استفاده از بوت استرپ پیش کامپایل شده
پس از دانلود فایل مربوطه، باید آن را از حالت فشرده خارج کرد و به این ترتیب میتوان ساختار کامپایل شده بوت استرپ را ملاحظه کرد که در ادامه نمایش داده شده است.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2آنچه در بالا مشاهده میشود، پایهایترین ساختار و فرم Bootstrap است که در آن فایلهای پیش کامپایل شده (Precompiled) و آماده تقریبا در هر پروژه وب قابل استفاده هستند. از سوی دیگر، CSS و جاوا اسکریپت پیش کامپایل شده (bootstrap.*) و همچنین CSS و جاوا اسکریپت کامپایل و کوچک شده (bootstrap.min.*) نیز ارائه شدهاند. امکان دسترسی به Source Mapsهای bootstrap.*.map) CSS) به منظور استفاده به همراه برخی ابزارهای توسعه در مرورگرهای خاص نیز وجود دارد. امکان استفاده از تمهای (Theme) اختیاری بوت استرپ و همچنین Glyphiconها که دسترسی به بیش از 200 آیکون و نشانه را در قالب فونتها فراهم میکنند نیز وجود دارد.
استفاده از کد منبع بوت استرپ
فایل دانلود کد منبع بوت استرپ CSS و جاوا اسکریپت پیش کامپایل شده، متعلقات مربوط به فونتها، منبع پیشپردازنده Less، جاوا اسکریپت و مستندات را شامل میشود. به منظور درک بهتر ساختار آن در ادامه نمایش داده شده است.
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/در ساختار بالا، /Less/ ،js و /fonts به ترتیب کد منبع جاوا اسکریپت، CSS و فونتهای آیکون هستند. پوشه /dist همه مواردی که در بخش دانلود از پیش کامپایل شده ذکر شده است را شامل میشود. پوشه /docs دارای کد منبع اسناد و همچنین مثالی از کاربرد بوت استرپ است. فراتر از این، فایلهای دیگری وجود دارند که به منظور پشتیبانی بستهها، اطلاعات مربوط به مجوز و توسعه در ساختار فوق قرار داده شدند.
آموزش نصب Bootstrap
در این بخش روشهای مختلف نصب بوت استرپ شرح داده شدهاند. این روشها، نصب با استفاده از روش BootstrapCDN، نصب با استفاده از Bower، نصب با استفاده از npm و نصب با استفاده از Composer را شامل میشود که در ادامه به هر یک از آنها پرداخته شده است.
نصب با استفاده از روش BootstrapCDN
با استفاده از لینکهایی که توسط شرکت Stackpath فراهم شده است، پشتیبانی از CSS و جاوا اسکریپت در بوت استرپ امکانپذیر است. بنابراین، میتوان با اضافه کردن لینکهای زیر در پروژه، از امکانات این CDN استفاده کرد.
نصب با استفاده از Bower
استفاده از سیستم مدیریت بسته (Package Manager) به برنامهنویسان این امکان را میدهد که از پکیجها و همچنین از بهروز بودن آنها اطمینان لازم را بدست آورند. بدین منظور، میتوان از Bower استفاده کرد که یک سیستم مدیریت پکیج است. Bower وظیفه مدیریت اجزایی را برعهده دارد که شامل پیشپردازنده Less ،CSS ،HTML، جاوا اسکریپت، فونتها و حتی فایلهای تصویری هستند. برای به کارگیری Bower و نصب Bootstrap با استفاده از آن، باید از دستور زیر استفاده کرد:
bower install bootstrapنصب با استفاده از npm
میتوان با استفاده از مدیریت بسته npm نیز نصب Bootstrap را انجام داد که این کار از طریق دستور زیر امکانپذیر است:
npm install bootstrap@3دستور require(‘bootstrap’) تمام افزونههای jQuery بوت استرپ را در شی jQuery بارگذاری میکند. با استفاده از خود ماژول بوت استرپ نمیتوان هیچ افزونهای را خارج کرد. میتوان افزونههای jQuery را به صورت دستی و یک به یک با قرار دادن فایلهای /js/*.js در بالاترین سطح دایرکتوری پکیج، بارگذاری کرد. فایل Package.json بوت استرپ حاوی فراداده (Metadata) اضافهای تحت کلیدهای زیر است:
- پیشپردازنده Less: این کلید، مسیر فایل منبع اصلی پیشپردازنده Less محسوب میشود.
- Style: مسیر CSS کوچکنشده بوت استرپ است. این CSS کوچکنشده از قبل با استفاده از تنظیمات پیشفرض کامپایل شده است.
نصب با استفاده از Composer
با استفاده از ابزار مدیریت متعلقات (وابستگیها) به نام Composer نیز میتوان CSS ،پیشپردازنده Less، جاوا اسکریپت و فونتهای Bootstrap را نصب و مدیریت کرد. این کار با استفاده از دستور زیر انجام میشود:
composer require twbs/bootstrapکامپایل CSS و جاوا اسکریپت
در Bootstrap از Grunt به عنوان سیستم ساخت (Built System) به همراه روشهای تسهیل شده برای کار با این فریم ورک استفاده میکند. اعمالی همچون کامپایل کدها، اجرای آزمایشها (Tests) و سایر موارد به این شکل انجام میشود.
نصب Grunt
به منظور نصب Grunt، ابتدا لازم است Node.js دانلود و نصب شود که شامل npm است. npm از node packaged modules به اختصار گرفته شده است و روشی برای مدیریت وابستگیها (Dependencies) به وسیله node.js است. پس از نصب node.js، لازم است مراحل زیر انجام شود.
۱. با استفاده از دستور زیر، grunt-cli به صورت سراسری نصب میشود:
npm install -g grunt-cli
۲. پس از قرار گرفتن در مسیر ریشه (Root) از دایرکتوری /bootstrap/، باید دستور npm install اجرا شود. در این مرحله، npm فایل package.json را بررسی کرده و در صورت نیاز، وابستگیهای محلی لیست شده به صورت خودکار نصب خواهند شد. زمانی که مراحل فوق تکمیل شود، میتوان دستورهای مختلف Grunt که مخصوص خط فرمان هستند را اجرا کرد. در ادامه به این دستورات اشاره شده است.
دستورات خط فرمان Grunt
- Grunt Dist (تنها کامپایل CSS و جاوا اسکریپت): این دستور برای تولید مجدد دایرکتوری /dist/ به همراه فایلهای CSS و جاوا اسکریپت کامپایل و کوچکشده، استفاده میشود. معمولا افراد به عنوان کاربران بوت استرپ، با این خطفرمان کار میکنند.
- Grunt Watch (نظارت): این دستور بر فایلهای منبع Less نظارت میکند و هرگاه کاربر تغییری را ذخیره کند، این فایلهای منبع مجدداً به صورت خودکار به کدهای CSS کامپایل میشوند.
- Grunt Test (اجرای آزمایشها): به لطف Karma، این دستور تستهای JSHint و QUnit را در مرورگرهای اصلی اجرا میکند.
- Grunt Docs (ساخت و تست متعلقات مستندات): هنگامی که به صورت محلی مستندات از طریق دستور «bundle exec jekyll serve» اجرا میشوند، دستور Grunt Docs برای ساخت و آزمایش CSS، جاوا اسکریپت و سایر Assetها کاربرد دارد.
- Grunt: با کمک این دستور، کارهایی همچون کامپایل و کوچکسازی CSS و جاوا اسکریپت، ساخت وبسایت مستندات، اجرای HTML5 Validator در برابر اسناد، تولید مجدد متعلقات سفارشیساز و موارد دیگر انجام میشود. بدین منظور، به یک پلتفرم ساده برای توسعه وبسایتهای ایستا (استاتیک) و مشابه بلاگ با نام Jekyll نیاز است.
عیبیابی
در صورتی که در حین نصب متعلقات یا اجرای دستورهای Grunt خطایی رخ دهد، ابتدا باید دایرکتوری /node_modules/ تولید شده توسط npm حذف و در ادامه، دستور npm install دوباره اجرا شود.

در زمان انتشار این نوشته، بوت استرپ به تازگی به نسخه ۵ بهروزرسانی شده است. به همین منظور بخش بعدی این مقاله به شرح ویژگیهای جدید و جذاب بوت استرپ ۵ اختصاص داده شده است.
ویژگی های جذاب در Bootstrap 5
در نسخه Bootstrap 5 تغییرات اساسی ایجاد شده است که میتوان از میان آنها، به عدم پشتیبانی از مرورگر Internet Explorer و همچنین حذف jQuery از نیازمندیهای اولیه اشاره کرد. Bootstrap اولین ابزار توسعه وب محسوب میشود که فاقد پشتیبانی از مرورگر Internet Explorer است.
تغییرات دیگری نیز در بوت استرپ 5 به وجود آمده است که در ادامه برخی از برجستهترین آنها به طور جامع شرح داده شدهاند:
- ویژگیهای CSS سفارشی: با حذف پشتیبانی اینترنت اکسپلورر، میتوان از ویژگیهای CSS سفارشی (متغیرها) استفاده کرد. توسعهدهندگان وب مدت زمان طولانی در محدودیت بودند؛ به دلیل اینکه مرورگر اینترنت اکسپلورر از ویژگیهای سفارشیسازی پشتیبانی نمیکرد و با حذف پشتیبانی از آن در Bootstrap 5 این محدودیت رفع شد. ویژگیهای CSS سفارشی این امکان را میدهند تا CSS به صورت منعطفتر و قابل برنامهریزیتر باشد.
- بهبود سیستم صفحهبندی: به منظور اینکه طراحان سایت به راحتی بتوانند مانند بوت استرپ ۴ با بوت استرپ ۵ نیز کار کنند، بخش زیادی از سیستم ساخته شده در بوت استرپ ۴ بدون تغییر باقی مانده و تنها بخشهایی از آن مثل صفحهبندی بهبود داده شده است.
- بهبود مستندات بوت استرپ: مستندات در نسخه بوت استرپ ۵ حاوی اطلاعات بیشتری هستند، به گونهای که نحوه شخصیسازی و کدهای آماده بوت استرپ در صفحات وب بهتر از قبل ارائه شدهاند. در گذشته برنامهنویسان با یک نگاه کلی میتوانستند به سرعت تشخیص دهند که یک وبسایت با بوت استرپ ساخته شده است. اما، اکنون بوت استرپ ۵ دارای ظاهری جدیدتر و امکان شخصیسازی بیشتر است.
- فرم کنترلهای بهبود یافته: کنترلهای فرم، گروههای ورودی و برخی امکانات دیگر در Bootstrap 5 بهبود پیدا کردهاند. در نسخه بوت استرپ ۴، علاوه بر پیشفرض ارائه شده توسط هر مرورگر، از کنترلهای فرم سفارشی نیز استفاده میشود. اما در Bootstrap 5، تمام این قابلیتها به صورت شخصیسازی شده انجام میشوند. میتوان برای همه دکمههای رادیویی (Radio Buttons)، کادرهای تایید (Checkboxes)، فایلها و سایر موارد دیگر ظاهر و رفتار یکسانی در مرورگرهای مختلف ایجاد کرد.
- ایجاد کتابخانه آیکن جدید: Bootstrap اکنون دارای یک کتابخانه آیکون SVG متن باز است که بیش از ۱۳۰۰ آیکون در آن قرار داده شده است. این کتابخانه به طور اختصاصی برای اجزای (کامپوننتها) فریم ورک ساخته شده است، اما همچنان میتوان از این آیکونها در پروژههای دیگر نیز استفاده کرد. با توجه به اینکه این آیکونها تصاویر SVG هستند، میتوان آنها را به سرعت مقیاسبندی و پیادهسازی کرد. علاوه بر این، امکان استایلدهی این آیکونها با استفاده از CSS نیز وجود دارد. برای نصب آیکنها میتوان از npm استفاده کرد که نصب این آیکنها با به کارگیری دستور زیر امکانپذیر است:
npm i bootstrap-icons
به منظور آشنایی و شروع کار با بوت استرپ در بخش بعدی به آموزش نحوه ساخت اولین صفحه وب با بوت استرپ پرداخته شده است.
ساخت اولین صفحه وب با بوت استرپ
در این بخش از آموزش شروع کار با بوت استرپ، هر یک از گامهای ساخت اولین صفحه وب با استفاده از این فریم ورک شرح داده شدهاند.
اضافه کردن HTML5 doctype
Bootstrap از عناصر HTML و آن دسته از ویژگیهای CSS استفاده میکند که نیاز به doctype (نوع سند HTML5) دارند. بدین ترتیب، همیشه باید در ابتدای صفحه HTML5 doctype، به همراه صفت Lang و مجموعه کاراکترهای صحیح اضافه شود.
طراحی Mobile-first در Bootstrap
نسخه Bootstrap 3 به گونهای طراحی شده است که برای تلفن همراه واکنشگرا باشد. طرحهای Mobile-first جز بخشهای اصلی فریم ورک محسوب میشوند.
برای اطمینان از اجرا مناسب و بزرگنمایی لمسی، لازم است برچسب که در زیر آمده، داخل المان
اضافه شود.
در دستور فوق، با استفاده از width = device-width عرض صفحه مطابق با عرض صفحه دستگاه تنظیم میشود که بسته به نوع دستگاه متفاوت خواهد بود. با کمک قسمت initial-scale=1، سطح بزرگنمایی اولیه هنگام بارگذاری صفحه توسط مرورگر تعیین میشود.
Container ها در بوت استرپ
Bootstrap همچنین به یک عنصر نگهدارنده (Containing Element) برای بستهبندی محتویات سایت نیاز دارد. دو نوع کلاس Container برای انتخاب وجود دارد. با استفاده از کلاس «Container.» یک کانتینر با عرض ثابت (Fixed Width Container) و کلاس «Container-fluid.» یک کانتیر با عرض کامل (Full Width Container) ارائه میشود.

دو صفحه بوت استرپ ساده
در این بخش، کدهای ایجاد اولین صفحه بوت استرپ به دو روش نگهدارنده واکنشگرای عرض ثابت و نگهدارنده با عرض کامل ارائه شدهاند.
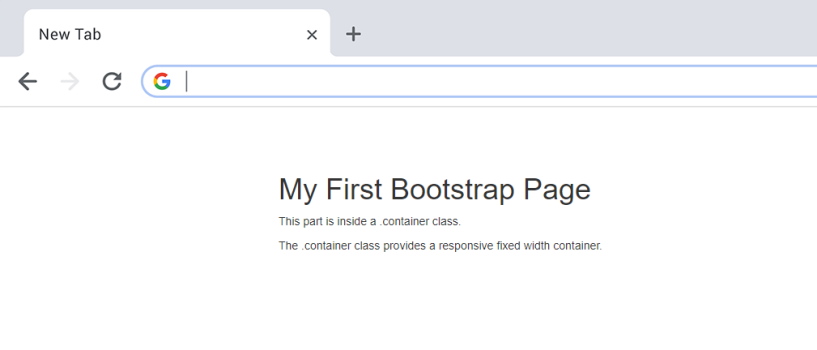
اولین صفحه بوت استرپ با کانتینر واکنشگرای عرض ثابت
قطعه کدی که در ادامه نمایش داده میشود، یک مثال از صفحه بوت استرپ همراه با Container واکنشگرای عرض ثابت است.
Bootstrap Example
My First Bootstrap Page
This is some text.
تصویر خروجی کدهای فوق به صورت زیر خواهد بود:

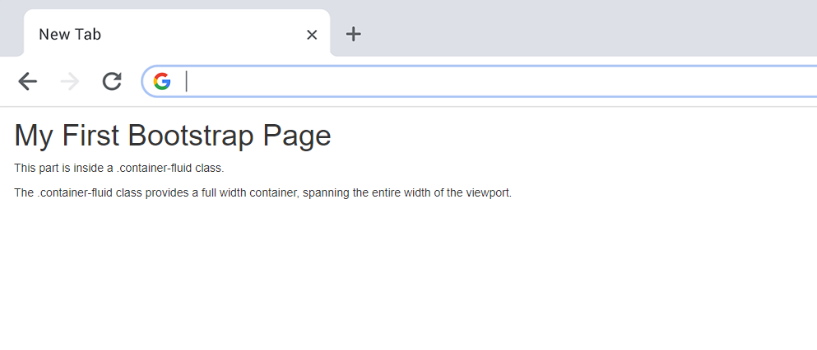
اولین صفحه بوت استرپ با کانتینر عرض کامل
در قطعه کد زیر، یک صفحه بوت استرپ ساده همراه با container عرض کامل نمایش داده شده است:
Bootstrap Example
My First Bootstrap Page
This is some text.
تصویر خروجی کدهای فوق به صورت زیر خواهد بود:

قالب ساده با Bootstrap
در این بخش از مقاله «فریم ورک بوت استرپ چیست» قالب HTML سادهای وجود دارد که میتوان آن را به دلخواه و بسته به نیازها، شخصیسازی کرد. برای شروع کار با یک سند بوت استرپ حداقلی، لازم است کد HTML زیر کپی شود.
Bootstrap 101 Template
Hello, world!
جمعبندی
در این مقاله فریم ورک قدرتمند بوت استرپ مورد بررسی قرار گرفت و به شرح چیستی آن پرداخته شد. در ادامه، مزایا و معایب آن نیز شرح داده شدند. با توجه به ویژگیهای جذاب بوت استرپ مثل امکان ساخت وبسایت واکنشگرا و طراحی Mobile-First در این چارچوب توسعه، میتوان گفت، استفاده از بوت استرپ در برنامه نویسی وب بسیار کاربردی است.
در واقع، همزمان با افزایش روزافزون نیاز به تلفن همراه در جامعه بشری، واکنشگرایی صفحات وب که پیشتر به آن پرداخته شد، خود فاکتوری بسیار مهم در برنامه نویسی وب محسوب میشود. بدین ترتیب، آموزش فریم ورک بوت استرپ بسیار اهمیت دارد، چرا که کار با آن راحت است و به عنوان ابزاری مفید و کارا برای کمک به طراحان سایت به حساب میآید.

