فرق Back End و Front End چیست؟ — هر آنچه باید بدانید (+ فیلم رایگان)

Frontend و Backend دو اصطلاح بسیار پر استفاده در دنیای کامپیوتر به حساب میآیند. این دو اصطلاح به نوعی تبدیل به واژههای باب روز و تکه کلام شدهاند. بنابراین، ممکن است افراد بسیاری برای یادگیری بک اند و فرانت اند و تفاوت بین این دو کنجکاو باشند. در این مقاله ابتدا در بخش Back End و Front End چیست ، هر یک از دو حوزه بکاند و فرانتاند به طور جداگانه و با بیان ساده شرح داده شدهاند. در بخش دوم به سوال اساسی و مهم «تفاوت backend و frontend چیست» پاسخ داده شده است. همچنین، در ادامه این نوشتار نیز به پاسخ سوالات رایج و مباحث مهم در مورد فرانت اند و بک اند از جمله مهارت های برنامه نویس بک اند و مباحث فرانت اند پرداخته خواهد شد.

Back End و Front End چیست ؟
Front End یا فرانت اند همه اجزایی در یک اپلیکیشن (وب اپلیکیشن) یا نرم افزار به حساب میآید که کاربر آنها را میبیند و با آنها تعامل میکند. بر خلاف آن، Back End در پشت صحنه به قسمتهایی از اپلیکیشن (وب اپلیکیشن) گفته میشود که کاربران آنها را نمیبینند و ارتباط مستقیمی با آنها ندارند.
اما، فرآیندهای اجرا شده در بک اند برای پیادهسازی قابلیتهای عملکردی و کارکردهای پویای نرم افزار بسیار حیاتی هستند. برای پاسخ دقیقتر به این سوال که Back End و Front End چیست ، در ادامه به طور مجزا به شرح هر یک پرداخته شده است.

فرانت اند یا Front End چیست ؟
فرانت اند یا Front End در یک برنامه نرم افزاری یا وب سایت همه آن چیزی است که کاربر با آن به تعامل میپردازد. از نقطه نظر کاربر، Front End مترادف با «رابط کاربری» (UI | User Interface) است. از نقطه نظر یک توسعه دهنده یا همان برنامه نویس، «فرانت اند» طراحی رابط کاربری به همراه عملیات کدنویسی است که عملکرد رابط کاربری را تعریف و تعیین میکند.
متقابلاً، Back End یا بک اند شامل عملکردها و پردازش دادههایی میشود که در پشت صحنه اتفاق میافتند. یکی از اهداف اصلی توسعه و برنامه نویسی Front End ایجاد و طراحی یک «تجربه کاربری» (User Experience | UX) بدون اشکال یا بدون دردسر است.
به بیان دیگر، فرانت اند یک اپلیکیشن یا وب سایت باید شهودی باشد و بتوان به راحتی از آن استفاده کرد. با وجودی که این یک هدف ساده به نظر میرسد، رسیدن به آن میتواند به طرز شگفتآوری پیچیده باشد، به این دلیل که همه کاربران و دستگاهها یکسان نیستند. برای مثال، اپلیکیشنی که برای یک دستگاه موبایل ساخته میشود به یک Front End بسیار متفاوت نسبت به یک اپلیکیشن دسکتاپ نیازمند است. وب سایتها باید در دستگاههای مختلف با اندازه صفحه نمایش متفاوت به خوبی قابل استفاده باشند. به همین دلیل معمولاً روش «طراحی واکنشگرا» (Responsive Design) در برنامه نویسی وب امروزی به کار گرفته میشود. برای روشنتر شدن مفهوم Front End در ادامه مثالهایی از برخی عناصر فرانت اند ارائه شده است.

مثال Front End
مثالهایی از عناصر Front End شامل موارد زیر است:
- قالب (طرحبندی) اپلیکیشن یا صفحه وب
- عناصر صوتی و ویدیویی
- محتوای متنی
- عناصر رابط کاربری (دکمهها، پیوندها، نوار ابزارها، نوارهای ناوبری و سایر موارد)
- بخشهای ورودی (باکسهای محاورهای)، فیلدهای فُرم، نواحی متنی و سایر موارد
- جریان کاربری (User Flow | نحوه منتهی شدن یک رابط به رابط دیگر)
- تنظیمات کاربر، تِمها و شخصیسازیها
ورودیهای کاربر از طریق Front End دریافت و در Back End یک برنامه یا وب سایت پردازش میشوند. دادهها به وسیله کدهای بک اند خوانده و نوشته میشوند و خروجی از طریق Front End به کاربر فرستاده خواهد شد. با توجه به اینکه Back End و Front End یک اپلیکیشن یا وب سایت با یکدیگر در تعامل هستند، پروژههای نرم افزاری اغلب هم به توسعه و برنامه نویسی فرانت اند نیاز دارند و هم باید سمت بک اند آنها توسعه داده شود. Front End به صورت Frontend و Front-End هم نوشته میشود. حال در ادامه مقاله «back end و front end چیست» به چیستی بک اند یا Back End پرداخته شده است.
بک اند یا Back End چیست ؟
در دنیای کامپیوتر، Back End یا بک اند به هر بخشی از یک وب سایت یا برنامه نرم افزاری گفته میشود که کاربران آنها را نمیبینند. بک اند در نقطه مقابل Front End قرار میگیرد. در اصطلاح برنامه نویسی ، بک اند لایه دسترسی به دادهها (Data Access Layer) به حساب میآید.
در حالی که، فرانت اند لایه نمایش (Presentation Layer) محسوب میشود. اکثر وب سایتهای امروزی پویا (Dynamic) هستند، یعنی محتوای صفحه وب در زمان اجرا تولید میشود. یک صفحه پویا شامل یک یا بیش از یک اسکریپت است که این اسکریپتها با هر بار دسترسی به آن صفحه روی وبسرور اجرا میشوند. همه آنچه که پیش از نمایش صفحه در مرورگر اتفاق میافتد، بخشی از Back End محسوب میشود.

مثال Back End
مثالهایی از فرآیندهای انجام شده در Back End در ادامه فهرست شدهاند:
- پردازش یک درخواست صفحه وب ورودی
- اجرای یک اسکریپت (به زبانهایی مثل JSP ،PHP ،ASP و غیره) برای تولید خروجی HTML
- دسترسی به دادهها، مثلاً یک مقاله از یک بانک اطلاعاتی با استفاده از پرس و جوهای SQL
- ذخیرهسازی یا بهروزرسانی رکوردها در یک پایگاه داده
- رمزگذاری و رمزگشایی دادهها
- مدیریت آپلود و دانلود فایلها
- پردازش ورودیهای کاربر از طریق جاوا اسکریپت
تمام مثالهای فوق، به غیر از مورد آخر، پردازشهای سمت سرور هستند که روی وب سرور اجرا میشوند. جاوا اسکریپت یک پردازش سمت سرور است، به این معنی که در وب سرور اجرا میشود. بسته به اینکه کُدها رابط کاربری را تحت تاثیر قرار میدهند یا خیر، جاوا اسکریپت ممکن است به عنوان یک پردازش Front End یا Back End در نظر گرفته شود. Back End و Front End برای ایجاد تجربه کاربری کامل با یکدیگر همکاری میکنند. دادههای تولید شده در بک اند به فرانت اند منتقل و به کاربر ارائه میشوند. در حالی که برخی از سازمانها و شرکتها به طور جداگانه توسعه دهندگان Back End و Front End را به کار میگیرند، نمیتوان مرز مشخص و دقیقی میان این دو حوزه تعیین کرد. بنابراین، بسیاری از توسعه دهندگان در هر دو زمینه Back End و Front End برنامه نویسی میکنند. به افرادی که تسلط کافی در هر دو حوزه دارند، توسعه دهنده فول استک (Full Stack Developer) گفته میشود.
تفاوت Back End و Front End چیست ؟
در پاسخ به این سوال که تفاوت Back End و Front End چیست باید گفت که در Front End بخشی از برنامه نویسی یک نرم افزار (عموماً تحت شبکه یا وب) انجام میشود که تمرکز آن بر عناصر بصری است و آنچه کاربر با آن سر و کار دارد.
از طرف دیگر، در Back End بر سمت سرور یک اپلیکیشن یا وب سایت تمرکز میشود و کاربر نمیتواند آن را ببیند. Back End و Front End هر دو اجزایی ضروری برای یک اپلیکیشن یا وب سایت با عملکرد بالا به حساب میآیند. Front End به میزان زیادی با رابط کاربری در ارتباط است، در حالی که Back End به معنی سرور، کارکرد و پایگاه دادهای است که در پشت صحنه برای تحویل دادن اطلاعات به کاربر کار میکند.

کاربر درخواستی را از طریق رابط کاربری وارد میکند؛ سپس این درخواست تایید و به سرور ارجاع داده میشود؛ سرور هم دادههای لازم را از پایگاه داده بیرون میکشد و آنها را به کاربر باز میگرداند. همانطور که پیشتر هم بیان شد، مرز میان Back End و Front End چندان واضح نیست. در حوزه توسعه نرم افزار، روز به روز به تعداد ابزارهایی افزوده میشود که با هدف کمک به فول استک یا همه جانبه شدن برنامه نویسان ارائه شدهاند. توسعه دهندگان Back End و Front End با وجود دغدغههای متفاوت در کنار یکدیگر کار میکنند تا سیستمهای مورد نیاز برای عملکرد درست و مطلوب یک اپلیکیشن یا وب سایت ایجاد شوند. اکنون پس از پاسخ به سوال تفاوت Back End و Front End چیست ، میتوان به برخی از مباحث و موضوعات مهم پیرامون هر یک از دو حوزه Back End و Front End پرداخت. بنابراین، در بخش بعدی به شرح مهارت های برنامه نویس بک اند پرداخته شده است.
مهارت های برنامه نویس بک اند چیست ؟
همواره بازار کار گستردهای برای برنامه نویس Back End وجود داشته و تقاضا برای این جایگاه شغلی بسیار بالا است. شرکتهای بزرگ به شدت به دنبال استخدام برنامه نویسان Back End هستند و حقوقهای بالایی هم برای این جایگاه شغلی پرداخت میکنند. ممکن است چگونگی شروع به کار و آغاز آموزش بک اند برای افراد تازه وارد به دنیای برنامه نویسی و توسعه نرم افزار دشوار به نظر برسد. بنابراین در این بخش از مقاله «Back End و Front End چیست» به ۱۰ مورد از مهارت های برنامه نویس بک اند پرداخته میشود. هر یک از این مهارتها در ادامه این بخش به اختصار شرح داده خواهند شد. پیش از آن، فهرستی از آنها ارائه شده است:
- زبانهای برنامه نویسی Back End
- یادگیری فریم ورکهای رایج و معروف (Backend Frameworks)
- ساختمانهای داده و الگوریتمها
- پایگاه داده و حافظه پنهان (Databases and Cache)
- CSS ،HTML و جاوا اسکریپت
- آشنایی با تنظیمات سرورها
- شناخت APIها
- کنترل نسخه و سیستمهای کنترل نسخه (Version Control)
- مهارت حل مسئله (Problem Solving)
- مهارتهای ارتباطی و درون فردی مناسب (Communication and Interpersonal Skills)
- مقاله پیشنهادی: چگونه برنامه نویس وب شویم؟ — بخش دوم: بکاند (Backend)
مهارت های برنامه نویس بک اند: زبان برنامه نویسی Back End
برای تبدیل شدن به یک برنامه نویس Back End باید آشنایی کافی با زبانهای برنامه نویسی این حوزه وجود داشته باشد و افراد باید دست کم بر یک یا دو زبان برنامه نویسی بک اند مسلط باشند. از جمله رایجترین زبانهای Back End میتوان به سه زبان جاوا، پایتون و PHP اشاره کرد. در ادامه هر یک از این سه زبان به اختصار معرفی شدهاند.
زبان برنامه نویسی جاوا چیست ؟
جاوا (Java) یک زبان برنامه نویسی همه منظوره است که برنامه نویسان بک اند از آن برای توسعه و ساخت اپلیکیشن استفاده میکنند. جاوا یکی از مهمترین مهارت های برنامه نویس بک اند به حساب میآید.
از این زبان در Back End شرکتهایی مثل آمازون، اوبر و نتفلیکس استفاده شده است. جاوا برای ایجاد اپلیکیشنهای کاملی استفاده میشود که روی یک کامپیوتر مستقل اجرا میشوند.

همچنین، جاوا برای ساخت نرم افزارهای توزیع شده روی سرورها و کامپیوترهای یک شبکه نیز مورد استفاده قرار میگیرد. جاوا در ایجاد ماژولهای کوچک کاربردی برای صفحات وب نیز به کار گرفته میشود. این زبان برنامه نویسی ، جمعآوری زباله و مدیریت حافظه را خودکارسازی میکند و به توسعه دهندگان اجازه میدهد تا با اطمینان خاطر یک برنامه را در حین اجرا ویرایش کنند.
زبان برنامه نویسی پایتون چیست؟
پایتون نیز یکی دیگر از زبانهای برنامه نویسی Back End به حساب میآید. بخشی از محبوبیت پایتون به این دلیل است که کدنویسی و خواندن کدهای این زبان تقریباً سادهاند. سادگی سینتکس پایتون به کاربران اجازه میدهد تا بتوانند با سیستمهای پیچیده راحتتر کار کنند.
همچنین، این سادگی منجر به فراهم شدن امکان ارتباط آسانتر بین برنامه نویسانی میشود که به طور مشترک روی یک پروژه کار میکنند. علاوه بر این، پایتون از انواع مختلف شیوههای برنامه نویسی پشتیبانی میکند. از جمله این سبکها میتوان به شیوه برنامه نویسی رویهای (Procedural)، برنامه نویسی شیگرا (Object-Oriented) و برنامه نویسی تابعی (Functional) اشاره کرد.

- مقاله مرتبط: معرفی کتاب آموزش طراحی سایت با پایتون — بهترین منابع یادگیری
زبان برنامه نویسی PHP چیست؟
زبان برنامه نویسی PHP توسط ۷۹ درصد تمام وب سایتهای دنیا در سمت سرور (Back End) مورد استفاده قرار گرفته است. برخلاف پایتون و جاوا، PHP یا پیشپردازنده ابرمتن (Hypertext Preprocessor) یک زبان اسکریپتنویسی است که کارها (وظایف | Taskها) را برای برنامه نویسان خودکارسازی میکند.
PHP دستورالعملهای برنامه نویسی را تفسیر میکند تا روالهای معمول پردازشی را خودکارسازی کند و عملکرد و کارایی یک برنامه کاربردی را بهبود دهد. یک توسعه دهنده Back End باید بر چندین زبان برنامه نویسی تسلط کافی و حداقل بر یک زبان احاطه کامل داشته باشد.

علاوه بر آن، آشنایی و دانش کافی در زمینه فریم ورکهای رایج و پراستفاده نیز یکی دیگر از مهارت های برنامه نویس بک اند به حساب میآید که در ادامه به آن پرداخته شده است.
مهارت های برنامه نویس بک اند: یادگیری فریم ورکهای Back End رایج و پر استفاده
پس از آنکه یک زبان برنامه نویسی Back End انتخاب میشود، افراد باید آشنایی لازم را با فریم ورکها (چارچوبهای) مربوط به آن زبان کسب کنند. یک فریم ورک وب برای پشتیبانی از توسعه یک وب اپلیکیشن طراحی میشود.

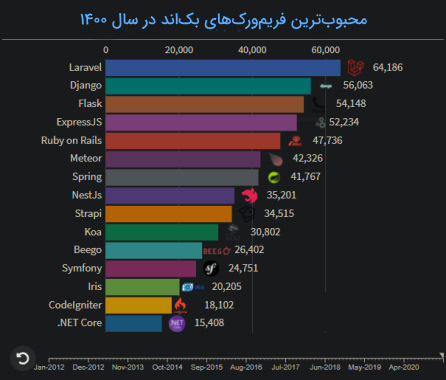
فریم ورک توسعه وب اساساً زیربنایی را فراهم میسازد که برنامه نویسان Back End میتوانند با استفاده از آن برنامههای تحت وب به خصوصی را با استفاده از زبان انتخابی خود بسازند. در تصویر زیر فهرستی از محبوبترین و پراستفادهترین فریم ورکهای Back End در سال ۱۴۰۰ (۲۰۲۱) نمایش داده شده است.
فیلم های آموزش فریم ورک های backend تم آف

در این بخش از مقاله «Back End و Front End چیست» کلیه دورههای آموزش فریم ورکهای بک اندی معرفی و فهرست شدهاند که در زمان انتشار این نوشته در سایت تم آف در دسترس هستند:
- آموزش جنگو (Django) – فریم ورک تحت وب با پایتون (Python) : برای دسترسی + کلیک کنید.
- آموزش فریم ورک Spring در جاوا : برای دسترسی + کلیک کنید.
- آموزش مقدماتی پیادهسازی ماژول MVC با فریم ورک Spring Boot در Java : برای دسترسی + کلیک کنید.
- مجموعه دورههای آموزش برنامهنویسی ASP.NET : برای دسترسی + کلیک کنید.
- آموزش چارچوب توسعه تحت وب ASP.NET MVC : برای دسترسی + کلیک کنید.
اکنون در ادامه این بخش از مقاله «back end و front end چیست» به شرح یکی دیگر از مهارت های برنامه نویس بک اند یعنی یادگیری ساختمانهای داده و الگوریتمها پرداخته شده است.
مهارت های برنامه نویس بک اند: ساختمان داده و الگوریتم
توسعه و برنامه نویسی بک اند مبتنی بر دادهها است. به عنوان یک توسعه دهنده Back End باید درک پایهای از پردازشها، ساختارها و الگوریتمهایی وجود داشته باشد که برای پیادهسازی و نمایش دادهها به کار میروند.
برخی از مباحثی که در ساختمان داده و الگوریتمها مطرح میشوند، در ادامه فهرست شدهاند:
- جستجوی دودویی (Binary Search)
- پیادهسازی هشکد (Hashcode)
- مرتبسازی دادهها (Data Sorting)
- پُشته (Stack)
- صف (Queue)
- لیست (List)
فیلم های آموزش ساختمان داده و الگوریتم تم آف

در سایت تم آف، دورههای آموزشی بر اساس موضوع و زمینه آموزش در قالب مجموعههای آموزشی مختلفی دستهبندی شدهاند. یکی از این مجموعهها، مجموعه دورههای آموزش ساختمان داده و الگوریتم است. در زمان انتشار این نوشتار در این مجموعه بیش از ۱۰ دوره آموزشی مختلف مجموعاً شامل ۱۱۰ ساعت محتوای آموزش ویدیویی ارائه شده است. علاوه بر علاقهمندان به حوزه برنامه نویسی وب، دورههای این مجموعه برای دانشجویان رشته کامپیوتر نیز بسیار مناسب هستند. چرا که تمام سرفصلهای دورس دانشگاهی مرتبط با ساختمان داده و الگوریتم در آنها پوشش داده شده است و دورههایی هم برای آمادهسازی شرکت در کنکور ارشد در این مجموعه وجود دارد.
- برای دسترسی به صفحه مجموعه دورههای آموزش ساختمان داده و الگوریتم تم آف + اینجا کلیک کنید.
یکی دیگر از مهارت های برنامه نویس بک اند ، مفاهیم پایگاه داده و نحوه کار با یک سیستم مدیریت پایگاه داده به حساب میآید که در ادامه این بخش از مقاله «back end و front end چیست» به آن پرداخته شده است.
مهارت های برنامه نویس بک اند: پایگاه داده و حافظه پنهان
پس از کسب دانش لازم در خصوص ساختمانهای داده، یادگیری کار با سیستمهای مدیریت پایگاه داده یکی دیگر از مهارت های برنامه نویس بک اند به حساب میآید. مفاهیم ساختمانهای داده و پایگاه داده بسیار به هم نزدیک هستند. پایگاه داده یا همان بانک اطلاعاتی در وب سایتها و وب اپلیکیشنها برای ذخیرهسازی و سازماندهی مقادیر زیادی از اطلاعات مورد استفاده قرار میگیرند.
سیستمهای مدیریت پایگاه داده (DBMSها) نیز برای نحوه به کار گیری آن اطلاعات توسط برنامه نویسان و توسعه دهندگان استفاده میشوند. در ادامه، تعدادی از سیستمهای مدیریت بانک اطلاعاتی رایج فهرست شدهاند که آشنایی با آنها برای توسعه دهندگان Back End میتواند بسیار راهبردی باشد:
- MySQL
- PostgreSQL
- Oracle
- AWS DynamoDB
تمام این ابزارها برای مدیریت مقادیر حجیمی از دادهها به کار گرفته میشوند و علاوه بر آن، از حافظه پنهان هم برای ذخیرهسازی موقت دادههای کوچک مربوط به هر کاربر استفاده میکنند.
فیلم های آموزش پایگاه داده های تم آف

یک مجموعه دورههای آموزشی هم در زمینه پایگاه دادهها در سایت تم آف موجود است که دورههای جامع و کاربردی برای علاقهمندان به حوزه Back End و بانکهای اطلاعاتی در آن گردآوری شده است. به ویژه، این مجموعه برای آن دسته از دانشجویان رشته کامپیوتر مناسب است که درس پایگاه دادهها را میگذرانند. دورههای مختلفی برای اکثر سیستمهای مدیریت پایگاه داده از جمله SQL Server ،MySQL ،Oracle ،SQLite و سایر موارد در این مجموعه موجود است. در زمان انتشار این مقاله، مجموعه آموزش پایگاه دادههای تم آف نزدیک به ۲۰ دوره مختلف و مجموعاً بیش از ۱۰۰ ساعت محتوای ویدیویی را شامل میشود.
- برای دسترسی به صفحه مجموعه دورههای آموزش پایگاه دادههای تم آف + اینجا کلیک کنید.
ممکن است عجیب به نظر برسد، اما یک برنامه نویس بک اند هم باید با CSS ،HTML و جاوا اسکریپت آشنایی داشته باشد. در ادامه این بخش از مقاله «back end و front end چیست» توضیحات بیشتری در این خصوص ارائه شده است.
مهارت های برنامه نویس بک اند: آشنایی با CSS ،HTML و جاوا اسکریپت
CSS ،HTML و جاوا اسکریپت زبانهای حیاتی و زیربنایی برای توسعه Front End به حساب میآیند. در حالی که ممکن است علاقهمندان به برنامه نویسی بک اند تصور کنند که این سه فناوری اهمیت چندانی ندارند، آشنایی داشتن با این سه زبان فرانت اند برای توسعه دهندگان Back End نیز بسیار کاربردی و مفید است.
HTML یا زبان نشانهگذاری اَبَرمتن، اساساً استخوانبندی و چارچوب اصلی یک وب سایت یا اپلیکیشن تحت وب به حساب میآید. همه آنچه که در فرانت اند دیده میشود به واسطه وجود HTML و قابلیتهای ساختاردهی آن امکانپذیر شده است.
CSS یا استایلشیتهای آبشاری یک زبان استایلشیت است که برای توصیف و تعیین نحوه نمایش و ارائه یک سند نوشته شده با HTML به کار گرفته میشود. CSS با مواردی همچون رنگها، قالبها و فونتهای یک سایت سر و کار دارد. عناصر متحرک و تعاملی یک وب سایت یا وب اپلیکیشن به وسیله جاوا اسکریپت ساخته میشوند. جاوا اسکریپت برای ارائه یک تجربه جذاب در فرانت اند یک وب سایت یا وب اپلیکیشن در پیوستگی با HTML و CSS عمل میکند.
فیلم های آموزش HTML و CSS تم آف

در زمان انتشار این نوشته، مجموعه آموزش طراحی سایت با HTML و CSS تم آف نزدیک به ۲۰ دوره آموزشی مختلف مجموعاً با ۷۰ ساعت محتوای ویدیویی را در زمینه طراحی و برنامه نویسی وب شامل میشود. دورههایی با سطوح مقدماتی و تکمیلی برای هر یک از زبانهای HTML و CSS در این مجموعه ارائه شده است. همچنین، دورههای دیگری هم برای آموزش فریم ورکها و ابزارهای توسعه فرانت اند با محوریت HTML و CSS در این مجموعه فهرست شدهاند. این مجموعه آموزشی میتواند منبع بسیار کاربردی برای آشنایی با HTML و CSS به شمار آید.
- برای دسترسی به صفحه مجموعه دورههای آموزش HTML و CSS تم آف + اینجا کلیک کنید.
فیلمهای آموزش جاوا اسکریپت تم آف

مجموعه دورههای آموزشی جاوا اسکریپت تم آف دارای بیش از ۱۰ عنوان و دوره آموزشی مختلف است. در این مجموعه، آموزش کامل جاوا اسکریپت، بسیاری از فریم ورکها و کتابخانههای مرتبط با آن از جمله Redux ،Kendo UI ،jQuery Angular ،React Native و سایر موارد ارائه شدهاند. این مجموعه آموزشی نیز میتواند برای کلیه افرادی مناسب باشد که قصد فعالیت در حوزه Back End و Front End را دارند.
- برای دسترسی به مجموعه فیلمهای آموزشی جاوا اسکریپت (Java Script) + اینجا کلیک کنید.
پیکربندی سرور یکی دیگر از مهارت های برنامه نویس بک اند به حساب میآید که توضیحات لازم پیرامون آن در ادامه مقاله «back end و front end چیست» ارائه شده است.
مهارت های برنامه نویس بک اند: آشنایی با تنظیمات سرورها
توسعه Back End ، تماماً برنامه نویسی سمت سرور به حساب میآید که باعث شده است تا دانش لازم در مورد سرورها در برنامه نویسی Back End به یک امر بسیار مهم بدل شود. سرور یک کامپیوتر یا سیستم است که دادهها، منابع و خدماتی نظیر ذخیرهسازی، امنیت و پایگاه دادهها را برای سایر کامپیوترها و کلاینتهای شبکه فراهم میکند.
برخی از رایجترین سرورها، NGINX، Apache و مایکروسافت هستند. اکثر این سرورها از سیستم عاملهای لینوکس پشتیبانی می کنند. بنابراین، دانش در زمینه مباحث پایه لینوکس هم میتواند به برنامه نویسان Back End بسیار کمک کند.
مهارت های برنامه نویس بک اند: شناخت APIها
APIها روز به روز اهمیت بیشتری در برنامه نویسی Back End پیدا میکنند. یک API یا «Application Programming Interface» (رابط برنامه نویسی اپلیکیشن) رابطی است که این امکان را برای برنامههای کاربردی فراهم میکند تا بتوانند با یکدیگر ارتباط برقرار کنند.
برای مثال، وقتی که کاربر یک خرید اینترنتی انجام میدهد، برای پرداخت هزینه سفارش خود از طریق یک API به درگاه بانکی متصل میشود. در واقع این یک API است که امکان ارتباط اپلیکیشن فروشگاه را با درگاه بانک فراهم ساخته است.

APIها نقش مهمی در ایجاد معماریهای سمت سرور ایفا میکنند و بعضاً جایگزین فرآیندهای پیچیده برنامه نویسی برای ارتباط بین نرم افزارها میشوند.
- مقاله پیشنهادی: API چیست و API های باز چگونه اینترنت را تغییر میدهند؟
فیلم های آموزش API تم آف
در این بخش از معرفی مهارتهای برنامه نویس بک اند در مقاله «Back End و Front End چیست» به معرفی دورههای مرتبط با آموزش API در سایت تم آف پرداخته شده است. این دورهها شامل موارد زیر هستند:
- آموزش REST API در Laravel (لاراول) با بسته Passport : برای دسترسی + کلیک کنید.
- آموزش فریم ورک Django Rest در پایتون برای ساخت Web APIs : برای دسترسی + کلیک کنید.
- آموزش REST API در وردپرس برای کار با داده های پایگاه داده : برای دسترسی + کلیک کنید.
مهارت های برنامه نویس بک اند: کنترل نسخه و سیستمهای کنترل نسخه
کنترل نسخه (Version Control) یکی از اجزای مهم برنامه نویسی Back End به حساب میآید. زیرا کنترل نسخه به توسعه دهنده اجازه میدهد تا بتواند تغییرات اعمال شده در کدهای یک وب سایت، برنامه کامپیوتری یا سند را در طول زمان پایش کنند.
به همین سبب، یادگیری و شناخت یک سیستم کنترل نسخه مثل گیت (Git) میتواند بسیار مفید واقع شود. از طریق یک سیستم کنترل نسخه میتوان به راحتی به کدها دسترسی داشت، آنها را ویرایش و همچنین بازیابی کرد.
فیلم آموزش گیت (Git) – تکمیلی

برای یادگیری سیستم کنترل نسخه گیت میتوان از دوره آموزش گیت تم آف استفاده کرد. یک دوره مقدماتی رایگان گیت با تدریس جادی هم در سایت تم آف ارائه شده است که گذراندن آن پیش از شروع دوره تکمیلی پیشنهاد میشود. در این دوره آموزشی، مباحث تکمیلی پوشش داده شدهاند و نسبت به دوره مقدماتی قدری کاملتر است. مدت زمان این دوره آموزشی چهار ساعت و ۱۶ دقیقه و مدرس آن علی قاسمی است. این دوره از پنج بخش تشکیل شده که برخی از سرفصلهای آنها شامل آشنایی با گیت، کار با برنچ ها (Branch)، لاگ ها (Log) و مرج کردن (Merge)، کار با Stash, Cherry و ابزارهای دیباگینگ (Debugging) و سایر موارد است.
- برای مشاهده فیلم آموزش گیت (Git) – تکمیلی + اینجا کلیک کنید.
مهارت های برنامه نویس بک اند: مهارت حل مسئله
برنامه نویسی Back End میتواند بسیار چالش برانگیز باشد و این مسئله آن را به یک مسیر شغلی ایدهآل برای افرادی بدل کرده است که به حل مسئله بسیار علاقهمند هستند. از بسیاری جهات، میتوان یک توسعه دهنده بک اند را به عنوان فردی در نظر گرفت که مسئلههای مربوط به یک کاربرد تحت وب را حل میکند.
بنابراین، کنجکاوی و اشتیاق برای حل مسئله مهارت مهمی برای افرادی به حساب میآید که قصد شروع فعالیت در حوزه Back End را دارند.
- مقاله پیشنهادی: راهبردهای حل مسئله — به زبان ساده
یکی دیگر از مهارتهای برنامه نویس بک اند امکان برقراری ارتباط موثر با سایر افراد به حساب میآید. در ادامه این بخش از مقاله «back end و front end چیست» در این خصوص توضیحاتی ارائه شده است.
مهارت های برنامه نویس بک اند: مهارتهای ارتباطی و درون فردی مناسب
در حالی که فرصتهایی برای کار به صورت مستقل در حوزه برنامه نویسی Back End وجود دارد، با این حال بسیار حائز اهمیت است که مهارتهای نرمی مثل ارتباط مناسب و توانایی کار گروهی تقویت شوند. در برنامه نویسی و توسعه Back End اغلب لازم است افراد از نزدیک با برنامه نویسان فرانت اند و تیمهای دیگر کار کنند تا اجرا و کارکرد صحیح یک وب سایت یا وب اپلیکیشن تامین شود. به همین دلیل، مهارتهای ارتباطی مناسب از اهمیت ویژهای در این حوزه برخوردارند.
ممکن است با وجود تعداد زیاد مهارت های برنامه نویس بک اند افراد دچار اضطراب و سردرگمی شوند. اما خصوصاً در صورتی که علاقهمندان قصد یادگیری را به صورت خودآموز داشته باشند، جای نگرانی نیست و برنامه نویسان آیندهای که به دنبال روشی به صرفه، ساختاریافته و در دسترس برای یادگیری Back End هستند، میتوانند از دورههای آموزشی تم آف استفاده کنند. یکی از موضوعات محبوب و پر جستجو در حوزه بک اند، برنامه نویسی Back End با پایتون است. به همین سبب در ادامه بخش بک اند مقاله «back end و front end چیست» به ارائه توضیحاتی پیرامون آن پرداخته شده است.
برنامه نویسی بک اند با پایتون
به طور خلاصه، برای برنامه نویسی بک اند با پایتون و تبدیل شدن به یک برنامه نویس Back End پایتون ، اول از همه باید مباحث بنیادی و پایهای زبان برنامه نویسی پایتون را آموخت. سپس، باید توسعه بک اند را با استفاده از جنگو (Django) یا فلَسک (Flask) یاد گرفت.
جنگو و فلسک فریم ورکهای برنامه نویسی وب مبتنی بر پایتون به حساب میآیند. علاوه بر این، باید به میزان کافی مفاهیم مدیریت پایگاه داده را هم فرا گرفت. همچنین، نیاز به درک پایهای از فناوریهای Front End هم باید وجود داشته باشد.

یکی دیگر از موضوعهای مهمی که در خصوص برنامه نویسی Back End مطرح میشود، بحث حقوق برنامه نویس بک اند است. به همین سبب، در ادامه به این موضوع پرداخته شده است.
حقوق برنامه نویس بک اند
میانگین حقوق سالانه برنامه نویس بک اند در آمریکا ۸۰ هزار دلار است. طبق آنچه در سایت Payscale اعلام شده، یک توسعه دهنده یا مهندس Back End مبتدی با کمتر از یک سال تجربه کاری در این حوزه میتواند انتظار درآمد کل (به همراه مزایا و اضافه کار) با میانگین ۶۱ هزار دلار را داشته باشد.
به طور کلی، حقوق برنامه نویس بک اند چه در ایران و چه در سایر کشورها همچون حقوق مشاغل دیگر به سطح تجربه فرد بستگی دارد و هر چه قدر سابقه کاری بیشتر باشد، حقوق برنامه نویس بک اند نیز بیشتر خواهد بود.

با بررسی آگهیهای شغلی منتشر شده در سایت جابویژن میتوان دریافت که حداقل حقوق برنامه نویس بک اند در ایران بین ۵ تا ۶ میلیون تومان و حقوق برنامه نویس بک اند ارشد هم بالاتر از ۱۶ میلیون تومان است. با میانگینگیری از مبالغ ثبت شده برای حقوق برنامه نویس بک اند در آگهیهای این پلتفرم، میتوان گفت که حد واسط حقوق برنامه نویس بک اند تقریباً ۱۰ میلیون تومان است. بنابراین به نظر میرسد در مقایسه با سایر مشاغل، حقوق برنامه نویس بک اند در سطح مطلوبی قرار دارد و با ارتقای جایگاه شغلی به درجه ارشد، این میزان بسیار بهتر هم میشود. اکنون پس از پرداختن به موضوعات مهم پیرامون Back End ، در ادامه مقاله «back end و front end چیست» به شرح مباحث فرانت اند پرداخته شده است.
مباحث فرانت اند چه هستند؟
بدون شک برنامه نویسی Front End جنبه خلاقانه توسعه وب به حساب میآید. در این بخش از مقاله «Back End و Front End چیست» مهارتها و فناوریهایی معرفی شدهاند که باید آنها را برای تبدیل شدن به یک برنامه نویس وب Front End فرا گرفت.
مباحث فرانت اند : LeSS ،Sass ،CSS ،HTML، جاوا اسکریپت و تایپ اسکریپت
برای تبدیل شدن به یک برنامه نویس وب Front End ، اولین گام درک مباحث پایه وب، چیستی یک سرور و نحوه ارتباط اپلیکیشنهای مختلف با یکدیگر است. پس از شناخت شبکهها، کلاینتها، سرورها و بانکهای اطلاعاتی، میتوان مباحث مقدماتی مربوط به برنامه نویسی وب و کدنویسی را آغاز کرد.
زبانهایی که برای تولید کدهای منبع سمت کلاینت (Front End) مورد استفاده قرار میگیرند، LeSS ، Sass ،CSS ،HTML، جاوا اسکریپت و تایپ اسکریپت را شامل میشوند. هر یک از این زبانها در ادامه به اختصار شرح داده شدهاند.
HTML چیست ؟
HTML سرنامی برای «HyperText Markup Language» به معنی «زبان نشانهگذاری ابرمتن» است. این زبان زیربنای هر وب سایت به حساب میآید. HTML زبان نشانهگذاری استاندارد برای نمایش صفحات وب در یک مرورگر محسوب میشود.
یادگیری و استفاده از HTML به میزان زیادی ساده است. با استفاده از HTML میتوان یک وب سایت ساده ایجاد کرد. HTML به کدهایی گفته میشود که محتوای یک صفحه را توصیف میکنند و این کدها به وسیله مرورگرهای وب اجرا میشوند.

از HTML میتوان برای افزودن متن، تصویر، ویدیو، صوت، فُرمها، قالببندی و بسیاری از موارد دیگر به صفحه وب استفاده کرد.
CSS چیست ؟
CSS سرنامی برای «Cascading Style Scripts» یک زبان استایلدهی به قالب HTML به حساب میآید.
در حالی که HTML مرورگر را راجع به محتوا مطلع میسازد، CSS نحوه قالببندی محتوا را توصیف میکند.

برخی از مباحث پایه CSS که در ابتدای آموزش آن مطرح میشوند، شامل موارد زیرند:
- موقعیتیابی CSS
- Grid
- باکس مدل
- Flexbox
- طراحی واکنشگرا
- سایر موارد
Sass چیست ؟
Sass سرنامی برای «Syntactically Awesome Stylesheets» یک زبان استایلشیت (برگههای استایلدهی) است که به کدهای CSS کامپایل میشود.
زبان Sass افزونهای برای CSS به حساب میآید و با تمام نسخههای آن سازگاری دارد.

Sass قابلیتهایی را ارائه میدهد که در CSS وجود ندارند. از جمله این قابلیتها میتوان به موارد زیر اشاره کرد:
- mixinها
- توابع
- متغیرها
- قوانین تو در تو
- Partialها
- ماژولها
- سایر موارد
Sass به سازماندهی برگههای استایلدهی بزرگ کمک میکند و در عین حال کار به اشتراکگذاری طراحیها را در پروژههای مختلف آسانتر میکند.
LeSS چیست ؟
LeSS مخفف عبارت «Leaner Style Sheets» یک زبان پیشپردازنده سازگار با نسخههای پیشین است که به کدهای CSS کامپایل و تبدیل میشود.
LeSS از Sass تاثیر پذیرفته است و تولید برگههای استایلدهی (استایلشیتهای) قابل استفاده مجدد، قابل مدیریت وشخصیسازی را تسهیل میبخشد.

LeSS مشابه CSS به نظر میرسد، بنابراین یادگیری آن آسانتر خواهد بود. در LeSS تنها برخی از اصلاحات و قابلیتهای جدید برای راحتتر شدن کار با CSS اضافه شده است. برخی از این موارد در ادامه فهرست شدهاند:
- متغیرها
- کدهای تو در تو
- At-Ruleهای تو در تو و حبابدهی (Bubbling)
- عملیات
- Escaping
- استثنای calc()
- توابع
- بسیاری از موارد دیگر
جاوا اسکریپت چیست ؟
جاوا اسکریپت یا JS یک زبان برنامه نویسی و اسکریپت نویسی سبُک و کاربردی است که در اپلیکیشنهایی با محوریت شبکه و اینترنت به کار گرفته میشود. این زبان برنامه نویسی هم در برنامه نویسی Front End و هم در Back End استفاده میشود. جاوا اسکریپت به ایجاد وب سایتهای جذاب، سریع و پویا کمک میکند. با استفاده از JS میتوان عنصرهایی مثل تصاویر متحرک تعاملی و نقشهها را پیادهسازی کرد. مفاهیم و مباحث پایه جاوا اسکریپت موارد زیر را شامل میشوند:
- نحو یا سینتکس جاوا اسکریپت
- کار با مدل شیگرای سند (DOM)
- مفهوم Closure
- دامنه (Scope)
- async-await
- حبابسازی رویدادها و نمونه اولیه (Event Bubbling & Prototype)
- بیرون کشیدن APIها
تایپ اسکریپت چیست ؟
تایپ اسکریپت (TypeScript) یک زبان برنامه نویسی متنباز است که جاوا اسکریپت زیر مجموعه آن به حساب میآید. TypeScript کاملاً شیگرا است و قابلیتهای نوع ایستا (Static Typing)، واسطها (Interface) و کلاسهایی را ارائه میدهد که بعداً برای اجرا به کدهای جاوا اسکریپت کامپایل میشوند.
TypeScript این امکان را برای محیطهای توسعه (IDEها) به وجود آورده است تا محیط غنیتری برای شناسایی خطاهای رایج در حین کدنویسی فراهم شود.
مباحث فرانت اند : فریم ورک های فرانت اند CSS و جاوا اسکریپت
یک «فریم ورک وب» (Web Framework) یا همان «چارچوب توسعه وب»، بستهای از فایلها و پوشهها شامل کدهای استانداردسازی شده است که به عنوان یک قالب برای شروع توسعه و برنامه نویسی یک وب سایت یا وب اپلیکیشن مورد استفاده قرار میگیرند.
استفاده از یک فریم ورک، یکپارچگی و توسعه برنامه نویسی Front End را به میزان زیادی سادهتر میکند. با وجود فریم ورکهای متنوع، انتخاب فریم ورکی که برای نیازهای افراد مناسب باشد کار چندان سادهای نیست. به همین دلیل، فهرستی از فریم ورکهای رایج فرانت اند در ادامه ارائه شده است. این فریم ورکها در دو دسته فریم ورکهای CSS و جاوا اسکریپت مرتب شدهاند.
فریم ورک های فرانت اند CSS
فریم ورکهای رایج و پرکاربرد CSS به شرح زیر هستند:
- بوت استرپ (Bootstrap)
- UIkit
- Semantic UI
- Foundation
- Bulma
- Tailwind CSS
- Spectre
فریم ورک های فرانت اند جاوا اسکریپت
در این بخش نیز فریم ورکهای توسعه وب مبتنی بر زبان جاوا اسکریپت فهرست شدهاند:
- انگولار (Angular)
- ریاکت (React)
- Vue.js
- Ember.js
- Meteor
- Node.js
- جیکوئری (jQuery)
مباحث فرانت اند : سیستم کنترل نسخه
کنترل نسخه به شیوه و روش مدیریت و پیگرد تغییرات انجام شده در کد منبع یک وب اپلیکیشن گفته میشود. در بخش مهارتهای برنامه نویس بک اند هم بر ضرورت یادگیری مهارت کنترل نسخه و کار با سیستمهای کنترل نسخه تاکید شد.
به طور کلی کنترل نسخه در برنامه نویسی و توسعه نرم افزار بسیار دارای اهمیت است و یکی از مهارتهای ضروری در این حوزه به شمار میرود. در ادامه برخی از سیستمهای کنترل نسخه برتر فهرست شدهاند:
- گیتهاب (GitHub)
- گیتلب (GitLab)
- AWS CodeCommit
- Beanstalk
- Apache Subversion
مباحث فرانت اند: میکرو فرانت اند
توسعه و ایجاد Front End یک وب سایت کار چندان سادهای نیست و به دنبال آن، کار گروهی و تقسیمبندی وظایف بین تیمهای مختلف نیز در برنامه نویسی فرانت اند عملیات پیچیده و دشواری به حساب میآید. به همین دلیل، اخیراً ایده معماری میکرو فرانت اند (Micro-Frontend) بسیار مورد توجه قرار گرفته است. میکرو فرانت اند یک رویکرد طراحی است که در آن اپلیکیشنهای Front End به برنامههای کوچک (میکرو | Micro) مستقل و مجزا تقسیم میشود و این اپلیکیشنهای مستقل جدا از یکدیگر به خوبی کار میکنند.
مفهوم میکرو فرانت اند عملاً از معماری میکروسرویسها الهام گرفته شده است. کد منبع مربوط به هر میکرو فرانت اند نسبت به فرانت اند یکپارچه کمتر است. این کدهای پایه کوچکتر باعث میشوند تا فعالیت همزمان برنامه نویسان بسیار سادهتر شود. درست مثل میکرو سرویسها، امکان استقرار (Deployment) مستقل هم وجود دارد که کاهش احتمال بروز خطا و کاهش خطر از کار افتادن کل سیستم را به همراه خواهد داشت. بنابراین، یادگیری مهارتهای لازم در خصوص میکروسرویسها نیز برای مسیر شغلی توسعه دهنده Front End میتواند بسیار مفید واقع شود.
مباحث فرانت اند: ابزارهای تست و تحلیل کد
تست (Testing) در توسعه فرانت اند روشی است که در آن قابلیتهای عملکردی، کارایی و رابط کاربری گرافیکی (GUI) یک وب اپلیکیشن مورد آزمون و تست قرار میگیرد. هدف محوری تست Front End ، تجزیه و تحلیل کلیه عملیات و کارکردها برای اطمینان از این مسئله است که رابط کاربری اپلیکیشن مطابق انتظار عمل میکند.
انواع تست فرانت اند چه هستند؟
انواع تست فرانت اند شامل آزمونهای زیر است:
- آزمایش واحدها (تست یونیت | Unit Testing): مجموعههای جداگانهای از کدها به لحاظ عملکرد مورد آزمایش قرار میگیرند.
- آزمون رگرسیون بصری (Visual Regression Testing): مقایسه تصویر برای شناسایی تفاوت میان کدهای جدید و قدیمی انجام میشود.
- تست پذیرش (Acceptance Testing): انطباق سیستم با نیازمندیهای کسب و کار برای پذیرش تحویل پروژه مورد ارزیابی قرار میگیرد.
- آزمون کارایی (Performance Testing): واکنشپذیری، ثُبات و سرعت محصول تولید شده مورد آزمایش قرار میگیرد تا برتری کامل در عملکرد اپلیکیشن فراهم شود.
- تست ادغام (Integration Testing): هر یک از ماژولهای اپلیکیشن به طور منطقی با یکدیگر ادغام میشوند و به صورت گروهی مورد آزمایش قرار میگیرند تا خطاهای مربوط به تعامل و ارتباط این ماژولها شناسایی شوند.
- آزمایش دسترسی (Accessibility Testing): این آزمایش برای حصول اطمینان از در دسترس بودن اپلیکیشن برای همه انجام میشود. تست دسترسی کمک میکند تا اپلیکیشن برای افراد دارای برخی معلولیتها هم قابل استفاده و دسترسی باشد.
- آزمون سر به سر (End-to-end Testing): در این تست اطمینان حاصل میشود که اپلیکیشن رفتاری مطابق انتظار داشته باشد.
- تست سازگاری بین مرورگرها (Cross-Browser Compatibility Testing): این آزمایش برای حصول اطمینان از تجربه کاربری یکسان در مرورگرهای مختلف اجرا میشود.
ابزارهای تجزیه-تحلیل و تست کدها کدامند؟
در این بخش از مقاله «Back End و Front End چیست»، فهرستی از ابزارهای مورد استفاده در تجزیه-تحلیل و تست کدهای فرانت اند فهرست شده است:
- LambdaTest
- Chrome DevTools
- Selenium
- Needle
- Page Speed
- YSlow
- Jest
مباحث فرانت اند: پروتکلهای ارتباطی و مفاهیم امنیت وب
برنامه نویس Front End به عنوان یک توسعه دهنده باید اهمیت امنیت وب و پروتکلهای ارتباطی در شبکه را دریابد. چرا که اتصال به اینترنت میتواند مشکلات امنیتی اساسی به وجود بیاورد.
با وجود طیف گسترده پروتکل های امنیتی، میتوان به راحتی سطح امنیت مورد نیاز برای یک کاربرد خاص را تعیین و آن را به صورت مجازی مستقر کرد. پروتکلهای اصلی مربوط به امنیت و ارتباطات شبکه موارد زیر ر اشامل میشوند:
- IPsec : امنیت پروتکل اینترنت (Internet Protocol Security)
- IKE : تبادل کلید اینترنت (Internet Key Exchange)
- SSH : پوسته امن (Secure Shell)
- SSL : لایه سوکت امن (Secure Socket Layer)
- HTTPS : وب سرور تعبیهشده ایمن (Secure Embedded Web Server)
- RADIUS : سرویس کاربری شماره گیری تأیید از راه دور (Remote Authentication Dial-In User Service)
- TLS : امنیت لایه انتقال (Transport Layer Security)
- SET : تراکنش الکترونیک ایمن (Secure Electronic Transaction)
برای آشنایی بیشتر با مباحث امنیت شبکه، مطالعه مقاله «آموزش CCNA Security — رایگان، به زبان ساده و خلاصه» و «آموزش فایروال سیسکو ASA — رایگان، تصویری و گام به گام» نیز به علاقهمندان پیشنهاد میشود.
فیلم آموزش تست نفوذ در وب و راهکارهای مقابله با آن

طول مدت این دوره بیش از ۱۰ ساعت و مدرس آن مهندس عادل سرمست است. با گذراندن این دوره، آشنایی کافی با مباحث امنیت وب و پروتکلهای ارتباطی حاصل میشود و میتوان در نقطه آغاز مسیر تبدیل شدن به یک متخصص امنیت وب قرار گرفت. از جمله سرفصلهای این دوره شامل آشنایی با مفاهیم اولیه، نصب نرم افزارهای مورد نیاز، آشنایی با مراحل تست نفوذ، شناخت حملات رایج و سایر موارد است.
- برای مشاهده فیلم آموزش تست نفوذ در وب و راهکارهای مقابله با آن + اینجا کلیک کنید.
مباحث فرانت اند : مولد سایت ایستا
مولد سایت ایستا (Static Site Generator | SSG) صفحات را از طریق مجموعهای از قالبها و دادههای خام پردازش میکند. SSG مدیریت فرآیند ساخت را پیش از آنکه صفحات توسط کاربر درخواست شوند بر عهده میگیرد. یعنی صفحه مربوطه در زمان درخواست آماده ارائه به کاربر است.
مولد سایت ایستا میان سیستمهای مدیریت محتوا (CMS) و سایتهای ایستای کدنویسی شده توسط برنامه نویس سازگاری ایجاد میکند. مشابه CMS، مولد سایت ایستا به برنامه نویسان و توسعه دهندگان اجازه میدهد تا از قالبهایی برای تولید خودکار صفحات وب استفاده کنند. اگر چه به جای منتظر ماندن برای درخواست کاربر، SSG پیش از موعد و به صورت خودکار صفحات وب را تولید میکند. SSG مزایای بسیاری را به همراه دارد که برخی از آنها در ادامه فهرست شدهاند:
- انعطافپذیری بیشتر
- وابستگیهای کمتر سمت سرور
- استحکام بالاتر
- امکان کنترل نسخه سادهتر
- امکان تست راحتتر
- امنیت بیشتر
SSGهای پر استفاده چه هستند؟
در این بخش از مقاله «Back End و Front End چیست»، برخی از SSGها یا همان مولدهای سایت ایستا به صورت فهرستوار معرفی شدهاند:
- Next.js
- Gatsby
- Hugo
- GitBook
- Jekyll
- Eleventy
مباحث فرانت اند: وب اپلیکیشنهای مترقی
وب اپلیکیشنهای مترقی (Progressive Web Apps) که به اختصار PWA خطاب میشوند، وب اپلیکیشنهایی هستند که با استفاده از APIهای مُدرن مرورگر ساخته و بهبود داده شدهاند.
PWAها پایداری بیشتری به همراه دارند و همچنین قابلیتها و انظمامهایی را برای دسترسی به همگان در هر جا و با هر دستگاهی به وسیله کدهای پایه یکسان فراهم میکنند. بنابراین یادگیری مباحث بیشتر پیرامون وب اپلیکیشنهای مترقی به طراحی و توسعه برنامهای با کارایی بیشتر کمک خواهد کرد.
مباحث فرانت اند: طراحی وب واکنشگرا
طراحی وب واکنشگرا چشماندازی است که بر اساس آن توسعه و طراحی وب اپلیکیشن یا وب سایت باید به گونهای انجام شود که واکنش و پاسخ دقیقی در محیط کاربری بر اساس بستر (سیستم عامل)، اندازه صفحه نمایش و جهت قرار گیری صفحه نمایش ارائه شود.
به بیان ساده، یک اپلیکیشن یا وب اپلیکیشن باید به گونهای طراحی و ساخته شود که صفحات وب ظاهر خود را برای سازگاری با رزلوشن و عرض صفحه نمایش دستگاه میزبان تغییر و تطبیق دهند. با یادگیری ایجاد وب اپلیکیشنهای واکنشگرا میتوان نظر کاربر را جلب و به طور همزمان جایگاه وب اپلیکیشن را در موتورهای جستجو بهبود داد.
- مقاله پیشنهادی: طراحی واکنش گرا در CSS
مباحث فرانت اند : مدیر بسته
مدیر بسته (Package Manager) ابزاری است که خودکارسازی فرآیند نصب، پیکربندی، مدیریت و حذف متعلقات (وابستگیهای | Dependancy) و بستههای نرم افزاری محصول را انجام میدهد. یک توسعه دهنده و برنامه نویس فرانت اند باید مباحث پایه مدیر بسته و یکی از ابزارهای آن را بشناسد. برخی از ابزارهای رایج مدیریت بسته در ادامه این بخش فهرست شدهاند:
- NPM
- Yarn
- Bower
- JSPM
در این بخش اکثر مباحث فرانت اند معرفی و مطرح شدند. اما باید توجه داشت که در طول زمان تغییراتی در این مباحث ایجاد و فناوریهای جدیدی در حوزه Front End و سایر حوزههای توسعه نرم افزار معرفی میشوند. بنابراین، فرآیند آموزش در زمینه همواره ادامه دارد و هیچ گاه متوقف نخواهد شد. علاقهمندان و فعالان برنامه نویسی وب به ویژه توسعه فرانت اند باید همواره یادگیری را ادامه دهند و دانش خود را در زمینه فنارویهای فرانت اند به روز نگه دارند.
جمعبندی
در این مقاله به این سوال پاسخ داده شد که back end و front end چیست ؟ سپس به سوال «تفاوت Back End و Front End چیست» نیز پاسخ داده شد. علاوه بر این، سایر مباحث و موضوعات مهم به ویژه زبانها، فریم ورکها، ابزارها، فناوریها و مهارتهای مربوط به دو حوزه فرانت اند و بک اند نیز شرح داده و منابع آموزشی کاربردی برای اکثر آنها معرفی شدند.

