ساخت اپلیکیشن موبایل با فلاتر – آموزش از صفر تا صد

افزایش ضریب نفوذ استفاده از اپلیکیشنهای موبایل در زندگی روزمره و تقاضای زیاد برای توسعه اپلیکیشن، شرکتهای فناوری را بر آن داشته است تا روشهای جدیدی را برای ساخت اپلیکیشن موبایل معرفی کنند. این فناوریهای جدید موجب تسریع، بهبود و افزایش کیفیت فرایند توسعه اپلیکیشنهای موبایل شدهاند. در این بین، فریمورک فلاتر یکی از محبوبترین و در عین حال قدرتمندترین ابزارهای معرفی شده برای ساخت اپلیکیشن موبایل در سالهای اخیر به حساب میآید. فرایند ساخت اپلیکیشن موبایل با فلاتر بسیار آسان است و در عین حال میتوان تنها با یک مرتبه کد نویسی چندین خروجی همزمان برای پلتفرمهای مختلف از جمله اندروید، iOS و ویندوز را دریافت کرد.

در این مطلب از مجله تم آف ابتدا به آموزش نصب فلاتر در ویندوز به صورت گام به گام پرداخته شده است. علاوه بر این، با مطالعه این مطلب میتوان ساخت اپلیکیشن موبایل با فلاتر را از صفر شروع کرد و تا مرحله اجرا و خروجی گرفتن در اندروید استودیو پیش رفت. همچنین در این نوشتار به بسیاری از پرسشها در خصوص فریمورک فلاتر و نحوه ساخت اپلیکیشن با آن پاسخ داده شده است.
پیش درآمد آموزش ساخت اپلیکیشن موبایل با فلاتر
در این بخش به عنوان مقدمهای برای آموزش ساخت اپلیکیشن موبایل با فلاتر ابتدا به این پرسش پاسخ داده شده است که فریمورک فلاتر چیست. سپس توضیحاتی در خصوص زبان برنامه نویسی دارت و نحوه طراحی رابط کاربری اپلیکیشن در فلاتر ارائه شده است. در ادامه نیز آموزش ساخت اپلیکیشن موبایل با فلاتر را به سرعت با نصب فلاتر و ساخت اپلیکیشن در این محیط ارائه خواهیم داد.
فلاتر چیست؟
فلاتر (Flutter) فریمورک «اوپن سورسی» (منبع آزادی) است که توسط گوگل در سال ۲۰۱۷ میلادی (۱۳۹۶ شمسی) توسعه یافت. این فریمورک ابزاری برای «توسعه چند پلتفرمی» (Cross Platform Development) به حساب میآید که به کمک آن میتوان تنها با یک مرتبه کد نویسی، اپلیکیشنهایی برای پلتفرمهای مختلف همچون موبایل، وب و دسکتاپ توسعه داد.

به کمک این ابزار قدرتمند میتوان اپلیکیشنهایی سریع، جذاب و با کیفیت طراحی کرد که بر روی هر دو سیستمعامل اندروید و iOS قابل اجرا باشند. در همین مدت کوتاه، ساخت اپلیکیشن موبایل با فلاتر تبدیل به یکی از گزینههای محبوب در بین برنامهنویسان شده است. توسعهدهندگان موبایل عموماً به این دلیل ساخت اپلیکیشن موبایل با فلاتر را انتخاب میکنند که این ابزار علاوه بر سرعت بالا، برای توسعه نیز بسیار قدرتمند است.
نکته جذاب دیگری که در بحث توسعه چند پلتفرمی با فلاتر وجود دارد این است که این ابزار برخلاف سایر رقیبانش به عنوان کتابخانه یا فریمورک جانبی در کنار سایر تکنولوژیها به کار نرفته است، بلکه فلاتر به عنوان «کیت توسعه نرمافزار» (Software Development Kit | SDK) «رابط کاربری» شناخته میشود.
زبان برنامه نویسی مورد استفاده برای ساخت اپلیکیشن موبایل با فلاتر چیست؟
برای ساخت اپلیکیشن موبایل با فلاتر از زبان برنامه نویسی «دارت» (Dart) استفاده میشود. این زبان برنامه نویسی متنباز، همه منظوره و شیگرا، ساختاری مشابه با زبان برنامه نویسی C دارد و در سال ۲۰۱۱ میلادی (۱۳۹۰ شمسی) توسط گوگل توسعه داده شده است.
زبان برنامه نویسی دارت برای توسعه اپلیکیشنهای موبایل و وب بهینهسازی شده است. هر چند هدف اصلی از توسعه زبان دارت، پیادهسازی رابط کاربری برای اپلیکیشنهای موبایل و وب بوده است، اما این زبان امکان برنامه نویسی سمت سرور را نیز برای توسعهدهندگان فراهم میکند. زبان دارت بسیاری از ساختارها و مفاهیم رایج برنامه نویسی نظیر کلاسها، توابع، کتابخانهها، اینترفیس و سایر موارد را پشتیبانی میکند.

طراحی رابط کاربری اپلیکیشن با فلاتر چگونه انجام می شود؟
طراحی رابط کاربری یکی از بخشهای جدانشدنی در فرایند توسعه هر محصول نرمافزاری اعم از وبسایت یا اپلیکیشن است. تمرکز بر این حوزه موجب افزایش رضایت کاربران و ارتقا جایگاه برند تجاری یا شخصی خواهد شد.
بیشتر پلتفرمهای دارای رابط کاربری معمولاً از چند زبان برای توسعه استفاده میکنند. به عنوان مثال، در برنامه نویسی فرانت اند از زبانهای CSS ،HTML و جاوا اسکریپت برای طراحی رابط کاربری وبسایت استفاده میشود. همچنین، در برنامه نویسی اندروید با جاوا یا کاتلین نیز برنامهنویسان اندروید از زبان XML برای طراحی رابط کاربری اپلیکیشن اندروید استفاده میکنند، اما در فلاتر تمام فرایند توسعه تنها با زبان برنامه نویسی دارت انجام میشود. استفاده از تنها یک زبان برای ساخت اپلیکیشن موبایل با فلاتر یک مزیت رقابتی برای این فریمورک در مقایسه با سایر رقبا ایجاد کرده است. علاوه بر این، طراحی رابط کاربری در فلاتر بسیار آسان است، زیرا همه چیز در فلاتر ویجت (Widget) است.

منظور از ویجت در فلاتر چیست؟
ویجت یکی از کلاسهای اصلی در زبان دارت است که رابط کاربری اپلیکیشنهای توسعه داده شده با فلاتر را توصیف میکند. در واقع، تمام اپلیکیشنهای فلاتری، مجموعه بزرگی از ویجتها هستند. از ویجتها در فلاتر برای نمایش مولفههای رابط کاربری همچون دکمه، متن، لیست، آیکون، تصاویر و سایر موارد استفاده میشود.
علاوه بر این، برای تنظیم موقعیت و فاصلهگذاری بین عناصرِ رابط کاربری نیز ویجت کاربرد دارد. در ادامه نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر به طور کامل با ویجتها و نحوه طراحی رابط کاربری اپلیکیشن با آنها آشنا خواهیم شد.
دلایل ساخت اپلیکیشن موبایل با فلاتر چیست؟
در سالهای اخیر، افراد، شرکتها و کسب و کارهای زیادی در صدد ساخت اپلیکیشن موبایل با فلاتر هستند. در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر به این سوال پاسخ داده شده است که چرا افراد و سازمانهای مختلف از فلاتر برای توسعه اپلیکیشن موبایل استفاده میکنند.
در این بخش با نگاهی موشکافانه و دقیق به مزایا و توانمندیهای فلاتر در زمینه توسعه اپلیکیشن موبایل پرداخته شده است. در ادامه، مهمترین دلایل ساخت اپلیکیشن موبایل با فلاتر مورد بررسی قرار میگیرد.
امکان توسعه آسان برای چند پلتفرم به صورت همزمان
یکی از دغدغههای افراد و کسب و کارهای مختلف در شروع فرایند توسعه اپلیکیشن این است که آیا ابتدا به توسعه نسخه اندروید اپلیکیشن بپردازند یا نسخه iOS را توسعه دهند. انتخاب فلاتر به عنوان ابزار توسعه این امکان را به توسعهدهندگان میدهد تا به طور همزمان هر دو نسخه اندروید و iOS اپلیکیشن مورد نظر خود را توسعه دهند.

ساخت اپلیکیشن موبایل با فلاتر ضمن صرفهجویی در زمان، موجب میشود تا دردسرهای مرتبط با توسعه دو نسخه از اپلیکیشن به صورت مجزا نیز از بین برود. به کمک فلاتر تنها با یک مرتبه کد نویسی میتوان هر دو نسخه اندروید و iOS اپلیکیشن را توسعه داد.
قابلیت Hot Reload در فلاتر
یکی از ویژگیهای جذاب فلاتر بدون شک سرعت بالای آن در امر توسعه است. فلاتر با دارا بودن قابلیت «بارگذاری مجدد سریع» (Hot-Reload) توسعه برنامه را سریعتر و آسانتر میکند. ویژگی Hot Reload در فلاتر این امکان را فراهم میکند تا تغییرات انجام شده در کد بدون نیاز به راهاندازی مجدد فوراً در برنامه منعکس شوند.
این قابلیت در مواردی همچون رفع باگ، آزمایش ویژگیهای جدید و اعمال تغییرات در رابط کاربری اپلیکیشن بسیار مفید واقع میشود. به کمک ویژگی Hot Reload توسعهدهندگان تغییرات اعمال شده در کدها را بلافاصله مشاهده میکنند. در واقع، استفاده از ویژگی Hot Reload باعث میشود تا فلاتر به سرعت ساختار درختی ویجتها را بازسازی کند.

در نتیجه، توسعهدهندگان میتوانند تغییرات اعمال شده را به سرعت مشاهده کنند که همین عامل زمان صرف شده برای ساخت اپلیکیشن موبایل با فلاتر را بسیار کوتاه میکند. علاوه بر این، قابلیت Hot Reload تعاملات بین تیم توسعه اپلیکیشن و تیم طراحی رابط کاربری را نیز بهبود میبخشد، زیرا توسعهدهندگان به سرعت میتوانند تغییرات مورد نظر در رابط کاربری را اعمال کنند و طراح نیز این تغییرات را مشاهده کند.
پشتیبانی از دستگاههای قدیمی
ارائه نسخههای جدید برای سیستمعاملهای تلفن همراه و بهروزرسانی گوشیهای کاربران همواره یکی از دغدغههای توسعهدهندگان موبایل بوده است. ساخت اپلیکیشن موبایل با فلاتر به توسعهدهندگان این اطمینان را میدهد که اپلیکیشن توسعه داده شده بر روی نسخههای قدیمیتر اندروید و iOS نیز با ظاهری یکسان اجرا شود.
این موضوع به دلایل زیر از اهمیت بسیار بالایی برخوردار است.
- موجب صرفهجویی در زمان توسعهدهندگان میشود.
- هزینههای توسعه را کاهش میدهد.
- «تجربه کاربری» (User Experience | UX) را بهبود میبخشد.
استفاده از فلاتر برای توسعه اپلیکیشن موبایل باعث میشود تا توسعهدهندگان دیگر هیچ نگرانی در خصوص پشتیبانی از دستگاههای قدیمی نداشته باشند.
تجربه کاربری فوق العاده
اصلیترین عنصر در طراحی رابط کاربری اپلیکیشنهای ساخته شده با فلاتر ویجت است. سبک طراحی ویجتهای فلاتر به گونهای است که به اپلیکیشن ظاهر و احساسی یکدست و طبیعی در تمامی پلتفرمها میدهد. در واقع، دلیل یکسان بودن ظاهر اپلیکیشنهای فلاتری در تمامی پلتفرمها این است که فلاتر از یک زبان یکسان برای طراحی در تمام پلتفرمها استفاده میکند. این مورد سبب میشود تا از رنگ دکمهها گرفته تا فونت متنهای مورد استفاده در اپلیکیشن در تمامی دستگاهها بدون در نظر گرفتن پلتفرم یکسان به نظر برسند.

ویجتهای آماده فلاتر را میتوان برای ایجاد رابطهای کاربری زیبا و منحصر به فرد ترکیب، سفارشیسازی و مجدداً استفاده کرد. علاوه بر این، گستردگی ویجتهای فلاتر به این معنی است که دست توسعهدهندگان برای ساخت رابطهای کاربری جذاب کاملاً باز است. در واقع، برای ساخت اپلیکیشن موبایل با فلاتر توسعهدهندگان با مجموعهای از انتخابها به منظور طراحی رابط کاربری رو به رو هستند و همین عامل طراحی رابط کاربری به کمک فلاتر را به یکی از بخشهای جذاب توسعه اپلیکیشن موبایل با فلاتر تبدیل کرده است.
هزینه پایین ساخت اپلیکیشن با فلاتر
همانطور که پیشتر نیز عنوان شد، فلاتر امکان توسعه چندپلتفرمی را فراهم کرده است. در نتیجه، توسعهدهندگان تنها با یک مرتبه کدنویسی امکان توسعه اپلیکیشن برای چند پلتفرم را دارند.
همین عامل، هزینه ساخت اپلیکیشن موبایل با فلاتر را بسیار مقرون به صرفه کرده است، زیرا چرخه توسعه کوتاهتر شده و به توسعهدهندگان کمتری نیز در این فرایند نیاز است.

بسیاری از شرکتها به جای استخدام برنامهنویس اندروید و برنامهنویس iOS تنها به استخدام یک برنامهنویس فلاتر بسنده میکنند و بدین شکل در هزینههای مربوط به منابع انسانی نیز صرفهجویی میشود.
ضمانت شده توسط گوگل
با توجه به ارائه فریمورک فلاتر توسط گوگل، میتوان انتظار داشت که برنامههای ساخته شده با فلاتر سالها از طرف گوگل پشتیبانی شوند. علاوه بر این، با توجه به پشتیبانی گوگل از فلاتر میتوان در خصوص ارائه نسخههای جدید و رفع باگهای موجود در این فریمورک نیز کاملاً مطمئن بود. همچنین، آینده فریمورک فلاتر بسیار روشن است، به این دلیل که گوگل در بسیاری از پروژههای جدید خود همچون «فیوشا» (Fuchsia) از فلاتر استفاده کرده است.

عملکرد فوق العاده فلاتر در زمان اجرا
در زمینه توسعه چند پلتفرمی، فلاتر رقیبان قدرتمندی همچون «ریاکت نیتیو» (React-Native) و زامارین (Xamarin) را در برابر خود میبیند. بر همین اساس، نشستی در سال ۲۰۱۷ میلادی (۱۳۹۶ شمسی) برگزار شد که در این نشست، فلاتر عملکرد بسیار بهتری را نسبت به رقیبان اصلی خود یعنی ریاکت نیتیو و زامارین ارائه داد.
در ادامه، آمارهای مربوط به عملکرد فلاتر در برابر این دو رقیب آورده شده است.
- فلاتر در مقایسه با زامارین: زمان راهاندازی اپلیکیشن فلاتر ۲۲۰ میلی ثانیه بود، در حالی که زمان راهاندازی برای زامارین ۳۴۵ میلی ثانیه اندازهگیری شد.
- فلاتر در مقایسه با ریاکت نیتیو: زمان راهاندازی اپلیکیشن فلاتر ۲۲۰ میلی ثانیه بود، در حالی که زمان راهاندازی برای ریاکت نیتیو ۲۲۹ میلی ثانیه اندازهگیری شد.
امروزه فلاتر در بحث کاهش زمان راهاندازی اپلیکیشن بسیار پیشرفت کرده و هم اکنون زمان راهاندازی اپلیکیشن با فلاتر به ۶۱ میلی ثانیه کاهش پیدا کرده است.
امکان توسعه آسان حداقل محصول پذیرفتنی MVP با فلاتر
امروزه توانایی توسعه «حداقل محصول پذیرفتنی» (Minimum Viable Product | MVP) برای هر استارتاپی ضروری است. MVPها در واقع نسخههای کوچک و ابتدایی اپلیکیشن به همراه ویژگیهای ضروری هستند که ساخت و راهاندازی آنها بسیار آسان است. از MVPها برای نمایش ایده اولیه کسب و کار استفاده میشود و بدون وجود آنها، شرکتها برای جذب سرمایهگذار دچار مشکل خواهند شد.
فریمورک فلاتر انتخابی عالی برای ساخت MVP است، زیرا توسعه سریع یکی از پارامترهای اساسی در ساخت MVP به شمار میرود. علاوه بر این، درک و یادگیری فلاتر نیز بسیار آسان است.
مفهوم حداقل محصول پذیرفتنی (Minimum Viable Product) چیست؟
مزایا و معایب ساخت اپلیکیشن موبایل با فلاتر
در این بخش از مطلب مجله تم آف ساخت اپلیکیشن موبایل با فلاتر مزایا و معایب توسعه اپلیکیشن با فلاتر به طور مختصر مورد بررسی قرار گرفتهاند. در ابتدا مزایای استفاده از فلاتر آورده شده است.
مزایای فلاتر
مزایای فلاتر در فهرست زیر آورده شده است.
- عملکرد عالی
- قابلیت Hot Reload
- بروزرسانی پیوسته و مداوم
- زمان راهاندازی پایین
- مجموعه ویجتهای گسترده
- توسعه سریع
- یادگیری و درک آسان
- توسعه چند پلتفرمی
معایب فلاتر
معایب فلاتر در فهرست زیر آورده شده است.
- زیاد بودن حجم خروجی برنامه
- کمبود کتابخانههای شخص ثالث (Third-Party)
- جامعه توسعهدهندگی کوچک
فلاتر برای ساخت چه نوع برنامه هایی مناسبتر است؟
فریمورک فلاتر امکان ساخت برنامههای تعاملی جذابی را فراهم میکند که بر روی چندین پلتفرم قابل اجرا هستند. در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر به این سوال پاسخ داده خواهد شد که فلاتر برای ساخت چه نوع برنامههایی مناسبتر است.
امکان ساخت اپلیکیشن موبایل با فلاتر در حوزههای مختلفی همچون بازی، کاربردی، تجارت الکترونیک و سایر موارد وجود دارد، اما به طور مشخص فلاتر برای ساخت اپلیکیشن در برخی از حوزهها مناسبتر است. در ادامه، به بررسی مناسبترین حوزهها جهت ساخت اپلیکیشن موبایل با فلاتر پرداخته شده است.
ساخت بازی با فلاتر
فریمورک فلاتر عملکردی در حدود ۵۸ فریم بر ثانیه را ارائه میدهد. این عملکرد فوق العاده برای صنعت بازی بسیار تعیین کننده است، زیرا بازیها باید روان و سریع اجرا شوند، در غیر این صورت کاربران از بازی ناامید شده و از آن خارج میشوند. استفاده از فلاتر در حوزه بازیسازی انتخابی بسیار خوب است، زیرا علاوه بر عملکرد مناسب این فریمورک، امکان استفاده از ویژگیهای جذاب «واقعیت افزوده» (Augmented Reality | AR) در ساخت بازی نیز وجود دارد.

ساخت اپلیکیشن بنا به نیاز روز
ساخت اپلیکیشن با توجه به شرایط و نیازمندیهای روز یکی از پرطرفدارترین و در عین حال پردرآمدترین حوزههای برنامه نویسی موبایل است. به عنوان مثال، در دوران همهگیری ویروس کرونا به دلیل این که مردم امکان خروج از منزل برای تهیه مایحتاج خود همچون غذا، لباس، دارو و سایر موارد را نداشتند. در نتیجه، نیاز به ساخت و توسعه اپلیکیشنهای مرتبط در این حوزهها به حدی زیادی افزایش پیدا کرد.
در این بین فریمورک فلاتر به دلیل قابلیتهای خود همچون سرعت توسعه، چند پلتفرمی بودن، رابط کاربری جذاب و عملکرد بومی از مزیت رقابتی بسیار خوبی در مقایسه با سایر رقبا خود برخوردار بود. بنابراین، ساخت اپلیکیشن موبایل با فلاتر در آن دوران بهترین انتخاب ممکن برای کسب و کارها در نظر گرفته میشد.
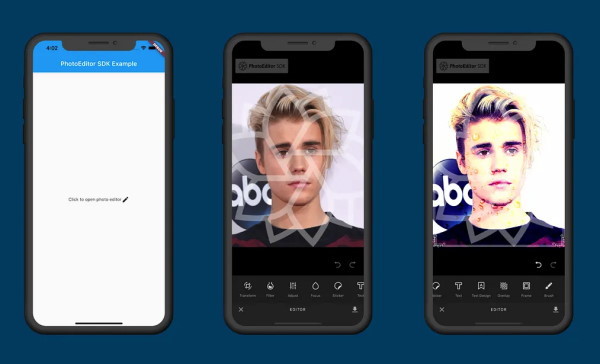
اپلیکیشنهای ویرایش تصاویر
فریمورک فلاتر امکان ساخت برنامههای محبوب ویرایش تصاویر با رابط کاربری جذاب و امکانات فوق العاده را فراهم میکند. امروزه با توجه به رشد شبکههای اجتماعی نظیر اینستاگرام، اپلیکیشنهای مرتبط با ویرایش تصاویر از محبوبیت و تقاضای بالایی برخوردار شدهاند. با توجه به قابلیتهای فلاتر، استفاده از آن برای ساخت اپلیکیشن در این حوزه توصیه میشود.

آموزش نصب فلاتر در ویندوز
در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر مراحل نصب فریمورک فلاتر در ویندوز به صورت گام به گام بیان شده است.
نیازمندی های ویندوز برای نصب فلاتر چیست؟
شرایط و ملزومات مورد نیاز برای نصب فلاتر در ویندوز به شرح زیر است.
- سیستمعامل: حداقل نسخه ویندوز ۱۰ یا بالاتر (۳۲ بیتی یا ۶۴ بیتی)
- فضای هارد دیسک: حداقل ۲ گیگابایت فضای خالی
- ابزارهای جانبی: برای کار با فلاتر باید ابزارهای زیر در دسترس باشند.
- ویندوز پاورشل (Windows PowerShell) نسخه ۵.۰ یا بالاتر (این ابزار به صورت پیشفرض در ویندوز ۱۰ نصب شده است)
- ابزار «گیت برای ویندوز» (Git for Windows) نسخه ۲ یا بالاتر. اگر این ابزار از قبل بر روی ویندوز نصب شده باشد، باید بتوان دستورات Git را از «خط فرمان» (Command Line) ویندوز اجرا کرد.
سیستم کنترل نسخه گیت (Git) — راهنمای جامع
دانلود کیت توسعه فلاتر اولین گام در نصب
در گام بعدی باید آخرین نسخه کیت توسعه فلاتر یا اصطلاحاً Flutter SDK را از سایت رسمی فلاتر (+) دانلود کرد. بعد از اتمام دانلود Flutter SDK باید آن را از حالت فشرده خارج و به محل در نظر گرفته شده منتقل کنیم. به عنوان مثال، میتوان پوشه flutter را به مسیر C:srcflutter
انتقال داد. در ادامه، باید نکات زیر را در خصوص نصب Flutter SDK در نظر گرفت.
- مسیر نصب فلاتر نباید دارای کاراکترهای خاص یا فاصله باشد.
- مسیر نصب فلاتر نباید به مجوز دسترسی خاصی نیاز داشته باشد. به عنوان مثال، مسیر C:ProgramFiles
برای نصب فلاتر مناسب نیست.
به روزرسانی Path در ویندوز دومین گام نصب فلاتر
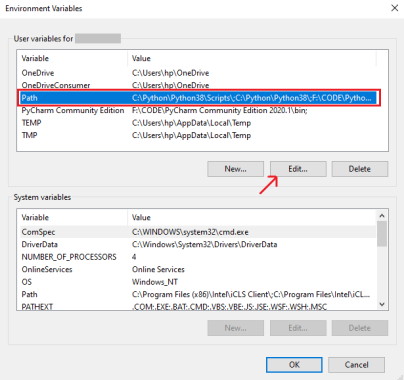
برای امکان اجرای فلاتر از طریق خط فرمان ویندوز باید مسیر نصب آن در Path در بخش «متغیرهای محیطی» (Enviroment Variable) مشخص شده باشد. برای این منظور باید مراحل زیر را دنبال کرد.
- در نوار جستجو از منوی استارت ویندوز عبارت env
را تایپ و گزینه Edit environment variables for your account را انتخاب کنید.

- در کادر محاورهای ظاهر شده، متغیر Path
را انتخاب و سپس بر روی دکمه Edit
کلیک کنید.

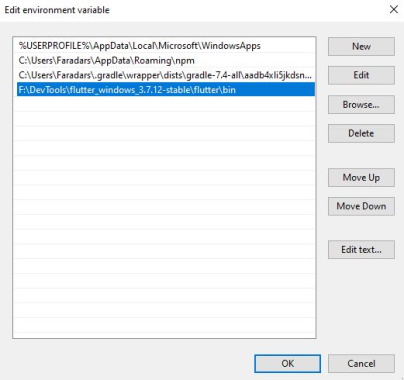
- از نوار سمت راستِ کادر محاورهای باز شده گزینه New
را انتخاب کنید.
- سپس، مسیر مربوط به نصب فلاتر flutterbin
را در این بخش اضافه میکنیم.
- در نهایت، بر روی دکمه OK
کلیک کنید.
تایید نصب فلاتر
بعد از مشخص کردن مسیر نصب فلاتر در بخش متغیرهای محیطی ویندوز، باید نسبت به نصب صحیح فلاتر در ویندوز و امکان اجرای آن از طریق خط فرمان اطمینان حاصل کرد.
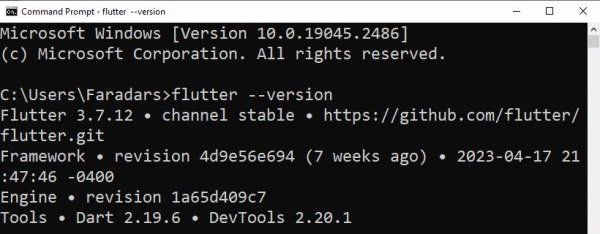
برای این منظور میتوانیم دستور flutter –version
را در خط فرمان ویندوز اجرا کنیم. اجرای این دستور آخرین نسخه نصب شده فریمورک فلاتر در ویندوز را نشان میدهد. در تصویر زیر، خروجی حاصل از اجرای این دستور نشان داده شده است.

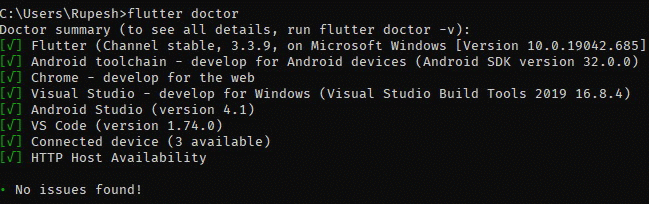
در ادامه، برای تکمیل فرایند نصب باید نسبت به نصب صحیح فلاتر در ویندوز اطمینان حاصل کرد. برای این منظور، خط فرمان ویندوز را باز کرده و دستور flutter doctor
را اجرا کنید. این دستور وضعیت نصب فلاتر و ابزارهای مورد نیاز برای اجرای آن را به طور کامل بررسی میکند و گزارشی از وضعیت نصب فلاتر در ویندوز را در اختیارتان قرار میدهد.

خروجی حاصل از اجرای دستور flutter doctor
در تصویر بالا نشان داده شده است. این دستور همانند یک پزشک تمام ابزارهای مورد نیاز برای ساخت اپلیکیشن موبایل با فلاتر را بررسی کرده و گزارشی ویژه را ارائه میدهد. در تصویر بالا flutter doctor
تنها در بخش مربوط به نصب ویژوال استودیو (Visual Studio) خطایی را نشان داده است که با توجه به نصب بودن اندروید استودیو و استفاده از این محیط توسعه برای ساخت اپلیکیشن موبایل با فلاتر، نیازی به نصب این نرمافزار نیست. علاوه بر این، با اجرای دستور flutter doctor -v
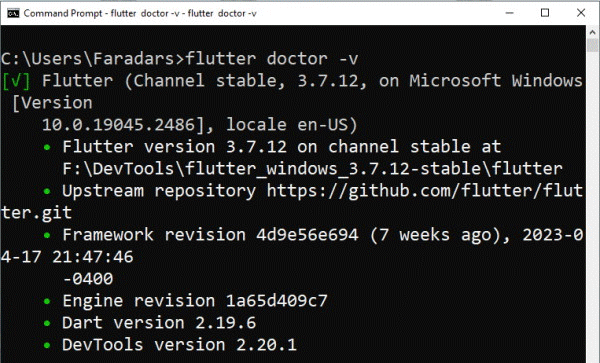
میتوان جزئیات بیشتری را در این گزارش دریافت کرد.

در تصویر فوق، خروجی حاصل از اجرای دستور flutter doctor -v
نشان داده شده است. در صورت عدم نمایش خطا در بخشهای نشان داده شده، میتوان فرایند نصب فلاتر را تکمیل شده دانست.
نصب اندروید استودیو گام بعدی در فرایند نصب فلاتر
یکی از پیشنیازها برای شروع ساخت اپلیکیشن موبایل با فلاتر نصب داشتن یک «محیط یکپارچه توسعه» (Integrated Development Enviroment | IDE) است. ساخت اپلیکیشن موبایل با فلاتر را میتوان با اندروید استودیو یا ویژوال استودیو انجام داد.
استفاده از اندروید استودیو در صورتی پیشنهاد میشود که از سختافزار قدرتمندی برخوردار باشید. برای این منظور فرایند نصب اندروید استودیو را با دانلود این ابزار از سایت رسمی (+) آن میتوان شروع کرد. همچنین، به همراه اندروید استودیو، ابزارهای مورد نیازی همچون «کیت توسعه اندروید» (Android SDK) و «کیت توسعه جاوا» (Java Development Kit | JDK) نیز نصب میشوند.
نصب پلاگین فلاتر و دارت در اندروید استودیو
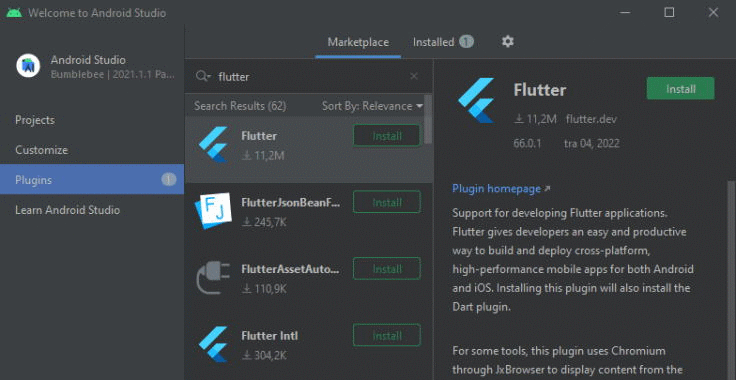
بعد از نصب اندروید استودیو برای شروع ساخت اپلیکیشن موبایل با فلاتر باید پلاگین فلاتر و دارت را در محیط اندروید استودیو نصب کرد. برای این منظور در صفحه آغازین اندروید استودیو از نوار سمت چپ گزینه Plugins
را انتخاب کنید. با انتخاب این گزینه، صفحه زیر نمایش داده خواهد شد.

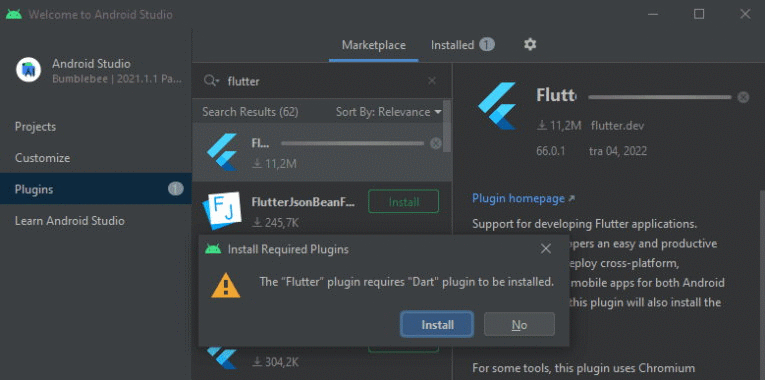
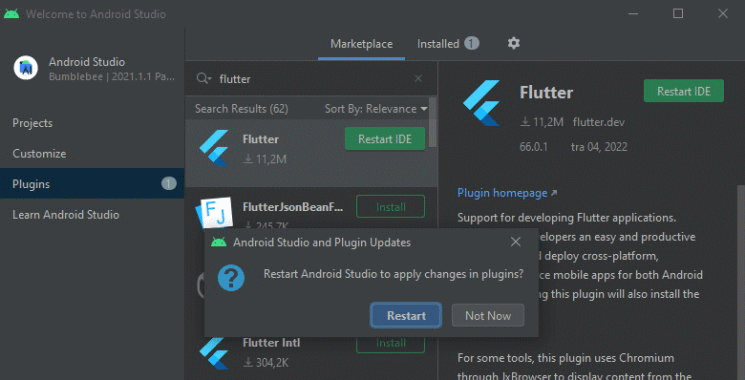
در نوار جستجوی بالای صفحه، عبارت flutter را وارد کرده و سپس، بر روی دکمه سبز رنگ install کلیک کنید. بعد از اتمام فرایند نصب پلاگین فلاتر صفحه زیر نمایش داده خواهد شد.

در کادر محاورهای نشان داده شده، مجوز نصب پلاگین دارت درخواست میشود. دلیل درخواست مجوز نصب پلاگین دارت این است که فلاتر برای کار کردن به این پلاگین نیاز دارد. برای تکمیل فرایند نصب پلاگین فلاتر و دارت در اندروید استودیو بر روی دکمه Install کلیک کنید.

بعد از اتمام نصب پلاگینهای دارت و فلاتر در اندروید استودیو، پیغامی مبنی بر راهاندازی مجدد اندروید استودیو نمایش داده میشود. با کلیک بر روی گزینه Restart، فرایند نصب پلاگین در اندروید استودیو به اتمام میرسد و میتوان ساخت اپلیکیشن موبایل را با فلاتر آغاز کرد.
آموزش پروژه محور ساخت اپلیکیشن موبایل با فلاتر
پس از نصب فلاتر و آمادهسازی نیازمندیهای لازم برای شروع برنامه نویسی در این بخش به صورت پروژه محور و گام به گام فرایند ساخت اپلیکیشن موبایل با فلاتر مورد بررسی قرار گرفته است. در انتهای این بخش خواهید توانست اپلیکیشن سادهای به کمک فلاتر طراحی کنید و بسیاری از مفاهیم ساخت اپلیکیشن موبایل با فلاتر همچون کار با ویجتها، استفاده از تصاویر در پروژه، جابجایی بین صفحات در فلاتر و بسیاری از موارد پایهای در این خصوص را خواهید آموخت.
ایجاد پروژه جدید در اندروید استودیو اولین گام در ساخت اپلیکیشن موبایل با فلاتر
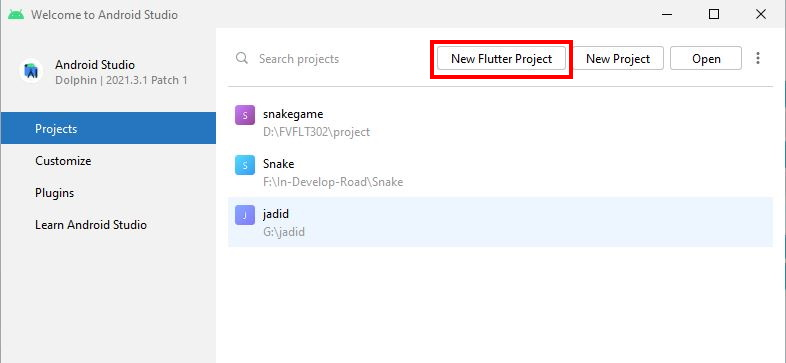
ایجاد پروژه جدید فلاتر در اندروید استودیو اولین گام در فرایند ساخت اپلیکیشن موبایل با فلاتر به حساب میآید. برای این منظور، همانند تصویر زیر در صفحه آغازین اندروید استودیو بر روی گزینه New Flutter Project
کلیک کنید.

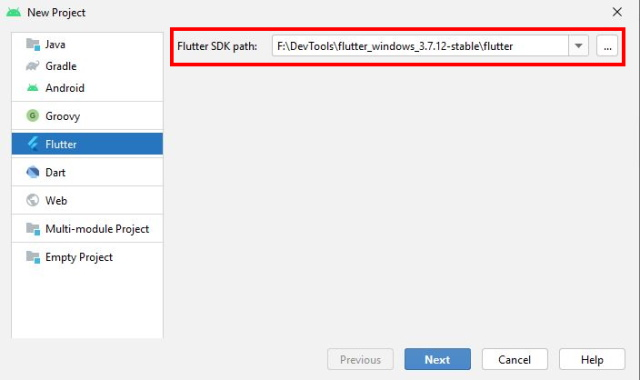
بعد از انتخاب این گزینه در صفحه بعدی، باید مسیر قرارگیری «کیت توسعه فلاتر» (Flutter SDK) را مشخص کرد. در تصویر زیر محل قرارگیری Flutter SDK مشخص شده است.

بعد از تعیین مسیر قرارگیری فلاتر در بخش Flutter SDK Path
باید بر روی دکمه Next
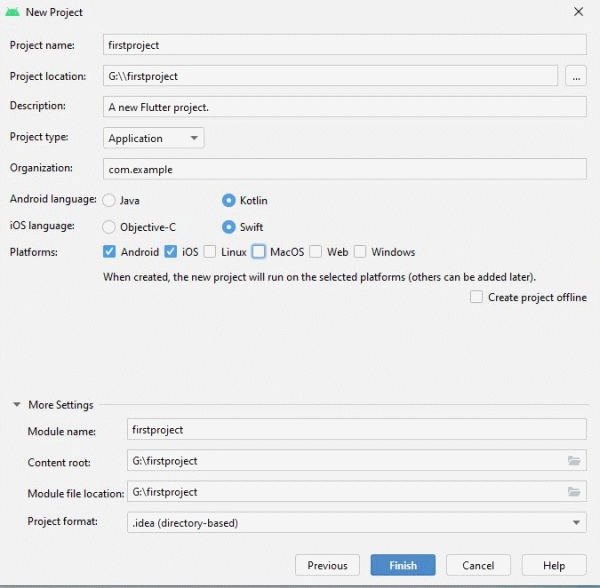
کلیک کرد. در گام بعدی باید جزئیات مربوط به پروژه تعیین شود.

همانطور که در تصویر بالا نیز نشان داده شده است، باید جزئیات بسیاری را برای پروژه فلاتری مشخص کرد. در ادامه، هر کدام از این بخشها مورد بررسی قرار گرفتهاند.
- Project name: نام پروژه در این بخش تعیین میشود.
- Project location: محل ذخیرهسازی پروژه در این بخش مشخص میشود.
- Description: در این بخش میتوان توضیحاتی را در خصوص پروژه نوشت.
- Project type: نوع پروژه فلاتر مورد توسعه در این بخش تعیین میشود.
- Organization: این بخش به تعیین «نام بسته» (Package Name) برنامه اختصاص دارد.
- Android language: زبان مورد استفاده برای پروژه اندرویدی در این بخش مشخص میشود که امکان انتخاب بین جاوا و کاتلین وجود دارد.
- iOS language: زبان مورد استفاده برای پروژه iOS در این بخش مشخص میشود که امکان انتخاب بین سوئیفت و Objective-C وجود دارد.
- Platforms: پلتفرمهای مورد نظر برای دریافت خروجی پروژه در این بخش تعیین میشوند. امکان انتخاب پلتفرمهای اندروید، iOS، ویندوز، مک و لینوکس در این بخش وجود دارد.
ایجاد شبیهساز اندرویدی در اندروید استودیو گام دوم در ساخت اپلیکیشن موبایل با فلاتر
برای مشاهده خروجی حاصل از اجرای پروژه و تست عملکرد آن باید از شبیهساز اندرویدی یا دستگاه واقعی استفاده کرد. برای همین منظور از طریق بخش AVD Manager
موجود در اندروید استودیو میتوان «دستگاه مجازی» (Virtual Device) یا «شبیهساز» (Emulator) اندرویدی مد نظر خود را با تنظیمات دلخواه ایجاد کرد. در این بخش مراحل ساخت شبیهساز در اندروید استودیو مورد بررسی قرار گرفته است.
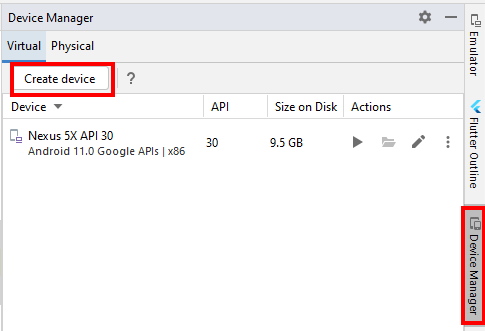
- در گام نخست از بخش Device Manager
بر روی گزینه Create Device
کلیک کنید.

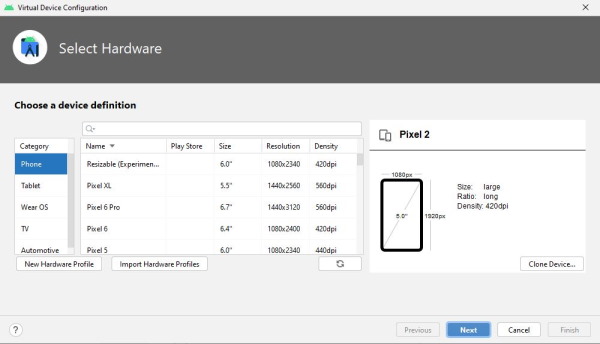
- بعد از انتخاب این بخش در صفحه بعدی با عنوان Select Hardware
نوع دستگاه اندرویدی مد نظر را انتخاب کنید. در تصویر زیر انواع دستگاههای اندرویدی قابل انتخاب نشان داده شده است.

- بعد از انتخاب نوع دستگاه بر روی دکمه Next
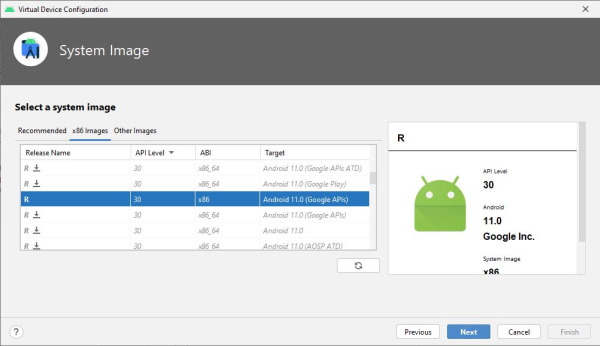
کلیک کنید. در ادامه، باید نسخه اندروید شبیهساز را تعیین کرد. برای این منظور در صفحهای با عنوان System Image
نسخه اندروید شبیهساز مشخص میشود. در تصویر زیر این صفحه نشان داده شده است.

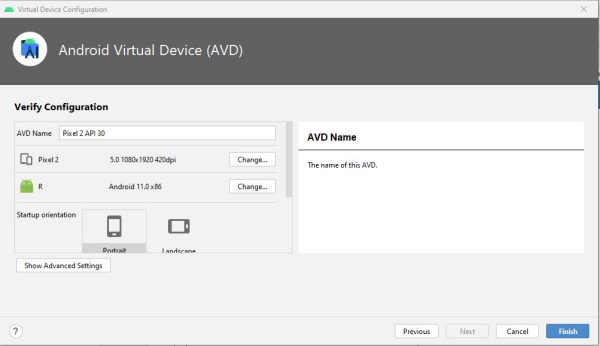
- بعد از انتخاب نسخه اندروید بر روی دکمه Next
کلیک کنید. در گام بعدی باید نام دستگاه و سایر مشخصات آن همچون جهت دستگاه، پردازشگر گرافیکی و تنظیمات پیشرفته را مشخص کرد. در تصویر زیر ضفحه مربوط به تعیین مشخصات دستگاه نشان داده شده است.

- در نهایت، بعد از تعیین مشخصات شبیهساز بر روی دکمه Finish
کلیک کنید.
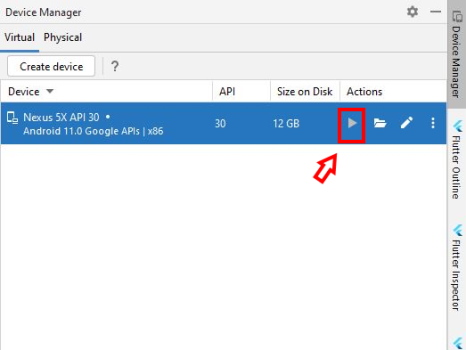
- برای اجرای شبیهساز دوباره به بخش Device Manager
بازگردید. در این بخش مشخصات شبیهساز ساخته شده نمایش داده میشود و برای اجرای آن کافی است تا روی دکمه مشخص شده در تصویر زیر کلیک کنید.

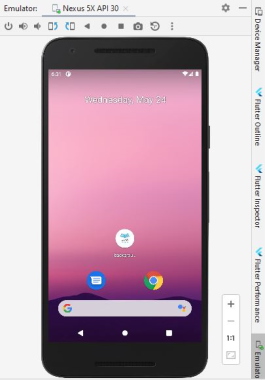
- بعد از کلیک بر روی دکمه مورد نظر شبیهساز اندرویدی اجرا میشود. در تصویر زیر شبیهساز اندرویدی ساخته شده با موفقیت در محیط اندروید استودیو اجرا شده است.

بعد از ایجاد شبیهساز اندرویدی همه چیز برای ساخت اپلیکیشن موبایل با فلاتر آماده است.
ایجاد پروژه اپلیکشین موبایل با فلاتر در اندروید استودیو
قبل از شروع ساخت اپلیکیشن موبایل با فلاتر ضروری است تا با ساختار و بخشهای اصلی تشکیل دهنده پروژه در فلاتر آشنا شویم. هر پروژه فلاتری از بخشهای مختلفی تشکیل شده است که در ادامه به بررسی آنها خواهیم پرداخت.
برای شروع کار باید در نوار سمت چپ اندروید استودیو بر روی بخش Project
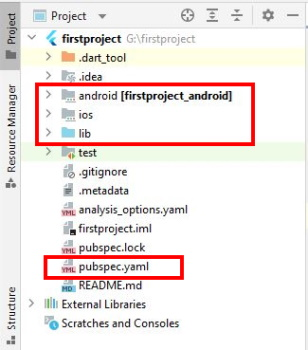
کلیک کرد. در تصویر زیر، ساختار پروژه در فلاتر نمایش داده شده است.

در تصویر بالا ساختار اصلی و بخشهای تشکیل دهنده پروژه در فلاتر را مشخص شدهاند. در ادامه، مهمترین بخشهای پروژه فلاتری مورد بررسی قرار گرفته است. این بخشها در تصویر بالا با کادر قرمز رنگ مشخص شدهاند.
- android: تمام فایلهای مربوط به پروژه اندرویدی درون این پوشه قرار میگیرند.
- iOS: این پوشه حاوی فایلهای پروژه iOS است.
- lib: فایلهای نوشته شده به زبان دارت پروژه فلاتر در این پوشه نگهداری میشوند. در واقع، تمام کدهای اصلی پروژه درون این پوشه قرار دارند.
- pubspec.yaml: این فایل حکم شناسنامه اپلیکیشن فلاتر را دارد و تمام جزئیات مربوط به پروژه از قبیل کتابخانهها، پلاگینها، نسخه فلاتر SDK، آدرس فایلهای جانبی پروژه همچون تصاویر و فونتها در این بخش مشخص میشوند.
البته پروژه فلاتری بخشهای دیگری نیز دارد، ولی اصلیترین بخشهای تشکیل دهنده پروژه در فلاتر مواردی است که در بالا به آنها پرداخته شد.
ادامه ساخت اپلیکیشن موبایل با فلاتر با بررسی فایل main.dart
همانطور که در بخش قبلی نیز عنوان شد، برای شروع کد نویسی و ساخت اپلیکیشن موبایل با فلاتر باید به سراغ پوشه lib
در بخش project
رفت. در واقع، تمام کدهای مربوط به پروژه درون این پوشه قرار میگیرند. هر پروژه فلاتری در زمان ایجاد دارای یک فایل main.dart
است که درون پوشه lib
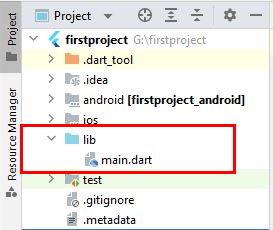
قرار دارد. در تصویر زیر محل قرارگیری فایل main.dart
درون پوشه lib
نشان داده شده است.

با کلیک بر روی فایل main.dart
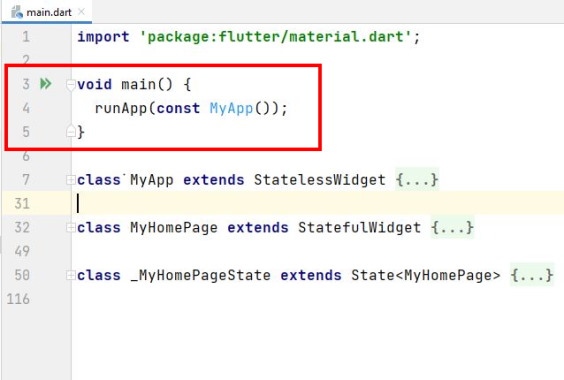
میتوان کدهای نوشته شده درون این فایل را مشاهده کرد. در تصویر زیر ساختار اصلی کدها درون این فایل نشان داده شده است.

اصلیترین بخش فایل main.dart
تابع main()
است که دستور runApp()
درون این تابع قرار دارد. این دستور مسئولیت اجرای اپلیکیشن با توجه به کلاس دریافتی را برعهده دارد. در مثال بالا، کلاس MyApp
توسط این دستور اجرا میشود.
شروع کد نویسی با فلاتر از صفر
در این بخش کد نویسی به زبان دارت و ساخت اپلیکیشن با فلاتر را از صفر شروع میکنیم. یکی از مثالهای رایج برای یادگیری یک زبان جدید در دنیای برنامه نویسی ساخت برنامه «سلام دنیا» (Hello World) است. بنابراین، آموزش ساخت اپلیکیشن موبایل با فلاتر را در این بخش با ساخت اپلیکیشن Hello World آغاز خواهیم کرد. در ادامه نیز این اپلیکیشن را با افزودن بخشها و کارکردهای مختلف گسترش خواهیم داد. مراحل ساخت این اپلیکیشن در ادامه آورده شده است.
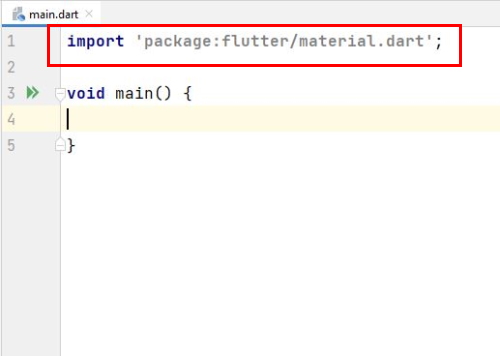
- در گام نخست فایل main.dart
را از پوشه lib
باز و تمام کدهای موجود در این فایل به جز تابع main
را حذف میکنیم.

- در بخش لبتدایی این فایل، پکیج متریال ایمپورت شده است. این پکیج امکان استفاده از مولفههای «طراحی متریال» (Material Design) در اپلیکیشن را فراهم میکند.
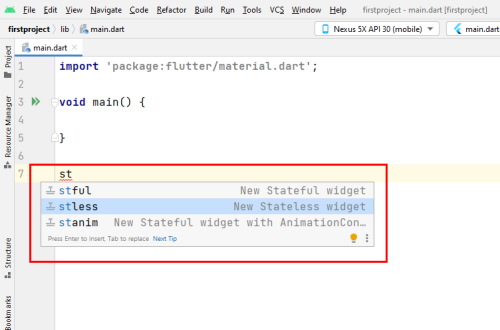
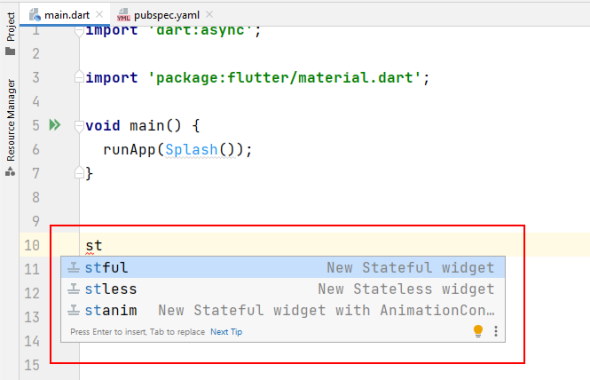
- در گام بعدی باید کلاس جدیدی را در این بخش ایجاد کرد. برای این منظور کافی است تا کلمه st
را تایپ و نوع ویجت مورد نظر را از بین دو گزینه پیشنهادی یعنی StatelessWidget
و StatefulWidget
انتخاب کرد. تصویر زیر این بخش را نشان میدهد.

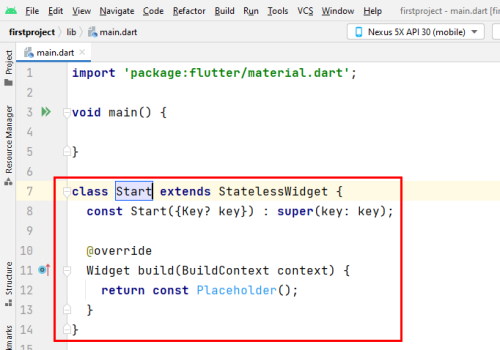
- برای ساخت اپلیکیشن Hello World نوع ویجت را StatelessWidget
انتخاب کنید. انتخاب این گزینه ساختار اصلی کلاس را پیادهسازی کرده و بنابراین تنها کافی است تا نام کلاس را مشخص کنید.

- نام کلاس را در این بخش برابر با Start
قرار دهید.
- بعد از تعیین نام کلاس، کدهای زیر را با کدهای موجود در این بخش جایگزین کنید.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Center(
child: Text("Hello World!!"),
),
);
}
}کدهای مربوط به ساخت رابط کاربری اپلیکیشن در بخش build
قرار داده شده است. برای استفاده از مولفههای طراحی متریال در این بخش از ویجت MaterialApp
استفاده شده است. همچنین، برای نوشتن متن میتوان از ویجت Text
استفاده کرد و برای قرار گرفتن متن در مرکز صفحه آن را به عنوان فرزند ویجت Center
مشخص کردهایم. در ادامه، برای اجرای اپلیکیشن باید نام کلاس را درون تابع runApp
قرار داد.
void main() {
runApp(Start());
}
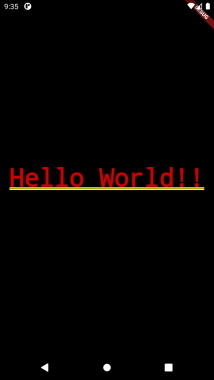
در نهایت، بعد از اجرای اپلیکیشن، خروجی به صورت زیر خواهد بود.

همانطور که در تصویر بالا نیز مشاهده میشود، خروجی اولیه اپلیکیشن بسیار ساده و با رنگ پسزمینه مشکی است. علاوه بر این، در گوشه بالا سمت راست صفحه نیز بنری قرمز رنگ با عنوان Debug
دیده میشود. این بنر تنها در زمان دیباگ کردن و تست اپلیکیشن نشان داده میشود و به محض گرفتن خروجی نهایی، اپلیکیشن حذف خواهد شد. در ادامه، با استفاده از ویجت Scaffold
ظاهر اپلیکیشن را تغییر خواهیم داد. برای این منظور کدهای زیر را جایگزین کنید.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Text(
"Hello World!!",
style: TextStyle(fontSize: 48, color: Colors.blue),
),
),
),
);
}
}در نمونه کد بالا، دستور debugShowCheckedModeBanner: false
موجب حذف بنر قرمز رنگ میشود. علاوه بر این، در بخش home
نیز ویجت Scaffold
قرار داده شده و درون بدنه آن در بخش body
ویجت Center
قرار گرفته است. همچنین، برای تغییر سایز و رنگ متن نیز مولفه style
به ویجت Text
اضافه شده است. درون این بخش، سایز متن با مولفه fontSize
و رنگ متن با مولفه color
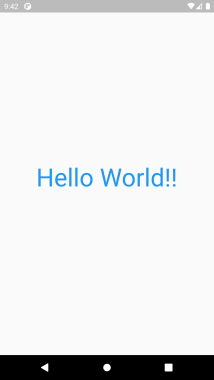
مشخص میشود. در ادامه، خروجی حاصل از اجرای اپلیکیشن بعد از این تغییرات نشان داده شده است.

افزودن فونت به فلاتر
فونتها یکی از عناصری هستند که تاثیر زیادی در ظاهر اپلیکیشن دارند. مطمئناً استفاده از فونتهای مناسب ضمن زیباتر کردن ظاهر اپلیکیشن به بهبود تجربه کاربری نیز کمک میکند. معمولاً فریمورکهای برنامه نویسی از فونتهای پیشفرض در ساخت اپلیکیشن استفاده میکنند و فلاتر نیز از این قاعده مستثنا نیست. این فونتها معمولاً برای نوشتههای لاتین مناسب هستند و استفاده از آنها در نوشتههای فارسی ظاهر چندان خوبی به اپلیکیشن نمیدهد. برای همین منظور، توانایی استفاده از فونتهای سفارشی در طراحی اپلیکیشن از اهمیت بالایی برخوردار است.
در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر، نحوه اضافه کردن و استفاده از فونت دلخواه در پروژه فلاتر آموزش داده شده است. مراحل افزودن و استفاده از فونت دلخواه در فلاتر به شرح زیر است.
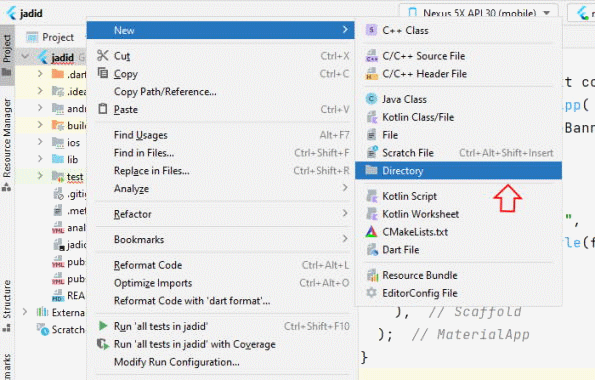
- در گام نخست باید پوشه جدیدی با نام fonts
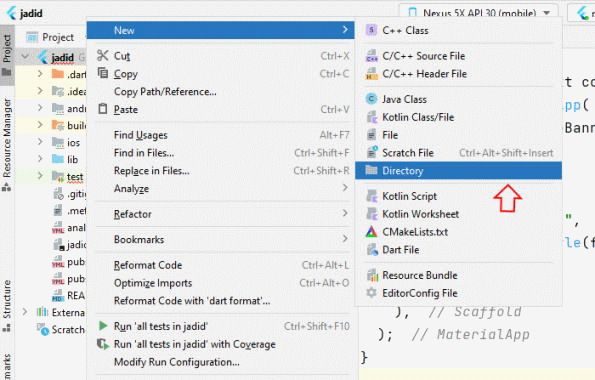
را در لیست پوشهها و فایلهای پروژه ایجاد کرد. برای این منظور بر روی نام پروژه کلیک راست کرده و از بخش New
گزینه Directory
را انتخاب کنید. این مرحله در تصویر زیر نشان داده شده است.

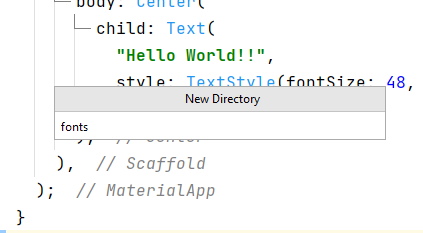
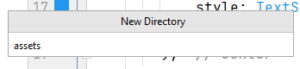
- بعد از طی کردن مراحل بالا، کادر محاورهای زیر برای تعیین نام پوشه نشان داده میشود. نام پوشه را fonts
قرار دهید.

- با تعیین نام پوشه و زدن دکمه Enter، پوشه جدیدی در لیست فایلهای پروژه اضافه میشود. در تصویر زیر پوشه fonts
به لیست فایلهای پروژه اضافه شده است.

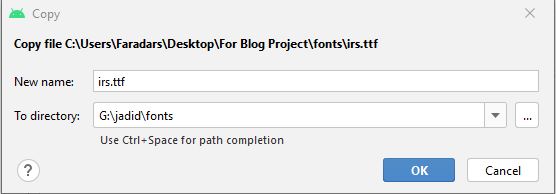
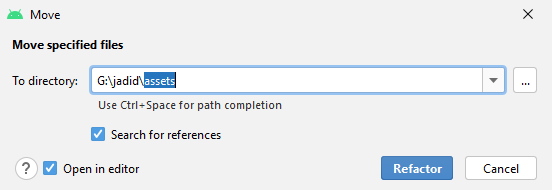
- در گام بعدی باید فایل فونت مورد نظر را به پوشه fonts
انتقال داد.

- با زدن دکمه OK، فونت مورد نظر درون پوشه fonts
کپی میشود. تصویر زیر این پوشه را بعد از کپی کردن فونت نشان میدهد.

- برای استفاده کردن از این فونت در پروژه تنها یک گام دیگر باقی است. برای این منظور فایل pubspec.yaml
را باز کرده و کدهای زیر در بخش انتهایی آن قرار دهید.
fonts:
- family: Irs
fonts:
- asset: fonts/irs.ttf- به منظور استفاده از این فونت در برنامه باید از نام مشخص شده در بخش family
استفاده کرد. در اینجا نام Irs
برای این فونت تعیین شده است. توجه داشته باشید که تعیین این نام کاملاً اختیاری است.
- متن «Hello World» را به «سلام دنیا» تغییر دادیم، به این دلیل که تغییرات مربوط به تغییر فونت متن در برنامه مشخصتر باشد. ساختار کدها پیش از تغییر فونت به صورت زیر است.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Text(
"سلام دنیا",
style: TextStyle(fontSize: 48, color: Colors.blue),
),
),
),
);
}
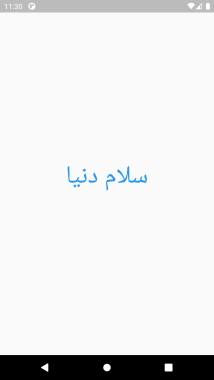
}- خروجی حاصل از اجرای نمونه کد بالا به صورت زیر است.

- برای تغییر فونت متن باید از مولفه fontfamily
در بخش TextStyle
استفاده کرد. نمونه کد زیر تغییرات انجام شده در کد برای استفاده از فونت را نمایش میدهد.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Text(
"سلام دنیا",
style: TextStyle(fontSize: 48, fontFamily: "Irs", color: Colors.blue),
),
),
),
);
}
}- خروجی حاصل بعد از تغییر فونت متن به شرح زیر است.

استفاده از تصاویر در فلاتر
استفاده از تصاویر در فرایند توسعه اپلیکیشن موبایل امری ضروری است. تصاویر ضمن بهبود تجربه کاربری باعث زیبا و جذاب شدن اپلیکیشن میشوند. در این بخش از نوشته ساخت اپلیکیشن موبایل با فلاتر، فرایند استفاده از تصاویر در فلاتر به صورت کامل توضیح داده شده است.
- در گام نخست باید پوشه جدیدی با نام assets
در لیست پوشهها و فایلهای پروژه ایجاد کرد. برای این منظور بر روی نام پروژه کلیک راست کرده و از بخش New
گزینه Directory
را انتخاب کنید. این مرحله در تصویر زیر نشان داده شده است.

- بعد از طی کردن مراحل بالا، کادر محاورهای برای تعیین نام پوشه جدید نشان داده میشود. در این بخش نام assets
را برای این پوشه تعیین کنید.

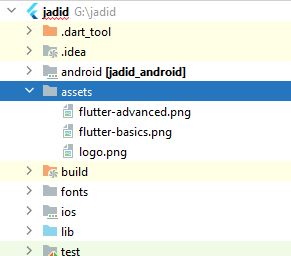
- بعد از ایجاد پوشه جدید در گام بعدی، باید تصاویر مورد نظر را به این پوشه منتقل کرد.

- بعد از انتقال تصاویر، وضعیت بخش مربوط به فایلهای پروژه به صورت زیر خواهد بود.

- در گام بعدی باید این تصاویر را در فایل pubspec.yaml
مسیردهی کرد. برای این منظور با توجه به نام تصاویر، کدهای زیر به این فایل اضافه شده است.
assets:
- assets/logo.png
- assets/flutter-advanced.png
- assets/flutter-basics.png
- برای استفاده از تصاویر درون اپلیکیشن، باید از ویجت Image
استفاده کرد. در ادامه، تغییرات مورد نیاز در کد برنامه برای نمایش تصویر آورده شده است.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Image.asset(
'assets/logo.png',
height: 250,
width: 250)
),
),
);
}
}- در نمونه کد بالا از ویجت Image
برای نمایش تصویر استفاده شده است. دو مولفه height
و width
به ترتیب تعیین کننده ارتفاع و عرض تصویر هستند. خروجی حاصل از اجرای کدهای بالا در تصویر زیر آمده است.

استفاده از تصاویر و متن به صورت همزمان در فلاتر
پیشتر نحوه استفاده از متن و تصویر به صورت جداگانه در اپلیکیشن به کمک ویجتهای Text
و Image
توضیح داده شد. در ادامه این بخش، نحوه استفاده از تصاویر و متن به صورت همزمان در فلاتر به کمک ویجت Column
مورد بررسی قرار گرفته است. ویجت «ستون» (Column) همانطور که از نامش پیداست، امکان قرارگیری چند ویجت و عنصر را به صورت ستونی و زیر هم فراهم میکند.
در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر، مراحل استفاده از ویجت Column به صورت گام به گام مورد بررسی قرار گرفته است.
- در اولین گام، کافی است تا ویجت Column به عنوان فرزند ویجت Center تعیین شود. سپس، عناصر مورد نظر یعنی متن و تصویر به عنوان فرزندان ویجت Column در بخش Childern این ویجت مشخص شوند. تغییرات انجام شده در کدها به صورت زیر است.
class Start extends StatelessWidget {
const Start({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// اولین عنصر
Image.asset('assets/logo.png', height: 250, width: 250),
//دومین عنصر
Text(
"لطفاً منتظر بمانید",
style: TextStyle(fontFamily: "Irs", fontSize: 20),
)
],
),
),
),
);
}
}
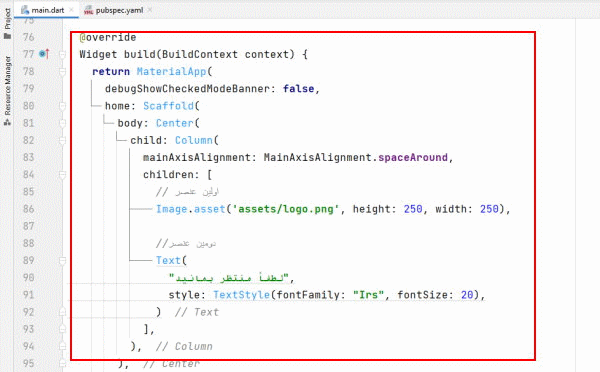
- در نمونه کد بالا، ویجتهای Image
و Text
به عنوان عناصر ویجت Column
مشخص شدهاند. علاوه بر این، به کمک مولفه mainAxisAlignment
میتوان نحوه قرارگیری عناصر را درون ویجت Column
مشخص کرد. در این بخش از مقدار MainAxisAlignment.spaceAround
استفاده شده است که فاصله مشخصی را بین عناصر با یکدیگر و حاشیه صفحه ایجاد میکند. تصویر زیر خروجی حاصل از اجرای کدهای بالا را نمایش میدهد.

ایجاد تایمر با فلاتر برای ساخت اپلیکیشن موبایل
از تایمر در برنامه نویسی برای انجام کارها در زمان مشخصی استفاده میشود. به عنوان مثال، صفحه خوش آمدگویی در اپلیکیشنی را در نظر بگیرید که بعد از چند ثانیه کاربر را به صفحه اصلی برنامه هدایت میکند. علاوه بر این، تایمر در بخشهای مختلف اپلیکیشن برای زمانبندی اجرای کدها و ایجاد وقفه در اجرا نیز کاربرد دارد.
در این بخش از نوشته به نحوه پیادهسازی تایمر در فلاتر پرداخته شده است. برای پیادهسازی تایمر در برنامه باید مراحل زیر را دنبال کنید.
- در گام نخست باید کلاس جدیدی را از نوع StatefulWidget
در این بخش ایجاد کرد. برای این منظور کافی است تا کلمه stful
را تایپ کرده و از فهرست پیشنهادی گزینه New StatefulWidget
را انتخاب کنید. در تصویر زیر این فرایند نشان داده شده است.

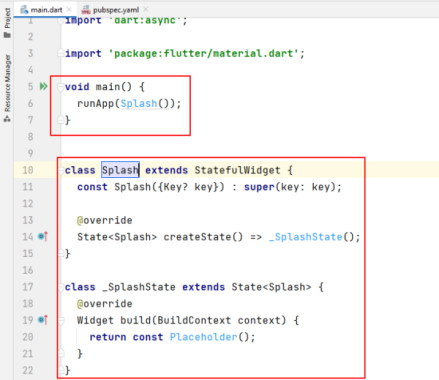
- بعد از انتخاب گزینه فوق، نام کلاس جدید را Splash
انتخاب میکنیم. سپس، در تابع main
داخل بخش runApp
نام کلاس جدید را جایگزین کنید.

- در گام بعدی، کدهایی که در بخش build
از کلاس قبلی قرار داشتهاند را داخل کلاس جدید کپی میکنیم.

- در نهایت، ساختار کامل کدهای این بخش به صورت زیر خواهد بود.
import 'package:flutter/material.dart';
void main() {
runApp(Splash());
}
class Splash extends StatefulWidget {
const Splash({Key? key}) : super(key: key);
@override
State createState() => _SplashState();
}
class _SplashState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// اولین عنصر
Image.asset('assets/logo.png', height: 250, width: 250),
//دومین عنصر
Text(
"لطفاً منتظر بمانید",
style: TextStyle(fontFamily: "Irs", fontSize: 20),
)
],
),
),
),
);
}
} - برای استفاده از تایمر در فلاتر باید پکیج ‘dart:async’
را به پروژه اضافه کرد. برای این منظور کد زیر را در بالای صفحه قرار میدهیم.
import 'dart:async';- سپس، در کلاس مورد نظر یک متغیر از نوع تایمر ایجاد میکنیم.
late Timer _timer;- در گام بعدی، کدهای زیر را در بالای ویجت build
قرار دهید.
@override
void initState() {
_timer = Timer.periodic(Duration(seconds: 5), (timer) {
setState(() {
print("timer running");
});
});
super.initState();
}
- در نمونه کد بالا، تابع initState()
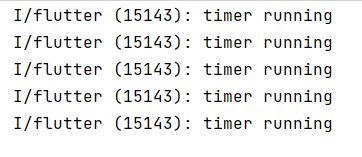
تعریف شده است. کدهای قرار داده شده درون این تابع قبل از ساخت ویجتها اجرا میشوند. به عنوان مثال، در قطعه کد بالا، متغیر تایمر مقداردهی شده است و به طور منظم هر ۵ ثانیه یک بار دستورات مشخص شده را اجرا میکند. خروجی حاصل از اجرای این کدها به صورت زیر است.

- خروجی حاصل به این صورت است که هر ۵ ثانیه تایمر اجرا میشود و متن timer running
را در کنسول چاپ میکند.
- ساختار کلی کدها در این بخش صورت زیر خواهد بود.
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(Splash());
}
class Splash extends StatefulWidget {
const Splash({Key? key}) : super(key: key);
@override
State createState() => _SplashState();
}
class _SplashState extends State {
late Timer _timer;
@override
void initState() {
_timer = Timer.periodic(Duration(seconds: 5), (timer) {
setState(() {
print("timer running");
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// اولین عنصر
Image.asset('assets/logo.png', height: 250, width: 250),
//دومین عنصر
Text(
"لطفاً منتظر بمانید",
style: TextStyle(fontFamily: "Irs", fontSize: 20),
)
],
),
),
),
);
}
} ساخت فایل دارت جدید در فلاتر
به صورت پیشفرض، هر پروژه فلاتری دارای یک فایل دارت اصلی با نام main.dart
در پوشه lib
است. مطمئناً اپلیکیشنهای پیچیده و بزرگ به چندین فایل دارت در پروژه نیاز دارند. علاوه بر این، نوشتن تمام کدهای برنامه درون تنها یک فایل خوانایی کد را کاهش میدهد. در نتیجه، برای سازماندهی کدها و بخشهای مختلف اپلیکیشن باید از چندین فایل دارت استفاده کرد.
در این بخش از نوشته ساخت اپلیکیشن موبایل با فلاتر، نحوه ساخت فایل دارت جدید در پروژه فلاتر توضیح داده خواهد شد. برای ساخت فایل دارت جدید در پروژه فلاتر باید مراحل زیر را دنبال کنید.
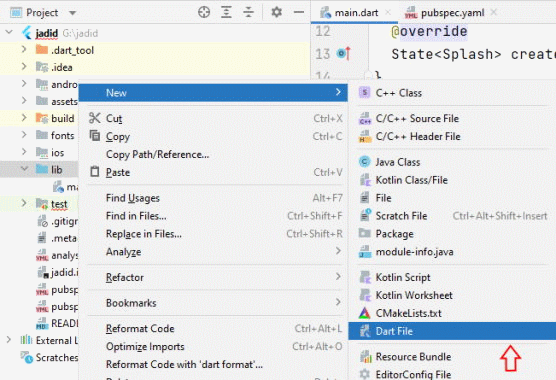
- در گام نخست بر روی پوشه lib
از بخش project
کلیک راست کرده و از منو New
گزینه Dart File
را انتخاب کنید. این فرایند در تصویر زیر نشان داده شده است.

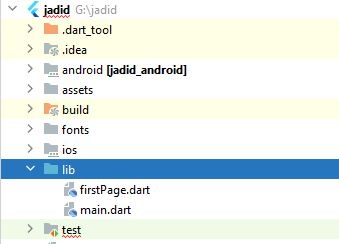
- با انتخاب گزینه Dart File
کادر محاورهای برای تعیین نام این فایل نمایش داده میشود. بعد از انتخاب نام برای فایل دارت جدید، این فایل در پوشه lib
قابل مشاهده است.

- در گام بعد فایل firstPage
را باز کنید و کدهای زیر را درون این فایل قرار دهید.
import 'package:flutter/material.dart';
class FirstPage extends StatefulWidget {
const FirstPage({Key? key}) : super(key: key);
@override
State createState() => _FirstPageState();
}
class _FirstPageState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text(
"صفحه دوم",
style: TextStyle(fontFamily: "Irs", fontSize: 20),
)
],
),
),
),
);
}
} - در قطعه کد بالا، کلاسی با نام FirstPage
ایجاد شده است که متنی با عنوان «صفحه دوم» را در مرکز صفحه نشان میدهد.
جابجایی بین صفحات در فلاتر
یکی از نیازهای اولیه در هر اپلیکیشنی، پیادهسازی امکانی برای جابجایی بین صفحات مختلف است. اپلیکیشنها عموماً از چندین صفحه تشکیل میشوند و کاربران بین این بخشها جابجا میشوند. صفحات مختلف اپلیکیشن در فلاتر route نامیده میشوند و از شیوههای مختلفی برای جابجایی بین صفحات در فلاتر استفاده میشود.
در این بخش از نوشته آموزش ساخت اپلیکیشن موبایل با فلاتر فرایند جابجایی بین صفحات پیادهسازی خواهد شد.
- در گام نخست درون فایل main.dart
باید دکمه جدیدی در پایین صفحه ایجاد کرد که کاربر با کلیک بر روی آن به فایل firstPage.dart
منتقل شود. برای این منظور از ویجت ElevatedButton
استفاده میکنیم. در ادامه کدهای مربوط به ایجاد این ویجت قرار داده شده است.
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => FirstPage()),
);
},
child: Text("رفتن به صفحه بعد",style: TextStyle(fontFamily: "Irs", fontSize: 14),),
)- قطعه کد بالا دکمهای با متن «رفتن به صفحه بعد» را ایجاد میکند. عملکرد این دکمه بعد از کلیک کردن کاربر درون متد onPressed
مشخص شده است. با استفاده از دستور Navigator.push
کاربر به کلاس FirstPage
منتقل میشود که درون فایل firstPage.dart
قرار دارد. در ادامه ساختار کامل کدهای فایل main.dart
قرار داده شده است.
import 'dart:async';
import 'package:flutter/material.dart';
import 'firstPage.dart';
void main() {
runApp(Splash());
}
class Splash extends StatefulWidget {
const Splash({Key? key}) : super(key: key);
@override
State createState() => _SplashState();
}
class _SplashState extends State {
late Timer _timer;
@override
void initState() {
_timer = Timer.periodic(Duration(seconds: 1), (timer) {
setState(() {
_timer.cancel();
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Builder(builder: (context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// اولین عنصر
Image.asset('assets/logo.png', height: 250, width: 250),
//دومین عنصر
Text(
"لطفاً منتظر بمانید",
style: TextStyle(fontFamily: "Irs", fontSize: 20),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => FirstPage()),
);
},
child: Text("رفتن به صفحه بعد",style: TextStyle(fontFamily: "Irs", fontSize: 14),),
)
],
),
),
);
}),
);
}
} - خروجی حاصل از اجرای اپلیکیشن به صورت زیر خواهد بود.

- کاربر با کلیک بر روی دکمه ایجاد شده به صفحه بعد انتقال داده میشود. تصویر زیر صفحه بعدی اپلیکیشن را نمایش میدهد.

همچنین، میتوان با قرار دادن دکمه دیگری در این صفحه، فرایند بازگشت کاربر به صفحه اول را تکمیل کرد.
سوالات متداول پیرامون ساخت اپلیکیشن موبایل با فلاتر
در این بخش از نوشته سعی شده است تا به پرتکرارترین و متداولترین سوالات در خصوص ساخت اپلیکیشن موبایل با فلاتر پاسخ داده شود.
آیا فلاتر انتخاب خوبی برای ساخت اپلیکیشن موبایل محسوب میشود؟
اپلیکیشنهای توسعه داده شده با فلاتر ظاهری بومی و عملکردی بسیار سریع دارند. برای ساخت اپلیکیشن اندروید و iOS فلاتر بهترین انتخاب محسوب میشود. توسعه چند پلتفرمی به کمک فلاتر صرفهجویی در زمان، هزینهها و منابع را در پی دارد.
کاتلین یا فلاتر کدامیک برای ساخت اپلیکیشن موبایل بهتر است؟
ابتدا باید به این نکته توجه کرد که فلاتر فریمورک و کاتلین زبان برنامه نویسی است. برنامهنویسان برای انتخاب این ۲ ابزار باید فاکتورهای متعددی را در نظر بگیرند و با توجه شرایط، منابع، هزینهها و نیازمندیهای پروژه نسبت به انتخاب یکی از این ۲ فناوری اقدام کنند. هر کدام از این ۲ فناوری در زمینههایی نسبت به دیگری برتری دارد و تشخیص این امر مستقیماً با شخص برنامهنویس یا مدیر پروژه است.
کاتلین یا فلاتر — کدامیک بهتر است؟
آینده فلاتر در دنیای برنامه نویسی چگونه است؟
در همین چند سال اخیر فلاتر توانسته جایگاه خوبی را در بین برنامهنویسان به دست آورد. به طور کلی آینده فلاتر روشن ارزیابی میشود و احتمالاً تقاضا برای آن افزایش یابد. اصلیترین دلیل این امر نیز محبوبیت توسعه چند پلتفرمی است. امروزه بسیاری از شرکتها و کسب و کارها به دنبال راهحلهای سریع، ارزان و با کیفیت هستند که فریمورک فلاتر تمام این نیازها را برآورده میسازد. علاوه بر این، حمایت شرکت مطرحی چون گوگل از آن، اطمینان خاطر بیشتری را برای توسعهدهندگان به منظور استفاده از فلاتر ایجاد کرده است.
مدت زمان یادگیری فلاتر برای ساخت اپلیکیشن موبایل چقدر است؟
همانطور که پیشتر نیز بیان شد، یادگیری فلاتر بسیار آسان است و میتوان در مدت کوتاهی مفاهیم و ساختارهای موجود در آن را یاد گرفت. البته برای ساخت اپلیکیشن موبایل با فلاتر بسته به نوع اپلیکیشن و جزئیات آن باید زمان بیشتری را به یادگیری مباحث فلاتر اختصاص داد. در یک جمعبندی کلی میتوان گفت که یادگیری فلاتر نسبت به سایر فریمورکها و زبانهای برنامهنویسی دردسر کمتری برای مبتدیان به همراه خواهد داشت. علاوه بر این، توسعهدهندگانی که سابقه برنامه نویسی موبایل را داشتهاند نیز خیلی سریع میتوانند خود را با محیط فلاتر وفق دهند.
کاربردهای دیگر فریمورک فلاتر چیست؟
«یادگیری ماشین» (Machine Learning) یکی از جدیدترین روندهایی است که در دنیای برنامه نویسی موبایل مورد توجه قرار گرفته است، زیرا شخصیسازی، پیشبینی دقیق فروش و بسیاری از مسائل دیگر را امکانپذیر میکند. با توجه به محبوبیت بالای این فناوری در دهه اخیر، در ساخت اپلیکیشن موبایل با فلاتر نیز استفاده از این فناوری امکانپذیر شده است. فلاتر به کمک پلاگین firebase_ml_vision
امکان دسترسی به ویژگیها و امکانات «کیت توسعه یادگیری ماشین فایربیس» (Firebase ML Kit) را فراهم کرده است. با استفاده از این کیت توسعه حتی برنامهنویسان تازهکار فلاتر نیز میتوانند از قابلیتهای یادگیری ماشین همچون تشخیص چهره و گفتار در برنامههای خود استفاده کنند.
درآمد برنامهنویسان فلاتر چقدر است؟
به طور کلی در زمینههای مرتبط با درآمد برنامهنویسان نمیتوان پاسخ روشنی ارائه داد، زیرا عوامل مختلفی همچون سطح دانش، میزان تجربه، سابقه کار، نمونه کارهای قبلی و سایر موارد بر میزان درآمد برنامهنویسان تاثیرگذار هستند. نکتهای که در خصوص برنامهنویسان فلاتر وجود دارد این است که با توجه به نوظهور بودن و آینده روشن این فریمورک، تقاضای قابل توجهی برای جذب برنامهنویس فلاتر ایجاد شده است. در نتیجه، توانایی ساخت اپلیکیشن موبایل با فلاتر میتواند مزیت رقابتی خوبی را برای توسعهدهندگان حوزه برنامه نویسی موبایل ایجاد کند.
سخن پایانی
ظهور فریمورک فلاتر در سالهای اخیر با توجه به داشتن قابلیت جذابی همچون توسعه چند پلتفرمی توجه بسیاری از توسعهدهندگان و شرکتها را به خود جلب کرده است. ساخت اپلیکیشن موبایل با فلاتر سریع و آسان است و هزینههای مختلف را کاهش میدهد. همچنین، حمایت شرکت معتبری همچون گوگل از این فریمورک دلیل دیگری بر قابل اتکا بودن فلاتر به حساب میآید. علاوه بر این، با توجه به نوظهور بودن این ابزار و تعداد کم افراد متخصص در این حوزه، تقاضای بسیار خوبی برای موقعیت شغلی برنامهنویس فلاتر وجود دارد. تمام این عوامل سبب شدهاند تا افراد زیادی به دنبال یادگیری فریمورک فلاتر و نحوه ساخت اپلیکیشن موبایل با آن باشند.
بر همین اساس، در این نوشته از مجله تم آف به آموزش ساخت اپلیکیشن موبایل با فلاتر به صورت پروژه محور با بیان مباحثی همچون نصب فلاتر در ویندوز، طراحی رابط کاربری اپلیکیشن با ویجت، استفاده از تصاویر و متن در اپلیکیشن و جابجایی بین صفحات در فلاتر پرداخته شد. علاوه بر این، به پرتکرارترین سوالات در حوزه برنامه نویسی موبایل با فلاتر نیز پاسخ داده شدند و دورههای آموزشی مرتبط را نیز در طول این نوشتار به علاقهمندان معرفی کردیم.

