حلقه for در جاوا اسکریپت — از صفر تا صد + مثال و کد

حلقهها در برنامه نویسی برای خودکارسازی وظیفههای تکراری استفاده میشوند. یکی از سادهترین انواع حلقهها در جاوا اسکریپت، حلقه for
به حساب میآید. حلقه for در جاوا اسکریپت ، مانند حلقه While
و حلقه do
، مبتنی بر شرط است؛ اما نسبت به While
و do
قابلیتها و ویژگیهای افزودهای هم دارد که از آن جمله میتوان شمارنده حلقه را نام برد. شمارنده حلقه امکان تنظیم کردن تعداد تکرارها را پیش از اجرای حلقه فراهم میکند. در این مقاله، آموزش حلقه for در جاوا اسکریپت به همراه مثال بهطور جامع و کاربردی ارائه شده است. در این نوشتار، گزارههای for…of
و for…in
، دستورهای break
و continue
به همراه متُد forEach()
که از جمله عناصر کلیدی زبان برنامه نویسی جاوا اسکریپت هستند نیز شرح داده شدهاند و مثالهایی برای آنها ارائه شده است.

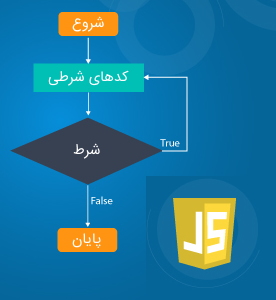
حلقه های تکرار در جاوا اسکریپت
حلقهها (Loop) در جاوا اسکریپت برای اجرای وظیفههای تکراری براساس شرطی معین مورد استفاده قرار میگیرند. نتیجه شرط حلقه for در جاوا اسکریپت معمولاً به صورت بولی است و ارزش true
یا false
دارد. اجرای یک حلقه تا زمانی ادامه خواهد یافت که شرط تعریف شده، مقدار false
را برگرداند. در ادامه تمام حلقههای تکرار در جاوا اسکریپت فهرست شدهاند:
- for
- for…in
- for…of
- while
- do…while

در این مقاله اما، تنها به حلقههای for
، for…in
، for…of
و همچنین متُد forEach()
در جاوا اسکریپت پرداخته شده است.
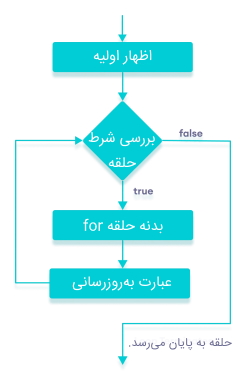
حلقه for در جاوا اسکریپت چیست ؟
حلقه for در جاوا اسکریپت نوعی از حلقه است که برای پیادهسازی اجرای تکراری یک قطعه کد، تا ۳ «اظهار» یا همان «عبارت» (Expression) اختیاری را میتوان در آن استفاده کرد. برای روشتر شدن این مسئله، سینتکس حلقه for در جاوا اسکریپت در ادامه آمده است:
for (initialization; condition; final expression) {
// code to be executed
}در سینتکس فوق، سه اظهار (عبارت) در گزاره for ملاحظه میشوند. این سه عبارت در ادامه فهرست شدهاند:
- initialization
(مقداردهی اولیه)
- condition
(شرط)
- final expression
(اظهار نهایی)؛ همچنین از آن با عنوان «incrementation» به معنی «افزایش» هم یاد میشود.
حالا بهتر است برای نشان دادن کار هریک از اظهارهای (Expressionهای) فوق، مثالی ارائه شود.

مثال حلقه for در جاوا اسکریپت برای درک بهتر آن
کدهای زیر در فایلی به نام forExample.js ذخیره شدهاند:
// Initialize a for statement with 5 iterations
for (let i = 0; i با اجرا کردن کدهای فوق، خروجی زیر حاصل خواهد شد:
Output 0 1 2 3
در مثال فوق:
- حلقه for در جاوا اسکریپت با let i = 0
مقداردهی اولیه شده است که شمارش حلقه را از 0
آغاز میکند.
- شرط حلقه نیز i
تنظیم شده و به این معنی است که تا وقتی مقدار i
کمتر از 4
باشد، اجرای حلقه ادامه خواهد داشت.
- اظهار نهایی i++
، میزان شمارنده را در هر تکرار یکی افزایش میدهد.
- console.log(i)
اعداد را با شروع از 0
و توقف به محض برابر شدن i
با مقدار 4
، چاپ میکند.
بدون استفاده از یک حلقه، امکان رسیدن به خروجی یکسان با استفاده از کدهای زیر وجود دارد:
// Set initial variable to 0
let i = 0;
// Manually increment variable by 1 four times
console.log(i++);
console.log(i++);
console.log(i++);
console.log(i++);میتوان برای اجرای قطعه کد بالا، این کدها را در فایلی با نام «noLoop.js» ذخیره کرد. ملاحظه میشود که در قطعه کد بالا، بدون استفاده از حلقه for در جاوا اسکریپت، کدهای تکراری زیادی وجود دارند و تعداد خطهای کد، بیشتر شدهاند. اگر نیاز به چاپ اعداد بیشتری در خروجی وجود داشت، تعداد خطهای کد حتی از این هم بیشتر میشدند. حالا برای درک کامل هر کدام از عبارتهای حلقه for در مثال بالا، بهتر است هر یک از آنها بهطور مجزا شرح داده شوند.
عبارت مقداردهی اولیه حلقه for در جاوا اسکریپت
اولین اظهار (عبارت) حلقه for در جاوا اسکریپت، initialization
به معنی «مقداردهی اولیه» است. در مثال قبل، این عبارت به صورت زیر بود:
let i = 0;در عبارت فوق، متغیری به نام i
با کلمه کلیدی let
تعریف شده است. باید متذکر شد که گاهی احتمال دارد از کلمه کلیدی var
هم برای اظهار مقداردهی اولیه ( initialization
) استفاده شود. همچنین در عبارت فوق، متغیر i
با عدد 0
مقداردهی شده است.
چرا برای انتخاب نام شمارنده حلقه for در جاوا اسکریپت و سایر زبان ها از حرف i استفاده میشود؟
میتوان هر نام دلخواهی را به غیر از i
برای متغیر تعریف شده در اظهار initialization
انتخاب کرد، اما استفاده از i
بسیار متداول است. حرف i
سرنام کلمه «Iteration» به معنی «تکرار» است. بنابراین انتخاب حرف i
برای نام متغیر شمارنده، اقدامی کاملاً منطقی و معتبر به حساب میآید و بهتر است از همین نام استفاده شود. همچنین حرف i
نامی خلاصه و کوتاه است که باعث میشود کدها جمع و جور و خلاصه باشند.
عبارت شرطی حلقه for در جاوا اسکریپت
حلقههای for معمولاً شامل یک «شرط» (Condition) هستند. عبارت شرطی در مثال فوق به صورت زیر است:
i تا اینجا مشخص شد که متغیر تکرار در این مثال، یعنی i
، برای شروع، مقدار اولیه 0
را در خود نگهداری میکند. حالا در اینجا مشخص میشود که تا وقتی i
کمتر از 4
است، شرط حلقه برقرار خواهد بود.
اظهار نهایی حلقه for در جاوا اسکریپت
«اظهار نهایی» (اظهار پایانی | عبارت نهایی| گزاره پایانی | Final Expression) حلقه for در جاوا اسکریپت عبارتی است که در پایان هر حلقه اجرا میشود. این عبارت یا اظهار اغلب برای اضافه کردن یا کاهش یک مقدار مورد استفاده قرار میگیرد، اما بهطور کلی میتوان آن را برای هر هدف و مقصودی بهکار برد.
i++در مثال ما، متغیر حلقه، یعنی i
، هر بار به وسیله عبارت i++
یکی به مقدارش اضافه میشود. عبارت i++
دقیقاً مشابه اجرای عبارت i = i + 1
است.
نکته: برخلاف عبارت مقداردهی اولیه و گزاره شرطی، اظهار نهایی به نقطهویرگول (Semicolon) ختم نمیشود.
نگاه کلی دوباره به مثال حلقه for در جاوا اسکریپت
اکنون که هر سه اظهار یا عبارت استفاده شده در حلقه for جاوا اسکریپت بررسی شدهاند و مورد تحلیل قرار گرفتهاند، بهتر است دوباره نگاهی به کل حلقه داشته باشیم:
// Initialize a for statement with 5 iterations
for (let i = 0; i در حلقه for جاوا اسکریپت فوق، متغیر i
تعریف شده و با 0
مقداردهی اولیه شده است. سپس، شرطی برای اجرای حلقه مشخص میشود. در این شرط تعیین شده حلقه باید تا زمانی اجرا شود که i
کمتر از 4
باشد. در نهایت، مقدار i
در هر بار اجرای حلقه، یکی بیشتر میشود. قطعه کد بالا در هر تکرار از حلقه for، مقدار متغیر i
را در کنسول چاپ میکند. بنابراین، نتیجه اجرای کدهای بالا، چاپ شدن مقدارهای 0
، 1
، 2
و 3
خواهد بود.
فیلم های آموزش جاوا اسکریپت

در مجموعه تم آف دورهها یا همان فیلمهای آموزشی مرتبط با هم در قالب مجموعههای آموزشی دستهبندی شدهاند و برای هر مجموعه آموزشی صفحهای در سایت تم آف وجود دارد که در آنها کلیههای دورههای مربوط به آن موضوع فهرست شدهاند. همه دورههای مربوط به آموزش جاوا اسکریپت هم در مجموعهای گردآوری شدهاند. در این مجموعه، علاوه بر دورههای آموزش مقدماتی، تکمیلی و پیشرفته جاوا اسکریپت، تقریباً برای تمام کتابخانهها، فریمورکها، ابزارها و سایر فناوریهای مبتنی بر جاوا اسکریپت از جمله JQuery و React نیز دورههای آموزشی مختلف در دسترس علاقهمندان قرار داده شدهاند.
علاوه بر این، با توجه به اهمیت انجام تمرینها و پیادهسازی پروژههای مختلف برای تقویت مهارت برنامه نویسی، چندین دوره آموزشی پروژهمحور نیز در مجموعه آموزش جاوا اسکریپت موجود است. در تصویر فوق تنها برخی از دورههای مجموعه آموزشهای جاوا اسکریپت به عنوان نمونه آمدهاند.
- برای دسترسی به همه دورههای مجموعه آموزشهای جاوا اسکریپت + اینجا کلیک کنید.
اختیاری بودن استفاده از عبارت های حلقه for در جاوا اسکریپت
استفاده از هر سه گزاره (عبارت | اظهار) در حلقه for جاوا اسکریپت ، اختیاری است. برای مثال، میتوان حلقه for یکسانی را بدون اظهار مقداردهی اولیه نوشت و این بار مقداردهی اولیه را قبل از حلقه for و در خارج آن انجام داد:
// Declare variable outside the loop
let i = 0;
// Initialize the loop
for (; i خروجی کدهای فوق به صورت زیر است:
Output 0 1 2 3
همانطور که در خروجی ملاحظه میشود، نتیجه نسبت به قبل هیچ تغییری نکرده و با حالت قبل یکسان است.
چرا از نقطه ویرگول خالی در حلقه for جاوا اسکریپت استفاده میشود؟
همانطور که در مثال اخیر هم ملاحظه میشود، حتی در حالت عدم استفاده از یک اظهار در حلقه for جاوا اسکریپت، همچنان باید از نقطهویرگول استفاده کرد. به این دلیل از نقطهویرگول استفاده میشود که باید مشخص شود هر عبارت مربوط به کدام اظهار است. در واقع با استفاده از نقطهویرگول، سه اظهار حلقه for در جاوا اسکریپت یعنی condition ،initialization و final expression از هم جدا میشوند و به این ترتیب هر کدام قابل تشخیص خواهند بود.
حذف اختیاری عبارت شرطی از حلقه for در جاوا اسکریپت
همچنین میتوان حتی شرط را هم از حلقه for در جاوا اسکریپت حذف کرد. در چنین حالتی، از یک گزاره if
به همراه break
استفاده میشود تا از این طریق برای حلقه for
مشخص شود وقتی i
بزرگتر از 3
شد، باید توقف حلقه اتفاق بیفتد. اینجا شرطی که در گزاره if
استفاده شده، دقیقاً برعکس شرط صحت ( true
) در حلقه for
است.
// Declare variable outside the loop
let i = 0;
// Omit initialization and condition
for (; ; i++) {
if (i > 3) {
break;
}
console.log(i);
}در ادامه، خروجی کدهای فوق آمده است:
Output 0 1 2 3
همانطور که در این مثالها میتوان ملاحظه کرد، استفاده از هر سه عبارت (اظهار) حلقه for در جاوا اسکریپت ، با وجود اختیاری بودن استفاده از آنها، دقیقترین و خواناترین نتیجه را به دنبال دارد و بهتر است از امکان بهکارگیری هر سه اظهار حلقه for در جاوا اسکریپت بهرهمند شد. اگرچه برای موارد خاصی که ممکن است در آینده اتفاق بیوفتند، لازم است بدانیم که میتوان هر یک از اظهارهای حلقه for در جاوا اسکریپت را حذف کرد.
ویرایش آرایه با حلقه for در جاوا اسکریپت
از حلقه for در جاوا اسکریپت میتوان برای ویرایش آرایهها استفاده کرد. در ادامه مثالی برای آموزش ویرایش آرایه با استفاده از حلقه for در جاوا اسکریپت ارائه شده است.
مثال ویرایش آرایه با حلقه for در جاوا اسکریپت
در این مثال، یک آرایه خالی ایجاد خواهد شد و سپس عنصرهای این آرایه با استفاده از شمارنده حلقه for در جاوا اسکریپت مقدارهی شدهاند:
// Initialize empty array
let arrayExample = [];
// Initialize loop to run 3 times
for (let i = 0; i کدهای بالا را برای اجرا باید در فایلی ذخیره کرد و مثلاً میتوان نام آن فایل را «modifyArray.js» گذاشت. اجرای کدهای جاوا اسکریپت فوق، خروجی زیر را نتیجه خواهد داد:
Output [ 0 ] [ 0, 1 ] [ 0, 1, 2 ]
در این مثال، حلقه for تا زمانی اجرا خواهد شد که عبارت شرطی i
دیگر حقیقت نداشته باشد و به اصطلاح true
نباشد. همچنین در این مثال برای کنسول تعیین شده است که آرایه arrayExample
را در پایان هر تکرار چاپ کند. با این روش میتوان مشاهده کرد که چگونه آرایه با مقدارهای جدید بهروزرسانی میشود.
استفاده از اندازه آرایه در حلقه for جاوا اسکریپت
گاهی اوقات ممکن است نیاز به استفاده از یک حلقه for در جاوا اسکریپت پیش بیاید که در آن مشخص نباشد چه تعداد تکرار مورد نیاز است. در چنین حالتی به جای اعلان یک عدد ثابت، مثل کاری که در مثالهای قبلی انجام شده است، میتوان از خصوصیتی (Property) به نام length
یا همان طول آرایه در حلقه for جاوا اسکریپت استفاده کرد. با استفاده از length
، حلقه به تعداد آیتمهای داخل آرایه تکرار خواهد شد:
// Declare array with 3 items
let fish = [ "flounder", "salmon", "pike" ];
// Initalize for loop to run for the total length of an array
for (let i = 0; i میتوان نام فایلی که کدهای بالا در آن ذخیره میشوند را «loopThroughArray.js» انتخاب کرد. خروجی کدهای فوق به در ادامه آمده است:
Output flounder salmon pike
در مثال فوق، حلقه در هر اندیس آرایه به وسیله fish[i]
پیمایش انجام میدهد. برای مثال، حلقه در هر یک از عنصرهای fish[0]
، fish[1]
را تا آخر پیمایش میکند. این باعث میشود که اندیس آرایه به صورت پویا در هر تکرار بهروزرسانی شود.
حلقه For…In در جاوا اسکریپت
گزاره for…in
در طول خصوصیتها یا همان Propertyهای یک شی تکرار انجام میدهد و پیمایش میکند. در ادامه با هدف درک بهتر حلقه For…in
در جاوا اسکریپت مثالی ارائه شده است.
مثال For…In در جاوا اسکریپت
برای استفاده از حلقه for…In
در این مثال، ابتدا یک شی با نام shark
به همراه تعدادی از جفتهای «نام-مقدار» (name:value) ایجاد شده است:
const shark = {
species: "great white",
color: "white",
numberOfTeeth: Infinity
}برای ذخیره قطعه کد بالا، میتوان نام «shark.js» را برای فایل آن انتخاب کرد. حالا با استفاده از حلقه for…in
میتوان خیلی ساده به هر یک از خصوصیتهای نام شی shark
دسترسی پیدا کرد.
// Print property names of object
for (attribute in shark) {
console.log(attribute);
}خروجی کدهای بالا به صورت زیر است:
Output great white white Infinity
با استفاده از هر دوی نامها و مقدارهای خصوصیتهای شی به صورت زیر، میتوان هم نامها و هم مقدارهای شی را در کنسول چاپ کرد:
// Print names and values of object properties
for (attribute in shark) {
console.log(`${attribute}`.toUpperCase() + `: ${shark[attribute]}`);
}خروجی کدهای فوق در ادامه آمده است:
Output SPECIES: great white COLOR: white NUMBEROFTEETH: Infinity
در مثال بالا از متُد toUpperCase()
برای ویرایش نام Property مورد نظر استفاده شده و به دنبال آن هم مقدار آن Property آمده است. حلقه for…in روشی بسیار کارآمد برای تکرار و پیمایش در خصوصیتهای شی در جاوا اسکریپت به حساب میآید.
حلقه For…Of در جاوا اسکریپت
همانطور که پیشتر بیان شد، حلقه for…in
بیشتر برای تکرار در طول خصوصیتهای یک شی بهکار گرفته میشود، اما برای تکرار و پیمایش در اشیاء تکرارپذیری مثل آرایهها و رشتهها از گزاره for…of
استفاده میشود. گزاره for…of قابلیت جدیدی برای جاوا اسکریپت از نسخه «ECMAScript 6» به بعد است. ECMAScript یا به اختصار «ES»، یک مشخصه زبان اسکریپتی به حساب میآید که برای استانداردسازی جاوا اسکریپت ایجاد شده است. حال در ادامه برای آموزش حلقه For…of در جاوا اسکریپت ، مثالی ارائه شده است.
مثال For…Of در جاوا اسکریپت
در این مثال برای حلقه for…of
، آرایهای ایجاد و هر عنصر آرایه در کنسول چاپ خواهد شد:
// Initialize array of shark species
let sharks = [ "great white", "tiger", "hammerhead" ];
// Print out each type of shark
for (let shark of sharks) {
console.log(shark);
}از گزاره for…of
مثال بالا در کنسول، خروجی زیر مشاهده خواهد شد:
Output great white tiger hammerhead
چاپ اندیس هر عنصر آرایه به همراه مقدار آن با حلقه for…of در جاوا اسکریپت
علاوه بر این، میتوان اندیس مربوط به هر عنصر آرایه را هم با استفاده از متُد entries()
در خروجی چاپ کرد:
...
// Loop through both index and element
for (let [index, shark] of sharks.entries()) {
console.log(index, shark);
}خروجی کدهای فوق به صورت زیر است:
Output 0 'great white' 1 'tiger' 2 'hammerhead'
مثال پیمایش در رشته با For…Of در جاوا اسکریپت
درست مثل یک آرایه، با حلقه for…of
میتوان در امتداد یک رشته هم پیمایش کرد:
// Assign string to a variable
let sharkString = "sharks";
// Iterate through each index in the string
for (let shark of sharkString) {
console.log(shark);
}خروجی قطعه کد بالا در ادامه آمده است:
Output s h a r k s
در این مثال در طول هر کاراکتر در رشته مربوطه با حلقه for…of پیمایش انجام شد و کاراکترها به ترتیب در خروجی چاپ شدند.
شکستن حلقه For در جاوا اسکریپت و خروج از آن با استفاده از دستور break
پیش از شرح چیستی دستور break در جاوا اسکریپت، بهتر است یک مثال ساده ارائه شود. مثلاً میتوان در صورتی که متغیر حلقه for در جاوا اسکریپت یعنی همان i
برابر با مقدار خاصی مثل ۳ بود، از از حلقه خارج شد تا دستورهای بعد از حلقه اجرا شوند:
let text = "";
for (let i = 0; i ";
}از دستور break میتوان در سایر حلقههای تکرار در جاوا اسکریپت نیز استفاده کرد. مثالی از بهکارگیری دستور break در حلقه While جاوا اسکریپت در ادامه آمده است:
let text = "";i = 0;
while (i ";
i++;
if (i === 3) break;
}دستور Break در جاوا اسکریپت چیست؟
با استفاده از گزاره یا دستور break
در جاوا اسکریپت میتوان از یک قطعه کد مربوط به گزاره Switch یا حلقههای تکرار خارج شد. استفاده از دستور break
باعث میشود تا اجرای ادامه کدها در داخل قطعه کد مربوط به Switch یا حلقه تکرار مربوطه متوقف شود. در خصوص حلقههای تکرار، دستور break باعث میشود اجرای برنامه از داخل حلقه خارج شود و برنامه با اجرای کدهای بعد از حلقه تکرار، ادامه بیابد.
سینتکس دستور Break در جاوا اسکریپت
در عبارت break میتوان از یک برچسب مرجع استفاده کرد تا بتوان از هر قطعه کد مورد نظر در جاوا اسکریپت خارج شد. بدون آوردن برچسب (Label)، از دستور break تنها میتوان در داخل یک حلقه تکرار یا گزاره Swithch استفاده کرد. سینتکس این دستور بدون استفاده از برچسب به صورت زیر است:
break;
همچنین سینتکس break در صورت نیاز به استفاده از نام برچسب به صورت زیر خواهد بود:
break labelname;
مثال Break در جاوا اسکریپت
در ادامه مثالی برای خارج شدن از یک بلوک Switch ارائه شده است:
let day;
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
break;
}به عنوان مثالی دیگر، در کدهای زیر ملاحظه میشود که با استفاده از دستور break میتوان از یک لیست در جاوا اسکریپت خارج شد:
let text = "";
const cars = ["BMW", "Volvo", "Saab", "Ford"];
list: {
text += cars[0] + "
";
text += cars[1] + "
";
text += cars[2] + "
";
break list;
text += cars[3] + "
";
}مثال شکستن حلقه For در جاوا اسکریپت و خروج از آن با استفاده از دستور break
در مثال زیر، خروج از از حلقههای تودرتو با استفاده از دستور break در جاوا اسکریپت انجام شده است:
JavaScript Statements
The break Statement
When i equals 12 in Loop2, the break statement "jumps out" of Loop1.
نادیده گرفتن یک تکرار حلقه با استفاده از دستور Continue در جاوا اسکریپت
گزاره، عبارت یا همان دستور Continue یک تکرار در حلقه را در صورت برقرار شدن یک شرط خاص نادیده میگیرد و به اصطلاح از آن تکرار پرش میکند. یعنی در واقع کار با تکرار بعدی حلقه ادامه مییابد. مثلاً در کدهای زیر وقتی متغیر حلقه مقدار ۳ را به خود میگیرد، تکرار مربوط به i=3
انجام نخواهد شد و کار با اجرای تکرار بعدی ادامه پیدا خواهد کرد:
خروجی کدهای فوق به صورت زیر خواهد بود:
The number is 0 The number is 1 The number is 2 The number is 4 The number is 5 The number is 6 The number is 7 The number is 8 The number is 9
همانطور که ملاحظه میشود، عبارت «The number is 3» در خروجی چاپ نشده است.
حلقه foreach در جاوا اسکریپت
foreach در جاوا اسکریپت در واقع یک حلقه نیست، بلکه یک متُد به حساب میآید. متُد forEach()
تابعی را فراخوانی و آن را برای هر عنصر یک آرایه اجرا میکند. علاوهبر این میتوان از متُد forEach()
در نقشهها (Maps) و مجموعهها (Sets) هم استفاده کرد.
سینتکس foreach در جاوا اسکریپت
سینتکس متُد foreach در جاوا اسکریپت به صورت زیر است:
array.forEach(function(currentValue, index, arr))
برای روشنتر شدن موضوع، در ادامه توضیحاتی پیرامون سینتکس فوق ارائه شده است:
- function(currentValue, index, arr)
: تابعی است که برای هر عنصر آرایه قرار است اجرا شود.
- currentValue
: منظور مقدار عنصر فعلی در آرایه است.
- index
: این آرگومان اختیاری است و اندیس عنصر فعلی آرایه در آن قرار میگیرد.
- arr
: آرایه عنصر فعلی آرایه را مشخص میکند و این مورد هم اختیاری است.
مثال استفاده از forEach برای آرایه در جاوا اسکریپت
متد forEach()
برای پیمایش در عنصرهای یک آرایه استفاده میشود:
let students = ['John', 'Sara', 'Jack'];
// using forEach
students.forEach(myFunction);
function myFunction(item) {
console.log(item);
}خروجی کدهای فوق در ادامه آمده است:
John Sara Jack
در قطعه کد بالا، متد forEach()
تابع myFunction()
را دریافت میکند. این تابع هر یک از عنصرهای آرایه students
را نمایش میدهد.
بروزرسانی عنصرهای آرایه با forEach در جاوا اسکریپت
همانطور که در مثال فوق مشاهده شد، متُد forEach()
برای پیمایش در عنصرهای یک آرایه مورد استفاده قرار ميگیرد. بهروزرسانی عنصرهای آرایه با forEach()
نسبتاً ساده است. برای یادگیری بهتر در ادامه مثالی ارائه شده است.
مثال بروزرسانی عنصرهای آرایه با forEach در جاوا اسکریپت
در این مثال تابعی تعریف شده است که کلمه «Hello» را به قبل از هر عنصر آرایه اضافه میکند. این تابع با استفاده از متُد forEach()
روی هر عنصر آرایهای به نام students
اعمال میشود:
let students = ['John', 'Sara', 'Jack'];
// using forEach
students.forEach(myFunction);
function myFunction(item, index, arr) {
// adding strings to the array elements
arr[index] = 'Hello ' + item;
}
console.log(students);به این ترتیب، خروجی به صورت زیر خواهد بود:
["Hello John", "Hello Sara", "Hello Jack"]
متد forEach با تابع Arrow در جاوا اسکریپت
میتوان از «تابع پیکان» (تابع فِلِش | Arrow Function) که به صورت =>
در کدها بهکار میرود به همراه متُد forEach()
در برنامههای جاوا اسکریپت استفاده کرد. برای این قابلیت در ادامه مثالی ارائه شده است.
مثال forEach با Arrow Function در جاوا اسکریپت
در مثال زیر، ابتدا آرایه students
تعریف شده است. سپس دستور console.log()
که در جاوا اسکریپت برای چاپ کردن یک متغیر در خروجی بهکار میرود، با استفاده از متُد forEach()
و تابع فِلِش روی هر یک از عنصرهای آرایه students
اجرا میشود:
// with arrow function and callback
const students = ['John', 'Sara', 'Jack'];
students.forEach(element => {
console.log(element);
});در نتیجه، خروجی به این صورت خواهد بود که در هر خط یکی از عناصر آرایه students
چاپ میشود:
John Sara Jack
مقایسه forEach و حلقه for در جاوا اسکریپت
اکنون که هم متُد forEach()
و هم حلقه for در جاوا اسکریپت شرح داده شده، بهتر است در این بخش با ارائه مثال، این دو روش با هم مقایسه شوند.
مثالی برای مقایسه forEach و حلقه for در جاوا اسکریپت
در این بخش مثالی ارائه شده است که در آن یک قطعه کد با عملکرد یکسان، ابتدا با متُد forEach()
و سپس با حلقه for در جاوا اسکریپت پیادهسازی میشود. در قطعه کد زیر از حلقه for در جاوا اسکریپت استفاده شده است:
const arrayItems = ['item1', 'item2', 'item3'];
const copyItems = [];
// using for loop
for (let i = 0; i خروجی کدهای فوق به صورت زیر خواهد بود:
["item1", "item2", "item3"]
اکنون همین کدهای بالا این بار با استفاده از متُد forEach()
در جاوا اسکریپت نوشته شدهاند:
const arrayItems = ['item1', 'item2', 'item3'];
const copyItems = [];
// using forEach
arrayItems.forEach(function(item){
copyItems.push(item);
})
console.log(copyItems);خروجی قطعه کد بالا دقیقاً مطابق با خروجی قطعه کد پیادهسازی شده با حلقه for در جاوا اسکریپت است.
جمعبندی
حلقهها بخشی بسیار ضروری و مهم در جاوا اسکریپت به حساب میآیند و برای خودکارسازی وظیفههای تکراری مورد استفاده قرار میگیرند. با استفاده از حلقهها در جاوا اسکریپت میتوان کدهایی دقیقتر و بهینهتر تولید کرد. در این مقاله آموزشی نحوه کار با حلقه for در جاوا اسکریپت آموزش داده شد و همچنین گزارههای for…of
، for…in
، دستورات break
و continue
و متُد foreach
هم شرح داده و برای هر مورد مثالهایی ساده جهت درک بهتر این مفاهیم ارائه شدند.

