توابع جاوا اسکریپت که باید بدانید — توضیح ۱۱ فانکشن کلیدی

جاوا اسکریپت به عنوان یکی از بهترین زبانهای برنامه نویسی هم در «بکاند» (Backend) و هم در «فرانتاند» (Frontend) کاربرد بسیاری دارد. همچنین انعطافپذیری و شباهت آن با سایر زبانهای برنامه نویسی رایج و سطح بالا، باعث یادگیری راحتتر این زبان برنامه نویسی شده است. یکی از مهمترین اجزای جاوا اسکریپت، توابع آن هستند. توابع در جاوا اسکریپت به کنشهایی در قالب بلوکی از کدهای قابل استفاده مجدد گفته میشود که به ایجاد کدهای خوانا و خلاصهتر کمک میکنند. این مطلب آموزشی از مجله تم آف، شامل معرفی و شرح در رابطه با 11 تا از محبوبترین فانکشن های جاوا اسکریپت، همراه با ارائه مثال برای هر کدام از آنها است.

محبوب ترین توابع جاوا اسکریپت
تابعهای جاوا اسکریپت زیادی قابل تعریف هستند که هر کدام از آنها نقش متفاوتی بر عهده دارند. این توابع میتوانند خوانایی کدهای برنامه نویس را افزایش دهند و نه تنها باعث صرفهجویی در زمان میشوند بلکه تعداد خطوط کد را بسیار کاهش میدهند و سرعت و عملکرد برنامه را بالا میبرند. در جاوا اسکریپت برخی از توابعی که بسیار مورد استفاده قرار میگیرند و به نوعی از محبوبترین توابع جاوا اسکریپت به حساب میآیند، به صورت فهرست زیر است:
- map()
- filter()
- reduce()
- some()
- every()
- includes()
- slice()
- splice()
- shift()
- unshift()
- fill()
در ادامه پیرامون هر کدام از توابع فوق، توضیحاتی همراه با مثال ارائه خواهد شد.
کارکرد توابع جاوا اسکریپت به چه صورت است؟
«تابع» (Function) بلوکی از کدها است که برای انجام کار خاصی طراحی میشود و فقط هنگامی که فراخوانی شود این کار خاص را انجام خواهد داد. تابع در جاوا اسکریپت میتواند شناخته شده یا ناشناس باشد. در جاوا اسکریپت، توابع را به دلیل شی بودن، «شی تابع» (Function Object) مینامند. درست مانند اشیاء، توابع نیز دارای «خصوصیتها» (Property) و «متدها» (Method) هستند. توابع جاوا اسکریپت را میتوان در متغیر یا آرایهای ذخیره و به عنوان آرگومان به توابع دیگر ارسال کرد.

به زبان ساده، توابع یکی از ارکان اصلی جاوا اسکریپت هستند و اساساً تابع جاوا اسکریپت مجموعهای از دستورات است که برخی وظایف یا محاسباتی را انجام میدهد و سپس نتیجه را به کاربر بازمیگرداند.
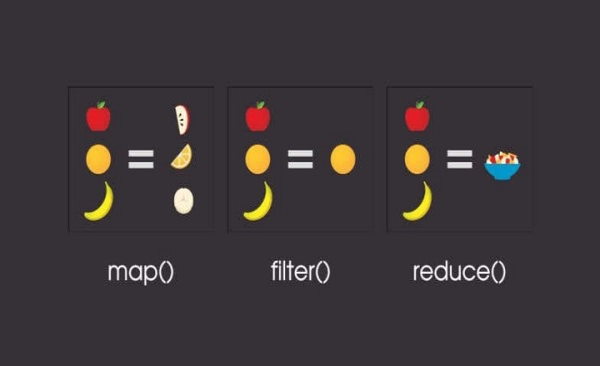
تابع Map در جاوا اسکریپت
تابع Map یکی از مهمترین توابع جاوا اسکریپت به حساب میآید و در کنار دو تابع دیگر جاوا اسکریپت، یعنی تابع Filter و Reduce مثلثی پرکاربرد از تابع در جاوا اسکریپت را تشکیل میدهند. تابع map()
همچنین یکی از توابع در زبان جاوا اسکریپت بهحساب میآید که ایده کار این تابع از «برنامه نویسی تابعی» (Functional Programming) گرفته شده است و از آنجا که افراد بیشتر با مباحث شی گرایی در زبانهای برنامه نویسی امروزی سر و کار دارند و با برنامه نویسی تابعی زیاد آشنا نیستند، این چالشی برای برنامه نویسان به حساب میآید و اغلب با آن مشکل دارند.

کارکرد تابع map()
در جاوا اسکریپت به این صورت است که روی آرایه کار میکند و سعی میکند که نوع و مقادیر عناصر آرایه را تغییر دهد و یک آرایه کاملاً جدید بسازد. نحوه تبدیل این عناصر آرایه به عنصری دیگر توسط «تابعی ناشناس» (تابع بدون نام | Anonymous Function) دیگر انجام میگیرد. تمام کار تابع map()
در جاوا اسکریپت همین است. «سینتکس» (Syntax) تابع map()
ممکن است در ابتدا کمی سخت به نظر برسد اما بهمرور زمان و با تمرین کردن، یادگیری آن آسان میشود. اما دلیل استفاده از تابع map در جاوا اسکریپت چیست و چرا نیاز به استفاده از آن در برنامه به وجود میآید؟ در بخش بعدی به این پرسش پاسخ داده شده است.
اسرار توابع جاوا اسکریپت که باید بدانید | راهنمای پیشرفته
شرح کاربرد تابع map در جاوا اسکریپت با مثال
فرض میشود که دمای ٧ روز هفته گذشته ثبت و در قالب آرایه جاوا اسکریپت به کاربر داده شده است. همچنین فرض میشود ابزاری که این دما را اندازهگیری کرده، دقیق نیست و دما را 1.5 درجه کمتر از حد واقعی اندازهگیری کرده است. حال باید آرایه جدید برای هر عنصر مقادیر دما را به اندازه 1.5 درجه افزایش دهد. این کار با استفاده از map()
به صورت زیر قابل انجام است.
const weeklyReadings = [20, 22, 20.5, 19, 21, 21.5, 23];
const correctedWeeklyReadings = weeklyReadings.map(reading => reading + 1.5);
console.log(correctedWeeklyReadings);خروجی به صورت زیر خواهد بود:
[ 21.5, 23.5, 22, 20.5, 22.5, 23, 24.5 ]
مثال کاربردی دیگر برای تابع map()
مربوط به React است که در آن از این تابع برای ساخت عناصر DOM از آرایهها کمک میگیرند.
export default ({ products }) => {
return products.map(product => {
return (
{product.name}
{product.description}
);
});
};در مثال فوق کامپوننتی کاربردی برای React وجود دارد که لیستی از products
را به عنوان عناصر دریافت میکند. در این آرایه، سپس لیستی از div
-های HTML ایجاد میشود که هر شی products
را به HTML تبدیل خواهد کرد و در این فرایند، شی اصلی products
دستنخورده باقی میماند. ممکن است با ارائه مثالهای فوق، کاربر حدس بزند که تابع map()
در واقع همان کار حلقه FOR در جاوا اسکریپت را انجام دهد، اما باید به خاطر داشت که تابع Map از برنامه نویسی تابعی سرچشمه میگیرد و این حدس از پیشزمینه شیگرایی کاربر سرچشمه میگیرد.
تابع Filter در جاوا اسکریپت
یکی دیگر از فانکشن های جاوا اسکریپت که کاربردهای فراوانی دارد، تابع Filter است. این تابع همانگونه که از نام آن پیدا است، آرایه را بر اساس قواعد و قوانینی که به آن داده میشود، فیلتر و پالایش میکند و آرایه یا عنصر جدیدی را بازمیگرداند که قوانین تعیین شده در آن لحاظ شدهاند. برای درک بهتر تابع filter()
در جاوا اسکریپت، دوباره مثال اندازهگیری آب و هوا در این بخش نیز مورد استفاده قرار میگیرد. فرض میشود که برنامهنویس میخواهد وضعیت دمای چند روزی بازگردانده شود که در آنها دما پایینتر بوده است. برای مثال، کاربر میخواهد دماهای زیر 20 درجه را در خروجی دریافت کند. این کار با استفاده از تابع فیلتر در جاوا اسکریپت به صورت زیر انجام میشود.
const weeklyReadings = [20, 22, 20.5, 19, 21, 21.5, 23];
const colderDays = weeklyReadings.filter(dayTemperature => {
return dayTemperature باید به این نکته توجه داشت که در این جا هم تابعی از نوع ناشناس (بدون نام) یا Anonymous در تابع فیلتر نقش دارد و مقداری بولی را بازمیگرداند. با استفاده از این تابع ناشناس، تابع فیلتر متوجه میشود که آیا عنصر دمای مد نظر در آرایه شرایط رد شدن از فیلتر را دارد یا خیر، یعنی تابع بدون نام بررسی میکند که این عنصر دما در عناصر بالاتر از 20 درجه قرار دارد یا در عناصر پایینتر از 20 درجه، که جواب آن مقدار بولی (تایید یا عدم تایید) خواهد بود.
تابع فیلتر ممکن است مقادیر را از API-های خاصی دریافت کند و ورودی کاربر را از آن بخواند، ولی در هر صورت مقدار بولی (True یا False) را بازمیگرداند. بسیاری از برنامه نویسان هنگام استفاده از تابع فیلتر باگهایی دریافت میکنند، برای این منظور میتوان تابع فیلتر را در جاوا اسکریپت به صورت زیر بازنویسی کرد که این قطعه کد مستلزم دریافت باگ کمتری است.
const weeklyReadings = [20, 22, 20.5, 19, 21, 21.5, 23];
const colderDays = weeklyReadings.filter(dayTemperature => {
return dayTemperature در قطعه کد فوق، دستور if
شرط colderDays
را بررسی میکند که در واقع یک آرایه است. مشکل چنین شرطی برای دستور if
این است که از برخی جنبهها، جاوا اسکریپت زبانی غیرعادی و غیر متعارف است. True یا False بودن مقادیر یا همان «Truthiness» در جاوا اسکریپت یکی از این موارد غیرعاپی به حساب میآید. با وجود اینکه گزاره [] == true
مقدار False را بازمیگرداند و باعث میشود تصور کنیم که کدها مشکلی ندارند و درست کار میکنند. اما واقعیت این است که داخل یک شرط if
ارزش []
معادل True ارزیابی میشود. به بیان دیگر، کدهایی که نوشتهایم هیچ وقت نخواهند گفت که هیچ روز سردتری در هفته گذشته وجود نداشته است.
حل مشكل بالا بسیار ساده است. در این حالت کاربر colderDays.length
را بررسی میکند که در آن تضمین شده است یک عدد صحیح (صفر و بزرگتر از آن) ارائه میشود و بنابراین با این روش، مقایسههای منطقی به درستی عمل خواهند کرد. باید به این نکته توجه داشت که تابع filter()
همیشه و همواره یک آرایه در خروجی بازمیگرداند که ممکن است خالی هم باشد. بنابراین میتوانیم با اتکا به این حقیقت، مقایسههای منطقی خود را با اطمینان انجام دهیم.
معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت به عنوان یکی از محبوبترین زبانهای برنامه نویسی امروزی نقش پررنگی در حوزههای فناوری بر عهده دارد. بیشتر توسعهدهندگان نرمافزار در دنیا معتقد هستند که جاوا اسکریپت اصلیترین ستون اینترنت امروزی است. در بخش توسعه نرمافزار و توسعه وب امروزه جاوا اسکریپت از پر استفادهترین زبانهای برنامه نویسی بهحساب میآید و به صورت کلی این زبان محبوب در حوزههایی مانند توسعه وب، طراحی سایت، توسعه اپلیکیشن موبایل و دسکتاپ، توسعه بازی، برنامه نویسی سمت سرور و غیره کاربرد زیادی دارد.
از آن جهت که جاوا اسکریپت اهمیت و محبوبیت بسیار زیادی در ایران دارد و شرکتهای مختلفی به دنبال توسعه دهنده جاوا اسکریپت هستند، پلتفرم آموزشی تم آف درصدد آن برآمده است که دورههای آموزشی جامع و کاملی را برای زبان جاوا اسکریپت ارائه دهد. هم اکنون در سایت تم آف انواع فیلمهای آموزش جاوا اسکریپت برای اهداف مختلفی قرار داده شده است. این دورهها از دورههای مقدماتی گرفته تا دورههای پیشرفته و حرفهای را شامل میشود و تمام نیاز کاربر را در رابطه با یادگیری جاوا اسکریپت پوشش میدهند. این مجموعه آموزشهای جاوا اسکریپت، در زمان تدوین این مطلب در ٢١ عنوان آموزشی ارائه شدهاند و دارای بالغبر 114 ساعت محتوای آموزشی هستند. در تصویر بالا فقط تعداد کمی از این دورهها نشان داده شده است.
- برای مشاهده همه فیلمهای آموزش جاوا اسکریپت تم آف + اینجا کلیک کنید.
تابع Reduce در جاوا اسکریپت
یکی دیگر از توابع جاوا اسکریپت که اهمیت زیادی دارد، تابع Reduce به حساب میآید که همانند تابع map()
، حاوی پیچیدگیهای خاص خود است. با وجود اینکه استفاده از این تابع موجب ایجاد کدهای تمیزتر و ساختارمندتری میشود، اما با این حال توسعهدهندگان و برنامه نویسان چندان از آن استقبال نمیکنند. دلیل این عدم استقبال، درک سخت آن از لحاظ نظری و از جنبه عملی است. با این وجود نباید نگرانی زیادی برای رویارویی با این تابع در جاوا اسکریپت وجود داشته باشد و یادگیری آن میتواند به دانش فرد از جاوا اسکریپت بسیار بیفزاید، هرچند ممکن است در طول توسعه برنامه با جاوا اسکریپت، زیاد به این تابع نیاز نباشد.

همانطور که از نام آن پیداست، ()reduce()
برای کاهش دادن استفاده میشود. این تابع در واقع آرایه را به مقداری واحد تبدیل میکند. چیزی که آرایه داده شده به آن کاهش پیدا میکند در واقع مقداری واحد است که این میتواند شامل عدد، رشته، شی و هر نوع دیگری باشد. باید به این نکته توجه داشت که خروجی این تابع و مقدار بازگشتی از آن، برخلاف دو تابع map()
و filter()
از نوع آرایه نیست. باتوجه به موارد بیان شده، میتوان گفت که سینتکس این تابع جاوا اسکریپت به صورت زیر است:
array.reduce(reducerFunction, startingValue)این تابع در واقع دو مقدار میگیرد، «تابع کاهنده» ( ReducerFunction
) و متغیری ( StartingValue
) برای ذخیره مقدار فعلی. startingValue
به تابع reduce()
منتقل میشود. همچنین تابع کاهندهای نیز به reduce()
ارسال خواهد شد و سینتکس آن به صورت زیر است.
reducerFunction(accumulator, currentValue)در این جا Accumulator
رجیستری است که نتیجه محاسبه را جمعآوری و ذخیره میکند. Accumulator
دقیقاً نقش total
را در مثال total += arr[i]
ایفا میکند که در آن total
وظیفه جمعکردن همه عناصر آرایه را بر عهده دارد. تابع کاهنده reduce()
دقیقاً به این صورت عمل میکند که ابتدا Accumulator
و مقدار شروع ( StartingValue
) که توسط کاربر به آن داده میشود را تنظیم و سپس یکی یکی عناصر آرایه را بازدید میکند؛ در نهایت، محاسبه انجام و نتیجه ذخیره میشود.
ممکن است برای کاربر این پرسش مطرح شود که نقش current value
، در این گونه توابع جاوا اسکریپت چیست؟ فرض میکنیم آرایهای به کاربر داده شده است که از اندیس صفر شروع و سپس کدی برای آن نوشته میشود که آن را به صورت یک واحد یک واحد افزایش دهد. اگر دستور توقف صادر شود، اندیس فعلی به مقدار جدیدی اشاره میکند که این مقدار جدید، همان current value
است که هر بار در حال تغییر خواهد بود.
مثالی برای تابع Reduce در جاوا اسکریپت
در این بخش، مثالی ساده از نحوه عملکرد تابع reduce()
در جاوا اسکریپت ارائه میشود. فرض بر این است که آرایهای وجود دارد که N تا عدد طبیعی را در خود نگه میدارد. حال اگر فاکتوریل N درخواست شود، با استفاده از تابع reduce()
این پیادهسازی به صورت زیر قابل انجام است. فرض میشود که N =5 باشد.
const numbers = [1, 2, 3, 4, 5];
const factorial = numbers.reduce((acc, item) => acc * item, 1);
console.log(factorial); خروجی به صورت زیر است:
120
در این سه خط کد ساده، اعمال بسیار زیادی انجام شده است. آرایه در این مثال حاوی پنج عنصر خواهد بود که باید برای محاسبه فاکتوریل در هم ضرب شوند. در مرحله بعد، تابع numbers.reduce()
میگوید که مقدار شروع برای acc
باید یک باشد، زیرا مقدار یک هیچ ضریبی را تحت تأثیر قرار نمیدهد یا آن را صفر نمیکند.
قدم بعدی، بررسی بدنه تابع کاهنده، یعنی (acc, item) => acc * item
است. این قسمت بیان میکند که مقدار بازگشتی برای هر تکرار روی آرایه باید مقدار فعلی محاسبه شده باشد و هر دفعه این مقدار باید در آیتم کاهشی ضرب شود. برای مثال برای محاسبه فاکتوریل 5، در قدم اول 5 در 4 ضرب خواهد شد و سپس نتیجه آن، یعنی 20 (مقدار فعلی) در عدد 3 (آیتم کاهشی) ضرب میشود.
۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید — قسمت اول
چرا از تابع Reduce استفاده می شود؟
این سوال میتواند سؤال جالبی باشد و پاسخ مشخصی برای آن وجود ندارد. هر کاری که این تابع انجام میدهد را میتوان با استفاده از حلقهها در جاوا اسکریپت، حلقه forEach در جاوا اسکریپت و غیره انجام داد؛ اما رسالت این گونه توابع جاوا اسکریپت به انعطافپذیری آن مربوط میشود.
استفاده از روشهای بیان شده به جای تابع reduce()
میتواند بسیار پیچیده و نیازمند کدنویسی بیشتری باشد؛ همچنین اطمینان از عدم تغییر دادهها با این تابع حاصل میشود و این مسئله از به وجود آمدن باگ و ناهماهنگی در برنامه جلوگیری میکند. به صورت کلی به خاطر ماهیتی که این تابع دارد، میتوان گفت که انعطافپذیری آن از هر لحاظ بهتر از سایر روشهای مشابه برای انجام چنین وظایفی در جاوا اسکریپت است.
متدهای ()map() ،reduce و ()filter در جاوا اسکریپت — به زبان ساده
تابع Some در جاوا اسکریپت
تابع دیگر از فهرست 11 تا از مهمترین توابع جاوا اسکریپت در این مطلب، تابع Some است. بهتر است توضیح این تابع مانند فانکشن های جاوا اسکریپتی که در بالا معرفی شدند در قالب مثالی کاربردی ارائه شود. فرض بر این است که آرایهای از اشیا داریم که در آن هر شی نماینده شخص خاصی است. حال برای اینکه کاربر بداند که آیا افراد بالای 35 سال در این آرایه وجود دارند یا خیر، چه کاری باید انجام شود؟ در قدم اول برای این هدف از «متغیر پرچم» (Flag Variable) کمک گرفته خواهد شد و آرایه با حلقهای به صورت زیر پیمایش میشود. در قطعه کد زیر، این کار بدون استفاده از تابع some()
انجام شده است.
const persons = [
{
name: 'Person 1',
age: 32
},
{
name: 'Person 2',
age: 40
},
];
let foundOver35 = false;
for (let i = 0; i 35) {
foundOver35 = true;
break;
}
}
if(foundOver35) {
console.log("Yup, there are a few people here!")
}کد ارائه شده ممکن است کمی پیچیده به نظر برسد، اما چاره کار چیست؟ یکی از راههای بهبود این قطعه کد، استفاده از تابع map()
است، اما با این حال، تابع map()
هم کمکی زیادی به خوانایی و درک آسانتر کدها نخواهد کرد، پس ناچاریم برای رفع این مشکل به تابع some()
باید روی بیاوریم.
در جاوا اسکریپت تابعی نامنظم به نام some()
وجود دارد که روی آرایهها کار میکند. این some()
، تابع filtering
سفارشی را میپذیرد و مقدار بولی True یا False را بازمیگرداند. در مثال زیر، نحوه عملکرد این تابع قابل بررسی است. اساساً کار قطعه کد زیر در کدهای بالا انجام شده است، اما این بار با استفاده از سینتکسی مختصرتر و ظریفتر و آن هم به لطف تابع some()
این کار انجام خواهد شد.
const persons = [
{
name: 'Person 1',
age: 32
},
{
name: 'Person 2',
age: 40
},
];
if(persons.some(person => {
return person.age > 35
})) {
console.log("Found some people!")
}همانطور که مشاهده میشود، خروجی این قطعه کد با قطعه کد بالاتر یکی است اما این بار از سینتکسی کوتاه تر و خواناتر استفاده شده است.
تابع سفارشی در جاوا اسکریپت — راهنمای کاربردی
تابع Every در جاوا اسکریپت
یکی دیگر از توابع جاوا اسکریپت مورد بحث در این مقاله که شباهت زیادی به تابع some()
دارد، تابع every()
است. این تابع نیز بسته به دستورالعملی که در داخل آن به کار میرود، مقداری بولی را بازمیگرداند.

دستورالعمل داخل این تابع بیشتر به عنوان تابعی ناشناس ظاهر میشود. شیوه استفاده از تابع every()
در جاوا اسکریپت به صورت زیر است.
const entries = [
{
id: 1
},
{
id: 2
},
{
id: 3
},
];
if(entries.every(entry => {
return Number.isInteger(entry.id) && entry.id > 0;
})) {
console.log("All the entries have a valid id")
}در مثال فوق، قطعه کد مربوطه تمام اشیای موجود در آرایه را برای ویژگی id
معتبر بررسی میکند. ویژگی معتبر در این مثال اعداد صحیح غیر منفی لحاظ شده است. این کد بسیار خوانا و ساده است، درحالیکه اگر این کد با امکانات معمولی در جاوا اسکریپت انجام شود، فرایند بسیار پیچیدهتر خواهد بود.
تابع Includes در جاو اسکریپت
یکی از توابع جاوا اسکریپت مهمی که در این مطلب آموزش داده میشود، تابع Includes است. اگر از کاربر خواسته شود که رشتههای فرعی و عناصر آرایه را بررسی کند، به احتمال زیاد از indexOf()
برای این کار استفاده خواهد کرد. اما استفاده از indexOf()
ممکن است فرایند کدنویسی را طولانی و پیچیده کند، از همین رو از جایگزینی برای آن، یعنی از include()
استفاده میشود. استفاده از این تابع بسیار ساده و خوانایی کدهای نوشته شده با آن بالا است. این تابع به حروف کوچک و بزرگ حساس است و برای عمل تطبیق از آن استفاده میشود. مثال زیر در رابطه با استفاده از تابع include()
در جاوا اسکریپت ارائه شده است.
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.includes(4));
const name = "Ankush";
console.log(name.includes('ank'));
console.log(name.includes('Ank')); خروجی به صورت زیر خواهد بود:
false, because first letter is in small caps
true, as expected
مثالی دیگر از تابع include()
در جاوا اسکریپت:
const user = {a: 10, b: 20};
console.log(user.includes('a')); // blows up, as objects don't have a "includes" methodاین تابع نمیتواند روی اشیا کار کند، زیرا برای اشیا تعریف نشده است ولی به خوبی روی آرایه کار میکند. با این حال میشود روی آن تقلب انجام داد و آن را طوری پیادهسازی کرد که با اشیا کار کند. برای مثال، قطعه کد زیر به این منظور به کار گرفته شده است.
const persons = [{name: 'Phil'}, {name: 'Jane'}];
persons.includes({name: 'Phil'});تابع Slice در جاوا اسکریپت
یکی دیگر از توابع جاوا اسکریپت که ارزش بررسی کردن دارد، تابع Slice است. توضیح جزئیات این تابع هم در قالب مثالی ارائه خواهد شد. فرض بر این است که رشتهای از کاراکترها موجود است و برنامهنویس میخواهد بخشی از این رشته را که با “r” شروع میشود و با “z” ختم میشود، بازگرداند. در این حالت، بهترین رویکرد چیست؟ شاید کاربری بخواهد رشتهای جدید ایجاد کند و از آن برای ذخیره کاراکترهای لازم و برگرداندن آنها بهره ببرد. یا شاید کاربری از اندیسگذاری در آرایه برای چنین هدفی استفاده کند.

هر دوی این رویکردها خروجی مدنظر را به کاربر میدهند، اما از میان فانکشنهای جاوا اسکریپت، تابعی به نام slice()
وجود دارد که برای چنین هدفی بسیار بهینه و منظم عمل میکند. Slice در اصل به معنای برش ایجاد کردن است و به منظور ایجاد رشته یا آرایه کوچکتر داده شده از رشته یا آرایه اصلی به کار میرود. مفاهیمی مانند عمل برش در زبانهای دیگر، به ویژه پایتون، بسیار برجستهتر است. تابع slice()
بسیار راحت و کاربردی است و دلیلی برای عدم استفاده از آن وجود ندارد. مثال زیر برای درک مفهوم تابع slice()
بسیار مهم است.
const headline = "And in tonight's special, the guest we've all been waiting for!";
const startIndex = headline.indexOf('guest');
const endIndex = headline.indexOf('waiting');
const newHeadline = headline.slice(startIndex, endIndex);
console.log(newHeadline); // guest we've all beenهنگامی که تابع slice()
به کار گرفته میشود، ۲ اندیس به جاوا اسکریپت ارائه خواهد شد. یکی از جایی که برش شروع میشود و دیگری جایی که برش متوقف خواهد شد. نکته جالب در مورد slice()
این است که اندیس پایانی در نتیجه نهایی منظور نخواهد شد، به همین دلیل است که کلمه «waiting» در عنوان جدید خروجی کدهای بالا وجود ندارد.
تابع Slice در پایتون — توضیح کاربرد به زبان ساده + کد و مثال
تابع Splice در جاوا اسکریپت
تابع Splice در جاوا اسکریپت بسیار شبیه به تابع slice()
است و یکی دیگر از مهمترین توابع جاوا اسکریپت بهحساب میآید. هر دو، آرایه یا رشتههای جدیدی را از رشته یا آرایههای اصلی ایجاد میکنند؛ با این تفاوت کوچک که تابع splice()
عناصر را حذف میکند، آن را تغییر میدهد یا به آن اضافه میکند و آرایه اصلی را تغییر میدهد. این تغییر آرایه اصلی میتواند مشکلات بزرگی ایجاد کند و اگر کاربر مراقب نباشد، میتواند به عملکرد برنامه ضربه بزند. دلایل محکمی وجود ندارد که چرا توسعهدهندگان از slice()
بهجای این تابع استفاده نمیکنند، با این حال، این تابع هماکنون در نسخههای پیشرفته جاوا اسکریپت موجود است و گاهی اوقات از آن استفاده میشود.
با وجود مشكلاتی که احتمال دارد تابع splice()
به وجود بیاورد، آشنایی با نحوه عملکرد آن خالی از لطف نیست. این تابع جاوا اسکریپت هم در این مطلب آموزشی در قالب مثالی ارائه خواهد شد. فرض بر این است که آرایهای موجود است و کاربر میخواهد چند عنصر را از آن حذف کند. حذف عناصر از آرایه، رایجترین مثال برای کاربرد تابع splice()
به حساب میآید و با این حال، مواردی مانند اضافه کردن عناصر، تغییر عناصر و سایر موارد نیز با این تابع امکانپذیر است. مثال زیر در رابطه با کاربرد این تابع در حذف عناصر از آرایه ارائه شده است:
const items = ['eggs', 'milk', 'cheese', 'bread', 'butter'];
items.splice(2, 1);
console.log(items); خروجی به صورت زیر خواهد بود:
// [ 'eggs', 'milk', 'bread', 'butter' ]
فراخوانی تابع splice()
در بالا بیان میدارد که عملیات از اندیس 2 (محل سوم، یعنی عنصر Cheese) شروع شود و عنصری حذف شود. در آرایه داده شده، عنصر «Cheese» سومین مورد است. بنابراین، این عنصر از آرایه حذف میشود و آرایه عناصر، همانطور که انتظار میرود کوتاه میشود. موارد حذف شده از طریق splice()
در قالب آرایه بازگردانده میشوند.
به صورت کلی، توابع جاوا اسکریپت indexOf()
و splice()
همپوشانی زیادی دارند و در هر دوی آنها کاربر با استفاده از اندیس، عنصری را از آرایه داده شده حذف میکند. با این حال، باید توجه داشت که همیشه کارآمدترین روش برای حذف عناصر از آرایه، استفاده از تابع splice()
نیست.
کار تابع Shift در جاوا اسکریپت چیست؟
تابع Shift در جاوا اسکریپت روش مرتبسازی آسانی است و از آن برای حذف اولین عنصر آرایه استفاده میشود. این تابع نیز یکی دیگر از فانکشن های جاوا اسکریپت به حساب میآید که ارزش بررسی کردن را دارد. باید توجه داشت که همین کار حذف کردن عنصر اول از آرایه را میتوان با splice()
انجام داد، اما تابع shift()
برای این کار راحتتر است. مثال زیر در رابطه با کاربرد تابع shift()
در ادامه آمده است.
const items = ['eggs', 'milk', 'cheese', 'bread', 'butter'];
items.shift()
console.log(items); // [ 'milk', 'cheese', 'bread', 'butter' ]تابع Unshift در جاوا اسکریپت
همانطور که shift()
اولین عنصر را از آرایه حذف میکند، تابع Unshift عنصری جدید به ابتدای آرایه اضافه میکند و استفاده از آن بسیار راحت است. مثال زیر در رابطه با کاربرد این تابع بیان شده است.
const items = ['eggs', 'milk'];
items.unshift('bread')
console.log(items); // [ 'bread', 'eggs', 'milk' ]- نکته مهم: برخلاف روشهای رایج، توابع push()
و pop()
، shift()
و unshift()
چندان کارآمد و کاربردی نیستند. بنابراین، برای کار روی آرایههای بزرگ بهتر است از این دو تابع استفاده نشود.
تابع Fill در جاوا اسکریپت
آخرین گزینه در فهرست توابع جاوا اسکریپت مورد بحث در این مطلب، تابع Fill است. گاهی اوقات لازم میشود چندین آیتم به مقداری تغییر یابند یا حتی کل آرایه بازنشانی شود و تغییر کند. در این شرایط، تابع fill()
کاربر را از حلقهها و خطاهای خط به خط نجات میدهد و این کار را برای او انجام خواهد داد.

میتوان از این تابع برای جایگزینی برخی یا همه عناصر آرایه با مقدار داده شده استفاده کرد. مثال زیر در رابطه با نحوه کار تابع fill()
است.
const heights = [1, 2, 4, 5, 6, 7, 1, 1];
heights.fill(0);
console.log(heights);
const heights2 = [1, 2, 4, 5, 6, 7, 1, 1];
heights2.fill(0, 4);
console.log(heights2); خروجی به صورت زیر خواهد بود:
// [0, 0, 0, 0, 0, 0, 0, 0]
// [1, 2, 4, 5, 0, 0, 0, 0]
مثال فوق برای مورد اول عنصر 0 را با همه مقادیر آرایه داده شده جایگزین خواهد کرد. همچنین در مورد دوم از اندیس 4، مقادیر را به صفر تبدیل کرده است.
دیگر توابع مهم جاوا اسکریپت
فهرست توابع بالا از مهمترین توابع جاوا اسکریپت بهحساب میآیند. اگرچه در بیشتر مواقع توسعهدهندگان با این توابع جاوا اسکریپت سروکار دارند، اما این فهرست به هیچوجه کامل نیست. فانکشن های جاوا اسکریپت دیگری نیز موجود هستند که امکان ارائه همه آنها در یک مقاله امکانپذیر نیست. فهرست این توابع جاوا اسکریپت مهم دیگر به صورت موارد زیر است:
- reverse()
- sort()
- entries()
- fill()
- find()
- flat()
عملگرها در جاوا اسکریپت – انواع + هر آنچه باید بدانید
سخن پایانی
در این مطلب آموزشی از مجله تم آف 11 تا از مهمترین توابع جاوا اسکریپت همراه با مثالهای کاربردی مورد بررسی قرار گرفتند. آشنایی با این توابع مهم جاوا اسکریپت از اهمیت بسیار بالایی برخوردار است، زیرا این توابع کاربردهای منحصربهفرد خوشان را دارند. با این حال فهرست مهمترین فانکشن های جاوا اسکریپت در این مقاله به هیچوجه کامل نیست و برای جاوا اسکریپت توابع بسیار مهم دیگری هم نیز وجود دارد. امیدواریم این مطلب آموزشی مورد پسند کاربران تم آف قرار بگیرد. اگر احساس میکنید که تابع مهم دیگری در این فهرست از قلم افتاده است و یا انتقاد و پیشنهادی دارید، لطفاً آن را با ما در بخش دیدگاهها به اشتراک بگذارید.

