برنامه نویسی اندروید با سی شارپ زامارین — راهنمای آموزش و یادگیری

زامارین یک چارچوب توسعه موبایل برای داتنت است که میتوان با استفاده از آن اپلیکیشنهای چندپلتفرمی موبایل ایجاد کرد. بر خلاف اندروید استودیو که در آن با زبان جاوا و کاتلین میتوان به ساخت برنامههای اندرویدی پرداخت، توسعه موبایل با زامارین در Visual Studio 2019 و با زبان سی شارپ (C#) انجام میشود. در این مقاله به برنامه نویسی اندروید با سی شارپ زامارین پرداخته شده است و کلیه نکات پیرامون آن بیان شدهاند.

زامارین چیست ؟
زامارین (Xamarin) که در اصل «زَمرین» تلفظ میشود، یک فریمورک چندپلتفرمی توسعه موبایل مثل فلاتر به حساب میآید که در حال حاضر به همراه Visual Studio 2019 برای ویندوز و مک OS ارائه شده است. این چارچوب یک پوشش دهنده برای APIهای بومی و ابزار توسعه اندروید است و لذا هر کاری که بتوان در جاوا و کاتلین برای برنامه نویسی اندروید انجام داد، میتوان در زامارین نیز با استفاده از زبان سی شارپ پیادهسازی کرد. در واقع این تنها زبان سیشارپ نیست که در زامارین برای توسعه اپلیکیشن مورد استفاده قرار میگیرد.
علاوه بر سیشارپ، زبان F# (افشارپ) نیز در زامارین قابل استفاده است. همانطور که بسیاری از افراد مطلع هستند، F# زبان برنامهنویسی تابعمحور (Functional) داتنت است. هر دوی این زبانها از کدهای بومی اندروید و iOS یکسانی در پوسته زیرین قطعات نرمافزاری مورد نیاز برای ساخت اپلیکیشن و اجرای آن بهره میبرند. بنابراین، پس از استقرار اپلیکیشن، هیچ راهی وجود نخواهد داشت برای تشخیص اینکه اپلیکیشن چگونه و با چه زبانی ساخته شده است.
زامارین بومی در مقایسه با فُرمهای زامارین

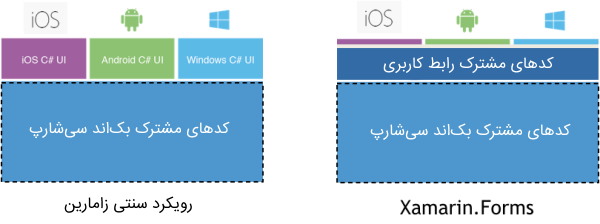
همانطور که در تصویر فوق قابل ملاحظه است، میتوان دو نوع پروژه زامارین ایجاد کرد. یک نوع پروژه زامارین بومی (Native Xamarin) است که رویکرد قدیمی توسعه اپلیکیشن موبایل با زامارین به حساب میآید و نوع دیگر نیز فُرمهای زامارین است که به صورت «Xamarin.Forms» نوشته میشود. هر دوی این نوع پروژهها پایه کد مشترکی به زبان سی شارپ یا F# دارند. این یعنی منطق کسب و کار را میتوان در پلتفرمهای مختلف (مثل اندروید و iOS) به اشتراک گذاشت.
بنابراین، کدهای مربوط به مواردی مثل دسترسی به پایگاه داده، تعامل با خدمات ابری مثل Azure و سایر موارد را میتوان تنها یک بار نوشت، صرف نظر از اینکه کدها قرار است در اندروید، UWP ،iOS (پلتفرم ویندوز) یا هر پلتفرم دیگری مستقر شوند که تحت پشتیبانی زامارین است. تفاوت این دو نوع پروژه در رابط کاربری (UI) و نحوه ایجاد آن است. هر دو روش همچنان به اجزای بومی کامپایل میشوند، اما نحوه نوشتن آنها متفاوت است.
رویکرد بومی زامارین به چه صورت است؟
در مورد رویکرد بومی زامارین، واسط کاربری هر پلتفرم جداگانه نوشته میشود. بنابراین، برای iOS همچنان از Storyboardها، در اندروید از AXML و در UWP از XAML استفاده خواهد شد. بُعد منفی در این رویکرد این است که نیاز به توسعه هر رابط کاربری به صورت مجزا وجود دارد. توسعه رابط کاربری هر پلتفرم به طور مجزا نه تنها نیاز به تخصص و دانش دارد، بلکه زمانبر نیز خواهد بود. در صورتی که قصد ایجاد یک نمونه اولیه از یک اپلیکیشن چندپلتفرمی با بودجه کم و سرعت بالا وجود داشته باشد، نیاز به ایجاد واسط کاربری به طور مجزا برای هر پلتفرم میتواند سربار ایجاد کند.
اگرچه، با توجه به اینکه Xamarin.Native تنها یک پوشش نازک برای APIهای بومی است، میتوان هر کاری را که در محیط بومی انجام میشود با Xamarin.Native هم انجام داد. این مسئله Xamarin.Native را به یک جایگزین قدرتمند و بسیار پایدار برای توسعه بومی با امکان به اشتراکگذاری کدها و استفاده از زبانهای داتنت بدل کرده است.
Xamarin.Forms چگونه عمل میکند؟
با استفاده از Xamarin.Forms امکان نوشتن رابط کاربری به صورت کدهای اعلانی یا استفاده از XAML وجود دارد. نکته مثبت در مورد Xamarin.Forms این است که رابط کاربری تنها یک بار نوشته میشود و سپس کدهای نوشته شده به زبان بومی هر پلتفرم دلخواه کامپایل خواهند شد. همانطور که پیشتر نیز اشاره شد، خروجی و نتیجه کار درست مشابه یک اپلیکیشن توسعه داده شده به صورت بومی خواهد بود.
تفاوت اصلی این است که در Xamarin.Forms هم رابط کاربری و هم منطق کسب و کار به اشتراک گذاشته میشوند. بنابراین، همه آنچه میتوان در حالت بومی انجام داد، در Xamarin.Forms قابل پیادهسازی نخواهد بود یا نیاز به کار بیشتری خواهد داشت. در هر پلتفرم (اندروید، iOS) برخی از ویژگیها به صورت متفاوتی پیادهسازی خواهند شد. به عنوان مثال، میتوان به عکس گرفتن و بررسی اتصال داده همراه اشاره کرد.
در چنین شرایطی است که بحث افزونهها (پلاگینها) یا کتابخانهها به میان میآید. این افزونهها که اغلب بستههای NuGet نامیده میشوند، نتیجه تلاشهای یک توسعه دهنده هستند که آنها را برای هر پلتفرم به صورت مجزا پیادهسازی و آماده کرده است. بنابراین میتوان کتابخانه را به پروژه خود افزود و شروع به استفاده از آن در کدهای پروژه کرد.

چند سال پیش توصیه زاماراین که در آن زمان یک شرکت مستقل به حساب میآمد این بود که اگر قصد انجام کار گرافیکی پیچیدهای وجود دارد، بهتر است از Xamarin.Native استفاده شود. اگرچه، با تحول محصولاتی مثل SkiaSharp، این محدودیتها همه ساله در حال کاهش هستند و Xamarin.Forms هم به یک انتخاب معتبر برای اکثر پروژهها تبدیل شده است. زبان اصلی و رایج در توسعه اندروید از دیرباز زبان جاوا به حساب میآید. بدین سبب در ادامه مقاله برنامه نویسی اندروید با سی شارپ ، مقایسهای میان دو زبان جاوا و سی شارپ انجام شده است.
مقایسه سی شارپ با جاوا
سی شارپ یک زبان برنامه نویسی شیگرا به حساب میآید که توسط شرکت مایکروسافت در سال ۱۳۷۹ با هدف مُدرن بودن، سادگی و انعطافپذیری بالا توسعه داده شده است. مشابه جاوا (توسعه داده شده توسط شرکت سان مایکروسیستم در سال ۱۳۶۹) سی شارپ نیز در اصل از زبان C++ شکل گرفته شده است. این مسئله باعث شده که شباهتهای بسیاری بین دو زبان سی شارپ و جاوا وجود داشته باشد.
برای مثال، هر دو زبان جاوا و سی شارپ از پایه نحوی یکسانی استفاده میکنند. به این معنی که این دو زبان به طور موثر واژه شناسی و ساختار یکسانی را به کار میگیرند. چند تفاوت جزئی بین این دو زبان وجود دارد، اما در صورتی که آشنایی با یکی از آنها وجود داشته باشد، آنگاه میتوان بخش زیادی از زبان دیگر را بدون نیاز به یادگیری آن به طور مشخص درک کرد. البته، برای افراد تازهکار، یادگیری سی شارپ تا حدودی آسانتر است.
هر دو زبان جاوا و سی شارپ شیگرا هستند و اشیا را از طریق کلاسها توصیف میکنند. شیگرایی یک رویکرد ماژولار در برنامه نویسی است که امکان استفاده مکرر از بریدههایی از کدهای یکسان را فراهم میکند. تفاوتهای سی شارپ با جاوا در استفاده از Delegateها، رویکرد آن در گوش دادن به رویدادها، ویژگیهای مجازی در مقابل نهایی، ارسال محتوا و موارد دیگر است.
البته برای شروع به یادگیری سی شارپ نیازی به دانستن اکثر این مفاهیم وجود ندارد. نکته اصلی این است که ساختار سی شارپ برای یادگیری کمی آسانتر است و نیاز به کدنویسی و تایپ کمتری وجود دارد. این مسئله خصوصاً در مورد یادگیری جاوا برای اندروید صادق است. زیرا علاوه بر یادگیری زبان جاوا، نیاز به آشنایی با کلاسهای متعدد و APIهای مورد نیاز برای ساخت اپلیکیشنهای اندرویدی وجود دارد.
برای برنامه نویسی اندروید با سی شارپ به چه ابزارهایی نیاز است؟
وقتی بحث توسعه با سی شارپ زامارین مطرح میشود، سه انتخاب اصلی برای IDE وجود دارد. یکی Visual Studio 2019، دیگری ویژوال استودیو برای مک و انتخاب سوم هم Rider است. هر سه این IDEها به صورت پیشفرض از زامارین پشتیبانی میکنند.
Visual Studio هم برای ویندوز و هم مک OS از زامارین به صورت رایگان پشتیبانی میکند و تنها نیاز به نسخه Community وجود خواهد داشت. با توجه به اینکه زامارین توسط مایکروساف خریداری شده، انتخاب بهتر برای برنامه نویسی اندروید با سی شارپ ، استفاده از Visual Studio است. بنابراین، در این مقاله نیز برنامه نویسی اندروید با سی شارپ در Visual Studio 2019 آموزش داده شده است.
راهنمای دانلود و نصب ویژوال استودیو کم حجم — گام به گام
آموزش برنامه نویسی اندروید با سی شارپ
در این بخش از مقاله برنامه نویسی اندروید با سی شارپ، گامهای مورد نیاز برای ایجاد اولین پروژه Xamarin.Forms در ویندوز و مک OS و ساخت اولین اپلیکیشن زامارین شرح داده شده است.
ایجاد پروژه جدید زامارین در Visual Studio 2019
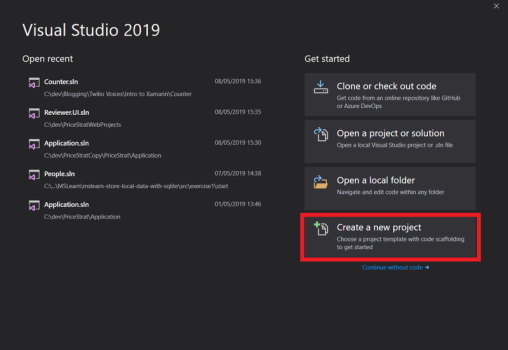
میتوان یک پروژه جدید را با کلیک کردن روی گزینه «Create a new Project» در پنجره خوشامدگویی Visual Studio 2019 ایجاد کرد. این پنجره در تصویر زیر نمایش داده شده است:

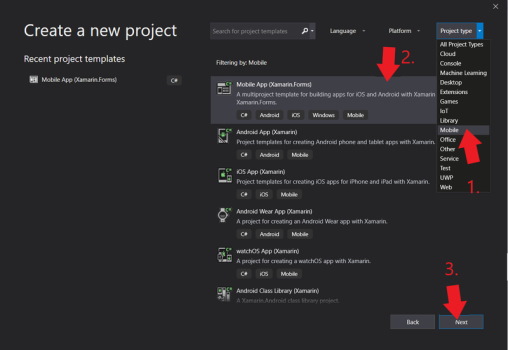
در پنجره ایجاد پروژه جدید، در قسمت نوع پروژه (Project Type) باید گزینه «Mobile» را انتخاب کرد. سپس باید گزینه Mobile App (Xamarin.Forms) را مطابق تصویر زیر انتخاب و Next را کلیک کرد.

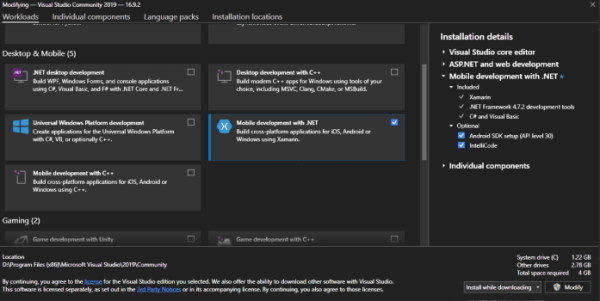
در صورتی که گزینه Xamarin.Forms در فهرست مربوطه موجود نباشد، به این معنی است که زامارین در Visual Studio نصب نشده و باید آن را از طریق برنامه Installer ویژوال استودیو نصب کرد. مطابق تصویر زیر، باید بسته «Mobile Development with .NET» در ویژوال استودیو نصب شود:

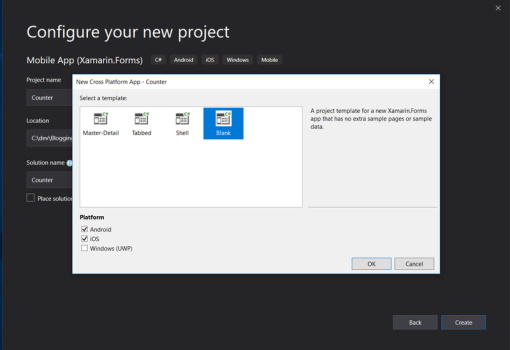
در پنجره پیکربندی پروژه (Configure Your Project) باید نام پروژه و سپس یک پوشه را نیز برای ذخیرهسازی پروژه در قسمت Location انتخاب کرد. گزینه «Place solution and project in the same directory» نیز باید بدون تیک رها شود و در نهایت گزینه Create برای ایجاد پروژه جدید کلیک میشود. به این ترتیب، پنجره جدید برای اپلیکیشن چندپلتفرمی جدید باز میشود. در فهرست «Select a Template» باید گزینه Blank را انتخاب کرد. حال در قسمت «Platform» نیز باید Android و iOS را انتخاب و در نهایت OK را کلیک کرد.

پیش از ادامه پرداختن به برنامه نویسی اندروید با سی شارپ زامارین، دورههای آموزش برنامه نویسی اندروید تم آف به علاقهمندان معرفی شدهاند.
آموزش ساختار فایل زامارین در مرورگر Solution
با طی مراحل بیان شده در بخش قبل، Solution Explorer بارگذاری شده است و پروژه خالی Xamarin.Forms ایجاد شده است. اما، پروژهها و پوشههایی که در Solution قرار دارند به چه صورت است؟ در این بخش از آموزش برنامه نویس اندروید با سی شارپ زامارین به این سوال پاسخ داده شده است.
فایلهای پروژه مشترک
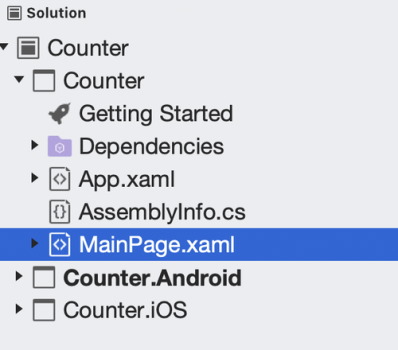
بسته به پلتفرم هدف (اندروید یا iOS) تا چهار پروژه در قسمت Solution وجود خواهد داشت. اولین مورد، پروژه مشترک و پروژه مشترک محلی است که تمام رابط کاربری و کدهای مشترک در آن قرار دارد. در مورد فایلهای مهم این بخش توضیحات بیشتری در ادامه این مقاله آموزشی ارائه خواهد شد. تصویر زیر مربوط به Solution پروژه فرضی Counter است.

پروژههای مخصوص پلتفرم
نام یکی دیگر از پروژهها در مرورگر Solution به صورت

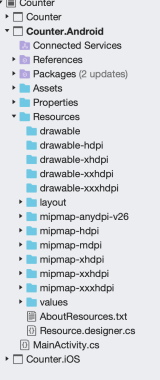
فایلهای پروژه اندروید
در صورتی که افراد به زبانهای جاوا یا کاتلین برنامه نویسی اندروید را به صورت بومی انجام داده باشند، ساختار پروژه نمایش داده شده در تصویر فوق بسیار آشنا به نظر خواهد رسید. یک پوشه Resources وجود دارد که شامل پوشه drawable برای تصاویر با وضوح (رزولوشنهای) مختلف، Layoutها و فایل MainActivity.cs است. تنها تفاوت موجود این است که فایلها دارای پسوند «cs.» برای زبان سی شارپ هستند. همچنین، یک پوشه Properties نیز حاوی فایل AppManifest وجود دارد. در این فایل اطلاعات لازم راجع به اپلیکیشن و بسیاری از اقلام دیگر اضافه شده است.
بر خلاف یک پروژه Xamarin.Native، پوشه layout شامل رابط کاربری نخواهد بود و تمام آنچه کلاس MainActivity.cs انجام میدهد فراخوانی به کدهای مشترک کلاس App.xaml.cs است برای یافتن کدهایی که باید در زمان بارگذاری اپلیکیشن اجرا شوند.
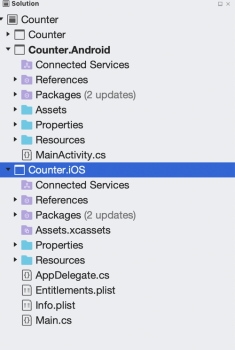
فایلهای پروژه iOS
در صورتی که iOS نیز به عنوان یک سیستم عامل هدف انتخاب شده باشد، یک پروژه با نام

فایل AppDelegate.cs کتابخانه Xamarin.Forms را مقداردهی اولیه میکند و به پروژه مشترک Counter فراخوانی میشود تا اپلیکیشن را به همراه رابط کاربری برای اجرا بیابد. همچنین، یک فایل Info.plist نیز وجود دارد که به عنوان فایل اطلاعات اپلیکیشن عمل میکند. همچنین، فایل Entitlements.plist ویژگیهایی از دستگاه را شناسایی میکند که اپلیکیشن نیاز به دسترسی به آنها دارد. به عنوان مثال میتوان HealthKit، Apple Pay ،Siri و بسیاری از دیگر امکانات iOS را نام برد.
برنامه نویسی اندروید با سی شارپ و ایجاد یک اپلیکیشن ساده
اکنون پس از ایجاد پروژه جدید به نام فرضی Counter و درک ساختار Solution، در این بخش از آموزش برنامه نویسی اندروید با سی شارپ ، زمان پرداختن به کدنویسی فرا رسیده است. در این بخش، برنامه نویسی یک اپلیکیشن ساده شمارنده برای شروع به کار با زامارین و سی شارپ جهت توسعه اپلیکیشن چندپلتفرمی آموزش داده شده است.
ابتدا کار با رابط کاربری آغاز میشود. در رابط کاربری باید میزان شمارش شده فعلی نمایش داده شود و همچنین دکمهای برای افزایش میزان شمارش نیاز است.
برنامه نویسی رابط کاربری اپلیکیشن
باید فایل Main.XAML را در پوشه پروژه Counter باز کرد. این فایل رابط کاربری پیشفرض است که Visual Studio از قالب پروژه جدید میسازد. این فایل با یک Stack Layout قالببندی شده و شامل یک برچسب (Label) در مرکز (نسبت به محور عمودی و افقی) است که در آن نوشته شده است: «Welcome to Xamarin.Forms!» (یعنی به Xamarin.Forms خوش آمدید!) همانطور که از نامش قابل حدس زدن است، یک قالب Stack اجزای رابط کاربری را به صورت عمودی مرتبسازی میکند. حال باید عنصر StackLayout را از فایل Main.XAML حذف و آن را با کدهای نشانهگذاری زیر جایگزین کرد.
دو مورد اصلی که در اینجا باید در نظر گرفته شوند، صفت «x:Name» در عنصر Label و صفت Clicked در عنصر Button است. صفت x:Name برای اشاره به یک جز در کدها استفاده شده است. این کار برای این انجام میشود تا بتوان مقدار را با کلیک شدن دکمه بهروزرسانی کرد.
همانطور که قابل حدس زدن است، صفت Clicked در دکمه تعیین میکند که کدام متد در زمان کلیک شدن دکمه باید فراخوانی شود. در این مورد، متدی به نام IncrementCounterClicked فراخوانی خواهد شد. این متد هنوز وجود خارجی ندارد، اما نباید نگران هشدارهای IDE بود. کدهای مربوط به این متد در ادامه ایجاد خواهند شد. تمام فایلهای XAML فُرمهای زامارین دارای یک کلاس جزئی مرتبط با پسوند cs. هستند که به آن فایل «Code Behind» نیز گفته میشود. میتوان به این فایل با گسترش پیکانی که در کنار نام فایل XAML قرار دارد، در Solution Explorer دسترسی پیدا کرد.
Visual Studio و میانافزار زامارین از نام فایل، فضای نام و وراثت کلاس استفاده میکنند. این کار برای ارتباط خودکار هر جز اشاره شده در فایل با عناصر UI تعریف شده در قالب فایل .xaml برای هر جفت قالب و فایلهای Code-Behind در همان فضای نام انجام میشود. کلاس Main.xaml.cs محلی است که کدنویسی اپلیکیشن در آن انجام میشود. این شامل متدی هم میشود که از طریق صفت Clicked در عنصر Button در قالب مربوطه فراخوانی خواهد شد. باید کلاس MainPage را در فایل MainPage.xaml.cs با کدهای سی شارپ زیر ایجاد کرد:
public partial class MainPage : ContentPage
{
private int count = 0;
public MainPage()
{
InitializeComponent();
}
private void IncrementCounterClicked(object sender, EventArgs e)
{
count++;
CounterLabel.Text = count.ToString();
}
}
کلاس فوق یک کلاس کوتاه و ساده است، اما چگونگی تعامل با رابط کاربری را تعیین میکند. متدInitializeComponent() از پیش نوشته شده است و یک متُد Xamarin.Forms جهت مقداردهی اولیه تمام اجزای رابط کاربری برای فایل XAML مرتبط با آن است. متد IncrementCounterClicked نیز نسبتاً ساده است.
پارامتر sender شیئی به حساب میآید که متد را فراخوانی میکند و این امکان را به وجود میآورد که به وسیله چند جز مورد استفاده مجدد قرار گیرد. در این مورد به خصوص، این متد تنها از عنصر Button فراخوانی میشود. بنابراین، ارسال کننده Button خواهد بود. EventArgs امکان ارجاع دادهها به متد را فراهم میکند. در این مورد نیاز به هیچ دادهای وجود ندارد. بنابراین میتوان از این پارامتر صرف نظر کرد.
استفاده از CSS در زامارین برای استایلدهی اپلیکیشن
در کدهایی که تا اینجا وارد شدهاند، ملاحظه میشود که تغییراتی در فونت و رنگ با استفاده از صفتهای موجود در اجزا ایجاد شده است. این رایجترین و اصلیترین روش برای تغییر ظاهر اپلیکیشن به حساب میآید. اگرچه، Xamarin.Forms از CSS نیز برای استایلدهی به اپلیکیشن پشتیبانی میکند.
در این بخش از آموزش برنامه نویسی اندروید با سی شارپ، نحوه استفاده از CSS در تگها به جای Propertyهای بین خطوط نشان داده میشود. این کار را میتوان با قرار دادن کدهای CSS در قسمت بالای فایل XAML انجام داد. البته این کار میتواند پیچیدگی و سردرگمی ایجاد کند. بنابراین بهتر است کدهای CSS را در فایل جداگانهای قرار داد:
چندان تغییراتی در نشانهگذاری فوق ایجاد نشده است، اما یک برچسب ContentPage.Resources قبل از عنصر StackLayout اضافه شده است که یک برچسب Stylesheet با صفت Source دارد. این برچسب در یک فایل styles.css در محل پروژه مشترک واقع شده است. همچنین، ملاحظه میشود که صفتهایی در اجزا که وضعیت ظاهری (مثل رنگ متن و اندازه فونت) را شخصیسازی میکنند نیز حذف شدهاند. فایل CSS نیز مشابه هر فایل CSS دیگری است با این تفاوت که به جای ارجاع به شناسه یا انتخابگرهای کلاس به خود اجزا اشاره شده است:
label {
font-size: 72;
color: aquamarine;
}
button {
font-size: 46;
}البته، ذکر این نکته ضروری است که همه آنچه در مورد وضعیت ظاهری میتوان با Propertyهای برچسب XAML انجام داد، با استفاده از CSS قابل انجام نیستند. به این ترتیب آموزش برنامه نویسی اندروید با سی شارپ زاماراین در سطح مقدماتی ارائه و یک اپلیکیشن ساده شمارنده برای نمونه ایجاد شد. حال در بخش پایانی این مقاله به معرفی دورههای آموزشی مرتبط با برنامه نویسی اندروید و برنامه نویسی سی شارپ پرداخته شده است.
فیلم های آموزش برنامه نویسی اندروید و سی شارپ تم آف
در این بخش پایانی از مقاله آموزش برنامه نویسی اندروید با سی شارپ زامارین، برخی از دورههای آموزشی مرتبط در سایت تم آف معرفی شدهاند. در وبسلیت تم آف دورههای آموزشی متعددی برای برنامه نویسی اندروید با اندروید استودیو وجود دارد. همچنین، برای برنامه نویسی اندروید با سی شارپ نیز آشنایی با زبان برنامه نویسی سی شارپ به عنوان پیشنیاز بسیار مهم است و دورههای مختلفی برای آموزش سی شارپ نیز در سایت تم آف ارائه شدهاند.
در ادامه به معرفی برخی از این دورههای آموزشی مهم پرداخته شده است.
فیلم آموزش برنامه نویسی اندروید (Android) – مقدماتی

همانطور که پیشتر بیان شد، در صورتی که تنها قصد یادگیری برنامه نویسی اندروید وجود داشته باشد و نیازی به توسعه اپلیکیشن چندپلتفرمی نباشد، میتوان بهترین راه را برنامه نویسی اندروید با استفاده از محیط توسعه اندروید استودیو در نظر گرفت. برای یادگیری ساخت برنامه اندروید با Android Studio، استفاده از دوره مقدماتی برنامه نویسی اندروید تم آف پیشنهاد میشود. این دوره برای آن دسته از علاقهمندان و برنامه نویسانی مناسب است که قصد شروع یادگیری برنامه نویسی اندروید را در سطح مبتدی دارند. طول مدت دوره آموزش مقدماتی اندروید ۱۶ ساعت و مدرس آن مهندس محمدمهدی علیزاده است. از جمله سرفصلهای این دوره میتوان به تنظیمات اولیه برنامه Android Studio، آشنایی با چینش عناصر در اندروید و TextView، آشنایی با رنگ ها و ابزار Button، منوها در اندروید، آشنایی با EditText در اندروید، طراحی یک فرم برای ورود اطلاعات و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش برنامه نویسی اندروید (Android) – مقدماتی + اینجا کلیک کنید.
فیلم آموزش برنامه نویسی اندروید (Android) – تکمیلی

با توجه به گستردگی مباحث آموزش برنامه نویسی اندروید ، این مباحث در سه دوره مجزا ارائه شدهاند. پس از پایان دوره مقدماتی آموزش برنامه نویسی اندروید ، برای یادگیری بیشتر، استفاده از دوره تکمیلی اندروید تم آف به علاقهمندان توصیه میشود. در بخش مقدماتی Viewها و سایر مباحث ضروری و اولیه از جمله Activityها معرفی شدند. اما، در بخش تکمیلی، کار با Referenceها، مدلسازی دادهها و استفاده از روشهای رایج انتقال داده در قالب JSON و XML و همچنین کار با پایگاه داده SQLite و بسیاری از موارد دیگر آموزش داده شده است. طول مدت دوره تکمیلی آموزش اندروید تم آف ۲۰ ساعت و مدرس آن مهندس محمد مهدی علیزاده است.
- برای مشاهده فیلم آموزش برنامه نویسی اندروید (Android) – تکمیلی + اینجا کلیک کنید.
آموزش برنامه نویسی اندروید (Android) – پیشرفته

پس از گذرداندن دو دوره مقدماتی و تکمیلی آموزش اندروید تم آف، توصیه میشود توسعهدهندگان اندروید برای آموزش کامل و حرفهای اندروید از دوره پیشرفته استفاده کنند. در این دوره علاوه بر ارائه مباحث پیشرفته آموزش برنامه نویسی اندروید ، پروژهها و مثالهای عملی برای یادگیری بیشتر به کار گرفته شدهاند. طول مدت این دوره نزدیک به ۲۶ ساعت و مدرس آن مهندس مهدی علیزاده است. از جمله سرفصلهای ارائه شده در دوره پیشرفته اندروید تم آف میتوان به ساخت ویوهای اختصاصی، آشنایی با SnackBar و اعمال تغییرات برای شخصیسازی اسنک بار، ارتباط با اینترنت در اندروید، پروژه دریافت اطلاعات آب و هوا و بسیاری از موارد دیگر اشاره کرد.
- برای مشاهده فیلم آموزش برنامه نویسی اندروید (Android) – پیشرفته + اینجا کلیک کنید.
فیلم آموزش مقدماتی برنامه نویسی سی شارپ (#C)

برای برنامه نویسی اندروید با سی شارپ زامارین باید حداقل آشنایی مقدماتی با برنامه نویسی سی شارپ وجود داشته باشد. زبان سی شارپ یک زبان برنامه نویسی همه منظوره و پر استفاده به شمار میرود و در حوزههای مختلفی از جمله بازیسازی و توسعه وب کاربرد دارد. بدین سبب، استفاده از دوره آموزش مقدماتی برنامه نویسی سی شارپ (#C) در سایت تم آف پیشنهاد میشود. طول مدت این دوره هشت ساعت و ۱۷ دقیقه و مدرس آن مهندس وحید اسدزاده است. سطح آموزشی این دوره در حد مقدماتی و برای افراد تازهکار مناسب است. برخی سرفصلها و رئوس مطالب این دوره شامل مفاهیم اولیه C#، کار با محیط فرمی و معرفی کنترلها در C#، عبارتها، عملگرها و دستورات شرطی در C#، حلقهها، آرایهها، متدها و کلاسهای C#، کار با فایلها و استریمها در C# و بسیاری از موارد دیگر میشود.
- برای دیدن فیلم آموزش مقدماتی برنامه نویسی C# + اینجا کلیک کنید.
فیلم آموزش شی گرایی در سی شارپ (C#)

جهت برنامه نویسی اندروید با سی شارپ ، آشنایی به مفاهیم شیگرایی بسیار اهمیت دارد. به طور کلی مباحث شیگرایی در اکثر زبانهای برنامه نویسی امروزی به کار گرفته میشوند و به وسیله آن امکان استفاده مجدد از کدها فراهم و فرآیند برنامه نویسی بسیار سادهتر خواهد شد. دوره آموزش شی گرایی در سی شارپ (C#) منبع جامعی برای یادگیری مفاهیم شی گرایی در این زبان محسوب میشود. طول مدت این دوره ۱۴ ساعت و مدرس آن مهندس رشید شجاعی است. از جمله سرفصلهای این دوره میتوان به شی گرایی به همراه پیادهسازی عملی در سی شارپ، بازنویسی عملگرها، وراثت، Indexerها، چندریختی، واسطها و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش شی گرایی در سی شارپ (C#) + اینجا کلیک کنید.
فیلم آموزش کاربردی برنامه نویسی C# (سی شارپ)

یکی دیگر از دورههای سی شارپ تم آف، دوره آموزش کاربردی برنامه نویسی C# است که میتواند برای یادگیری سی شارپ و پیشنیاز برنامه نویسی اندروید با سی شارپ مفید واقع شود. در این آموزش محیط داتنت به طور جامع معرفی و برنامه نویسی سی شارپ در آن آموزش داده میشود. طول مدت این دوره نزدیک به ۱۴ ساعت و مدرس آن مهندس رشید شجاعی است. این دوره از شش بخش تشکیل شده که برخی از سرفصلهای آن شامل آشنایی با محیط Visual Studio و داتنت، ایجاد اولین برنامه های تحت ویندوز، طراحی و پیادهسازی یک ماشین حساب، طراحی و پیادهسازی برنامه کاربردی Notepad و سایر موارد است.
- برای دیدن فیلم آموزش کاربردی برنامه نویسی C# (سی شارپ) + اینجا کلیک کنید.
جمعبندی
در این مقاله به برنامه نویسی اندروید با سی شارپ زامارین پرداخته شد. اصلیترین و رایجترین راه برنامه نویسی اندروید استفاده از اندروید استودیو و زبانهای کاتلین یا جاوا است. اما با استفاده از چارچوب زامارین و سی شارپ نیز میتوان در Visual Studio مایکروسافت نیز اپلیکیشن اندرویدی توسعه داد.
مزیت زامارین چندپلتفرمی بودن آن است. به این صورت که میتوان به صورت همزمان و با کدهای تقریباً مشترک به توسعه اپلیکیشن برای اندروید و iOS اقدام کرد. در این مقاله برای آشنایی با زامارین، نحوه پیادهسازی یک اپلیکیشن کوچک و ساده با زامارین آموزش داده شده است.

