آموزش پروژه محور ساخت سبد خرید با جاوا اسکریپت – ساده و رایگان

زمانی که صحبت از توسعه تجربه خرید مُدرن مبتنی بر وب میشود، بحث استفاده از زبان برنامه نویسی جاوا اسکریپت به طور قطع به میان میآید. با جاوا اسکریپت میتوان ابزارهای لازم را برای ایجاد تجربه خرید مطلوب و جذاب در اختیار داشت. از شخصیسازی صفحات خرید گرفته تا ایجاد سبدهای خرید زیبا و کاربردی، همه و همه با جاوا اسکریپت امکان پذیر است. همچنین انجام پروژه ساخت سبد خرید با جاوا اسکریپت میتواند تمرین و نمونه کار خیلی خوبی برای برنامهنویسان و توسعهدهندگان باشد. بنابراین در این آموزش پروژه محور جاوا اسکریپت از مجله تم آف، قرار است به صورت عملی به آموزش سبد خرید با جاوا اسکریپت بپردازیم.

پیش نیاز ساخت سبد خرید با جاوا اسکریپت چیست؟
برای ایجاد سبد خرید با جاوا اسکریپت، درک خوبی از «HTML» ،«CSS» و جاوا اسکریپت نیاز است. همچنین برای ساخت سبدهای خرید در پروژههای واقعی، تسلط به نوعی زبان سمت سرور مانند «PHP»، «پایتون» و غیره برای ارائه عملکرد «بکاند» (Backend) مورد نیاز خواهد بود. علاوه بر این، برای ذخیره دادههای سبد خرید و اطلاعات مشتری، کار با پایگاه داده و توانایی تعامل با آن نیز مورد نیاز است.
پروژههای ارائه شده در این آموزش ساخت سبد خرید با جاوا اسکریپت نسبتاً ساده هستند و کاربران تنها کافی است با HTML ،CSS و جاوا اسکریپت آشنایی داشته باشند.

آموزش ساخت سبد خرید با جاوا اسکریپت
ساخت سبد خرید با جاوا اسکریپت در این مطلب آموزشی نیازمند یک سری پیشنیاز اساسی است که به صورت فهرست موارد زیر هستند:
- آشنایی با HTML
- آشنایی با CSS
- آشنایی با جاوا اسکریپت
در ادامه قطعه کدهای مربوط به آموزش سبد خرید با جاوا اسکریپت آورده شده است و تحلیل و بررسی هر قطعه کد نیز در پایین آن بیان خواهد شد. قبل از اینکه به دنبال این آموزش پروژه محور جاوا اسکریپت برویم، کاربرانی که قصد سفارشیسازی این سبد خرید را داشته باشند باید به نکات زیر در این رابطه توجه کنند.
- فایل products.js
را باید ویرایش و جزئیات محصول شخصی را در آن وارد کرد.
- تصاویر محصول را باید در پوشه images
قرار داد.
- فایل cart.html
باید مقداردهی اولیه شود و در آن بهجای file://
از http://
استفاده کرد.
- در نهایت، باید شیوه پرداخت را در cart.js
، بخش H تکمیل کرد.
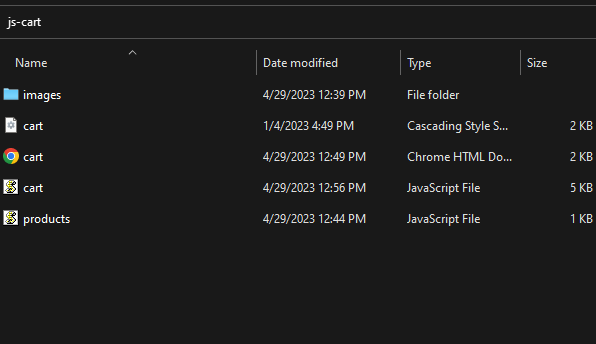
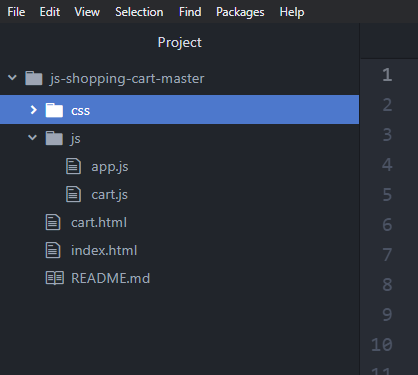
ساختار پوشه پروژه فرضی در این مثال به صورت تصویر زیر است:

قطعه کد HTML ساخت سبد خرید
قطعه HTML آموزش سبد خرید با جاوا اسکریپت به صورت زیر است:
آموزش ساخت سبد خرید با جاوا اسکریپت - مجله تم آف
![]()
قطعه کد بالا نوعی سند HTML با یک div
برای نمایش فهرست محصولات، یک div
دیگر برای نمایش اقلام فعلی سبد خرید و سپس ۲ الگو برای سلول محصول و اقلام سبد خرید است. الگوی سلول محصول شامل تصویر، توضیحات و دکمهای برای افزودن محصول به سبد خرید خواهد بود.
الگوی اقلام سبد خرید شامل ورودی مقدار، توضیحات کالا و دکمهای برای حذف کالا از سبد خرید است. در نهایت، الگوی پرداخت سبد خرید شامل دو دکمه میشود، یکی برای خالی کردن سبد خرید و دیگری برای پرداخت هزینه اقلام. در کل div
– ها در قطعه کد بالا دو مورد زیر هستند:
- div id=”cart-produc ts”
حاوی لیست محصولات.
- div id=”cart-items”
برای نمایش اقلام فعلی در سبد خرید.
کد جاوا اسکریپت ساخت سبد خرید
کدهای جاوا اسکریپت در این آموزش پروژه محور ساخت سبد خرید در دو فایل products.js
و cart.js
قرار خواهند گرفت که در ادامه، کدهای هر دو فایل همراه با توضیحات مربوطه ارائه شدهاند.

فایل products.js
فایل products.js
در این آموزش سبد خرید با جاوا اسکریپت حاوی کدهای زیر است:
// DUMMY PRODUCTS (PRODUCT ID : DATA)
var products = {
123: {
name : " 1 کرم ضد آفتاب",
img : "sun cream-1.webp",
price : 123000
},
124: {
name : "کرم ضد آفتاب 2",
img : "sun cream-2.webp",
price : 150000
}
};
قطعه کد بالا نوعی شی جاوا اسکریپت حاوی دو محصول ساختگی با شناسه، نام، تصویر و قیمت آن است. از این محصولات ساختگی میتوان برای آزمایش عملکرد سبد خرید استفاده کرد.
فایل cart.js
در این مرحله از آموزش ساخت سبد خرید با جاوا اسکریپت نوبت به ساخت فایل اصلی به نام cart.js
خواهد رسید.
در ادامه این فایل به صورت بخش به بخش بررسی و فرایند ساخت سبد خرید تحلیل خواهد شد. بخش اول این فایل حاوی کدهای زیر است:
var cart = {
// (A) PROPERTIES
hPdt : null, // html products list
hItems : null, // html current cart
items : {}, // current items in cart
iURL : "images/", // product image url folder
currency : "IRR ", // currency symbol
total : 0, // total amount
};در قطعه کد بالا، شی var cart
حاوی ویژگیهای مربوط به سبد خرید است که فهرست آنها به صورت زیر خواهد بود:
- عنصر cart.hPdt
برای نمایش فهرست محصولات
- عنصر hItems
برای نمایش اقلام فعلی سبد خرید
- items
برای موارد موجود در سبد خرید
- iURL
برای مسیر پوشه تصاویر
- currency
برای نشان دادن نماد پول
- total
برای نشان دادن مبلغ کل
بخش بعدی قطعه کد فایل cart.js
از این آموزش سبد خرید با جاوا اسکریپت مربوط به کار با محل ذخیرهسازی خواهد بود که حاوی کدهای زیر است:
// (B) LOCALSTORAGE CART
// (B1) SAVE CURRENT CART INTO LOCALSTORAGE
save : () => localStorage.setItem("cart", JSON.stringify(cart.items)),
// (B2) LOAD CART FROM LOCALSTORAGE
load : () => {
cart.items = localStorage.getItem("cart");
if (cart.items == null) { cart.items = {}; }
else { cart.items = JSON.parse(cart.items); }
},
// (B3) NUKE CART!
nuke : () => { if (confirm("Empty cart?")) {
cart.items = {};
localStorage.removeItem("cart");
cart.list();
}}قطعه کد بالا عملکردهایی را برای ذخیره، بارگیری و خالی کردن سبد خرید ذخیره شده در حافظه محلی ارائه میدهد. تابع save()
آیتمهای سبد خرید فعلی را با استفاده از متد setItem()
در حافظه محلی ذخیره میکند. تابع load()
دادهها را از حافظه محلی بازیابی کرده و آن را در cart.item
تجزیه میکند.
در نهایت، تابع nuke()
کل سبد خرید را در صورت تائید کاربر پاک خواهد کرد. بخش بعدی از این آموزش پروژه محور جاوا اسکریپت برای ساخت سبد خرید مربوط به راهاندازی و مقداردهی اولیه آن خواهد بود که قطعه کد آن به صورت زیر است:
// (C) INITIALIZE
init : () => {
// (C1) GET HTML ELEMENTS
cart.hPdt = document.getElementById("cart-products");
cart.hItems = document.getElementById("cart-items");
// (C2) DRAW PRODUCTS LIST
cart.hPdt.innerHTML = "";
let template = document.getElementById("template-product").content, p, item;
for (let id in cart.products) {
p = cart.products[id];
item = template.cloneNode(true);
item.querySelector(".p-img").src = cart.iURL + p.img;
item.querySelector(".p-name").textContent = p.name;
item.querySelector(".p-price").textContent = cart.currency + p.price.toFixed(2);
item.querySelector(".p-add").onclick = () => cart.add(id);
cart.hPdt.appendChild(item);
}
// (C3) LOAD CART FROM PREVIOUS SESSION
cart.load();
// (C4) LIST CURRENT CART ITEMS
cart.list();
}قطعه کد داده شده عملکرد یا تابعی است که برای مقداردهی اولیه سبد خرید استفاده میشود و کارهای زیر را انجام میدهد.
- دریافت تمام عناصر HTML موردنیاز
- نمایش فهرست محصولات
- بارگیری سبد خرید از بازدید یا جلسه قبلی کاربر
- نمایش اقلام سبد خرید فعلی
در کدهای بالا تابع init()
با دریافت عناصر cart-products
و cart-item
شروع خواهد شد که این عناصر به ترتیب به متغیرهای cart.hPdt
و cart.hItems
اختصاص داده میشوند. پس از آن، فهرست محصولات با استفاده از نوعی الگو و با کمک حلقه نمایش داده خواهد شد. این حلقه همچنین رویداد کلیک را برای کلاس p-add
تنظیم میکند که برای افزودن موارد به سبد خرید استفاده میشود.
بعد، سبد خرید از جلسه یا بازدید قبلی کاربر بارگیری میشود. این کار با فراخوانی تابع cart.load()
انجام خواهد شد و در نهایت، اقلام فعلی سبد خرید با فراخوانی تابع cart.list()
فهرست میشوند. به طور کلی، این قطعه کد وظیفه مقداردهی اولیه سبد خرید و نمایش فهرست محصولات را بر عهده دارد.
30 تمرین جاوا اسکریپت با راه حل + معرفی سایت های تمرینی
بخش بعدی کدهای فایل cart.js
مربوط به نمایش اقلام خواهد بود که به صورت زیر است:
// (D) LIST CURRENT CART ITEMS (IN HTML)
list : () => {
// (D1) RESET
cart.total = 0;
cart.hItems.innerHTML = "";
let item, empty = true;
for (let key in cart.items) {
if (cart.items.hasOwnProperty(key)) { empty = false; break; }
}
// (D2) CART IS EMPTY
if (empty) {
item = document.createElement("div");
item.innerHTML = "Cart is empty";
cart.hItems.appendChild(item);
}
// (D3) CART IS NOT EMPTY - LIST ITEMS
else {
let template = document.getElementById("template-cart").content, p;
for (let id in cart.items) {
p = cart.products[id];
item = template.cloneNode(true);
item.querySelector(".c-del").onclick = () => cart.remove(id);
item.querySelector(".c-name").textContent = p.name;
item.querySelector(".c-qty").value = cart.items[id];
item.querySelector(".c-qty").onchange = function () { cart.change(id, this.value); };
cart.hItems.appendChild(item);
cart.total += cart.items[id] * p.price;
}
// (D3-3) TOTAL AMOUNT
item = document.createElement("div");
item.className = "c-total";
item.id = "c-total";
item.innerHTML = `TOTAL: ${cart.currency}${cart.total}`;
cart.hItems.appendChild(item);
// (D3-4) EMPTY & CHECKOUT
item = document.getElementById("template-cart-checkout").content.cloneNode(true);
cart.hItems.appendChild(item);
}
}از کدهای فوق برای فهرست کردن تمام اقلام سبد خرید در قالب HTML استفاده میشود. ابتدا مقدار کل را به 0
بازنشانی و عناصر HTML را پاک میکند. سپس بررسی خواهد کرد که آیا سبد خرید خالی است یا خیر و در این صورت پیامی به کاربر ارائه میکند. اگر سبد خالی نباشد، نوعی الگو ایجاد میشود و مقدار کل و دکمه پرداخت به سبد خرید اضافه خواهند شد.
در واقع کد بالا از شی Cart
برای ذخیره همه اقلام و جزئیات آنها استفاده میکند. سپس با استفاده از حلقه عناصر HTML را برای هر آیتم ایجاد خواهد کرد. در نهایت، کل مبلغ و دکمههای پرداخت به سبد خرید اضافه خواهند شد. بخش بعدی و نهایی کدهای فایل cart.js
از این آموزش سبد خرید با جاوا اسکریپت مربوط به اقدامات سبد خرید است که به صورت قطعه کد زیر خواهد بود:
// (E) ADD ITEM INTO CART
add : id => {
if (cart.items[id] == undefined) { cart.items[id] = 1; }
else { cart.items[id]++; }
cart.save(); cart.list();
},
// (F) CHANGE QUANTITY
change : (pid, qty) => {
// (F1) REMOVE ITEM
if (qty {
delete cart.items[id];
cart.save();
cart.list();
},
// (H) CHECKOUT
checkout : () => {
// SEND DATA TO SERVER
// CHECKS
// SEND AN EMAIL
// RECORD TO DATABASE
// PAYMENT
// WHATEVER IS REQUIRED
alert("TO DO");
/*
var data = new FormData();
data.append("cart", JSON.stringify(cart.items));
data.append("products", JSON.stringify(products));
data.append("total", cart.total);
fetch("SERVER-SCRIPT", { method:"POST", body:data })
.then(res=>res.text())
.then(res => console.log(res))
.catch(err => console.error(err));
*/
}قطعه کد بالا شامل چهار تابع اصلی است که وظیفه تعامل با سبد خرید را بر عهده دارند. این توابع به صورت موارد زیر هستند:
- add()
- change()
- remove()
- checkout()
توضیحات چهار تابع بالا به صورت زیر است:
- تابع add()
محصول انتخاب شده را به سبد خرید اضافه کرده و بررسی میکند که آیا کالا از قبل در سبد خرید وجود دارد یا خیر و در صورت وجود، مقدار آن را افزایش میدهد. در نهایت این تابع، سبد خرید را ذخیره کرده و تابع list()
را برای بهروزرسانی صفحهنمایش سبد خرید فراخوانی میکند.
- تابع change()
مقدار کالا را در سبد خرید تغییر میدهد. اگر total
روی 0
تنظیم شود، کالا از سبد خرید حذف میشود. در غیر این صورت، total
بهروز خواهد شد تا مقدار جدید را منعکس کند.
- تابع remove()
آیتم یا همان محصول را از سبد خرید حذف میکند. در واقع این تابع آیتم را از اقلام سبد خرید حذف کرده و سپس سبد خرید را ذخیره خواهد کرد و تابع remove()
را برای بهروزرسانی صفحهنمایش سبد خرید فراخوانی میکند.
- از تابع checkout()
میتوان برای ارسال سفارش به وسیله ایمیل، پیامک، ذخیره در پایگاه داده و غیره استفاده کرد.
ذخیره سازی سمت کلاینت در جاوا اسکریپت — راهنمای جاوا اسکریپت
قطعه کد اصلی و کلی فایل cart.js
از آموزش سبد خرید با جاوا اسکریپت که حاوی عملکرد اصلی سبد خرید است، به صورت زیر خواهد بود:
var cart = {
// (A) PROPERTIES
hPdt : null, // html products list
hItems : null, // html current cart
items : {}, // current items in cart
iURL : "images/", // product image url folder
currency : "IRR ", // currency symbol
total : 0, // total amount
// (B) LOCALSTORAGE CART
// (B1) SAVE CURRENT CART INTO LOCALSTORAGE
save : () => localStorage.setItem("cart", JSON.stringify(cart.items)),
// (B2) LOAD CART FROM LOCALSTORAGE
load : () => {
cart.items = localStorage.getItem("cart");
if (cart.items == null) { cart.items = {}; }
else { cart.items = JSON.parse(cart.items); }
},
// (B3) EMPTY ENTIRE CART
nuke : () => { if (confirm("Empty cart?")) {
cart.items = {};
localStorage.removeItem("cart");
cart.list();
}},
// (C) INITIALIZE
init : () => {
// (C1) GET HTML ELEMENTS
cart.hPdt = document.getElementById("cart-products");
cart.hItems = document.getElementById("cart-items");
// (C2) DRAW PRODUCTS LIST
cart.hPdt.innerHTML = "";
let template = document.getElementById("template-product").content, p, item;
for (let id in products) {
p = products[id];
item = template.cloneNode(true);
item.querySelector(".p-img").src = cart.iURL + p.img;
item.querySelector(".p-name").textContent = p.name;
item.querySelector(".p-price").textContent = cart.currency + p.price.toFixed(2);
item.querySelector(".p-add").onclick = () => cart.add(id);
cart.hPdt.appendChild(item);
}
// (C3) LOAD CART FROM PREVIOUS SESSION
cart.load();
// (C4) LIST CURRENT CART ITEMS
cart.list();
},
// (D) LIST CURRENT CART ITEMS (IN HTML)
list : () => {
// (D1) RESET
cart.total = 0;
cart.hItems.innerHTML = "";
let item, empty = true;
for (let key in cart.items) {
if (cart.items.hasOwnProperty(key)) { empty = false; break; }
}
// (D2) CART IS EMPTY
if (empty) {
item = document.createElement("div");
item.innerHTML = "Cart is empty";
cart.hItems.appendChild(item);
}
// (D3) CART IS NOT EMPTY - LIST ITEMS
else {
let template = document.getElementById("template-cart").content, p;
for (let id in cart.items) {
p = products[id];
item = template.cloneNode(true);
item.querySelector(".c-del").onclick = () => cart.remove(id);
item.querySelector(".c-name").textContent = p.name;
item.querySelector(".c-qty").value = cart.items[id];
item.querySelector(".c-qty").onchange = function () { cart.change(id, this.value); };
cart.hItems.appendChild(item);
cart.total += cart.items[id] * p.price;
}
// (D3-3) TOTAL AMOUNT
item = document.createElement("div");
item.className = "c-total";
item.id = "c-total";
item.innerHTML = `هزینه کل: ${cart.currency}${cart.total}`;
cart.hItems.appendChild(item);
// (D3-4) EMPTY & CHECKOUT
item = document.getElementById("template-cart-checkout").content.cloneNode(true);
cart.hItems.appendChild(item);
}
},
// (E) ADD ITEM INTO CART
add : id => {
if (cart.items[id] == undefined) { cart.items[id] = 1; }
else { cart.items[id]++; }
cart.save(); cart.list();
},
// (F) CHANGE QUANTITY
change : (pid, qty) => {
// (F1) REMOVE ITEM
if (qty {
delete cart.items[id];
cart.save();
cart.list();
},
// (H) CHECKOUT
checkout : () => {
// SEND DATA TO SERVER
// CHECKS
// SEND AN EMAIL
// RECORD TO DATABASE
// PAYMENT
// WHATEVER IS REQUIRED
alert("TO DO");
/*
var data = new FormData();
data.append("cart", JSON.stringify(cart.items));
data.append("products", JSON.stringify(products));
data.append("total", cart.total);
fetch("SERVER-SCRIPT", { method:"POST", body:data })
.then(res=>res.text())
.then(res => console.log(res))
.catch(err => console.error(err));
*/
}
};
window.addEventListener("DOMContentLoaded", cart.init);قطعه کد Css پروژه ساخت سبد خرید با جاوا اسکریپت
قطعه کد Css در این آموزش پروژه محور جاوا اسکریپت به صورت زیر است.
/* (A) ENTIRE PAGE */
#cart-wrap * {
font-family: Arial, Helvetica, sans-serif;
box-sizing: border-box;
}
#cart-wrap {
max-width: 800px;
margin: 0 auto;
}
input.cart, button.cart {
border: 0;
padding: 10px;
color: #fff;
background: #d32828;
cursor: pointer;
}
/* (B) PRODUCTS */
#cart-products {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 10px; padding: 10px;
}
.p-item { position: relative; }
.p-img { width: 100%; }
.p-info {
display: flex; align-items: center;
position: absolute;
bottom: 0; left: 0;
width: 100%; padding: 10px;
background: rgba(0, 0, 0, 0.5);
}
.p-txt { flex-grow: 1; }
.p-name {
color: #fff;
font-size: 1.1em; font-weight: 700;
}
.p-price { color: #fff; }
.p-add { font-size: 1.5em; }
/* (C) CART */
#cart-items { padding: 10px; }
.c-item {
padding: 10px;
display: flex;
align-items: center;
background: #f2f2f2;
}
.c-item:nth-child(even) { background: #fff; }
.c-qty {
width: 60px;
padding: 10px;
}
.c-name {
padding: 0 10px;
flex-grow: 1;
}
.c-del { font-size: 1.2em; }
.c-total {
padding: 10px;
font-size: 1em; font-weight: 700;
background: #ffe9e9;
}
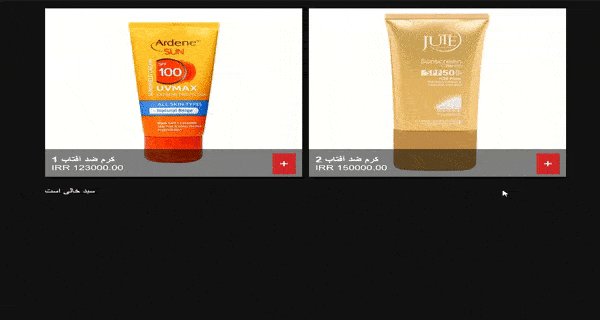
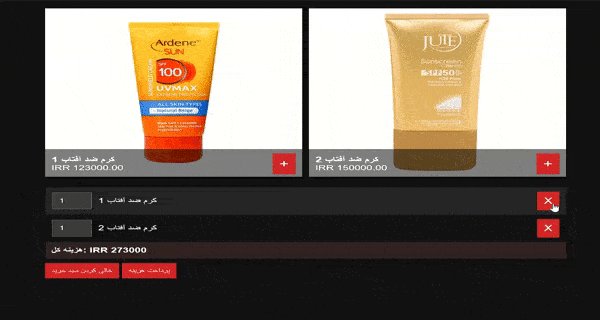
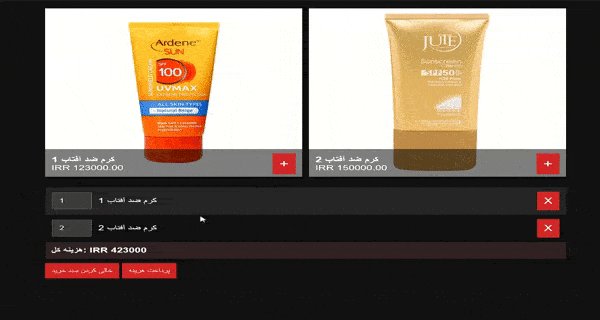
.c-go { margin-top: 10px; }خروجی نهایی قطعه کدهای بالا برای ساخت سبد خرید به صورت تصویر متحرک زیر خواهد بود.
آیا می توان به پروژه سبد خرید دسته محصولات اضافه کرد؟
بله، برای افزودن دستهبندی محصولات به سبد خرید میتوان تغییرات زیر را اعمال کرد:
- باید شی جدیدی به نام categories
ایجاد شود که شناسههای محصول را برای هر دسته نگه میدارد. به عنوان مثال، میتوان شیئی با ساختار زیر ایجاد کرد: { CATEGORY-A: [123, 124, 125], CATEGORY-B: [1, 2, 3] }
. در اینجا، « CATEGORY-A
» و « CATEGORY-B
» نام دستهها هستند و آرایه شناسههای محصول در داخل هر دسته شامل شناسههای محصولات متعلق به آن دسته است.
- کار دوم، تغییر تابع draw
است، بهگونهای که فقط محصولاتی را نمایش دهد که متعلق به دسته انتخابی هستند. این کار را میتوان با افزودن آرگومانی جدید به تابع draw
به نام category
انجام داد.
با انجام این تغییرات میتوان کاربر را قادر به انتخاب نوعی دستهبندی خاص و مشاهده محصولات متعلق به آن دسته در سبد خرید کرد.
افزودن گزینه های محصول به سبد خرید
دستورالعملهای زیر برای کسانی است که میخواهند گزینههای محصول را به سبد خرید اضافه کنند. برای انجام این کار، باید مراحل زیر را دنبال کرد:
- باید متغیری جدید به نام options
ایجاد شود و به آن شیئی اختصاص داد که گزینههای مختلف محصول مانند رنگ و اندازه را در خود جای دهد. به عنوان مثال، میتوان متغیرهای { color : [red, green, blue], size : [small, large], … }
را در نظر گرفت که به ترتیب به رنگ و اندازه محصول اشاره دارند.
- همچنین اتصال گزینهها به محصولات باید انجام گیرد تا هر محصول مجموعهای از گزینهها را برای انتخاب داشته باشد.
- فهرست محصولات را طوری باید تغییر داد که گزینههای مربوط به هر محصول را شامل شود. این بدان معناست که وقتی کاربر فهرست محصول را مشاهده میکند، میتواند گزینههای موجود برای هر محصول را نیز ببیند.
- همچنین نحوه ثبت اقلام به وسیله سبد خرید نیز باید تغییر کند. نسخه بهروز شده باید شامل شناسه محصول به همراه گزینههای انتخابی و مقادیر مربوطه آنها باشد. برای مثال، فرمت جدید آن باید چیزی شبیه به PRODUCT-ID[OPTION][VALUE][OPTION][VALUE]: QUANTITY
باشد.
با انجام این مراحل میتوان گزینههای محصول را به سبد خرید خود اضافه کرد. توجه به این نکته مهم است که این مراحل امکان دارد آنطور که به نظر میرسد ساده نباشند، بنابراین مهم است که روی آن وقت صرف کرد و اصلاحات و تغییرات را به درستی انجام داد.
پروژه ساخت سبد خرید با جاوا اسکریپت
در این بخش از آموزش پروژه محور ساخت سبد خرید با جاوا اسکریپت، پروژه سبد خرید دیگری همراه با توضیحات ارائه شده است. در این تمرین ساده، فهرستی از اقلام به کاربر داده میشود که هر کدام دارای قیمت خاص خود هستند و کاربر میتواند آنها را به سبد خرید خود منتقل کند.

ساختار دایرکتوری پروژه به صورت زیر است:

در این پروژه در کنار مفاهیم HTML و CSS از مفاهیم زیر در جاوا اسکریپت استفاده شده است:
- متغیرها در جاوا اسکریپت
- آرایهها در جاوا اسکریپت
- اشیاء در جاوا اسکریپت
- توابع جاوا اسکریپت
- شنوندگان رویداد در جاوا اسکریپت
- دستکاری DOM در جاوا اسکریپت
- ذخیرهسازی سمت کلاینت یا محلی در جاوا اسکریپت
در این بخش به سراغ قطعه کدهای مربوط به هر فایل از این آموزش سبد خرید با جاوا اسکریپت خواهیم رفت و آنها را تشریح خواهیم کرد. فایل Cart.html
این برنامه حاوی قطعه کد زیر است:
Cart
Title
Price
Qty
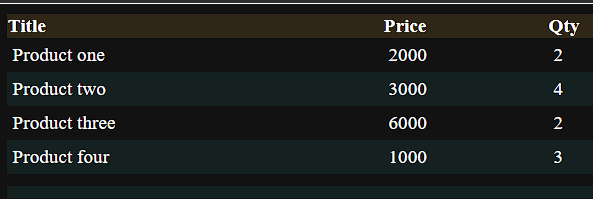
قطعه کد بالا ساختار صفحه وب را برای سبد خرید تعریف میکند. این صفحه وب شامل یک جدول با سه ستون: «عنوان» ( Title
)، «قیمت» ( Price
) و «تعداد» ( Qty
) خواهد بود. محتویات جدول به صورت پویا با استفاده از کد جاوا اسکریپت از فایل cart.js
تولید میشود. سند HTML همچنین شامل یک ارجاع به فایل app.css
برای تعریف استایل بصری عناصر در صفحه است. حال نوبت به قطعه کد Index.html
این برنامه خواهد رسید که حاوی کدهای زیر است:
Document
Procut one
Price: 2000
Procut two
Price: 3000
Procut three
Price: 6000
Procut four
Price: 1000
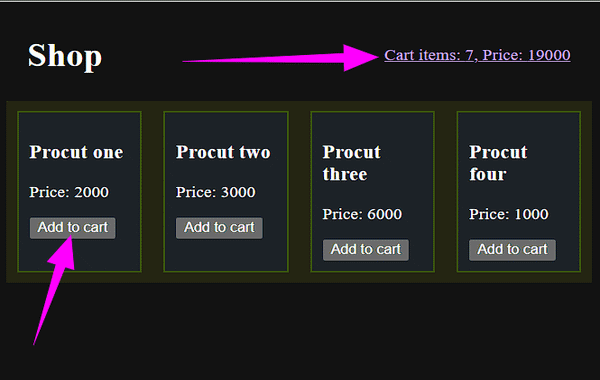
قطعه کد بالا از این آموزش سبد خرید با جاوا اسکریپت شامل سربرگ و پیوندی به صفحه سبد خرید است که تعداد اقلام موجود در سبد و قیمت کل اقلام را نشان میدهد. این صفحه همچنین شامل فهرستی از محصولات است که هر کدام عنوان، قیمت و دکمهای برای افزودن محصول به سبد خرید برای آنها درج شده است. هنگامی که کاربر روی دکمه Add to cart
کلیک میکند، اطلاعات محصول با استفاده از کد جاوا اسکریپت از فایل app.js
به سبد خرید اضافه میشود.
در این قسمت از آموزش پروژه محور سبد خرید جاوا اسکریپت نوبت به بررسی فایلهای جاوا اسکریپت خواهد رسید. اولین فایل، app.js
بوده که حاوی کدهای زیر است:
let count = 0;
let sum = 0;
let cart = {};
if (localStorage.getItem("count")) {
count = parseInt(localStorage.getItem("count"));
}
if (localStorage.getItem("sum")) {
sum = parseInt(localStorage.getItem("sum"));
}
if (localStorage.getItem("cart")) {
cart = JSON.parse(localStorage.getItem("cart"));
}
updateCart();
let btns = document.querySelectorAll(".products button");
for (let i = 0; i = 0) {
// btn.className = "added";
// btn.textContent = "Remove";
// }
}
function add(event) {
let price = Number(event.target.dataset.price);
let title = event.target.dataset.title;
let id = event.target.dataset.id;
if (id in cart) {
cart[id].qty++;
} else {
let cartItem = {
title: title,
price: price,
qty: 1
};
cart[id] = cartItem
}
count++;
sum += price;
console.log(cart);
// let index = cart.indexOf(event.target.dataset.id);
// if (index >= 0) {
// cart.splice(index, 1);
// count--;
// sum -= price;
// event.target.className = "";
// event.target.textContent = "Add to cart";
// } else {
// cart.push(event.target.dataset.id);
// count++;
// sum += price;
// event.target.className = "added";
// event.target.textContent = "Remove";
// }
localStorage.setItem("cart", JSON.stringify(cart));
updateCart();
}
function updateCart() {
document.getElementById("sum").textContent = sum;
document.getElementById("count").textContent = count;
localStorage.setItem("sum", sum);
localStorage.setItem("count", count);
}
قطعه کد بالا به منظور عملکرد اصلی سبد خرید در این پروژه نوشته شده است. این قطعه کد در اصل برای کارهایی مانند پیگیری تعداد اقلام، قیمت کل و اقلام اضافه شده به سبد خرید، تعداد و غیره برای سبد خرید نوشته شده است. این قطعه کد همچنین دادهها را در صورت وجود، برای متغیرهای بالا از حافظه محلی بازیابی میکند.
سپس، صفحهنمایش سبد خرید را بر اساس مقادیر بازیابی شده از حافظه محلی با فراخوانی تابع updateCart
بهروز میکند. پس از آن، شنوندگان رویداد را به تمام دکمههای Ad to Card
در صفحه اضافه میکند، به طوری که با کلیک کردن روی دکمه، تابع add
فراخوانی میشود که محصول را به شی سبد خرید اضافه کرده و متغیرهای count
و sum
را بهروزرسانی میکند.
در نهایت، تابع updateCart
دوباره فراخوانی میشود تا نمایشگر سبد خرید را با مقادیر جدید count
و sum
بهروز کند، و شیء سبد خرید بهروز شده برای ماندگاری در حافظه محلی ذخیره خواهد شد. همچنین در کد بالا و در تابع add
، خطوطی از کدهای کامنتشده وجود دارد که بررسی میکنند آیا کالا از قبل در سبد خرید هست یا خیر و متن دکمه را متناسب با آن بهروزرسانی خواهد کرد که اگر کالا از قبل در سبد خرید موجود باشد، آن را از سبد حذف میکند. حال نوبت به بررسی فایل Cart.js
فرا رسیده است که کدهای زیر در آن نوشته میشوند.
let cart = {};
if (localStorage.getItem("cart")) {
cart = JSON.parse(localStorage.getItem("cart"));
}
let tbody = document.getElementById("tbody");
for (let id in cart) {
let item = cart[id];
let tr = document.createElement('tr')
let title_td = document.createElement('td')
title_td.textContent = item.title
tr.appendChild(title_td)
let price_td = document.createElement("td");
price_td.textContent = item.price;
tr.appendChild(price_td);
let qty_td = document.createElement("td");
qty_td.textContent = item.qty;
tr.appendChild(qty_td);
tbody.appendChild(tr)
}
قطعه کد بالا دادههای سبد خرید را از فضای ذخیرهسازی محلی بازیابی کرده و به وسیله پیمایش اقلام موجود در سبد خرید، آنها را در جدولی نمایش میدهد. برای هر مورد در سبد خرید، کد فوق ردیف جدول ( tr
) را ایجاد میکند و سه خانه جدول ( td
) را برای عنوان، قیمت و تعداد کالا اضافه خواهد کرد. سپس دادههای فهرست اقلام استفاده از ویژگی textContent
به هر سلول جدول اضافه میشوند.
چگونه برنامه نویسی وب را شروع کنم؟
در نهایت، قطعه کد CSS این آموزش سبد خرید با جاوا اسکریپت به صورت زیر است.
/* Home page */
.toolbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px 20px;
}
.products {
display: flex;
justify-content: center;
background-color: beige;
}
.product {
width: 300px;
border: 2px solid greenyellow;
margin: 10px;
padding: 10px;
background-color: aliceblue;
}
.added {
color: white;
background-color: red;
}
/* Cart page */
table {
width: 100%;
border-collapse: collapse;
text-align: left;
}
thead {
background-color: antiquewhite;
}
td {
padding: 5px;
}
tr:nth-child(even) {
background-color: azure;
}
با اجرای فایل index.html
خروجی زیر به نمایش درخواهد آمد.

با کلیک روی Cart items
یا price
کاربر به صفحه Cart.html
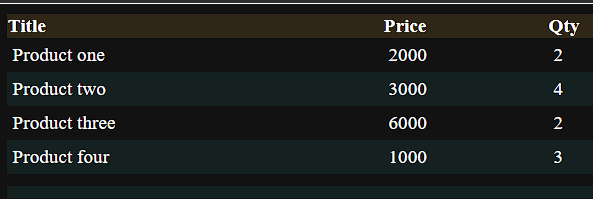
هدایت خواهد شد که خروجی آن چیزی به شبیه به تصویر زیر خواهد بود.

آیا می توان سبد های خرید ساخته شده با جاوا اسکریپت را سفارشی سازی کرد؟
بله کدهای ساخت سبد خرید در این مطلب و تمامی سورس کدهای موجود در وب را به شرطی که «اوپن سورس» (منبع آزاد) باشند، میتوان شخصیسازی و در پروژههای مختلف استفاده کرد. برای این هدف، درک و تسلط نسبی به زبان برنامه نویسی جاوا اسکریپت و همچنین HTML و CSS ضروری به نظر میرسد.
سخن پایانی
جاوا اسکریپت یکی از پراستفادهترین و محبوبترین زبانهای توسعه و برنامه نویسی وب است که برای اهداف گوناگونی از آن استفاده میشود که یکی از این اهداف، ساخت فروشگاههای اینترنتی و توسعه بخش سبد خرید است. در این مطلب از «مجله تم آف» به صورت نوعی آموزش پروژه محور جاوا اسکریپت در قالب دو مثال مختلف، آموزش ساخت دو نوع سبد خرید ارائه شد.
آموزش ساخت سبد خرید با جاوا اسکریپت میتواند یکی از پروژههای تمرینی جاوا اسکریپت بسیار جذاب و کاربردی برای آن دسته از افرادی باشد که به دنبال یادگیری پروژه محور و تمرینی جاوا اسکریپت هستند.

