آموزش نصب جاوا اسکریپت — رایگان، کامل و تصویری

زبان برنامه نویسی اسکریپتی جاوا اسکریپت (JavaScript)، زبانی است که بر روی مرورگر بازدید کننده وب سایت اجرا میشود و نیاز به کامپایلر ندارد. زبان JavaScript برگرفته از زبان C است و امروزه تقریباً تمام صفحات وب حاوی کدهای جاوا اسکریپت هستند که به وسیله آنها میتوان قابلیتهای عملکردی مختلفی را به کاربردهای گوناگون وب اضافه کرد. در صورتی که جاوا اسکریپت به هر دلیلی در یک مرورگر غیر فعال شود، منجر به محدودیت یا عدم دسترسی محتوا یا عملکرد صفحه وب خواهد شد. در این مقاله آموزشی دستورالعملهایی پیرامون نحوه فعال کردن جاوا اسکریپت (فعالسازی جاوا اسکریپت) در چهار مرورگر پرکاربرد ارائه شدهاند. علاوه بر این به آموزش نصب جاوا اسکریپت در ویندوز به همراه نصب ادیتور PyCharm پرداخته شده است.

آموزش نصب جاوا اسکریپت در ویندوز
در این بخش از مقاله آموزش نصب جاوا اسکریپت به نحوه فعال کردن JavaScript در ویندوز به صورت آسان و تصویری پرداخته شده است. در بخش اول، برای آشنایی با کاربرد جاوا اسکریپت در برنامه نویسی وب، نحوه ذخیره اطلاعات جدید در جاوا اسکریپت در قالب مثالی ساده شرح داده شده است. سپس آموزش نصب جاوا اسکریپت در مرورگر اینترنت اکسپلورر (IE) ارائه شده و همچنین به آموزش نصب ادیتور پایچارم (Pycharm) برای نوشتن اسکریپتها نیز پرداخته میشود.
ذخیره اطلاعات جدید در جاوا اسکریپت
بسته به تصمیماتی که کاربر هنگام بازدید از صفحه وب سایت میگیرد، میتوان از طریق جاوا اسکریپت شناسههای (Identities) جدیدی را اختصاص داد. به عنوان مثال، زمانی که صفحه وب سایتی حاوی یک فرم باشد که میخواهد دادههای مربوط به بازدیدکننده وبسایت را دریافت و شناسه تولید کند، از طریق جاوا اسکریپت یک «رشته» به نام کاربر ایجاد میشود که نام کوچک او را ذخیره میکند. رشته میتواند شبیه به مثال زیر باشد:
function updateFirstname()
{
let Firstname = prompt('First Name');
}زمانی که بازدید کنندهای به وب سایت مراجعه میکند، میتوان از او درخواست کرد که نام کوچک یا هر اطلاعات موردنیاز دیگر را برای ذخیرهسازی یا پردازش از صفحه وب وارد کند. پس از ارسال فرم توسط کاربر، شناسه عنصر تعریف نشده «Firstname» در کدها بهروزرسانی میشود.
همچنین میتوان از جاوا اسکریپت برای تولید رمز عبور امنیتی، چک کردن فرمها، بازیها، ایجاد انیمیشنهای آنلاین، جلوههای ویژه و بسیاری از موارد دیگر استفاده کرد. برنامههای موبایل و اپلیکیشنهای مبتنی بر سرور را میتوان با استفاده از جاوا اسکریپت ساخت.
فعالسازی JavaScript در مرورگر اینترنت اکسپلورر، اولین گام برای نصب جاوا اسکریپت در ویندوز به حساب میآید. در ادامه به شرح نحوه نصب جاوا اسکریپت در IE پرداخته شده است.
آموزش نصب جاوا اسکریپت در اینترنت اکسپلورر
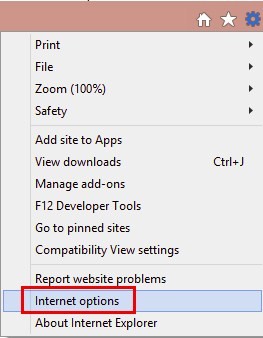
برای نصب جاوا اسکریپت در اینترنت اکسپلورر، ابتدا باید در این مرورگر روی دکمه «Tools» کلیک کرد که آیکون آن تصویر یک چرخ دنده است و به طور معمول در قسمت بالا، سمت راست مرورگر قرار دارد.
حال باید روی گزینه «Internet Options» کلیک کرد.

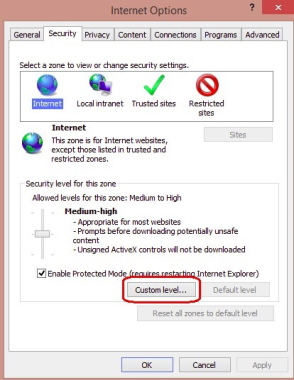
در پنجره Internet Options، نیاز است که تب «Security» انتخاب شود و در تب انتخاب شده Security باید Internet zone را انتخاب کرد و سپس بر روی دکمه «…Custom level» کلیک شود.

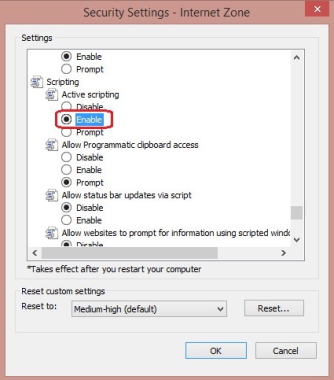
پس از کلیک بر روی Custom level، یک پنجره دیگر با نام «Security Settings-Internet Zone» ظاهر میشود، هم اکنون باید به بخش «Scripting» رفته و گزینه «Enable» را فعال کرد.

حالا پنجره پاپ آپی ظاهر میشود که در آن هشداری به صورت زیر، نمایش داده میشود:
Are you sure you want to change the settings for this zone?
در این هشدار از کاربر سوال میشود که آیا نسبت به تغییر تنظیمات مربوطه اطمینان دارد؟ بنابراین باید گزینه «Yes» را انتخاب کرد، سپس در تمام پنجرههای قبلی باید «ok» را کلیک کرد.
موارد مطرح شده، تمام مراحل موردنیاز برای نصب جاوا اسکریپت در IE بودند. حال پس از فعالسازی جاوا اسکریپت، برای برنامه نویسی JavaScript و نوشتن اسکریپتها به یک ویرایشگر کد (Code Editor) نیاز است. به این ترتیب در ادامه، نحوه نصب ویرایشگر کد PyCharm که یک ادیتور چند پلتفرمی (چندسکویی) به حساب میآید، برای نوشتن کدهای جاوا اسکریپت آموزش داده شده است.
PyCharm چه زبانهایی را پشتیبانی میکند؟
پایچارم (PyCharm) زبانهای زیادی را پشتیبانی میکند که یکی از آن زبانها JavaScript است و با استفاده از نسخه حرفهای آن میتوان برنامههایی مانند Django ،Flask و Pyramid را نیز توسعه داد. همه زبانهای برنامه نویسی از طریق افزونهها در IDE قرار میگیرند یا به طور پیش فرض وجود دارند. برای پشتیبانی از زبانها و چارچوبهای دیگر، میتوان افزونههای بیشتری را اضافه کرد.
دانلود PyCharm و نصب آن برای برنامه نویسی جاوا اسکریپت
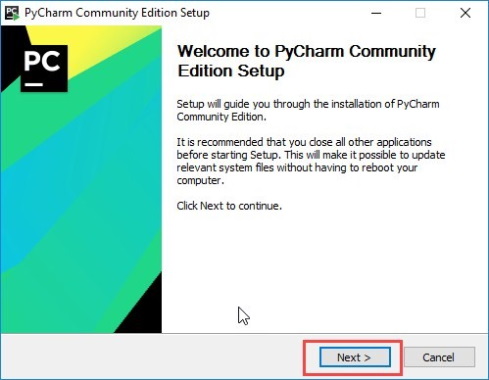
PyCharm یک محیط توسعه یکپارچه (Integrated Development Enviroment) یا همان IDE به حساب میآید که محبوبیت بسیار زیادی دارد و توسط JetBrains ساخته شده است. برای نصب میتوان آن را از طریق وب سایت رسمی آن [+] دانلود کرد. پس از دانلود فایل «exe»، با اجرای آن فرایند نصب آسان PyCharm شروع میشود و در گام بعد نیاز است که روی گزینه «Next» کلیک شود.

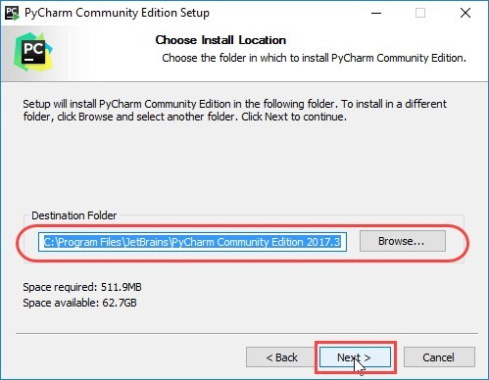
سپس صفحهای مانند تصویر زیر نمایان میشود که مسیر نصب ادیتور را مشخص میکند و میتوان در صورت نیاز، آدرس آن را تغییر داد. اکنون باید روی «Next» کلیک شود.

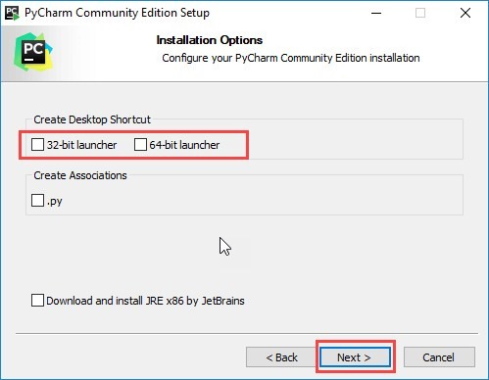
در صفحه بعدی، گزینهای برای ایجاد میانبر (Shortcut) دسکتاپ وجود دارد. ایجاد میانبر هم برای نسخه 32 بیتی و هم 64 بیتی امکانپذیر است. دوباره باید روی «Next» کلیک کرد.

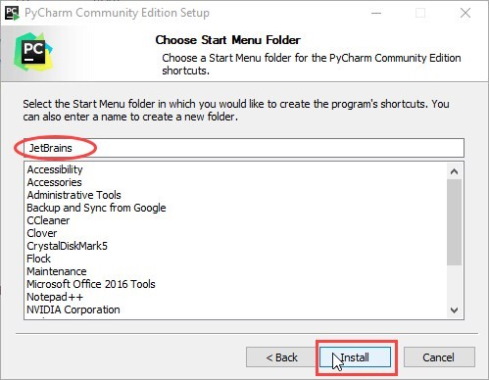
در این مرحله، نام پوشهای مشخص میشود که برنامهها در آن نصب خواهند شد. سپس باید گزینه Install را انتخاب کرد.

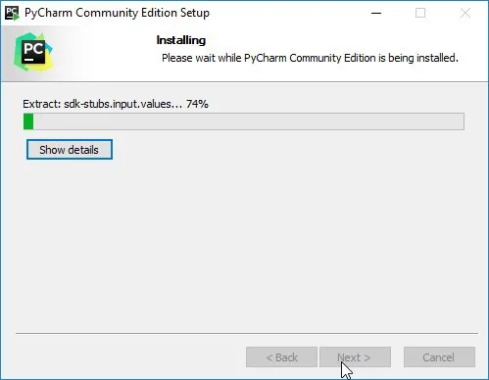
حالا مطابق با تصویر زیر، روند نصب ویرایشگر در حال تکمیل شدن است.

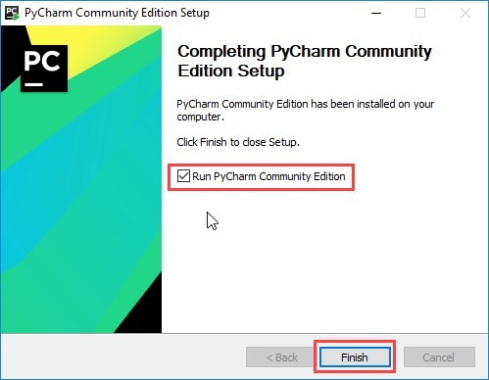
پس از پایان نصب، پنجرهای باز میشود که در قالب پیامی، پایان نصب Pycharm را اطلاع میدهد. چنانچه نیاز به اجرای آن باشد، باید گزینه «Run PyCharm Community Edition» تیک زده شده و سپس روی گزینه Finish کلیک شود.

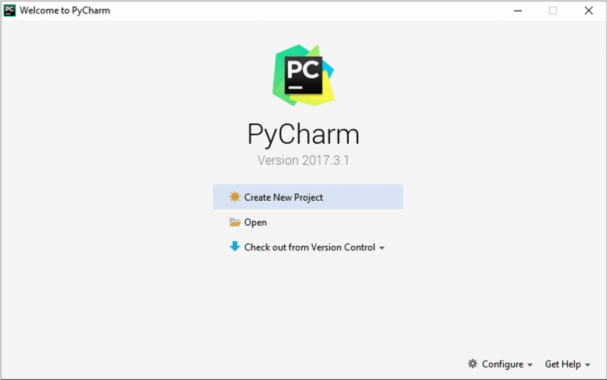
در مرحله بعد و پس از تیک زدن بخش Run PyCharm Community Edition، تصویر زیر مشاهده خواهد شد.

اجرای فایل جاوا اسکریپت در پای چارم
برای اجرای فایل جاوا اسکریپت در پایچارم، ابتدا باید فایل HTML حاوی کدهای منبع جاوا اسکریپت را در ویرایشگر باز کرد.
این فایل HTML باید فایلی باشد که صفحه شروع برنامه را پیاده سازی میکند و در این گام نیاز است که یکی از کارهای زیر انجام شود:
- گزینه View | Open را از منوی اصلی انتخاب کرده یا کلید ترکیبی Alt+F2 را فشار داده، سپس نیاز است که از منوی باز شده، مرورگر موردنظر انتخاب شود.
- برای نمایش آیکون مرورگر، نیاز است که اشارهگر ماوس روی کدها حرکت داده شود.

سپس باید روی آیکونی را کلیک کرد که مرورگر موردنظر را نشان میدهد.
تا این بخش از مقاله به آموزش نصب جاوا اسکریپت در ویندوز (فعالسازی جاوا اسکریپت در IE و نصب ادیتور Pycharm) پرداخته شد. در ادامه، مراحل فعالسازی جاوا اسکریپت در مرورگرهای مختلف ارائه شده است و برای فعال کردن جاوا اسکریپت در مرورگر، نیاز است مراحل مطرح شده در این متن آموزشی گامبهگام انجام شود. چنانچه نیاز به استفاده از مرورگرهای فاقد جاوا اسکریپت وجود داشته باشد، میتوان تگ
آموزش نصب جاوا اسکریپت در مرورگرهای مختلف
در این بخش، آموزش نصب جاوا اسکریپت یا همان فعالسازی جاوا اسکریپت در مرورگرهای مختلفی از جمله مرورگر گوگل کروم (Chrome)، موزیلا فایرفاکس، اپرا و سافاری اپل ارائه شده است. ابتدا به آموزش نصب جاوا اسکریپت اندروید پرداخته میشود.
نصب جاوا اسکریپت اندروید
در مرورگرهای گوشیهای اندرویدی امروزی به طور معمول جاوا اسکریپت فعال است ولی چنانچه در هنگام خرید از فروشگاههای اینترنتی یا کارهای دیگر مشکل وجود داشته باشند و فرایند به درستی صورت نگیرد، به احتمال جاوا اسکریپت به صورت ناخواسته غیر فعال شده است. برای فعال کردن جاوا اسکریپت در اندروید، نیاز است که مراحل مطرح شده در این بخش از مقاله گامبهگام انجام شود.
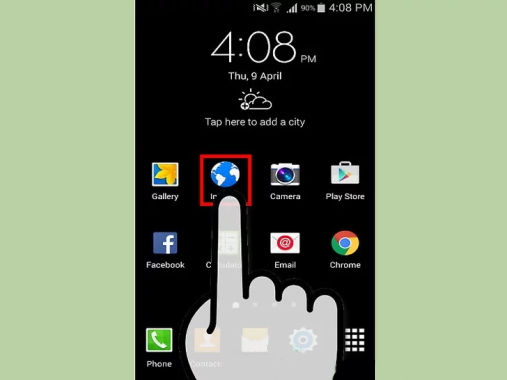
بسته به نسخه اندروید گوشی و شرکت سازنده آن، ممکن است این گزینه «Browser» یا «Internet» نامیده شده باشد. برای باز کردن آن نیاز است که آیکون مربوطه لمس شود. اگر آیکون در صفحه اصلی پیدا نشد، App Drawer (فهرست برنامهها) بررسی شود.

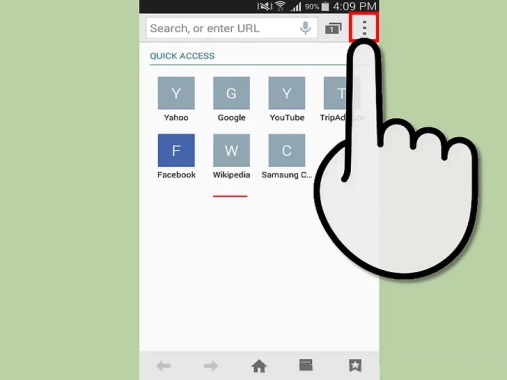
در این گام، نیاز است که دکمه Menu انتخاب شود. این گزینه در گوشی همراه، میتواند به صورت دکمه منو باشد یا نیاز است که روی نماد منو در گوشه سمت راست بالای مرورگر ضربه زده شود.

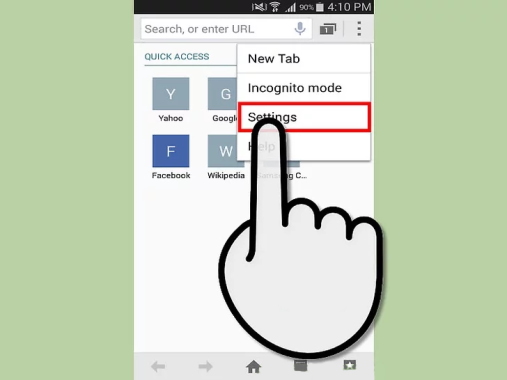
حال نیاز است که گرینه Settings را انتخاب کرده که این دکمه معمولاً در پایین منوی بخش Menu قرار دارد. فشردن این دکمه منجر به باز شدن پنجره تنظیمات مرورگر میشود.

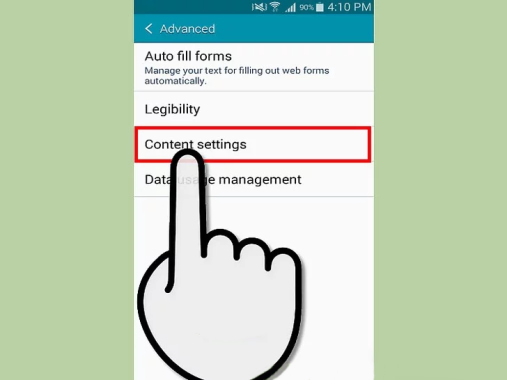
در این مرحله باید گزینه Content Settings لمس شود. با این کار لیستی از گزینههای پیشرفته مرورگر باز میشود.

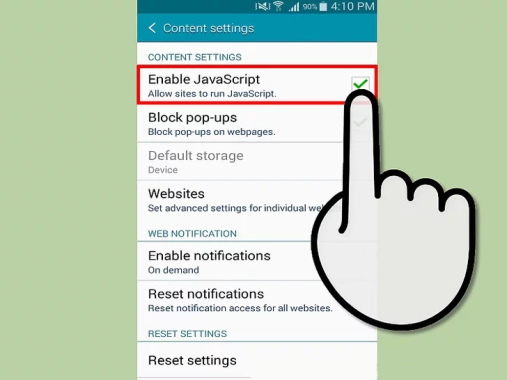
پس از تیک زدن کادر Enable JavaScript، جاوا اسکریپت در مرورگر فعال شده و میتوان از منوی تنظیمات خارج شد. برای نمایش تغییرات، باید صفحات در حال بازدید، دوباره بارگیری شوند.

نصب جاوا اسکریپت در گوگل کروم ویندوز
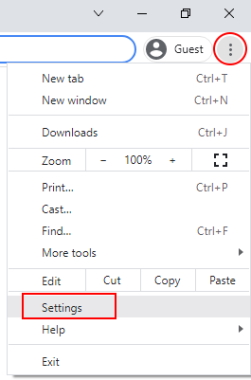
مطابق با تصویر زیر، نیاز است که گزینه «Customize and control Google Chrome» (آیکن سه نقطه عمودی در گوشه بالا سمت راست مرورگر) را در مرورگر گوگل کروم انتخاب کرده و روی بخش Settings (تنظیمات) کلیک شود.

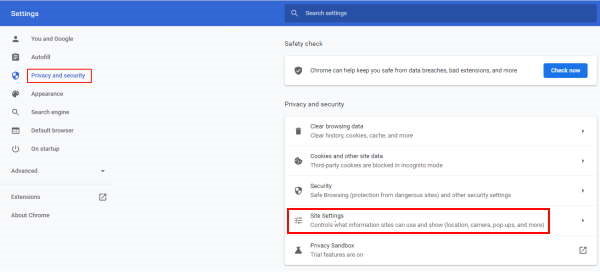
در بخش Settings روی گزینه «Privacy and security» کلیک کرده و در این مرحله نیاز است بخش Site Settings (تنظیمات سایت) را انتخاب کرد.

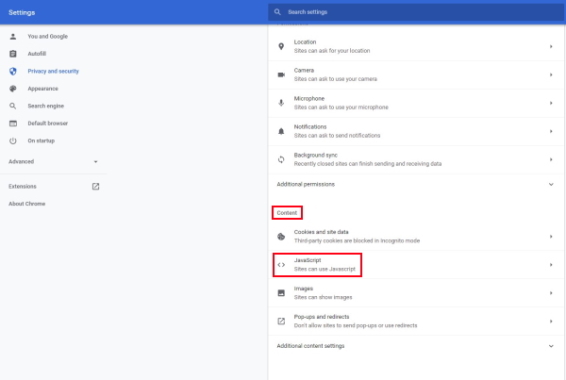
سپس بخشهای موجود در تصویر زیر مشاهده خواهند شد و از بین گزینههای بخش Content (محتوا)، باید روی گزینه جاوا اسکریپت کلیک شود.

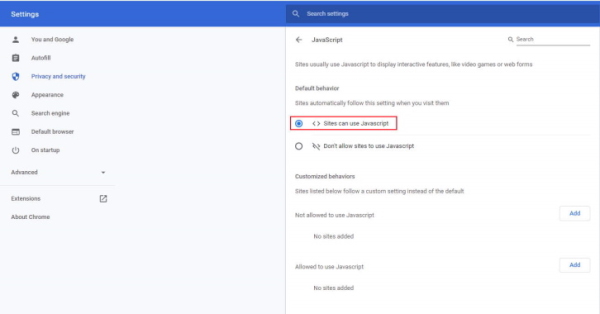
سپس برای فعال کردن جاوا اسکریپت در مرورگر، نیاز است که تیک مجوز استفاده از جاوا اسکریپت (Sites can use Javascript) فعال شود.

همچنین برای غیر فعال کردن جاوا اسکریپت نیز میتوان این تیک را برداشت. نیاز به ذکر است که در نسخههای مختلف بعضی از مرورگرها، امکان دارد که مراحل انجام این تنظیمات متفاوت باشند.
نصب جاوا اسکریپت برای فایرفاکس ویندوز
در نوار آدرس مرورگر، عبارت about:config را تایپ کرده و دکمه Enter زده شود.

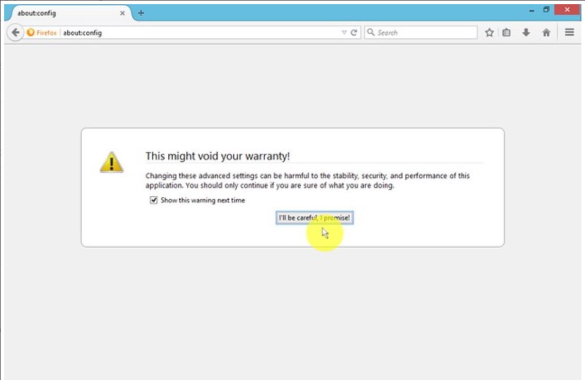
اگر پیام هشداری مانند تصویر زیر ظاهر شد، نیاز است که روی گزینه «I’ll be careful, I promise» کلیک شود.

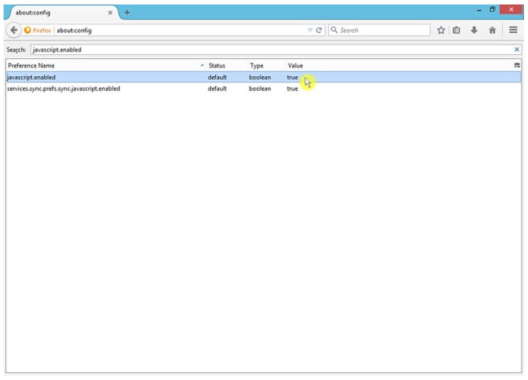
در کادر جستجو، javascript.enabled را سرچ کرده و کلیک راست شود. در این گام بسته به نوع تنظیمات مرورگر، نیاز است که تنظیمات را با فشردن کلید «Toggle» و یا دو بار کلیک روی بخش «Preference» تغییر داد تا مقدار «false» با «true» جایگزین شود.

سپس روی دکمه «Reload current page» (بارگیری مجدد صفحه فعلی) مرورگر کلیک کرده تا صفحه بارگذاری مجدد شود.

در بخش بعدی به فعالسازی جاوا اسکریپت در مرورگر اپرا پرداخته خواهد شد.
فعال کردن جاوا اسکریپت در مرورگر اپرا Opera
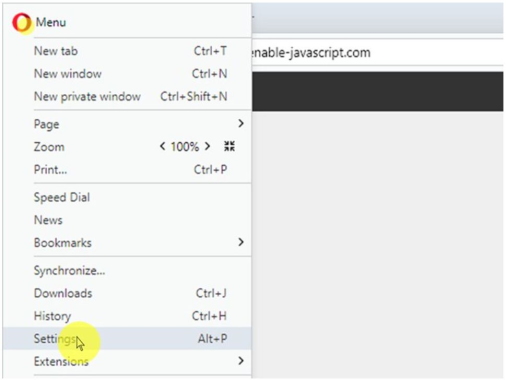
روی گزینه منو «Menu» اپرا کلیک کرده و سپس بخش Settings انتخاب شود.

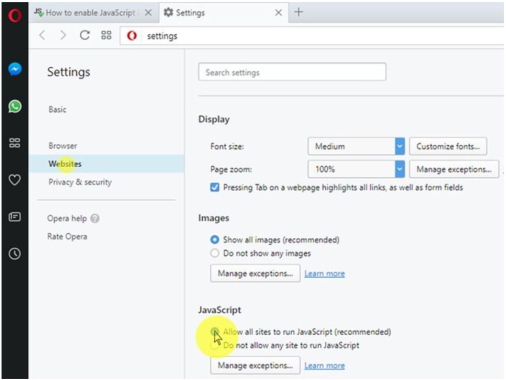
مطابق با تصویر زیر، روی گزینه «Websites» کلیک کرده و سپس با انتخاب تیک «Allow all sites to run JavaScript (recommended)» به تمام سایتها مجوز اجرای کدهای جاوا اسکریپت داده میشود.

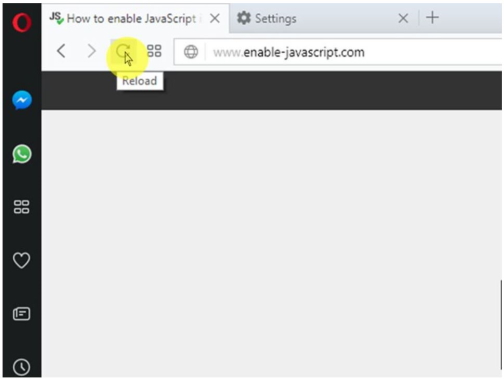
برای غیرفعال کردن پشتیبانی جاوا اسکریپت، فقط نیاز است که تیک گزینه «Do not allow any site to run JavaScript» زده شود. برای بازخوانی صفحه نیز روی دکمه «Reload» مرورگر وب کلیک میشود.

فعالسازی جاوا اسکریپت در مرورگر Apple Safari ویندوز
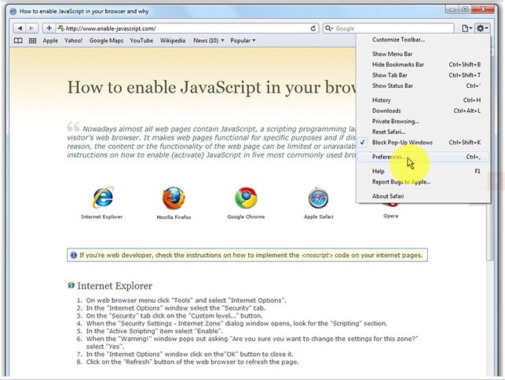
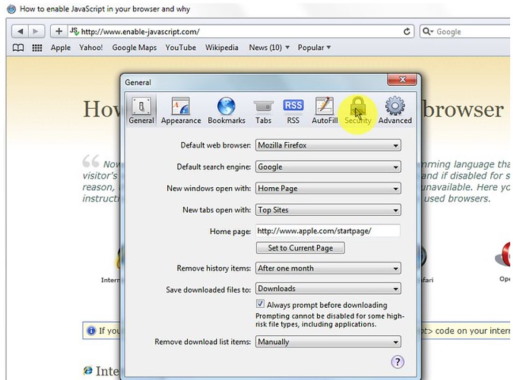
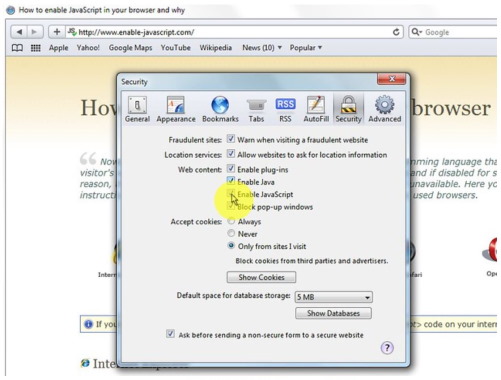
برای نصب جاوا اسکریپت در مرورگر اپل سافاری، باید در منوی مرورگر روی گزینه «Edit» کلیک کرد و سپس «Preferences» انتخاب شود.

در پنجره Preferences سربرگ Security را انتخاب کرده تا تصویر زیر مشاهده شود:

در برگه Security بخش Web content، کادر Enable JavaScript برای فعال کردن جاوا اسکریپت علامت زده شود.

برای تازهسازی صفحه هم نیاز است که روی دکمه Reload the current page مرورگر وب کلیک شود.

در این بخش از مطلب آموزشی، فعال کردن جاوا اسکریپت در مرورگر Apple Safari در ویندوز ارائه شد و در بخش بعدی به فعال کردن جاوا اسکریپت در سافاری در سیستم عامل IOS پرداخته میشود.
فعال کردن جاوا اسکریپت در سافاری IOS
در این بخش از این مطلب آموزشی، به آموزش نصب جاوا اسکریپت در مرورگر سافاری برای IOS (iphone, ipod, ipad) پرداخته شده است. جهت فعال کردن جاوا اسکریپت در سافاری برای سیستم عامل IOS، در ابتدا نیاز است که روی بخش Settings کلیک شود. سپس تا مشاهده گزینه Safari به پایین اسکرول و آن را انتخاب کرده تا صفحه مورد نظر باز شود. با کلیک روی گزینه JavaScript، جاوا اسکریپت در سافاری iOS فعال خواهد شد. برای یادگیری نحوه استفاده از اپلیکیشن Safari در گوشیهای آیفون، مطالعه مقاله زیر پیشنهاد میشود:
- آموزش استفاده از اپلیکیشن Safari در گوشی های آیفون – آموزک [ویدیوی آموزشی]
جمعبندی
جاوا اسکریپت یکی از زبانهای برنامه نویسی فرانتاند و سمت کلاینت به حساب میآید که میتوان به وسیله آن قابلیتهای عملکردی بسیاری را به صفحه وب اضافه کرد. در اکثر مرورگرهای امروزی، جاوا اسکریپت فعال است؛ چنانچه در مرورگری این قابلیت فعال نباشد یا به طور ناخواسته غیر فعال شده باشد، میتوان از این مقاله آموزشی برای فعالسازی جاوا اسکریپت بهره برد.
در این مقاله به مباحثی مانند آموزش نصب جاوا اسکریپت در ویندوز و مرورگرهای مختلفی از جمله فایرفاکس، اینترنت اکسپلورر، سافاری، اپرا و همچنین گوشیهای اندروید و سیستم عامل IOS پرداخته شده است. علاوه بر این نحوه نصب ویرایشگر کد پای چارم برای شروع کدنویسی با جاوا اسکریپت در ویندوز نیز آموزش داده شد. امید است این نوشتار مفید واقع شود.

