فیلتر محصولات در ووکامرس با YITH WooCommerce Ajax Product Filter


آیا میخواهید بازدید کننده سایت شما هر بار که از وبسایت ووکامرسی شما بازدید میکند خرید موفقیت آمیزی انجام دهد؟ افزودن بهترین پلاگین فیلتر محصولات در فروشگاه ووکامرس شما میتواند بازدیدکنندگان سایت را به خرید محصول ترغیب کند. بیشتر اوقات خریداران در یک وبسایت تجاری وارد شده و دسته خاصی را جستجو میکنند، صدها محصول مختلف را بازبینی کرده و در نهایت وبسایت را بدون خرید ترک میکنند. برای جلوگیری از چنین معضلی باید فیلتر محصولات در ووکامرس را راهاندازی کنیم.
فیلتر محصولات در ووکامرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا باید از افزونهی فیلتر محصولات استفاده کنید؟
- معرفی افزونه YITH WooCommerce Ajax Product Filter
- آموزش افزونه فیلتر محصولات ووکامرس
- پیکربندی سربرگ ظاهر در افزونه فیلتر محصول
- سربرگ استایل سفارشی
- چگونگی اضافه کردن ابزارک YITH WooCommerce Ajax Product Filter
- نحوهی پیکربندی ویژگیها
- اضافه کردن ویژگی به محصولات
- راهاندازی ابزارک افزونه فیلتر محصول
- تنظیم مجدد فیلتر با ابزارک YITH Ajax Reset Filter
- نتیجه نهایی اضافه کردن ابزارک به سایدبار
- پلاگین فیلتر محصولات
چرا باید از افزونهی فیلتر محصولات استفاده کنید؟
در یک وبسایت تجاری، باید ویژگیهای مختلفی از محصول وارد شود تا مشتری بتواند اندازه، رنگ و سایر مشخصات را انتخاب کند. امروزه با افزایش تعداد فروشگاههای آنلاین، هر فروشگاه سعی دارد با ارائه محصولات فراوان توجه کاربران را به خود جلب کند. به همین دلیل یک دسته یا یک زیرمجموعه دارای صدها و هزاران محصول با رنگ، اندازه و موارد مختلف است. فیلتر محصول به خریداران کمک میکند تا محصول مورد نظر خود را از یکدیگر متمایز و پیدا کنند.
به عنوان مثال اگر یک مشتری به دنبال یک محصول با رنگ خاصی باشد به کمک گزینه فیلتر میتواند به راحتی گزینه رنگ را فیلتر کرده و محصول مورد نظر را پیدا و خریداری کند. گزینه فیلتر محصولات در ووکامرس، تعداد جستجوها را کاهش داده و بسته به نیاز خریدار، نتایج را ارائه میدهد. از آنجا که ووکامرس، به طور پیشفرض همچین قابلیتی را در اختیار شما قرار نمیدهد تنها راه دستیابی به آن، نصب و استفاده از افزونههای فیلتر محصولات است.
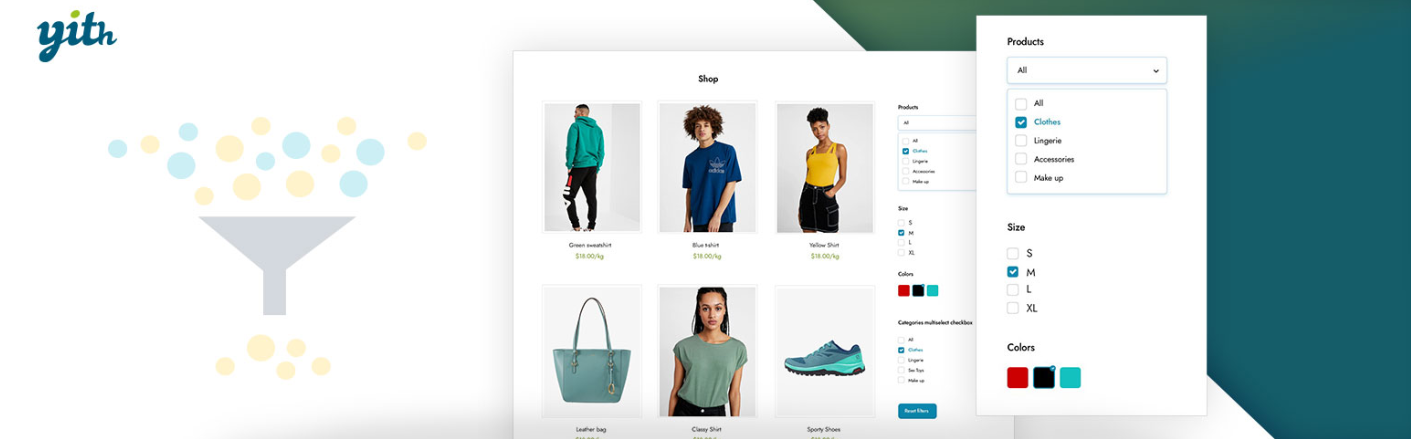
معرفی افزونه YITH WooCommerce Ajax Product Filter

YITH WooCommerce Ajax Product Filter یک افزونه قدرتمند ووکامرسی به منظور فیلتر محصولات در ووکامرس به صورت ایجکسی است. این افزونه فیلتر محصولات به شما امکان میدهد که از میان رنگ، برچسب، لیست و موارد دیگر، فیلتر مورد نظر خود را اعمال کرده و آن محصولات خاص را که متناسب با نیازهای شما هستند را به نمایش درآورید. این افزونه به مشتریان در یافتن آنچه واقعاً میخواهند بسیار کمک خواهد کرد.
آموزش افزونه فیلتر محصولات ووکامرس
برای شروع ابتدا افزونه را از پایین صفحه یا مخزن وردپرس دانلود و نصب و فعال کنید. پس از نصب و فعالسازی افزونه، به مسیر YITH

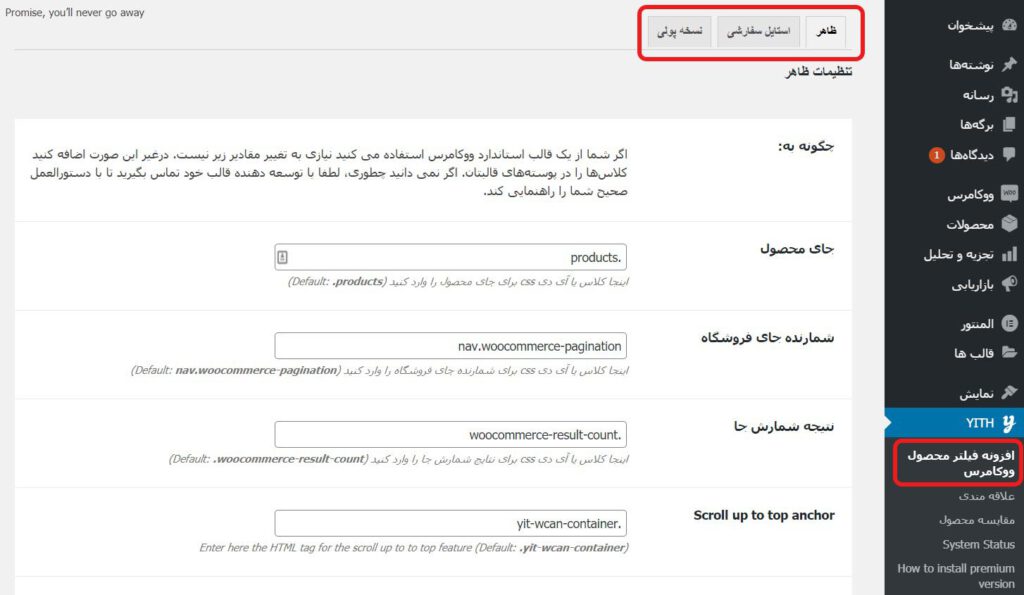
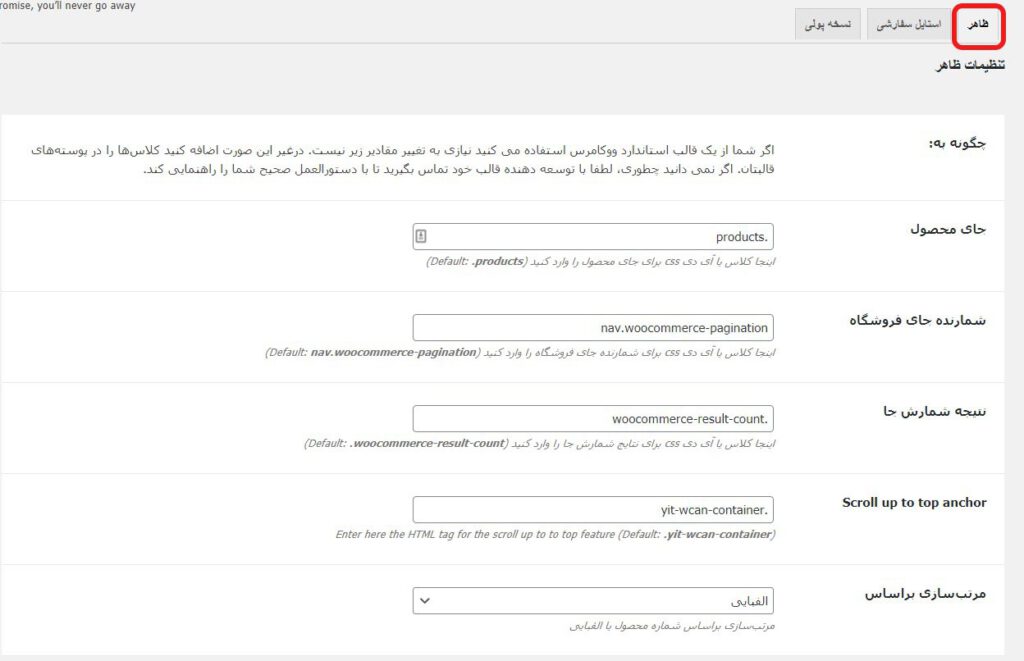
پیکربندی سربرگ ظاهر در افزونه فیلتر محصول
در این قسمت باید تنظیمات مربوط به قالب ووکامرسی از قبیل جای محصول، شمارنده جای فروشگاه و موارد دیگر را وارد کنید. این موارد به صورت پیشفرض مطابق با تنظیمات پیشفرض ووکامرس اعمال شدهاند. بنابراین اگر از یک قالب استاندارد ووکامرسی استفاده میکنید نیازی به تغییر مقادیر نشان داده شده در بخش “ظاهر” نیست. در غیر اینصورت کلاسهای مورد استفاده در الگوی قالب خود را اضافه کنید. در صورت عدم آشنایی با کلاسهای قالب از تغییر آنها خودکاری کرده و برای دریافت کلاس های صحیح با توسعهدهندهی قالب خود تماس بگیرید.

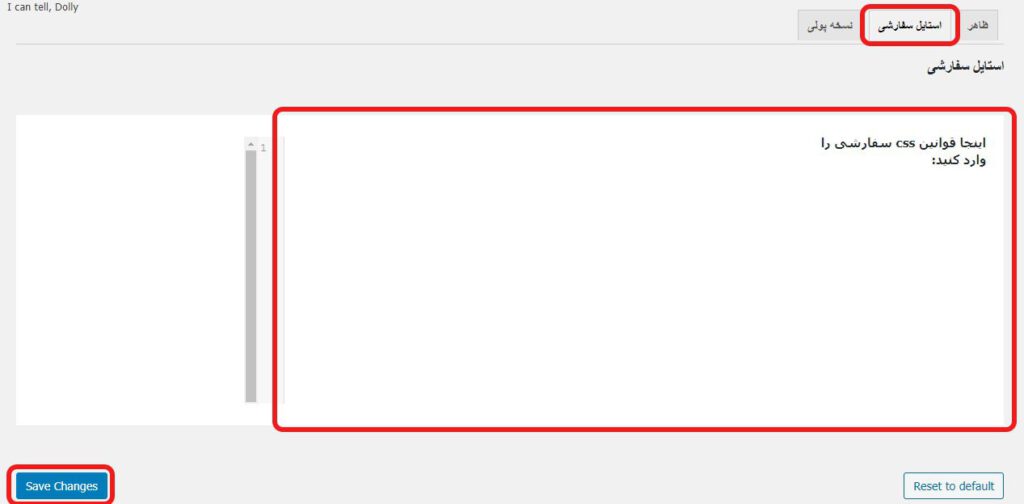
سربرگ استایل سفارشی
اگر میخواهید ظاهر قالب خود را با استفاده از CSSهای سفارشی تغییر دهید، میتوانید از برگهی استایل سفارشی در افزونه Ajax Product Filter استفاده کنید. مطابق تصویر CSSهای سفارشی خود را داخل باکس مشخص شده وارد کنید.

چگونگی اضافه کردن ابزارک YITH WooCommerce Ajax Product Filter
ابزارک فیلتر محصولات در ووکامرس بر پایهی ویژگیهای پیکربندی شده در مسیر “محصولات -> ویژگیها” کار میکند. به همین دلیل، قبل از افزودن ابزارک به نوار کناری، باید ابتدا ویژگیهای مورد نظر خود را در قسمت ویژگیها مطابق تصویر اضافه کرده و سپس این ویژگیهایی که ایجاد کردید را به محصولات سایت خود اضافه کنید. در ادامه شما را با نحوهی انجام این کار به صورت کامل آشنا خواهیم کرد.
نحوهی پیکربندی ویژگیها
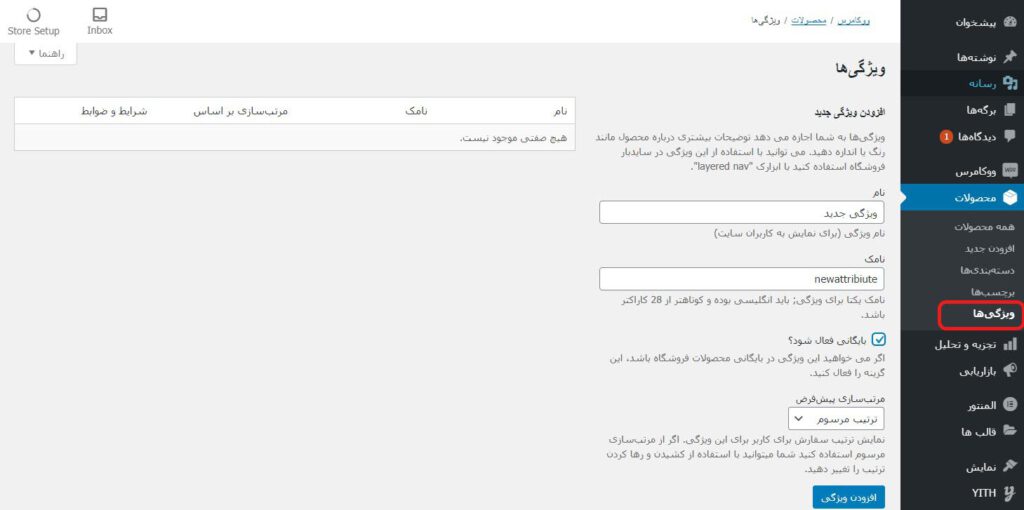
برای این کار به مسیر “محصولات -> ویژگیها” در پیشخوان وردپرس خود بروید. صفحهای مطابق تصویر زیر را مشاهده خواهید کرد که باید در آن ویژگیهای محصول را اضافه کنید. ویژگیها به شما کمک میکنند که توضیحات بیشتری درباره محصول مانند رنگ یا اندازه نیز به آن اضافه کنید.

برای اضافه کردن ویژگی جدید ابتدا نام ویژگی را در کادر مربوطه وارد کنید. سپس در کادر بعدی یک نام یکتا یا اصطلاحا نامک وارد کرده و دقت کنید که نامک باید انگلیسی و کوتاهتر از ۲۸ کاراکتر باشد. در مرحله بعد اگر میخواهید که این ویژگی در بایگانی محصولات فروشگاه قرار بگیرد، تیک گزینهی “بایگانی فعال شود؟” را بزنید. در مرحلهی بعد نحوهی مرتبسازی ویژگی را مشخص کرده و روی گزینهی افزودن ویژگی کلیک کنید. بعد از اضافه کردن ویژگیها باید آنها را به محصولات سایت اضافه کنید.
اضافه کردن ویژگی به محصولات
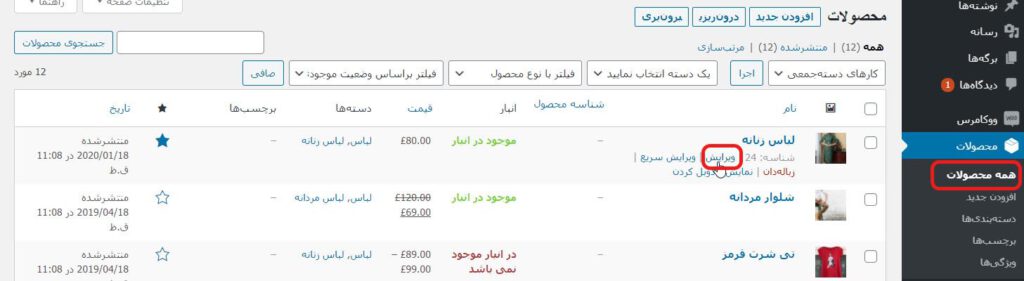
برای اضافه کردن ویژگی به محصولات سایت به مسیر “محصولات -> همه محصولات” رفته و ماوس خود را روی محصول مورد نظر خود ببرید. از میان گزینههایی که نمایش داده میشود روی گزینهی “ویرایش” کلیک کنید.

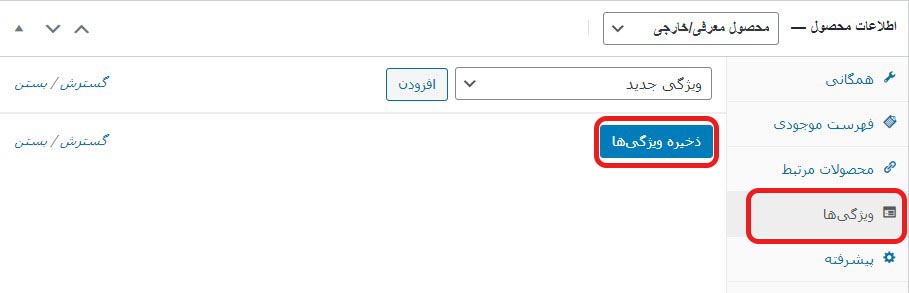
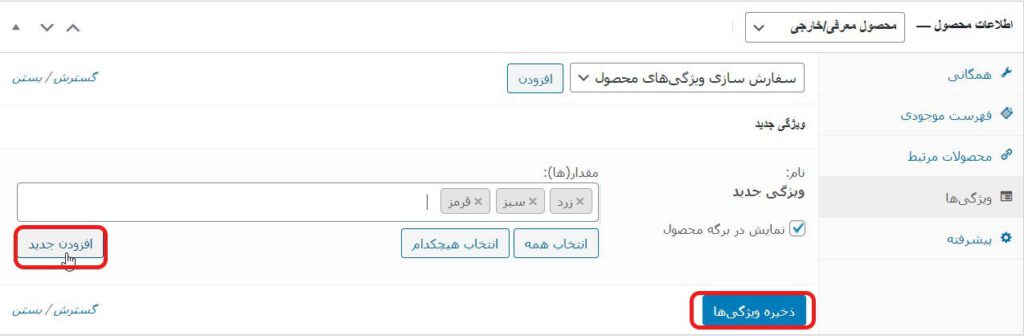
وارد صفحهی محصول که شدید به قسمت اطلاعات محصول رفته و روی گزینه “ویژگیها” کلیک کنید. در این قسمت مطابق تصویر زیر ویژگی جدیدی که اضافه کردید را از نوار پایین جهنده انتخاب کرده و روی افزودن کلیک کنید.

با اینکار صفحه گسترده شده و تصویری مطابق تصویر زیر را مشاهده خواهید کرد. حالا باید به این ویژگی مقدار اضافه کنید. برای اینکار مطابق تصویر روی افزودن کلیک کرده و مقادیر مورد نظر خود را وارد کنید. ما به طور مثال مقادیر زرد، سبز، و قرمز را وارد کردیم.

در انتها نیز با زدن دکمهی “ذخیره ویژگیها” و به روزرسانی محصول، عملیات را به پایان برسانید.
اکنون نوبت به اضافه کردن ابزارک افزونهی فیلتر محصول به نوار کناری میباشد. در ادامه چگونگی انجام این کار را به شما آموزش خواهیم داد.
راهاندازی ابزارک افزونه فیلتر محصول
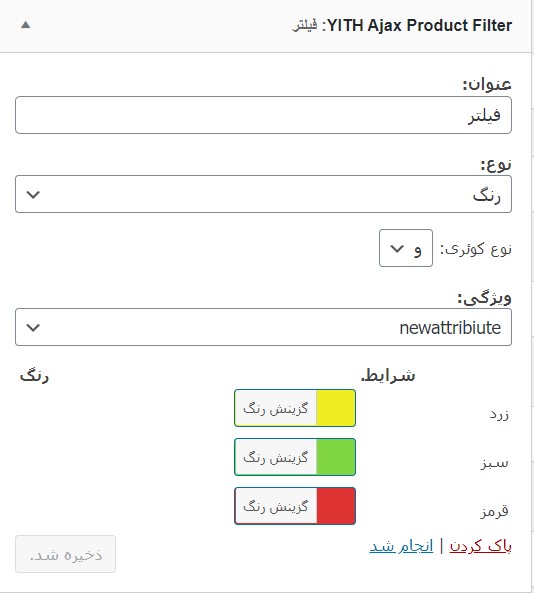
برای اضافه کردن ابزارک فیلتر محصول به مسیر “نمایش -> ابزارکها” بروید. همانطور که طبق تصویر مشاهده میکنید ابزارک جدیدی به نام YITH Ajax Product Filter به ابزارکهای شما اضافه شده است. آن را بگیرید و در قسمت چپ از میان محلهای سایدبار، بخش نوار بالایی، بخش هدر و بخش فوتر در محلی که تمایل دارید ابزارک در آنجا نمایش داده شود رها کنید. سپس باکس تنظیمات طبق تصویر برای شما باز خواهد شد.

عنوان: عنوان ابزارک را وارد کنید.
نوع: نوع فیلتر را از میان گزینههای نوار پایین جهنده انتخاب کنید
- لیست: این گزینه لیستی از ویژگیهای متعلق به نوع انتخاب شده در گزینه “ویژگی” را نشان خواهد داد.
- رنگ: این گزینه لیستی از کادرهای رنگی مرتبط با هر عنصر از ویژگی انتخاب شده در گزینه “ویژگی” را نشان میدهد.
- برچسب: این مورد لیستی از برچسبهای مرتبط با ویژگی انتخاب شده در گزینه “ویژگی” را نمایش خواهد داد.
- کشویی: منویی از تمام مقادیر ویژگی انتخاب شده در گزینه “ویژگی” را نشان میدهد.
نوع کوئری: در این قسمت باید نوع کوئری، زمانی که دو ویجت به نوار کناری اضافه میشود را انتخاب کنید. این کار باعث میشود که به کاربران امکان اعمال فیلترهای مختلف را همزمان بدهید.
- و: فقط محصولی را نشان دهد که هر دو شرط تعیین شده توسط کاربر از طریق فیلترهای اعمال شده را برآورده میکند.
- یا: همه محصولاتی که یکی از شرایط اعمال شده توسط کاربر را برآورده میکند، نمایش دهد.
ویژگی: در این مرحله یکی از ویژگیهایی که در “محصولات -> ویژگیها” ایجاد کردید را برای ابزارک انتخاب کنید.
بعد از اعمال تنظیمات روی دکمه ذخیره کلیک کنید.
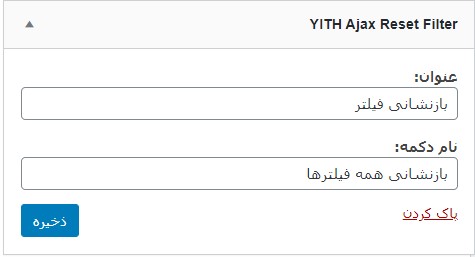
تنظیم مجدد فیلتر با ابزارک YITH Ajax Reset Filter
ابزارک YITH Ajax Reset Filter به کاربران امکان میدهد فیلترهای اعمال شده در صفحهی محصول فروشگاه را بازنشانی کرده و به نمای اولیه بازگردانند. این ابزارک فقط در صورتی به کاربران نشان داده میشود که حداقل یک فیلتر محصول در صفحه اعمال کرده باشند.

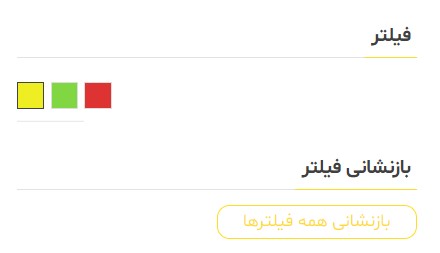
نتیجه نهایی اضافه کردن ابزارک به سایدبار
همانطور که مشاهده کردید ما در مراحل قبلی سه ویژگی زرد و قرمز و سبز را اضافه کرده و نوع فیلتر را نیز رنگی انتخاب کرده بودیم و رنگ هر کدام را نیز مشخص کردیم. نتیجه نهایی بعد از اضافه کردن ابزارک به سایدبار به صورت تصویر زیر درآمد که بعد از انتخاب هر کدام از فیلترهای رنگی، ابزارک بازنشانی فیلترها برای بازگردانی به نمای اولیه در دسترس قرار میگیرد.

پلاگین فیلتر محصولات
از آنجا که صنعت تجارت الکترونیک در واقع ارائه بهترین خدمات به مشتری با صرفهجویی در وقت و هزینهی مشتریان شما است، با شروع رشد فروشگاه ووکامرس و افزودن محصولات بیشتر، باید نحوه نمایش محصولات موجود در فروشگاه را نیز برای راحتی کاربران ارتقا دهید. اضافه کردن یک گزینه جهت فیلتر محصولات میتواند راهگشا باشد. ما در این مطلب شما را با یکی از بهترین پلاگینهای فیلتر محصولات آشنا و نحوه کار با آن را به شما آموزش دادیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.
دانلود افزونه فیلتر محصول ووکامرس
دریافت افزونه
سوالات متداول
ووکامرس چیست؟
چگونه می توان دسترسی به محصول موردنظر را برای کاربران فراهم کرد؟
با چه افزونه ای می توان فیلتر محصولات در ووکامرس ایجاد کرد؟
