طراحی سایت با پایتون — از صفر تا صد و پروژه محور

برخی از بزرگترین وب سایتها در اینترنت با پایتون ساخته شدهاند و این زبان یکی از آسانترین و بهترین زبانهای برنامه نویسی به حساب میآید. طراحی سایت یا در اصل برنامه نویسی وب نیز یکی از محبوبترین و رایجترین انواع و حوزههای برنامه نویسی است. به همین دلیل، افراد بسیاری به دنبال یادگیری نحوه طراحی سایت با پایتون هستند. بنابراین در این مقاله به مبحث طراحی سایت با پایتون یا به بیان دقیقتر و درستتر، به حوزه «برنامه نویسی وب با پایتون» (توسعه وب با پایتون) پرداخته و کلیه موارد مهم پیرامون آن به همراه نحوه ساخت یک وب سایت ساده با پایتون شرح داده شده است.

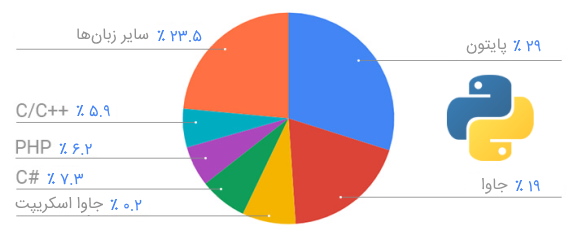
در سالهای اخیر، محبوبیت پایتون به طور انفجاری افزایش یافته است. پایتون به لحاظ محبوبیت، جاوا را پشت سر گذاشته است، اما برای بسیاری از افراد، این اصلاً تعجبآور نیست. با پیشرفت روزافزون حوزههایی همچون یادگیری ماشین، تحلیل دادهها و توسعه وب اپلیکیشن (برنامههای کاربردی تحت وب)، بسیاری از توسعهدهندگان از پایتون به دلیل کتابخانههای قدرتمند و غنی، سینتکس آسان و جابجاپذیر بودن آن استفاده میکنند. بدون شک، اکنون زمان مناسبی برای تبدیل شدن به برنامه نویس پایتون است. در این مقاله به نحوه استفاده از پایتون در برنامه نویسی و توسعه وب پرداخته میشود.
طراحی سایت چیست؟
«طراحی سایت» (Website Design) اصطلاحی است که معمولاً به اشتباه به جای عبارت «برنامه نویسی وب» (Web Development) به کار برده میشود. طراحی معادل کلمه «Design» است و به تعیین ویژگیها و رسم المانهای بصری و ایجاد UI یا همان رابط کاربری (واسط کاربری) گفته میشود.
طراحی سایت یا به طور دقیقتر، «طراحی وب» (Web Design) به فرآیند «طراحی» صفحهای میگویند که در اینترنت نمایش داده میشود. در اصل طراحی سایت به جنبههای تجربه کاربری در ابتدای فرآیند توسعه وب اطلاق میشود و به برنامه نویسی و توسعه نرم افزار (جنبههای کدنویسی وب سایت) ارتباطی ندارد. به بیان دقیقتر، طراحی وب به فرآیند برنامهریزی، مفهومپردازی و چیدمان محتوا گفته میشود. البته امروزه طراحی وب حوزهای فراتر از زیباییشانسی به حساب میآید و شامل تعیین ویژگیها و قابلیتهای کلی عملکرد وب سایت هم میشود. طراحی وب یا همان وب دیزاین علاوه بر وب سایت، طراحی وباپلیکیشن، اپلیکیشنهای موبایل و طراحی رابط کاربری را نیز در بر میگیرد.

اما وقتی افراد میخواهند درباره «طراحی سایت با پایتون» بدانند، در واقع منظور آنها «برنامه نویسی وب با پایتون» یا همان «توسعه وب با پایتون» است. خصوصاً به این دلیل که زبان برنامه نویسی پایتون در بکاند (سمت سرور | Back End) کاربرد دارد و برای برنامه نویسی عملکردهای سمت سرور و ارتباط با پایگاه داده مورد استفاده قرار میگیرد. در حالی که طراحی سایت حتی اگر نقطههای مشترکی با برنامه نویسی وب داشته باشد، این وجه اشتراک در سمت کلاینت (مرورگر) یا به اصطلاح فرانتاند (Front End) وجود خواهد داشت. پس حالا بهتر است دقیقتر به این مسئله پرداخته شود که برنامه نویسی وب یا توسعه وب چیست؟
توسعه وب یا برنامه نویسی وب چیست ؟
برنامه نویسی وب یا همان توسعه وب به بیان ساده به «نشانهگذاری» (Markup | منظور همان HTML و CSS است) و انجام کدنویسیهایی میگویند که در حوزه توسعه وب انجام میشود. توسعه وب شامل «تولید محتوای وب»، «برنامه نویسی سمت کلاینت یا کاربر»، «اسکریپت نویسی سمت سرور» و «امنیت شبکه» میشود.
برنامه نویسی وب، شیوه و حرفه کدنویسی اپلیکیشنهایی (برنامههای کاربردی) است که روی یک سرور وب اجرا میشوند و افراد بسیاری میتوانند از آن اپلیکیشنها استفاده کنند. به واسطه برنامه نویسی وب میتوان علاوه بر ساخت به یک صفحه HTML ساده و ایستا، قابلیتهای تعاملی و پویا هم به آن اضافه کرد و کیفیت و کارایی آن صفحه را بهبود داد.

توسعه وب با پایتون چگونه انجام میشود؟
به طور کلی میتوان گفت که برای طراحی سایت با پایتون باید از فریمورکهای (چارچوبهای) مخصوص توسعه وب پایتون استفاده کرد. ویژگیهای اساسی و قابلیتهای کلیدی پایتون، این زبان برنامه نویسی را به یک گزینه بسیار مناسب و محبوب برای استفاده در توسعه وب (طراحی سایت) تبدیل کردهاند. پایتون به برنامه نویسان امکان میدهد تا وب سایتهای مختلفی را بر اساس بسیاری از الگوهای مختلف برنامه نویسی ایجاد کنند.
فریمورکهای گوناگونی جهت پیادهسازی اهداف مختلف برای انواع زبانهای برنامه نویسی وجود دارند. جهت طراحی سایت با پایتون نیز میتوان از فریمورکهای مخصوص توسعه وب ارائه شده برای این زبان برنامه نویسی استفاده کرد. بنابراین، ابتدا باید برنامه نویسی پایتون را در سطح مقدماتی یاد گرفت.

پایتون برای توسعه کاربردهای سمت سرور در وب سایتها و وب اپلیکیشنها مورد استفاده قرار میگیرد. بنابراین، برای توسعه و ساخت یک وبسایت یا کاربرد تحت وب به صورت کامل (فولاستک)، لازم است آشنایی با رایجترین زبانها و فناوریهای برنامه نویسی فرانتاند (برنامه نویسی سمت کاربر) هم وجود داشته باشد. جاوا اسکریپت، HTML و CSS اصلیترین زبانها و فناوریهایی هستند که برای توسعه فرانتاند باید آموخت. برای CSS و خصوصاً جاوا اسکریپت، فریمورکها، کتابخانهها و سایر ابزارهای تسهیل کنندهای هم وجود دارند که باید آنها را نیز یاد گرفت.
- مقاله مرتبط: ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید — قسمت دوم
پس از فراگیری و کسب مهارتهای فرانتاند، برای طراحی سایت با پایتون میتوان به سراغ یادگیری یکی از فریمورکهای رایج طراحی سایت با پایتون رفت. فریمورکهای «جنگو» (Django) و «فلسک» (Flask) بهترین چارچوبهای برنامه نویسی وب برای زبان برنامه نویسی پایتون به حساب میآیند.
پس از یادگیری نحوه کدنویسی و کار با یکی از فریمورکهای توسعه وب پایتون، باید به سرعت انجام تمرینات عملی و پیادهسازی پروژههای کوچک را آغاز کرد و رفته رفته پروژههای بزرگتری را انجام داد. البته آشنایی داشتن با الگوها و معماریهای رایج در برنامه نویسی وب، مثل الگوی MVC هم بسیار اهمیت دارد. یادگیری DOM و جیکوئری هم برای طراحی سایت با پایتون لازم است.
کاربرد پایتون در توسعه وب و ویژگی های پایتون برای طراحی وب چیست ؟
از پایتون میتوان برای ساخت کاربردهای تحت وب در سمت سرور استفاده کرد. اگرچه استفاده از یک فریمورک وب برای ایجاد کاربردهای تحت وب الزامی نیست، به ندرت اتفاق میافتد که برنامهنویسان کتابخانههای متنباز موجود را برای سرعت بخشیدن به فرآیند راهاندازی وباپلیکیشن خود به کار نگیرند. از پایتون در مرورگر وب استفاده نمیشود و جاوا اسکریپت زبانی است که در مرورگرهایی مثل کروم، فایرفاکس و اینترنت اکسپلورر به کار میرود.
در پروژههایی مثل pyjs، امکان کامپایل کردن کدهای پایتون به جاوا اسکریپت فراهم شده است. با این وجود، اکثر توسعهدهندگان پایتون وباپلیکیشنهای خود را به وسیله استفاده ترکیبی از پایتون و جاوا اسکریپت میسازند. پایتون در سمت سرور اجرا میشود و در همین حین، جاوا اسکریپت در سمت کلاینت دانلود میشود و توسط مرورگر اجرا خواهد شد.

مزایا و معایب طراحی سایت با پایتون چه هستند؟
در این بخش به بررسی دلایل مناسب بودن پایتون برای توسعه وب پرداخته شده است. همچنین توضیحاتی هم در خصوص این مسئله ارائه شده که چرا ممکن است پایتون همیشه برای توسعه وب مناسب نباشد. ابتدا بهتر است به جنبههای مثبت طراحی سایت با پایتون پرداخته شود.
مزایای توسعه وب با پایتون چیست ؟
پیش از شروع طراحی سایت با پایتون ، لازم است بدانیم استفاده از پایتون برای ساخت وب سایت چه مزایایی دارد و چه چیزی باعث میشود که پایتون گزینه مناسبی برای توسعه و برنامه نویسی وب باشد؟
۱. امکان یادگیری آسان پایتون
اینکه پایتون محبوبترین زبان برنامه نویسی برای افراد تازهکار به حساب میآید، دلیل محکمی دارد. زبان پایتون مبتنی بر «اصطلاحات مرسوم» و «فضای خالی» است. این قابلیتها باعث میشوند تا بتوان حجم کدنویسی را کاهش داد و کدهای کمتری در مقایسه با سایر زبانهای برنامه نویسی مثل جاوا یا C++ نوشت.
این تنها نقطه مثبت پایتون در این زمینه نیست و علاوه بر این، پایتون موانع کمتری هم برای ورودیهای برنامه دارد. این زبان برنامه نویسی به میزان قابل ملاحظهای به زبان روزمره انسانها نزدیکتر و شبیهتر است. به همین دلیل میتوان به راحتی کدها را فهمید و درک کرد.
۲. زیست بوم غنی و کتابخانههای جامع پایتون
پایتون ابزارها و بستههای توسعه بسیار زیادی دارد. این امکانات گسترده اجازه میدهند تا برنامه نویسان بتوانند به بسیاری از کدهای از پیش نوشته شده دسترسی داشته باشند و از این طریق، زمان ساخت برنامهها را کاهش دهند. برای مثال، امکان استفاده از کتابخانههای Numpy و Pandas برای تجزیه-تحلیل ریاضی، Pygal برای رسم نمودار در پایتون و SLQALchemy برای کوئریهای قابل ترکیب در پایتون وجود دارد. علاوه بر این، همانطور که پیشتر هم بیان شد، فریمورکهای توسعه وب فوقالعادهای از جمله جنگو و فلسک هم برای پایتون در دسترس هستند که در ادامه این مقاله به معرفی و شرح آنها پرداخته شده است.

۳. امکان طراحی سریع پیش نمونه با پایتون
به دلیل اینکه زمان ساخت پروژهها با پایتون در مقایسه با سایر زبانهای برنامه نویسی به میزان قابل توجهی کمتر است، ميتوان به ایدههای خود با سرعت بسیار بیشتری جامه عمل پوشاند و این امکان به وجود خواهد آمد تا بتوان خیلی سریعتر بازخورد گرفت و با سرعت بیشتری فرآیندها را تکرار کرد و اصلاح انجام داد.
این امکان توسعه سریع باعث میشود که پایتون مخصوصاً برای استارتاپها مناسب باشد و این نوع شرکتها با استفاده از پایتون برای توسعه کاربردهای تحت وب خود میتوانند سریعتر وارد بازار شوند و برتری رقابتی مطلوبی را به دست آورند.
۴. محبوبیت گسترده پایتون
پایتون یکی از محبوبترین زبانهای برنامه نویسی در جهان به حساب میآید و به همین دلیل دارای جامعه برنامه نویسی گستردهای در سراسر دنیا است. به دلیل محبوبیت بالای پایتون، این زبان برنامه نویسی به لحاظ نرمافزاری بهطور دائم با قابلیتها و کتابخانههای جدید در حال بهروزرسانی است. در عین حال، مستندات جامع و کامل به همراه پشتیبانی قوی جامعه برنامه نویسی نیز همواره برای پایتون فراهم بوده است. مخصوصاً برای برنامه نویسان تازهکار، پشتیبانی و چارچوب گستردهای برای شروع ماجراجویی در دنیای برنامه نویسی پایتون فراهم شده است.

سایر مزایای طراحی سایت با پایتون چه هستند؟
در این بخش سایر مزایای پایتون به طور خلاصه فهرست شدهاند:
- خواندن کدهای پایتون و کدنویسی به این زبان آسان است.
- پایتون نرمافزاری متنباز به حساب میآید.
- امکان برنامه نویسی غیرهمزمان (ناهمگام) در پایتون وجود دارد.
- رویکرد برنامه نویسی پایتون بر اساس محدودیت کمتری بنا شده است.
- پایتون زبانی جابجاپذیر و تعاملی به حساب میآید.
- امکان ادغام و ترکیب پایتون با سایر زبانها و فناوریها در سطح سازمانی وجود دارد.
- پایتون دارای فریمورکهای خوب و باکیفیتی برای توسعه وب است.
- از پایتون میتوان در یادگیری ماشین و هوش مصنوعی استفاده کرد.
- پایتون را میتوان برای اسکریپتنویسی اپلیکیشن و تست نرمافزار به کار گرفت.
- زبان پایتون در حوزههای علمی و محاسباتی بسیار پرکاربرد است.
معایب طراحی سایت با پایتون چه هستند؟
در حوزه برنامه نویسی هیچ زبانی بینقص نیست و این حقیقت در مورد زبان پایتون هم درست است. در این بخش، برخی از دلایلی ارائه شدهاند که حاکی از مناسب نبودن پایتون برای برخی موارد و کاربردها هستند.
۱. کمبود پشتیبانی از چندپردازی
با وجود اینکه به لحاظ فنی پایتون از «چندپردازی» (Multiprocessing) پشتیبانی میکند، استفاده از آن در این حوزه به اندازه زبانهای دیگر آسان، راحت یا منعطف نیست. با توجه به اینکه چندپردازی یکی از جنبههای ضروری نوشتن اپلیکیشنهای تحت وب به حساب میآید، این مسئله ميتواند تا حدودی برای برنامه نویسان محدودیت ایجاد کند.
۲. محدودیت های مربوط به سرعت
پایتون یک زبان مفسری (تفسیری) اسکریپتی است و از روشهای ترجمه کد مختلفی استفاده میکند. برای همین، پایتون در مقایسه با همتایان کامپایلری خود مثل زبانهای C++، C یا جاوا به مراتب عملکرد کندتری دارد. اگرچه، همچنان برخی از ارزیابیهای (بنچمارکهای) پایتون نسبت به تعدادی از ارزیابیهای C و C++ سریعتر بودهاند.
- مقاله مرتبط: بهترین مفسر پایتون برای برنامه نویسی — راهنمای کاربردی
۳. وظایف با مصرف حافظه بالا
انعطافپذیری پایتون در اذای هزینه مصرف حافظه بالاتر حاصل شده است. بنابراین، پایتون گزینه مناسبی برای کاربردهای دارای وظایفی با مصرف حافظه بالا به حساب نمیآید.
- مقاله مرتبط: کاهش مصرف حافظه و افزایش سرعت اجرای کد پایتون با Generator — راهنمای کاربردی
۴. توسعه اپلیکیشن های موبایل
با وجود اینکه پایتون یکی از بهترین و محبوبترین زبانهای برنامه نویسی به شمار میرود، اما همچنان بسیاری از برنامهنویسان موبایل ترجیح میدهند رویکرد توسعه بومی را برای اندروید و iOS در پیش بگیرند یا به سراغ توسعه چندپلتفرمی با React Native بروند. البته ممکن است این روند در طول زمان تغییر کند.
- مقاله مرتبط: آموزش ساخت اپلیکیشن موبایل با پایتون — کاربردی و گام به گام
۵. محدودیت های طراحی
پایتون یک زبان برنامهنویسی با قابلیت «بررسی نوع به صورت پویا» (Dynamically Typed) است. بنابراین در پایتون برخی از وظایف در طول «زمان اجرای» (Runtime) اپلیکیشن اجرا میشوند. در غیراینصورت، یعنی در حالت بررسی نوع به صورت ایستا، اجرای تمام وظایف قبل از Runtime به اتمام میرسد.
آیا پایتون بهترین گزینه برای برنامه نویسی وب است؟
به طور کلی میتوان گفت که مزایای پایتون نسبت به معایب آن برای توسعه وب بیشتر هستند. اما نمیتوان قطعی گفت که پایتون بهترین گزینه برای طراحی سایت است. در واقع این مسئله که کدام زبان برنامه نویسی برای برنامه نویسی وب مناسب است به میزان زیادی بستگی به نوع و چیستی پروژهای دارد که قرار است انجام شود.
مثلاً، پایتون یکی از بهترین زبانها برای شرکتهای استارتاپی و نوپا به حساب میآید؛ زیرا امکان توسعه سریع به گونهای سادهتر با پایتون وجود دارد. همچنین با توجه به استفاده از پایتون در تجزیه و تحلیل عمیق دادهها، طراحی ربات هوشمند و علم داده، اگر قصد پیادهسازی وب سایت یا کاربرد تحت وب در هر یک از این حوزهها وجود داشته باشد، پایتون بهترین گزینه است.
- مقاله مرتبط: یادگیری علم داده (Data Science) با پایتون — از صفر تا صد
اما به عنوان مثال، برای ساخت سایت وبلاگی، شاید بهتر باشد از زبان برنامه نویسی PHP و وردپرس استفاده شود.
- مقاله مرتبط: پایتون یا پی اچ پی PHP — کدام بهتر و آینده دارتر است؟
همچنین زبان برنامه نویسی جاوا بیشتر توسط برنامه نویسان ارشد و باتجربه استفاده میشود. هر دو زبان جاوا و پایتون را میتوان برای پیادهسازی تعاملهای مبتنی بر API به کار برد. معمولاً گفته میشود که توسعه جاوا بهگونهای انجام شده است که برای ساخت وباپلیکیشن عملکرد بهتری داشته باشد.
- مقاله مرتبط: پایتون یا جاوا کدام بهتر است؟ — راهنمای جامع
فریمورک فلسک پایتون برای توسعه بکاند دارای یک نقطه انتهایی بسیار مناسب مبتنی بر API، کاربرد دارد.
زبان برنامه نویسی پایتون در مقایسه با زبان روبی هم دارای تفاوتهایی از نظر انعطافپذیری، فریمورکهای وب و سایر المانها است.
- مقاله مرتبط: پایتون یا روبی کدام بهتر است؟ — راهنمای جامع
یکی دیگر از رقیبان اصلی پایتون را میتوان زبان برنامه نویسی C# (سیشارپ) دانست. از این زبان برنامه نویسی در فریمورک ASP.NET استفاده میشود که یکی از روشهای محبوب برنامه نویسی وب به حساب میآید.
- مقاله مرتبط: پایتون یا سی شارپ کدام بهتر است؟ — راهنمای جامع
به طور کلی میتوان گفت که پایتون با توجه به مزایا و خصوصیتهای ویژهای که دارد، یکی از بهترین گزینهها برای برنامه نویسی وب به حساب میآید.
فریمورک وب چیست و چرا مهم است؟
برای شرح چیستی یک فریمورک وب (چارچوب وب) یا هر فریمورک توسعه نرمافزار دیگری میتوان «جعبه ابزار» را مثال زد. یک فریمورک وب، مجموعهای از بستهها و ماژولها است که از کدهای از پیش نوشته شده و استانداردسازی شده تشکیل میشود. با استفاده از فریمورکهای وب میتوان به فرآیند طراحی سایت و توسعه وب سرعت بخشید و کار برنامهنویس آسانتر خواهد شد.
همچنین با استفاده از این چارچوبهای مخصوص برنامه نویسی وب، امکان ایجاد برنامههایی با قابلیت اطمینان و مقیاسپذیری بیشتر فراهم میشود. به بیان دیگر، فریمورکها از قبل اجزای پیشساختهای دارند که راهاندازی پروژه را تسهیل و تسریع میبخشند و به این ترتیب برنامه نویس کمتر ناچار به انجام کارهای سخت، پست و بیهوده خواهد بود.

فریمورکهای وب پایتون تنها برای بکاند و فناوریهای سمت سرور، کمک به مسیریابی URL، درخواستها و پاسخهای HTTP، دسترسی به بانکهای اطلاعاتی و امنیت وب مورد استفاده قرار میگیرند. در حالی که استفاده از یک فریمورک وب الزامی و اجباری نیست، بهکار بردن چنین ابزار مفیدی به شدت توصیه میشود؛ این ابزارها به برنامهنویس کمک میکنند تا بتواند کاربردهای تحت وب پیچیده را در مدت زمان اندک توسعه دهد.
فریمورک های محبوب برنامه نویسی وب با پایتون چه هستند؟
جنگو (Django) و فلسک (Flask) با فاصله بسیار، محبوبترین و پراستفادهترین فریمورکهای وب پایتون به حساب میآیند. در این بخش به شرح و معرفی هر یک از این دو فریموروک محبوب پایتون پرداخته شده است.
علاوه بر جنگو و فلسک، از جمله سایر فریمورکهای وب قابل توجه میتوان به موارد زیر نیز اشاره کرد:
- Pyramid
- Web2Py
- Turbogears

فریمورک جنگو چیست ؟
میتوان گفت که جنگو رایجترین و بهترین فریمورک وب پایتون به حساب میآید. جنگو چارچوبی متنباز (منبع آزاد) و سطح بالا را در اختیار برنامهنویس قرار میدهد تا امکان توسعه سریع و تمیز به همراه طراحی عملگرایانه فراهم شود. فریمورک جنگو سریع، ایمن و مقیاسپذیر است. همچنین، مستندات و اجتماع برنامه نویسی قدرتمندی برای پشتیبانی از جنگو وجود دارد.
جنگو انعطافپذیری شگفتآوری دارد، بهگونهای که از «شرکتهای ارائه دهنده محصولات با حداقل دوام» (MVP) گرفته تا شرکتهای بزرگتر میتوانند از آن استفاده کنند. برای مثال، از جمله برخی شرکتهایی که از جنگو استفاده میکنند، میتوان اینستاگرام، Dropbox ،Pinterest و اسپاتیفای را نام برد.

فریمورک فلسک چیست ؟
فلسک یک میکروفریمورک به حساب میآید و در واقع یک فریمورک وب سادهگرایانه (مینیمالیستیک) برای پایتون است. فریمورک فلسک امکانات کمتری دارد و ویژگیها و قابلیتهایی مثل موتور طراحی قالب وب، صدور مجوز حساب کاربری و احراز هویت که در فریمورک فولاستکی همچون جنگو ارائه شدهاند در فلسک وجود ندارند.
فلسک مینیمالیستی و کمحجم است، یعنی در صورت استفاده از آن، نیاز به نصب افزونهها و کتابخانههایی وجود دارد که در حین کدنویسی ممکن است مورد نیاز باشند و به صورت خودکار در این فریمورک برای برنامهنویس آماده استفاده نیستند. فلسفه ساخت فلسک این است که تنها اجزای مورد نیاز برای ساخت برنامه کاربردی تحت وب را ارائه دهد تا برنامهنویس بتواند انعطافپذیری و کنترل لازم را در اختیار داشته باشد. فلسک نیز فریمورک وب رایج و قدرتمندی است و شرکتهای بزرگی مثل نتفلیکس، لینکدین و اوبر از آن استفاده میکنند.

برای طراحی سایت با پایتون بهتر است از کدام فریمورک استفاده کنم؟
اکنون با دانستن این مسئله که دو فریمورک کلیدی و اصلی برای طراحی سایت با پایتون وجود دارند، این سوال مهم مطرح میشود که بهتر است از کدام فریمورک استفاده کرد؟ پاسخ این سوال بستگی به شرایط دارد. اول از همه لازم است فرد سطح مهارت خود را در حوزه برنامه نویسی وب در نظر بگیرد.
در صورتی که تجربه کافی وجود داشته باشد، بهتر است از یک فریمورک خلاصهتر و سادهتر یعنی فلسک استفاده شود. اما در صورتی که فردی در زمینه توسعه وب تازهکار باشد، احتمالاً بهتر است از فریمورکی مثل جنگو استفاده کند که پشتیبانی و امکانات بیشتری را فراهم میسازد.

همچنین باید از خود پرسید که آیا ترجیح بر استفاده از کدهای منبع زیربنایی برای شروع توسعه وب است یا اینکه نیاز به در اختیار داشتن انعطافپذیری لازم برای ساخت اساس و بنیان کدهای منبع ما وجود دارد؟ در صورتی که حالت اول مد نظر باشد، باید جنگو را انتخاب کرد و اگر حالت دوم ترجیح داده میشود، فلسک گزینه مناسب است. در نهایت، میتوان با هر دوی این فریمورکها قابلیتهای عملکردی یکسانی را به دست آورد و به جای نگرانی بابت انتخاب فریمورک، بهتر است کار کدنویسی و پیادهسازی پروژه را آغاز کرد.
کتابخانه های توسعه وب پایتون کدامند؟
برخی از کتابخانههای کاربردی و مفید برای توسعه وب با پایتون (طراحی سایت با پایتون) در این بخش فهرست شدهاند:
- در صورتی که نیاز به یک «خزنده وب» (Web Crawler) جهت استخراج دادهها برای اپلیکیشن خود وجود داشته باشد، Scrapy برای این کار بسیار مناسب است. Scrapy کتابخانهای است که در سطح وسیعی از آن برای Scraping (خزش دادهها در وب)، داده کاوی، تستهای خودکارسازی شده و بسیاری از موارد دیگر استفاده میشود.
- Zappa یک کتابخانه قدرتمند برای توسعه یک اپلیکیشن فاقد سرور در AWS Lambda است.
- Requests کتابخانهای است که امکان ارسال آسان درخواستهای HTTP را برای برنامهنویس فراهم میکند. از درخواستهای HTTP برای برقراری ارتباط با یک اپلیکیشن استفاده میشود و برای مثال، امکان دریافت صفحات HTML یا دادهها را فراهم میسازد.
- یک کتابخانه مفید و موثر دیگر برای طراحی سایت با پایتون، Dash نام دارد. این کتابخانه به افرادی کمک میکند که در زمینه توسعه کاربردهای وب مربوط به بصریسازی دادهها را فعالیت میکنند. Dash بر مبنای فلسک ساخته شده است و با استفاده از آن میتوان به امکاناتی از قبیل نمودار، گراف، داشبورد و سایر موارد دسترسی پیدا کرد.

- مقاله مرتبط: ساخت داشبورد گزارش دهی در پایتون — راهنمای جامع
نقشه راه طراحی سایت با پایتون چگونه است؟
برای تبدیل شدن به یک برنامهنویس وب حرفهای پایتون، باید آشنایی لازم را با اصول بنیادی و پایهای وب به دست آورد. از جمله این اصول بنیادی میتوان به درخواستهای HTTP و پاسخهای آن، کلاینت (معمولاً مرورگرهای وب هستند) و سرور (وبسرورهایی مثل معماریهای Nginx و آپاچی)، CSS ،HTML و جاوا اسکریپت به همراه بسیاری از موضوعهای دیگر اشاره کرد.
در این بخش، نقشه راه طراحی سایت با پایتون به صورت گامبهگام و جامع شرح داده شده است.

اولین گام در نقشه راه برنامه نویسی وب با پایتون ، یادگیری HTML و CSS
در بدو ورود به دنیای برنامه نویسی وب، این مسئله حائز اهمیت است که یادگیری HTML و CSS انجام شود. HTML و CSS، اصول بنیادی و زیرساختهای اساسی یادگیری نحوه ساخت وب سایتها به حساب میآیند. برای شروع سفر و مسیر خود در حوزه توسعه و طراحی وب، بهترین کار، یادگیری نحوه ساختاردهی صفحات وب ایستای واکنشگرا است.
علاوه بر این، یادگیری مفاهیمی در زمینه اینترنت، HTTP، مرورگرها، DNS، میزبانی وب و سایر موارد نیز میتواند بسیار مفید باشد. علاوه بر این، میتوان نحوه کار با فریمورکهای محبوب CSS مثل Materialize یا بوتاسترپ (Bootstrap) را هم یاد گرفت که فرآیند توسعه را به میزان قابل توجهی سرعت میبخشد، اما این کار ضروری نیست.
دومین گام در نقشه راه طراحی سایت با پایتون ، یادگیری جاوا اسکریپت
در دومین گام از مسیر طراحی سایت با پایتون، یادگیری «Vanilla Javascript» میتواند بسیار مفید و کاربردی باشد. در این مرحله، باید مفاهیم پایه و مقدماتی جاوا اسکریپت را فرا گرفت.
از جمله این مفاهیم میتوان به موارد زیر اشاره کرد:
- انواع داده
- متغیرها
- قراردادهای کلی (کنوانسیونهای عمومی)
- کار با رشتهها
- محاسبات و عملگرها
- گزارههای کنترلی
- حلقهها
- سایر موارد
یادگیری مفاهیم پایه جاوا اسکریپت باعث میشود فرآیند استفاده از این فناوری در کدهای سمت کاربر (سمت کلاینت) بسیار آسانتر شود.
مقاله مرتبط: ۱۴ مفهوم بنیادی جاوا اسکریپت — به زبان ساده
سومین گام در نقشه راه توسعه وب با پایتون ، یادگیری DOM و JQuery
پس از یادگیری مباحث بنیادی جاوا اسکریپت، باید نحوه کار با DOM (مدل شیگرای سند | Document Object Model) و جیکوئری (JQuery) را آموخت. جیکوئری کتابخانهای برای جاوا اسکریپت است که فرآیند کار با DOM را بسیار آسانتر میکند. در این مقطع، مهارت نحوه ایجاد صفحات وب پویا حاصل شده است.
یادگیری فریمورک فرانت اند (گام اختیاری)
اگرچه یادگیری نحوه بهکارگیری یک فریمورک فرانتاند مثل ریاکت برای ساخت وباپلیکیشني فولاستک الزامی و اجباری نیست، اما به علاقهمندان توصیه میشود این کار را انجام دهند. نه تنها این کار به فرد کمک میکند تا نحوه ایجاد SPAهای زیبا را بیاموزد، بلکه این کار معمولاً لازمهای برای استخدام به عنوان برنامه نویس فرانتاند یا فول استک به حساب میآید.
گام چهارم: یادگیری پایتون
حالا باید به سراغ یادگیری برنامه نویسی بکاند یا همان توسعه کاربردهای سمت سرور رفت. باید درست مثل یادگیری مقدمات جاوا اسکریپت پیش از یادگیری کار با DOM، مبانی برنامه نویسی پایتون را هم آموخت. یادگیری مباحث پایهای پایتون، برای کار با جنگو ضروری است و فرد را برای استفاده از جنگو آماده میکند تا دردسری برای یادگیری جنگو وجود نداشته باشد.
یادگیری پایتون در سطح مقدماتی چندان دشوار نیست و بسیاری از مفاهیم و موضوعها شبیه به جاوا اسکریپت هستند. در واقع زمانی که فرد مهارت برنامه نویسی با یک زبان خاص را یاد بگیرد، یادگیری سایر زبانها بسیار آسانتر خواهند بود.
- مقالههای مرتبط:
- فرق Back End و Front End چیست؟ — هر آنچه باید بدانید (+ فیلم رایگان)
- یادگیری پایتون چقدر زمان میبرد؟ | مدت زمان حرفه ای شدن در پایتون
- آموزش رایگان پایتون
پنجمین گام در نقشه راه طراحی سایت با پایتون ، یادگیری جنگو و پایگاه داده ها
با جنگو امکان راهاندازی محیط سمت سرور (بکاند) فراهم میشود و میتوان «منطق کسب و کار» (Business Logic) را توسعه داد. بهعلاوه در این مرحله باید نحوه کار با بانکهای اطلاعاتی مثل SQLite و مثلاً چگونگی کوئری زدن و عملیات CRUD (یعنی ایجاد کردن، خواندن، بهروزرسانی و حذف کردن) را هم یاد گرفت. با پیمودن این نقشهراه و یادگیری موارد مشخص شده در این ۵ گام مسیر یادگیری طراحی سایت با پایتون، میتوان یک اپلیکیشن وب تمام و کمال (فولاستک) را خلق کرد.
- مقاله مرتبط: معماری سه لایه در مهندسی نرم افزار چیست؟ | راهنمای جامع
آموزش طراحی سایت با پایتون رایگان مقدماتی
پس از شرح حقایق و نکات لازم پیرامون طراحی سایت با پایتون، اکنون بهتر است کمی وارد مباحث فنی شده و به ارائه آموزش طراحی سایت با پایتون در سطح مقدماتی پرداخته شود. ابتدا به سراغ فریمورک فلسک رفته و نحوه پیادهسازی یک پروژه Hello World ساده با استفاده از فلسک شرح داده شده است.
ساخت اولین وب اپلیکیشن با فلسک
در این بخش، نحوه ایجاد یک وب اپلیکیشن «Hello World» با فلسک برای شروع کار با این فریمورک و طراحی اولین سایت با پایتون شرح داده شده است.
- مقالههای مرتبط:
- ساخت اپلیکیشن وب یادگیری ماشین با ری اکت و فلسک — از صفر تا صد
- آموزش پایتون: ساخت و انتشار وب سایت با Flask — به زبان ساده
۱. نصب فلسک
اولین کاری که باید برای ساخت اولین وب اپلیکیشن با فلسک انجام داد، نصب فلسک به حساب میآید. بسته به اینکه قرار است از کدام نسخه پایتون استفاده شود، باید از pip
یا pip3
استفاده کرد. برای نصب فلسک با pip
، از دستور زیر استفاده میشود:
pip install flask
۲. کدنویسی اپلیکیشن فلسک
در مرحله بعد باید فایلی با نام hello.py
ایجاد و کدهای زیر را در آن وارد کرد:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()حالا در ادامه توضیحاتی پیرامون کدهای فوق ارائه شده است:
- در خط اول، ایمپورت کردن فلسک انجام میشود.
- در خط دوم، فلسک با متغیر app
و به وسیله مشخصه __name__
نمونهسازی میشود.
- خط چهارم، ریشهی /
را برای اندیس یا صفحه پیشفرض راهاندازی میکند. میتوان کدهای خاصی را نوشت تا این کدها وقتی که کاربری وارد آدرس locahost:5000/
/ / / / / / / / / میشود، اجرا شوند.
- در خط پنجم کدهای فوق، تابعی با نام hello
ایجاد و تعریف میشود.
- در خط ۶ نیز در داخل تابع hello
، رشتهای با متن Hello World!
برای کاربر بازگردانده میشود.
- در خط ۸ اطمینان حاصل میشود که اسکریپت درستی در حال اجرا است.
- خط ۹، اپلیکیشن را از محل متغیر app
که راهاندازی شده بود اجرا میکند تا کاربر بتواند صفحه وباپلیکیشن را از طریق مراجعه به localhost
باز کند.
طراحی سایت با جنگو ، برنامه Hello World
در این بخش یک پروژه ساده جنگو ارائه شده است که مانند مثال قبلی که با فلسک پیادهسازی شد، تنها عبارت «Hello, World» را به خروجی میفرستد.
راه اندازی اولیه
برای شروع، باید یک هسته خط فرمان جدید باز شود یا میتوان از ترمینال داخلی VS Code استفاده کرد. در این خصوص، مطالعه مقالههای «نصب پایتون در ویژوال استودیو کد» و «برنامه نویسی پایتون در ویژوال استودیو کد» میتواند مفید باشد. باید در VS Code روی گزینه «Terminal» در بالای صفحه کلیک کرد و بعد گزینه «New Terminal» را زد تا محیط ترمینال ویژوال استودیو کد در پایین صفحه ظاهر شود.
باید اطمینان حاصل کرد که یک محیط مجازی از قبل فعال نباشد. این کار به وسیله بررسی این مسئله انجام میشود که هیچ چیزی قبل از اعلان خط فرمان در داخل پرانتز وجود نداشته باشد. علاوه بر این، میتوان برای کسب اطمینان، عبارت deactivate
را تایپ و وارد کرد. سپس باید به شاخه code
روی دسکتاپ رفت و یک پوشه helloworld
را با استفاده از دستورات زیر ایجاد کرد:
# Windows
> cd onedrivedesktopcode
> mkdir helloworld
> cd helloworld
# macOS
% cd ~/desktop/code
% mkdir helloworld
% cd helloworldسپس باید یک محیط مجازی جدید به نام .venv
ایجاد و سپس فعال شود. پس از آن هم باید جنگو را با استفاده از Pip نصب کرد.
# Windows
> python -m venv .venv
> .venvScriptsActivate.ps1
(.venv) > python -m pip install django~=4.0.0
# macOS
% python3 -m venv .venv
% source .venv/bin/activate
(.venv) % python3 -m pip install django~=4.0.0حالا باید از دستور startproject
برای ایجاد یک پروژه جدید به نام django_project
استفاده کرد. استفاده از ( .
) در انتهای این دستور نباید فراموش شود تا اینکه فرآیند نصب در شاخه فعلی صورت بگیرد.
(.venv) > django-admin startproject django_project .حالا بهتر است ساختار پیشفرضی را بررسی کرد که جنگو فراهم میکند. در صورت تمایل میتوان این بررسی را به صورت بصری و دیداری به وسیله باز کردن دایرکتوری جدید با ماوس در دسکتاپ انجام داد. پوشه .venv
در ابتدا ممکن است قابل مشاهده نباشد، چرا که مخفی شده و در حالت «Hidden» قرار دارد؛ اما در هر صورت این پوشه ایجاد شده است و به هر حال در محل مورد نظر وجود دارد.
├── django_project
│ ├── __init__.py
| ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── .venv/پوشه .venv
به همراه محیط مجازی ما ایجاد شده، اما جنگو یک پوشه با نام django_project
و یک فایل manage.py
اضافه کرده است. در داخل django_project
نیز ۵ فایل جدید وجود دارد:
- __init__.py
مشخص میکند که فایلهای موجود در پوشه مربوطه بخشی از یک پکیج پایتون هستند. بدون این فایل، نمیتوان فایلها را از یک پوشه دیگر ایمپورت کرد، در حالی که این کار در جنگو زیاد انجام میشود.
- asgi.py
امکان اجرای اختیاری یک «واسط دروازه سرور ناهمگام» (Asynchronous Server Gateway Interface) را فراهم میسازد.
- در فایل settings.py
، مدیریت تنظیمات کلی پروژه جنگو انجام میشود.
- در فایل urls.py
برای جنگو تعیین میشود که کدام صفحهها باید در پاسخ به یک مرورگر یا درخواست URL ساخته شوند.
- wsgi.py مخفف «Web Server Gateway Interface» و به معنی واسط دروازه وبسرور است. این فایل به جنگو کمک میکند تا خدمات به صفحههای وب نهایی ارائه شوند.
فایل manage.py
بخشی از فایل django_project
نیست، اما برای اجرای دستورات مختلف جنگو، مثل اجرای وبسرور محلی یا ایجاد یک اپلیکیشن جدید مورد استفاده قرار میگیرد. حالا میتوان پروژه جدید خود را با استفاده از وبسرور کمحجم داخلی جنگو تست کرد. وبسرور داخلی جنگو برای مقاصد محلی (Local) مورد استفاده قرار میگیرد. دستوری که استفاده خواهد شد، runserver
است که در فایل manage.py
قرار دارد.
# Windows
(.venv) > python manage.py runserver
# macOS
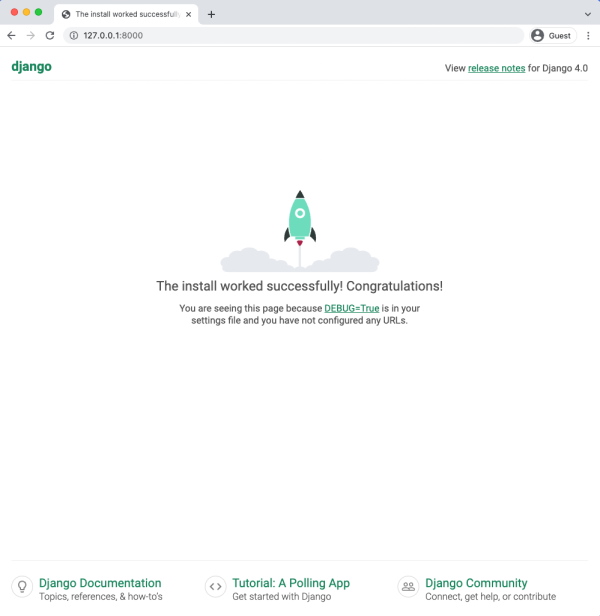
(.venv) % python3 manage.py runserverبا مراجعه به آدرس http://127.0.0.1:8000/
، باید صفحهای مشابه تصویر زیر بارگذاری شود:

لازم است در نظر داشته باشیم که خروجی کامل خط فرمان، حاوی اطلاعات افزودهای شامل اخطاری در خصوص ۱۸ انتقال استفاده نشده ( 18 unapplied migrations
) است. از نظر فنی، این اخطار در این مقطع اهمیتی ندارد. دلیل چنین اخطاری این است که هنوز پایگاه داده اولیه «انتقال» (Migrate) داده نشده است. با توجه به اینکه در این پروژه ساده Hello World از هیچ پایگاه دادهای استفاده نخواهد شد، این اخطار نتیجه نهایی را تحت تاثیر قرار نخواهد داد.
اگرچه به این دلیل که همچنان دیدن این اخطارها مزاحمت ایجاد میکند، میتوان آنها را ابتدا با متوقف کردن سرور محلی به وسیله دستور Control+c
و سپس با اجرای دستور python manage.py migrate
متوقف کرد.
# Windows
> python manage.py migrate
# macOS
% python3 manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OKکاری که در اینجا به وسیله جنگو انجام شده، ایجاد یک پایگاه داده SQLite و انتقال (مایگریت کردن) اپلیکیشنهای ساخته شده داخلی آن برای برنامه نویس است. فایل جدید ایجاد شده با نام db.sqlite3
در شاخه اصلی پروژه این موضوع را نشان میدهد:
├── django_project
│ ├── __init__.py
| ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── db.sqlite3 # new
├── manage.py
└── .venv/حالا دستور python manage.py runserver
دوباره اجرا شود، دیگر اخطاری مشاهده نخواهد شد.
چرخه درخواست و پاسخ HTTP
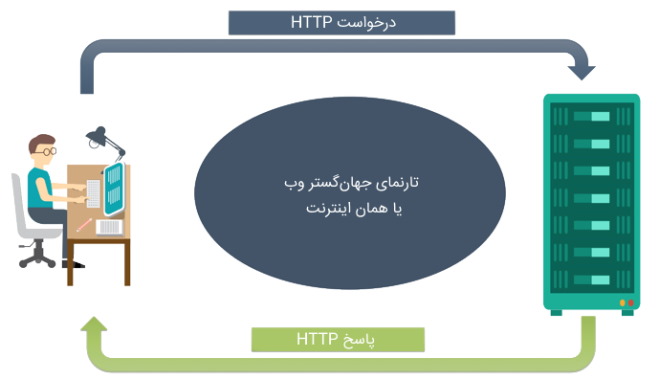
پروتکل HTTP اولین بار توسط «تیم برنرزلی» (Tim Berners-Lee) در سال 1368 (۱۹۸۹ میلادی) خلق شده است و زیربنای وب (تارنمای جهانگستر | World Wide Web) به حساب میآید. یک پروتکل شبکه، مجموعهای از قوانین است که برای قالببندی و پردازش دادهها مورد استفاده قرار میگیرد. HTTP درست مثل یک زبان مشترک برای کامپیوترها به حساب میآید که به آنها اجازه میدهد تا بتوانند حتی در صورت قرار گرفتن در دورترین فاصله، با یکدیگر ارتباط برقرار کنند و بهطور گسترده سختافزار و نرمافزار متفاوتی داشته باشند.

HTTP یک پروتکل درخواست و پاسخ به حساب میآید که در چارچوب یک مدل محاسباتی کلاینت-سروری عمل میکند. هر بار کاربر از یک صفحه وب دیدن میکند، یک «درخواست» (Request) اولیه توسط «کلاینت» (Client) که در اینجا همان کامپیوتر ما است و یک «پاسخ» (Response) به وسیله «سرور» (Server) بازگردانده میشود. البته حتماً لازم نیست که کلاینت یک کامپیوتر باشد. کلاینت میتواند یک گوشی موبایل یا هر نوع دستگاه متصل به اینترنت دیگری هم باشد. اما در هر صورت این فرآیند یکسان است؛ یعنی:
- یک درخواست HTTP توسط کلاینت به آدرس URL مربوطه ارسال میشود و یک پاسخ HTTP هم توسط سرور بازگردانده میشود.
در نهایت، تمام آنچه فریمورک وبی مثل جنگو انجام میدهد، پذیرفتن درخواستهای HTTP برای یک آدرس URL معین و بازگرداندن پاسخ HTTP حاوی اطلاعات لازم برای رندر کردن (Render | پردازش) یک صفحه وب است. به طور کلی، این فرآیند شامل شناسایی URL صحیح، اتصال به پایگاه داده، افزودن منطق، اضافه کردن طرح و قالب با استفاده از CSS ،HTML، جاوا اسکریپت، موارد ثابت و در نهایت بازگرداندن پاسخ HTTP میشود. جریان انتزاعی این فرآیند در ادامه آمده است:
HTTP Request -> URL -> Django combines database, logic, styling -> HTTP Response
مدل-نما-کنترلگر در مقایسه با مدل-نما-قالب
در طول زمان، الگوی «مدل-نما-کنترلگر» (Model-View-Controller) یا همان MVC به عنوان یک روش محبوب برای جداسازی داخلی دادهها، منطق و نحوه نمایش یک اپلیکیشن در قالب اجزا و قطعات جداگانه محسوب میشود. این روش باعث شده است که برنامه نویس بتواند راحتتر درباره کدها استدلال کند. الگوی MVC در فریمورکهای وب مختلف به میزان گستردهای به کار گرفته شده است. از جمله این فریمورکها میتوان به Ruby on Rails، اسپرینگ (جاوا)، لاراول (PHP)، ASP.NET (سیشارپ) و بسیاری از فریمورکهای دیگر اشاره کرد. در الگوی مرسوم MVC، سه جزء اصلی وجود دارد:
- مدل (Model): در این بخش، دادهها و منطق هستهای کسب و کار مدیریت میشود.
- نما (View): دادههای دریافتی از مدل را در قالبی مشخص رندر (پردازش) میکند.
- کنترلگر (Controller): دادههای وارد شده کاربر را میپذیرد و منطق خاص اپلیکیشن را اجرا میکند.

در جنگو، تنها بهطور نسبی رویکرد قدیمی MVC دنبال میشود و در واقع جنگو نسخه MVC سفارشی خودش را دارد که اغلب به آن «مدل-نما-قالب» (Model-View-Template | MVT) میگویند. این مسئله میتواند در ابتدا برای برنامه نویسان دارای تجربه قبلی کار با فریمورکهای وب کمی گیج کننده باشد. در واقعیت، الگوی استفاده شده در جنگو یعنی MVT، الگویی ۴ قسمتی است که پیکربندی URL را هم به کار میگیرد؛ بنابراین، سرنامی مثل MVTU میتواند توصیف دقیقتری برای آن باشد. لایههای الگوی MVT جنگو در ادامه تشریح شده است:
- مدل: در این لایه، دادهها و منطق هستهای کسب و کار مدیریت میشود.
- نما: در این لایه مشخص میشود که کدام داهها باید برای کاربر ارسال شوند، اما نمایش آنها در این مقطع انجام نمیشود.
- قالب: دادهها را در قالب HTML به همراه CSS (اختیاری)، جاوا اسکریپت و موارد ایستا نمایش میدهد.
- پیکربندی URL: اجزای عبارتهای باقاعده برای نما پیکربندی میشوند.
این تعامل در جنگو اساسی و بنیادی است؛ اما این رویکرد معمولاً برای تازهواردان میتواند بسیار گیجکننده باشد. بنابراین، بهتر است ترتیب یک چرخه درخواست و پاسخ HTTP ترسیم شود. زمانی که یک آدرس URL مثل https://faradars.org/
وارد میشود، اولین چیزی که در پروژه جنگو اتفاق میافتد، یافتن الگوی URL (واقع در فایل urls.py
) است که با آن مطابقت داشته باشد.
الگوی URL به یک نمای واحد (واقع شده در فایل views.py
پیوند خورده است که دادهها را از مدل (ذخیره شده در فایل models.py
) و قالببندی آن را از یک قالب (هر فایلی که پسوندش .html
باشد) دریافت میکند. سپس این نما پاسخ HTTP را به کاربر بازمیگرداند. جریان کامل نحوه عملکرد جنگو در ادامه آمده است:
HTTP Request -> URL -> View -> Model and Template -> HTTP Response
در صورتی که فردی در حوزه توسعه وب (طراحی سایت) تازهکار باشد، تشخیص تفاوتهای میان MVC و MVT چندان اهمیتی ندارد. در این مقاله آموزشی روش انجام کارهای لازم با استفاده جنگو نشان داده شده است تا سردرگمی خاصی به وجود نیاید. اگرچه در صورتی که شخصی دارای تجربه پیشین کار با MVC باشد، ممکن است کمی زمان ببرد تا بتواند نحوه تفکر خود را با روش به کار گرفته شده در جنگو تطبیق دهد. در روش جنگو، یعنی MVT، امکان همراهی آزادانهتری فراهم میشود و میتوان اصلاحات لازم را راحتتر انجام داد.
آموزش ایجاد اپلیکیشن در طراحی سایت با پایتون و جنگو
جنگو برای تمیز و خوانا نگاه داشتن کدها از مفهومهای «پروژه» و «اپلیکیشن» استفاده میکند. یک پروژه سطح بالای جنگو میتواند حاوی چند اپلیکیشن باشد. هر اپلیکیشن یک بخش از قابلیتهای عملکردی پروژه را به صورت ایزوله شده تحت کنترل دارد.
برای مثال، یک سایت فروشگاهی ممکن است یک اپلیکیشن برای احراز هویت کاربران، اپلیکیشن دیگری برای پرداختها و اپلیکیشن سومی هم برای تغذیه جزئیات آیتمهای فهرستها داشته باشد. به واقع در چنین حالتی، ۳ اپلیکیشن مجزا داخل یک پروژه سطح بالا پیادهسازی شده است. چگونگی و زمان تقسیمبندی قابلیتهای عملکردی در قالب اپلیکیشنهای مختلف تا حدودی وابسته به طرز تفکر شخص است؛ اما بهطور کلی، هر اپلیکیشن باید قابلیت عملکردی مشخص و واضحی داشته باشد.
برای اضافه کردن یک اپلیکیشن جدید باید به خط فرمان رفت و از سرور در حال اجرا با استفاده از دستور Control+c
خارج شد. سپس میتوان از دستور startapp
به همراه نام اپلیکیشن خود استفاده کرد؛ در اینجا نام اپلیکیشن « pages
» است. اگر پوشه helloworld به صورت بصری بررسی شود، ملاحظه خواهد شد که جنگو یک پوشه جدید با نام pages
ایجاد کرده که حاوی فایلهای زیر است:
├── pages
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.pyحالا بهتر است مروری بر آنچه داشت که هر یک از فایلهای اپلیکیشن pages انجام میدهند:
- admin.py
: یک فایل پیکربندی برای اپلیکیشن ادمین داخلی جنگو است.
- apps.py
: فایل پیکربند برای خود اپلیکیشن pages
به حساب میآید.
- migrations/
: پایش هر نوع تغییرات در فایل models.py را انجام میدهد تا این فایل با پایگاه داده ما در هماهنگی باقی بماند.
- models.py
: این فایل محلی است که در آن مدلهای پایگاه دادهای تعریف میشوند که جنگو آنها را به طور حودکار به جدولهای پایگاه داده ترجمه میکند.
- tests.py
: این فایل برای تستهای مخصوص اپلیکیشن مورد استفاده قرار میگیرد.
- views.py
: محلی است که در آن منطق درخواست و پاسخ برای وباپلیکیشن ما مشخص میشود.
باید توجه شود که مدل، نما و آدرس URL در الگوی MVT از همان ابتدا وجود دارند. تنها موردی که موجود نیست یک قالب است که در ادامه این آموزش به پروژه اضافه خواهد شد.
با وجود اینکه اپلیکیشن جدید در پروژه جنگو وجود دارد، جنگو تا زمانی که ما به روشنی آن را به فایل django_project/settings.py
اضافه نکنیم در مورد وجود آن اطلاعی نخواهد داشت. حالا باید در ویرایشگر متن خود فایل مربوطه را باز کرد و به قسمت INSTALLED_APPS
رفت. در این محل، ۶ اپلیکیشن داخلی جنگو ملاحظه میشوند که همین حالا هم وجود دارند. باید pages.apps.PagesConfig
را به انتهای این ۶ اپلیکیشن اضافه کرد:
# django_project/settings.py
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"pages.apps.PagesConfig", # new
]حالا ممکن است این سوال بهوجود بیاید که PagesConfig
چیست؟ در این مقطع، در پاسخ باید گفت که این فایل نام تابع انفرادی داخل فایل pages/apps.py
است.
# pages/apps.py
from django.apps import AppConfig
class PagesConfig(AppConfig):
default_auto_field = "django.db.models.BigAutoField"
name = "pages"در صورت بروز سردرگمی، هیچ جای نگرانی وجود ندارد؛ چرا که جا افتادن چگونگی شکل ساختاری پروژهها و اپلیکیشنهای جنگو در ذهن، نیاز به زمان دارد. با انجام تمرین زیاد، آشنایی کافی با الگوها و ساختار به کار رفته در جنگو حاصل خواهد شد.
برنامه hello World در جنگو
در جنگو، برای راهاندازی یک صفحه وب پویا (یعنی متصل به یک بانک اطلاعاتی)، نیاز به ۴ فایل مجزای همسو با الگوی MVT وجود دارد:
- models.py
- views.py
- template.html
(هر فایل HTML که باشد، فرقی ندارد)
- urls.py
اگرچه، برای ایجاد یک صفحه ایستا (یعنی صفحهای که به یک پایگاه داده متصل نیست)، میتوان دادهها را در یک نما به صورت «کدنویسی سخت» وارد کرد تا نیازی به مدل وجود نداشته باشد. برای سادهسازی پروژه Hello World با جنگو در این مقاله نیز از همین روش استفاده شده است. بنابراین، گام بعدی ایجاد اولین نما خواهد بود. باید کار را با آپلود کردن فایل views.py
در اپلیکیشن pages
اضافه کرد تا چیزی شبیه به کدهای زیر بشود:
# pages/views.py
from django.http import HttpResponse
def homePageView(request):
return HttpResponse("Hello, World!")به بیان ساده در کدهای فوق مشخص میشود که تابع نما یعنی homePageView
فراخوانی شده است که عبارت «Hello World» را بازمیگرداند. به بیان دقیقتر در کدهای فوق بیان شده است که هرگاه تابع homePageView
فراخوانی شد، متنی حاوی عبارت «Hello, World!» بازگردانده شود. در واقع، متُد داخلی و پیشساخته HttpResponse
ایمپورت شده است تا بتوان یک شی پاسخ را به کاربر بازگرداند. تابعی به نام homePageView
ایجاد شده است که شی، درخواست ( request
) را ميپذیرد و پاسخی حاوی رشته «Hello, World!» را بازمیگرداند.
در جنگو دو نوع نما وجود دارد:
- نماهای مبتنی بر تابع (Function-Based View | FBV)
- نماهای مبتنی بر کلاس (Class-Based View | CBV)
کدهای پیادهسازی شده در این مثال بر اساس تابع (Function-Based) هستند؛ بنابراین، پیادهسازی آنها ساده است و این کدها بسیار واضحاند. ابتدا در جنگو تنها امکان کار با FBVها وجود داشت، اما در طول زمان CBVها هم اضافه شدند که امکان استفاده مجدد بسیار بیشتری را از کدها فراهم کردهاند و با استفاده از آنها میتوان از تکرار جلوگیری کرد و قابلیت گسترش از طریق Mixinها هم وجود دارد. انتزاع افزوده در CVBها باعث شده است که آنها بسیار قدرتمند و دقیق باشند. البته این انتزاع افزوده باعث شده است که خواندن و درک آنها برای افراد مبتدی دشوارتر شود.

به دلیل اینکه برنامه نویسی وب بلافاصله تبدیل به فرآیندی تکراری میشود، جنگو تعدادی نمای پیشساخته عمومی مبتنی بر کلاس (GCBV) برای مدیریت کاربردهای رایجی مثل ایجاد یک شی جدید، فُرمها، نماهای فهرستی، صفحهبندی و سایر موارد دارد.
بنابراین سه روش برای نوشتن یک نما در جنگو وجود دارد:
- نماهای مبتنی بر تابع (Function-Based View | FBV)
- نماهای مبتنی بر کلاس (Class-Based View | CBV)
- نمای پیشساخته عمومی مبتنی بر کلاس (Generic Class-Based View | GCBV)
این نوع سفارشیسازی برای توسعهدهندگان حرفهای بسیار مفید است، اما برای افراد تازهکار سردرگمی ایجاد میکند. بسیاری از برنامه نویسان جنگو ترجیح میدهند تا حد امکان از GCBVها استفاده کنند و در صورت نیاز بازگشت به CVBها یا FBVها را انجام دهند.
در ادامه باید URLها را پیکربندی کرد. برای انجام این کار باید در ویرایشگر متن خود فایل جدیدی را به نام urls.py
در داخل اپلیکیشن pages
ایجاد کرد. سپس باید کدهای زیر را در این فایل نوشت:
# pages/urls.py
from django.urls import path
from .views import homePageView
urlpatterns = [
path("", homePageView, name="home"),
]در اولین خط از کدهای فوق، path
از جنگو برای راهاندازی الگوی URL مربوطه ایمپورت میشود و در خط بعدی هم نماها ایمپورت شدهاند. به وسیله ارجاع دادن به فایل views.py
به عنوان .views
در واقع برای جنگو مشخص میشود که باید داخل پوشه فعلی را برای پیدا کردن فایل views.py
جستوجو و نمای homePageView
را از آنجا وارد کند. الگوی URL مربوطه دارای ۳ بخش مختلف است:
- یک عبارت باقاعده پایتون برای رشته خالی “”
- منبعی برای نمایی به نام homePageView
- یک الگوری URL نامگذاری شده اختیاری با نام “home”
به بیان دیگر، در صورتی که کاربر صفحه خانه نمایانیده شده با رشته خالی “”
را درخواست کند، جنگو باید از نمایی با نام homePageView
استفاده کند.
انجام پروژه Hello World با جنگو تقریباً به پایان رسیده است. آخرین گام بهروزرسانی فایل django_project/urls.py
خواهد بود. اینکه چند اپلیکیشن در داخل یک پروژه جنگو وجود داشته باشد، مثل اپلیکیشن pages
در اینجا، امر رایجی است و هر یک از این اپلیکیشنها نیاز به مسیر URL اختصاصی خودشان را دارند.
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("pages.urls")), # new
]در کدهای فوق، include
در خط دوم کنار path
ایمپورت شده و سپس یک الگوی URL جدید برای اپلیکیشن pages
ایجاد شده است. حالا هر زمانی که کاربر از صفحه خانه را باز کند، مسیریابی ابتدا به سمت اپلیکیشن pages
و سپس به مجموعه نمای homePageView
در فایل pages/urls.py
انجام میشود.
اینکه نیاز به دو فایل مجزای urls.py
وجود دارد، اغلب برای افراد مبتدی گیجکننده است. بهتر است فایل django_project/urls.py
را به عنوان دروازهای به سمت الگوهای URL مختلفی در نظر گرفت که مختص هر یک از اپلیکیشنها هستند.
حالا تمام کدهای لازم برای پیادهسازی اولین پروژه (Hello World) با پایتون و جنگو ایجاد شدهاند. برای اطمینان از اینکه همه چیز به درستی کار میکند، باید سرور جنگو را بازنشانی (ریاستارت) کرد:
# Windows
(.venv) > python manage.py runserver
# macOS
(.venv) % python3 manage.py runserverاکنون اگر برای آدرس http://127.0.0.1:8000/
مرورگر تازهسازی (ریفرش) شود، عبارت «Hello, World!» نمایش داده خواهد شد:

بهترین کتاب طراحی سایت با پایتون
یکی از روشهای یادگیری برنامه نویسی، استفاده از کتابهای آموزشی است که امروزه اغلب به صورت الکترونیکی و رایگان در دسترس هستند. برای یادگیری برنامه نویسی وب با پایتون هم میتوان از یک یا چند کتاب طراحی سایت با پایتون استفاده کرد.
پیش از این در مجله تم آف مقالهای برای معرفی بهترین کتابهای طراحی سایت با پایتون منتشر شده است که مطالعه آن برای کسب اطلاعات بیشتر در این زمینه به علاقهمندان پیشنهاد میشود:
- معرفی کتاب آموزش طراحی سایت با پایتون — بهترین منابع یادگیری
به طور خلاصه میتوان کتابهای زیر را برای طراحی سایت با پایتون معرفی کرد:
- Learn Web Development with Python: Get hands-on with Python Programming and Django web development | یادگیری توسعه وب با پایتون: آموزش عملی برنامه نویسی پایتون و طراحی سایت با جنگو
- Flask Web Development 2e: Developing Web Applications with Python | توسعه وب با فلسک – ویرایش ۲: ساخت وباپلیکیشن با پایتون
- Django: Web Development with Python book | جنگو: کتاب برنامه نویسی وب و طراحی سایت با پایتون
- Django for Beginners: Build websites with Python and Django | جنگو برای افراد تازه وارد: با پایتون و جنگو وبسایت بسازید
- Web Development with Django: Learn to build modern web applications with Python | طراحی سایت با جنگو: یادگیری توسعه وباپلیکیشنهای مدرن با پایتون
معرفی برخی از سایت های محبوب طراحی شده با پایتون
در این بخش، ۱۰ وبسایت شناختهشده و پراستفادهای معرفی شده است که از پایتون در ساخت آنها استفاده شده است:
- نتفلیکس
- گوگل
- یوتیوب
- اینستاگرام
- اوبر
- دراپباکس
- کوئرا
- اسپاتیفای

فیلم آموزش طراحی سایت با پایتون
با مطالعه این مقاله، اکنون دانش لازم برای تبدیل شدن به یک توسعهدهنده وب حرفهای پایتون به دست آمده است؛ حالا باید دید کلی خوبی نسبت به طراحی سایت با پایتون حاصل شده باشد. در صورتی که انگیزه لازم برای شروع کار وجود دارد، برای یادگیری بهتر و بیشتر و جهت حرفهای شدن در زمینه طراحی سایت با پایتون، استفاده از دوره آموزش طراحی سایت با پایتون و جنگو به علاقهمندان پیشنهاد میشود:
جمعبندی
پایتون یکی از بهترین و محبوبترین زبانهای برنامه نویسی به حساب میآید. این زبان برنامه نویسی کاربردهای بسیاری دارد که یکی از آنها، «برنامه نویسی وب» است. از زبان پایتون تنها در بکاند استفاده میشود و نمیتوان یک وبسایت را به طور کامل با پایتون ساخت. برای فرانتاند حتماً باید از CSS ،HTML، جاوا اسکریپت و سایر ابزارها استفاده کرد. برای طراحی سایت با پایتون دو فریمورک محبوب و اصلی وجود دارند که یکی فلسک و دیگری جنگو است.
فلسک امکانات و چارچوب اولیه سادهتر و خلاصهتری را ارائه میکند و برای برنامه نویسان حرفهای و افرادی مناسب است که میخواهند دست بازتری در توسعه کاربردهای وب خود داشته باشند. جنگو امکانات و قابلیتهای پیشساخته بیشتری دارد و افرادی که میخواهند کار را سریعتر پیش ببرند یا تازهکار هستند، بهتر است از جنگو استفاده کنند. علاوه بر این، جنگو یک فریمورک فولاستک به حساب میآید و میتوان برنامه نویسی فرانتاند را هم در چارچوب آن انجام داد.
با توجه به خصوصیتهای ویژهای که زبان برنامه نویسی پایتون دارد، افراد زیادی علاقه دارند اطلاعات لازم را در خصوص طراحی سایت با پایتون به دست آورند. در این مقاله سعی شد کلیه مسائل مربوط به طراحی سایت با پایتون بهطور جامع شرح داده شوند.
در این نوشتار توضیحات لازم پیرامون چگونگی توسعه و برنامه نویسی وب با پایتون، کاربرد این زبان در توسعه وب، مزایا و معایب طراحی سایت با پایتون، فریمورکها و کتابخانههای محبوب برنامه نویسی وب با پایتون و سایر موارد ارائه شدند. همچنین در بخشی از این مقاله به آموزش طراحی سایت با پایتون در سطح مقدماتی و برای شروع کار پرداخته و برنامه Hello World هم برای فلسک و هم برای جنگو پیادهسازی شد.

